翻看一下近些年来用户界面的视觉设计你一定会发现“写实风格”正逐步变成主流。我们所使用的电脑越来越强劲,速度越来越快,设计师们也有了更多的发 挥空间。为了增加细节,我们已经可以使用3D效果、阴影、透明甚至一些物理特性来修饰界面。这其中有些效果能显著改善可用性,比如阴影能够更好地帮助用户 区别激活与非激活状态的窗口、iPhone系统中的丰富但有效的动画效果也能极大减少用户的学习成本。
但在其他方面,这些新技术对可用性却未必作出了多少贡献。图形用户界面基本上就是一堆符号,大部分按钮、图标以及其他控件只是指代了某些概念或某个想法, 比如齿轮图标并不意味着一个齿轮,他只是告诉你点击之后可以进行软件的设置。越多的细节和越高的写实性会让用户的关注焦点脱离这些概念。
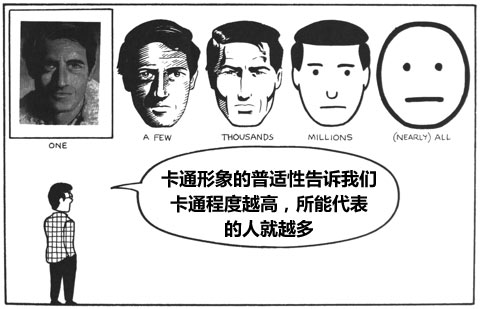
在此推荐大家读一下Scott McCloud的 《Understanding Comics》,和GUI无关,但是每个设计师读过之后肯定都有受益 😀

最左边的图显然是个特定的男士,而右边那个笑脸形象几乎能指代任何一个人。从这个例子看得出来,如果为了表达一个概念而使用隐喻,那视觉上的细节就必须减少。而事实上实际场合中我们所使用的界面控件一般不会去指代一个特定的东西。

当然,细节也不能太少,保证必要的识别性肯定是前提,至少要让用户看得出这是什么东西:

左边这个是人脸,右边这个你就很难分清楚是蛋还是球了。
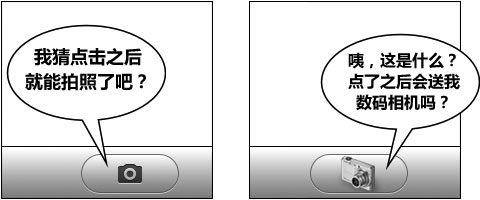
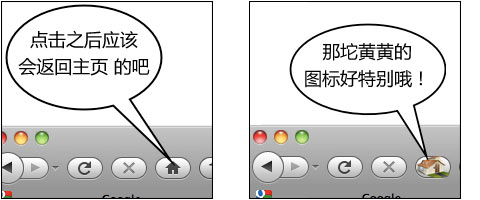
接下来我们再来看看电脑上的实际例子,一个代表“主页”的图标:

从左到右,我们看到从一间特定的房子到广义上的Home概念的变化,细节越多,越难搞清楚其指代的概念

同样的,细节也不能过少,去掉窗子和烟囱之后这个Home图标就变得像一个 ?按键了。
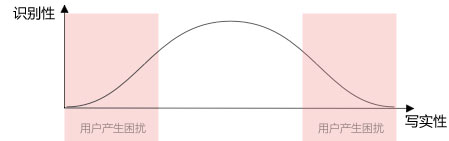
让我们用一个并不太科学的图表来说明问题:

图表上的数值并不是来自实际测试中的数据,我只是想说明优秀的GUI设计应该出现在曲线的中间部分,视觉上只需要保证足够而不花哨的细节就可以了。
那什么样的细节是恰当的,什么样的细节是会让用户分心的呢?

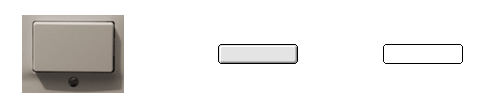
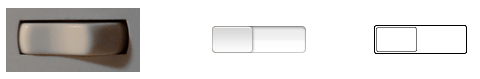
左边这个按钮太过写实,不适合放到界面当中,而右边的只有一个边框,也很难激起用户的点击欲望。

对于这个开关来说也是一样,过度的细节让左边这个按钮看起来就是一张照片而很难认为是界面的一部分。
合理地运用阴影、渐变等细节,让用户既能分辨得出这个元素又能不分心于图形上的效果能够帮助我们打造美观而可识别的界面。

例外情况
当然也有一个领域是特别的,那就是程序图标,只用来指代你的程序。

Coda的树叶图标不是指代树叶,而是用丰富的细节、形状和颜色特征让用户一眼就看出这是Coda的叶子。而Acorn这个图形编辑软件也正如他的名字所表现的,使用了一个橡果来作为程序图标。在这种场合,我们需要表现的只是一个特定程序而不是广义的概念,最终目的就是把图标和软件的品牌、价值直接联系起来,让用户一看就知道。所以程序图标可供设计师发挥的空间就很大了。
结论
就像开头所说,图形用户界面就是一堆符号,而符号的精髓就是简洁。让用户快速准确地读懂符号以及其背后的含义是我们每个GUI设计师的重要责任,过多华而不实的写实性只能在可用性上带来明显的问题。
在设计中增加细节的目的不是让界面和图标看起来像照片那样真实,而是提高识别性,帮助用户更好地和各种控件进行交互操作
在此特别感谢Max Steenbergen和Cameron Kenley Hunt,第二个Home图标来自Dellustrations的图标集Dellipack

博主很给力! 收藏了。。哈哈 希望能和博主交换个链接哦,以后多多交流。。通过飞晏来,呵呵
多谢支持啦,现在只和设计类的站点交换友情链接:)
非常不错,很形象
说的还是比较有道理的撒
这个不错,简化以后接受的人也很多,搞的太复杂,注意力都被图标吸引去了,有点喧宾夺主了。
关注您的博客
多谢支持!
圣诞节呀,祝圣诞快乐,嘻嘻
圣诞节快乐
嗯,挺有道理