接触数字电视UI设计也有段时间了,想起Dream刚入行时由于数字电视也算是新兴起行业,所以在UI设计这方面的资料是少着又少,很多要素都需要自己慢慢去摸索,这期间也走了不少弯路.现整理出几条数字电视UI设计中应该注意的问题,不能算是UI设计规范,当成是对这段时间工作的总结,希望也能给新入行朋友提供一些帮助.
1,字体
中文字体避免使用宋体等带有饰边(衬线)的字体,因为这些字体在普通CRT电视上可以显示很模糊,并且出现字体闪烁现象.默认情况下请使.一般电视盒开发商会在STB上集成一到两种字体供使用,使用STB上的集成字体能很好的避免这个问题.
字体颜色:不要使用明度很高的颜色,比如Red,Blue,Yellow,Black,White等颜色,这些高明度的颜色在普通CRT电视机上显示效果可能会很糟糕,虽然液晶上电视没有这问题,但还是尽量避免使用这些高明度颜色,除非你能确定你的用户都是使用液晶电视.一般情况下,黑色可以用#a0a0a0来代替,白色则是#f0f0f0.

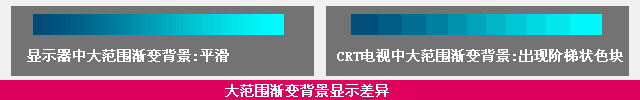
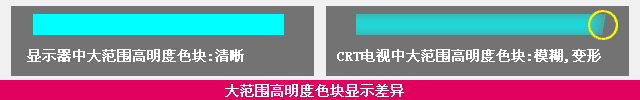
2,尽量避免使用大范围渐变图层或者高明度色块.
基于硬件成本及技术等原因,有些STB的只能支持256色的图片,大范围的渐变图片在电视机上变得面目全非.你可以做个渐变背景图片,然后把你显示器的颜色值调成256色,再看看你的图片你就知道为什么了,即使你用的是液晶电视,切记切记!


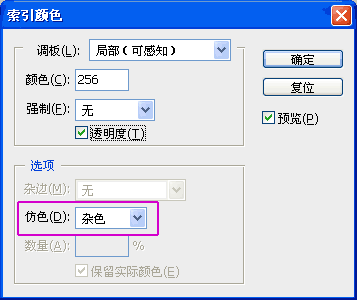
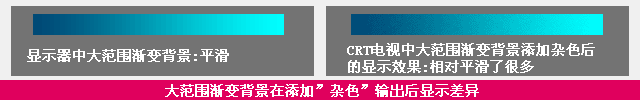
如果你非要用大范围渐变背景的话,请把图片保存成索引模式的PNG格式文件并且添加杂色.


3,图片使用索引模式下256色的GIf或PNG格式,不要使用Jpg格式的图片.
使用索引模式下的256色的GIF和PNG格式文件能确保你的图片,无论在普通CRT电视或者硬件配置比较差的电视盒上也能达到比较好的显示效果.另外Jpg为有损压缩格式文件,颜色值也超过256色(一般为16位或者32位真彩色),所以在实际环境的显示效果可能会很糟糕,而且JPG格式文件的图片体积也相应大了很多.正常情况下一张10KB的JPG图片可以优化成1K左右的GIF或者PNG图片.这其中涉及到图片的优化技巧,Dream会在之后专门写篇文章做详细的说明.
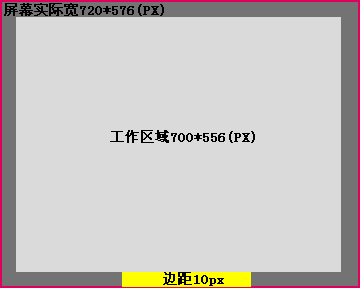
4,对于不同分辨率的显示终端使用不同的安全边距
一般国内使用的是PAL制式(720*576),单位为PX,相对应的安全边距保持在10 10 10 10 为好(顺序为上右下左),其它的如下:
640*526 (10 10 10 10 )
1280*720 (20 20 20 20 )


请问楼主,我现在要设计3840*2160px 的电视页面,请问尺寸我css怎么写呢,还有边距是不是留60px
液晶电视基本不存在预留边距的问题了,按实际大小做就行了。
楼主请问,如果现在我要建一个1080*1920的电视UI稿,(电视有40寸)那么在ps里面要建多大的尺寸的图才合适呢?
按原尺寸做,只需要把内容区域往中间靠点就行。
LZ现在也是做机顶盒的?最近做EPG,有空交流下咯。
现在没做了,有机会可以交流下:)
文章写的不错,特来顶一下!!!
谢谢你的分享~~ 刚开始做top-set 色差太让我头痛了~~~PS作为UI楼主还得加油哦··
多谢指教,继续加油。。。。
我说我之前在网上下载的图片放到电视上会那么多断层呢,原来这么回事,谢谢了,现在明白了
🙂
这个很实用!受教了
收藏了先…
这个很实用!受教了
收藏了先…