 有时最有效的设计技巧,就是什么也没有。而且它的目的性非常强。留白是最有力的设计素材之一。它使得文字清晰易读,将注意力吸引至某部分,并且有助于打造整体氛围。本文中,我们来看看一些优秀的留白使用案例,看看它们如何创造简洁的同时,有效地为不同网站定义了设计风格。留白的基本要素
有时最有效的设计技巧,就是什么也没有。而且它的目的性非常强。留白是最有力的设计素材之一。它使得文字清晰易读,将注意力吸引至某部分,并且有助于打造整体氛围。本文中,我们来看看一些优秀的留白使用案例,看看它们如何创造简洁的同时,有效地为不同网站定义了设计风格。留白的基本要素

 留白和负空间的术语近年来被交替使用,它们指画布(或数码设备屏幕)上不包含任何内容的空间。简而言之,留白就是空白。 但是留白空间不一定要是白色的。这个术语指的是任何与背景相同的空间。所以它可以是白色、黑色,甚至包含微妙的纹理。 空间是所有设计的重要组成。字间距和行间距决定了文字的易读性。如果文字靠的太近或太松散,就很难阅读。关键是找到平衡点。 留白也能把图片和其他元素区分开。回想一下你见到过的杂乱无章的网站。通常问题就在于元素间没有足够的空间。记得在元素和文字间留下足够的边距,为了更加专业的外观,应该进一步使用统一的边距。在设计多列网站时也是同样的道理(即使只有主栏和边栏),在垂直元素间加入适当的空隙,就创造出了明显的划分。 留白还有助于引导视线,为设计建立层次,区分什么是重点和关键点。视线会立即移动到被留白包围的元素上。留白为其中的元素增添了冲击力。 留白是创造平衡、协调的工具,也是组织网站内容的基础。没有留白,如何为元素分组?如何找到导航?你又怎么知道滚动有更多内容,或是应该从左上往右下浏览?所有这些视觉线索,都来自于设计中留白的合理运用。 重点使用留白的地方 虽然有效使用留白是任何设计的重要部分,还是有些地方值得注意。 请看以下清单: logo周围 每个导航按钮或图标周围,并围绕这些元素的“容器” 在两列文字间,在主体部分与边栏之间 当你使用视觉差效果时,在每页“滚屏”之间 在所有不同的元素之间,比如照片和文字之间,或是主体内容与页尾之间 12例留白的有效运用
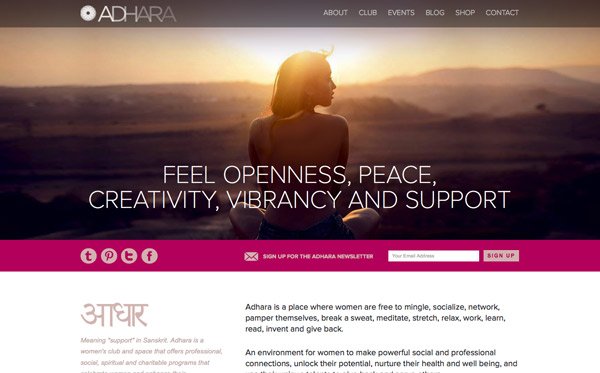
留白和负空间的术语近年来被交替使用,它们指画布(或数码设备屏幕)上不包含任何内容的空间。简而言之,留白就是空白。 但是留白空间不一定要是白色的。这个术语指的是任何与背景相同的空间。所以它可以是白色、黑色,甚至包含微妙的纹理。 空间是所有设计的重要组成。字间距和行间距决定了文字的易读性。如果文字靠的太近或太松散,就很难阅读。关键是找到平衡点。 留白也能把图片和其他元素区分开。回想一下你见到过的杂乱无章的网站。通常问题就在于元素间没有足够的空间。记得在元素和文字间留下足够的边距,为了更加专业的外观,应该进一步使用统一的边距。在设计多列网站时也是同样的道理(即使只有主栏和边栏),在垂直元素间加入适当的空隙,就创造出了明显的划分。 留白还有助于引导视线,为设计建立层次,区分什么是重点和关键点。视线会立即移动到被留白包围的元素上。留白为其中的元素增添了冲击力。 留白是创造平衡、协调的工具,也是组织网站内容的基础。没有留白,如何为元素分组?如何找到导航?你又怎么知道滚动有更多内容,或是应该从左上往右下浏览?所有这些视觉线索,都来自于设计中留白的合理运用。 重点使用留白的地方 虽然有效使用留白是任何设计的重要部分,还是有些地方值得注意。 请看以下清单: logo周围 每个导航按钮或图标周围,并围绕这些元素的“容器” 在两列文字间,在主体部分与边栏之间 当你使用视觉差效果时,在每页“滚屏”之间 在所有不同的元素之间,比如照片和文字之间,或是主体内容与页尾之间 12例留白的有效运用 Adhara:看看左侧的边栏和主体内容的距离。此处的留白确实在元素之间创造了很棒的区分,并使彼此通过自己独有的方式突出展示。
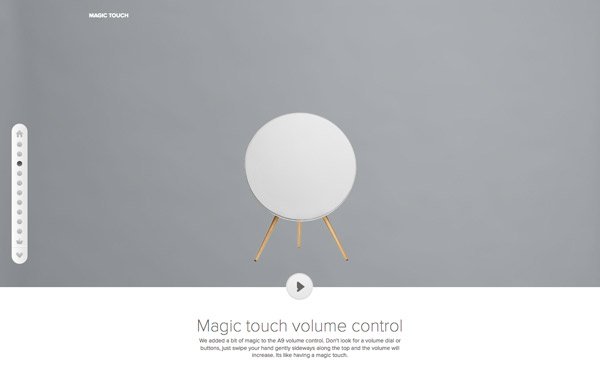
Adhara:看看左侧的边栏和主体内容的距离。此处的留白确实在元素之间创造了很棒的区分,并使彼此通过自己独有的方式突出展示。 BeoPlay A9:背景与中央物体形成简洁的对比,创造了独特的视觉焦点。与优秀的对齐排布结合时,留白还有助于将注意力从图片引导至文字段落。
BeoPlay A9:背景与中央物体形成简洁的对比,创造了独特的视觉焦点。与优秀的对齐排布结合时,留白还有助于将注意力从图片引导至文字段落。 Fixate:在一个像这样丰富的设计中,留白告诉你的眼睛应该看哪里(还有点击哪里)。
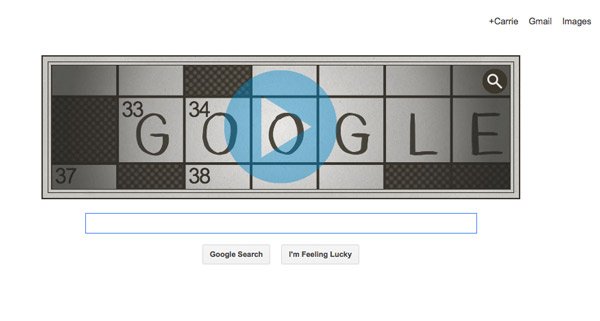
Fixate:在一个像这样丰富的设计中,留白告诉你的眼睛应该看哪里(还有点击哪里)。 Google:这个搜索引擎已经使用留白很长时间了,白色的海洋中,它只有一个简单的数据入口和一个logo在。
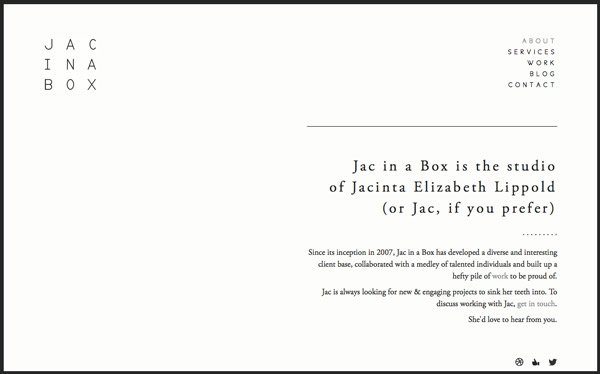
Google:这个搜索引擎已经使用留白很长时间了,白色的海洋中,它只有一个简单的数据入口和一个logo在。 Jac in a Box:留白在此处的运用是如此抢眼,因为它真的很大面积。将的视线从logo(本身的留白就运用非常完美)吸引到另一个角落的主体文字上。
Jac in a Box:留白在此处的运用是如此抢眼,因为它真的很大面积。将的视线从logo(本身的留白就运用非常完美)吸引到另一个角落的主体文字上。 Lapka:这家公司用了一种独具创意的方式,通过阴阳式的留白,将视线吸引到这些小物件上。
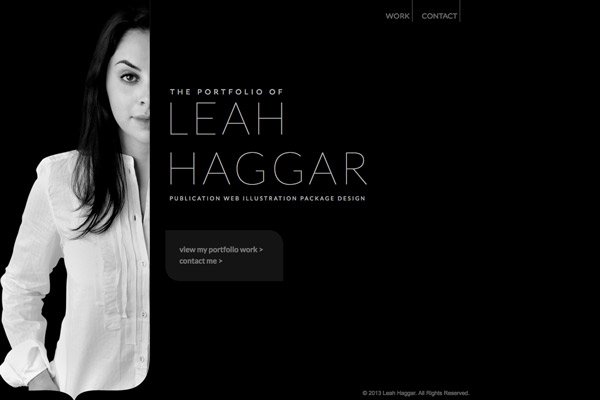
Lapka:这家公司用了一种独具创意的方式,通过阴阳式的留白,将视线吸引到这些小物件上。 Leah Haggar:白色字体在黑色空间上很突出。精妙的底纹为整体效果增色不少。
Leah Haggar:白色字体在黑色空间上很突出。精妙的底纹为整体效果增色不少。 Medium:这是一个使用非白色留白的绝佳案例。
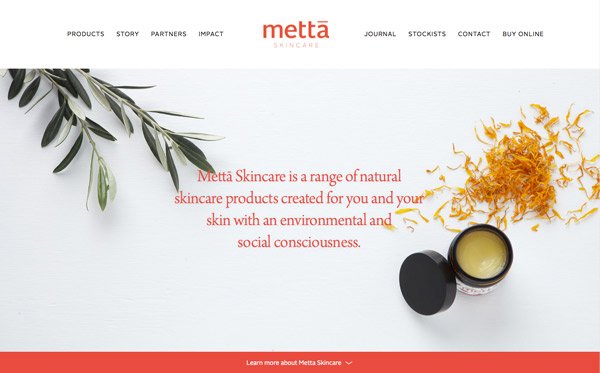
Medium:这是一个使用非白色留白的绝佳案例。 Metta Skincare:通过对图片进行设计,留白为文字提供了绝佳的展现位置。
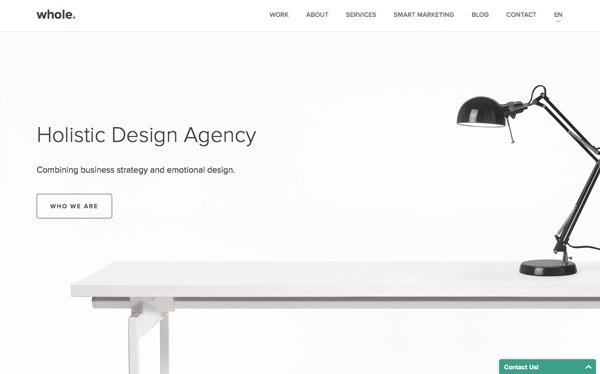
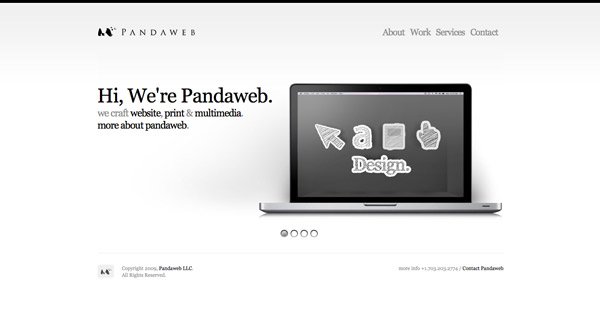
Metta Skincare:通过对图片进行设计,留白为文字提供了绝佳的展现位置。 PandaWeb:留白直接将注意力转移至这家公司的业务上。
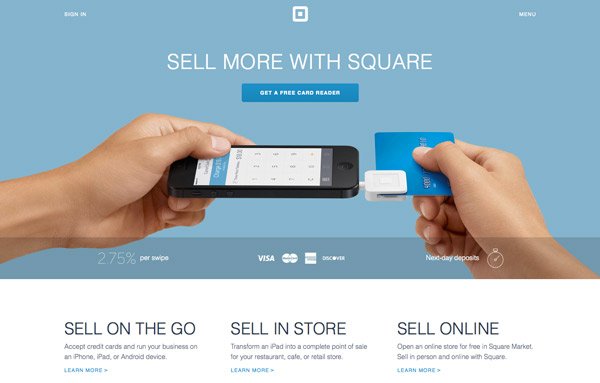
PandaWeb:留白直接将注意力转移至这家公司的业务上。 Square:这个网站将元素间的留白运用得很棒,作为图片和按钮的视觉焦点,也作为分栏的间隙。每个细节处的留白都精心处理过,创造了视觉冲击。
Square:这个网站将元素间的留白运用得很棒,作为图片和按钮的视觉焦点,也作为分栏的间隙。每个细节处的留白都精心处理过,创造了视觉冲击。 The Mealings:简洁、美观、舒适。留白——在设计与logo中——成就了这些特点,看起来简洁得不可思议
The Mealings:简洁、美观、舒适。留白——在设计与logo中——成就了这些特点,看起来简洁得不可思议
通过留白打造简洁有效的设计
设计理念 |
2014-01-26
做人要厚道,转载请注明文章来源:
https://www.boxui.com/ued/design-idea/15513.html

评论回复