生活中我们会接触到各式各样的卡片。比如直截了当的扑克,一个图案,一个文字,很清晰传达出这张卡片所代表的含义。
又比如名片,小小的卡片上需要短时间让一个陌生人认识你,需要提炼哪些信息来实现:姓名,电话,职位,公司等。
卡片作为普遍使用的信息传达的承载样式,它具有以下这些特点:
1.内容体量——轻便易携;
2.信息层次——简单易懂;
3.整体包装——分类独立;
这种轻巧、简洁的实物设计形式也被慢慢移植到虚拟设计的应用当中,比如pc端的网页、移动端的app设计。
二、卡片式设计的由来
现在卡片式设计的应用场景非常广泛,我们常见的就是浏览器上的选项卡了,浏览器把我们浏览的网页做成一个一个卡片的样子,我们可以来抽取,可以移动,亦可以单个删除,若干个选项卡还可以独立成堆栈,显得非常方便。
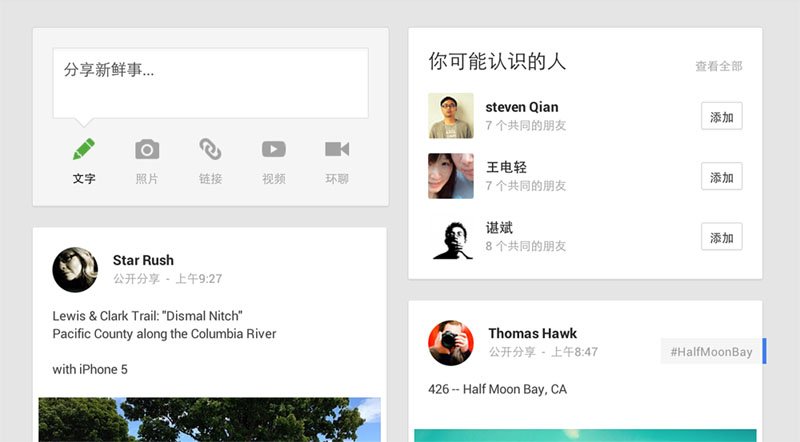
在我们身边常用产品中使用卡片式设计最有代表的应该是google旗下的各种产品——chrome、google now、google+、google play…应该说是google把卡片式设计发扬光大,并用到极致。
无怪乎,
”Android的用户体验负责人MatiasDuarte坦诚:
没人说过卡片是我们发明的,我们只是把这种随处可见的设计搬到了移动互联网领域而已,它和实体卡片一样,从始至终都是为了解决一样的设计问题。”
那卡片式设计真如matias所述,是google的发明吗?其实最早开始使用卡片式设计的产品应该是palm web os,尽管web os几易其主,但不能掩盖它曾经在卡片式设计上独到的应用,至今仍影响着android、乃至ios系统的设计。
卡片式设计在web os上的应用主要是多任务的管理:
webOS中,传统意义上的程序概念被弱化,取而代之的是卡片系统。所有的任务均以卡片的形式出现。任何时候点击手势区,都会进入卡片视图。卡片视图中展现出正在运行的任务,这些任务以多窗口的形式呈现。你可以看到正在运行的全部任务,可以通过滑动进行切换,点击后进入任务,这样一种操作方式,是极其美妙的。更为重要的是webOS 中的多任务的流畅度可以得到很好的保证,可以说webOS的多任务是世界上最好的移动系统多任务平台。
这种多任务管理的卡片式设计随后也被运用在了最新的ios7的设计中
三、卡片式设计的运用范围
现有的卡片式设计主要用来解决三类问题:
1、信息分类。比如google+,把feed信息做成卡片样式易于浏览,pc端和移动端都有实现,常见的瀑布流式布局的信息展示其实也是一种卡片布局。
2、导航。比如evernote或vu里的卡片,类似传统tab栏的功能来区分不同的内容和功能,在移动端使用居多,跟手势操作结合,易于理解和操作。
做人要厚道,转载请注明文章来源:
https://www.boxui.com/ued/design-idea/17691.html







评论回复