在很多方面上,44像素块是iPhone界面的基本测量单元,决定着许多iPhone应用的视觉节奏。想要让某个可点击对象(像按钮或列表项)更方便可靠地被点击到,推荐其作为最小尺寸测量标准是很有意义的。
以上引文是从Josh Clark的书《Tapworthy》中摘录的,这是一本iPhone UI设计的权威书籍。苹果的移动HIG(人机界面指南)中建议将44 X 44像素作为让可点击UI元素用着舒服的最小尺寸。大多数应用,包括几乎所有原生应用都遵循该44像素的节奏。大家都很高兴,所以会有什么问题呢?
由于从去年开始就进行iPhone应用界面设计,我已经深深感受到了原生应用和非原生应用的细微区别。作为一名擅长印刷品设计,且拥有敏锐排版感觉的设计师,我不禁注意到了44像素节奏的缺陷和不完善的地方。
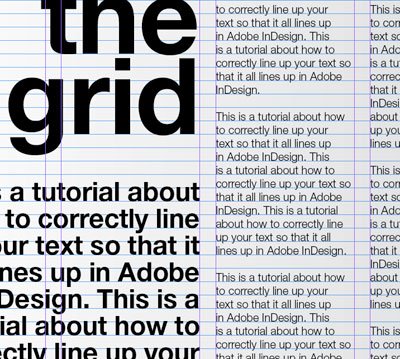
苹果使用这种节奏的目的在于清晰地展示出一个固定的垂直间隔,就像基线网格(Baseline Grid)——一种在印刷品设计中非常常见的技术一样。使用基线网格的目的是为文字对齐提供主要骨干结构。这通常等同于主体内容文字的铅线(leading)和其他文字的铅线,例如,标题和块引用通常就是从多种基线网格中派生出来的。这给与文字布局一种稳定的视觉构图。使用44像素的问题在于它很难算做一种有效的节奏。
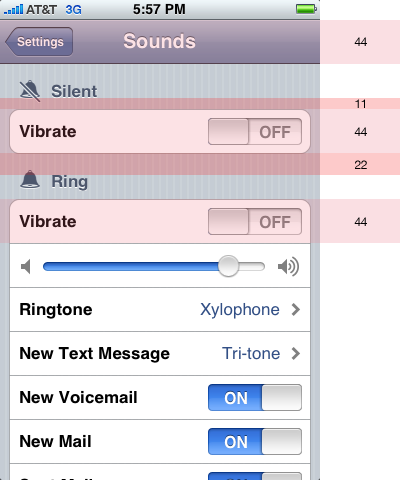
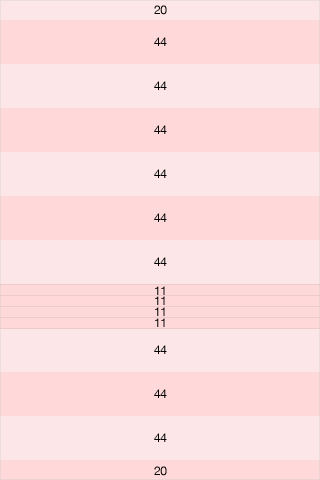
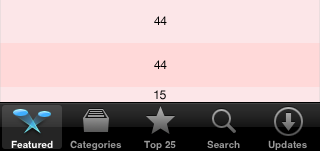
首先让我们更近一步地看看44像素节奏。例如,在一个由分组表格组成的界面上,这种节奏被进一步细分为四个区间,每个区间11个像素。(这些区间)为每个段落的头部(11像素)和每个分组表格(22像素)提供了空白间距。因此我们可以说iPhone屏幕布局遵循最大44像素,最小11像素的节奏。这两种节奏组成了视觉构图的基础。
iPhone的屏幕有效尺寸是竖排方向上宽320 X 高460像素(如果是视网膜屏就是点数),不包括状态栏。如果你用460除以44,余数是20,除以11余数是9,460不能被11或44整除。(因此)垂直节奏就被打乱了。
并不是只有我抱怨这事儿。除了一个结构粗糙的基线网格,作为让步,人们还到处使用许多其他任意布局值(译者注:就是间隔像素不按11/44的倍数计算),来克服不稳定的垂直节奏问题。
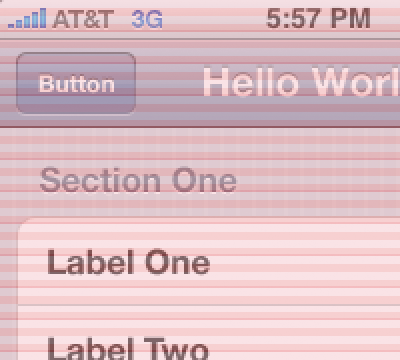
20像素状态栏
iPhone和iPad的状态栏都是20像素高,意味着它也不遵循“垂直节奏”。点击状态栏,屏幕会回滚到顶部。在IOS 5系统中向下拉动它会显示通知中心。这是一个非常小的点击区域。我认为操作系统采用了一些聪明的算法来降低误差幅度,让其更易点击。这太虚伪了,一方面苹果主张44像素作为最小点击区域,但还告诉我们某个需要足够复杂操作的元素仅20个像素就够了。
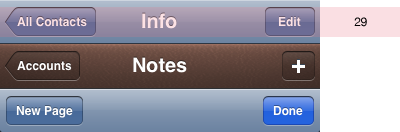
29像素按钮
导航条、工具条和表格单元格中的按钮都是29像素高,所以太不符合垂直节奏了。尽管它们表面上有29个像素高,它们的有效点击高度实际上超出了顶部和底部边缘,达到了大约44个像素(高)。像Safari工具条那样的朴素风格按钮没有边框,所以它们不会说谎,我们可以察觉到它们更容易点击。
49像素选项卡(Tab Bar)
选项卡是由文字标签+上方图标组成的,需要额外高度放置它们。49个像素高加上黑颜色,和恶心的喇叭裤一样。怪不得Tweetie在成为Twitter前已经放弃了原生的选项卡。这也不符合44像素垂直节奏。
74像素带有提示信息的导航条
带有提示信息的导航条
如果打开了导航条上的提示信息,(导航条)就会变成74像素高,同样,这不符合垂直节奏。
所以你看到,当苹果在增加越来越多的功能时,并没有重新考虑布局(情况),伴随着妥协和随意性,它几乎没能把握住视觉上的整体感。(苹果)正变得零散不堪,且看起来接近于Android了。我认为苹果是时候该重新考虑IOS用户界面的视觉比例了,并返回用户需要的和谐的比例。
4像素节奏单元
我最近尝试用另一种方法为iPhone版的Likables设计UI——采用4像素节奏单元。不多不少,就把4像素作为一个基本单元。首先,iPhone和iPad的屏幕宽高均可被4整除。采用4作为一个基本单元,我们能以4、8、16和32像素的等分间隔构造水平和垂直网格,这种方法高度灵活。
*更新:我现在叫它4像素节奏单元而不是节奏。就像乐谱中的四分音符一样,它通常是更大节奏的一部分。因此我不把4像素叫做一个节奏,它更像是一个基本单元。
使用4像素单元的美妙之处在于,只需很小的修改就能把目前原生的(手机界面)元素融入到新的比例尺中。状态栏仍旧可以保持20像素高。按钮高度可以从30凸起到32像素高。可以将选项卡高度减到48像素。带有提示信息的导航条可把74替换成72像素高。分组表格单元格高度可仍旧保持44像素高。段落头部和表格组之间的距离可以是12的倍数。
随着垂直和水平间距变得相同,我们可以很容易对方形元素进行布局。例如属性图片和图标。并且通常它们都以能够被4整除的标准尺寸出现。像Facebook和Twitter这样的社交网络通常使用默认48 X 48的头像。像在Windows和OS X上的电脑图标都是16 X 16、24 X 24、32 X 32、48 X 48、256 X 256、512 X 512大小。它们都能被4整除。因此iOS上的图标能够遵循标准大小(设计),并省去了开发人员重新设计奇数大小图标的时间和精力。
和原来的相比,新的比例尺更稳定。同时它的外观和给人的感觉更好。现在它给人感觉不像是任意设计的电子接口,更像是根据印刷排版原则巧妙排版的物理文件。它也更好地满足了iPhone界面作为物理对象手势操作的隐喻前提。但是我们可以走的更远。
当单元格中包含更多信息时,使用4像素单元的优势很明显,它们可以很好地适应(4像素单元)。
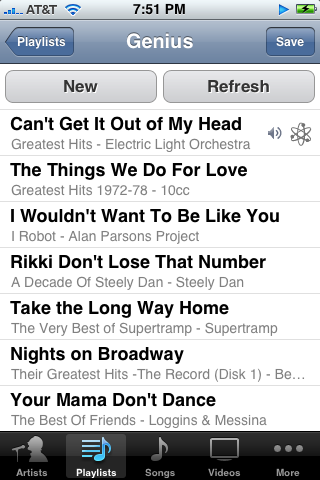
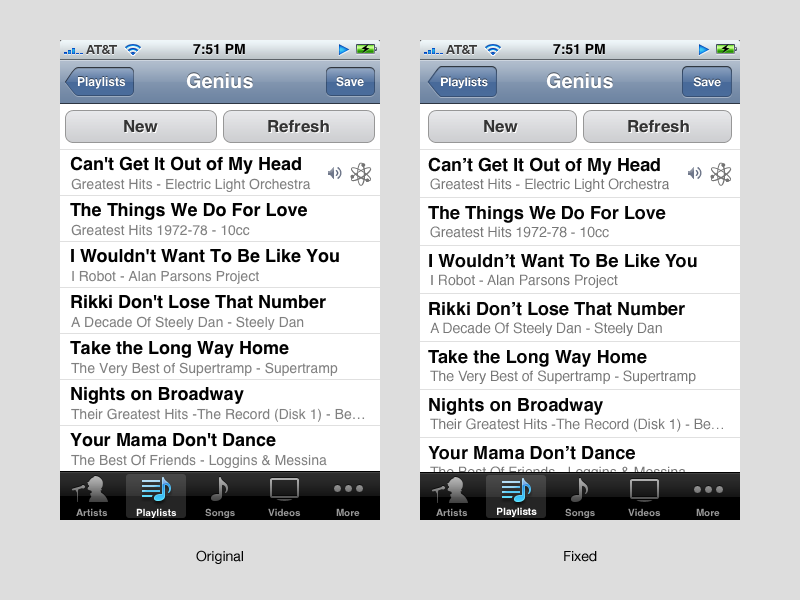
iPod播放列表屏幕具有包含两行文字的单元格。为了避免文字小、屏幕乱,单元格高度被提升至46像素。这样就完全丢失了视觉节奏的整体性。如果我们用48像素单元格来替代44或46像素怎么样呢?
两种播放列表的文字都和浅灰色的按钮左对齐。增加的文字间距也提高了可读性和可浏览性。浅灰色按钮和导航条按钮的高度都是32像素。结果呈现出视觉上更稳定的布局。
你可能注意到了48像素节奏会把播放列表的最后一行灰色文字截掉。这并不是问题,因为用户很少从头到尾一直盯着一个静止屏幕。(人们)更容易(将视线)固定于一小块区域而不是整个屏幕,因此用户通常的行为是滚动屏幕,并把信息从底部移到屏幕的上方区域,这个区域上他们的视线位置是固定的。因此更重要是提升可浏览性,甚至是在信息密度不高的情况下。
更多例子
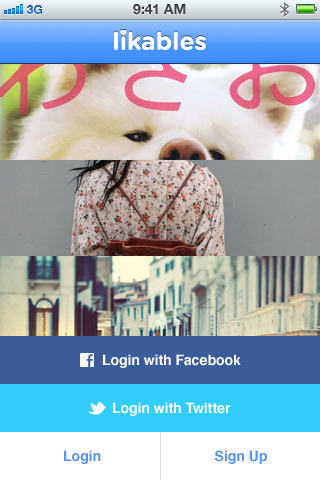
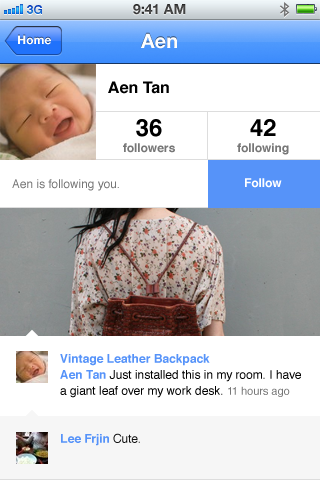
我已经开始用4像素单元设计iPhone版的Likables。这里有一些用来显示其多样性的截图。
我想指出的是,我一点也没说使用网格会立刻让你的UI更好。因为苹果在使用一些网格配合新功能的新元素时已经变得不和谐了,我就提出了一种视觉上更稳定的网格(系统)。设计师当然还需要在设计真正好界面时考虑其他原则。
我也在为Anideo设计Denso的iPhone和iPad应用程序用户界面,并且正在整个APP中广泛使用4像素节奏。由于它太好用了,我可能会在今后的设计中为所有的APP程序使用它。
我希望一旦Likables和Denso上线了,它们就会证明4像素节奏单元是有生产价值的。我也希望苹果看到这一点,也许它会在未来的iOS版本中重新考虑UI的视觉比例。
作者:@Aen 译者:s2dongman(申悦)
英文原文:http://aentan.com/design/new-visual-proportions-for-the-ios-user-interface/














评论回复