如果把产品看成是一个公园,那么设计师的任务就是规划好游览路线,让游客尽可能高效的游遍所有的景点。可是我们发现游客却往往不走“寻常路”,这里有一个草坪,我们明明铺设了鹅卵石小道,但是他们却偏偏不走,久而久之草坪上会踩出来一条新的人行道。
这个问题在产品设计中经常出现,“鹅卵石小道”是我们期望的用户行为路径,而用户自己踩出来的却是实际的行为路径。用户并没有按照我们所设想的方式在使用我们的产品。

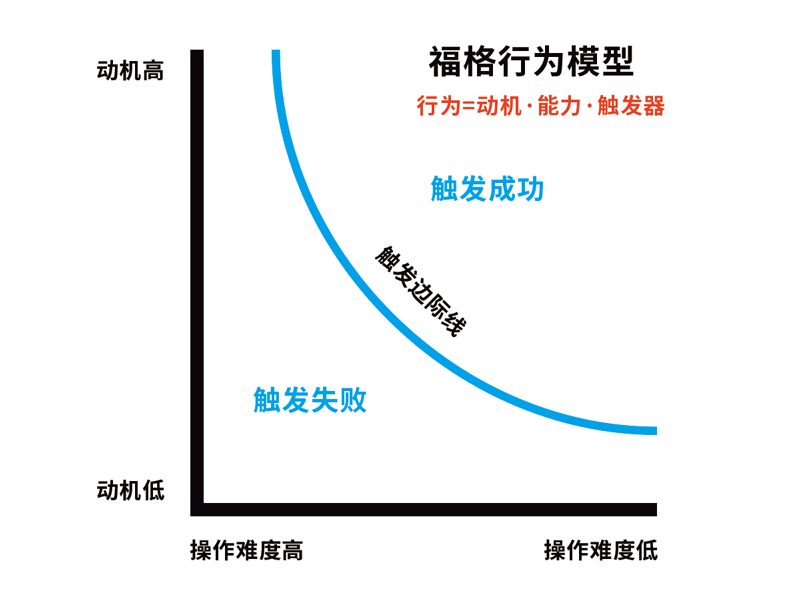
如何让用户变得“听话”一点?如何让用户的行为跟我们所设想的一致?要回答这个问题,我们需要学习一下福格模型。福格模型阐述了用户的行为机制——用户完成任何一个特定的行为,必须具备以下三个元素:动机、能力和触发器。只有用户有足够的动机,而且有能力去完成,加上有一个触发器去提醒他,一个行为才可能发生。
动机
动机就是理由,我们做任何事情都需要理由。例如,我们特别希望用户去社交圈分享我们的产品,帮助我们传播。但是我们首先要回答一个问题:用户为什么要分享?
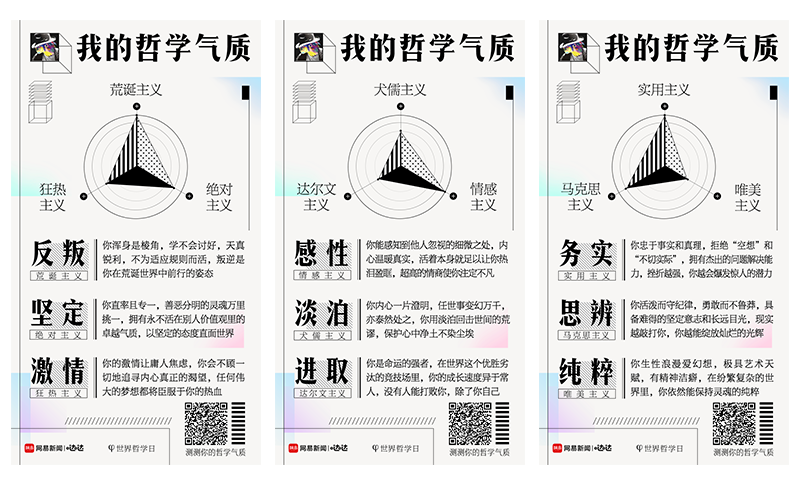
常见套路有分享可以领取奖券、现金红包、增加抽奖机会等等。除了这些物质奖励,我们还可以通过满足用户的虚荣心来刺激用户分享。最常见的就是性格测试类h5,像去年底爆款的「我的哲学气质」。为什么大家很乐意参与并且分享这类测试呢?因为这些测试说白了就是拍用户马屁,我参与了几次,每次的答案故意填的不一样,发现不管我怎么填,最终的测试结果都会把我夸的很舒服。

朋友圈是一个刻意营造人设的地方,我们需要这些包裹着科学外衣的“彩虹屁”来佐证自己的价值,提升自己的地位。大家快看啊,这个测试说明我是多么的优秀啊,真是太懂我了。

动机理论对于设计师来说意味着什么?如何把动机理论融入到产品设计中呢?
以一个操作流程来说,设计师需要梳理出每个操作节点的动机点。每一个我们期望用户进行的操作都需要绑定一个动机点。
例如,用户在购物付款流程中会使用卡券。没有卡券的用户想要卡券,有卡券的用户希望有更高的抵扣额度,更多的使用场景,更长的有效期限。这些都是用户的动机点,我们可以利用这些动机点来引导用户去做任务。
能力
用户有了动机,设计师接下来的工作就是降低操作成本,让这个行为更容易实现。可以从两个方面入手:减少操作步骤和降低操作难度。
1)操作步骤
让用户在更少的步骤内完成操作是我们的目标,能一次点击完成的操作绝不让用户点击两次。给你一个现成的操作流程,你可以从哪些方面入手来减少用户的操作步骤呢?
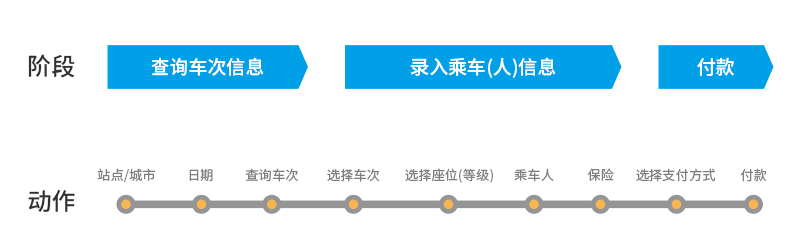
购买火车票流程拆解

首先我们需要对操作流程进行拆解,将一个流程拆解成几个阶段,阶段又可以拆解成具体的操作动作。这样一来,操作流程可以拆解到动作节点的维度,我们可以挨个分析每个动作节点存在的必要性。对于那些可有可无的操作,大胆的删除。
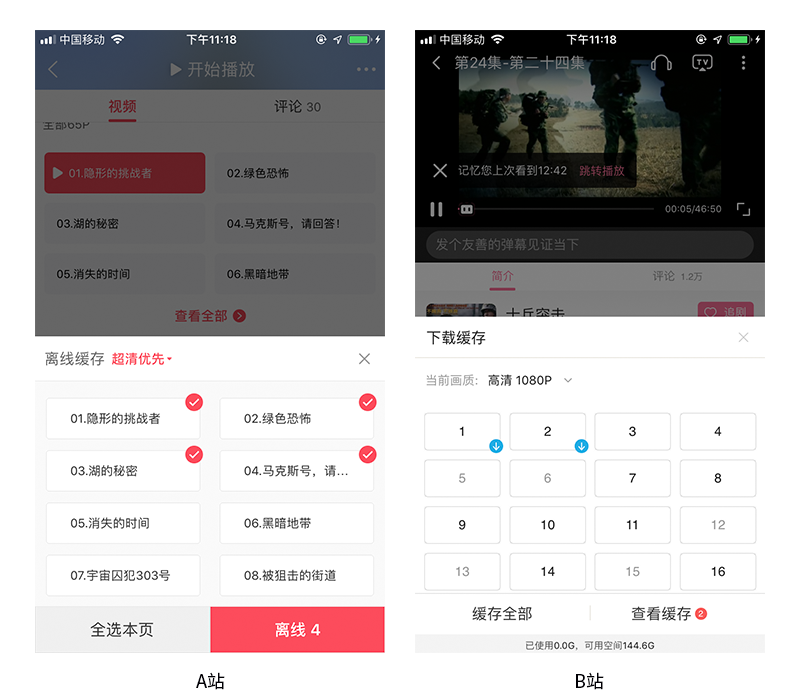
同样的缓存操作,A站用户需要选择好视频,最后点击“离线”开始缓存。这个点击“缓存”的操作真的有必要吗?在点选视频的时候,系统就已经知道你要下载的视频,为什么还要再点击一次“缓存”呢?与之对应的B站,用户只需要点击一下视频就开始缓存,减少了一个操作步骤。

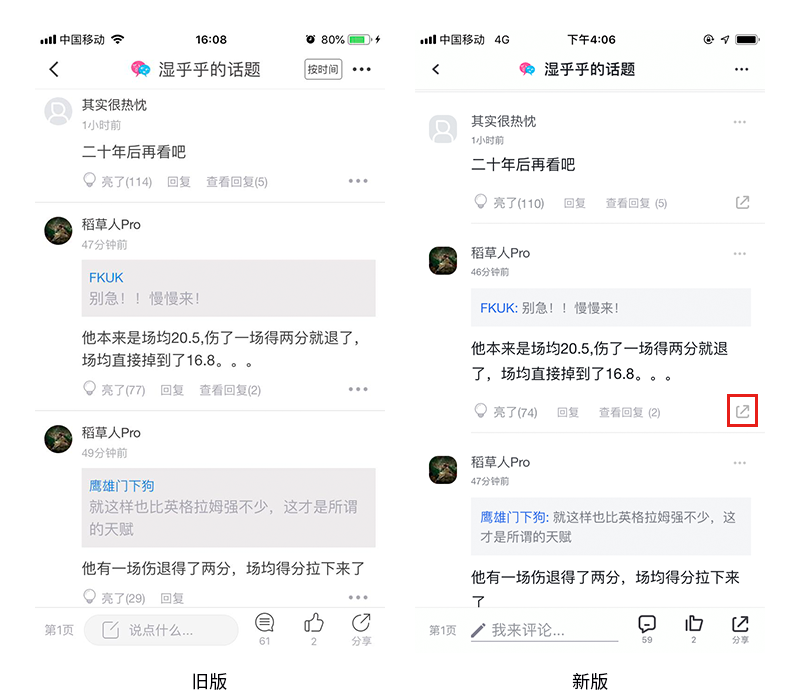
同样的分享功能,虎扑之前是收起在“更多”的,用户需要点击“···”弹出底部动作栏才可以进行分享。新版是直接展示分享按钮,缩短了用户的操作路径。

2)操作成本
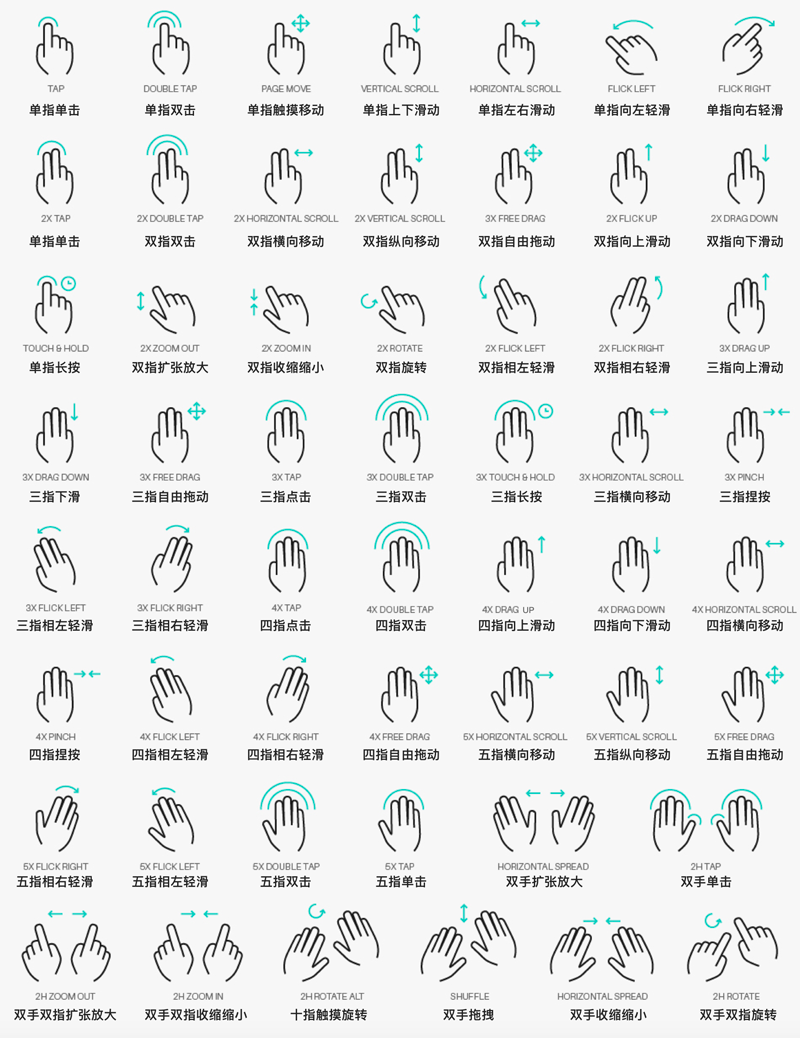
操作成本可以理解为手势成本。所有的手势我们都可以拆解成两个步骤:找到落点,然后进行点击、滑动等操作;

首先让用户更快的找到落点,我们可以通过改变落点的视觉样式,让其更加突出。例如网易云音乐这次的改版,在歌单页中,对“添加歌曲”按钮进行了强化。让用户更容易发现,减少了搜寻的时间。

类似的处理还有我的页,新版中界面配色更加的克制。将用户的注意力都吸引到签到、开通会员等操作。

对于一些常用的操作,其落点应该位于拇指的舒适区内。例如,返回操作用户经常使用,但是返回操作基本都是点击界面左上角的返回按钮,手小的用户不一定够得着。我们可以看到一些产品在这方面进行了探索,例如把返回按钮放到界面底部和滑动返回,这些创新都解放了用户的拇指。

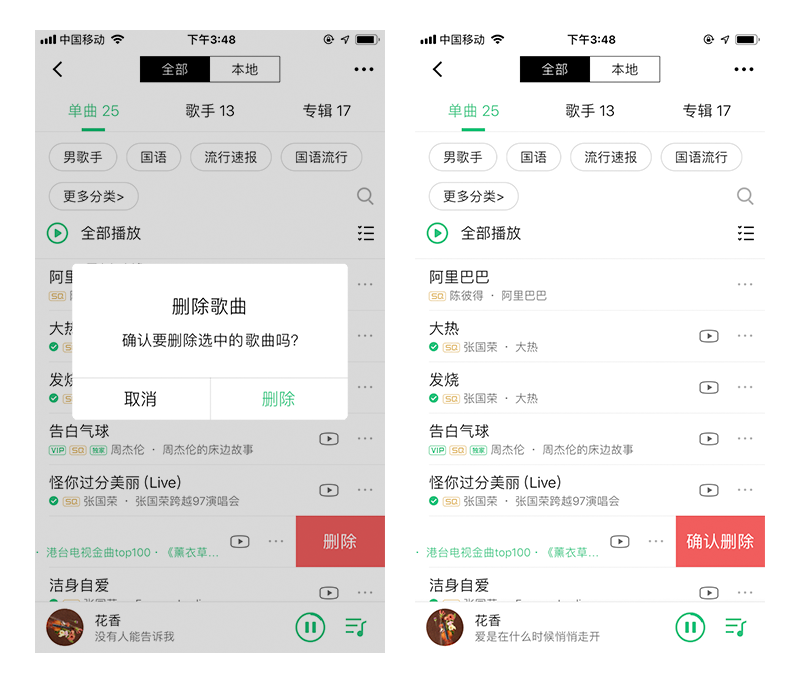
此外我们还要考虑缩短相邻两个操作落点之间的距离。最典型的就是删除确认操作,如果我们使用弹框,那么用户拇指的移动距离会更长。

触发器
为什么用户需要触发器?因为用户很忙,如果我们不提醒,他们会想不起来做这件事情。那么触发器的作用就可以概括为:快速的吸引用户注意力,告诉用户接下来的动作。
1)吸引注意力
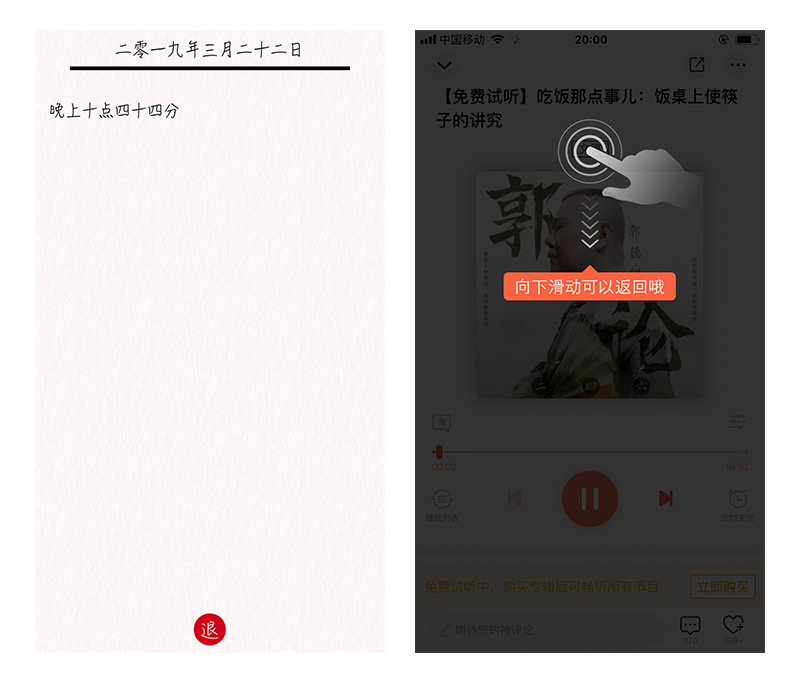
触发器首先要快速的吸引用户注意力,要不然用户都感知不到。常见的方式有push通知,例如每天定时提醒你写日记。

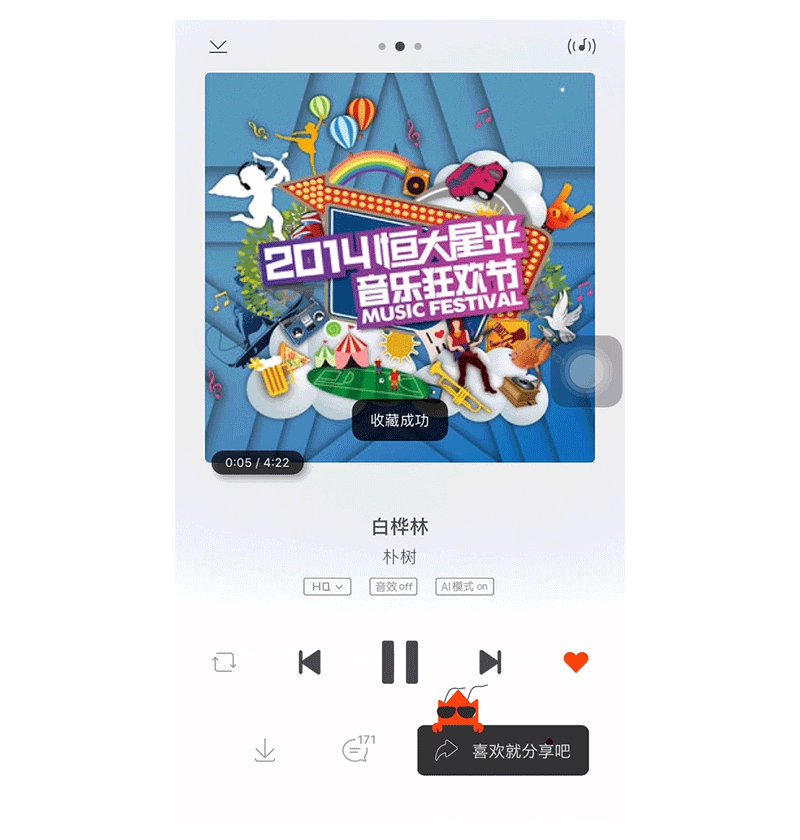
我们还可以使用一些动效来吸引用户的注意力,当你点赞一首歌的时候,跳出来一个小人提醒你去分享。

从上面的两个例子我们可以发现临时视图是触发器的主要形式。接下来我们来理解一下,究竟什么时候触发呢?答案很简单:当我们需要用户的注意力在短时间内完成转移的时候,我们需要触发器。这句话很简单,但是能够真正贯彻到产品设计中的却并不多。
前几天晚上加班很晚,去无人店买了一包泡面。它的付款流程是:扫描商品条形码,系统获知商品金额——把付款码对准机器——输入支付密码——完成付款。
这里的问题在于,之前所有的操作提示都是通过柜台的电脑屏幕展示给我,我的注意力一直在电脑屏幕上。当我把付款码对准机器时,我是看不到手机屏幕。电脑屏幕也没有告知我需要输入支付密码,我就一直看着电脑屏幕在转圈loading,过了一会拿起手机才发现原来还要输入支付密码。这个问题就是当用户的注意力需要发生转移时(电脑端to手机端),产品并没有提醒用户。

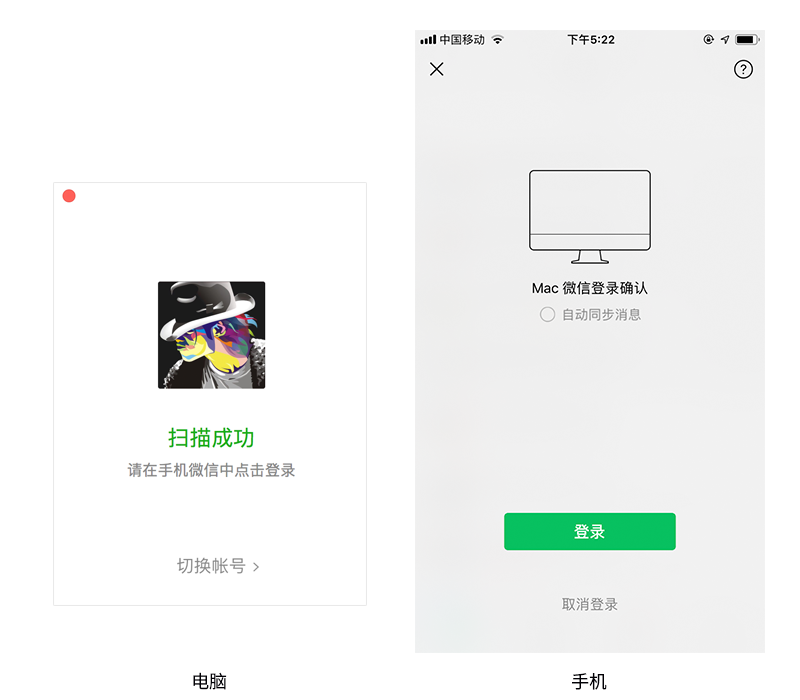
类似是微信登录流程,你在电脑上登录微信,是需要在手机上确认的。从一个终端换到另一个终端的操作,是需要提醒用户的,要不然用户的注意力不会主动的发生转移。
2)告诉用户接下来的动作
告诉用户接下来的动作,属于行为召唤(call to action)的范畴,让用户明白自己应该怎么做。当我们想让用户进行某项操作时,我们要明白所有可能会阻碍用户操作的因素。那么到了触发器这个步骤,用户最大的阻碍往往就是对于操作预期的不确定。
举一个例子,这是我们公司的移动考勤界面。乍一看没什么毛病,时间很明显,打卡按钮也很突出。但是我最开始的时候并没有使用,为什么?因为我们都知道,移动考勤对地点是有要求的,你必须在公司的有效区域内打卡才能成功。但是在这个界面中,用户并不知道当前所在区域打卡是否会生效。

当然可能会有人说,你试一下不就行了。我试了一下发现是通过toast提示我的,但是这个toast是我试了以后才发现。在我没有试之前,对于这个报错场景我有很多的猜想。地点不对是否会判定我旷工呢?一天是不是只有一次签到机会,会不会按钮置灰我不能再打了?这是公司内部的应用,我可以大胆尝试,错了大不了跟人事反馈一下。但是在现实的场景中,用户会尝试吗?
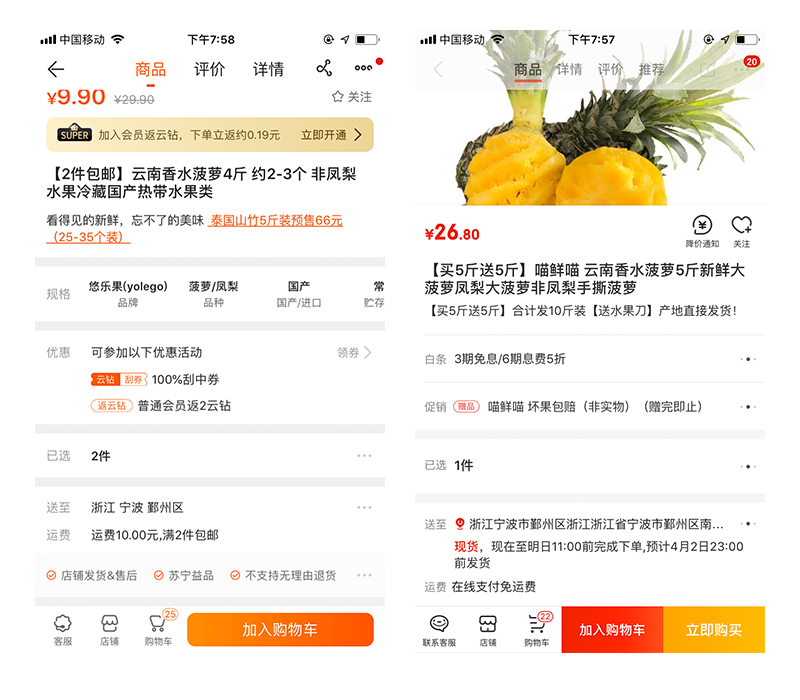
用户不知道这一步操作的结果会带来什么,出于对操作期望的不确定,用户会拒绝进行操作。所以我们需要明白用户的顾虑在哪,告诉用户他们想知道的信息,让他们知道自己接下来的操作是可行的。例如,网购水果,用户非常关心配送周期,所以我们需要提前告诉用户。如果不知道什么时候可以送达,用户很少会直接下单。

总结
以上就是我对用户行为路径简单的分析和总结,如果你有不同的建议和看法,欢迎留言讨论。

评论回复