
前言
灵感来源于日常的积累,只有当你拥有足够的脑存量的时候,你才有可能会爆发那颗小宇宙。每天坚持体验和记录,记录下那些打动你的设计和交互形式,分析那些具备相同属性的设计表现,同样的功能业务会有那些设计解决方案呢?这些疑问都是需要你在日常的体验中不断总结。
1. 一直播
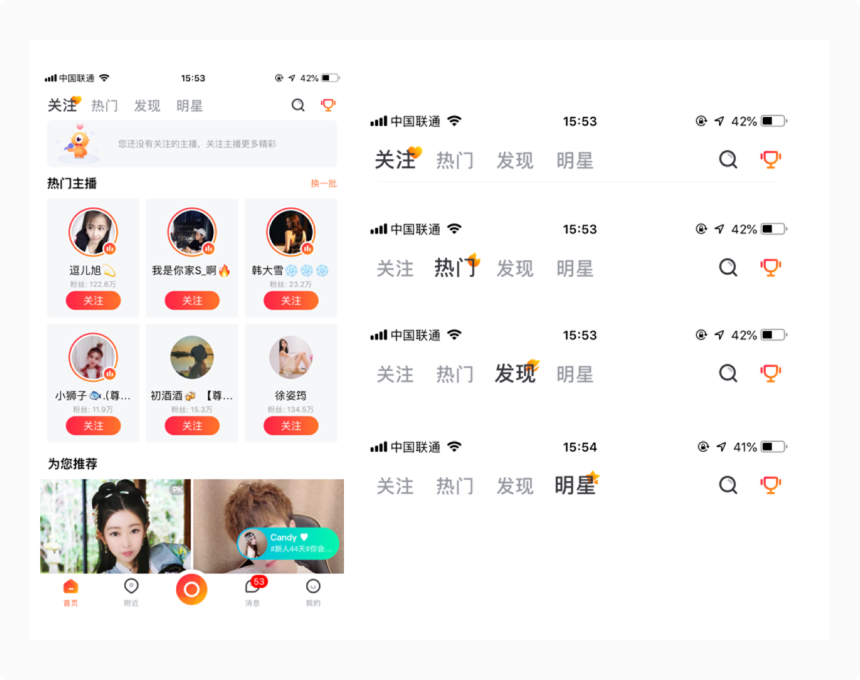
顶部横向标签导航是很常见的一种导航模式,方便用户在不同功能模块之间进行快速切换。大部分产品的横向标签导航都采用文字的形式,一直播在文字上添加了与分类名称相符的图标,如图中的关注、热门、发现、明星,在导航分类上增添了趣味性,在细节上提高用户体验。(胡羊 摘录)

2. 网易云音乐
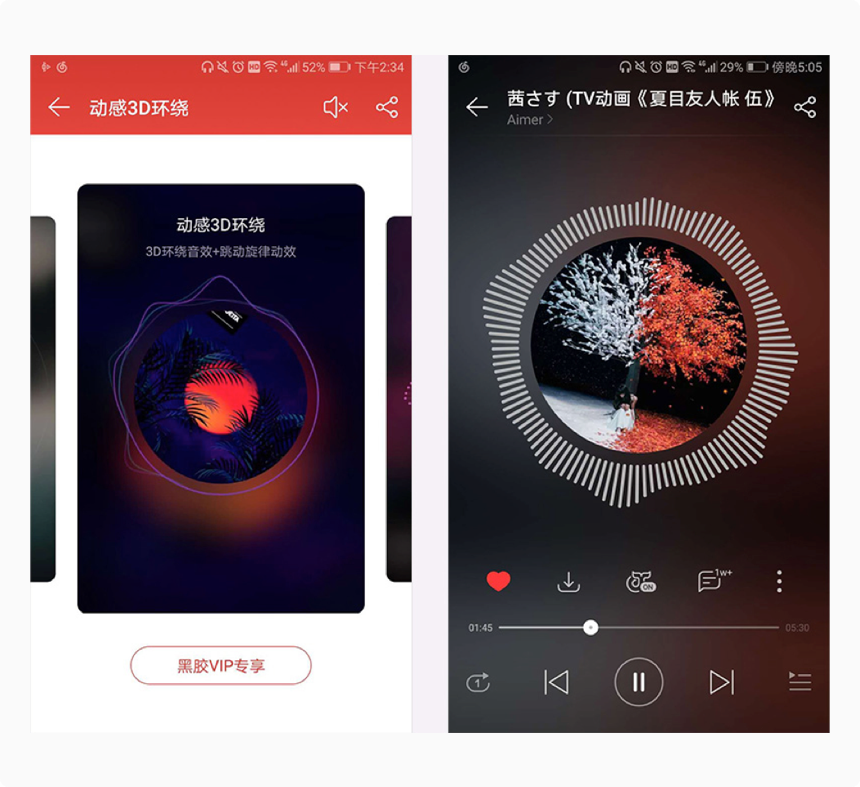
鲸云音效的音画主题,声音可视化,探索音乐更多存在形态,目前提供了纯美古风、激燃电音、孤独患者等主题。看着音乐化作炫彩线条、水母裙摆、涟漪扩散样起起伏伏,听众得到了视听双重美的享受。
记得小时候用按键手机放音乐,看着频谱小格格起起落落发呆,朴素美好。有些人说云音乐不务正业,不好好弄版权,净弄些花拳绣腿。在此不做评论,我觉得鲸云音效是好的尝试,而且还能吸引更多人成为会员。(马滕 摘录)

3. MOO音乐
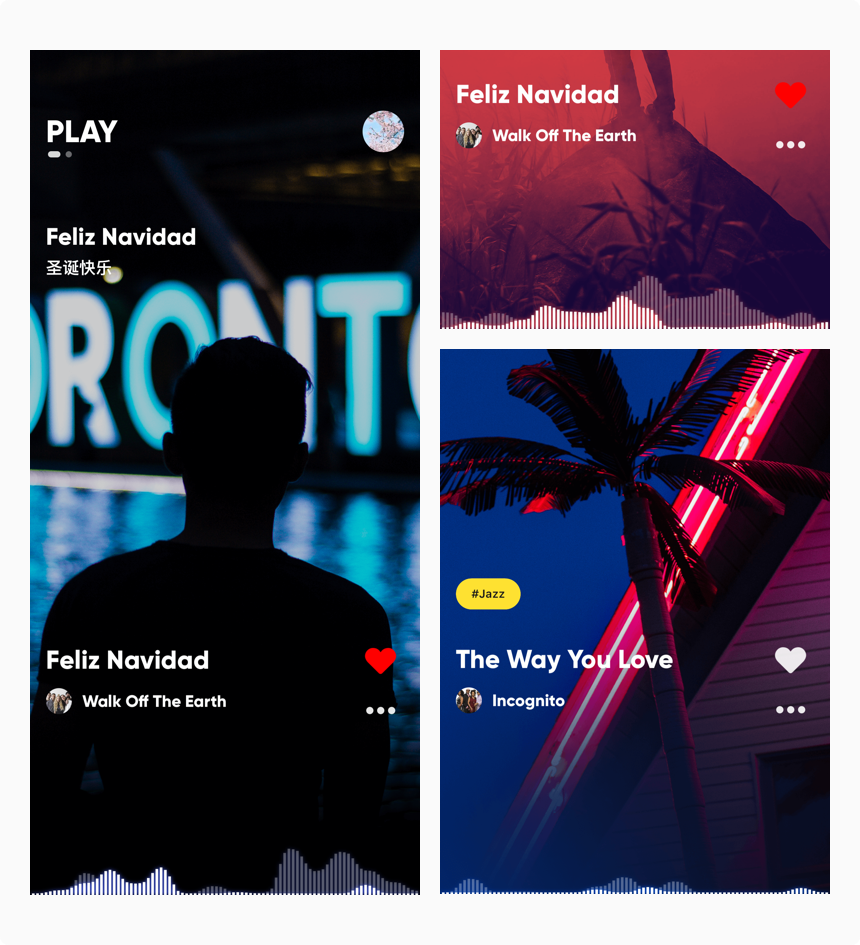
与大部分的音乐 APP 相比,MOO音乐让人眼前一亮的是它的播放界面,沉浸式的大图体验以及底部的动态频谱,可谓是看得见的音乐节奏。
同一首音乐会随机匹配不同的背景图,当你每次打开听音乐时都有新鲜感,而不是总盯着一张专辑封面不停旋转…(秋芸 摘录)

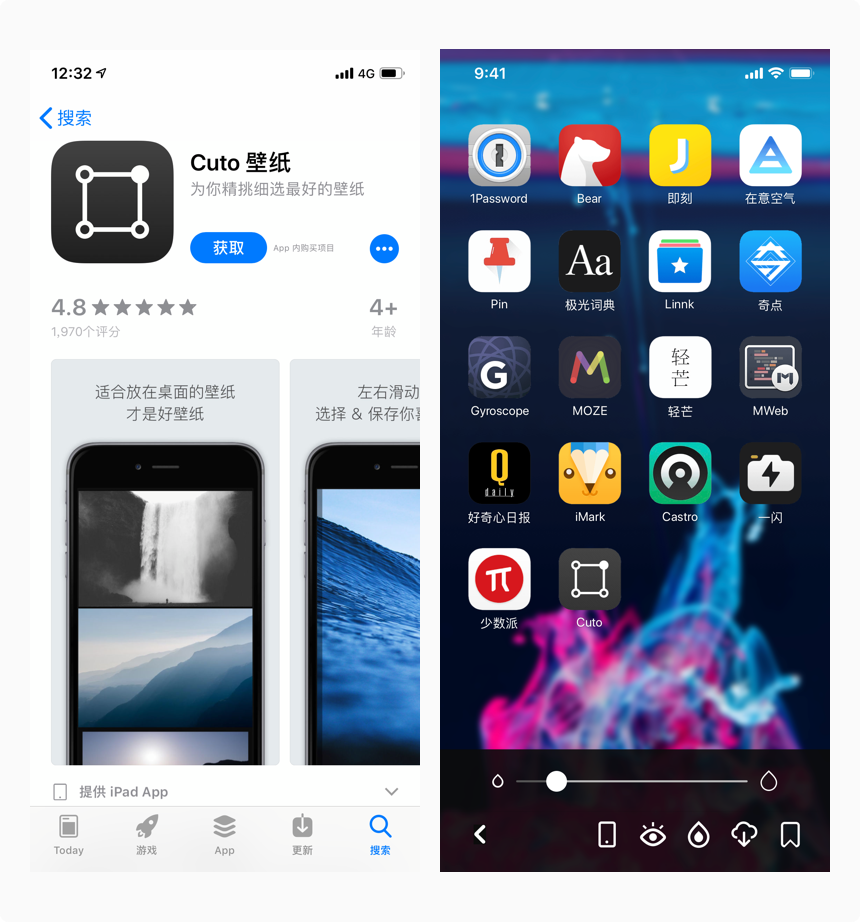
4. Cuto 壁纸
Cuto 不会像其他壁纸软件那样直接给你裁切好的壁纸,而是将制作权交给了用户,用户可以通过左右滑动选取自己喜欢的图片区域,并且可以对图片进行模糊度调整,大大的提高了用户的参与度和壁纸的可用性。
用户可在 Cuto 中直接预览锁屏界面和主界面效果图,省去了每次下载过图片后都要去系统设置中预览效果的麻烦,减少了不必要的跳转。(秋芸 摘录)

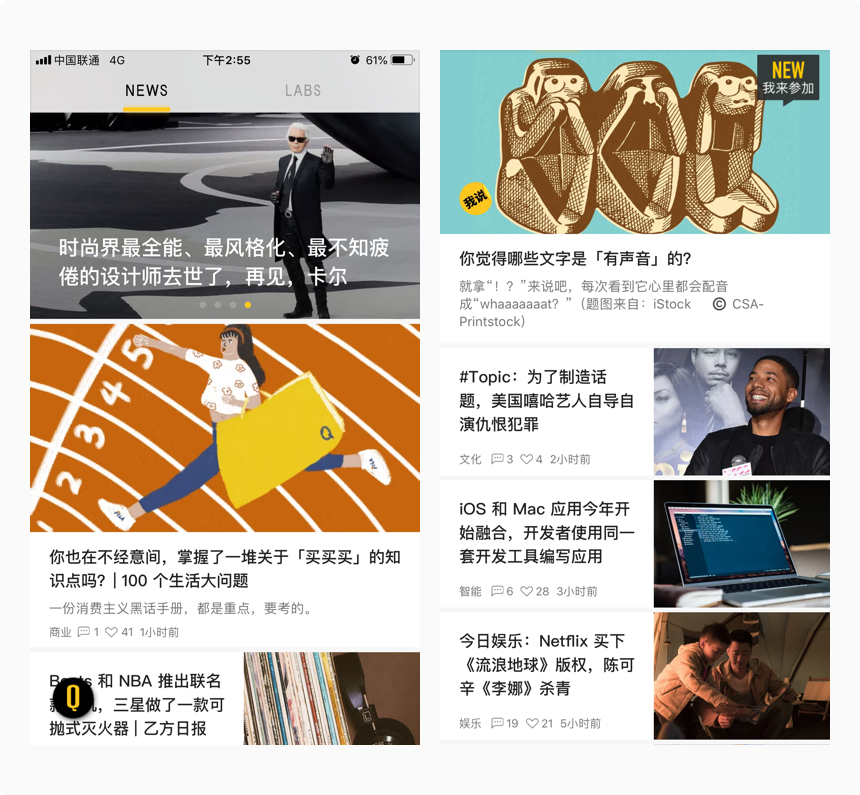
5. 好奇心日报
好奇心日报主要以图文新闻为主,所以整个交互简单,只留下两个 Tab 和一个浮窗,个人中心等功能入口均收入在浮窗中。
往上滑动信息时,顶部的状态栏、浮窗会隐藏(浮窗不会隐藏许久)。让用户更加用沉浸于新闻中,不受其他信息的干扰。(柳青 摘录)

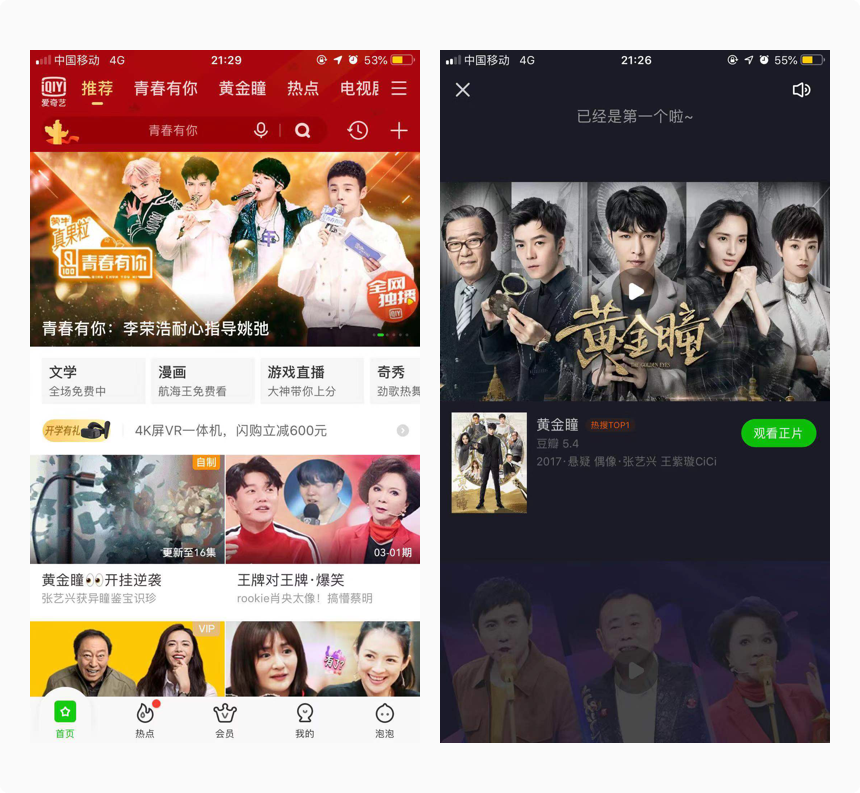
6. 爱奇艺 花式集锦
用户在进入爱奇艺后,在首页banner下方随意长按某一个视频,可以跳转至“花式集锦”让用户观看视频的精彩片段,便于用户选取自己感兴趣的视频观看,节省了用户来回跳转的步骤。
在浏览视频集锦的时候,随着你往下滑动,会点亮下一个视频集锦,上一个随之变暗。让用户视觉更好的注意在当前视频。(阮平 摘录)

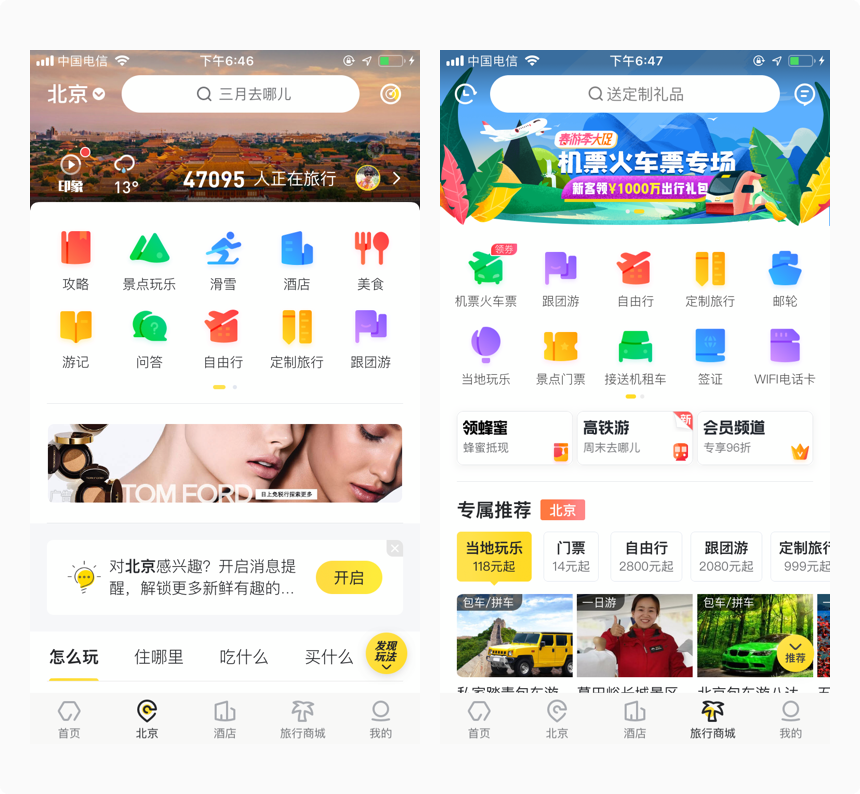
7. 马蜂窝旅游 icon 设计
打开马蜂窝,最吸引我的便是它的icon设计,不同于其它APP,这款APP的金刚区部分采用了“折纸风”主题icon的设计,很吸晴。
icon的折纸风格又与拟物风格融洽的结合,别具匠心的图形化设计不仅增加了阅读的趣味性,还清晰易懂,将信息更加准确的传递给了用户,辨识度较高。
icon的颜色采用了较为明亮的色彩,渐变过度舒缓,烘托了产品氛围,活泼而欢快,很好的吸引了用户的眼球。(小石头 摘录)

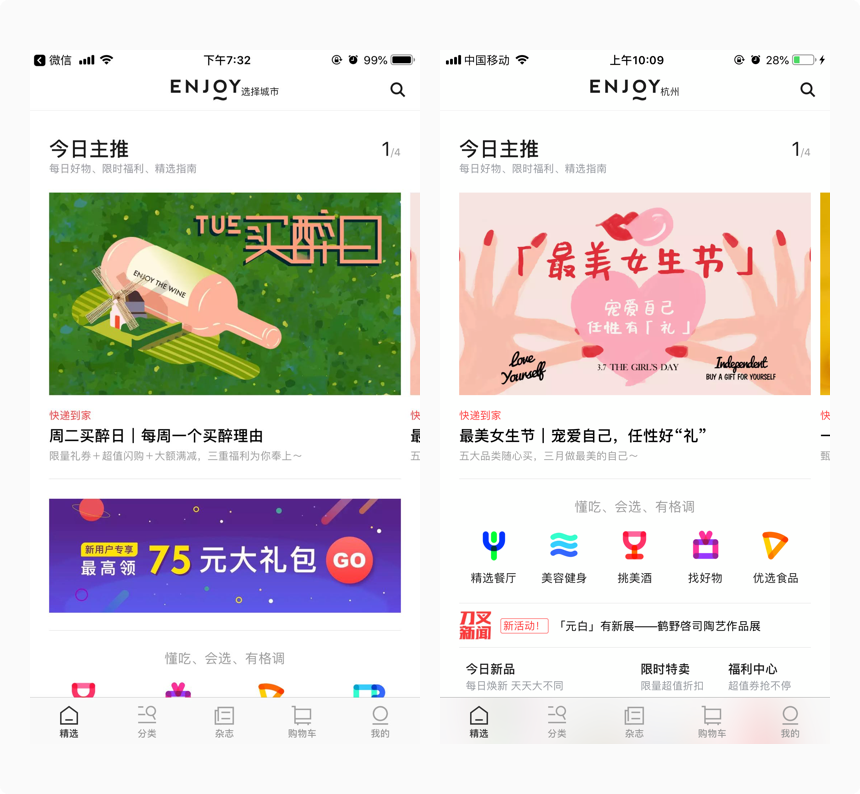
8. ENJOY
首先取名 ENJOY 就不同于一般美食 App,突显其高格调。首页的第一个 banner 图会根据当天的日期每天变换,有很好的情感代入而非生硬的广告植入,让用户每次打开软件都有一种情感共勉,因为有这样的积极情绪,用户会很自然的点开专题浏览商品从而提高订单量。(爱臭臭的幸福 摘录)

9. 毒 App
毒,是一款 sneaker 和运动潮流文化人群聚集地的应用。在下拉刷新的时候,加载的是以一些错乱的线条到组合成“毒”字的过程。为其增加了趣味性,同时“毒”也是品牌角色,加强了品牌印象。(小伙汁 摘录)

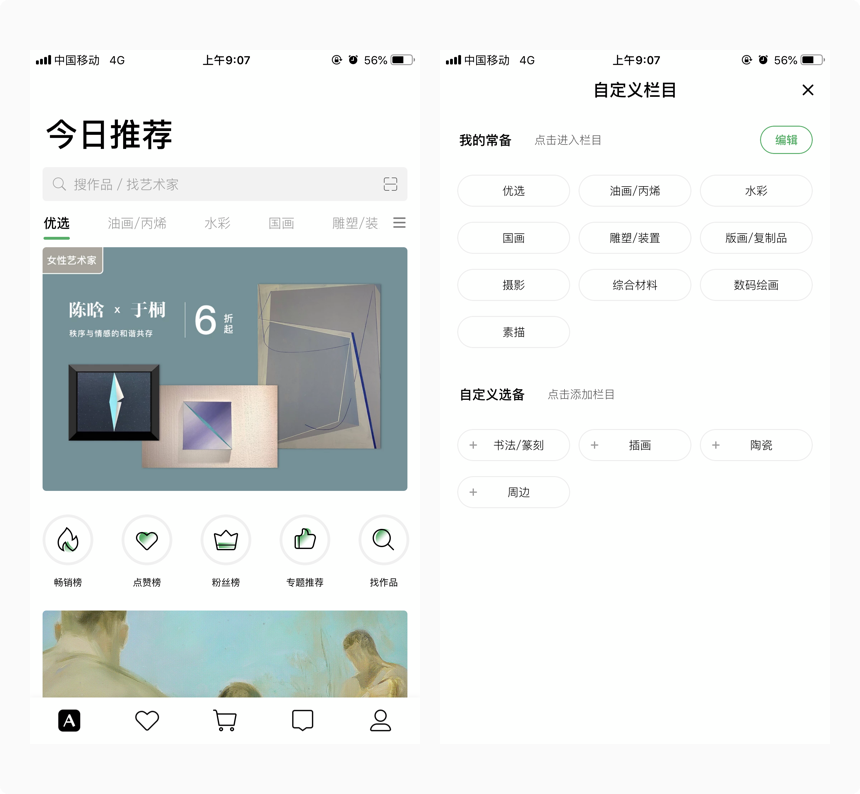
10. Artand
Artand是一个艺术品社交平台,现在市面上很多App第一次打开软件就弹出类似开启通讯录、选择感兴趣的内容等等,大部分用户都是选择不看内容直接跳过。而Artand第一次打开软件时并没有任何干扰用户主观意愿的操作,也没有让用户选择感兴趣的栏目,这样用户直接沉浸在艺术的氛围,tab栏右侧的自定义栏目也可以满足用户自己编辑tab内容的需求。(爱臭臭的幸福 摘录)

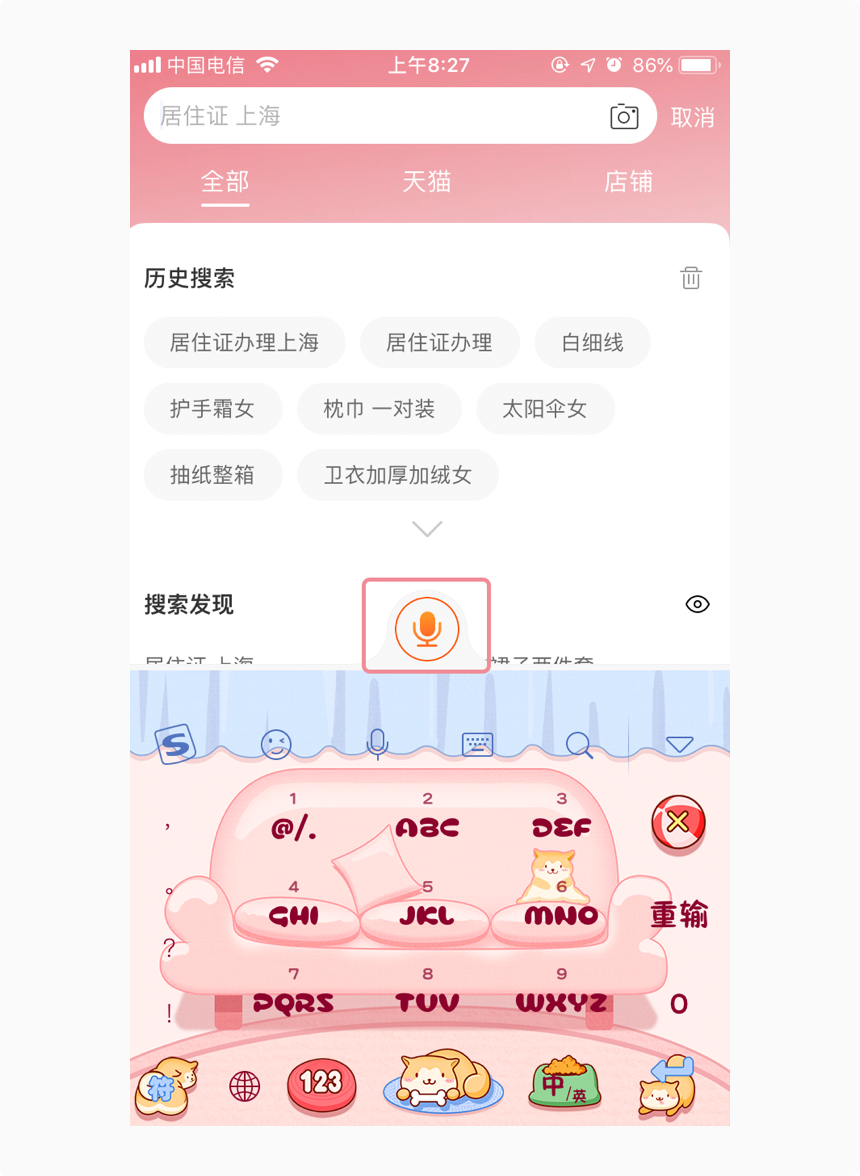
11. 淘宝语音输入
淘宝更新后添加了语音输入,按钮的位置放置在键盘输入的上方而不是常规的放置在搜索框的右边。这样可以让用户更直观的看到这个语音输入的按钮,不至于被忽略。
同时这个按钮的放置位置正好可以让我们在使用键盘输入的时候可以很方便的点击,很大的提高了这个按钮的使用率,提升了用户体验。(有名儿 摘录)

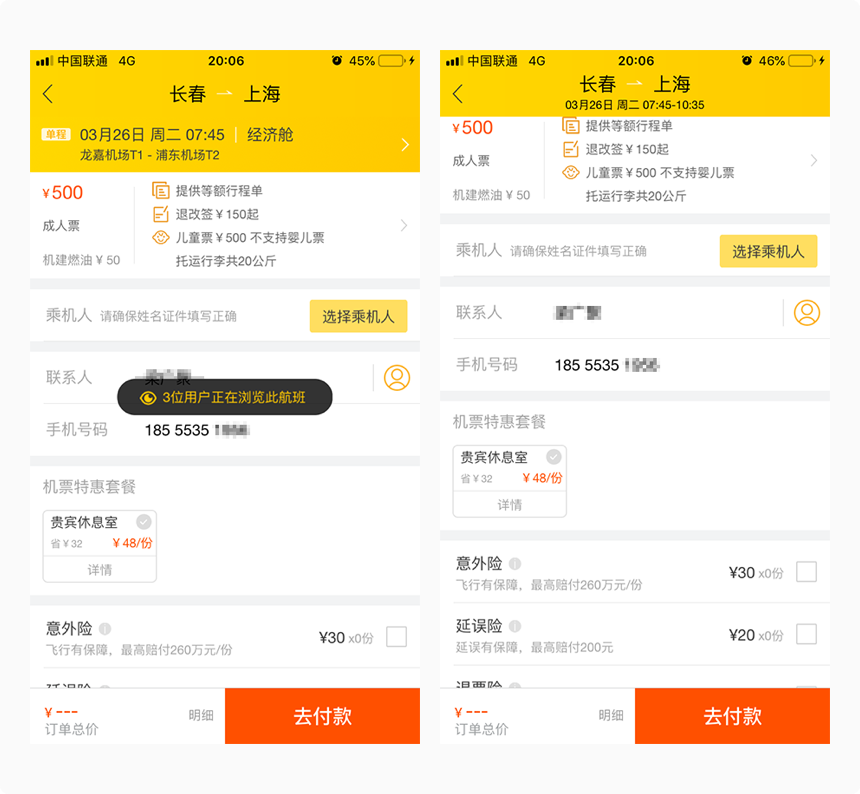
12. 飞猪机票订购
在飞猪,当进入机票订购页面后,出现弹层提示当前有 几位用户正在浏览此航班,营造出一种紧迫感,促使用 户快速下单。显示6s后消失,不会对用户产生任何信息干扰。
当用户向下滑动,顶部航班信息消失,留下时间信息一 直悬浮在上方,以便用户反复确认订票时间,降低了用 户定错时间的概率。(娇娇 摘录)

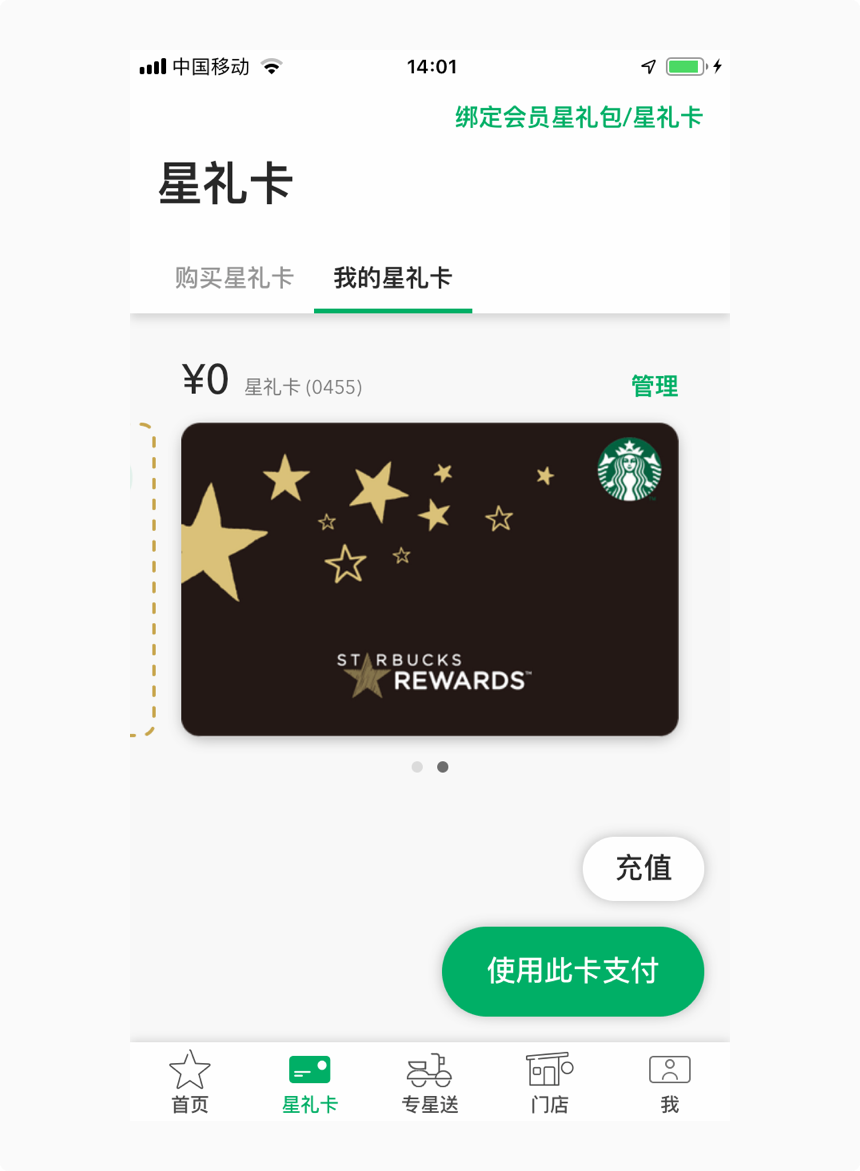
13. 星巴克 星礼卡
星巴克 App 当用户点击星礼卡图标时该产品的按钮会根据用户当前拥有礼卡状态更换文字提示,节省了⽤户思考时间及操作步骤,提⾼了商品转化率。(白起 摘录)

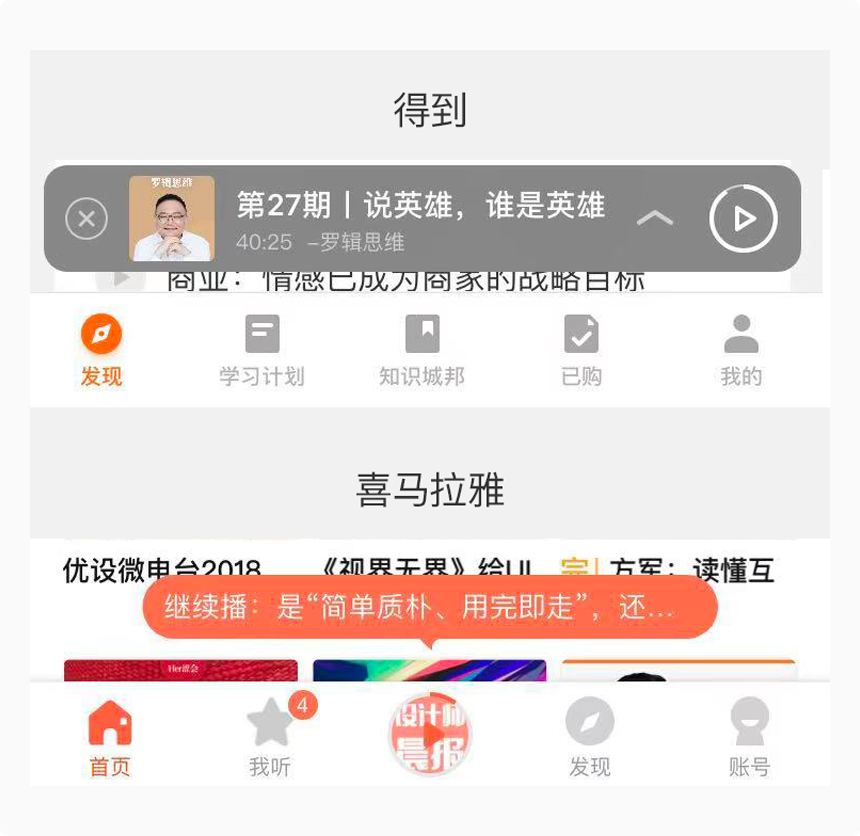
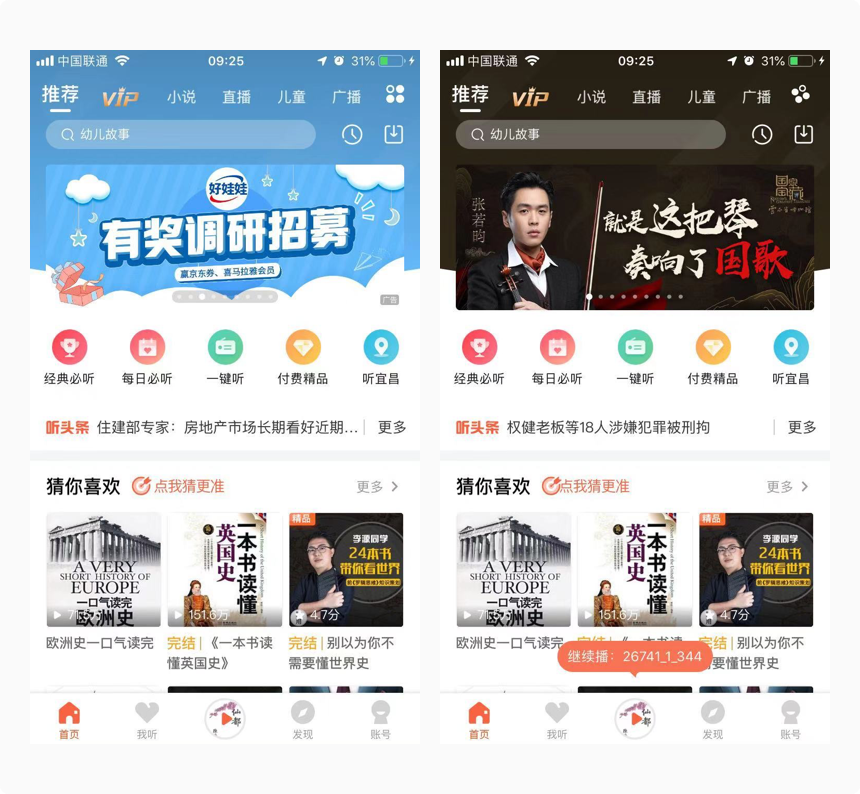
14. 得到&喜马拉雅
在体验这两款App时,发现他们都有一个共同点,都会记忆上次的播放内容。得到是以一个弹框的样式;喜马拉雅是通过底部tob栏的icon的样式。这样可以更好的提升用户体验,降低用户寻找播放历史的时间。(fell 摘录)

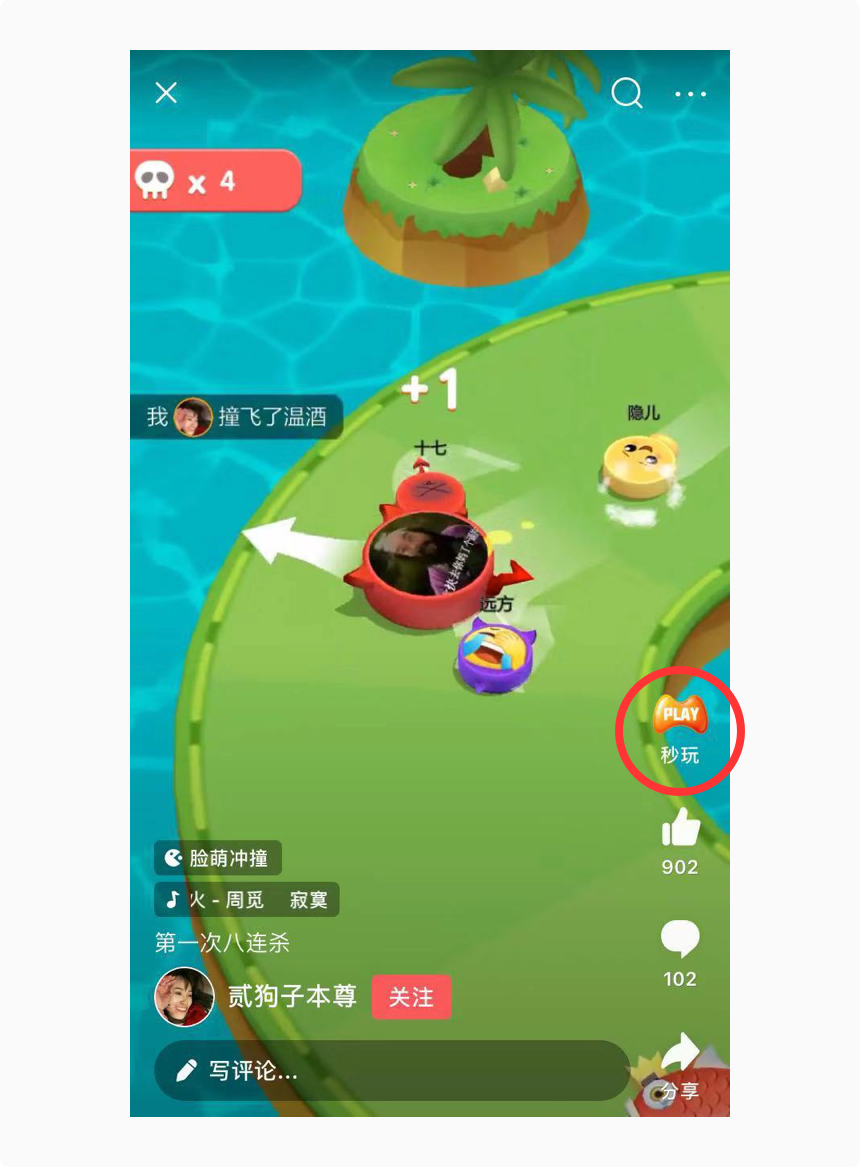
15. 今日头条 游戏广告
最近在使用今日头条APP中,游戏广告可以以短视频的形式推送给用户,不仅可以“点赞”“评论”“分享”以外,还多了一个试玩功能,让用户可以马上真实的体验到游戏。(Today 摘录)

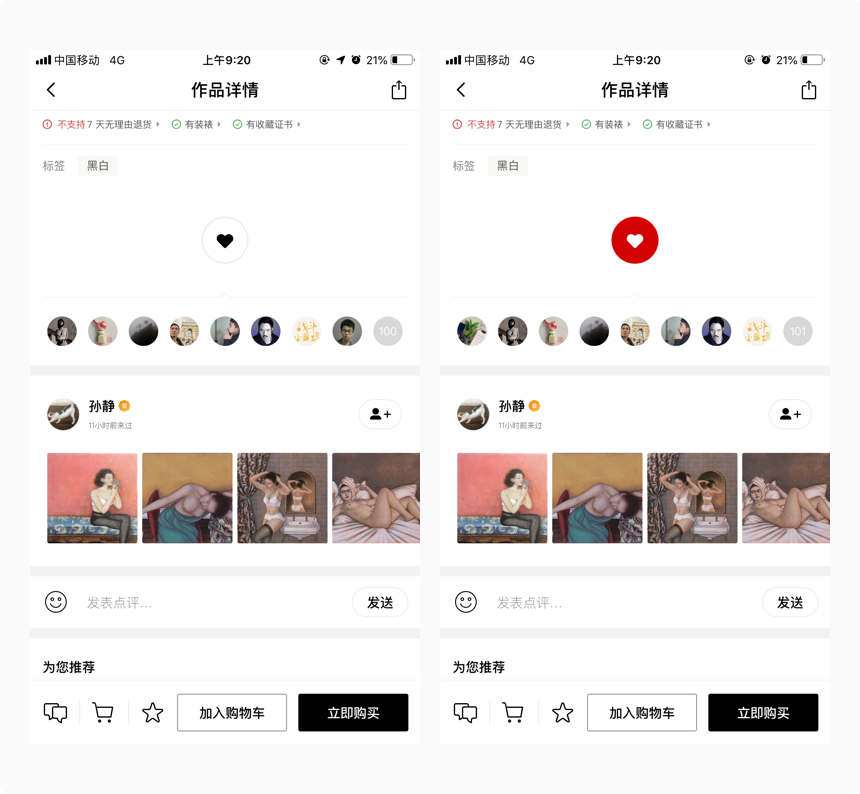
16. Artand 微动效
Artand关注作品前的关注按钮是黑色的心形,点击按钮从视觉上会有一个由黑色的心变成红色的心的小动画,手上会有“咚咚”的触感,当用户去点击这个按钮的时候既眼前一亮,又会有一种 “嗯,是心动的感觉”。(爱臭臭的幸福 摘录)

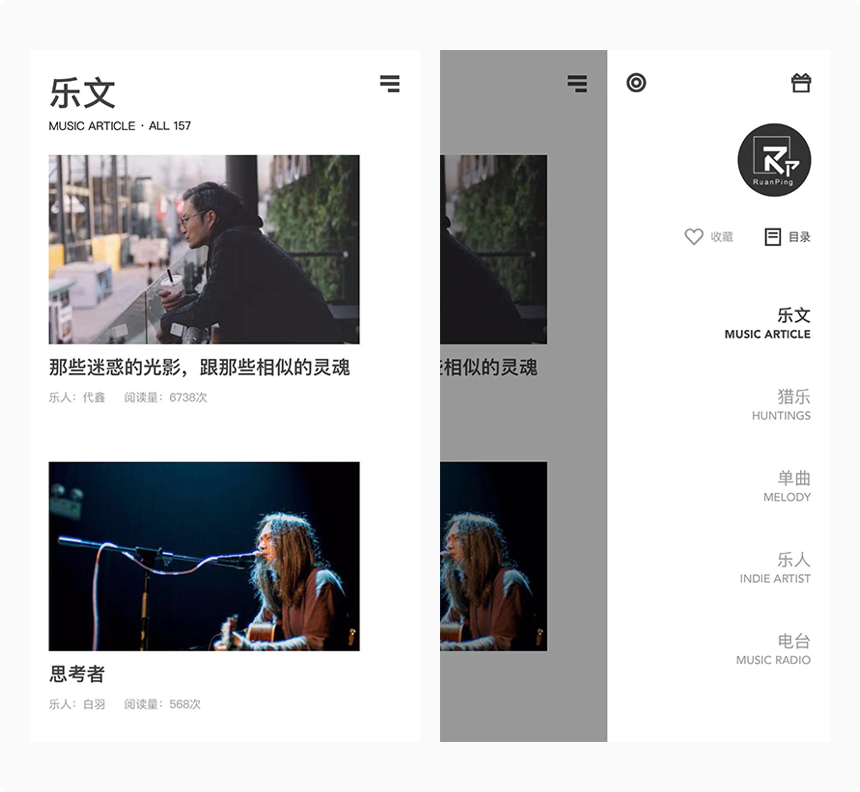
17. 余音 App
余音的Slogen是:简而美的独立音乐杂志,一款极简文艺风的产品。设计风格采用大字体和图片以及大量的留白,界面非常的极简。同时将侧边栏放在了右侧,信息布局采用右对齐,用户操作便捷。(阮平 摘录)

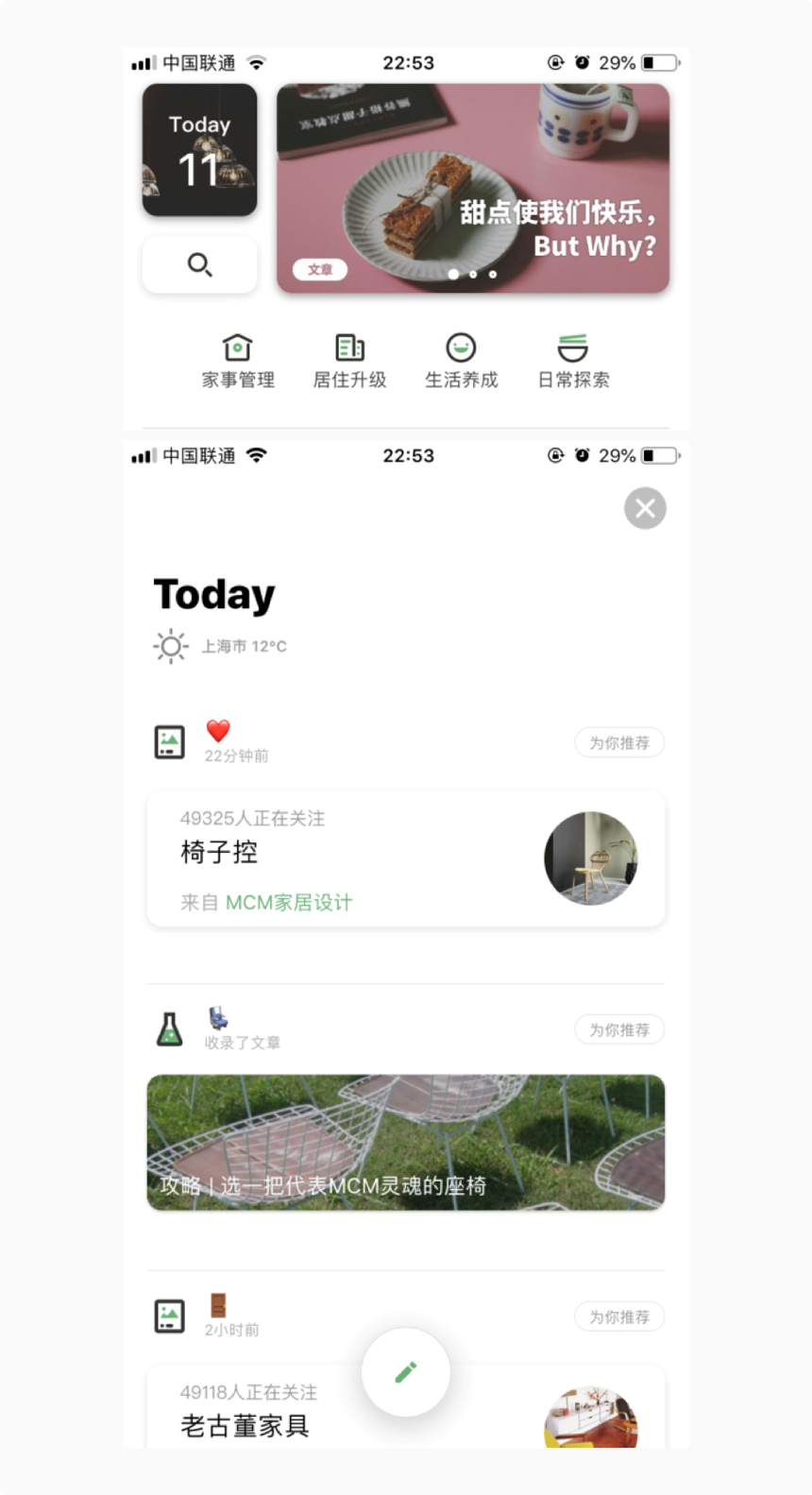
18. 唯物 App
日期放在主页左上角的位置,很醒目。点击进去是大家的最新动态和当前较热门的话题,相当于为用户节省了筛选内容的时间,直接显示了大部分用户感兴趣的内容,更容易吸引用户。(大西瓜 摘录)

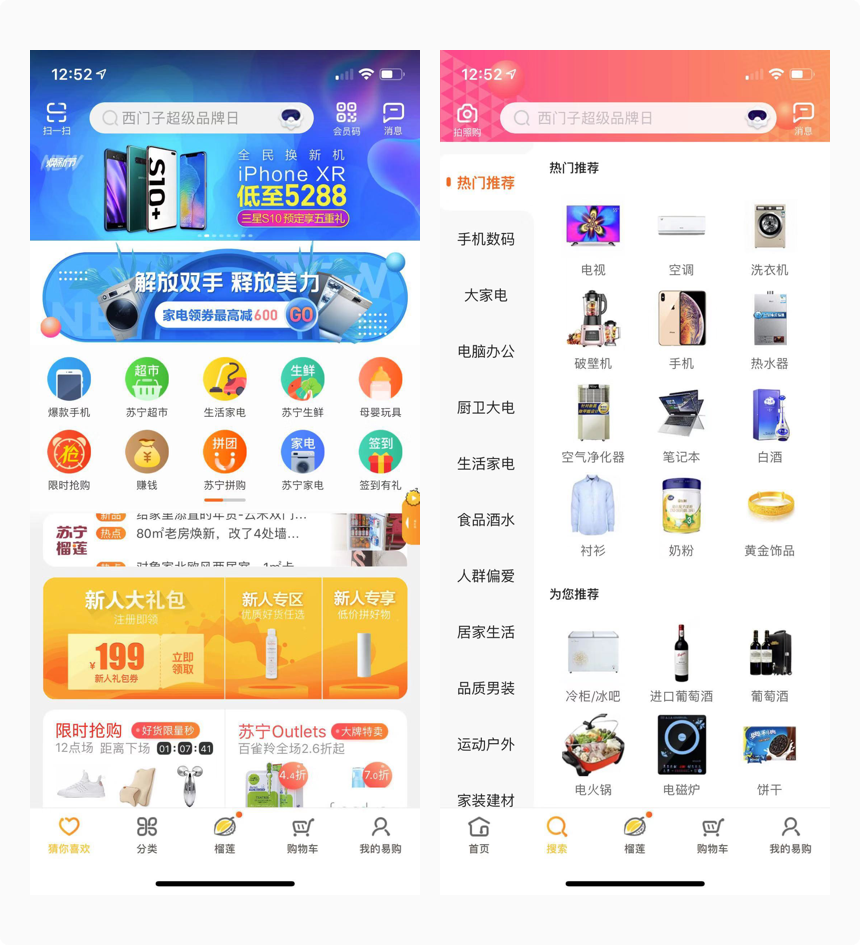
19. 苏宁易购 底部icon处理
当页面停留在首页时,底部icon不只是把此状态显示出来,同时变成此页面的另一个操作,点击猜你喜欢会快速滑到对应版块。
分类页面也是如此,选中会变成搜索,再次点击会跳转搜索页面,方便用户进行快捷操作。(小鲸鱼 摘录)

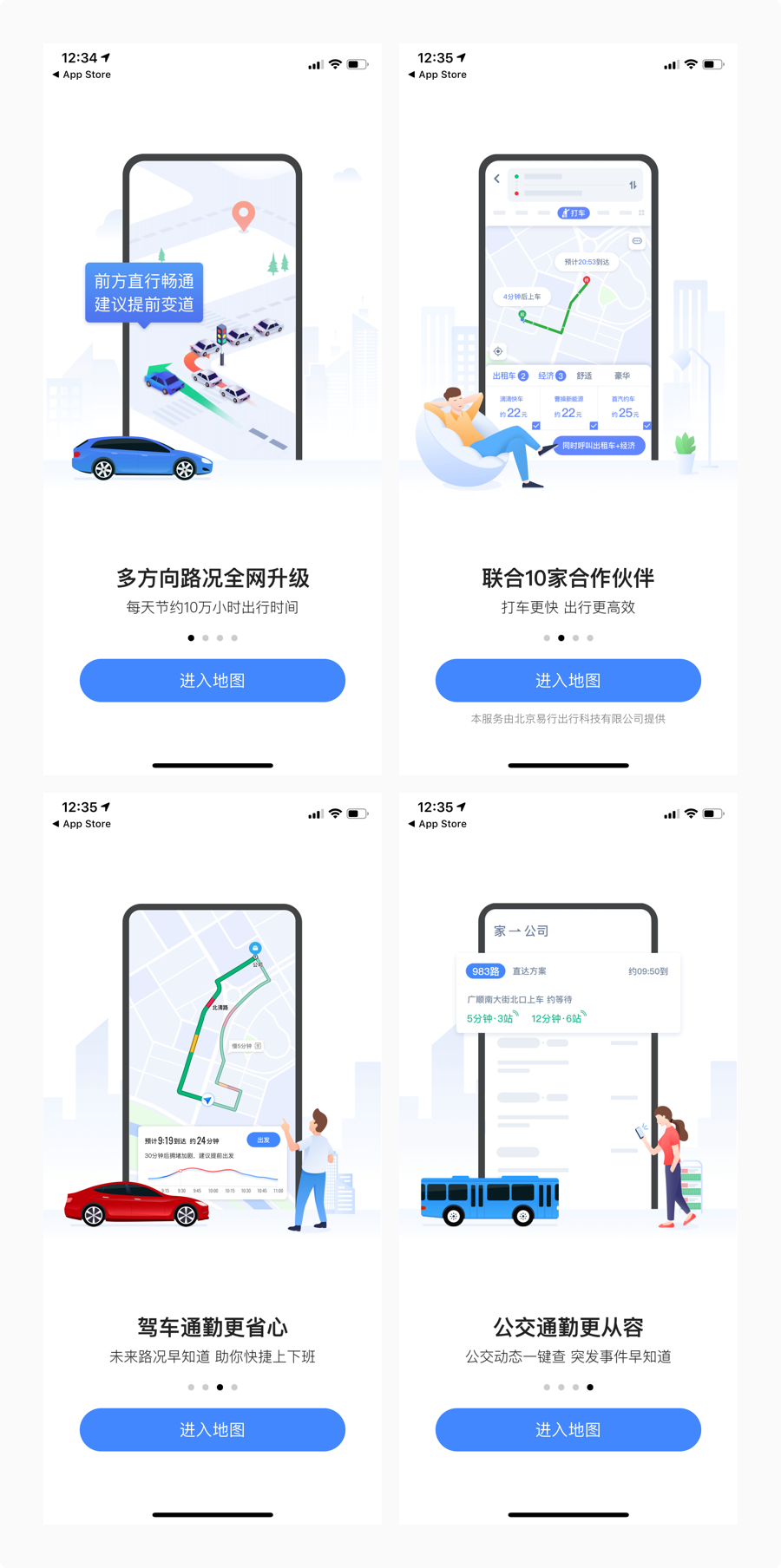
20. 高德地图 引导页设计
更新高德地图App后,在引导页的设计中运用了场景插画设计与动效处理结合,让用户对于产品的功能一目了然,用户体验更佳。
这也体现出UI设计师的更高要求,除了完成产品界面设计以外,基本的插画功底和动效设计功底需要掌握,大家互相努力!(大锤 摘录)

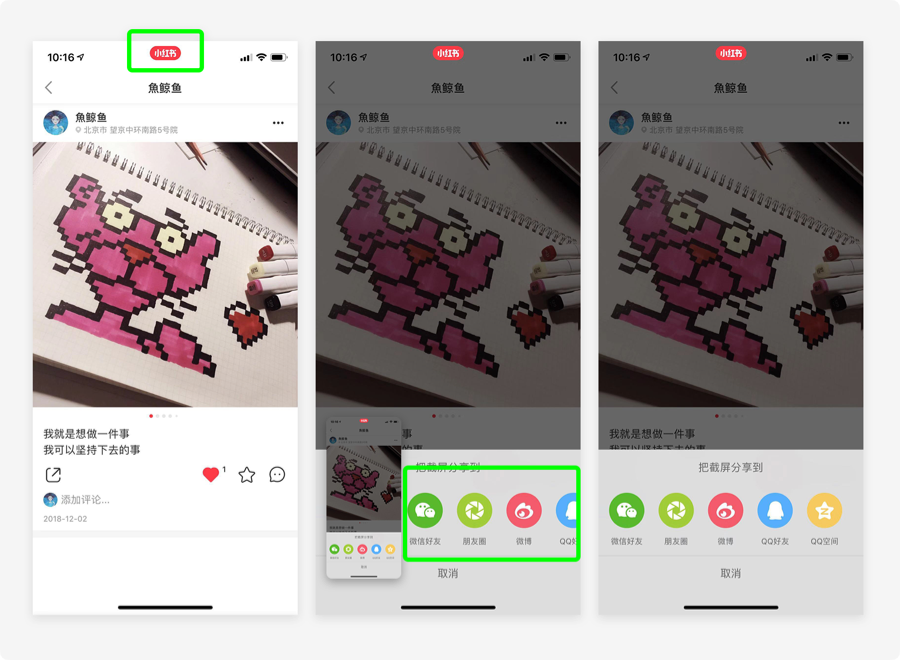
21. 小红书截图创意 + 分享功能处理技巧
一、在 iPhoneX 体验小红书,截图后刘海区域会放置小红书的 logo,充分利用了该区域的空白区。
1、方便用户在后期看到截图时可以快速回忆起是哪个产品的截图;
2、用户若在截图后分享也能增强产品品牌曝光度。
二、在截图操作完成后,页面会自动跳转分享界面,对于有分享需求的用户可以更好地进行操作。
三、截图后会在左下角有缩略图,缩略图会影响用户下一步分享操作,小红书的解决方案是:
1、缩略图停留的几秒,分享渠道的操作icon会后移,这样不会影响用户立即操作;
2、缩略图消失后分享渠道icon会滑动至合理的位置,这样也不失页面平衡。(小鲸鱼 摘录)

22. UC 浏览器
UC浏览器的首页开放了第三方软件入口,方便用户有需求时可以直接进入,避免重复搜索。当进行上滑后会隐藏,且不会因为下拉操作重复出现,方便进行新闻浏览。完美的处理了第三方软件和自身软件的结合运用和权重分配。(九思 摘录)

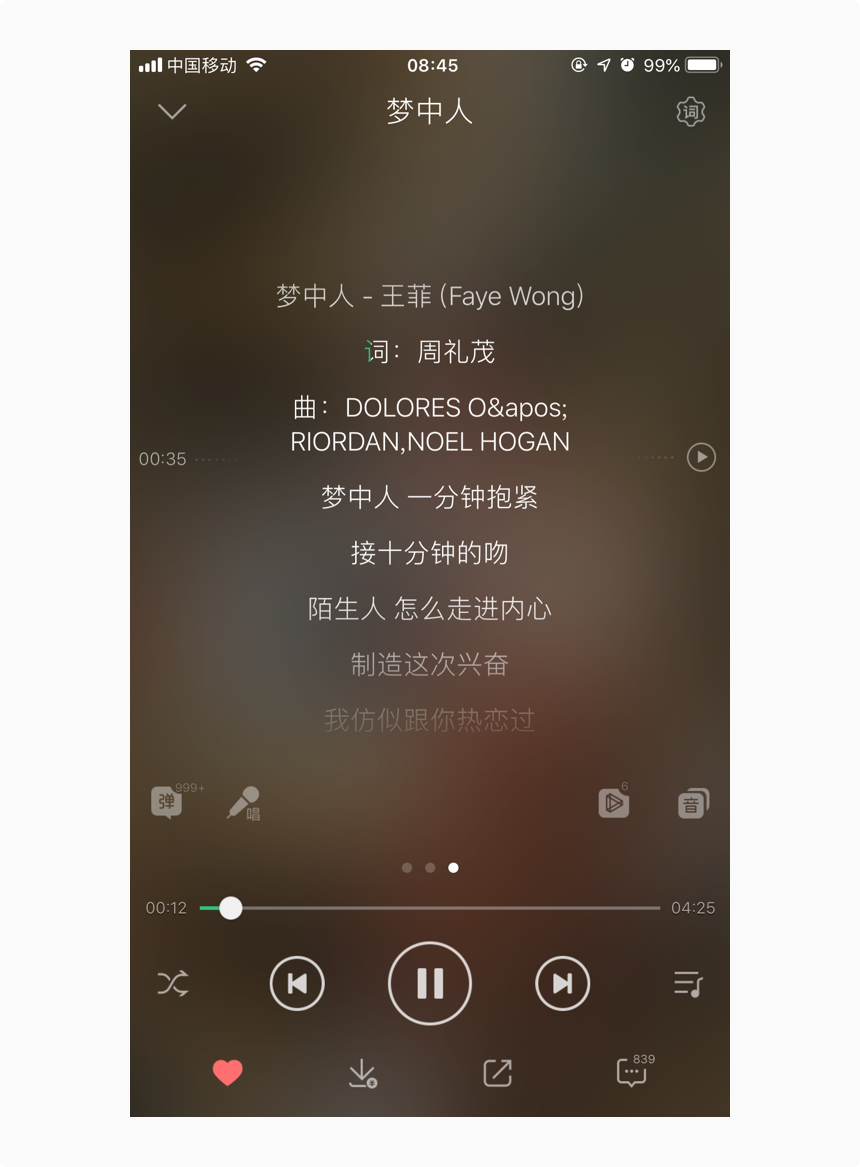
23. QQ 音乐播放界面
利用QQ音乐播放音乐时,当滑动歌词右边会出现播放小按钮,用户想听那里能直接跳转,体验更加友好。(梁嘉良 摘录)

24. 喜马拉雅 FM
状态栏、导航栏以及banner图后面的背景颜色都会和banner图的色相保持一致。使界面上半部分在banner图切换时视觉表达更加协调自然,banner图的内容传播也能得到更好地强化。(北枳 摘录)

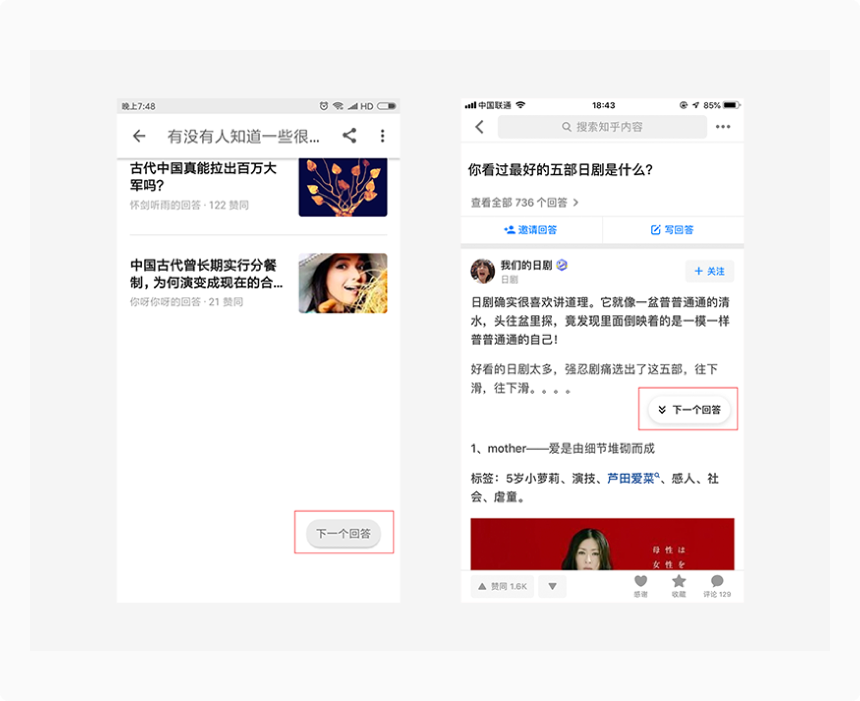
25. 知乎的下一个回答
旧版中查看回答页面,右下角的“下一个回答”按钮,下拉的引导不够突出。新版本里改为下拉箭头和文字双重提示,用户更直观的知道下拉来查看下一个回答。(胡羊 摘录)

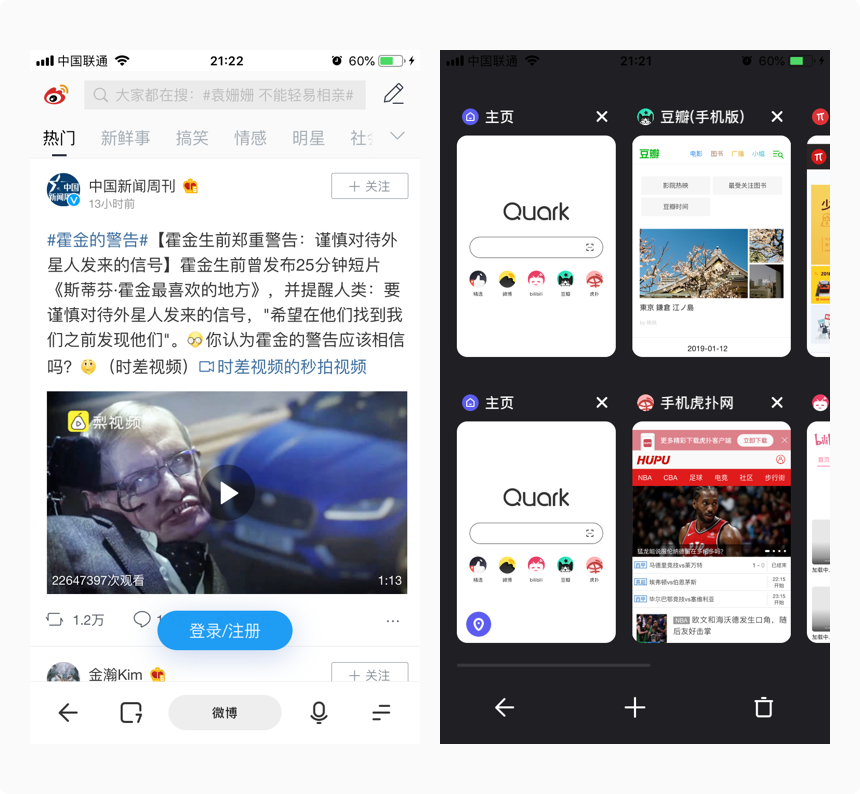
26. 夸克浏览器
1、夸克浏览器将整个导航栏内容布局到界面底部,这样基本上所有的功能都可以单手操作,同时也增加了浏览器的产品差异性。
2、夸克浏览器的拓展页面,改变了以往的纵向与横向叠加排列形式,变成了一页至多显示 6 个可滑动式布局,使界面显示得更清晰、整洁。(北枳 摘录)

27. YouTube
用户在观看视频时,手指拖动视频到下方,视频将自动等比缩小以浮层形式展示,用户可以继续浏览其它感兴趣的内容。
如果想放大视频,只需轻轻向上移动,也可以左右滑动直接删除,非常便捷的交互处理。(九思 摘录)

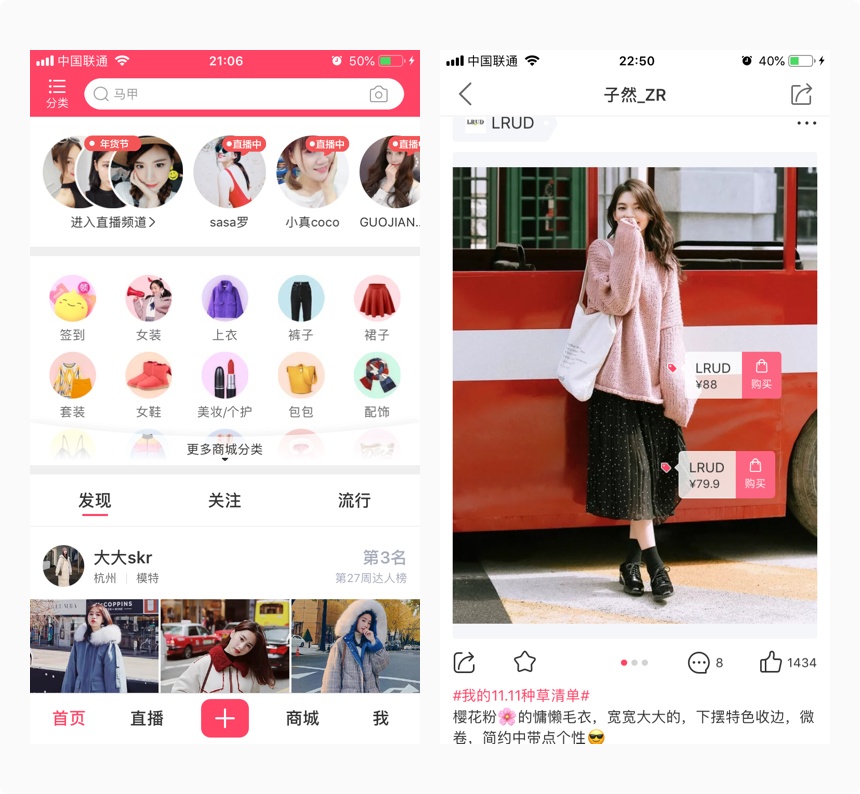
28. 蘑菇街
1、蘑菇街金刚区有一个不透明度的下拉分类按钮,使超出数量的图标隐约可见,不但使整个重要区域不至于太过臃肿,而且更显精巧。
2、用户分享自己的穿搭秀,点击穿着的衣服会立马显示出衣服的牌子价格和购买途径。将社交、买家秀与产品更好的结合在了一起,方式新颖。(北枳 摘录)

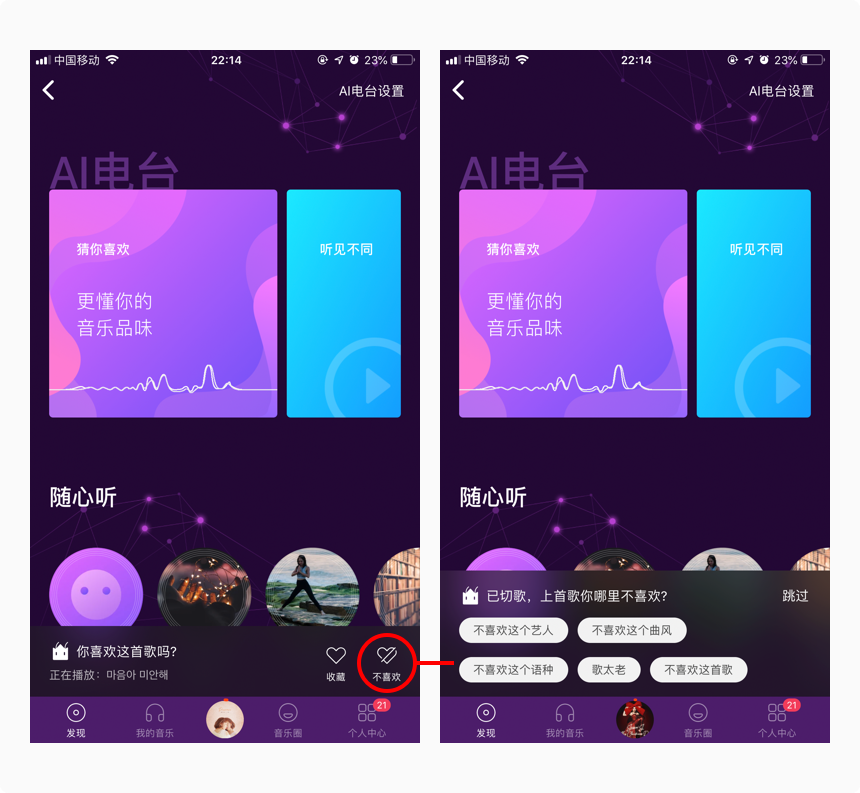
29. 虾米音乐
虾米音乐的 AI 电台中,随心听的音乐,点击不喜欢,会切换歌曲和弹出弹窗让用户选择不喜欢的理由,逐步完善该用户喜欢听的音乐类型,以便更好地推送给用户,加强后期的用户体验。(梁嘉良 摘录)

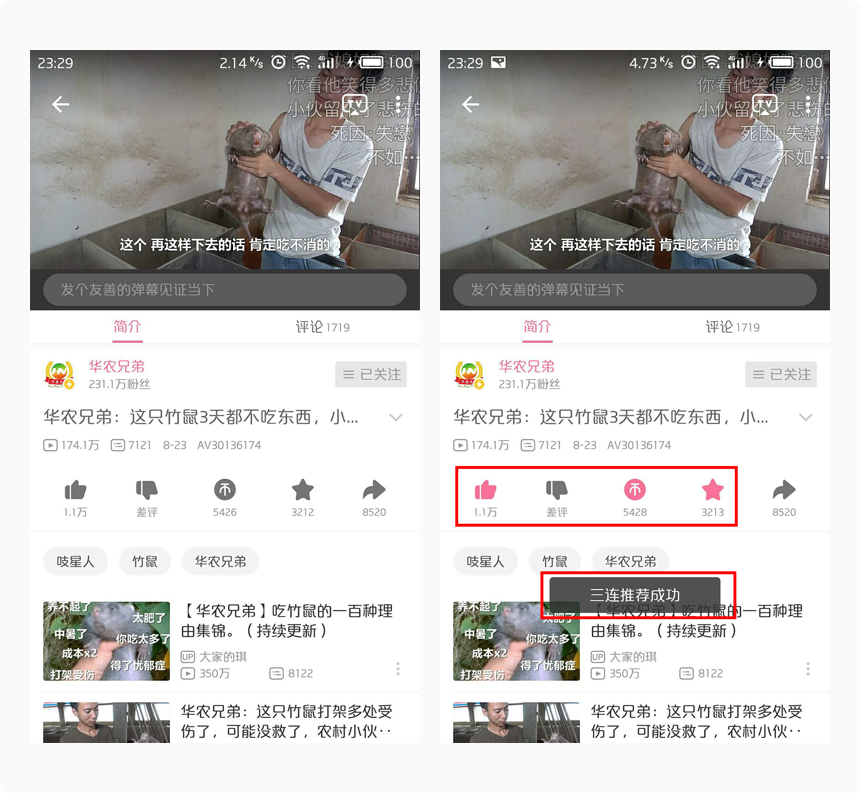
30. B站长按点赞功能
在体验B站APP时,长按点赞按钮,能同时实现点赞、投币、收藏功能,让用户如果同时需要操作三个功能支持up主时可以更便捷。对于视频作者,其视频的推荐增多意味着能提升热度,从而增加曝光机会,也就能获得更多的收获,还能更加激励自己做出更优质的内容。(杨洪瑞 摘录)

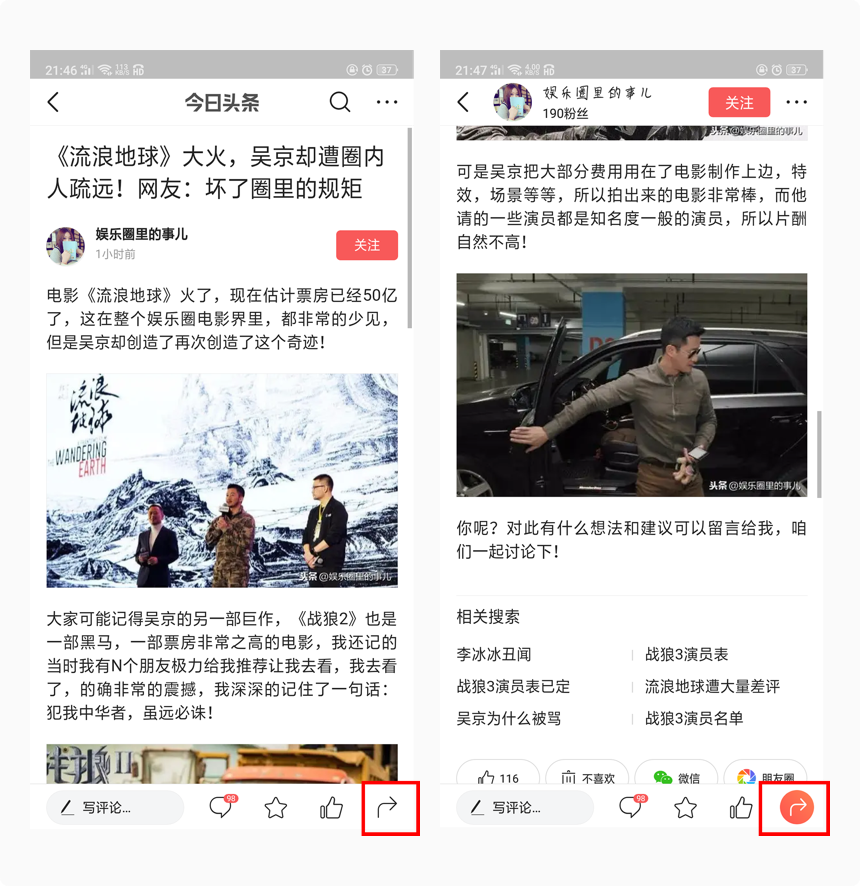
31. 今日头条
在今日头条阅读文章详情时,当阅读接近文章结尾时,分享转发图标会由线性风格转变为渐变加强。以此突出来提醒用户,引导用户进行文章分享,加强文章的曝光度,因而激活更多的平台活跃度。(六梦 摘录)

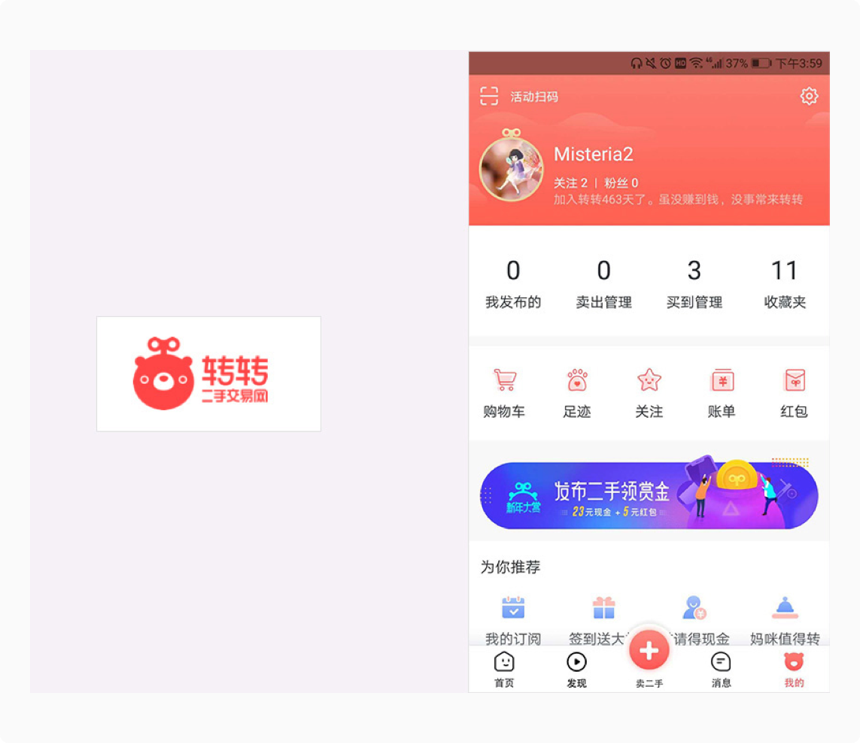
32. 转转
转转的品牌 LOGO 是头上长着发条的小熊,品牌色为偏粉的红色,对标咸鱼走可爱风格。在“我的”界面中,用户头像上放了发条装饰,足迹特意使用了小熊掌,红包中心有小发条,底部标签栏“我的”icon 是小熊,头部背景和底部图标使用了品牌色,非常具有品牌识别性。(马滕 摘录)

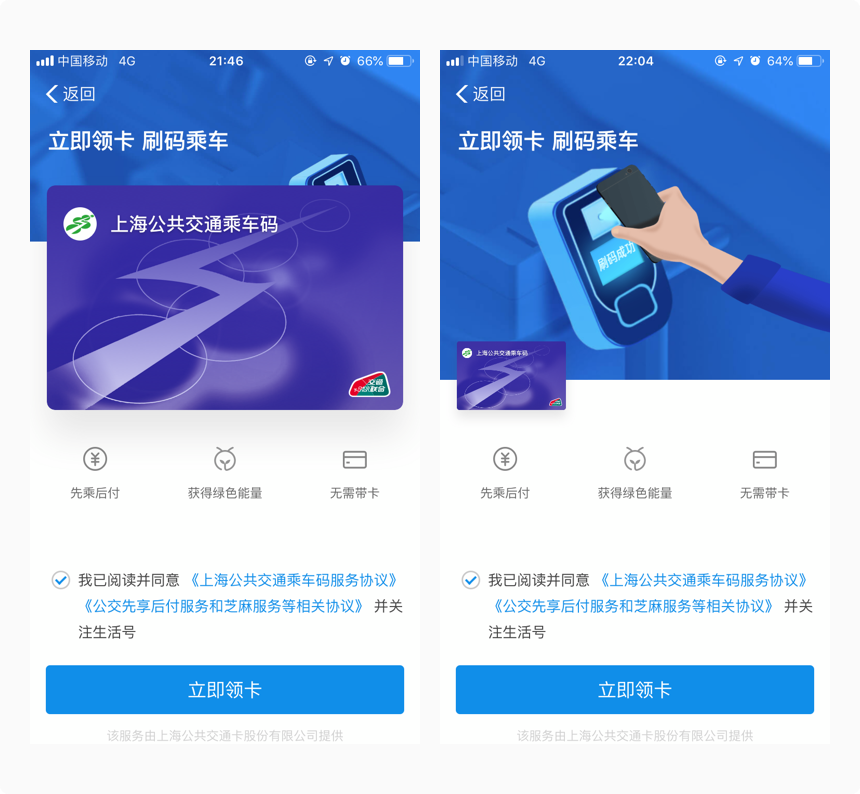
33. 支付宝 领取地铁电子卡
对于第一次使用手机乘坐地铁的用户,如何有效地引导用户领取电子卡片并扫码通过闸机是设计师需要思考的问题。支付宝给出的方案是在卡片领取页面通过可重复播放的趣味小动画引导用户了解扫码支付的流程,这样的情感化设计不仅贴合实际使用场景,相比图文说明更容易让用户快速理解。(虫尾巴 摘录)

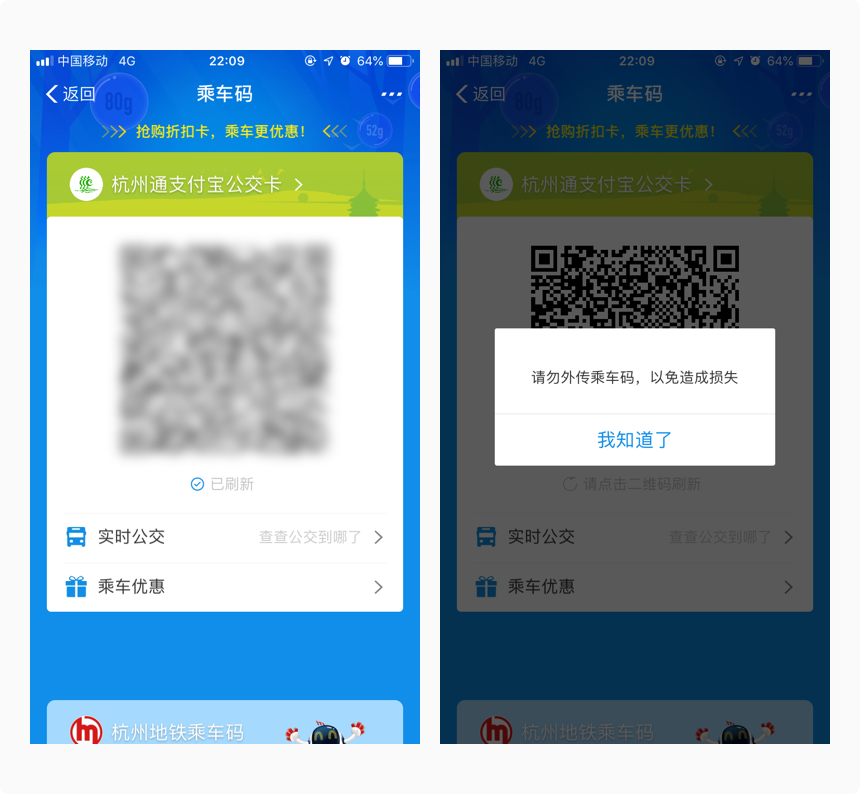
34. 支付宝 乘车扫码
当系统检测到用户在乘车码界面有截图行为后,会以弹框的形式提示风险操作。作为安全支付类软件,支付宝站在用户的角度考虑到了这个场景,提高了产品的容错性。(虫尾巴 摘录)

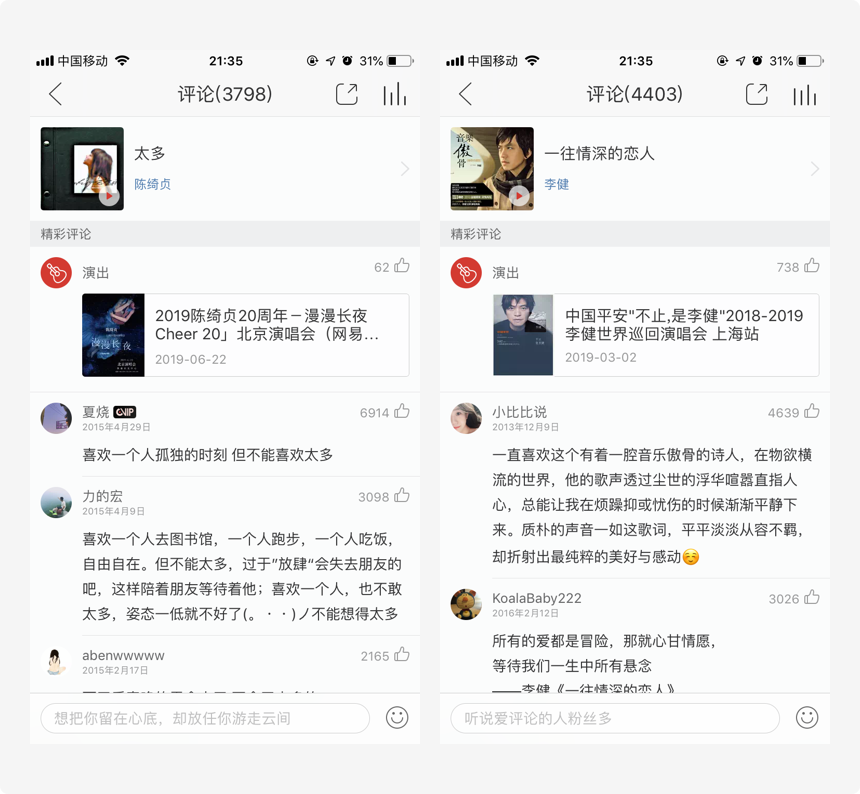
35. 网易云音乐歌曲评论
广告一直被认为是体验杀手,网易云音乐的设计师将评论区的票务广告巧妙地与评论列表形式保持了一致,演出和评论一样可以被点赞,即便去不了演唱会也可以通过点赞精神支持一下,这样的解决方案不仅保证了产品体验,也解决了产品商业化的需求。
另外,评论框的默认文案充满了感染力,无形之中带给用户愉悦的使用体验。(虫尾巴 摘录)

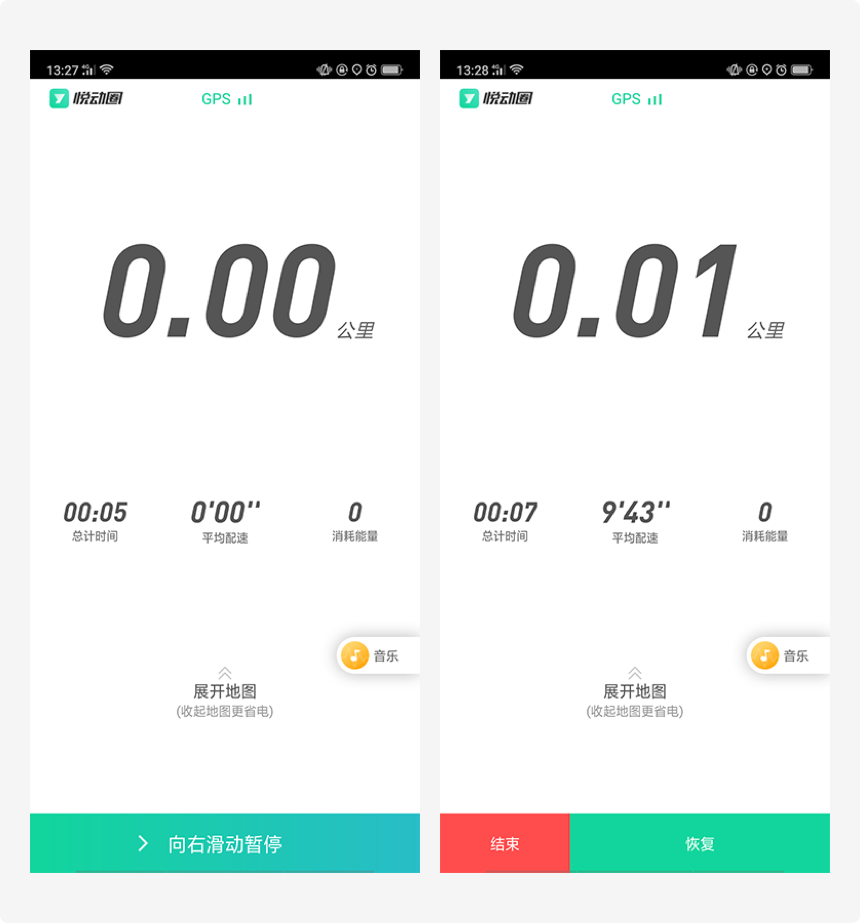
36. 悦动圈
在使用悦动圈开始跑步的时候,想要暂停或者结束本次跑步时需要滑动屏幕下方的横条,然后选择恢复和结束本次跑步,这样大大降低了跑步时出现的错误率。(Mars 摘录)

本期分享到此结束,我们下期相遇。
本文由团队成员整理编辑,发布于站酷,仅作为学习交流,勿做他用。

评论回复