
前言
产品体验日记的目的是为了让大家养成一个体验产品的习惯,通过描述来加强我们的记忆。也能通过体验日记的方式加强大家的语言组织能力,不断沉淀总结能力,后期可以输出经验总结和设计方法论。
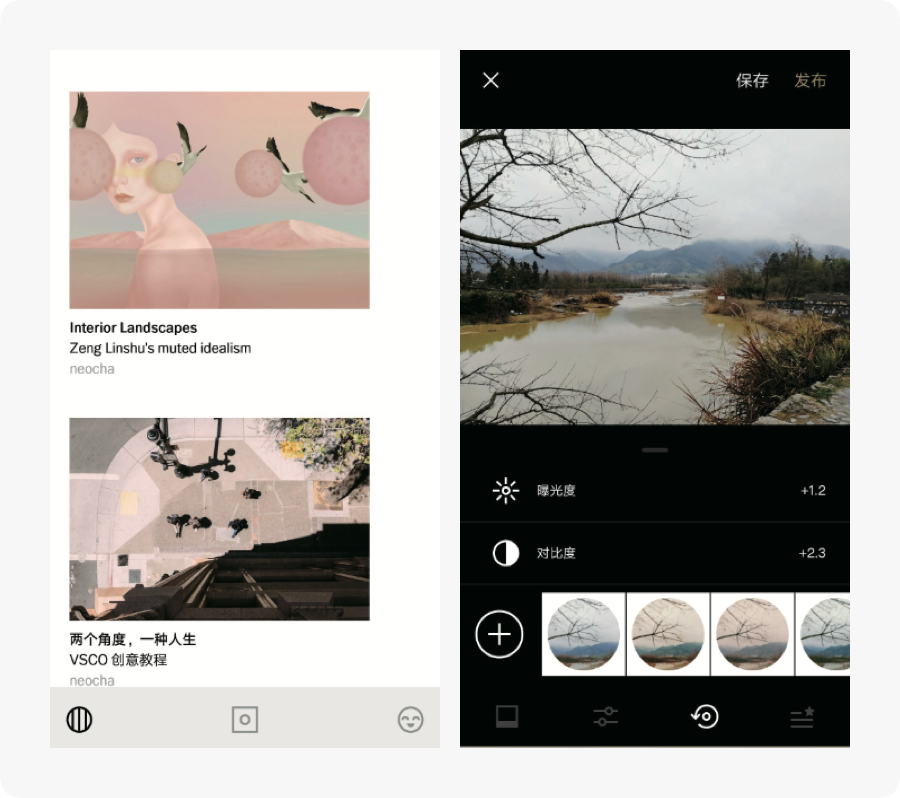
01、VSCO App 强大的滤镜功能
界面设计简洁,图片色彩构图雅致、个性,在滤镜自己照片的同时还可以参考其他用户的美图来提升自己的审美与眼界。
滤镜功能强大不同以往滤镜产品 ,他还可以一键生成创意滤镜色,可同时编辑多张图片无需单调,满足用户拼接统一色调图片的想法,简单实用。
Shadow 摘录

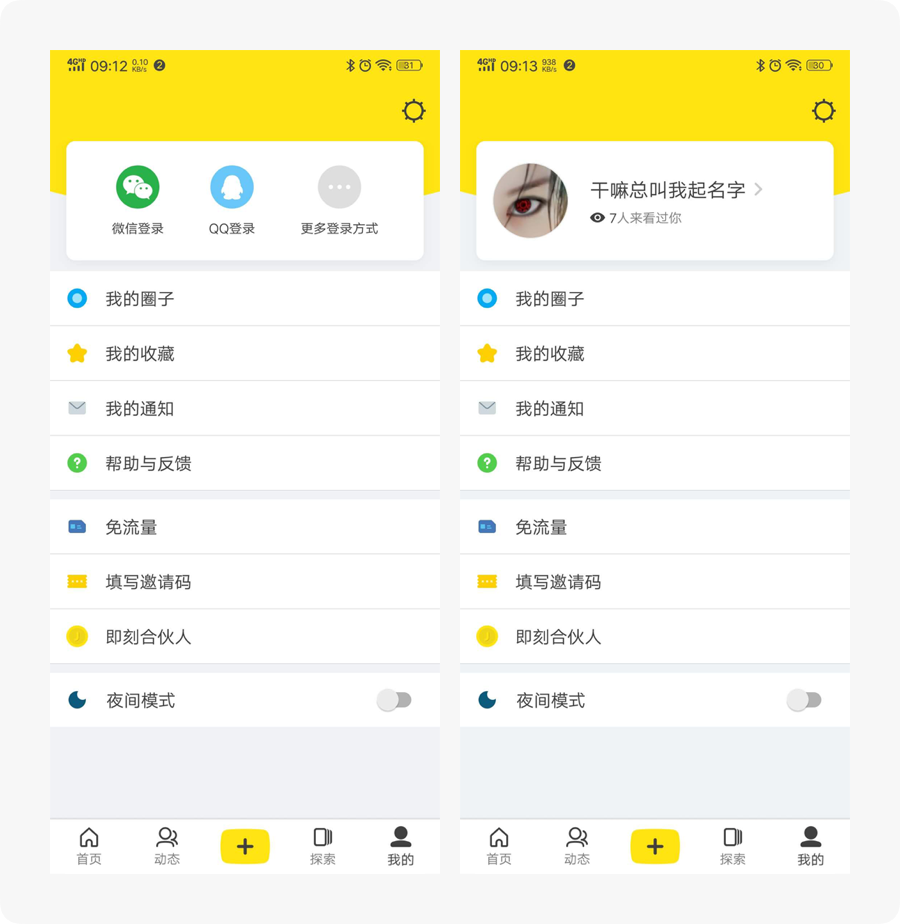
02、即刻 App 未登录状态
在体验即刻 App 时,处于未登录状态下时,“个人中心”页面个人信息版块被登录快捷入口所代替,不但提醒用户登录,同时也简化了登陆步骤。这样的设计处理十分巧妙,充分地以直观的信息引导用户进行操作,隐藏次要信息的干扰,增强用户体验。
梅子 摘录

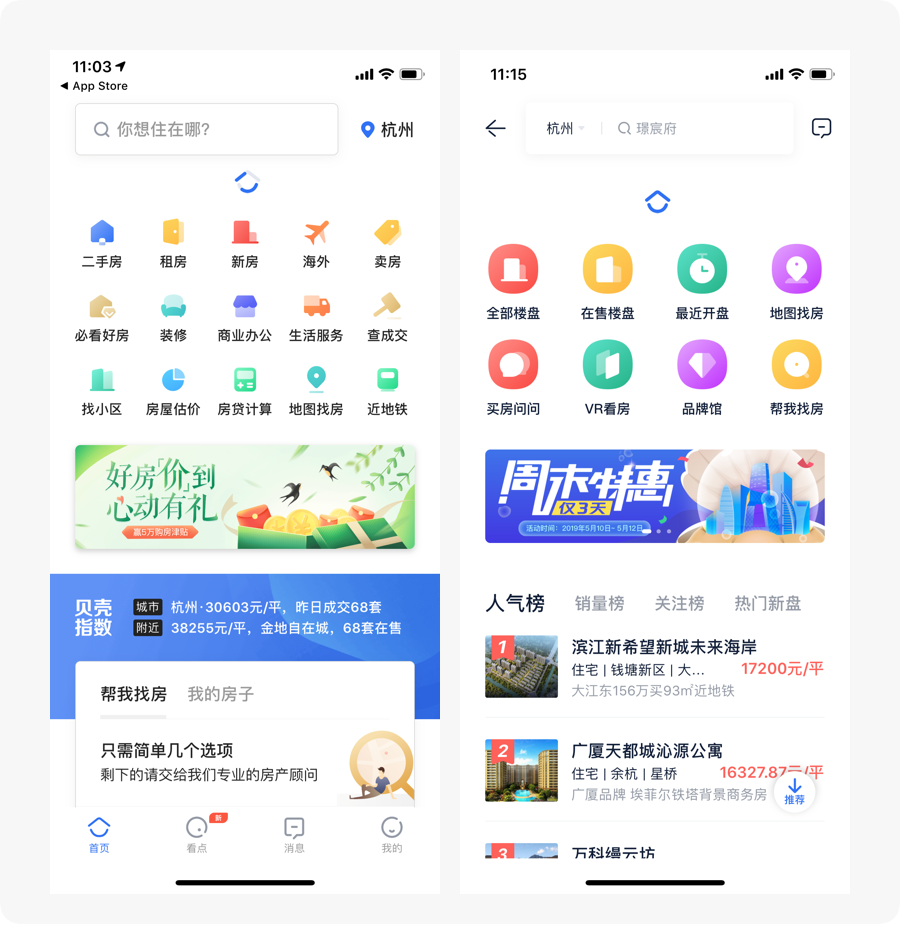
03、贝壳找房 Loading 动画小心思
在体验贝壳找房 App 的时候,Loading 动画融入了水的声音。给用户一点惊喜的交互小动效,增加了 Loading 的趣味性。
膨胀猪 摘录

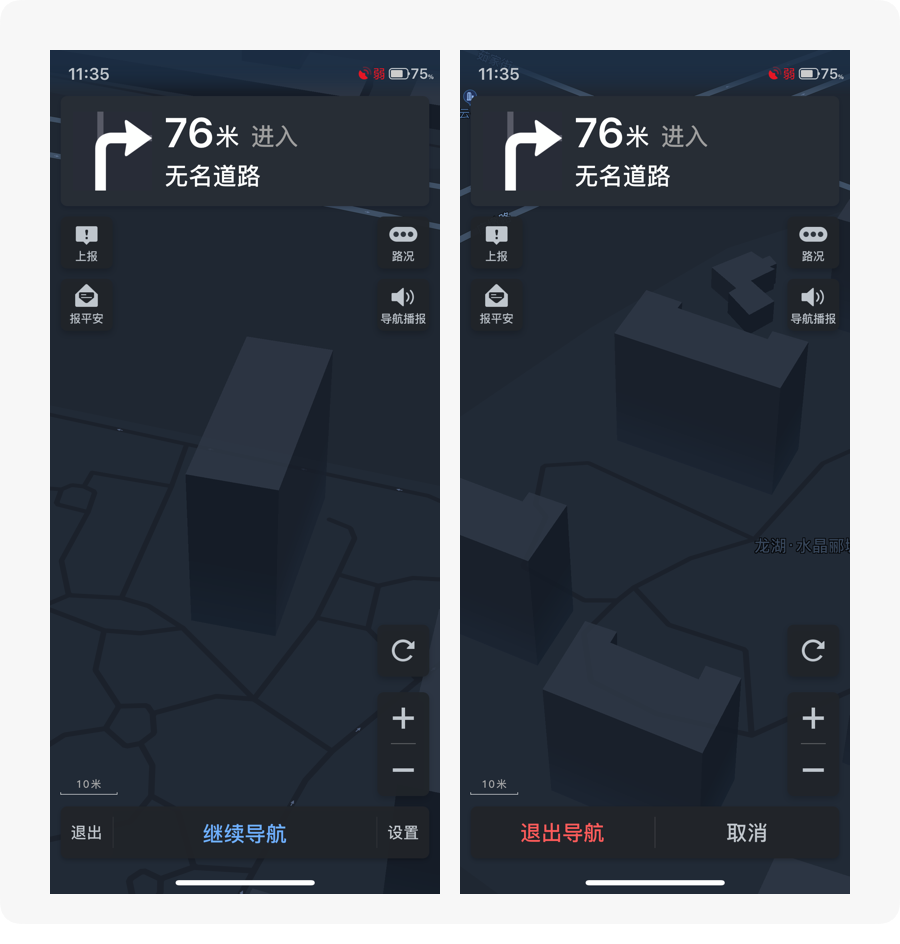
04、高德地图退出导航设置
在利用高德地图进行导航时,如果需要退出导航会提示你进行二次点击,防止用户误操作。我们在进行产品设计的时候,有时候会特意增加用户的操作成本,其目的就是降低用户的出错概率。
大西瓜 摘录

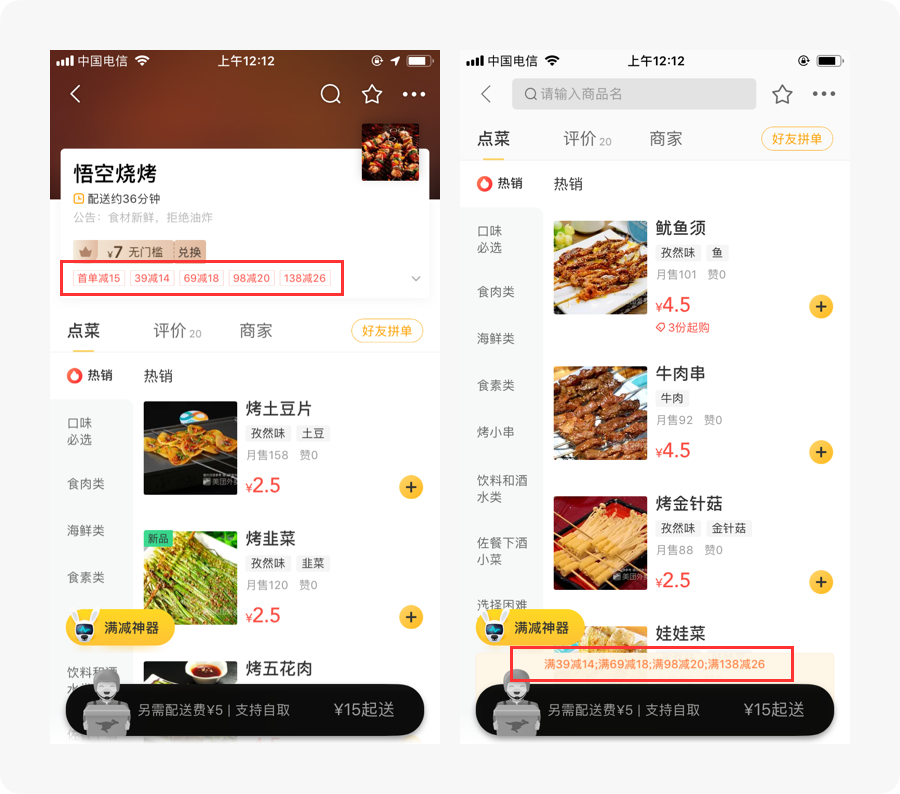
05、美团外卖的优惠信息设计
在进入美团外卖 App 店铺时,店铺的活动信息会在最上方的卡片中显示,随着界面向下划动时,最吸引用户的满减信息会一直出现在结算按钮的上方,这样设计可以随时提醒用户是否能够参与到优惠中,节约用户操作时间。
翔阳 摘录

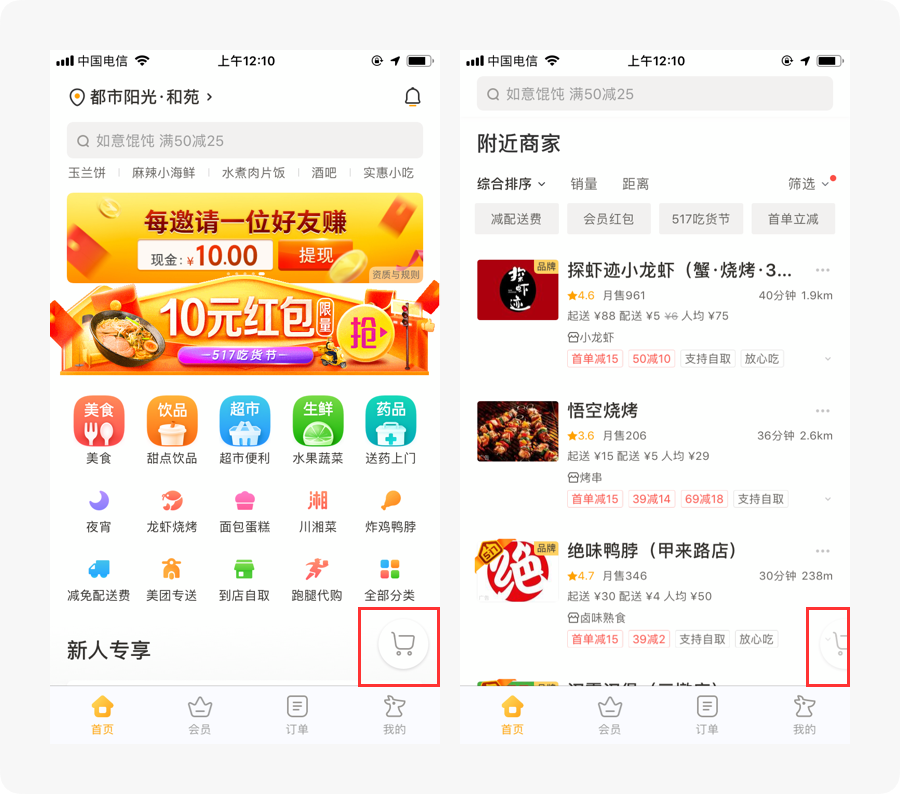
06、美团外卖购物车隐藏设计
在体验美团外卖 App 时,购物车的按钮在界面没有滑动时,会完整显示。当用户在进行滑动操作时,购物车会变成半透明并且会隐藏一半,这样的悬浮按钮设计既方便了用户操作,同时也不会影响更多内容的露出。
翔阳 摘录

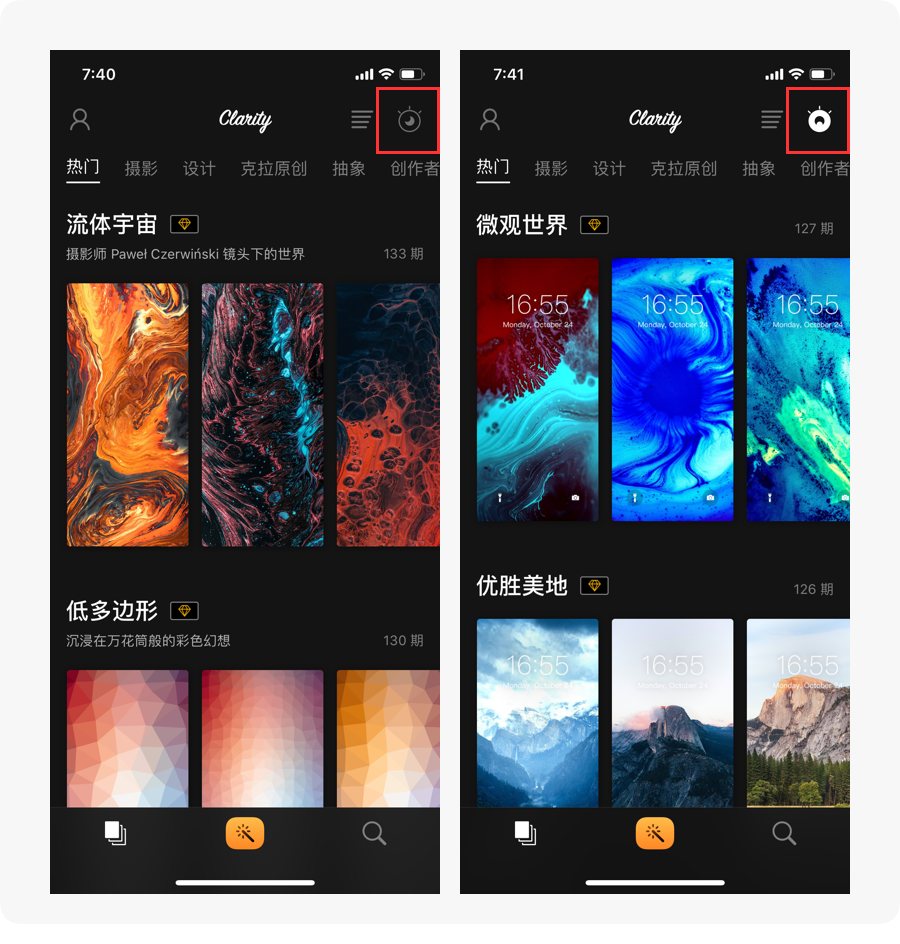
07、克拉壁纸 一见倾心的壁纸画册
深⾊风格设计,简约而高级,通过右上角的预览图标可以切换预览锁屏效果。除了丰富的图片资源以外,用户也可以自行拍摄照片作为锁屏背景图,也能预览锁屏效果,方便用户进行构图判断。
樱桃果酱 摘录

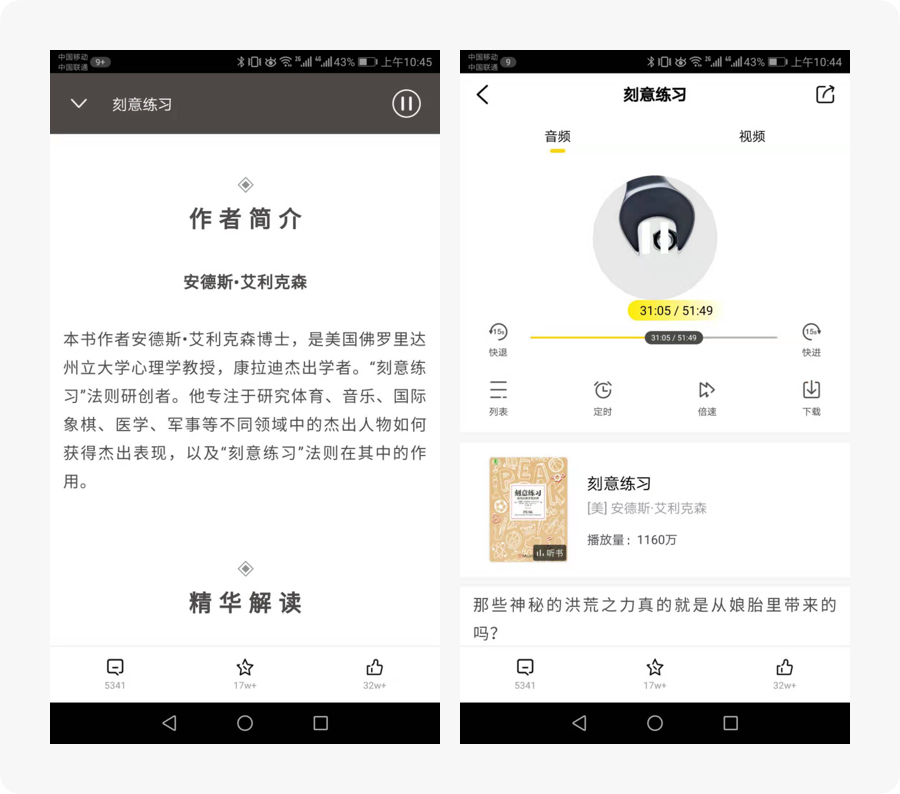
08、樊登读书会 App 体验
樊登读书会的音频进度条告知用户当前学习时长和整个音频的时长,提供给用户清晰的状态认知,同时在快进或后退的时候,进度条会放大显示,提高了用户的操作效率。
在音频播放页面,当用户上滑查看文稿时,音频悬浮至导航栏,可随时进行操作,提高了阅读效率,减少了用户的操作时间。
古月 摘录

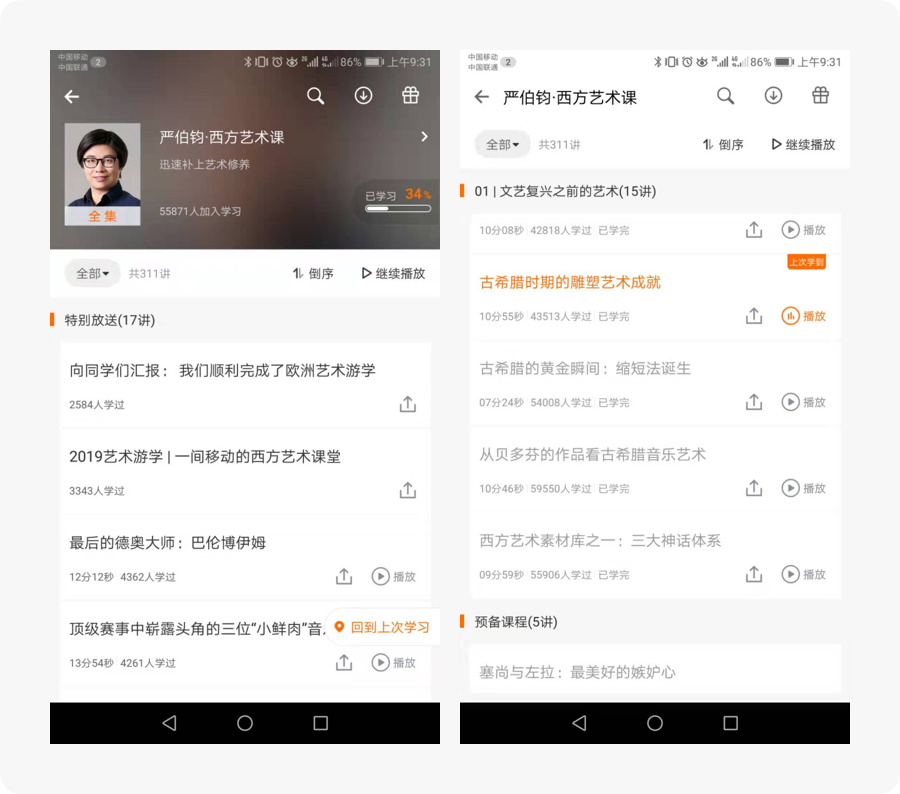
09、得到 App 的学习进度提示
在得到 App 中,当用户进入已购课程页进行学习时,当前页面会告知用户整个课程的学习进度,同时特别友好的帮助用户记忆上一次的学习内容,减少了用户的记忆负荷和操作负荷,提高了用户的信任度。
古月 摘录

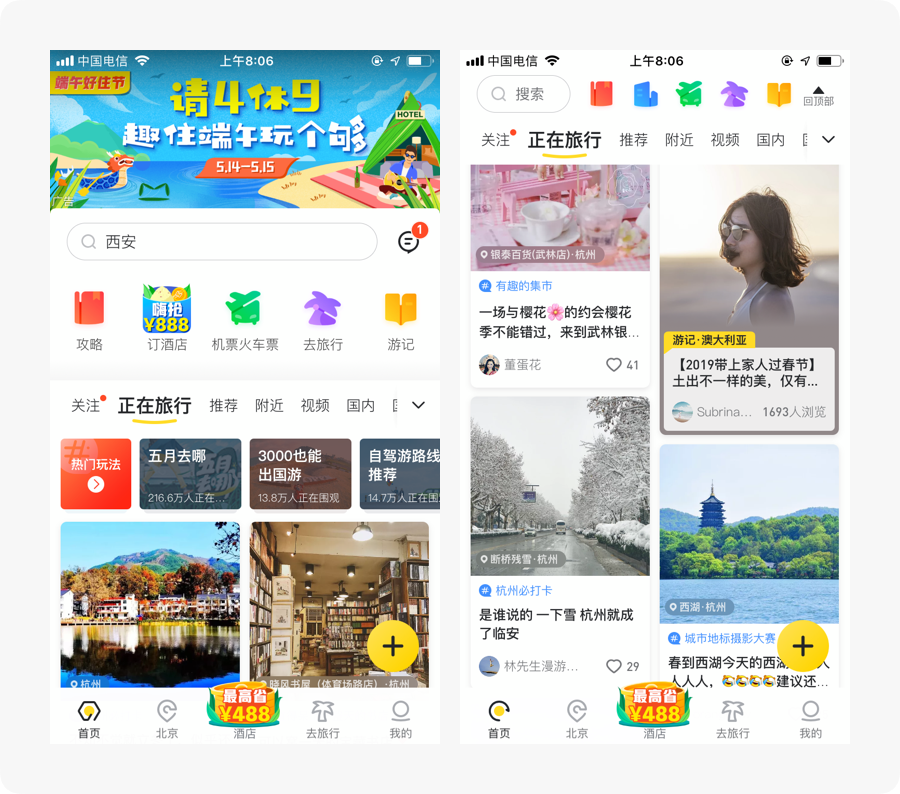
10、马蜂窝旅游的金刚区 icon 交互处理
在体验马蜂窝首页时,当用户进行上滑操作,搜索栏会缩短留出右侧空间,金刚区的 icon 会缩小展示在该空间区域与搜索并列,并且新增“回顶部”的功能,方便用户随时置顶与搜索自己想要的内容,操作更快捷。
大锤 摘录

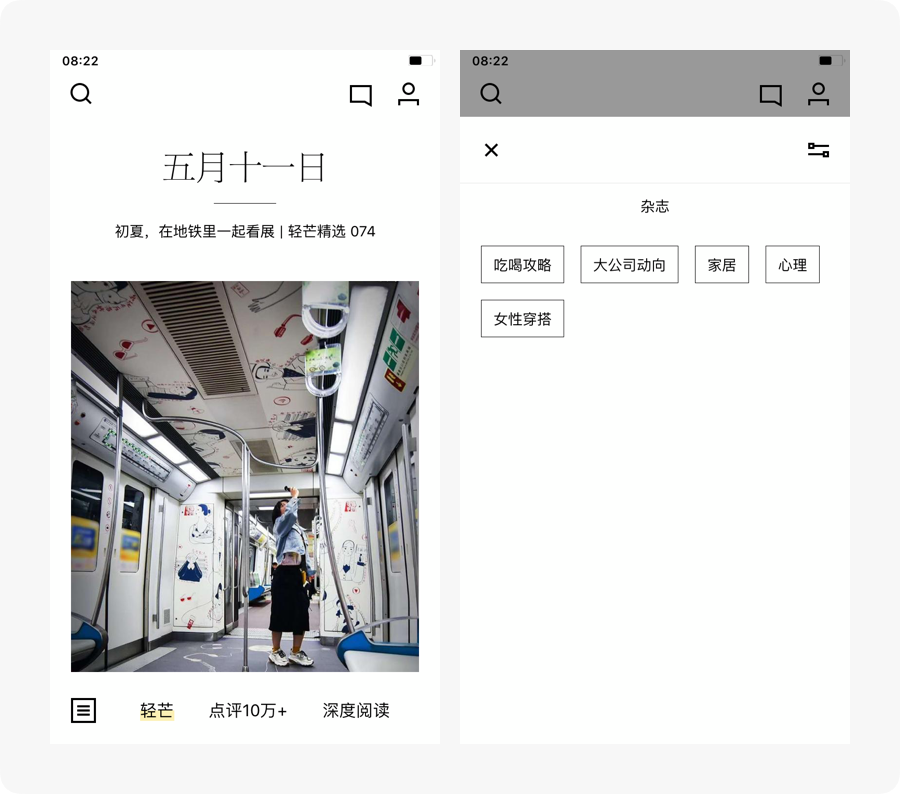
11、轻芒杂志 高品质综合杂志
在体验轻芒杂志 App 时,简洁优雅的设计风格让用户在探索的过程中轻松愉悦。底部标签栏只有一个图标,通过点击弹出让你选择类型的操作,主页设计识别度非常强,方便快捷。从内容运营的角度来看,品质感也非常不错,是一个格调较高的产品之一。
大锤 摘录

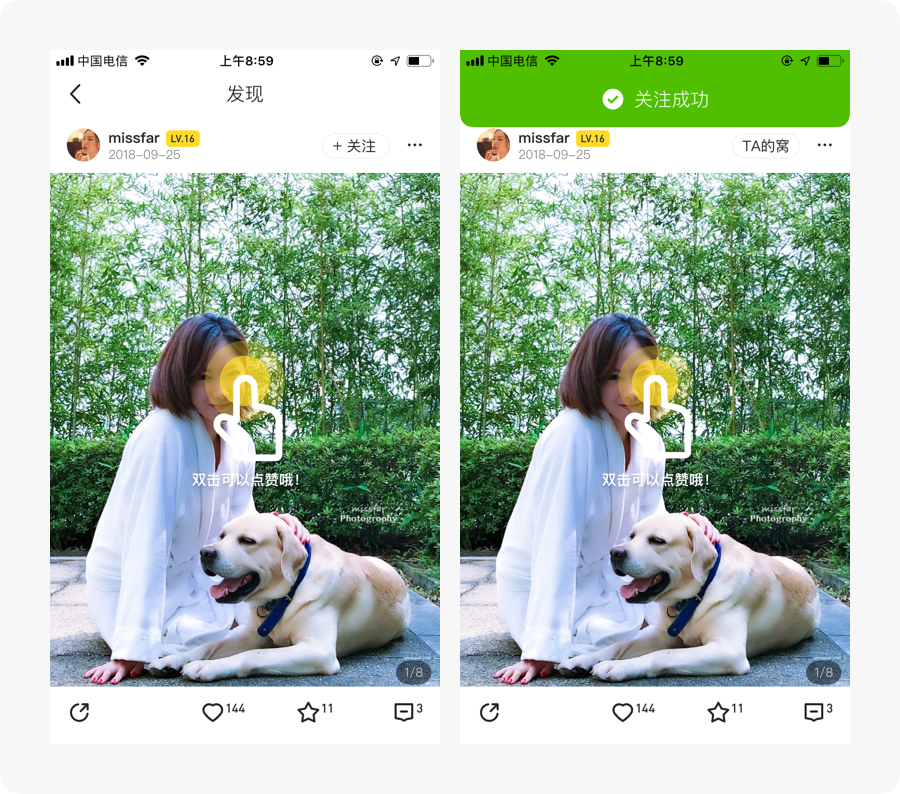
12、马蜂窝旅游的关注用户按钮交互设计思路
当用户通过感兴趣的内容进入到发现页时,可以根据具体的细分内容关注喜欢的内容发布者。当点击关注按钮时,关注后按钮变为 “TA的窝”,引导用户查看其作者主页,增加对作者的了解。也能引导用户发现更多相似的内容,从而建立更加良好的关注度。
娇娇 摘录

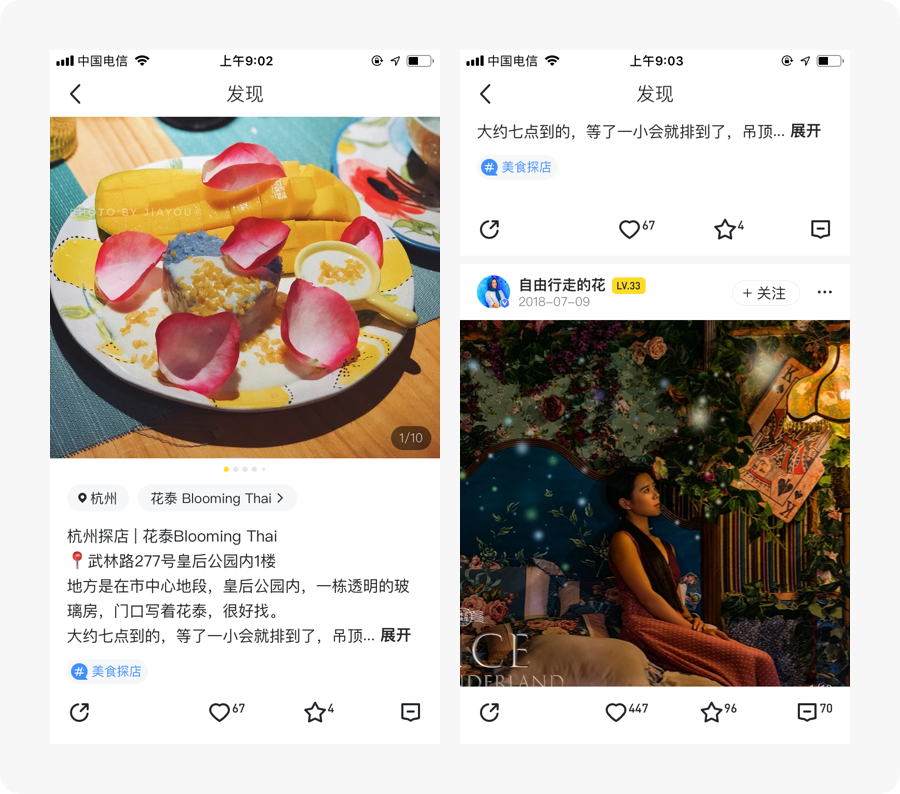
13、马蜂窝旅游的内容卡片交互设计思路
通过感兴趣的内容进入到发现页时,每一个独立展示的内容都可以进行分享、喜欢、收藏、评论等操作。为了提高用户对这四个功能的关注度,每一个独立内容浏览时该部分功能都置于底部,当用户滑动到接近下一个内容板块的时候该功能版块会随之而滑动,下一个内容的功能版块继续置于底部。
这样的交互细节大大增加了该功能的曝光,有助于提升对内容的关注度。
黑马青年 摘录

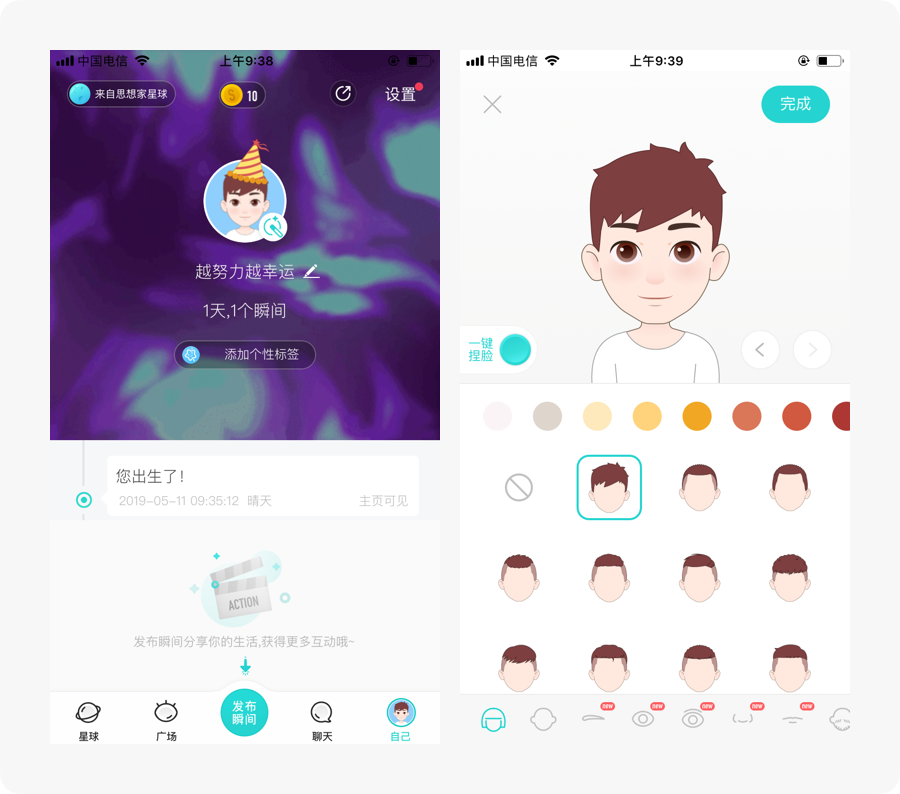
14、SOUL App 个人中心头像设计技巧
在 SOUL App 处于登录状态时,任务栏中的“个人中心”图标是用户头像。用户可以根据性别、超萌捏脸等进行自定义,是一个独一无二的存在,很特别。每个用户都可以进入超萌捏脸里面选择不同的头像五官、脸型、发型、颜色、配饰等进行组合,创造出个人独特的头像。这样的设计带给用户的专属性更强,更有归属感。
梅子 摘录

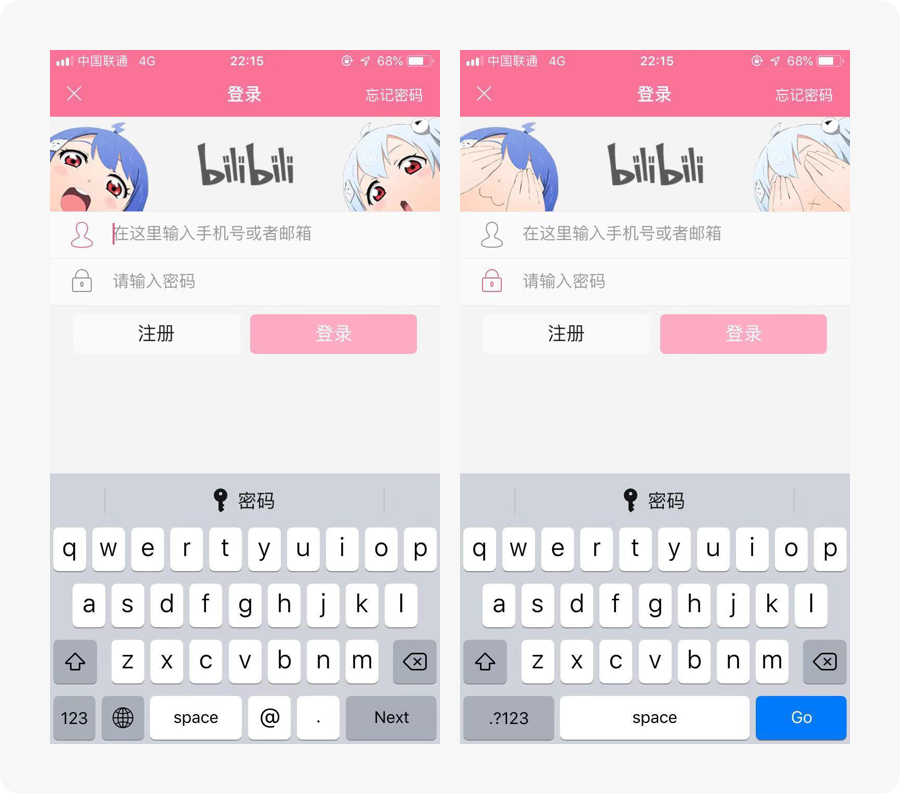
15、bilibili App 注册页的设计小心思
当用户下载 bilibili App 后进行注册时,当在输入密码时,banner 中的卡通人物形象会用双手蒙住脸,进行回避的示意,带给用户一种安全感。
Today 摘录

16、汽车之家 聊天动态功能交互设计
当用户进入到汽车之家“我的”界⾯时,该产品会根据用户的当前位置推送当前区域的聊天动态,用户可进⼊该界面与同城车友热聊。也可观看同城⻋友的聊天状态,以此来提高用户黏性。
当用户退出聊天界面时会在上级界面增加进入聊天界面的快捷⼊口,提高⽤户操作的便捷性,也加强了该产品的社交属性。
白起 摘录

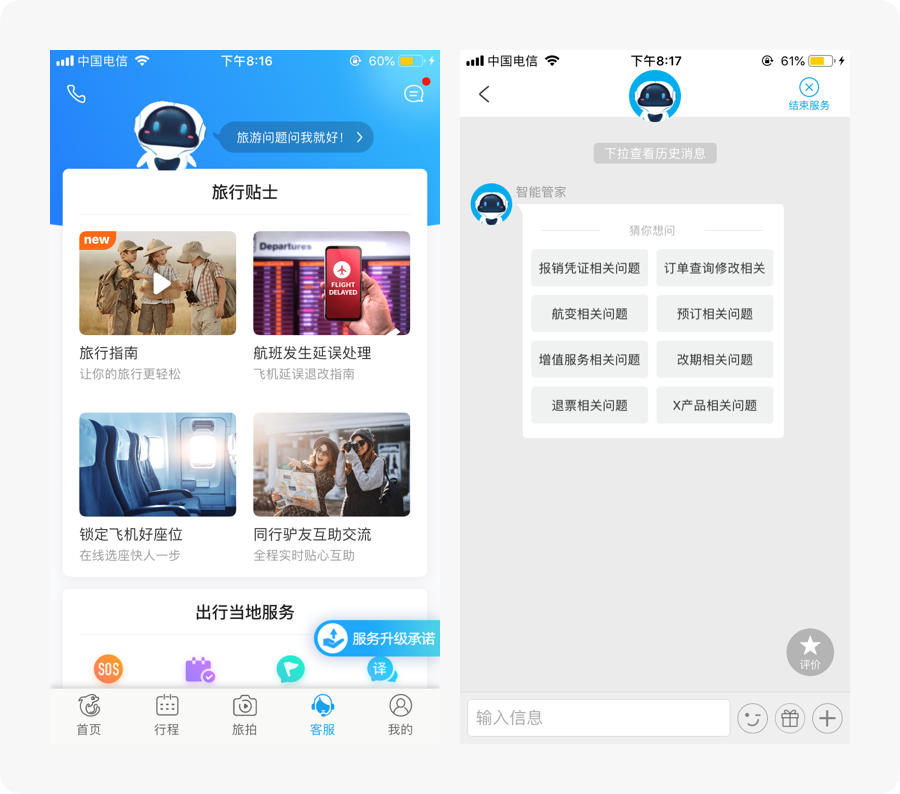
17、携程旅⾏ App 智能客服为你服务
进入到携程“客服”界⾯时,将客服提示至于首屏顶部位置,增加了该功能的曝光率,使用户进入该界⾯第⼀时间就可看到该提示,用户体验良好。
智能小机器人进行了动态设计,增加了趣味性。点击会进入售前咨询,选择好类别后会有智能管家为你服务。
白起 摘录

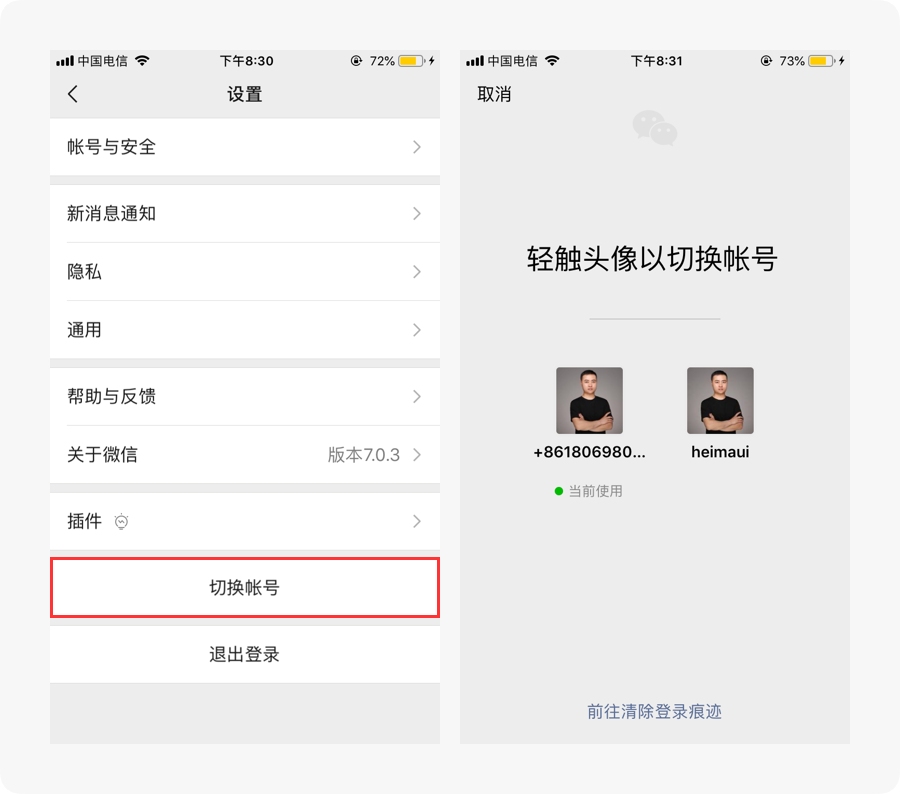
18、微信 切换账号功能
在微信设置里面的切换账号功能可能很多用户会忽略,对于很多拥有两个以上微信号的用户,无需两台手机登录,可以通过切换账号进行来回查看。目前仅可以两个微信号进行切换,如果后期可以在有新消息的时候能提示就更好了,现在只能切换过去才知道有无新消息。
黑马青年 摘录

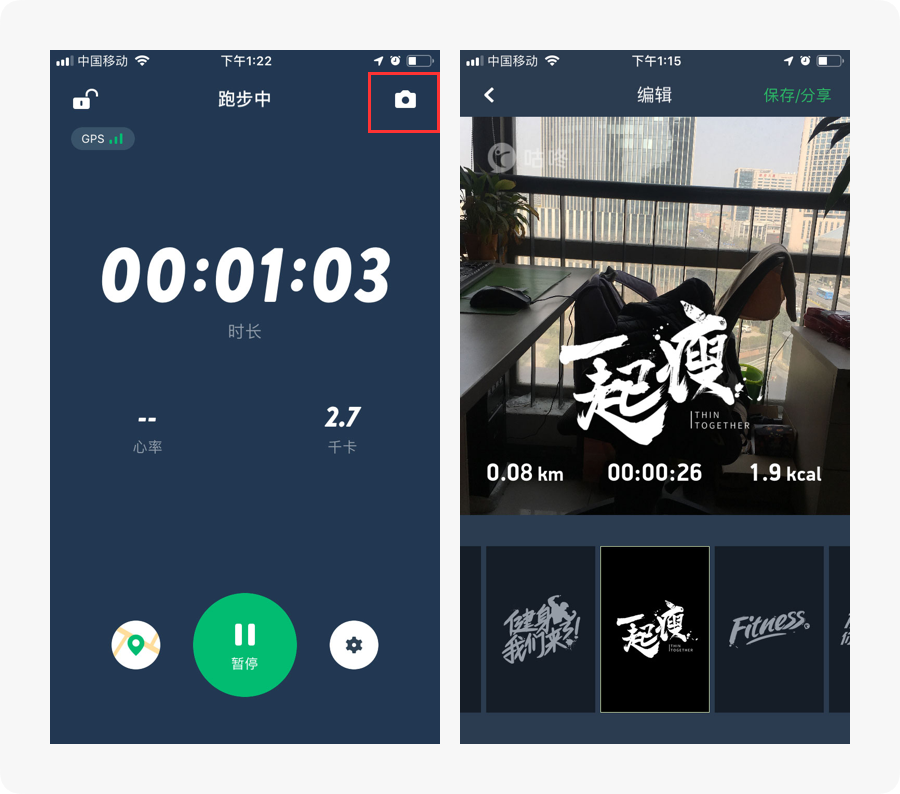
19、咕咚 跑步健身的同时记录有趣的事情
在跑步的途中遇到美丽的风景和有趣的事情,总想把他们记录下来和大家分享。咕咚这里就很人性化的体现这一功能,另外默认的图片文案充满了趣味和感染力,无形中给枯燥的运动带来了愉悦的奔跑动力。
小田同学 摘录

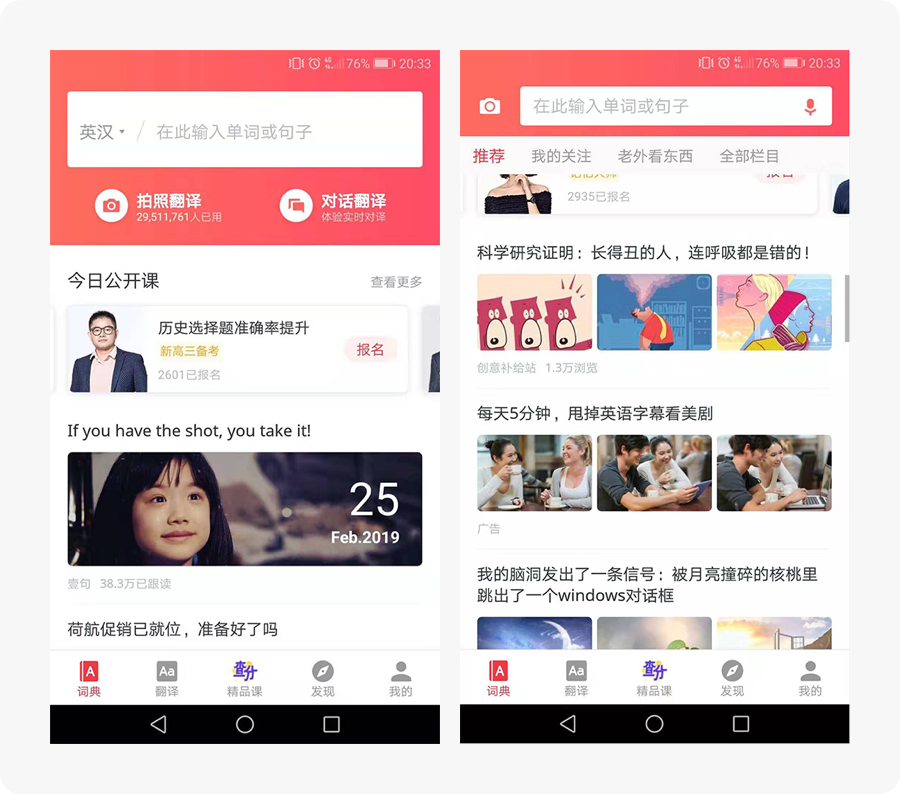
20、网易有道词典 顶部搜索栏
网易有道词典 App 首页设计将顶部搜索栏展开显示,方便用户输入想要翻译的单词和句子,满足大多数用户使用产品的初始需求。
当用户向上滑动时,搜索栏将会缩小,拍照翻译和对话翻译图标放入搜索栏中,并在下方显示标签导航栏,满足用户使用产品的多样需求。
殷伦芝 摘录

本期的产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
本文由团队成员整理编辑,发布于站酷,仅作为学习交流,勿做他用。

评论回复