
以前的设计师被人叫美工,美工其实不是贬义词,只是美工在做的事情,都是偏执性化的工作。如果你想走的更远,并不是做更好的美工,而是要提升自己的格局和思维,而产品思维就是我今天要讲的。这篇内容可能比较晦涩难懂,但请务必读完,相信一定会有收获。
什么是产品思维?
产品是服务用户的介质。技术会进步、产品会叠代,很多事物一直在变化。以前我们写信通讯,后来有了电报、有了电话、有了微信。在通讯这件事上,一直没被变,只是物体形态变了。很多未被满足的需求,以及人性的需求,其实满足某种需求的产品一直在,只是看待事物的思维改变,导致形态发生了变化。

(▲通讯工具的演变)
就像福尔摩斯说:“其实证据就在你眼前,但是你看不见。“所以当我们没有产品思维的时候,很多机会放在你面前,往往视而不见。
很多人都说:“产品思维我也知道啊,但是不知道从何入手啊。”本文会从微观层面阐述产品思维,希望可以帮助一些UI或交互设计师更好地了解产品思维。
一、角色关系图
二、场景捕抓
三、开发层面模式
角色关系图
一.什么是角色关系图?有什么用?
很多负责ToB产品的设计师,产品客户目标大多是“需要完成某件事”上,更在意产品为企业带来的价值。这里「客户」泛指买单的人,一般是BOSS或主管,而「用户」泛指使用产品的人。使用产品的人,未必是购买产品的人。
这会导致设计师不那么容易直接接触到用户,脱离真实用户会令设计师对产品理解产生偏差,更缺乏对需求的洞察。
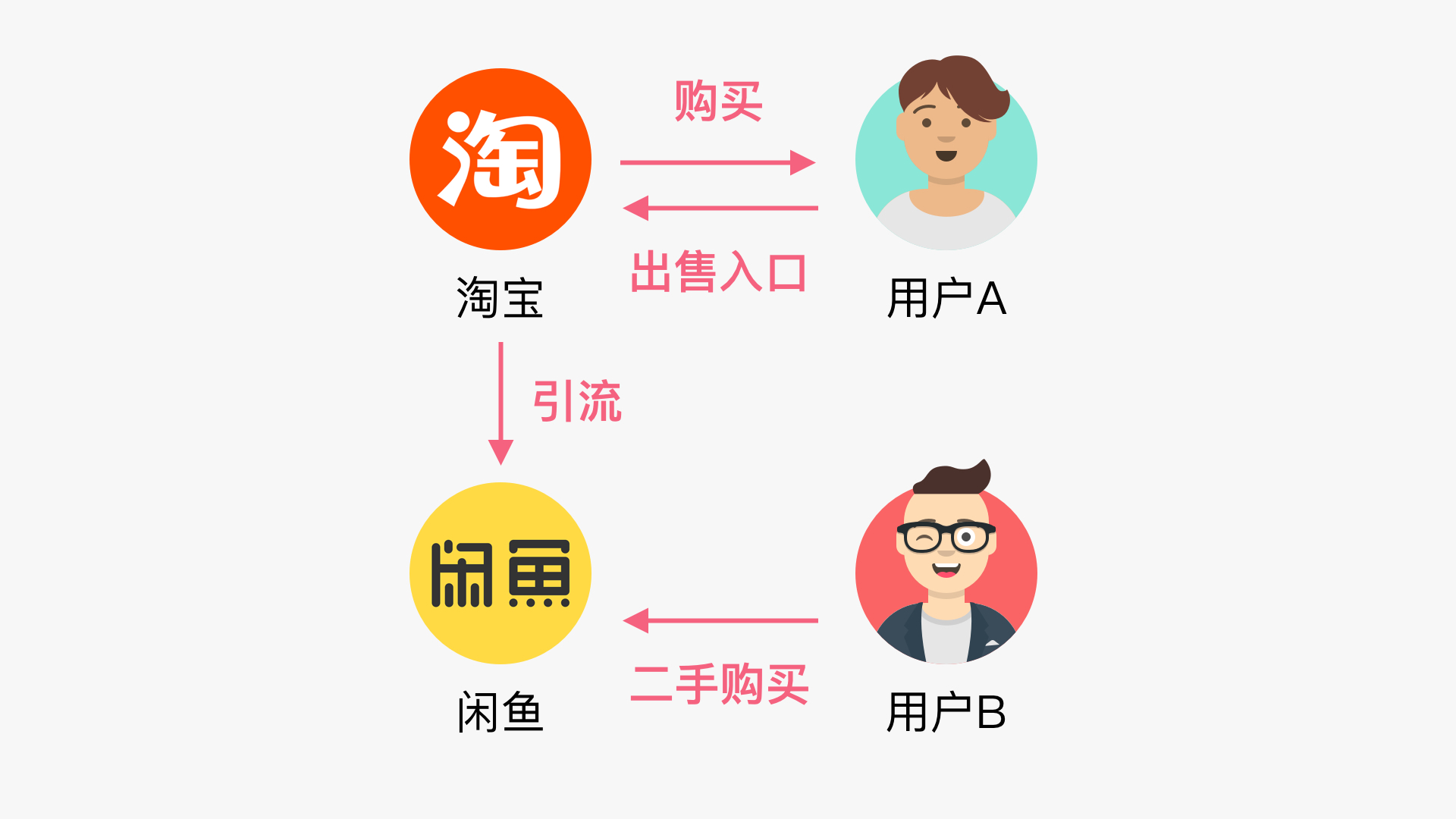
举个例子:淘宝平台角色有供应商和需求方,他们不仅是单向固定的供需关系,同时他们可以即是供应商,也可以是需求方,甚至是可以做渠道资源置换。

如果不深入了解他们之前的关系,认为他们之间只是单向提供关系,那对业务的理解就会大打折扣,也会错过差异化洞察的机会。淘宝利用角色关系图,通过差异洞察,打通二手市场。

角色关系图可以说是所有的起点,无论是立项还是新接手的项目。搭建角色关系图能完整地展示了整个系统里所有角色之间的关系和定位,帮助团队的每一位成员建立起对业务的认知,并帮助设计师助力产品,洞察需求,指导设计。
建立起角色关系图除了在业务上让团队有统一认知外,还可以防止出现产品一言堂的状况,打破上游垄断的窘境。这无疑对于开展工作,是非常有价值的。
二.如何搭建角色关系图?
听着好像很牛皮,那角色关系图怎么搭建呢?
一般决策者或者Boss都非常忙碌,不可能整天对他们进行追问。我们需要整理好整个项目的相关的资料,遵循敏捷原则,花一个小时左右的时间,模拟分析,快速沟通,修正方案。
需要强调的是,在搭建角色关系图的过程中,决策层的参与和建议至关重要。因为搭建角色关系图,可以帮助你在设计中变得有理有据。同时,由于关系图是经过决策层参与的,他们对产品的理解往往更加全面和深入。能对业务提出更多建设性建议与方案,也便于获得更多的资源。
一般主要有4个步骤:
1、产品背景
2、用户画像
3、预期目标
4、使用场景
举个例子
1.产品背景
总所周知,淘宝是C2C网购平台,闲鱼是闲置交易平台。顺着产品定位,去了解一些产品背景相关的行业资料和竟品信息。他可以帮助我们快速了解产品想要提供的服务是什么,并以此作为一切的判断标准。

(▲产品背景)
2.用户画像
画像是给用户贴标签的过程,通过给用户贴标签可以帮助我们知道用户的心理模型,更好地从用户的角度去出发。比如淘宝是:生活在一线城市,25岁的月光族,消费价值观是:冲动消费;而闲鱼则是:居住在三线城市,34岁的工薪族,消费价值观是:在乎性价比、货比三家。

(▲用户画像)
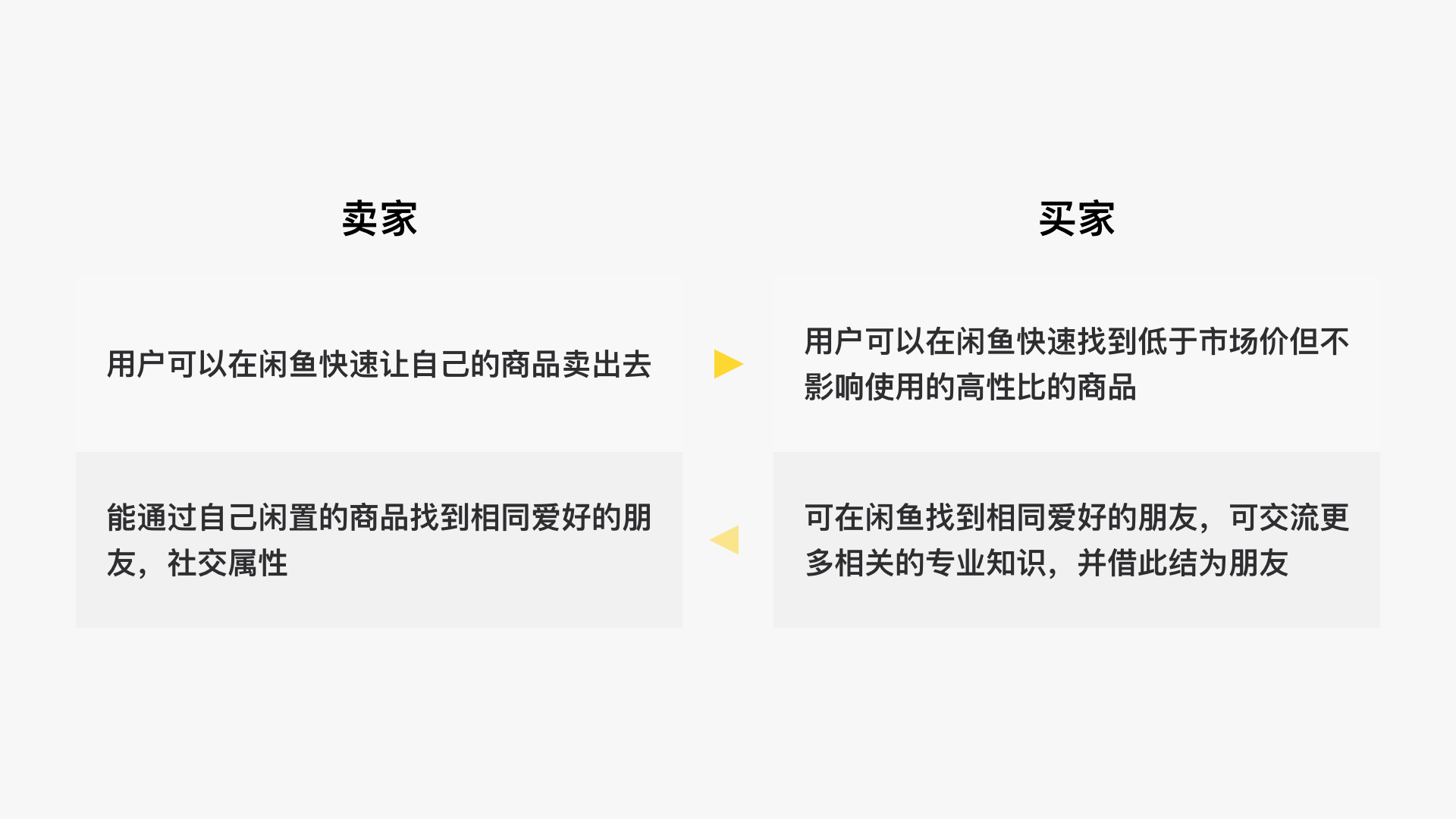
3.预期目标
图中我们定性假设,一线月光族冲动消费后,希望闲置物品出售;三线工薪族,在货比三家的同时也追求品质,可以接受二手闲置物品。产品的最终导向是服务,预期目标可以帮助我们了解如何服务好用户,以便于对结果进行验证。通过画像结合定性思考,得出预期目标,后面便可以作为验证依据。

(▲预期目标)
4.使用场景
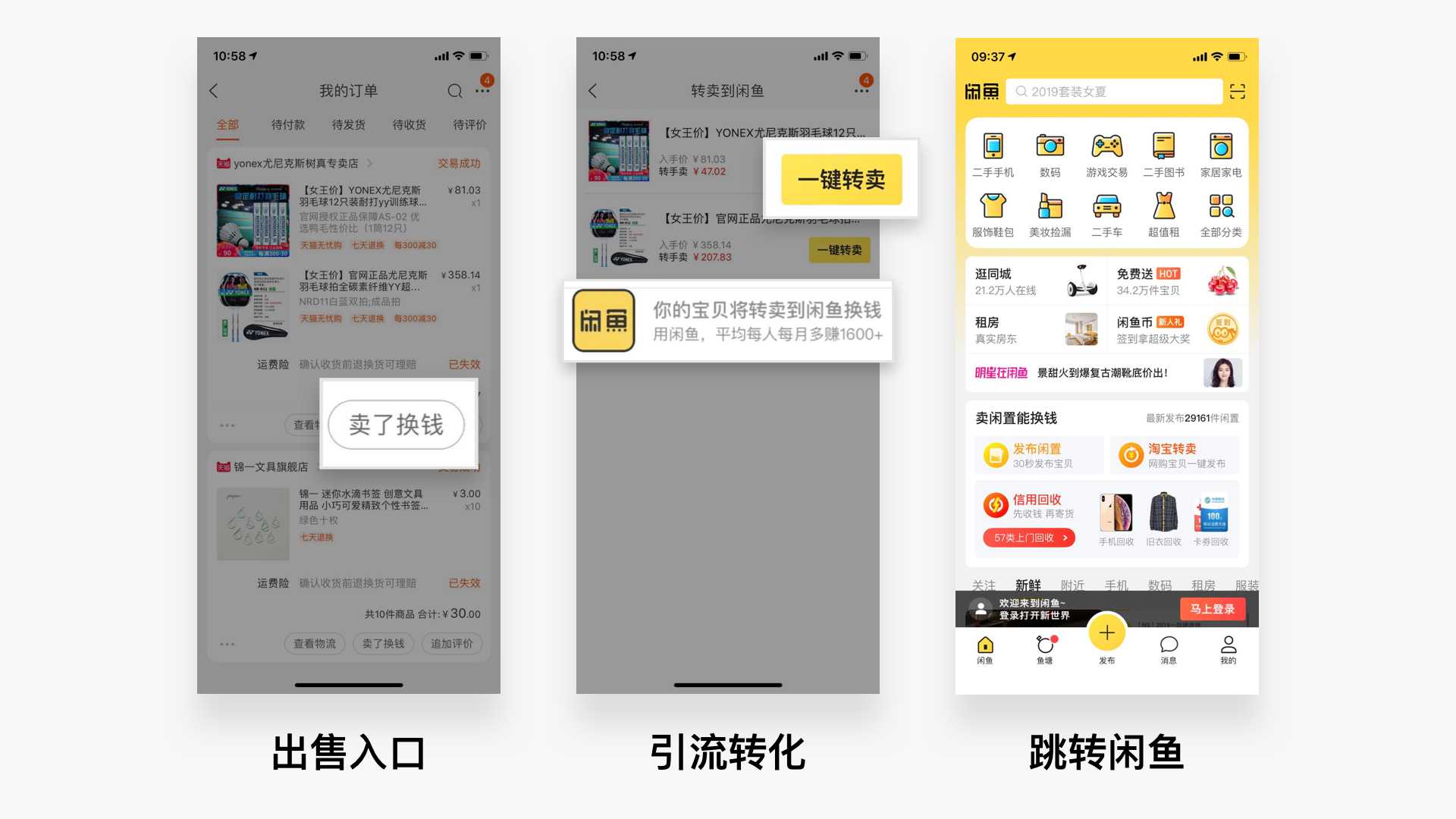
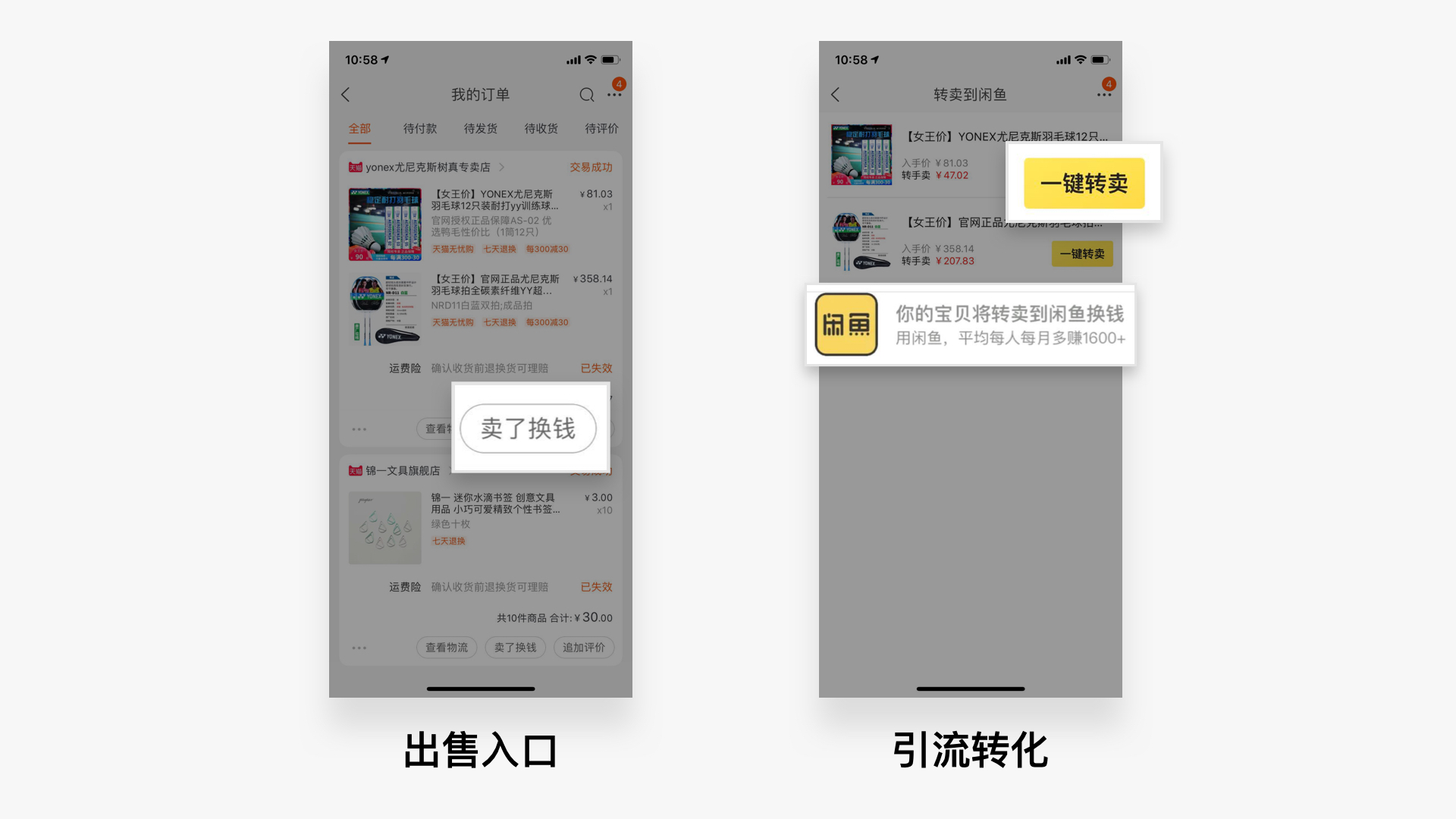
使用场景则是由抽象转化到具象的步骤,在这一步通过很多的用户使用路径来设计策略。用户在淘宝订单详情页看到「转卖」入口,并引流到闲鱼出售。形成使用路径。

(▲使用场景)
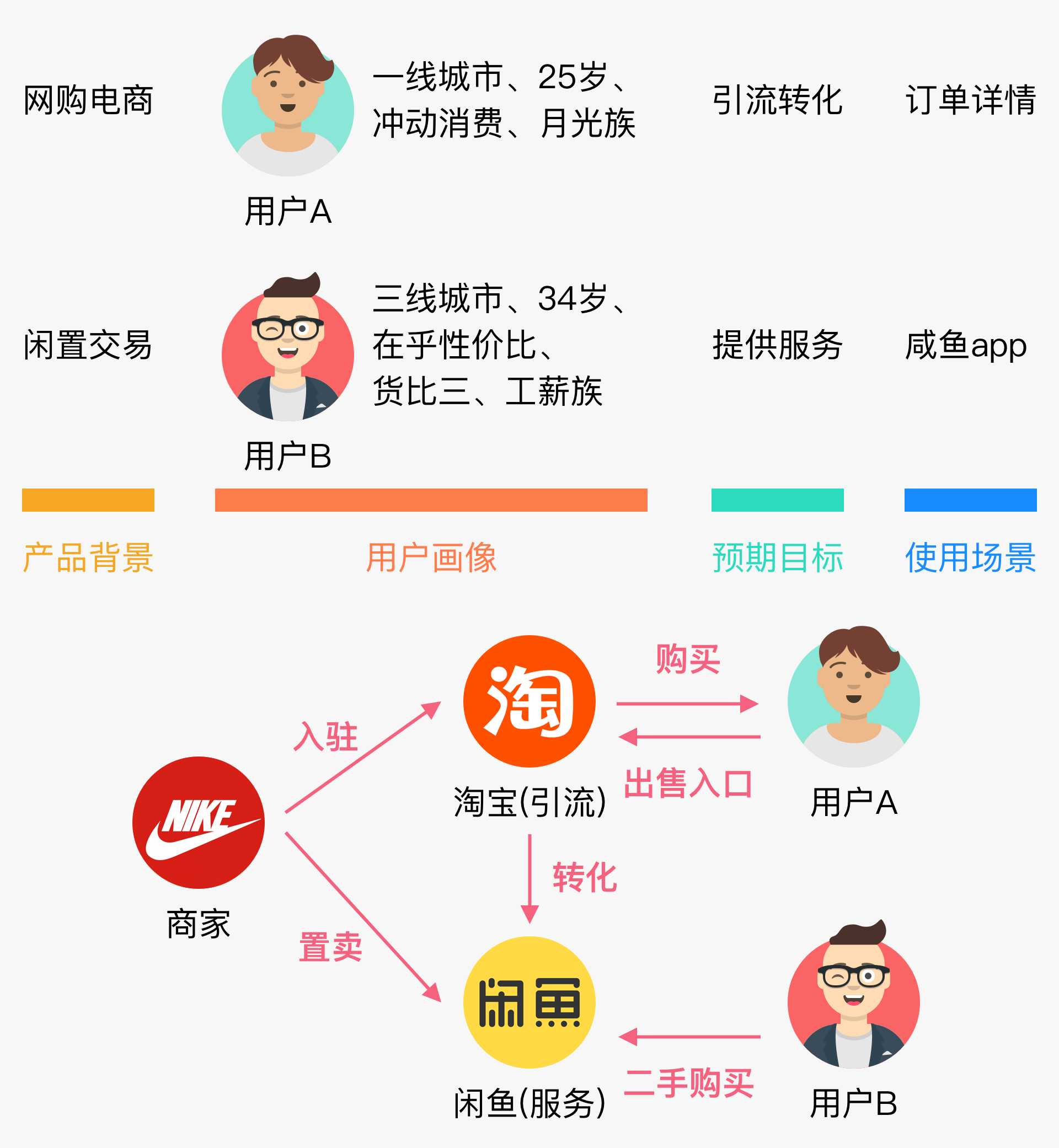
了解和整理完上述资料,基本对行业、产品业务和新需求,已经有一个大概的了解。这个时候我们再通过会议,把决策者拉进来一起模拟分析一遍,通过会议沟通,调整和修正对业务的理解。就可以把角色关系图梳理出来,团队的人可以把角色关系图打印或画在墙上,便于团队把业务目标明确清晰。

(▲角色关系图)
场景捕抓
在面对一些系统框架、被开发询问设计理由,或是拿到一份不靠谱的原型时,你是否有迷茫或无从下手过?
为了在前期尽可能地规避问题,让后期翻工率下降。设计师在设计开始前,需要对使用场景进行走查模拟。我们从角色关系图中可以知道业务相关的信息。
对一件事有全局认知,就能察觉到真相和本质。如果认知不足,就算证据放在你面前,你也看不到。就像福尔摩斯说:“其实证据就在你眼前,但是你看不见。”

拿到原型,我们可以利用侦探思维,对原型进行走查排错。还原设计场景,清楚用户如何使用产品,提出假设。它能让我们梳理清楚用户怎么使用产品,了解用户预期目标。在基于用户场景的情况下,结合业务诉求设计。
主要有4个步骤:

(▲场景捕抓)
1、什么角色?
接到需求后,思考整个系统中,一共有几个角色,哪些角色可能会参与流程,这些角色有什么特征/区别。这一步的需求,可以帮助你从全局地从不同角色进行走查和场景模拟提供思路。
2、什么地点?
这个角色在使用场景上,有何特征?需要如何使用产品?如:工作期间、休闲时间、户外活动等。不同场景,用户的紧急程度和需求都会不同,了解角色场景可以帮助设计师更好站在用户维度去思考问题。
3、什么状态?
某一角色在某个具体的流程节点中,是处于什么状态?角色如何知道处于哪个位置,需要做什么事情?这个环节可以帮助设计师在流程节点中,对用户使用边界做出规定。
4、能做什么?
梳理了流程节点,圈定好功能边界,则需要引导用户正确使用产品。在页面中,用户如何操作,内容的层级和优先级如何排序,数据边界,都是需要考虑的。
按照场景捕抓对所有角色的场景图梳理完后,会使你会对整个系统的角色、状态和行为预判,有一个新的认知。
设计师可以通过模拟的场景和使用路径补充来梳理用户的使用场景,从而达到商业目标的达成和满足用户体验的平衡,而不是设计师自嗨,或者BOSS一言堂。
开发层面模式
很多设计师做信息架构的时候是这样的:先把东西分析整理出来,罗列一下,画个思维脑图,就开始撸原型甚至直接撸视觉稿。这样看起来似乎非常快捷,但其实对涉及的逻辑、数据交互的理解都不够深刻。
如何跳出执行层,让自己具备产品思维?你得了解「开发层面模式」
1.数据表对应关系
2.功能逻辑图
3.时序图
1.数据表对应关系
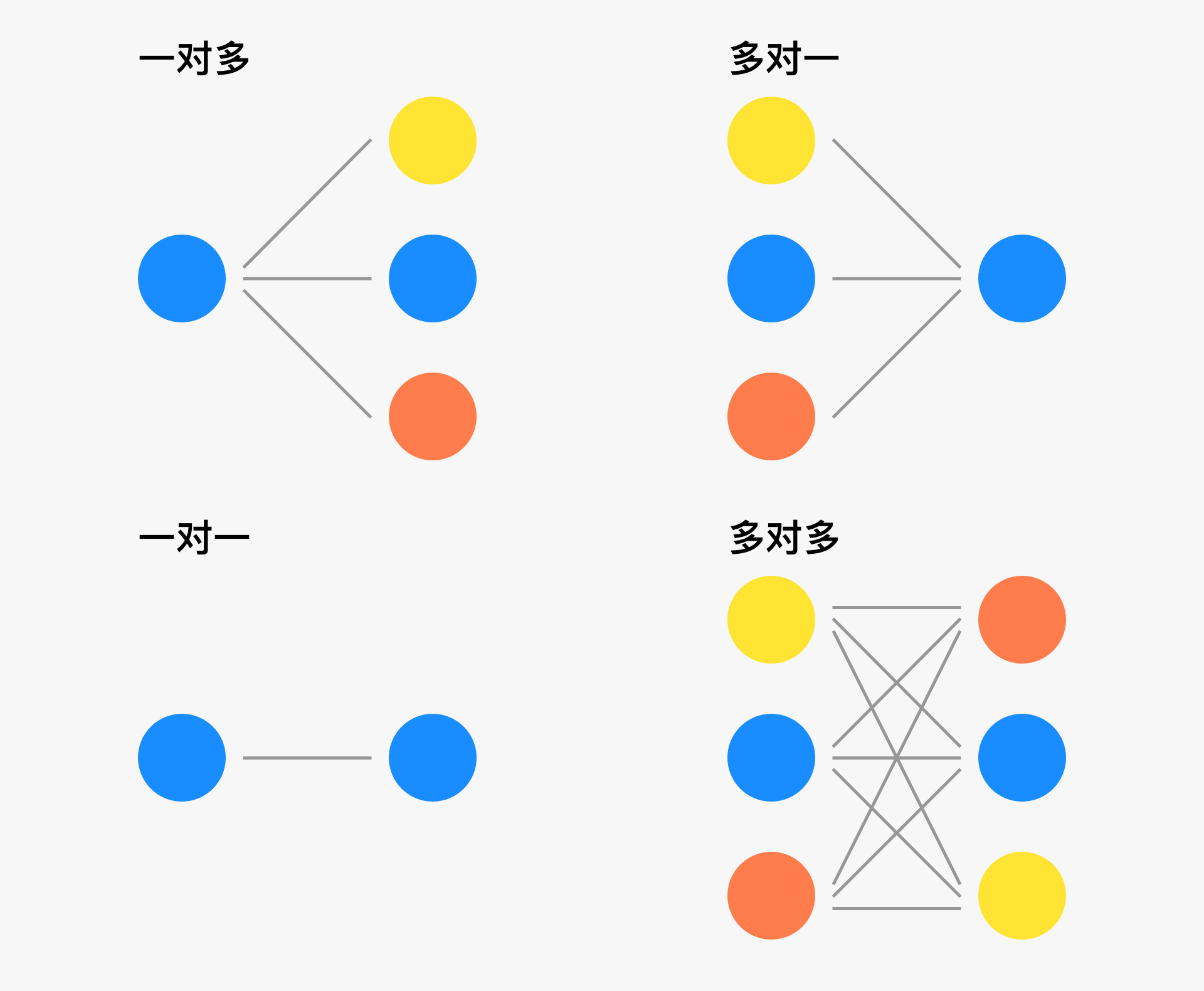
这个思路是从后台数据表对应关系里,了解到的方法。开发写数据库建表的时候,需要知道数据表对应关系。一个好的结构,会减少一些不必要的表或字段等。数据表关系分为四种:一对一、一对多、多对一、多对多。

由于开发处于流程偏后端的执行岗位,很多具体详细的内容,开发会等到原型出来才知道具体功能内容和架构。设计了解数据表关系,可以提前预知哪些节点是会影响到当前需求的,这些节点之间的关系如何,他们影响了哪些模块,以及建表方式,有效减少很多沟通和修改成本。
2.功能逻辑图
在梳理完关键节点后,则需要去深化这些节点。在面对一个复杂的系统,尤其是ToB业务。角色之间的关系非常复杂,设计师想要完整且深入地了解业务,就要学会画出功能逻辑图。
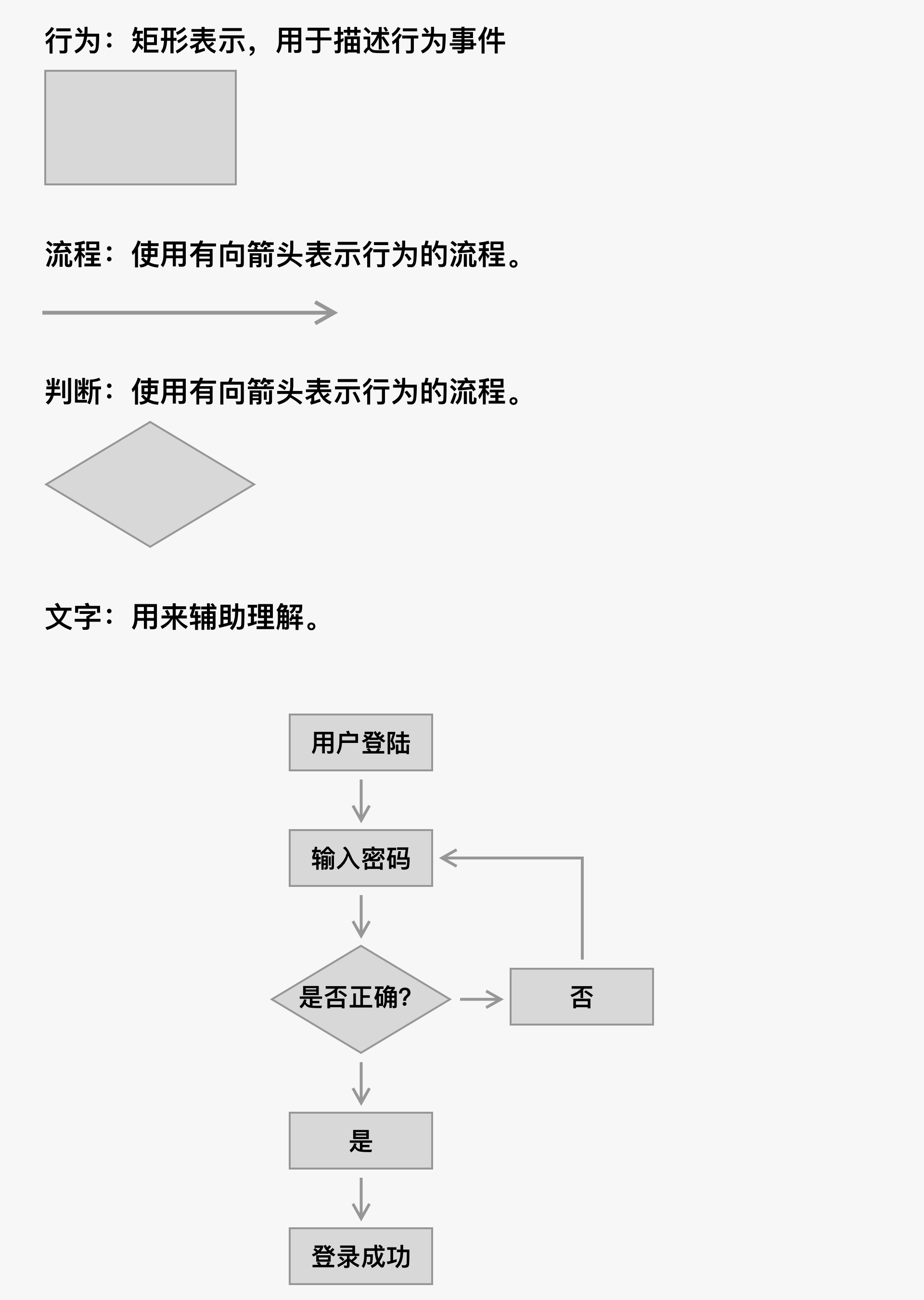
功能逻辑图有何用?功能逻辑图可以梳理出功能内部的逻辑走向,一般跟随UC(User Case)一起。对设计具体的页面和交互有很大帮助。其基本元素为:行为、流程、判断条件、说明文字。

(▲功能逻辑图)
相信大家都很眼熟,其实我们读书的时候就有学习过逻辑图的相关知识。在工作过程中,面对需求可以把一些功能通过逻辑图表达出来,可以有效展示出功能的正常流程和异常流程。然后再去不断做细化。
3.时序图
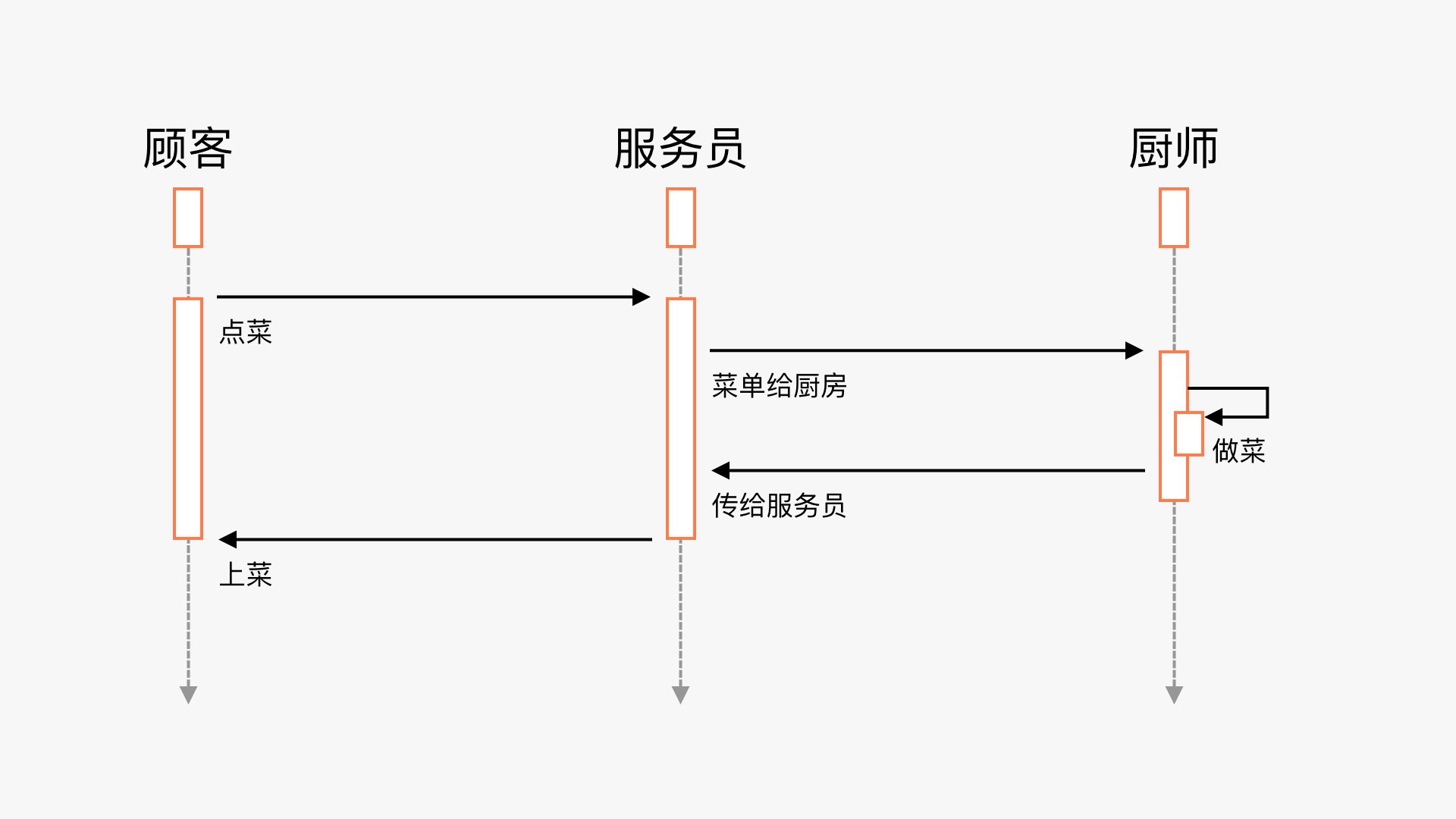
时序图其实是开发在UML建模的一种,是显示对象之间交互的图,这些对象是按时间顺序排列的。顺序图中显示的是参与交互的对象及其对象之间消息交互的顺序。

(▲点菜顺序时序图)
这玩意其实属于开发层面的知识,但是我觉得还是有必要拿出来讲讲。虽然在实际工作中,我并没有每次都画时序图。但我在思考设计,尤其是有关前后台数据交互的时候,会把时序图的关系在脑海里大概过一遍。
了解对象和对象之间的:调用信息、异步信息、返回信息、自关联信息,会让你对后台数据的实现和流程有一个大概的了解。你将知道一个数据是从哪里来,经过哪里,到达哪里,是否会引起冲突等等,从而在设计阶段规避很多问题。
关于时序图,网上有很多资源整理的很棒,在这里不过多阐述了。这些内容不是说属于开发,设计师就不学习。了解这些知识,在与开发对接的时候,会更加顺畅,同时减少沟通成本。
设计这件事,必须以实现为基础,设计做的再好看,做不出来也没用。更不用说不懂开发,被各种妥协的方案干扰到设计初衷。你要明白,Sketch并非是事情的结束,而是下一环的开始。事实上,一个懂开发层并做好交接的设计师,非常深得开发的喜爱!
结语
一句话记住产品思维:事物的思维改变,需求本身不变。
做好微观层产品思维,我们可以:
1、洞察角色需求,我们可以使用角色关系图
2、助力产品决策,我们可以使用场景捕抓
3、了解开发底层实现逻辑——开发层面模式
下面是思考题
你认为:场景捕抓还能适用于什么场景?
有兴趣的同学可以在公众号后台答复留言,我们会在下一期的文章中公布答案。看过的知识还不算你的,消化吸收的才是喔。
关注「片点Uidea」 公众号
更多惊喜等着你哦~
这是2019的第四篇原创文章,感谢观看!

评论回复