
01、腾讯视频-护眼实验室
利用腾讯视频观看影片时,在屏幕右上角更多功能有一个“护眼实验室”,矫正用户的观影习惯,达到保护眼睛的作用。
当用户开启此模式后,眼睛距离屏幕过近时,视频停止播放并弹出一个提醒用户远点观看的画面,只有眼睛离屏幕远些才正常播放,以达到保护眼睛的作用。
林四桶 摘录

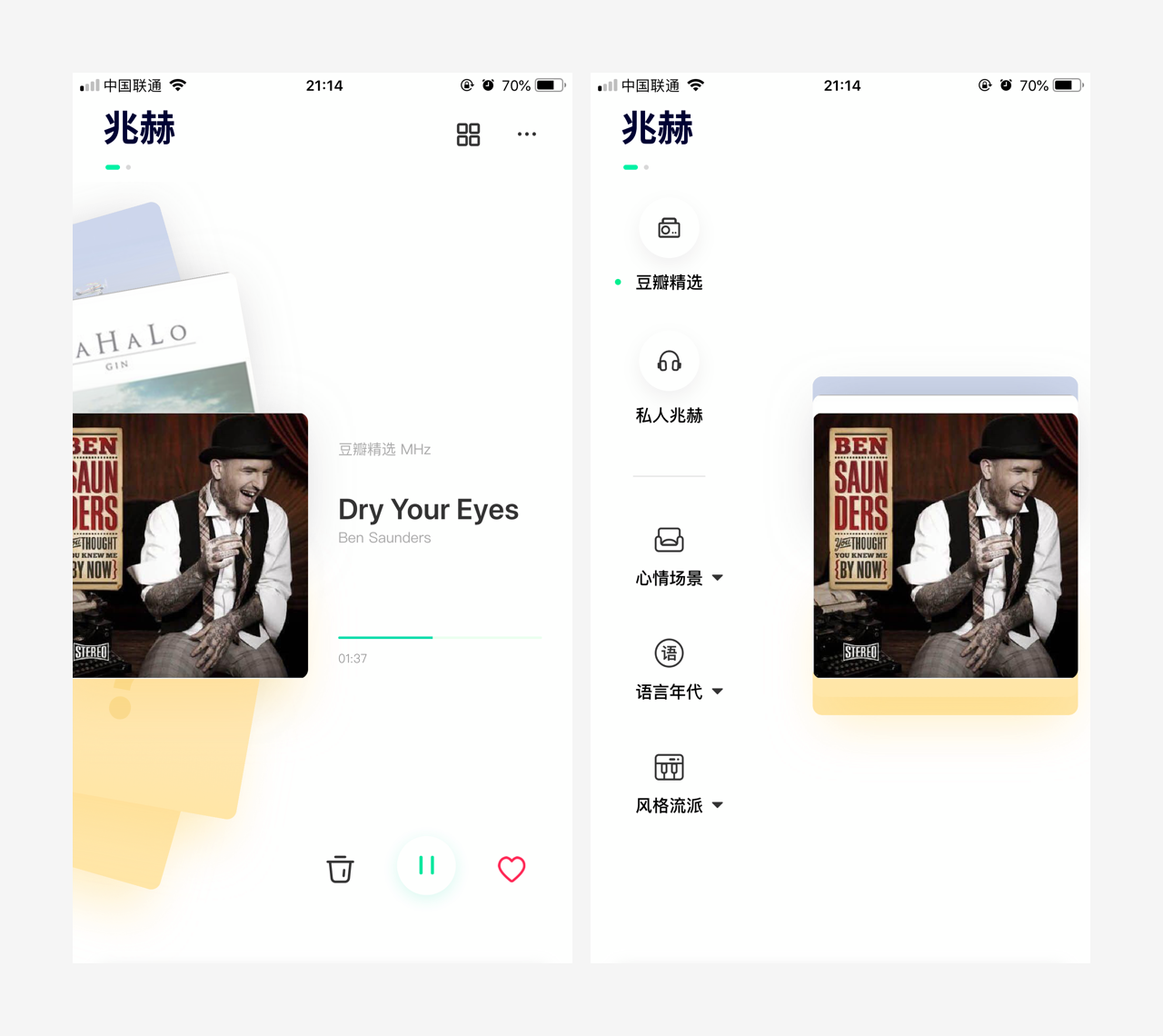
02、豆瓣 FM 内测版本的全新设计风格
豆瓣 FM 内测版全新的卡片式播放页,上下滑动卡片实现切歌,左右滑动在模式导航页和播放页切换,交互流畅,界面简洁大气,打造了全新的设计风格。
九七 摘录

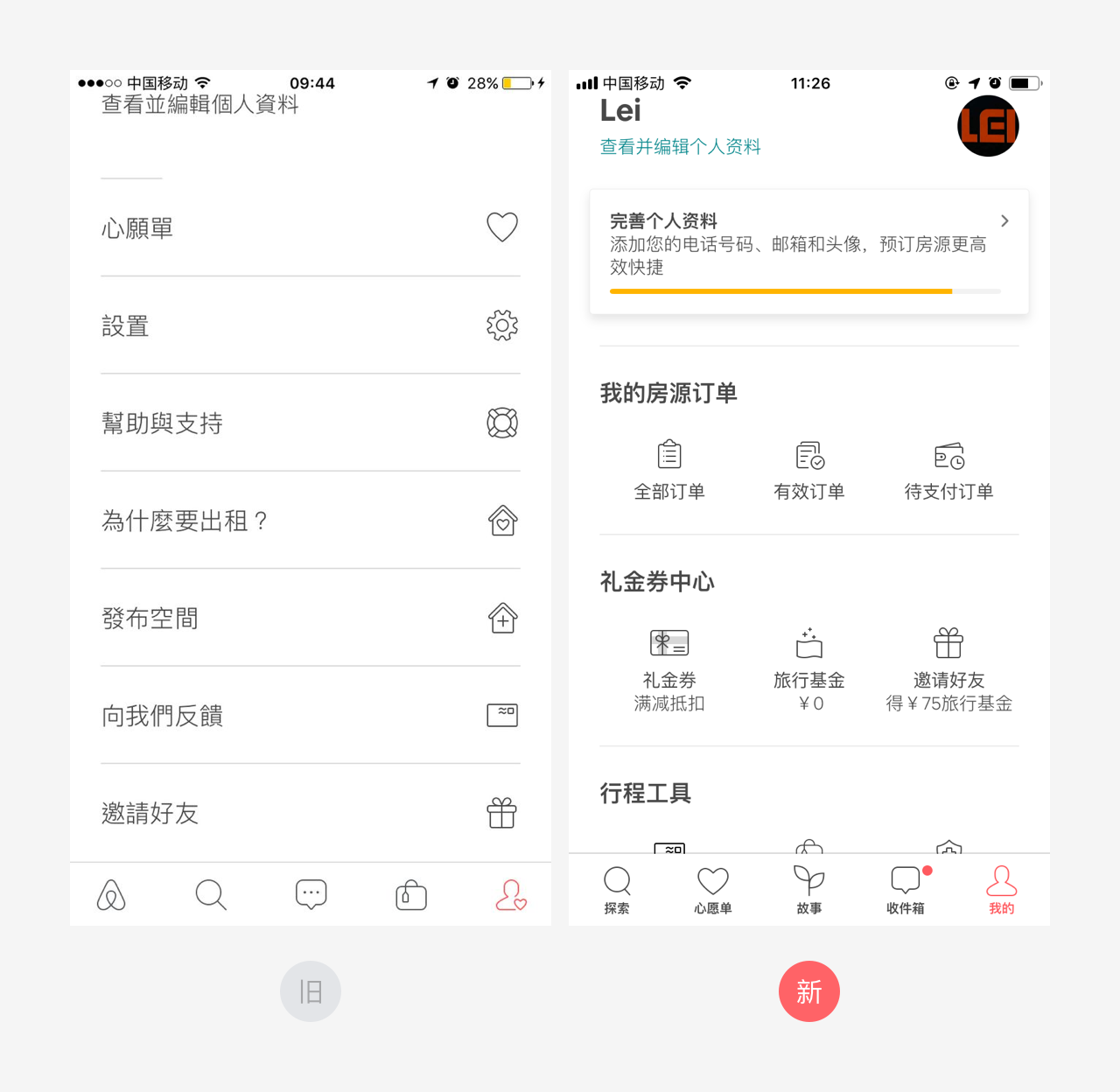
03、Airbnb 个人中心改版
Airbnb 的个人中心改版之前如左图,文字在左边而图标在右边,图标的价值没有得到体现,左边的文案已经理解了含义,右边的图标就失去了存在的价值。
新版个人中心如右图,布局上更有效率,图标语义化很强,下方的文字起辅助说明作用,有效减少了用户的决策时间。
认真的半瓶子醋 摘录

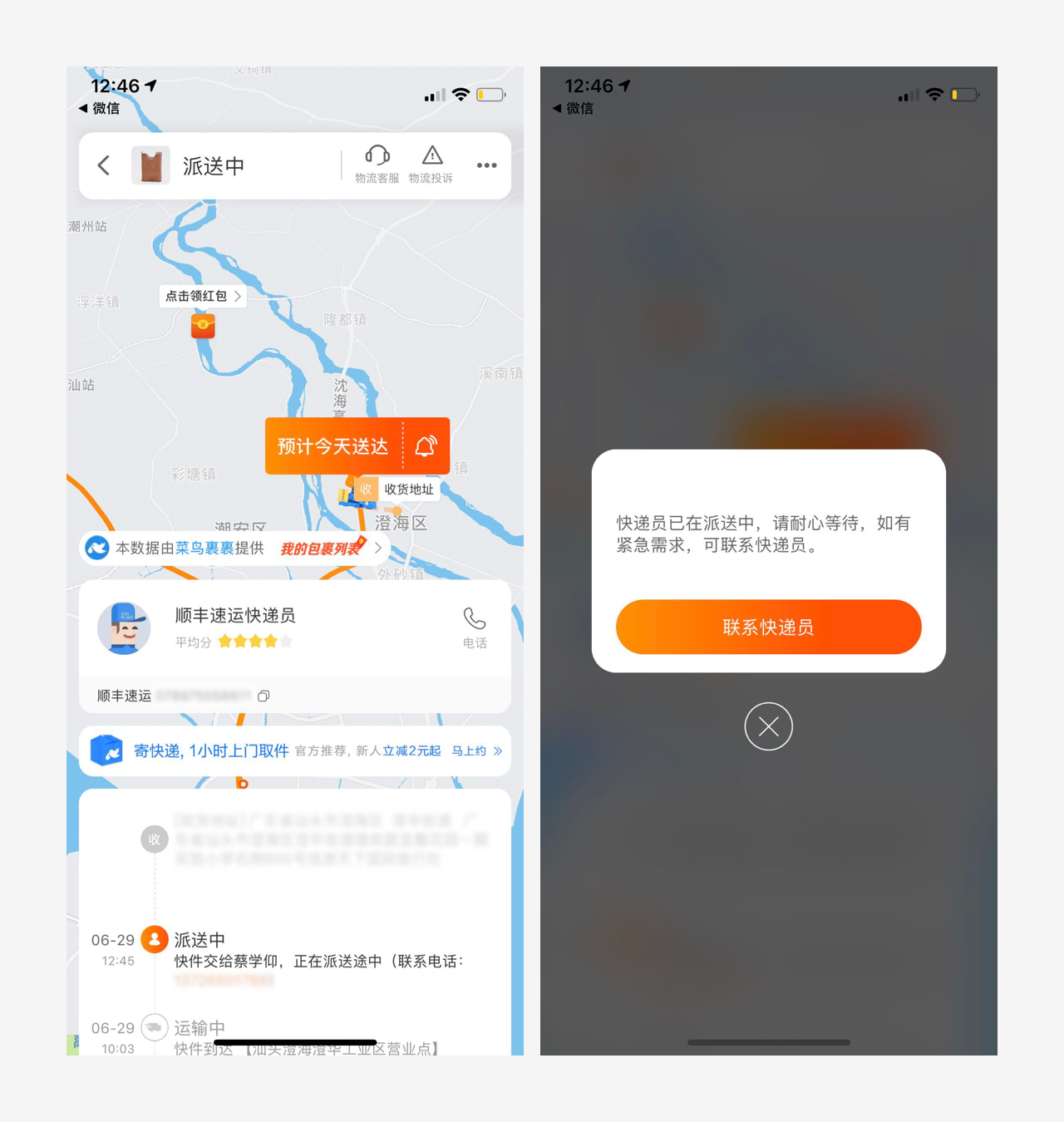
04、淘宝-查看物流
淘宝查看物流信息时除了会预计快递送达时间,右侧还有个 icon 可联系快递员的紧急需求,相比复制快递员电话再返回通话页面粘贴电话联系快递员,这个操作更加高效便捷。
林四桶 摘录

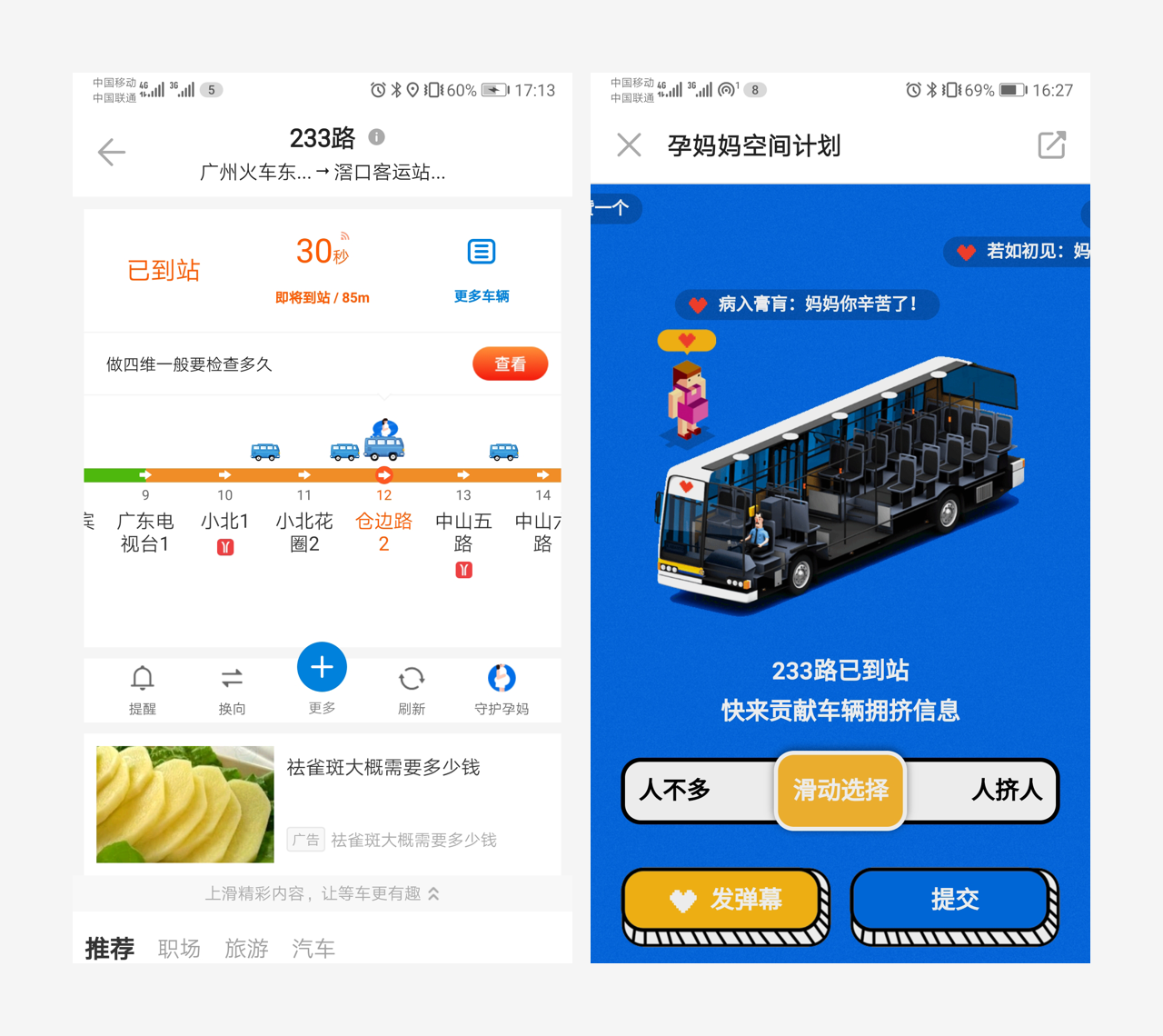
05、车来了的“孕妈妈空间计划”
车来了是一款查询公交车实时位置的产品,最近使用体验中发现,在车辆标识上设计了一个怀孕妈妈图形,点击进入到“孕妈妈空间计划”的新功能,是给特殊人群 – 怀孕妈妈专用的。可以查看车辆实时的拥挤程度,方便做出选择。该功能提升了用户对产品的好感度,有爱、贴心、人性化。
平时公交车的到站距离、预计到站时间可以预测,但是拥挤程度确实并不可预料和预测。这就需要更多的用户提供实时信息,才能更好的帮助别人,所以间接提高了与用户的互动性和粘性。除了作为提供信息者,还可以把这样一个特别好的功能分享出去让更多用户知道,起到一定的推广作用。
喵呜丸子 摘录

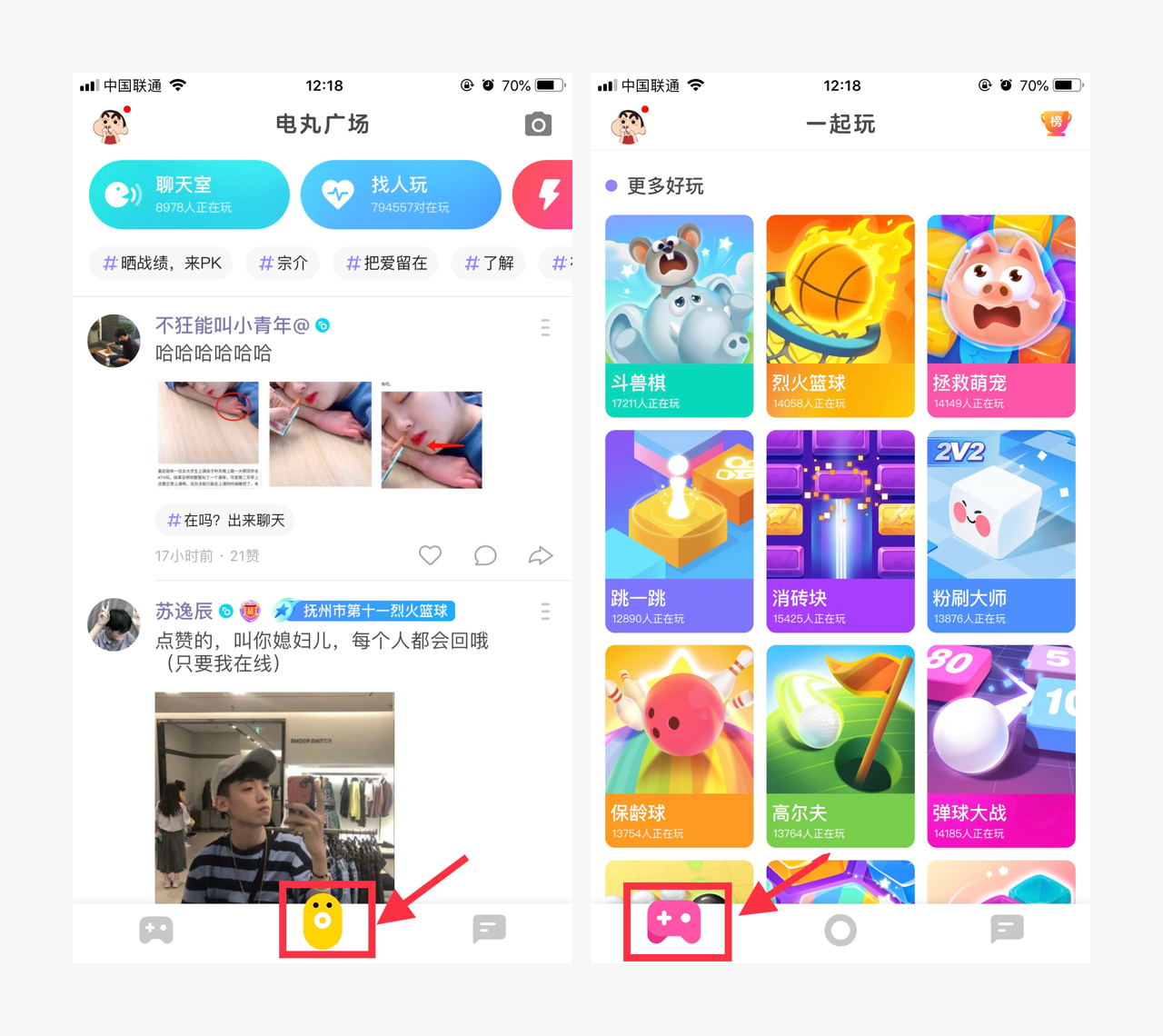
06、快手电丸底部 icon 设计
电丸广场版块按钮直接运用 App 图标内元素,整体运用面型风格,色彩饱和度高,符合游戏氛围;其次点击按钮会有轻量的动画交互效果,且按钮会相应变大!
九七 摘录

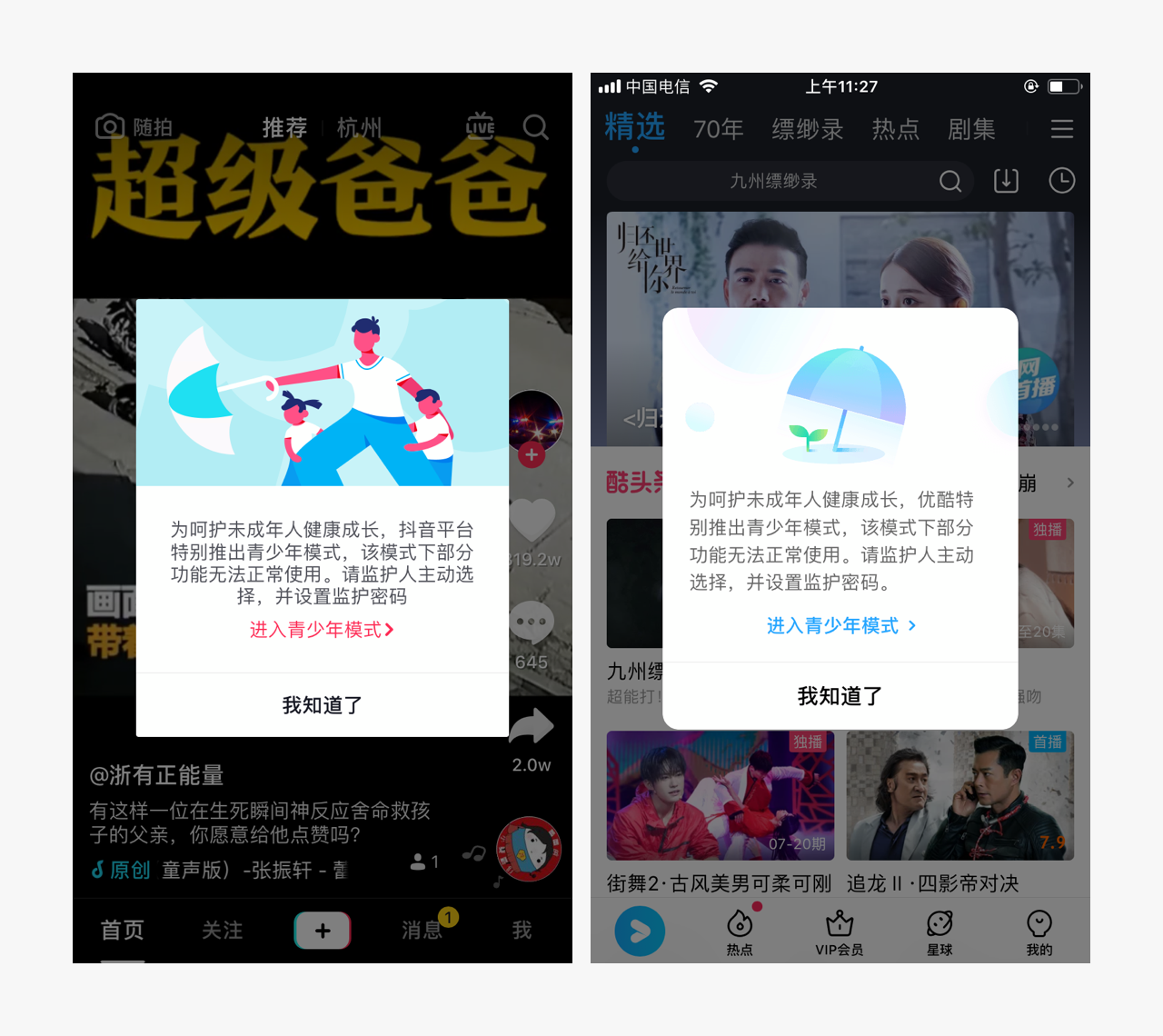
07、进入青少年模式
最近大家在体验一些娱乐产品的时候有没有发现一个相同的弹出提示:进入青少年模式,提示家长选择青少年模式。
在青少年模式中,为未成年的用户做了很好的内容过滤,还有时间锁、禁用时间等,家长可以设置监护密码。同时,用户在浏览内容时,如果画面涉及到危险动作时,页面底部会有浮层提示,可能存在风险,请注意辨别。这个小提示对用户起到积极引导的作用。
认真的半瓶子醋 摘录

08、全民K歌,不一样的K歌体验
打开全民K歌,当底部标签栏选择动态栏之后与选择点歌栏是两种不一样的状态,小麦克风的图标由倾斜变成垂直,设计新颖,略带一点小俏皮。
碎碎的蓝 摘录

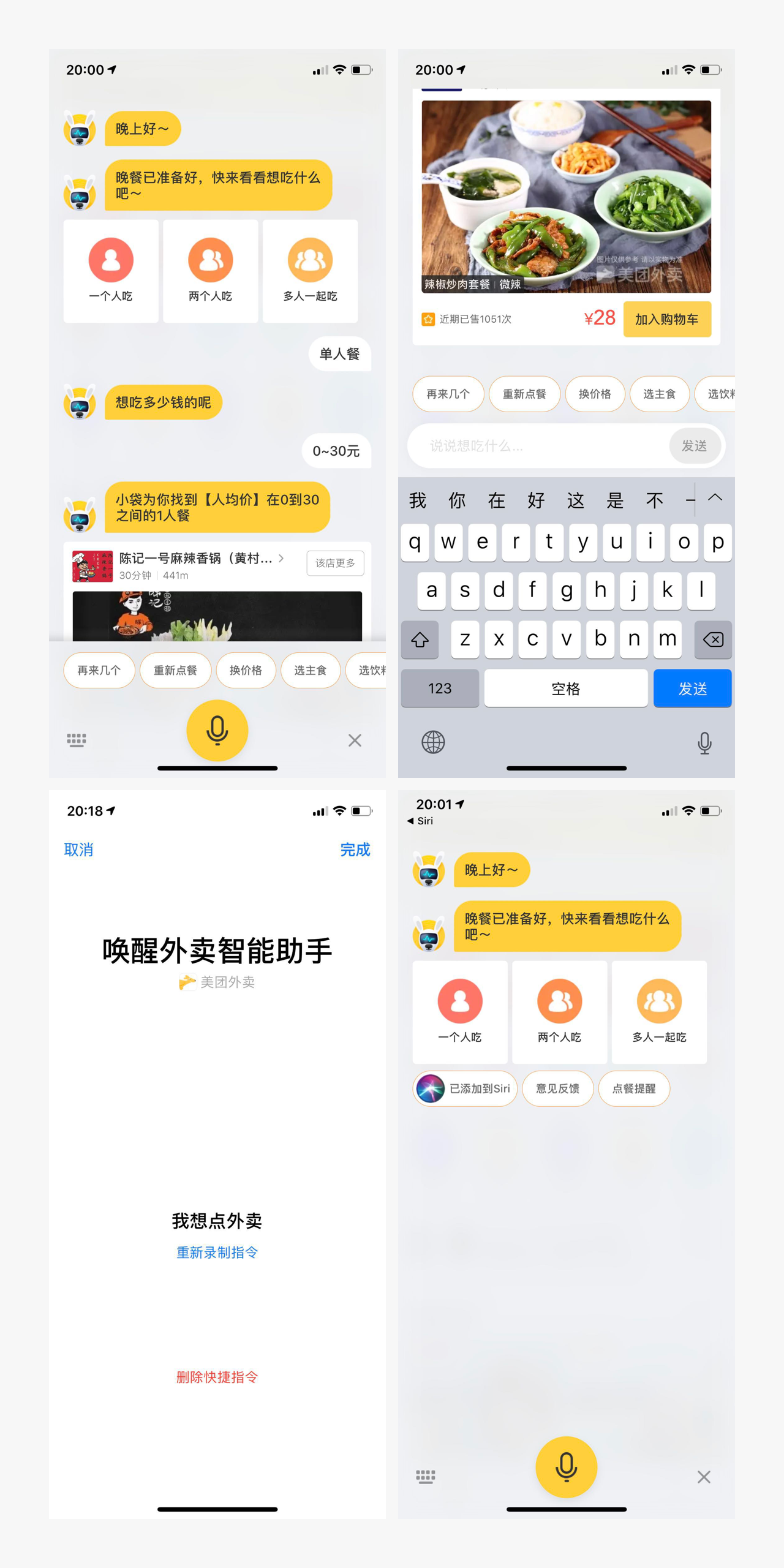
09、美团外卖-智能点餐
美团外卖提供细化的选项给用户选择,更精准、快速完成点餐,解决了一些用户“点餐困难症”。设置 SIri 捷径后,可直接通过 Siri 快捷指令跳转到美团智能点餐页面。
林四桶 摘录

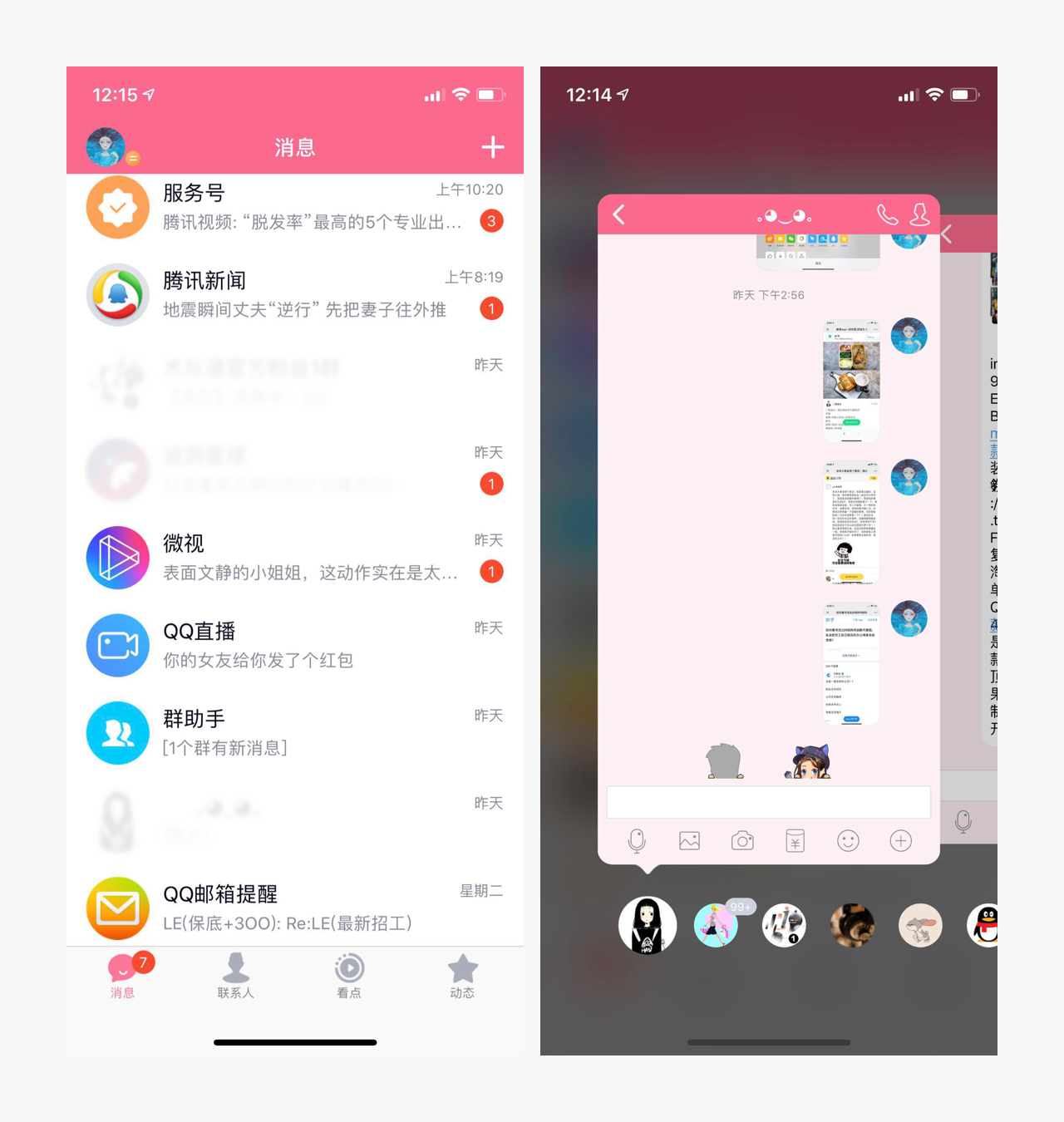
10、如何处理混乱的 QQ 消息
QQ 消息信息太多容易混乱怎么办?长按消息列表栏会出现快速预览对话框,可通过左右滑动快速切换对话框。可以通过预览的形式大致看一下消息动态,如果遇到与自己有关联的消息便点击查看更多。
小鲸鱼 摘录

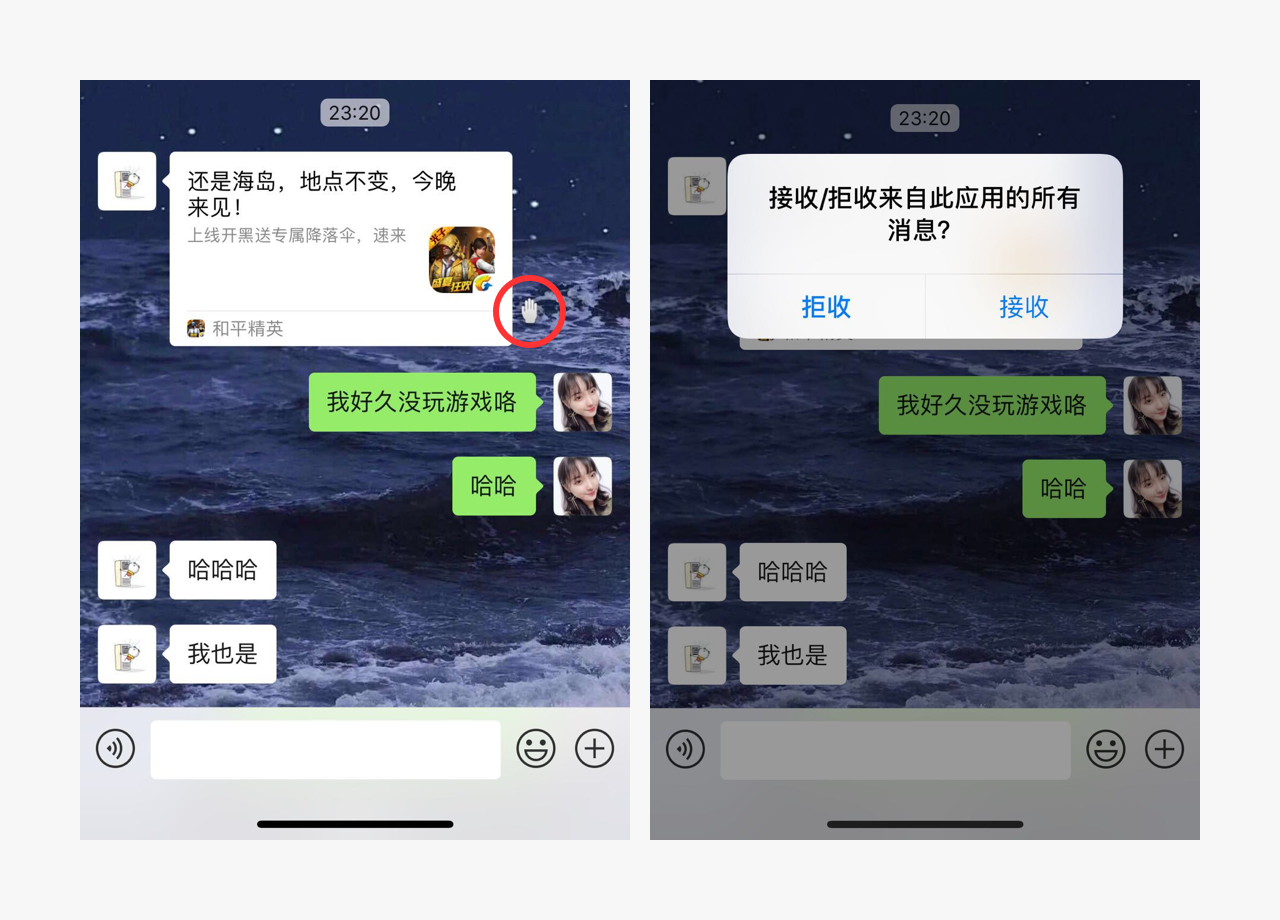
11、微信如何拒收分享链接
当有好友跟你发送游戏分享链接时,右下角有一个小手的标志可设置拒收/接受此应用的所有信息,有些用户经常收到此类信息干扰,拒收功能对用户来说比较人性化。
林四桶 摘录

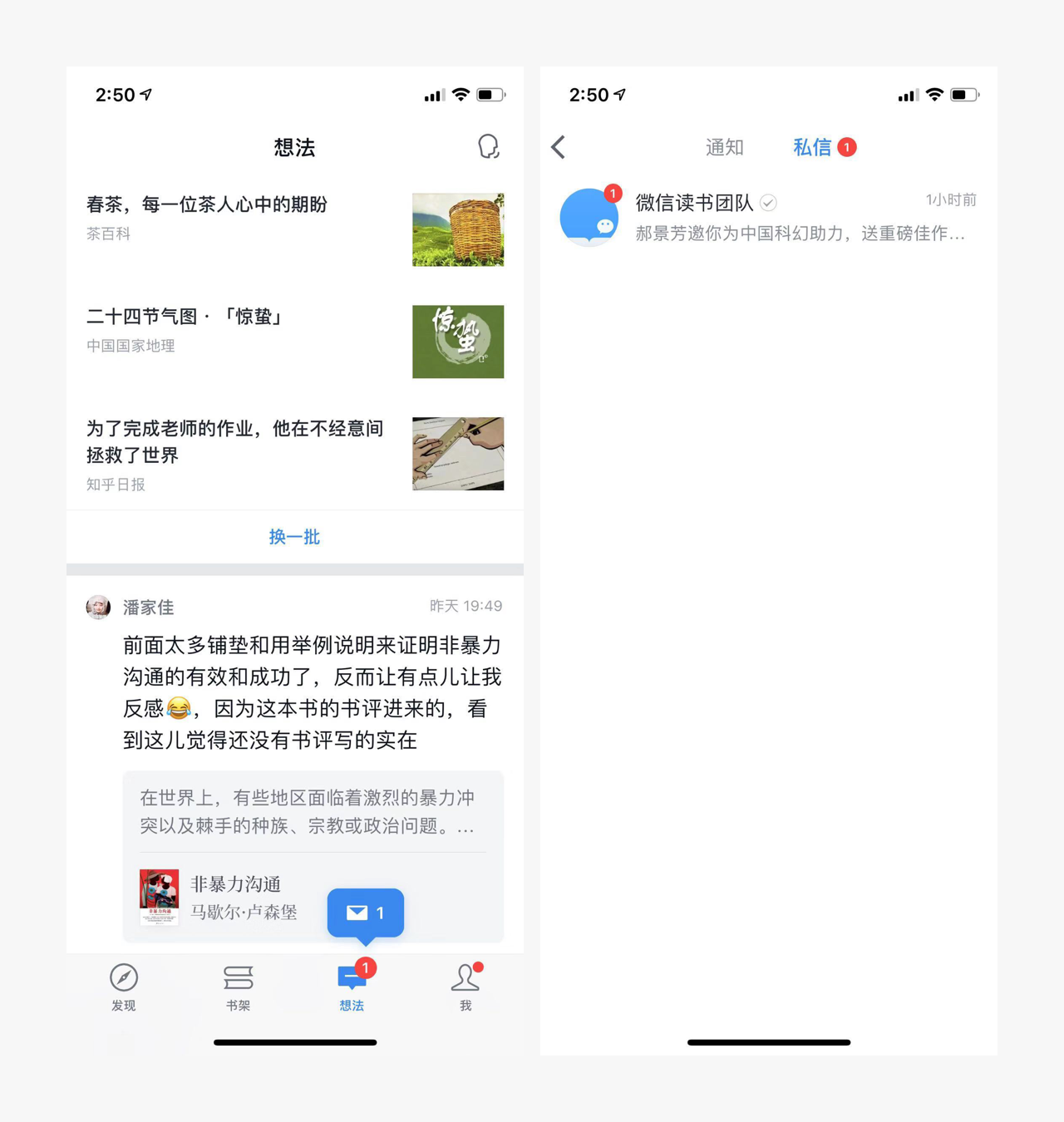
12、微信读书不一样的消息提示
现在有很多人有强迫症,就是看到消息红点会去把他标为已读,一些推送消息往往会忽略掉。微信读书对查看消息加了一步操作,底部 icon 引导提示,并且增加了趣味性。
小鲸鱼 摘录

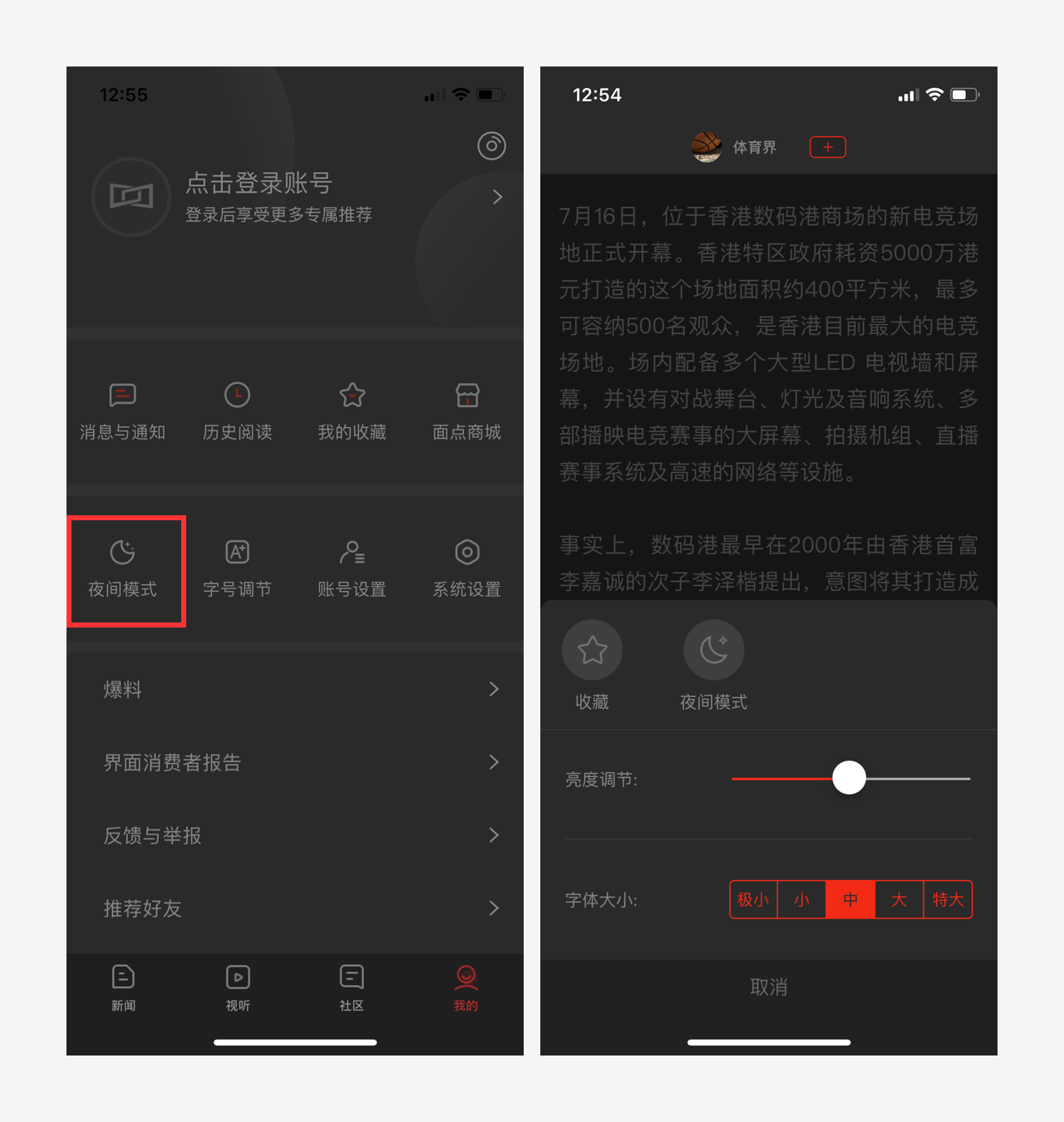
13、界面新闻的夜间模式
界面新闻在我的和资讯文章中都有添加夜间模式,便于用户晚间阅读。并且夜晚模式在我的里边较为明显的位置,相较于其他新闻资讯类产品来说易于用户使用,降低学习成本。在阅读新闻正文的时候,也可以根据阅读情况对亮度进行调节,字体大小进行选择等。
wuli兔子 摘录

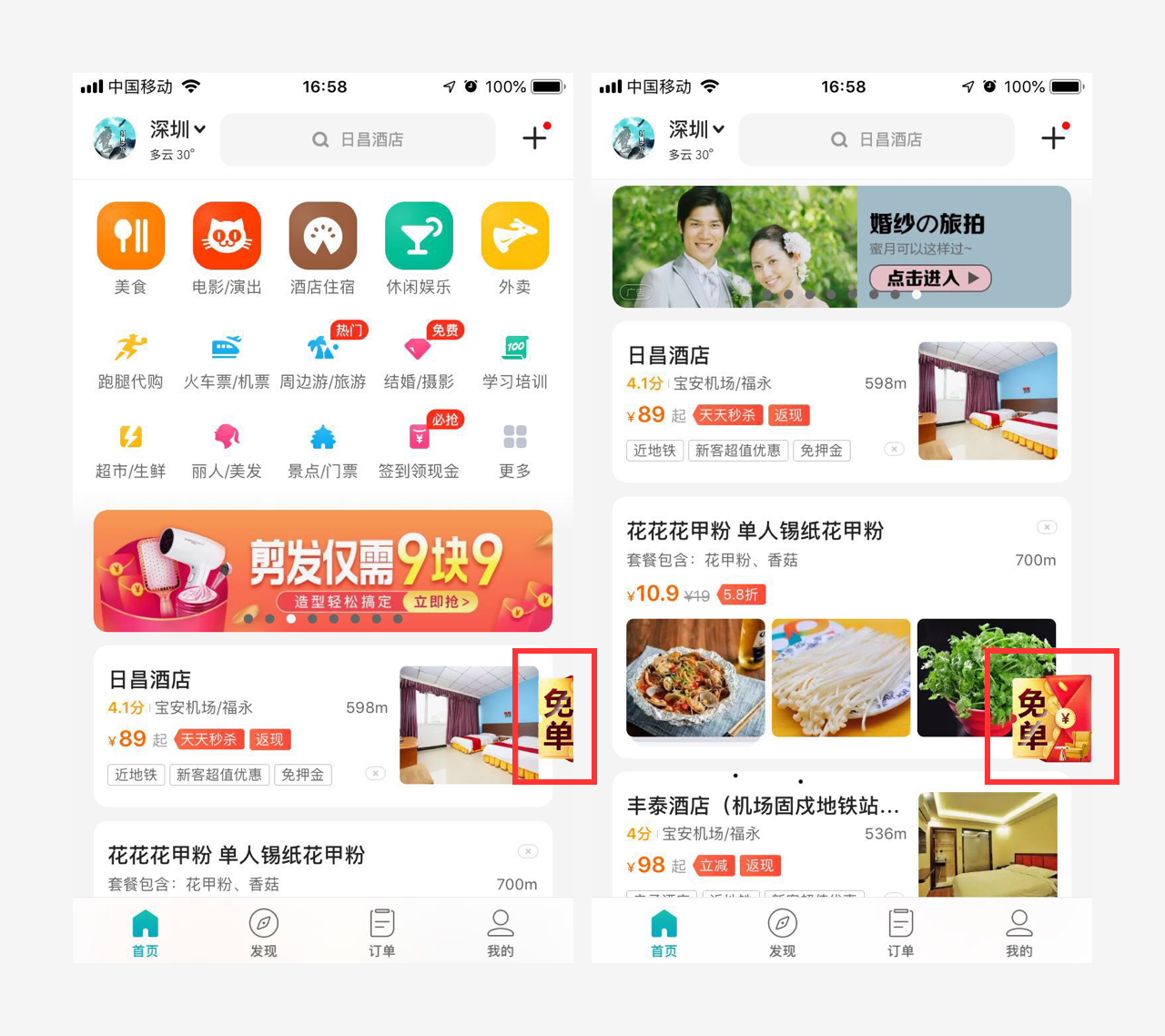
14、美团-蠢蠢欲动的免单功能
进入美团 App 首页,免单按钮以半弹出的方式悬浮在屏幕的右下方,卡片式的界面设计及留白上拉浏览时,丝毫不受按钮的影响,屏幕下拉时,按钮完全弹出,回到顶部后恢复半弹出状态。方便用户操作的同时,也不会影响其他内容的信息传达。
飞鹰创意之旅 摘录

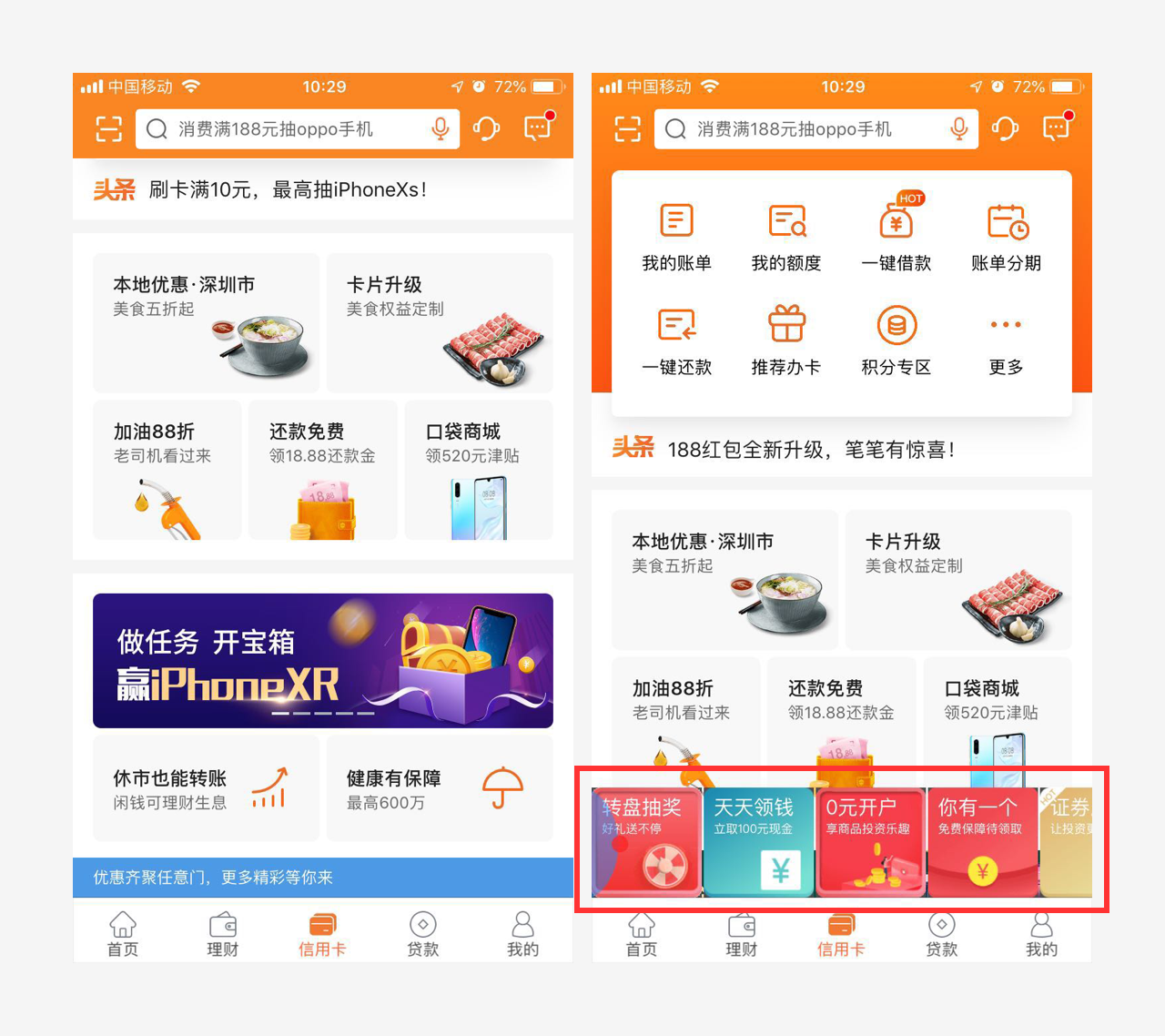
15、平安口袋-隐藏功能的交互方式
进入平安口袋 App 首页,底部会出现一排平安业务的 H5 内嵌延展功能,页面上拉则会自动隐藏,下拉时,功能列表从底部弹出且可左右滑动,上拉时再次隐藏。
此交互的展示方式,既不影响产品的美观和使用,又有效的宣传了公司的其他业务。方便用户操作的同时,也不会影响其他内容的信息传达。(平安其他APP均使用了此类相同宣传方式,如:平安银行、平安保险、平安证券……)
飞鹰创意之旅 摘录

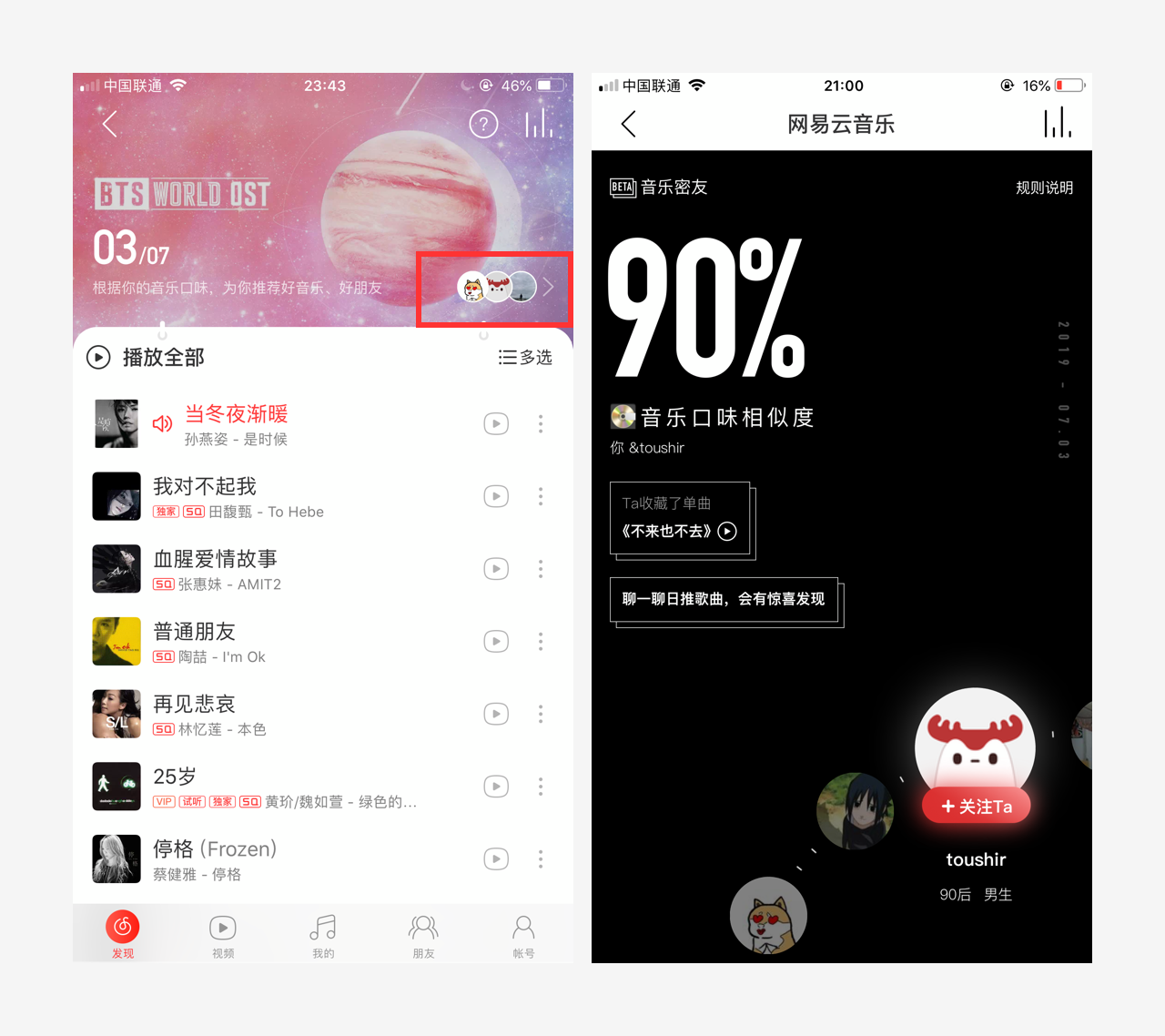
16、网易云音乐的音乐密友
在体验网易云音乐每日推荐功能时,列表中推荐符合用户口味的音乐,列表右上方还显示了一部分其他用户头像;点击头像转跳进入另一功能界面(音乐密友),该功能指在通过对音乐口味相似度来推荐好友。
音乐密友界面与其他主页面风格不同,以黑色为主色,重点强化口味相似度内容呈现,突出用户间的相同点达到促进社交的目的。其次右下角以齿轮左右滑动的交互效果来切换推荐的用户,在探索好友的过程中有种游戏的体验感,促进用户探索好友的时长,为社交提供更多可能性。
九七 摘录

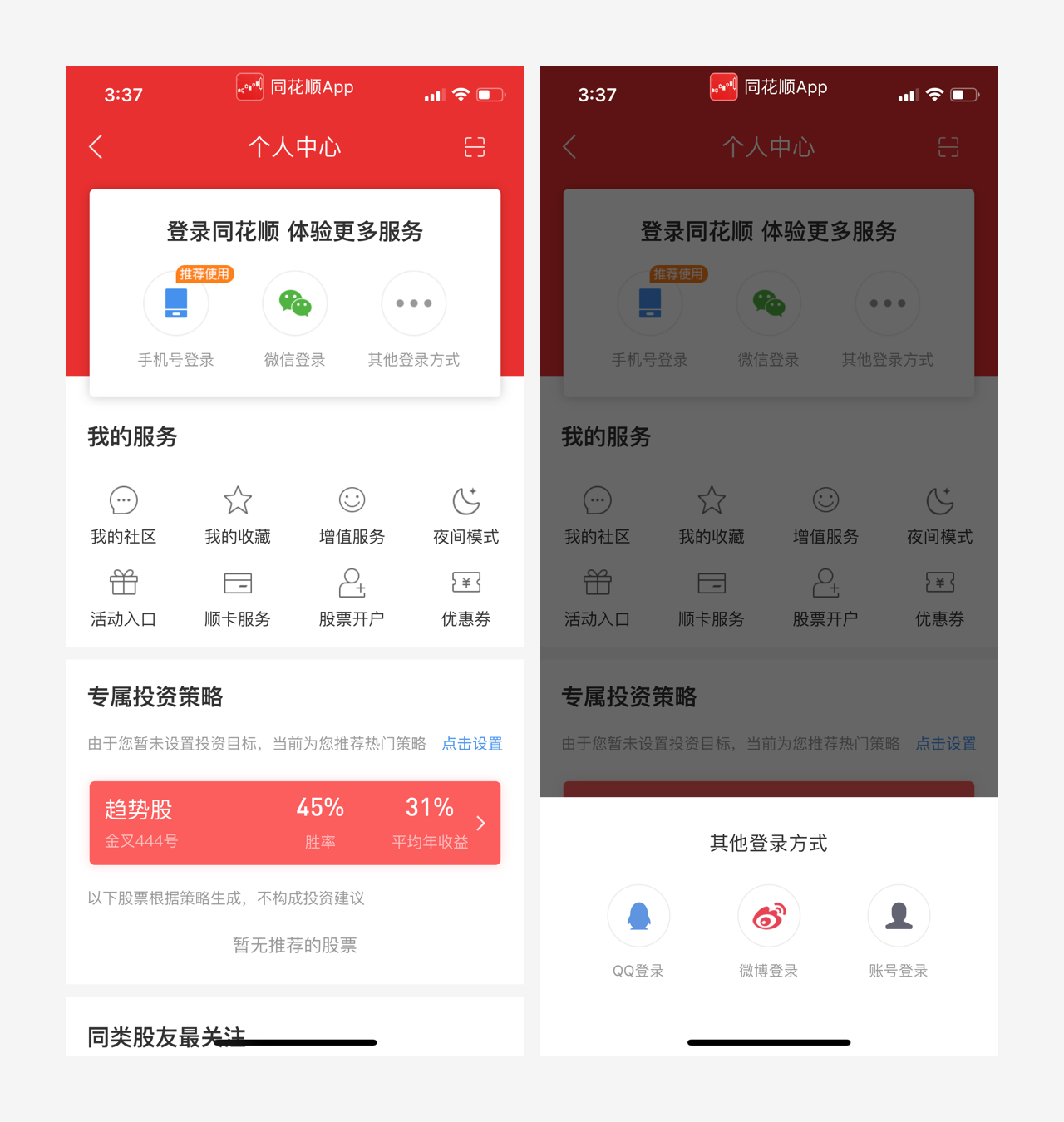
17、同花顺一步到位的登录
同花顺 App 登录界面,打破了传统登录形式,把第三方登录方式“微信登录”和“手机号登录”放在个人中心,把两步登录变成一步,更加直观的引导用户去注册登录,降低用户的操作成本。
微言 摘录

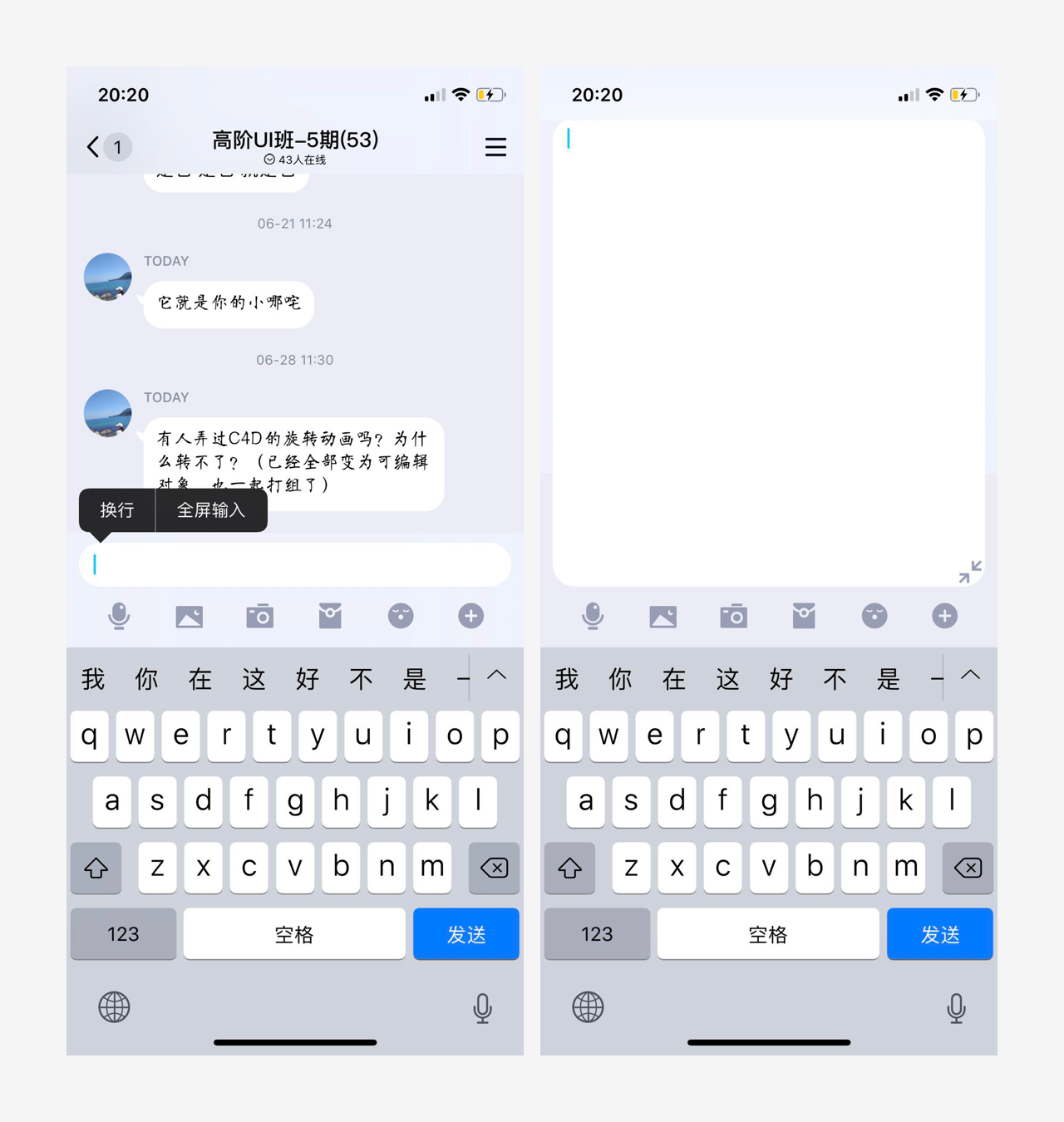
18、QQ 聊天输入框的全屏输入
长按 QQ 聊天输入框会有一个全屏输入的功能,方便用户输入长文本内容时可全屏预览输入的内容。
林四桶 摘录

19、饿了么-贴心的小提示
在饿了么 App 首页下拉时,根据其下拉的距离即出现不同的操作提示,防止用户误操作。降低了用户的操作成本,其目的就是降低用户的出错概率。
飞鹰创意之旅 摘录

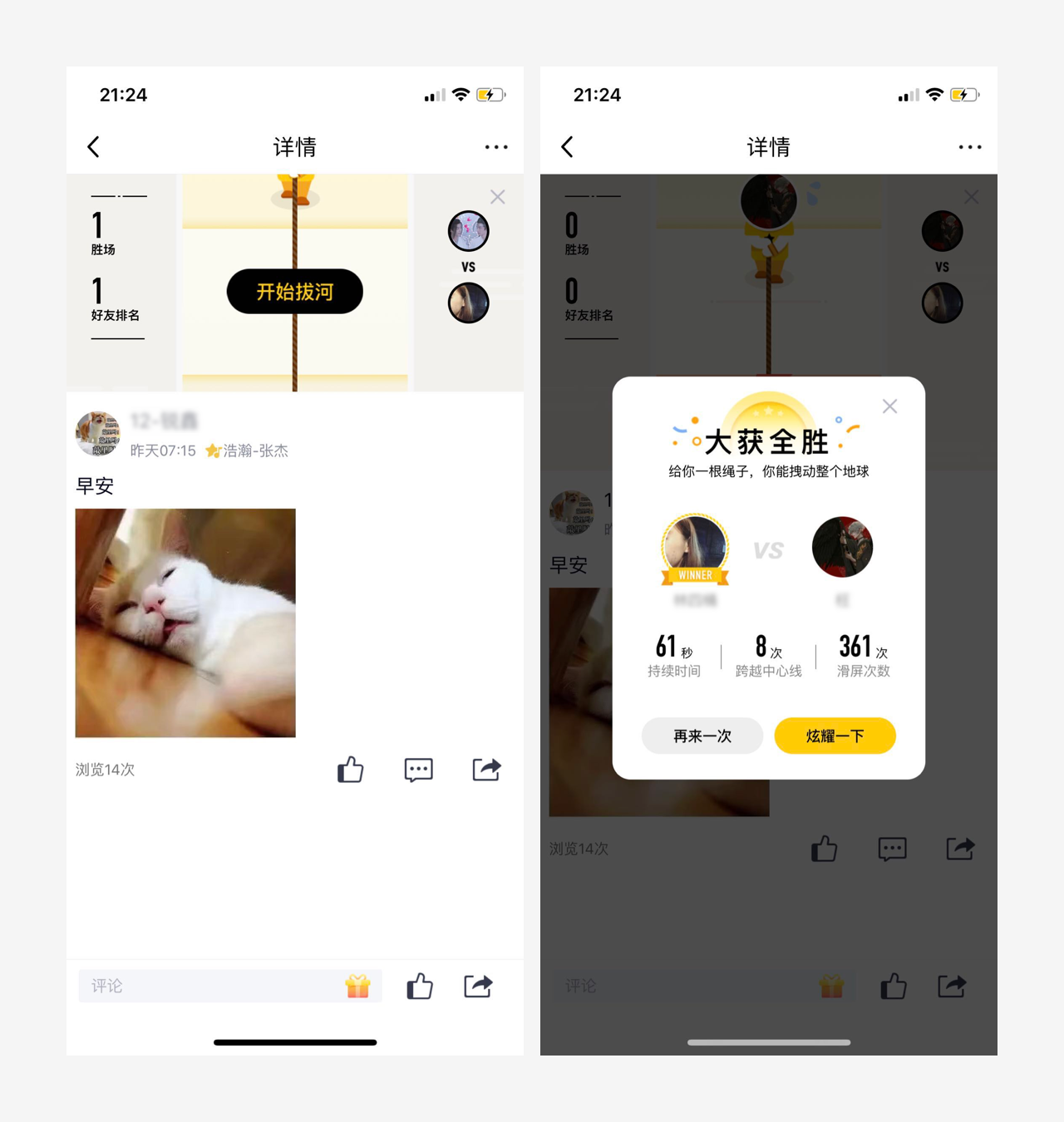
20、QQ 空间的拔河互动
进入空间好友动态的详情页面,往下拉会有一个拔河的互动,随机选取用户一起参与拔河的游戏中,这个小游戏增加了下拉刷新的互动体验。
林四桶 摘录

7月份的产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
开设产品体验日记栏目的目的:
产品体验日记的目的是为了让大家养成一个体验产品的习惯,通过描述来加强我们的记忆。也能通过体验日记的方式加强大家的语言组织能力,不断沉淀总结能力,为后期输出经验总结和设计方法论铺垫基础。
本文由团队成员整理编辑,发布于站酷,仅作为学习交流,勿做他用。

评论回复