
有兴趣的可以看一下:图标设计五维自检法
不过直接看这篇也ok,这篇会更全面完整一些
一转眼已经过去一年有余,对于图标也有了更加深刻的理解,所以今天继续深挖这个话题,希望能够打造一份全面的、可行的图标自检手册,帮助在大家改版、面试等场景进行自检优化,大纲如下:
1.识别
1.1 含义识别
1.2 视觉识别
2.统一
2.1 圆角大小
2.2 描边粗细
2.3 视觉大小
2.4 描边尾部细节
2.5 角度
2.6 正负形比例
3.耐看
3.1 饱满
3.2 变化的透气感
4.风格
4.1 属性表达
4.2 形式表达
5.品牌
5.1 颜色
5.2 图形
5.3 形象
5.4 特性
1.识别
事物的价值在于它的用途是什么!
图标的用途是帮助用户理解信息,所以“识别性”就是图标最重要、最底层的价值,如果你设计一个图标,用户看不懂,即使视觉再美观,也是无根之木,没有任何价值可言!
识别性可以分为两个方面,一是含义识别,二是视觉识别。
1.1含义识别
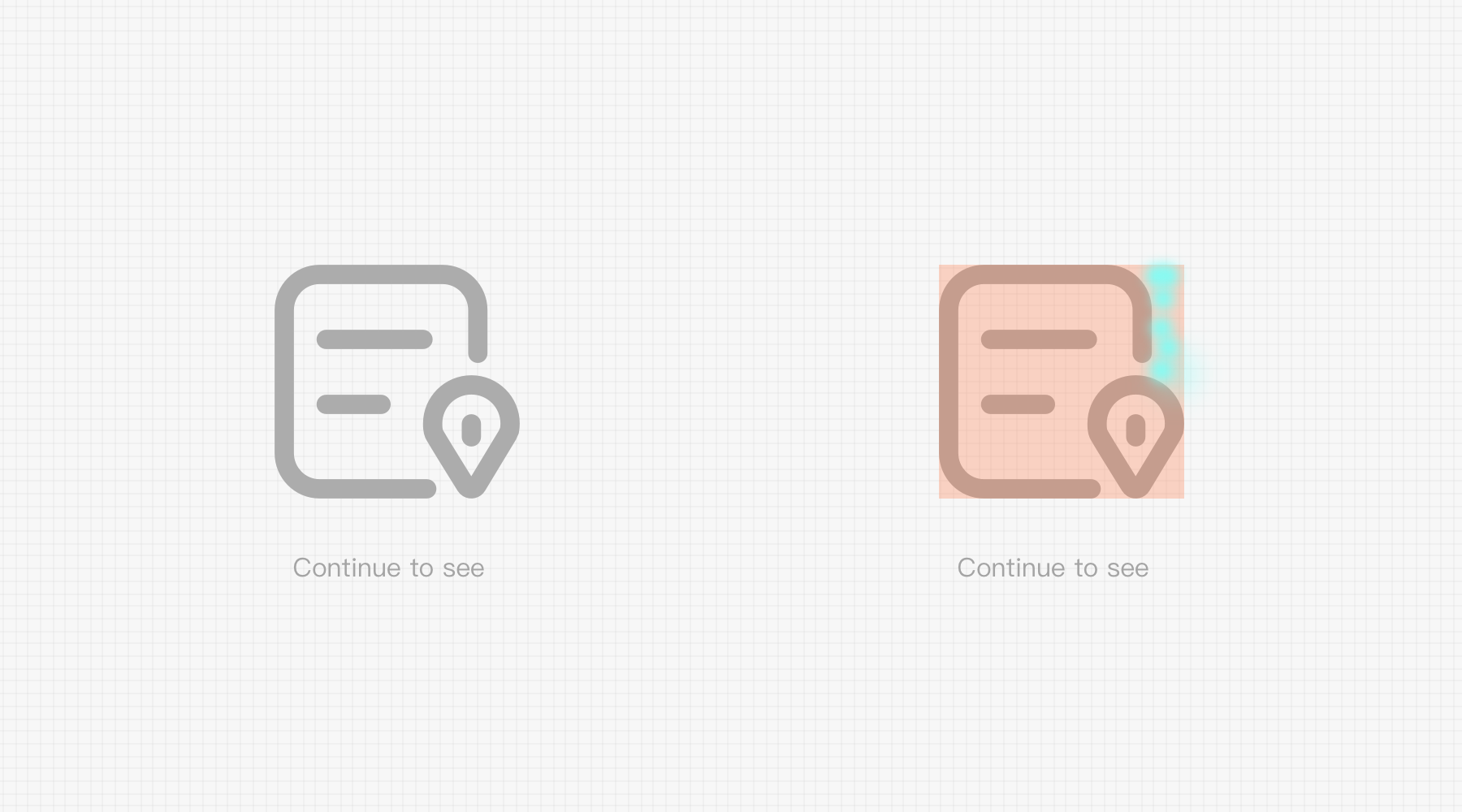
含义识别就是你的图标能不能被理解,在做腾讯动漫阅读页的时候,工具栏顶部新增一个图标是详情页入口,最开始做的效果如下:

发现有些人以为它是目录页,有些人则根本不知道什么意思,这就属于在含义识别层出现了问题。
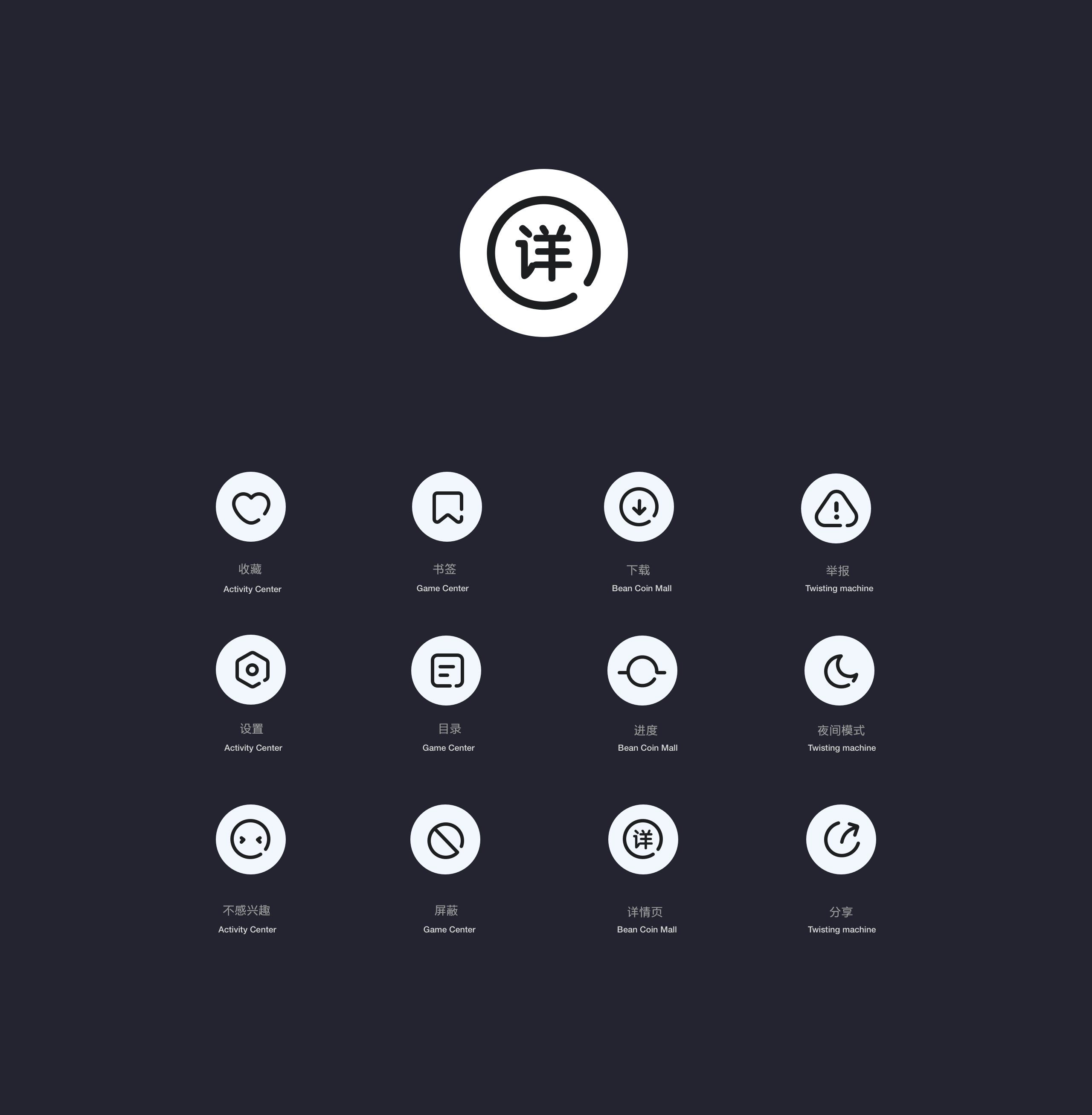
由于这个图标没有文案搭配使用,所以在含义识别上一定要重视,最后的方案就是采用一个详字来进行设计,既满足了识别,又满足了统一的形式:

其实这种提取含义本身的文案来进行设计是常用的提高含义识别性的手法,尤其是在图标独立出现的时候。
1.2视觉识别
视觉识别与图标含义无关,主要是视觉层面阻碍用户识别的因素。
目前我总结有以下几点:
1.2.1 颜色因素
明度特别接近的颜色不能用在一起,比如柠檬黄和白色,如果白色图标放在了柠檬黄的底色上,白色就很容易看不清楚,而且特别晃眼:

1.2.2 底色与线性图标的搭配
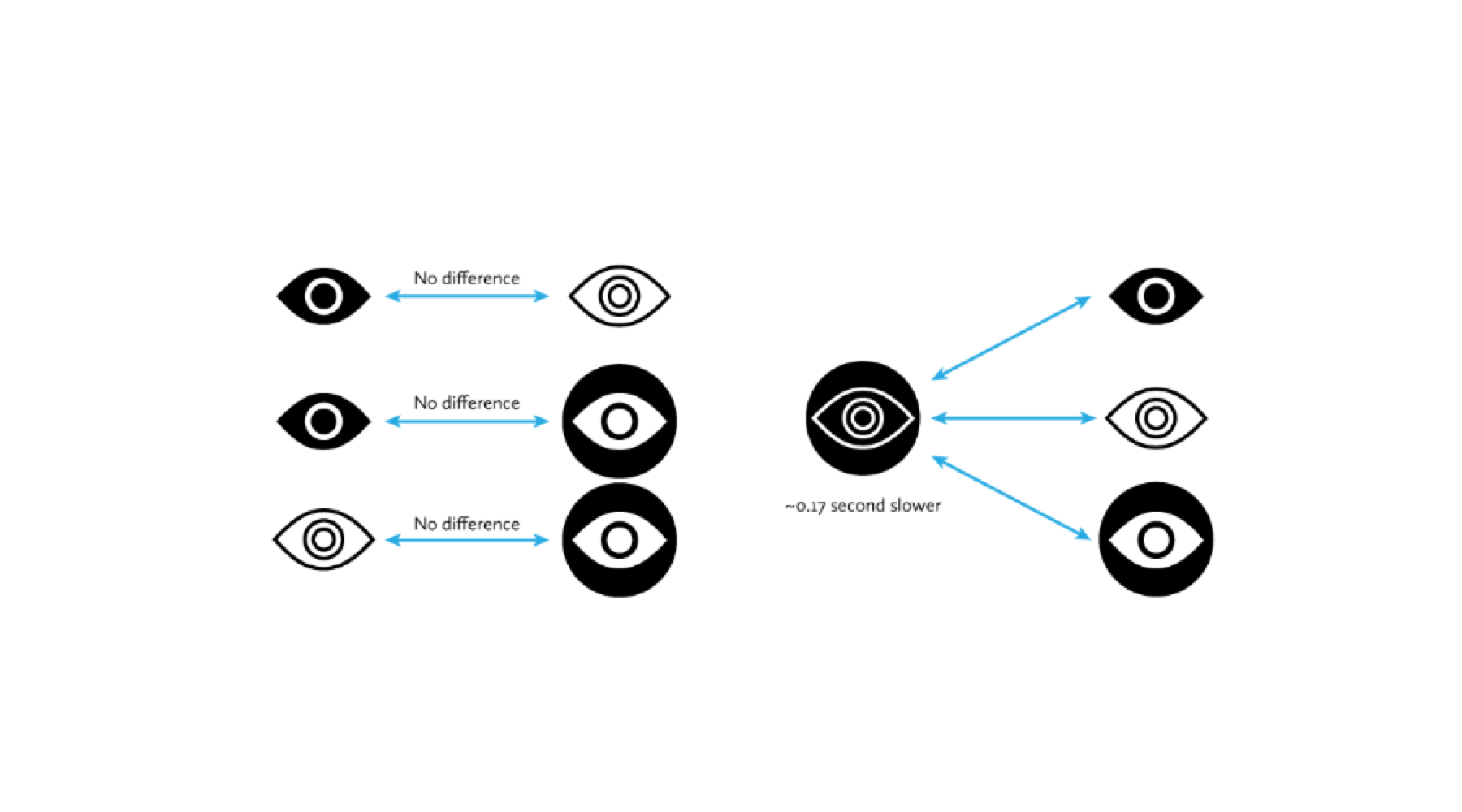
这里引入一个国外的测试结果,是我在一位前辈的文章中看到的,测验包括一组四种样式的图标:白底黑色实心图标,白底黑色空心图标,黑底白色实心图标,黑底白色空心图标,经过10天的时间,1260名参与者总共完成了超过25000次图标的认知测试。将得出的数据分成四组进行双向方差分析,在相同的统计条件下,选择黑底白色空心图标要比其他三种组合的时间慢0.17秒,也就是说这种图标的信息表达能力会很弱,如下图:
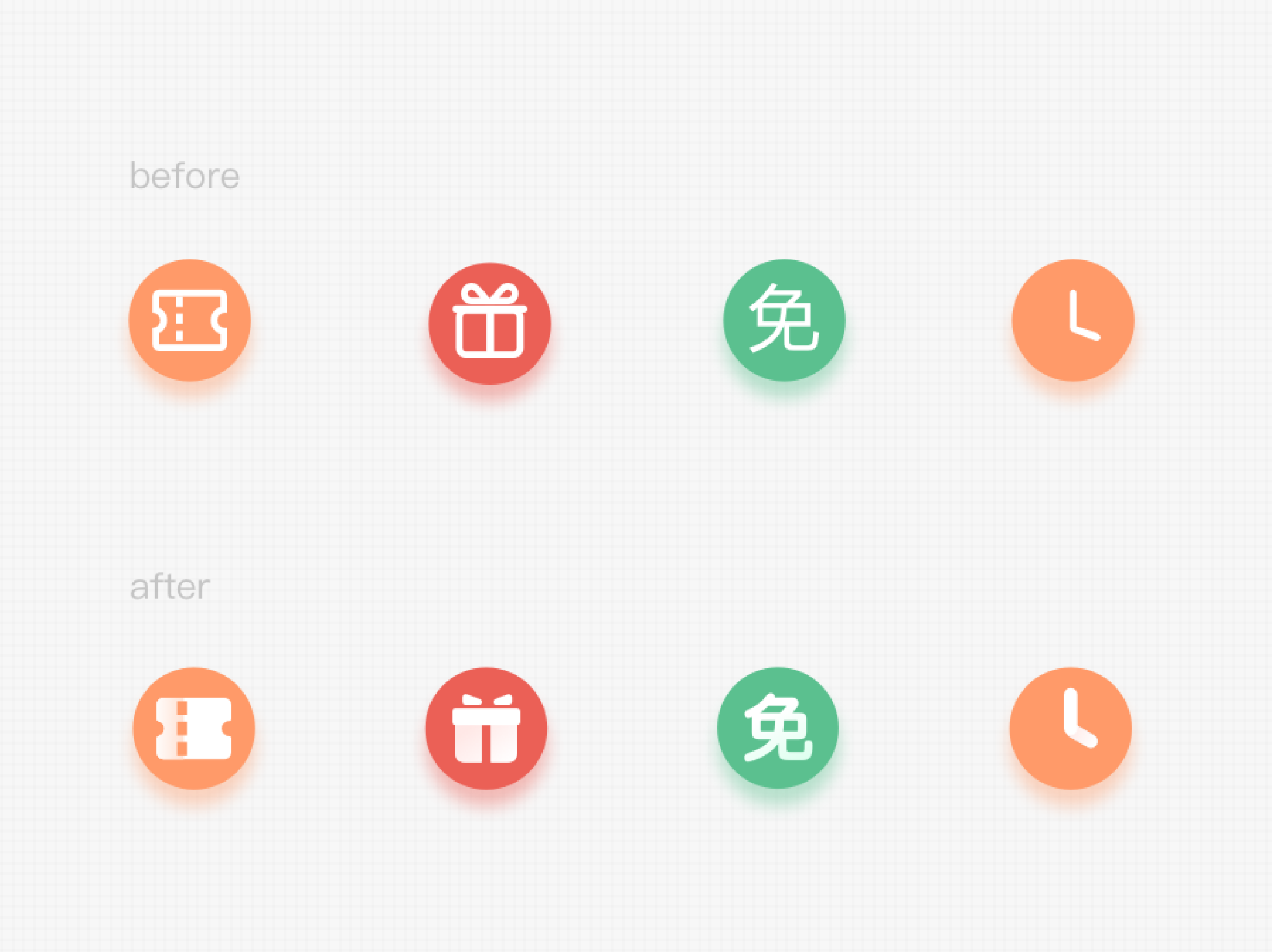
 所以在这样的理论与数据的支撑下,去年我对部分图标进行了如下改版:
所以在这样的理论与数据的支撑下,去年我对部分图标进行了如下改版:

有底色的图标全部从线性改成面性,如改不成面性(例如时钟)需要适当加粗描边,目的就是提高视觉识别性。
1.2.3 复杂程度
在图标设计前,我们一定要注意图标的使用场景,有时候我们设计的图标,做设计稿的时候没什么问题,但是一放到真实场景中就会发现很多问题
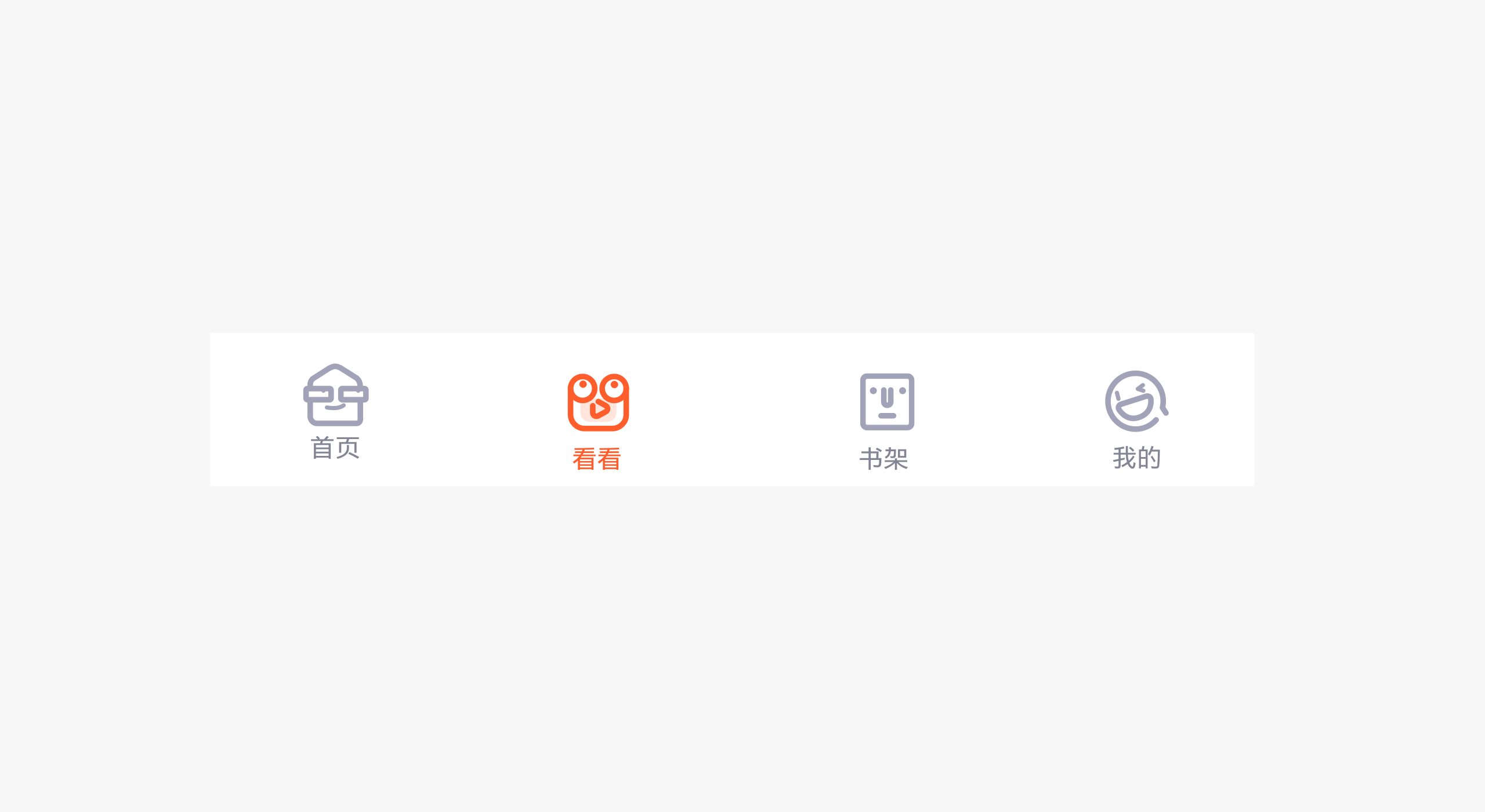
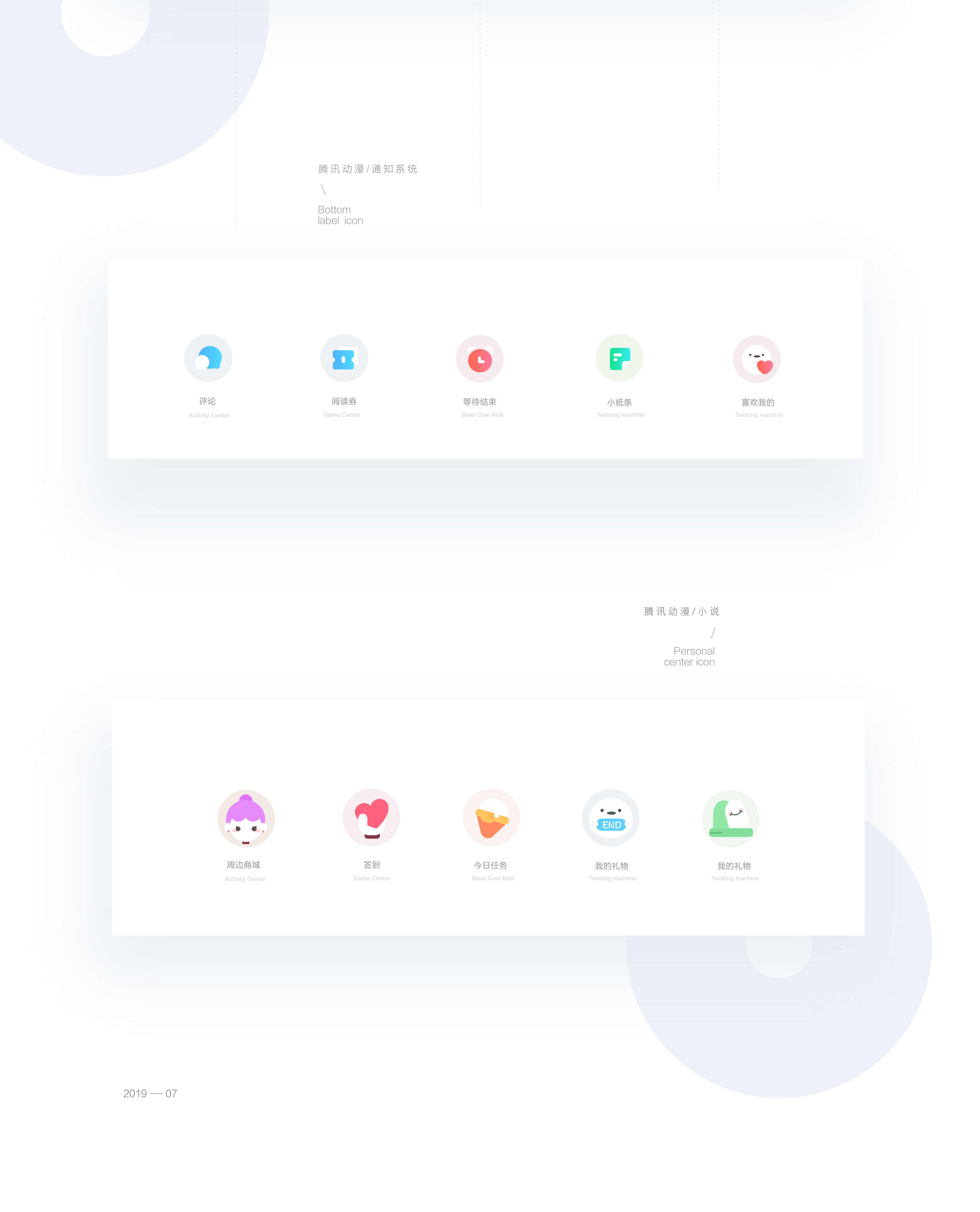
比如下面这组底部图标:

做设计的时候并没有什么问题,但最后唯一被挑战的就是,当把图标缩小放在底部标签栏的时候会不会过于密集而导致复杂?而这种复杂就很有可能造成图标的视觉识别。
再比如下面这组图标也都存在相同的问题:

所以在图标尺寸较小的时候,一定要保证图标的简洁,否则就会影响识别。
切记,识别性是图标最重要的价值,尤其是在没有文字说明的情况下,一定不要让用户产生困惑,不然你就是在消耗用户体验,而不是给用户体验赋能!
2.统一
在图标改版的时候,我们最常说到的就是图标的统一性问题,对于统一性我们可以从那些方面入手,我整理了以下6点,我们依次来看。
2.1 圆角大小
圆角大小的统一,虽然经常挂在嘴边,但有时候还是容易被忽略,比如下面这组图标:

并没有完成圆角的统一性,比如免费图标的圆角明显小于其他两个,后面被人提到,才纠正了这个细节:

2.2 描边粗细
在做一组同等大小的图标时,并不容易发生描边粗细不一致的情况,比如我们很少会把其中三个做成4px,而其中一个做成2px:

这种错误,我觉得优秀的你,应该不会犯。但是有些时候在做一套拥有不同尺寸的图标时,我们必须要根据图标大小来调整描边粗细,使整体看起来统一和谐,大家一定要注意。
2.3 视觉大小
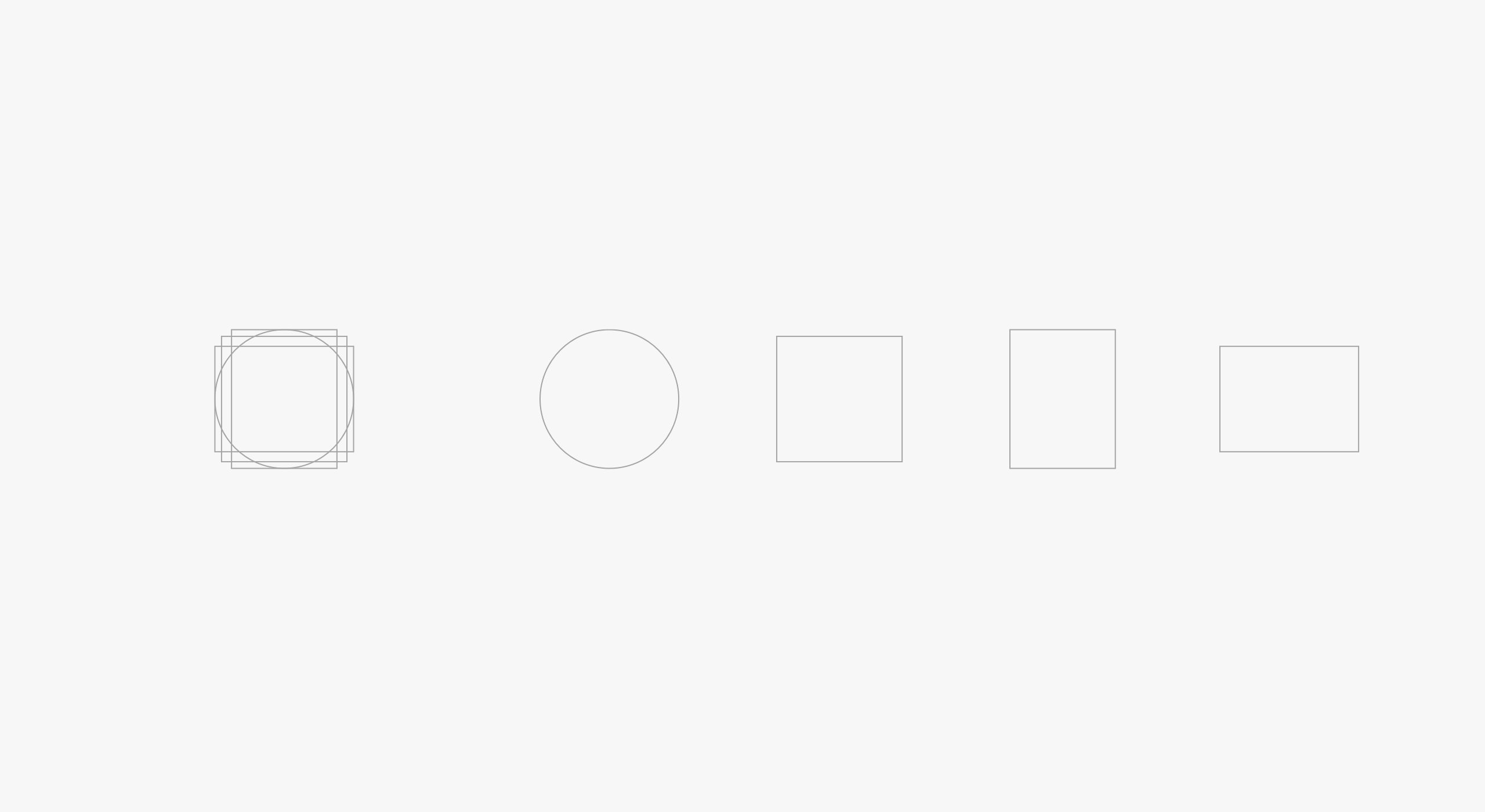
众所周知,物理尺寸同等的方形要比圆形大,所以我们要在乎的是视觉感官上的大小统一,而不是物理尺寸,所以我们在做辅助线规范的时候会有圆形、方向、横向矩形、纵向矩形:

其实目的就是能够更加灵活的调整图标大小,使其在视觉重量上保持统一。
2.4 描边尾部细节
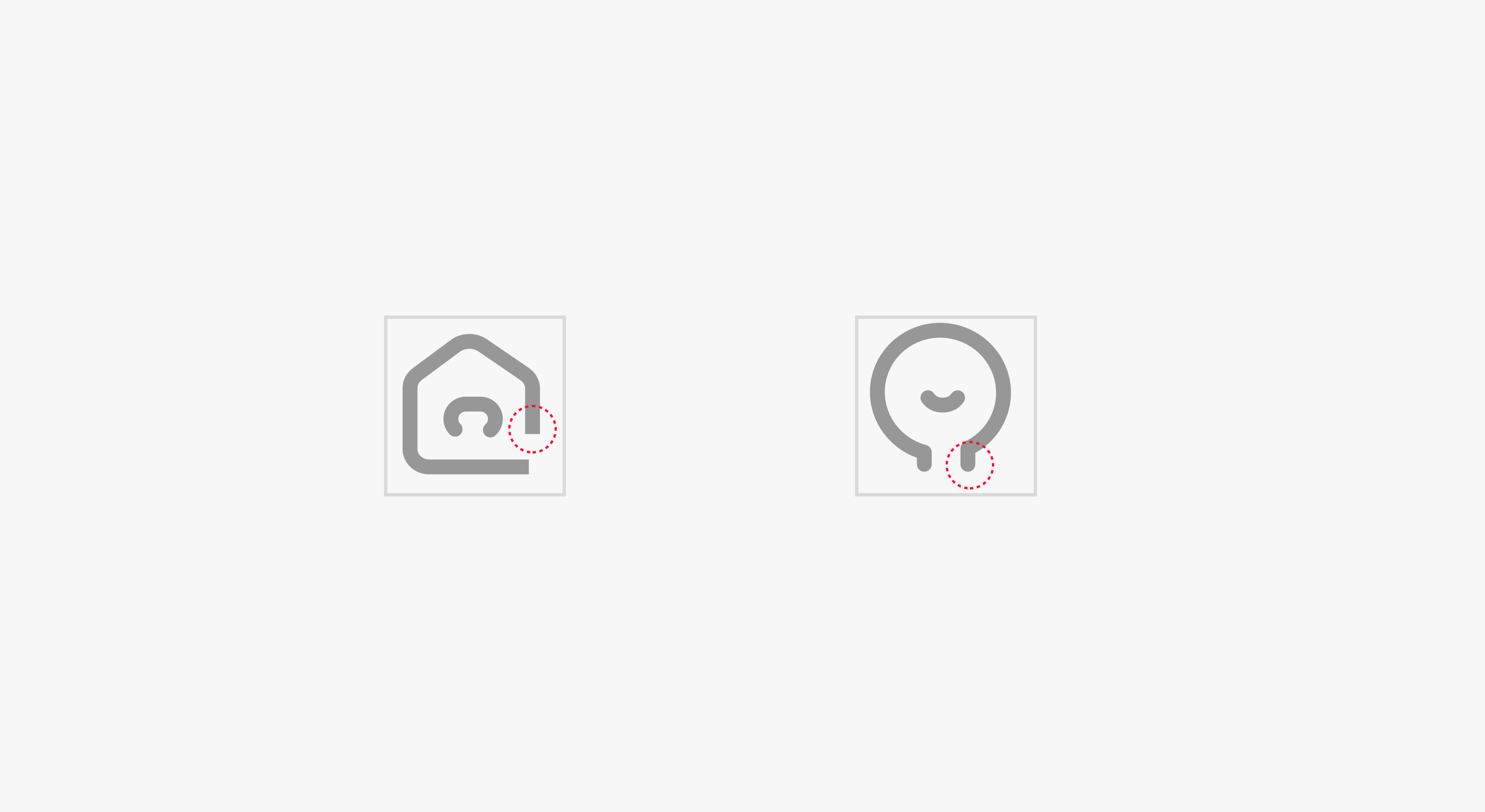
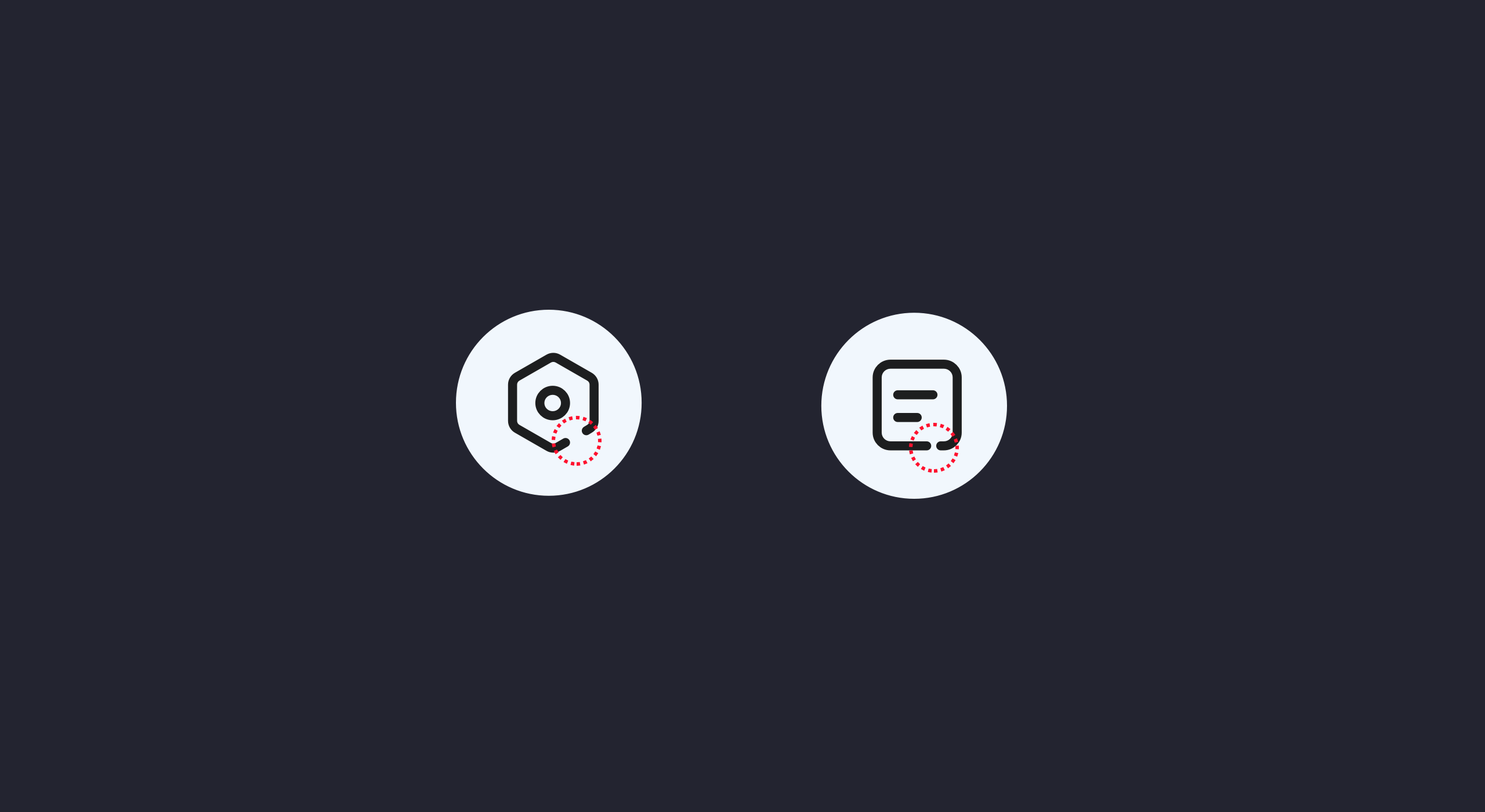
如果你的图标是有描边且断线的,一定要注意这两个细节,一个是描边尾部的方与圆:

另一个就是断线的距离,一定要做到统一,这个很容易被忽略:

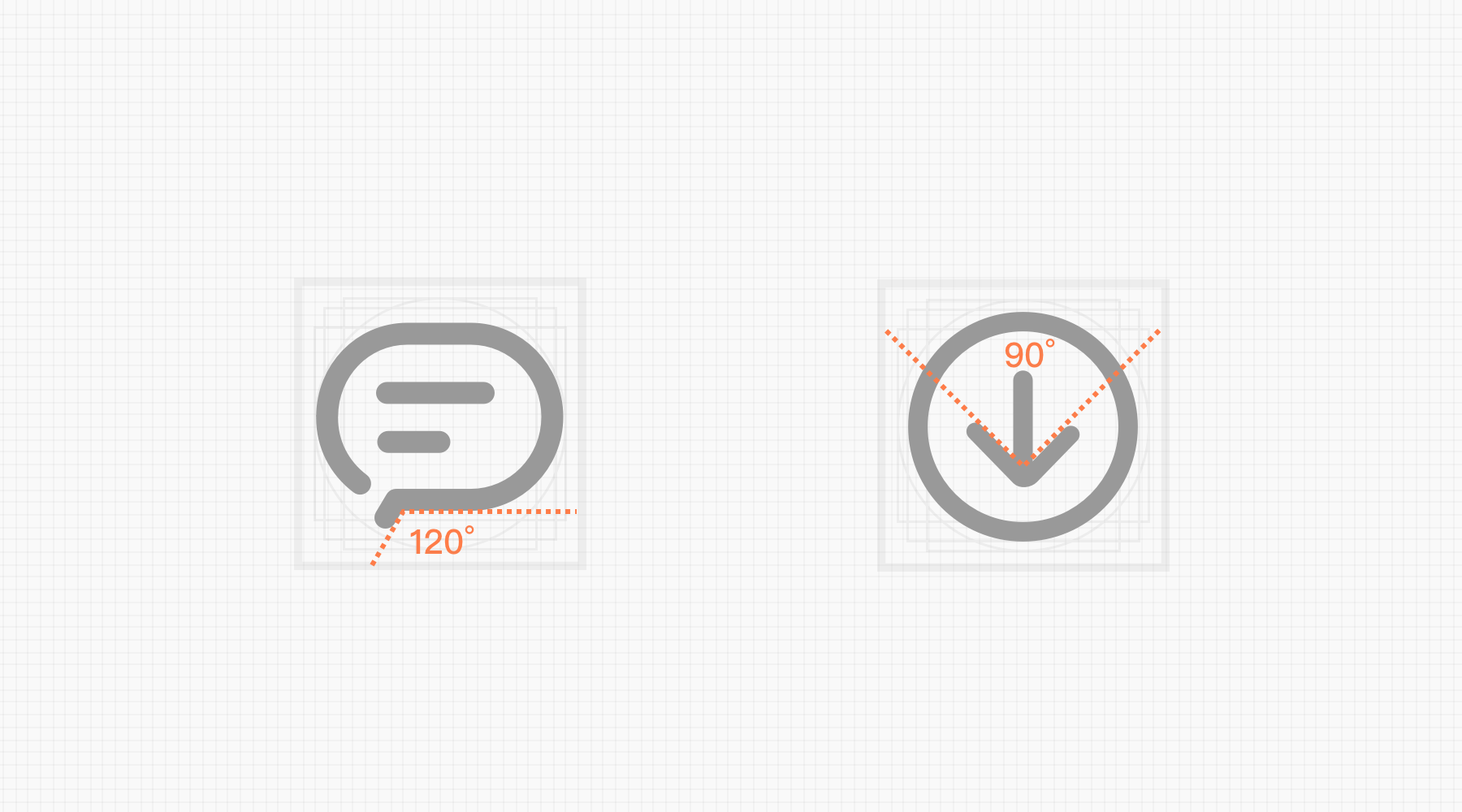
2.5 角度
角度,也是增加图标统一感的因素之一,最常见的角度统一方式就是按照一定的倍数来制定规范,比如30度的倍数:

再举一个角度其他方面的例子,在做下面这组图标的时候,最初没有考虑断线的规律:

所以看久了会觉得有些凌乱,于是我将断线处定为右下角45度,如遇到圆角拐角处,可挪动靠近拐角处进行断线:

这样我们就会看到所有的图标断线位置都大致出现在右下角的地方,最终效果如下:

很大程度上提高了图标的统一性,并且在延展执行的时候节省了大量的思考时间(思考在哪里断)。
但是对于断线的位置是否一定要规定其出现的角度,我觉得不一定,也可以从其他角度考虑,但最终的目的还是让整体统一和谐,且延展性高。
2.6 正负形比例
正负空间比例很容被忽略,以前我也很少讲过,不过我觉得很实用,如下图,很明显白色所占比例不同,导致图标一致性就会有问题:

当比例调整后,统一性就会加强很多:

这个因素既简单又使用,大家一定要熟练掌握。
以上就是关于统一纬度的所有总结,做到统一虽然不会让图标加分太多,但是做不到统一,可能就还不算及格,所以定要重视起来。
3.耐看
能够让图标耐看的因素有很多,以我目前的认知,主要有以下两点:
3.1饱满
很多时候我们做出来的图标不够精致,其中一个很大的原因就是不够饱满。
如何判断图标是否饱满呢?我常用的衡量方法就是在图标上面加一个矩形,看图标的正形的面积是否还可以增加。
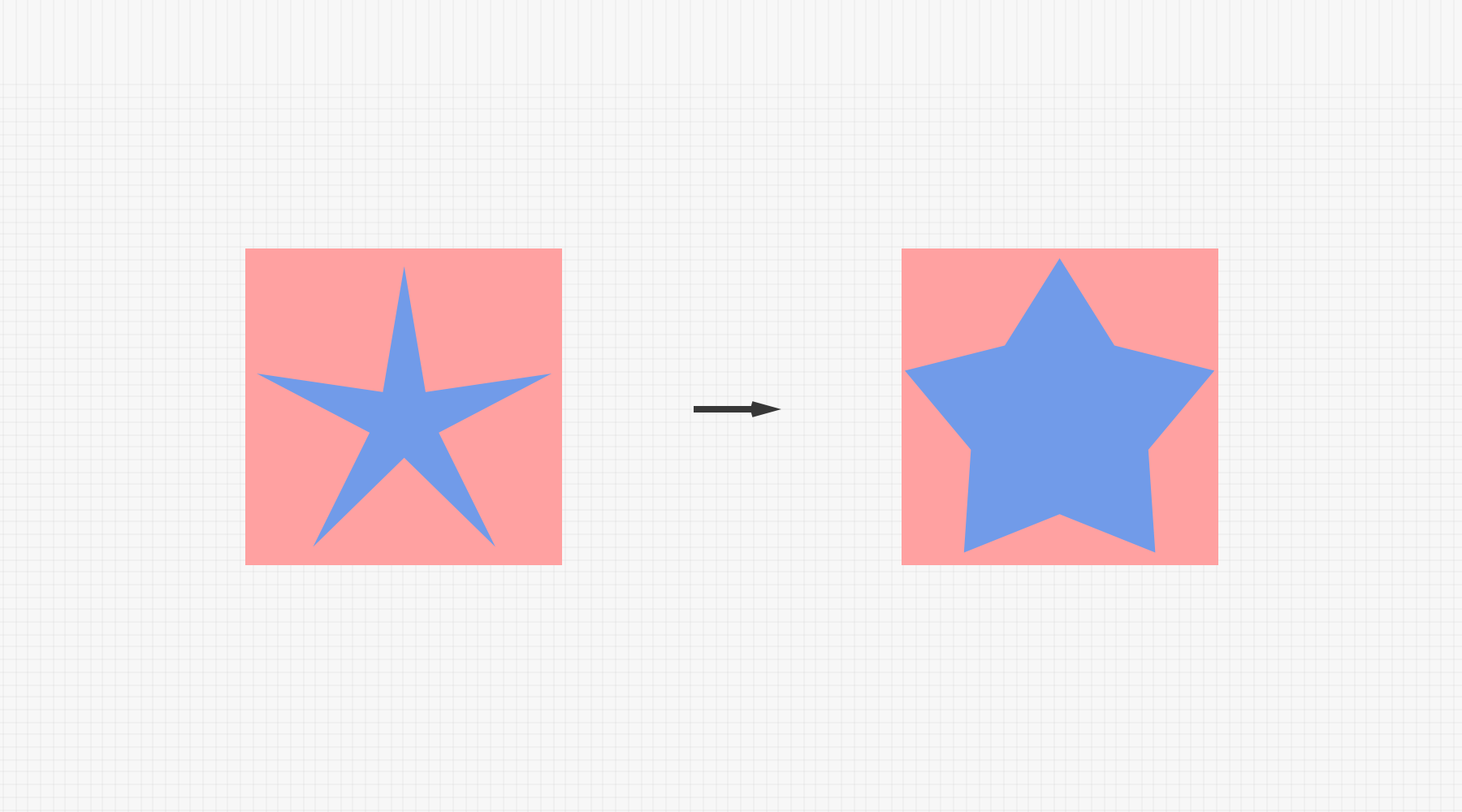
例如下图,蓝色是正形,红色是负形:

很明显蓝色的正形面积是可以增加的,例如:

这就是在增加图标的饱满度,我也是按照这个思路来改版图标饱满度的。
举个真实的例子,我们原版的续看图标是上下结构,而上面部门的图形太窄,导致左上角、右上角的空白太多(也就是绿色部分太多),没有撑满矩形,如下图:

于是我对图标的结构进行了调整,尽可能的减少绿色部分,最后达到了下图这样的效果:

最后提醒大家,对于图标的饱满度,还需要结合整套图标的视觉效果来进行调试,虽然上面这个方法可以解决大部分图标的饱满问题,但还是要具体场景具体分析。
3.2 有变化的透气感
很多时候我们会发现自己的做的图标有些死板、发闷,其实很多时候就是透气感没做好。
什么是透气?我们经常会说页面不够透气,没有呼吸感,其实无非就是留白做的不好,图标也是一样的,比如下面这组面形图形:

看起来就很闷,如果我们给它加一扇窗,也就是加入白色之后:

这样整体就会透气很多,但是这种透气做的并不是很好,图标外形和里面融入的白色形状都有些雷同,这样就会导致图标看起来没有变化的细节。
所以我们需要在透气的基础上再融入一些变化,比如前一阵子帮霖霖做的6个图标,其中有三个我觉得还可以,就是因为体现了这种有变化的透气感,不论是正形还是负形都有很大的变化(不过当时要的很急,只做了两个小时就给他了,不然还能更好些):

对于耐看这一块,我觉得应该会有很多知识点,不过目前我能总结出来的只有这两点,后面会继续挖掘。
4.风格
风格包含两方面内容,一个是属性表达,一个是形式表达。
4.1 属性表达
属性表达就是图标的骨骼基调,比如圆角大小、线条粗细等,可以根据行业属于及用户人群来进行判断,比如商务行业和动漫行业就完全不同的属性,商务行业可以偏方正严肃一些,而动漫行业可以偏圆润一些(当然也不绝对,只要有因有果即可);再比如男性和女性,老人和小孩都有不同的属性表达。
比如同一种黑白线稿的形式表达,不同的圆角大小就会给人不同的感觉:

左侧就会偏严肃一些,右侧就会偏可爱一些。
所以千万不要小看前期的属性表达,它可以帮助你确定大的骨骼基调。
4.2 形式表达
确定了基础的属性之后,就是填充形式的时候了:

至于形式的种类实在是太多了,但一定要有理有据,符合产品整体想表达的感觉。
有人罗列过很全面的形式种类,有兴趣可以网上查一查,这里就不在赘述了。
我想讲的重点是我们如何提取抽象的风格,然后用在我们自己的设计上,比如波洞的这组图标:

风格就是在下面这组图标的基础上的二次原创,比如加入纹理、IP形象等等:

设计师在这中间需要提取风格的关键要素,然后结合产品需求来进行创作设计。
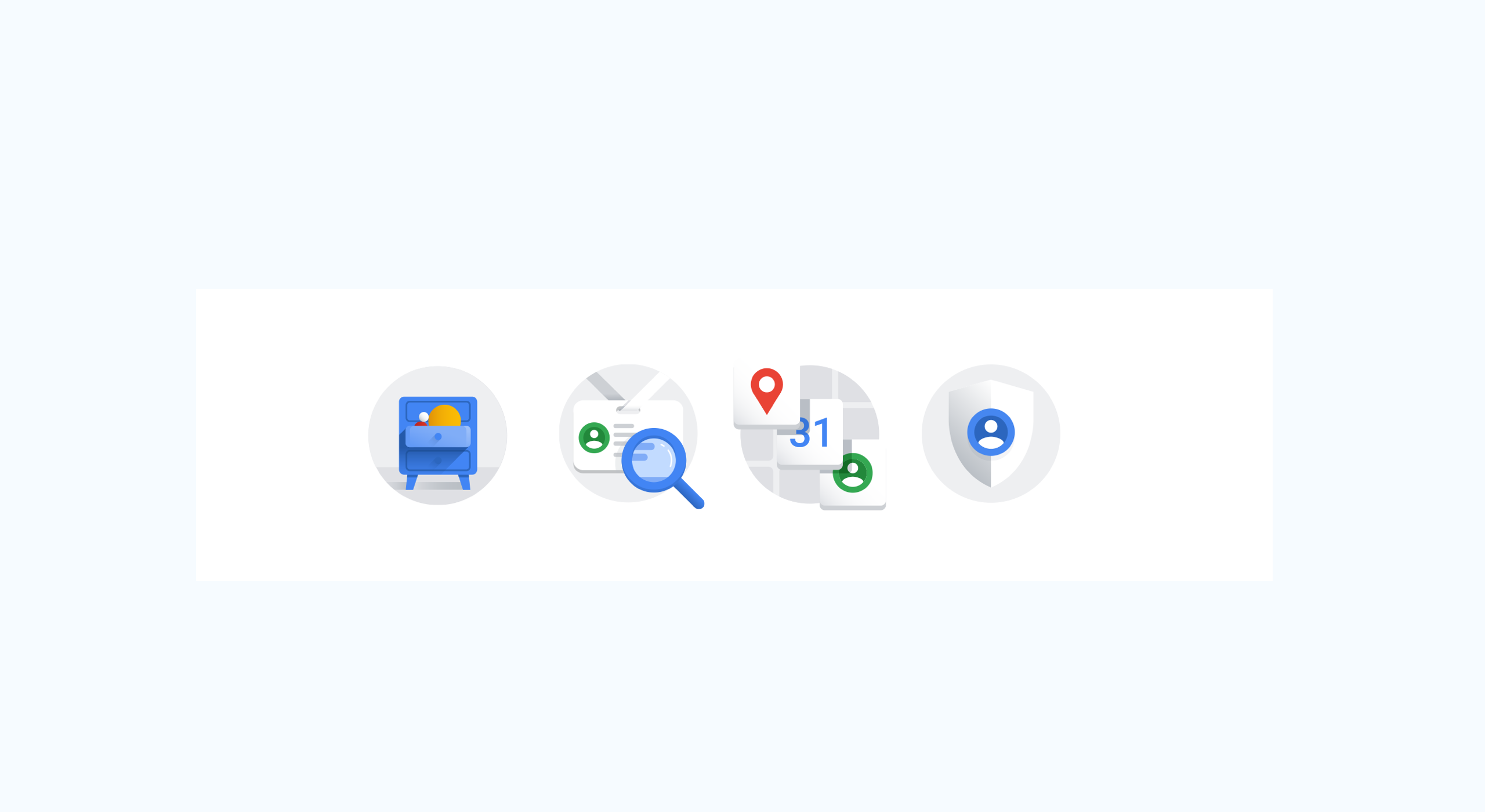
下面再来一个实例,比如看下面这套谷歌的图标:

我们就可以在它的风格上提取出以下要素:

组合:就是每个图标会由至少两个元素组成。
融白:有一些白色的融入,使整体更加透气。
有了这两个要素之后,就可以根据具体需求来进行创作设计了,下面两组图标就是这么来的:

这就是对已有风格的一种提取及二次加工,也是我常用的一种图标设计方法,希望能够帮助到大家。
5.品牌
随着设计越来越同质化,品牌感逐渐被大家所重视,对于品牌这一块,以前写过很多相关文章,这里再简单归类一下。
5.1颜色
颜色是最容易体现品牌感的元素,所以图标上经常会结合品牌色来进行设计:

5.2图形
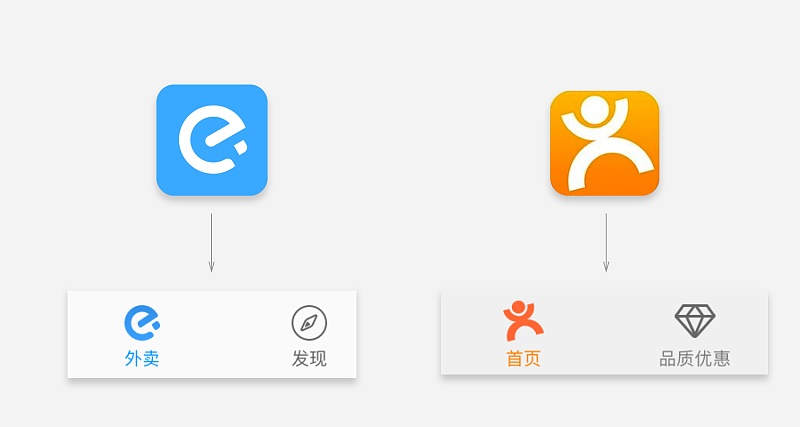
图形可以取自logo、吉祥物等等,比如首页图标就经常使用到logo本身:

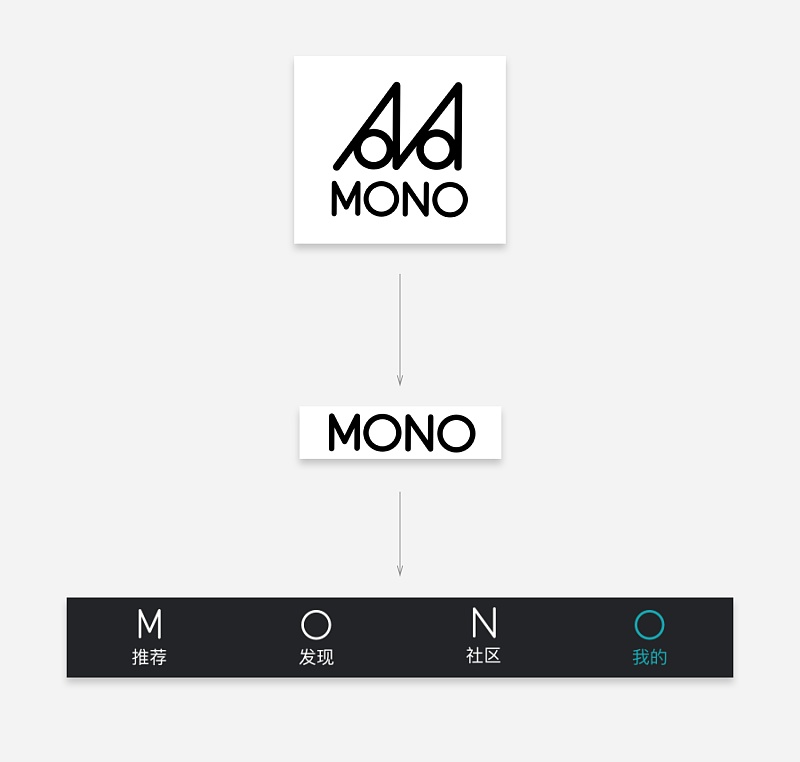
再比如MONO的标签栏图标,设计的非常大胆,提取logo上面的4个字母——M、O、N、O后,直接将其作为图标,如下图:

但是这种方法还是有很大的风险,因为毕竟每个字母与功能本身的含义没什么联系,如果不是非常个性化的app,谨慎使用!
5.3形象
如果你的产品有品牌形象,那一定要把用起来,比如腾讯动漫的黑子,就可以进行结合使用:

5.4特性
特性就是提取一些气质或者特征,例如断线、圆润、尖锐等等,属于比较抽象的元素。比如
去年在优化图标的时候,发现腾讯动漫logo上字体笔画比较粗,整体给人一种厚重饱满的感觉:

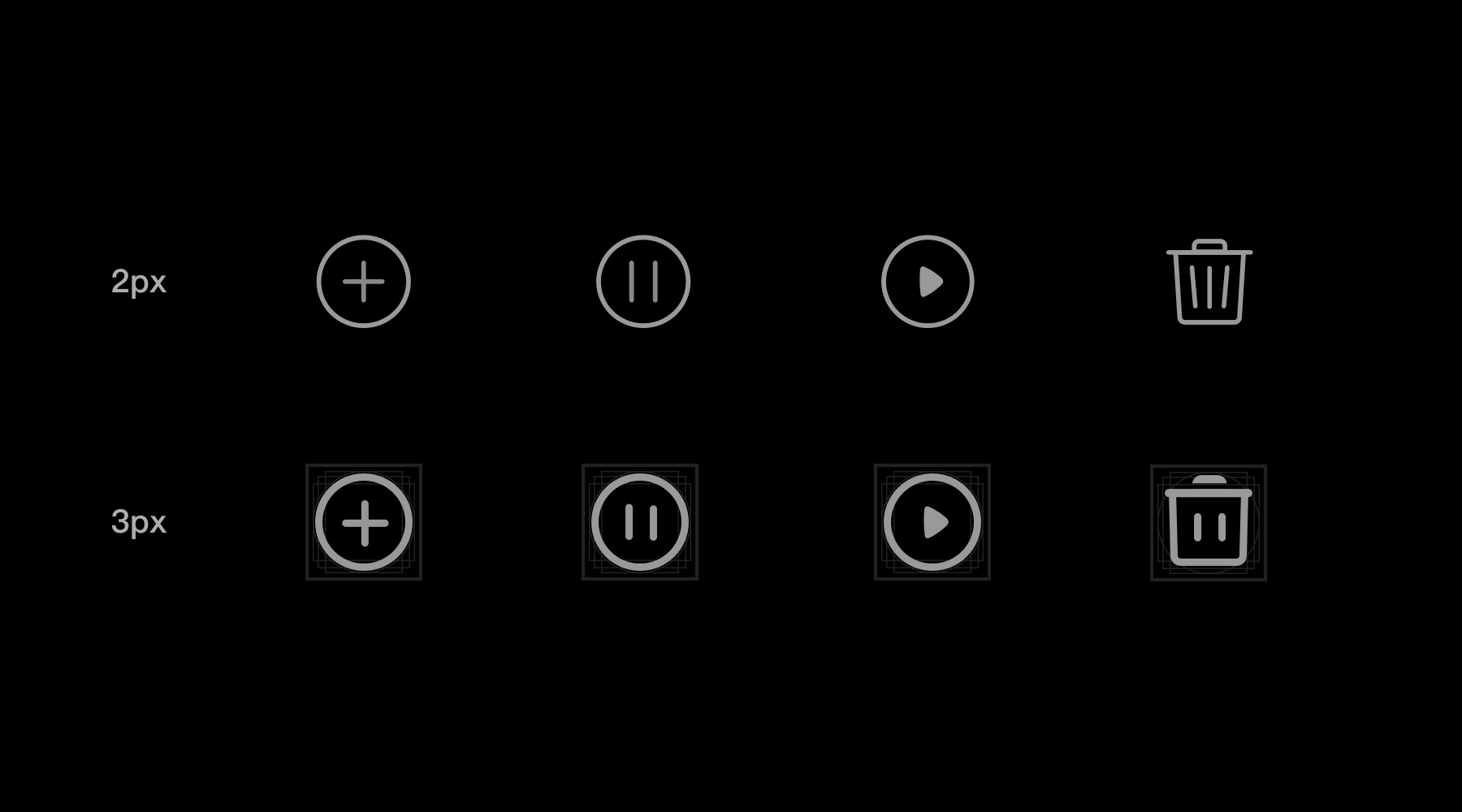
因此我们可以在品牌logo中提取“粗胖饱满”的品牌基因,在这样的背景下就不用再纠结图标使用2px描边还是3px的描边了:

我们可以很确定的使用3px描边,因为它既符合品牌基因又符合用户性格(肥胖圆润显得可爱)。
以上就是个人从识别、统一、耐看、风格、品牌5个维度来打造的自检框架,相比较上一篇会更加的全面体系。对于图标设计,一定要长期的积累,耐心的研究,我也还在不断研究的路上,借此机会整理分享,希望大家互相学习进步,加油!

评论回复