
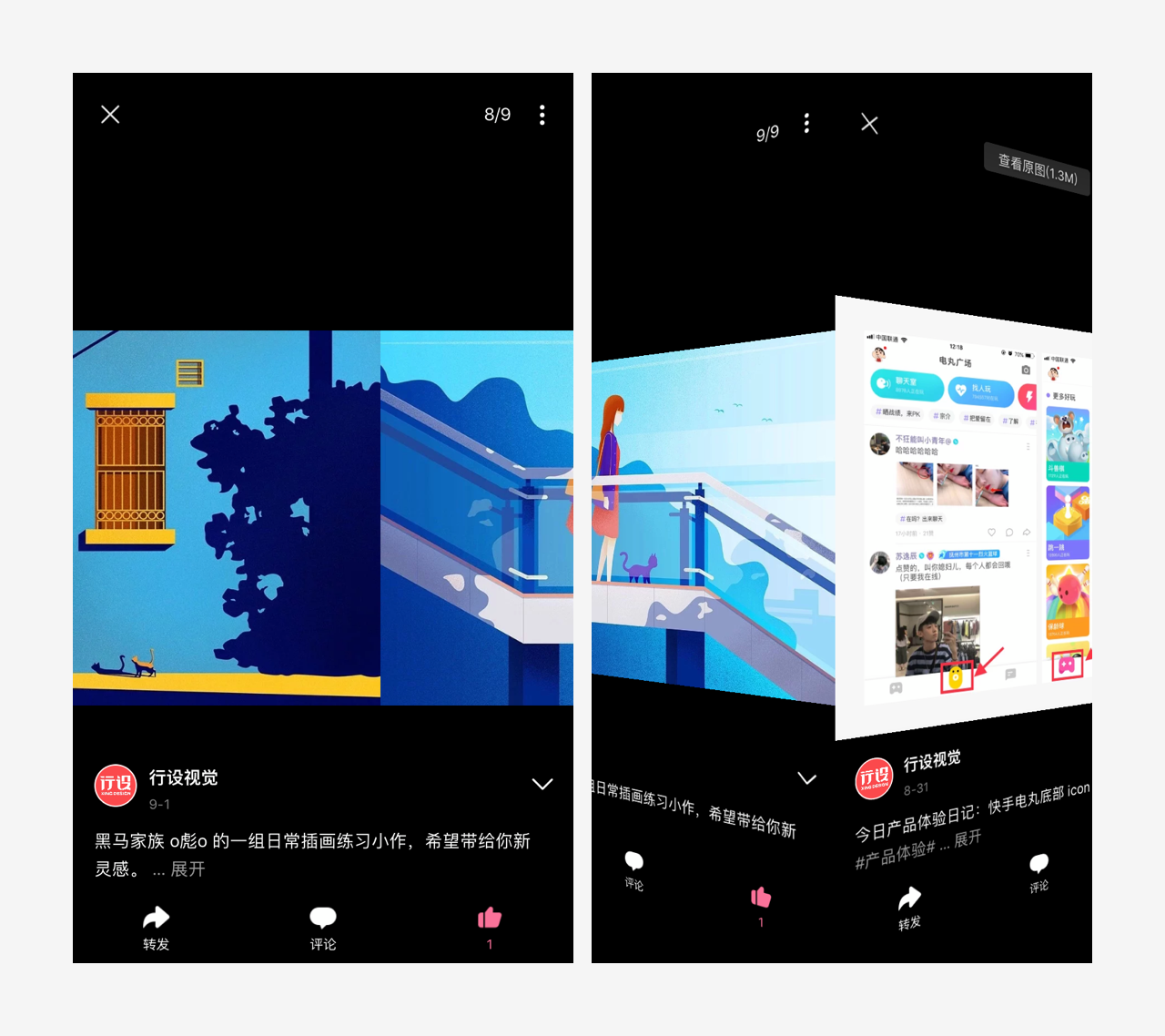
01、Bilibili 的图片翻页交互处理
在 Bilibili App 动态板块,当用户点击图片进行预览时,如果是同一条信息内的图片以平滑展示翻页效果,当遇到不同信息之间切换时,以立体旋转形式展示,以此来区分两者之间的差异。
黑马青年 摘录

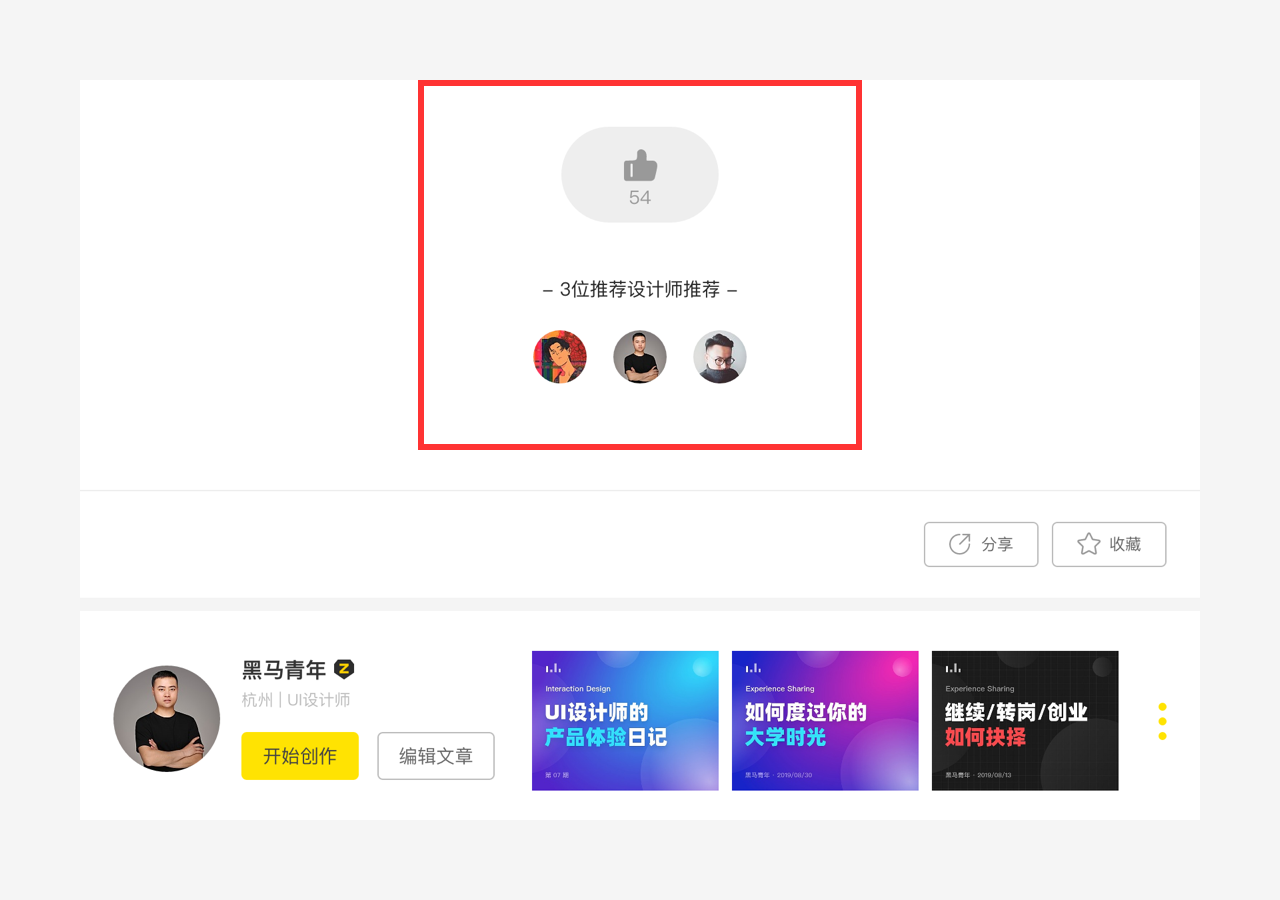
02、站酷网页版点赞推荐新改版
在体验站酷网页版时,如果看到自己喜欢的文章或者作品,点赞推荐是较为常用的需求。改版后的点赞功能加强了推荐设计师的互动性,可以相互增强曝光度。点赞后推荐设计师的关注者可以看到推荐作品,点赞下方将会显示推荐设计师头像,促进推荐设计师带动作品人气和增强自身活跃度。
黑马青年 摘录

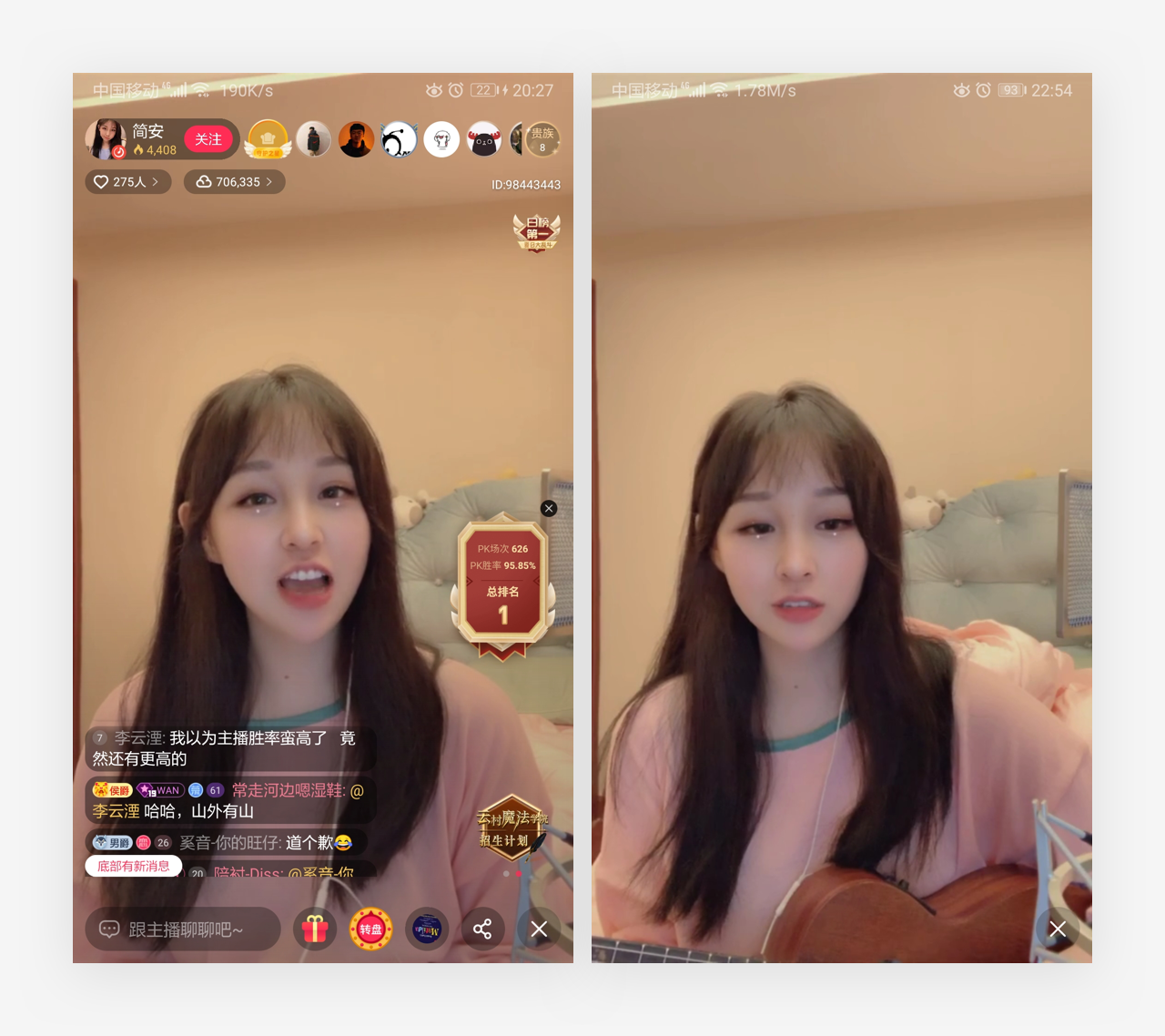
03、Look 直播,右滑给你全新视频体验
Look 直播界面,右滑可以隐藏界面中的主播信息、评论、广告等,仅留下状态栏和退出按钮。对界面信息降噪可以带给用户更安静的视频体验,就像是在和主播一对一接视频,带给用户不一样的体验。
無休 摘录

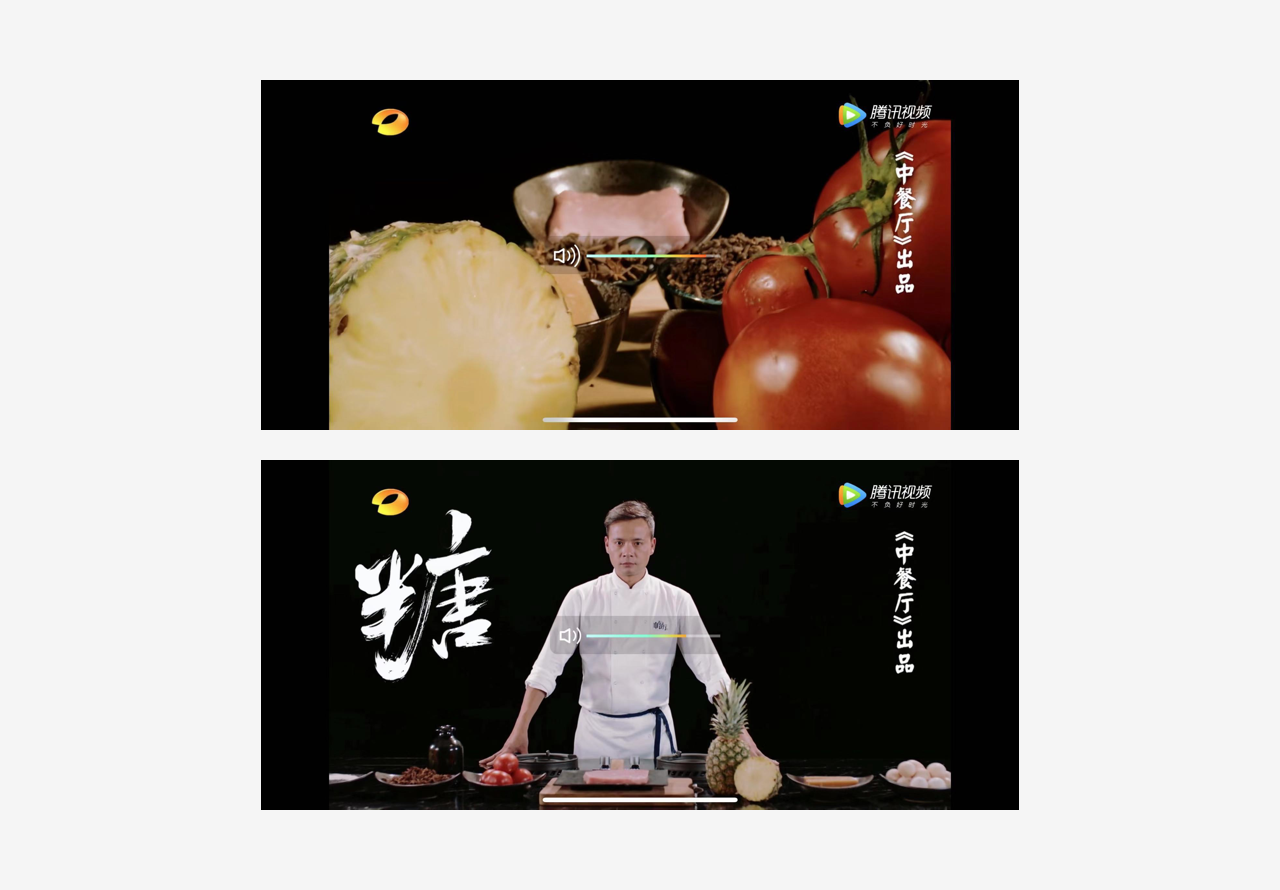
04、腾讯视频,音量调节控件也能强化品牌记忆
腾讯视频 App 的音量调节控件是一条带有腾讯视频品牌色渐变的矩形条,从绿色到黄色到红色的渐变过度既能清晰地告知用户音量的舒适区域和危险区域,还能加深用户对品牌的记忆。
林四桶 摘录

05、iPhone 接电话的不同场景需求
iOS 有两种接听电话模式,当用户正使用手机时有来电显示则是直接点击拒绝或接受;当用户未在使用手机时来电则需要通过滑动接听。第二种模式可以防止用户将手机放在口袋或者背包内取出时的误操作,有时候增加阻力设计可以避免意外的发生。
林四桶 摘录

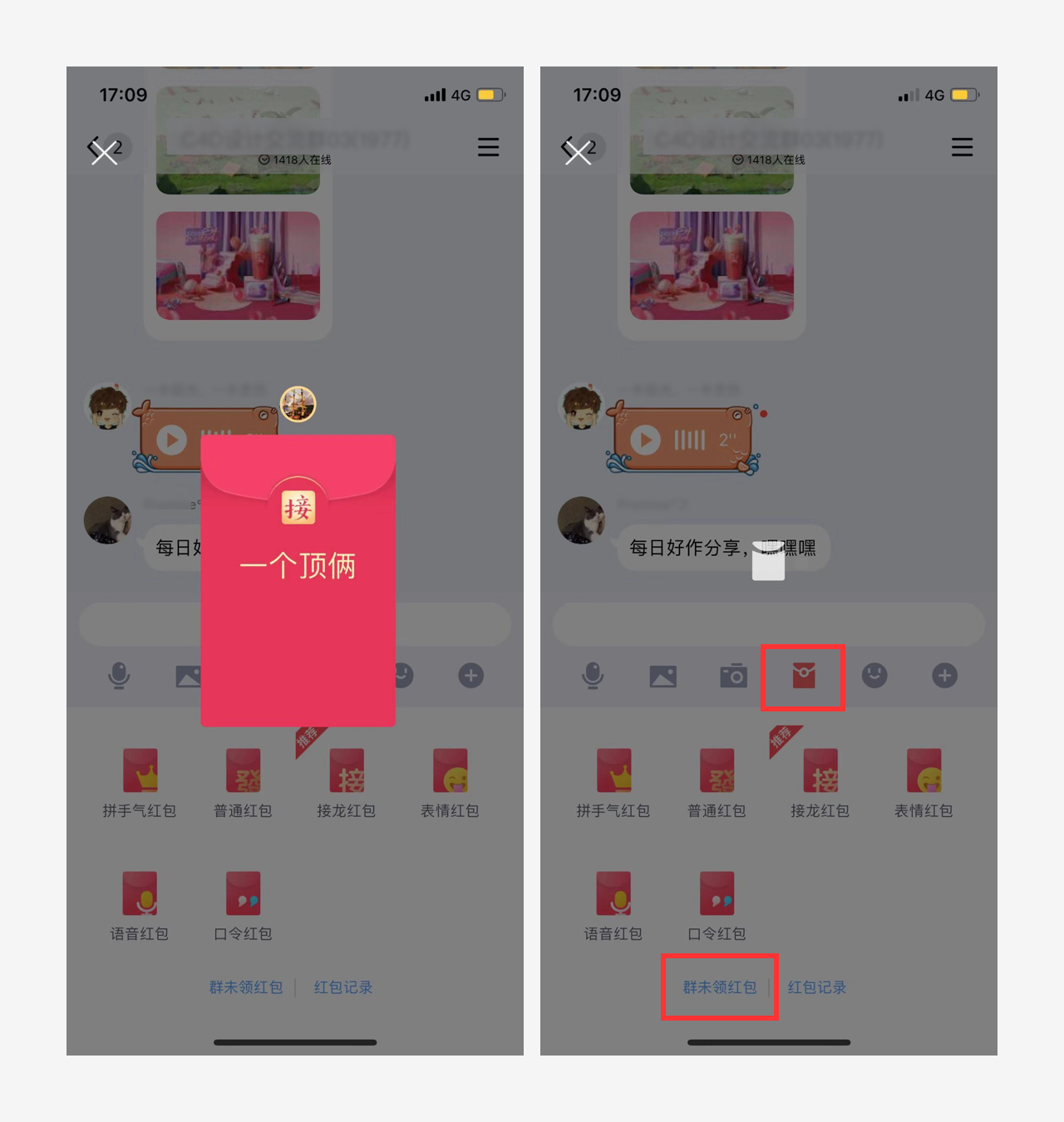
06、QQ 群未领红包助你捡漏
QQ 群聊天中打开红包有一个“群未领红包”功能,有些用户错过了红包雨且因为聊天记录太多不想一层层往上翻,这个功能就可以帮用户检测红包并领取,有一种捡漏的兴奋感,增加用户的活跃度。
林四桶 摘录

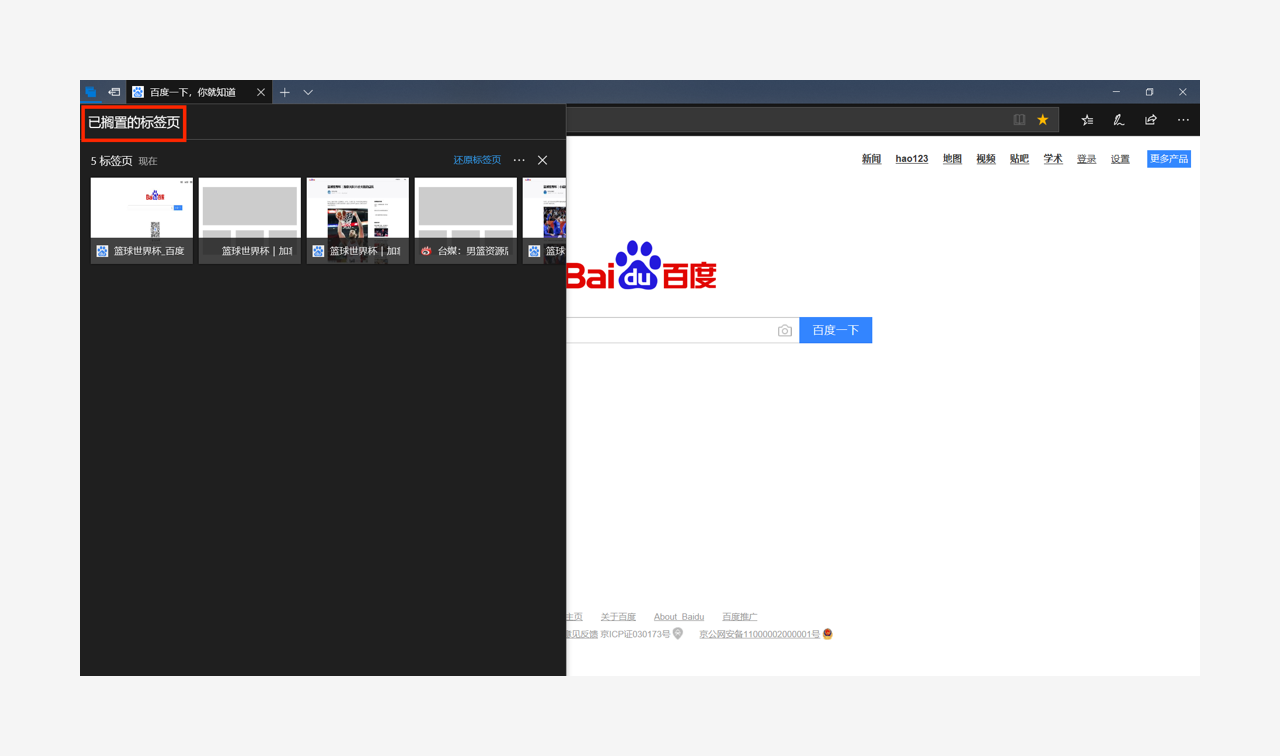
07、Microsoft Edge 浏览器的暂时搁置功能
当用户正在进行一项工作时,突然新进入另一项工作需要,将前一项工作打开的浏览器窗口可以全部搁置一旁,待另一项工作完成,再把搁置内容释放出来,既不影响工作,又提升了用户体验。
华华 摘录

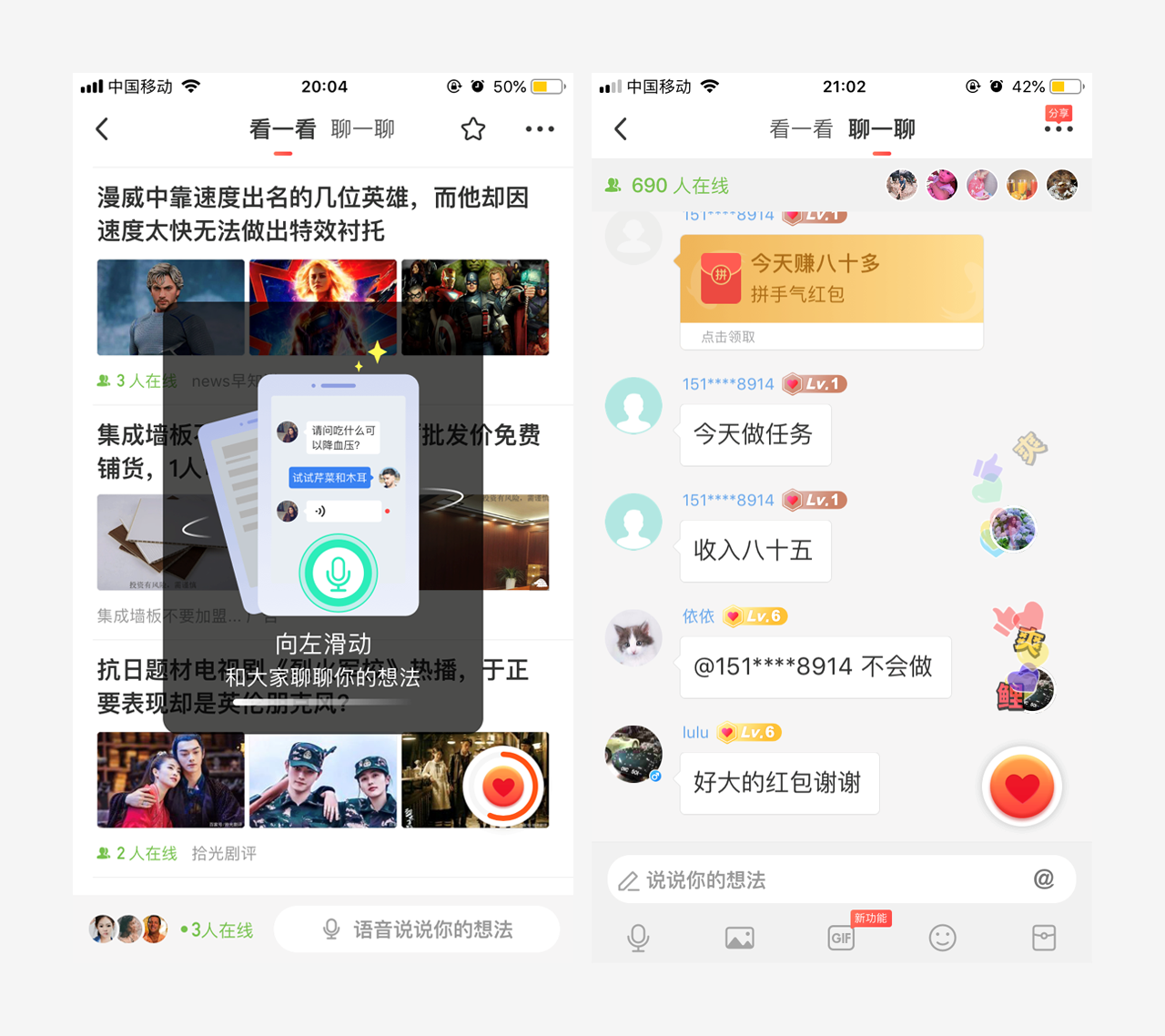
08、微鲤,聊天式的文章评论
微鲤的文章评论采用创新聊天式,头部“看一看”、“聊一聊”滑动切换,大家对评论、吐槽的信息可以一目了然的读取,有种在群里一起聊天的感觉,这种方式更能激发大家去发表意见。对于营销活动的文章,也能提高活动的活跃度与互动性。
右下方点赞悬浮球功能设计很赞,点击出现“爱心”跟“大拇指”等多种颜色的赞,同时显示用户头像跟一些文字提示,增加了评论的趣味性。
Liaju 摘录

09、喜马拉雅,细微的交互,让用户记住了它
喜马拉雅 App 右上角的分类默认以 icon 形式展示,滑动页面会出现 icon+文字的交互效果,细微的变化,加深了用户对该功能的记忆度。
Liaju 摘录

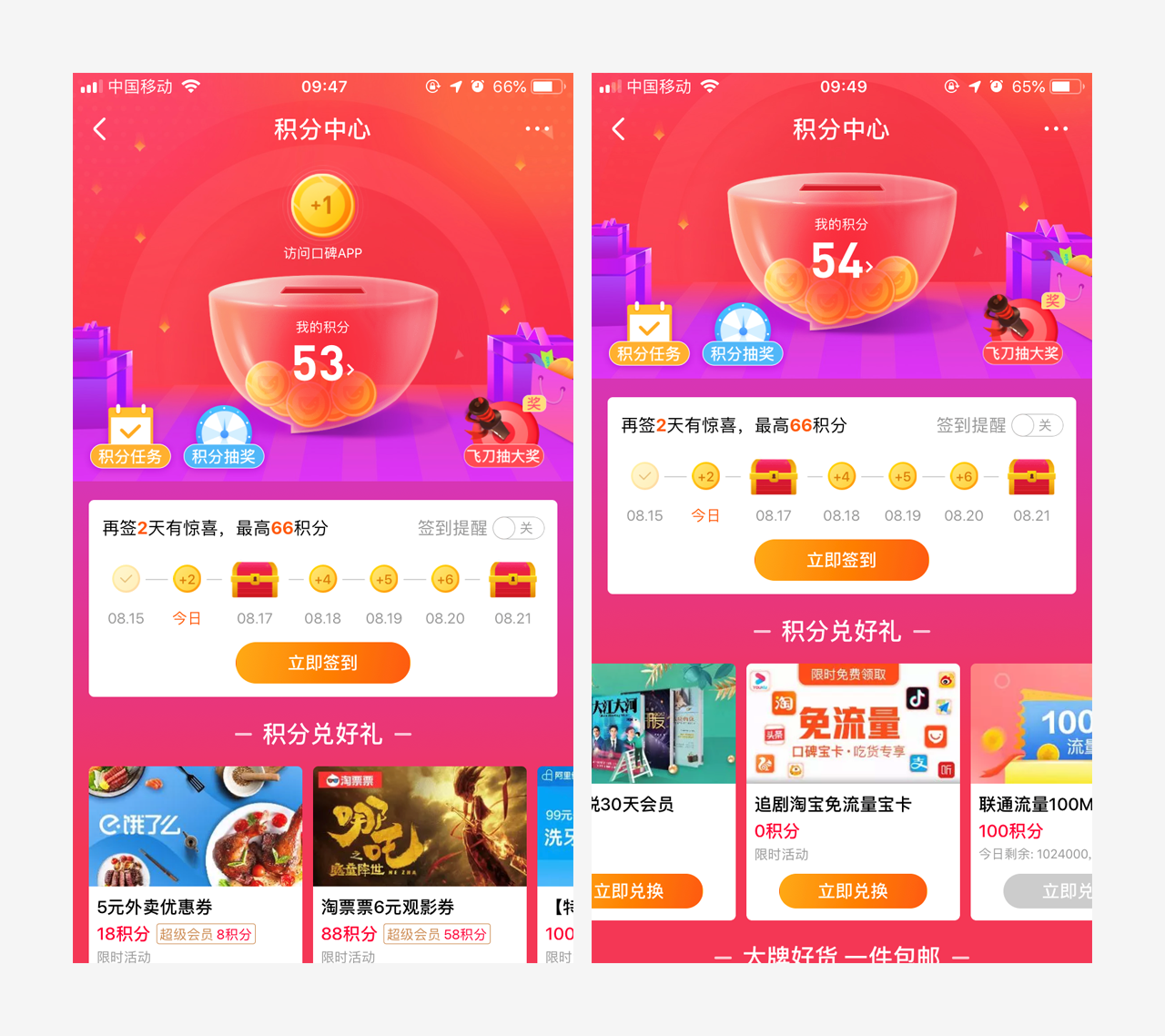
10、口碑,有趣的积分签到
钱罐的图形采用口碑 LOGO 进行延伸设计,起到辅助品牌传递的作用;获取的积分,出现在钱罐周围,点击领取,所有积分币掉落到钱罐里面,有种小时候存硬币的感觉。
Liaju 摘录

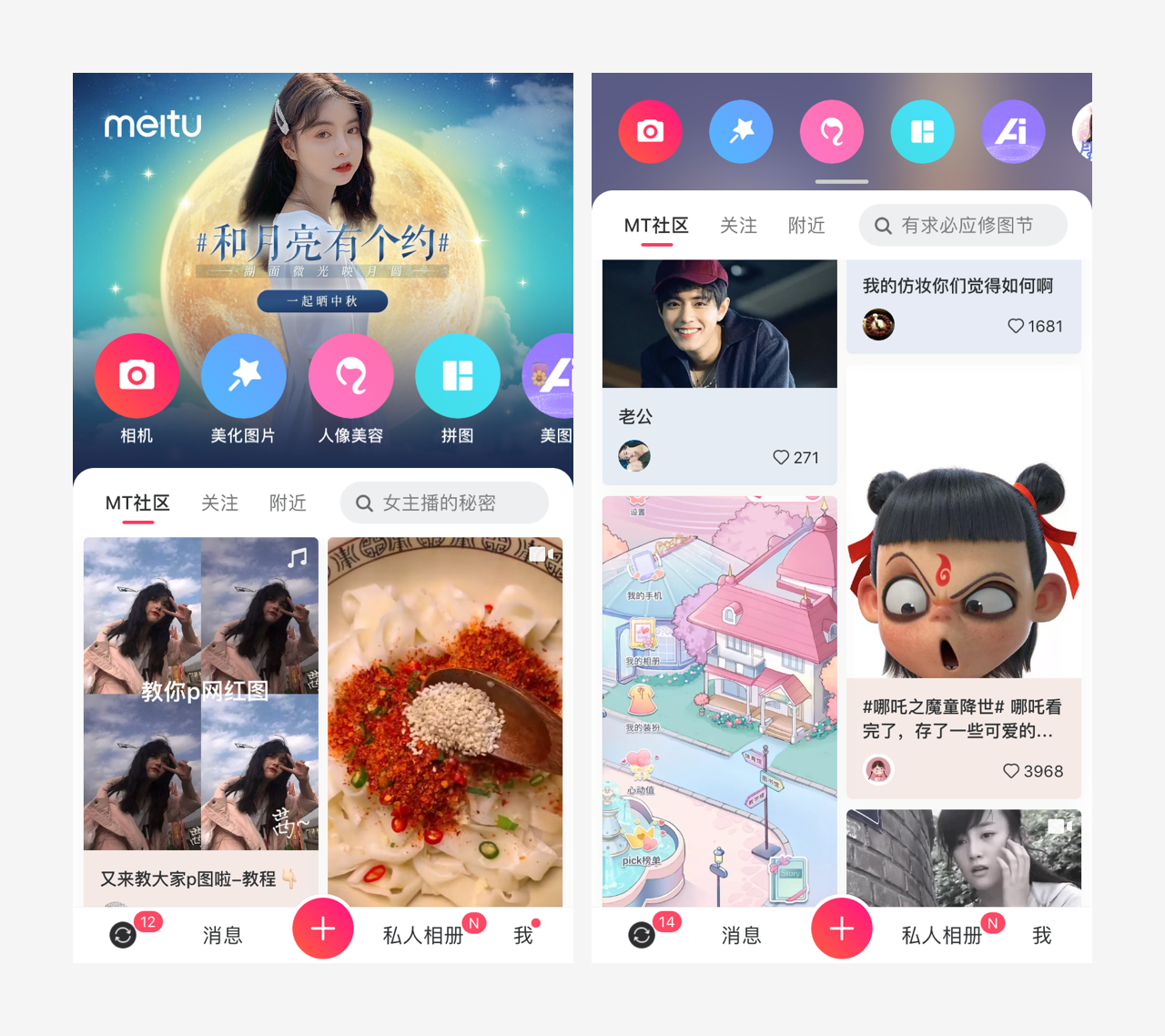
11、美图秀秀首页上滑交互设计
在全民直播时代,社区是各大产品尽力一搏的功能,美图秀秀也不例外。首页曝光MT社区,为了不影响主功能,当用户在滑动加载更多社区内容时,主功能将以图标形式置顶。既能让用户玩转社区体验,也不会忽略主功能的存在,方便用户操作。
黑马青年 摘录

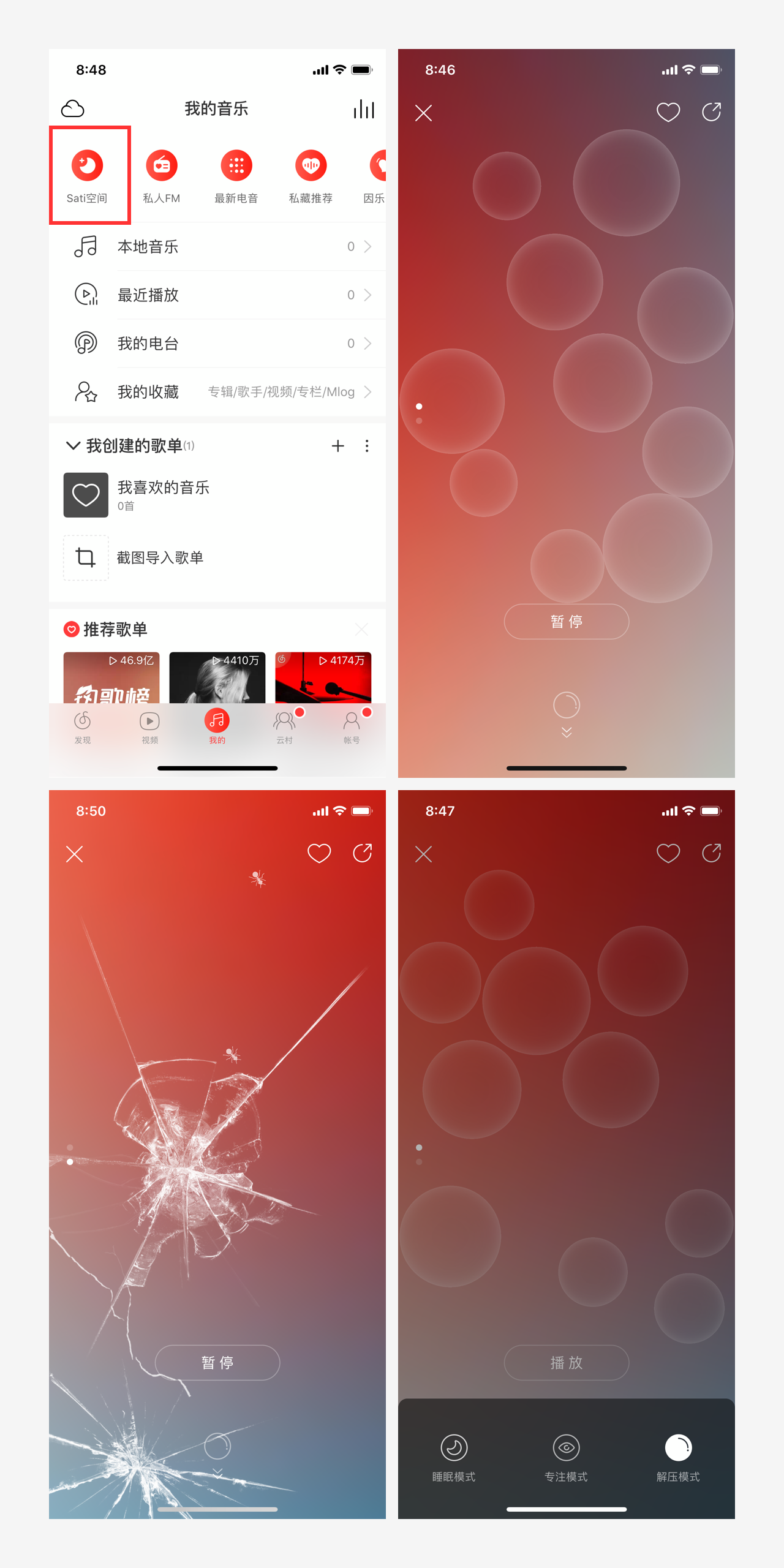
12、网易云音乐,Sati 空间解压模式
解压模式下是跟用户互动的一种形式,有泡泡跟碎屏模式,上下滑动切换。需要切歌时,只要向左滑动,当背景颜色改变则表示切歌成功。
该模式提供了视觉、触觉、听觉的体验,当点击泡泡时,会有泡泡碎的声音,手机会有震感,既好玩又能帮助用户缓解压力(碎屏模式也一样)。
叶慢慢 摘录

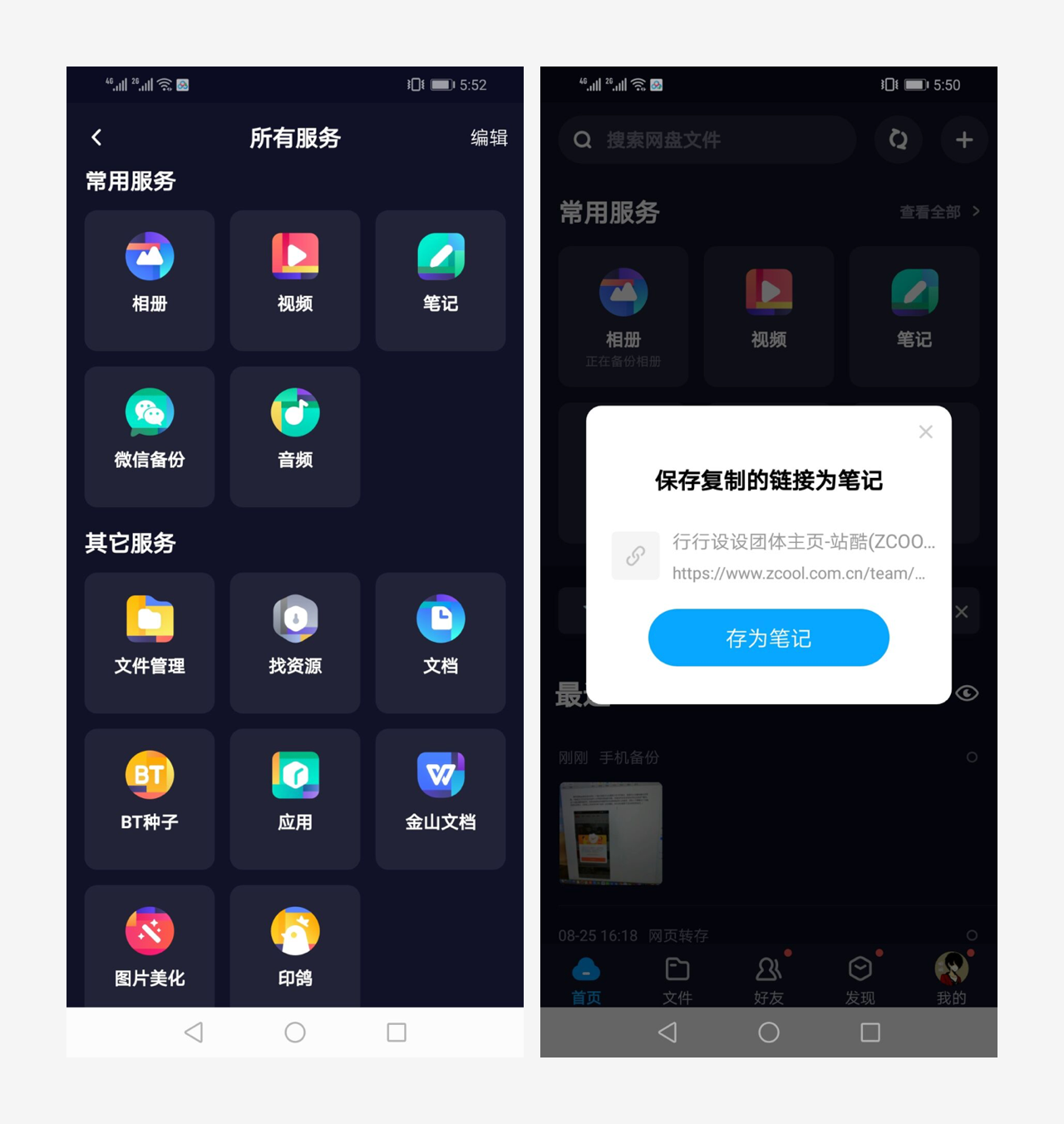
13、百度网盘智能识别复制链接
当你复制一个网页链接时,打开百度网盘会有一个提示,是否将该链接存为笔记,该功能可以方便用户后期再次浏览该网址。百度网盘中的常用服务图标设计具备个性特征,绚丽却不失美感。
陆东明 摘录

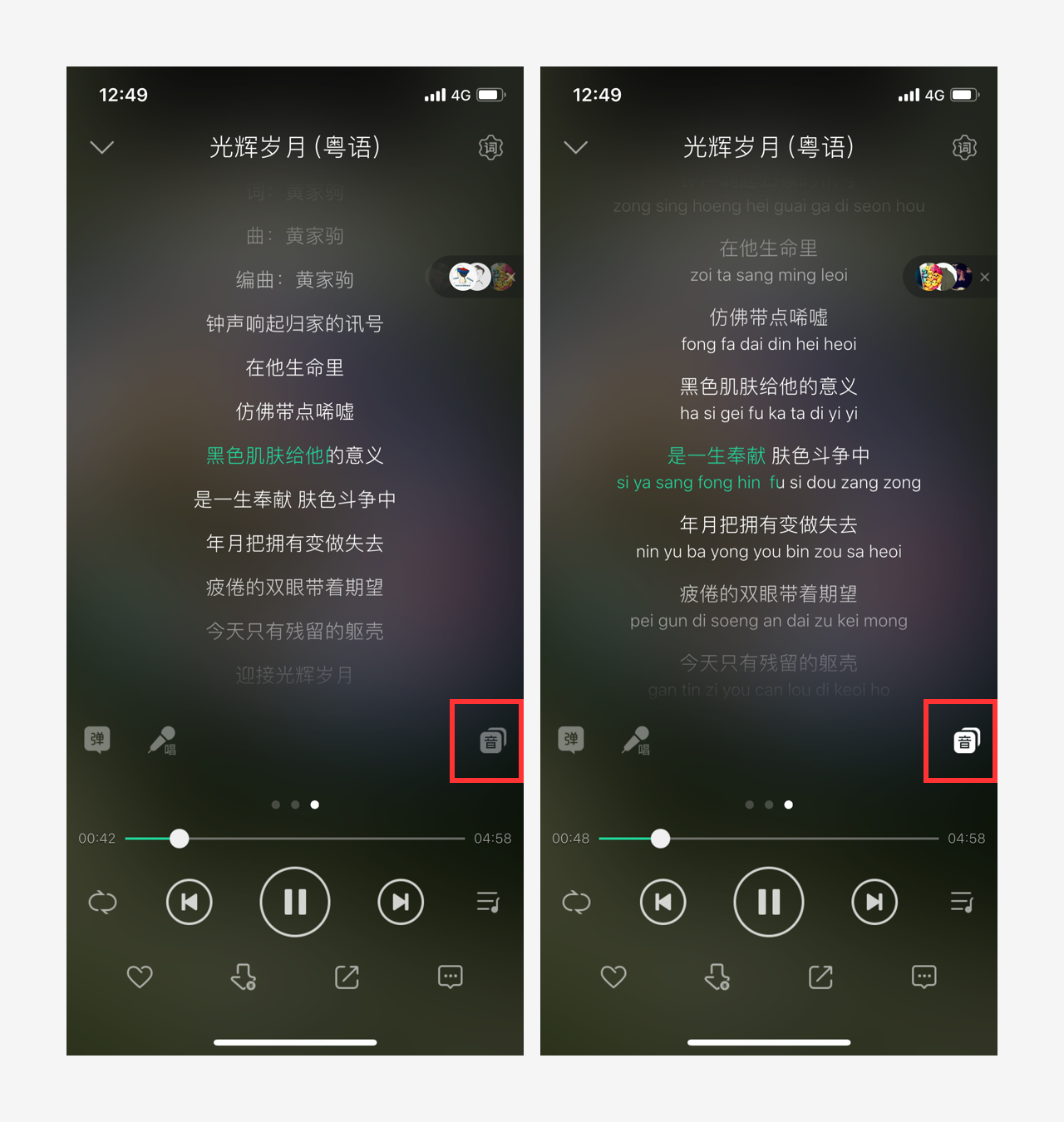
14、QQ 音乐,音译歌词
在听粤语歌的时候发现一个隐藏的功能,点亮右下角【音】,可以翻译成粤语发音,对于想学粤语歌的用户非常实用。
叶慢慢 摘录

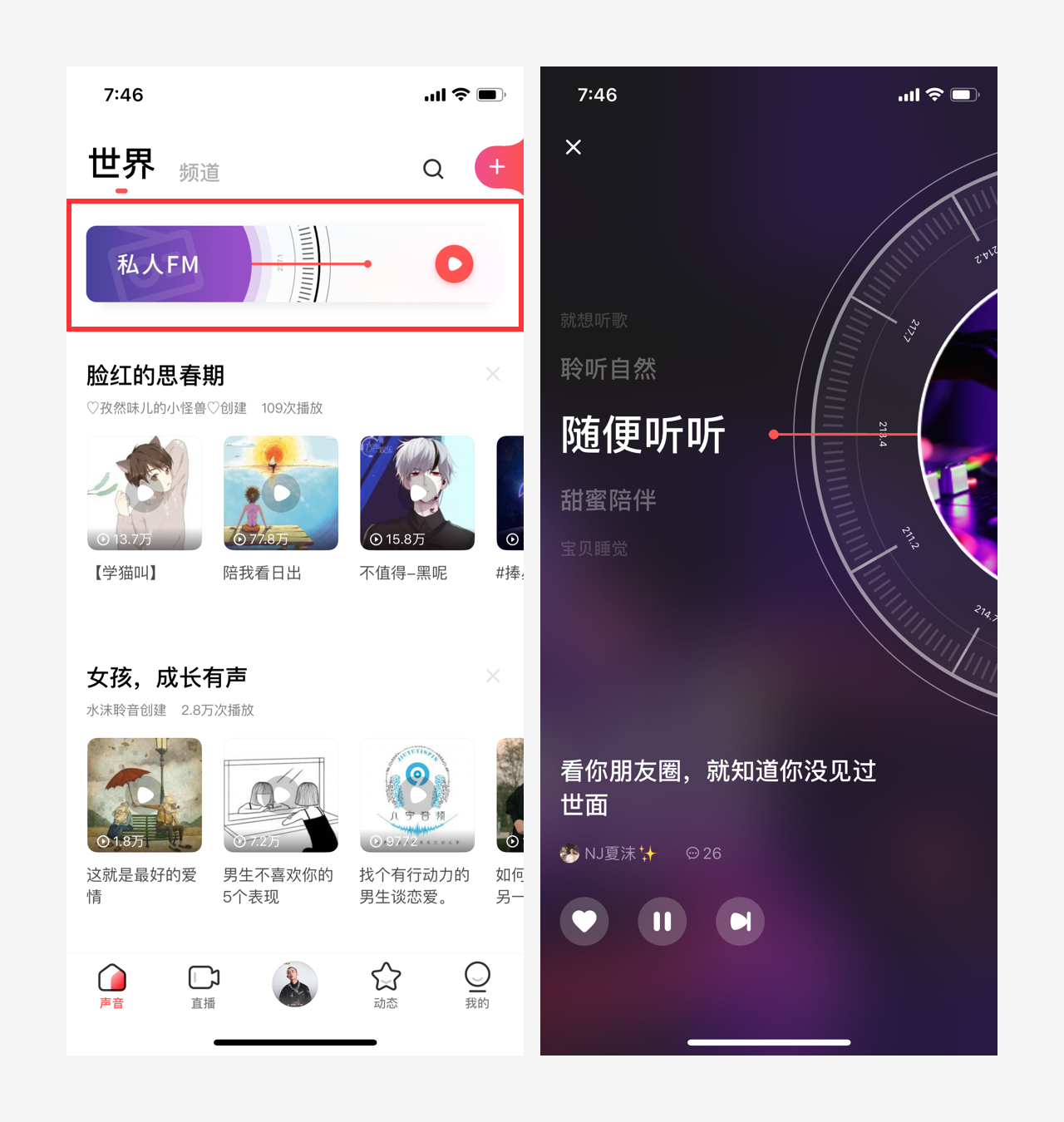
15、荔枝私人FM带给你视听新体验
由于个人碎片化时间增多,荔枝提供的私人FM功能加强了产品的沉浸式体验与个性化推荐,同时在设计上运用了旧式收音机钮式调频的样式,来滑动感受一下手感吧,该设计增强了趣味性与场景感。
jason 摘录

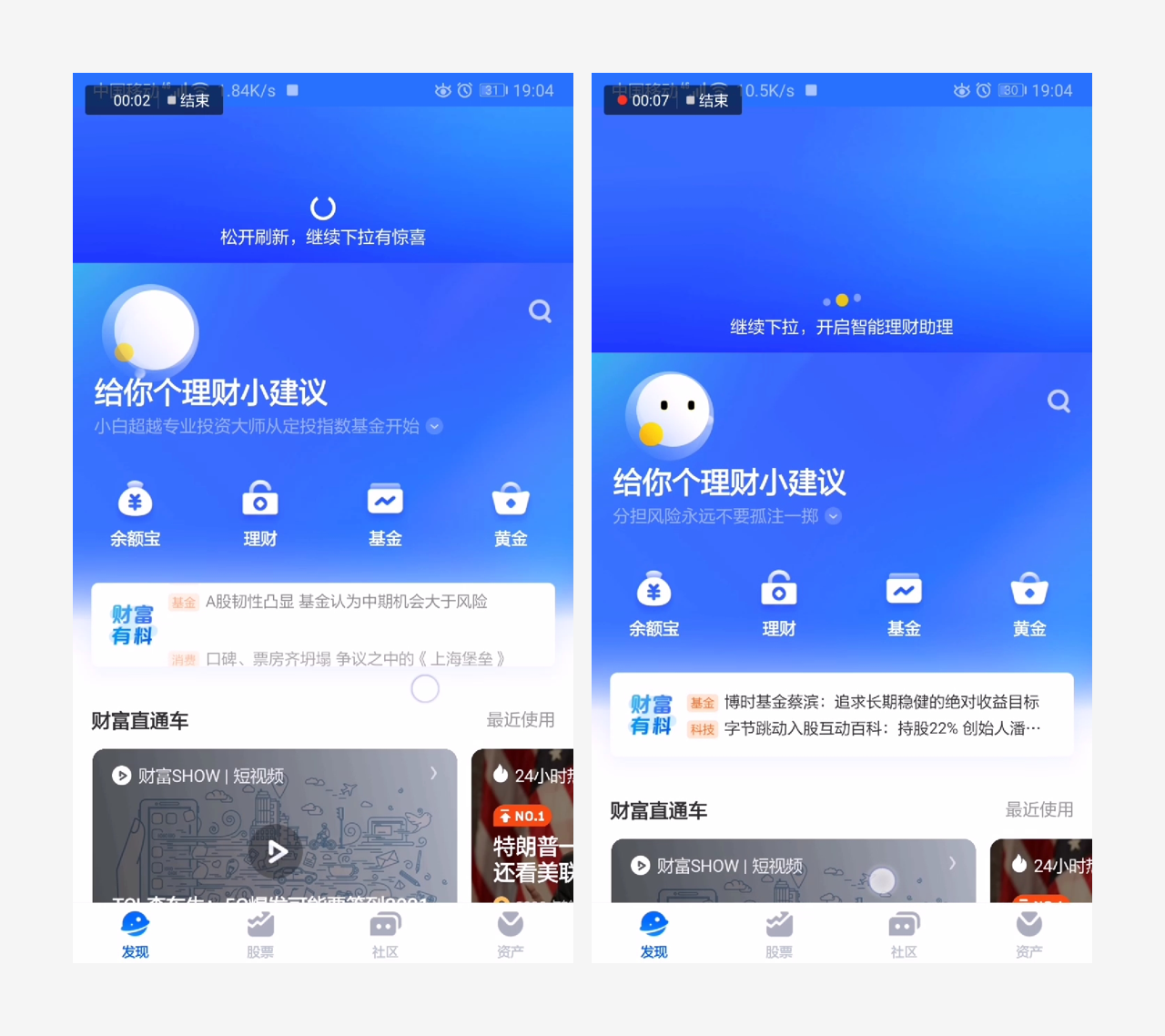
16、蚂蚁财富,以细节增强体验
蚂蚁财富下拉刷新以品牌 logo 进行动效演变,加深了用户对品牌形象的印象。智能理财助力形象随着刷新也会进行动态变化,这样的情感化动效带给用户一种美好的心情。
继续下拉会进入到智能理财助理界面,亮点是文字提示和情感化动效:引导(有惊喜)——预知(开启)——反馈(动效过渡),同样在社区列表页也有应用,通过细节表现来增强产品体验。
無休 摘录

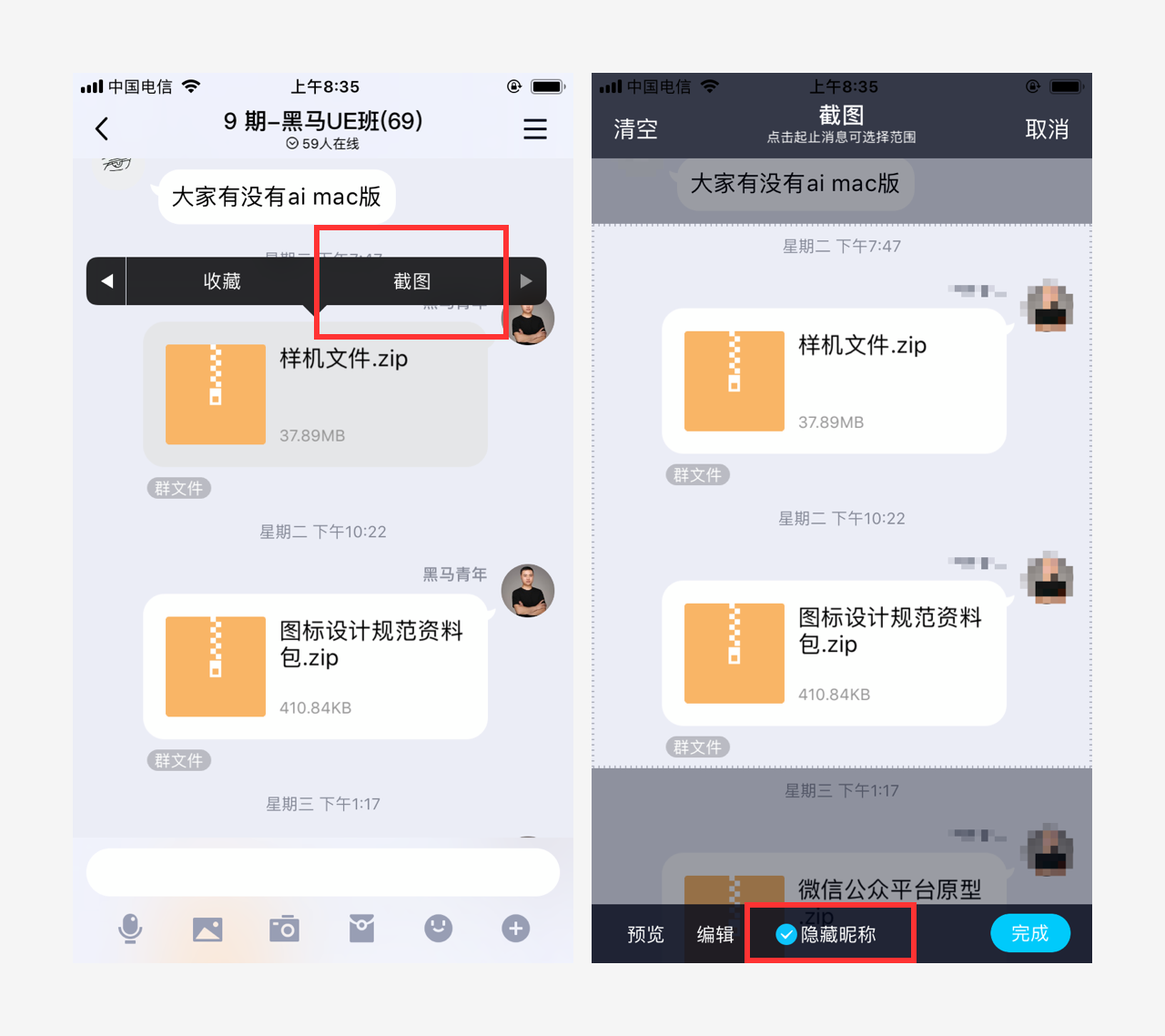
17、QQ 截图打码功能
截长图对于苹果用户来说不太友好,只能通过拼图或者插件来完成。而 QQ 考虑到这一点,长按聊天记录可以选择截图功能,可通过选择头尾聊天内容来截长图,并且贴心的提供隐藏昵称的功能,更便捷和人性化。
林四桶 摘录

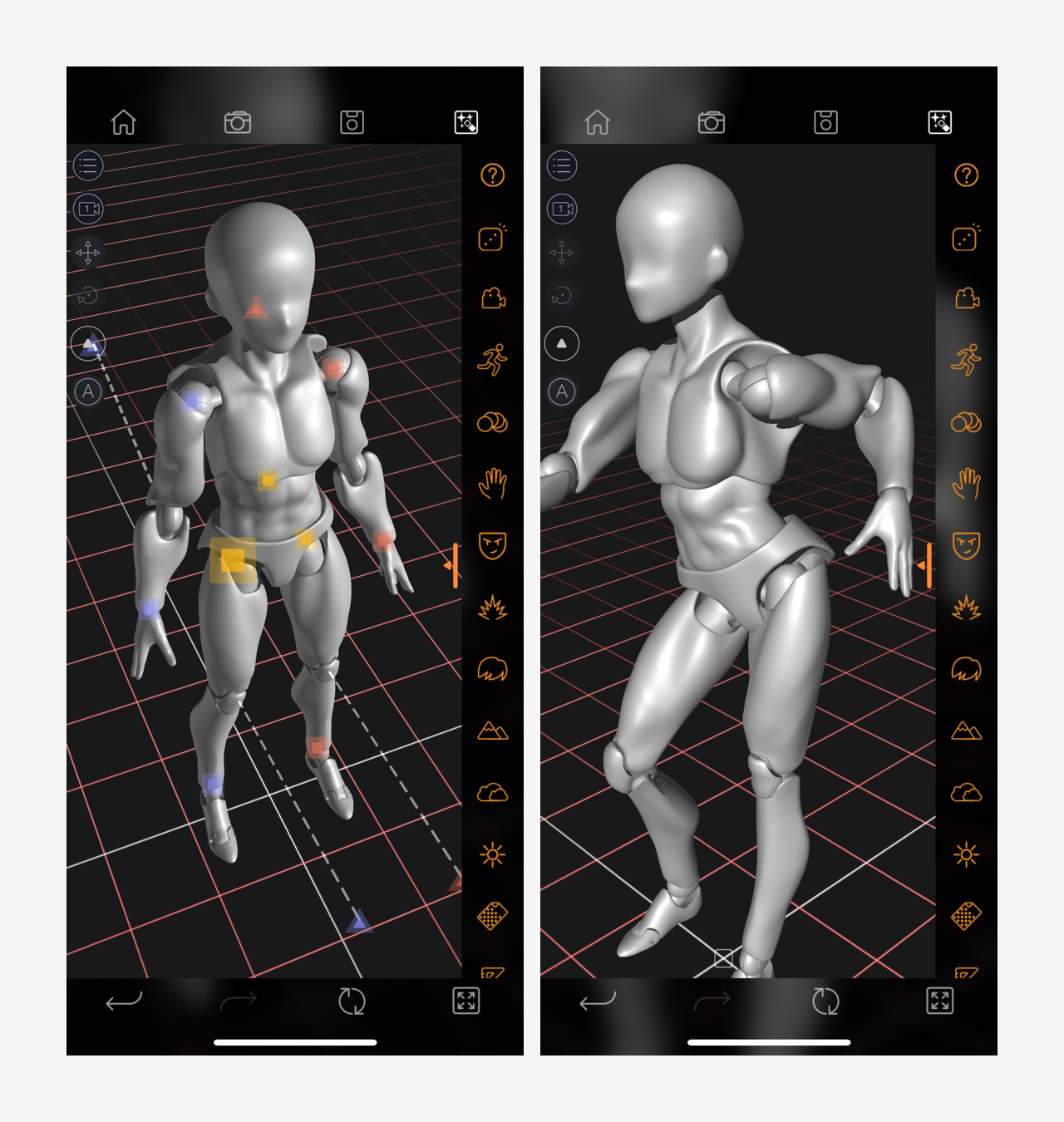
18、Pofi 无限人偶助你进入三维视界
无论是设计师还是插画师,对于人体骨骼或者三维空间的理解都是一大难题。最近发现一个好玩的产品 Pofi 无限人偶,可以通过关节点的调整和手指交互来对人物造型进行演变,有助于对人物动态造型的理解。
黑马青年 摘录

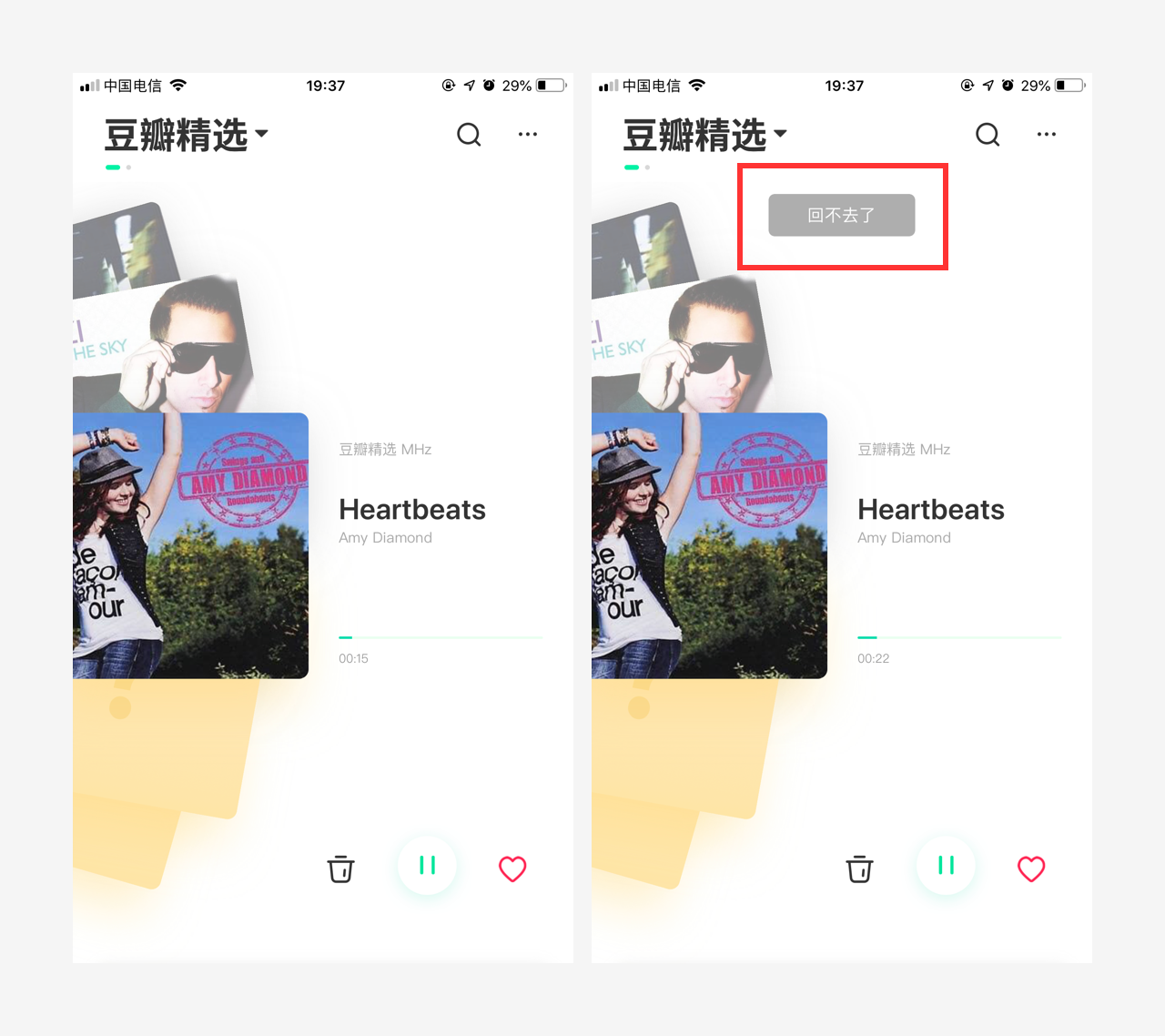
19、豆瓣 FM 没有上一首
体验豆瓣 FM 时,进入精选歌单,操作左边歌单列表时,当播放完一首音乐或上滑切歌后,无法下滑重新播放,并有文案提示(回不去了),歌曲进度条也无法拖拽。这让我意识到好好享受当前播放的音乐,不随意切歌,点击下面垃圾桶跟红心也会更加谨慎。
叶慢慢 摘录

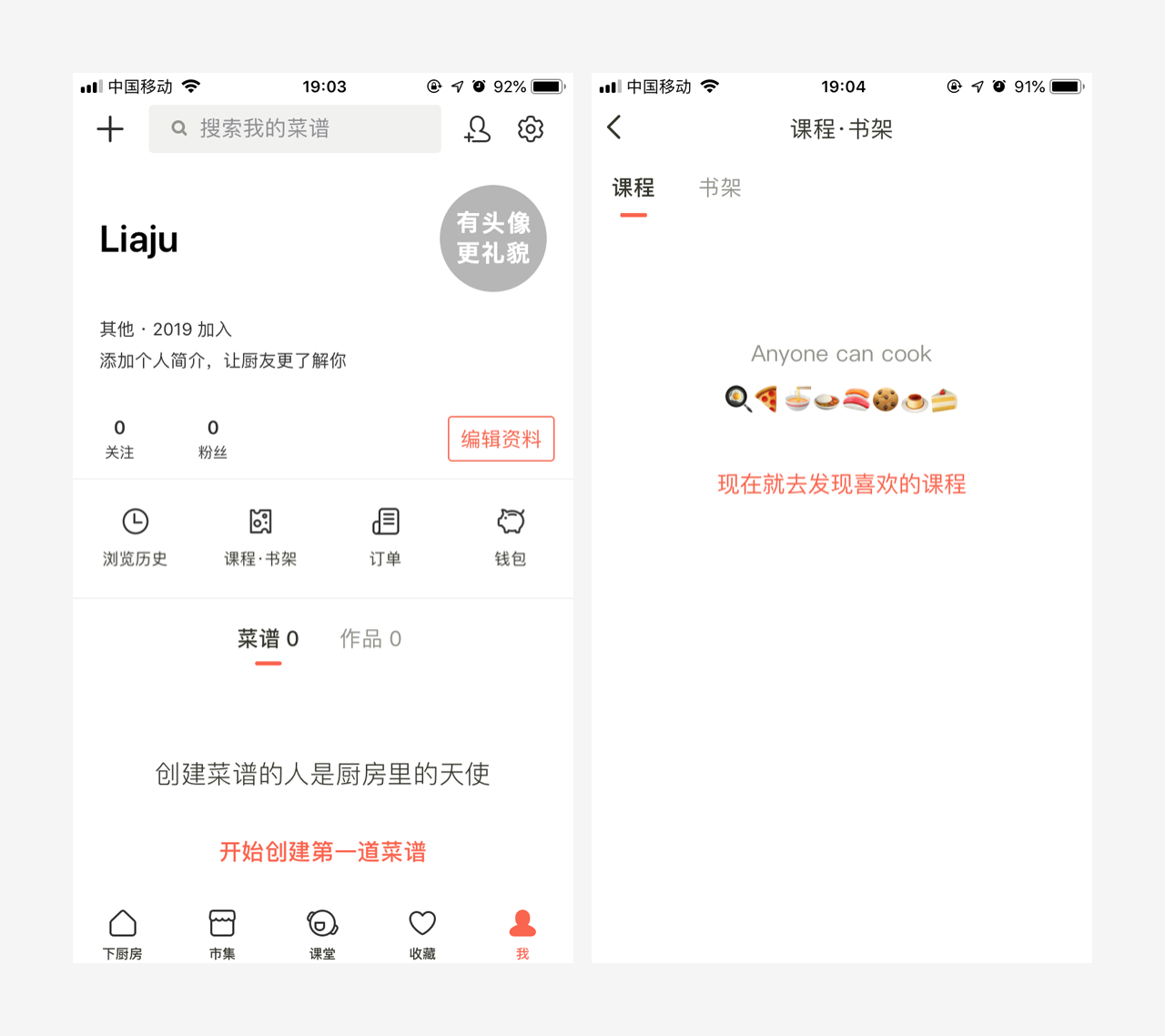
20、下厨房文案的情感化设计
下厨房个人中心用户未上传头像的时候,默认显示“有头像更礼貌”的文案,礼貌性的提示用户上传头像,整个产品中的文案提示都比较暖心。
空状态页面采用拟物化食物icon设计,增加用户对美食的求欲,看到这场景就想去找课程学习,亲自做一道美食。
Liaju 摘录

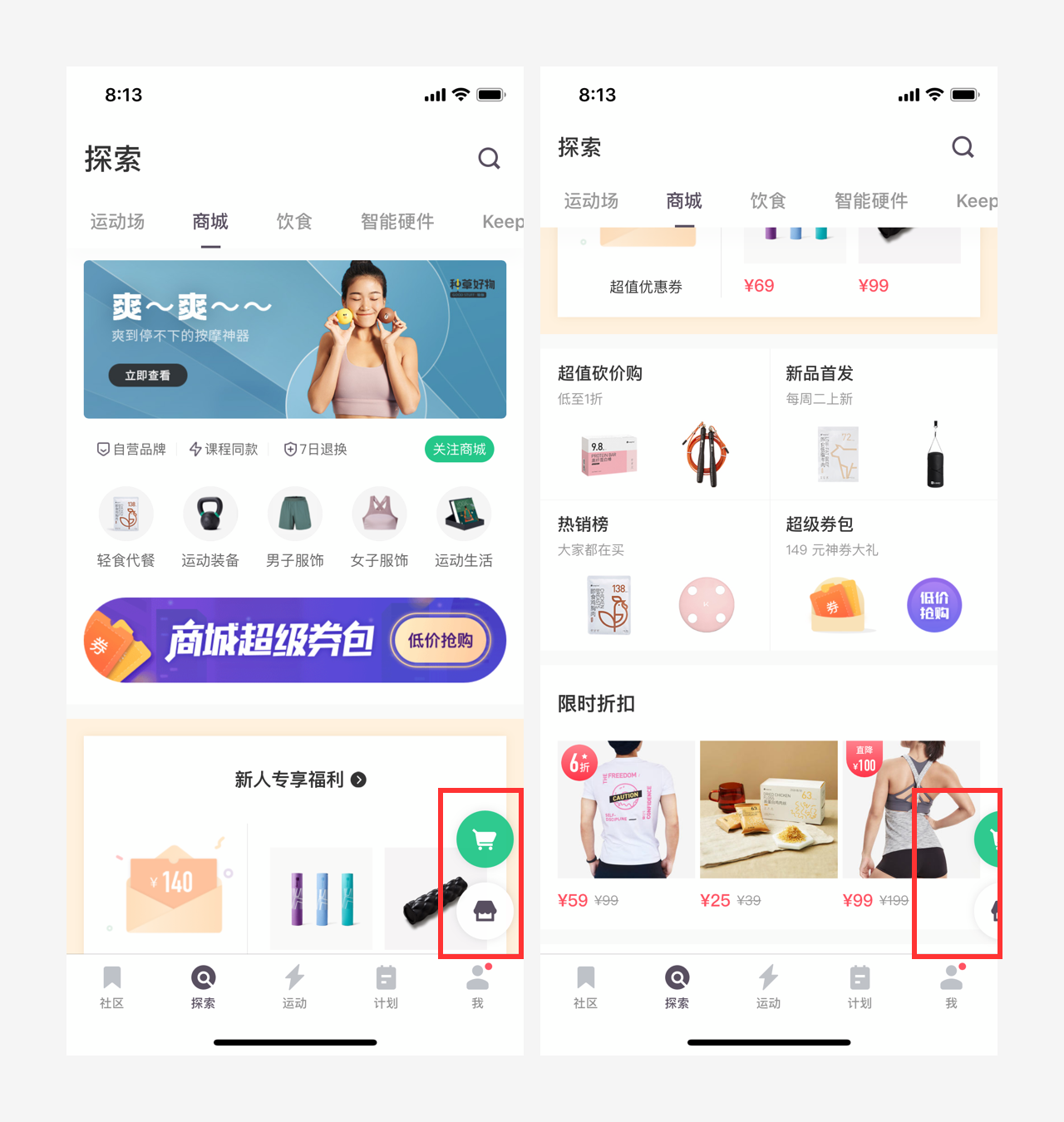
21、Keep 商城购物车设计处理
Keep 商城功能,在滑动浏览商品时,购物车和我的订单这 2 个悬浮图标会 2/3 隐藏。当长时间停顿时,悬浮图标又会完全显示出来,这样的设计解决方案既能减少功能对浏览商品时的干扰,也不会影响功能的突出。
Katherine 摘录

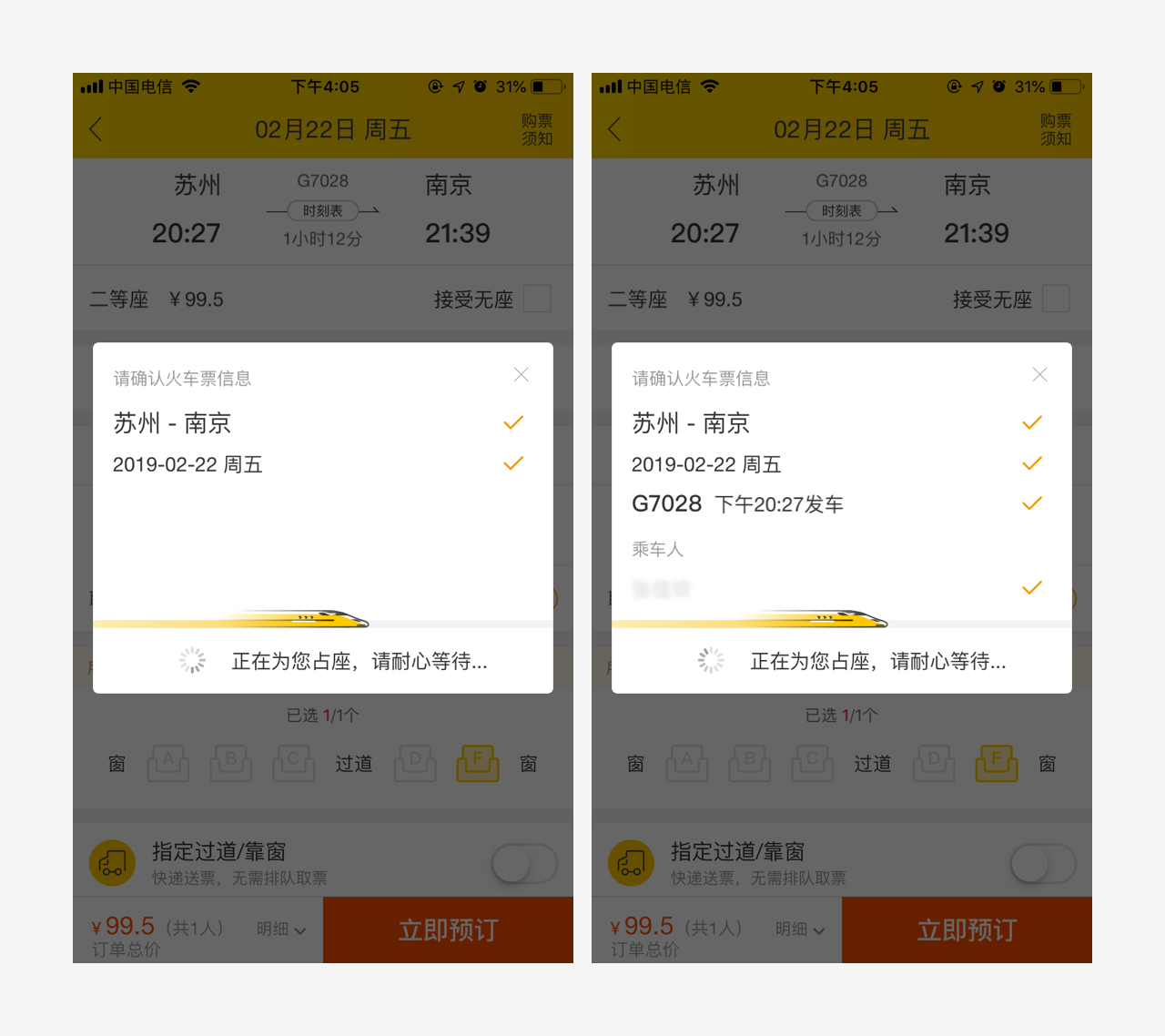
22、飞猪 App 出票微动效
飞猪 App 购票时,出票中弹窗会显示火车票的信息,行驶的小火车表示正在出票中,情感化设计缓解了用户等待中的焦虑。
echo.TS 摘录

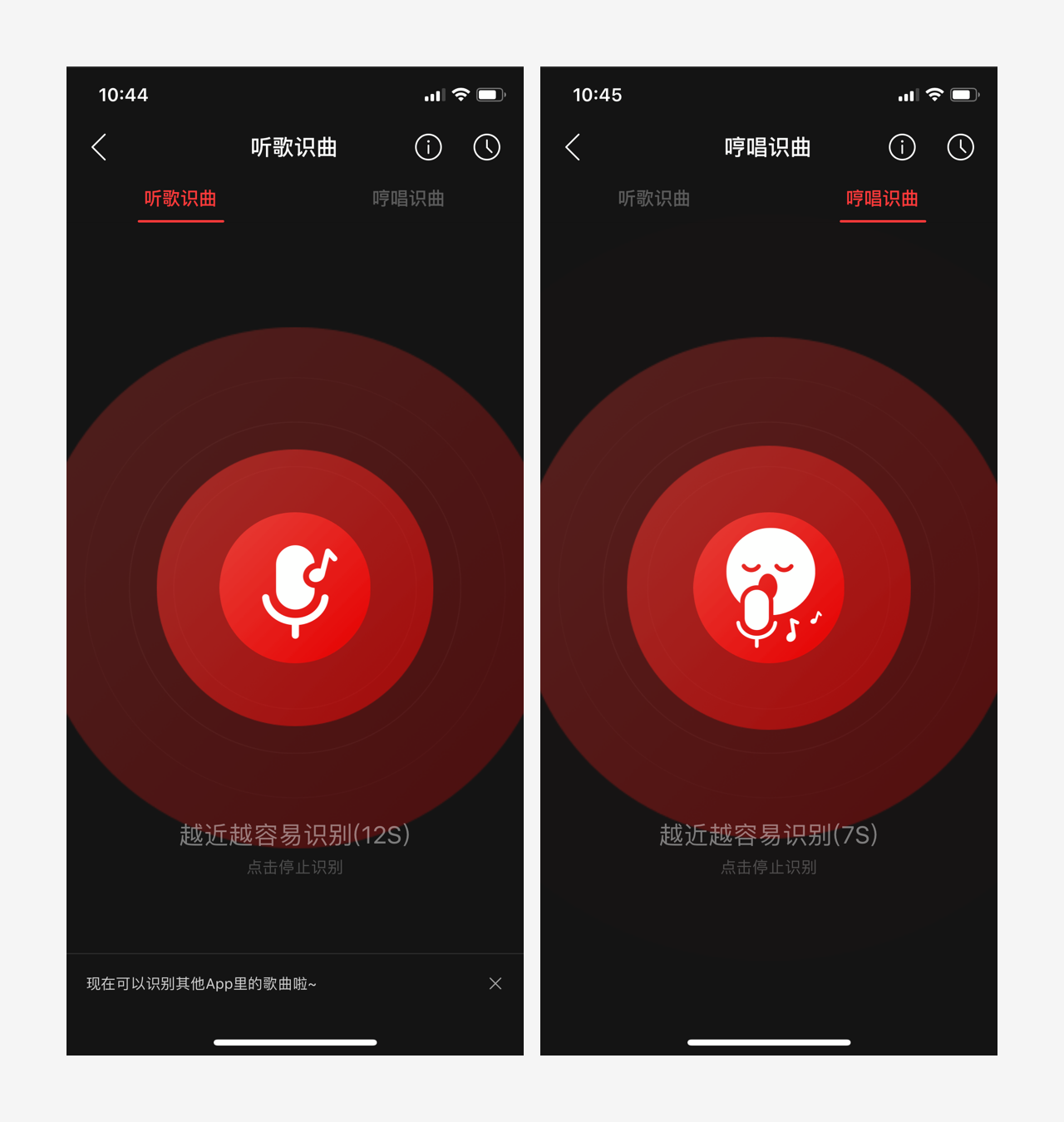
23、网易云音乐听歌识曲
网易云音乐首页导航栏上设计了听歌识曲的功能,可以根据听到的声音识别歌曲,也能自己哼唱几句来进行识别。更新后的还可以识别其他 App 里的歌曲,非常实用的功能。
黑马青年 摘录

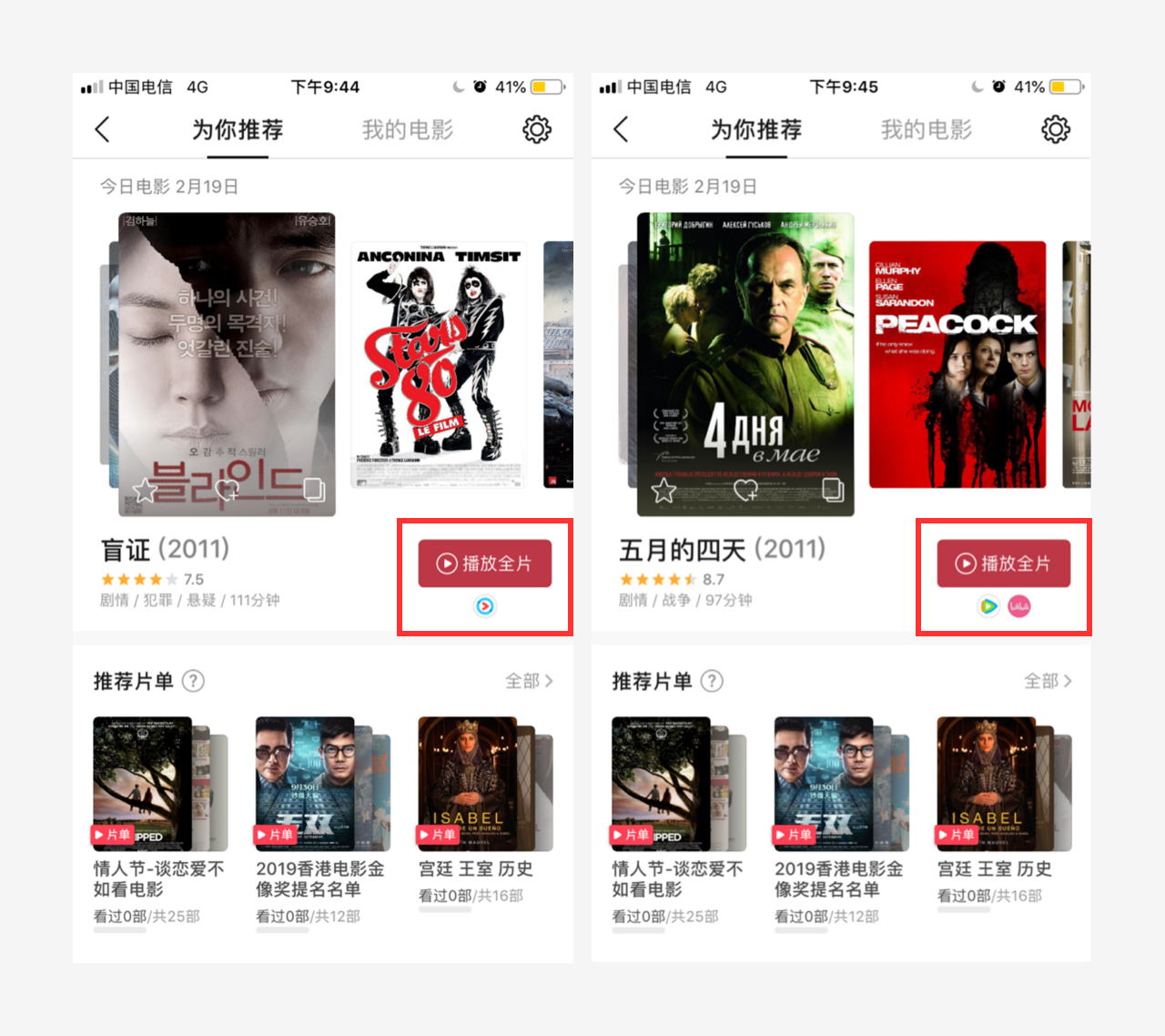
24、豆瓣 App 人性化的视频应用推荐
在豆瓣的电影推荐页面中,播放全片按钮下方会有不同视频网站的图标,这些图标都是根据你手机上已安装的视频应用来推荐的,如《盲证》仅能在 youku 上观看,《五月的四天》可以在腾讯和哔哩哔哩上观看,这样大大节省了用户的时间,通过图标的提示进入相应的 App 进行观影。
翔阳 摘录

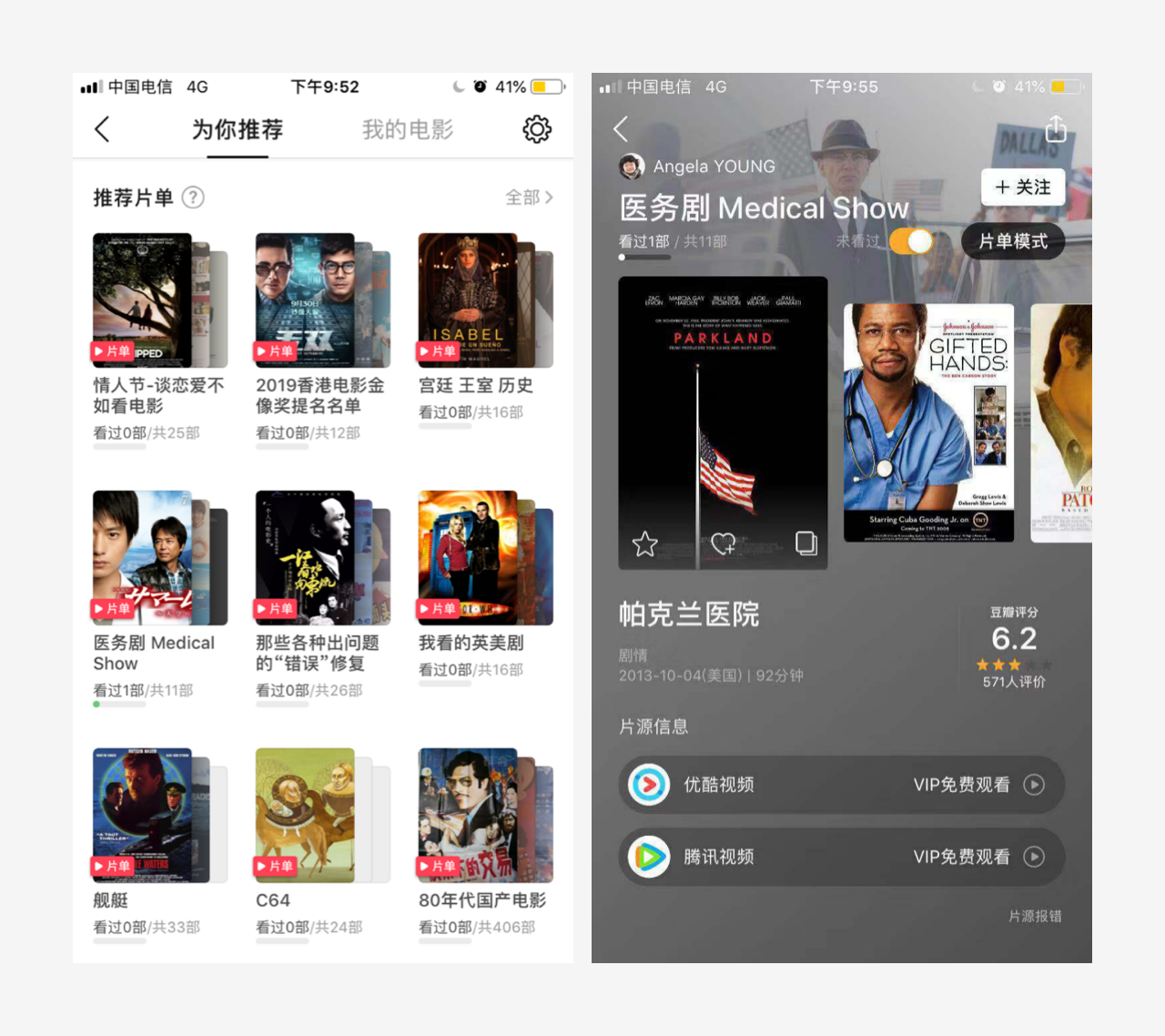
25、豆瓣 App 片单人性化提示
豆瓣 App 中电影推荐页面类似于音乐类型的 App 中的歌单,这里也存在片单推荐。不过每一个片单下方都有看过的提示,已经看过的点击进入详情页面将不会重复推荐。比如我一个片单的电影都看过的话,就不必再点击进入,节省了用户做出判断的时间。
翔阳 摘录

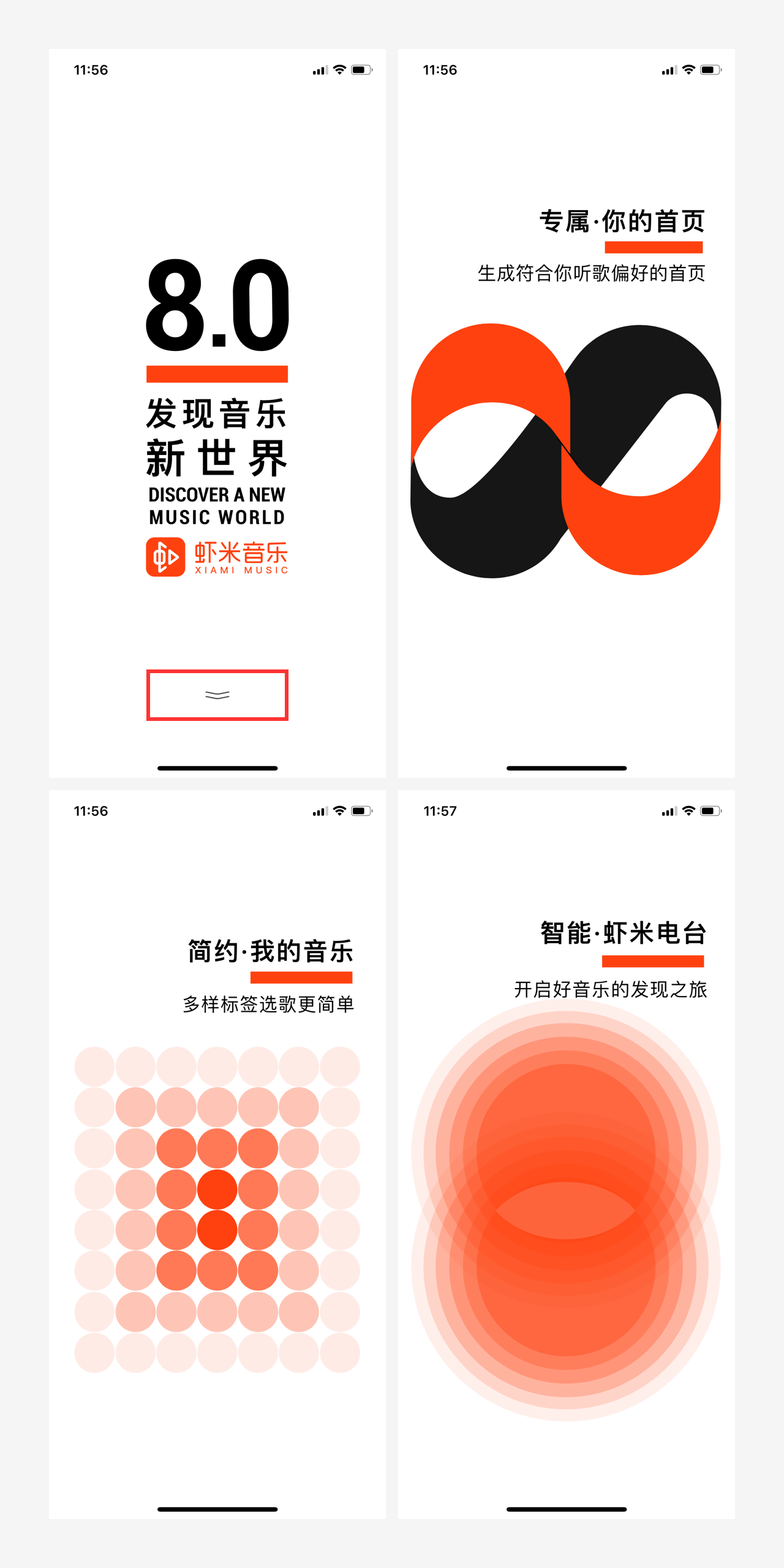
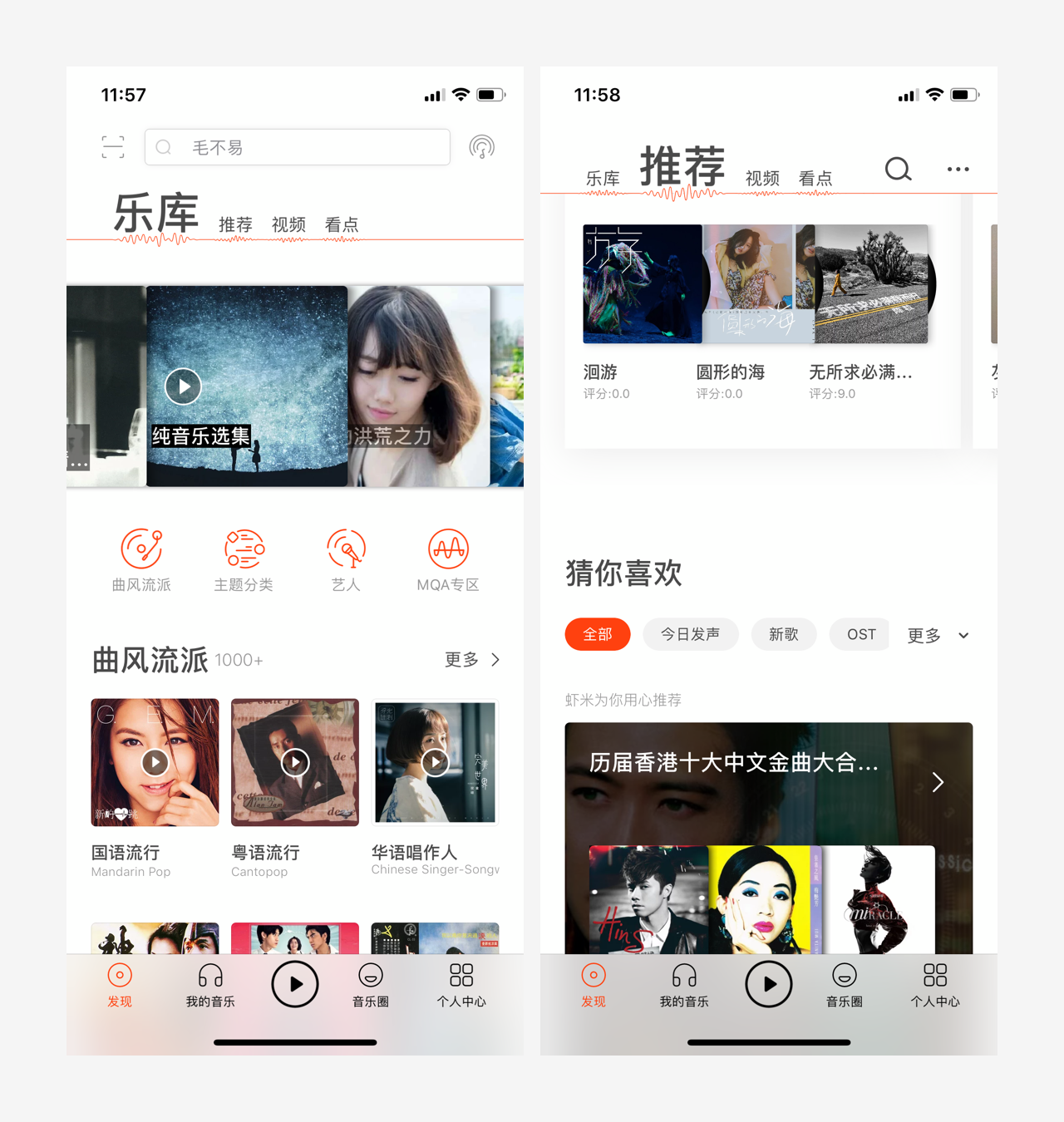
26、虾米音乐别具一格的动态引导
首次下载虾米音乐时,引导页的交互效果与以往体验的产品有所不同,除了动态效果的引入以外,滑动形式为上下操作,使得画面转场效果类似于 H5 传播,呈现别具一格的体验。
黑马青年 摘录

27、虾米音乐别出心裁的细节
虾米音乐在顶部切换选项的地方,设计为线条跳动的方式来切换,非常贴合音乐产品的主题,情感化设计的同时又增添了趣味性。在首页 Banner 位置的设计上面也别出心裁,值得大家体验。
翔阳 摘录

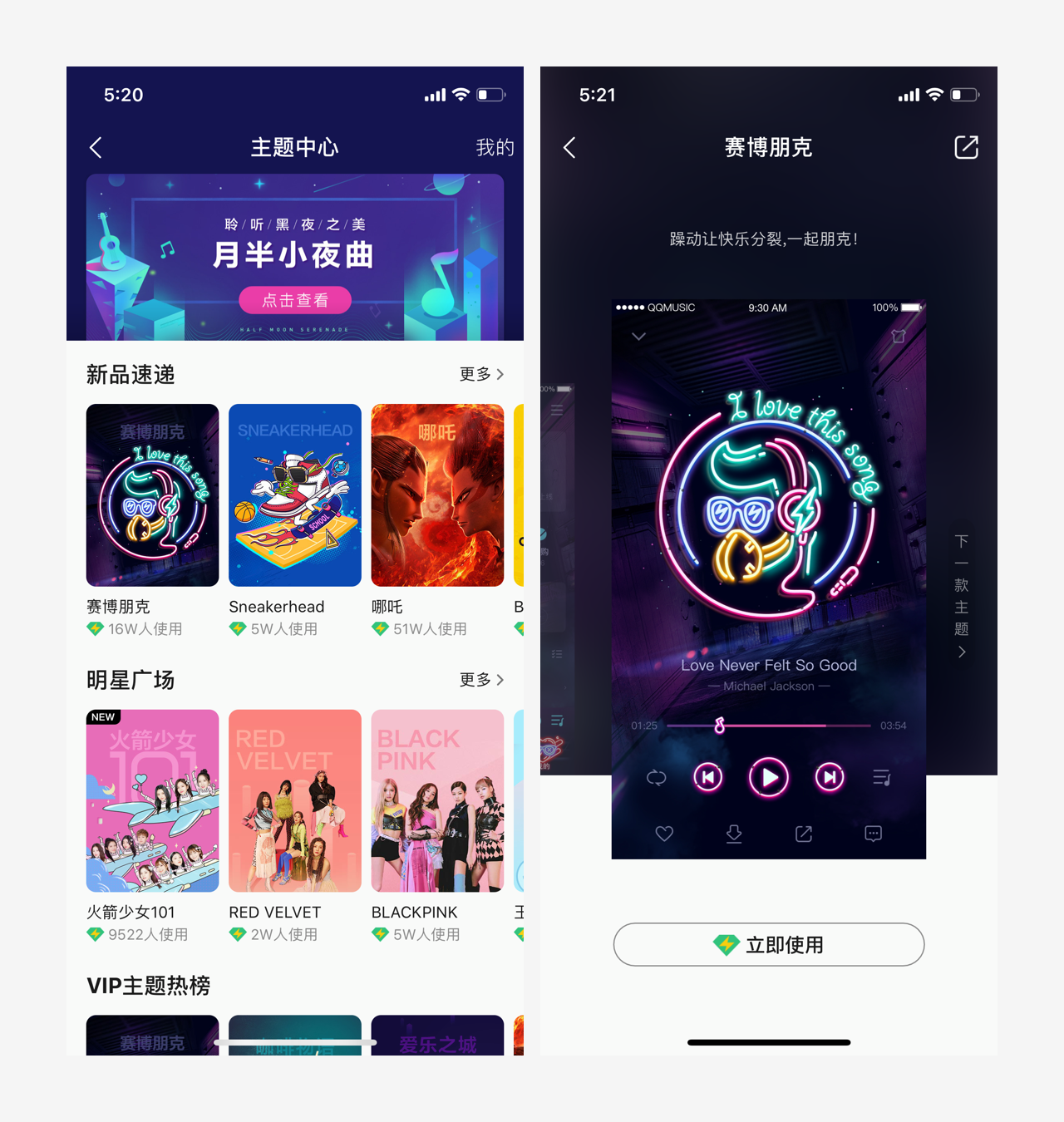
28、QQ 音乐主题自由搭配,更加人性化
QQ 音乐用户可以自行选择界面主题风格,主题中心丰富多样的主题作品满足更多用户的风格需求。选择主题时也能进行实时预览,方便用户选择时更有带入感。
黑马青年 摘录

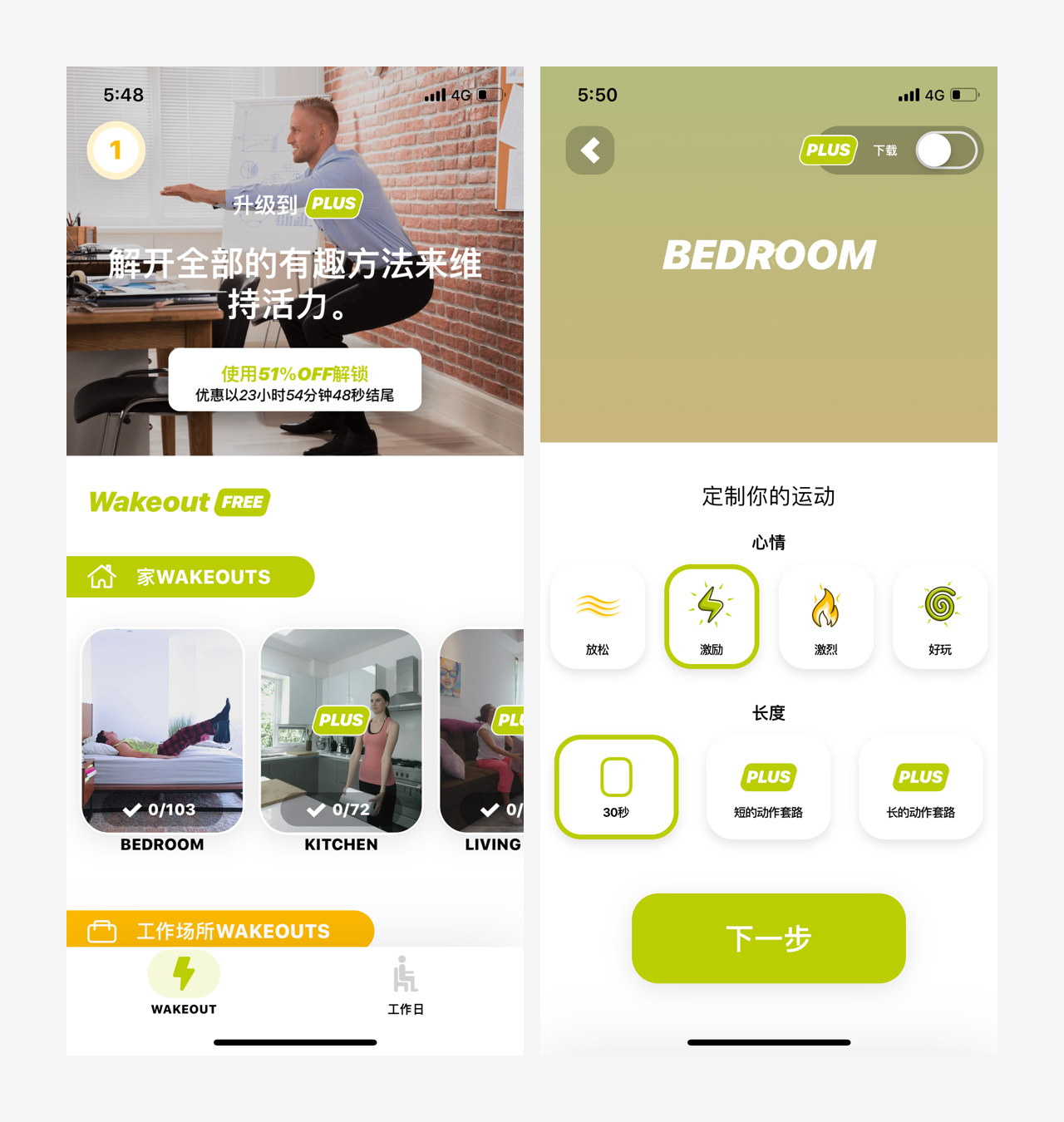
29、Wakeout 随时随地做运动
Wakeout 是一款利用碎片化时间为用户定制运动的产品,用户可以根据自己当前所处的位置选择对应的运动方式,唤醒身体的活力。同时用户还可根据自己的心情或当前状态选择不同长度、不同难度的运动,体贴大部分用户不愿意专门花费时间锻炼的心情。
桂嬷嬷 摘录

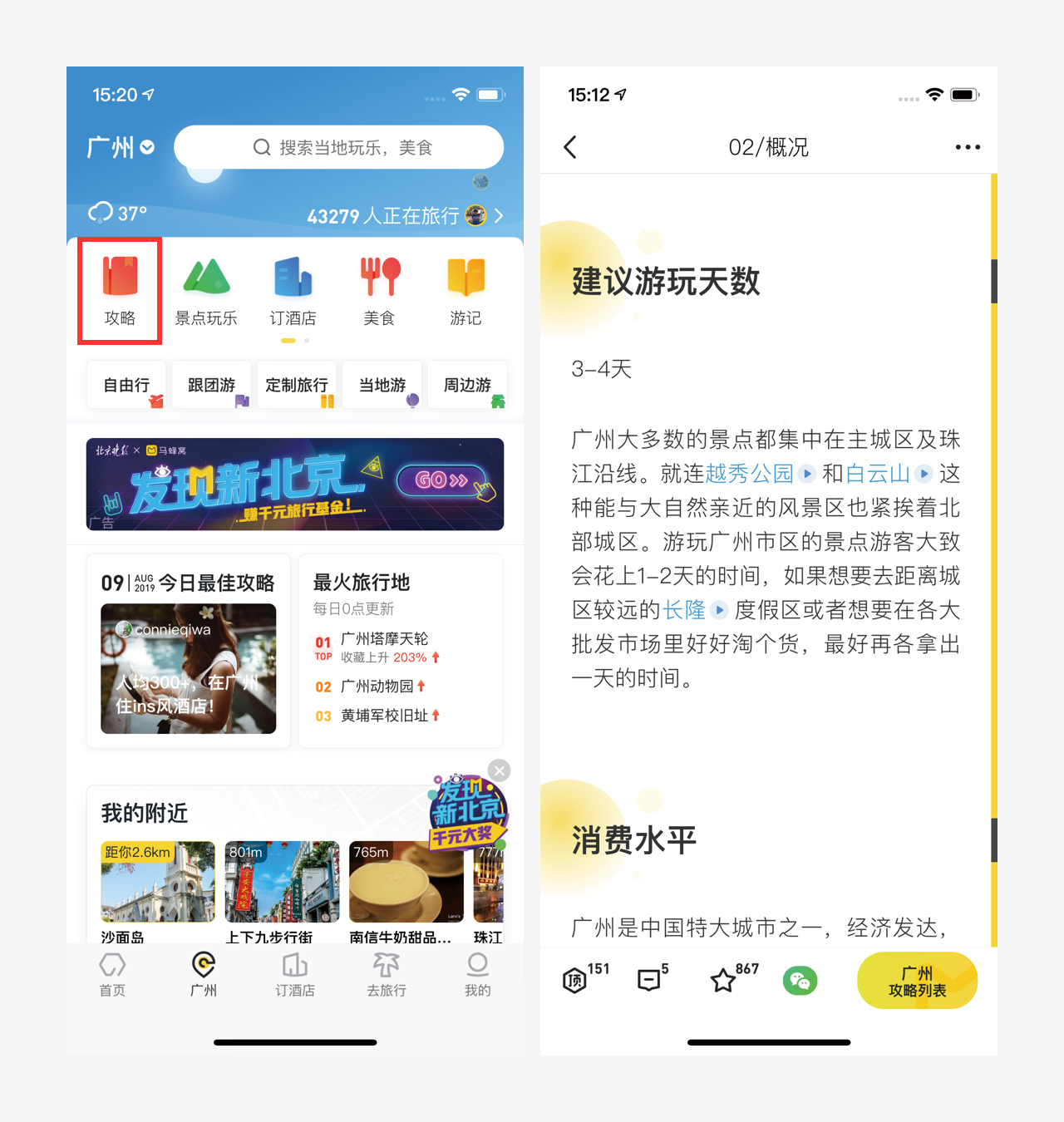
30、马蜂窝,巧妙的文字区块分割
马蜂窝的攻略文章中,右侧会有黄黑相间的矩形色块对文章的标题与正文部分进行简易的分割。在文章区块分割的各种方式中,此分割方式显得尤为新颖。不仅突出了马蜂窝的品牌色,也使得产品更加有温度、有生命、信息层级更加清晰。
姜姆斯 摘录

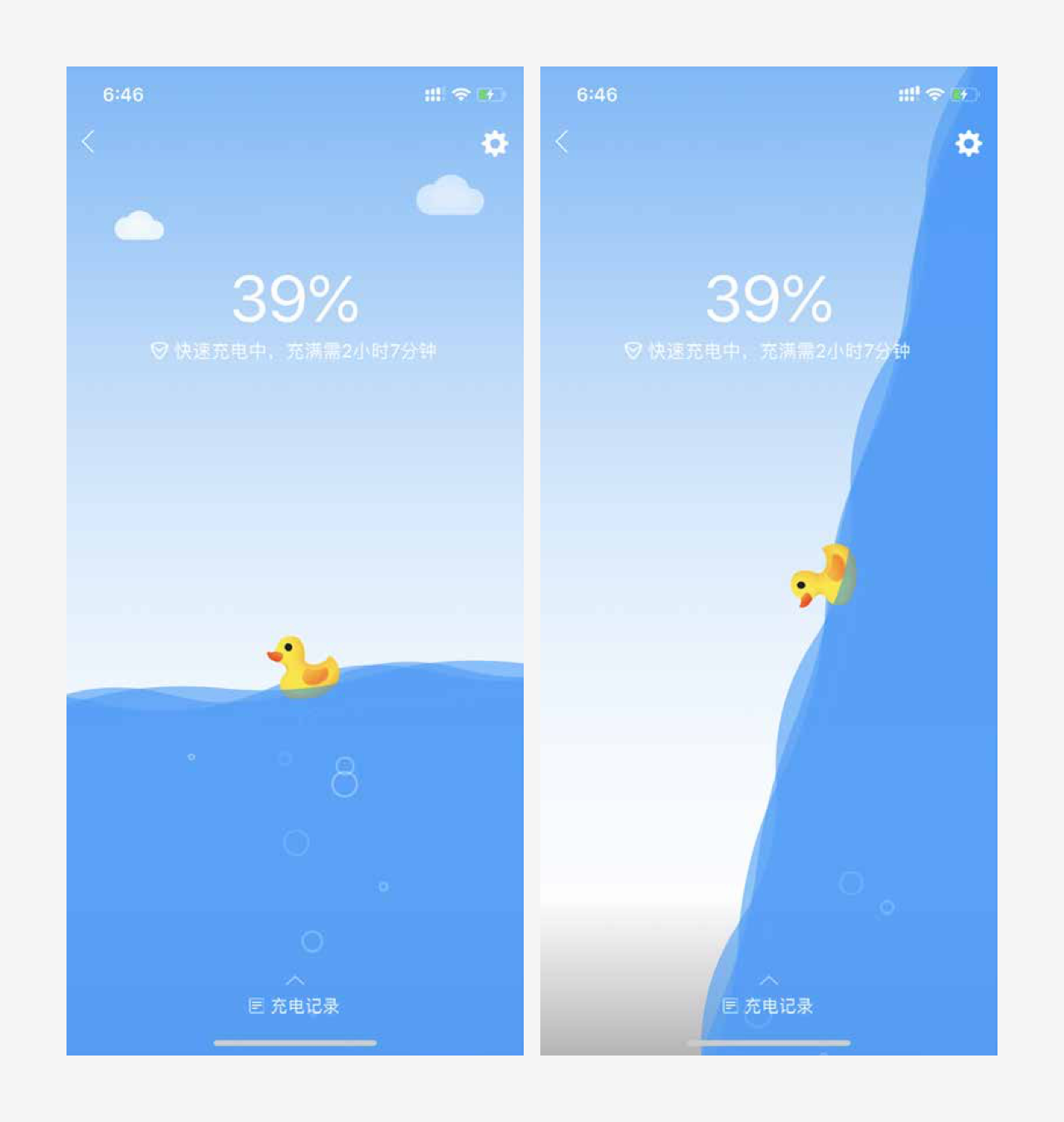
31、腾讯手机管家,小黄鸭戏水
腾讯手机管家充电时会出现小黄鸭戏水的界面,水位会根据电量多少上升,还可以根据重力有所变化,情感化的设计提升用户体验。
阿面 摘录

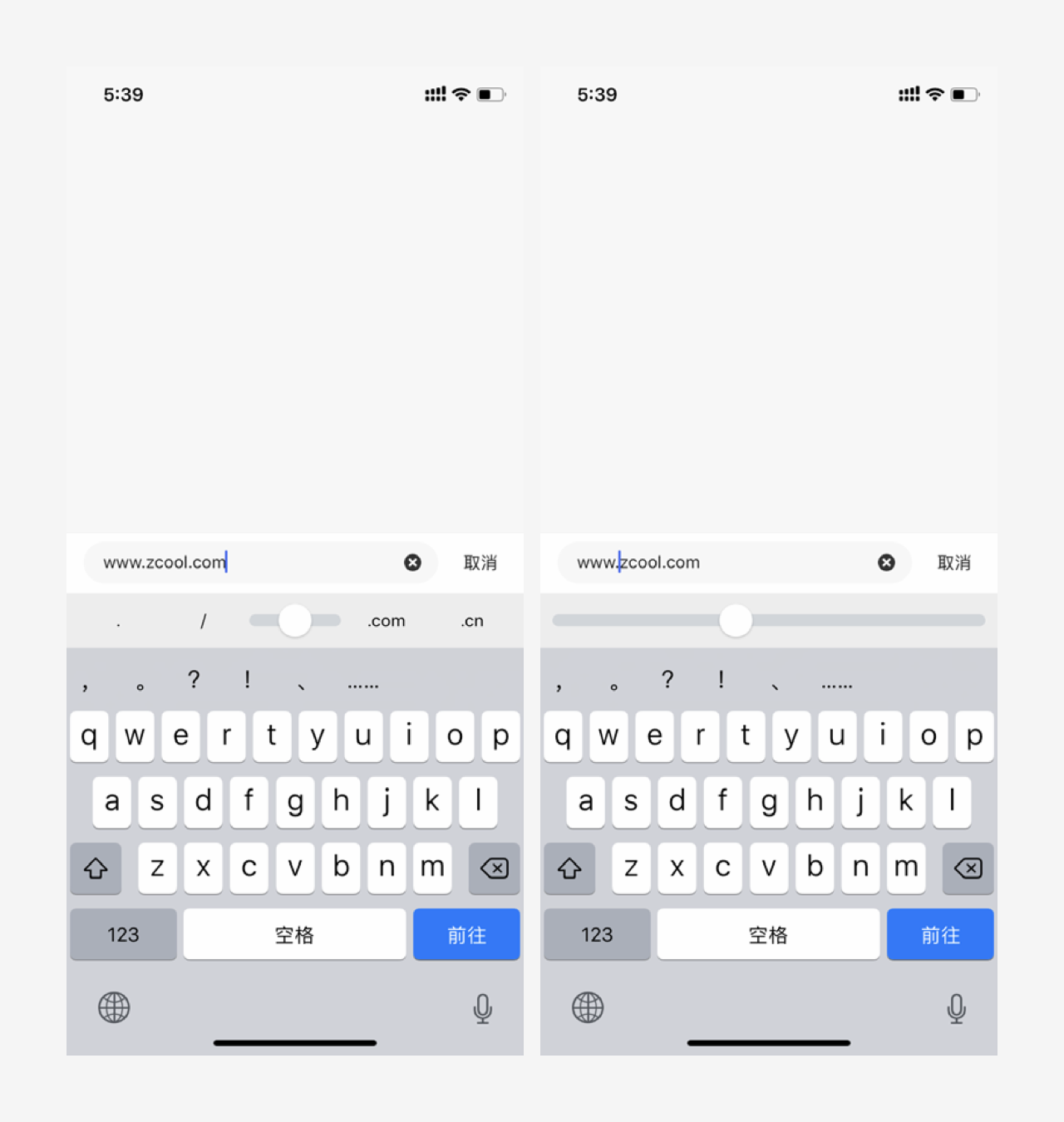
32、夸克,人性化的网址输入操作
当用户在输入网址时,输入框下方有个左右滑动控件,可以左右滑动控制输入框光标的位置,方便用户更改网址内容。由于数字或者字母没有中文选中方便,这样的设计解决方案非常人性化的避免了这一点。
阿面 摘录

9月份的产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
开设产品体验日记栏目的目的:
产品体验日记的目的是为了让大家养成一个体验产品的习惯,通过描述来加强我们的记忆。也能通过体验日记的方式加强大家的语言组织能力,不断沉淀总结能力,为后期输出经验总结和设计方法论铺垫基础。
本文由团队成员整理编辑,发布于站酷,仅作为学习交流,勿做他用。

评论回复