更新又更慢了,真的不好意思啊!
这章有点长,请认真学习吧,辛苦啦!
最近也是看了几本新书,包括这个《设计师式认知》,《设计师不读书》、《设计是什么》等;还有斯科特·杨的《在办公室外思考》,《超效率手册》;又重温了《学习之道》和《如何高效学习》。再加上12本347心理学专硕的教材,光啃完《心理学与生活》就花费了近一周的时间。所以就拖更了哈哈哈,真是对不起大家了。
读完心理学我才发现,完整的“马洛斯需求层次理论”竟然有八层,第八层是“自我实现”的上层,是超越自我并认识宇宙的精神,有点哲学思想的意思。今天在这里就不过多介绍了,以后有机会可能会讲一下八层的马洛斯需求层次理论。好的废话不多说了,如果大家对底层知识的《普通心理学》/《社会学》与应用层知识的《微表情》/《行为语言》感兴趣的话,可以加我微信号(vision5514)探讨一下。
今天这篇文章是《版式设计基础》- 伊达千代这本书的内容,属于此书的第二章的内容,此套书一共四套,已经绝版了。但大家可以购买新版的书,内容跟老版书的内容是一样的,新版书名是《设计入门教室》,也是一共四套。如果大家有兴趣的话可以购买此书。
此外我会对这本书的内容进行改编,如果有疑惑或困惑的朋友们可以私密我或加我微信,我会及时为你们解答。最后再次感谢伊达千代前辈的分享,同时也非常感谢大家的支持,谢谢!
目录
1、留白
2、分量
3、尺寸
4、动势
5、角版
6、退底
7、边界
8、点缀
9、立体
1、留白
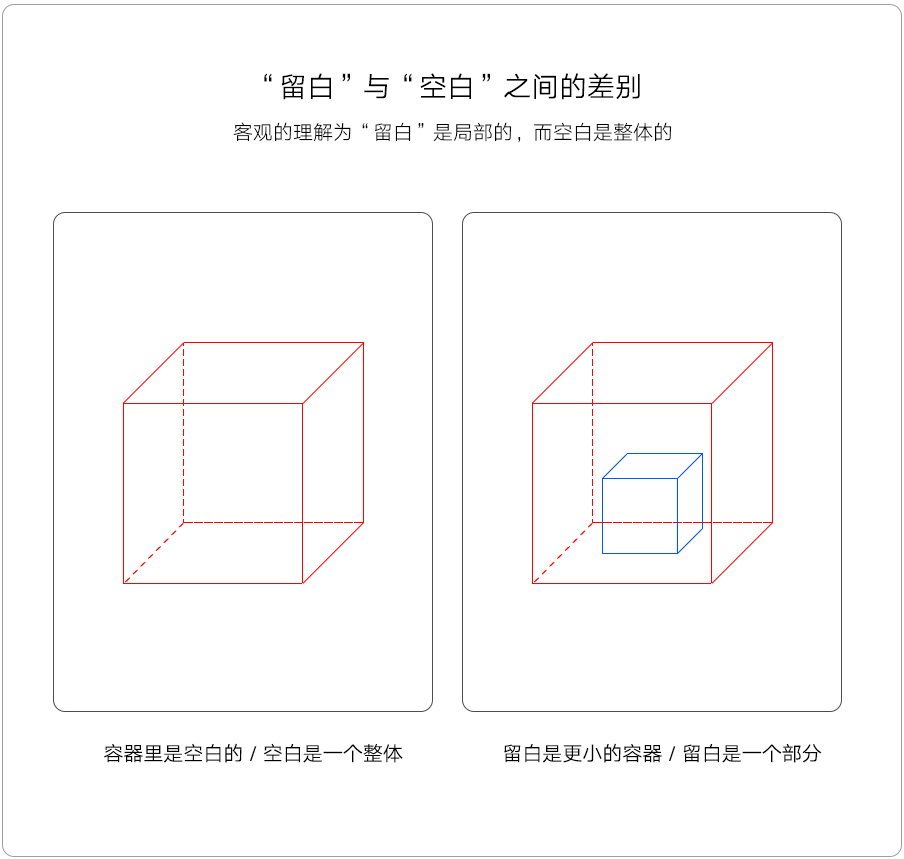
首先我们需要理解“留白”与“空白”之间的差别,它们俩的差别也很容易理解。我们要把留白和空白比作“容器”,空白就是比较大的容器,而留白是空白中比较小的容器,但他俩都是空的,能理解么。或者客观的理解为“留白”是局部的,而空白是整体的,从理论上来说空白 > 留白,但由于留白和空白的属性都是无限的,有时候会存在留白>空白的情况,这时需要要素去界定边际从而使它们分清界限。

所谓留白指的是在版面中没有进行任何布置的空白区域,其大小需要由版面中的要素来界定的。虽然说留白被认为是没有任何意义的空白区域,但在平面设计中,留白的造型和位置是设计中重要表现手法之一。

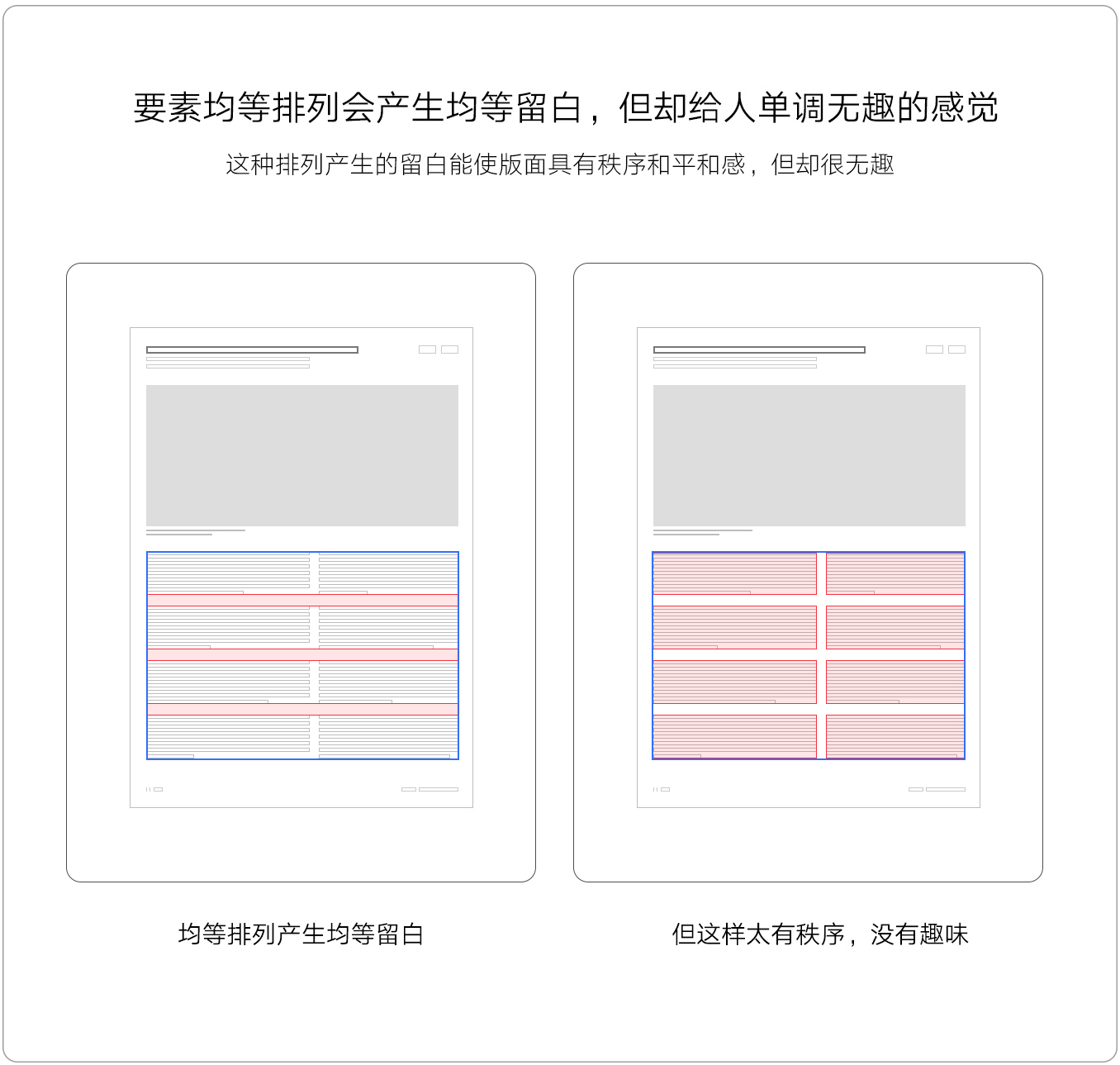
在版面中每个要素如果按照均等的方式进行排列,那就会产生留白。这种排列产生的留白能使版面具有秩序和平和感,但却给人一种很单调无趣的感觉。

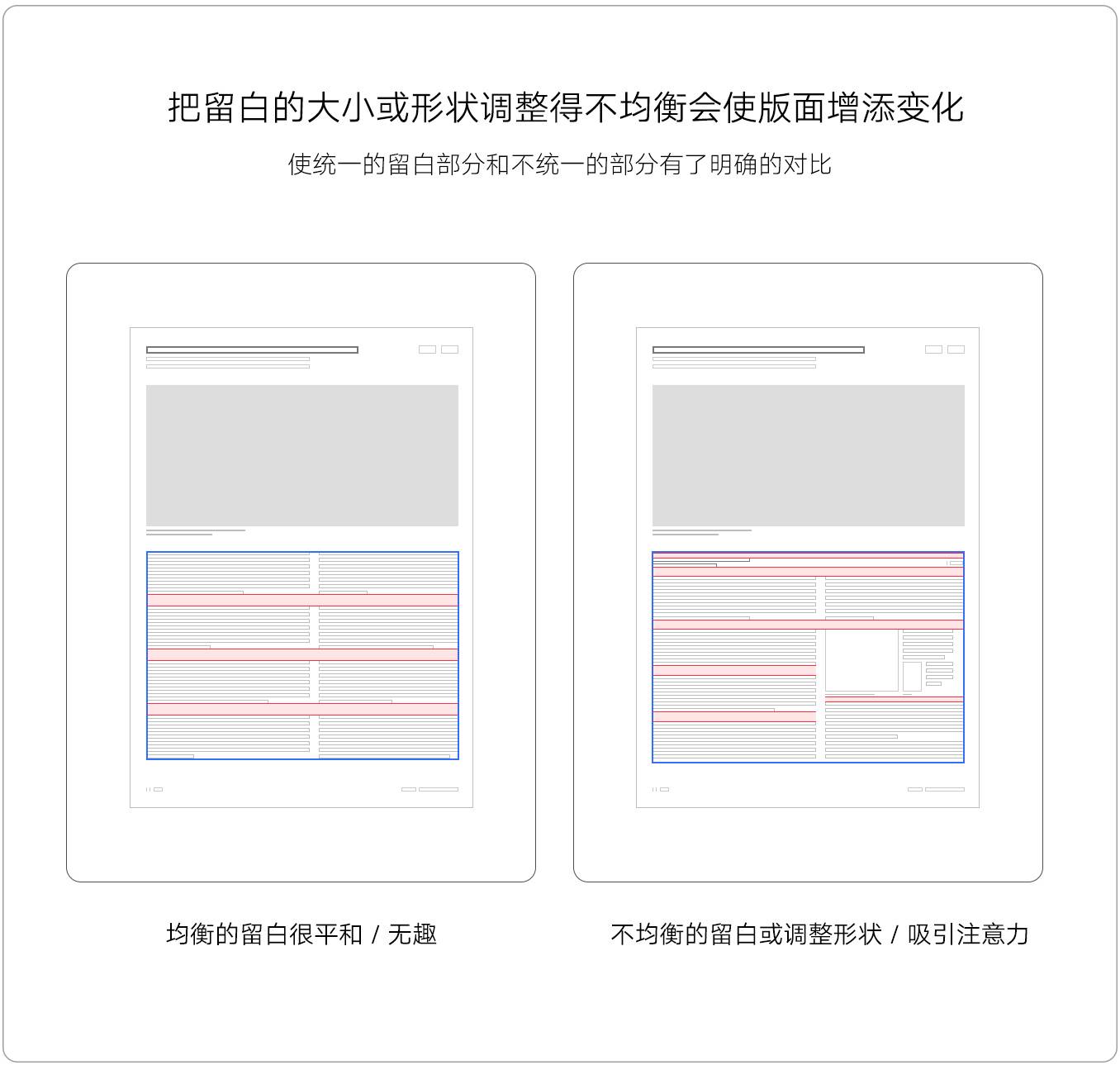
如果把留白的大小或形状调整得不均衡会使版面增添变化,使统一的留白部分和不统一的部分有了明确的对比。周围留白较小的部分,要素之间增加了关联性。周围留白较大的部分,要素独立突显而引人注目。

留白的大小左右着读者的视觉感受。面积大的留白,给人奢华感和高级感,但相对会显得比较冷清。面积小的留白使人感到热闹和欢快,而同时显得拘谨紧迫。因此,必须根据上述原理有目的性的选择留白。

有关联的要素贴近摆放,留白要小。相反内容不同或想引人注意的部分则要相对远离摆放,留白也要大一些。因此在摆放要素之前,要正确理解留白并将其合理的摆放在不同的设计语境中。

留白作品欣赏,合适的留白给人一种很舒服的感觉。

2、分量
之前在《建立条理 2 – 版式设计基础》的统一线宽这节中讲过类似知识,那今天刚好把其余知识补全。
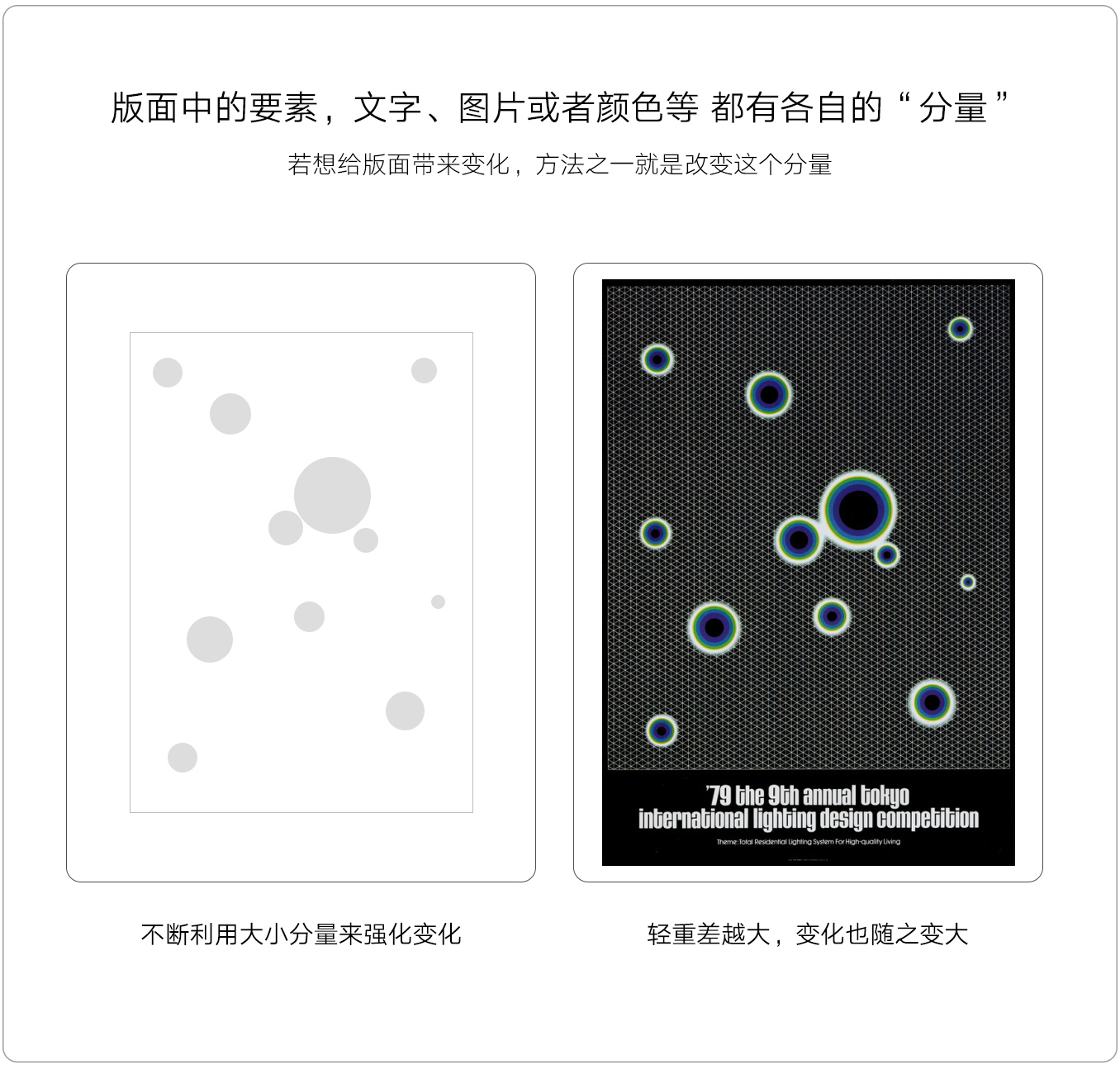
版面中的要素,文字、图片或者颜色等,都有各自的“分量”。若想给版面带来变化,方法之一就是改变这个分量,使分量轻和分量重的要素产生对比效果。轻重差越大,变化也随之变大。

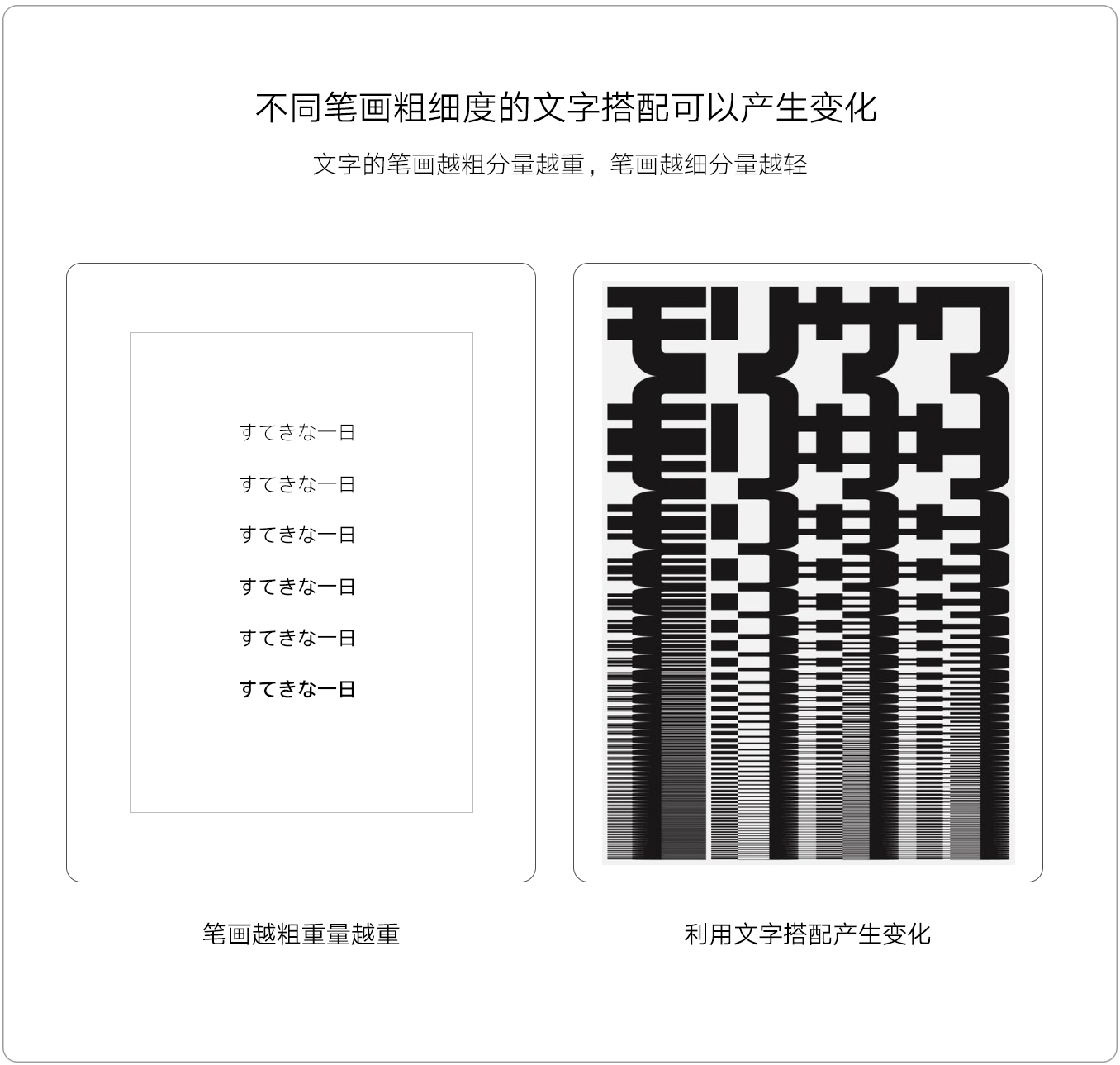
文字的笔画越粗分量越重,笔画越细分量越轻。因此,不同笔画粗细度的文字搭配可以产生变化。大多数字体,同一个字形具有由细到粗很多种类型。这样的一组字形叫做“字族”。使用相同字形不同粗细度的组合,在保持统一感的同时也加入了变化。

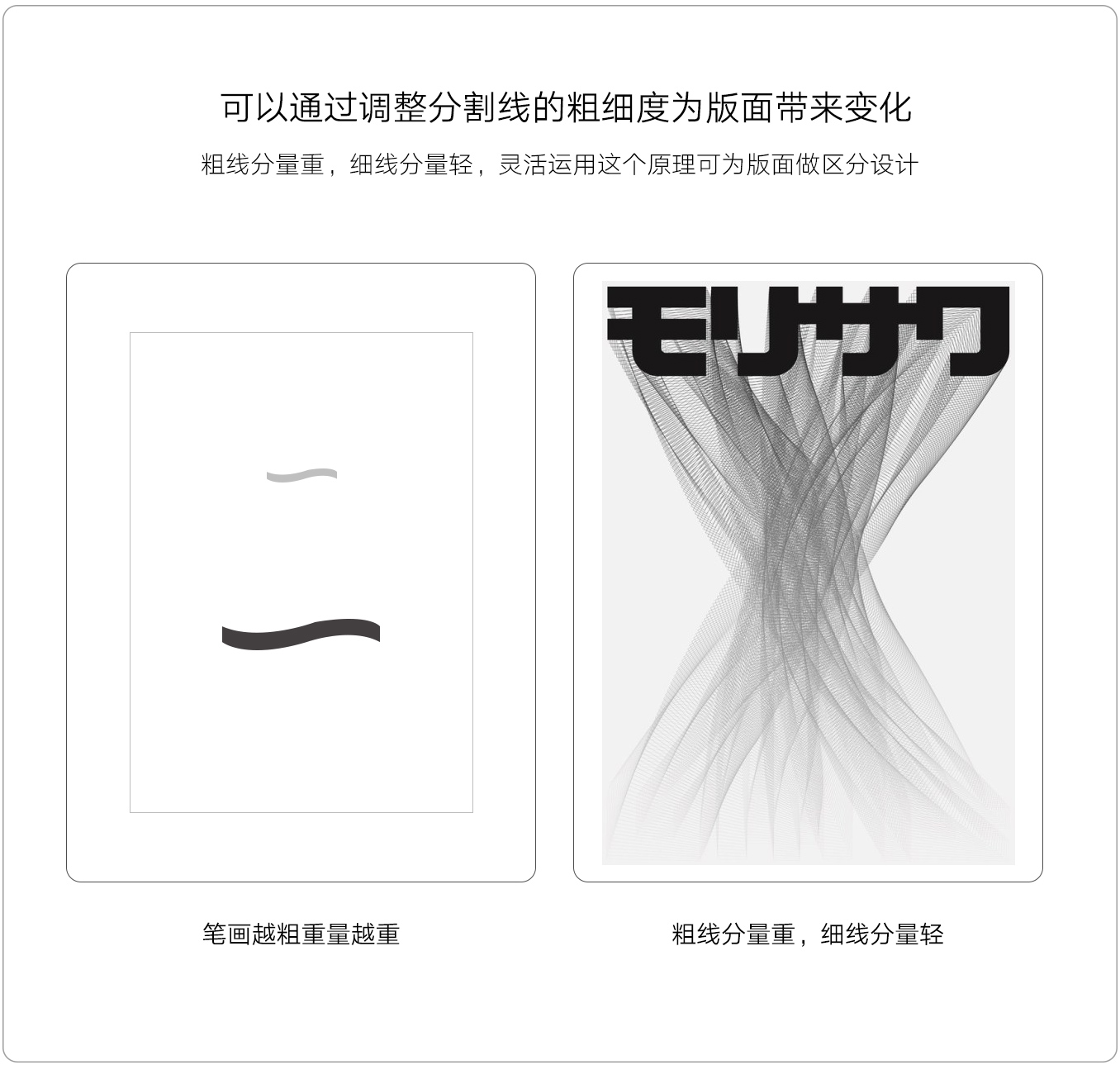
排版时若使用分割线,可以通过调整分割线的粗细度为版面带来变化。粗线分量重,细线分量轻,灵活运用这个原理可为版面做区分设计。

如果使用色彩或灰阶,越深的颜色分量越重,越浅的颜色分量越轻。图片也是一样,越暗的图片分量越重,越亮的图片分量越轻。另外,如果图片中的拍摄对象被突显则可认为它是重心,且该对象越大分量越重。如果图片中只有天空或大海,没有特定的拍摄对象作为重心,就很难找到重心。
3、尺寸
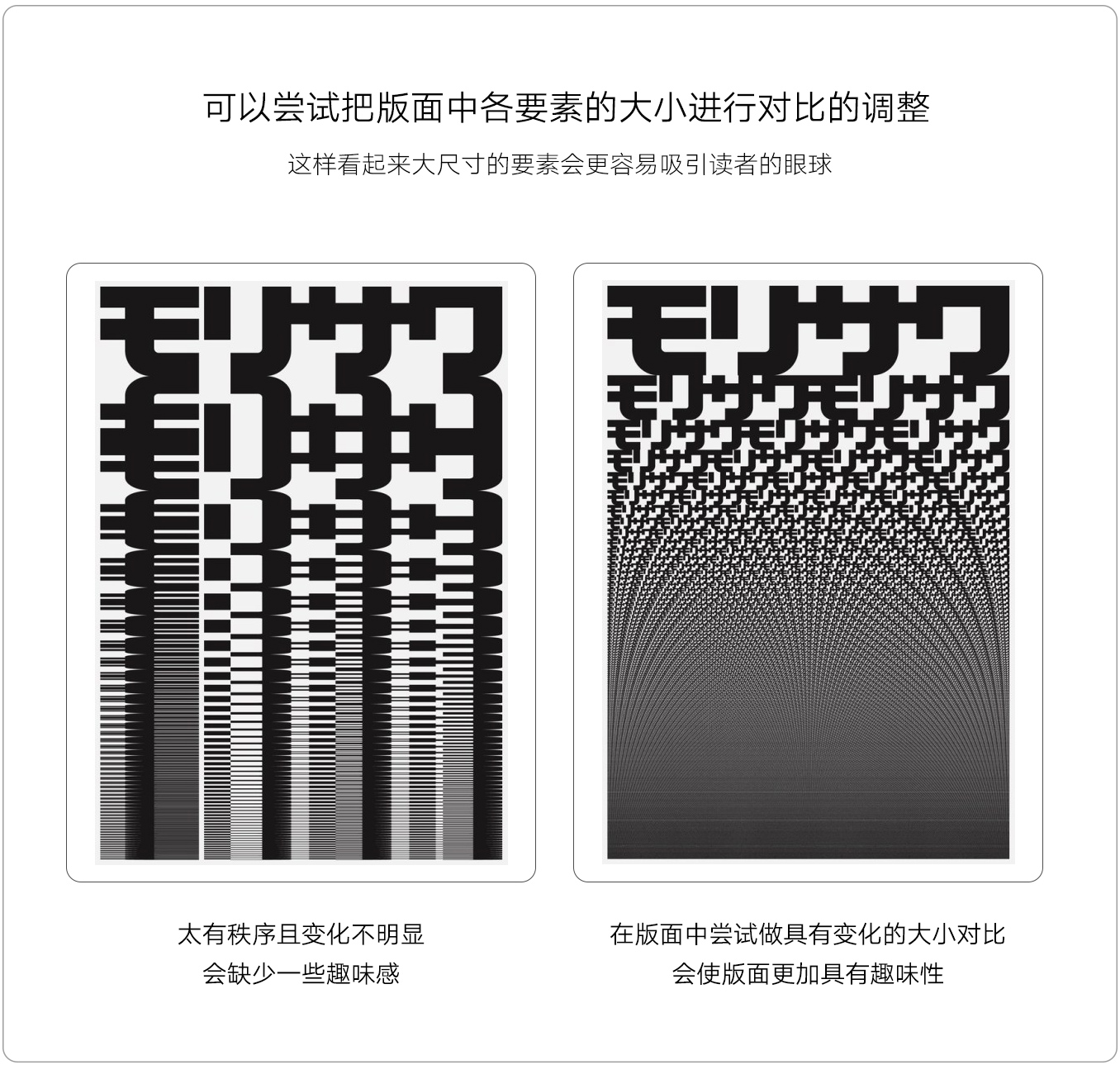
在平面中统一各要素的尺寸能使版面变得有条理,但同时也会给人一种很生硬呆板的感觉。如果要使版面增添变化,可以尝试把版面中各要素的大小进行对比的调整,这样看起来大尺寸的要素会更容易吸引读者的眼球,之后再引导读者的视线去观看那些小的要素。但此时要注意保持大尺寸要素与多个小尺寸要素之间的平衡。

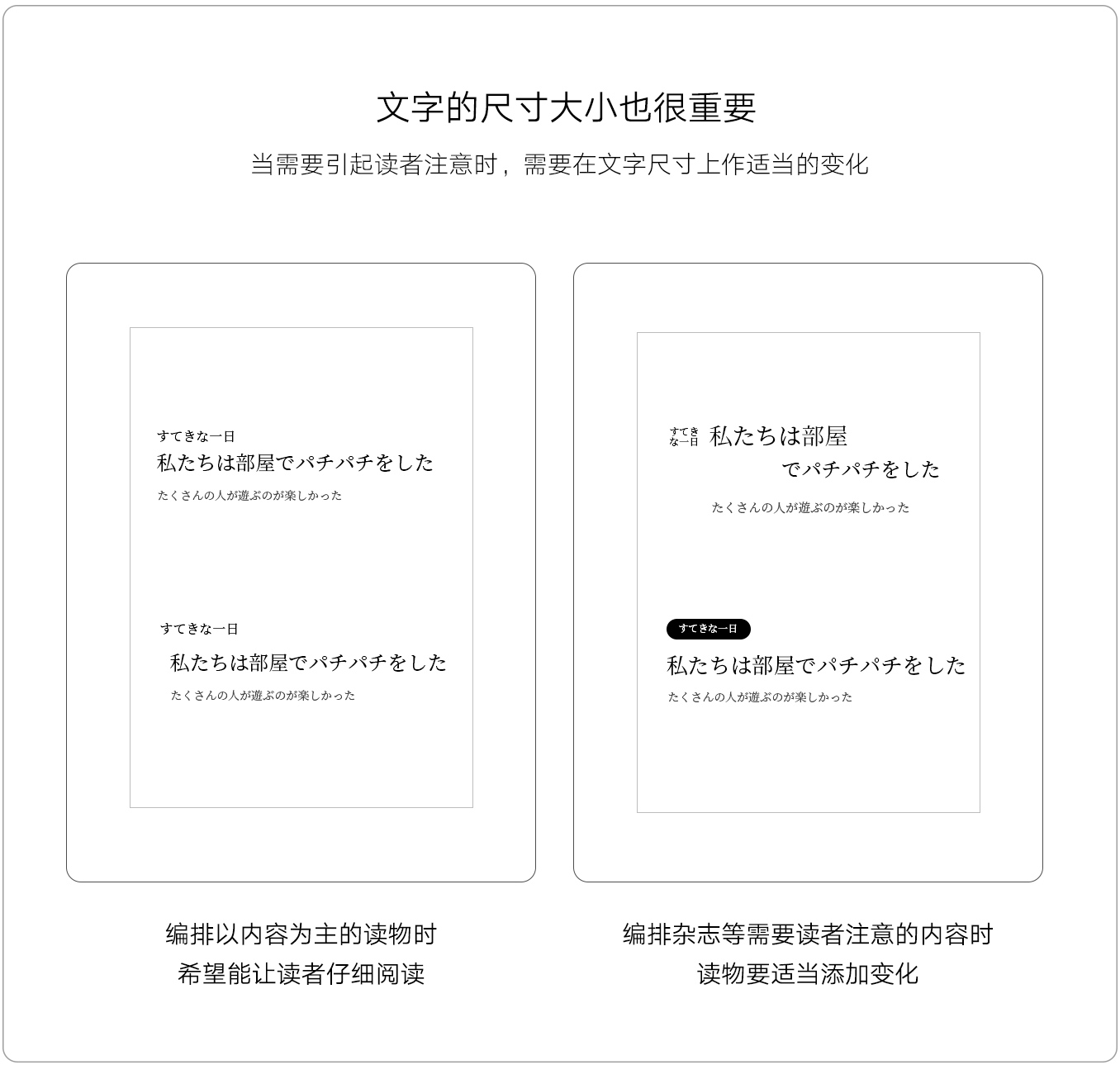
文字的尺寸大小也很重要,以内容为主的小说和论文希望读者能仔细阅读,这时统一版面中的文字大小就不会有什么问题。但针对于海报杂志等需要读者注意的特定印刷品时,需要在文字尺寸上作适当的变化。当设计传统作品时,可以根据要强调的顺序来设定文字的大小。

另外不要忽视文章的可读性与变化,要在合适的场景下做适合的设计。

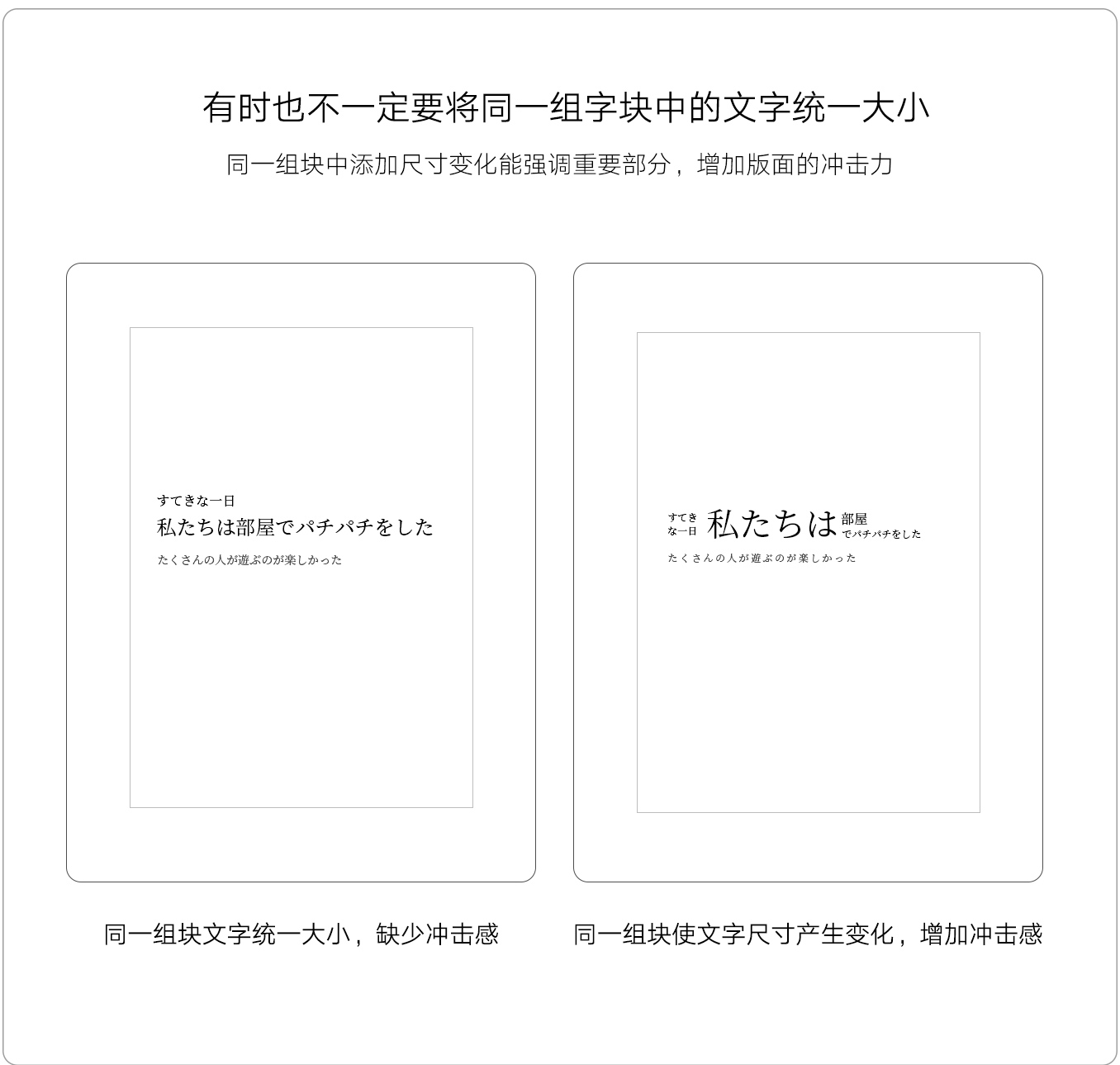
另外,有时也不一定要将同一组字块中的文字统一大小。同一组块中添加尺寸变化能强调重要部分,增加版面的冲击力。要设计丰富的具有冲击力的作品,应该立足于文章的意义,将文字添加不同尺寸来做对比使版面生动又活力。

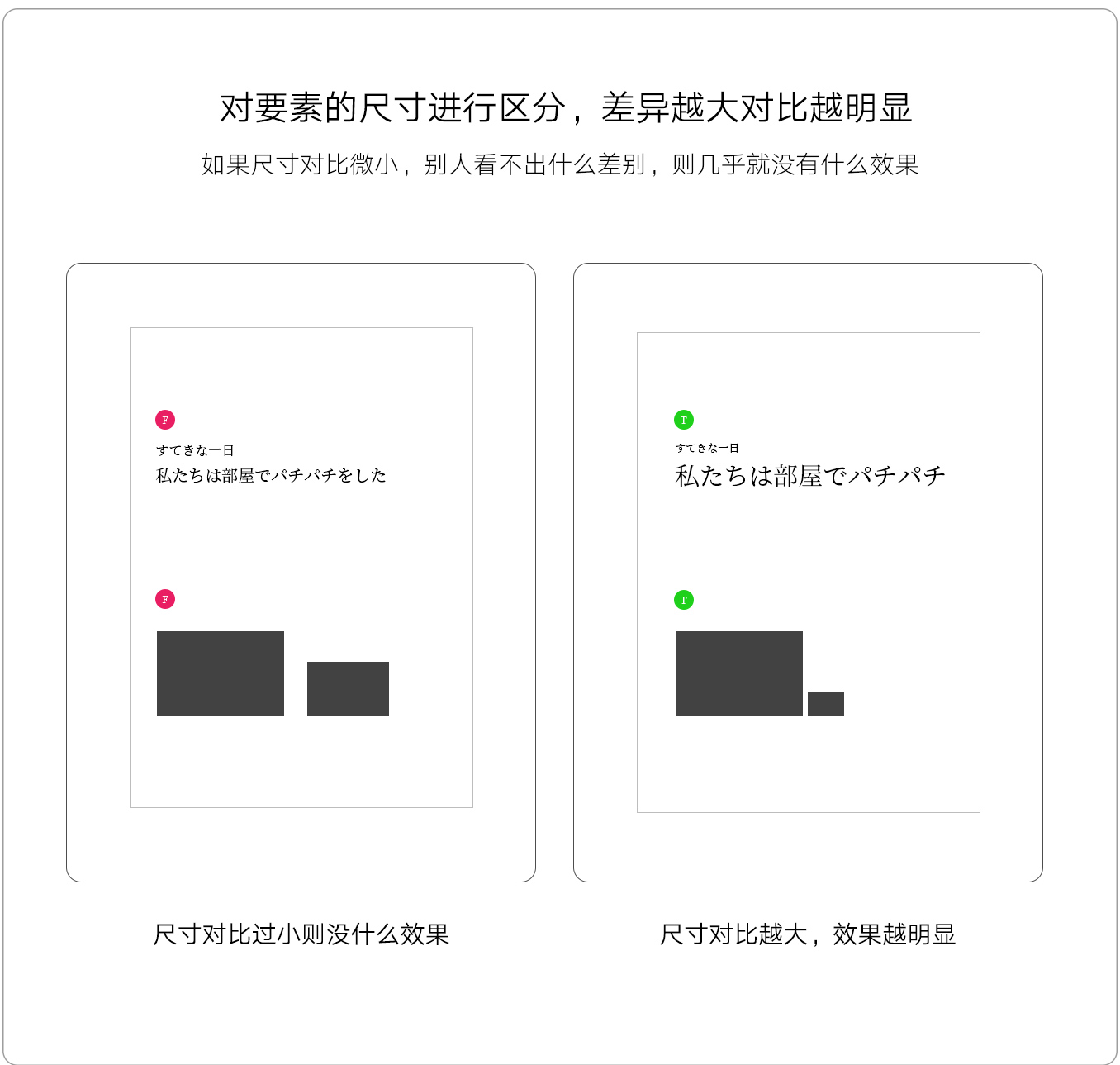
对要素的尺寸进行区分,差异越大对比越明显,给人的感觉就越强烈。如果尺寸对比微小,别人看不出什么差别,则几乎就没有什么效果。另外,想为版面添加变化,比起把相似尺寸的要素放在一起,不如把差别大的要素排列在一起效果更明显。

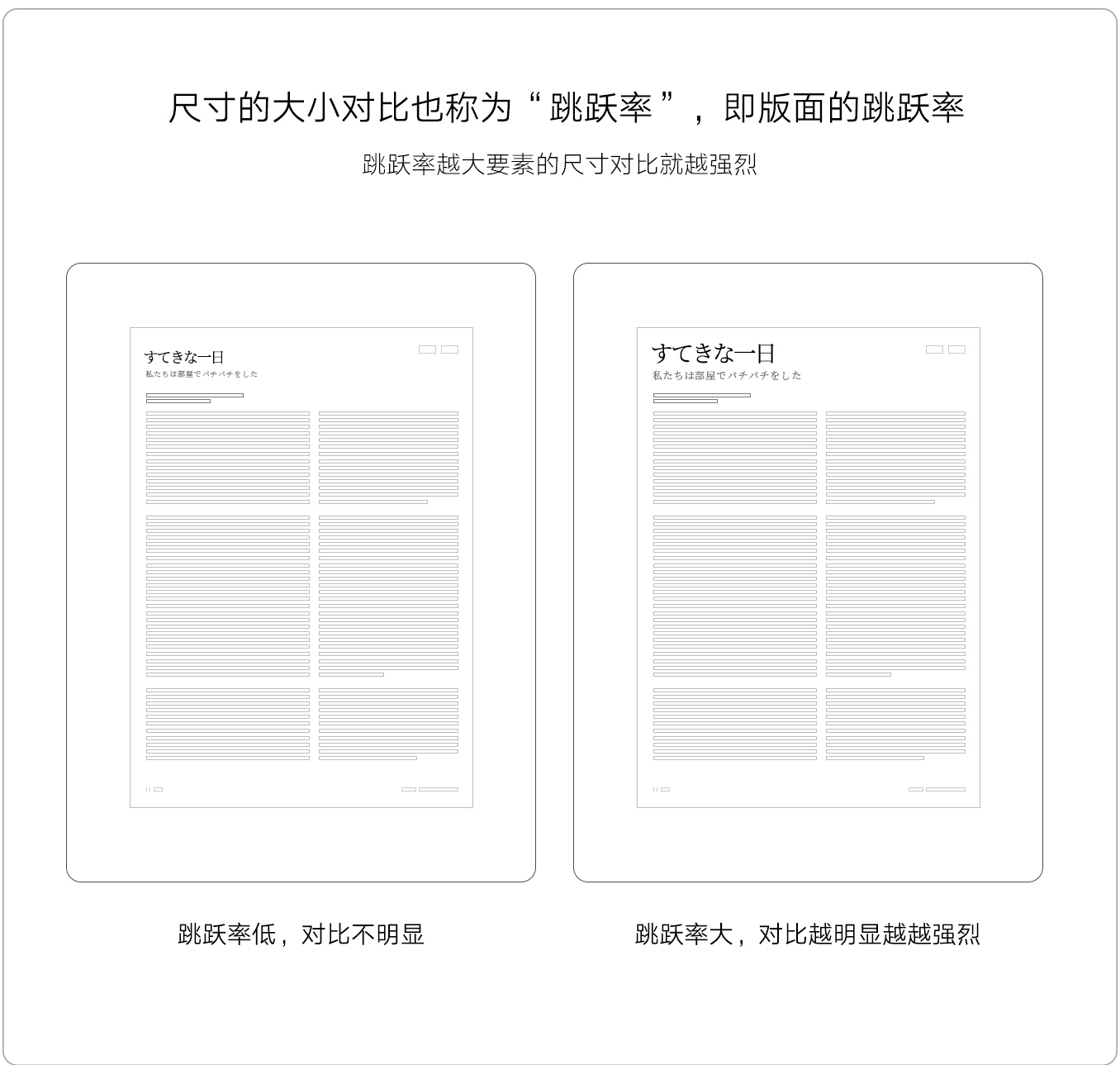
尺寸的大小对比也成为“跳跃率”,即版面的跳跃率。跳跃率小的版面平稳而平和,跳跃率越大要素的尺寸对比就越强烈,版面越活泼就越有朝气。

4、动势
有稳定感的版面,可以说是“没有动感”的设计。而“有动感”的版面不但生动有活力,而且还能使版面具有趣味性和容易引人注目的情感。这里指的”动感”是一种动能,是要素所爆发的能量趋势,称为动势。动势并不是奔驰的汽车、运动的人,飞行的鸟,而指的是动作进行中的一种状态。另外人的脸和视线也有方向性,可以用来营造动势。

此外,若是把图片和文字等要素完全对齐,就会失去动势。因此如果要营造动势,必须把版面的某部分平衡“打乱”。例如,排版时可以尝试不把各要素的位置对齐,不作水平、垂直方向对齐,不统一尺寸大小等打破平衡的方法。但是如果调整过度可能使版面太过松散,所以设计时要尽量体现畅快的节奏感。

在页面中通常文字和图片都以水平线、垂直线为基准来进行排版的。由于水平线、垂直线规则性强,会给人一种稳定的感觉。但想为版面添加动势,则应适当变换角度,假如非水平、垂直的直线或曲线的要素。

还有,可以用线营造出一定方向的动势,也可以配合箭头之类带有方向性或指向性的要素来表现动势。由于文章篇幅又被拉长了,且这个知识点就比较好理解,这里就不找案例了。
5、角版
角版指在一般的版面里,图片被配置在四方形的线框中。使用图片原本的四方形状,增加了水平、垂直的方向感。这种配置图片的方法叫做“角版”。若想为角版添加变化,可以将图片倾斜摆放,或者变化图片尺寸。

角版其实很好理解,就像PS里画个矩形,再将图片在这个矩形中创建剪贴蒙版一样。那刚开始画的这个四方形矩形,其实就是角版。
6、退底
退底是一种设计技法,就是将图片裁剪成特定形状,为版面带来更欢快的气氛。
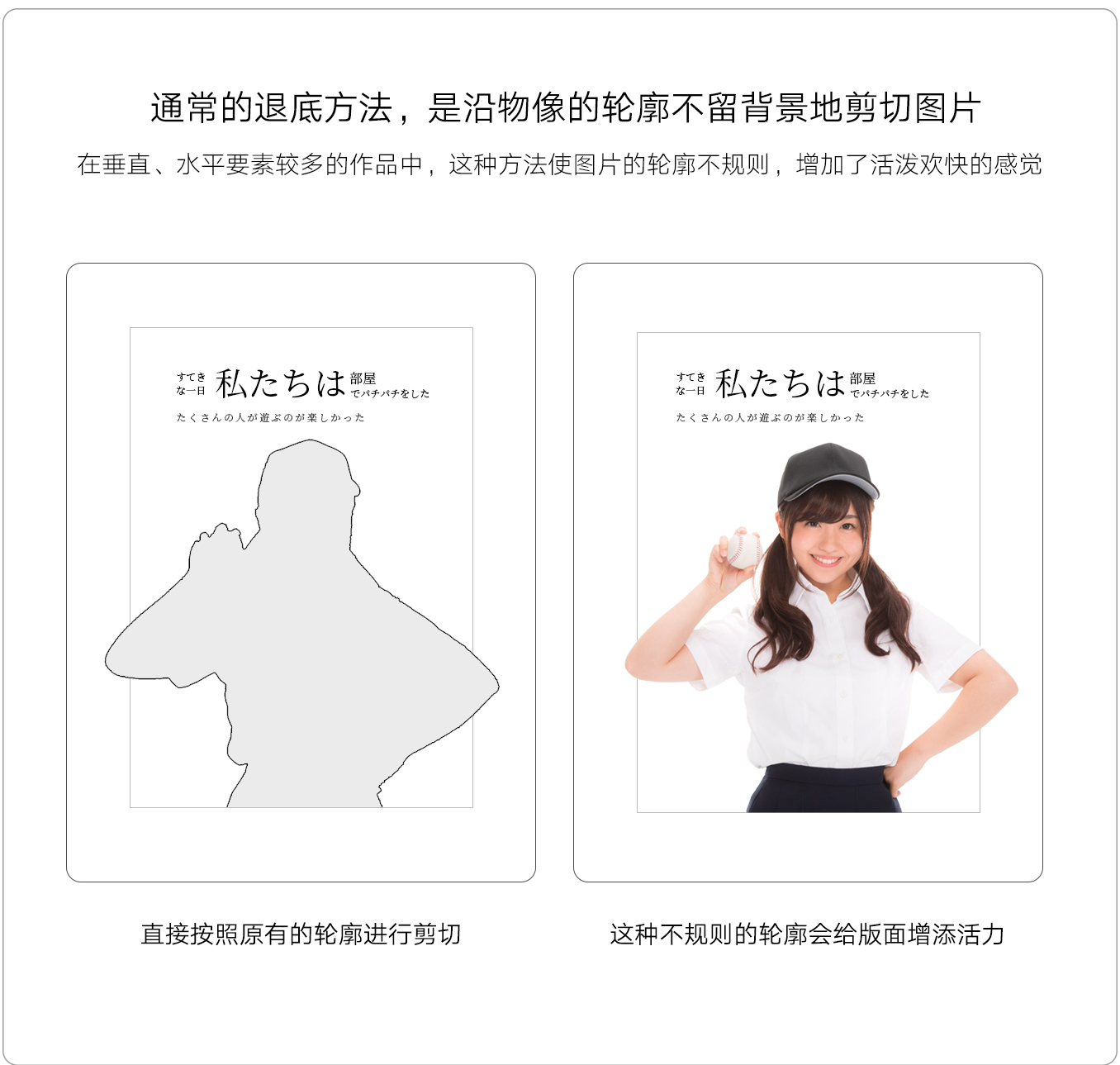
根据图片中物像的轮廓剪切处理的方法叫做“退底”。通常的退底方法,是沿物像的轮廓不留背景地剪切图片。在垂直、水平要素较多的作品中,这种方法使图片的轮廓不规则,增加了活泼欢快的感觉。

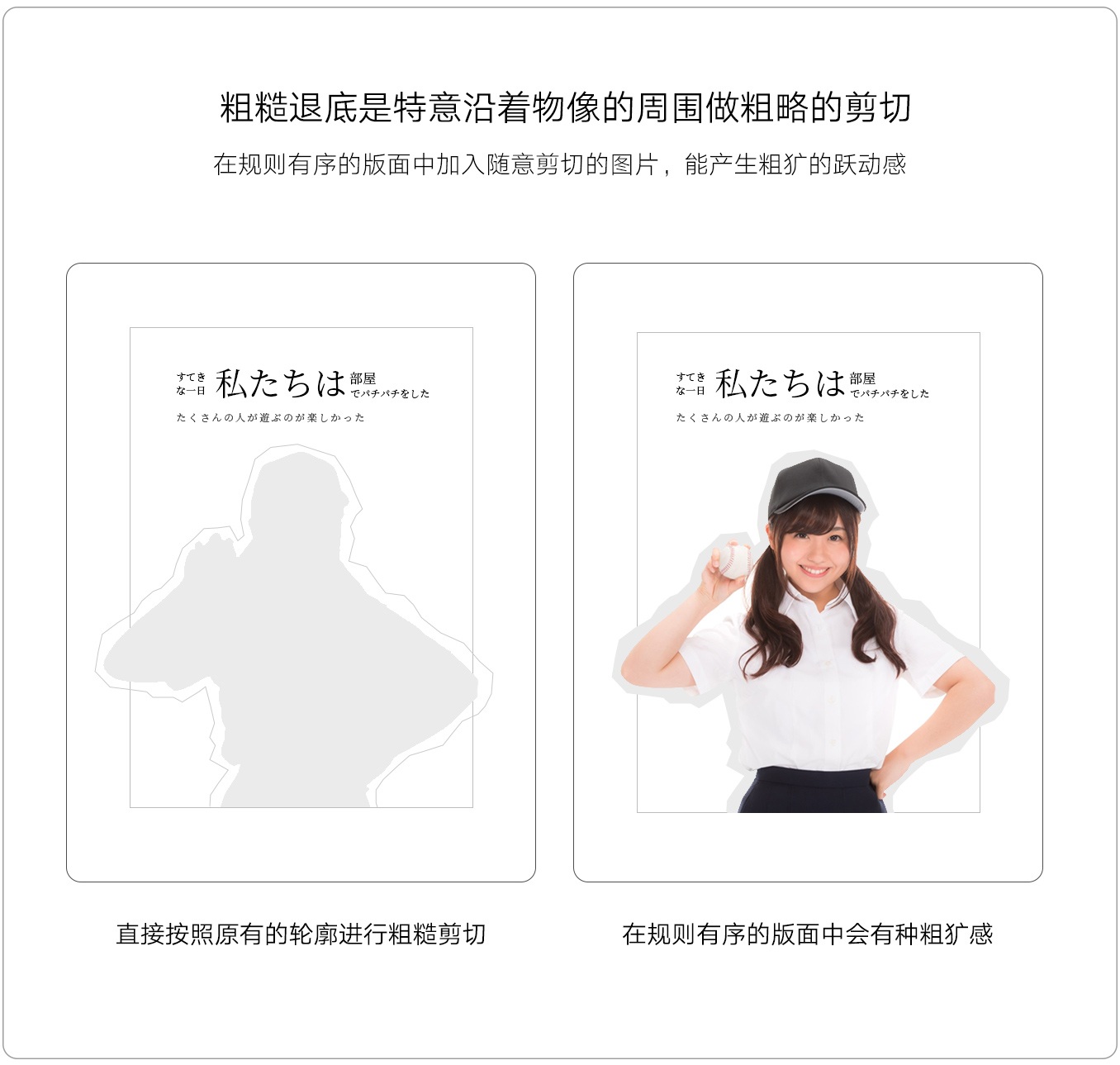
图片的退底方法,不只是沿着物像的轮廓去除背景,也可以特意沿着物像的周围做粗略的剪切。在规则有序的版面中加入随意剪切的图片,能产生粗犷的跃动感。

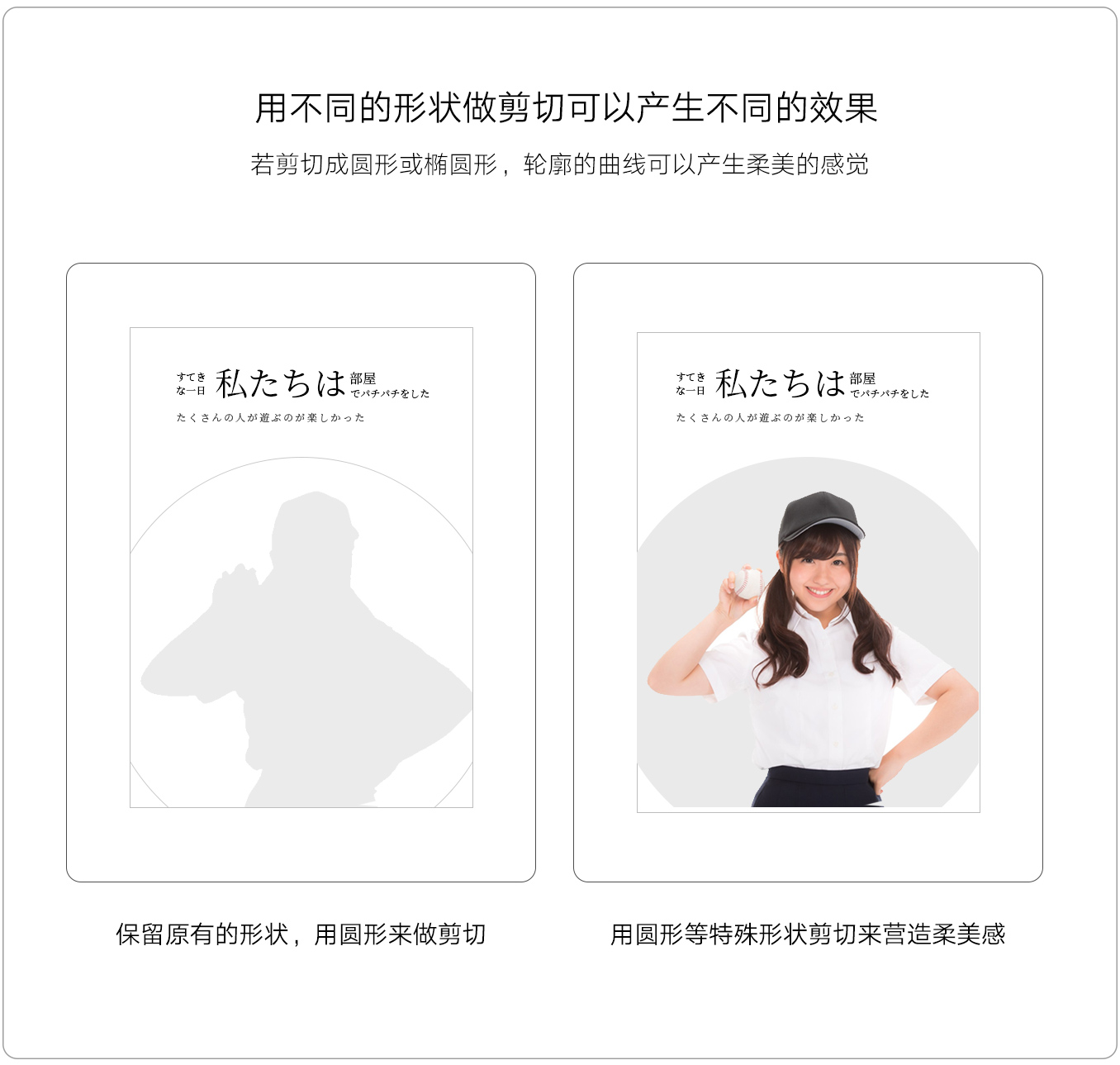
还有一种方法是将图片做成与物像轮廓毫无关系的剪切。使用这种方法,读者对图片的印象将随着剪切下的形状而改变。若剪切成圆形或椭圆形,轮廓的曲线可以产生柔美的感觉;若剪切成多边形,形成的直线清楚明朗,给人一种刚硬的感觉。

另外,也可以利用类似心形或星形这些有意义的图案,来烘托版面的气氛。在特殊的例子中,也有将图片裁剪成文字形状的方法。
7、边界
配置要素多的情况下,如何设计要素之间的“边界”是很重要的。
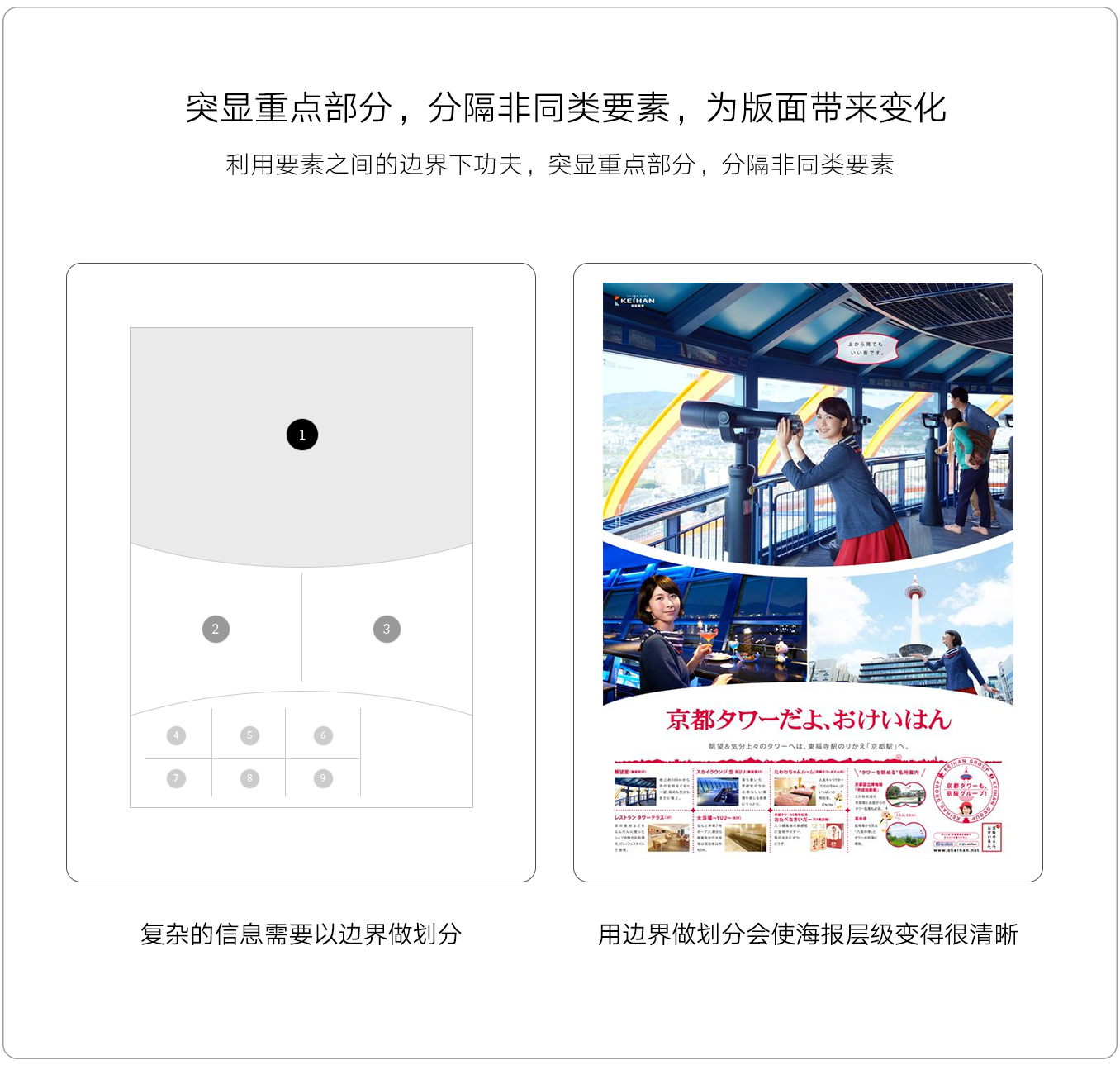
在设计复杂的版面或配置要素很多的作品时,很难采用留白或加入动态效果等添加变化的方法。遇到这种情况,可以考虑设法在要素之间的边界下功夫,突显重点部分,分隔非同类要素,为版面带来变化。

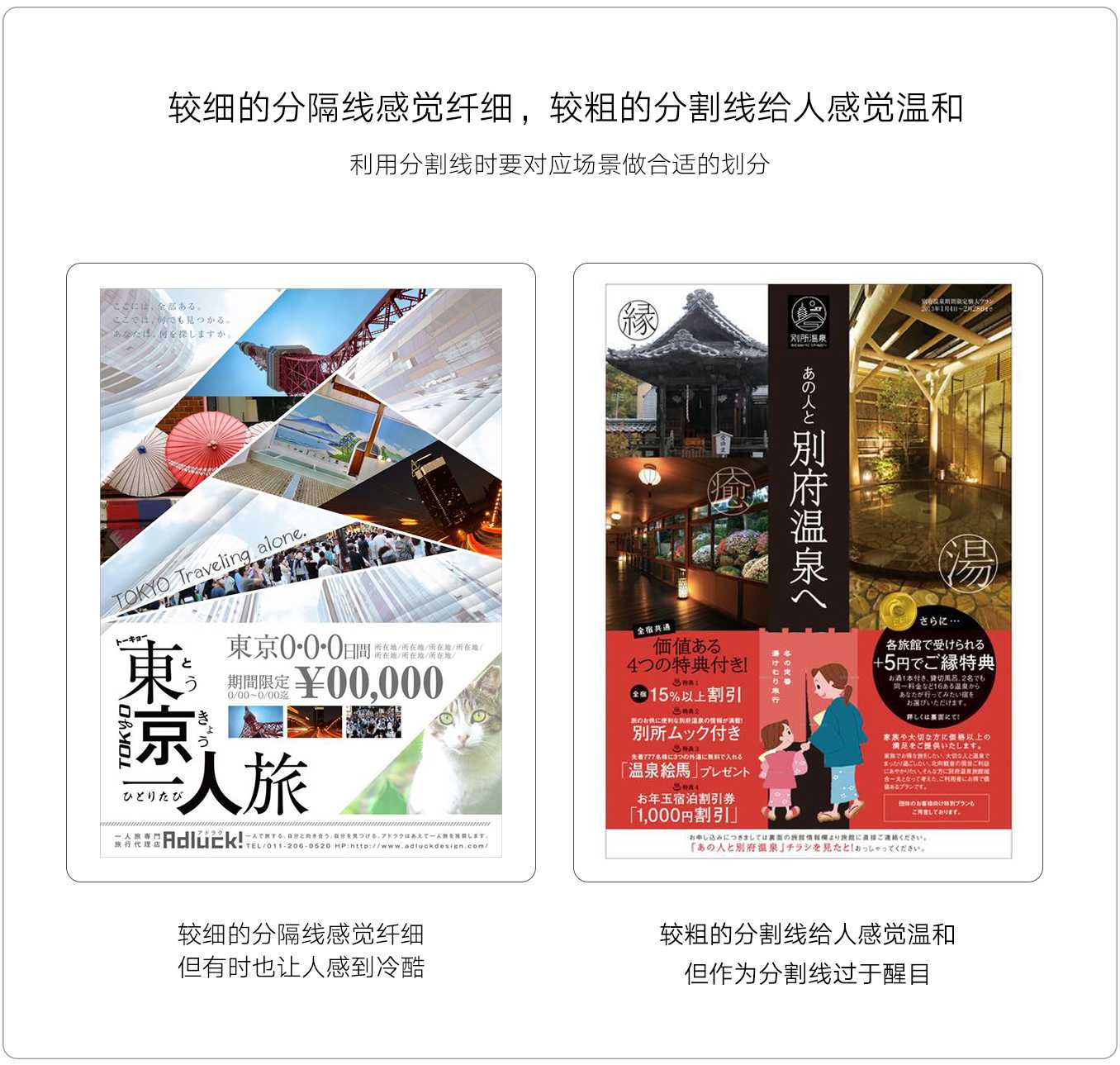
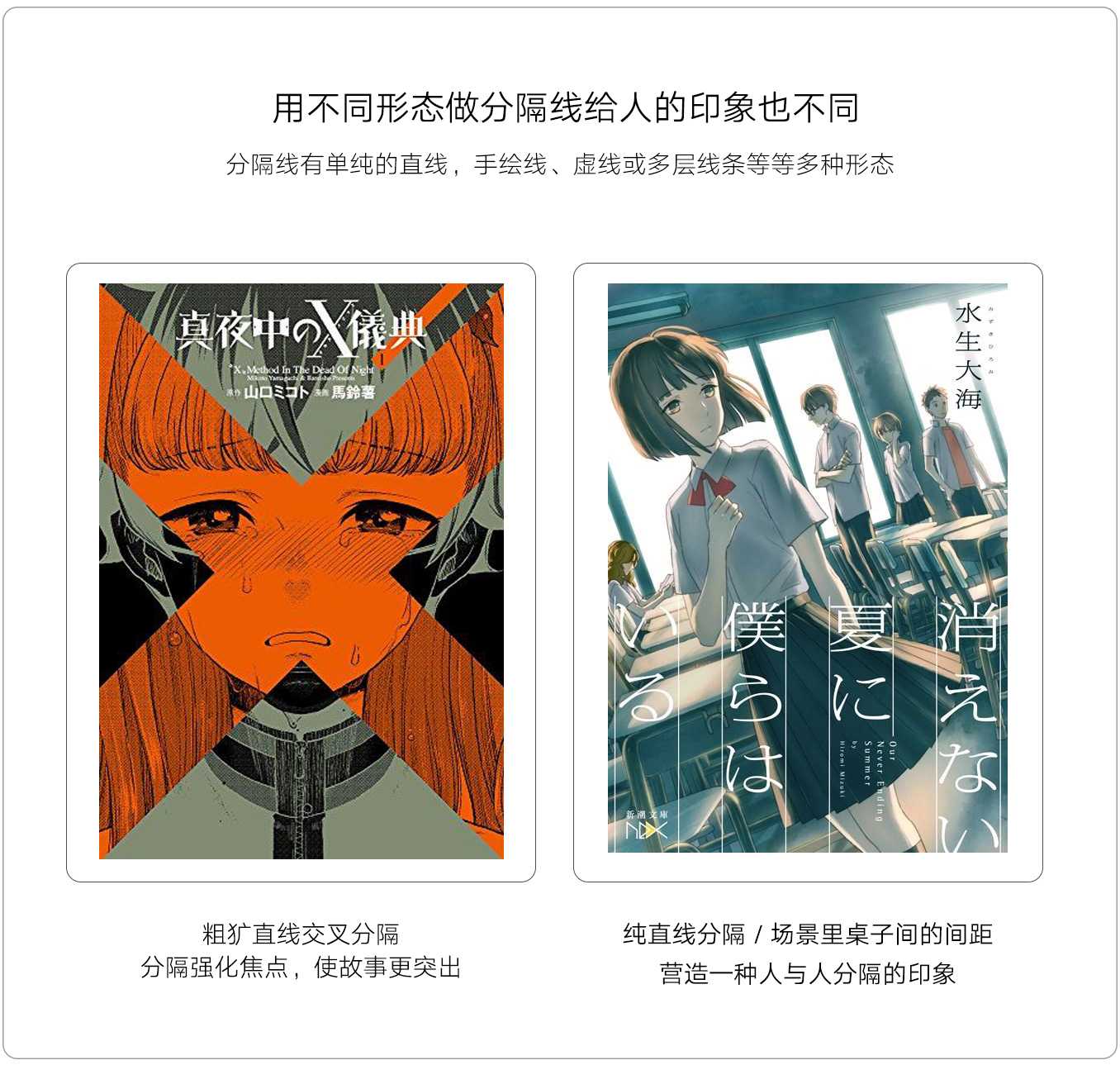
最简单的方法,就是用分隔线作区分。较细的分隔线感觉纤细,但有时也让人感到冷酷。较粗的分割线给人感觉温和,但作为分割线过于醒目,有时会让人感到沉重的氛围,因此使用时需要多加注意。

分隔线有单纯的直线,手绘线、虚线或多层线条等等多种形态,不同形态给人的印象也不同。如果用虚线作为分隔线能为版面带来变化。有时可以显现出时尚流行的感觉。

除了使用分隔线做边界,比分隔线粗很多的带“形状”的线,或带有颜色的“面”的线也可以用来做分隔线。由于分隔线的线宽比较细,即便为分隔线改变边框颜色也不会影响到整体效果。而为一整块面添加颜色就可以显现出具有明显效果的变化。

8、点缀
点缀是指在版面中加入视觉元素,来添加细微的变化。
前面我讲过,是为了消除版式整齐页面的单调性,而用留白、线条粗细度、加入动感元素等方法为版面添加变化。这些都是为了“打乱”版面进行的工作,但是往往较难把握“打乱”的这个尺度。

我们可以用一种方法来使版面在基本不改变的基础上消除一些单调性,用到的这个方法就是增加点缀。通过追加一点新的视觉元素,使版面得到点缀,进而产生节奏感、动感和视线引导上的变化。为作品添加点缀,可以在理解内容后,设计符合内容的象征性图案,也可以利用类似几何图案那样不带有特定意义的图形。

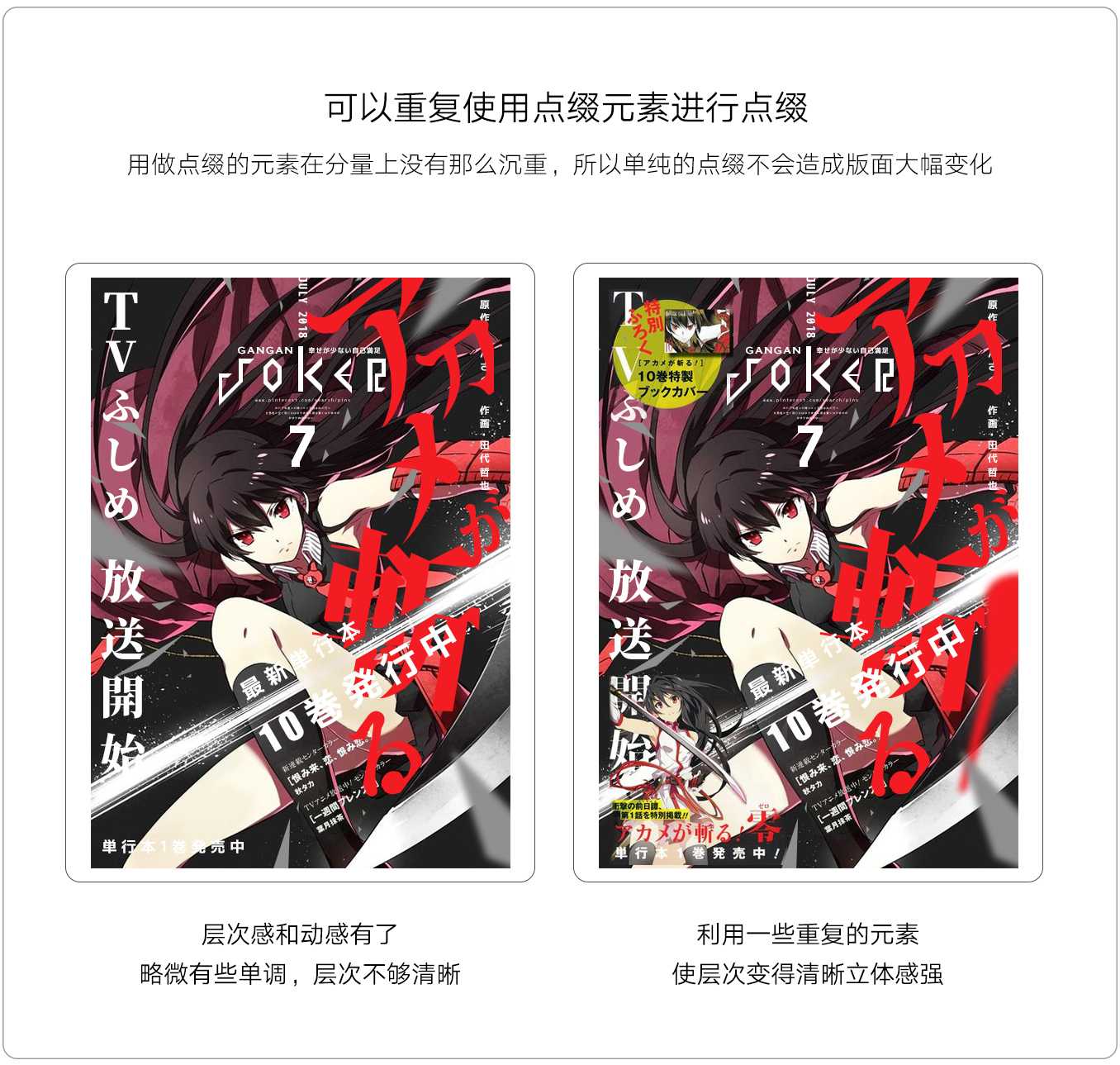
因为用做点缀的元素在分量上没有那么沉重,所以单纯的点缀不会造成版面大幅变化。因此可以重复使用点缀元素。利用重复的方法,即使再小的元素都能影响整体的氛围。

另外,若重复使用点缀元素,不单要反复使用相同的元素,还要根据整个版面的气氛做适当的调整。例如维持原来形状但改变颜色,或者改变尺寸,又或者重复使用同样的图形,既能保持统一感,又能添加变化。
9、立体
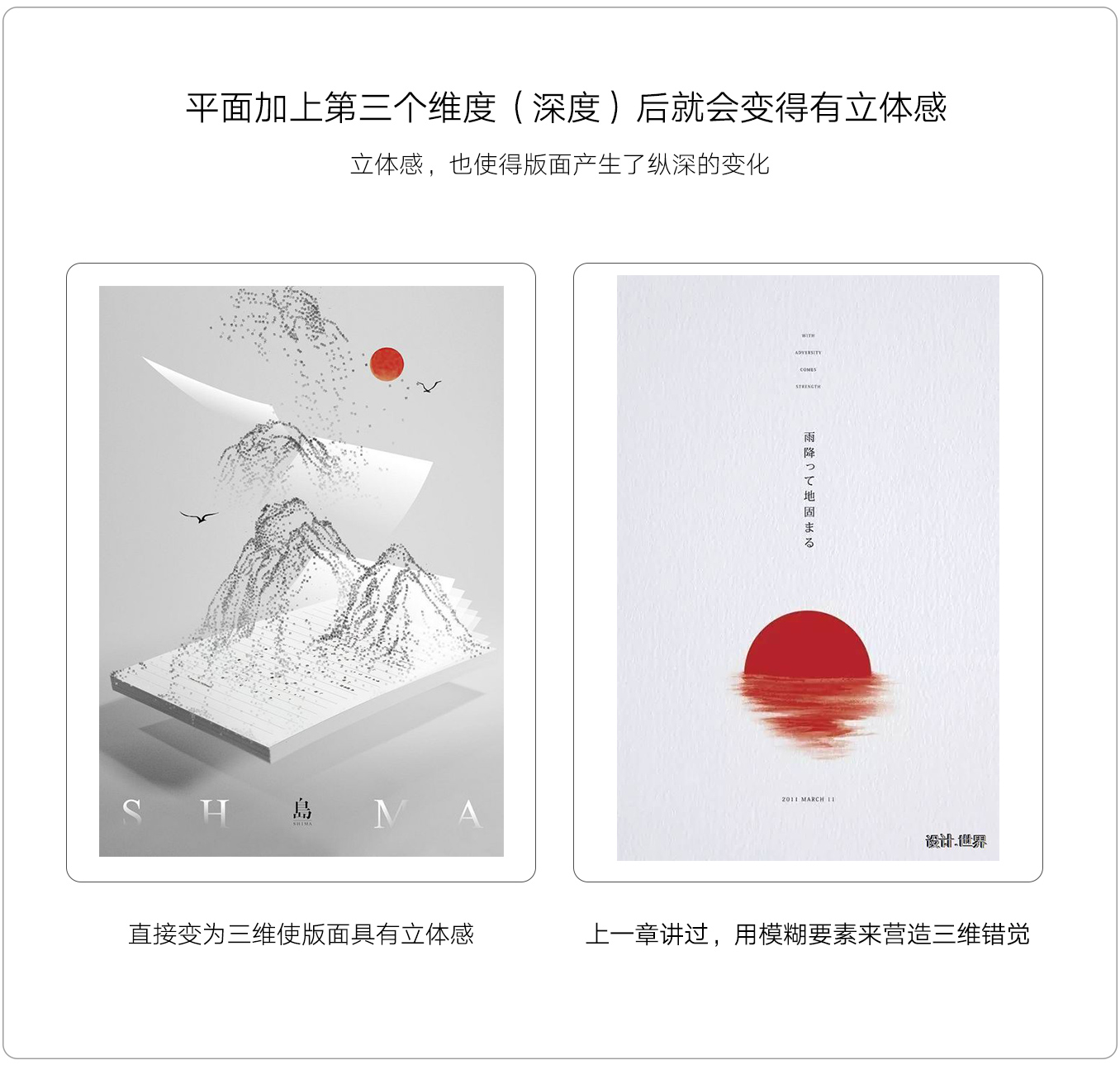
之前在文章《番外篇 – 空间的概念》中讲到了一些二维与三维的概念,会产生立体的感觉。那今天在应用层讲一下立体感的具体形式表现。通常在印刷品中,所有要素都在二维平面中。当然文字和图像也配置在平面内,不过稍用点工夫就可以让他们有纵深立体感。这种立体感,也使得版面产生了纵深的变化。

例如在要素的侧面加上影子般的阴影效果,这个要素就有了浮在纸上的感觉。阴影的位置能表明光源的方向,阴影的模糊程度能表现要素浮起的高度。要注意的是,若为图片加入阴影,必须保证原图片的影子方向与追加的影子方向一致。如果两者方向不同就会产生失调的感觉。

还有让要素自身表现出立体感的方法。先设定某个特定光照方向,在做出高光、阴影部分,看起来就能具有立体感。先考虑立体化后将会变成什么样的形状,再决定光源的光照方向,做出明面和暗面部分。明暗变化的手法可以使突起的角度看起来光滑或者棱角分明。

谢谢阅读
感谢支持
这章结尾不知道写什么了,爱你们!就这样吧哈哈哈哈!
最后还要谢谢伊达千代前辈的分享,感谢大家的支持与鼓励,谢谢大家!
记得点个赞哦!
∨

评论回复