微软全线转移到metro风格是一场豪赌,虽然我个人预感这场赌博会以微软惨败收场。我使用过windows phone 8手机,也抢鲜安装过windows 8操作系统,接下来我想谈谈自己的一点体会。
从“用户-App-信息”到“用户-信息”
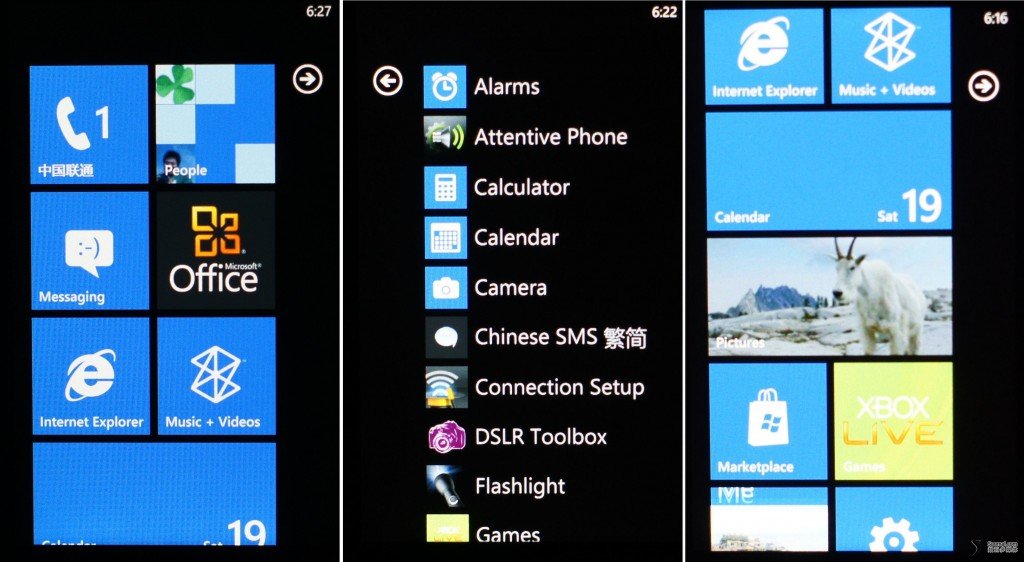
首先要承认,metro风格在用户体验上的创新是巨大的,它试图改变延续几十年的用户体验传统。以往我们使用手机,通常操作方法是这样的模式:用户 -app-信息。你需要玩什么应用,就打开相关的软件。app是一扇门,信息像是被锁在门里的宝贝。metro则不同,它有意把用户跟信息中间的那道屏障 删除掉,矩形成为metro风格中应用最多的形状,因为矩形把“门”变成了“窗”,信息直接呈现在窗户上。
 但这造成了极严重的负面后果:各样的信息像崩溃的雪山,让用户眼花缭乱,在那一大片视觉方块中,用户不知道自己需要的到底在哪里,他需要像玩拼图找茬一样,把整个屏幕界面的方块都查看一遍。
但这造成了极严重的负面后果:各样的信息像崩溃的雪山,让用户眼花缭乱,在那一大片视觉方块中,用户不知道自己需要的到底在哪里,他需要像玩拼图找茬一样,把整个屏幕界面的方块都查看一遍。

如果你有去过一茶一坐餐厅的卫生间,可能会注意到洗手池上方通常会有一个显示框,起初那个框是静态的,好像什么都没有,就是一面普通的镜子,等到有 顾客靠前,面前的“镜子”的某一角就会明亮,显示一个广告。这是一个非常创意的点子,它解决了如何吸引消费者观看广告的问题,你会不由自主的注意观察那片 明亮的区域。
这种广告营销的创意与metro风格有点像,玩过wp 8手机的朋友都知道,在手机屏幕上的图标不是静态的,而是动态的。例如隔一段时间就会自动切换照片的“照片”应用,“人脉”应用。不过,metro是失败 的,它跟一茶一坐的显示屏不一样,手机屏幕上的所有图标都是“亮”的,如此一来,不仅不会刺激用户留意对他有用的信息,反倒是干扰他的使用习惯。

我想到的解决办法是:如果某个图标有新内容提醒,只有它高亮,周围图标全暗,类似“广告屏”的视觉吸引效果就达成了。举一个例子,假如手机收到一条新短信,短信图标变亮,周围图标变灰色,用户一看就知道:“哦,我收到一条新短信”。
违背人类视觉规律的矩形按钮
此外,metro风格界面采用大量的矩形按钮元素,不仅不是简洁主义的回归,而是违背视觉感知规律,丑陋的失败者。矩形按钮的大量使用导致整个手机界面显得粗糙,而不是简洁。用户常常觉得手机界面上似乎少了点什么。

实际上,iPhone手机的系统界面经历过这样的困境。iOS 5相比iOS 4有个明显的改进是,它把iOS 4通用的圆角长矩形按钮设计改良成了椭圆形风格。依照苹果公司设计师的说法,后者更符合用户的视觉接受习惯,给我们“圆润、易用的感觉”。
总得来说,metro风格是十分大胆的,非传统的,但它给用户的使用体验并不好,仍有许多需要解决的问题。微软试图将手机体验和PC端的体验融为一体,这种尝试危险性太大,极可能以惨败收场。

第一眼见到metro界面就知道是狗屎! 没见过这么烂的ui, 文字标题 超大 还显示不全, 想不出谁这么脑残设计出这种东西。
你的观点非常愚蠢,没有一种风格是注定失败的。字里行间可以看出楼主偏爱苹果风格,假如世界的交互产品都是苹果风格的话那是多可怕,设计风格的多元化是大道所向。很讨厌这些空谈用户体验的文章,用户体验不是你个人的对产品想法。你离Win8的用户有多近?Win8是面向世界的产品,请不要自以为看过几本书,做过几个产品,就用自己短浅的主观想法去批判一个全人类的操作系统!自重
作者的观点的确有点偏激。。。就目前来说,Metro还是深受广大设计师们喜爱。
不过用户是否能接受,也是需要时间和用户数据来证明的,不是谁谁谁说了几句就算。
作者只是写了一篇文章表达出自己的看法,并不需要别人去品头论足。如果你可以,你也去写一篇讨论用户体验的文章让大家看看,写的出么??如果在下面看到全是否定性的评论,你做何感想?能写出来,有理有据,已经很不错了,你不称赞可以,与你所想有出入也允许,你可以闭嘴,不需要你说话。还有最后一句,自重。。我其实想说,作者写什么文章,干你屁事。。鼠标移入右上角,没人让你看,也没人要求你看。
不知道你发表这样的观点的依据是什么!看看现在主流网站所使用的风格就知道你所说都是一些无稽之谈!