“有时候现代科技产物使用起来非常复杂,但是其实‘复杂’本身没有好坏之分:不好是因为没有处理好这个复杂所以产生了“混乱”,所以应该被批评的不是复杂而是因复杂所产生的混乱。” – 唐纳德·诺曼

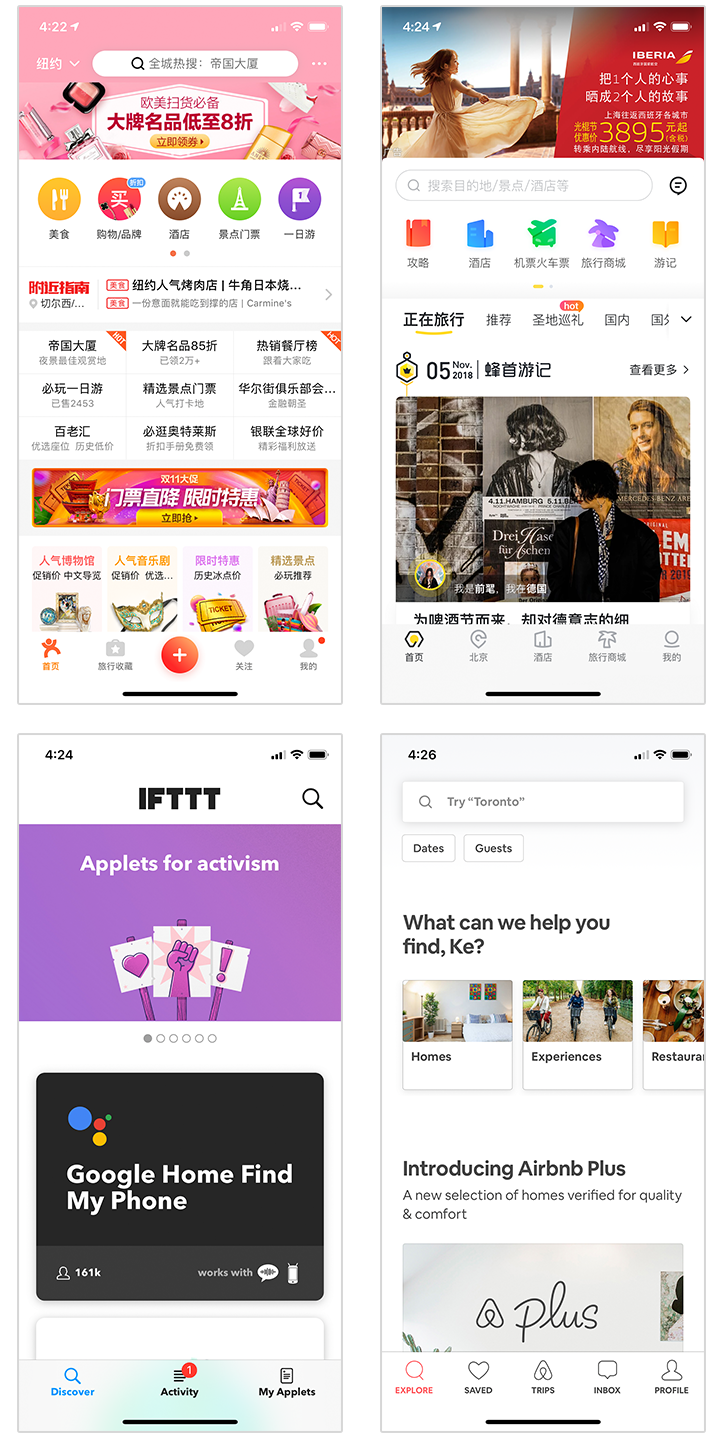
上:大众点评; 马蜂窝 下: IFTTT(个人助手类型应用);Airbnb(爱彼迎)
界面密度高就混乱么?
现在我们都喜欢追求“极简风格”, 啥设备/应用看起来越‘干净’越好,但是是否‘干净’的产品就一定好用?真的未必,有时候反而更不知道该从何开始。盲目追从低密度界面,为了简洁而简洁也不是件好事。密集界面就是不好看并且难用么? 在纽约待了八年,一直在用“干净”的手机应用,我以为会非常不适应国内的APP。然而留在北京期间使用国内的应用不但没有觉得不知道该怎么用反而觉得咱APP的功能强大而且上手很快,界面绝对不比“干净”的界面差。
CJK(中国,韩国,日本)市场的UI界面密度相对于欧美UI界面密度会高很多,之前看过一个针对CJK用户的调查,里面有一条:“CJK用户对密度较高的界面有非常高的忍耐度。” 之后跟一位中国用户体验研究员提过这个问题。“为什么中国的普遍UI界面都如此的密集?” 答说:“其实这不仅仅只是一种设计风格/文化上面的不一样,有非常多的情况都是要满足商业方面的需要。在相比页面”整洁“有设计感,把好一部分按钮藏在“汉堡包标示”里,能把更多的功能放在界面当中往往更为重要。 每一个按钮的背后也都是一个团队的努力,他们可不想因为界面的”整洁“而被放到汉堡包标示或是挤到屏幕下方需要用户往上滑动才能看见。这往往是一种商业决定,并非设计决定。”
“Complexity can be tamed, but it requires considerable effort to do it well. ”
“复杂其实可以被驾驭的,但是驾驭复杂则需要用户一定的努力。” – 唐纳德·诺曼
我个人觉得界面密度跟‘对设计重视与否’并没有那么大的关系。当然绝对不排除CJK的用户确实对于高密度的排版接受程度很高,但设计得要听从商业要求这是合情合理的。 那我们作为界面/交互/动效设计师的职责则是去降低来自各种密度所产生的“混乱”,使得用户能够轻松驾驭界面。
前段时间我有幸能在站酷2018CUBE上面代表谷歌Material Design与大家分享Material Design主题和动效定制。(再次感谢站酷ZCOOL,CUBE视频在这 https://cube.zcool.com.cn/) 但由于时间的关系只能大概讲解动效定制。从就职谷歌开始素材制作,到真正参与撰写动效原则,再到研究产品未来潜在的交互模式,今天我把自己学到的看到的进行整理,从整体角度来讲讲动效,还有我对动效设计师这个职位的看法和在工作方面一些该注意的。最后再给大家推荐几本读物,内容较多,同学们慢慢咀嚼。

铺垫完成!
动效设计作为用户体验里面一个极为重要但是时常又会被忽略的部分,有时候直到产品快要成型的时候才会被提起,加上动效之后很多交互的漏洞被展现了出来,但是又为时已晚。
“很多设计师把动效理解为一种更高层面的设计,即为一个界面内的实体在即时的和非即时的事件之间的一种暂时性的行为(其实就是过渡)”- Isara Willenskomer


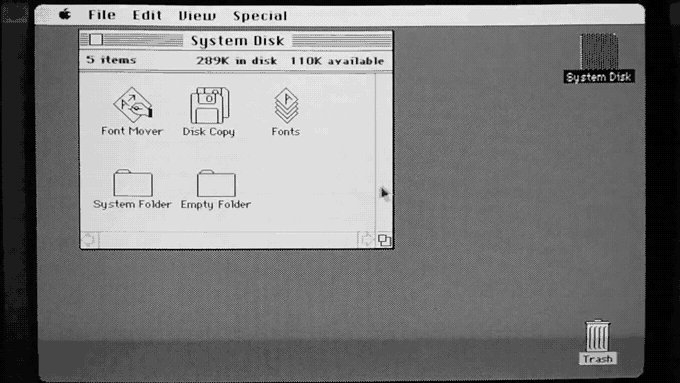
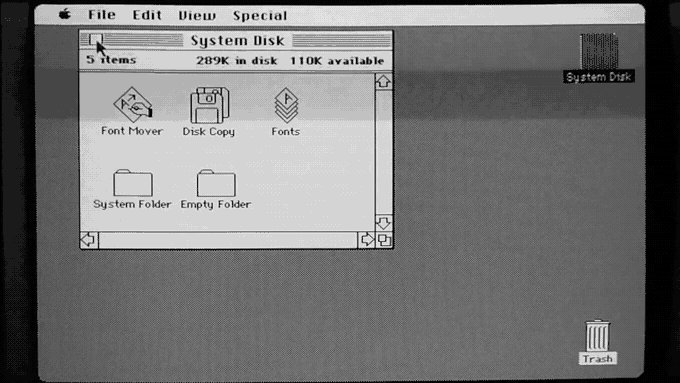
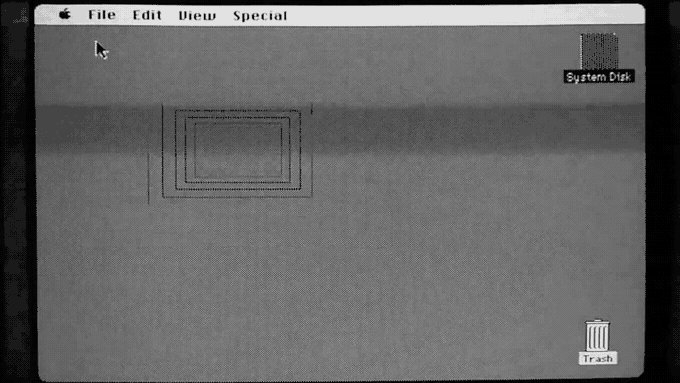
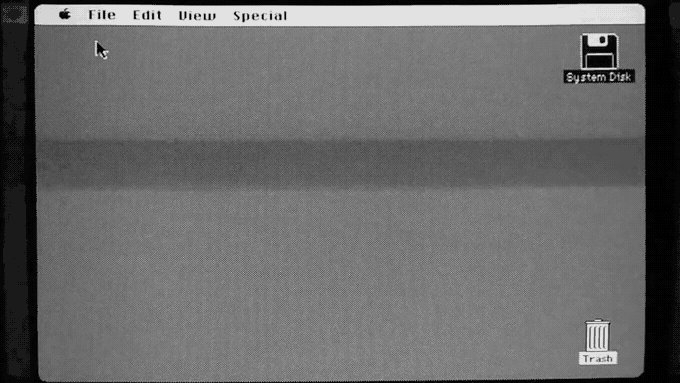
早期苹果Mac桌面文件夹的打开与关闭,注意在打开和关闭的过程中用户可以清晰的分辨出窗口从屏幕的那个位置来的。
动效其实对于用户体验这个大专业来讲是一种新的学科,随着我们的设备的硬件条件越来越好,动效才能被支持。动效里有一部分可以归为传统动画,比如说标示/插画/载入动画。 这些可以借鉴迪士尼的十二大动画原则。但是另外一部分则是扎根于“交互”。Issara Willenskomer用他在用户体验领域15年的经验总结出了属于UX动效的12大原理,PeterZ在UX/Motion Design | 知乎专栏 DesignCoder上总结加翻译,感兴趣的同学可以去读读(链接在文末)。
动效通过四大块增强可用性
减少预判误差:
用户在界面中看到一个组件的时候,他们会产生对这个物体是什么还有它的运动方式的预判。设计师应该减少的是“预判”与“现实”的差距。
增加连贯性:
这个可以涉及到单个界面和多个连环界面。 比如在单个界面(在日历里面建立新的事件)内用户是否可以毫不费力的导航以及多个连环界面(浏览商品 – 加入购物车 – 买单)的用户体验。
强调叙述:
在一个应用的导航过程中,经过一些列的操作,用户会在脑海里形成该应用的信息结构框架,动效把这些环节紧紧相扣并帮助用户加速学习该结构框架。
清晰关系:
这个关系可以指得是不同界面之间的以及一个界面内不同组件间的空间,主次关系。清晰的关系可以更有效率的引导用户。
了解了以上四大块儿后,下面让我们来看一些例子。
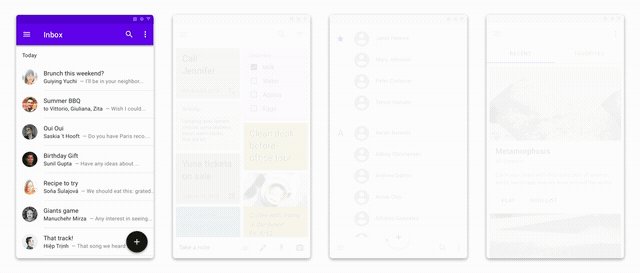
帮助用户导航,促生思维模式
最近我的同事Jonas Naimark在Medium上面发表了《Motion Doesn’t Have to Be Hard》– 动效不该难中总结的特别好,这里给大家总结两点。我获得他的允许把这个文章翻译了,有兴趣的同学可以戳标题查看全文。
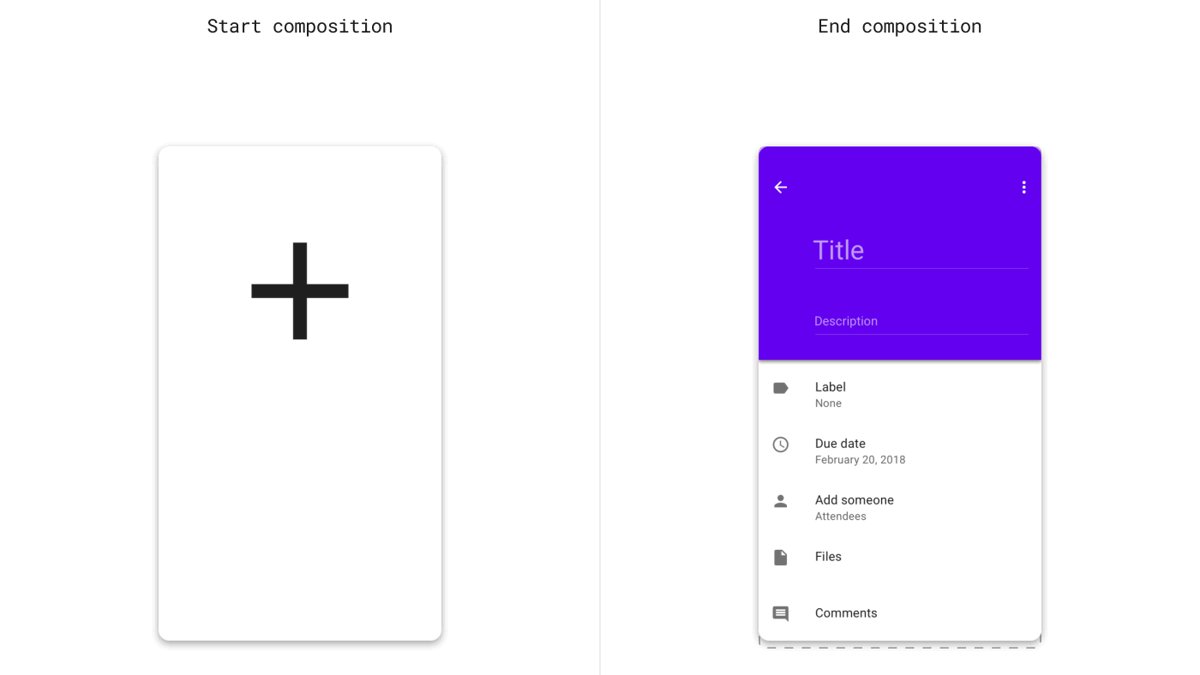
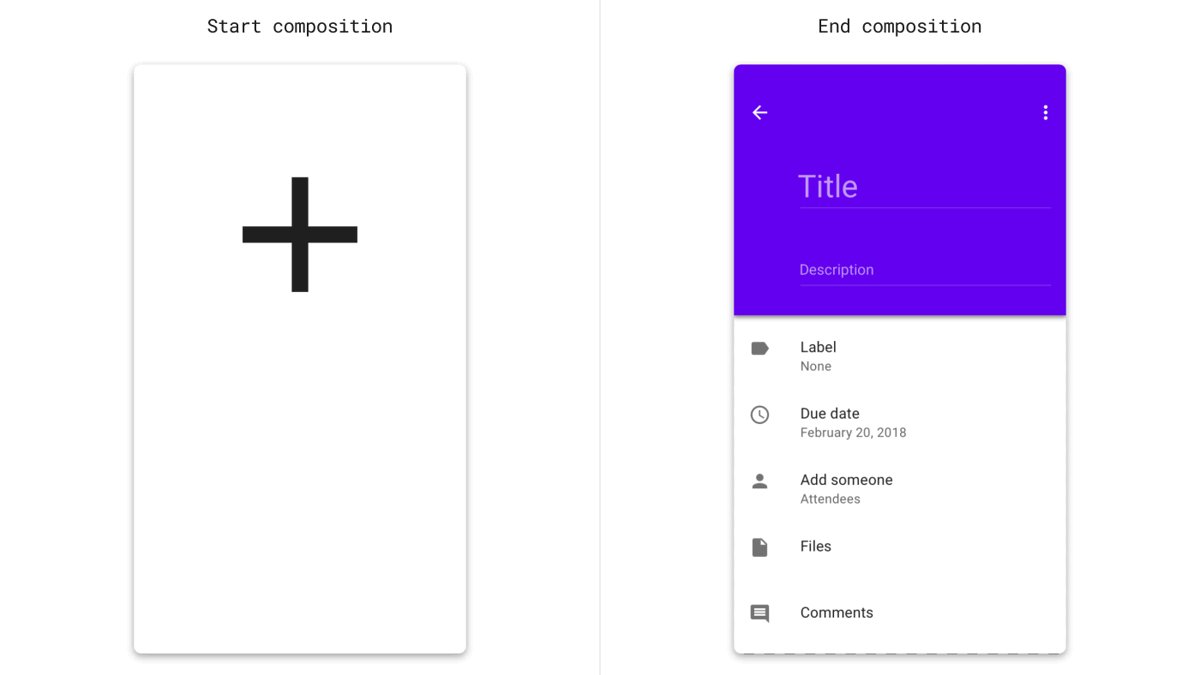
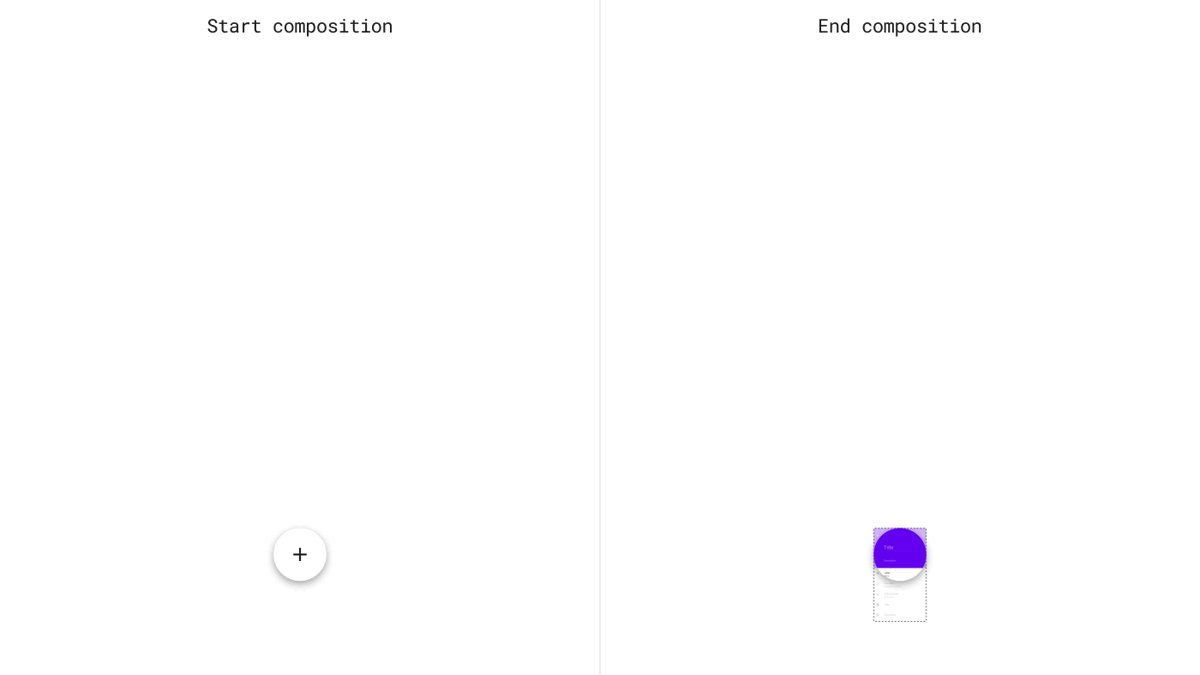
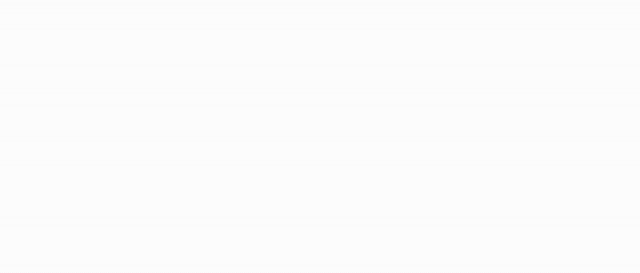
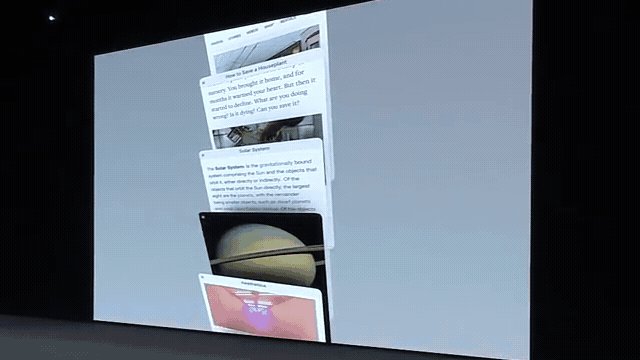
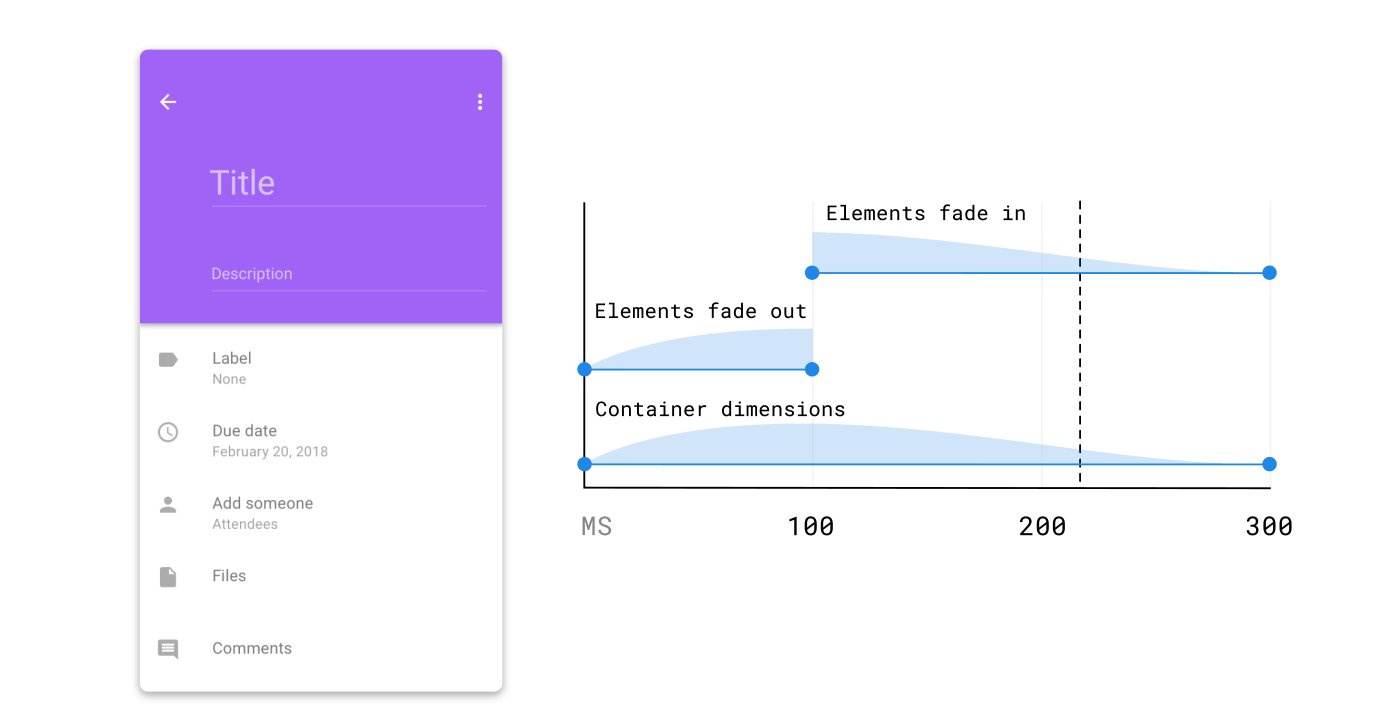
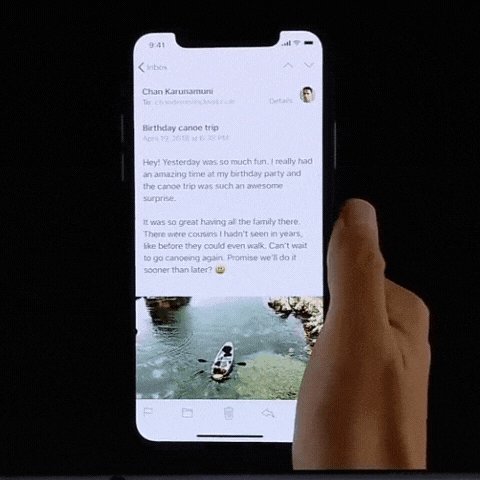
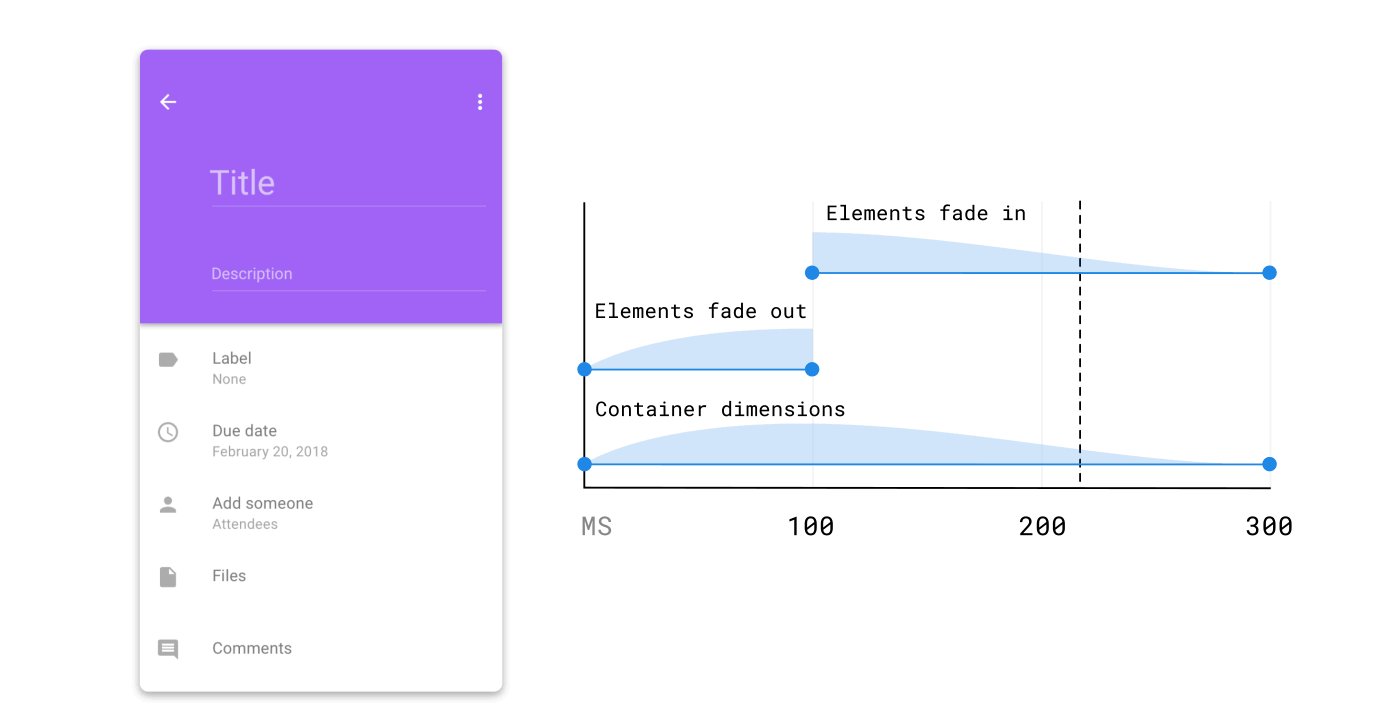
1.实实在在

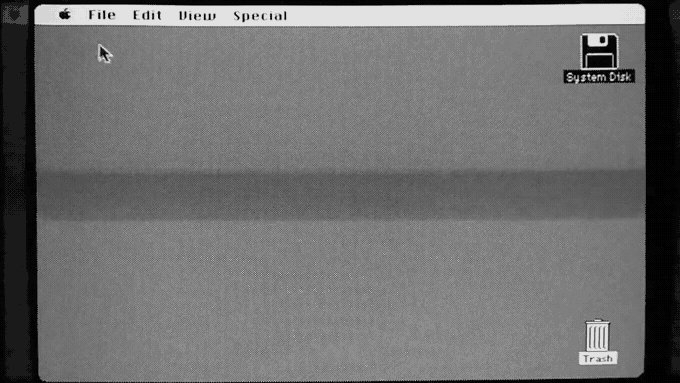
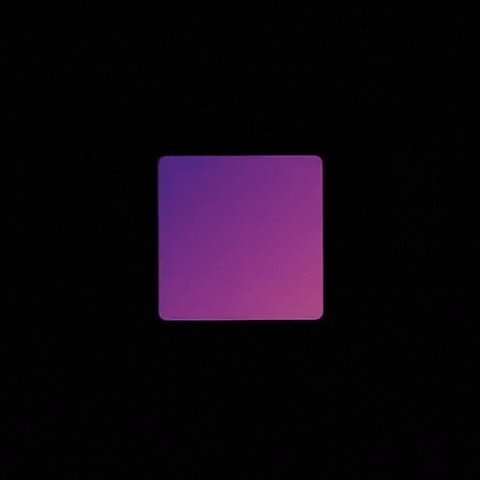
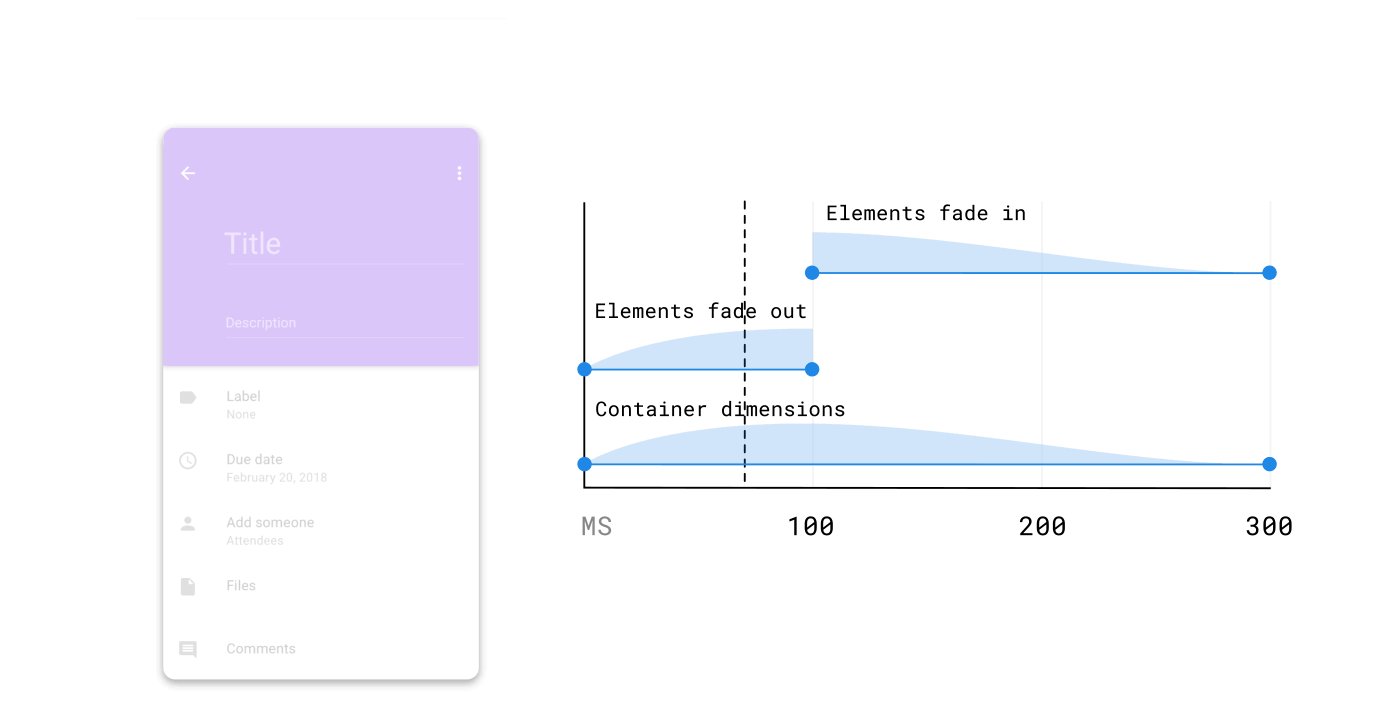
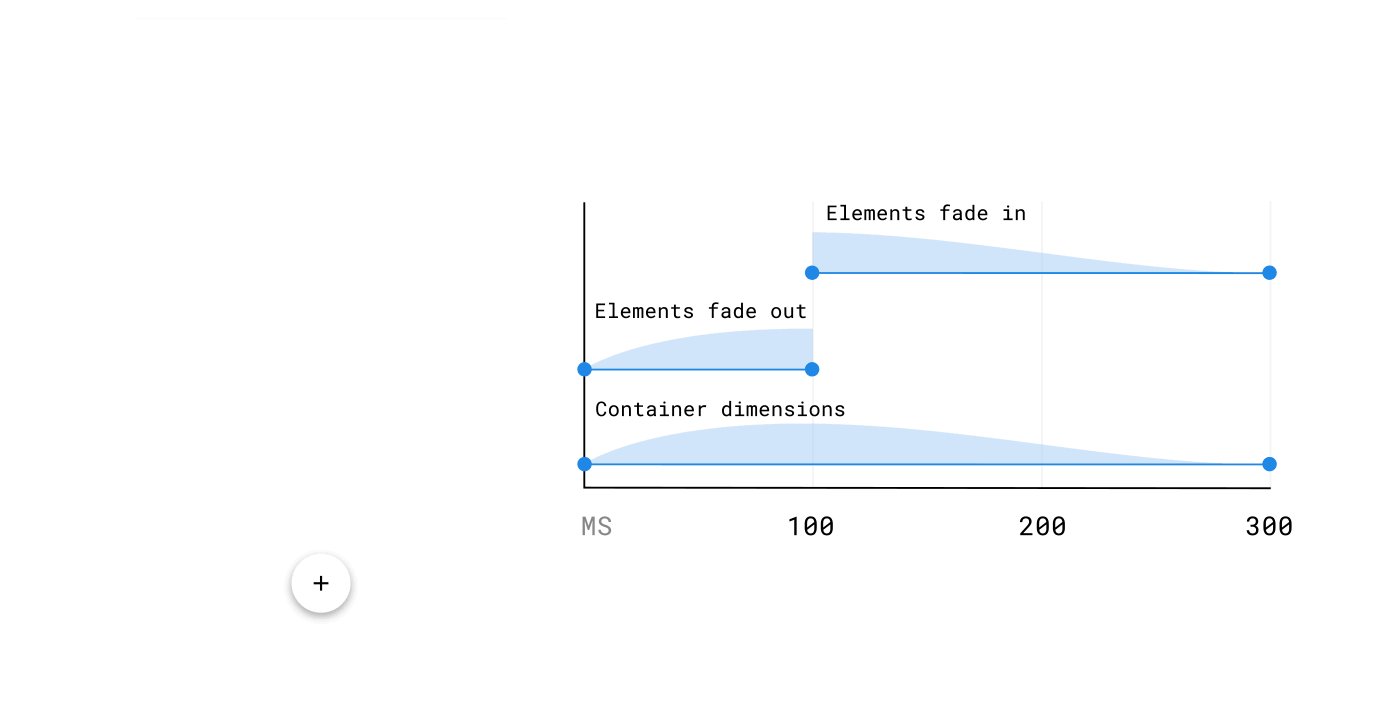
大家注意到这两边前后大小变化没有? 他们是完全按照这个容器的大小而变的,这给予用户一种“实实在在打开一个界面”的感觉。 这种细节其实对于‘促生思维模式’是很有帮助的,因为它把一个容器(界面)里的内容跟容器本身紧密的联系在了一起。再看下面的例子,这个例子又引出了下一话题。
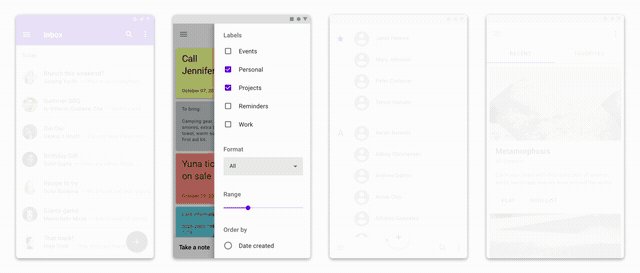
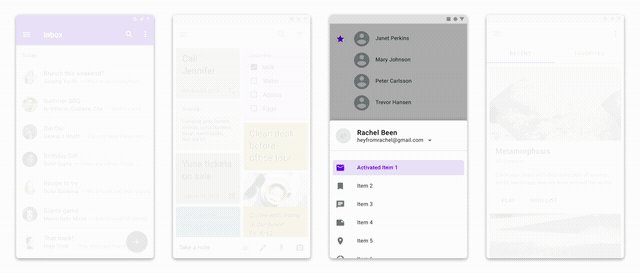
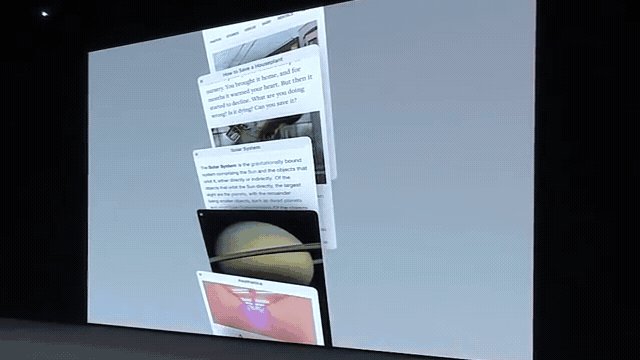
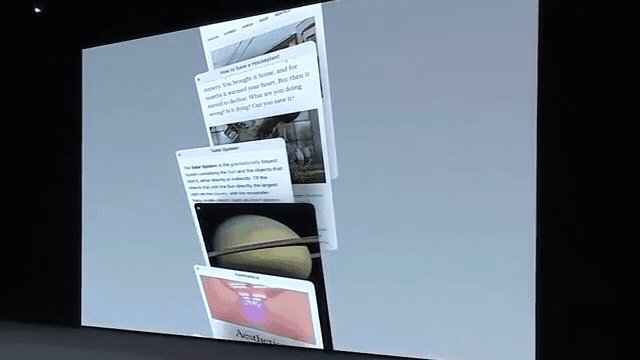
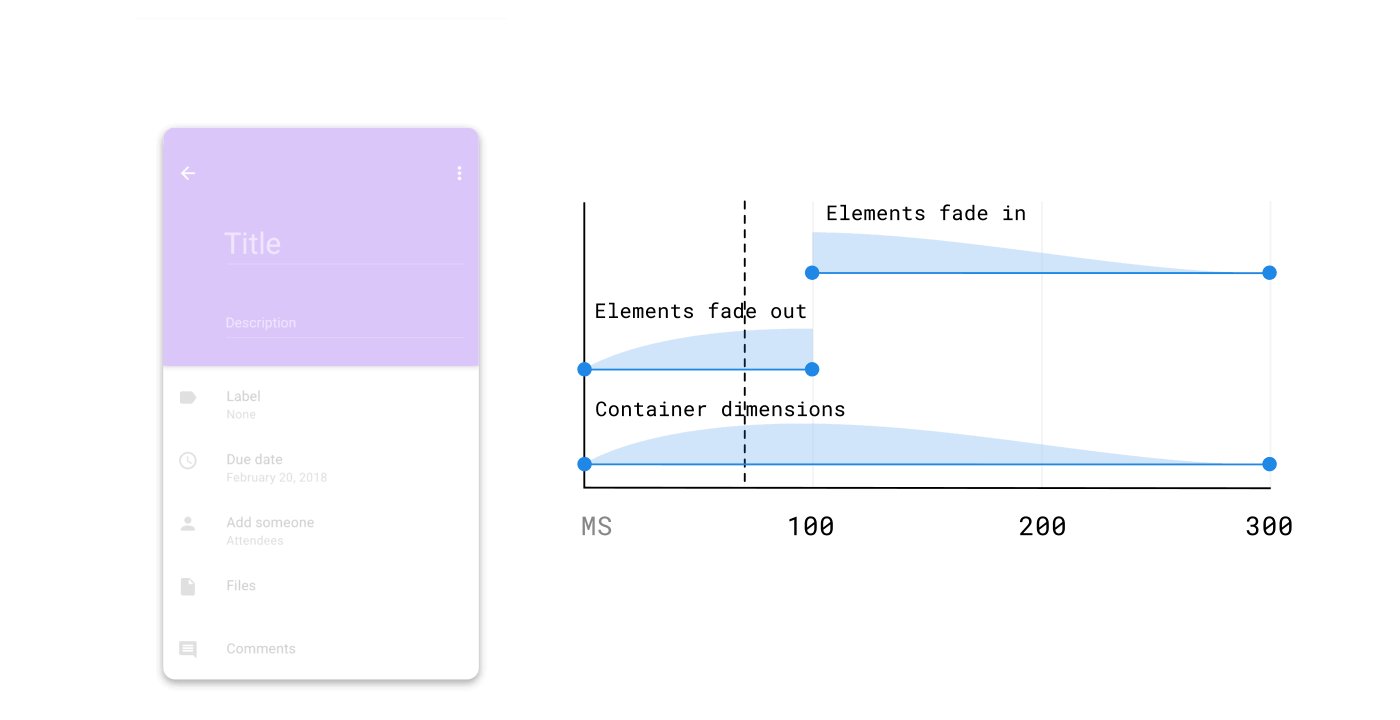
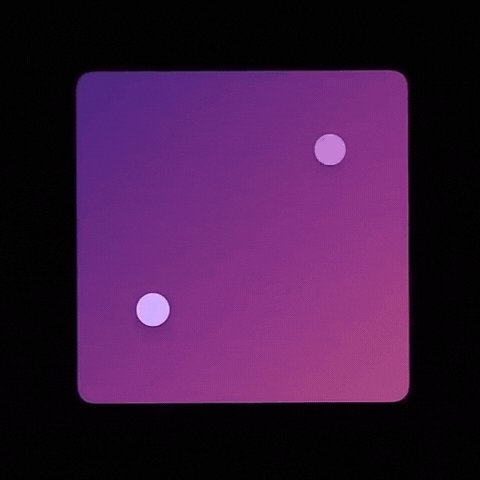
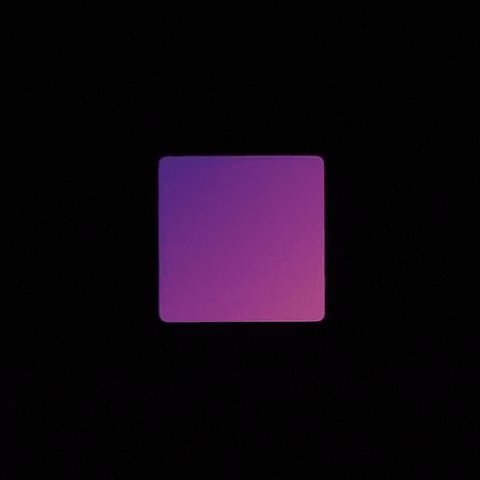
2.界面去哪儿了?

界面的来去对用户熟悉这个应用不同界面的空间关系非常重要,新的界面从哪儿来就该回哪儿去,界面的进入以及出去的方向也直接暗示了激活该界面的按钮的大概位置。设计这一块儿的时候不一定要按照这个套路,可以研究属于自己的运动模式,但是一定要注意运动模式的一致性。
《动效不该难》文章后半部细节讲了具体应用,欢迎同学们猛戳阅读。想进一步了解Material Design动效设计规范可以看文末的链接,或去Material.io了解。
小结:如果你的动效连帮助用户导航都没到位,标示/过场动画什么的都得往后排!
在设计交互模式的时候
*下面的我们指代动效/交互/界面设计师*
“We must design for the way people behave, not for how we would wish them to behave.” 我们设计师不能只用我们自己的思维去给用户设计交互模式,我们必须根据用户们的行为去设计。 – 唐纳德·诺曼
动效不只是过渡动画,咱得多思考思考用户的行为
我们在设计交互的时候往往都会以我们自己的思维出发,想着用户们在执行完一个动作之后就会执行下一个动作,那么在这个动作之后会出现这个过渡,下一个动作之后会出现下一个过渡,Boomchakalaka,完美!可是现实完全不是这样,用户们到底会不会按照我们设计的交互套路走除非你做用户测试,否则根本没法知道。Motiongraphics里面的过渡跟动效过渡不一样,我们动画师画什么就是什么。 但在设计一个交互动作的同时,设计师需要思考有没有在动作开始与结束这两点之间发生其他事件的可能,并且利用动效来教育用户同一个过渡可以通过不同的动作来激活。用户手指的摆位,怎样用起来更加方便,减少手指需要移动的距离等都应该被考虑到。 当然了,不是说每一个交互转折点都得死磕,但是多思考思考用户的行为绝对没有坏处。

Safari关闭网页的移动方向暗指用户也可以通过向左滑动来关闭网页
再想想,颜色,音效还有震动
动效不只是视觉上的,因为动效其实就是机器跟用户的沟通方式。 另外一点就是‘小输入,大输出’ 想想在苹果手机上浏览网页,只要轻轻在网页往上一划,就会滑出很长一段距离。在设置日期,调整时间的时候,手机的震动以及音效使得交互变得更加真实。
IOS在设定日期时间的时候,来自手机的音效和震动效果增加了这个交互的真实感。

在谷歌Pixel上面,用户可以通过挤手机来激活谷歌只能助手,这不但使得交互变得方便,也一定程度上增加了互动的趣味,甚至让机器“活”了起来。所以交互不是一定要都要在屏幕上发生。
暂停,变向,返回,取消
上面提到了在设计一个交互动作的同时,设计师可以思考有没有在动作开始到结束这两点之间发生其他事件的可能,交互动作能不能中途转向?
这样一个动作就可以解决很多问题,执行动作与决定下一步做什么可以同时进行,大大增加了交互效率,反之如果机器不能做到允许用户在执行当前动作的同时做下一步决定的话,那么用户在执行一个动作之前就要做出决定,因此降低了互动的效率。
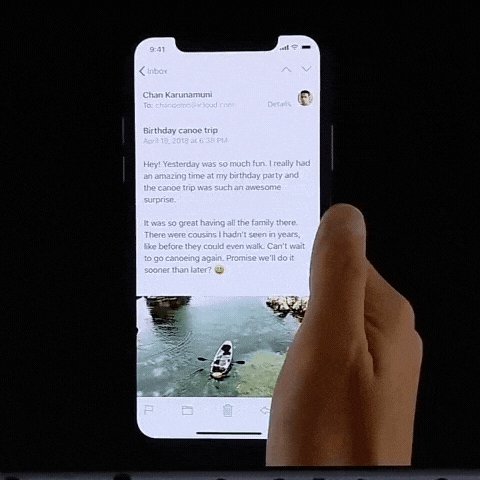
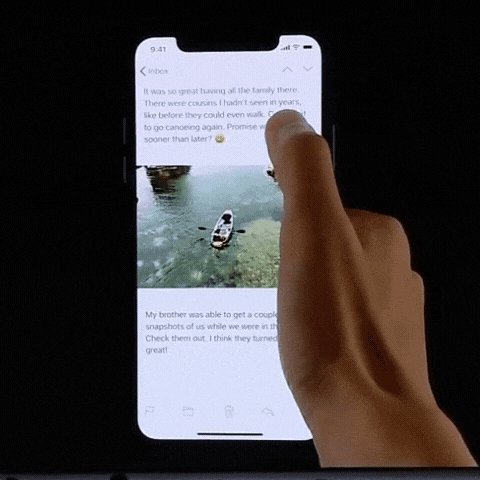
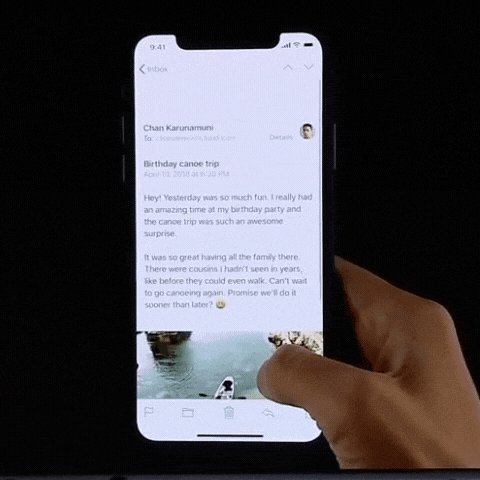
装置也应该时刻给用户反应,接下来会发生什么。

当往下拉动照片的同时,白色的背景渐渐变得透明暗示用户照片如果这时候放手的话照片会被关闭。

符合现实的思维方式和运动方式
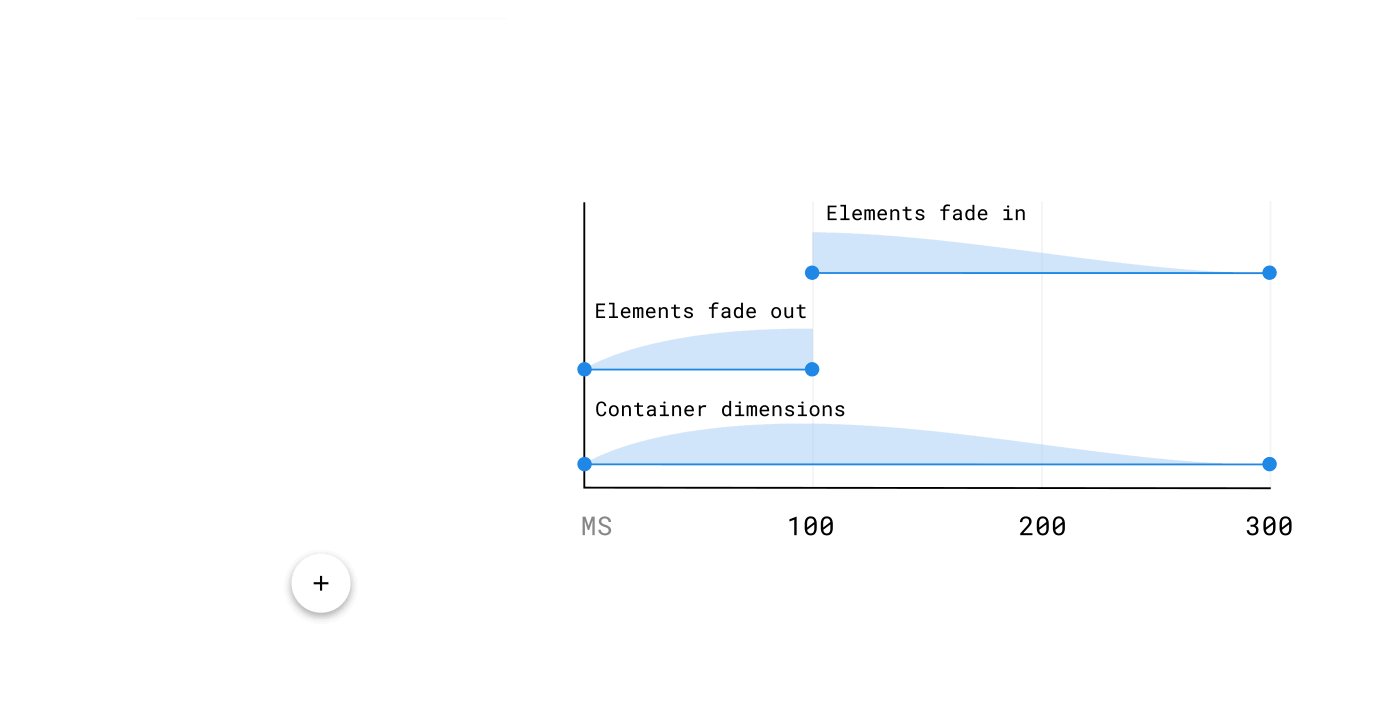
标示到全屏和开关动画所需的时长肯定不一样,屏幕的大小也需要被考虑到。

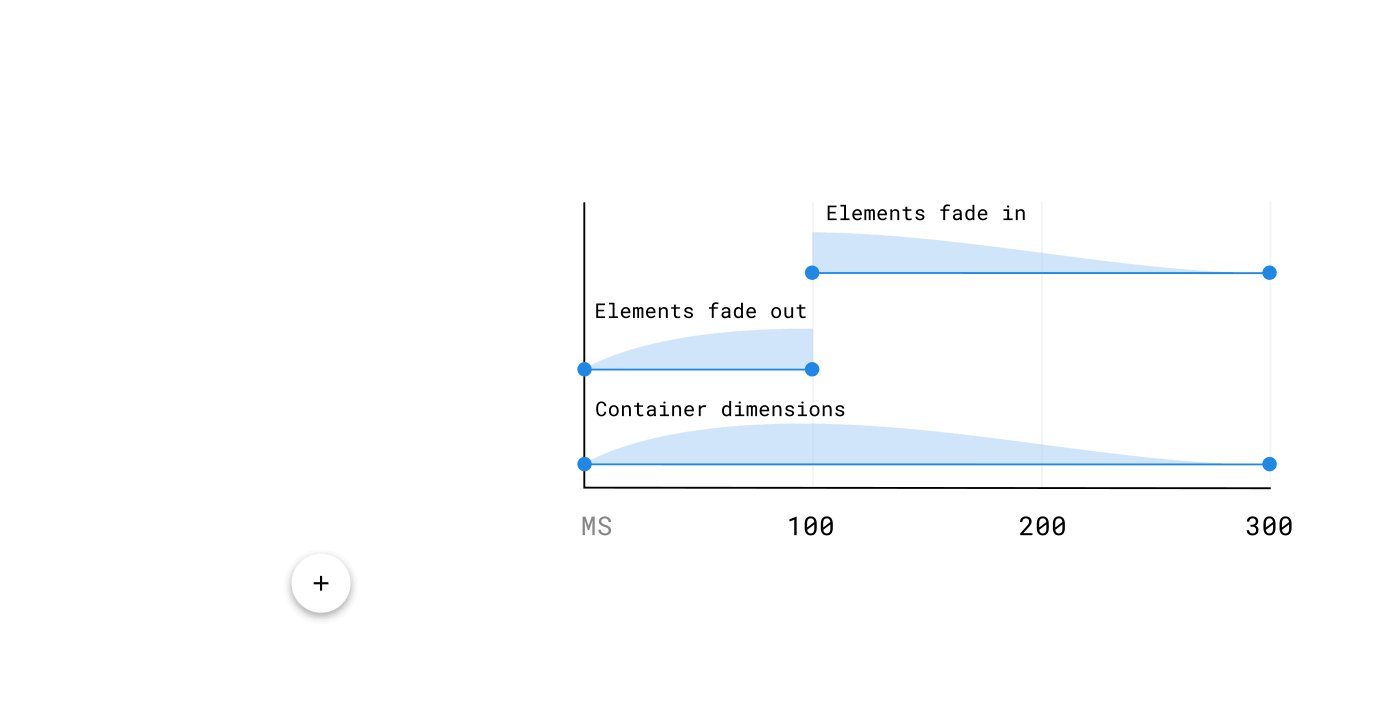
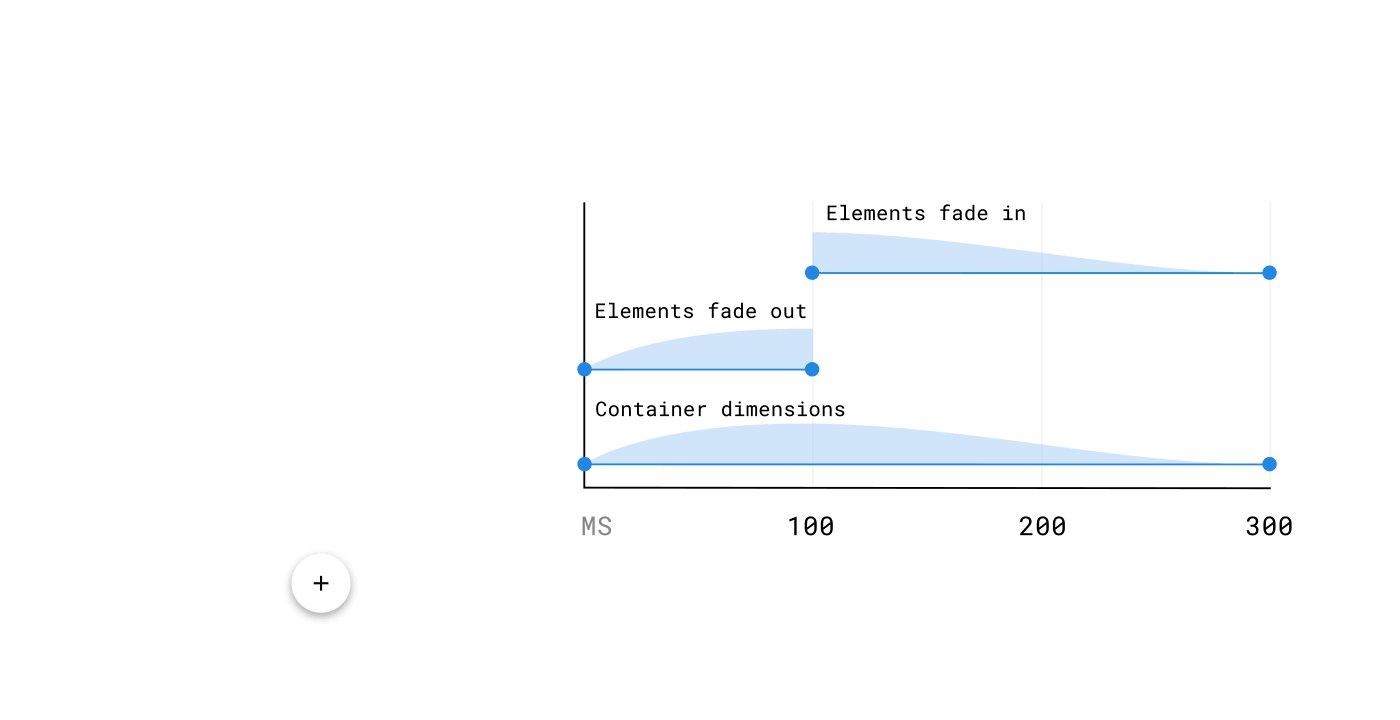
Material基线动效中,从一个从容器部件到全屏的动画需要300毫秒的时长。

利用弹力友好的提示用户已经到达了界面的末端

直接操作,指尖与触碰内容同时移动。
小结:想着怎样设计交互模式加上动效能使得装置与用户时刻沟通,再通过不同的感官增加输出;达到人机合一的境界。
在制作Demo的时候
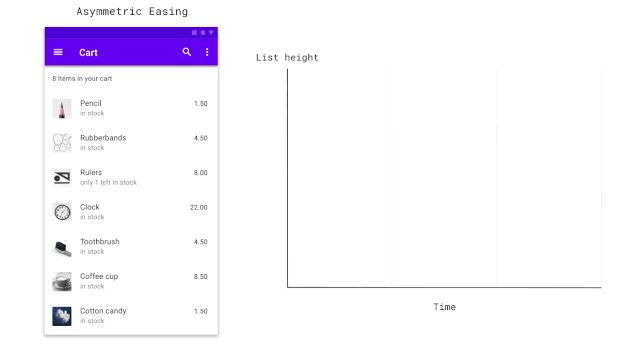
选择用适当的参数
根据过渡的“大小”(动画所占屏幕的大小)和复杂程度选择适当的速度和时长;

虽然都是标示动画,但是左边因为复杂程度较低所以动画时长只有100毫秒而在右边较为复杂的标示动画时长则是500毫秒。还有文章上面提到的从容器部件到全屏的动效时长为300毫秒。
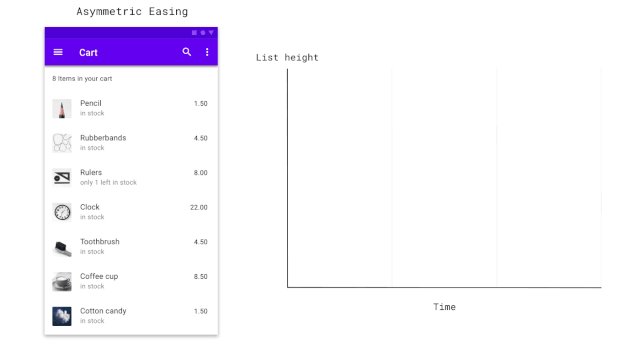
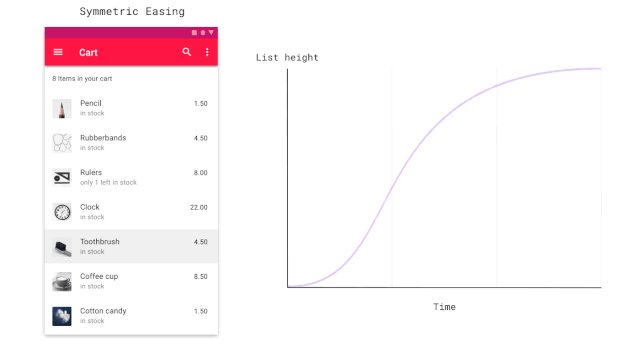
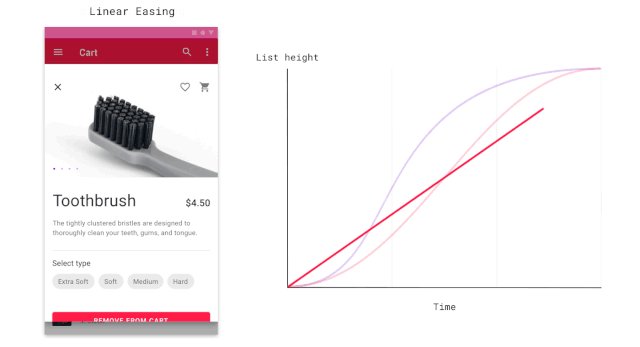
选择正确的缓和效果。

缓和效果建议使用非对称型缓和,比如Material基线缓和。
Demo最有效了,能互动的Demo更能说明问题
动效设计师可以实现来自交互设计师的设想,把静态的界面变成动态Demo,交互流程一目了然。但是有时候交互设计师们会不自觉受到他们脑海里已经形成的交互模式的影响,所以如果你觉得还有什么要补充的话,应该主动提出。还可以结合不同的手势,阐述过渡中所涉及到的所有可能的参数,位置,动量,按压以及按压面积等多做几个交互流程方案然后跟团队一块儿讨论,也可以先跟交互设计师私底下讨论(根据你的工作氛围)。
有条件可以使用Principle,Framer,Figma,Invision等设计工具直接制作可互动Demo,没有什么能比真正使用更有说服力。
在设计过渡当中注意尴尬帧的存在
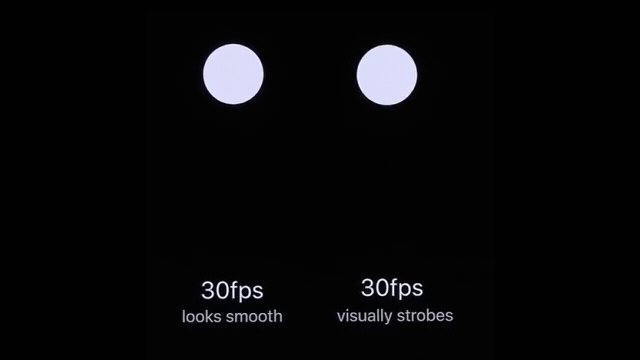
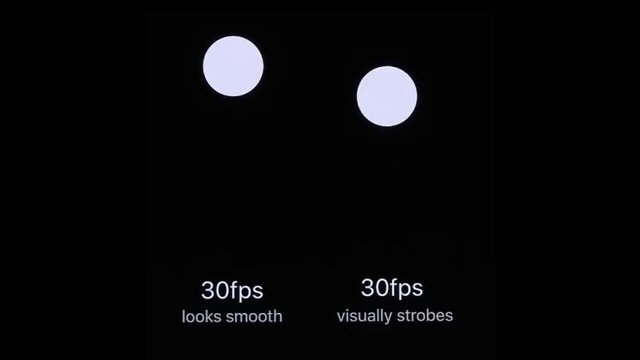
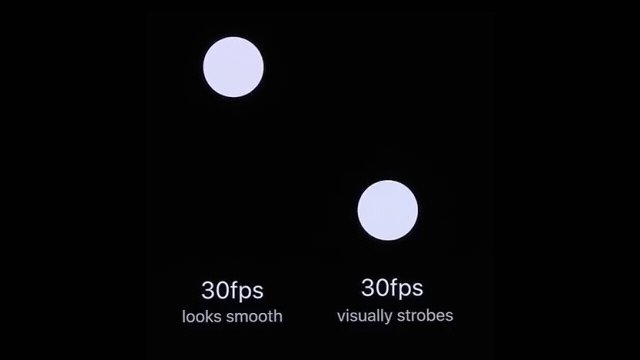
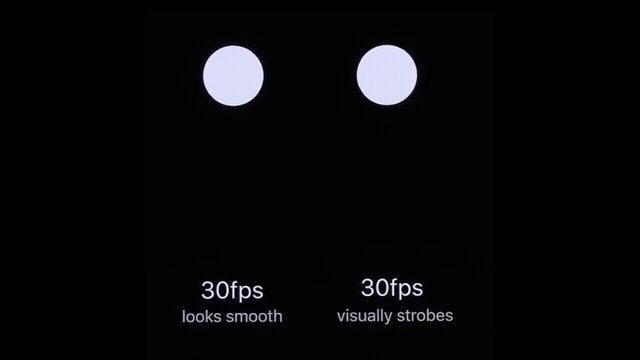
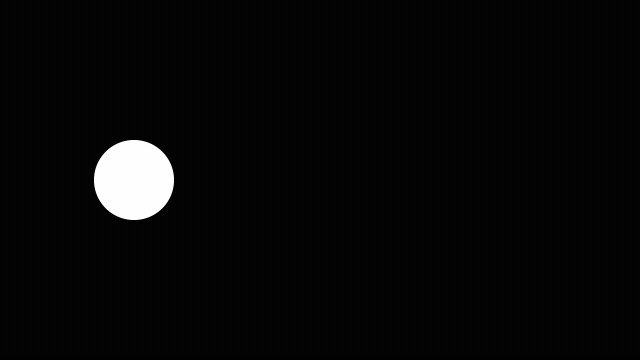
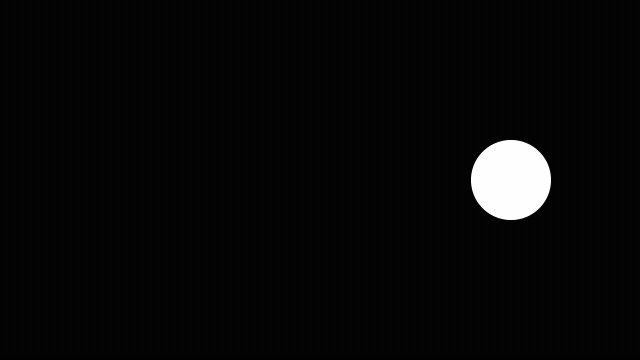
“It’s not the frame rate, it is what in the frame!”
别只怪帧频,帧里有啥才是最重要!- 《Design Fluid Interface》Apple WWDC 2018

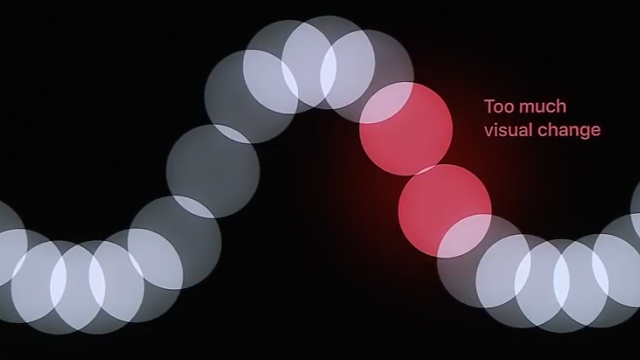
更高的帧频当然有帮助,但是当视觉变化太大的时候,人的眼睛一下子就能侦测到这种信息的缺失。

大家可以看到在右边原型运动过程中很明显有一处“空缺的地方”

帧频变成60帧之后确实有好转,但是看起来还是有点不舒服,动效设计师应该注意的就是这个‘不舒服的瞬间’,这种情况下可以通过调整时长或者利用叠加渐进淡出等来改善过渡。

适当的时候可以直接把中间那个部分去掉。但是要确保这个部件前后的样式保持一致,否则用户容易混淆两者是否是相同的部件。

新的内容会在过渡最快的时候进入界面。
小结:思考过渡模式的时候把脑子思维放开,思考各种用户场景以及动效参数,制作给力Demo。注意过渡屏幕里面的细节,记住不是帧频的问题,是帧中内容的问题!
在与团队合作的时候
说动效设计师是设计与实现的粘合剂一点也不为过,当我们在看一系列的静态界面的时候,脑海里浮现的是各种交互流程,我们得理性;看到一个标志,一个人物的时候,得想如何把它们变活并且符合品牌风格,我们得感性; 当我们面对工程师们的时候,不但得有效的让工程师明白一个过渡界面中发生了什么,还得在技术允许的范围能尽可能说服工程方满足来自设计方的要求,我们的理性加感性。动效设计师们,你知道你们有多重要么!
时刻记住,你不是动画师!用你制作出来的Demo来引发并参与交互设计师,界面设计师的讨论。 平时也多跟工程师聊聊,了解当前技术上面的局限。因为实现一个动效会受到来自代码框架的局限,还有产品的本身的局限。有一些过渡不能被实现是因为进入的新界面来自第三方产品,这样第一方没有办法控制第三方页面的结构,所以无法完美的把双方的界面串联起来,那这个时候设计只能先屈服现实。还有时候设计师跟工程师的思维的不同,会导致他们有时候会想不到其他的实现方式。 曾经跟一位工程师聊过,我问实现一个组件的代码的书写方式只有一种么? 答说不是,有很多种,但是最有效率的书写方式就那么一种。但是思维方式不一样不代表不好,而且‘没有主意是坏主意’,有时候甚至会因为你的提议工程师们会想到新的实现方式。你制作的Demo如果工程师们达不到,并不代表以后达不到,这也成为他们之后的目标。
最后说一点:
动效设计先要解决的问题就是增加应用的可用性,帮助用户轻松驾驭应用。确保可用性之后,在不影响用户体验的前提下,天花烂坠的加特效吧!
简易的导航,有效的过渡以及酷炫的动效最终都是服务用户。成功的交互能使得‘人机合一’,自然的交互往往成败都在细节,那么真正了解这些细节光参考网站上玲琅满目的素材与案例和学习动画制做是不够的;阅读关于用户体验书籍学习理论知识是一大方面;最重要的是了解人本身。所以广泛阅读! 对比阅读!用户体验知识完全不用从用户体验的书来。
你,是动效设计师!是一个产品的顶梁柱!一定要积极的参与到设计流程中,尤其是在设计产品初期,放开思维张开嘴。
希望以上的内容可以让大家进一步的了解动效设计,给那些想学习动效设计但又摸不着头脑的同学一点大方向,也给现在已经在岗位上的动效设计师们一些鸡血。
P.S.
文中使用的动图例子来自谷歌Material Design,Jonas Narimark, 瓜兄还有苹果WWDC。Material Design设计系统,苹果“设计流畅的界面”背后的Human Interface Guidelines,着重点不太一样但是双方设计理念和原则都十分完善。
推荐读物以及本文参考资料:
文章/视频
Motion Doesn’t have to be Hard – Jonas Naimark
Design fluid interface – Apple WWDC 2018
Creating Usability with Motion – Issara Willenskomer
书籍推荐:
《Living with complexity》,作者为用户体验始祖Don·Norman,里面充满了用户体验的基本知识,本书让我从“为人民服务”的角度出发来看待动效设计,让我更加明白了动效与交互的之间的关系。
《White》(白)作者:Kenya Hara. 白色只是一种颜色么?它是一种能量,一种潜在的可能,一个文化的精髓之一。这本书会让你的脑子爆炸。
《Smarter Faster Better》高效的秘密 作者:Charles Duhigg。 通过真实的事例,作者认为其实我们每天生活中做出的选择,怎样激励自己,对待他人,设立实际目标让你的生活,事业各种事倍功半。
《Made to Stick》作者Heath兄弟。 怎样以最有效的方式逼逼自己的想法,并且让你的团队听的进去。来看看这对儿兄弟的独特“SUCCES”公式你就知道了。
《史蒂夫·乔布斯传》作者沃尔特·艾萨克森。 个人传记跟用户体验有什么关系么? 当然有,书中提到我们现在用的MacIOS的发展过程,满满的UX知识啊。更重要的是,在读的过程中你会跟乔布斯一起成长,从一个混蛋骚年到后来改变历史的混蛋。

评论回复