稀缺性的正反价值
读者提问:
呆总,有什么心理学或经济学的概念是在产品设计上也被沿用的?
当然有,比如稀缺性。
让我们从你的生活小故事开始讲起。
在某个饿着肚子的下午,你走进一家超市,想要买桶泡面充饥,但是各式品牌与类型的泡面让你应接不暇,于是纠结起来,正犹豫不决中,一款所剩无几的泡面在茫茫商品中跳进了你的视野,不禁心中窃喜,“没错,就是它了!卖得这么好,味道一定不错~”。
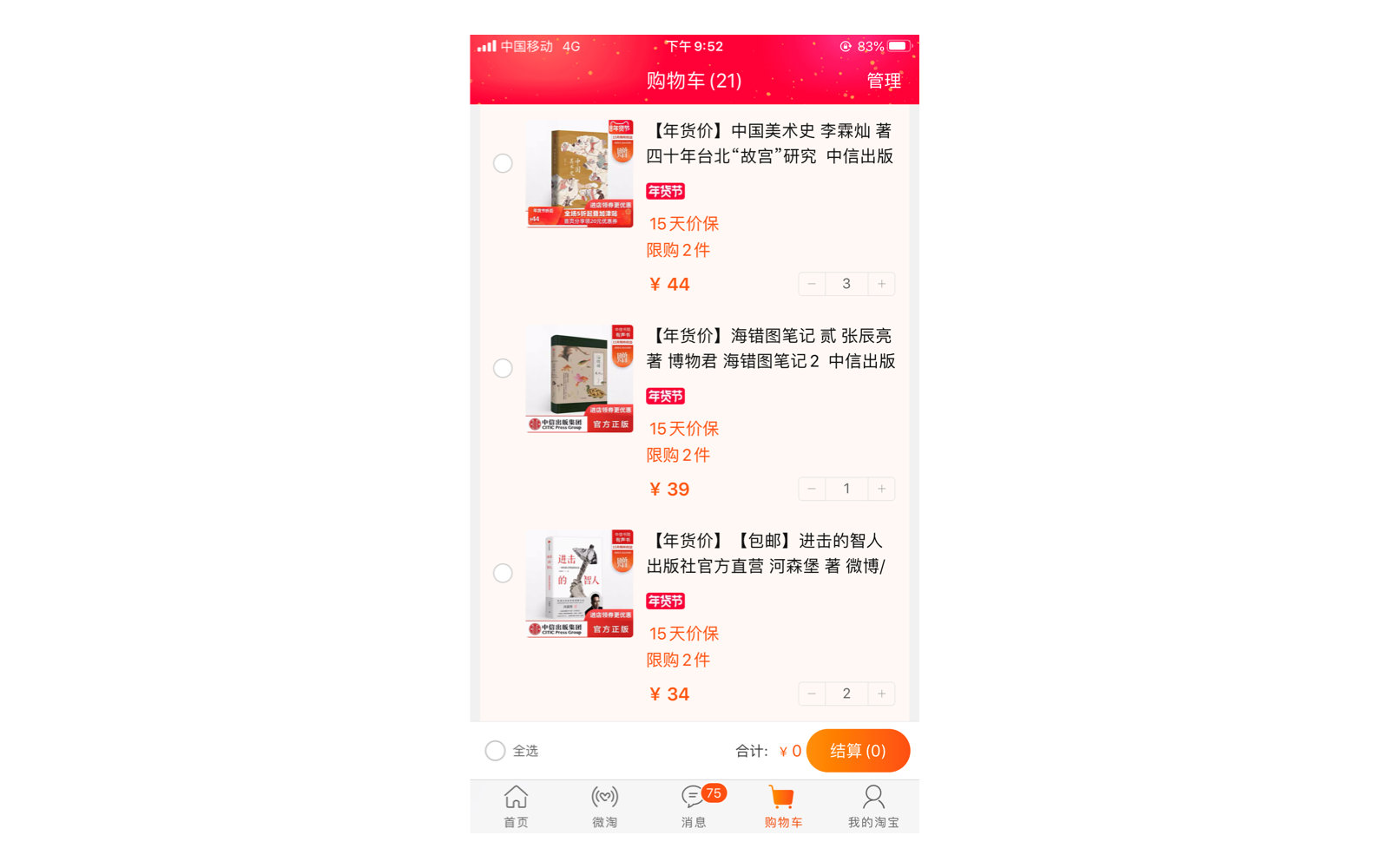
回到家里,你一边吃着泡面一边刷着手机,突然看到了节假日商品促销的广告,于是打开了购物车,果然每件商品上都赫然标着今日满减的红字,让你蠢蠢欲动,之前嫌贵的商品突然在今天有了剁手的理由。不仅如此,其中你的最爱竟然显示库存紧张,如何能忍,赶紧结账下单,在付完款的最后一刻,你终于松了口气并开始暗自庆幸自己的英明决策。
这时,你的舍友突然推门而入,迫不及待地告诉了你她偶然得知的一个八卦消息,之前从未听闻的你感到激动不已,能够获得鲜见的信息让你感到无比地满足,两人就此事展开了激烈地讨论….
以上。
就像故事中描绘的那样,我们的生活就是由这些琐碎的片段重复构成,在无数个场景中,我们做着自觉或不自觉的思考和判断,它们影响着我们的感知,主导着我们的行为。其中,稀缺性就是我们估值的必要条件和决策的重要基础,那些热销的商品、限时的促销和不为人知的秘密唤起了我们内心的需求与渴望,催促着我们去行动。在设计产品功能时,产品人员也总是会刻意营造给用户一种稀缺的感知来突出其价值,以引导用户进行点击、浏览、购买等一系列行为。
稀缺的分类
总的来说,我们对稀缺性的利用大致体现在三个方面:时间、产品、信息。
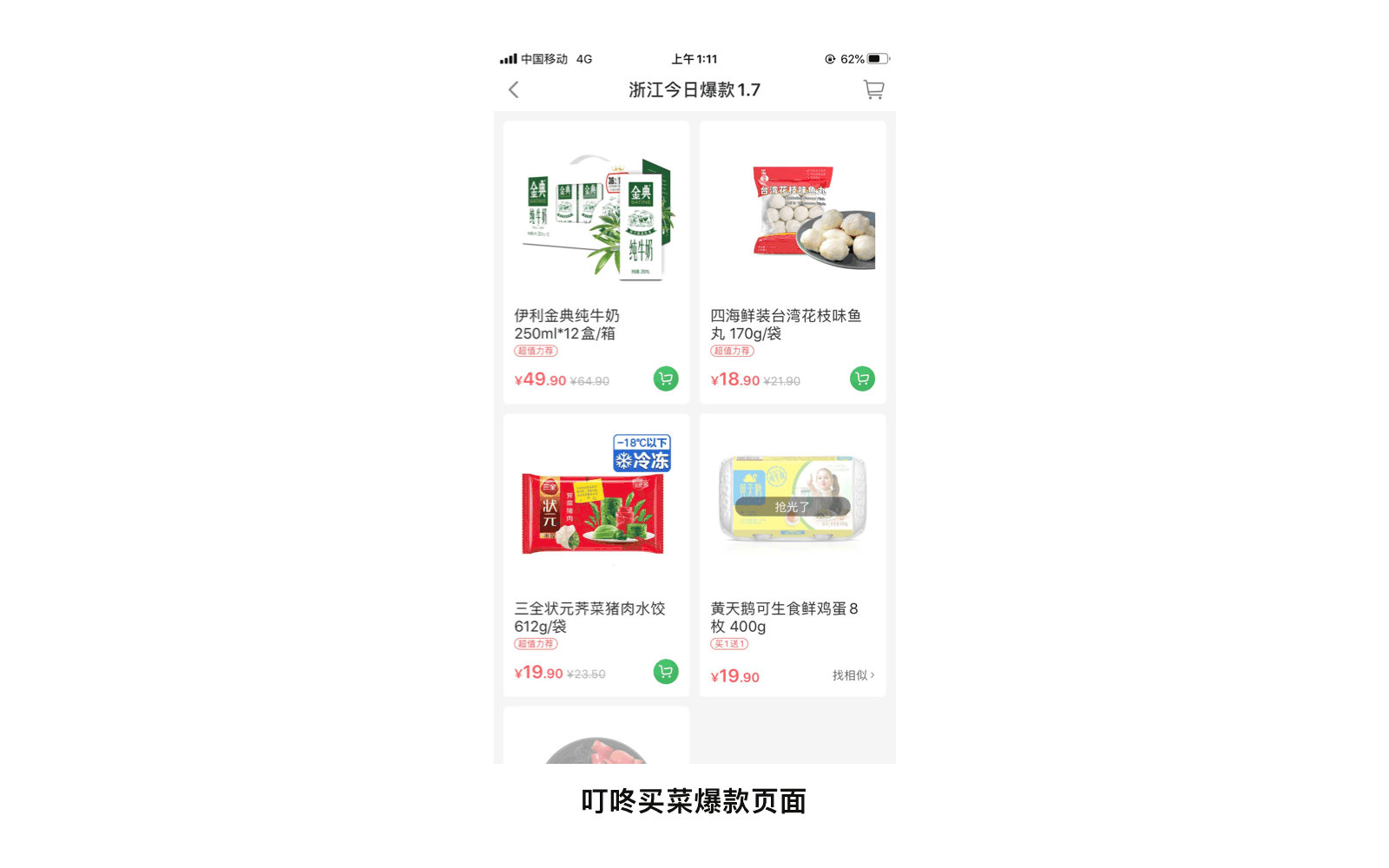
这一点经常应用在电商产品中,比如特定节日内的商品限时优惠、抢购活动等等。对时间的限制能够传递给用户一种紧迫感,暗示他们尽快购买,从而减少他们的决策时间,达到促销的目的。

当你成为了其中一员,就能够再邀请 2-3 个朋友,这项服务的「供应不足」在推荐系统的支持下得到了病毒式的传播。类似的,知乎早期也利用了邀请的方式去帮助自己获得初期的忠实用户,产品的不易得性反而让人更看重它,间接提高了产品的价值,达到了意想不到的效果。
再比如部分商品「限购 2 件」,会让用户产生再买一件的念头 —— 其实原本就只想买一件。

信息的限制。
因为我们总是假定少的东西更具价值,所以对于审查和限制我们获得信息的动作尤为敏感,我们更渴望得到那些被禁的隐秘信息而不是唾手可得的信息。这种稀缺性所起的作用甚至比法律还要强,我们会本能地认为它更有说服力。这也是一些新奇罕见的消息更容易传播的原因之一,得到不常见的信息能够使人享受到额外资源的优越感。一些媒体恰恰利用了这一点,常通过夸张的新闻标题去抓住人们的注意,试图扩大其影响力。
或者一些特权(虚拟)商品,譬如 VIP。就是提供给用户部分信息,再告知用户 VIP 权限更高,能获得多有「价值」信息,诱导购买。
稀缺作用的原理
天然的,出于原始的不断追逐猎物、获取资源的本能,我们总是格外珍惜稀缺资源,并认为它们更具价值。稀缺性在一定程度上鼓动了我们内心贪婪的欲望,除此之外,我们还有「喜欢走捷径」的弱点,同时「厌恶失去」。


稀缺作用的条件
相比于一些错误所导致的稀缺,比如最近由于猪瘟造成的猪肉供应量的减少,在有限资源的竞争中由社会需求导致的稀缺能够发挥更强的效应,零售商早已充分洞悉了我们的这种倾向,所以常告诉我们产品正在热销当中,应尽快购买。这不仅是社会认同在发挥作用,即我们认为其他人认同的产品是好的,而且我们正参与到产品的竞争当中。

但是仅仅告诉人们他们将要获得的利益是不够的,如果他们选择你的产品或者服务,你还需要指出其特别之处以及被放弃时的成本。

🤔思考
文章从对稀缺的分类,原理,以及被满足的条件,聊了人们在面对稀缺资源时的心理行为。
产品可能会利用「时间稀缺性」来推广对时间敏感的商品;利用「产品数量稀缺性」让用户意识到库存危机;利用「信息稀缺性」来营造出功能受限的特性。
时间、产品、信息的稀缺放大了人的欲望,也暗合了人的焦虑和期待,以至于让稀缺性的价值处于正反两端。
类似于:我只选择我需要的,而我需要的,可能只是被操控的结果。
截图功能二三事儿
呆总,想问下各个产品「截图」功能的差异在哪儿?截图功能有带给用户什么样的惊喜么?
截图这个功能,跟日常琐事挂钩得紧儿。
比如远处出现了彩虹,指着喊,哇,彩虹;之后想着也给远在他乡的朋友看看,拿出手机拍了张照片,发过去了;接着在群里讨论,大家都在赞叹,个别抖机灵还整出了几条段子,想着截个图分享到朋友圈,也给大伙乐乐。
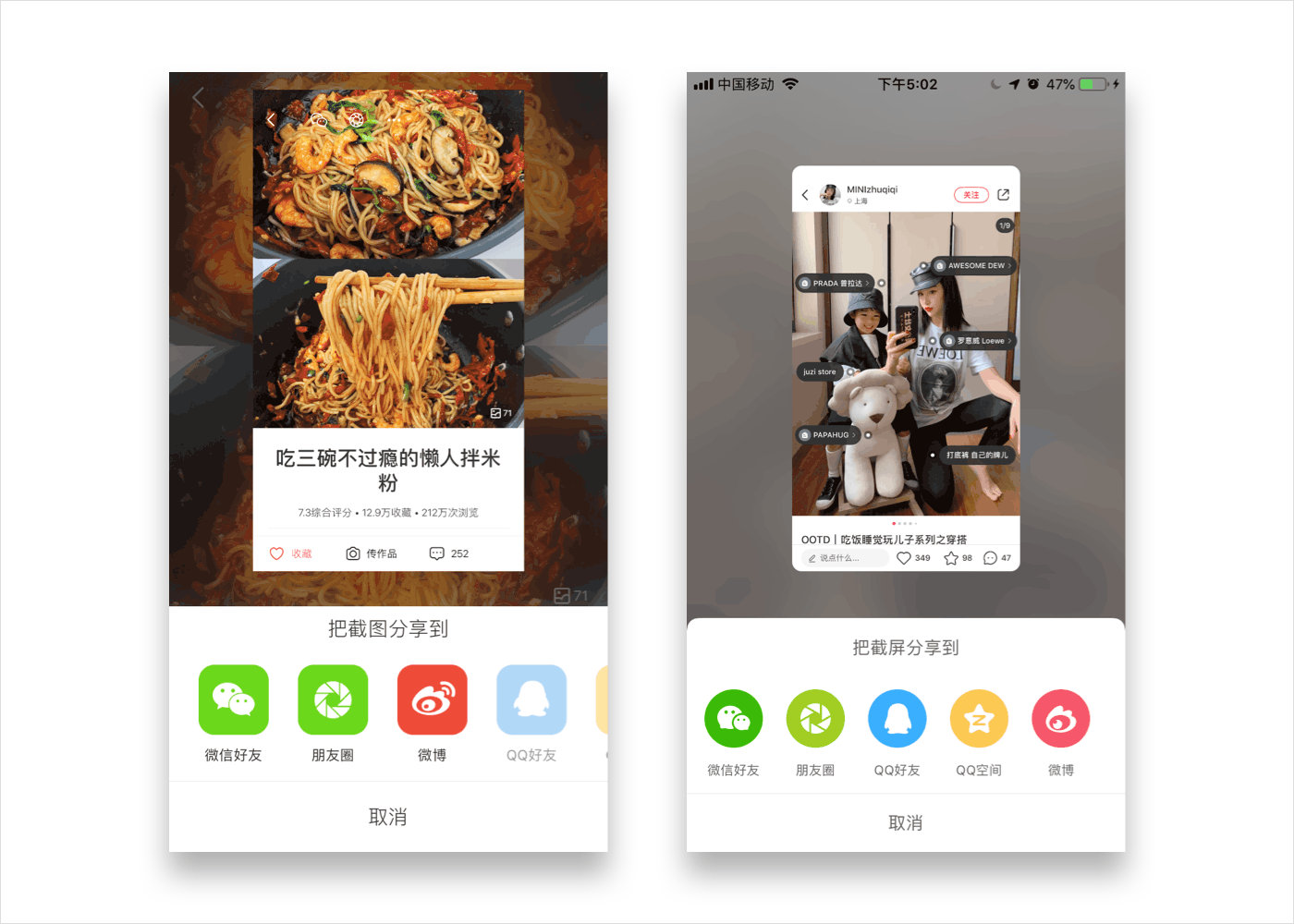
于是在社交产品里,就有社交产品的截图诉求,而各类产品,也基于各种各样的场景,有了各自的截图功能。
截图确实可以更准确地表达难以用文字表述的内容,譬如「我朋友发微信跟我说」的感染力肯定没有直接发截图来的强。
而随着场景的多样化,截图需求也变得和以往不同,大家不再只满足于默认的截图功能,为了满足人的个性化需求,不同平台根据不同的用户诉求,创造出更适用于自个儿平台的截图功能。
以至于连现在手机里的相册,都会发现很大一部分图像根本不是照片,而是屏幕截图。
包括我经常还会用到电脑上的屏幕截图功能,通常是依附于 QQ 或微信的截图工具,会发现有时候人们打开电脑的第一时间去打开 QQ 和微信,并不是为了接受或发送信息,而是为了截图。
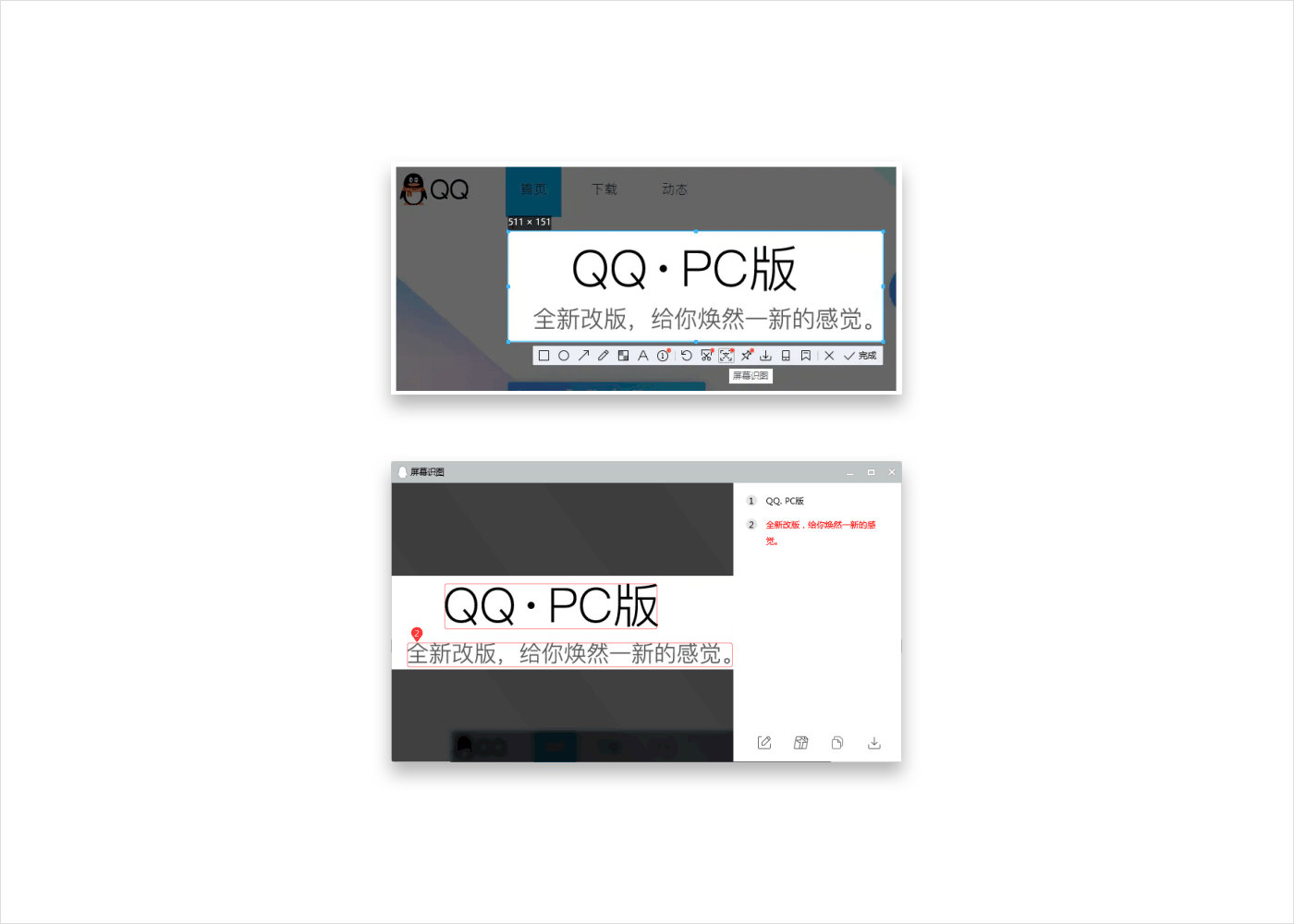
QQ PC 版的截图功能已经很强大,甚至可以识别图片里的文字,进行修改、复制、下载,下载是将图片和文字分别保存为 jpg 和 txt 存放到文件夹,方便用户使用。

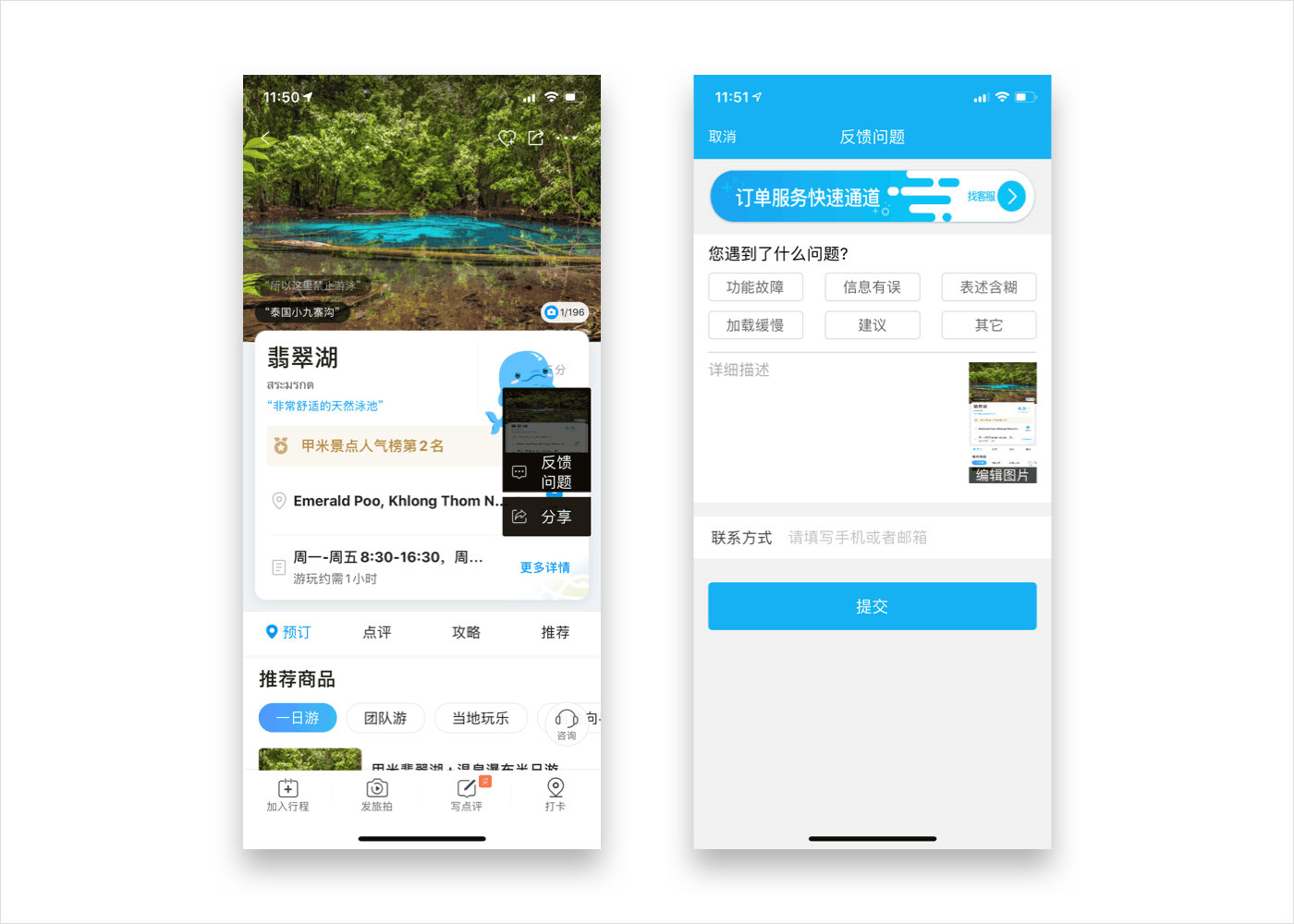
于是,一些产品通过系统的截图功能,来丰富用户在产品中的使用场景,譬如在支付宝、携程这类产品中截图,会默认将图片编辑为「问题反馈」,可以直接向平台反馈使用过程中出现的问题或者提出相应的建议。



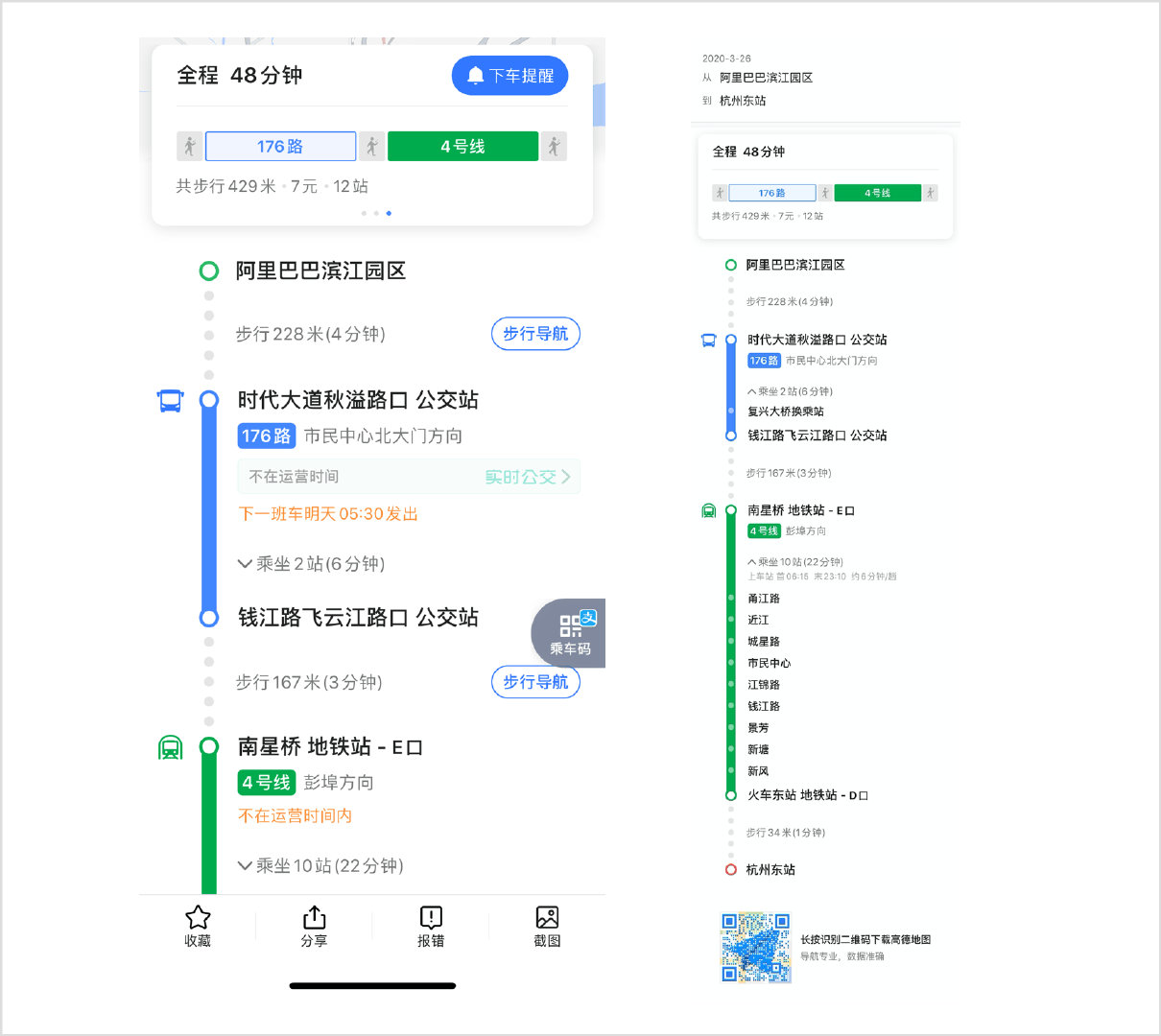
例如我用高德地图选择公交/地铁时,会在右下角位置出现一个「截图」按钮,点击之后会将全部路程展开保存至相册中,就算退出 App(或者在无网络的情况下)也不影响出行。

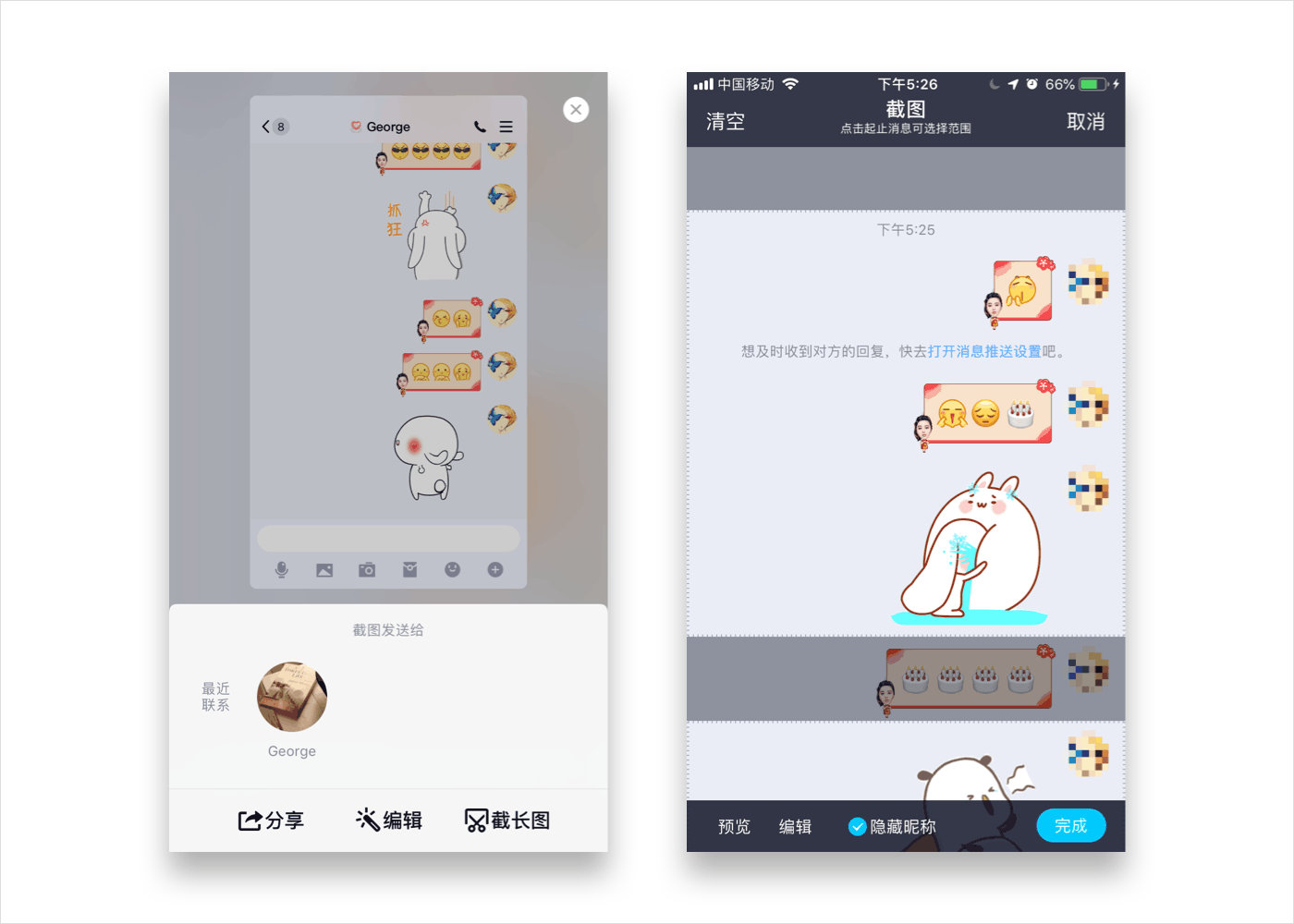
除此之外,手机 QQ 对话框也可以截长图,截图内容还可以间隔选择,隐藏昵称,并自动模糊头像。

🤔思考
回到开篇的问题,各个产品的截图差异,因为产品类型的不同而不同,至于惊喜,我相信各位也已经在文章中看到了。
作为设计师,要做的就是根据自己的产品类型,去优化产品的截图功能,丰富用户的使用体验。
大致就是这样。
分页与无限滚动的设计差异
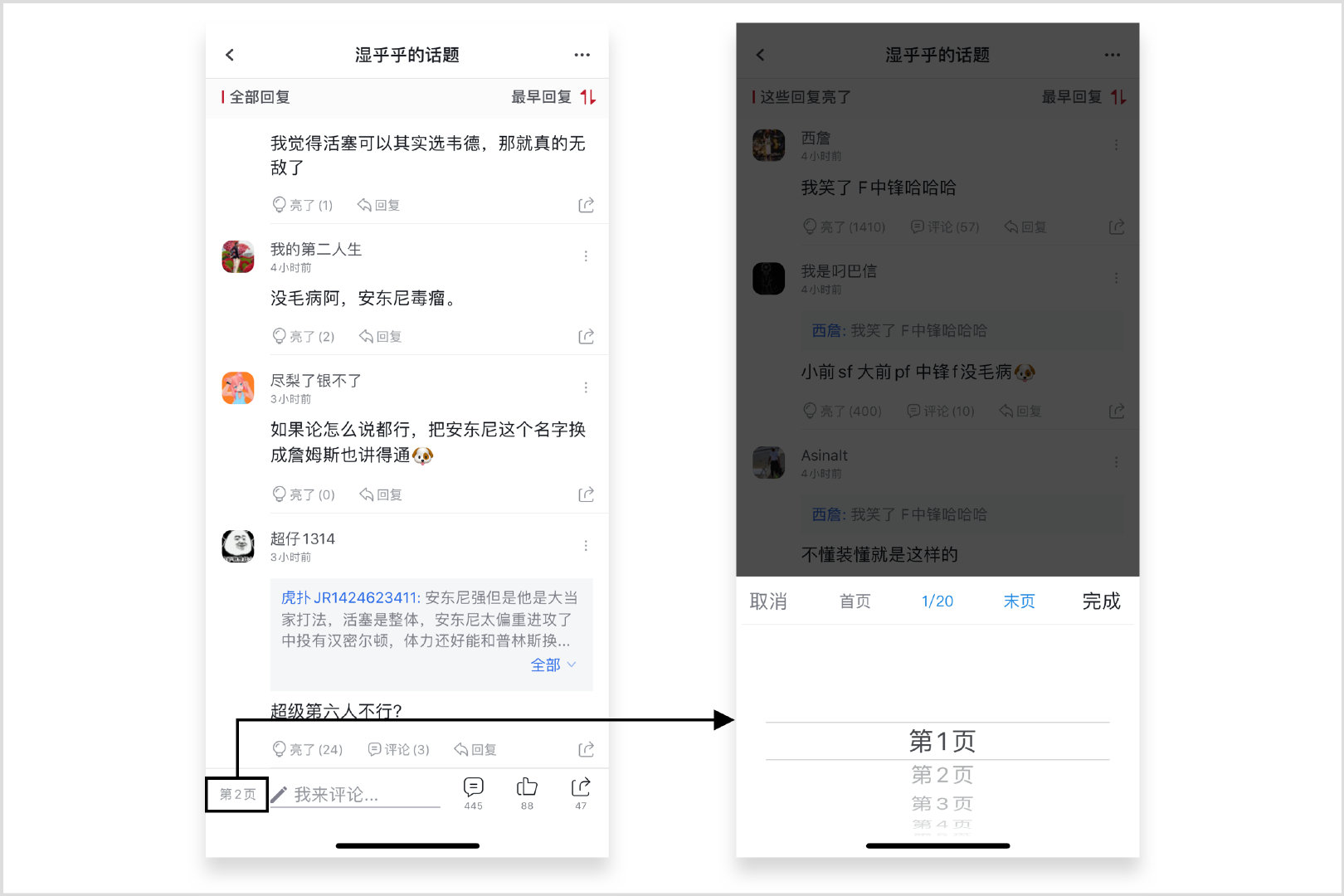
社区论坛类产品,天涯、虎扑与百度贴吧的帖子评论页有一个设计差异。天涯、虎扑在帖子评论页有可选择评论分页的功能,可以点击页码跳转至想看的页面;而百度贴吧评论页则是以 Feed 流的形式,没有添加可选择评论分页的功能。为什么同为社区论坛类产品天涯、虎扑评论区旁边会有评论分页选择的功能,而百度贴吧没有?
要回答这个问题,我们得先从「无限加载」与「内容分页」的差异开始聊起。
无限滚动加载,通常以 Feed 流的形式出现在资讯或社交产品的内容模块中。包括图片社区的瀑布流也是类似的一种实现方式。
特点:短时间内让用户找到自己感兴趣的内容。
所以在移动端的知乎,豆瓣等内容社区中,内容都是以无限加载的方式呈现的。短视频类产品也是其中一种。
好处是,用户浏览页面内容更快,且在移动端不需要频繁点击,只需要通过手势下滑就可以刷新出更多内容。
正常会见到的做法就是提前加载,用户就会没有加载感知,可以无限下滑。
相对的,不好的点在于,内容无法定位。比如刷了一会儿,看到一条感兴趣的内容。第二次回想起来再去找,又需要重新回忆大概位置。要是感兴趣的内容比较靠后,那就需要重新刷很久,而不像分页直接点击尾页就可以出现。
所以分页的好处就是用户的控制感会强一些,只不过在信息浏览过程中,需要反复操作跳转页数。
于是形式的选择主要就取决于内容了。
结果就是:
- 无限滚动在移动端更方便,且适用于快速浏览内容和发现内容的场景;
- 分页更适用于对内容的掌控更强的场景,需要用户更专注,如后台表单。
所以也可以理解为,当两类相同产品,利用不同方式来对内容做区分控制时,可能的情况为:有分页的,是希望沉淀内容的;没分页的,只是让用户随机查看的。比如,我刚才看了一个作品不错,好像是在第五页?类似的。
但评论这样的信息,是否有分页必要呢?
评论,从广义上来说,是低门槛无限制的,人人都能使用的一个功能。评论内容本身缺少高价值属性,算是现实生活中口舌之快的演化。刷评论的目的,是因为主题,想看到更多相关的,一旦脱离主题,评论本身就没有意义了。
因为社区论坛类产品,一个社区一个论坛就相当于一个社会的小型缩影,一个小型社会就会有各式各样的人在里面,每个人都有发声评论的权力与可能,因此评论的种类数量繁多,需要一定的规则来定义筛选出有用的内容。
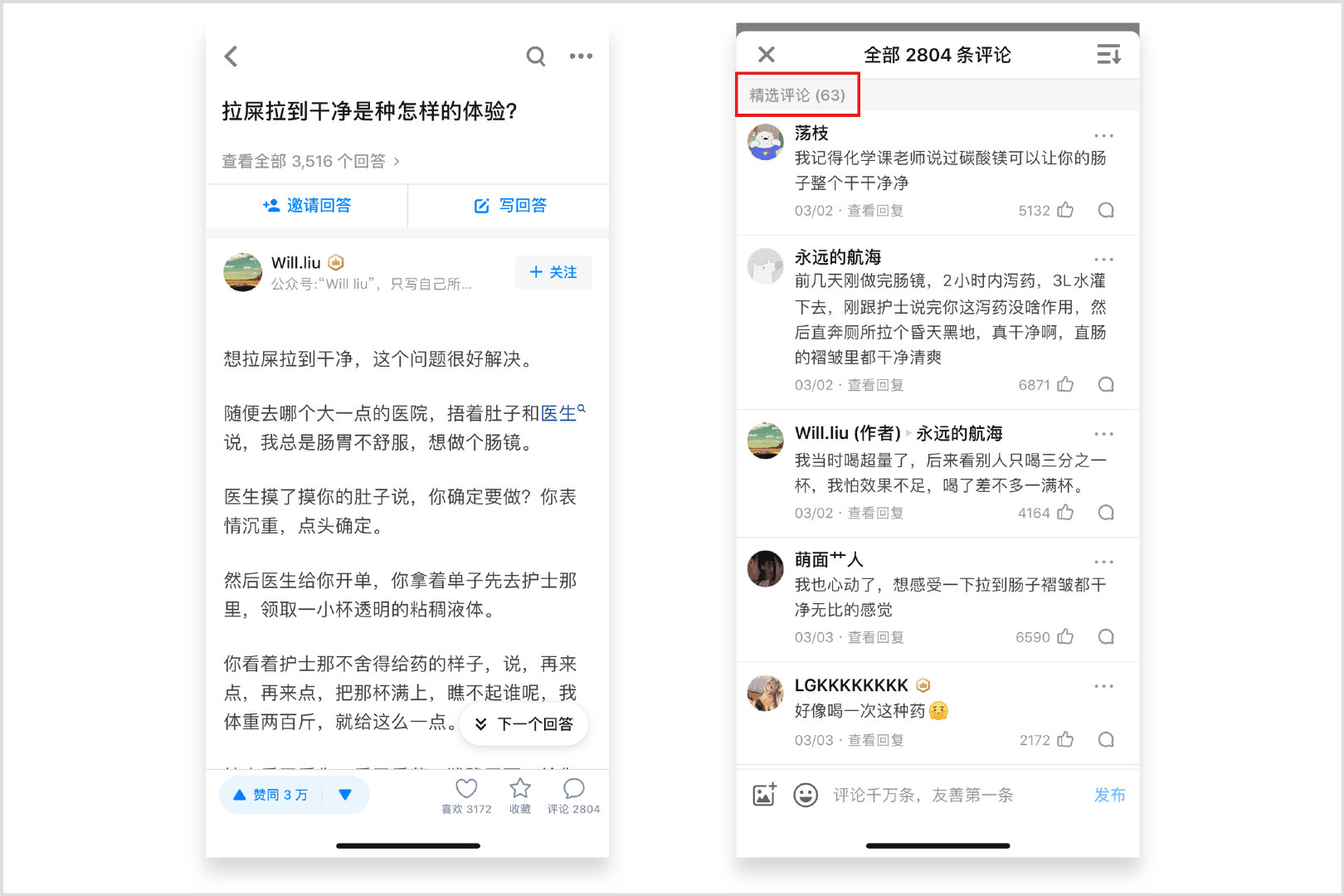
比如知乎,会通过点赞数筛选出优质评论,置顶于评论区中。因此在无价值内容模块中寻找仅有的有价值信息,就需要突出单条信息来处理,而不是通过分页让用户自主去寻找。

类似于无限加载下滑,但是会自动定位到具体页数上,比如我滑了 6 次,页数就到了第 2 页了。

那么无限加载搭配一个分页选择这样的设计,是不是好的方式呢?我们接着聊聊。
随着移动互联网的发展与移动设备的普及,早期的网页端社区类产品也开始尝试转战移动端,但因为受限于功能形式和用户习惯的使用差异,以至于需要在两端之间做好平衡,去考虑用户操作习惯以及两端适配的问题。
其中最典型的就是翻页问题,毕竟新闻/内容等社区类产品的核心,就是聚集用户针对某个话题进行讨论、争辩、引领等。
通常情况,这些社区论坛类产品一般会以某个主题为发帖的内容核心,围绕这个话题进行讨论,讨论的内容就是以评论的形式呈现出来。它们的目的很明确,就是为了让用户在翻看这些讨论内容时,能快速地浏览与发现信息,甚至会代入「楼中楼」的形式来合并同一个评论下的子评论。
注:楼中楼的意思是,比如你回复 3 楼,那么 3 楼里面就有你的回复了,其他回复 3 楼的内容都会在里面。而不会一直平铺下去。
这种形式的设计目的,就是为了让翻页变得省力,不需要来回跳转去查看评论信息。
上面结合起来看。
无论是无限加载还是评论区的形式优化,都是为了帮助用户在浏览这种信息价值不高的场景下忽略分页,而省时省力,现在又回来重新加个分页序号,是否本末倒置?
当然,如果强行解释为,在某主题内容下,讨论的内容很多,加上分页可以帮助用户回溯信息,那勉强也可行。
但是用户心理对于无限加载的内容本质上就是手滑获取信息,如果加上分页,是否在强加给用户一种理解,即结合的使用形式更为方便?但分页在移动设备上的操作本就属于高成本操作,在评论区这类低价值信息区域设置这样的形式,还是需要再斟酌。
毕竟评论区的内容一扫也就过了。
这种设计形式就类比于:微信聊天列表,删除某个聊天框,二次确认后,再弹出一个撤销操作。
从逻辑上讲似乎没问题,但是从用户行为上来说,还是过度化设计了。
🤔思考
移动端界面本是寸土寸金,任何位置加一个内容,都会消耗用户思考的精力,即使看起来好像是一个很小的细节点,也应该再三考量。
所以我个人不是很喜欢天涯与虎扑评论区加了分页的这种形式。
无限滚动就像是无尽的游戏,不管滚动多远,都感觉永远无法结束,本质上属于沉浸式设计。
而有限的结果数量,可以让用户去做选择。David Kieras 在人机交互的心理学理论中提出:「显示终点可提供控制感」。当用户看到结果总数时,他们就能够预估找到内容的所需时间。
它们的属性存在差异,导致两者使用的方式也不同,更多时候还是与产品定位、属性有关。两者不同属性的模式被结合使用,可能会违背用户的心理模型,成为一种「反模式」。
当然,肯定没有哪种方案是绝对的「优质体验」,都是视场景而定,且各有优劣。
于是,针对这个问题,我宁愿在空余部分更多引导用户去发表评论,或呈现其他内容,而不是强行塞一个无关紧要的功能吧。

评论回复