
前言
随着互联网时代的快速发展,动效设计在很多产品里随处可见。并且在很多设计平台里,可以看到,设计师们都在不断的尝试、不断的突破,不断的去创造更多有趣的动效。
但是在创造的过程中,我们不能只停留在酷炫的动画效果上,我们也要遵循动效的基本规则。

2020,在这新的一年,身为设计师的我们,除了拥有极致的工匠精神外,还更应该理解动效设计背后的理论知识。
这样,我们才能做出更具有表现力、且更为丰富的动效设计。
今天这篇文章,我准备从以下6点和大家展开讨论。

我也是一个在动效学习道路上努力向前的同学,以下内容仅代表我的个人观点和想法,如有不妥,还请指出,同时也欢迎还有不同的思路和想法的小伙伴,一起探讨交流。
一、交互动效
扁平化设计发展至今,单一的视觉图形已经很难再满足更多的场景与不同的用户。所以动效设计被引用到互联网产品设计当中,并且效果良好,因此动效设计在互联网产品当中被用的越来越广泛。它不仅可以更直观的表现界面信息,还可以进一步引导用户的操作,使得用户体验更加舒适自然。
互联网产品的动效设计其实也有着不同的分类,这里,我将产品动效设计分为了三个类别,功能、展示和交互动效。而我们今天这篇文章主要讨论的是交互动效。

1、功能动效
这种动效常见的有,例如产品中的刷新动效或者点赞触发的微动效,他们更多的是在于产品的功能上进一步加强或者提高产品的体验度和情感化。
2、展示动效
这种动效其实和功能动效本质上有一些相似之处,他们都是比较依靠动效设计师,通过软件直接输出,不管是是GIF格式还是Json格式。
这种动效常见的有,例如直播产品中的火箭或者产品品牌形象的互动等等。
3、交互动效
交互动效是我准备和大家着重讨论的动效类型。他和前两者不同,他更偏向于整个产品使用的体验,他需要设计师和开发一起协同完成。
这种动效基本包含了我们产品体验中的一大部分,页面与页面之间的链接、组件间的转换,以及用户的操作反馈等等。
正如上面所说,即使是交互动效也会有不同的功能区分,那我们应该如何区分使用场景、以及如何针对性的去制作交互动效呢?
二、何为转场?
想做好一个交互动效,我们不仅仅需要考虑用户的使用场景、功能性,还需要考虑整个动效的持续时长、曲线的运用、转场以及整个动效的合理编排。
由于动效的内容体系很庞大,但哪怕是一个最基本的动效,肉眼最直观的就是转场,而转场也是衔接页面与页面中最重要的内容。
瞎扯了半天,啥是动效转场呢??接下来,我给大家分享一下我对于动效转场的一些想法…..

单从字面意思上理解“转”代表转换,“场”代表场景。
转场是每个段落都具有某个单一的、相对完整的意思,如表现一个动作过程,表现一种相关关系,表现一种含义等等,这就叫做转场,也可以成为场景过渡。
用最直观的例子描述,就是从家里去公司,这个就是场景过渡。那么在整个去公司的路上,我们会遇到很多不同的小伙伴,我们暂且把他们称作为转场的其他元素,甚至在转场的过程中,我们也可以选择不同的交通工具,而这,就是我们转场过程中不同的转场方式。

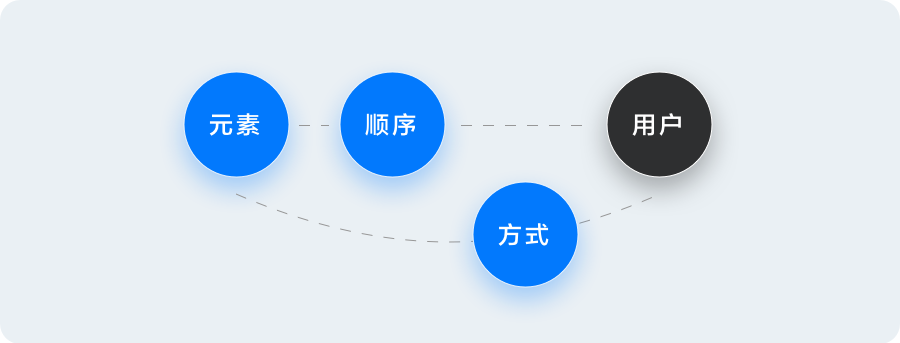
关于交互动效的转场,我们设计师更应该合理的去编排他们,将这些有关联的元素,按先后按顺序展现给用户,整个动作的过程是完整的,而这个过程将这些元素连接在一起。不仅如此,在转场的过程中,我们更应该选用一种流畅连贯的方式予以过渡。
所以,接下来我们通过这几个相关的内容继续深入拓展,深入的探讨关于动效中转场的内容。
三、转场作用
正如前面所说,转场作为动效设计中,肉眼比较能观察到的变化。而转场作为其中的一部分,那他是如何的呢?以及对整个动效又能发挥什么作用呢?
随着产品体验不断的优化,用户体验一直都在追求流畅化,所以动效设计不仅仅需要传递信息给用户,也要带给用户更好的体验感。
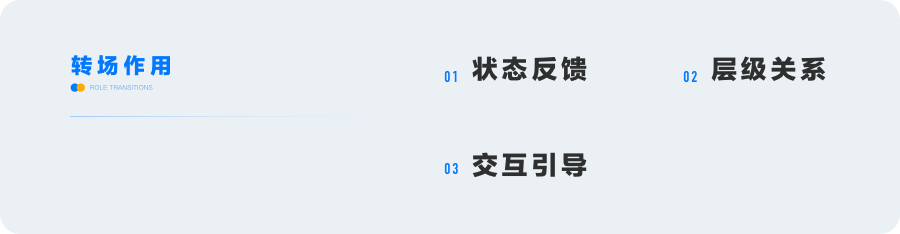
而转场在交互动效中的作用,我大致的总结了以下三点。

1、状态反馈
正如前面所说,转场指的是动效设计中,场景、页面或者组件之间的过渡,而动效设计中的转场可以及时的反馈用户的操作,以及组件切换的状态。

2、层级关系
动效设计中的转场可以有效的帮助用户明确界面以及元素之间的层级关系,例如很多父子级页面等等

3、交互引导
动效转场的过程中,可以利用一些处理手法,有效的去引导用户关注内容,并且可以引导用户接下来的操作。

四、转场元素
一个优秀的产品动效设计,转场的过程中,元素的顺序都是清晰直观的,这就和迪斯尼动画12法则当中的预测是一样的,我们应该突出重点的内容,不影响用户的视线,次要的的内容尽可能的弱化。并且元素也是形成动效必要的组成部分。
所以在动效的转场过程中,我们可以将所有的元素一共分为四个类别。

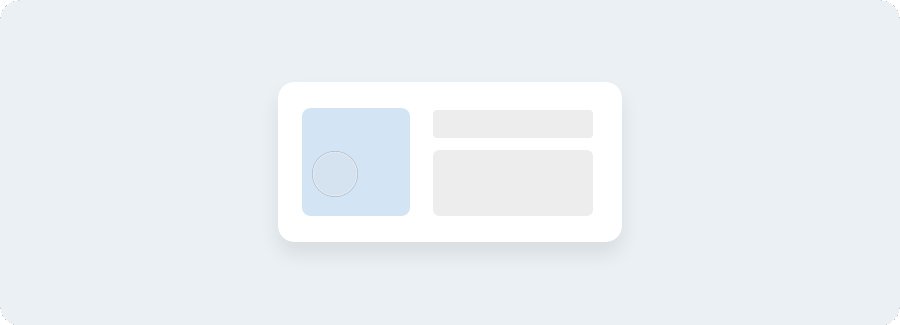
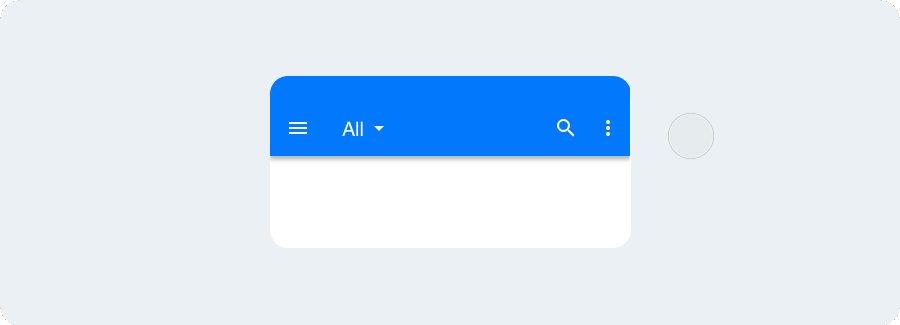
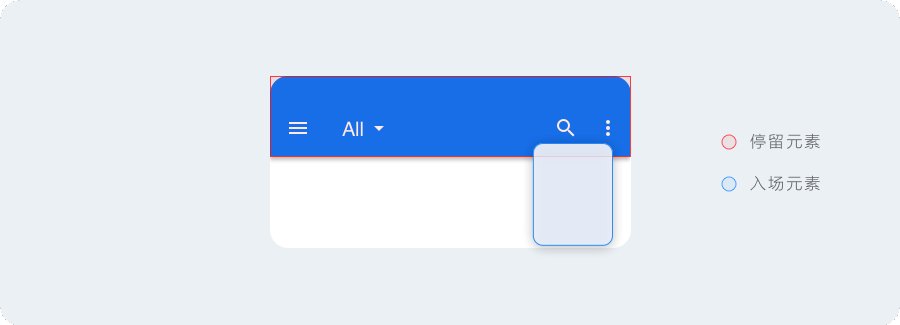
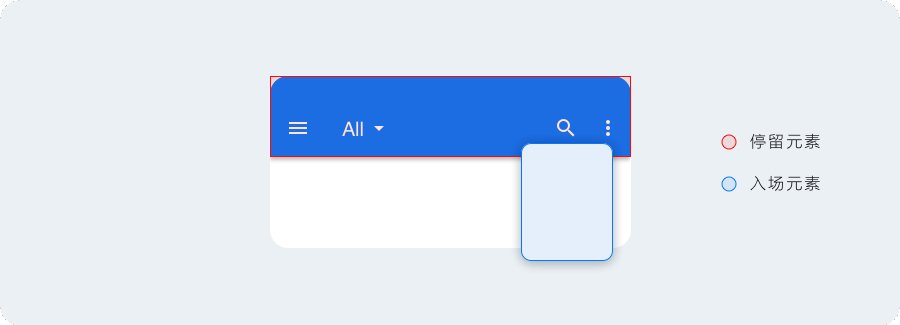
1、停留元素
一般在前后页面中都存在的内容,两个页面可以共用一个元素,或者页面间小版块的动效转场…
需要注意的是停留元素在转场过程中不进行任何变化。
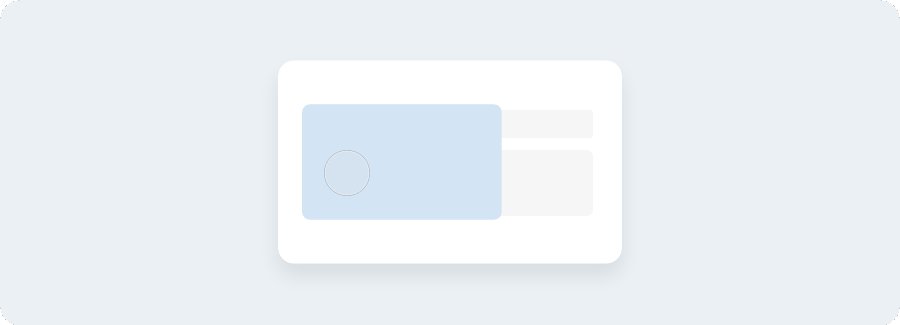
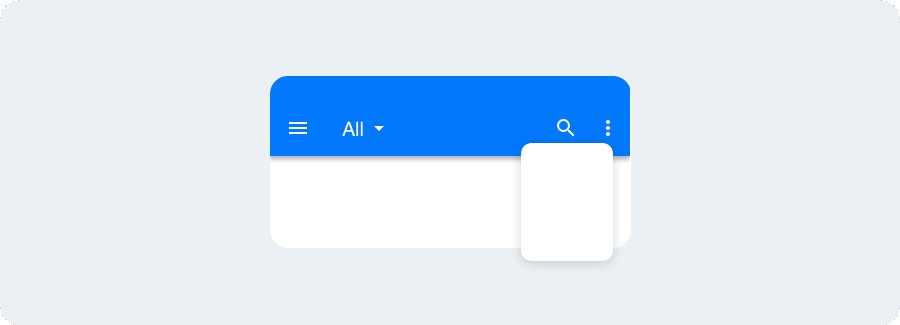
2、入场元素
当用户进行某项操作之后,触发界面或元素之间的转场。
而转场过程中,入场元素是最关键的元素之一,也是用户最关注的内容。

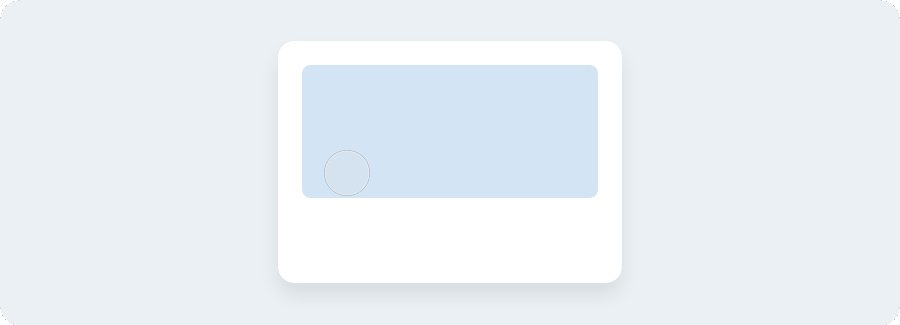
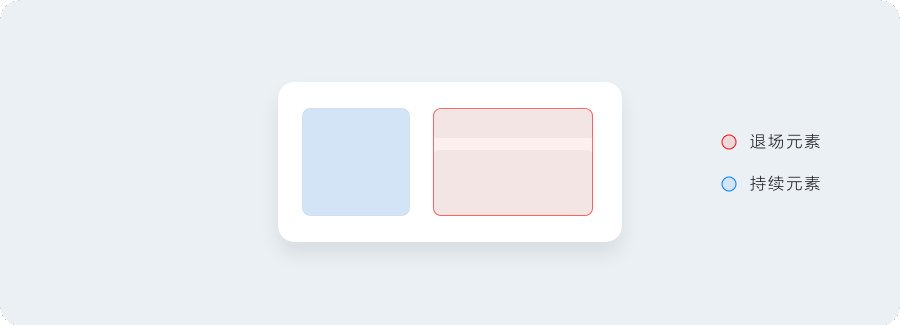
3、退场元素
与入场元素相对应,有入场那肯定也会有退场。
退场元素一般为上个界面中的元素,关键点就在于如何和入场元素进行区分。
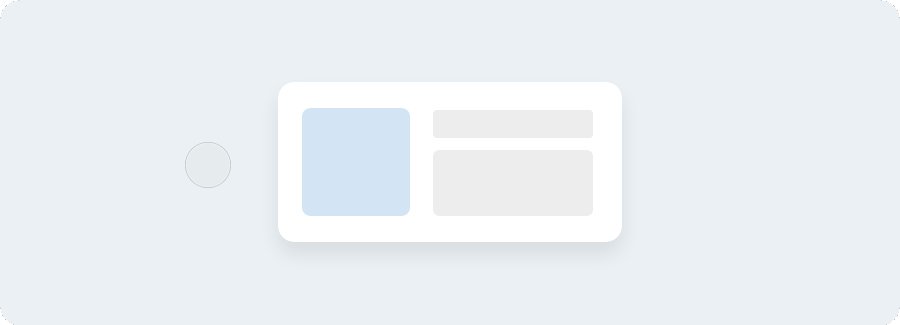
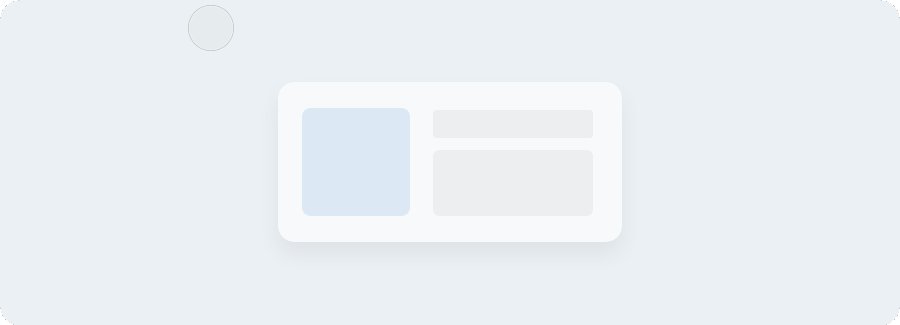
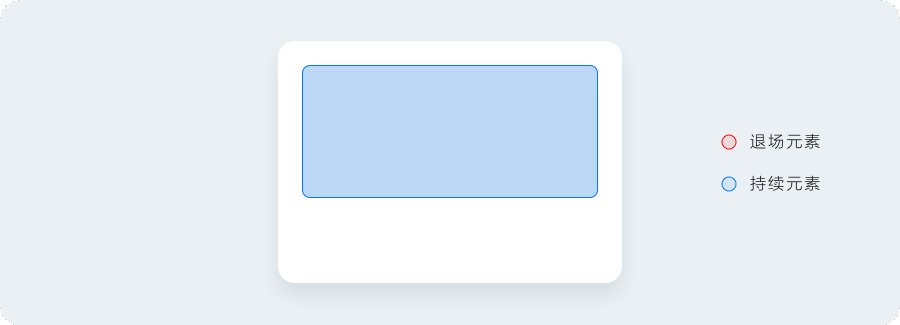
4、持续元素
和停留元素略微有一点点相似,同样是在上下界面中都存在的元素。
唯一不同的就是元素在转场的过程中会发生持续性的变化(位置、大小、颜色等)

转场元素一共有四种,分别为入场、退场、持续和停留。针对不同的转场元素,我们在动效设计的过程中处理的手法也会略微有一些区别。
在动效转场过程中,我们需要理清各种元素的属性,再根据不同的元素属性判断元素转场中的重要程度,一般来说入场元素会比退场元素慢一点开始,这样可以避免动效上的混乱。此外,我们可以针对不同的场景,编排元素是停留还是持续,这都是动效编排上需要注意的内容。
五、转场类型
转场的类型有很多很多,甚至在电影中以及我们的PPT软件中都可以看到各式各样的转场,比如飞出、折叠、翻转、淡入等等各式各样的方式。犹如天下武功,各门各派。

那么,在交互动效中,什么样的转场类型才适合呢?一般常用的转场又包含哪些呢?
这里,我总结了四点,我们常见的转场类型,并且针对不同的转场类型,给大家大致的描述一下他们的特点以及使用场景。

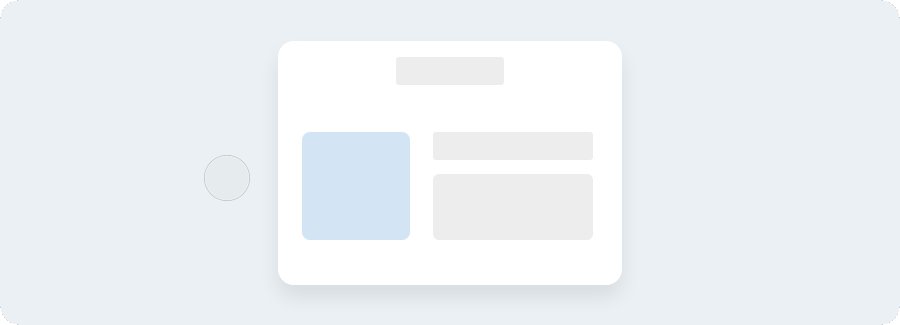
1、移动转场
顾名思义,这是一个通过移动完成的转场,在产品设计当中还是很常见的。
唯一不同的区别点就在于与移动的方向,有从右往左的,有从左往右的,也有从下往上的,那当然也有从上往下的,这么这四种,在本质上又有哪些区别呢?
其实我们把整个界面结构想象成一个大的结构,二级页面以上一般都在当前界面的右边,所以从左到右的转场一般都为进入下一级页面,那相反就是从右往左。而从下往上的一般都作为当前页面任务流程中的操作,不需要进入下一级页面,从上往下也是同理,只不过针对不同的使用场景,呈现的位置不同。

另外需要注意的就是,移动转场中,左边的界面一般在界面结构的上方滑动入场,紧跟着底部的界面退场,但是只会退出一半,并不是全部退出,这样的话,就会造成入场元素运动快,退场元素略微缓慢。所以这也就是我们前面给大家分析的,退出元素和入场元素的区别。
移动转场相对来说,比较简单快速,开发实现的成本也很小,总体来说我们在各大产品中,基本上都可以看到这种类型的转场方式,并且他可以清晰直观的体现界面的结构以及从属关系。
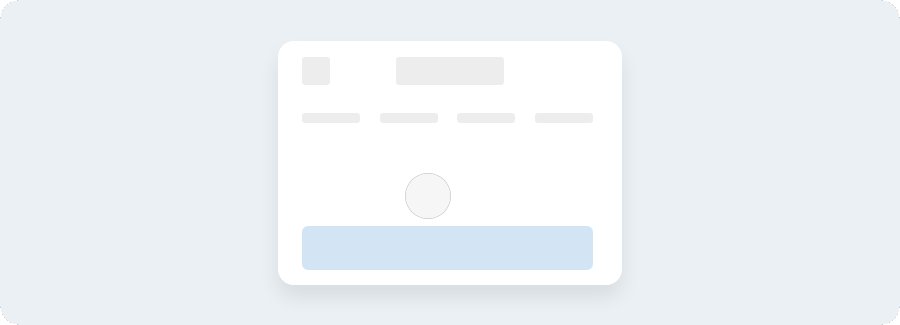
2、补间联动
这种转场的方式,更加直观的展现了转场过程中元素的变化。
而转场的方式有点像keynote里面的神奇移动,也就是在转场的过程中,元素进行了大小、位置、颜色等参数上的变化。
比如咱们前面讲解的持续元素,通常都是利用了补间联动的转场效果。

这种类型的转场在产品设计当中也是很常见的,不过最常出现的场景一般为当前页面中的某个交互后引发元素等参数的变化,这样可以更加直观的展现元素变化。
3、淡入淡出
在早起互联网产品中,我们可以看到各式各样的转场,比如、折叠、翻滚、3D环绕等等….
但是,随着现在互联网产品越来越成熟,转场的方式也越来越简洁实用….淡入淡出就是如此。
这种转场的方式在我们整个产品交互动效设计中最常见的一种类型了,也是最适合的,
但是淡入淡出也分为很多不同的方式,那么我们根据不同的场景,有不同的使用方式。

3.1、单向淡入淡出
转场的过程中,入场元素或退场元素在整个界面的最上方进行淡入淡出,其他元素没有变化。
所以这种的转场方式适用于前后层叠的场景。

3.2、重叠淡入淡出
与单向唯一不同之处就在于,入场元素和退场元素同时进行淡入淡出,所以在转场的过程中,会出现元素重叠的效果。
所以这种转场的方式适用于转场前后布局一致的界面。

3.3、双向淡入淡出
这种转场的方式就是,入场和退场的元素相互进行淡入淡出,只是两者错开时间。因此,在转场的过程中,不会出现元素重叠的效果。
所以这样的转场方式适用于布局样式不相同的界面,这样可以有效的减少转场过程中的干扰。

基本来说,只要涉及到转场,我们都可以使用到淡入淡出的技巧,常见的比如一级页面的切换,进入详情页面等等。
淡入淡出作为一个十分常见的动效转场,这其中的细节太多太多,虽然一个转场可能只是简简单单的1秒钟不到,但是我们也要仔细、深入的去解析它。我们需要针对不同的页面结构以及使用场景,从而选择不同的淡入淡出的方式。
4、其他转场
上面总结的三种转场类型属于比较常见的,但是还包含一些其他类型的转场,我在这边把他们放在一起给大家大致的举例说明一下。

4.1、容器转场
在界面设计当中,元素、信息等待都是置入在一个容器当中,而容器也就是我们承载信息的载体。在大部分的动效转场当中,如果动效涉及到了这些内容,那么就可以基于这些容器来进行动效设计,这也就是我们所说的容器转场。

容器转场的动效设计整体来说更加直观、规范,不单单是案例中的按钮,也可以利用到更多不同的元素中。
针对于容器转场的案例说明,《谷歌动效设计师带你入门》一文中描述的比较清楚直观,感兴趣的朋友可以自行查阅。
4.2、共享转场
共享转场这种动效设计,指的是转场过程中,界面前后的某些元素,共享同一种转场方式。这样的动效设计更加具有连续性,并且在转场的过程中更加流畅。

需要注意的是,因为这种转场元素,没有中间可过度属性,所以在动效的转场过程中,比较难调节属性,只能利用转场元素共享的元素,实现前后的流程过度,而常用的方法就是,旋转、移动、缩放等等。
六、转场编排
一部优秀的影剧少不了一个优秀的导演,而导演在剧中的作用,就是将这些内容和演员,通过不同的表现手法编织成一部作品。
而动效设计也缺不了动效的编排,论如何编排一个优秀的动效,交互动效中的转场应该如何编排呢,在编排动效的过程中,有什么需要注意的呢?接下来,我通过以下三点,给大家总结一下。

1、动效时长
合理的把控时长,可以很好的表现动效,时长是产生动效的基本要素,那么时长应该如何把控呢?
通过众多研究可以得出,界面中最优的动效时长是200-500ms,而手机界面中最合适的时长是200-300ms。
那么在动效转场中,时长有啥需要注意的呢?
前面内容给大家大致的描述了一下转场元素以及场景,而不同类型的元素、场景所表现的时长都有所不同。
在转场元素中,进场元素往往需要更多的关注,所以时长上略微会比退场元素要长。因为用户的注意力更应该关注下一个任务。

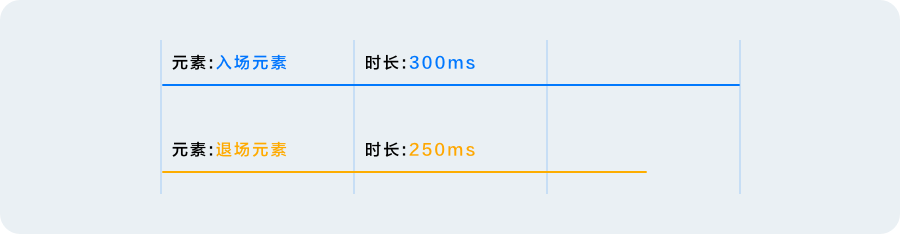
所以在编排的过程中,一般常用的时长可以设置为,进场300ms,退场250ms。
2、动效曲线
曲线是影响动效比较重要的一个因素,可以使动效更加符合真实的运动感。调整曲线可以使动效实现加速和减速,因为在现实世界中的运动并不是匀速运动,他也会根据不同的环境情况下,适当的加速和减速。
而动效曲线,我们从以下3点,给大家简单的介绍一下他们的区别以及使用场景。(以下展示均做减速处理,为了更加直观展示)

2.1、标准曲线(缓入缓出)
最常见的曲线类型之一,开始和结束处为静止,没有加速和减速。

由于这种曲线运动比较单一,所以在使用的时候,比较适用于转场前后均在用户视线中的元素,这样才符合动效的真实规律。例如,卡片移动、图片缩放、选项卡切换等等一系列转场过程中的持续元素。
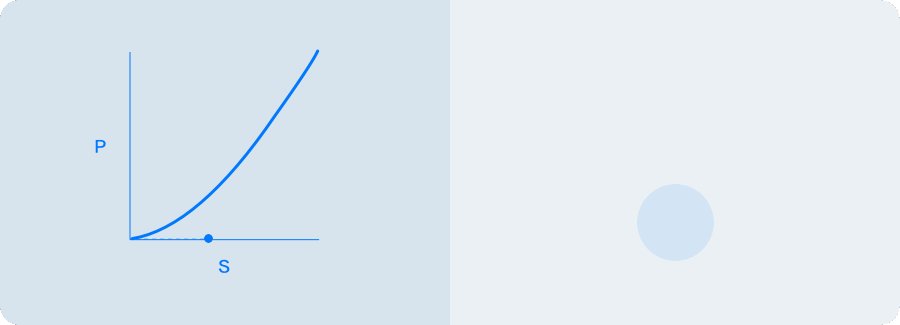
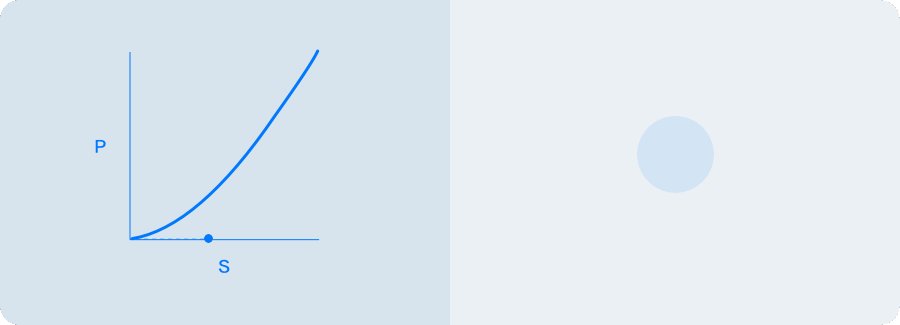
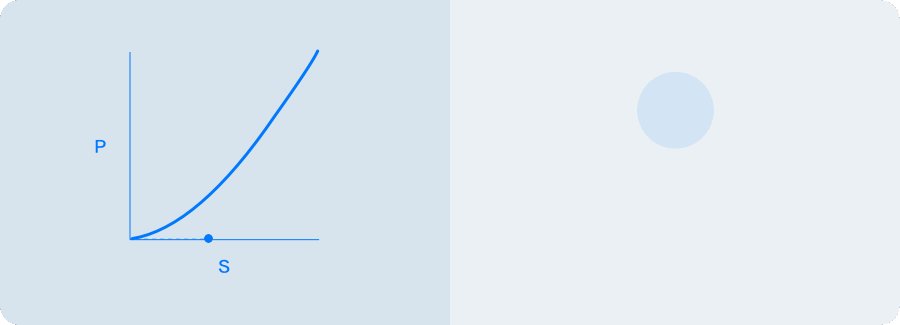
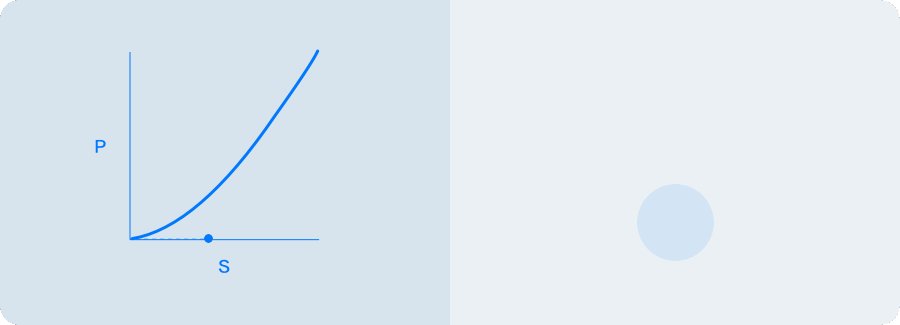
2.2、加速曲线(缓入)
从无到有,随着时间和位置的推移,速度越来越快,直到到达顶峰。

加速曲线的特性就是运动的过程中,从静止启动,逐渐加速,所以在使用的时候,比较适用于原本在用户视线中的元素,但是逐渐离开用户视线的元素。例如,弹框出场、卡片出场等等一系列转场过程中的退场元素。
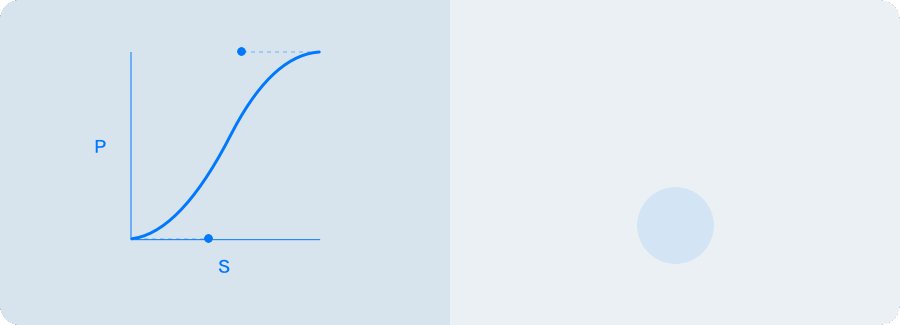
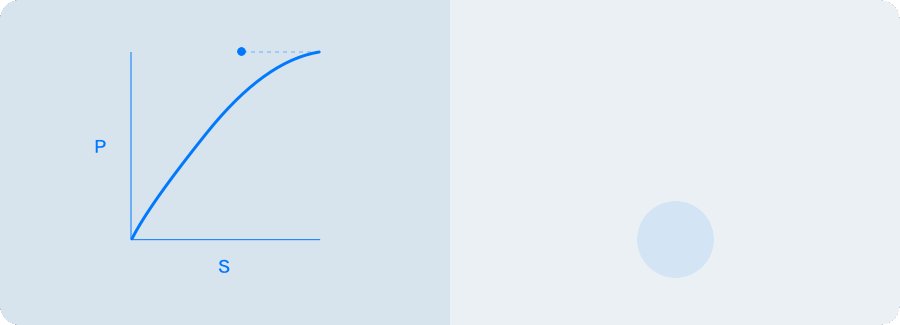
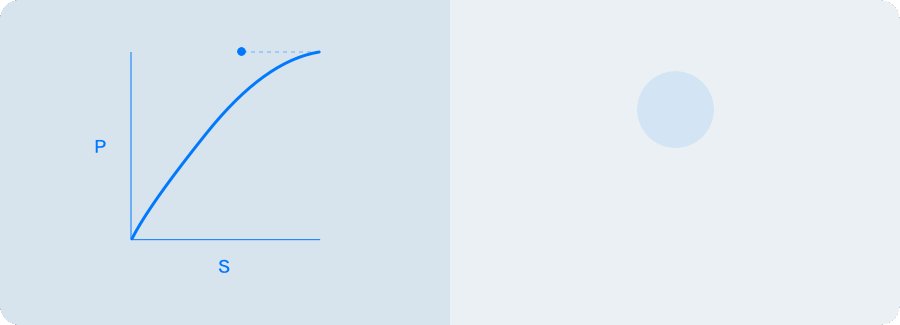
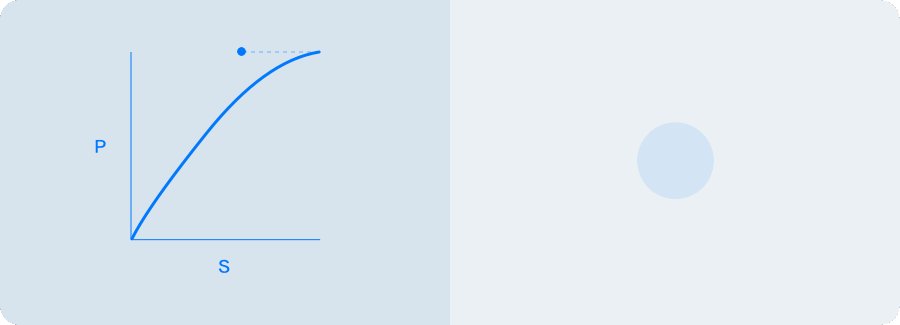
2.3、减速曲线(缓出)
初始值的速度最高,随着时间和位置的推移,速度越来越慢,在结束处完全静止。

从快到满,逐渐静止,与加速曲线恰恰相反的一种曲线类型,所以在使用的时候,比较适用于新出现的元素,且运动结束后,停留在用户视线中的元素。例如:抽屉导航出现、卡片出现、弹框出现等等一系列的入场元素。
2.4、曲线小结
分析元素在转场过程中发挥的作用,让用户理解元素的来龙去脉,理解界面之间的关系,所以在编排的过程中,我们需要决定用什么类型的曲线。
在转场的过程中,往往入场的元素需要更多的关注度,所以一般入场元素使用减速曲线,即可以快速的响应用户的操作,也可以逐渐缓慢入场,吸引用户的注意力。
而退场元素在动效的过程中,属于上一个界面中的元素,在新的操作中并不重要,所以在动效编排的过程中,我们往往给退场元素赋予加速曲线,即可以让用户在操作后反应到即将退场的元素,也可以快速退场,不影响用户后续的操作。
3、编排技巧
前面给大家讲解了一些动效转场中的细节知识点,包括了转场元素、场景、类型,以及动效时长的把控与曲线的运用,那么接下来,给大家讲一些动效编排的时候,可以利用到的一些方法和技巧。

3.1、变化
指的是元素的属性在运动过程中发生变化,一般可以按照前后状态的差异程度来定义并归类,除了常见的大小变化,也包含透明度变化等等。

在部分父子关系的页面中,也会遇到这样,通过图片大小变化来适当引导用户视线的的转场方式。
但是目前来概念作品中可以看到很多这种形式的处理手法,落地产品相对来说略微收敛一点,但是随着产品的成熟,以及动效的不断打磨,以后肯定会寻找到更加适合产品中动效的表现形式。
3.2、时序
在交互的过程中,每个元素的出现时间、持续时间、结束时间都应该合理的编排。时序编排能让用户理解界面的变化,正确的引导用户的视线。
在前面给大家讲解的元素的曲线运用,以及转场类型中淡入淡出的不同使用场景,其实也是利用了时序这种编排技巧。
3.3、运动
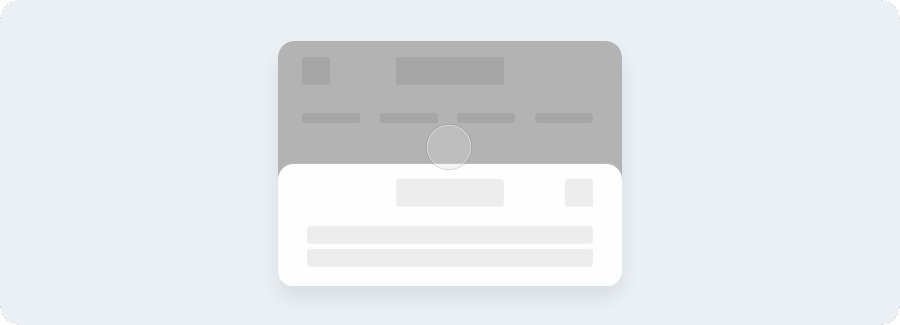
交互动效的元素产生运动的路径,也是在动效编排中比较重要的一部分,然而转场动效中,常见的运动轨迹大部分为上下左右的移动入场,所以我们也需要合理区分转场的类型和交互的目的,从而进行运动轨迹的编排。

例如像今日头条app,他们的转场编排中,我们可以看到底部的界面给增加了一层黑色的遮罩,这样可以有效的区分元素的主次,并且会有一个放大缩小的过程,也能适当的引起用户视觉关注,也充分的区分了入场和退场的区别之处。
总结
随着动效在产品设计中运用的越来越广泛,而我们作为设计师,更应该理解其中的理论知识和动效设计的规律。这篇文章顺着动效转场这个内容作为出发点,对交互动效设计做了一个大概的分析讨论。虽然说一个动效转场可能不足1秒钟,但是这里面也存在很多细节值得我们去深究。
要做好一个动效,我们不仅仅是需要注重动效转场的本身,还需要注重时长、曲线的合理运用,以及动效编排等等。简直是路漫漫其修远兮。
以上是我对动效设计中转场的一些看法和见解,我也还处在摸索阶段,如果你有更好的想法,欢迎大家一起探讨交流。
原创文章:酷酷的小磊
2020.03.23

评论回复