基于 iOS与Android设计规范解析(一),本文将聚焦于iOS和Android上的交互设计模式之间的区别,在界面之间切换是移动应用中的常见操作。考虑iOS和Android原生应用控件规范的差异,对于APP的设计很关键。
— 如果觉得有帮助,请关注我的公众号【 UX设计笔记 】,每天推送小知识
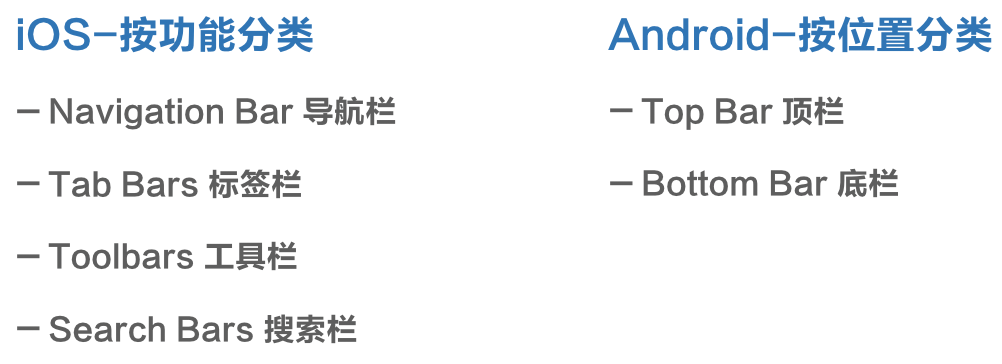
导航设计最大的作用就是:告诉用户 当前在哪里,从哪里来,到哪里去。
标签栏TabBars
标签栏位于 屏幕底部,它是悬浮在当前页面之上的,并且会一直存在,只有当用户点击跳转到二级菜单后才会消失,数量 一般在3-5个。
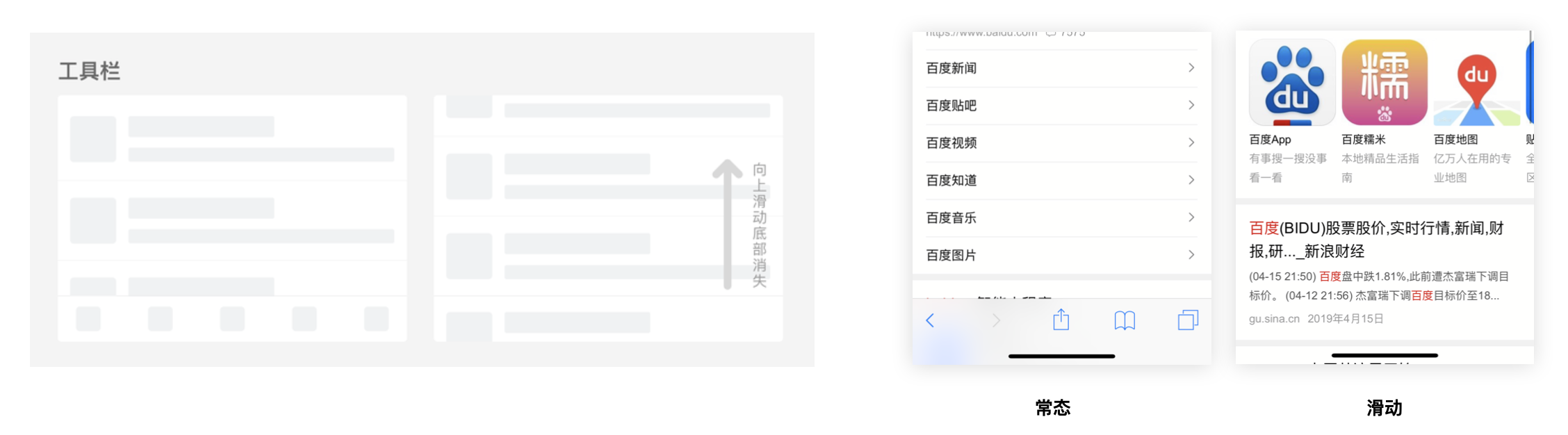
工具栏同样位于 屏幕底部, 悬浮在当前页面上的,并且当用户不需要使用的时候,可以隐藏它。例如向上滑动界面时,工具栏会自动隐藏,工具栏的内容主要是对当前页面的操作按钮。
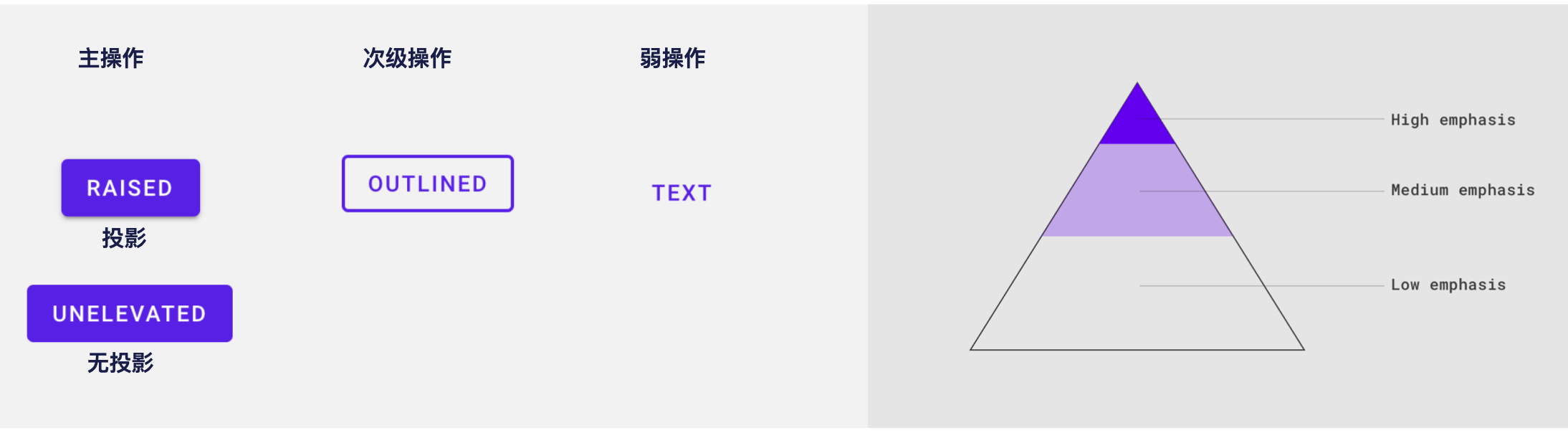
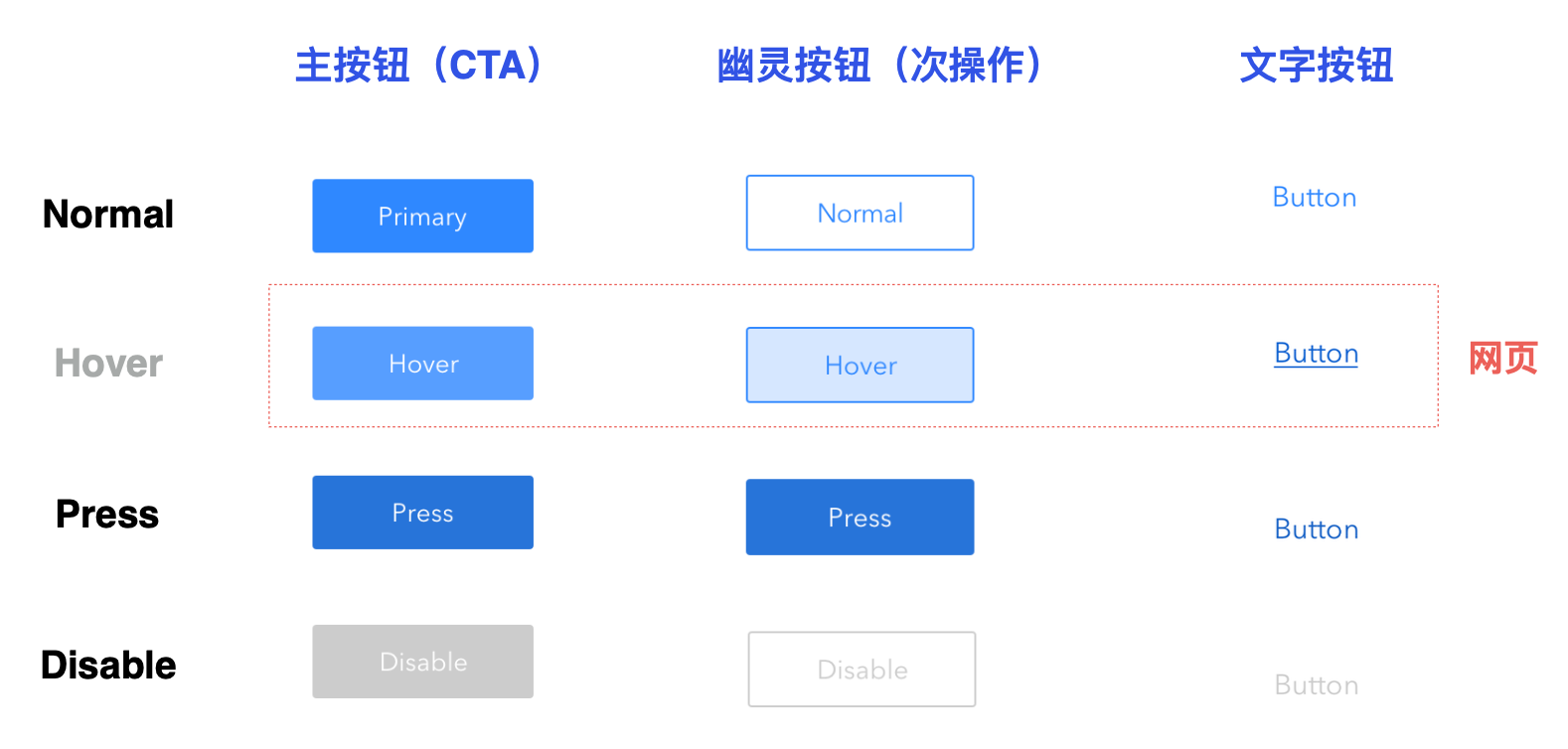
按钮Buttons
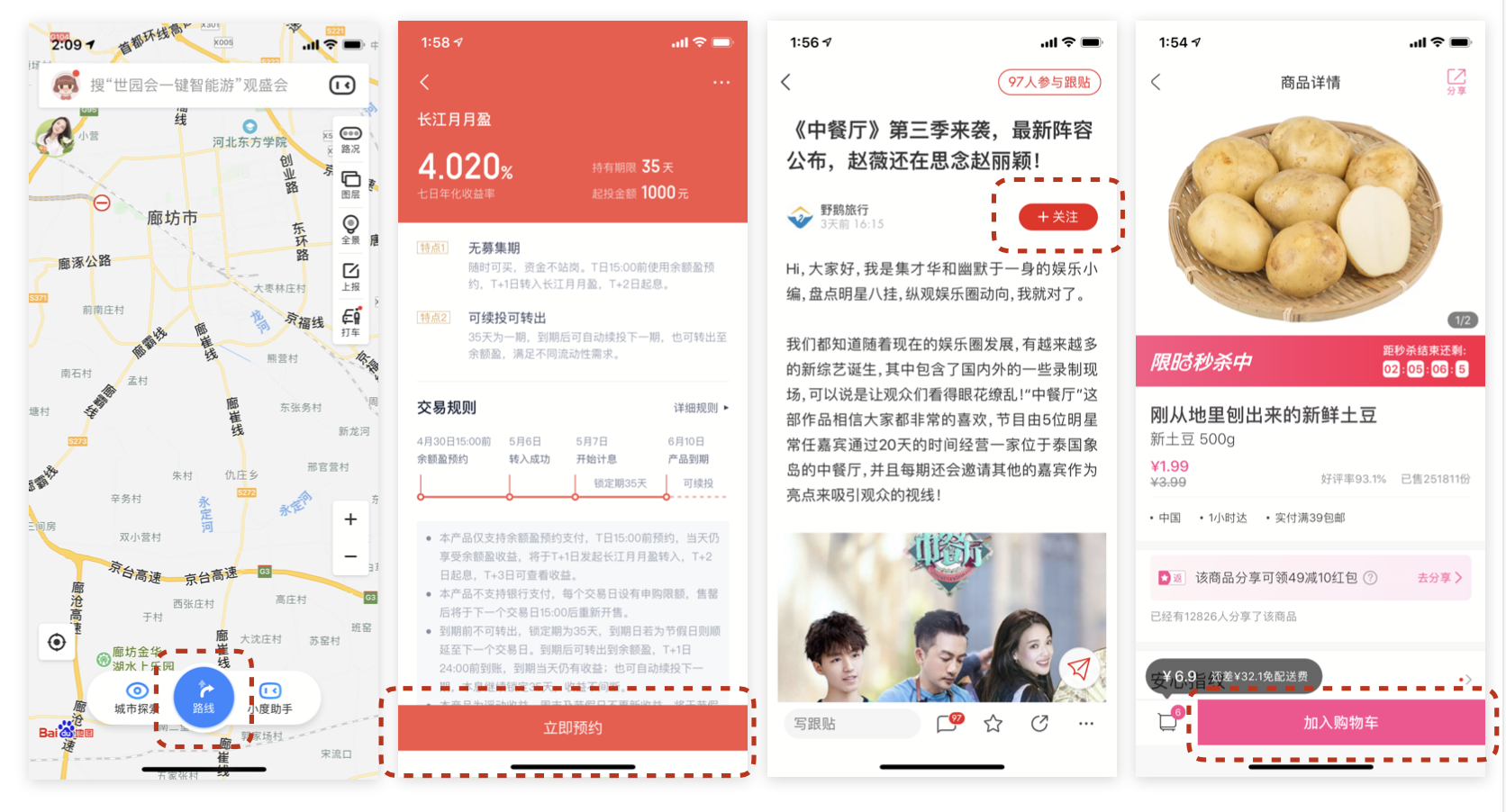
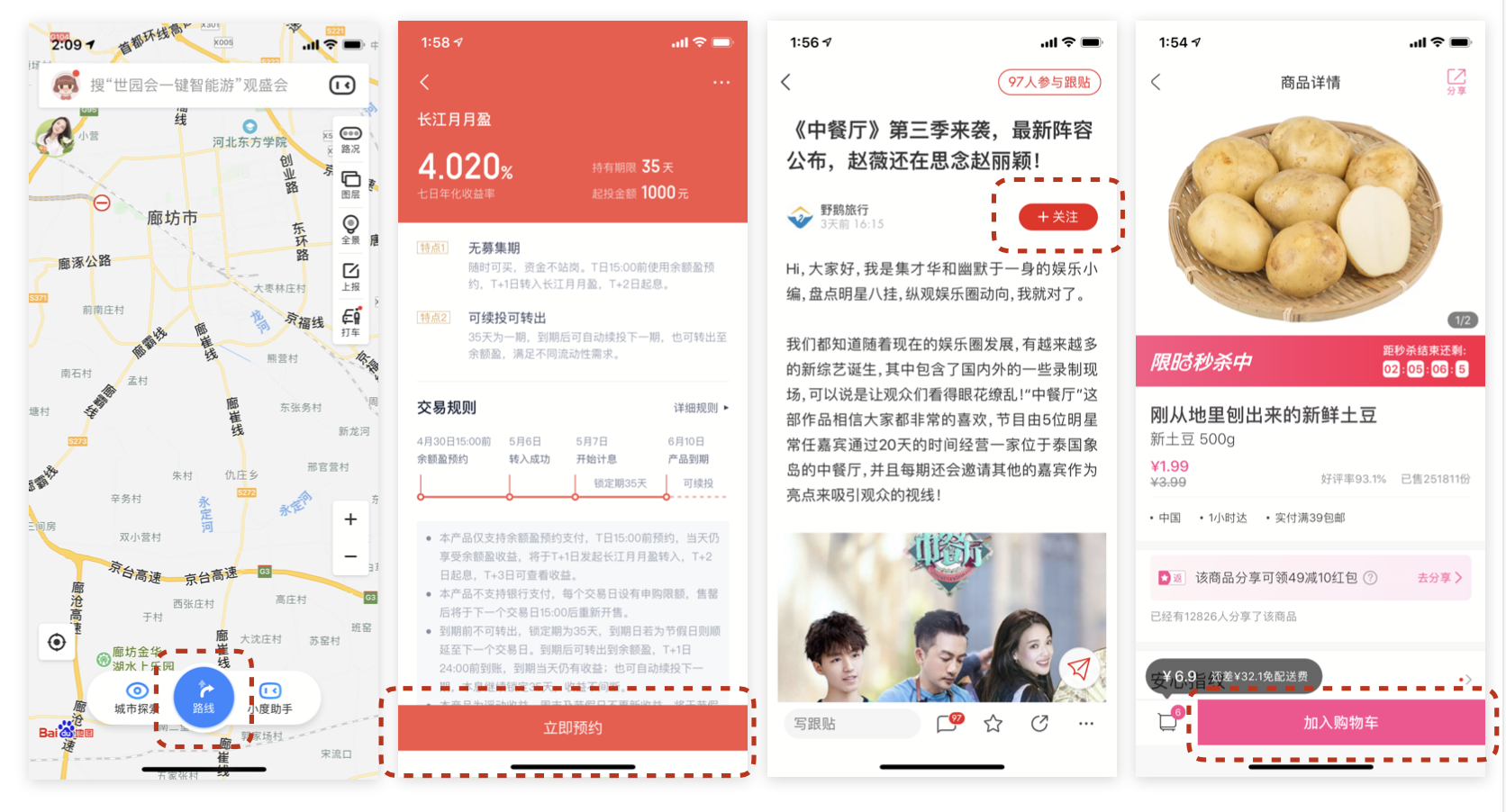
行为召唤(CTA)按钮其目的是通过设计 诱导或激励用户点击按钮 从而达到产品的目的。页面中最吸引用户点击的按钮就是CTA按钮。

FAB(Floating Action Button)
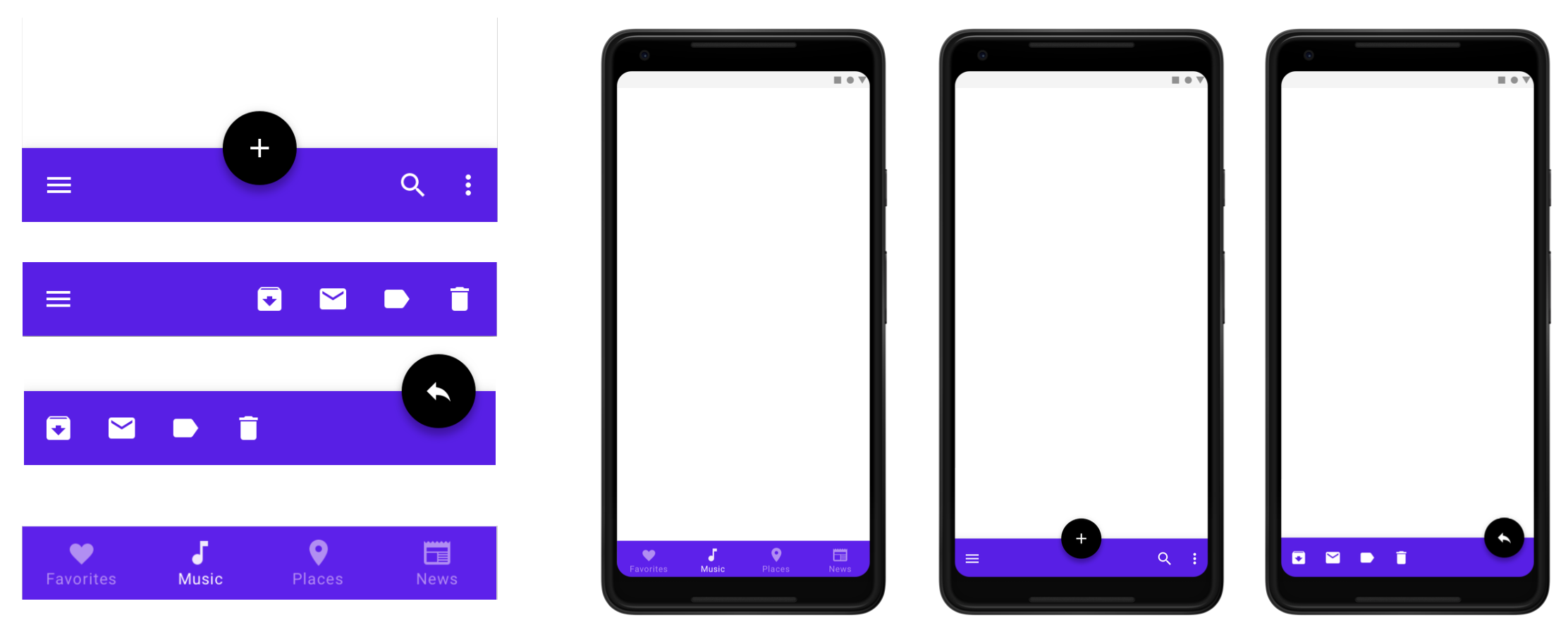
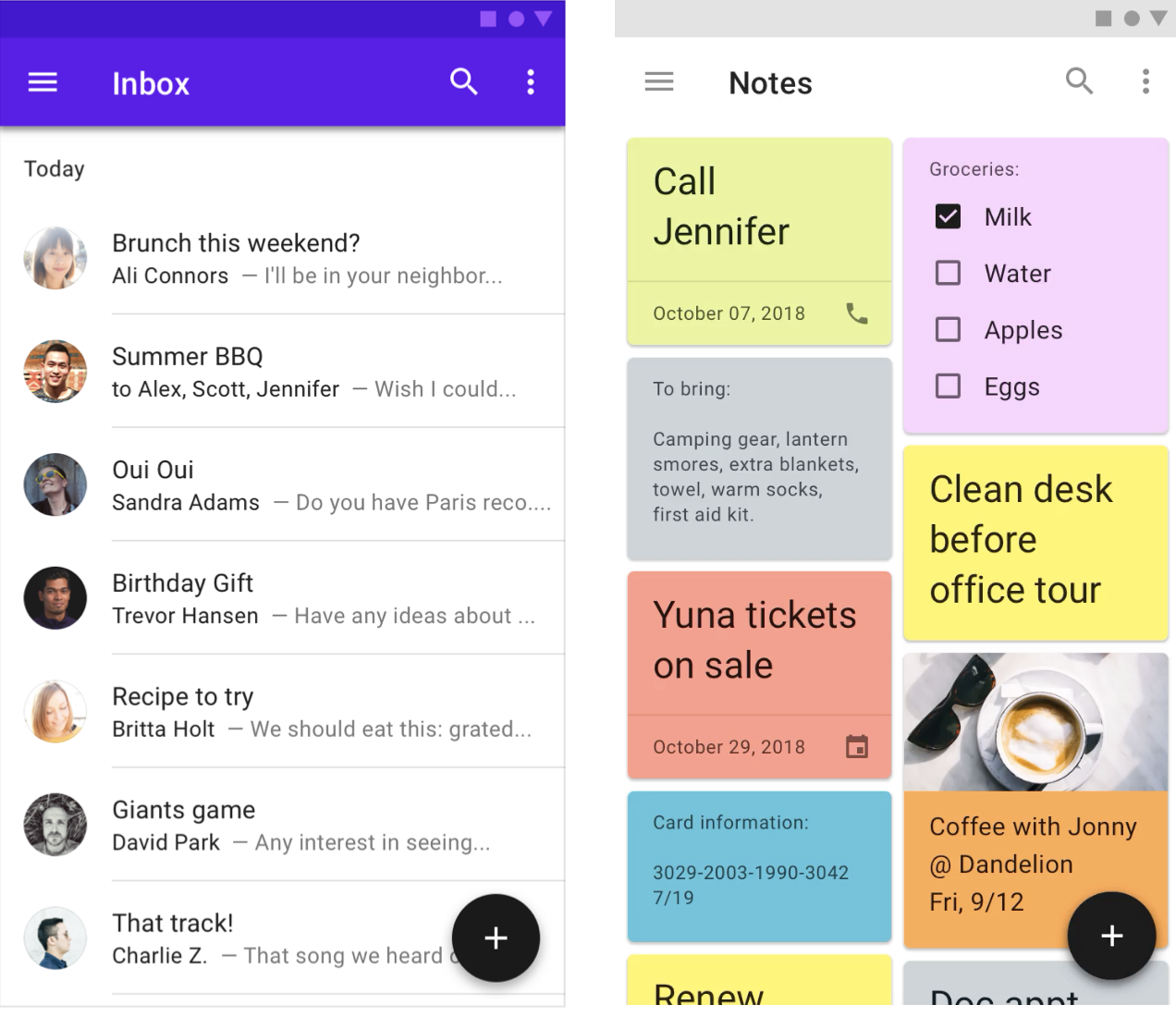
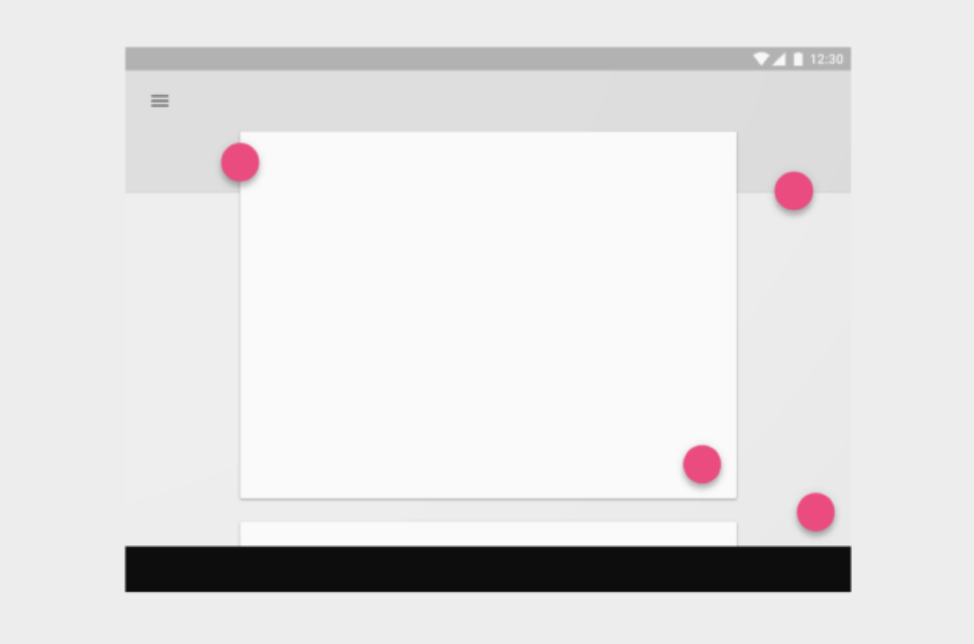
悬浮按钮通常用来承载关联度最高、最重要、最常用的操作。在app中,应该用来承载界面, 最关键的操作或核心功能。
悬浮按钮只承载 积极的、正向操作,例如分享、收藏、创建等,如以下类别:
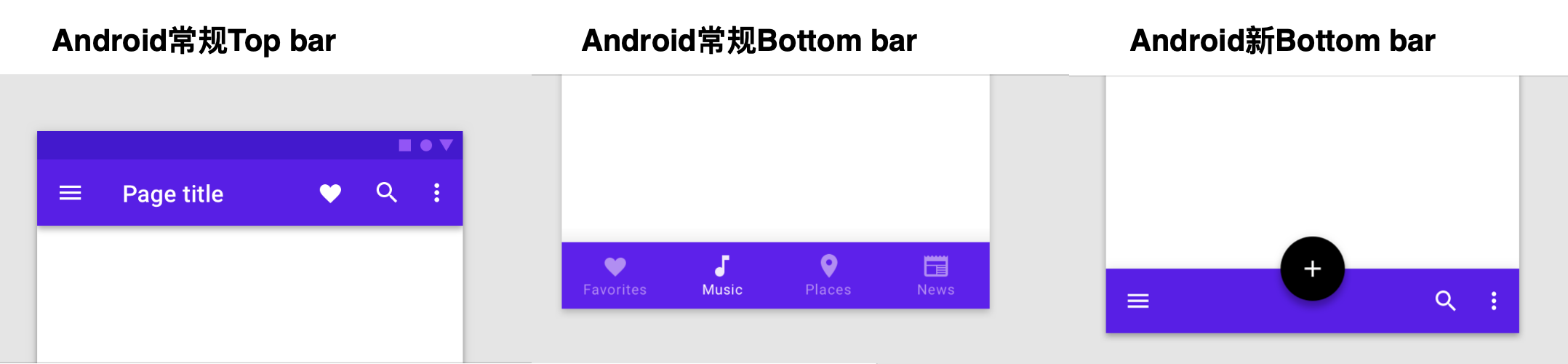
2、与Bottom Bar结合, 可内嵌、可悬浮叠加,且Bottom Bar至少需要 3个级以上操作功能
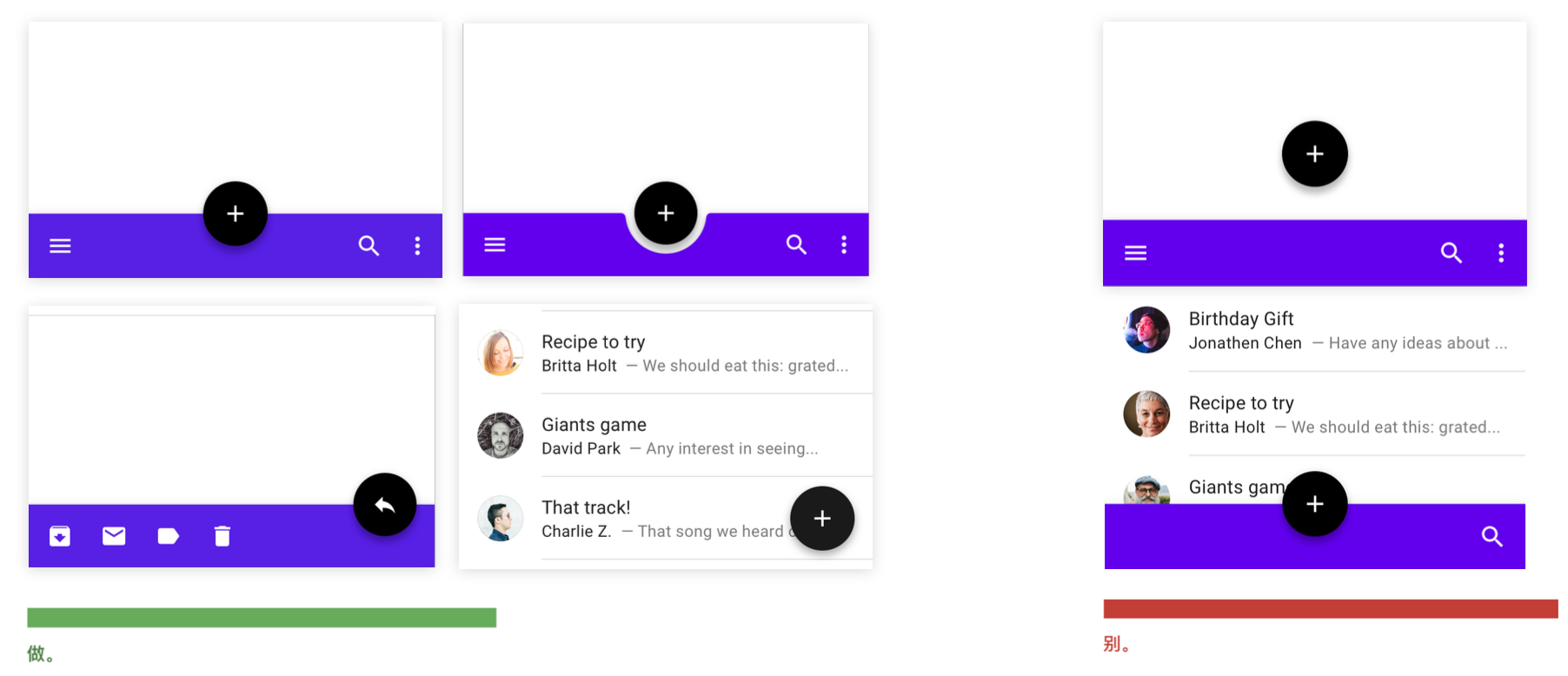
悬浮按钮在界面中是 最突出和抢占视觉焦点,所以要么使用一个 悬浮按钮,要么干脆别用。
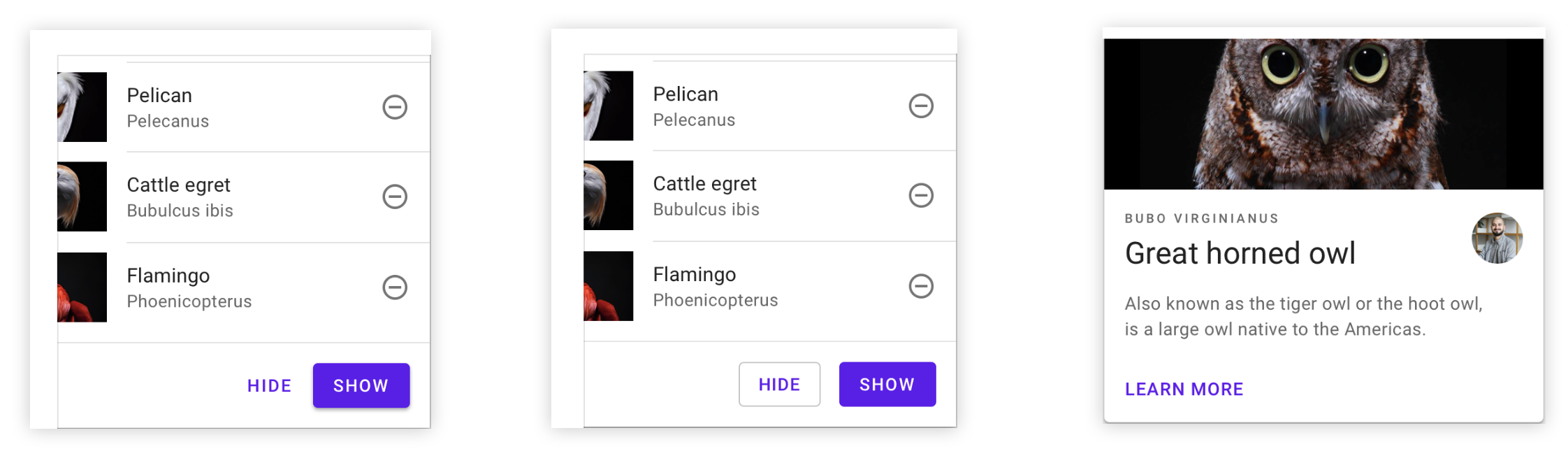
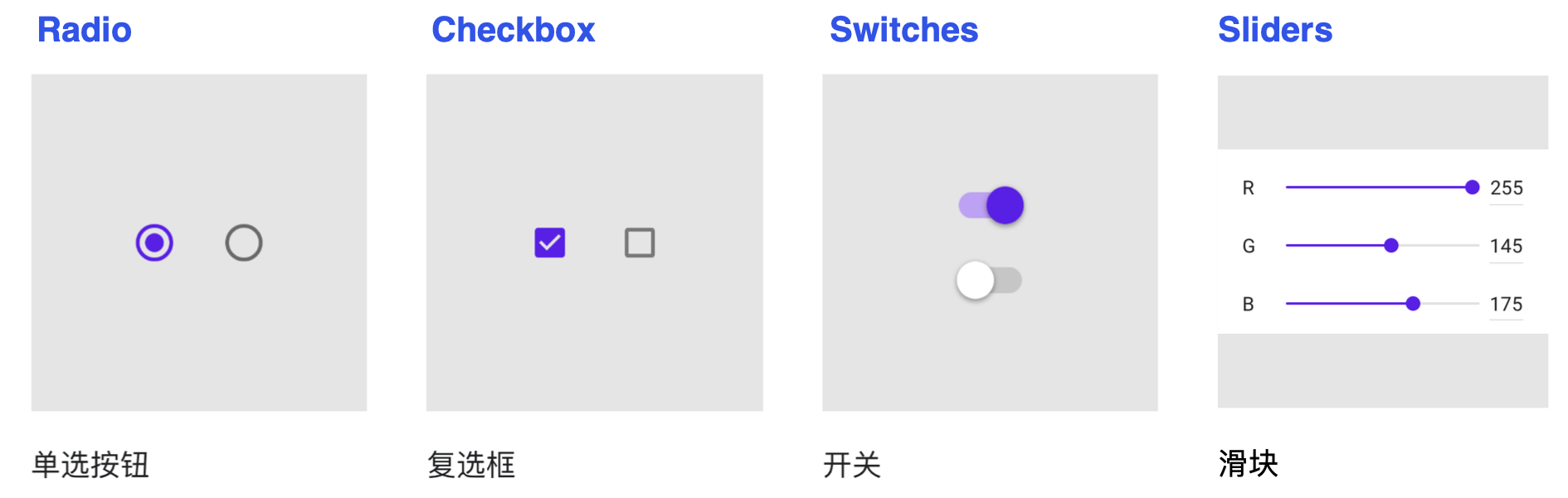
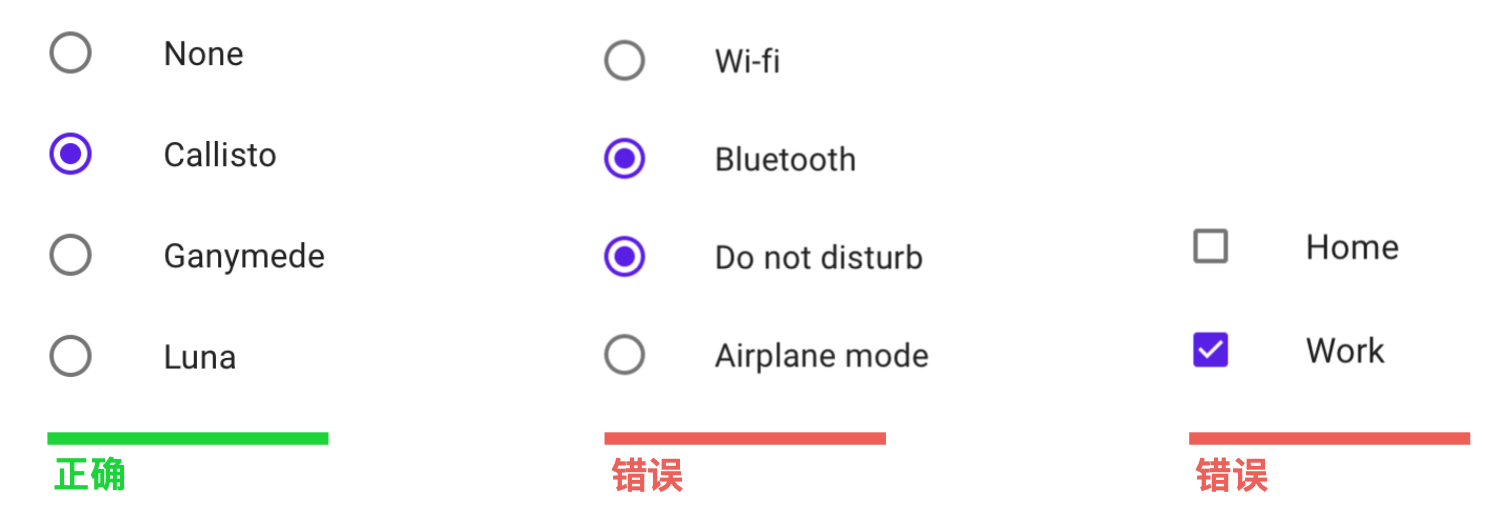
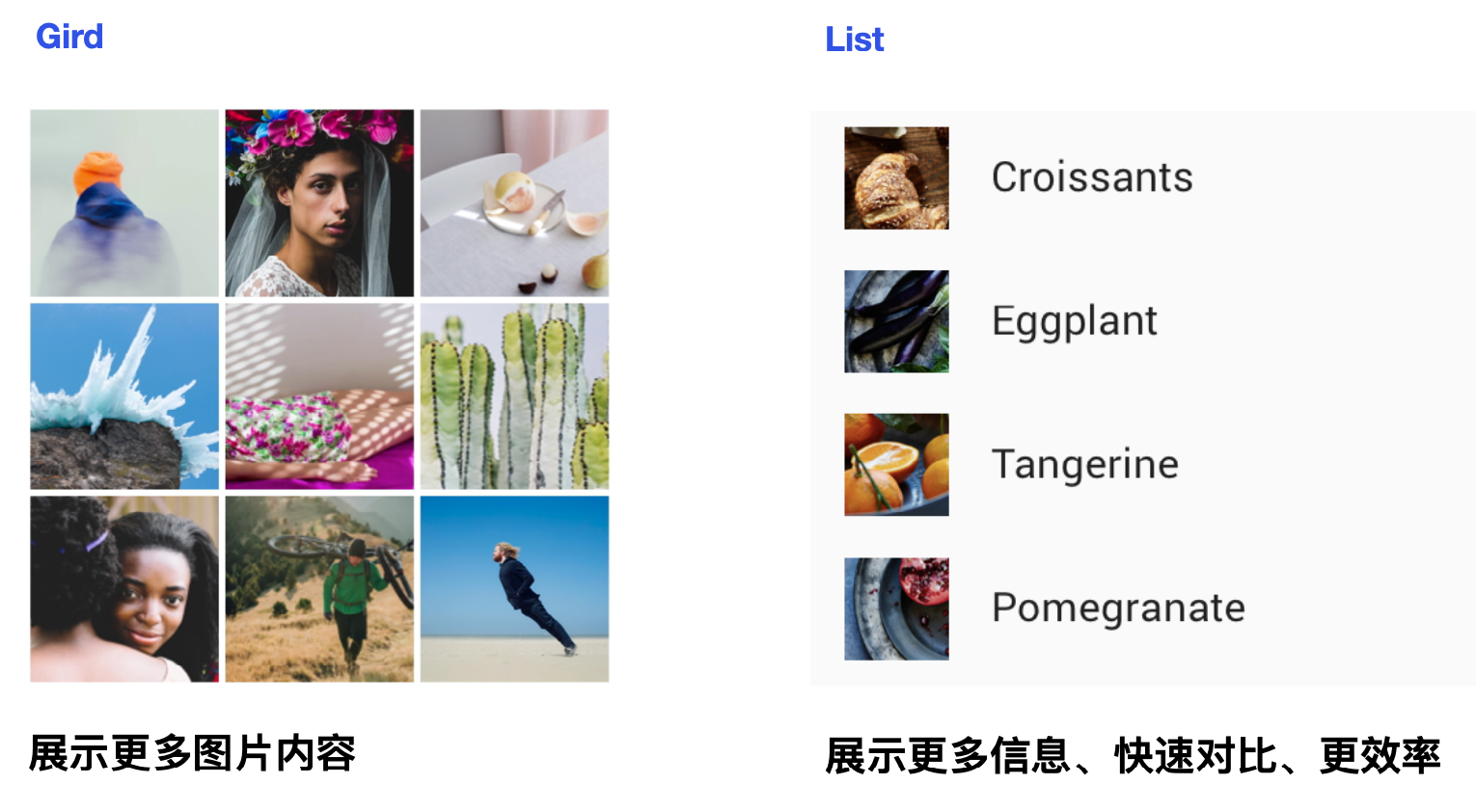
便于用户快速浏览大量的选项立即激活或停用某些内功能
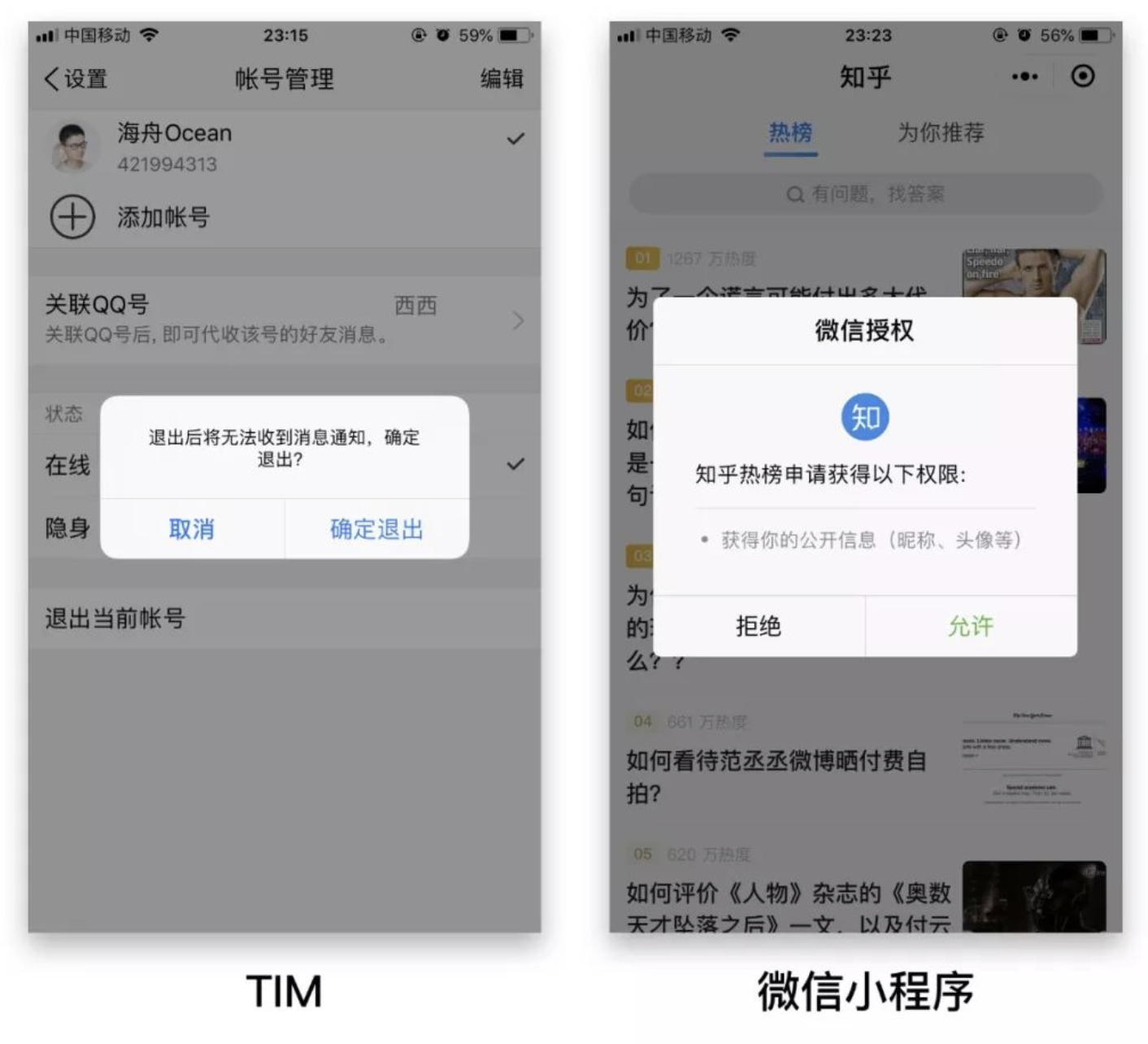
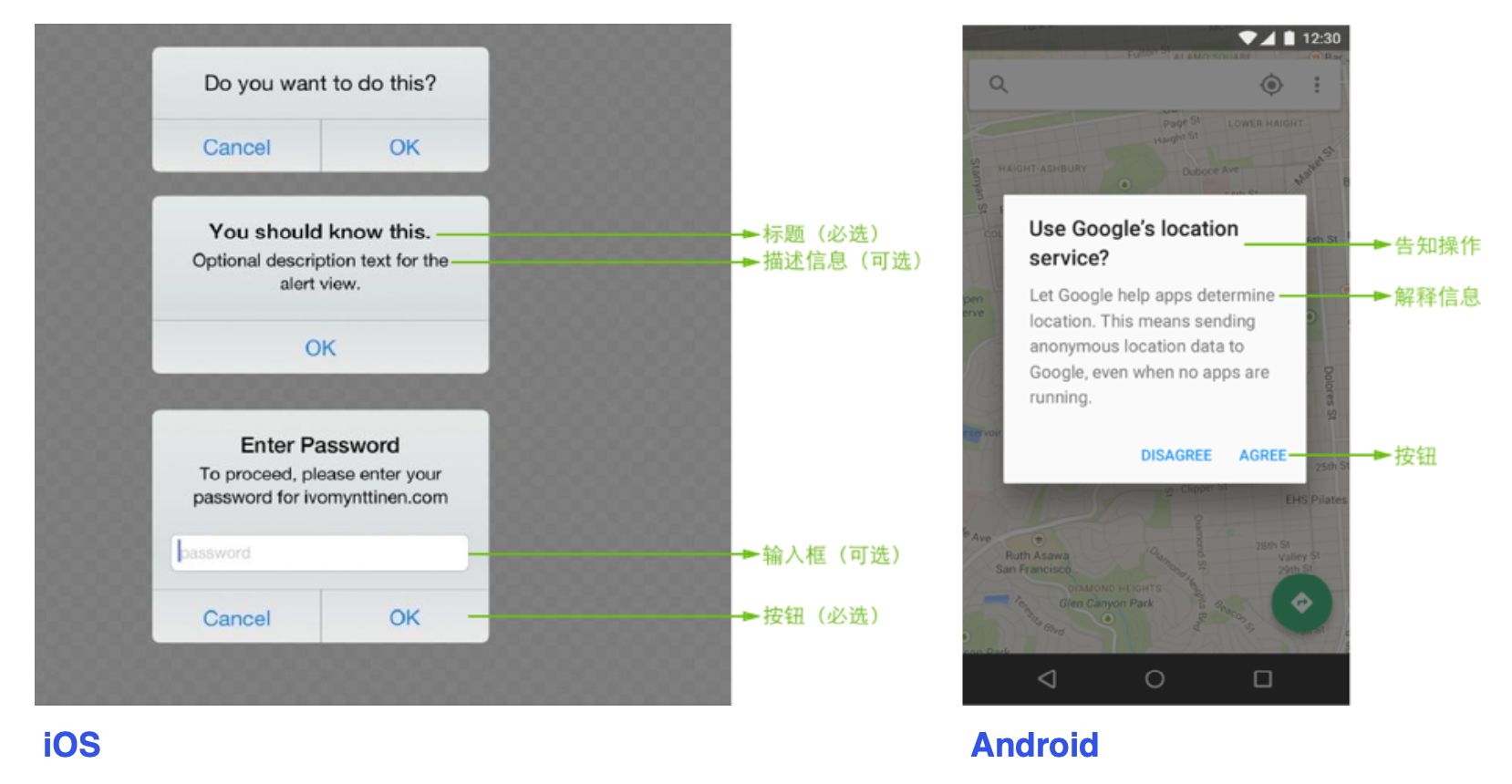
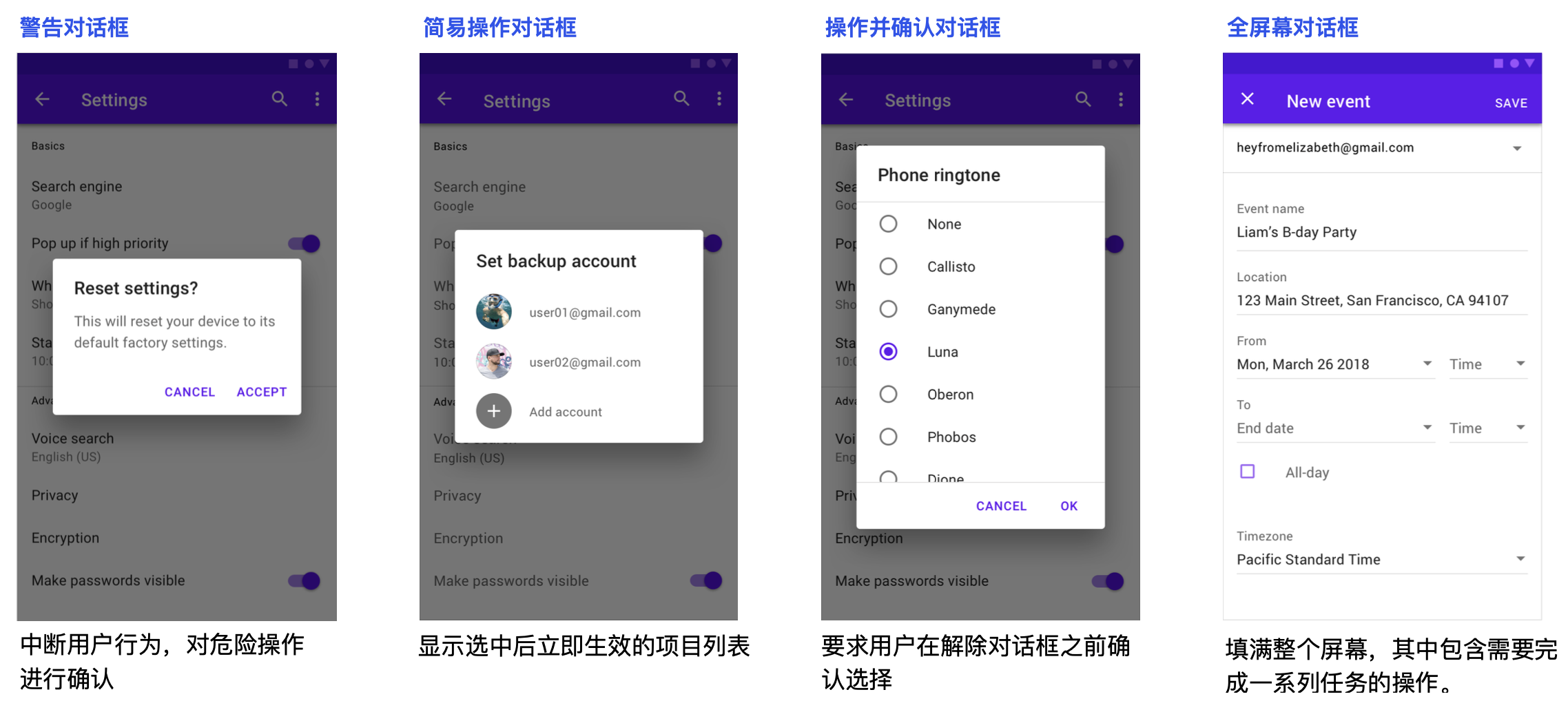
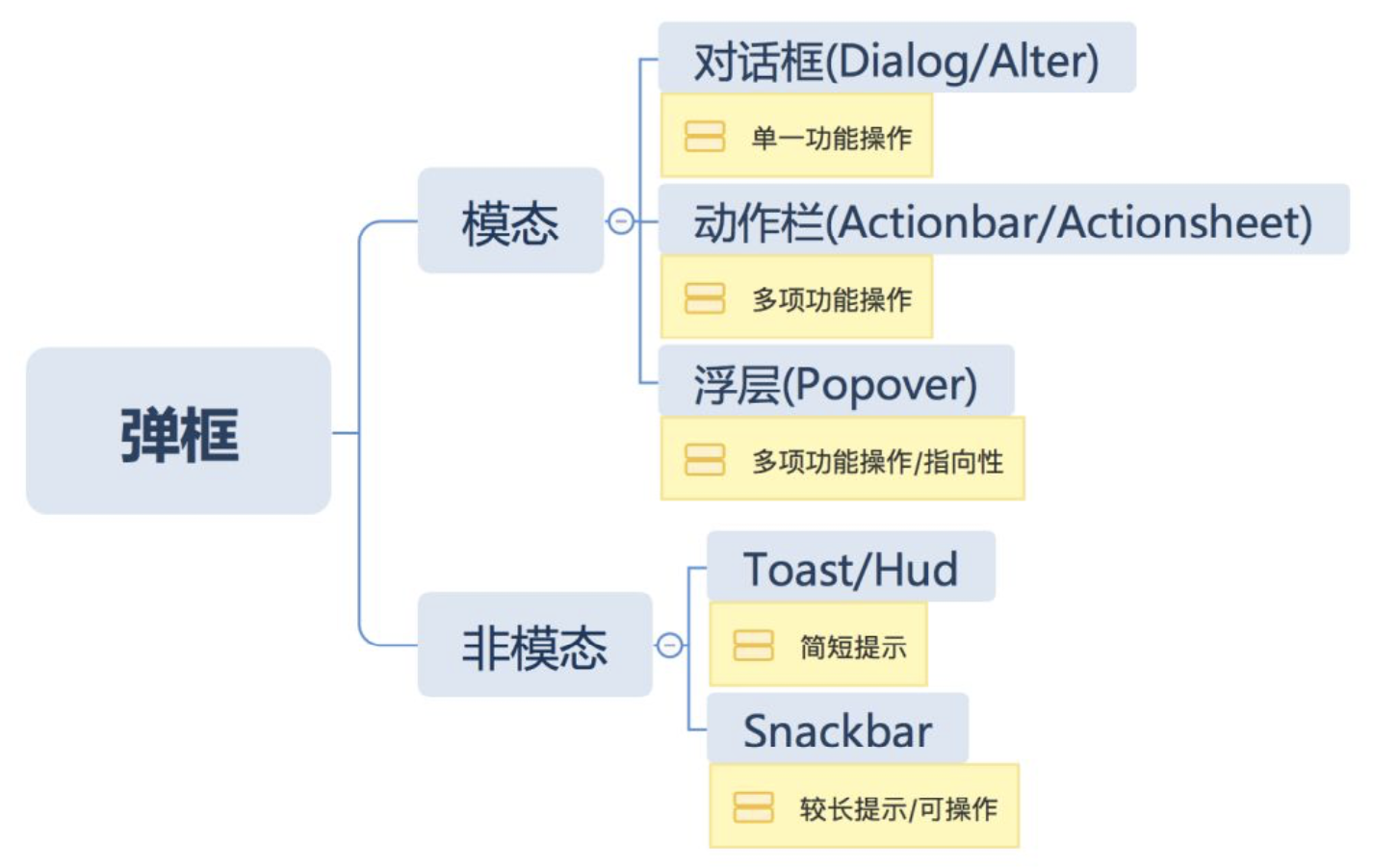
模态框(Modal)是 覆盖在父窗体上的子窗体。目的是现实来自一个单独的源内容,可以在不离开父窗体的情况下有些互动。子窗体可提供信息、交互等。
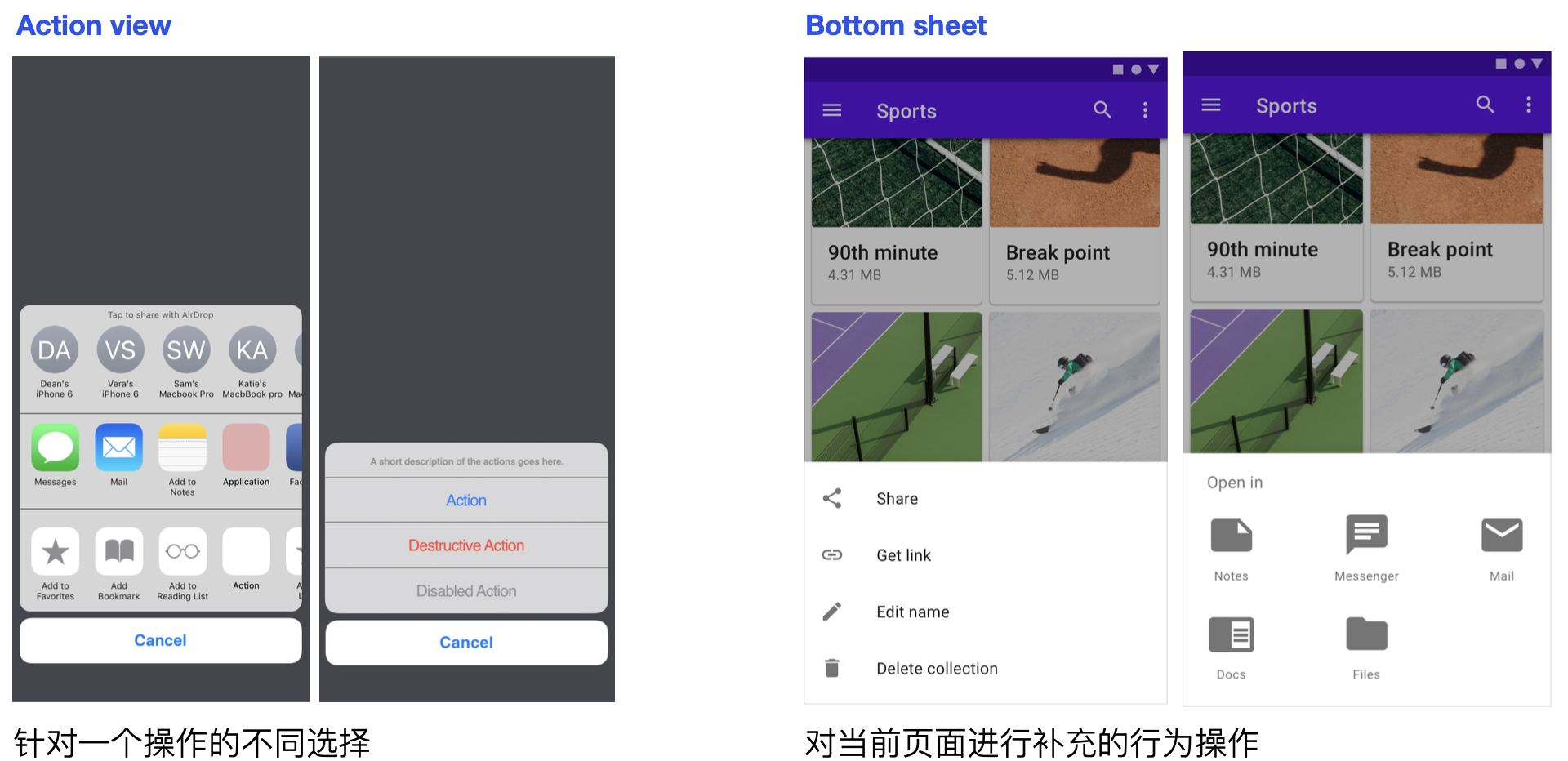
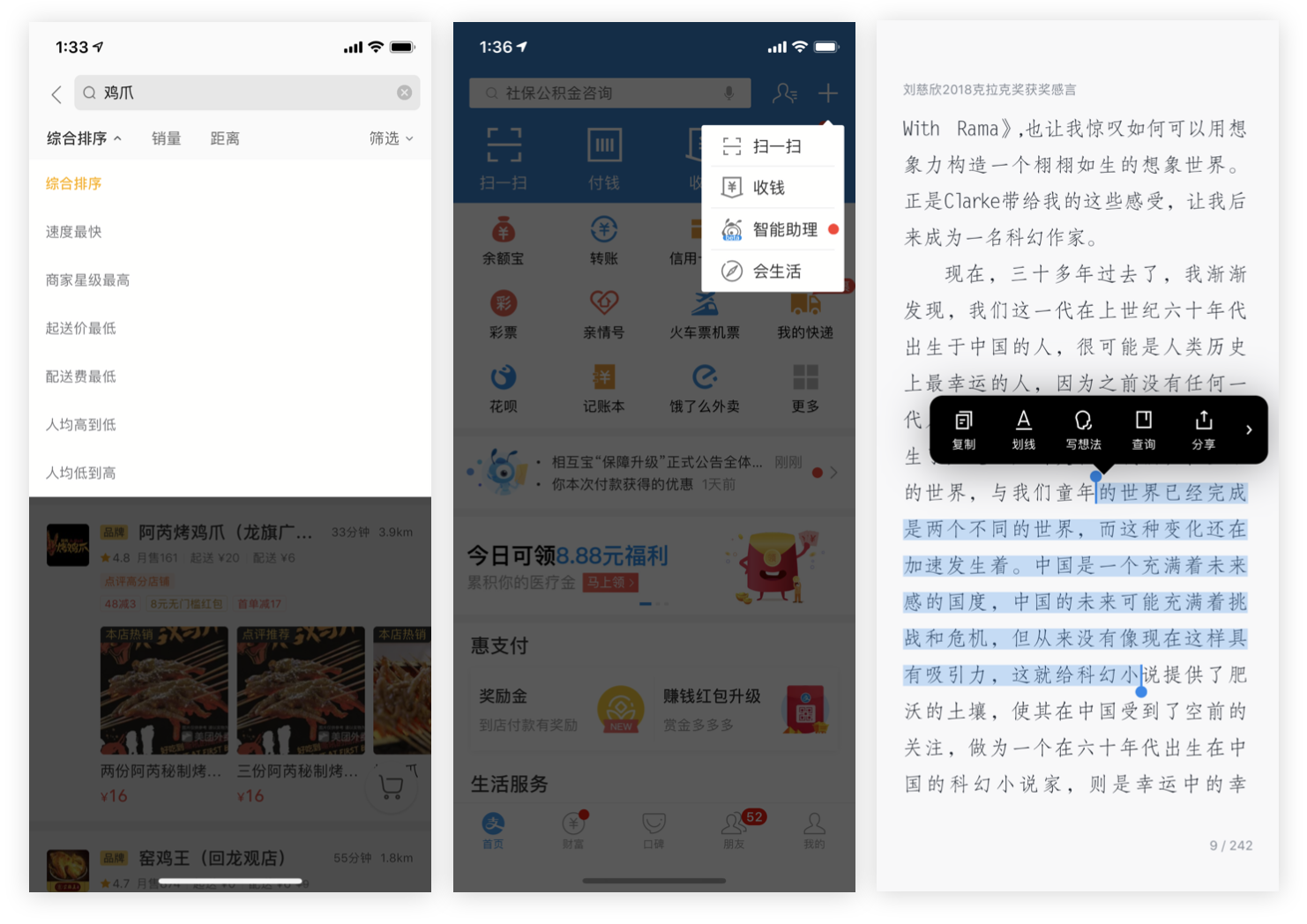
浮层是用户点击控件或者界面某一区域浮出的临时视图,可以向用户展示多个
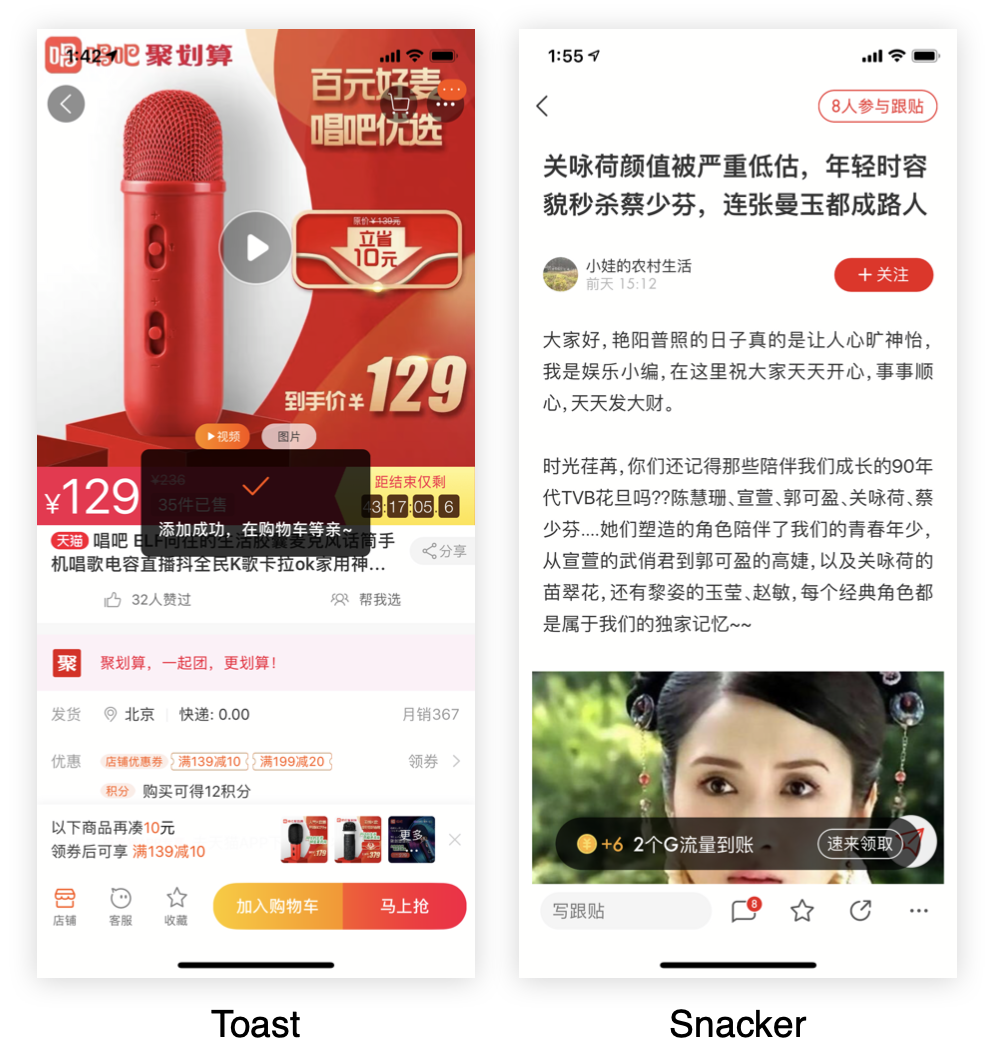
与模态弹框相比,非模态弹框最大的区别是不强制用户交互,也不会弹出半透明背景层,非模态弹框停留一段时间后会自己消失。非模态弹框属于 轻量型反馈,常见的非模态弹框有Toast和Snackbar。
容易被用户忽视,而且不适合展示过多的信息,可能用户读完之前就消失了。


如果觉得有帮助,请关注我的公众号【 UX设计笔记 】,每天推送小知识
































评论回复