本系列文章旨在由浅入深、由理论到实践地介绍本团队在近几年的设计工作中的一些经验总结和重点思考。本系列面向广大设计师,不论你目前在做什么领域/哪个端的设计,都可以了解到VR端和其他端的异同。希望给正在看文章的你带来收获。
团队介绍:爱奇艺XRD——爱奇艺VR/AR/XR设计团队,目前主要负责爱奇艺VR app的设计工作(包括各个VR设备端和手机端)。
本篇目录
I. 初步认识:空间里的界面
· VR与其他端的区别
· VR基本术语认知
II. 理论:人眼的视野与视角
· 水平视野(x轴)
· 垂直视野(y轴)
· 深度感知(z轴)
· 视角和视距
III. 实践:爱奇艺VR app 的界面布局
· 模块化界面布局
· 界面的FOV
· 深度距离与层级(z轴)

1.1. VR与其他端的区别

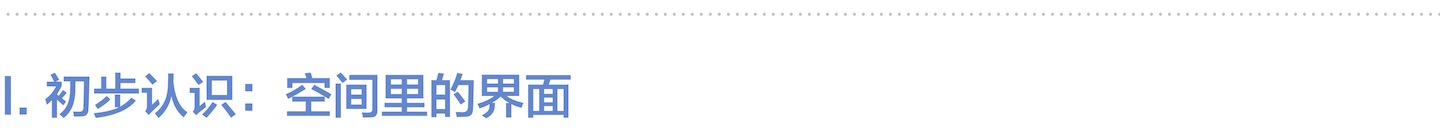
传统的数字终端(手机、电脑、pad等),用户界面存在在二维的物理屏幕里,也就是在一个平面里。而屏幕和界面通常都是长方形的。

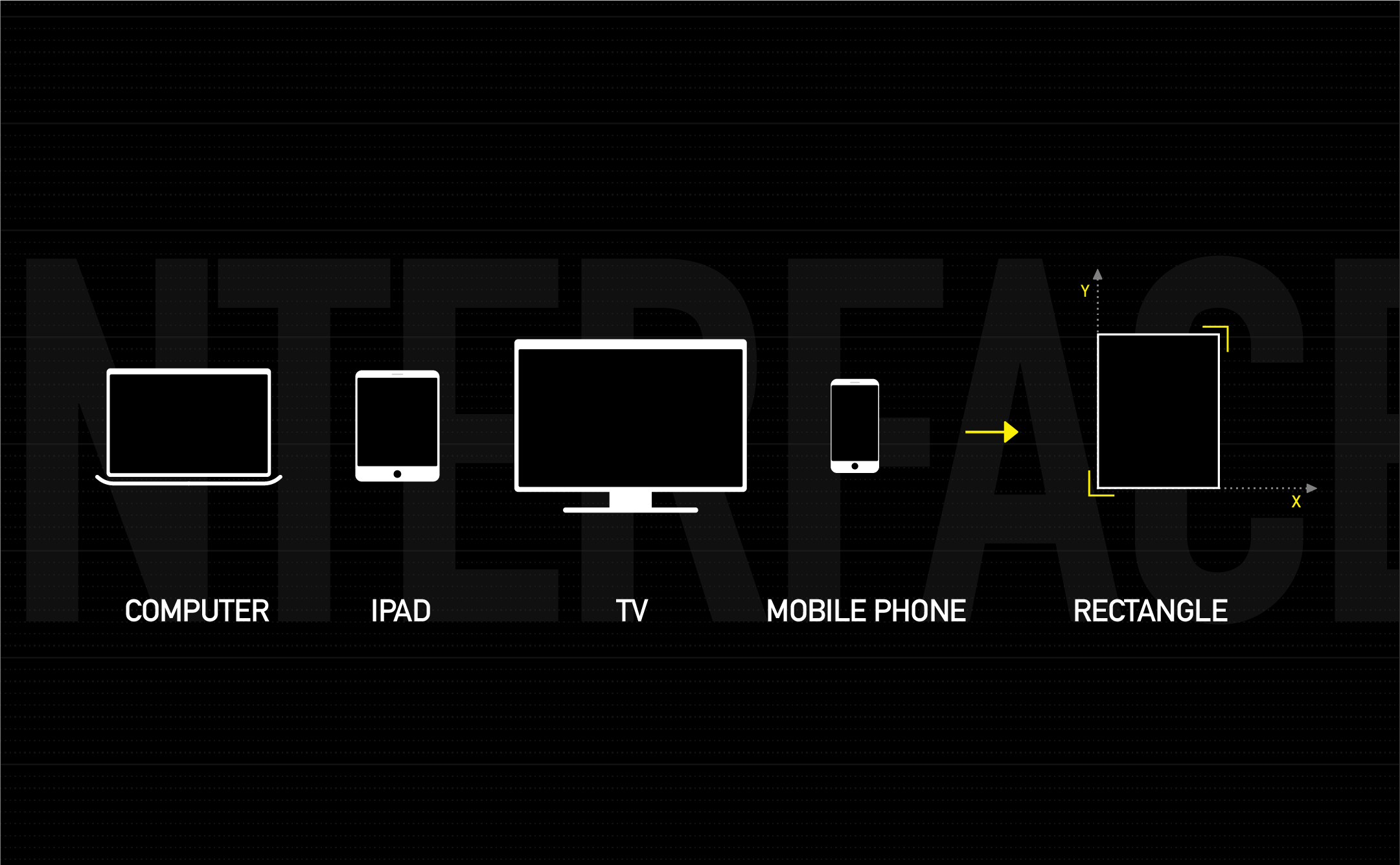
在VR中,有空间感的不仅仅是虚拟场景,用户界面也是布局在三维空间里的。”屏幕边界“的概念被打破了,设计师的画板不再是各类手机不同尺寸的屏幕,而是一个”无限的“空间。界面本身也可以是三维的、打破传统的,不再必须是一个个的长方形。
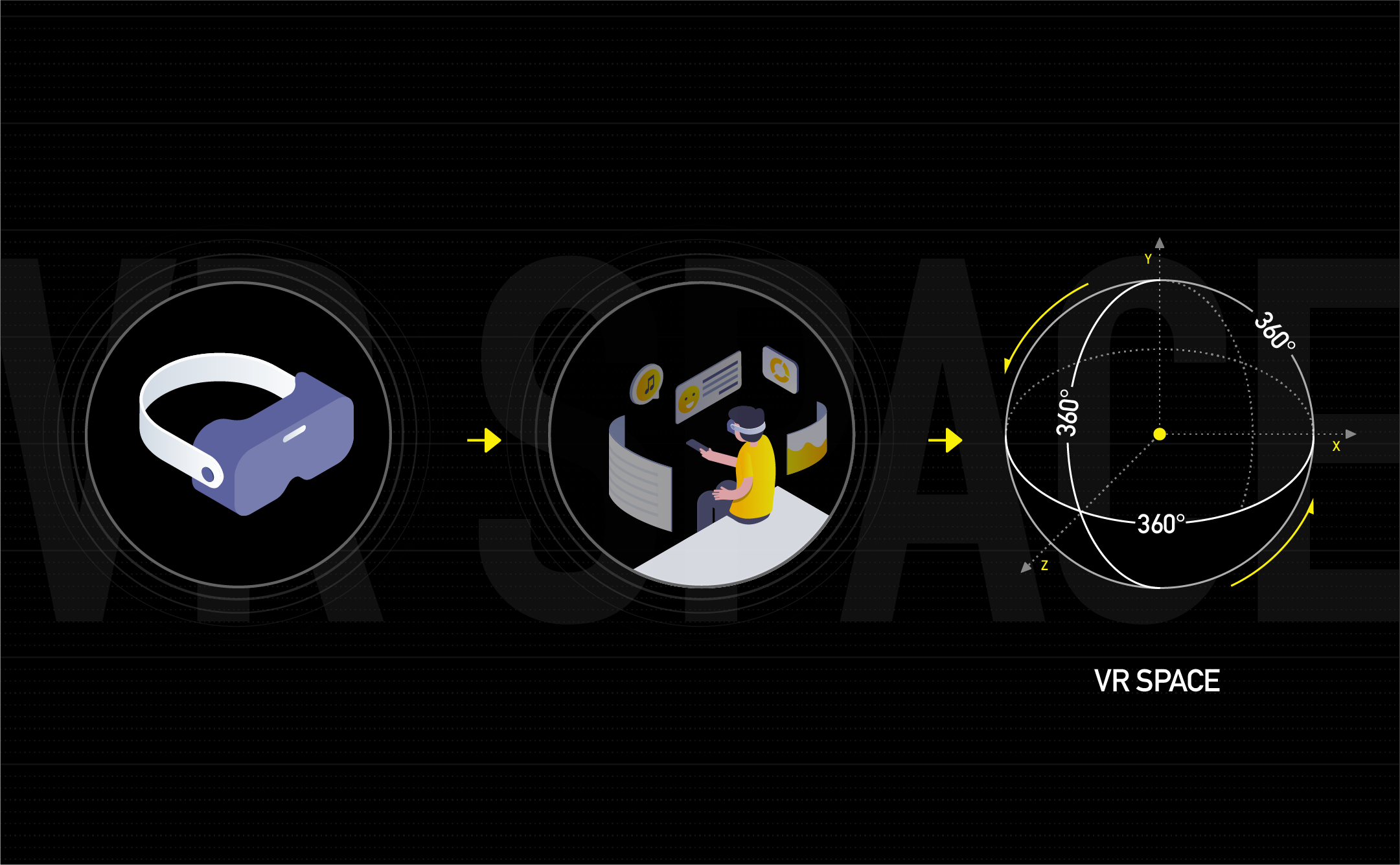
——真正的z轴

这不同于在2D屏幕终端上,元素只拥有(x,y)坐标点的属性,而并没有一个z轴的概念。Z轴,也就是深度概念,是通过设计师利用阴影、动效等视觉效果,“模拟”出来的前后关系。
在VR中看到的内容物(包括UI界面、场景、模型、视频资源等)有真实概念的前后关系,每个物件摆在一个具体的(x,y,z)坐标点上。物件拥有绝对位置,物件和物件之间有相对位置,物件和camera(指用户观测点)之间有一个具体的距离。
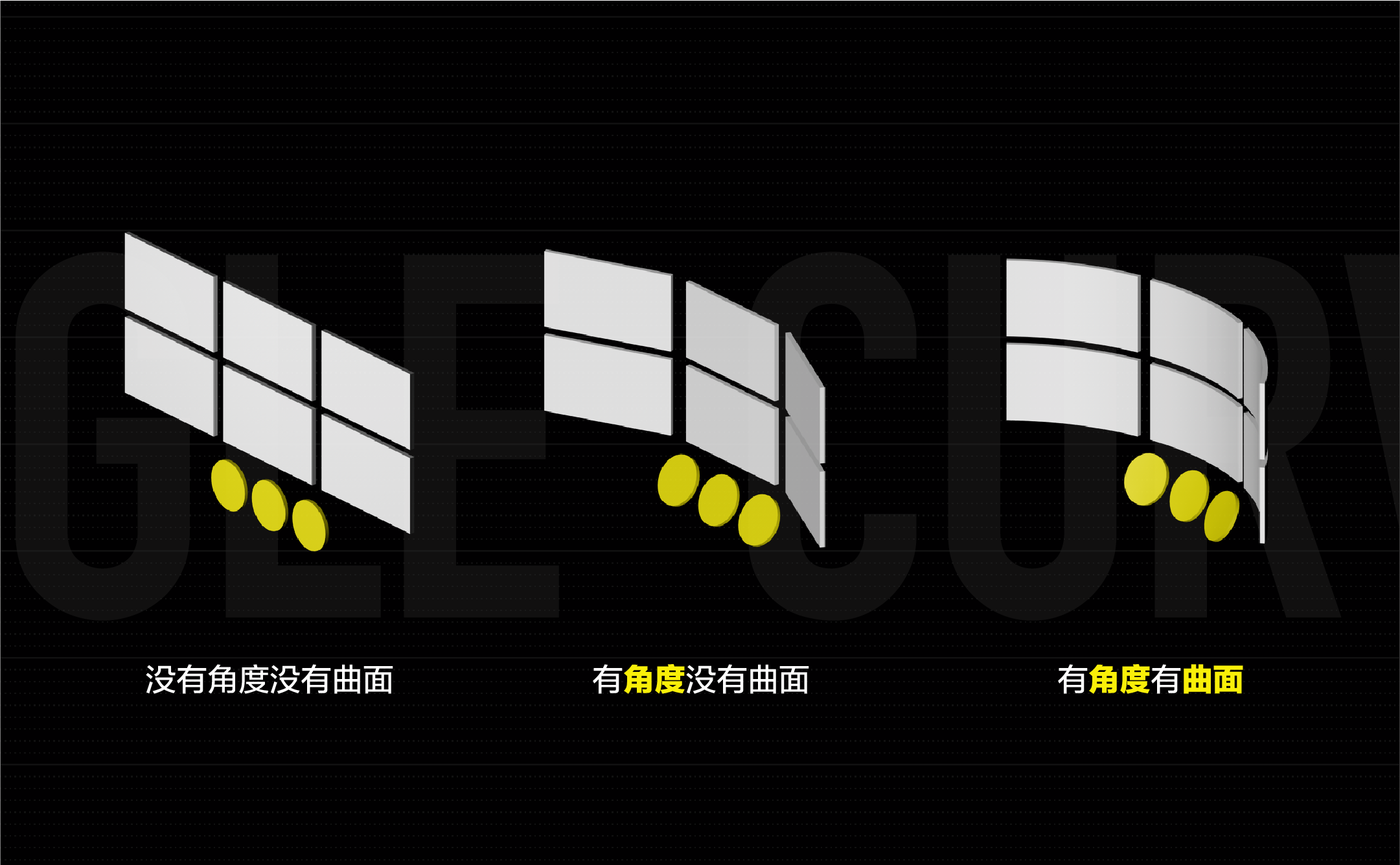
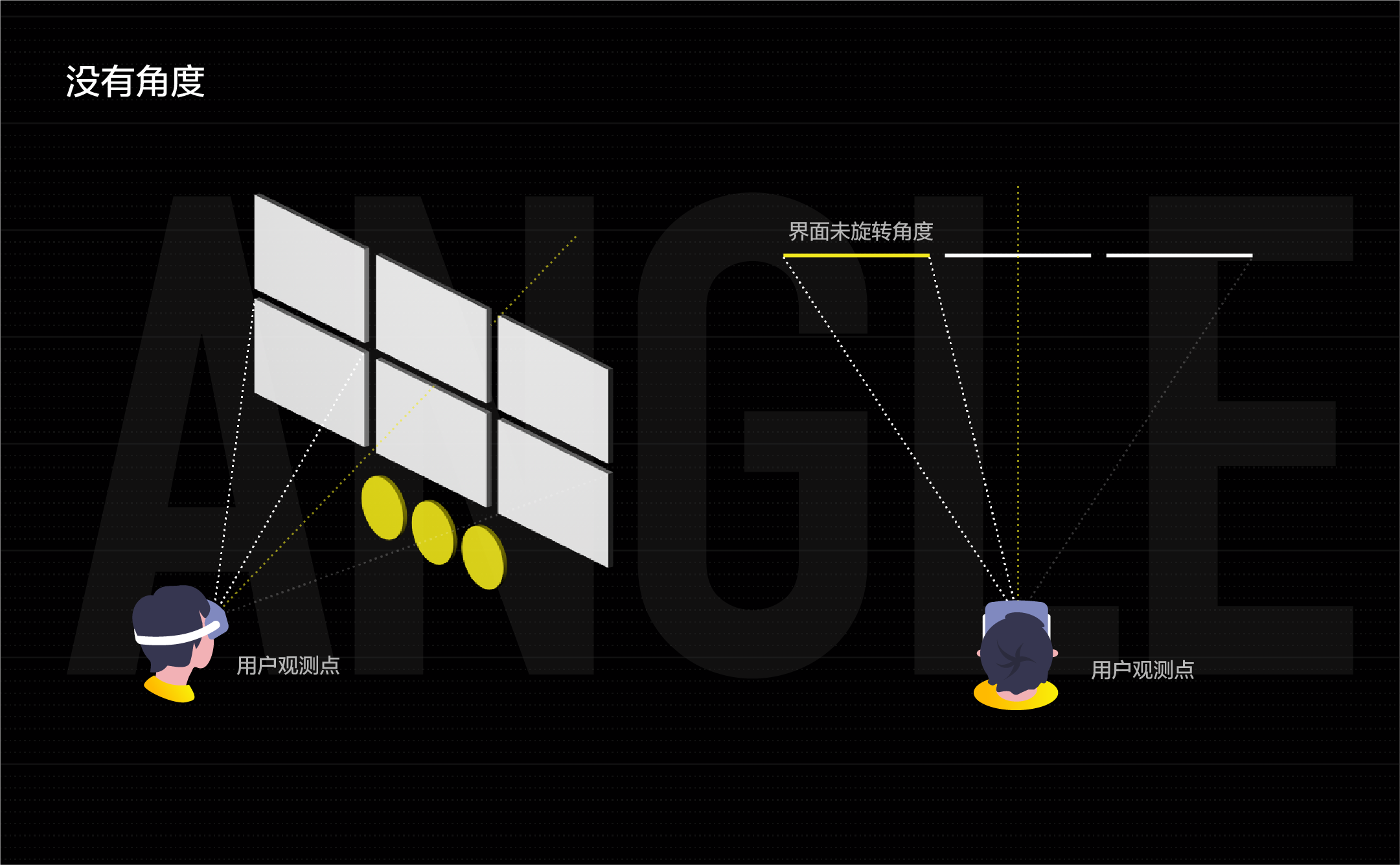
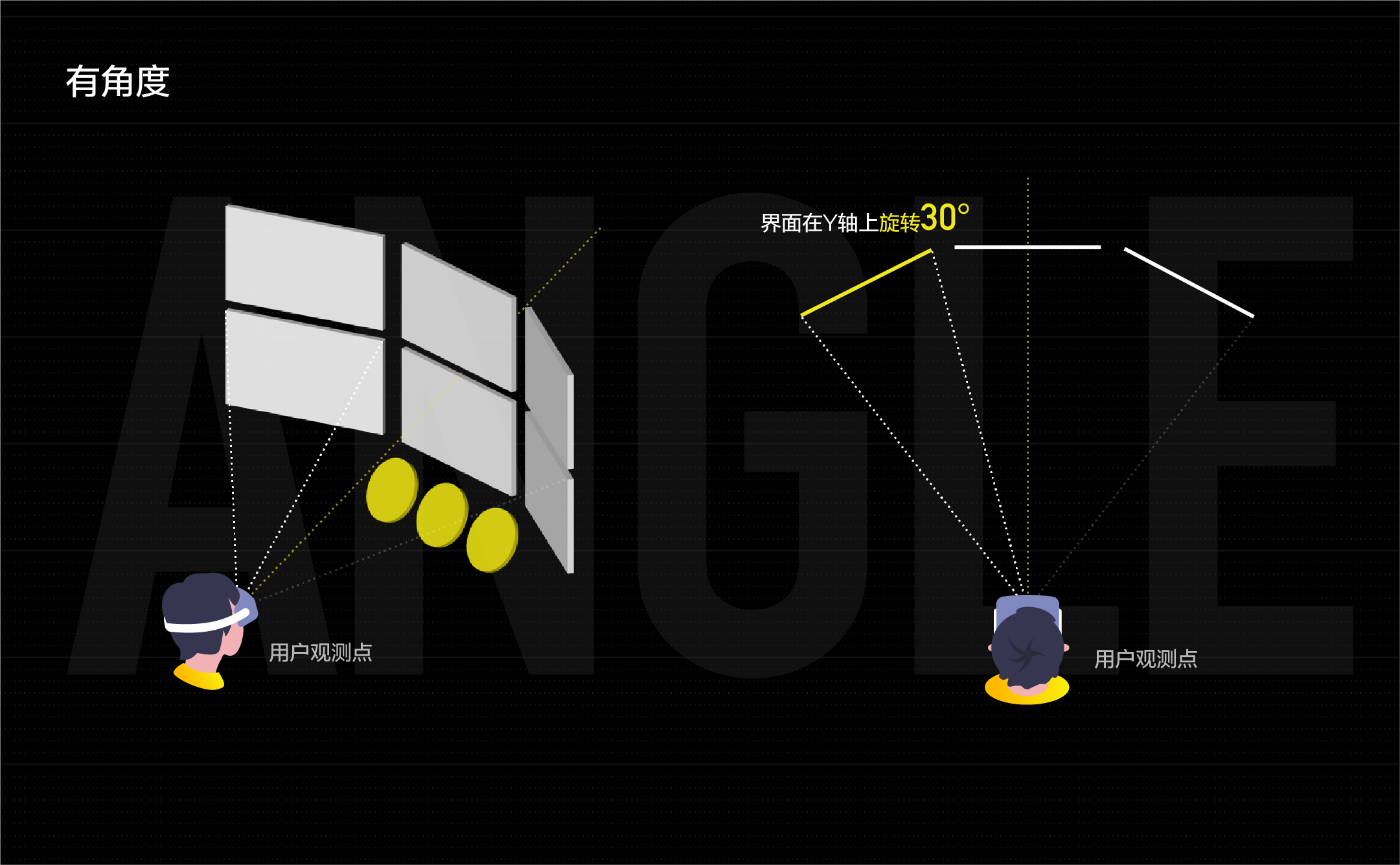
——角度和曲面

除了z轴坐标,因为VR界面存在在空间里,所以还拥有一个属性就是角度,这包含了在(x,y,z)三个轴上旋转的角度。每一个物件也可以不再是一个平面,而是曲面的、三维的。


角度和位置共同决定了,当用户看向某个物件时,这个物件的样子。
——“有多大?”
一个物件在VR中“有多大”很难简单描述清楚。在传统端只需标注某个UI元素的“大小”“间距”,描述单位是像素。而在设计VR时。需要从多个维度定义一个元素:“大小”“(x,y,z)位置”“(x,y,z)角度”。同时,“有多大”还跟用户观测点的位置息息相关。
1.2. VR基本术语认知
在介绍下文理论之前,让我们先认识两个常见的VR术语:
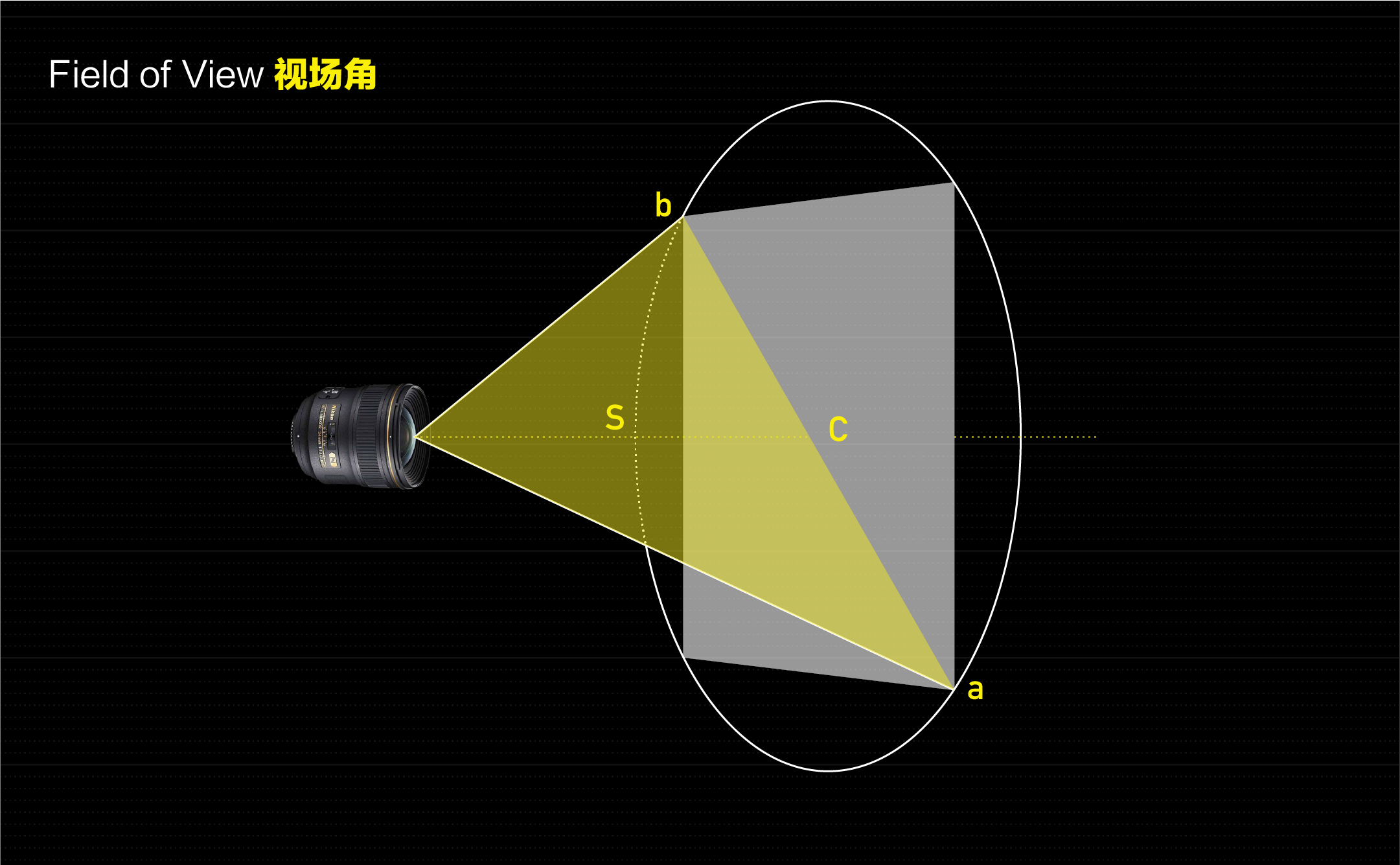
——FOV:Field of View,视场角

视场角的大小决定了光学仪器的视野范围。在VR中,视场角是VR硬件设备的一个属性,设备FOV是一个固定值。
在我们团队日常工作用语中,通常也用来指代用户的视角范围、界面元素的角度范围(如,”某面板水平FOV是60°”)。
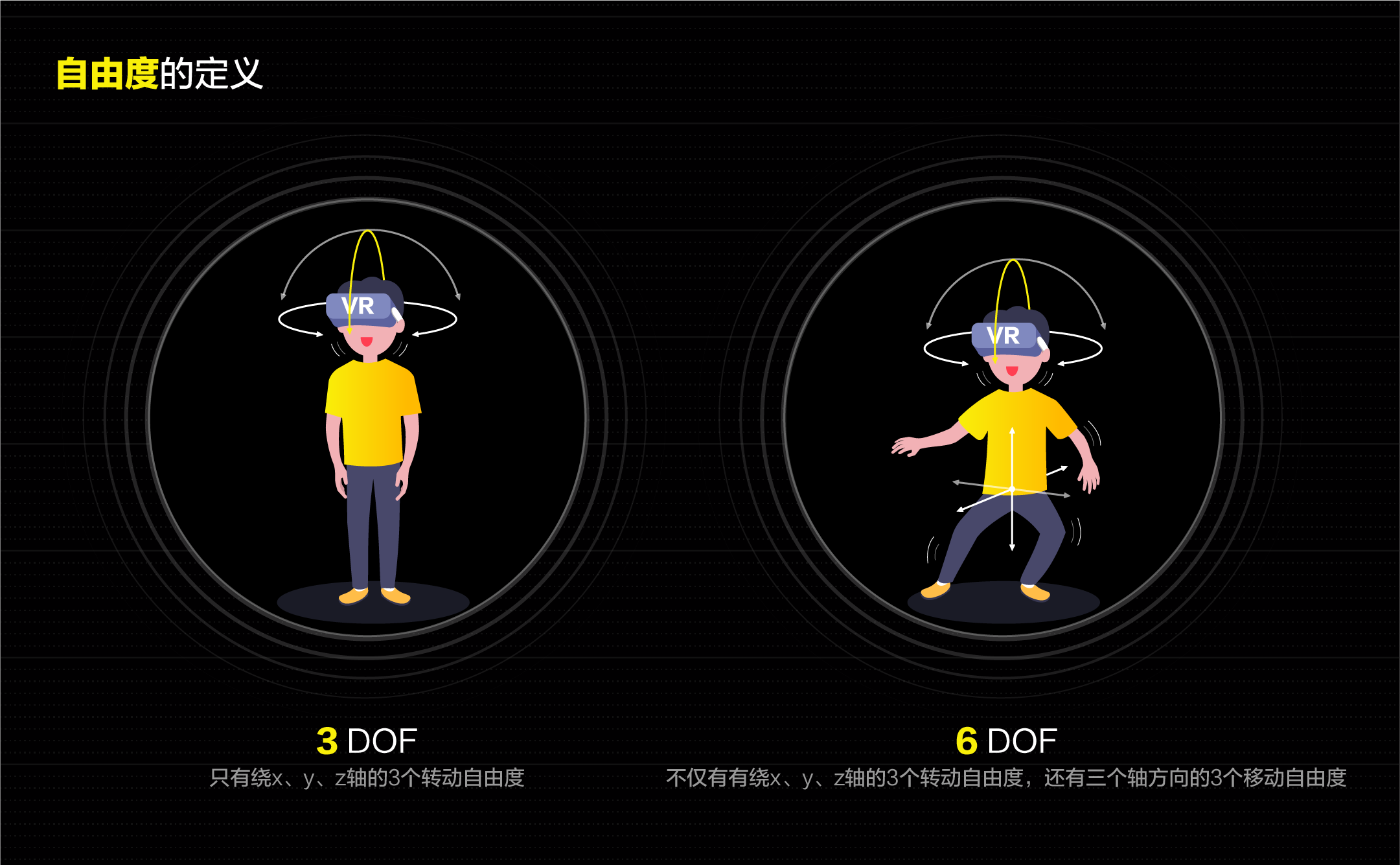
——DOF:Degree of Freedom,自由度

物体在空间内具有6个自由度,即沿x、y、z三个直角坐标轴方向的移动自由度和绕这三个坐标轴的转动自由度 。
· 3DOF的手柄/头显:只有绕x、y、z轴的3个转动自由度,没有移动自由度,共3个自由度。通俗的说,3DOF手柄可以检测到手柄在手中转动,但检测不到手柄拿在右手还是左手。
· 6DOF的手柄/头显:同时有绕x、y、z轴的3个转动自由度,和三个轴方向的3个移动自由度,共6个自由度。通俗的说,是完全模拟真实物理世界的,可以看的手柄的实际位置和转动方向。

虽然说VR是一个360°全景三维空间,但对于目前大多数VR的使用场景来说,可供设计师创作的区域其实已被大大缩小了。
目前国内市面常见的可移动的VR设备(非主机类),如小米VR一体机、Pico小怪兽系列、奇遇VR、新上市的华为VR Glass,标配均为VR头显配合3DOF手柄的硬件模式。对应此类VR硬件模式,常见的用户使用场景为:“坐在椅子上+偶尔头转+身体不动”,好比“坐在沙发上看电视”。即使用户使用一个6DOF的VR硬件,支持空间定位可以在房间里走动,但对于爱奇艺VR这类观影类app来说,“坐在沙发上看电视”仍是主要的使用场景。
因此, 主要的操作界面还是需要放在 ”头部固定情况下的可见范围“内。这样用户无需费劲转头,就可以看到主要内容、操作主要界面。
那么,什么是”头部固定情况下的可见范围“呢?我们需要先学习一些人机工程学,来了解一些人眼 在不同情况下的可视范围。
2.1. 水平视野(x轴)

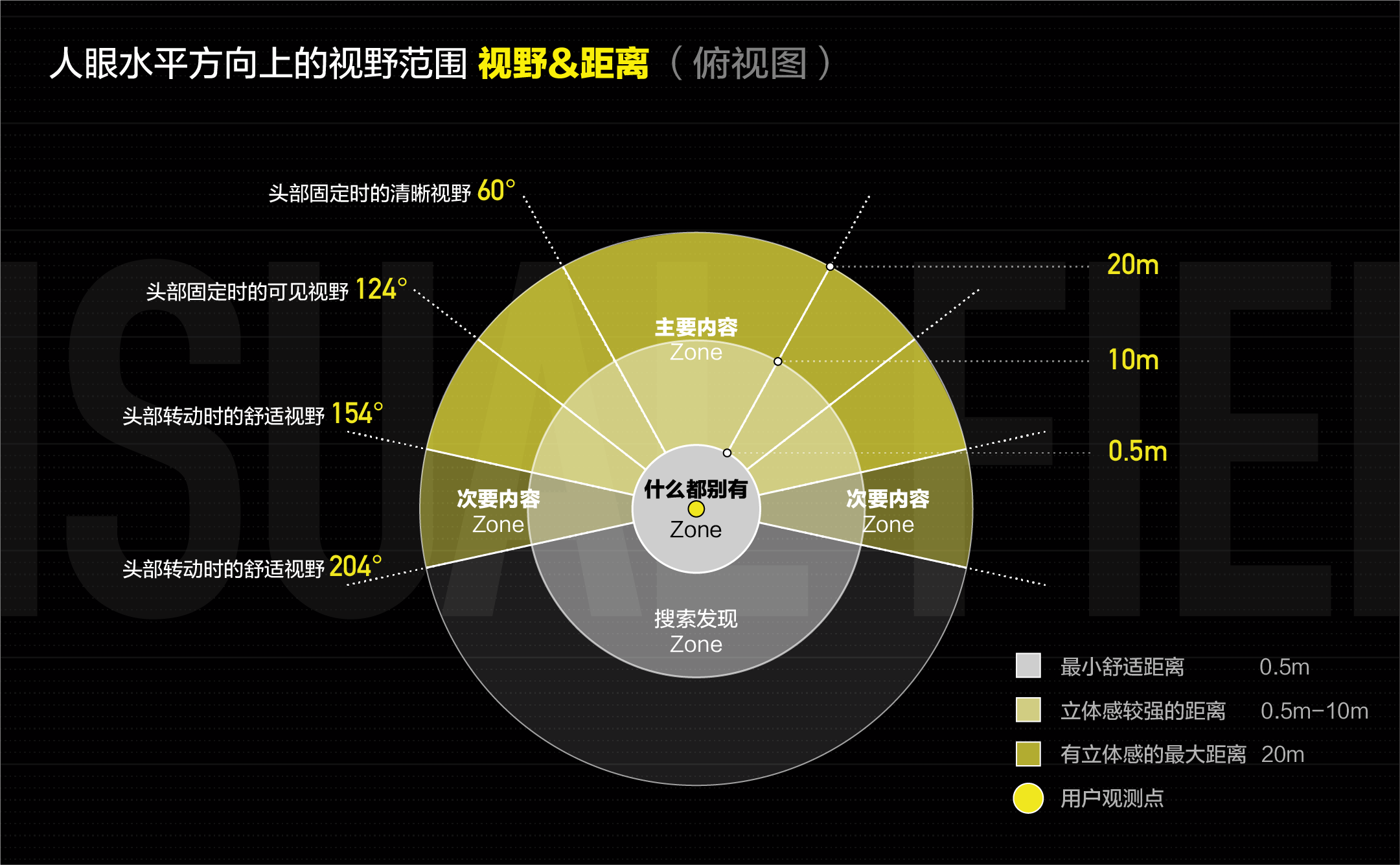
(此图的中心点 为用户观测点。)可以看出,
-
· 头部固定的情况下,双眼能看到的最大范围约为124°。但还要考虑到一个限制,目前VR硬件设备的FOV并未达到这个值,通常在90°~100°。而其中,能看清晰的范围只有眼前中心处的60°。这相差的范围可以理解为“余光”,在人眼中成像是不清晰的,但仍在视野范围里。——这个范围极大程度上决定了每一个UI面板(包括其中的图片、文字等)适合占据的空间,也决定了VR中视频播放窗的最小和最大值。

-
· 头部转动但身体不动的情况下,脖子舒适转动能看到的范围约有154°,脖子转动到最大程度能看到的范围约有204°。一些次要内容可以放在这个区域,用户需要转动头部才能看到,但也不用太费力。
-
· 偏后方的区域范围,必须移动身体才能看到,因此只能放一些“没看见也没关系”的内容。比如环境、彩蛋等。
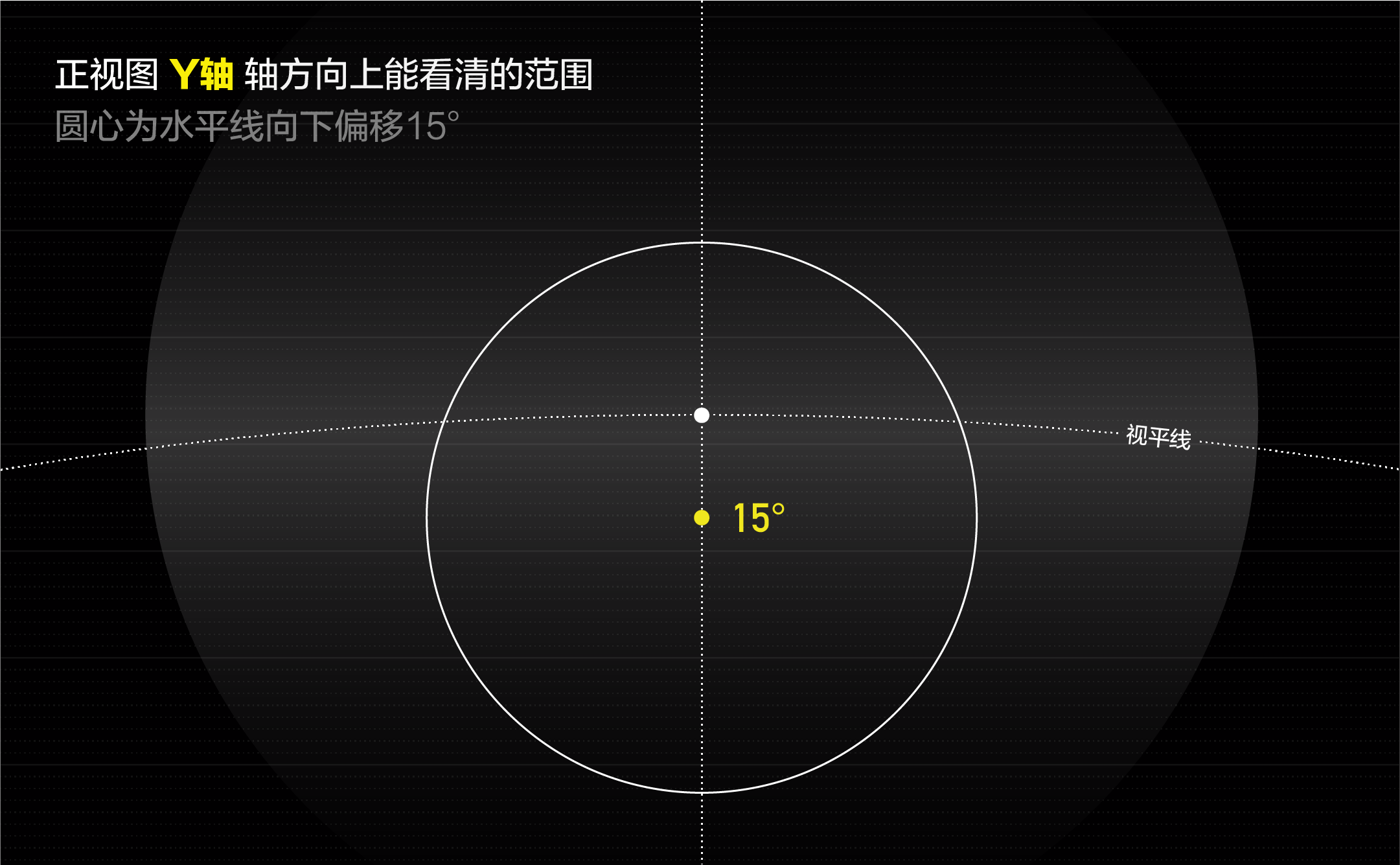
2.2.垂直视野(y轴)

在放松状态下,头部与眼睛的夹角约为105°。也就是说,当头部竖直向前时,眼睛会自然看向水平线下15°的位置。头部固定仅眼球转动时的最佳视野是(上)25°和(下)30°。应将操作界面和主要观看内容反正此范围内。
垂直方向最大视野范围是(上)50°和(下)70°。这个范围也是超过了VR硬件设备的FOV。

另外,点头比抬头舒适。现实世界中,我们通常也是低头状态比抬头多,比如玩手机、看书或看笔记本电脑时。所以在VR中,比起偏上方区域,应考虑更多利用起偏下方的区域。
2.3. 深度感知(z轴)
(见本章图1)
0.5m之内的物件,双眼很难对焦,因此不要出现任何物体。(这个值对于全景3D视频的拍摄 意义较大,应该尽量规避离镜头过近的物体出现)
-
· 有立体感的范围在0.5m~10m,这里应该放置主要内容,尤其是可操作的内容。
-
· 10m~20m之间,人眼仍能感觉出立体感,但有限。此范围仍适合放置可以体现沉浸感的3D场景/模型。
-
· 超过20m的距离,人眼很难看出立体感了,物体和物体的前后关系不再明显。因此适合放置 ”仅仅作为背景“存在的内容,也就是环境。(值得注意的是,因为反正也感知不出立体感,所以此范围的环境可以处理为全景球(即一个球面),来代替3D模型,这大大降低了功效。)
2.4. 视角和视距

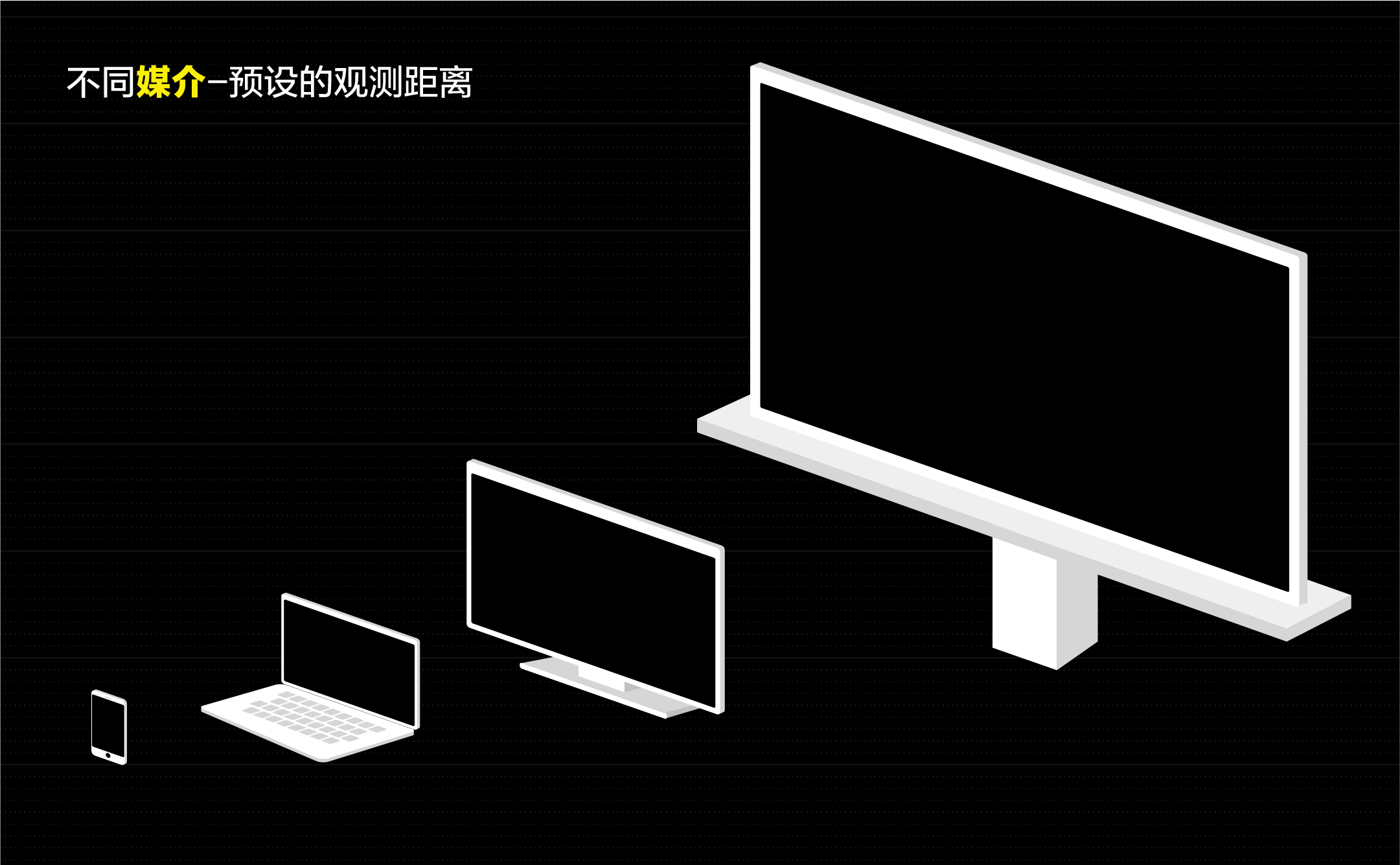
在现实世界中,每个信息媒介都有一个预设好的观测距离。例如,握在手中的手机,距人眼大约20cm。放在桌面上的电脑主机显示屏,距人眼大约60cm。客厅墙上的电视,距人眼大约5m。在马路另一头的广告牌,距人眼可达几十米。
内容在预设好的观测距离上,对应预设好的大小。例如,手机上的正文文字只有几毫米大,而广告牌上的文字需要好几米大。
而在我们(观测者)看来,这些文字都阅读舒适。甚至其实看起来是”一样大“的。

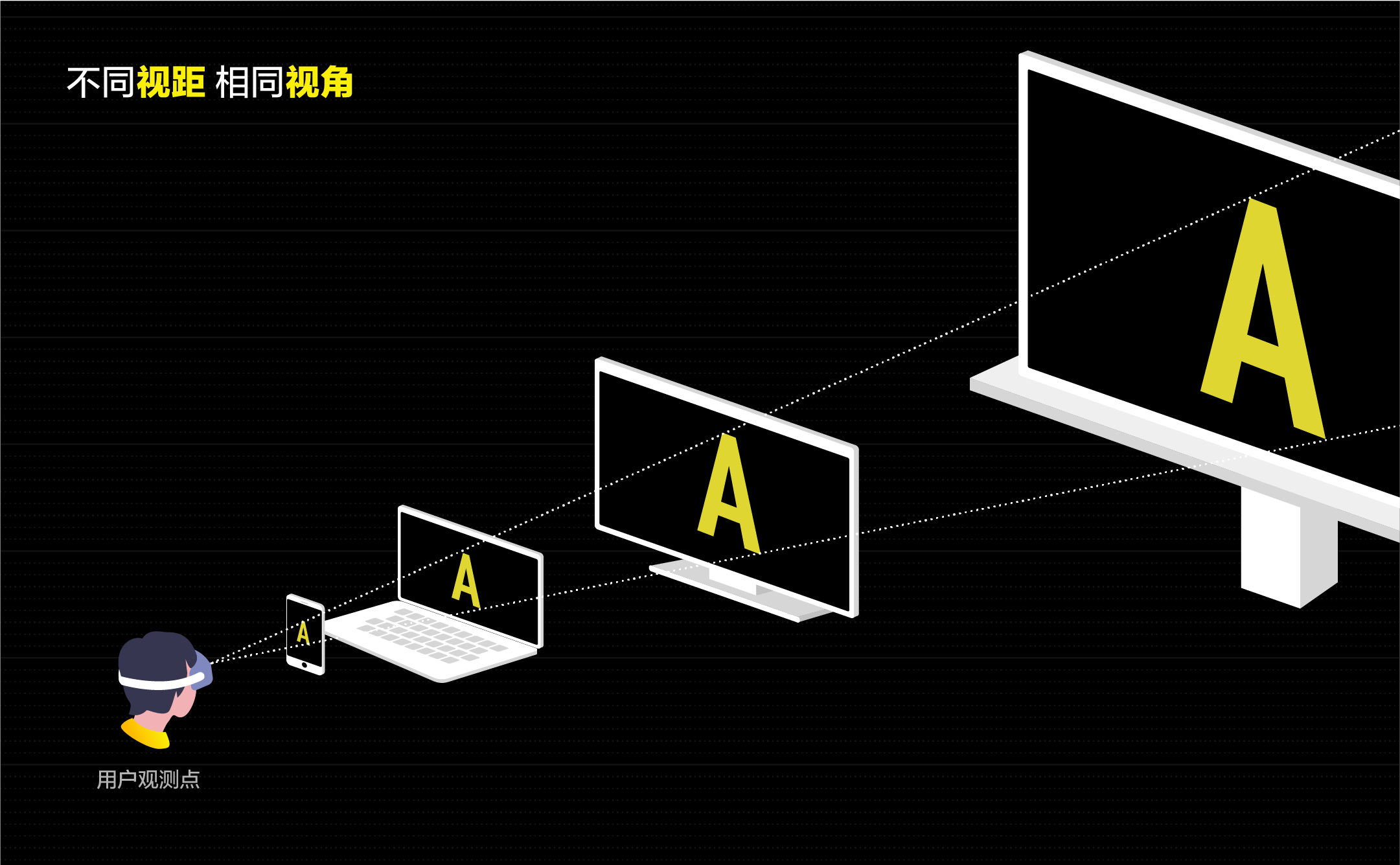
这是因为它们拥有同样的视角——被视对象两端点到眼球中心的两条视线间的夹角。具体举例来说,在1m处看一个10cm的物体,和 在2m处看一个20cm的物体,在3m处看一个30cm的物体,这3个物体“看起来是一样大的”,他们具有相同的视角。但我们仍然清楚地知晓谁近谁远,是因为眼睛对焦在不同的距离上,也就是视距不一样。

在VR中,不能再像移动端那样用“像素”来度量一个物件的大小,而是通过“视角”。而视角是由物件的“大小”、“位置”、“旋转角度”共同决定的。在“用户观测点不动”的使用场景下,“位置”实际上就是与观测点的“视距”。
界面的“旋转角度”应遵守一个原则——一个便于观看和操作的界面,应该尽量垂直于视线、面向用户观测点。也就是说,当你确定好一个界面的“位置”后,就自然会有一个对其来说的”最佳旋转角度“。
在VR中,一个物件的视角由其”大小“和”视距“两个变量影响。当确定了“最佳视角”“最小可阅读视角”时,这就决定了“需要在不同距离上放置的信息内容,各自应该放多大”。

有了理论基础后,接下来就是不断实践。
首先需要读者了解的是,我们团队设计的对象是爱奇艺VR app——是在VR设备上的爱奇艺,是爱奇艺的第四个端。不仅包含爱奇艺全网2D内容,还拥有海量VR全景视频、3D大片。选片和观影相关功能齐全。在体验上主要打造有沉浸感的VR影院观影,并突出VR特色内容。

*本文章针对于VR一体机内的爱奇艺VR app 设计展开讨论,但我们同时也支持手机端app,若感兴趣可以在各大应用商店搜索下载。
我们学习的大量二手资料,给开展实际工作创造了基础。然而最终设计效果其实是在反复验证、试错后决定的。
当根据理论资料开始做实践,却发现实际效果差强人意时,我们的建议是——注重实践。原因之一是,目前VR界从技术到产品设计仍旧处在实验性阶段,远未达到移动端设计规范的成熟性,国内外的相关理论经验总结,都还没有绝对定论的程度。Oculus的设计指南中,都是建议“实验,实验,再实验”。之二是,能搜集到的二手资料,不完全是建立在“人带着VR设备 手握手柄”这种使用场景上,所以导致实际结果“不是那么回事”。
3.1. 模块化界面布局
基于“坐着不动+头部转动”的使用场景,和“自然视角偏下”“低头比抬头舒适”的理论——
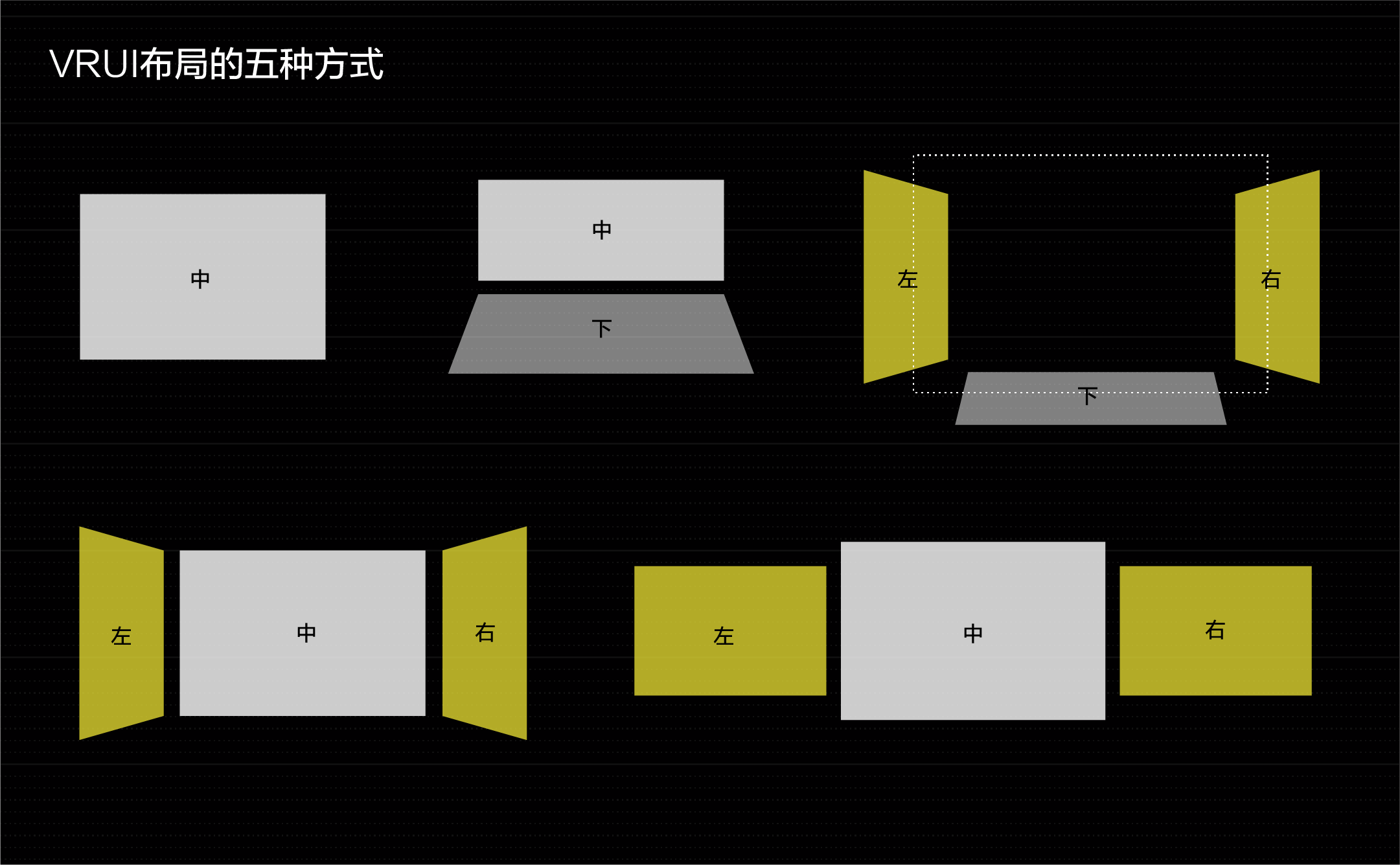
我们采取“从正视角出发,向左、右、下延伸“的布局思路。正视角放置当前界面的核心内容,左右两侧放置辅助信息内容;在必要时,可加入下部模块。此类模块化布局适用于所有界面,只是具体的面板尺寸、旋转角度可以有所不同。根据每个界面需要承载的内容,因地制宜地合理规划。

图为我们使用的几种常见UI布局。
3.2. 界面的FOV
基于人眼水平和垂直方向的视野范围的理论,同时参考主要适配的硬件设备属性(目前VR设备的FOV都小于人眼的视野范围),即:
· 小米VR一体机:FOV≈90°(实际)
· Pico小怪兽2:FOV=101°(官方数据)
· 华为VR Glass:FOV=90°(官方数据)
——我们决定了爱奇艺VR中主要界面的FOV。
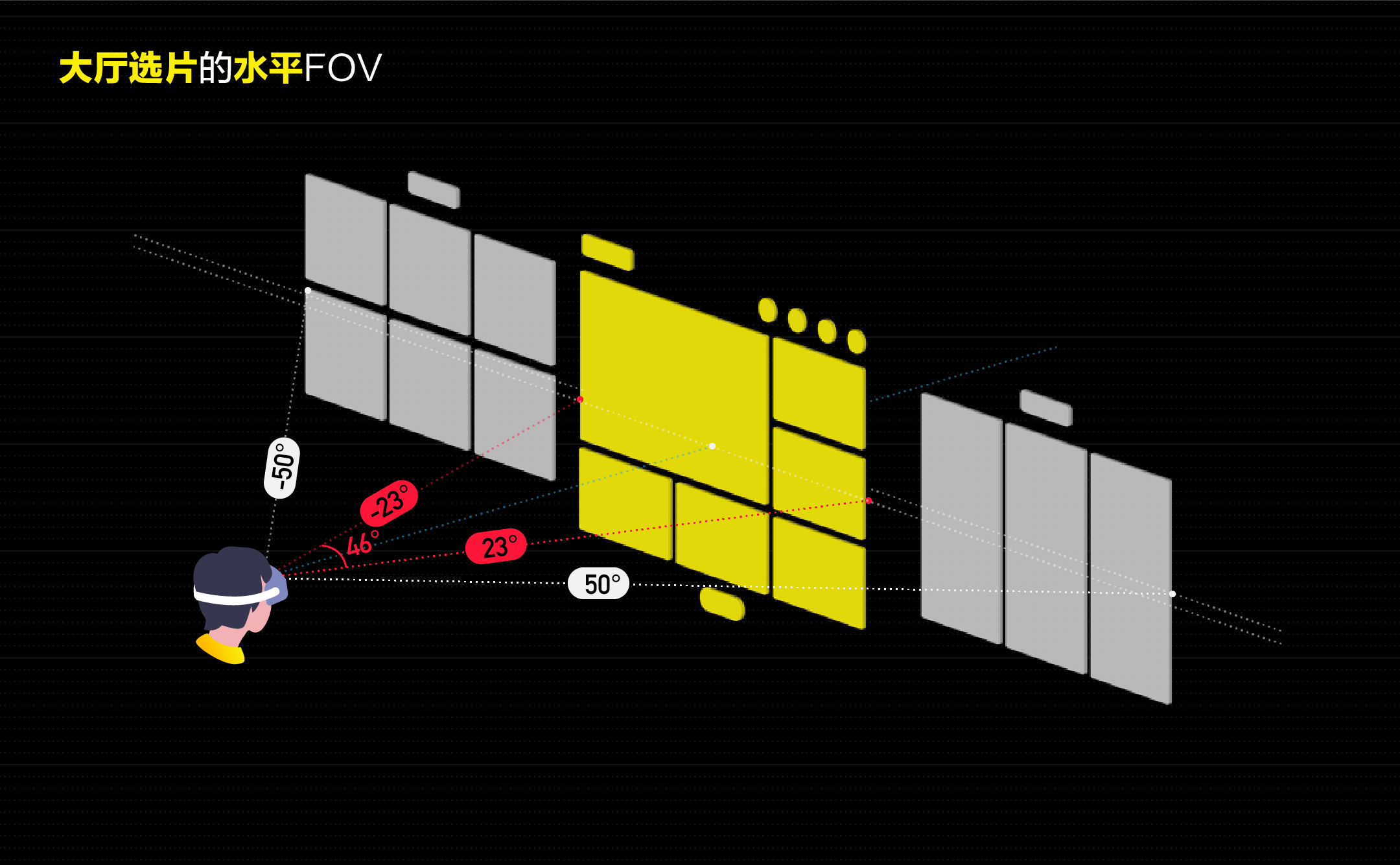
【1】选片主界面FOV (左-中-右 布局)

【实际截图】爱奇艺VR选片主界面

水平方向上:
· 中部面板:两边边界在“头部固定时清晰FOV”内。
· 两侧面板:近中心的边界均出现在“头部固定时可见FOV”内,即在默认可见的视角范围内。两边边界在“头部轻微转动时清晰FOV”内,即用户只需轻微左右转动头部便可查看全部内容。

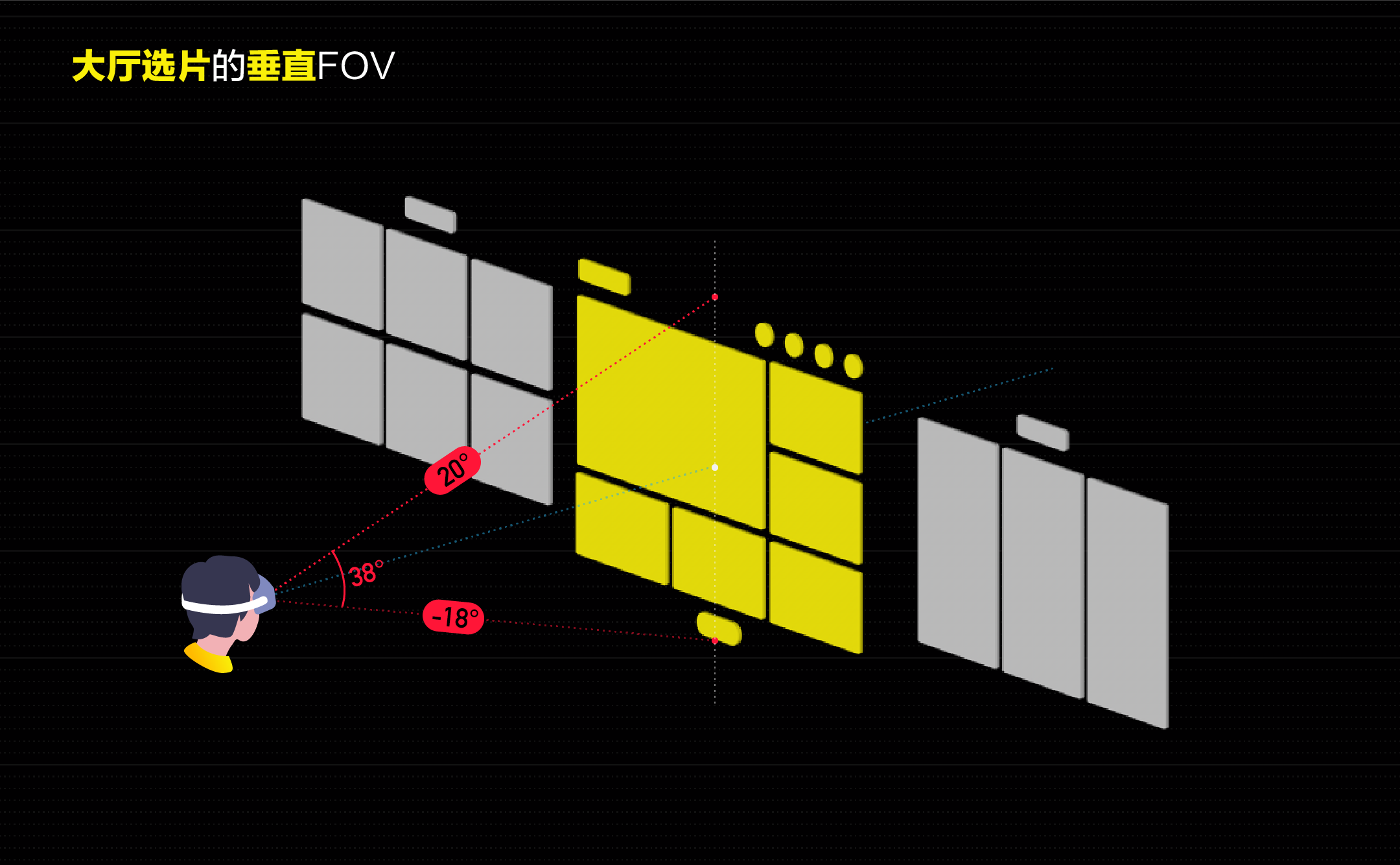
垂直方向上:
· 面板在“头部固定时清晰FOV”内。用户无需上下转头。
*该页面可左右滑动,用户可以只关注中部的面板。
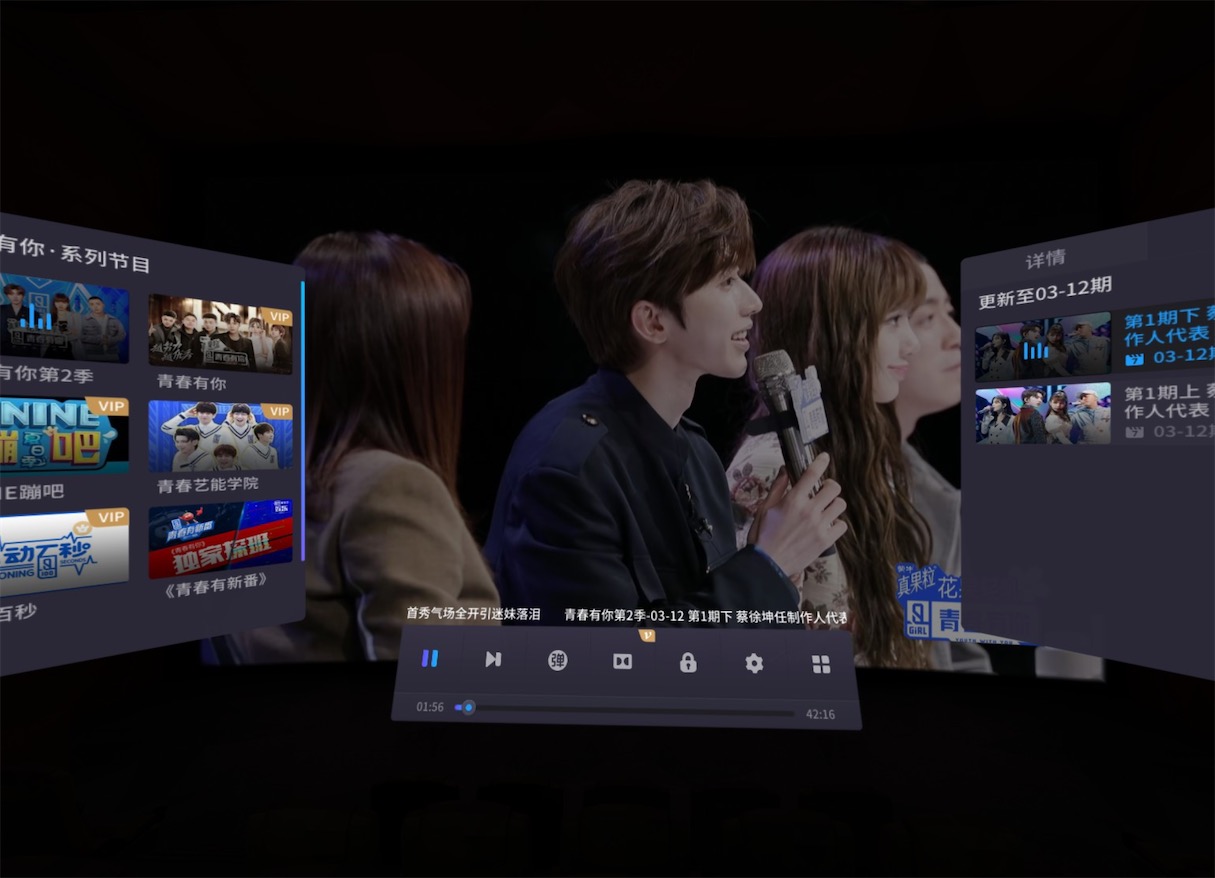
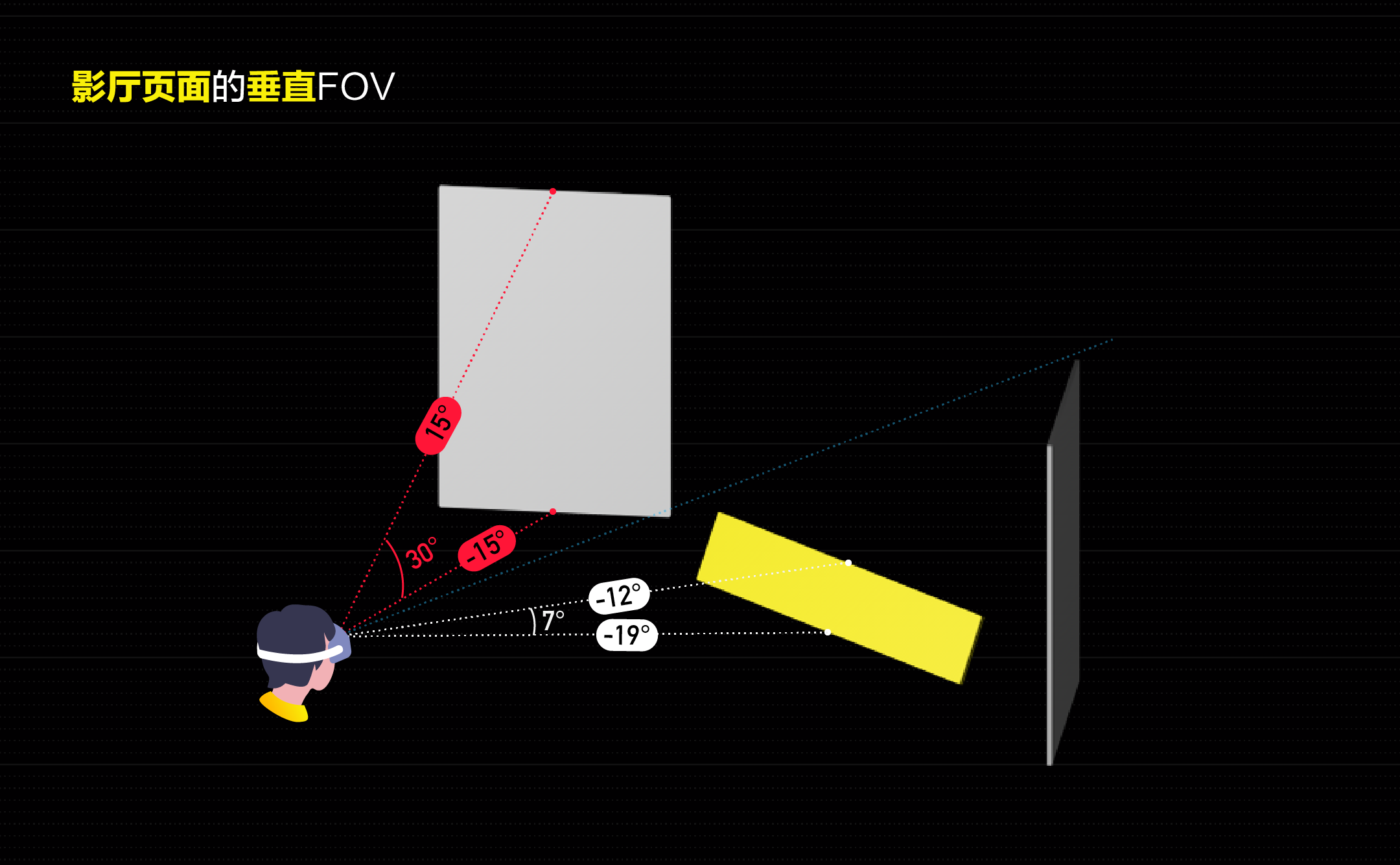
【2】影厅播控页面FOV(左-下-右布局)
*在爱奇艺VR中,观看非全景的2D/3D视频,用户会置身于一个电影院影厅场景中。视频画面会出现在影厅屏幕上。
影厅播控页面(操控台页) 指播放视频时(包括影厅场景影片和全景影片)的操作界面。
 【实际截图】爱奇艺VR影厅播控页面
【实际截图】爱奇艺VR影厅播控页面


影厅播控页面采用“左-下-右”布局。包括3个功能区块:相关推荐(左)、操控台播控(下)、详情&选集(右)。该页面在视频屏幕(或全景视频)的前方,靠单击触摸板来呼出和关闭。
这3个面板的边界均在正视角“头部固定时可见FOV”之内,也就是保证了,当用户注视影片本身并呼出该面板时,能看到所有面板。而用户仅需轻微转动头部,就可看到完整的面板。
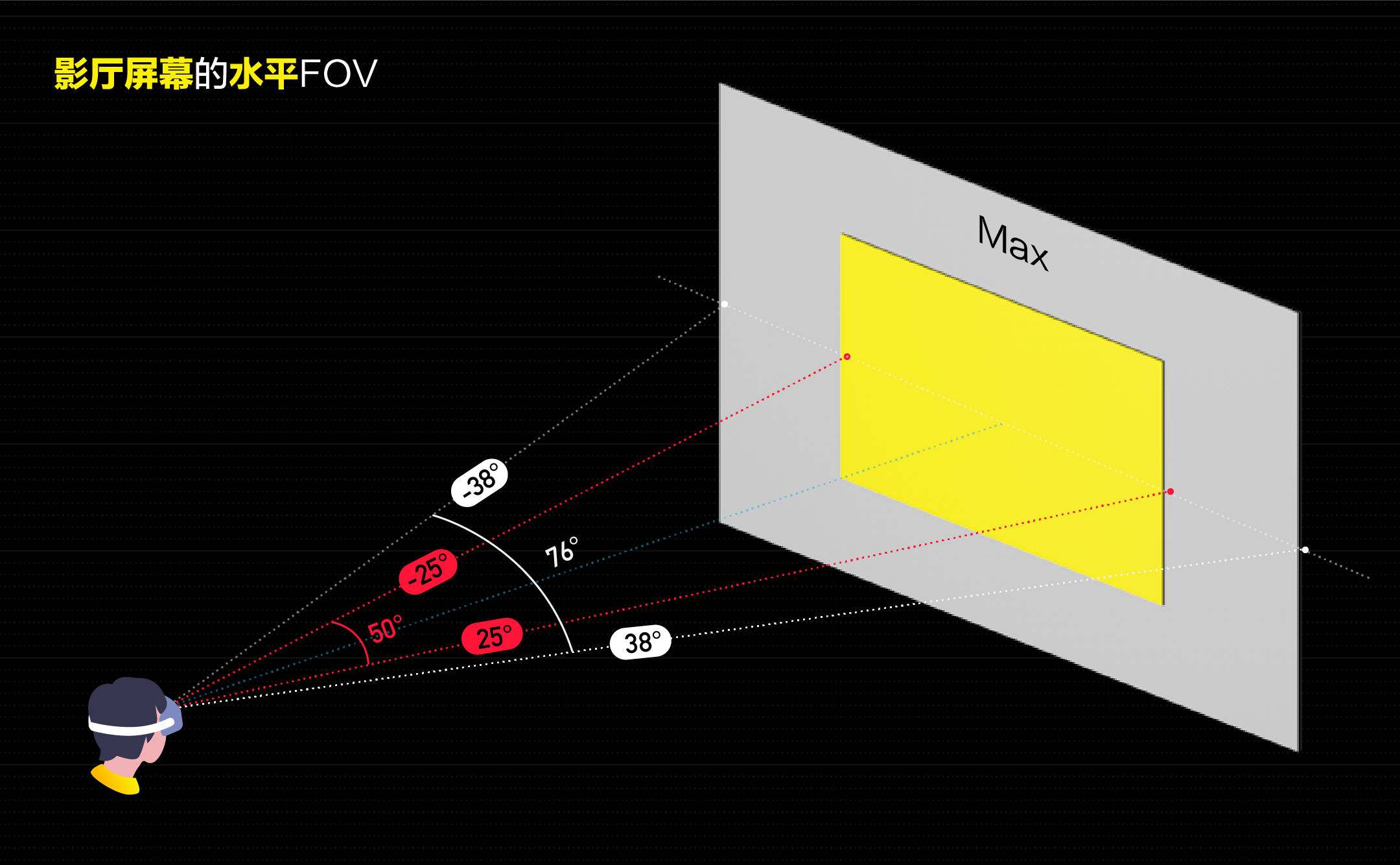
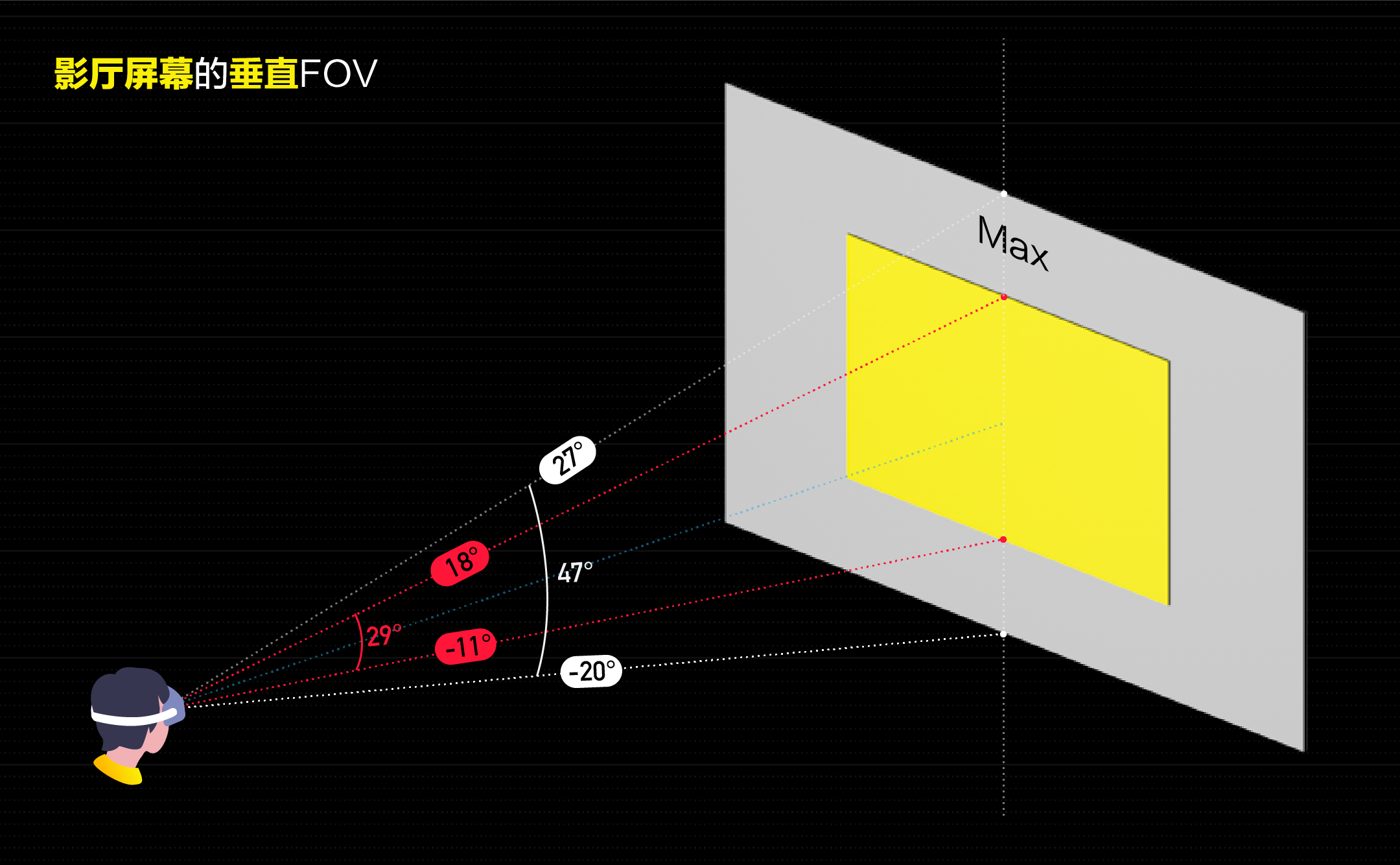
【3】视频播放窗的最大/最小值
视频播放窗 即“影厅屏幕”,被我们设定了屏幕大小可调的功能,以来适应不同用户的观影习惯。屏幕大小可在指定范围内平滑调整。

屏幕最小值(50°):
完整的屏幕范围都在“头部固定情况下清晰FOV”。
屏幕最大值(76°):
屏幕范围在“头部固定情况下可见FOV”,即“充满视野”。此状态的观感类似IMAX影厅。

垂直方向上:
距水平线偏上而不是偏下。这里其实和理论值发生了冲突。理论资料中,人眼最舒适的对焦点在“水平线向下15°”。在老版本中,我们曾经将主UI和视频屏幕都按理论值摆在了偏下方,但实际效果并未令人感到舒适,反倒明显感知到“内容都偏下了”。这就是上文所说,“当理论导致实践差强人意”时,我们选择了不断实验,以实际效果为准。另外,本场景下方有影厅座椅等实际模型,并且还有操控台播控的UI。综上,影厅屏幕被放在了水平偏上的位置。
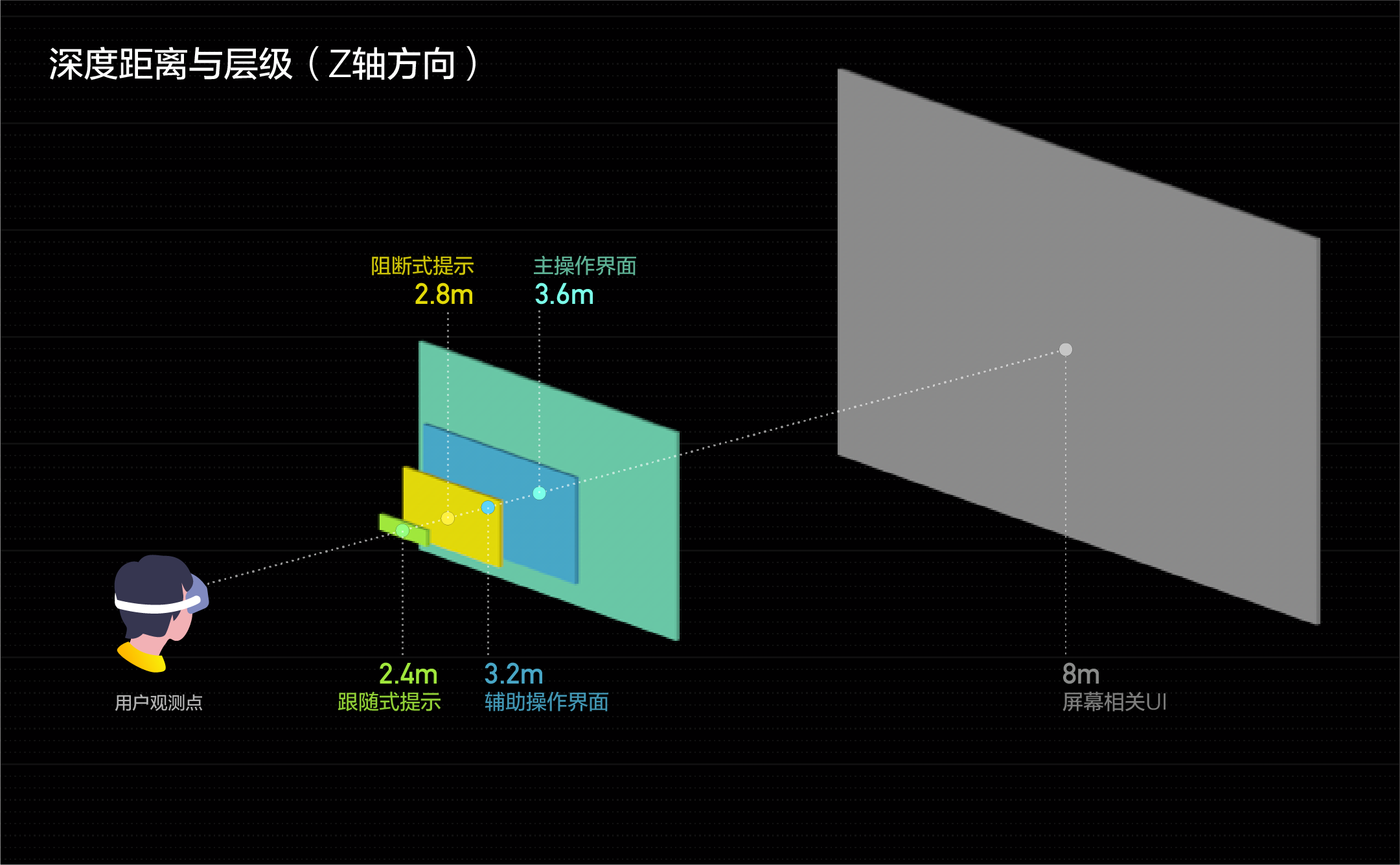
3.3. 深度距离与层级(z轴)
根据前文理论提到的,z轴距离的合适范围(0.5m~20m)比起水平和垂直FOV来说,数值范围要大的多,也就是说可试验的范围很大。因此在界面距离这一点上,我们进行了大量反复的实践——
最终决定了当前版本中各级页面的深度层级 和 具体数值,如下图:

————————
跟随式提示:
· 适合于临时性的提示内容,几秒后自动消失。如toast。
· 与camera(用户观测点)锁定,跟随camera移动。不可交互。
· 保证让用户注意到,又不至于遮挡视线。
阻断式提示:
· 适用于必须让用户看到且用户必须对其处理的提示。如弹窗。
· 正视角区域固定显示,不跟随camera移动。有按钮可以交互。
· 需要在其它操作界面之前。
辅助操作界面:
· 适用于重操作的界面,而非重展示的界面。如播控按钮组、键盘,而非视频列表。
· 通常在平视视线偏下的位置。(模拟“在手边”的位置)
减少眼球调焦,缩小距离差
值得注意的是,在我们的老版本中,不同层级的界面曾经被摆放得距离差距很大。如,toast在1.75m,主UI在3m,而视频屏幕在12m。之所以改动至上图数值,主要是为了达到“在看向不同层级界面时,尽量减少眼球调焦的程度”的目的。
眼球在看向不同距离上的内容时,需要对焦到不同的平面,距离差距越大,眼球需要调整得越大。如果频率高的话,容易导致(一部分)人的眼球疲劳。
*Z轴上的获焦效果
VR独有的“z轴”,不仅允许了界面可以被放在不同距离上,还支持了利用z轴上的位移和旋转 来表达获焦效果。控件被获焦时,只需要在z轴上轻微的位移或轻微的角度旋转,便可体现出与众不同的有趣效果。
——————————————————————————————————————————
# VR设计 从理论到实践系列#
本期《谈VR界面的空间布局》完
下期预告:《谈VR世界里的文字》
/
敬请关注
/

/ 由爱奇艺VR设计团队编写 /
©iQIYI XRD

评论回复