行业背景
传统零售业一直是国内乃至国外常见的一种人、货、场、存在的一种方式,伴随互联网行业高速发展新的零售业态也在不断的打破原有的商业模式,寻求新的符合现代人喜爱的购物体验方式。新零售作为新的业务变更、体验变更、模式的颠覆为人们的日常所需起到了不可替代的作用。
零售类主要可归纳概括为:百货商城、超市、购物中心(奥特莱斯)几大类等。就目前的行业状态来看,能够为用户提供从线上消费线下体验的业务模块,还是直接线上购物定时的达专送方式,都是一种崭新的商业模式。
C端产品-喵街(百货商城)
以银泰百货为例,用户在购买商品或品牌时在页面中的体验地图。

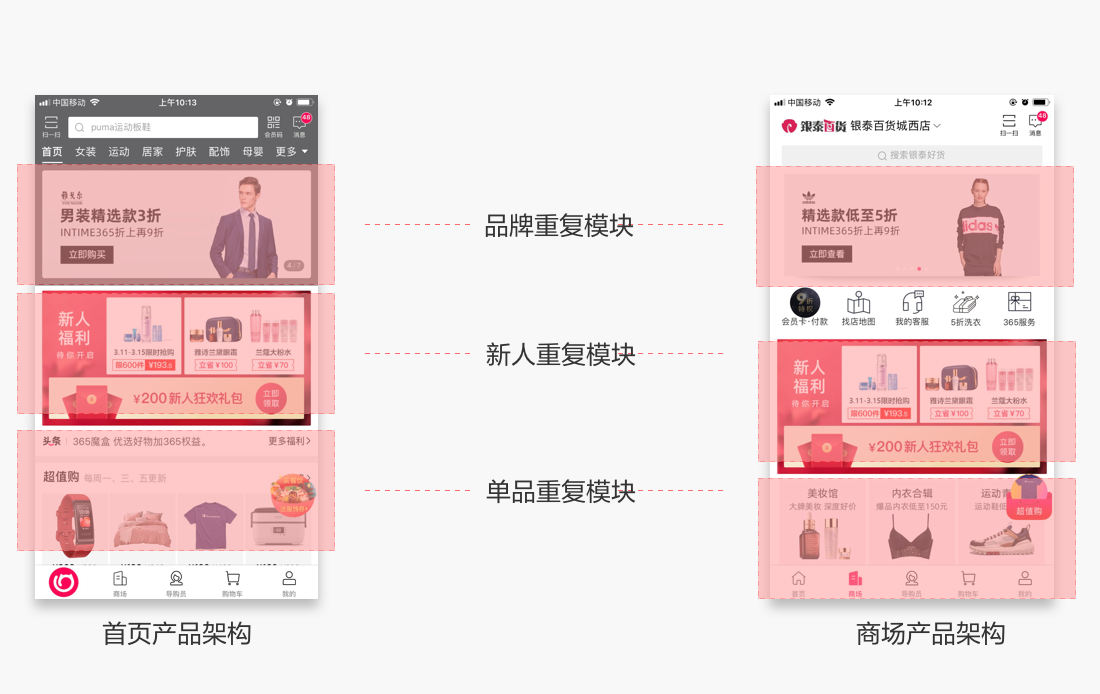
如上图所示,产品首页
页面中商品和品牌个别位置有突出强调如banner特意加上某品牌logo作为品牌专用的入口,用户可以习惯性的从页面最顶端得到每日最新的折扣入口 >> 拉新作为产品增长主要的手段-新人福利; >> 消息类模块占据页面最小空间-头条; >> 用单品组合的形式做单品折扣-超值购; >> 再次曝光品牌以单品组合形式-品牌日; >> 单品上新仍以折扣为由-每日新品; >> 饥饿营销每日推出限量商品-东东抢; >> 以销售数据最优筛选出符合用户的商品-排行榜; >> 拉近线下客户与导购的关系-导购员推荐; >> 提高商品与客户的依赖度和产品与用户的粘性-试用中心; >> 数据分析热销商品再次推荐-猜你喜欢
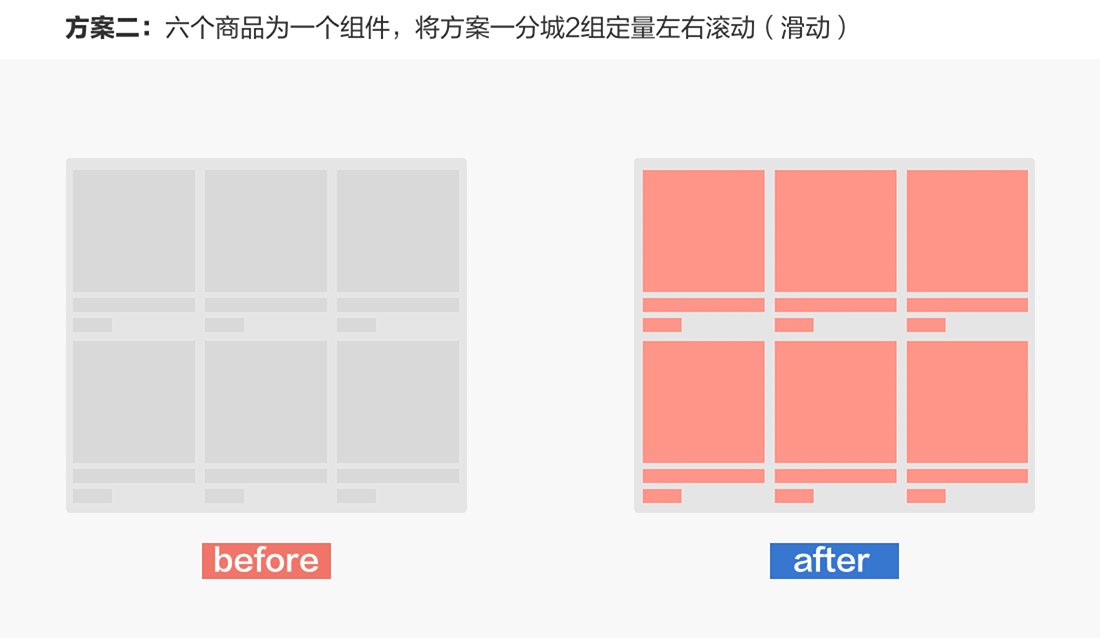
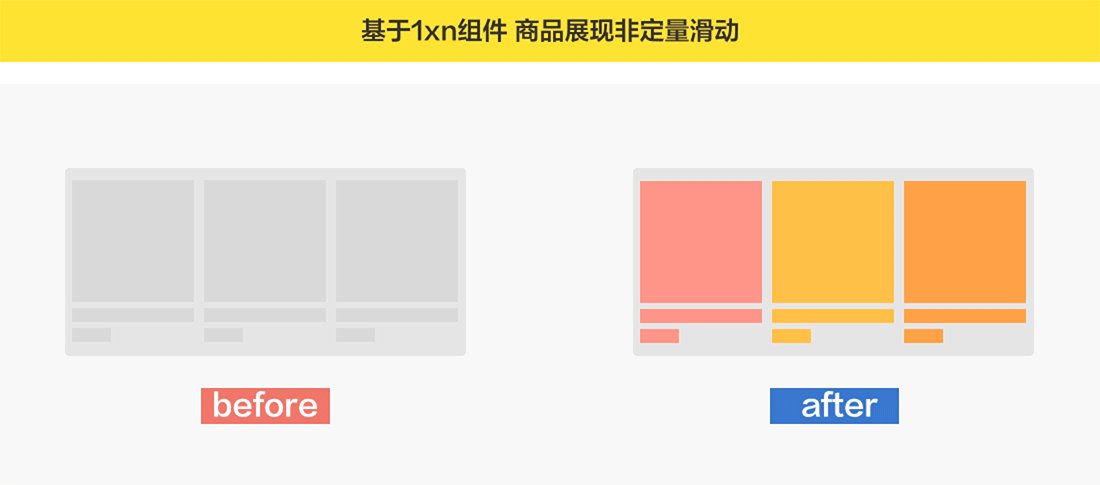
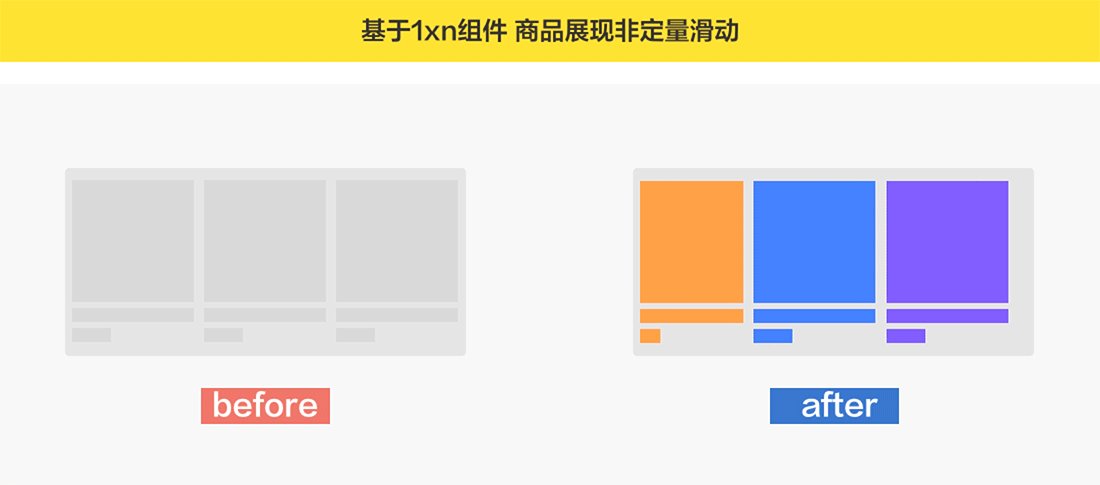
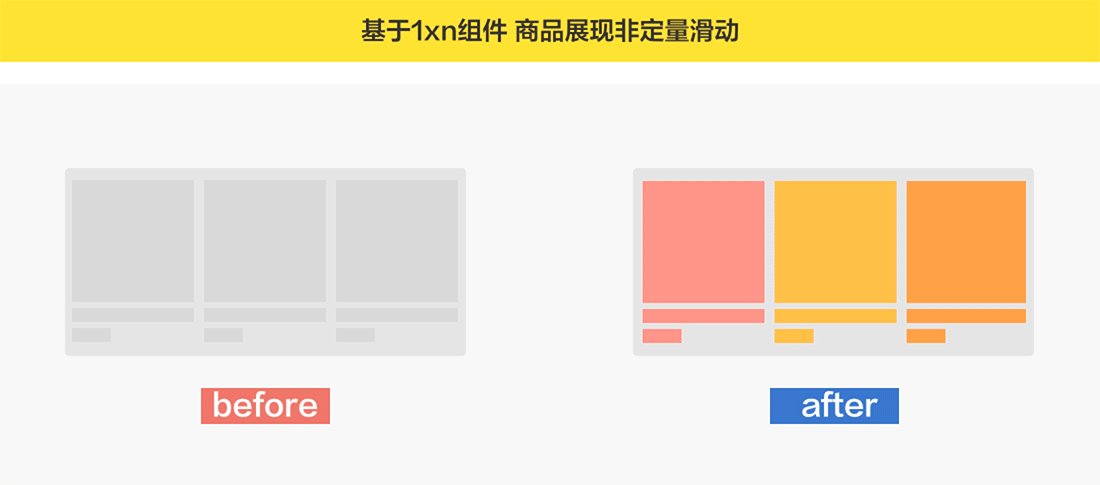
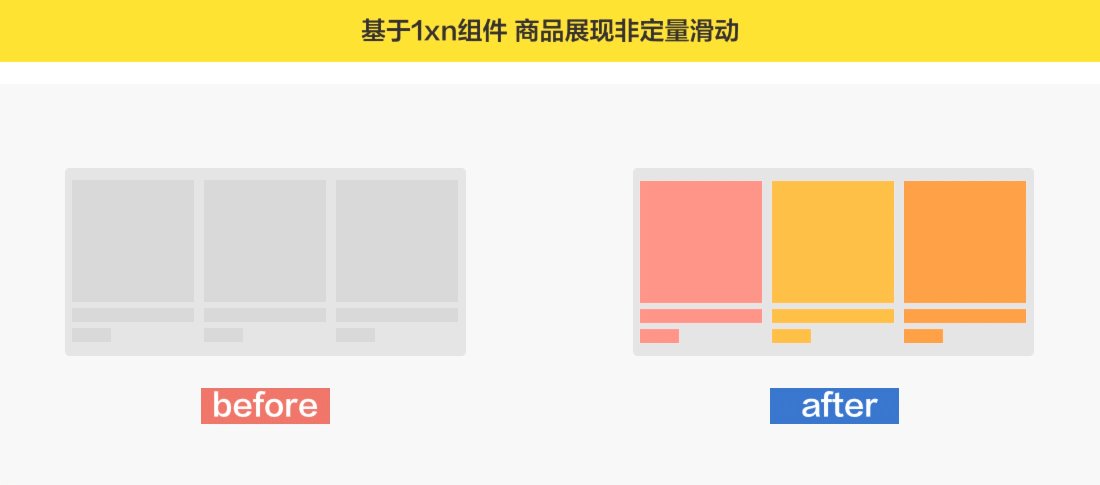
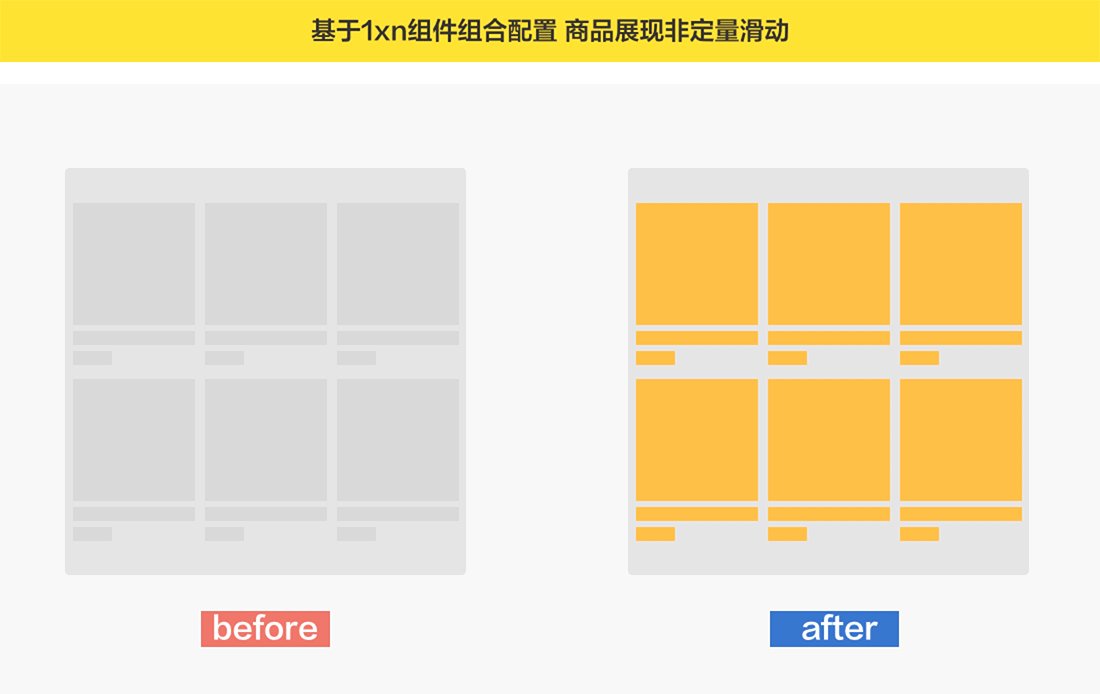
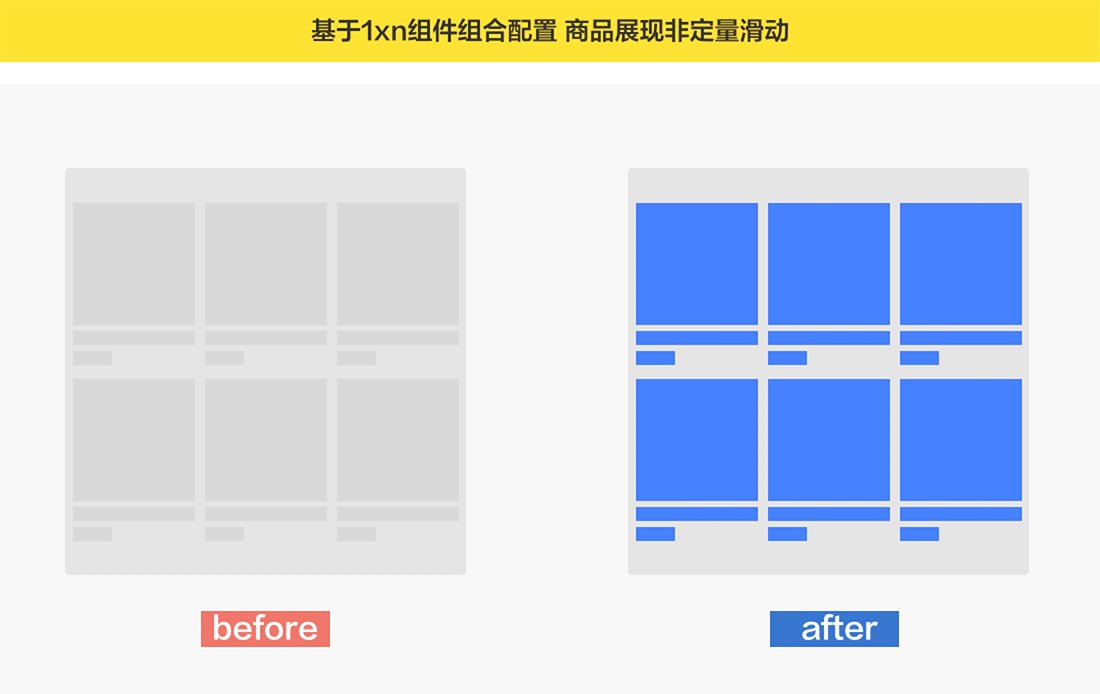
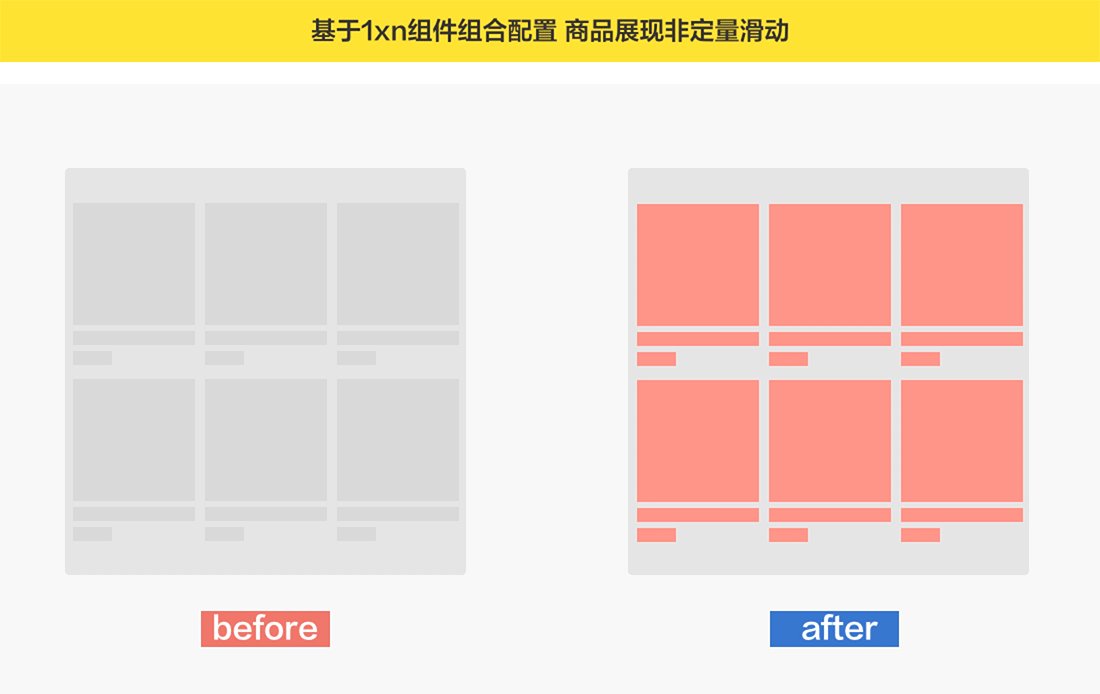
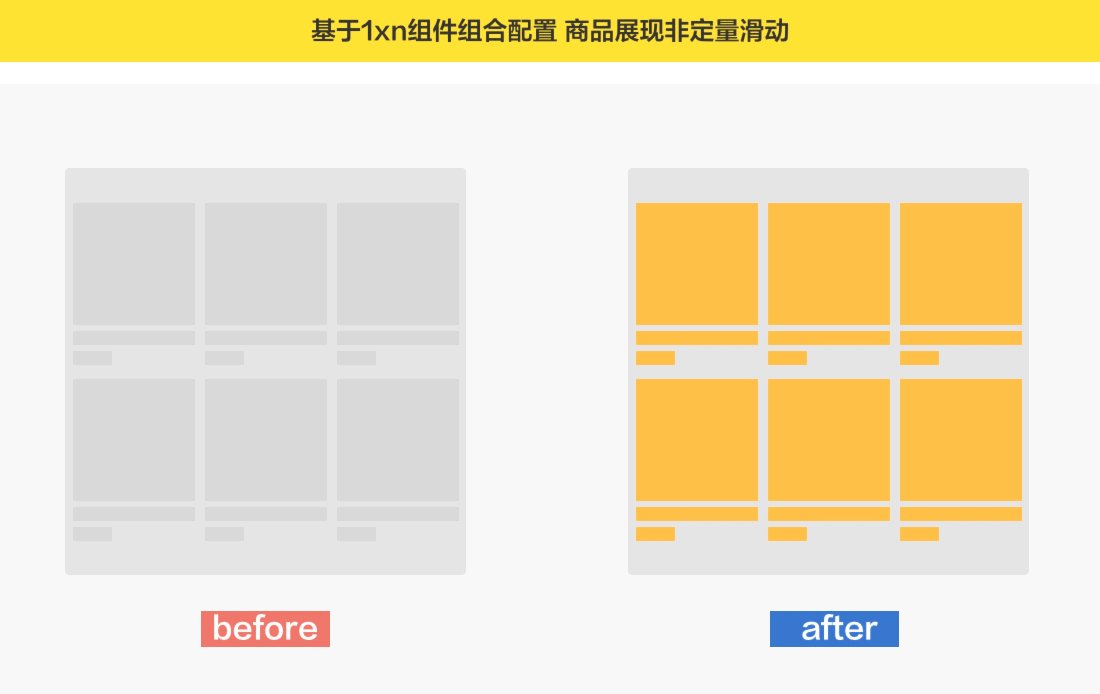
综合上述,可以在现有产品架构优化的基础上,采用卡片分割模块降低视觉噪音,优化交互体验“十字交互”将更多的商品展示在最小的模块内。视觉上拉开商品与品牌的对比,视觉层次逐一展现给用户,而不是千篇一律。
1.0 喵街产品原型分析

首页和商场主要差异存在于商场存在定位功能,将银泰在各个省市的商场定位供用户选择相应的区域,从而能够精准的知道该商场在本地区周围3公里甚至本市区范围内的顾客喜好和购物习惯,从而精准的推送相应营销方案达到提升DAU和KPI的效果。
2.0 提出相应的产品方案

3.0 提高交互效率提升用户粘性
对于大型商城百货,商品的呈现方式难免会错综复杂,假设每个品牌或者店铺一周之内都要曝光在相应的资源位,那么合理的分配品牌和商品的浏览方式将变得尤为的重要。





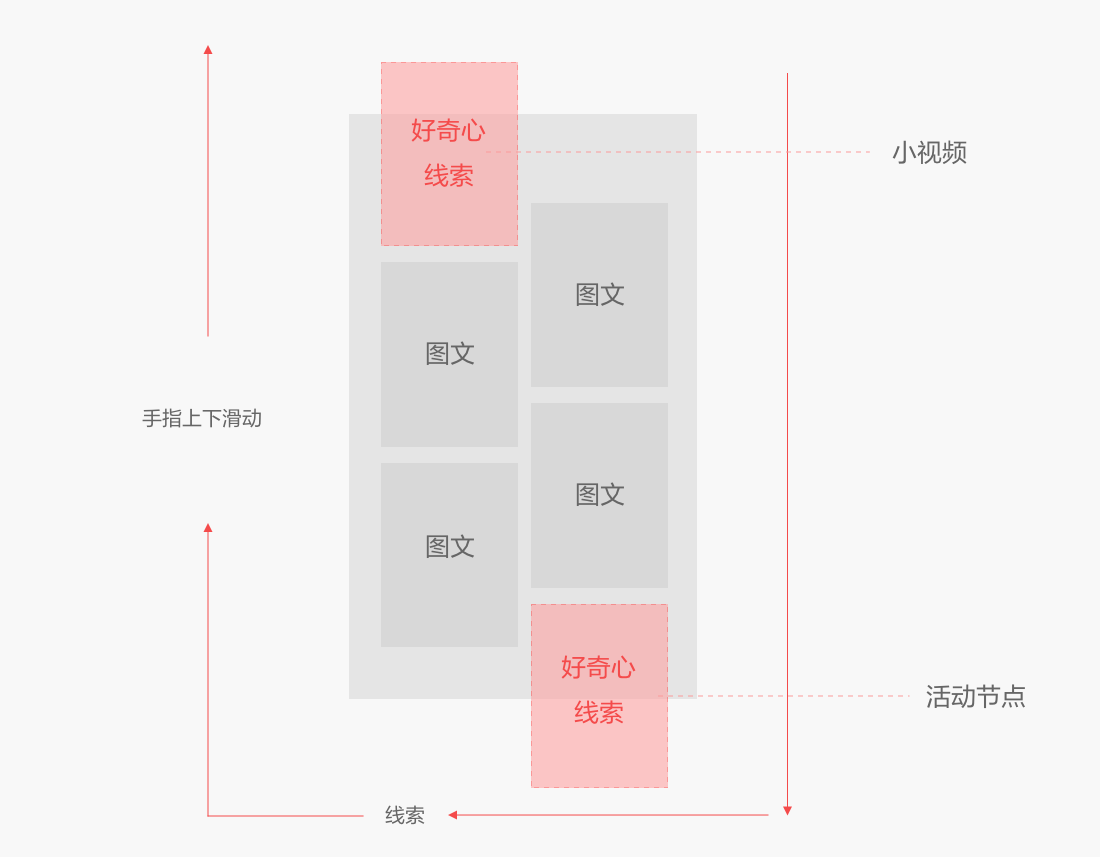
增加交互效率是有效的展现商品或品牌在app有限的空间中发挥作用的有效途径,此外,商品瀑布流也是一个能让用户在下滑至3-5屏的情况下提升曝光度的有效方法。

4.0 商品和品牌展现优化 增加用户购物体验
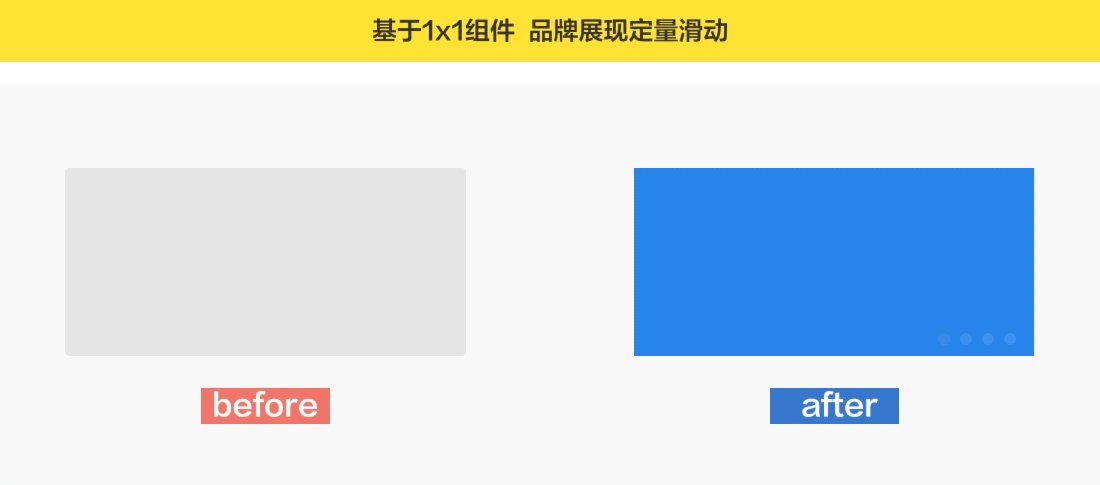
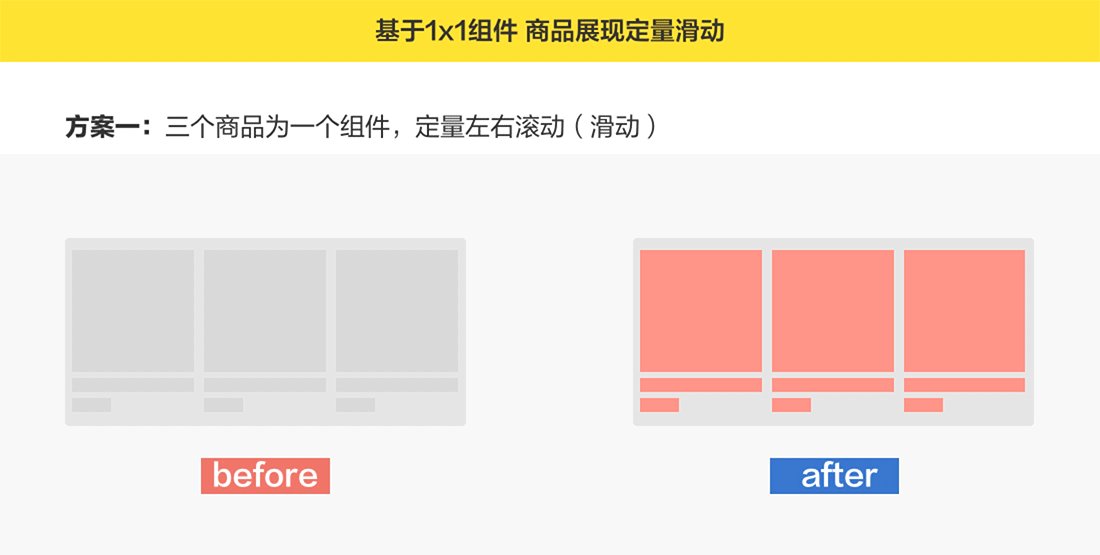
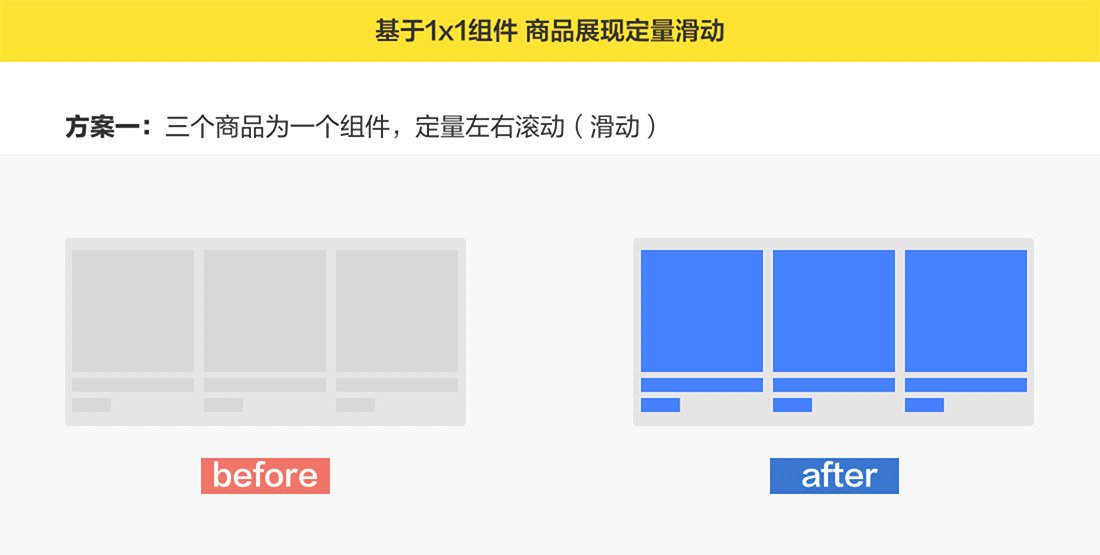
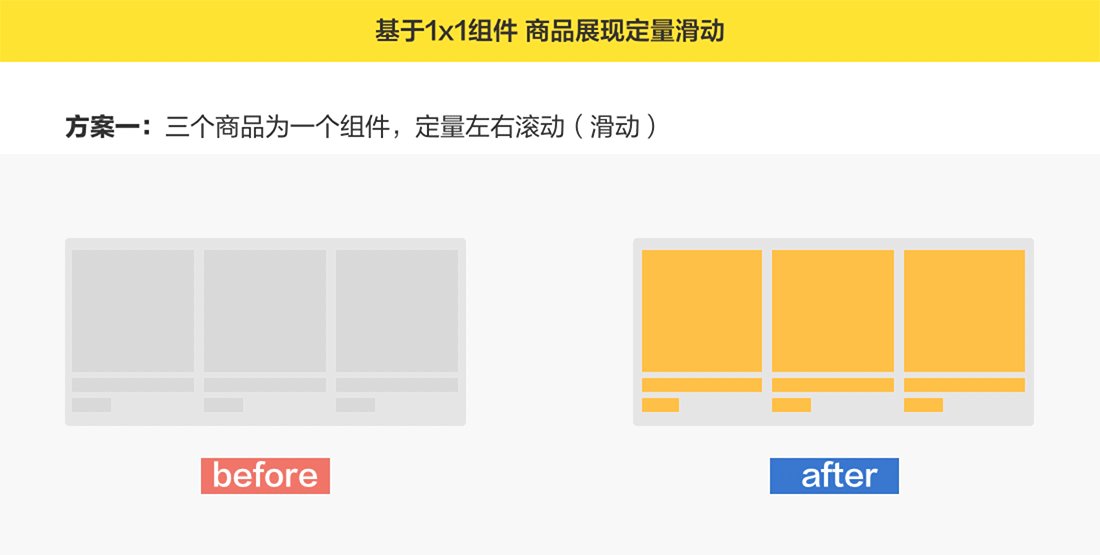
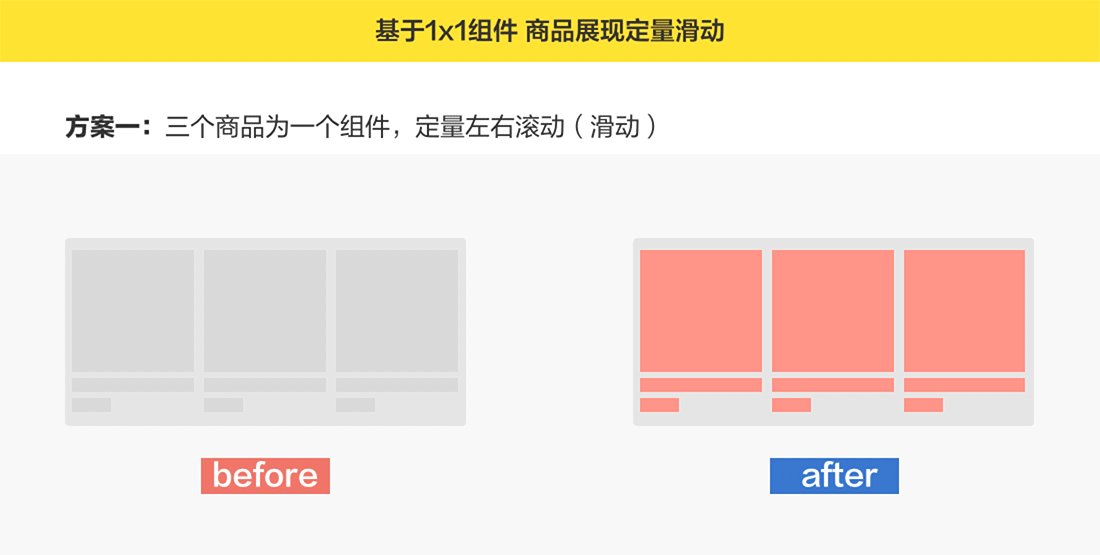
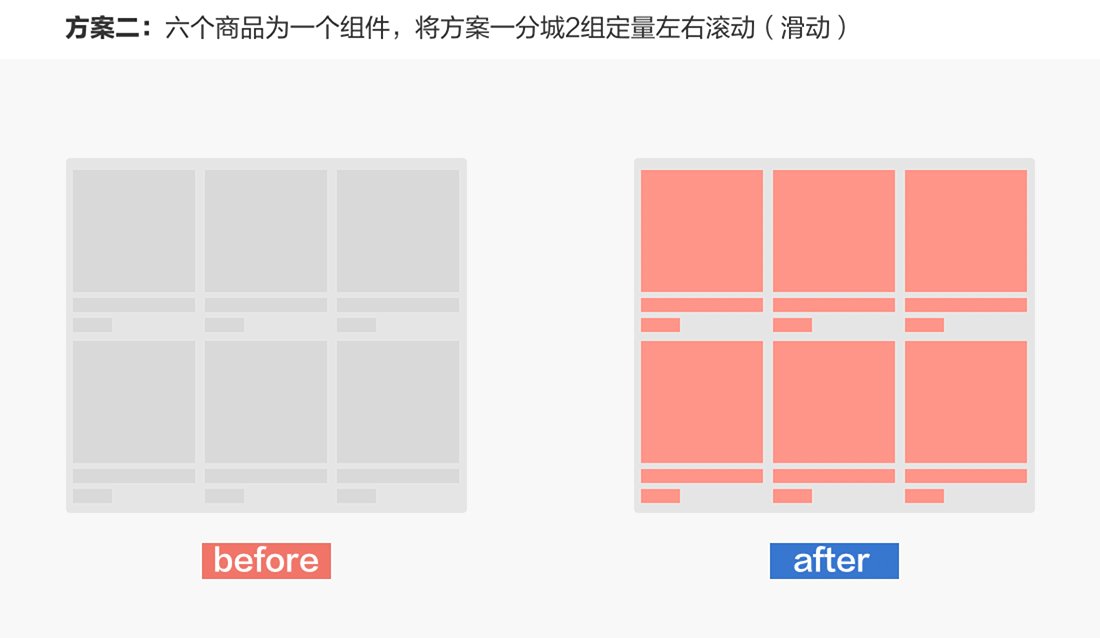
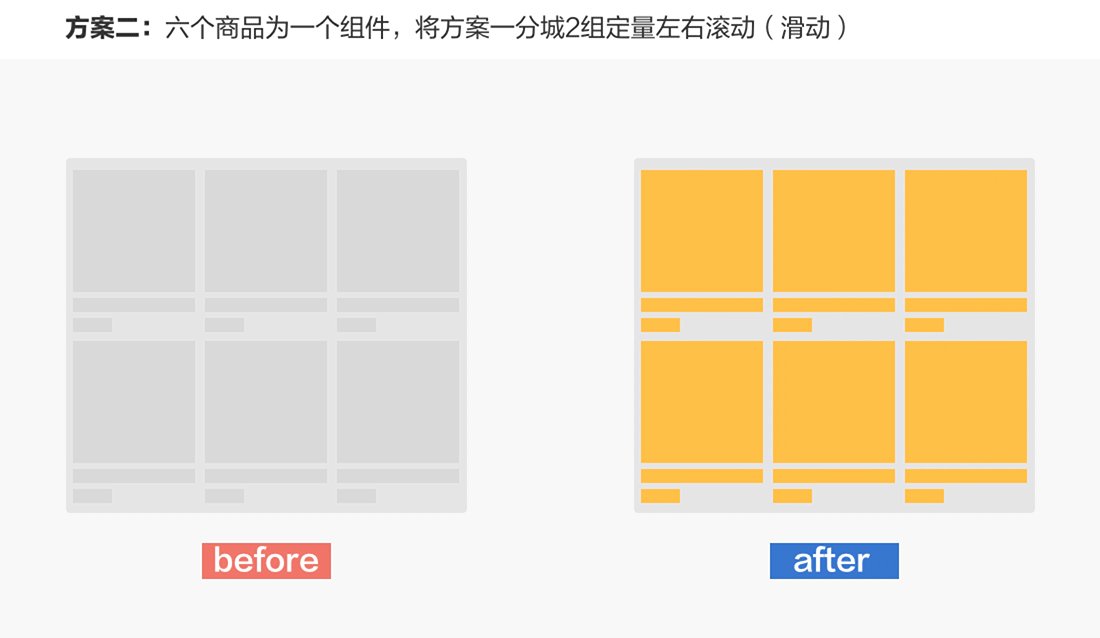
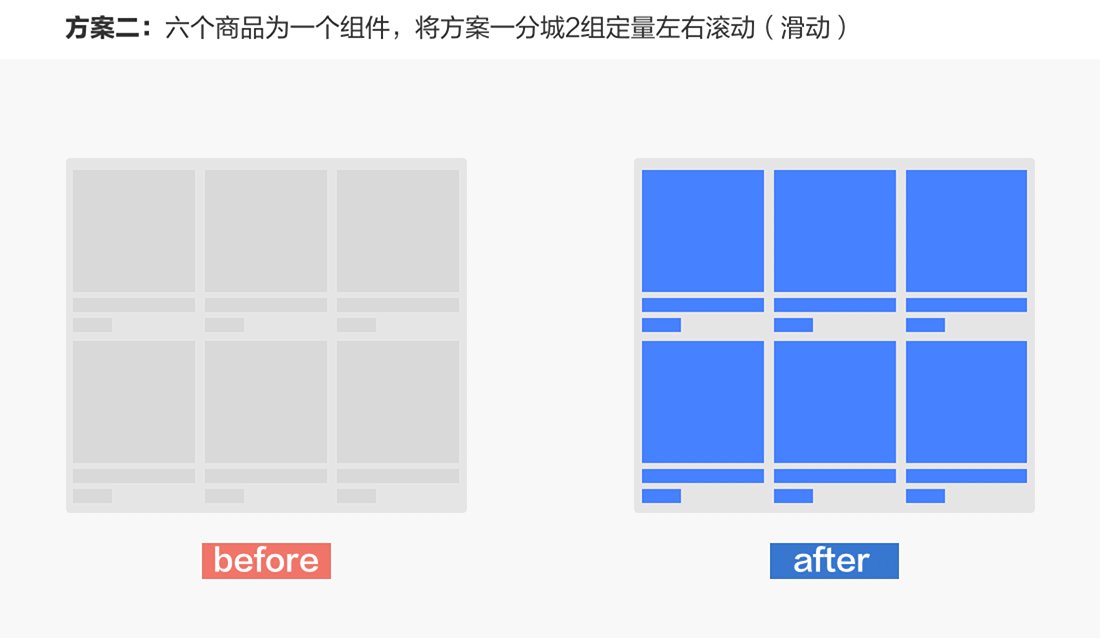
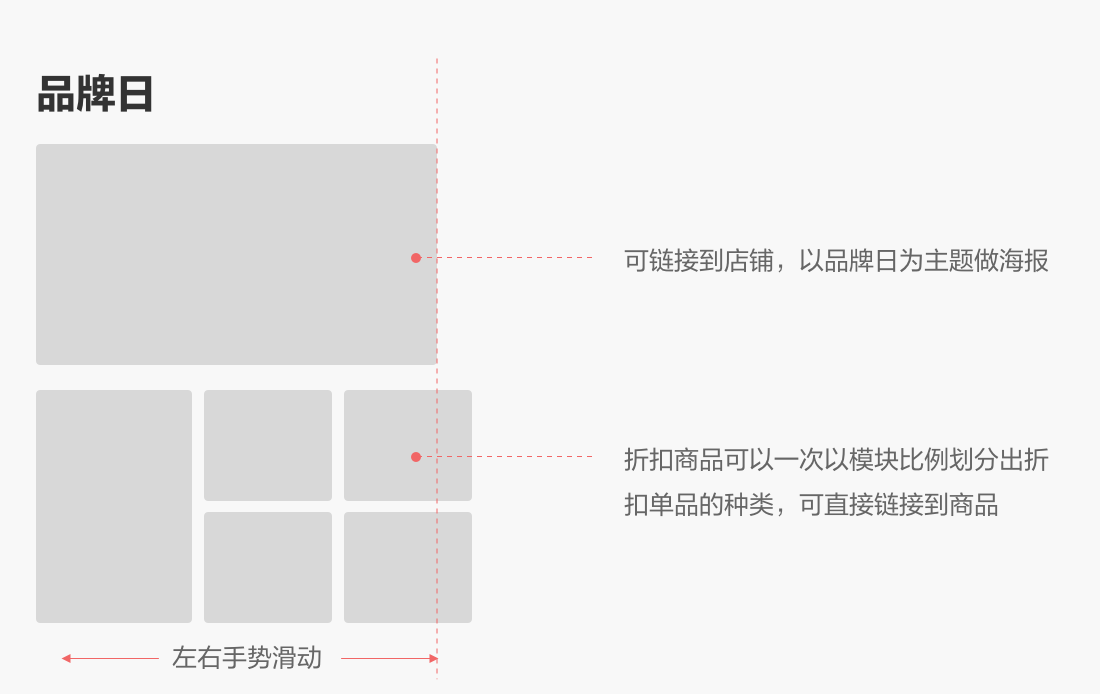
结合上述交互组件,品牌的展现方式主要是以block组合方式可以归纳如下:

举个例子 如果此刻有一个需求,做一场关于家纺的品牌日,那我们可以思考:品牌日是否有折扣比如满减、满赠;部分商品是否特价,其他商品价格不变;是否以单个商品位嘘头打造一个品牌团的销量等。

喵街首页总结
通过对喵街首页和商城2个一级页面分析,我们可以看出作为百货商城类的app,主要形式仍然以触达用户最表面的层次单品折扣,多品类折扣、品牌团、折扣日、品类日等为主。基于营销的商品和品牌的展现方式,品类丰富的同时更要注重用户选择商品,参加某某品牌的购物场景。使得本就繁杂无趣的商品展现变得灵活多变,用户在打开app时能够不用在堆砌的商品或品牌堆里找到自己想要的需求商品,或者撸羊毛。
灵活的建立符合产品属性的运营组件和设计组件能够增加产品的易用性。建立一个完善的产品组件体系我们需要深入分析产品端业务诉求,了解用户在逛商场时候的浏览需求。从业务和用户场景出发,解决百货商城类线上app的普遍存在的问题。


评论回复