 1.1官网优化思路
1.1官网优化思路
项目背景
由于这半年项目转型toB业务,企业服务的订单逐渐增多,企业官网的投放也成为了一个主要的获客渠道,所以项目决定基于初版上线的简版官网进行企业官网的设计优化。对于设计而言,已有的官网内容是有限的,挑战就是在有限的内容中梳理出最应该展现给用户的部分,通过合理的配置交互,给进入官网的用户更直观的信息传达,从而减少跳出率。改版后,因为上线日短,已知目前一周的跳出率减少了5%。接下来就展开讲讲优化的思路细节。
优化流程
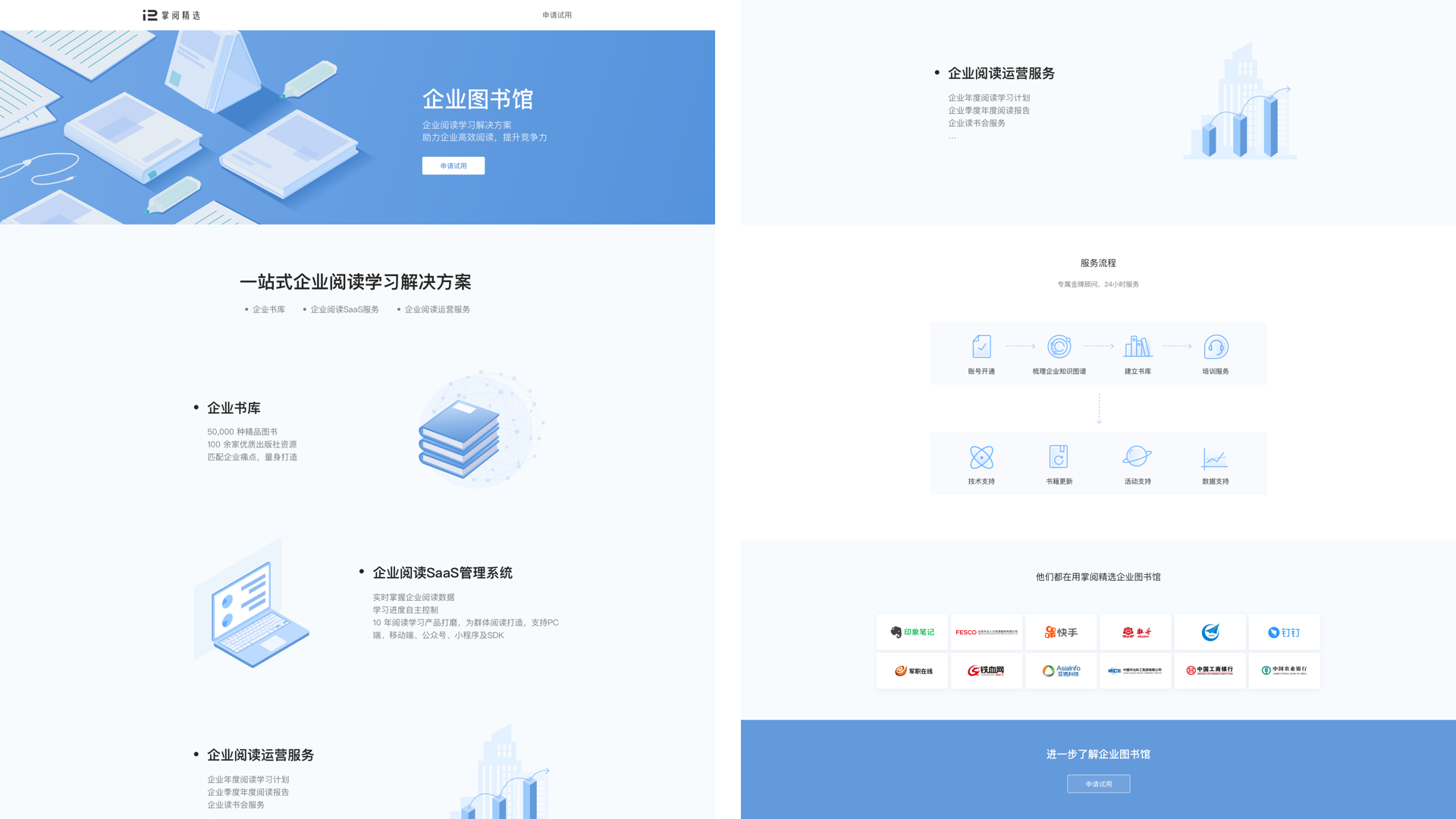
先放一下初版的上线稿

可以发现这版官网,大概该有的内容也都有,但是跳出率确实非常高,而且采访了项目外的几个同事,他们也感觉看不懂,或是没有吸引力。反思一下做初版官网的时候,我们想当然的认为用户可以有效理解内容就是最大的问题,企业图书馆是干什么的,怎么接入服务,和看普通读书app有什么区别,怎么助力企业成长,这些都没有表述清楚。一个卖企业服务的网站,让用户读懂自己卖的是什么是基础,尤其是虚拟产品,用户对商品的感知本来就不强。在此基础上再致力于信息传达效率,美观度等,才是一个正确的思路。
从产品目标拆分优化需求
此次改版,官网的目标是尽量提升转化率,为了达到这个目标,就要弄清是什么影响了转化,抛除非目标用户的影响,对于目标用户来到这个网站,可能是感兴趣查看的,也可能是带着采购目的来的,所以新版官网既要让感兴趣来看的用户易懂,也要对有采购目的的用户有足够的吸引力。基于此,我们对现有官网进行了一次调研,记录了一些项目外同事,朋友以及已经采购的一些客户的体验反馈,反馈内容汇总后可以大概画一个用户体验地图。

其中已经采购的用户给出的意见非常重要,他们统一认为在客服和销售那里得到的信息要丰富的多,他们可以看到真实的产品,感受产品的用心度,可以具体知道每年他们能得到什么服务,怎么更好利用获得的数据助力员工成长等。
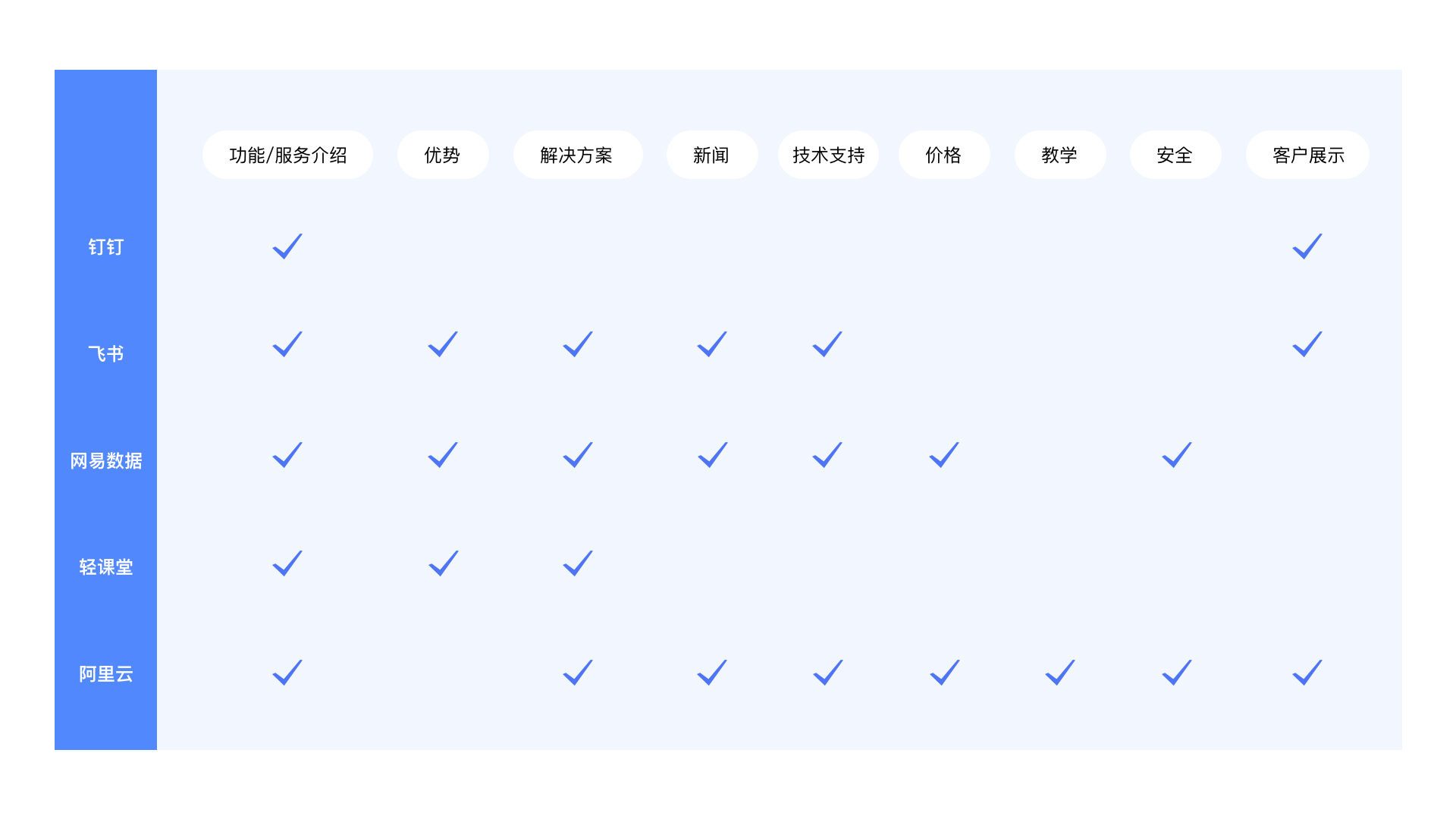
此外我们还找了几家企业服务官网做了分析,简要概括网站内容如下。

用整理出的数据对比现行掌阅精选企业官网的内容,就可以得出大概率是什么内容影响了转化。
问题总结
基于得到的问题反馈,和其他企业官网的内容梳理,可以总结出企业服务官网与面向大众的app官网与还是存在很大不同的。
c端官网的决策者就是使用者,而B端官网是同时为决策者和使用者提供信息的。比如网易云音乐的用户,他们关心的是使用层,界面和app的内容是影响其是否要下载这个app的主要决策因子。而像飞书的官网用户,则更关心产品优势与具体方案相关,他们会首先考虑哪家的服务好,评价优,性价比高,其次才会关心使用层,是否员工会觉得好用。
同时人们的从众心理,和占便宜心理也会起一定促进转化的作用,当然这个的前提一定是该产品已经引起了用户的兴趣。
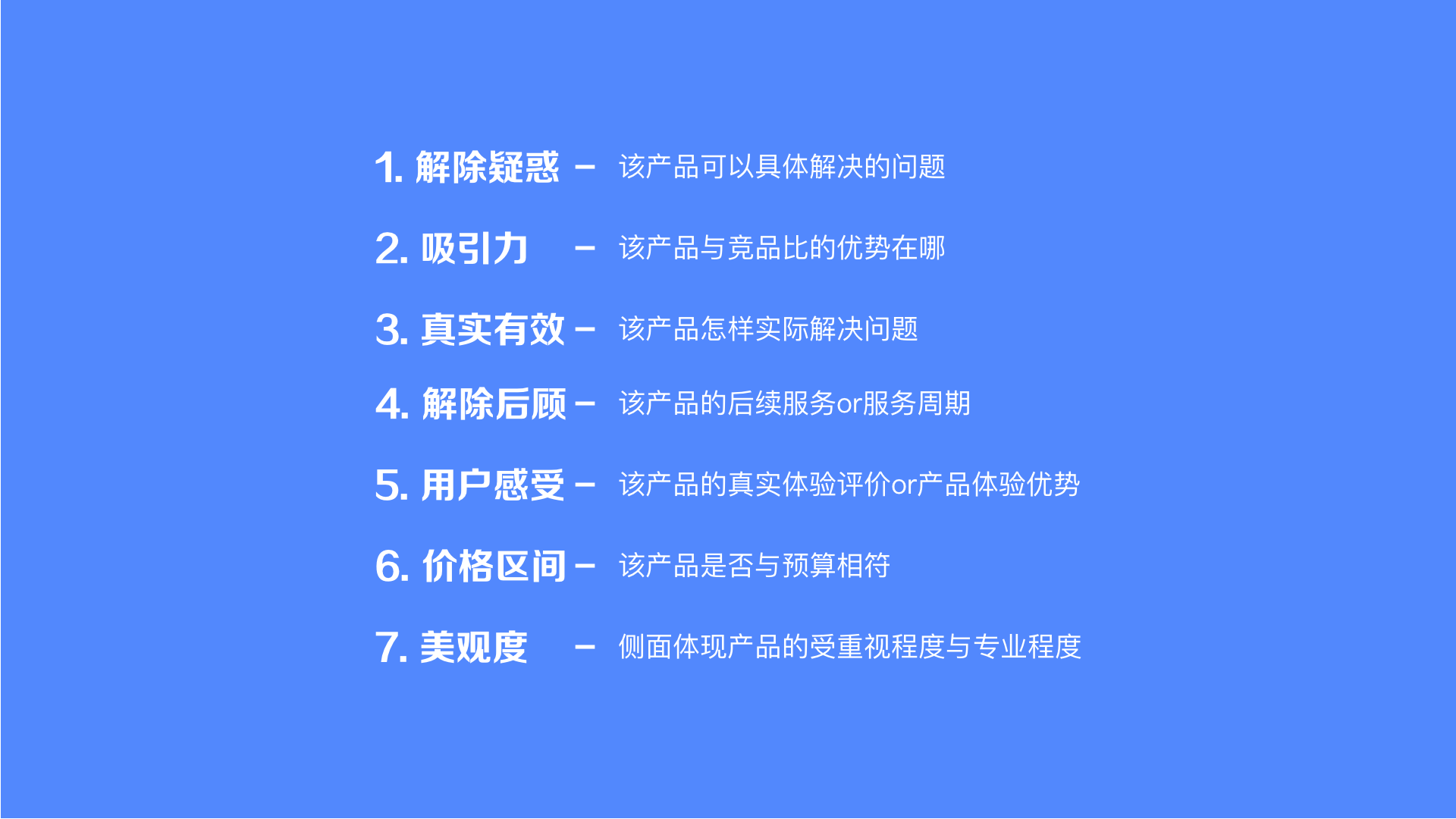
得到解决思路后,梳理相关反馈与信息,就可以大致得出以下几个企业向官网主要决策因子:

在与运营和产品童鞋充分沟通后,重新梳理官网内容,就得到了一个全新的官网架构:

设计方案
内容的问题搞定了,剩下就是设计问题。对于官网来说,最应该注意的是传达信息的效率,如果用户可以准确快速得到想要的信息那就算设计成功了。那么此时就会考虑是否把所有信息平铺,用户滑动浏览就是效率最高的呢?当然不可否认只滑动滚轮是PC操作中最简单的浏览形式,但是如果这样解决,就会导致页面过长,很可能用户浏览不到最后就放弃了,简单的操作和大量的信息密度极其容易消耗用户的耐心。
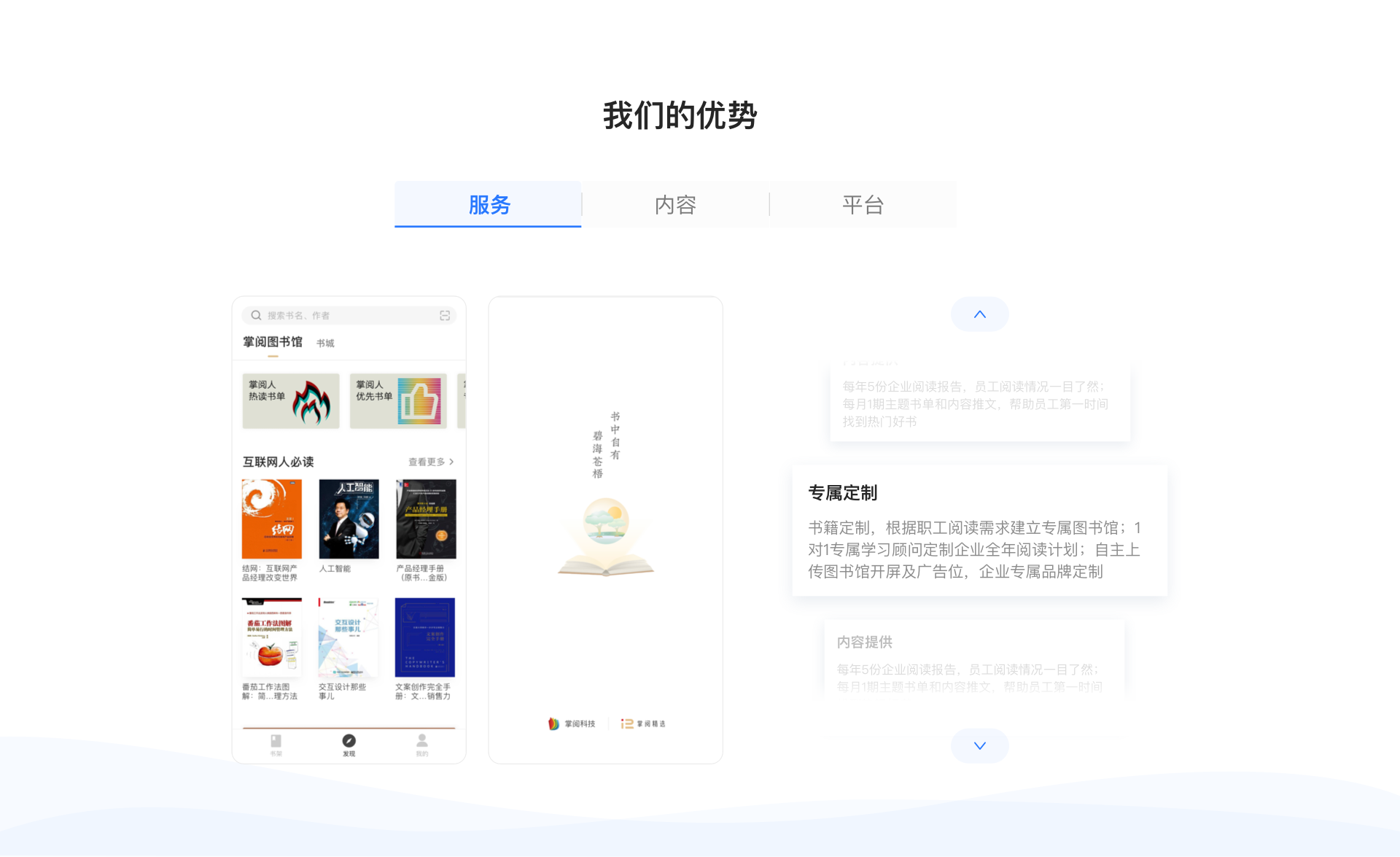
所以在优化交互上,考虑把自动轮播,点击切换等操作加入(如果后期投入制作成本的话,也可以考虑加视频等元素),规则是产品表现模块采用自动轮换加点击切换;而重复性较高的模块则采用点击切换,比如客户案例。这样页面的排版不至于过长,有效信息合理展示,而且操作上也添加了交互趣味。
因为信息密度过高会导致用户快速消耗耐心,所以采取以图文结合的直观形式描述产品,与产品和运营讨论后,最终将产品优势的8个部分全部配图,使产品的展示部分更容易被用户理解。页面的整体排版也注重留白,使页面的视觉压力减小。
最终输出的方案就是现在的线上版欢迎大家体验,http://select.zhangyue.com/b
几个大致的板块样式如下:



官网注册表单优化
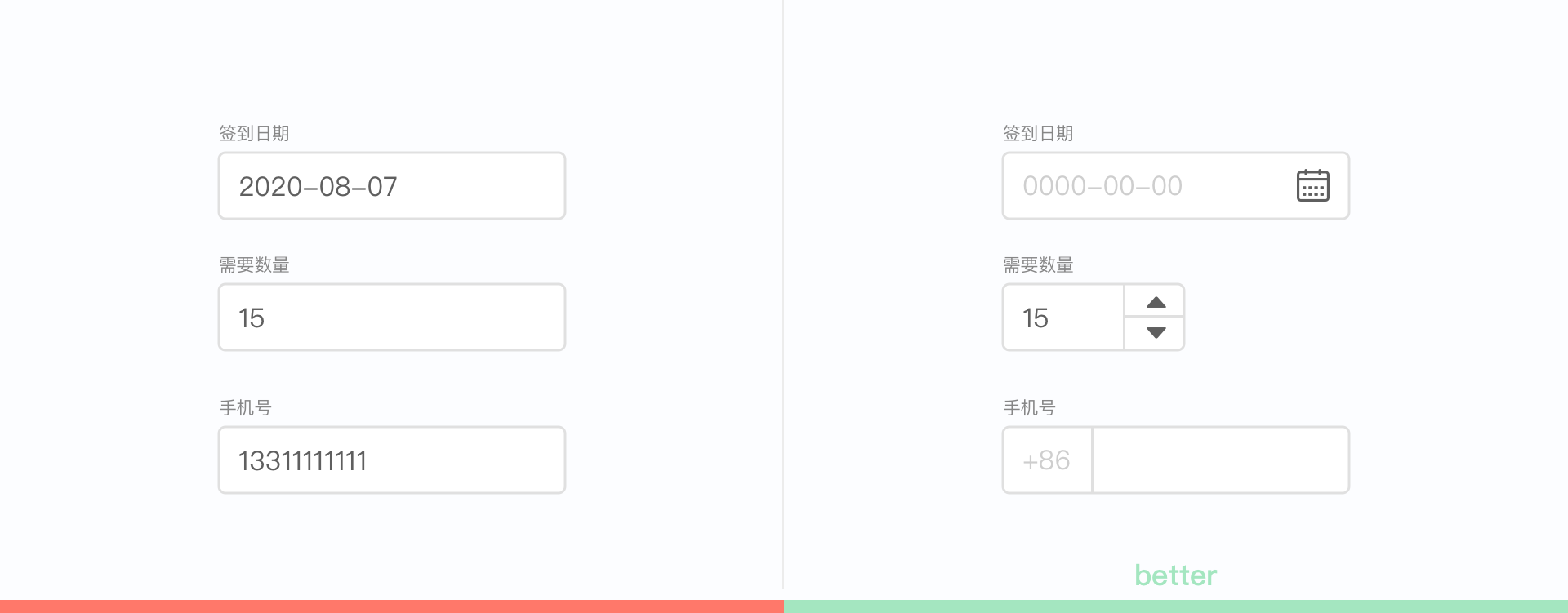
在官网中有一个申请试用的按钮,在点击后会到一个表单填写页,虽然是一个小小的注册表单,里面的学问也不少。既然涉及到了这个内容,那就顺便聊一聊网页中的表单设计吧~我看之前也有人总结过不少了,我就罗列一些补充的或感觉比较重要的点。首先最基础的就是我们要选择最合适的选框样式来让用户输入,比如日期,数量,电话,国家,用对应的样式可以使用户更加快捷的操作,也可以从输入框的样式一眼区分要输入的内容。

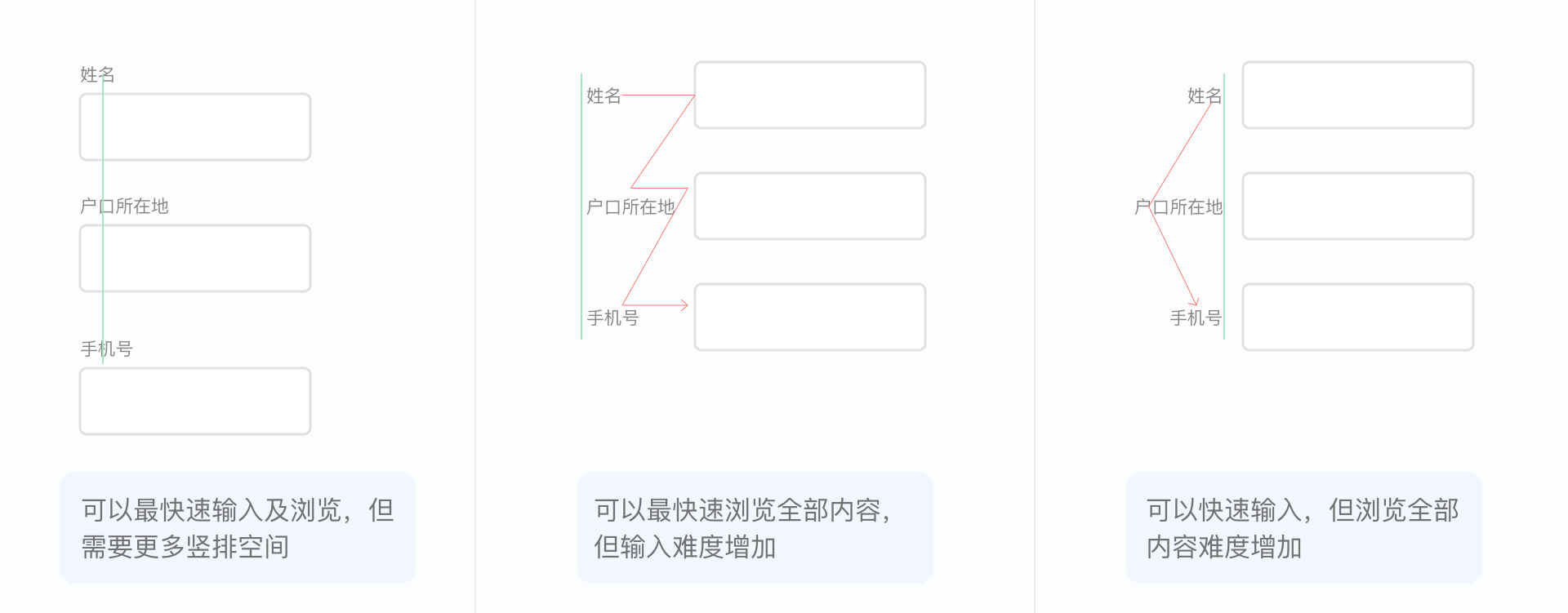
考虑标题的放置位置,当输入框标题放置到不同位置时带来的体验是不同的

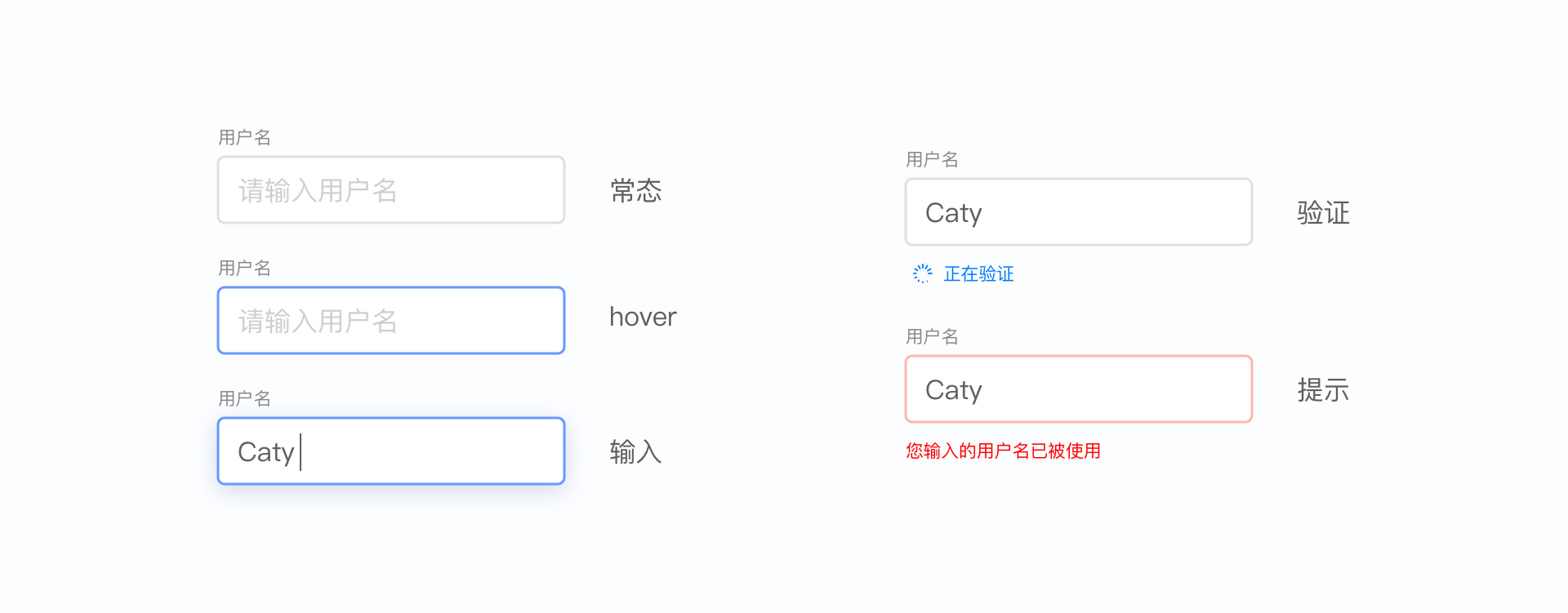
在内容输入较少时,把标题放到输入框当做占位符显示也是不错的选择,但是一旦输入内容有五六条以上,这种形式就不建议了。因为当用户输入后就看不到输入框标题了,我们很难依靠用户的记忆力去检查每个输入框是否输入了对的内容。要注意在用户经历各个流程时都应给到及时的操作反馈

除此外,在设计注册表时,需求用户遵守的输入标准最好外置,让用户更直观的检查自己的输入格式

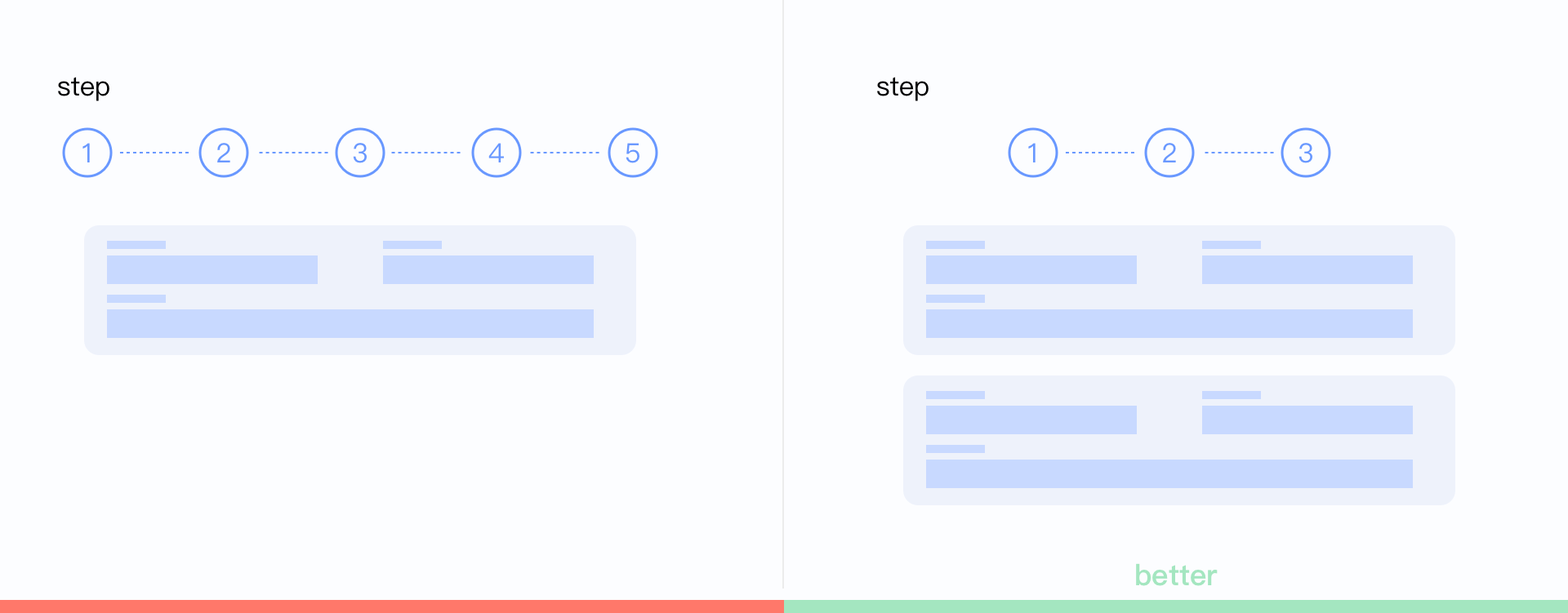
对于复杂表单或长表单来说,一定要注意 相关的内容统一到一个模块,不要流水账一样排版。同样的,对于分步骤的榜单,用户会更加注意他还需要填写多少步,而不是很在意每一步需要填多少,所以尽可能把填写信息整合起来,减少步骤。如果需要填写的内容非常多,还可以隐藏非必填项。总的来说就是把相关内容整合,尽量减少用户的焦虑心理。

对于手机页面来说,如果要填写的内容过多时,分step是比较合适的做法之一,一个是减少用户焦虑,还有一点就是要考虑键盘出现的地方。若输入框位置较低时,键盘出现页面会上移,在输入一项完成后需要配置自动下移到下一项,否则用户还要自己收回键盘再点击下一个输入框,不过不管需不需要用户自己点,总是上下移动界面就是一个非常不好的交互体验。

从项目接toB的业务开始,做B端设计也大半年了~b端设计的思路和c端还是有挺大不同的,下面是总结的一些心得,欢迎大家补充。开始聊设计区别之前,还是要啰嗦的讲一下toB和toC的区别,这两个模式的用户是谁,公司怎么依靠其变现的。这个是前提,是导致设计重点不同的原因所在。C端产品的用户是个体,公司通过用户购买产品、服务或者广告推广进行盈利。而个体用户,用通俗的话来说,是比较难伺候的,用户会关注产品的体验、内容、样式等等问题。如果一个功能或app有较高的学习成本,那就会使大批用户望而却步。
B端产品的用户是一个公司或一个团体,如果公司做了B端产品想要盈利,那一定是这个产品解决了其他公司的某些问题,比如用它协同办公提高效率,接入大数据提升收入,管理后台缩减人力成本,或者学习工具提升员工的个人能力。一个公司若购买了这个产品,是必然需要人投入时间去学习如何操作使用的,此时,B端的用户也就是这个公司可能就更看重这个B端产品的效能。
设计思路区别
基于上述不同点,我们在设计界面的时候侧重点也就会不同,对toC来说,我们用数据驱动设计,因为用户对体验的容错度太小了,可能一个按钮仅改变了颜色就会提升不少转化,所以我们会进行ABtest或快速迭代输出方案,来最终达到目标。设计toC产品时就需要设计师胆大心细,既要有创新精神,优化视觉和交互,又要注意每一个细节带来的数据变化。
对于toB来说,也不是就完全抛弃产品体验了,而是交互尽量做到高效,视觉尽量有简洁性和安全感。这里又有一个小小的区别,就是这个toB产品是卖给特定专业用户的比如大数据分析平台还是像钉钉一样是公司的全体员工使用,后者比前者要更重视交互和视觉体验。总的来说toB产品的视觉设计可以为效率让步,所以就需求更高要求的交互设计。
在设计兼容性上,toC可以为了大部分用户抛弃小众或极端用户的体验,但是toB产品即使有一个公司会频繁使用这个功能或者按钮,我们就要考虑在界面上设计这个按钮,每一个toB用户都可能带来极大收益,我们不能放弃任何用户。
而且在后期也不应该把已经卖给用户的功能优化掉。1.0的产品什么样卖给公司了,那这个公司买的就是1.0的这些功能,即使以后只有这一家公司不升级,也不应该在未告知的情况下把不想要的1.0的内容砍掉,这涉及到诚信问题。
具体的B端设计方法论
我们曾设计了企业管理后台,私有化部署项目等,总结起来设计的方向就是四个字,简洁高效。因为每个公司的审美或关注点都不一样,为了兼容性,就不能整多余的花哨东西。界面基本就按照尼尔森十大可用性原则的标准进行设计。(反馈原则,模拟真实环境,回退机制,一致性原则,防错原则,易取原则,灵活高效原则,简约设计原则,容错原则,帮助原则,具体解读可自行百度哈~)在设计前期的用研阶段,toB和toC也有很大的不同,对于toC的个体用户来说,用户画像很好画,而toB则很难描述一个确定的用户画像。当产品卖给一个群体,那调研方向也应该这个产品要为其解决的业务相关,比如做外卖小哥的配单app,不了解外卖小哥怎么配送怎么接单,那很难设计出一个好用的派单软件。
具体实例:
在做运营管理平台的时候,设计就亲自体验了运营的工作,怎么配置榜单,怎么配置书城,管理企业用户的时候怎么输入名单,导出的各种数据需要什么格式,具体怎么使用等等。
在体验时,我们就能非常真切的感受到运营后台当前的交互非常不合理,比如书城配置,需要先找到配置的榜单书籍,然后选择这个榜单的表现样式,然后输入标题,最后选择榜单的显示位置。他的大致样式和流程如下图:

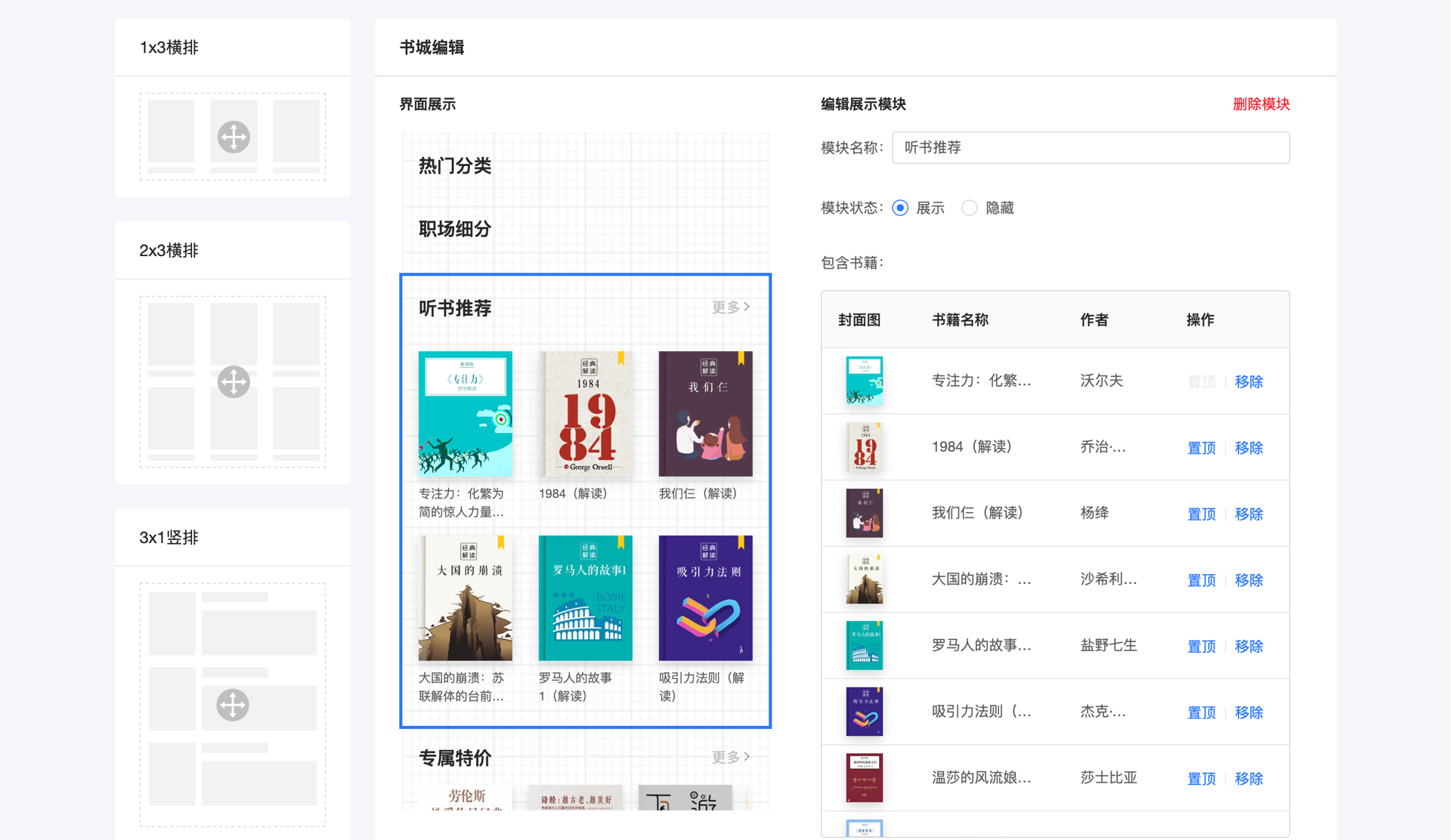
乍一看仿佛感觉这个流程没什么问题,但到了实际体验的时候,就会发现很多很难操作的地方。比如前三本展示书籍想换成后置位的书,就需要把后置位删除掉,再重新在起始位置添加;而且添加的榜单没有直观的界面能看到,选位置时不知道上下榜单,会非常有不安全感;或者说这个榜单我想先下掉,也没有留存记录,需要时还需要再配置,太麻烦了。深度体验到这些之后,我们把问题汇总,重新定义了榜单配置的交互,得到了现在上线的这版后台的书城配置页:

左侧有榜单样式选择,需要哪种直接拖动到配置区域,位置完全直观显示,如果需要改变位置,在配置区简单拖拽就可以实现。右侧是这个榜单的具体内容配置,如果暂时不需要了隐藏这个榜单即可。榜单书籍想展示哪本可点击置顶该书,而且书籍的书封也有展示,更易检查书籍。这版后台大大的节省了运营同学的配置时长,提高了效率,也得到了好评。
通过这个例子可以看出对于toB产品的设计,重点应该在好用,在交互上要经过更加系统的思考,界面只要干净整洁,有没有设计感其实不是那么重要了。
当然,也不是所有的项目设计师都可以实地体验生活,如果设计师很难到一线体验业务,也可以用调查问卷,访谈,竞品分析,可用性测试得出想要的结果,也非常有参考价值。
总结
这篇文章梳理了这次官网的优化过程,从官网目标和用户需求出发,重新梳理框架设计页面,以达到更好的转化效果;官网涉及到的表单设计方法进行了简要的设计总结。因为是给toB项目设计官网,顺带聊了一些关于toB产品的设计思考和方法论。以上就是这次跟大家分享的内容啦~感谢阅读~

评论回复