译者注:对于网页设计人员,如何组织和规划内容可以说是一个十分关键而又令人头疼的问题。本文站在管理者的角度,从内容规划、开发和维护三个阶段来告诉读者应该如何采取并实施正确的内容策略,同时提供了不少实用方法及内容规划工具,如Basecamp、Trello、GatherContent。
我在创建自己的数字机构时遇到了一个很大的问题: 组织内容。
对于我们遇到的大多数项目来说, 内容都是一个显著的瓶颈。 从客户那里收集内容本身已经够困难的了, 但更麻烦的是管理基础设施,工作流,出版技术细节和认证工作流程。
让我们承认吧, 内容的开发仍然是一个巨大的,令人沮丧的流程。 客户一下子朝你丢过来一份200页的word文档, 有时还附有一张装满了零散图片的CD和仅仅达成部分一致的流程。你能有多少时间用来浪费在用邮件收发校对word文档上呢?
基于管理和经营一个14人工作室的经验, 根据三个不同的内容开发阶段, 我想分享一些心得来帮你驯服这个令人头疼的流程:
•内容规划: 问对问题, 得到第一手的需求, 创建信息图 – 信息构架。
•内容开发: 从客户那里得到内容, 紧盯需求变化和认证的流程。
•内容维护: 让创建的信息图更生动, 开展评审来保证需求的实时性和内容的准确性。
以上的3个步骤帮助我们精简了计划, 管理与发布内容的方式, 让我们与客户的关系更融洽。
让我们详细的来看一下这三个内容开发的步骤。
一、内容规划
内容的规划是整个流程中最重要的一部分, 并且绝对值得投入尽可能多的时间和人力。
此时你投入的时间越多, 在后期需要花费的时间就会越少。 在早期投入尽可能多的人力到这一步会减少困扰和混淆, 帮助你设定正确的期望值, 并有利于整个团队更好的理解你的内容策略。
在做内容计划时有几点是需要注意的, 现在就让我们来具体说一下这些注意事项。
发现
发现是关于使用已知的客户信息来找出他们需要什么样的内容。
让客户参与‘发现’可以让你得到他们到底需要什么内容的宝贵启示 – 他们认为自己的内容应该如何被组织?为什么要以这样的方式组织?
永远不要忘记我们的客户远比我们要了解他们的客户。
试着尝试下面的方法:
• 思维导图: 用来脑暴你需要什么样的内容以及为什么你需要这些内容。
• 卡片法: 一个很有趣的测试用户和客户的可用性方法。 定义内容应该如何被归类和组织。
• 白板草图: 帮助你更细致的审视网站的结构。
这些内容组织工具和技术非常适用于找出你需要哪些内容和如何组织这些内容, 还能让用户看到他们网站内容的重要性。 让客户买账的重要性不言而喻, 这可以鼓励发现内容是如何与他们的商业价值互相联系的。 这样他们会更仔细的考虑提供给你的内容并且会更准时的提供这些信息。
需求
发现阶段的一个重要结果就是你应该得到针对内容的清晰需求。 鉴于这些需求几乎是所有设计需要服务的基础, 所以越早将这些发现记录下来越好。 让团队中所有人知晓这些能防止以后走弯路。
你可以考虑不同种类的需求:
• 法律需求: 例如, 在英国, 商品与服务的交易描述必须清晰准确。
• 商业身份/品牌需求: 一些企业对于如何使用他们的商标是有特殊指南和规定的。
• 技术需求: 对网站来说, 例如要求图片最大为550像素。
当然, 保持每一条需求的精简还是很重要的, 即使你有一长串不同的需求列表也不用担心。
通过在早期就添加严谨的规则, 你会尽可能少的遭遇延迟问题, 因为项目已经在这个过程中向前移动了。
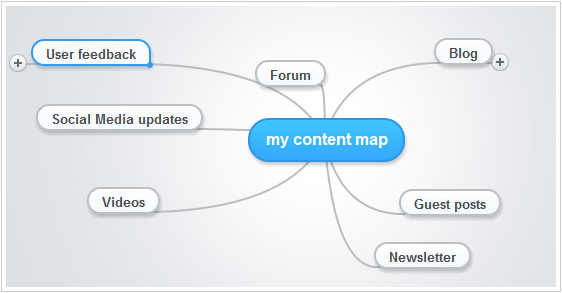
内容地图
现在你对于网站的商业目标有一个清晰的理解, 你知道为了达到目标将会需要那些内容并且你针对这些内容还有一套基本规则。
在这个阶段,你脑中对于网站的基本结构和每个页面上的内容应该有一个大致的轮廓了。
但是在你开始制作网页布局的交互稿前, 甚至在确定网站地图之前,(网站地图在最后通常会变为一个单独的网页, 例如苹果的网站地图)我建议你花一点时间来创建一个内容地图。
内容地图可以帮助你创造一个更好的网站地图, 例如上图中苹果的网站地图
创建一个内容地图应该只需花几分钟的时间, 这可以作为网站地图的绝佳先导。
除了内部的网页以外, 你的内容地图还应该包含像电子邮件和新闻邮件等内容, 当然也应该算上外部的博客与视频。 这样会提供一个整体的基于你网站的内容流动视图。
你可以使用MindMeister来创建内容地图
呈现你的发现
现在你对于内容的布局应该已经有了一个扎实的理解, 你可以开始将这些对应到网站的布局。确切的说,你可以开始设计了。
对设计师展示你研究的成果, 他们可以开始建造一个真正为你的内容而优化的家了。
收集和编辑内容
当需要安排每个人的任务时, 我发现鼓励合作, 让所有人讨论和做出贡献非常有用。 为了做到这一点, 你需要一个在线的, 基于内容的可以让大家进行讨论的平台。
我确定你或多或少听过下面的工具吧:
• Basecamp
• Trello
• GatherContent (原文作者自己创建的一个工具)
使用这些工具可以让每个人都看到一个完整的路线图, 并清除自己应该做什么。
如果在线路图上有可能造成延误并影响整个项目进度的地方,相关的负责人会更早的注意到并主动规避这些风险
二、开发内容
或许你会将“开发内容”阶段想象成这样的,每个人都要回到他们的座位上并完成他们个人可交付的工作。
你所需要计划的,就是给每个人定下他们的目标,现在剩下的就是等着事情完成。以我的经验来看,情况并非如此。
即使有了详细的内容要求、样式指引、内容地图、网站地图、框架、截止日期以及令人惊讶的CMS(网站内容管理系统),但若希望一切这都能够自然地结合在一起,实在太疯狂了。这好比期望两位设计师在同一网格结构、色调搭配和图像集下会创作出两个完全免费的页面。
考虑到这点,我会鼓励尽可能多的持续沟通、检查和讨论,并且将这些环节贯穿于整个实际生产过程。
一些建议:
• 持续沟通:通过早期的细节讨论来保持事情的一致
• 人人都来参与:用户、内容战略家、设计师、开发等;
• 常规的技术评论:避免间断,或者是做些丢脸的事情;
让用户参与到常规的技术评论中,同时也可以打开他们的灵活思路,找到敏捷和持续开发内容的方法;当你跟他们讨论维护及更新内容进程时,会让事情进行的更加顺手。
三、维护内容
网站上线了, 消费者也能正常使用, 而且一切按计划进行着。 这个时候是不是可以考虑回家开一瓶冰啤放松一下呢?
我并不认为喘口气的时候到了, 至少现在还不行。
内容永不过时的项目极为稀少, 有更新和维护网站内容的策略(还有经费)对于保持项目新鲜, 相关性并能满足你和客户兴趣极为重要。
制定一项内容维护的战略非常简单,可以包含以下几个要素:
保持内容的可编辑性
你不想在完成了一个网站项目后,却突然被切断了所有内容的入口。 通过保持你内容的开放性和组织性,会使定位和更新单独的模块更加容易。
这样打开版本库的方式可能会有所不同,如果你不想让你的内容提供者直接访问你的CMS,你就应该考虑Perch(Perch是一个简单、轻量灵活的CMS,详细了解可以点击Perch网站:http://grabaperch.com/)、GatherContent(https://www.gathercontent.com/),甚至是一个简单、可分享的Dropbox文件夹(Dropbox:https://www.dropbox.com/)
设置一个编辑日历
不言自明,最重要的是你的用户和团队成员能够明白他们身上的期望值(并且他们能预留足够的时间来交付)
引导两边的审查
内容审查(有时候也称作内容总结)是维护一个运行良好的内容策略的关键,他们也被公认为是艰巨的任务。
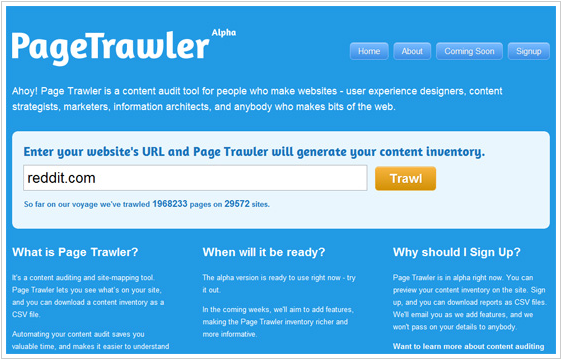
有一个可以帮助你审查进程的工具,是Page Trawler(http://www.pagetrawler.com/),它可以自动检查你的大部分链接。
最重要的是,你不仅要测试面向用户的内容,同时还需要留意隐藏在幕后的内容,比如测试你的SEO(搜索引擎优化),内容标签和链接的可靠性。
其他常见的麻烦就是不准确的日期和价格,服务器的可用性以及网站相关工作人员的细节问题。
分析和实验
在维护和优化内容时, 最后一个需要考虑的就是如何分析和测试质量, 效率并在实验中得到有用的启示。
将常用的分析方法诸如A/B测试等记在心上, 通过针对网页布局的分析和实验能很好的提高你网页内容的效率, (这里可以参考A/B测试在谷歌的内容分析试验来获取帮助: http://www.cardinalpath.com/ab-testing-with-google-analytics-content-experiments/)
总结
在我们看来,内容开发的三个阶段是:
• 内容规划:研究内容要求,包括用户研究,并帮助用户理解他们网站或商业内容的重要性;
• 内容开发:和他人良好工作、合作,按照线路图,激发大家持续工作的热情。把握常规的讨论,使人们意识到他们网站内容的更大目标。
• 内容维护:引进严格的编辑日历,使内容一直维持新鲜度。在进行内容审查的时候,也要考虑技术后台方面的内容。
这些步骤看起来似乎很多,但是好处也显而易见:通过将内容战略放回到你的网页设计过程中,你可以建立更好的网站,这样压力更小,同时你可以把时间花在更重要的事情上。
内容本身并不复杂,它的延迟和匮乏仅仅是缺少规划(以及指导原则)。
我希望通过这些建议,你能够在项目内容管理方面找到更多乐趣;在网页设计及内容战略的整合上获得丰厚的汇报。
原文地址:How to Bake Content Strategy into Your Web Design Process
原作者介绍:






评论回复