
前半部分从字体的最基本属性(字族、字号、字重、大小写等)说起,熟悉字体的那些特征,了解字体在界面中的作用,以及ios与android系统字体的使用规范。

字体是界面设计的基石
字体是排版中最重要的元素,对用户的阅读体验有着至关重要的作用。一般来说,设计师需要了解的字体通常有中文字体和西文字体两种。西文字体由来已久,从最早的罗马字体到现在苹果手机中的SF-UI字体,经历了许多设计上的变革。而中文字体的发展并没有西文字体那么顺利,数量上也远远落后于其他字体。但中国设计正在崛起,我们也看到越来越多的设计团队和设计师加入字体设计的队伍,数量上正在呈指数级别增加。

设计是一门非常严谨的学科,里面蕴含了很多道理,就连最基础的字体选择和排版,都经过了将近千年的发展和演变,有非常多的专业知识。像平面设计一样,在UI设计中字体的使用也有相应的规范,设计师应懂得这些基础知识,才能将字体为自己所用。
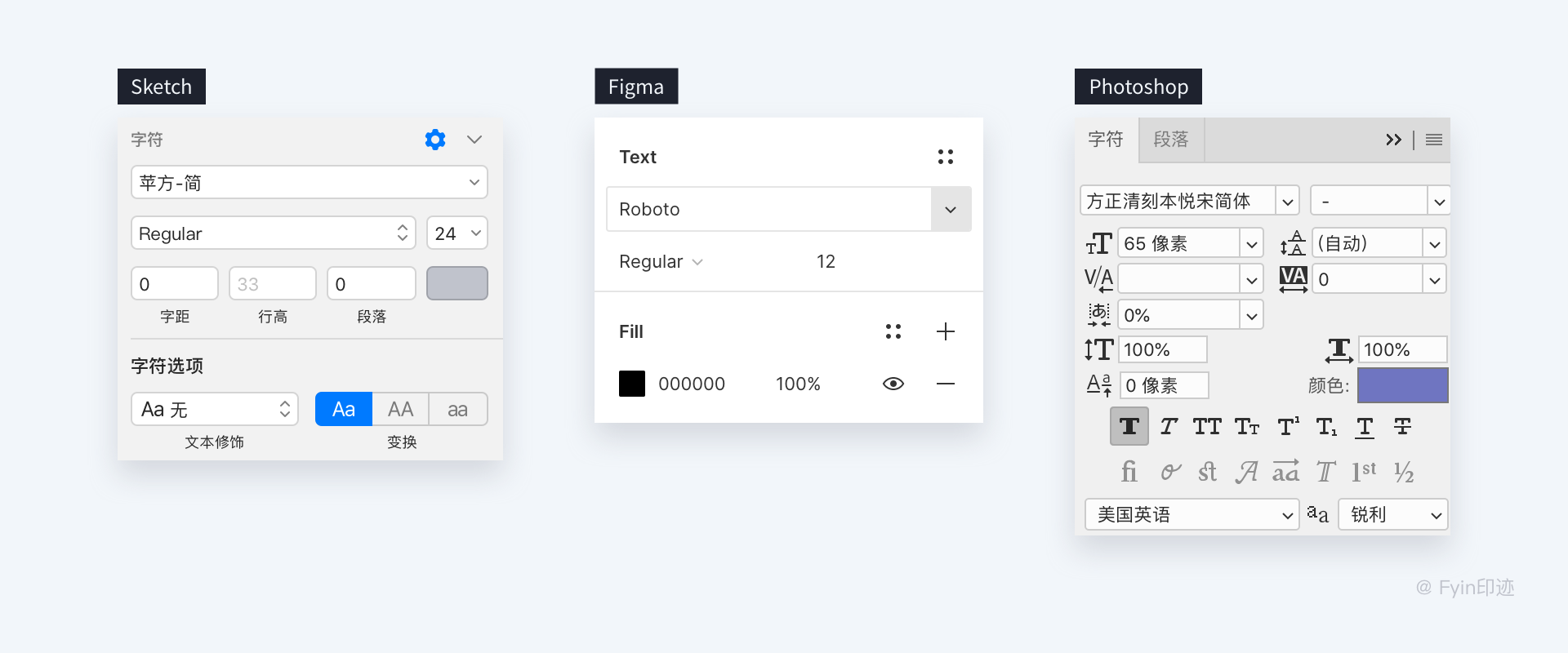
本篇就从我们常用的设计软件(sketch、Figma、P hotoshop)字符面板开始,来聊聊有关字体与排版应用方面的知识。



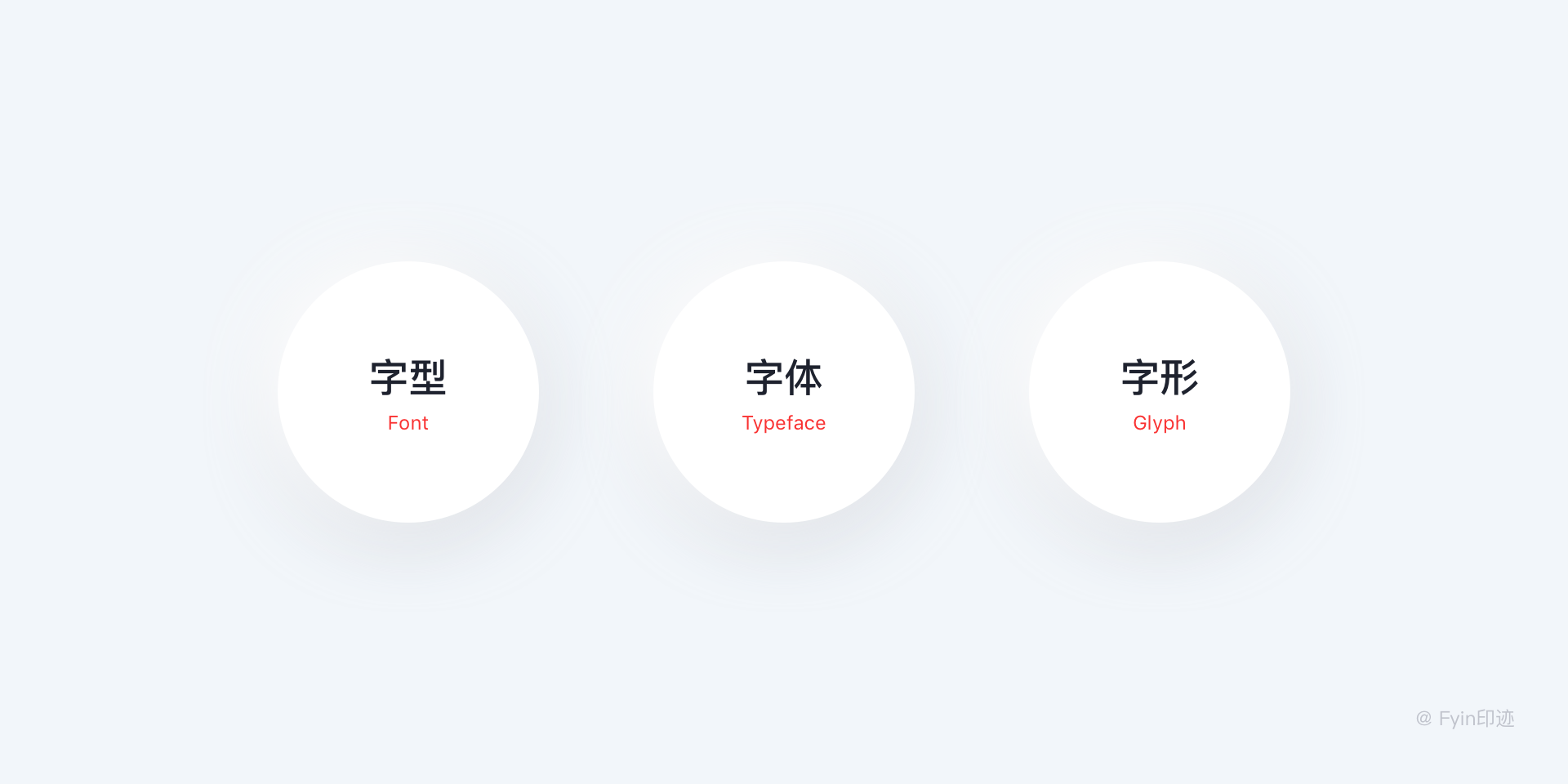
Font 中文翻译为“字型”,是指字的粗细、宽度和样式,是一套具有同样风格和尺寸的字形。例如“Regular_16pt_SF-UI”。
Typeface 中文翻译为“字体”,是指一整套的字形,一个或多个字型的多尺寸的集合,例如“SF-UI”里有不同粗细(Regular、Blod、Light)和不同宽度(12pt、14pt、20pt)。
Glyph 中文翻译为“字形”,是指单个字的形体或是字体的骨骼。 同一字可以有不同的字形,而不影响其表达的意思,例如汉字中的「令」字,第三笔可以是一点或一撇, 最末两笔可以作「ㄗ」或「マ」。
Font和Typeface常常被混淆使用,其实可以这样理解,前者指一种设计,后者指具体的产品。

1.1 族类 GenericFamily
族类就是不同字体类型,例如阿里巴巴普惠体、方正新书宋、站酷酷黑体等。

而这些众多字体又可分为「衬线体」和「无衬线体」。

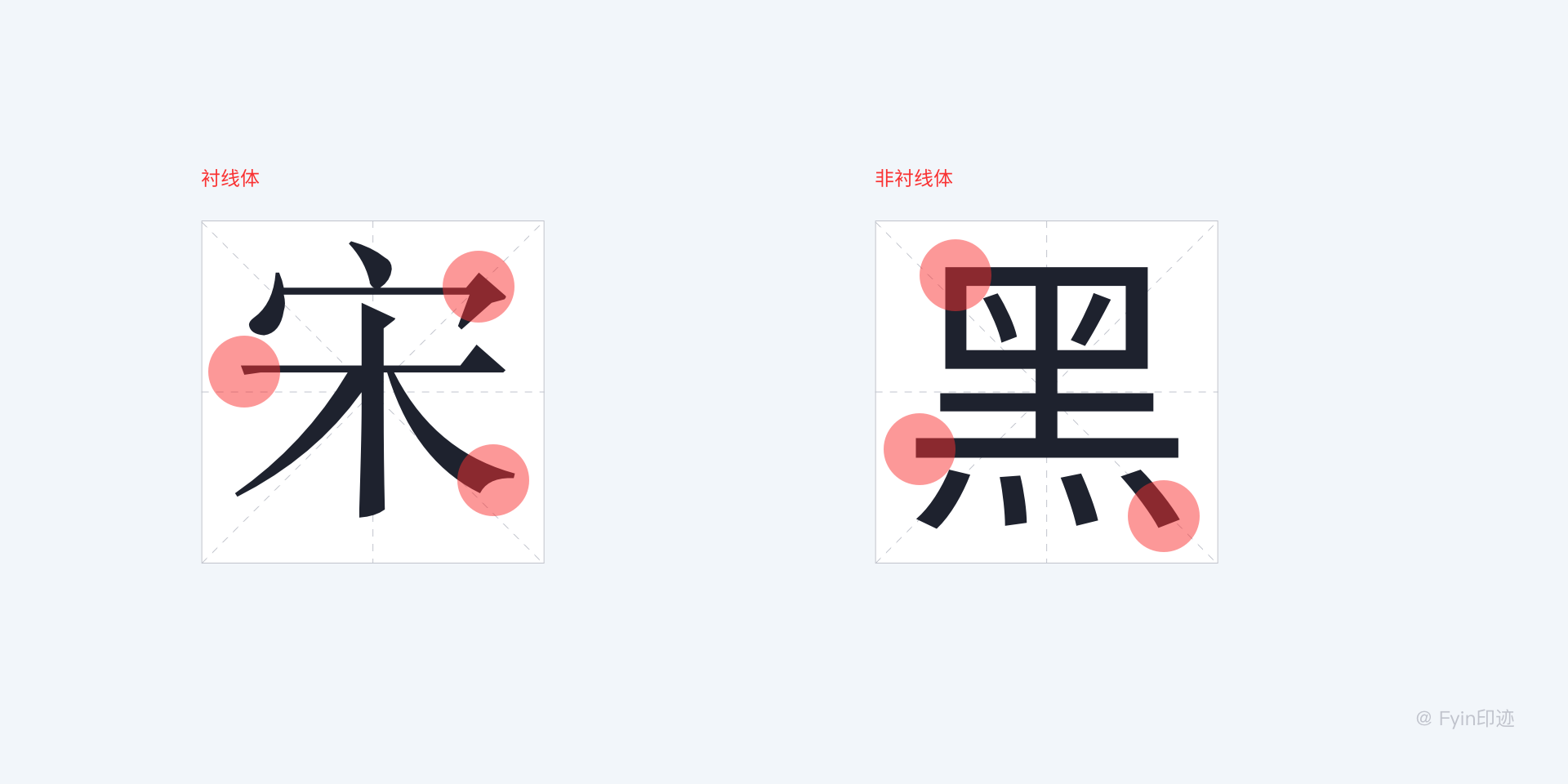
1.1.1 衬线体
宋体就是衬线体,特点就是笔画开始和末端的地方都有额外的装饰,且笔画的粗细有所不同。在传统的正文印刷中,普遍认为衬线字体能带来更加的可读性。常见的衬线体有宋体、Times New Roman、Georgia等。
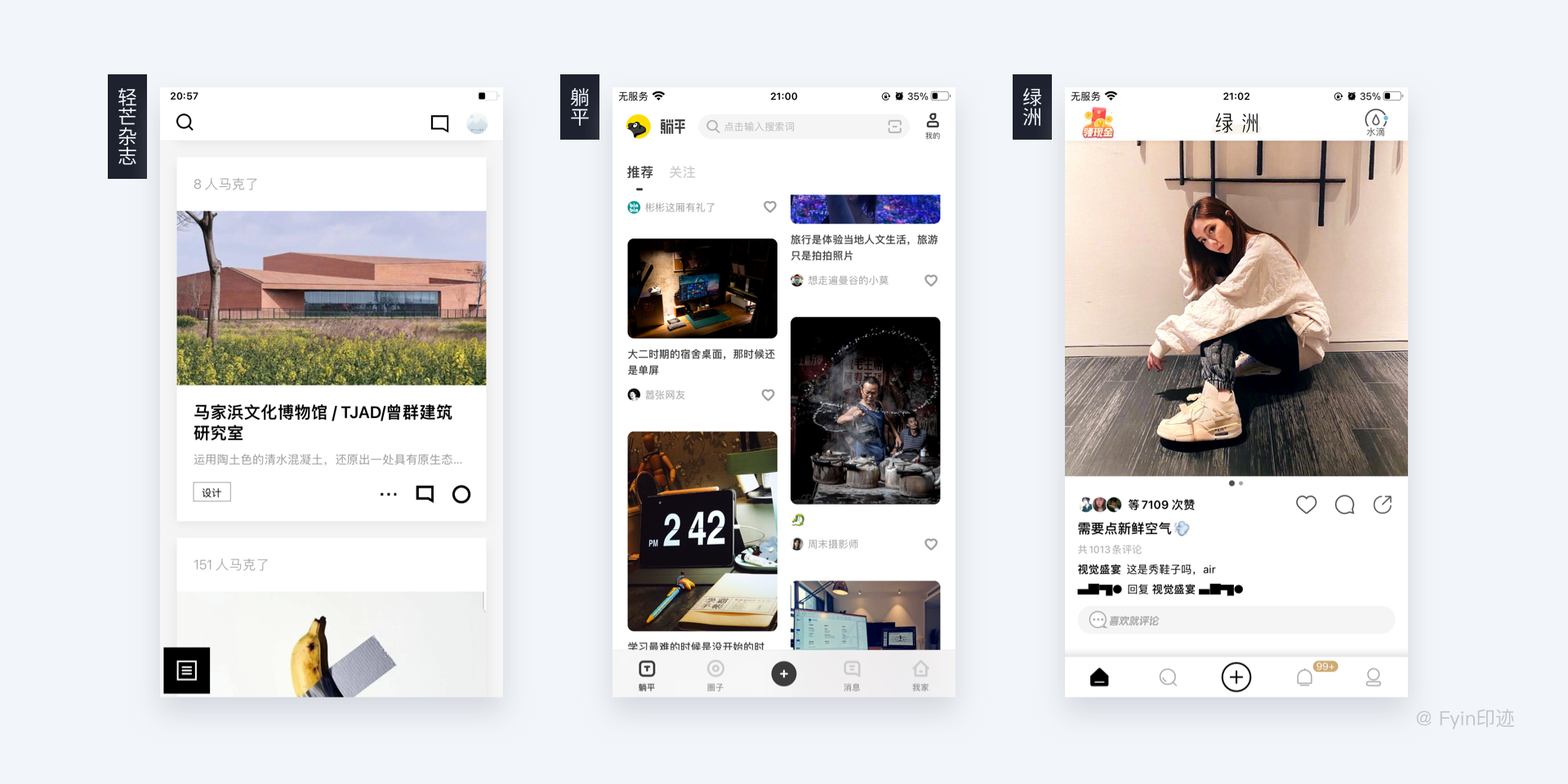
衬线体一般在APP中比较少见,文字阅读类偏爱这种衬线体,例如「单读」,大标题用的是「華康標宋體」、正文内容用的是「苹方-纤细」而英文用的是「XCross Traditional Bold」

1.1.2 黑体
黑体是无衬线字体,特点是笔画没有额外的装饰,且笔画的粗细差不多。相比严肃的衬线体,简单干净的无衬线体给人一种休闲轻松的感觉。因此大多数App都是使用黑体作为默认字体。如冬青黑体、思源黑体、Myriad等。

1.2 字族 FontFamily
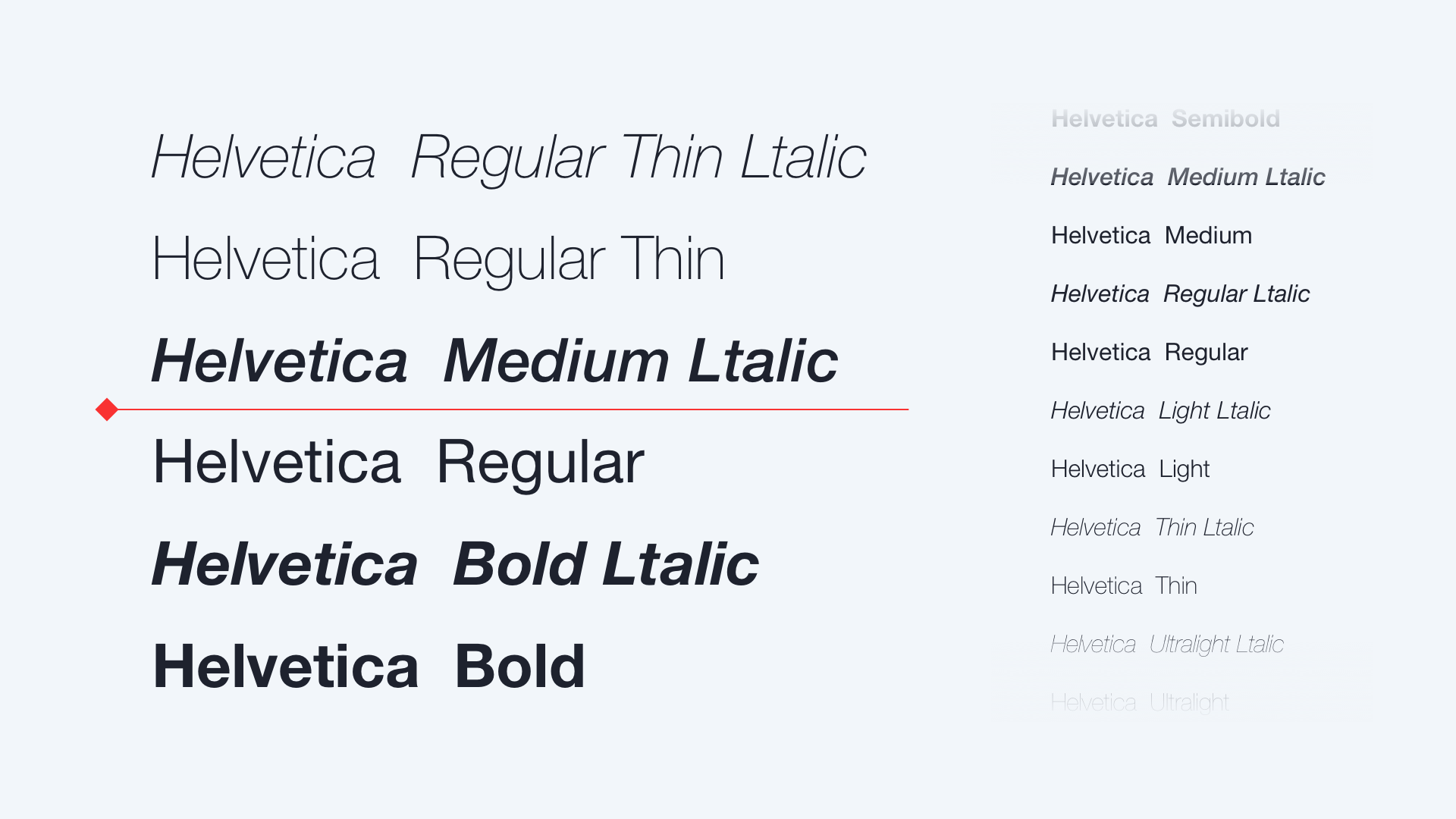
一个族类包含不同的字体,然而一个字体又可能有好几种字族。如果电脑安装了Helvetica,在Sketch字体选择器中会发现超过40多个前缀是Helvetica的字族。这是为了协助人们在不同的使用场景下表达合适的意思。


基本字族包括细体、标准、粗体、斜体,值得注意的是,斜体字常用在引用文本上,代表“本段文字引用的是另一个著作”的含义。
例如:“若我们能以满怀新鲜的眼神去观照日常,“设计”的意义定会超越技术的层面,为我们的生活观和人生观注入力量。”(引自原研哉的《设计中的设计》)
1.3 X-height(X字高)
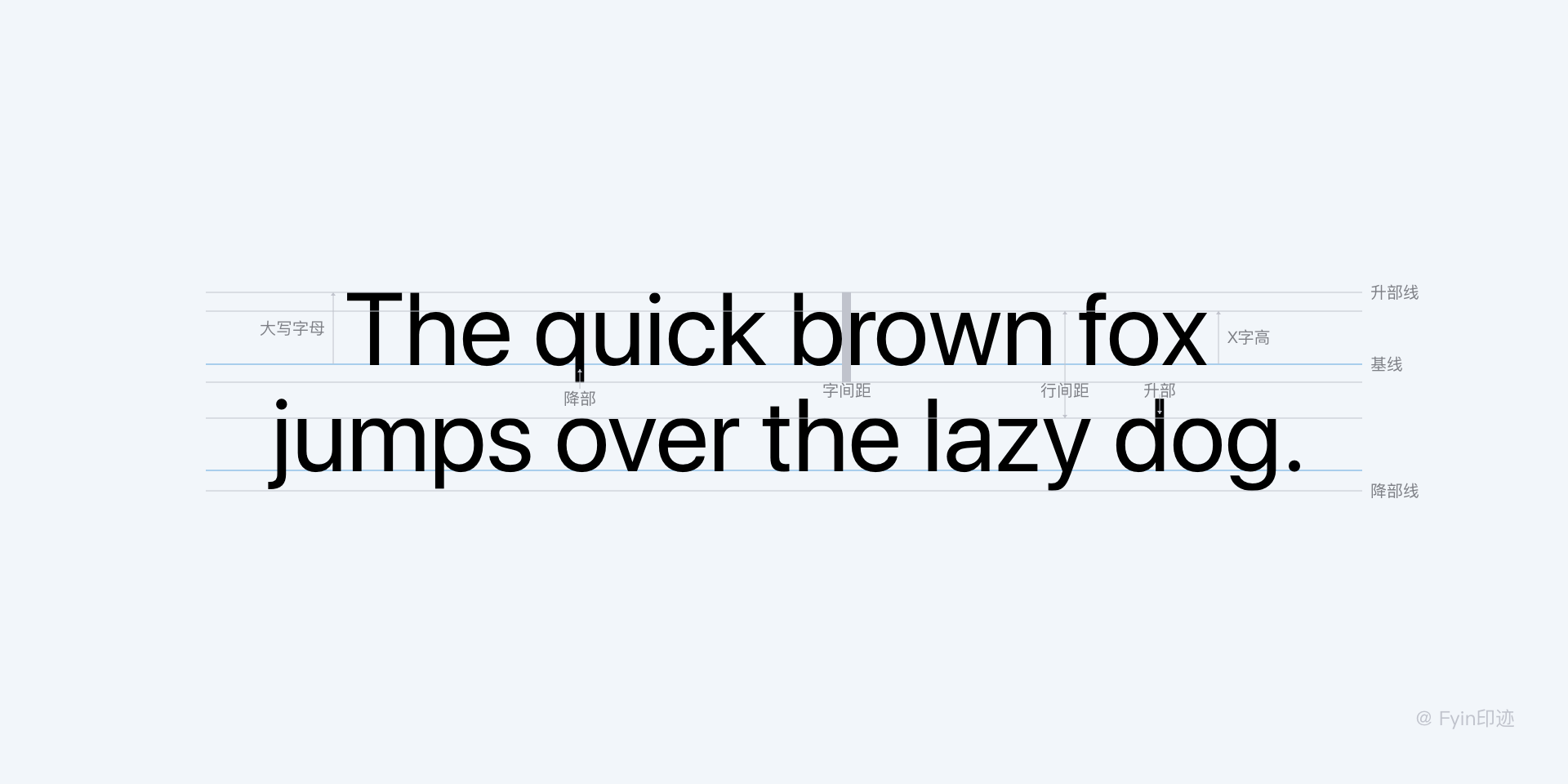
在西文字体中,x高度是指字母的基本高度,就是基线和主线之间的距离。它指一个字体中小写字母的x高度,在现代字体设计领域,x高度代表了一个字体的设计因素,因此在一些场合字母x本身并不完全等于x字高。

除了字母a、c、e、m、n、o等高度一样,还有一些小写字母的字高都比x字高要大,并分为两类:一是含有升部的字母,字母笔画含有向上部分,如字母b、d、h;另一类是含有降部的字母,字母的笔画向下超过了基线,如字母g、p、q。
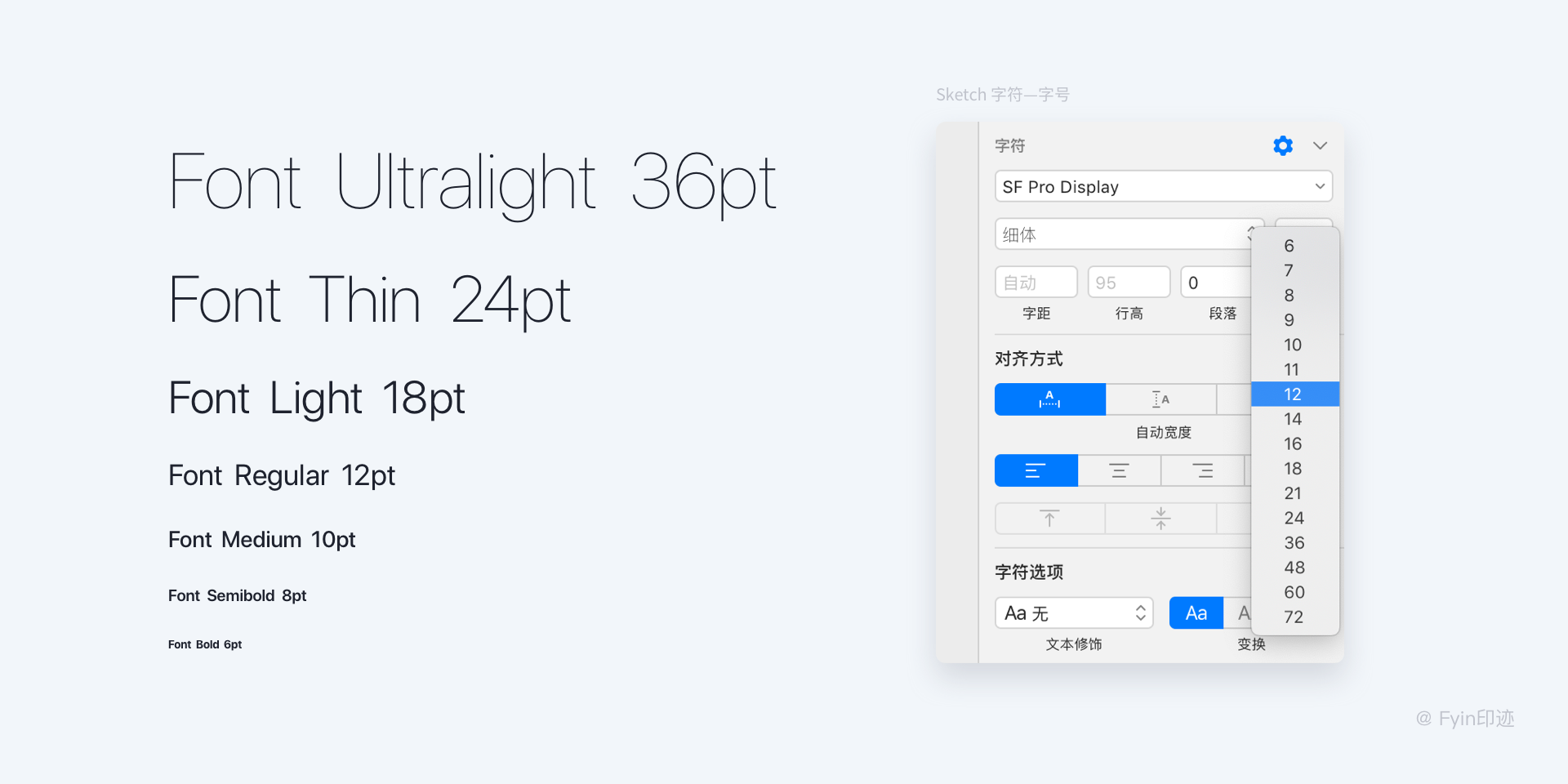
1.4 字号 Font-size
字号就是字体大小,通常在网页端使用px作为字号的单位。移动端兴起后,ios字体单位是pt,Android是sp。
以ios为例,正文字号不应小于11pt,这样才能被正常阅读,建议在14-18pt之间。在使用较大的字体来获得更好的易读性的同时,我们也应相应地减小字体的字重,考虑Light、Thin,因为过重的字体会太过醒目,影响其他内容的显示效果。

当字体大小为12-18pt时,建议使用Regular,18-24pt时,使用Light,24-32pt,使用Thin,当字体大小超过32pt时,建议使用Ultralight。
字号大小决定了信息的层级和主次关系,合理有序的字号设置能让界面信息清晰易读、层次分明;相反,糟糕无序的字号使用会让界面混乱不堪,影响阅读体验。

1.4.1 设计中的最小字号
我们都知道在界面设计中最小字号不能低于20px,那是因为,正常情况下,在手机距离眼睛30cm左右,使用视角计算公式,我们能识别到的最低的文字大小为h= 2*30·tan(0.3/2) ≈ 0.157cm ,拿我们经常使用iPhone7的尺寸1334×750为例。iPhone7的dpi为324,也就是一英寸上显示324个像素,1英寸为2.54cm,那么0.157cm=324*(0.157/2.54cm)= 20px。
1.4.2 字号的基数关系
我们在做设计时,字号的单位最好使用一个基数作为倍增,如2、4、6、8、10 或者3、6、9、12。但其实我们在做移动端设计时,单位需要遵循偶数原则,因为开发中的单位是以一倍图的基数来进行计算。那么其实在制定字体规范中,使用2为单位会导致字号过多,且2号字体的差异化不大。所以在字号方面我们使用4作为单位是比较合适的:一是适配后在@2x跟@3x不会出现半像素,二是使用4为单位,能满足字体大小的均衡。
1.5 字重 FontWeight
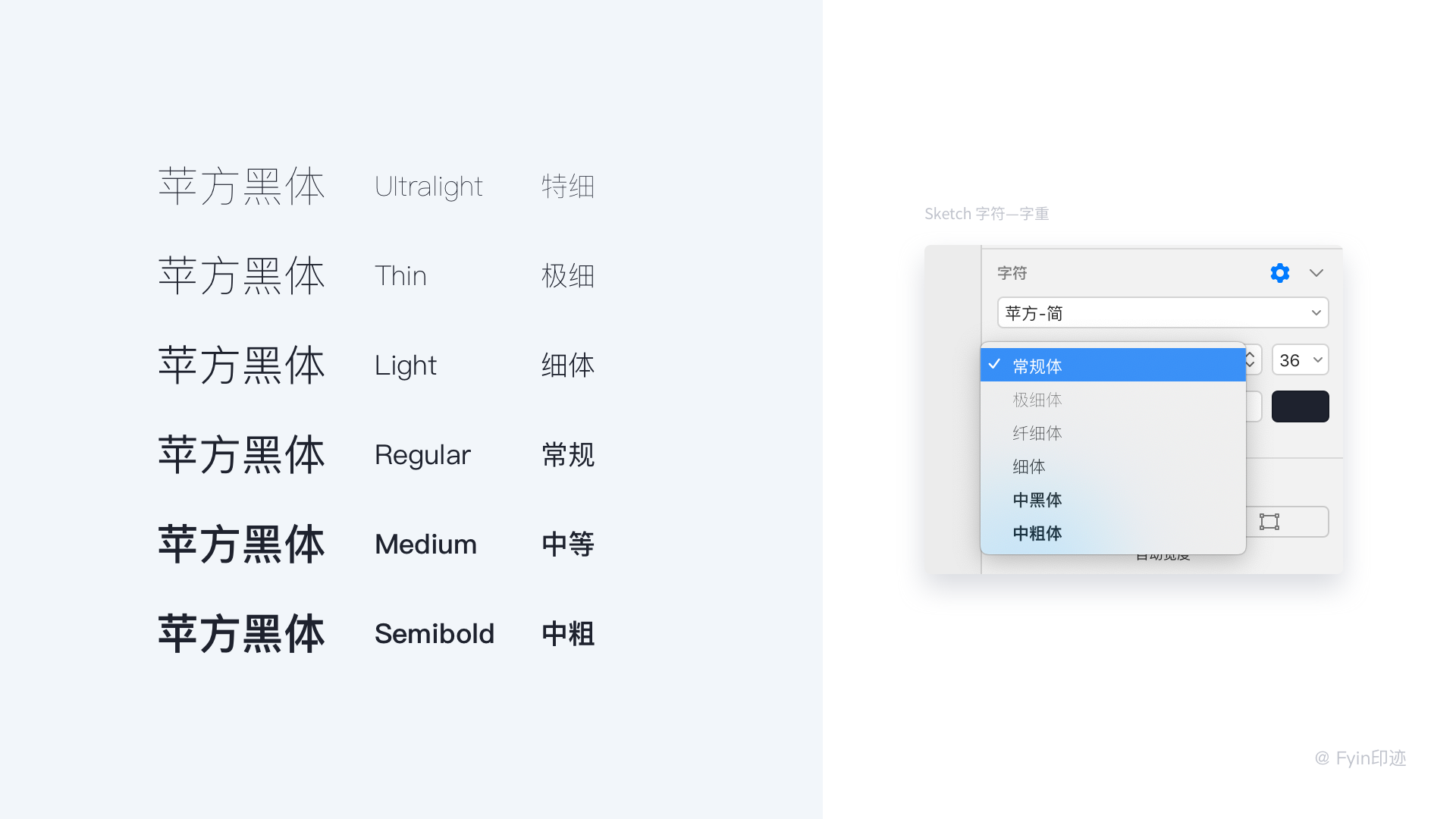
Weight,中文翻译为“字重”,是指字体笔画的粗细,字体中很重要一个概念,不同字重传递出来视觉感受完全不一样。一般在字体家族名后面注名Thin、Light、Regular、Blod、Black、Heavy等。不同的字体厂商划分字重各有不同,例如「苹方」字体就有6种不同的字重。

一般都有细体、正常、粗体三种基本字族。在应用场景上,通常「细体」多用于超大号字体;「正常」用于正文内容;「粗体」表示强调,多用于标题;
1.5.1 两种字重属性
轻字重:传递出轻盈放松的视觉感受,常配合粗的字重使用,在一些辅助信息,说明文案时候使用;
重字重:视觉感受庄重,很重要,常用在重点强调的文字,页面大标题,数字,引导行动操作点上等;
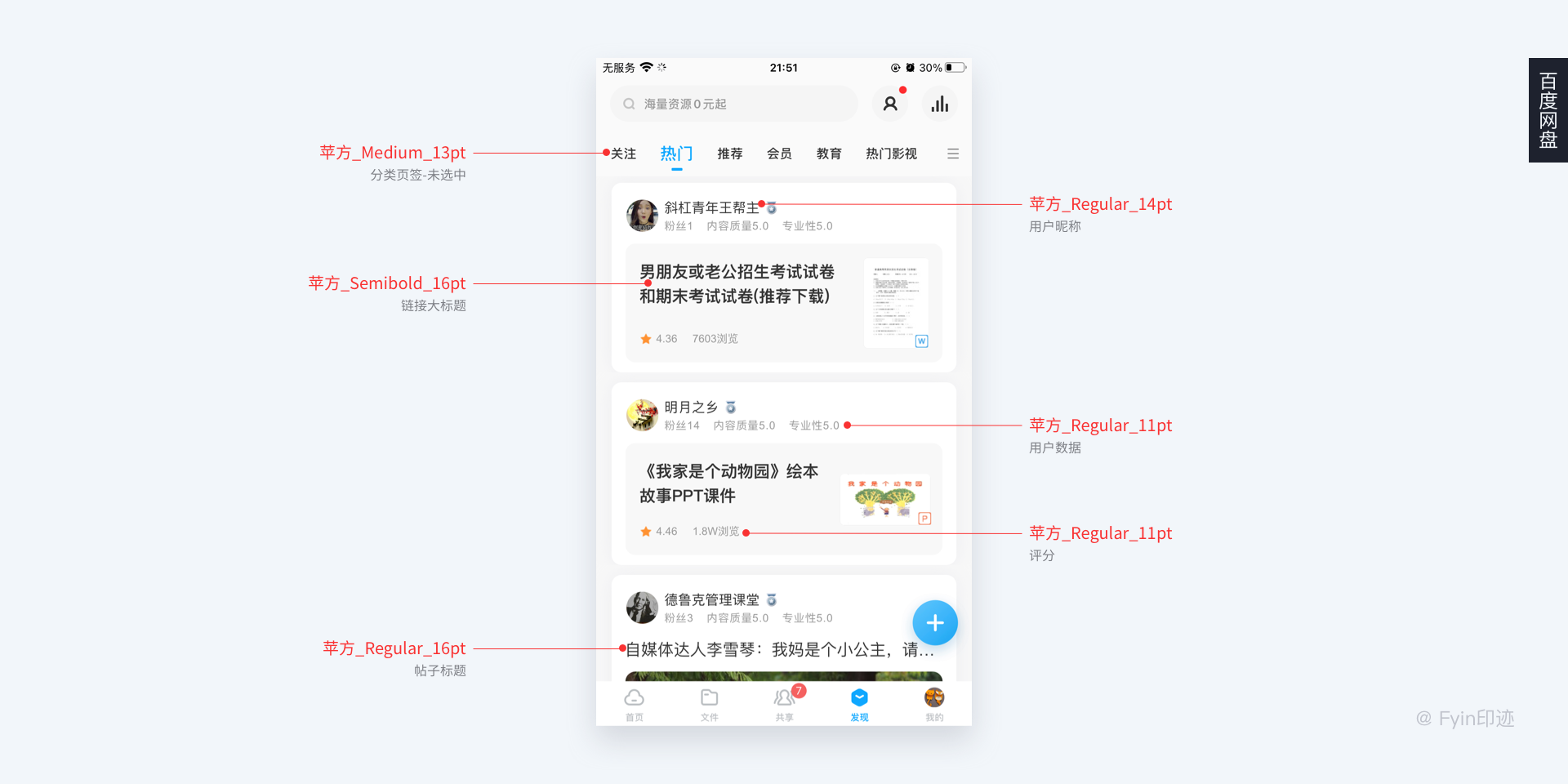
例如百度网盘「发现」页就用了Regular、Medium、Semibold三种字重以拉开信息层次对比;


需要注意的是:在进行界面设计时,不要用软件自带的文本加粗,它不仅破坏了字体本身的美感,还改变了文字原本的字宽,小字体下会模糊不清,合理的方式是使用字体本身的字重来控制粗细。

1.5.2 注意超细体的字体
字重超细的字体要谨慎使用。如果你设计的文本是装饰性倒还好,如果是需要用户能清晰阅读的,就要特别慎重,能不用就不用,否则在部分低分辨率的手机屏幕上看起来会非常糟糕。

1.6 字色 FontColor
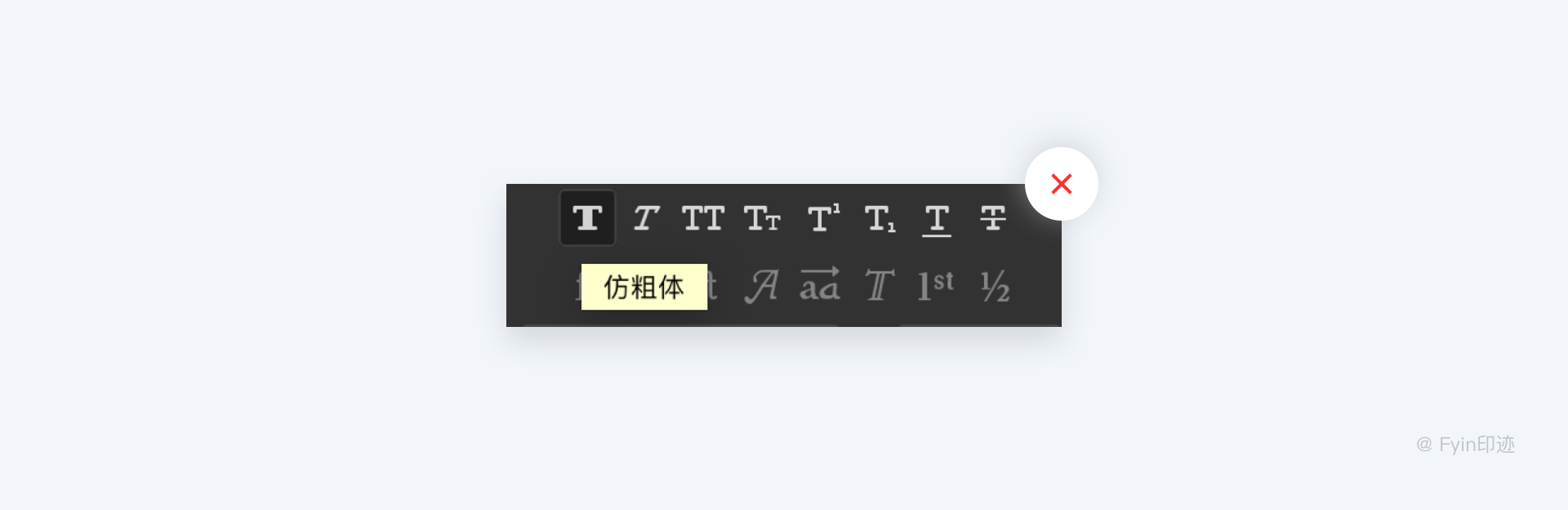
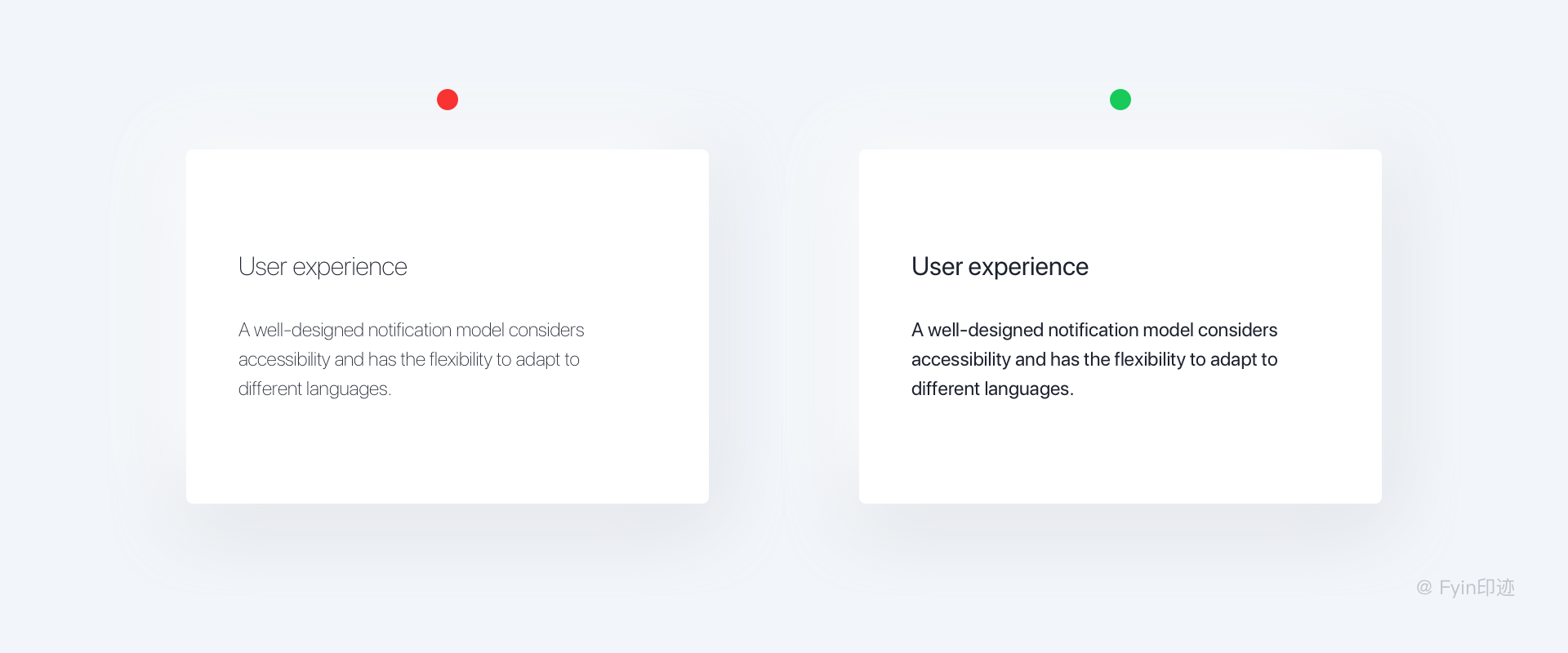
字色即文字对应的颜色,不做过多解释。需要大家注意的是 远离纯黑色和纯灰色!
纯黑色就像没有生命力的深渊,能吞噬所有细节,使用户陷入冷冰冰的极端情绪中。纯黑色还会与白色产生强烈的对比度,看久了就会感觉疲劳,让用户产生焦虑情绪。

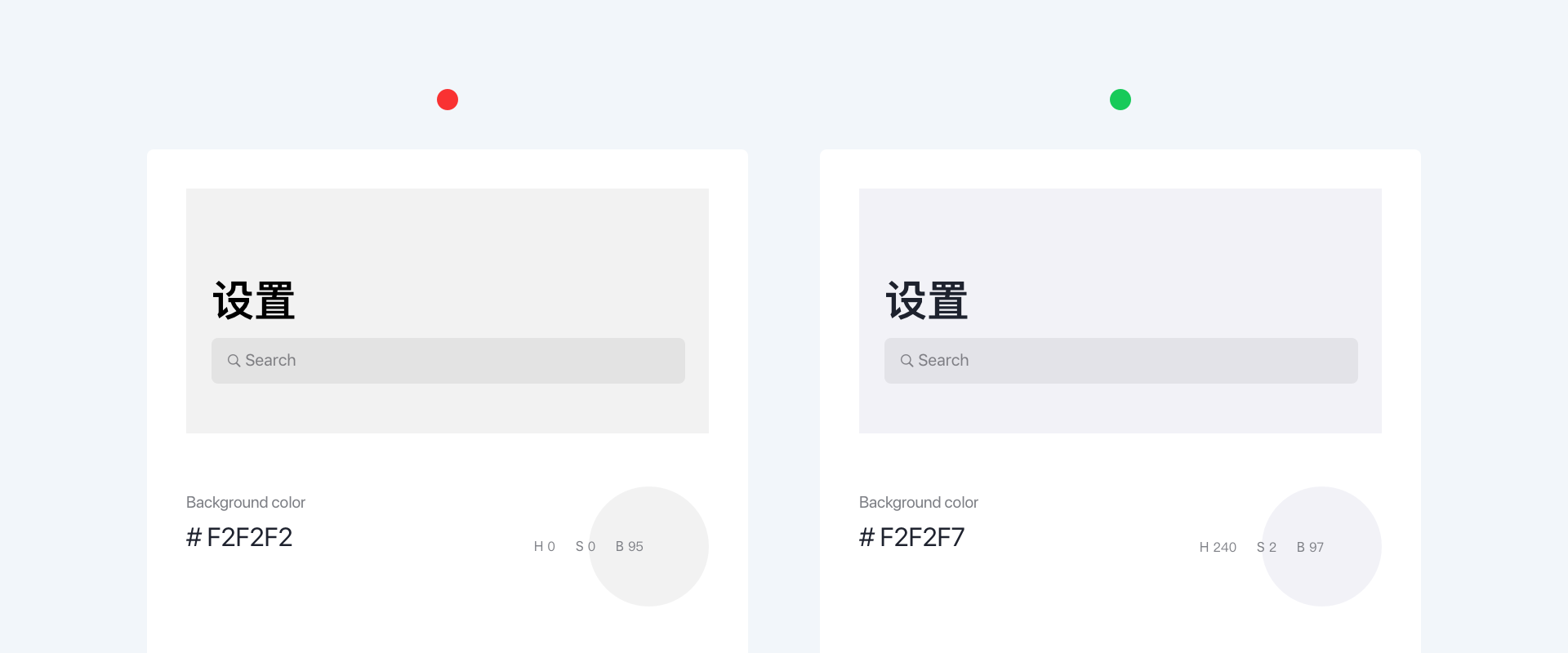
还有就是真实世界中是不存在纯黑色的。尝试在色彩中加入一些色相,这样就不会让页面看上去死气沉沉的。例如ios系统「设置」页面背景色就是加入了白色的低饱和度蓝色,看上去柔和自然。

1.7 字符样式 FontStyle
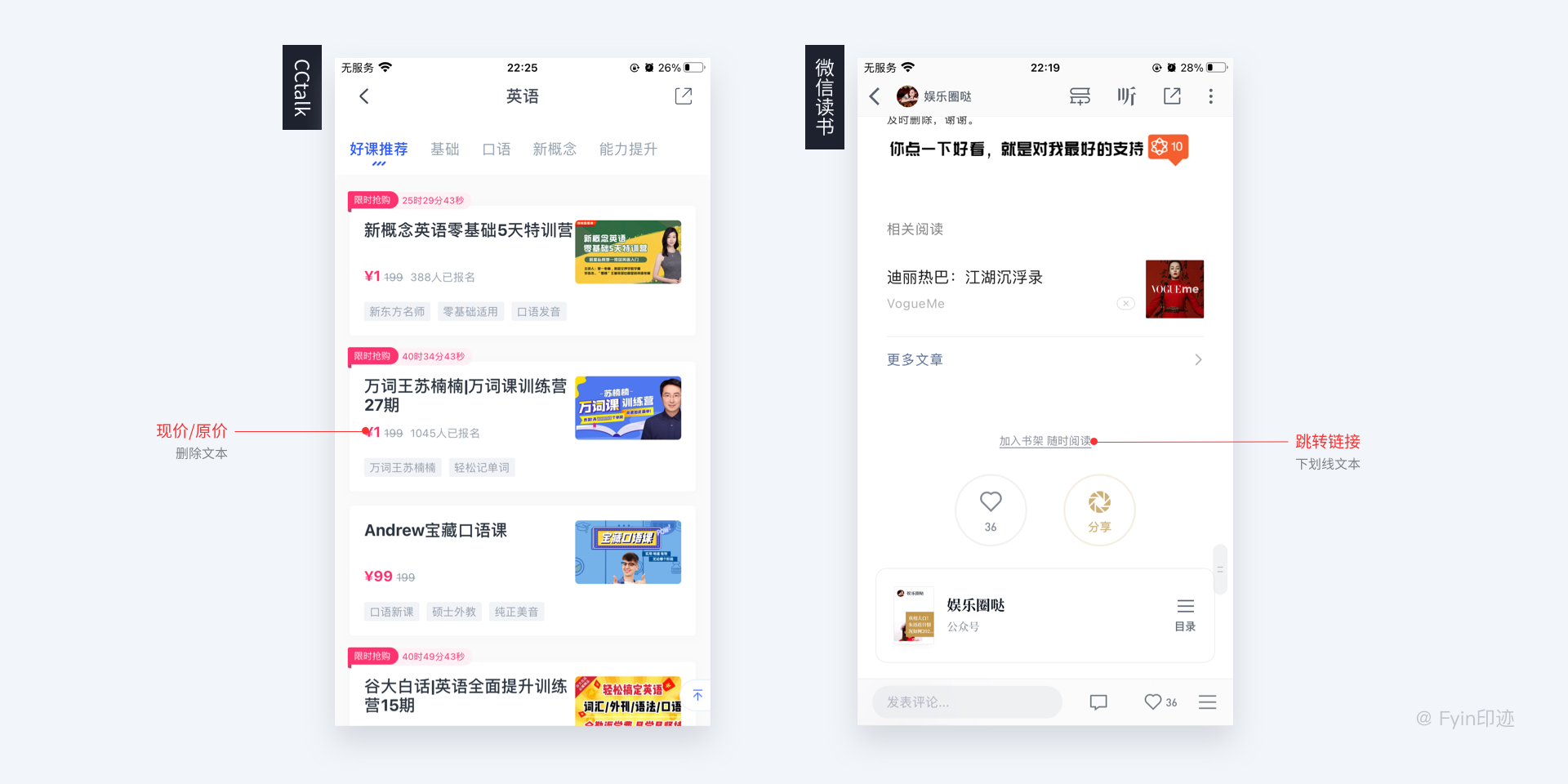
除了以上几个最常用的文字属性外,还有几个使用频率比较低的字体设置。例如带下划线的、删除线的文本。「下划线文本」一般出现在「文字按钮」或带链接的网址,而「删除线文本」一般会出现在商品橱窗的现价、原价

例如「CCtalk」的课程现价和原价的区分,原价用删除文本,「微信读书」文章底部“加入书架 随时阅读”就是带链接的下划线文本。

1.8 字符选项 Text options
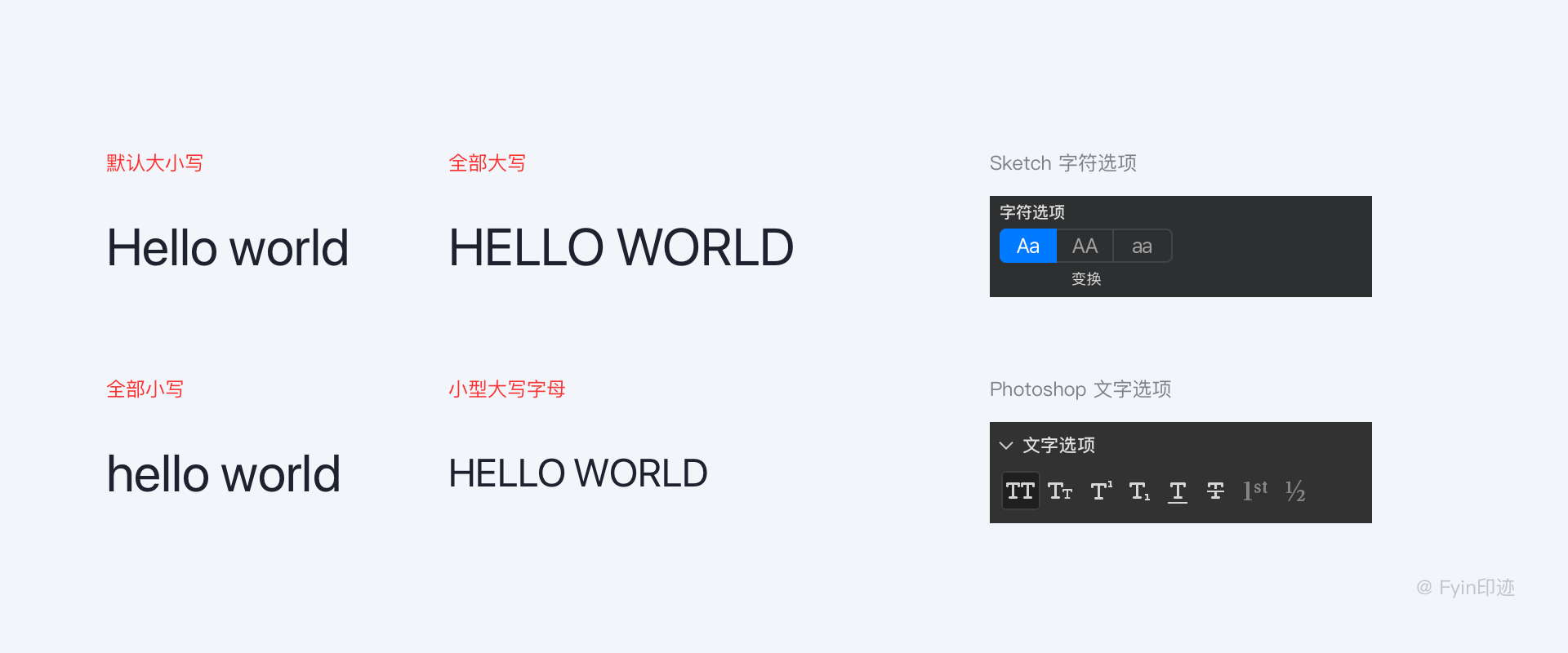
Ps和Sketch都有文字(字符)选项一栏,主要针对西文字母大小写格式变换的设置。最常见有默认大小写、全部大写、全部小写和小型大写字母,Ps里面还有「上标」和「下标」。

默认大小写:即正常大小写格式,软件不做干预;
全部大写:如果输入的是小写字母,选择这个选项,软件会强制把小写改为大写;
全部小写:如果输入的是大写字母,或者只是首字母大写,选择这个选项,软件会强制把所大写改为小写;
小型大写字母:这个选项比较特殊,所谓“小型大写”就是,在字号一样的情况下,与小写字母一样高,外形与大写字母保持一致。
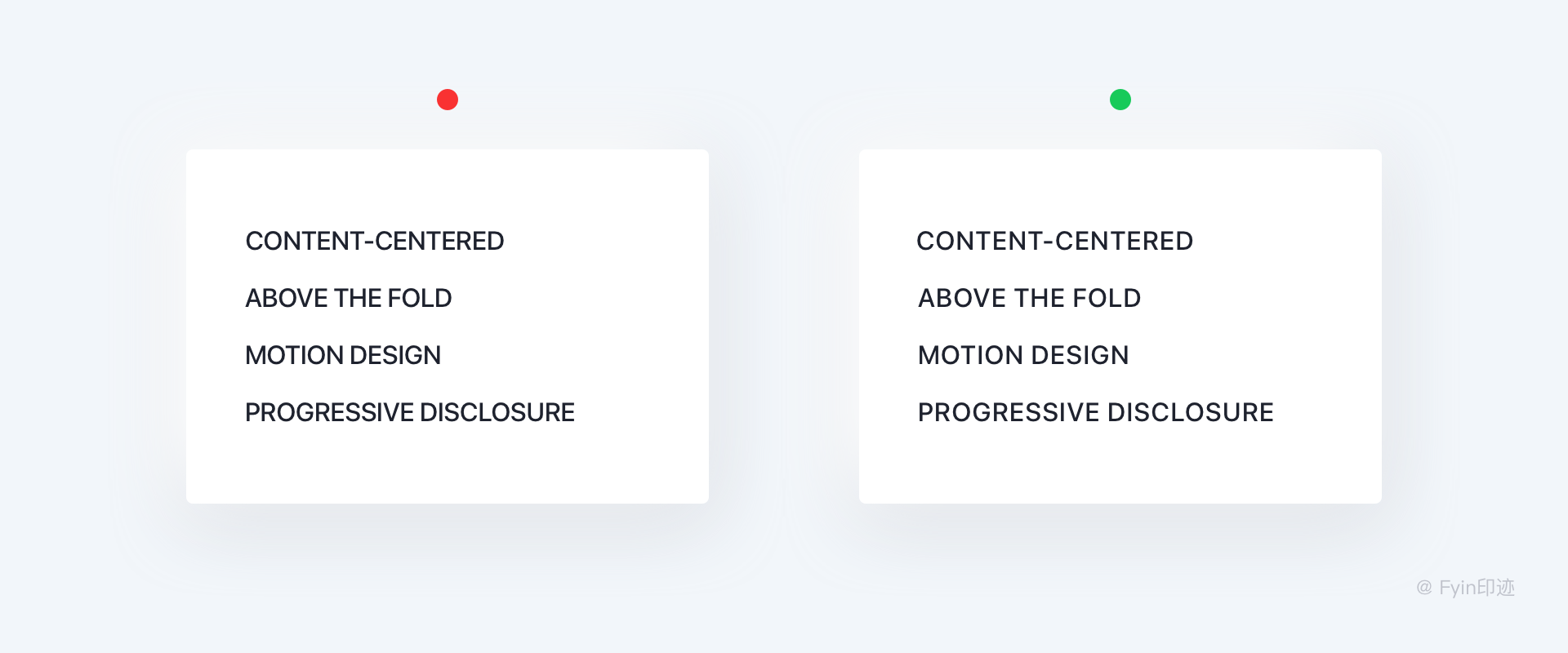
1.8.1 注意英文大写
纯大写的字母文本本身不太适合大篇幅阅读,会加大阅读障碍,用的时候注意要额外拉开字母之间的字间距,提升可读性。

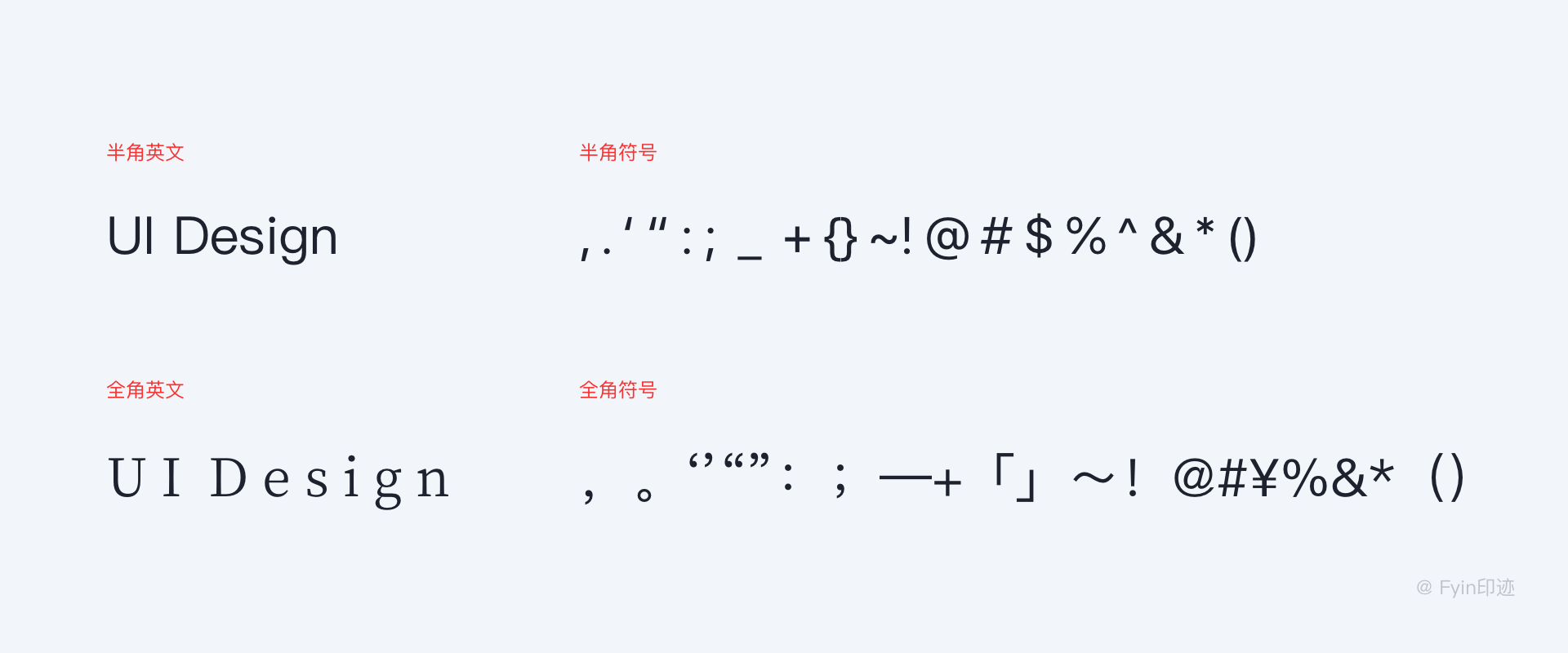
1.9 全角与半角 Full-width and half-width
全角是指一个字符占用两个标准字符的位置。中文字符、全角的英文字符、国标GB2312-1980中的图形符号、特殊符号都是全角字符。半角是指一个字符占用一个标准字符的位置。
通常情况下,英文字母、数字、符号等都是半角字符。半角和全角主要是针对标点符号来说的,因为正常情况下没有打全角英文的需求。


在设计作品时也一定要记得中文搭配全角符号,英文使用半角符号。否则会出现诸如“你好.”或者“t h a n k s。”这样的错误。可按键盘“capslock”键切换全角和半角。这个小知识点虽然非常基础,却也是设计中经常出错的地方。

众所周知,iOS和Android两大阵营都有各自的设计系统,要作出符合平台规范的设计,设计师应熟读各平台的设计规则。因为本篇以讲字体为主,我们就来看看iOS和Android各自字体的规范是什么样的。

2.1 ios字体规范
2.1.1 可用字体
在iOS系统规范中,中文字体是「苹方」字体。英文字体是「San Francisco」也简称「SF-UI」,英文还有另外一个衬线体「NewYork」。除了在iOS和Mac OS上,还单独为Watch OS单独对字体进行了调整,命名为 San Francisco Compact。

2.1.2 字体设置
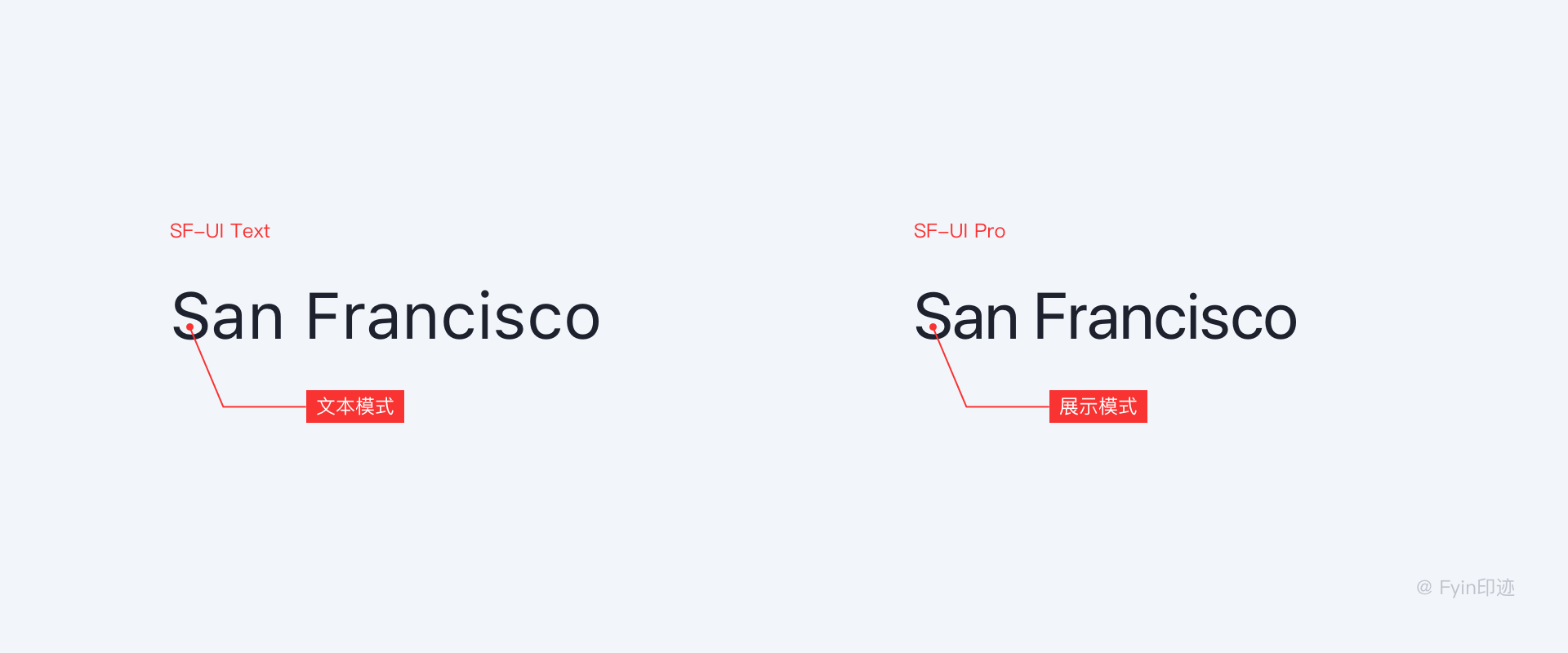
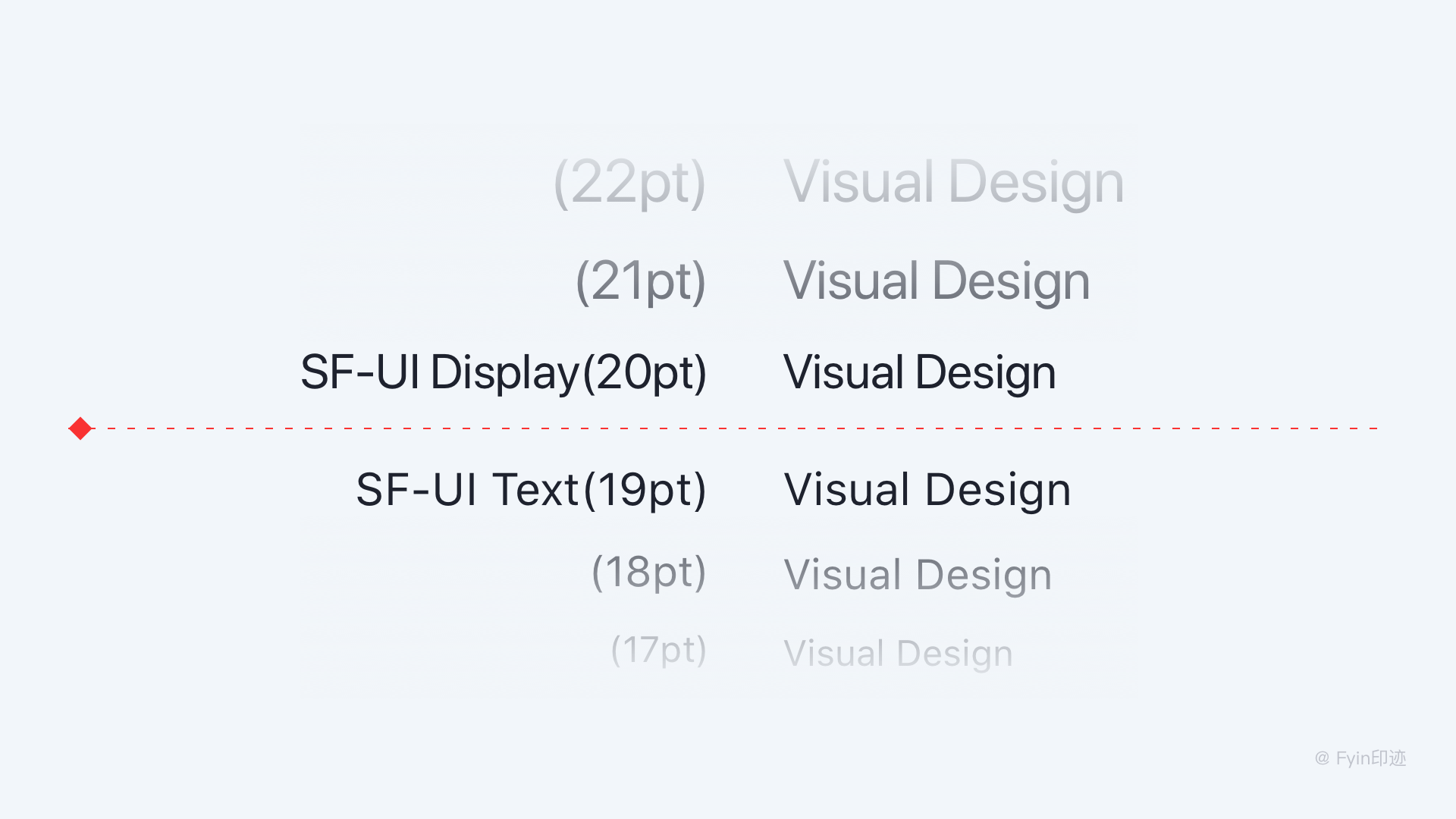
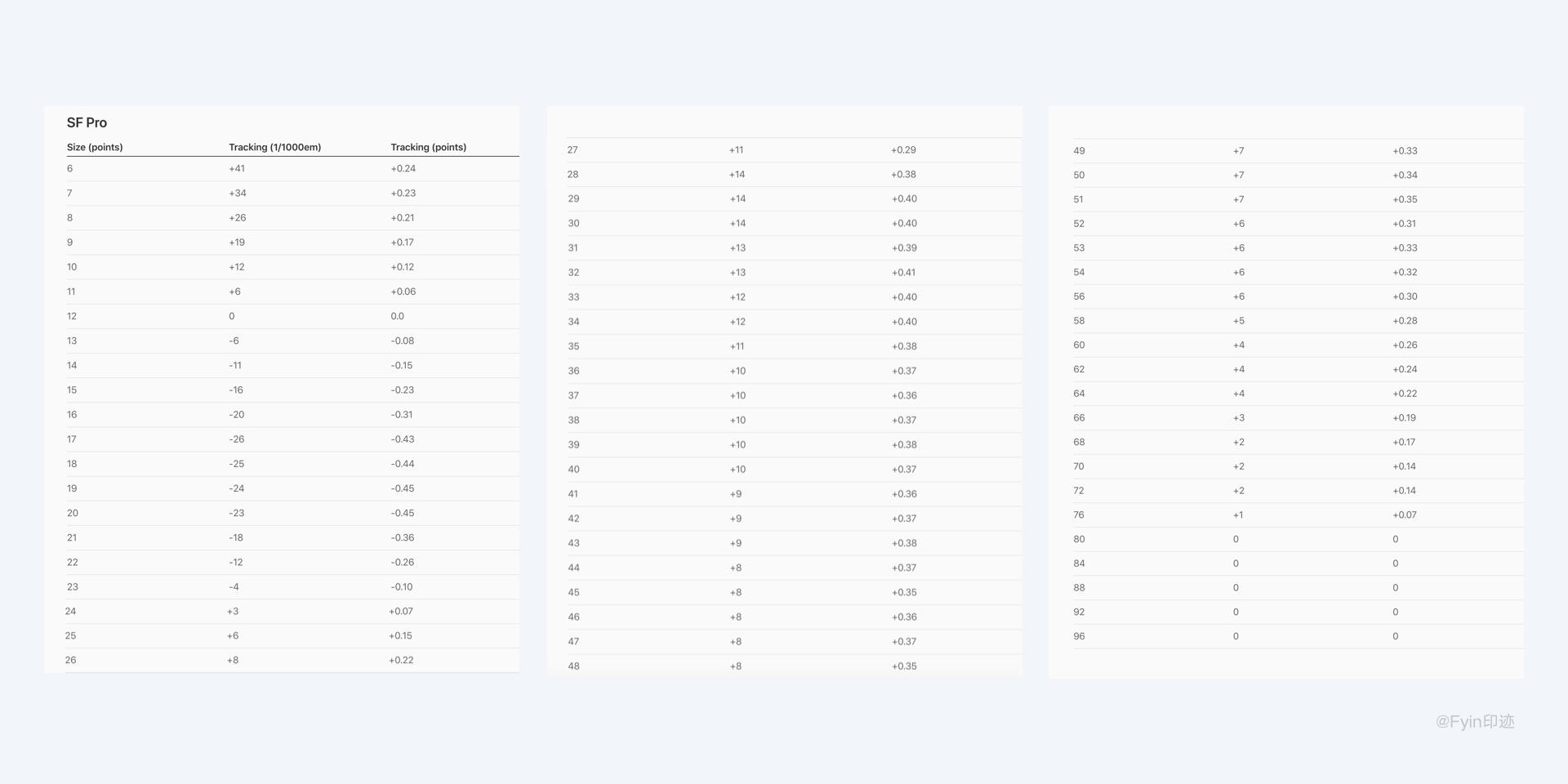
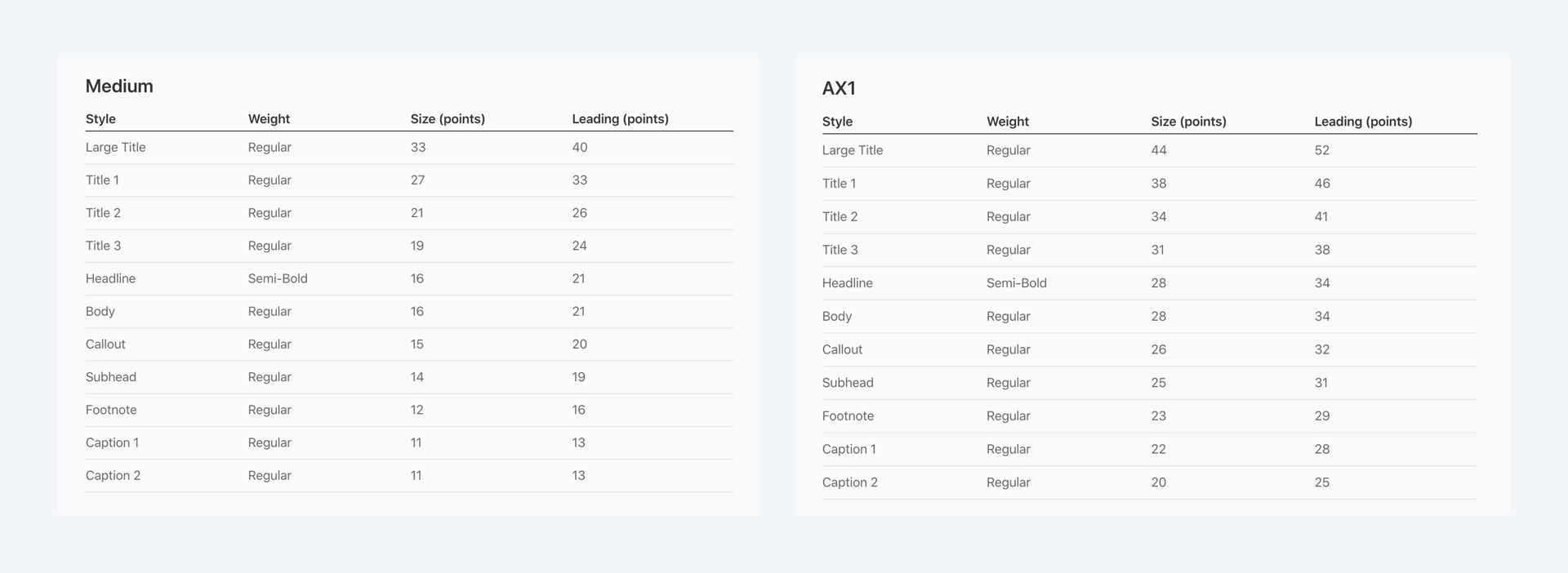
因为在英文字体下,字体环境比较复杂,为了让字体在任何地方看起来都最佳,苹果官方针对不同字号开发了两套「SF-UI Text」和「SF-UI Pro」字体,而每套字体下面又分为Text(文本模式)与Display(展示模式)两种属性,Text只有6个字重,而Display则有9个字重。

这么多类型的字体我们该怎么用呢?ios的建议是,在字号小于20pt时,使用SF-UI Text,大于或等于20pt时,则使用SF-UI Display。这需要我们在界面设计时手动切换。

对于「NewYork」,小于20点的文本使用小号,20到35点之间的文本使用中号,36到53点之间的文本使用大号,54点或更大的文本使用特大号。
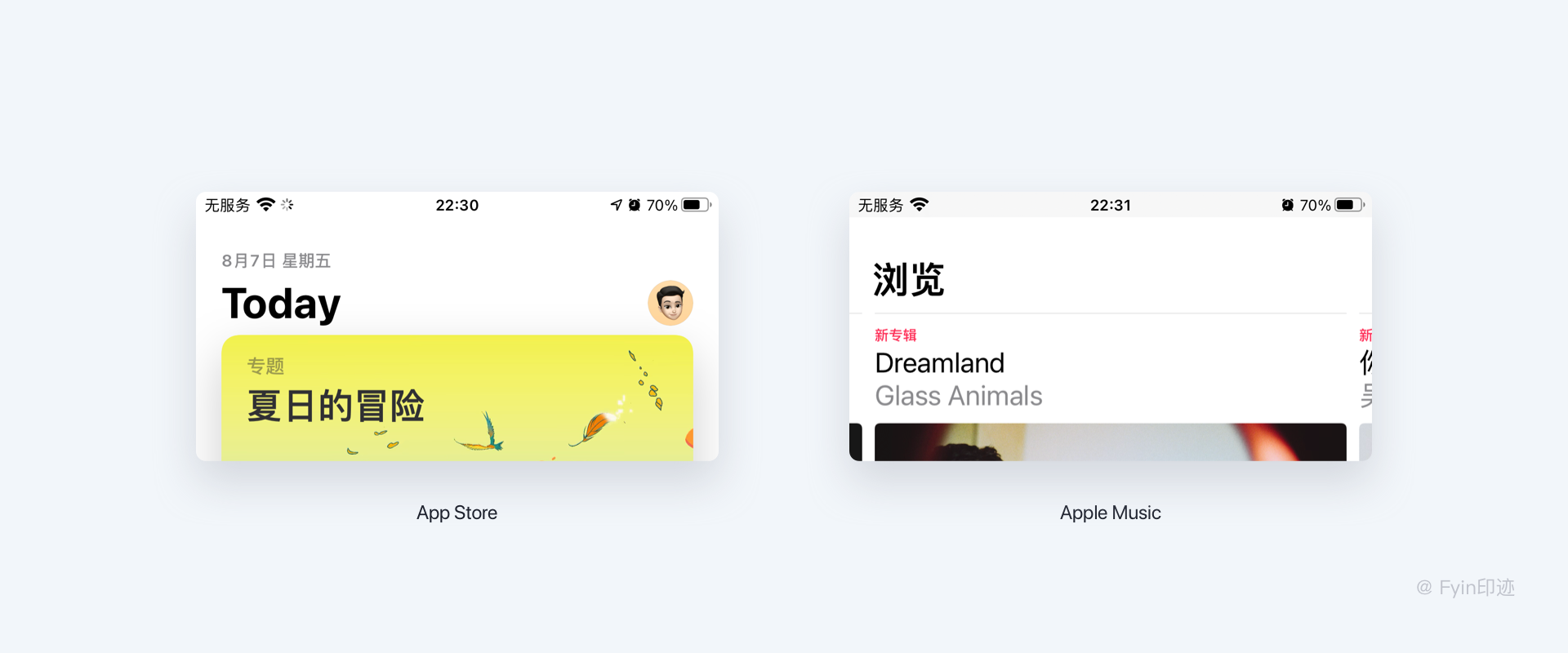
苹方字体提供了6个字重供设计开发者使用。所以从iOS11开始,ios使用Semibold中粗体、大字号作为界面的标题变的更为流行起来,较为明显的有 iOS 中的一些原生APP,比如App Store、Apple Music…


在ios中,默认字体单位是「pt」,正文字号不应小于11pt,建议在15-18pt之间。在使用较大的字体来获得更好的易读性同时,也应该相应地减小字体的字重,因为过重的字体会太过醒目厚重,影响其他内容的显示效果。
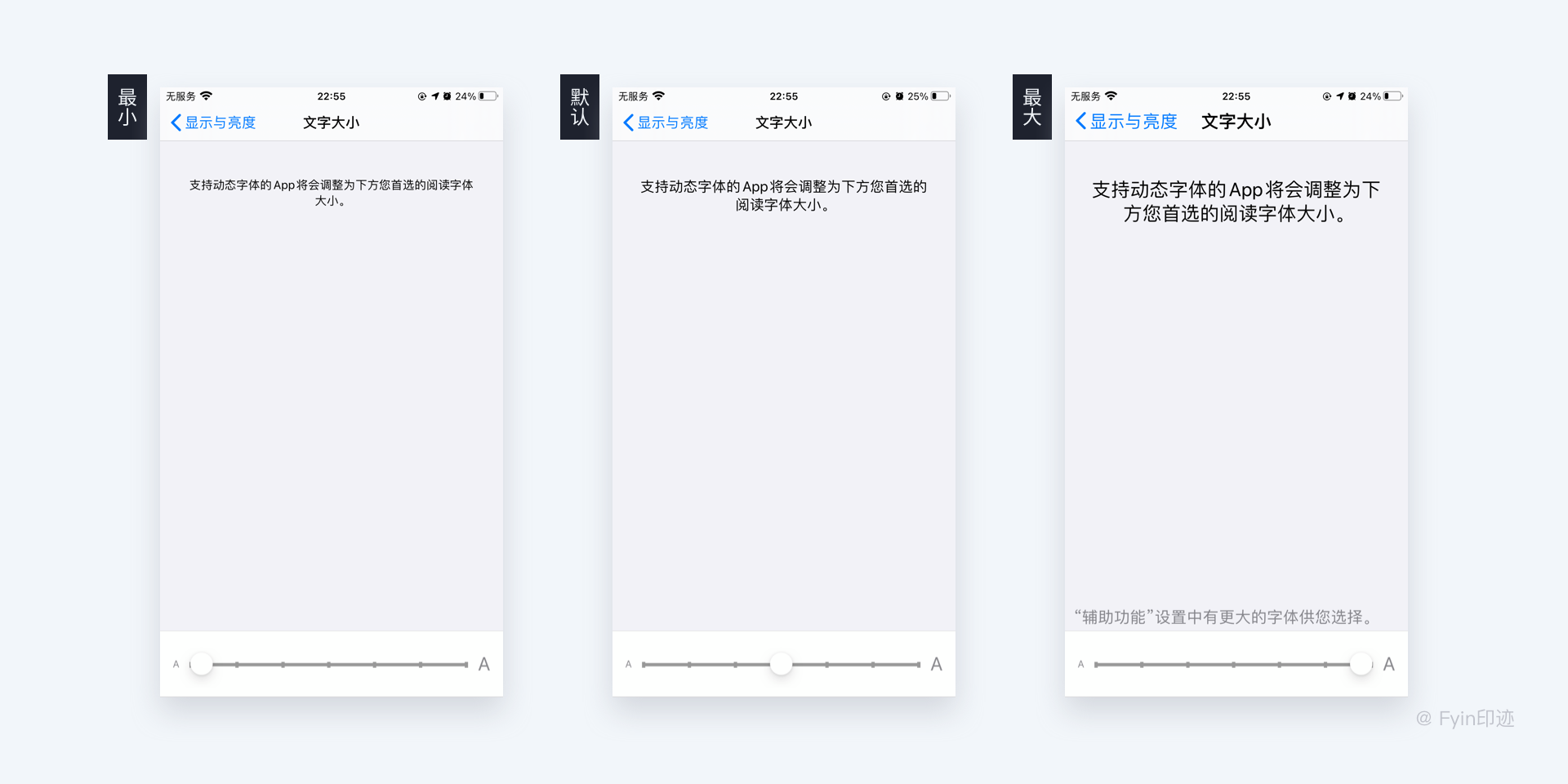
iOS更全面的文字设置

动态类型可以通过让读者选择他们喜欢的文本大小来提供额外的灵活性,除了标准的动态类型大小之外,iOS系统还为有阅读大字体的需求的用户提供了许多字号上的调整(可在系统字体显示大小设置)

iOS“显示与亮度”下设置「文字大小」模式

「苹方」和「SF-UI」字体可在iOS规范网站免费下载

网址:https://developer.apple.com/fonts/

2.2 android字体规范
2.2.1 可用字体
在Android设备中,Android始祖Google为了更好的追求视觉效果,联合了Adobe设计发布了「思源黑体」(Noto)来作为中文默认字体,「Roboto」为英文字体。

2.2.2 字体类型
思源黑体,英文名为「NotoSans CJK」。该字体不仅仅在字形上更易于在屏幕阅读,并且拥有7种字重,充分满足了设计的要求。

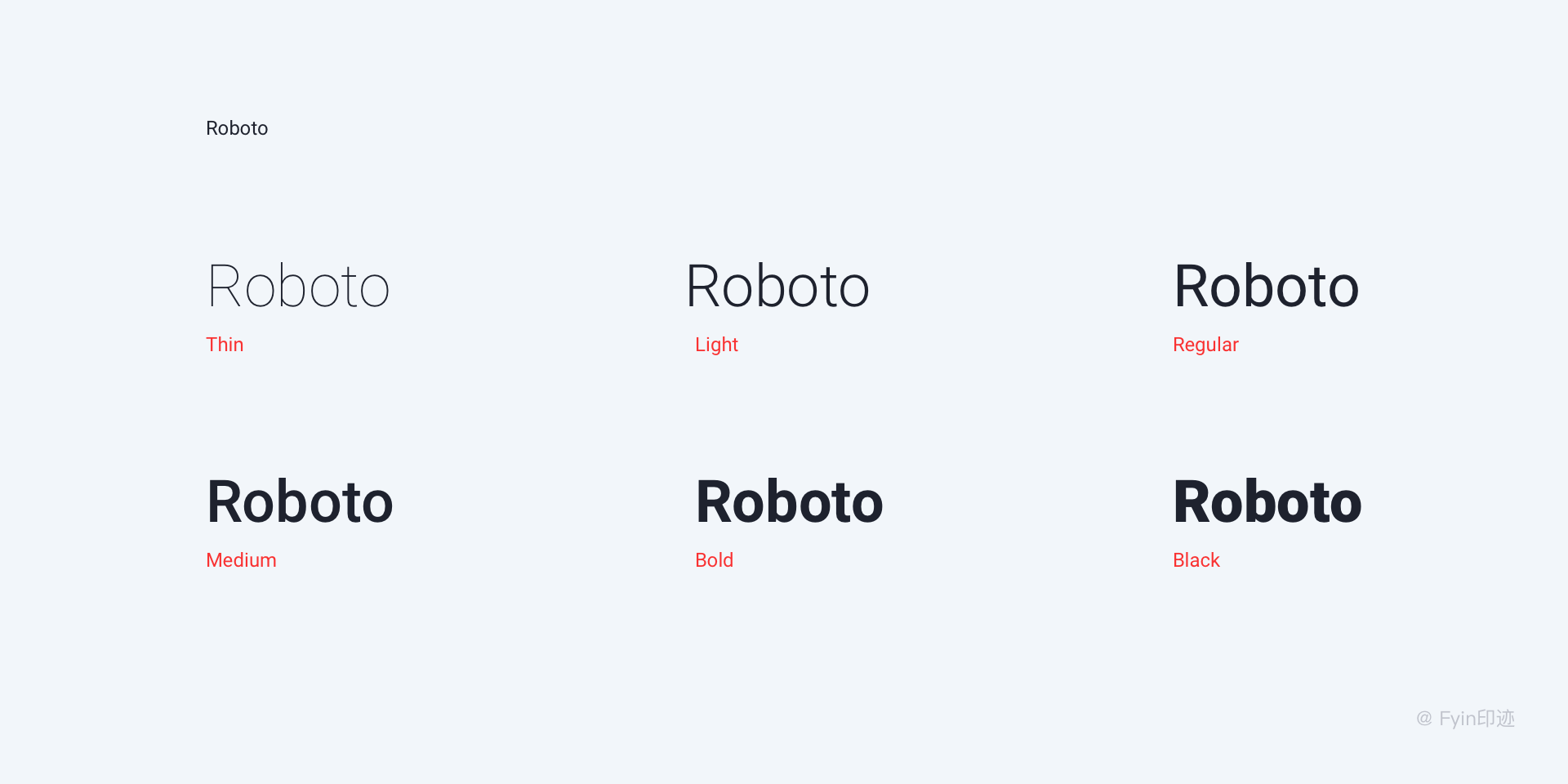
英文「Roboto」字体,只有6个字重,视觉语言与思源黑体Noto保持一致。该字体具有“现代的”和“平易近人”的气质,是「Material Design」设计风格下的推荐字体。

2.2.3 字体设置
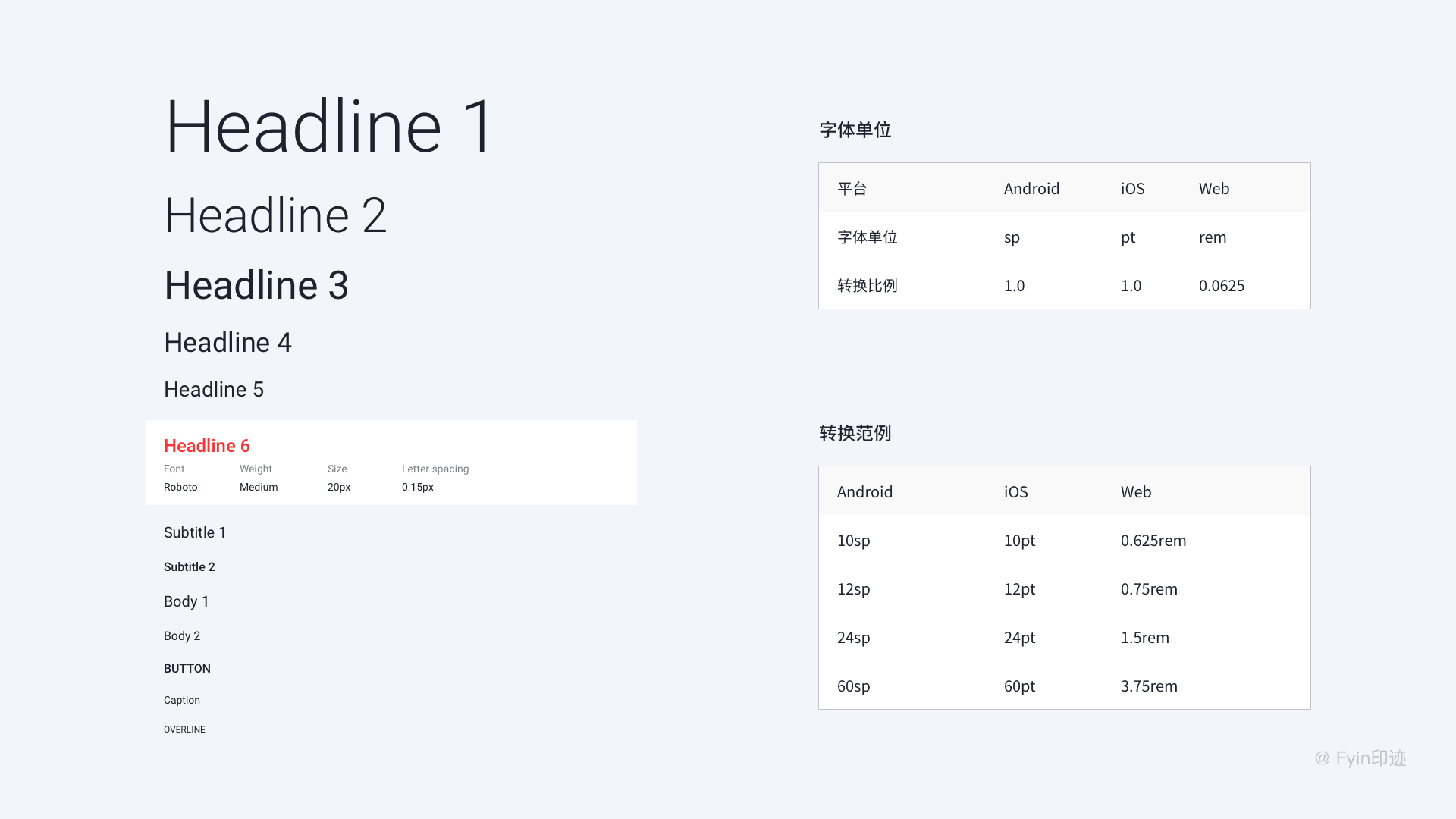
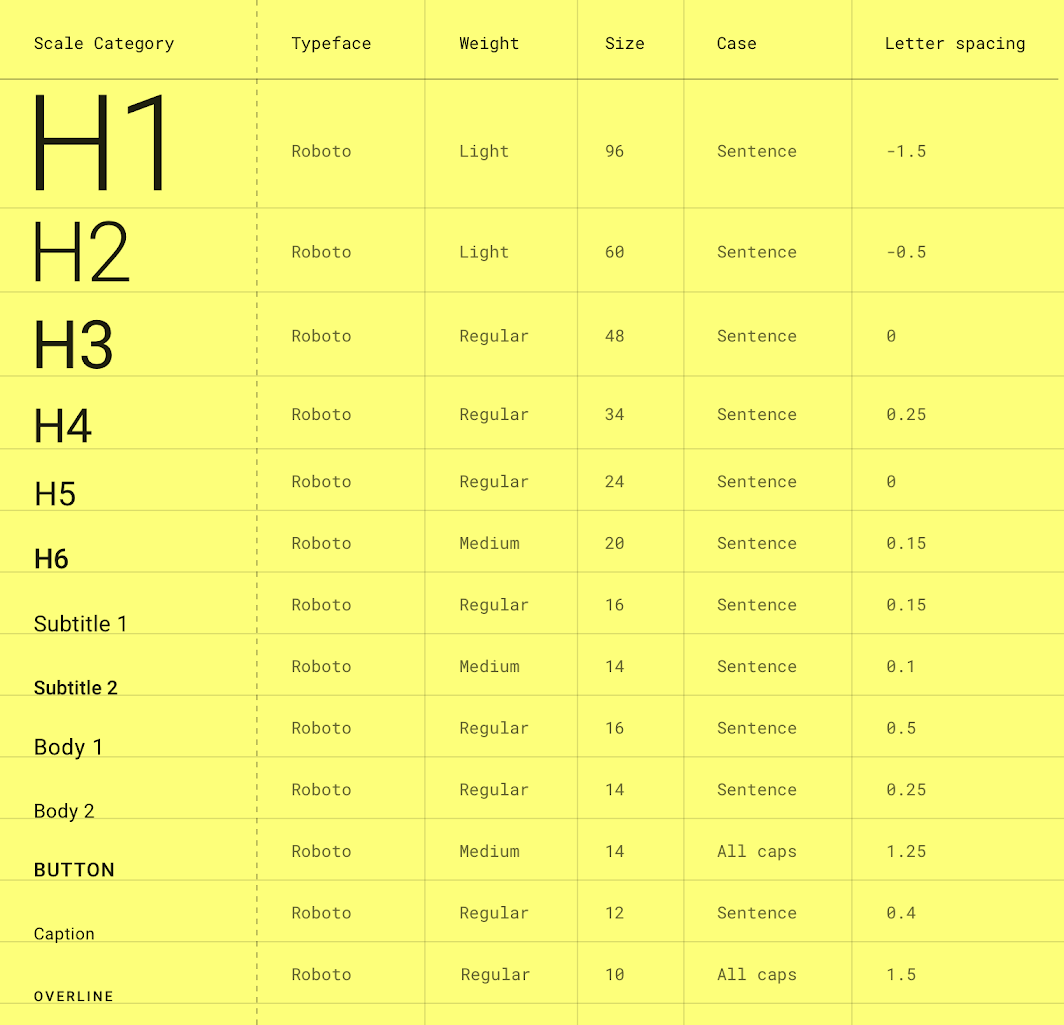
Material Design字体规范,字体类型比例支持的十三种样式的组合。它包含可重用的文本类别,每种类别都有预期的应用程序和含义。

注:Web浏览器根据根元素大小计算REM(根em大小)。 现代网络浏览器的默认值为16px,因此转换为SP_SIZE / 16 = rem。

△Material Design设计类型比例。(字母间距值与Sketch兼容。)

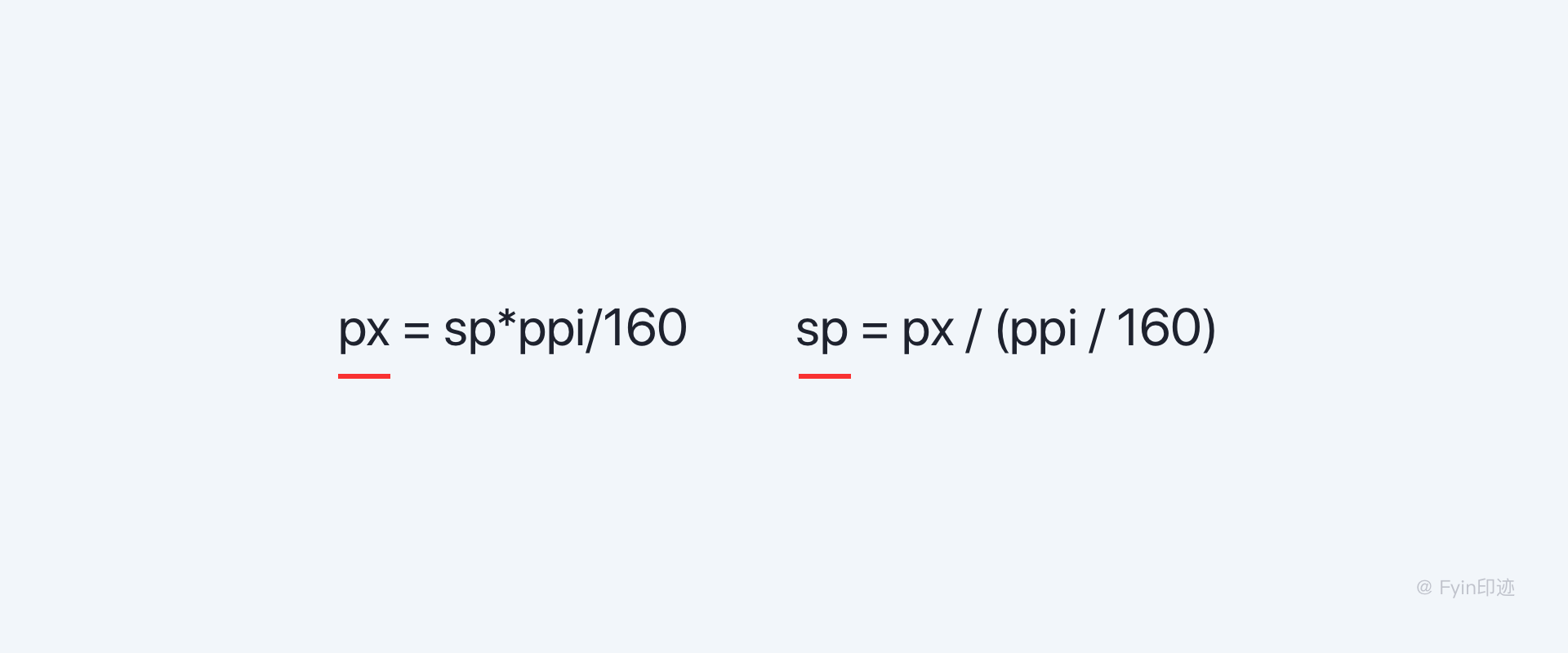
值得注意的是,在安卓的字体单位中,不再以px,pt作为单位而是统一的使用了sp,换算方式是:
px = sp*ppi/160 ,sp = px / (ppi / 160)

以iPhone7为例,尺寸是750×1334,密度326ppi 来换算,那么Android的1dp = 1 * 326/160 ≈ 2px
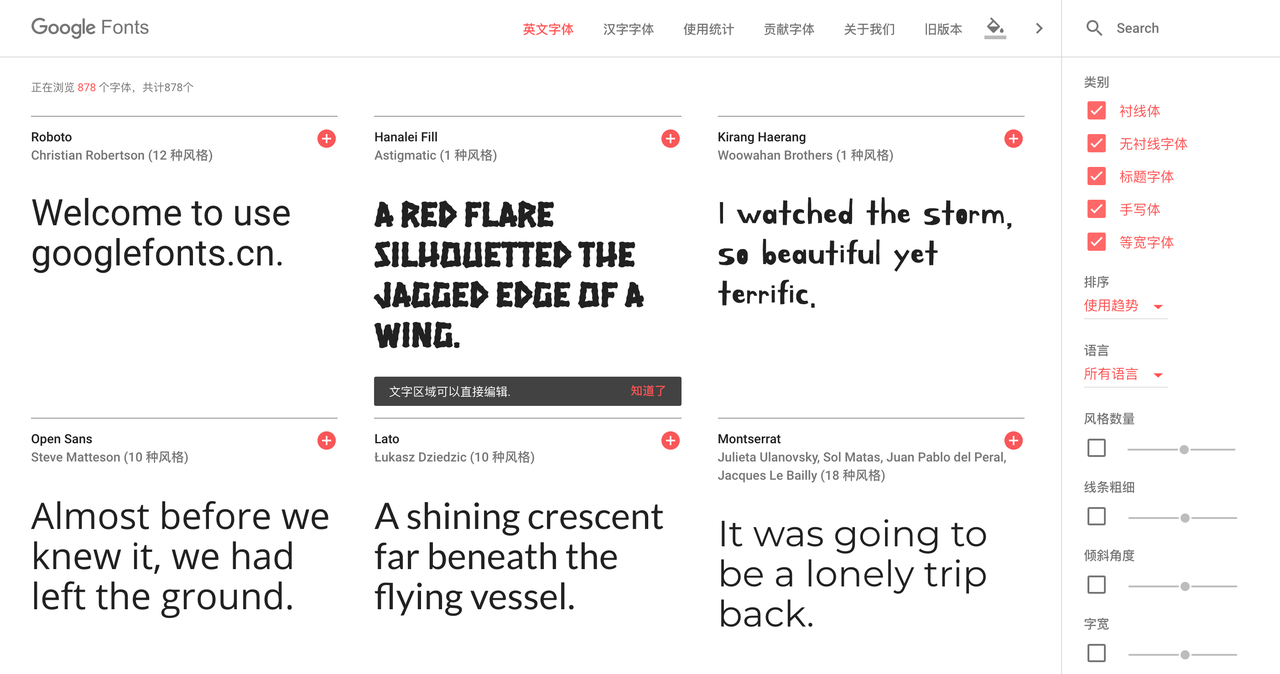
「思源黑体」和「Roboto」字体可在GoogleFonts免费下载,并且可以商用。

2.3 话题扩展
值得一提的是,越来越多的手机厂商,为了能够强化自身的品牌形象,推出了定制款的字体。
比如小米的「小米兰亭」:

OPPO的「OPPO Sans」:

三星的「SamsungOne」:

03 字体基础知识小结
正如开头所说,文字是界面中最核心的元素,字体作为基本语言,是设计中体现品牌很重要一点,字体选择非常重要,字体也是设计中占比(约 80%)最大的内容,所以我们一定要熟练掌握,接下来将从文字行高、字间距、行间距等说起,围绕字体排版继续聊。


设计中,好的排版能让用户愉快地阅读,而不好的排版则会给用户带来糟糕的阅读体验。因此排版的潜在重要性不容忽视。

无论是在西方国家还是亚洲国家,大部分人们的阅读习惯都是从左到右。这种阅读模式已经延续了几百年,因此如无特殊需求,你应该使你的文本左对齐,这样符合人们一贯的阅读习惯(阿拉伯地区除外)。人缺乏耐性,在阅读过程中更似是一种远近不定的跳跃「扫视」。枯燥的文字如果没有经过任何排版处理,会让读者瞬间失去阅读的兴趣,除非非读不可。所以通过改进文字内容的结构和排版来提高阅读性乃至「诱读性」,是一件十分必要的事情。


4.1 字间距与字偶间距
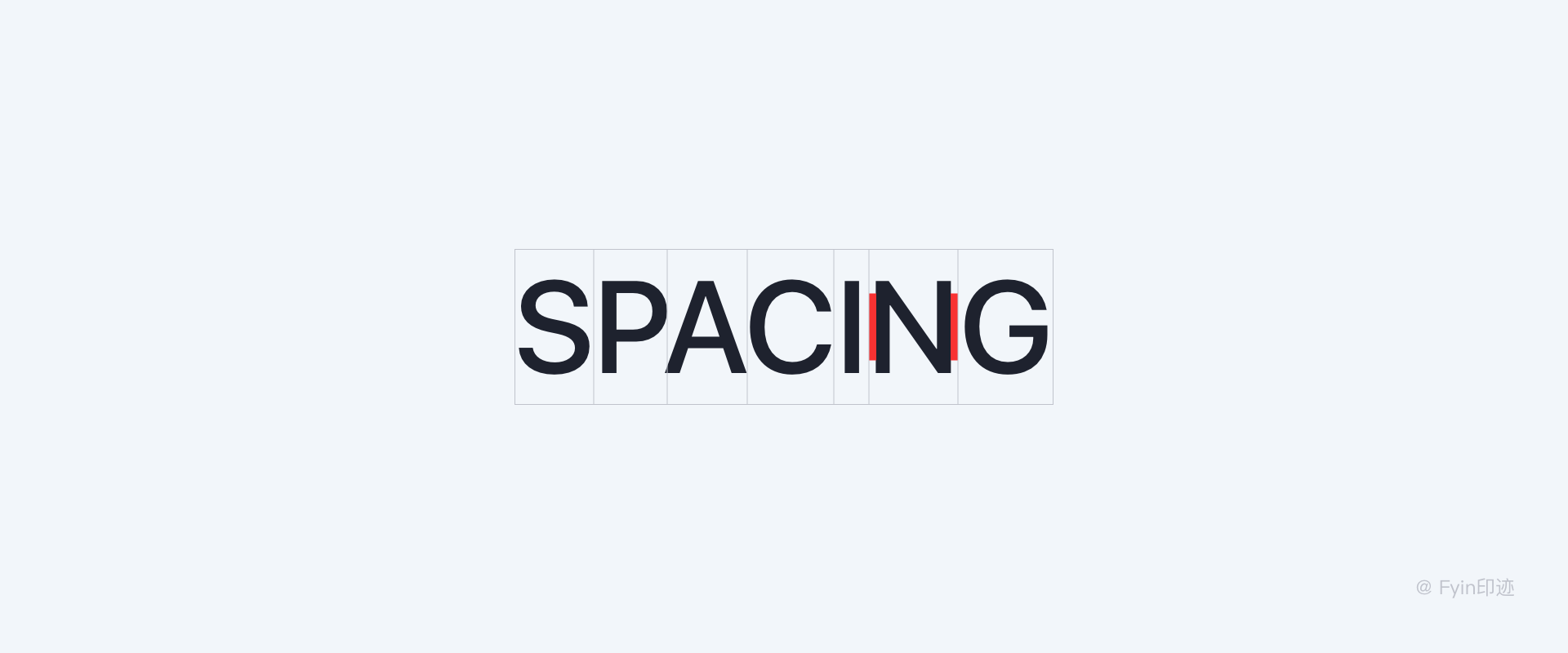
字间距,英文名为“spacing”,即字符间的距离,事实上他是字符图形外边界框的尺寸和字符在方框中的位置的距离。

字偶间距,英文名为“Kerning”,也叫做“字距调整”,是在字间距的基础上,为实现不同字偶(一对字符)可以有不同字间距的调整值。我们都知道,不同的字母外形不同,所以只有同样的字间距是不协调的。例如,“NA”间是标准的字间距,而“WA”由于W和A的形状可以重叠,所以需要负字偶间距才能达到协调一致的外观。

在大段落文字排版时,我们一般不需要更改字间距和字偶间距,因为字体设计师已经对他们做过了最优处理。在对一组字符单独设计时,就需要考虑字偶间距,以达到更协调的视觉效果。总的来说,字号越小,字距应当相对越大,行高也应该相对越大。反之亦然。
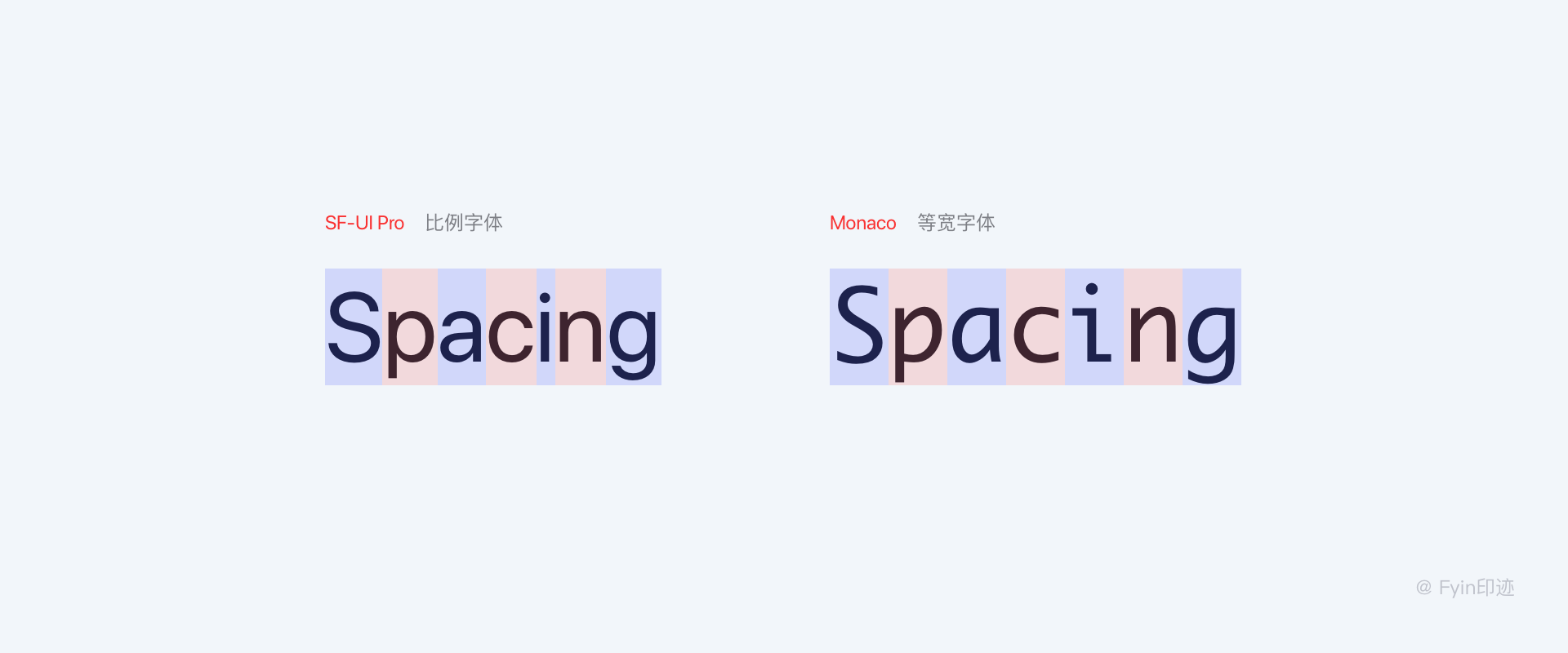
西文字间距还分为:比例字体和等宽字体
比例字体:根据字符外形特点设置不同字宽的字体,使得字体外形协调,可读性更好;
等宽字体:每个字符设置相同字宽的字体,字符间距较大,它们经常被用于显示计算机代码示例;

4.2 字间距的三种形式
标准间距:即默认的字间距,字与字之间的距离不大也不小,在设计中要根据不同的字号设置不同的字间距来排版,往往需要我们根据字号、字重的不同动态调节间距参数,避免千篇一律使用软件默认间距。

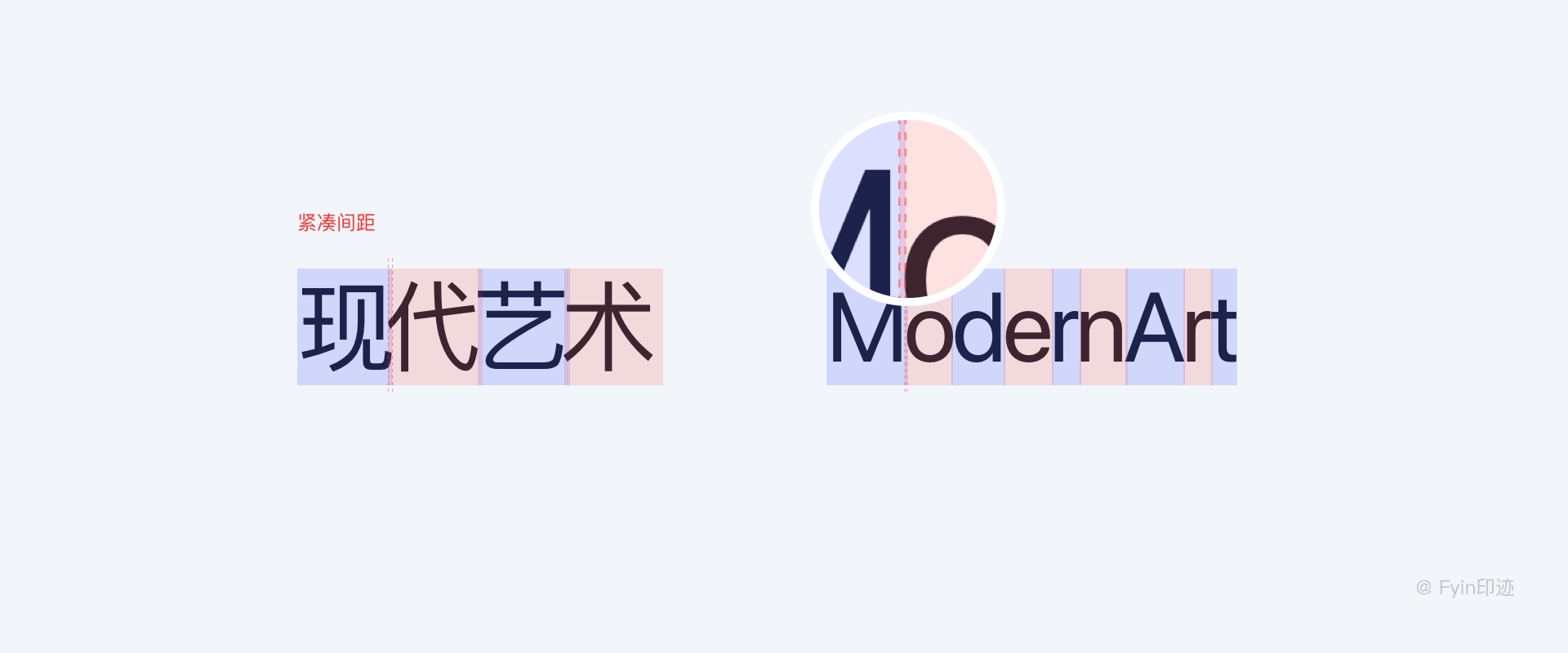
紧凑间距:字与字之间的距离向里缩进,在字符工具里的“字间距”数值为负数,一般在-5%~-30%不等,通常用在标题中。

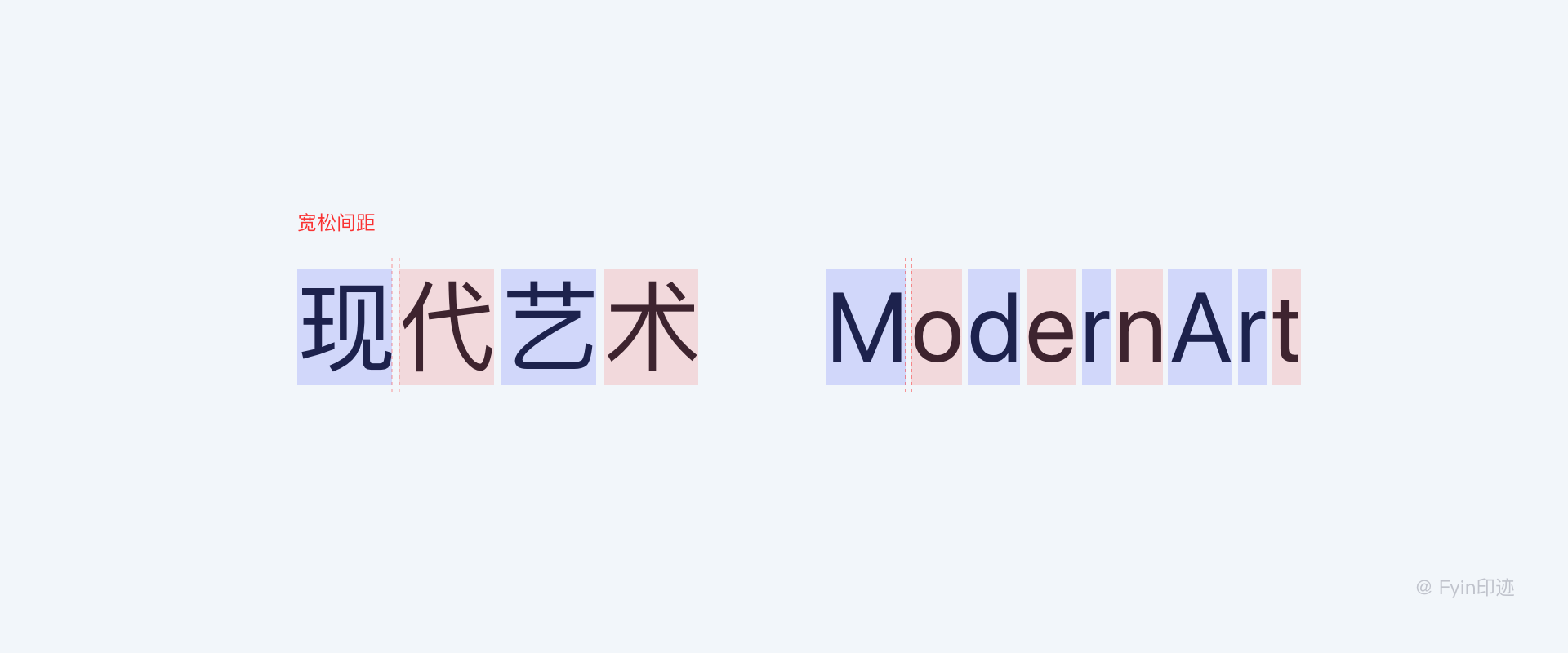
宽松间距:与紧凑型间距相反,字与字之间间距向外扩大,在字符工具里的“字间距”数值为正数,一般在5%~30%不等,通常用在正文中。


提示:字间距虽然有以上三种形式,但是在实际工作中也要具体问题具体分析,例如有些中文字体本身“外边框”的距离就比较大,如果再加大字间距,就会显得过于分散。
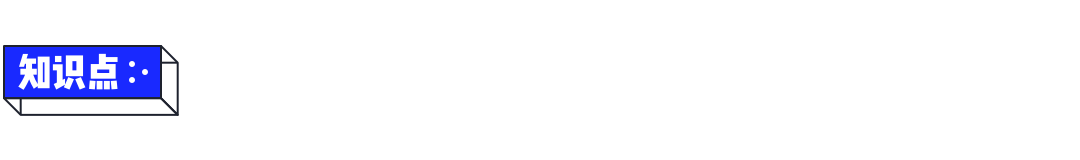
4.3 西文词距
在西文阅读时,视觉上的自然界限是「词距」而不是「字距」。如果排版时需要进行例如「两端对齐」的行内间距调整,中文直接可以动「字距」,把调整量均匀地放到每个字间里;而西文却是动「词距」,只能把调整量加到词距里,而单词内部的字距依然是保持字体设计师预设的原始字距,这是保证西文易读性的关键所在。

4.4 标点避头尾
在古代,书籍排版可以做到字间距恒定,原因是古代不存在「标点」,也就没有「标点避头尾」导致的种种问题。而现代汉语存在标点符号,有的标点不能放在行首(如逗号、顿号、句号等),有的不能放在行尾(引号、前括号等)。处理方式叫做「优先推出式」标点避头尾,通过将本行内的标点宽度进行挤压后,腾出了空间给本来排不到的逗号,确保了字间距的恒定(篇幅限制,本文暂不谈文字编排具体调整方法)。更详细的介绍可移步字体设计与排印网站 Type is Beautiful 了解。

4.5 文本框
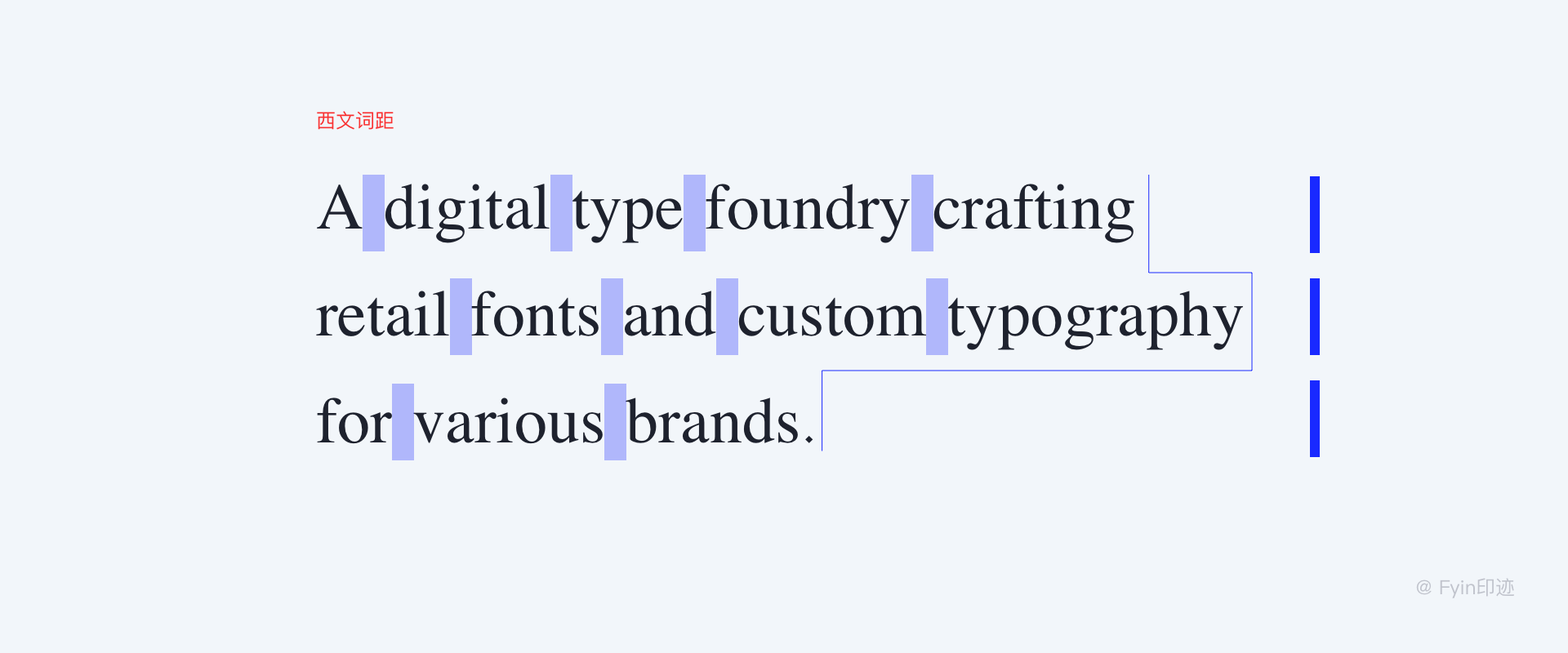
在设计软件中,我们在添加文本时,就会创建一个文本区域,例如Sketch中文本区域有三种类型,自动宽度、自动高度、固定尺寸,而「固定尺寸」可配合「设置文字层垂直对齐方式」使用。
4.6 对齐方式
文本的对齐方向有左、中、右三种对齐方式。文本对齐的标准是基于文本区域的边界决定的,只有设置固定的文本区域对齐才有意义。

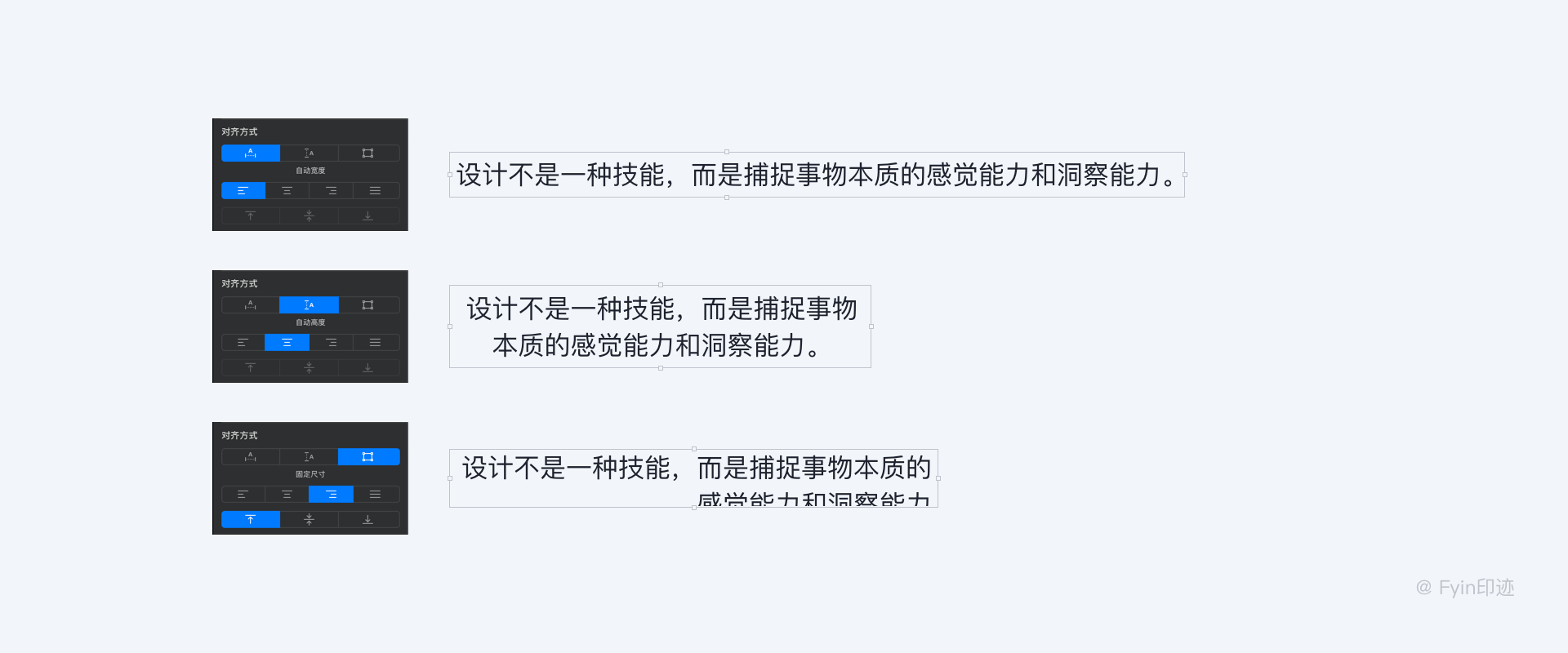
4.7 行高
行高或行距是文字排版的基础参数,也是排版品质的先决要素之一。行高是一行文本垂直方向的高度,这个高度和字高无关,文字内容水平居中,如下图所示:

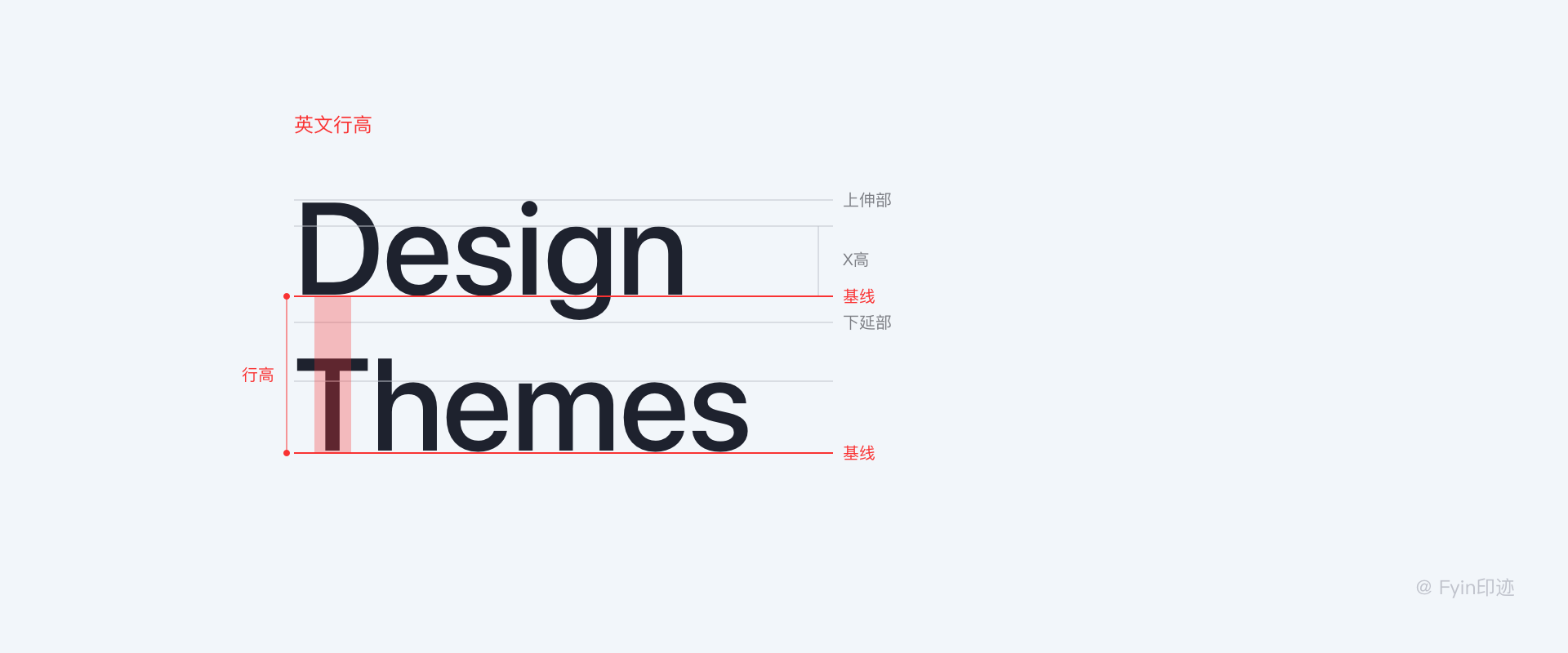
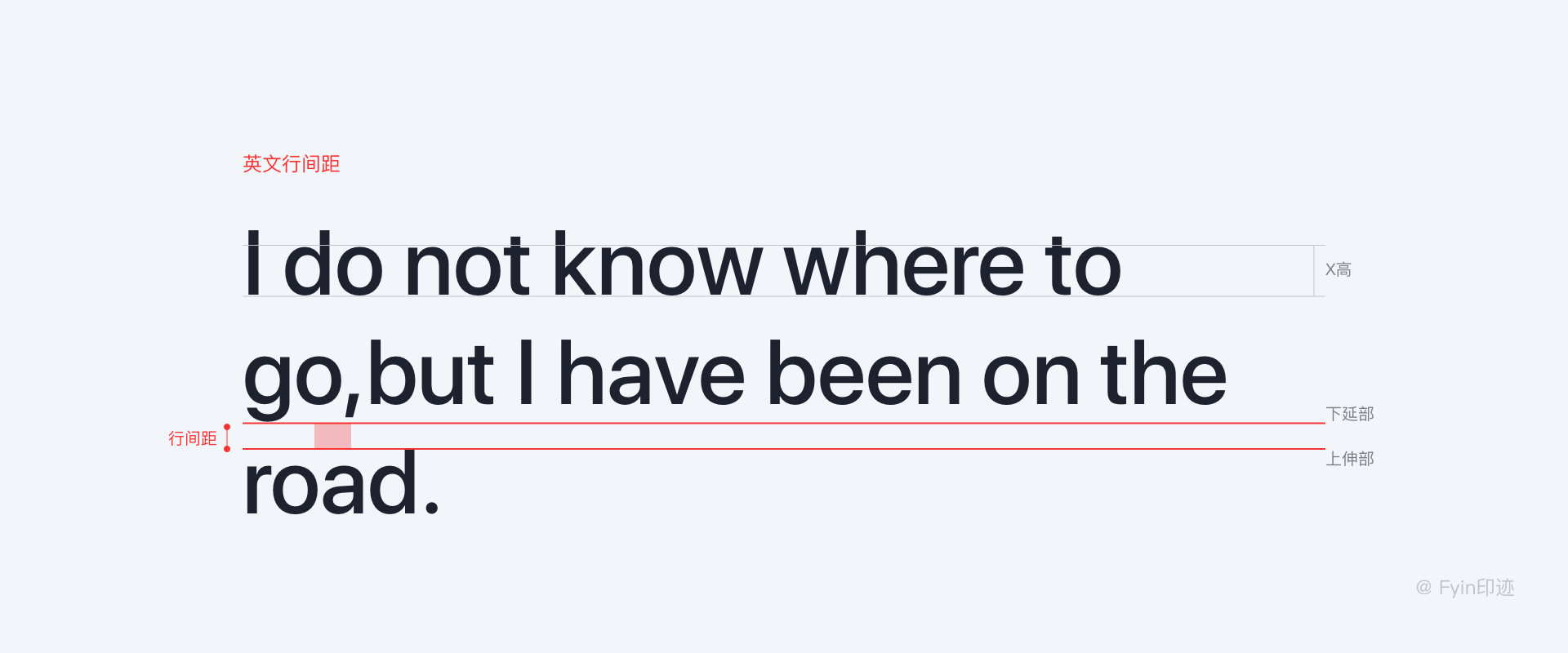
4.8 英文行高
英文的行高指的是一行英文的基线与下一行英文的基线之间的距离,基线(baseline)是英文字体结构中的概念,在css里文字的元素都是按基线来对齐的。西文基本行高是字号的1.2倍左右,字体有上伸部(ascender)和下延部(descender)可来创造行间空隙。

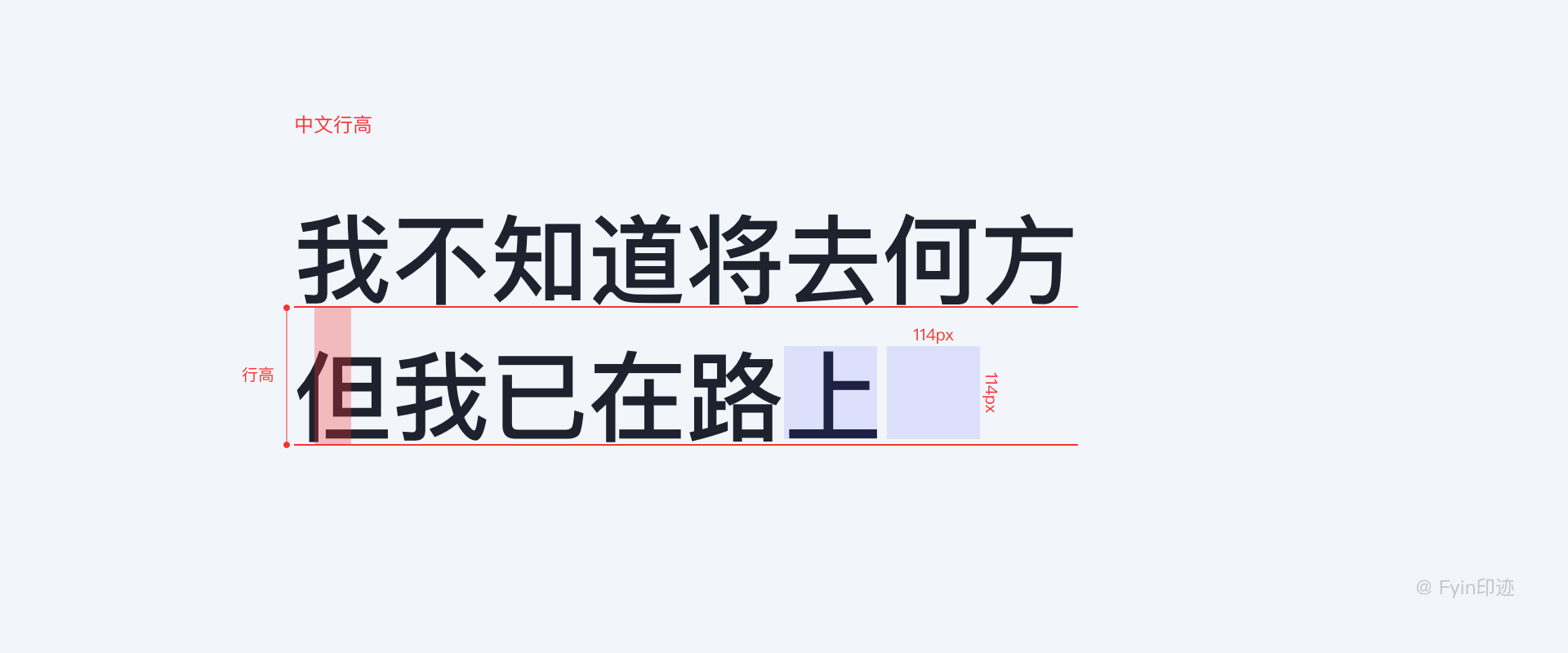
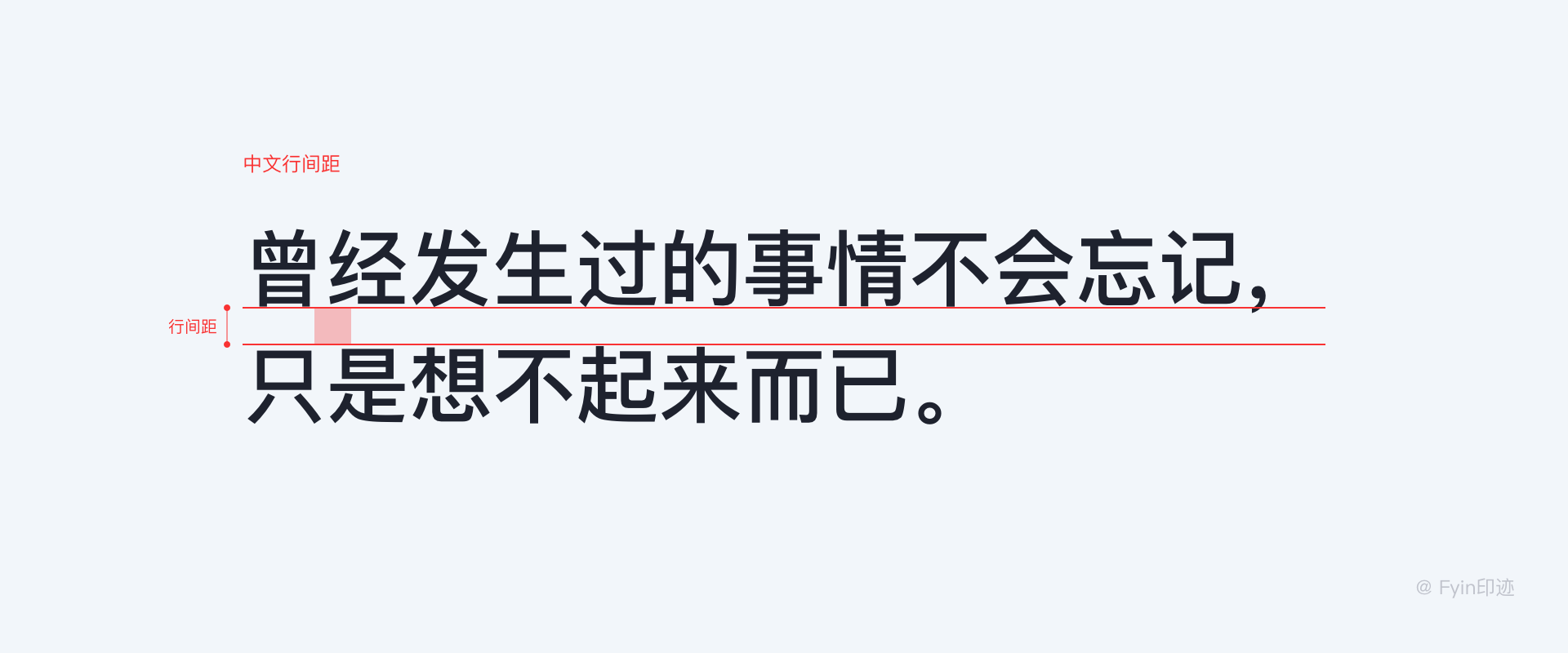
4.9 中文行高
中文的结构属于方块字没有基线,所以中文的行高指的是一行中文的最底部与下一行中文最底部之间的距离。中文因为字符密实且高度一致,所以一般行高需要更大,根据不同用户人群(儿童、年轻人、老年人)以及使用环境,可达到1.5~2倍甚至更大。


提示:不管是标题、正文还是注释文字,行高都不易过大或过小,会导致阅读困难。总的来说,字号越大行高应该越小,字号越小行高应该越大。
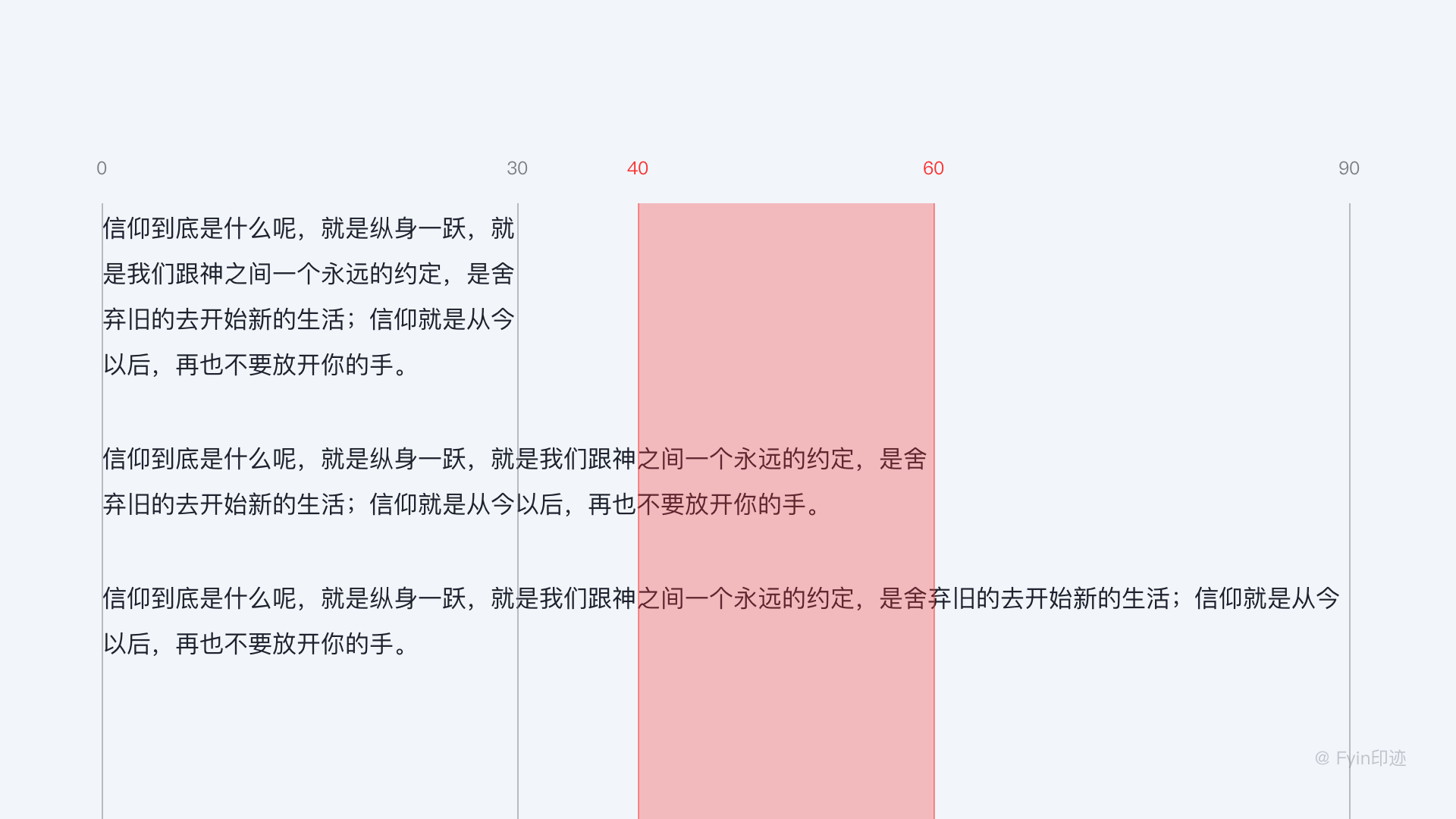
4.10 行长
在《中文排版需求》里,明确写明了这项基本要求:
2.3.5 版心设计的注意事项:「一行的行长应为文字尺寸的整数倍,各行的位置尽可能头尾对齐。」
「一行的行长应为文字尺寸的整数倍」,这一基本的、理所应当的需求看似简单,但是在实际操作中,却往往由于单位换算等各个原因没有得到实现。对于后半句提到的「头尾对齐」,将另文讨论,但显然也和本文相关。正因为设计师想实现「头尾对齐」才会盲目地用软件的「两端对齐」功能,大家可以看看身边的印刷品,注意看一下每段的最后一行间距是不是统一,就可以知道设计师有没有按照这个原则排版。

中文的一个字占两个字符,英文一个字占一个字符。正文的行长通常在40到60个字符之间。在行长较宽的区域(例如桌面)中,包含最多120个字符的较长行将需要将行高增大。行长过长易读性就会变差,读者阅读时容易串行,造成阅读困难。合理的行长使用户在行间跳转时感到轻快和愉悦,反之则会使阅读成为一种负担。

4.11 行间距
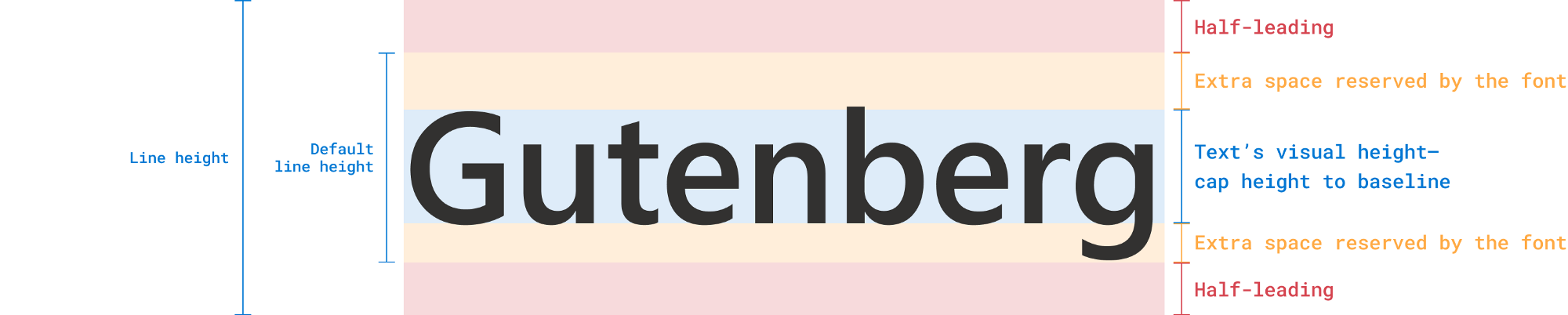
行距是指临近两行之间的距离。合适的行距让用户阅读舒服,阅读效率也高,行距太紧凑会让内容挤成一团,实现无法正常阅读;行距太宽松会让内容松散,产生了我们通常意义上的“河流”,阻断了行的视线,Photoshop中默认行距是1.2倍的字号,例如字号是30px,那么将行距设为36px和默认“自动”的效果一致。1.2倍的行距对中文排版来说通常过小,合适的行间距通常为1.5~2倍之间。文本字体越小,两行之间的行间距应该越大,确保字与行呼吸的空间。
4.12 英文行间距
英文的行间距指的是一行英文的底部线与下一行英文的顶部线之间的距离。可以简单的理解为“行与行之间的距离”。另外英文文字底部和顶部都有对应的专有名词,英文顶部的那条叫“升部线”,底部那条叫“降部线”。

4.13中文行间距
中文的行间距就比较好理解了,是指一行文字的最底部与下一行文字的最顶部之间的距离。即行与行之间的距离。

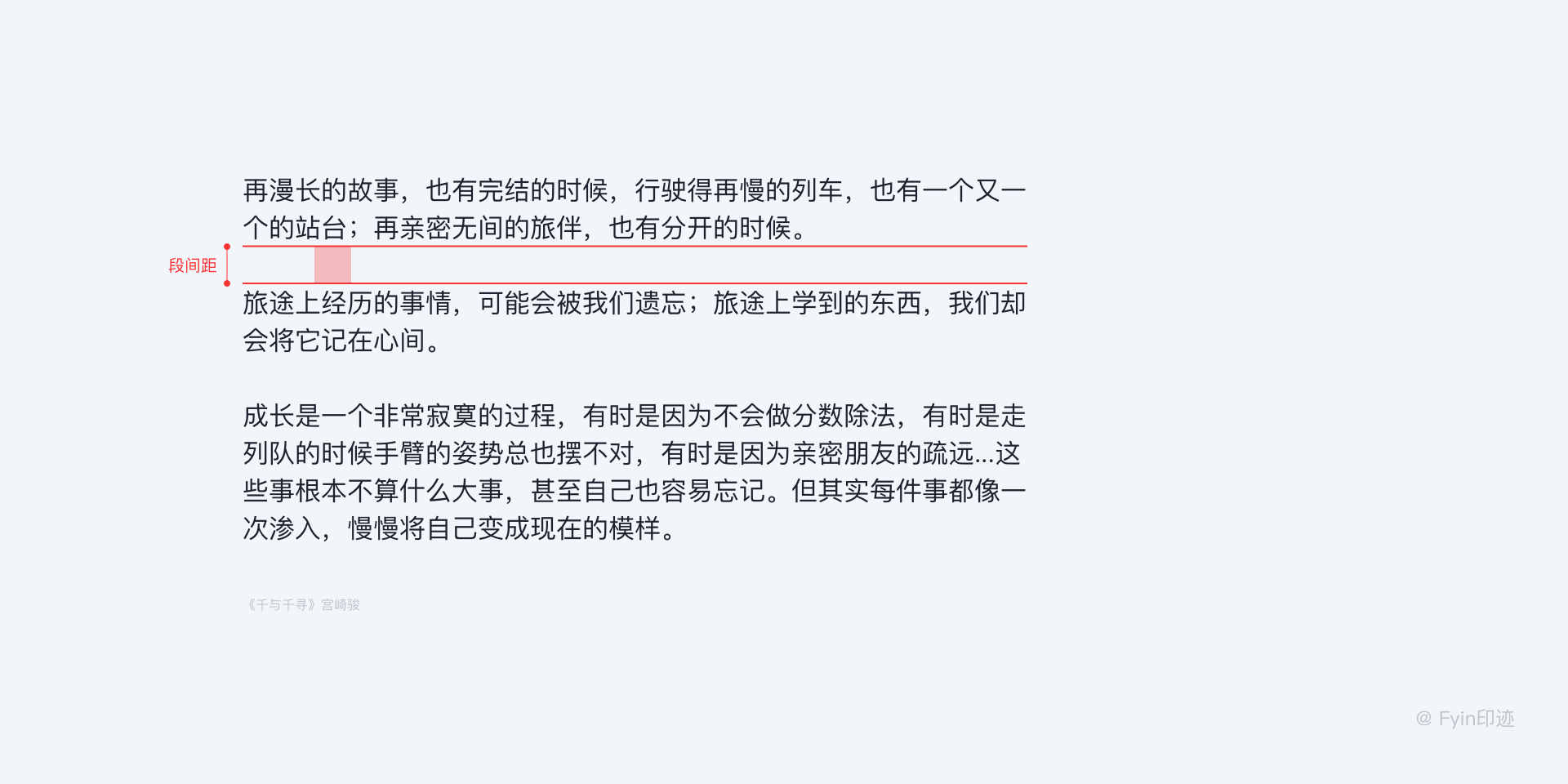
4.14 段间距
段间距:段落与段落之间的距离,可保持页面节奏,与字体、行高相互关联。
为保证文章易读性,正文段间距,可以简单地取一个空行(也就是一个行高),这是比较常规也比较合适的做法。举个例子:字号12,行高设定20,段间距 = 行高 + 行间距。行间距越大,段间距就越大;行间距越小,段间距就越小,行距与段间距成正比。段落之间首尾的行之间间距应该大于段内的间距,这时候就应该增加段间距,使得文本的阅读体验得到进一步的提升。


在任何一个设计中都需要把各个元素进行分级,分清主次,这样才能更好地抓住重点。为了能分清各元素的主次,就需要用到CRAP原则。这四个原则分别是对比、重复、对齐、亲密性。

5.1 对比 Contrast (增强效果、组织信息)
对比的基本作用是突出重点,增加可读性。附加作用是有效增强视觉效果,打破平淡,吸引读者注意。
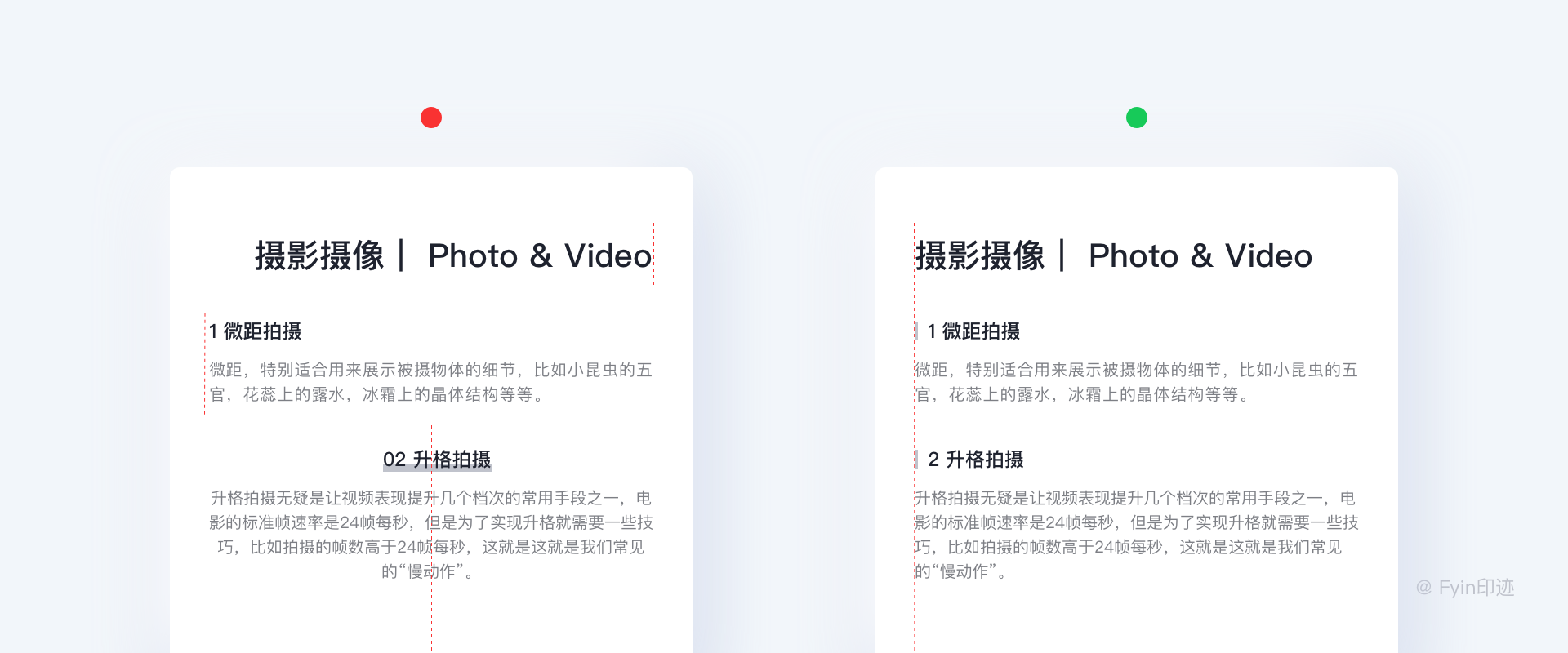
一些界面排版混乱,可读性非常差,用户的视线不知道集中在哪,导致这种情况的发生都是因为界面内容对比不明显造成。在同一个视觉区域内的逻辑不同的元素应该有所区别,以避免视觉上的相似,这样就可以有效的分清主次,为了使主要元素更突出,次要元素更弱化,可以尽量使它们的颜色,字体、大小,留白不同。如果两个元素不尽相同,那就让他们截然不同。比如,使用「14 号字」和「15 号字」进行对比,差异就很不明显,而使用「14号字」和「24 号字」,差异就明显得多,一眼就能看到大号的字体。

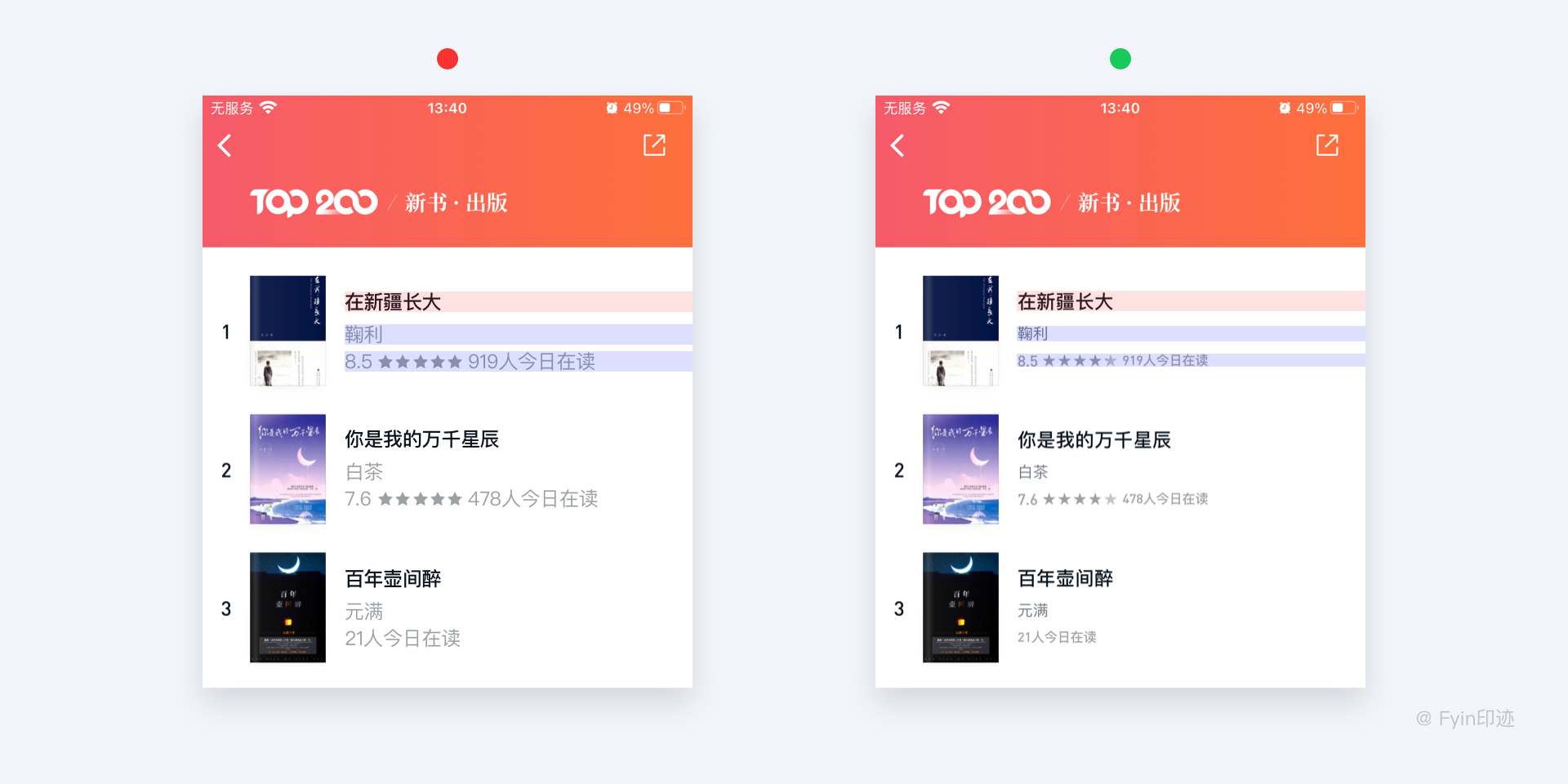
在这点上,“微信读书”的列表页就做得非常好,它通过标题与描述的字体粗细、大小、颜色进行对比,把最有用的信息直观地呈现在用户面前标题是吸引用户关注的关键,作者和评分只是给用户一种参考,不起决定性作用。因此,如果没有对比原则,标题和描述的字体同样粗细、大小,你就会发现视线总是会情不自禁的被评分所干扰。

5.1.1 大小对比
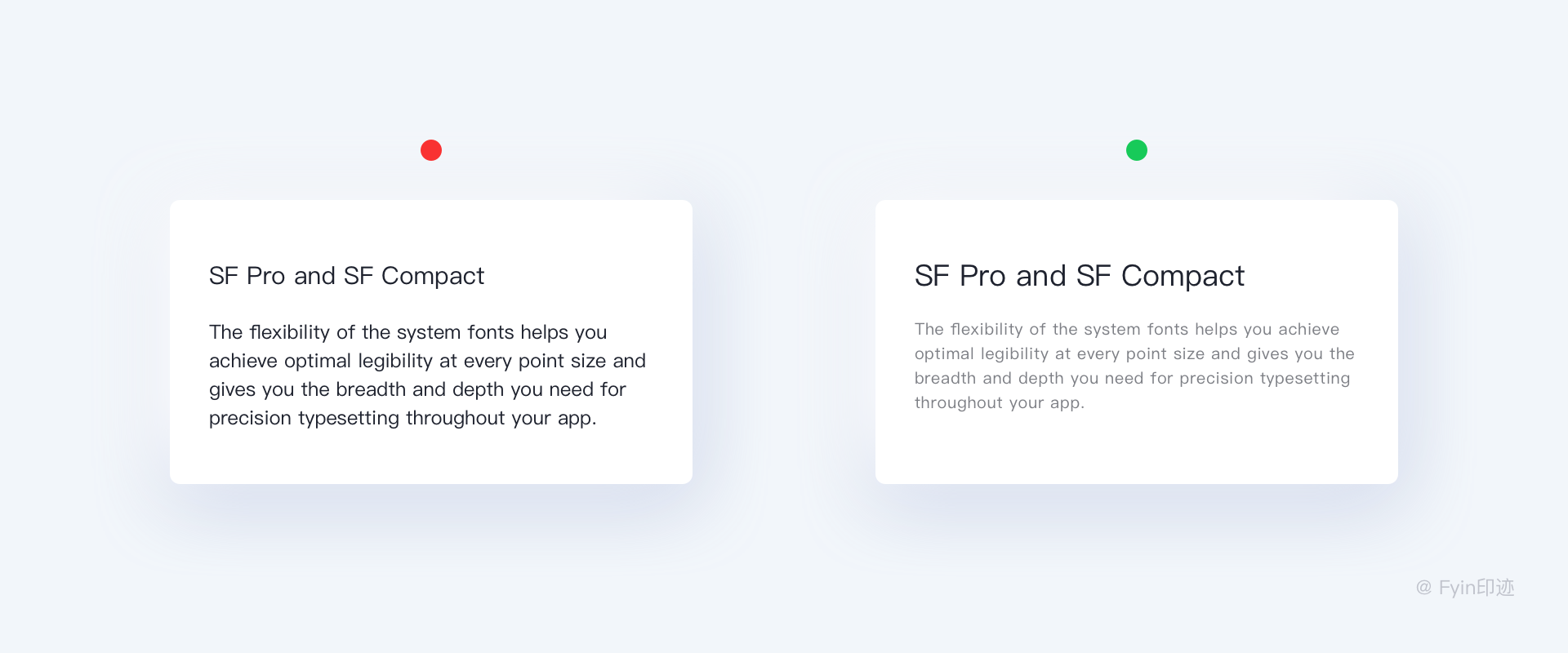
为了区分文字、图片、图标等元素的重要性,通常采用尺寸的大小来做对比。例如文章的正副标题,副标题一般用来解释主标题的内容,因此副标题的文字应该通过大小和颜色调整变成次级,让用户阅读时分清主次。

5.1.2 颜色对比
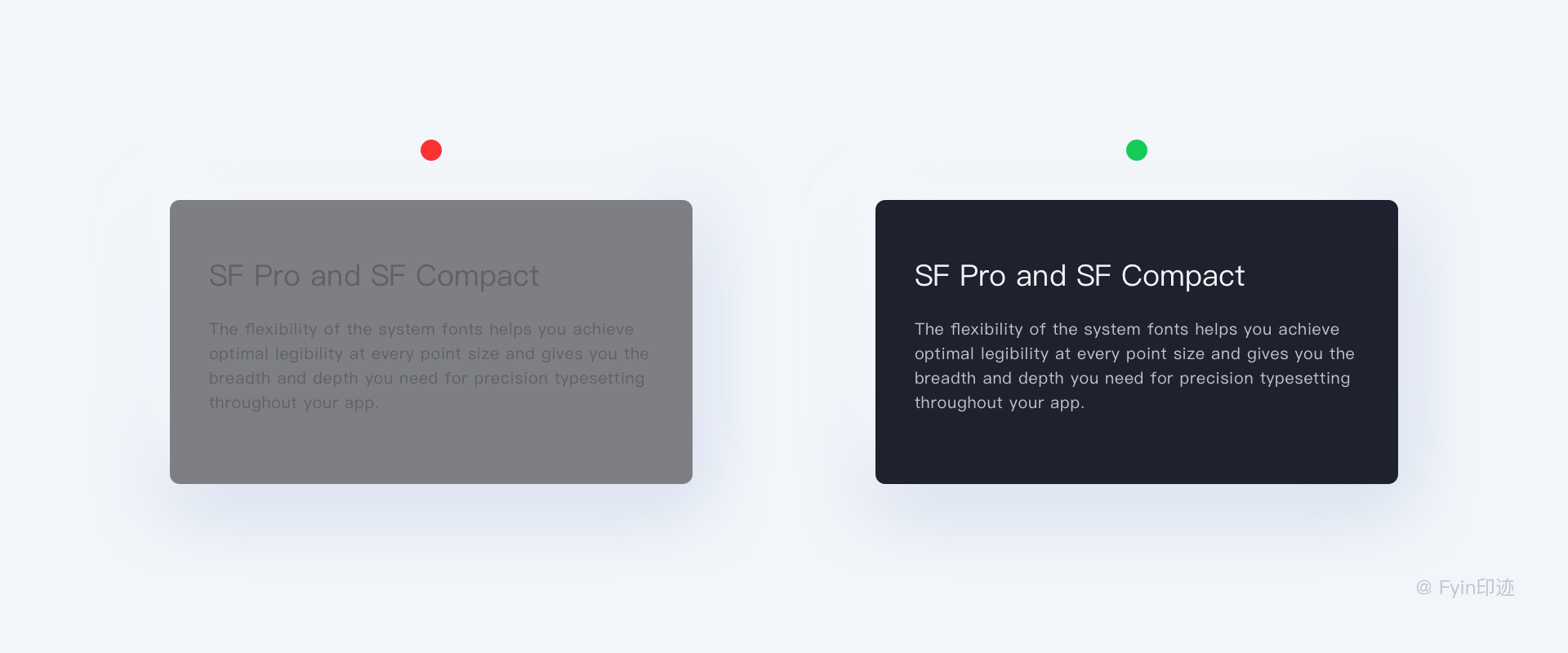
在排版中,首先要产生对比效果的就是背景和文字。文字与背景如果在颜色上很接近,那么就不容易区分开来吸引用户注意力,一般来说,人们习惯白纸黑字(也是因为人类有书写需求以来形成的),即白色背景和黑色文字。也有黑纸白字,例如现在APP都在做的DarkMode暗色模式,但其实暗色背景搭配浅色文字并不适合大量阅读。当然这也是为了配合用户使用场景,在夜晚光线较暗的环境下,深色模式或许更利于阅读。「冷知识:暗色模式其实就是厂商为了解决电池耗电量而出的计策,只是换了个噱头而已」总之,不管设计中使用黑白、红绿、蓝黄哪一种配色,一定要注意文字和背景的对比是否清晰便于阅读。

5.2 重复 Repeated (统一有秩序)
重复是保持整齐的重要准则。既包括字体、字号的重复,也包括颜色、风格的重复。对于新人来说,要时刻牢记,尽量统一字体、字号、颜色等一系列元素,在统一的基础上,找出需要强调的部分,进行更改,通过对比原则进行强化。
如果相同内容(如标题)属于同一种逻辑关系,则应该使他们的字体、颜色、留白尽量保持一致。这样可以增加内容的条理性,并加强设计的统一性。在重复原则下,用户会因为视觉惯性继续选招设计线索,根据重复性设计线索顺场地浏览下去。


重复不是单一的机械式的元素重复,我们可以理解为用统一的重复元素塑造一个新的元素。当然这是在保留基本的元素时所塑造出来的高度统一性的画面,从而增强我们所想要的设计效果。
5.3 对齐 Alignment (统一而有条理)
在页面设计上每一元素都应该与页面上的另一个元素存在某种视觉联系,这样才能建立清晰的结构。任何元素内容在在版面上都应该尽量上下左右对齐,对于设计新人来说,最好严格遵循一种对齐方式,不然就会导致混乱,实在不行,至少保证在同一内容版块中遵循一种对齐方式。方法也很简单,就是找到一条明确的对齐线,并用它来对齐。

对齐包括左对齐、居中对齐、右对齐 3 种方式。
左对齐:页面中的元素以左基线对齐。左对齐是最常见的对齐方式,简洁大方,利于阅读;
居中对齐:页面中的元素以中基线对齐。居中对齐给人一种严肃与正式感,不过也会有呆板的感觉;
右对齐:页面中的元素以右基线对齐。相对少见的对齐方式,给人一种人为干预的感觉,加强了形式感,降低了阅读效率;

5.4 亲密性 Proximity (实现组织性)
亲密性是实现视觉逻辑化的第一步,它是指关系越近的内容,在视觉上应该靠得越近,反之,关系越疏远的内容,在视觉上应该越远。简单的来讲就是要把画面中的元素分类,把每一个分类做成一个视觉单位,而不是众多的孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
那做好亲密性有哪些方法呢,私以为有以下几点:
留白:留白是设计中通用的万金油原则,通过留白建立距离关系进行内容区分;
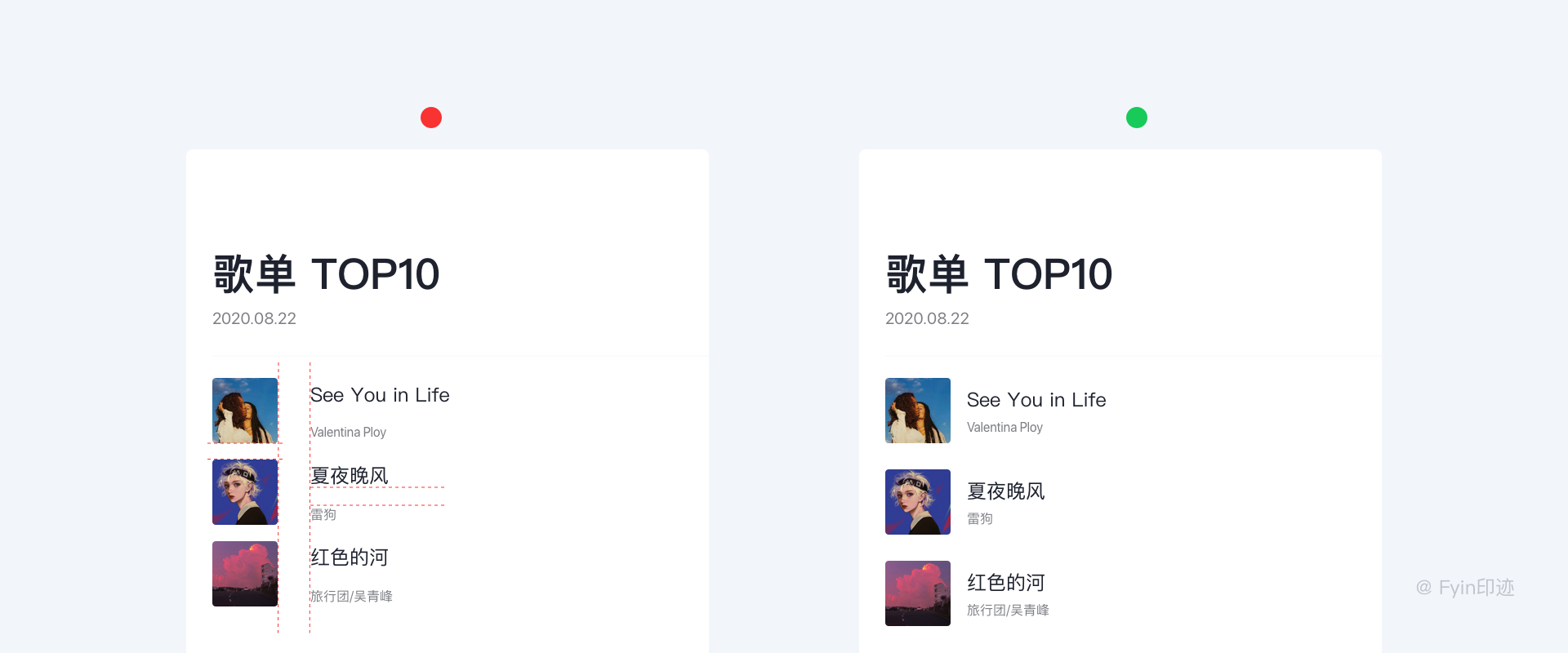
左图歌曲封面和歌曲名信息间隔比每首歌曲上下间距还大,导致用户的视线流呈垂直方向。

分割:简单来说就是分组,建立组合关系。常见的形式有线条分割,卡片分割等;

色相:通过颜色的对比,不同颜色的信息会暗示这是同一类。常见的日历行程就是通过不同颜色来区分时间和具体事项。

方向:不同的排版方式也可以很好的区分信息;


“信噪比”(Signal-to-Noise Ratio)原本是用在声音和图像领域的概念。在互联网产品中把 “信噪比”概念借用到了用户体验。合理的信噪比可改善与用户的交流。加大信号可以将有用的信息快速准确的传达给用户,减少噪音并使信号脱颖而出。
从人机交互角度,我们应该删除与任务不相关的内容或设计元素。你甚至可以将高信噪比的目标与极简主义联系起来。但是“信号”和“噪音”的确切含义会有所不同,一个人的信号可能是对另一个人的干扰,因此,用户界面的信噪比有低有高,取决于具体的用户和具体的任务。在用户界面中,信噪比所涉及的“信息”可以是任何内容,包括文本内容,视觉元素或动画等。为了提高设计传达信息的效率并帮助用户完成任务,需要提高信噪比。


用户始终喜欢清晰、简单、自然、好用的设计和产品。但需要注意的是,除了交流必要信息之外,我们还希望界面在视觉上具备吸引力,以唤起用户的某些情感。有了额外的目标(比如品牌宣传、业务目标等),应该以合理的信噪比为目标,而不是以绝对的方式排除所有“无关”的信息。
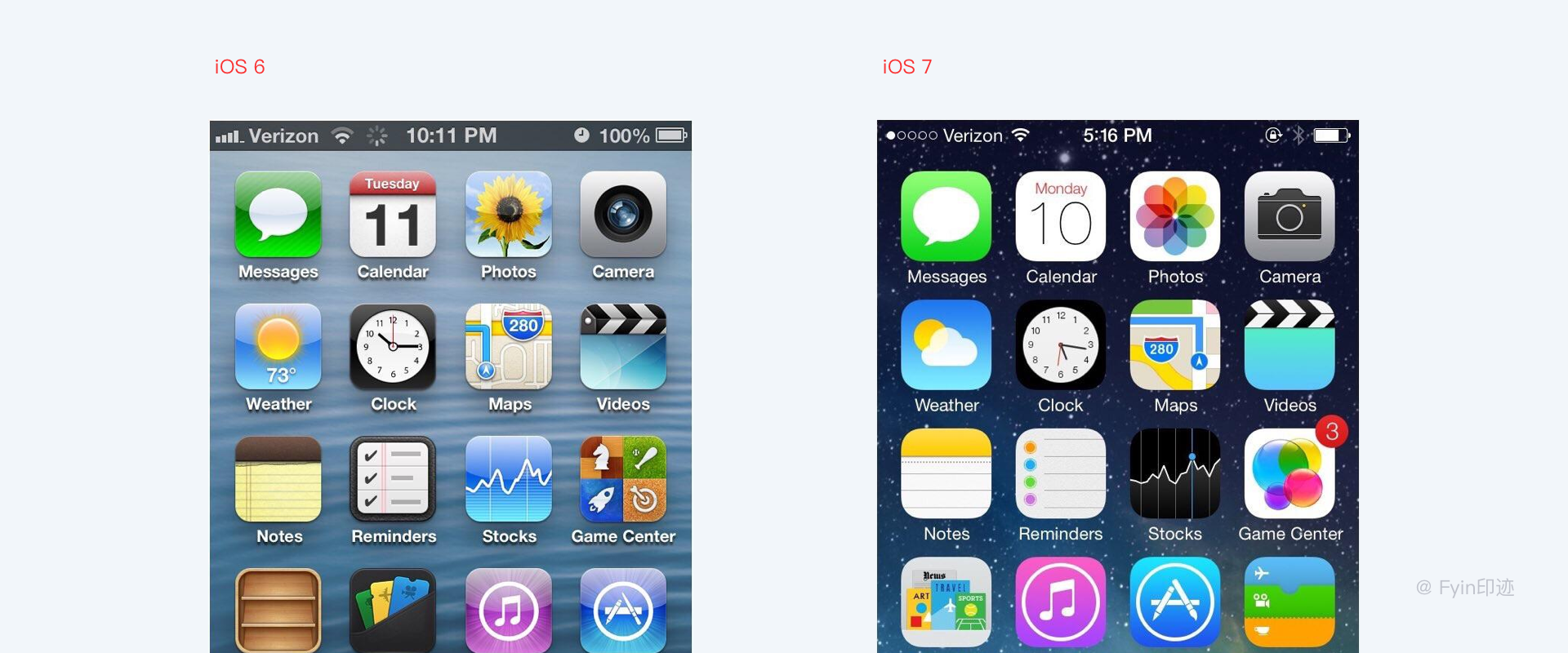
例如iOS6到iOS7图标拟物到扁平到改变,让用户可以更快速准确的获取到有效信息。而这一过程,就是典型的放大“信号”。

还有虾米音乐的驾驶模式
我们都知道,在开车的时候操作手机是非常危险的。在40km/h的速度下,看手机3秒,相当于盲驶了35米。但有些情况下又不得不操作手机,比如紧急来电或者导航出错……这时,驾驶模式的界面就显得尤为重要了,让用户能够快速准确的识别信息并进行操作,可以大大提高行车的安全性。

在界面中无论是何种分割方式(分割线、卡片阴影、分割色块),过于浓重的表现都会影响有效信息的获取,成为界面中的“噪音”,因此我们应该让它们细一点、淡一点来降低表现,或者干脆不要(留白分割)。


图版率就是页面中图片面积的所占比。在页面设计中,除了文字之外,通常都会加入图片或是插图等视觉直观性的内容。这种文字和图片所占的比率,对于页面的整体效果和其内容的易读性会产生巨大的影响。当然,除图片本身外,我们也可以通过填充底色,图形叠底等方式来提高界面中的图版率。
图版率高低的区别:同样的设计风格下,图版率高的页面会给人以热闹而活跃的感觉,反之图版率低的页面则会传达出沉稳、安静的效果。提高图版率可以活跃版面,优化版面的视觉度。但完全没有文字的版面也会显得空洞,反而会削弱版面的视觉度。

在没有图像素材的情况下想要呈现出高图版率,可以通过以下几种方式来实现:
1、通过填充页面底色,取得与提高图版率相似的效果,从而改变页面所呈现出来的视觉效果;
2、如果素材图像尺寸小,可以通过色块的延伸或是图像的重复来组织页面结构,同样可以提高图版率;
3、利用排版的节奏感以及跳跃率(文字和图片的跳跃率,是指版面中最大标题和最大的图与最小正文字体和图片大小之间的比率)让无趣的版面充满活力,富有节奏的设计也能间接优化页面的图版率;
4、增加页面中的图形也可以改善图版率低的问题。无论是数字、序号、图标,甚至是视觉处理后的标题文字,都能提高页面的视觉度,并给用户留下活跃生动的印象;
5、如果页面中没有图片和插图,那么通过对文字及其颜色的处理,也可以起到提高图版率的作用;

上面的例子中,对于标题文字都进行了视觉加工,起到了整体页面的装饰效果。借助对这种文字大小、颜色、形状的灵活运用,来突出页面的重点,避免视觉上的单调感。


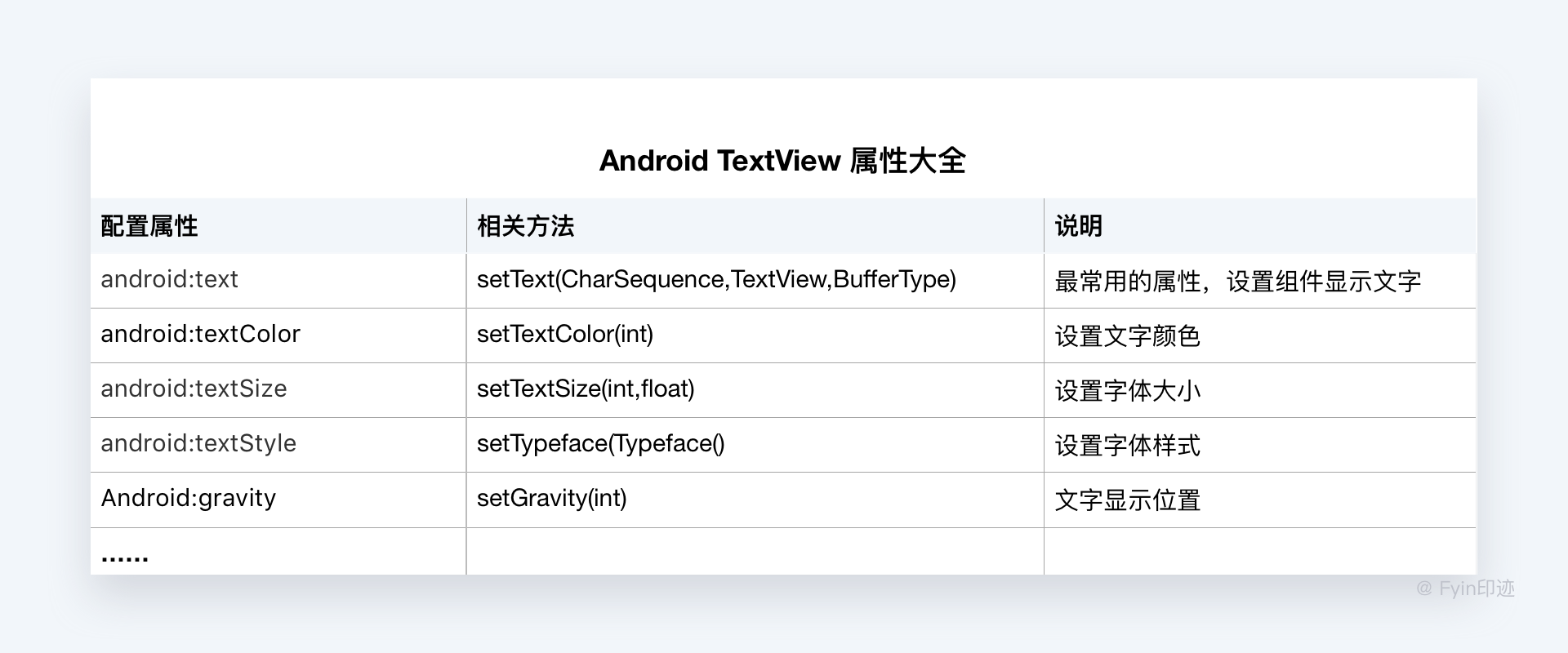
8.1 文字在代码中的实现
在开发落地的过程中,文字排版的开发实现是很重要的一个环节,也是经常让设计师和开发小哥哥头疼不已的地方。字体和排版在实现上经常会出现偏差,主要原因在于开发的标注方式和设计软件不一致。因此理解文字开发的实现方式,细节问题的解决方法至关重要。在Android中,文字开发工作是通过一个叫TextView控件来实现的,主要承担文本显示的任务,任何APP都不可避免的会用到它。TextView常用属性如下图:

8.2 字体字重对应的font-weight值
在前文聊过,每种字体都对应有好几种字重(Regular、Normal、Medium、Light ),在给开发的 UI 设计稿中,我们给的字体标注通常有 PingFangSC-Regular、PingFangSC-Medium、PingFangSC-Bold,并不会直接给开发 font-weight 的值。虽然这需要开发去熟记,但作为设计师了解它们的对应关系,可以更顺畅的和开发沟通。
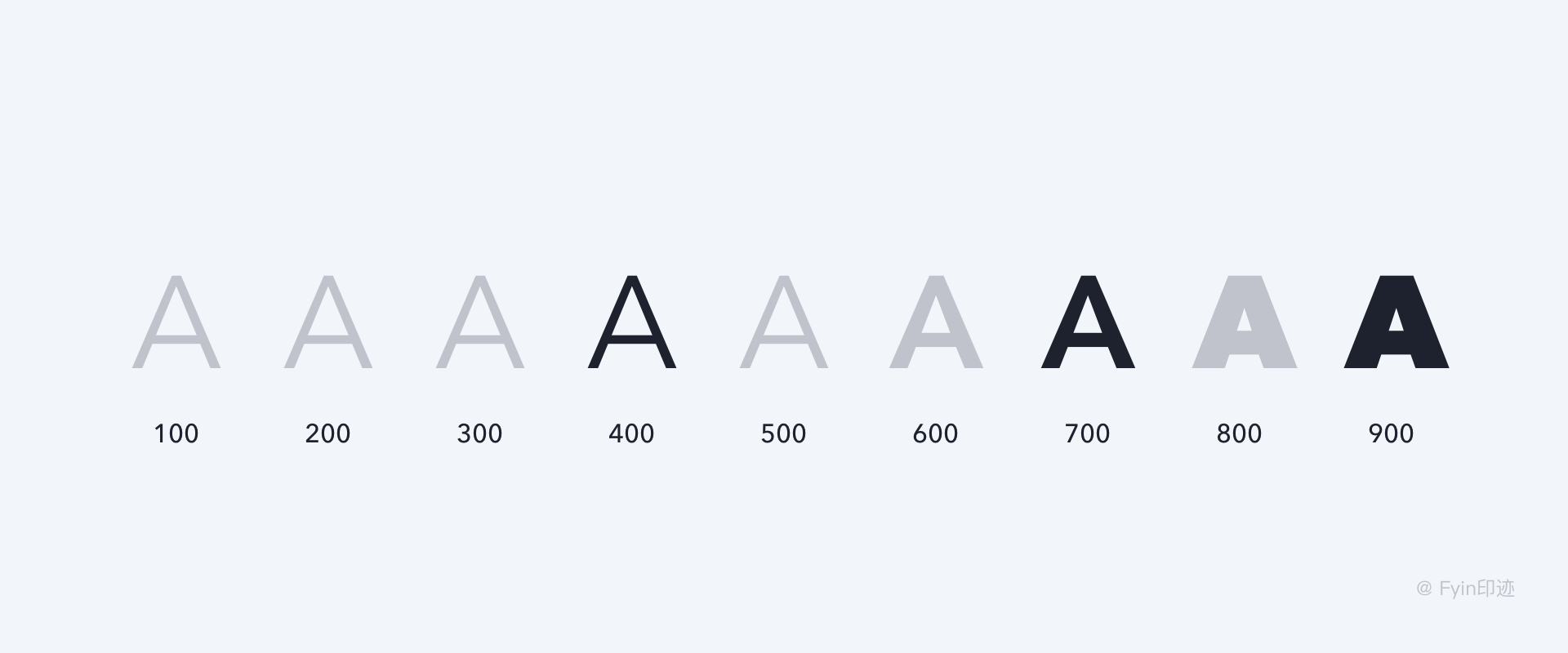
在W3C Fonts节章的规范标准中有给具体数值(100至900):
这些有序排列中的每个值,对应字体的字重。其大致符合下列通用重量名称:
100 – Thin
200 – Extra Light (Ultra Light)
300 – Light
400 – Normal
500 – Medium
600 – Semi Bold (Demi Bold)
700 – Bold
800 – Extra Bold (Ultra Bold)
900 – Black (Heavy)
当然,并不是每一种字体都有这么多字重,那遇到有些字体只有2、3种字重,该怎么对应font-weight 值呢?W3C Fonts也给出了解决方案,例如字重和400大致符合将会归为Regular、Book、Roman;和700大致符合将会归为Bold。若一个重量所指定的字形不存在,则应当使用相近重量的字形。通常,较重的重量会映射到更重的字形、较轻的重量会映射到更轻的字形。下图所示:灰色表示该重量的字形不存在、使用的是相近重量的字形。

△ 只包含400、700和900重量字形的字体家族的对应字重

△ 只包含300和600重量字形的字体家族的对应字重
8.3 文本框行高的问题
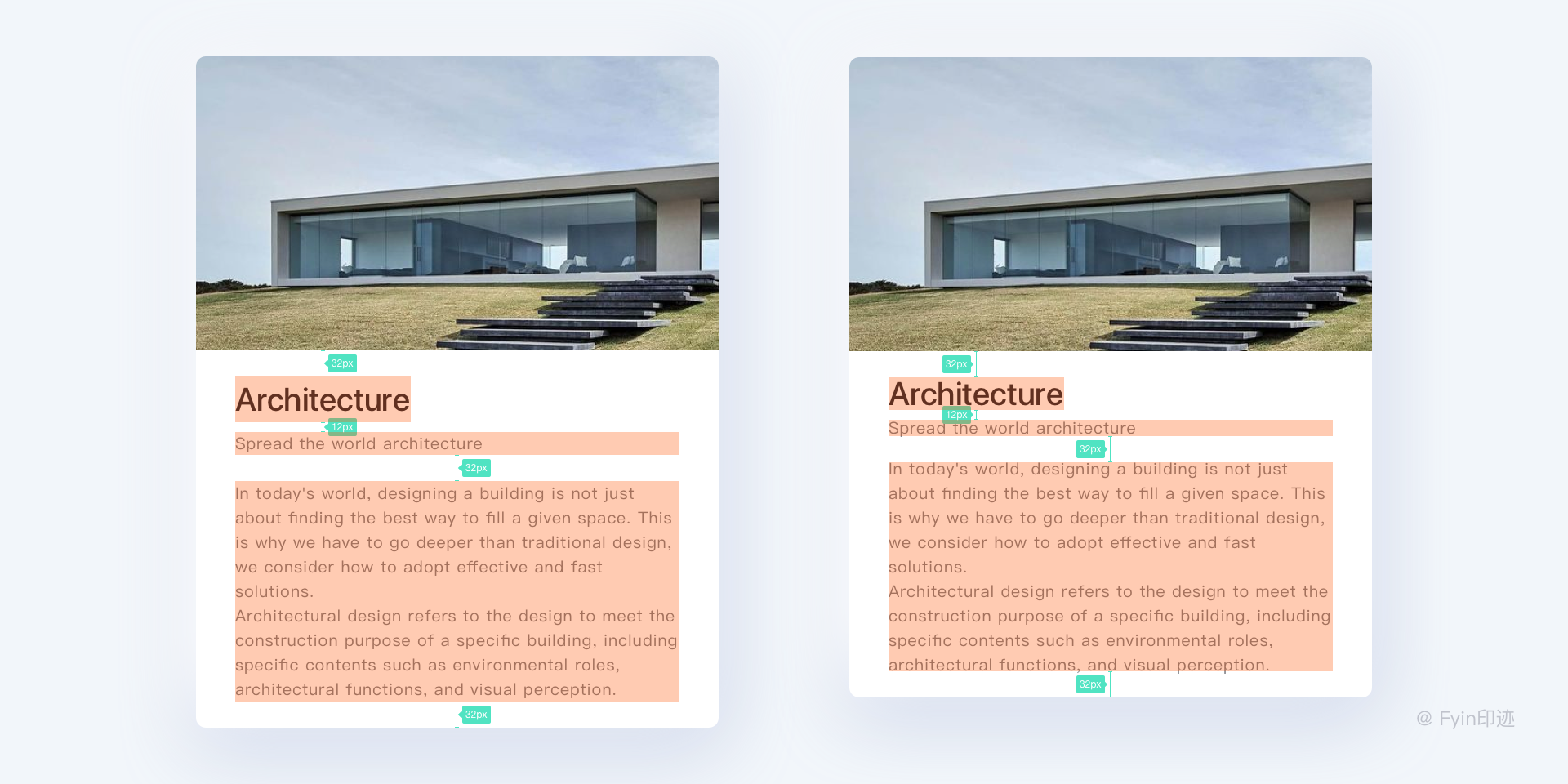
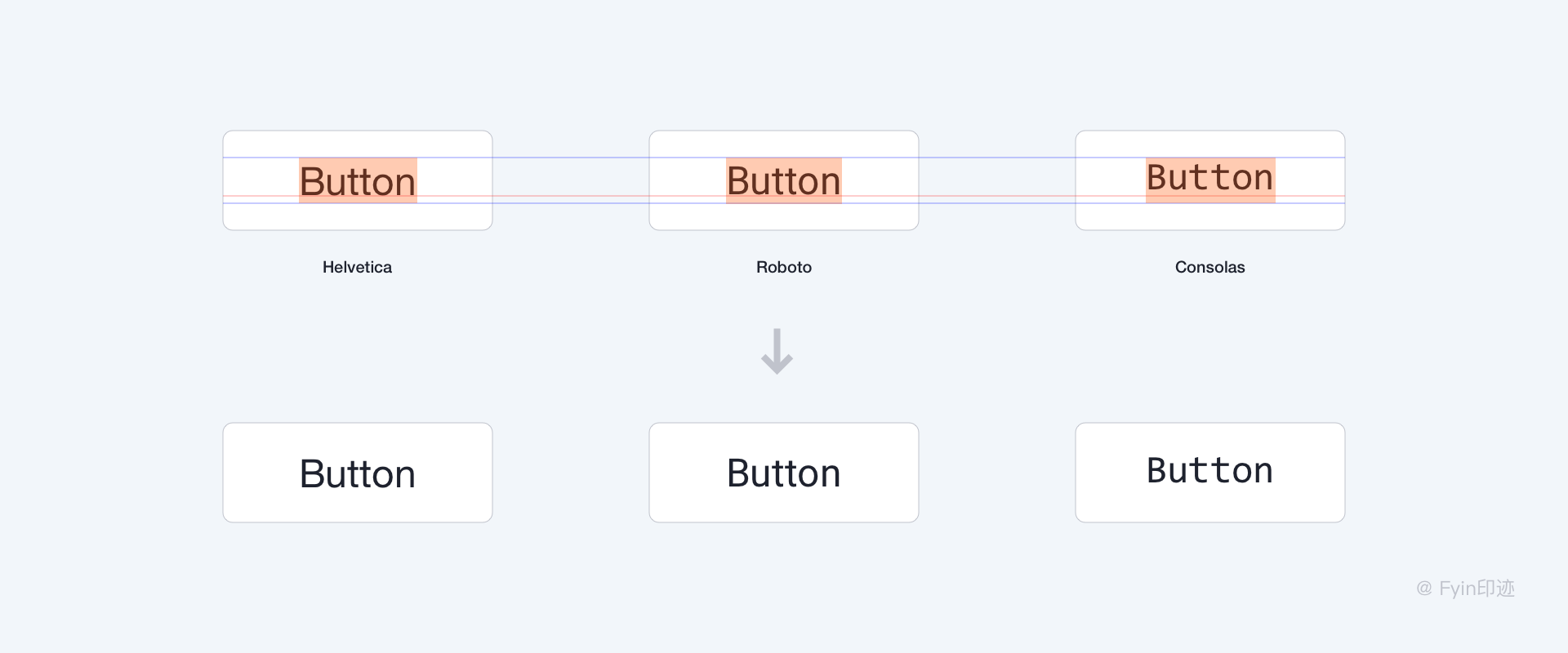
我们都知道在设计的时候,可能字体使用的24pt,但其实字体本身占用的距离是包含了升部及降部区域的,这样就导致其占用空间大于24pt,而变成了33pt。每个字体都有相应设定的「字高」比例,可以通过sketch选中字体后的height值来进行查看。线高越大,问题就越大。下面的示例显示文本框之间的距离设置为32px。如你所见,即使你将所有垂直间距都设置为相同的值,它们在视觉上也远大于32px。

△ 虽然标注出来的参数都是一样大,但视觉上间距却是不一样的

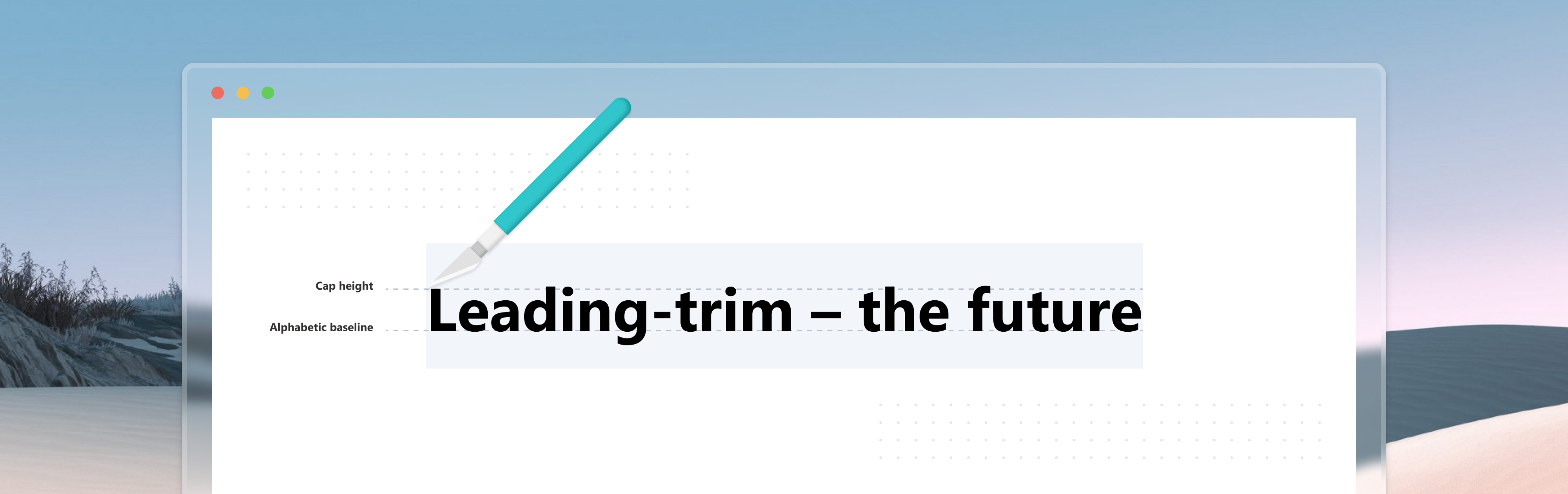
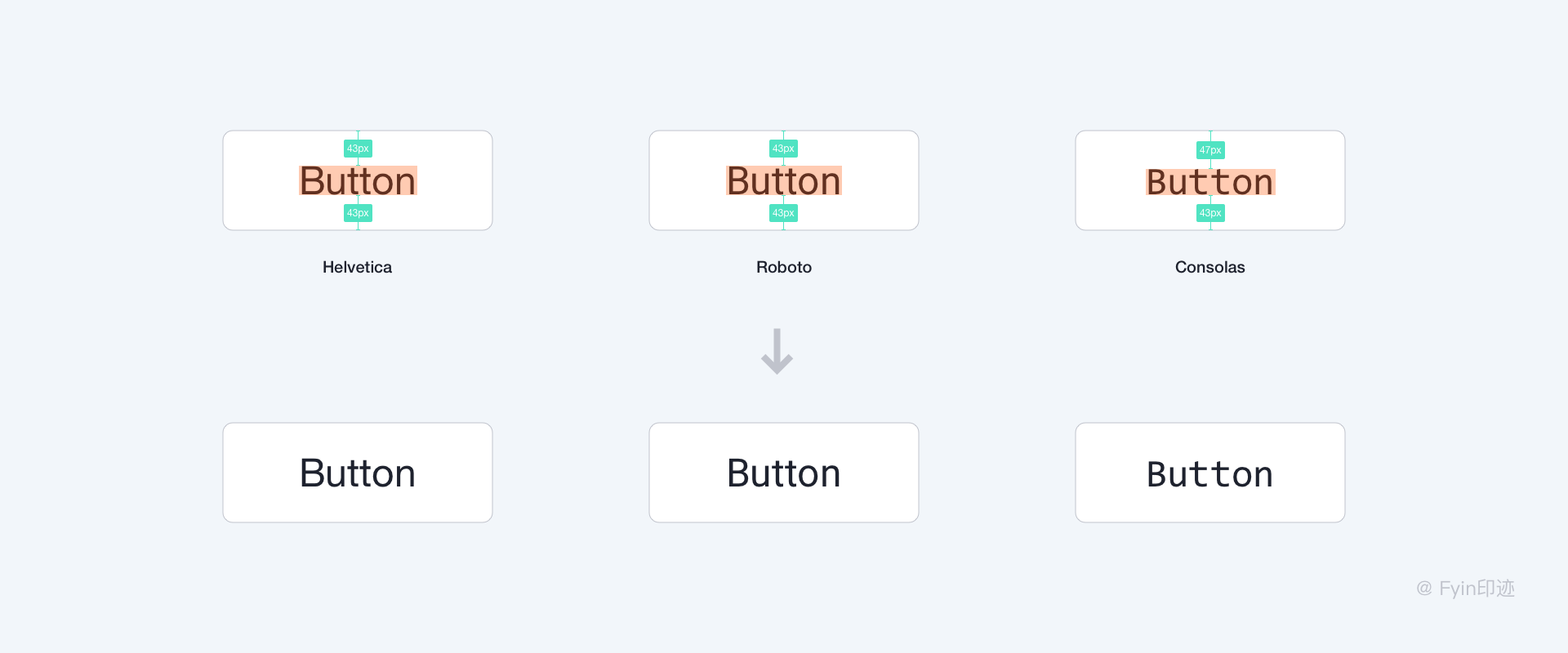
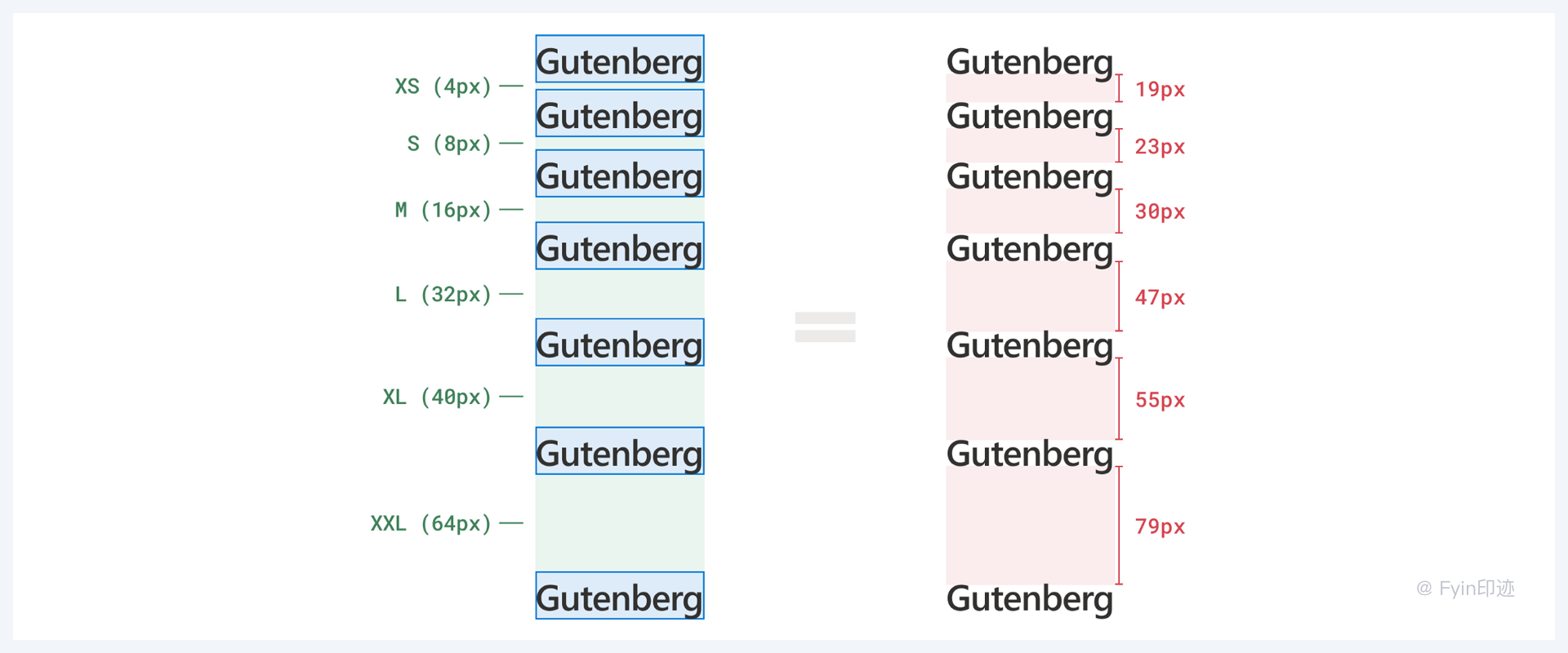
8.4 Leading-Trim:数字排版的未来
去年六月,Microsoft Design赞助了一个新的css规范,称为「Leading-Trim」。这个css方案能很好的解决上面这个问题。

我们常用的UI设计工具,例如Figma和Sketch,似乎已经采用了「half-leading」模式并以此方式渲染文本。因此,我们在设计工具和浏览器中都遇到了这个问题。
设计方面的解决方法相对容易:你可以忽略边界框,而直接根据文本的大写高度和基线来测量空间。这是一个手动过程,因为大多数设计工具没有上限高度和基线的参照目标,尽管设计师将尽一切努力使我们的设计看起来更好!但是,如果采用这种方法,开发人员仍将仅在CSS中实现边界框间距。因此,它们会出现随机的间距值。
为了缓解此随机性问题,开发人员可以在CSS中以负边距“裁剪”文本框。但是负边距将需要手动确定,并且是特定于字体的,因此是“随机的”。任何字体,浏览器,操作系统或语言环境的更改都将不可避免地导致你不小心设置边距。此外,该技术通常不是良好的编码实践,并且可能导致意外的副作用。
8.4.1 Leading-Trim新规范
Leading-trim是CSS工作组正在引入的新CSS属性。顾名思义,它就像文本框剪刀一样工作。你只需使用两行CSS,就可以从你选择的参考点中修剪掉所有多余的空间。

代码示例:
h1 {
text-edge: cap alphabetic;
leading-trim: both;
}
上面的示例首先使用text-edge(也是新属性)来告诉浏览器,所需的文本边缘是大写高度和字母基线。然后,从两侧修剪多余部分。请注意,采用修剪仅会影响文本框。它不会切断其中的文本。这两行简单的CSS创建了一个干净的文本框。这可以帮助你获得更准确的间距并创建更好的视觉层次。

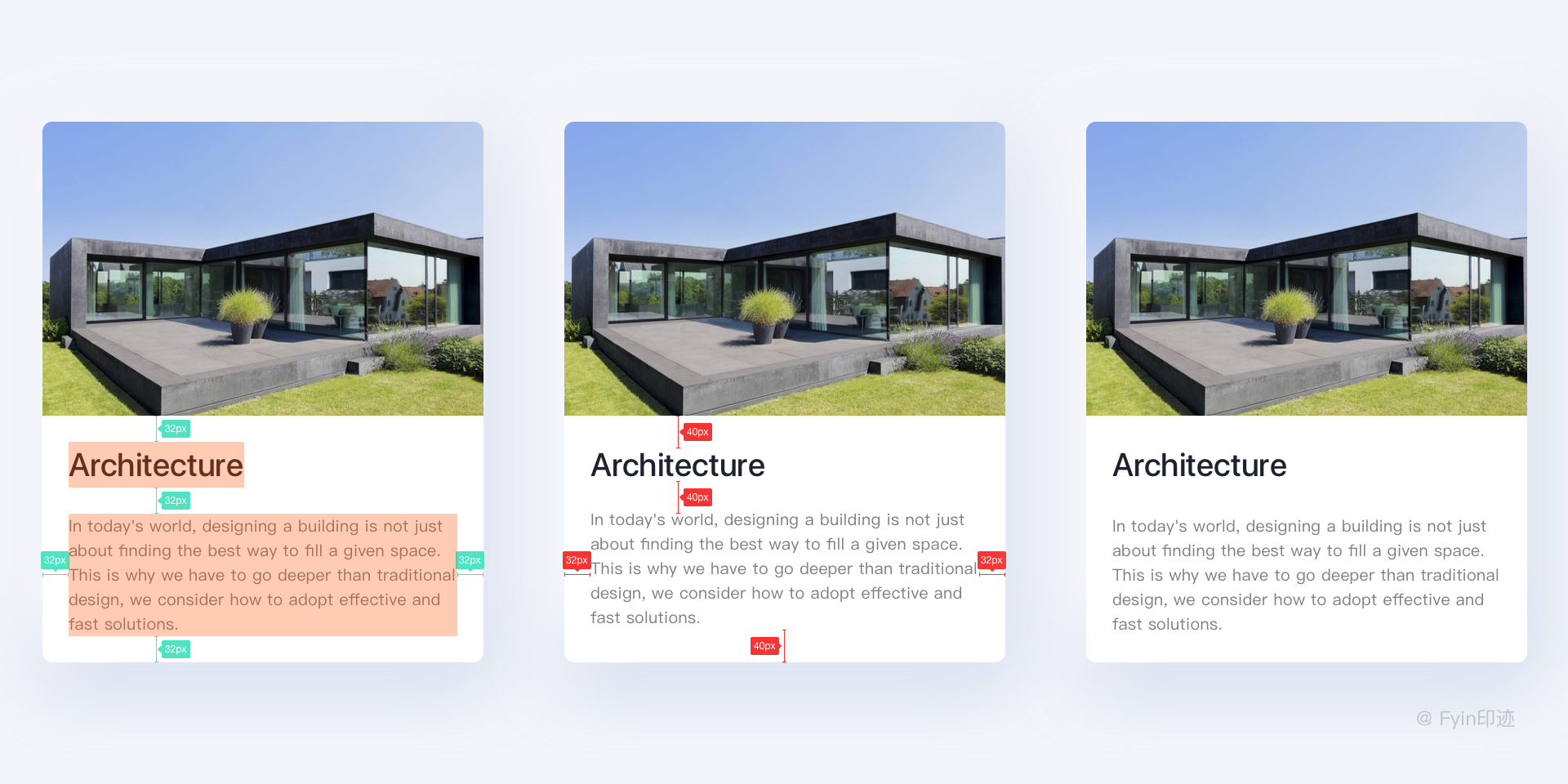
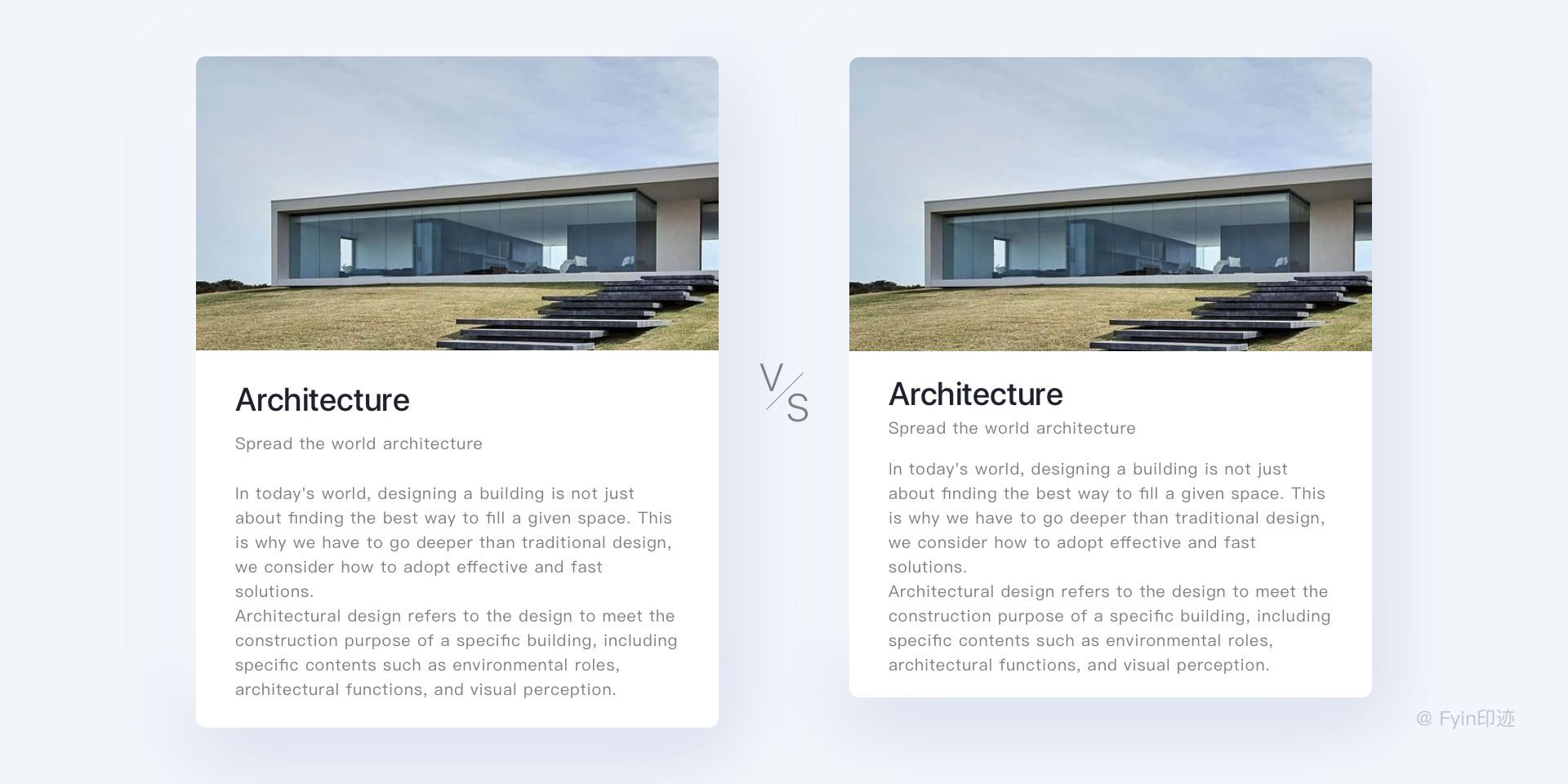
使用后再来对比一下:

△使用新规范对比发现,右图文字上下间距舒服多了,也更合理。
8.4.2 Leading-Trim修复对齐问题
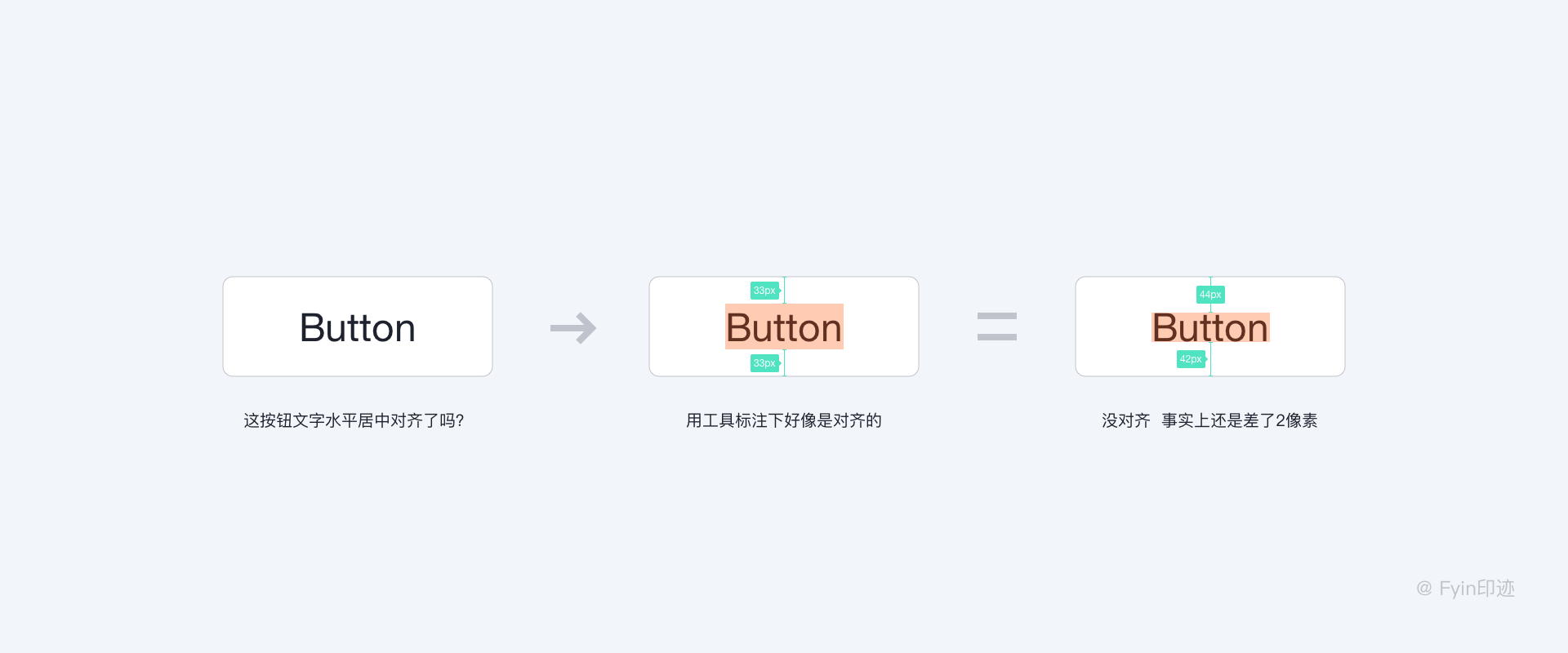
借助Leading-Trim,可以解决在APP上看到的所有奇怪的对齐问题。例如,即使文字位于文本框内,你的文本也不总是在容器中垂直居中。

默认行高中保留的多余空间会导致文本不总是在文本框中居中。使用Leading-Trim修剪,就可以很省心的使文本垂直居中。


原因是每种字体的设计也不同。它具有自己的默认行高,并且其中的文本可以具有不同的大小和基线位置,并不都是水平居中对齐的。因此,有时即使字体大小,行高和文本框位置保持不变,更改字体也会改变文本的对齐方式,如下例所示,文字很明显没有对齐。

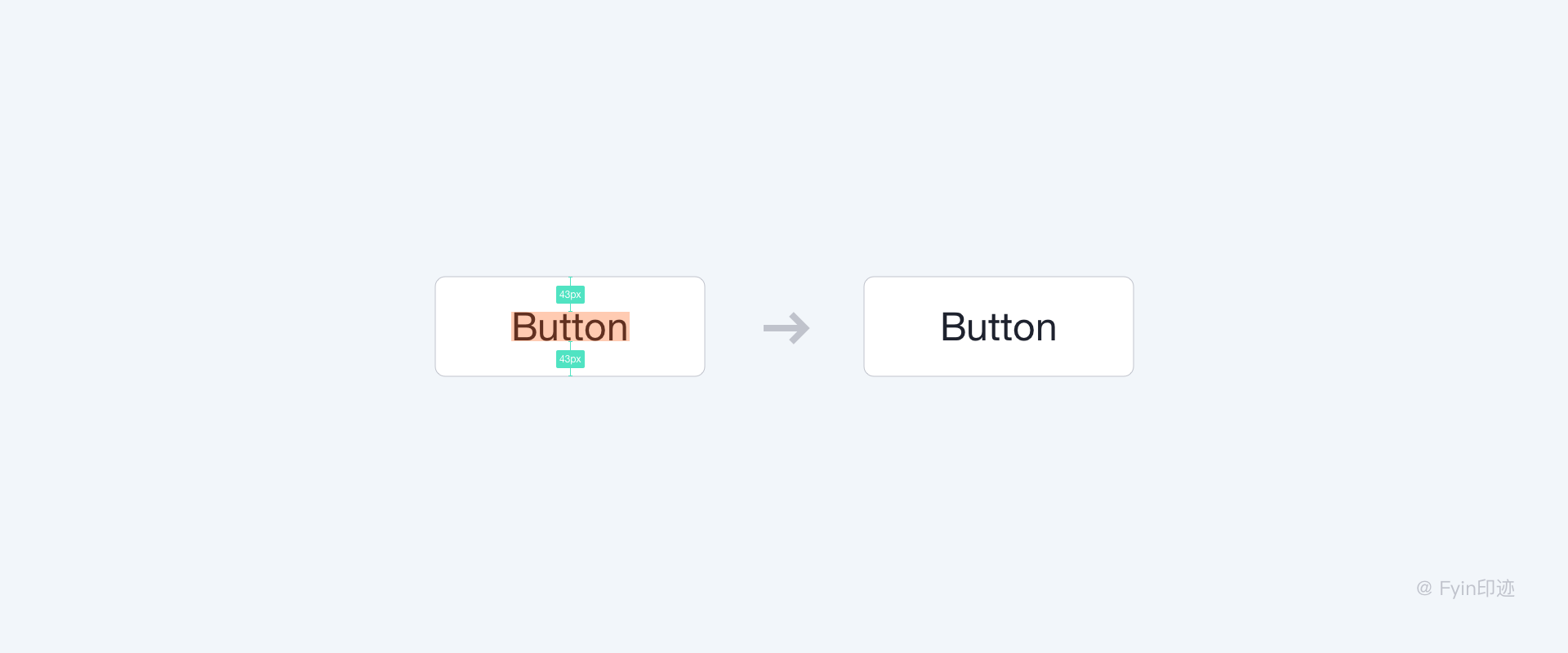
在第二个示例中,你可以看到Leading-Trim如何防止这种情况并使文本完美对齐。

8.4.3 一致性和工作流程的改进
Leading-trim修整超出了使间距和对齐更准确的范围。它在建立精确的间距系统,为设计准确性和一致性以及高效的设计到开发交接铺平道路方面发挥着关键作用。
拥有间距系统有很多好处。设计师可以更快地确定间距,开发人员可以设置相应的间距变量以消除代码中的随机间距值。但是目前,即使我们设置了间距系统,由于文本框中的额外空间,对于文本元素来说也不是很准确。如果我们尝试忽略设计中的边界框并在代码中“裁剪”文本框,则会遇到那些棘手的解决方法问题。

△应用于文本元素且没有Leading-trim修剪的间距系统
借助领先的文字间隔系统,从设计到开发的交接过程也将更加顺畅,因为开发人员将能够建立完全相同的系统,并且避免在布局错误上花费大量时间。最重要的是,领先的微调间距系统将帮助我们提供用户信赖和喜欢的外观更美观的产品。
8.5 设计中修改文字行高的方法
上面我们介绍了利用Leading-trim修剪字高的先进方法,但是这个新CSS的规范还在编写中,还未世界范围的推进,不过有「微软」团队的扶持相信国际化也不会太远了。
在这之前,我们想要尽可能的解决字符多出的间距问题,就需要在设计软件里手动修改了,手动把文字行高与客户端系统默认行高保持一致,从而给出准确的文字间距。开发在实现的时候iOS使用系统默认行高,Android系统去掉文字上下padding。
这种方式虽会花费不少时间,但也最精确,你可以据此设置出最美观合理的间距,而不用担心上线稿的还原度问题,也便于我们后期的页面校对和调整。

△在Sketch中修改文字高度
8.6 什么是弹性适配
文字弹性适配一般涉及的是宽度适配,宽度适配普遍使用的是间距适配,即定好左右页边距,中间弹性拉伸。这种方式可以做到较好的适配,也是做快速常用的适配方法。
8.7 标注工具
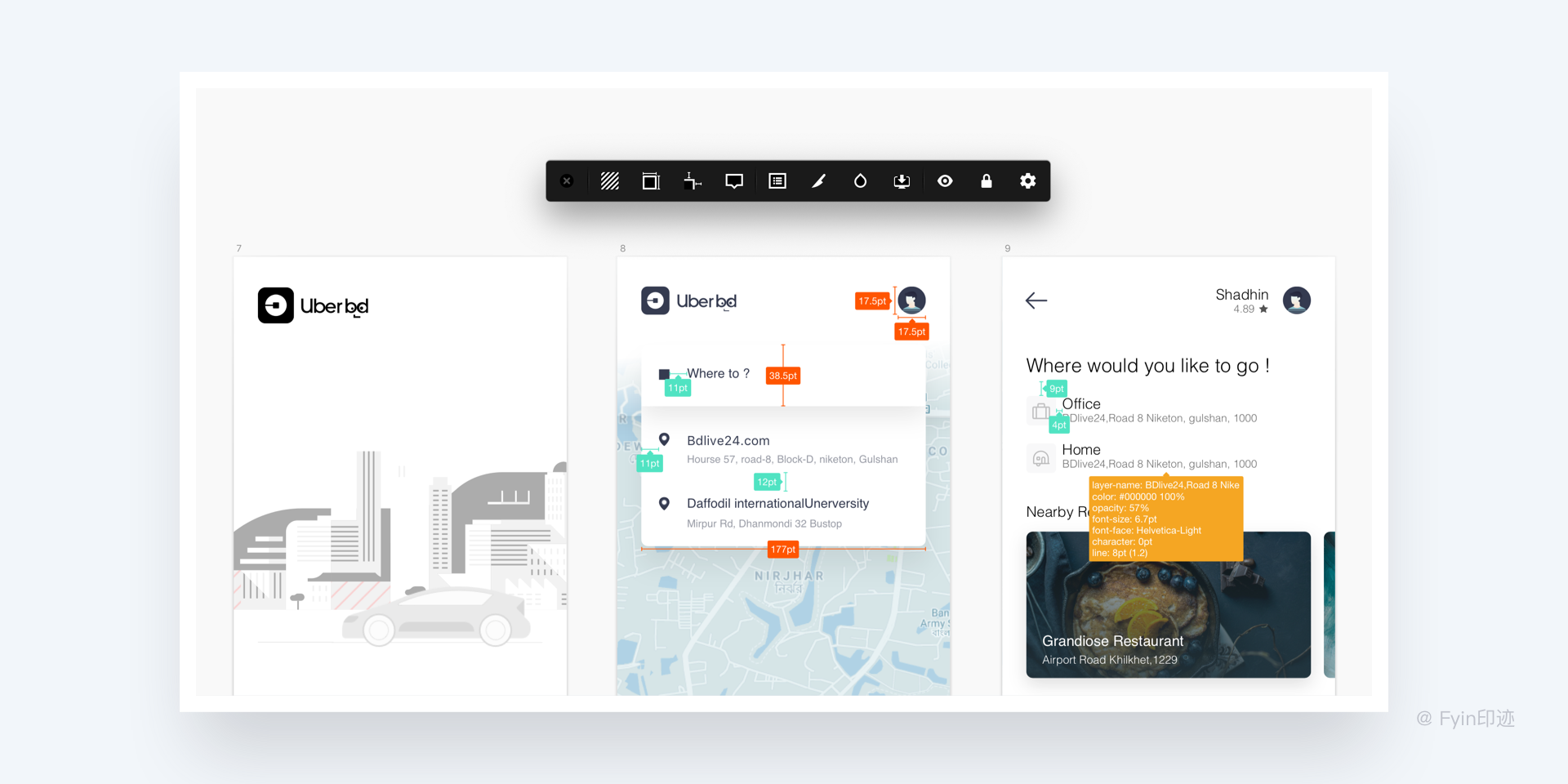
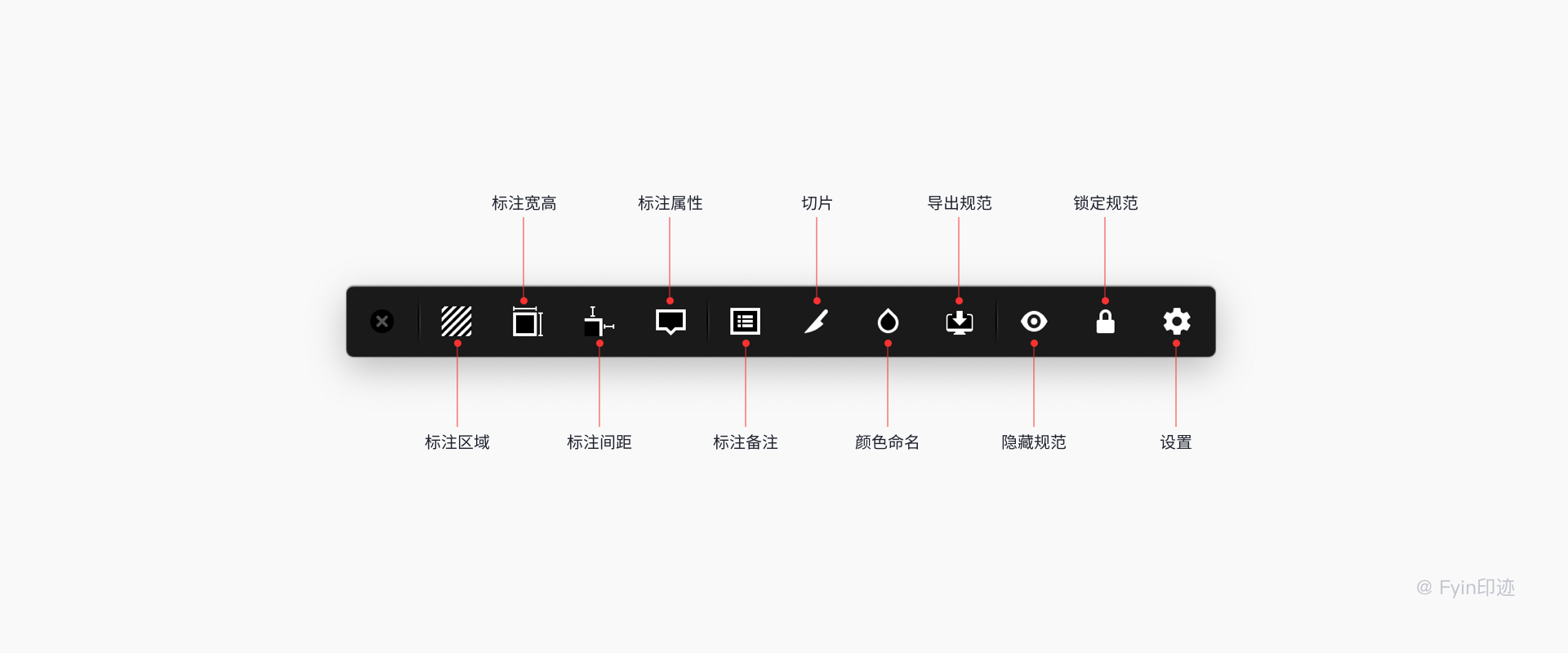
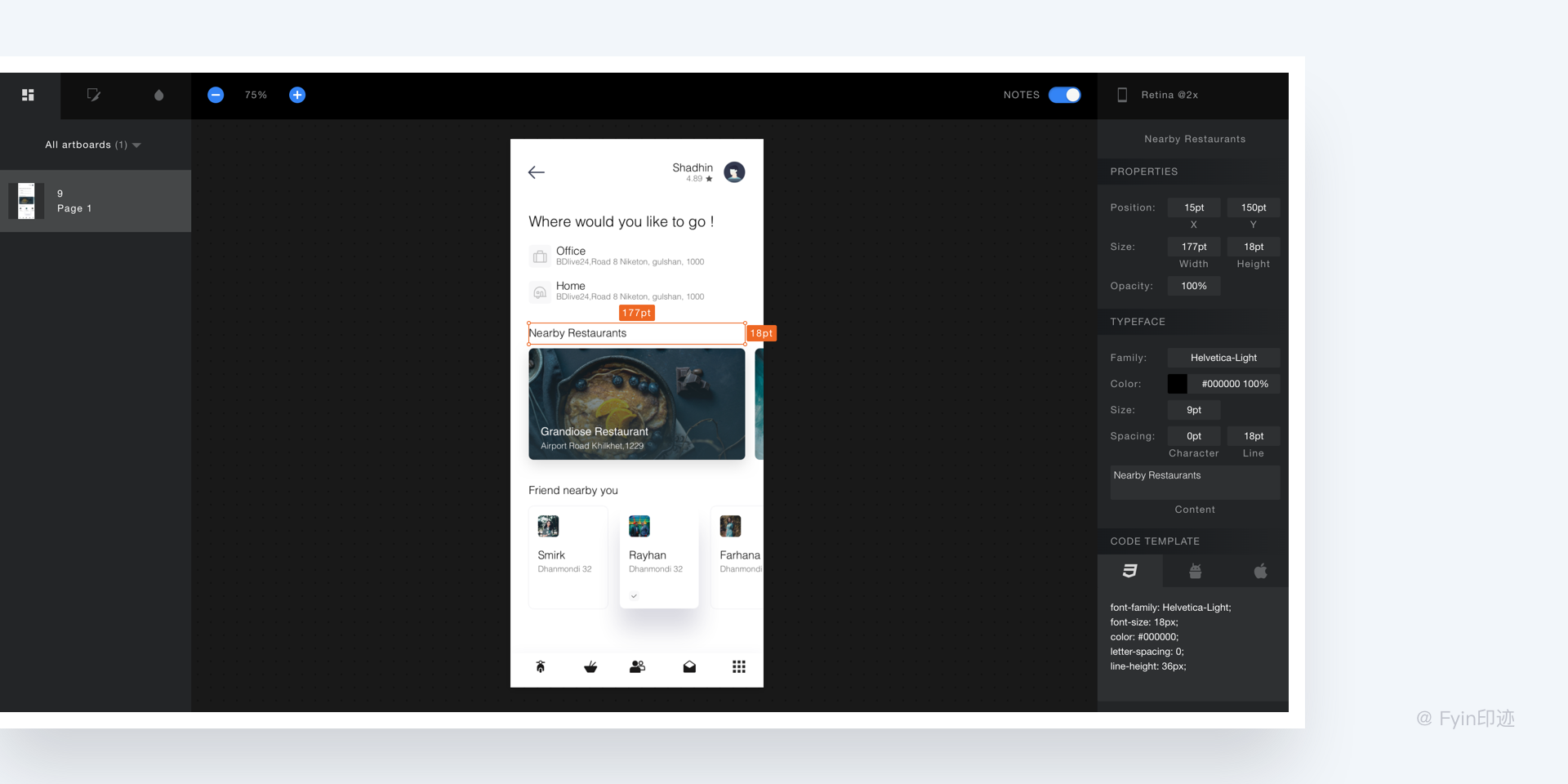
设计师将设计文件交付开发之前,应站在程序员的角度着想,做好前期沟通,提供他们开发所需要的资源。设计文件的标注可以使用Sketch插件或直接上传「蓝湖」,拿Sketch插件「Sketch Measure」为例,它是一款十分智能的标注插件,主要功能包含两大块:标注和规范。

工具栏汇合了Measure所有功能的快捷工具,永远置于画布顶层,有了它就不用再频繁通过菜单栏去使用功能。

做好规范后,点击「导出规范」一键自动生成Html页面,浏览器打开页面点击其中任何元素都可以查看其属性和间距,还包括代码样式,交给开发开发工程师后,不用沟通都能看明白。

△Sketch Measure导出标注的网页界面

产品功能开发完成后,对产品对功能,视觉和交互操作进行测试和验收,确保产品的可用性。一般在功能模块验收完成后,就可以开始具体的视觉设计验收,这也是由主要设计师负责的模块,主要验收颜色、字体、图形、间距、控件和空状态等。
因本文主讲字体与排版,就拿这部分来说,需要检视的就有:
字体:是否用的平台默认字体,如果是内置字体检查字体显示有没问题;
字号:导航栏、栏目名称、分类页签、tab等字号大小是否符合规范;
字重:标题和正文字重是否正确,粗体用的是哪一种,是Medium,还是SemiBold;
字色:标题、正文、注释、提示等文字颜色;
字间距:检查中文间距和英文间距,段落文字标点有无避头尾;
行间距:段落文字行间距,有没有出现多余的行高 ;
……
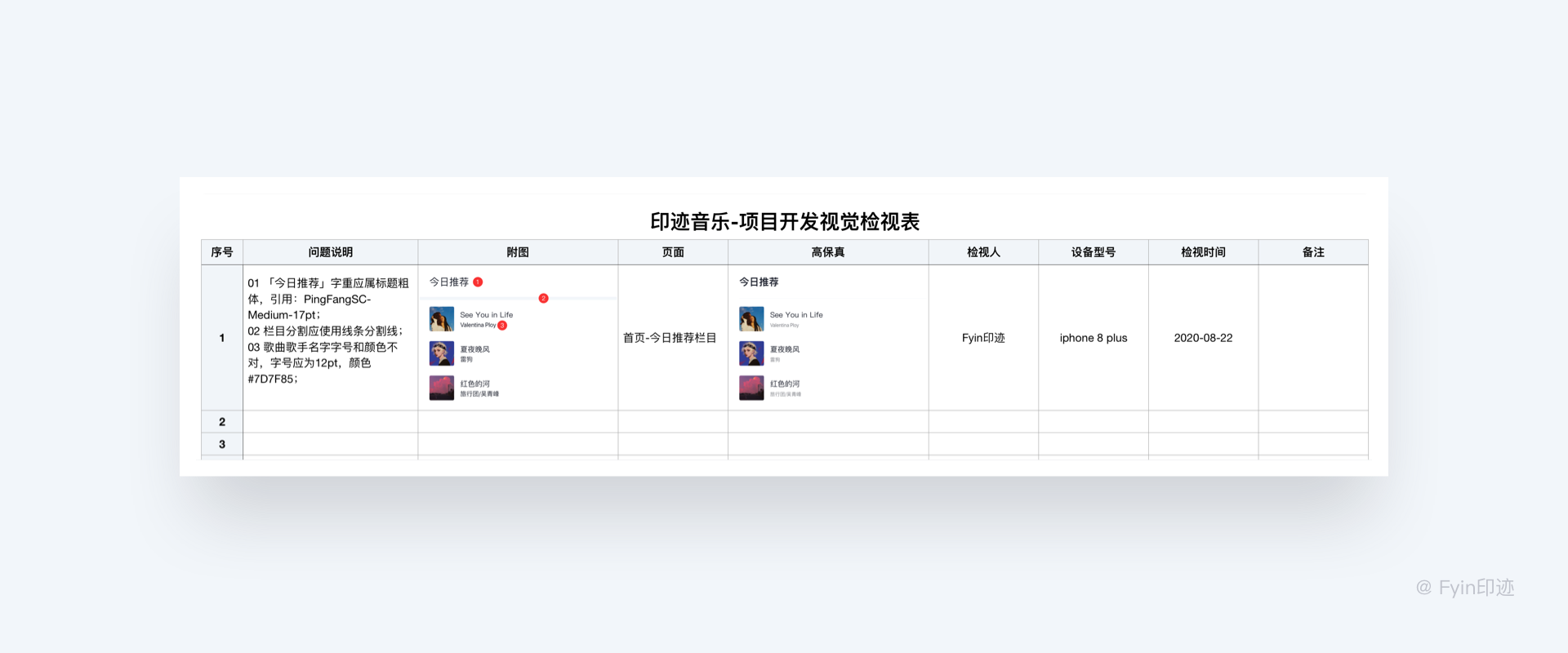
在检视过程中如发现问题,截图标示问题所在,并出具检视报告。

△ 视觉检视表示例
视觉设计的验收要追求细节上的完美,因为设计上的细节是很容易被挑错的,同时需要耐性和细心,要有像素级的视角,只有这样才能完美的还原设计稿。
写在最后
原本只是想结合工作积累,写一篇字体应用知识总结,没成想给自己挖了一坑,涉及的知识点真是超级多,很多地方都可以单独拿出来再另写一篇。另外其实在工作中,也建议大家对自己的经验进行总结,对关键信息进行提炼加以沉淀,一方面能让自己的知识更加牢固,另一方面也可以帮助后来者学习成长。字体与排版基础就分享到这里,希望对大家有所帮助。因为篇幅较长,几经修改,有细节不正确的地方,欢迎留言矫正,感谢阅读。
参考文献:
《W3C-CSS字体规范标准》
《从「行长为字号的整数倍」说起》
《Leading-Trim: The Future of Digital Typesetting》
《关于UI设计中字体应用的干货》
《字体与排版》
《深度剖析Baseline设计原理》


评论回复