
Buffer是一款让人可以更有效率地在社交网络上发布信息的工具,注册用户已经突破50万。大约在两年前,刚刚创立Buffer的时候,我们就知道将会面临许多障碍,也会犯下许多错误。但是我们始终牢记一点:犯错是不可避免的,我们应当在错误中不断完善自己。同时,这些错误也很好地指导了我们,让我们把产品做得更好。我相信,没有这些错误,也就没有今天的Buffer。

那些让我们做出好产品的经验
在我开始讨论从我们犯下的错误中学到的东西之前,我想先说一下开发产品时最重要的一条原则:先验证,再编程。 先来说说这条原则是怎么来的: 当时,我们想开发一款可以更方便地在Twitter和其他社交网络上发布信息的工具,这个想法产生了以后,我们亲爱的程序员Joel Gascoigne立刻就开始编程,而不是先去验证他的想法,这是他典型的行事作风。几分钟后,他开始意识到这方法不对,然后,开始尝试其他的方法。最终他其实只做好了一个登录页面,但是看起来好像这个应用已经开发完成并上线了一样。紧接着,他在Twitter里分享了这个网站的链接。对这个网站感兴趣的人们开始点击登录页面的注册按钮,试图注册Buffer。这时他们会看到另一个页面,上面写着“Buffer还没有完工,但是您可以留下邮箱地址,我们会在Buffer开发完成的第一时间立刻告知您。“

事实证明,这个策略是非常有效滴!在我们实行这个策略7周以后,有了第一个付费用户。从这次的经验中,我们总结出三条关键的产品开发原则: 1、让产品的第一个版本尽量简单; 2、做好长期抗战的准备,以后可能面临很多次产品的重新定位; 3、你的任何想法都是一种假设,这个假设首先需要用户的肯定。 如果你对产品研发规则知之甚少,那么我们接下来总结的教训对您来说会更有意义。
教训1:用户流程应先关注如何留住用户,再考虑收益
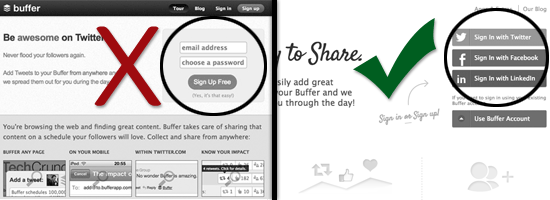
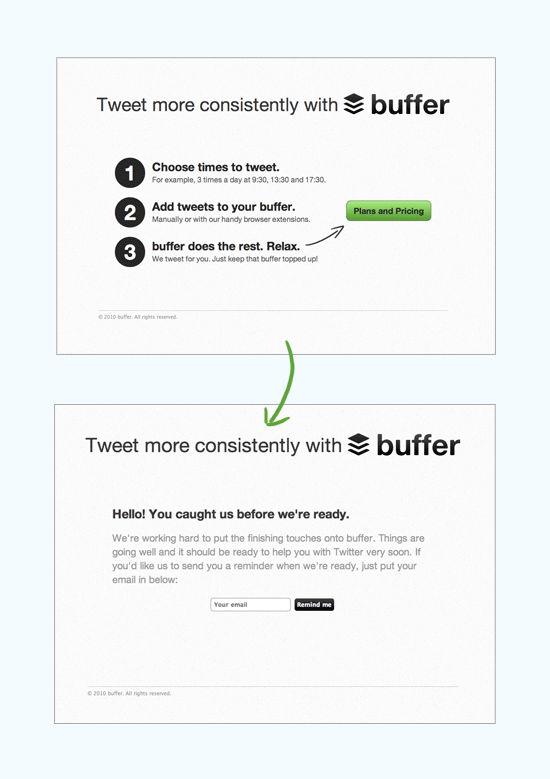
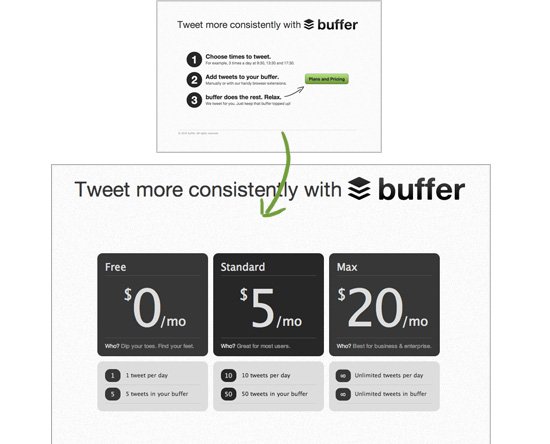
很早,我们就发现了用户体验中很重要的一件事:我们需要把精力更多地集中在如何留住我们的用户,而不是如何创造收益。 我们是从Buffer最初登录页面的用户流程体会到这一点的: 1、当用户戳到登陆页面的“注册”按钮时,会跳转到一个详细列出“订阅计划与价格”的页面; 2、在那里,用户根据自身需要选择免费计划或是其他付费计划; 3、在选择了计划之后,用户才开始填写个人信息(比如:姓名、Email和其他相关信息)。

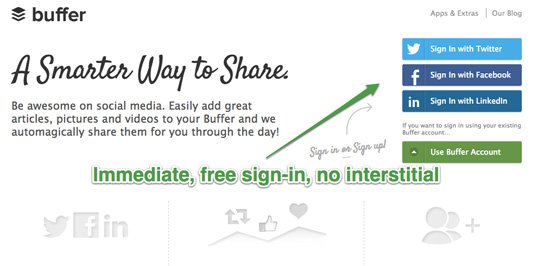
在这个流程之下,最初我们得到的付费用户的比例的确很高,然而我们很快就发现,那些从未使用过我们的产品便选择付费的用户流失的也很快。为什么会这样?事实是,用户可能会选择付费,但是他们并没有真的开始使用Buffer,无法真正了解到产品的价值。最终,用户取消了注册。因此我们改变了用户的注册流程和获取用户的方式。我们告诉自己,让人们先使用产品,第一时间了解到产品的价值,这才能让他们逐步变成我们的付费用户。 这个方法比原来的方法要好。 最终,我们网站的用户体验流程相当流畅:

因为两次设计用户流程,我们学会两件重要的事情: 1、更多的用户注册是因为我们并没有减少在页面中穿插的付费计划; 2、更多的人购买付费计划是因为他们确实使用了我们的产品,体会到了我们产品的价值所在。更重要的是会持续使用下去。 那以后,我们在产品中提供了更多的免费功能,当然,核心功能始终是免费的。我们只在用户真的使用了Buffer并感受到了它的价值的时候,才鼓励用户升级为付费版本。 在制作用户流程的时候应该更关注如何留住用户,这是我们的重要发现之一。
教训2:社交网络账号通用登录优于邮箱账号登录
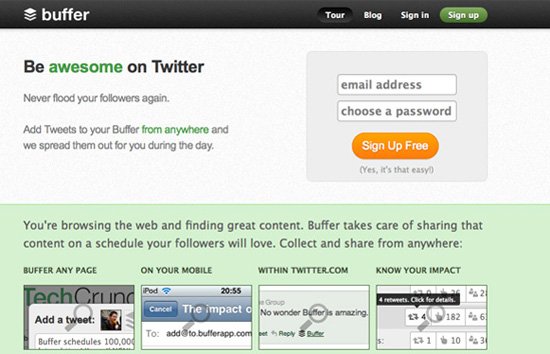
在无数次为提高登录页流量转化率的A/B测试失败之后,我们想到了可以用其他社交网络账号登录Buffer。意思是说用你的Twitter、Facebook或LinkedIn的账号关联注册Buffer。因为Buffer是用来在Twitter、Facebook和LinkedIn上发布信息的,所以这样的流程更科学一些。潜在用户可以利用已经存在的账号来方便、快速地注册和使用Buffer。 为了方便比较,看下面这张图,这是我们最初的登录页面,注册的时候需要提供邮箱地址和密码:

从邮箱注册到社交网络账号关联注册是Buffer成长过程中一次重要的修改,这让Buffer最终增加了50%的注册量。在这个注册方式发生转变的时间点上,Buffer的日注册量由500人次一夜之间增长到了800人次。
教训3:提前测试所有你提出的假设
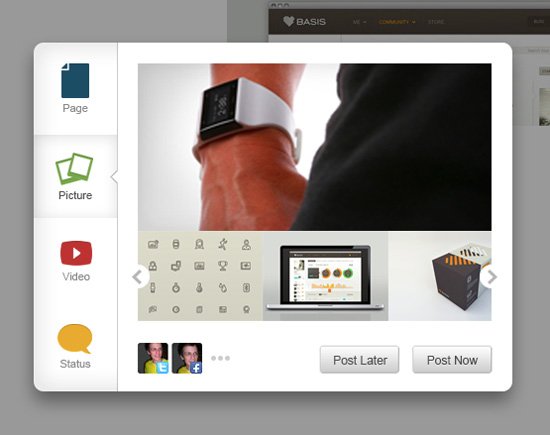
让我先来讲述一个设计浏览器拓展插件时悲惨地失败的故事吧! Buffer的一个重要组成部分便是Chrome、火狐和其他主流浏览器上的拓展插件。我们知道要让用户使用拓展插件,就需要提供产品的最佳体验。从随便一个网页中轻松地添加任何想要分享的东西到Buffer,然后再分享到Twitter、Facebook和LinkedIn,这将是用户使用Buffer时最广泛的场景。自然而然的,我们就更关注产品的元素,试图尽全力去改善Buffer。我们非常清楚哪些理念可以让我们做得更好。但当我们想要创造一个更好的浏览器拓展插件时,又重蹈覆辙,明知故犯了一些本应避免的错误。 我们是这样子错误地建立新的拓展插件的:
1、我们发现了一些现有拓展插件上已知的问题,群策群力试图修正他们; 2、我们花费了大量的时间,希望创造出一个功能完美的第一个版本; 3、我们测试了第一个版本的拓展插件,然后意识到人们一定会在使用它的时候感到困惑,不知所措。
于是我们封印了这个新想法,再也没动过它。 下图便是夭折了的拓展插件的版面设计图:

这次失败以后,我们养成了尽可能早的去验证每个假设的习惯。并让这习惯深深烙印在了我们的脑子里。 为了把事情做得更好,我们总结了以下流程来解释如何创造一个优秀的产品或功能:
1、明确现有产品存在的问题,集思广益,确定想要改变什么; 2、与用户交流,确定用户在使用产品的过程中是否真的存在这些问题; 3、在与用户讨论过后,迅速地建立一个简单的线框图或产品原型图。这不会花费太长的时间,最多也就一、二天; 4、再次与用户讨论,在原型图的基础上,观察用户与产品的交互; 5、进一步推敲哪些是可展示给用户看的,具有可用性的功能/产品; 6、跟踪用户参与指标、增长指标和收入指标,再和用户讨论一下产品的体验。
教训4:用户界面的标签务必要明确
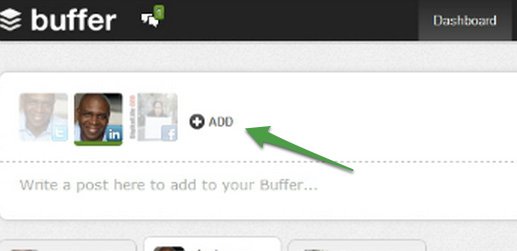
最后一课,我要分享的是我想了很久的一个问题:究竟是让标签、按钮、帮助文档等更明确,还是让它们看起来更“智能”。 来自Intercom的Des Traynor在一篇文章中相当好的阐述了这个问题: “当你已经针对用户遇到的问题提供了一个非常棒的解决方案,但是用户却不使用你的方案来解决问题。通常,这是因为用户们没有看到这个功能,或是看到了,但并不知道那是做什么的!” 这个状况就是我们所要面对的。 我想讲述的最重要的案例便是这个:在Buffer,可以一次性链接到多个社交网络账号,这让用户能够一次性将信息分享到多个社交网络。比如:用户使用Twitter账号登陆Buffer,但是同时也想用Buffer连接到Facebook和LinkedIn,在Buffer上简单地将信息分享到多个社交网络平台。 那个时候的Buffer看起来是这个样子的:

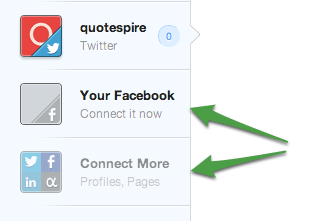
我们自认为,一个十分聪明简洁的“+”号图标,就可以告诉人们,这里能够添加其他社交网络账号。但是,我们多次收到来自用户的邮件,询问有没有办法可以将Facebook和LinkedIn账户也一起关联到Buffer上。 所以我们做的事情是改变“关联”按钮,让它更显眼。使用更大的“+”号和许多其他的用户界面设计调整。 最终的设计方案是什么? 方案简单极了!使用简单的文字:“关联更多账户”来更清楚有效地表达,而不是自以为很聪明的“+”号。

我们从这里学到要使用更清楚的设计,而不是更智能的设计。尽管最终呈现出的产品形态可能没有那么漂亮或独特,但是对用户来说,清楚的设计更好。
总结:所有的事情都是假设,所有的事情都需要实践来肯定
我们知道,我们的公司和应用仍处于初级阶段,有很多设计的流程和方法仍然处于实验阶段。但我们在摸爬滚打中学到很重要的一点:在整体的设计中,无论是一个单独的想法还是每一个功能的更新都是一个假设,都需要去验证。我们计划赋予我们的产品更多人们期望的功能,我们也期待在创造更多有趣的东西的同时学会合理取舍。这种思维方式会赐予我们最大的潜力,创造出用户真正想要的东西。
翻译小组:SDC番茄匠 微博ID:@木草弥生
原文地址:six revisions

评论回复