在工作中是否一遇到提示和反馈时,会在设计中不假思索地使用弹窗?是否能有理有据的说出为什么会用这个控件的理由?
工作场景:在设计一个列表的刷新状态的时候,你会想到用什么控件?我理所当然的使用Toast控件。
小伙伴:为什么要用这个黑乎乎的好丑啊!
我:心里冒出的第一个想法就是,刷新当然是用Toast啊!!!但是我突然说不出用这个控件的理由,就是想当然的用这个。
这个时候关于弹窗我们就需要了解在什么场景中用弹窗以及需要什么类型的弹窗,如何有理有据的使用弹窗?学习弹窗控件的正确打开方式。
-
我们为什么用弹窗?弹窗的定义、分类?
-
弹窗在APP中的表现形式?
-
弹窗有什么优点吗?
一、我们为什么用弹窗?弹窗的分类有哪些?
弹窗是用户在系统中进行操作时系统给予的回应。目的是遵循用户心里预期,告知用户当前状况,给予用户有效反馈。如引导用户如何操作、提示用户在操作后会发生什么。
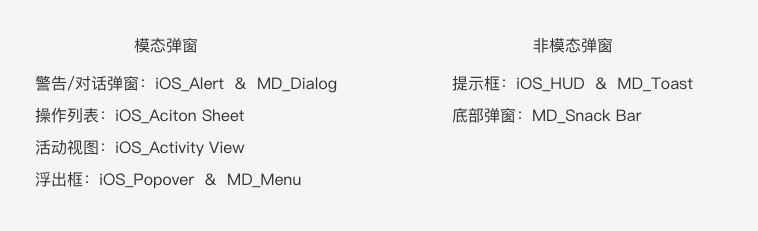
弹窗的分类根据iOS和MD规范,可以将弹窗分为模态弹窗和非模态弹窗。在一般情况下,非模态弹窗用来告诉用户信息内容;模态弹窗除了告诉用户信息内容外还需要用户进行功能操作。

很多人不了解弹窗的具体分类和使用方法,接下来我们需要了解的弹窗控件分类
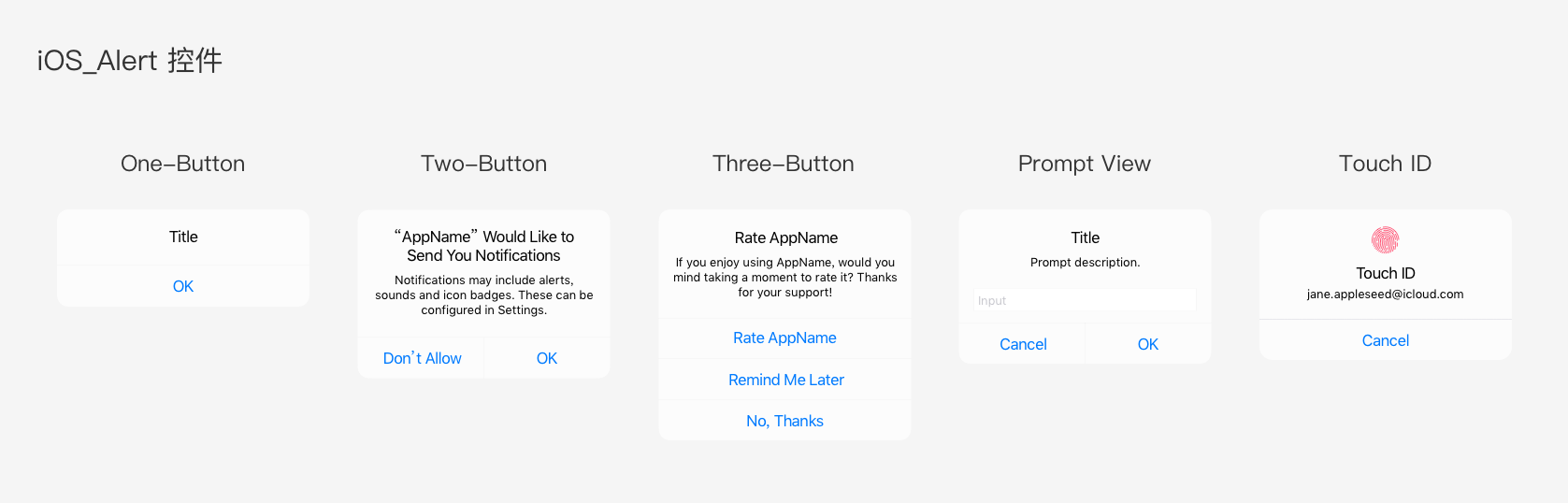
1、模态弹窗:警告/对话弹窗 iOS_Alert & MD_Dialog

功能:iOS_Alert & MD_Dialog用来传达重要信息,告知用户当前发生的状况,通常情况下伴随着需要用户进行操作。
场景:一般用于承载非常重要的附加操作或警示信息,如退出、删除、清空
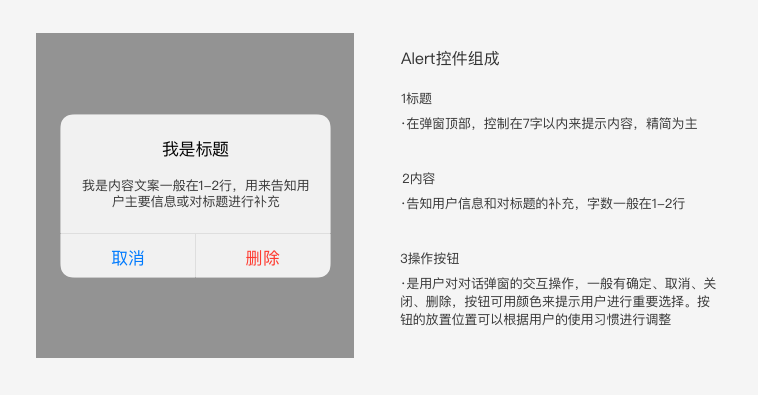
设计规范:对控件设计组成进行拆解。在IOS规范中,警告框包含的元素:1标题(必选)、2内容(可选)、3操作按钮(必选)。

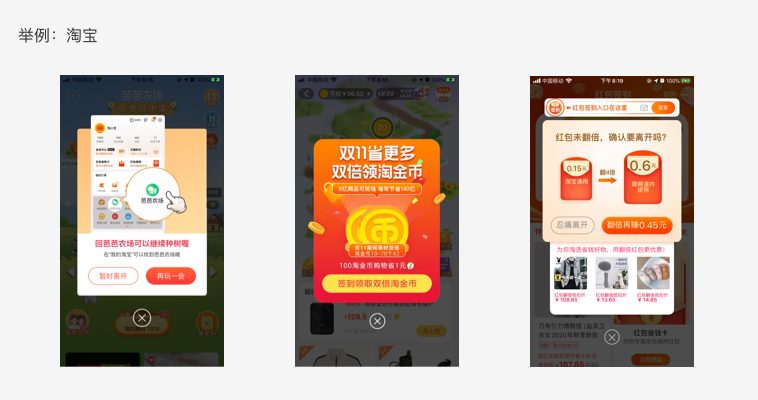
除了系统控件外,我将这些运营、升级、活动弹窗都归类为对话弹窗,一般以好看的元素搭配吸引用户点击。此类弹窗需要特别注意需要保留关闭按钮,不可隐藏。

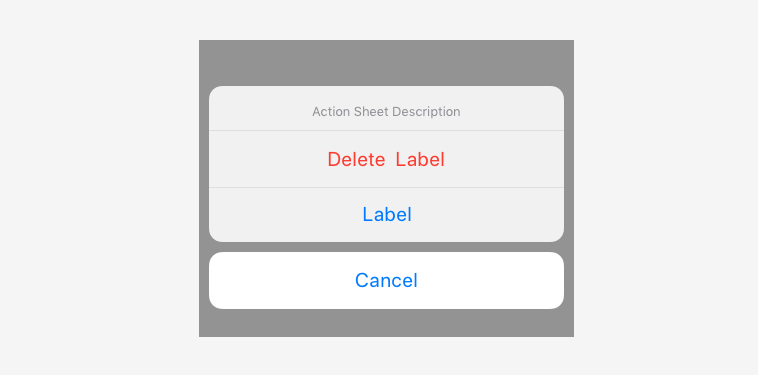
2、模态弹窗:操作列表 iOS_Aciton Sheet

功能:是一个响应控件,一般在用户执行操作出现此窗口,提供更多的功能选择来完成当前任务的操作
场景:一般包含两个及以上的按钮,用于操作项多于三个的操作。与Alert最大的区别就是位置:Alert 出现在屏幕中心,但 Action Sheet 由屏幕底部向上滑出。
设计规范:用户进行危险性操作的按钮(如删除),应该使用红色高亮显示,并置于顶端。取消按钮始终在底端显示。避免滚动操作,若需要滑动操作,建议选择使用Activity Views控件
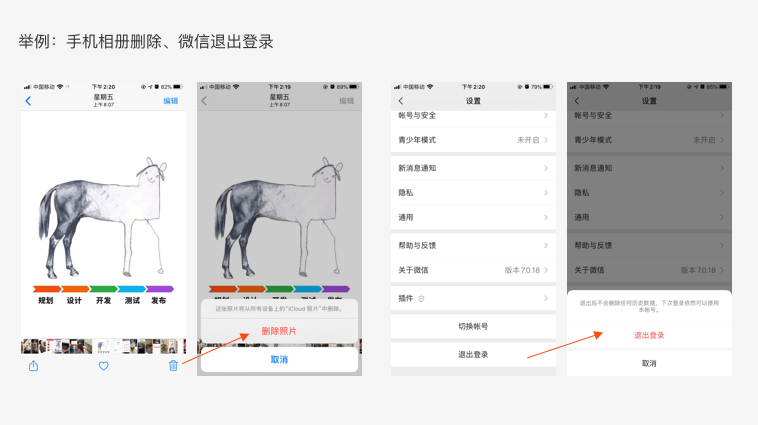
在实际的应用中是否有按照规范应该使用 Alert控件 但是用了 Action Sheet控件的呢?有的,例如相册删除和微信退出登录。

在相册删除照片时,我点击右下角的删除按钮,弹出 Action Sheet控件,前面规范说了, Action Sheet一般用于多于3个操作项的情况。为什么删除不用Alert?我想是因为手指的操作热区,这样的移动路径和花费的时间更短、更便于操作。所以在设计过程中,要结合情况来考虑,做更符合用户操作习惯的设计。
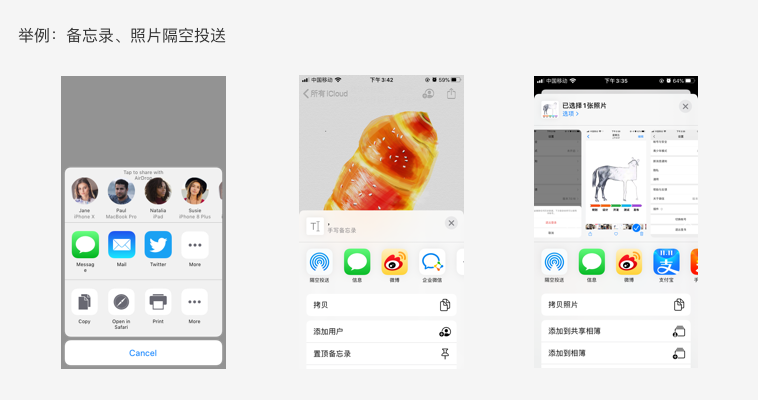
3、模态弹窗:活动视图 iOS_Aciton View

功能:用来解决Action Sheet 的滚动问题
场景:多用于分享场景,如隔空投送、想分享到第三方APP时
设计规范:支持横向滑动,在控件中选项为矩形块,现在也有了上面是矩形块下面是列表的形式
APP中有用到的Activity Views弹窗模式的样式

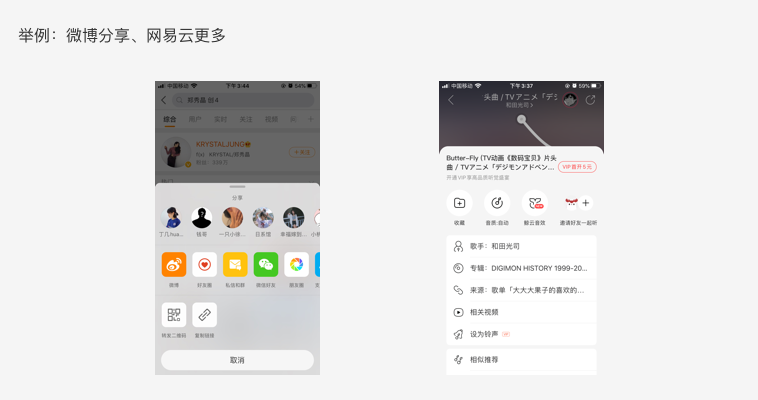
4、模态弹窗:浮出框 iOS_Popover & MD_Menu

功能:可以在当前页面中进行更多的操作行为,显示/隐藏页面中的折叠信息。
场景:首页位置呈现一些常用操作的快捷入口,浮动于顶部窗口、气泡,当用户点击某个控件或者某个区域时浮出的半透明或不透明的弹窗窗口
设计规范:Popover 通常是由一个指向其出现位置的三角箭头和弹出窗口组成。Menus 和 Popover 的区别只是没有三角指向。
5、非模态弹窗:提示框 iOS_HUD & MD_Toast

功能:toast是安卓一个控件,现也用于IOS系统中。 HUD是苹果控件,现很多安卓系统中也有用到类似的。是一种轻量级的弹窗反馈形式,常以小弹框的形式出现,持续1-2秒自动消失。占用屏幕空间小,不会打断用户操作、使用简单适用范围广。
场景:一般用于提示没那么重要的反馈信息,如刷新后的成功状态
设计规范:在安卓的规范中,toast只能出现在屏幕底部,只能放文字不能放图标,短时间会消失。但现在在使用中,很多APP都不限制出现的位置,在顶部出现toast,不干扰用户使用产品。但为了让用户形成习惯,最好统一使用的位置。
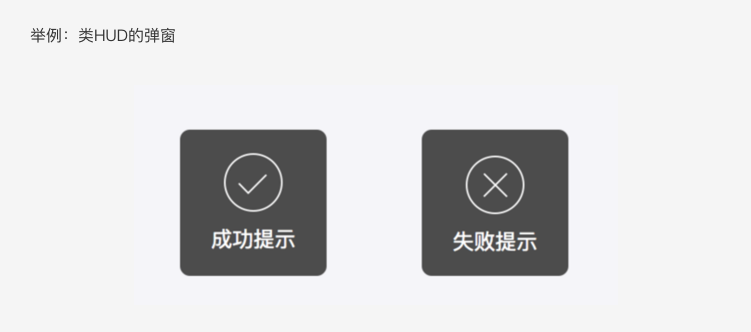
HUD和toast的区别在,HUD只出现在屏幕中间,toast则在底部,HUD可以包含icon,toast只能纯文字,HUD一般是毛玻璃透明,toast一般是灰黑或黑色半透明,HUD中内容可以变化(如调节音量),toast中内容不能变化。现在很多APP也有了类似HUD的表现形式弹窗

6、非模态弹窗:底部弹窗 MD_Snack Bar

功能:Android特有的交互形式,在MD规范中,和toast归为一类,可以理解为加强版的toast,不同的是可以经过用户进行其他操作而消失。
场景:多用于撤销操作
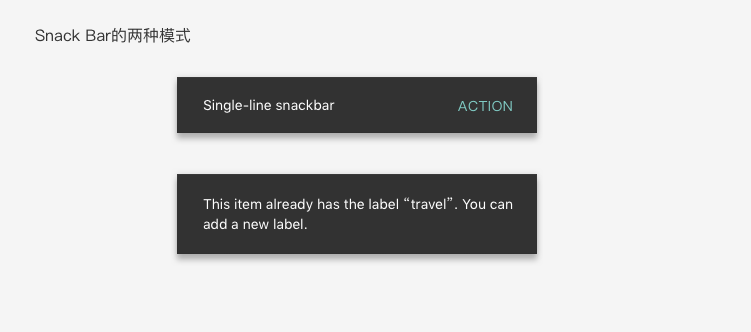
设计规范:而SnakeBars是既支持用户操作,又会自动消失的控件。一般出现在屏幕底部。有纯文本提示与操作容器两种模式。
toast和Snack Bar都是黑色的,要如何区分?
Snack Bar的显示时间4-10秒比toast更长,并且弹窗的长度更长,不会因为文案的缩短而缩短。
二、弹窗在APP中的表现形式?
弹窗在APP中出现的位置,我们从最常见的说起。
1、居中出现
位于屏幕正中,既是视觉焦点,也便于用户操作。alert和运营弹窗都属于这种形式。用户点击关闭按钮或蒙板区域解散弹窗。而运营弹窗的主内容区域设计可以是异形的,让视觉表现更精彩,一般会有操作按钮和关闭按钮让用户查看或关闭活动。

2、底部或顶部出现
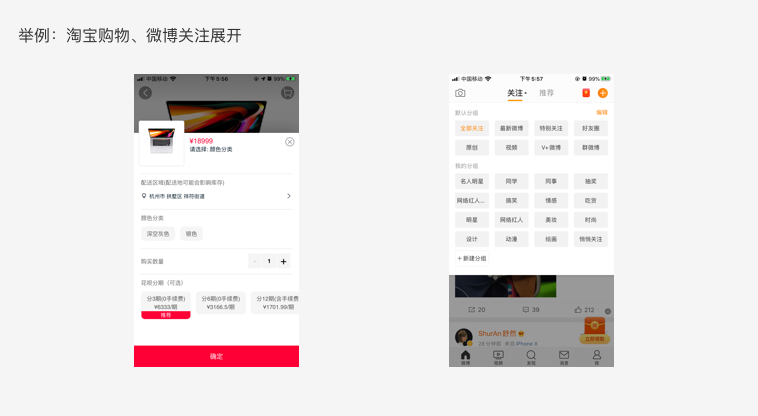
一般从屏幕上端或下端弹出,一般在用户执行操作出现,提供更多的功能选择来完成当前任务的操作。因为是用户主动触发,所以用户一般不会有被打断和跳出的感觉。用户点击蒙板区域或选择操作项后关闭。除了Aciton Sheet控件,在APP中最常见就是在购物的时候,选择商品规格的页面、微博点击关注出现细致选择的页面。

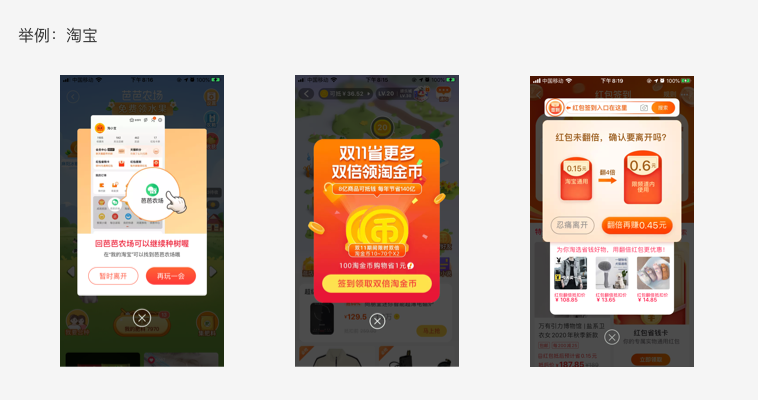
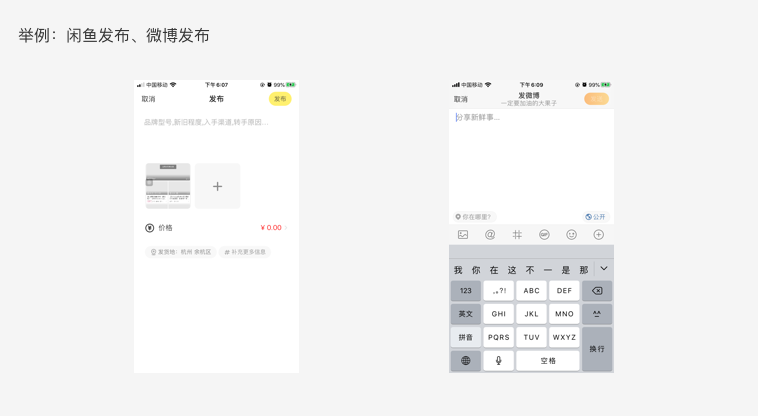
3、全屏出现
从屏幕下端出现并覆盖整个屏幕,一般使用于用户处于当前界面的分支流程时较多使用(可以理解为套娃),一般使用关闭或取消按钮关闭弹窗。

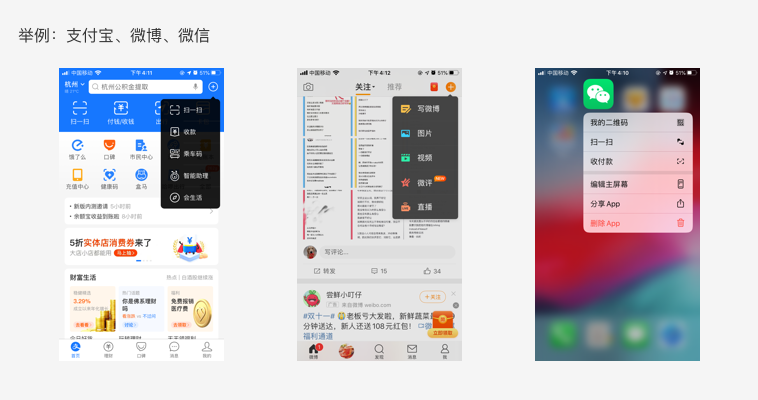
4、其他形式出现
长按APP图标出现的快捷方式选择弹窗,以及引导弹窗帮助用户快速上手。

三、弹窗有什么优点吗?
都说弹窗会打断用户的操作流,要谨慎使用,那么弹窗就没有优点吗?接下来了解下弹窗的优点。
1、给予用户正确的反馈,提供好的用户体验
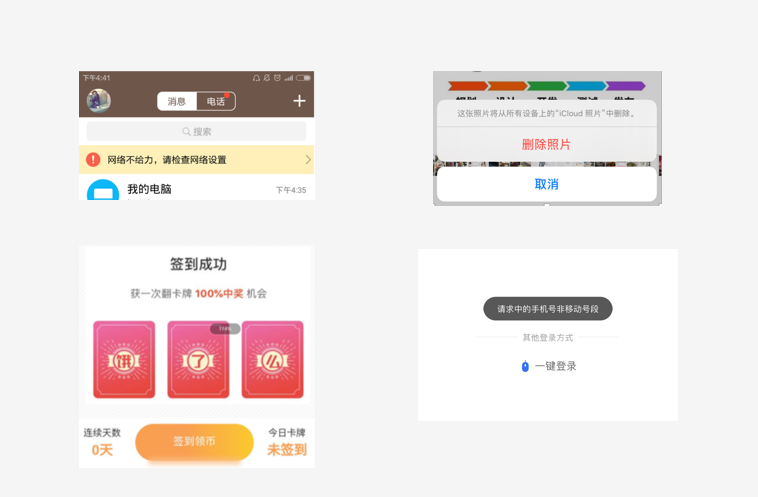
场景一:用户遇到常见的网络链接错误、服务器未响应、登录或注册无反应等,给予友善及时的反馈
场景二:用户在即将犯错时的避错提示,避免用户在误操作是产生消极情绪,避错提示能给予用户需要的“安全保障”,提高用户忠诚度
场景三:完成反馈激励提示,通过奖励来培养用户习惯。
场景四:提示对用户有帮助的错误提示信息。如登录移动APP时,你输入非移动的手机号,他会提示你。

2、游戏过程中给予用户提示促进付费
场景一:你在对抗或击杀BOSS的过程中,就差一点点可以成功,这时候跳出弹窗充值可以送你屠龙宝刀,立刻击杀成功。在pk态产品中,快要胜利或失败时,立刻推送胜负信息及能付费后快速改变pk胜负状态的礼包给用户,能够一定程度上促成付费转化。
3、给予用户提示促进分享,达到用户裂变扩散
场景一:国民产品消消乐中,当没有体力后,点击游戏会提示您没有体力,可以分享链接给好友,让好友帮你助力。在平时状态,用户的分享意愿低,这时候,立即推送分享得体力的弹窗,能够一定程度上促进用户分享。
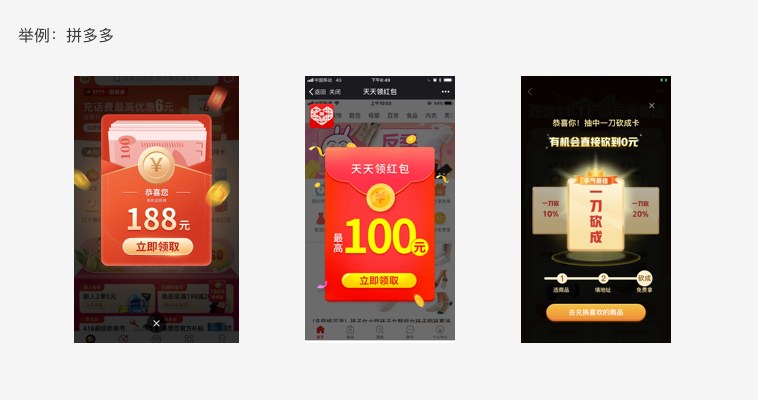
场景二:国民产品拼多多,这个就不用多说了,弹窗提醒你有免费商品或多少现金可以体现,吸引用户进行分享助力。

4、挽回用户
场景一:拼多多在你领取免费商品和现金,要放弃分享助力的时候,还就会跳出挽回弹窗,告诉你还差多少你就可以免费拿到商品或者得到多少钱。这个时候的弹窗,能够一定程度上让用户坚持并分享给更多的用户(PS:淘宝的挽回弹窗,每次就很无感,几毛钱我为什么要忍痛离开)

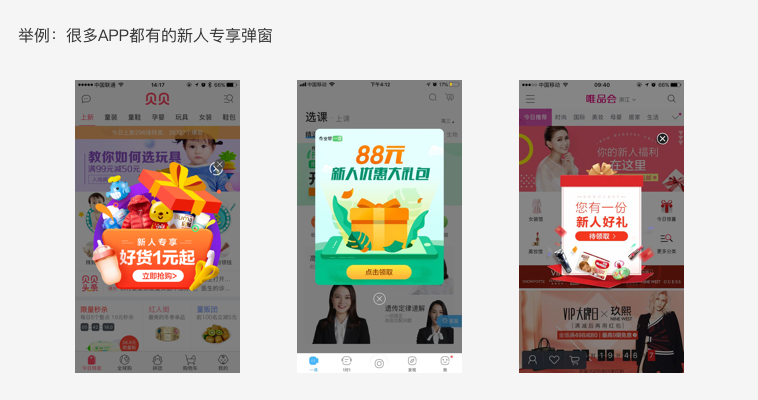
5、针对新用户投放,增加付费和留存
产品为新人设置了很强的优惠力度,高精准投放,不会引起用户反感并促进付费形成产品的忠实用户。

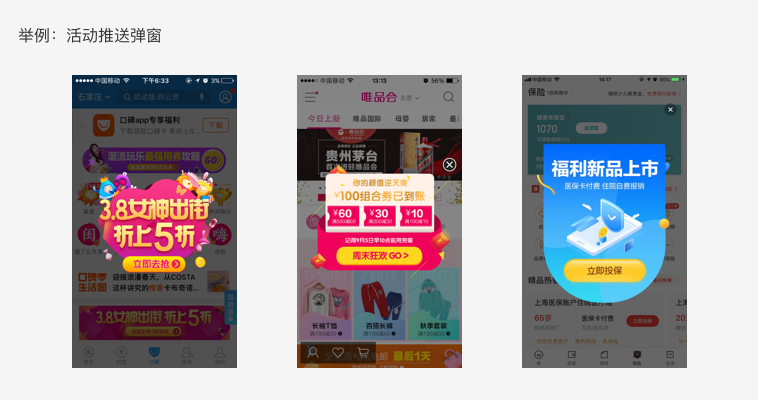
6、缩短用户路径
常见运营活动时投放的弹窗,即针对在APP内入口较深、不在一级入口、不容易被用户发现的产品模块以及性价比高、用户感兴趣、入口较深、优惠力度大等活动。以缩短用户触达路径为目的,以弹窗形式投送用户是最有效也最有必要使用的场景。

总结
APP中的弹窗是个重要而又容易被设计师忽略的控件,以上是我对弹窗的理解作出的一个小总结,如果有什么错误的,我们友好讨论呀~

评论回复