
作为设计师,在拿到产品需求的时候,所要做的不仅仅是完成产品的设计工作,更重要的是要思考如何通过设计的的手段去推动产品背后的商业价值达到最大化,提升视觉体验、增强用户的粘性以达到用户转化的目的。不需要我们设计的有多么复杂,可能是一个步骤的简化、一句打动人心的文案、贴心的提示、趣味的动效…
01.「支付宝」支付方式-余额宝组合付款
产品体验:
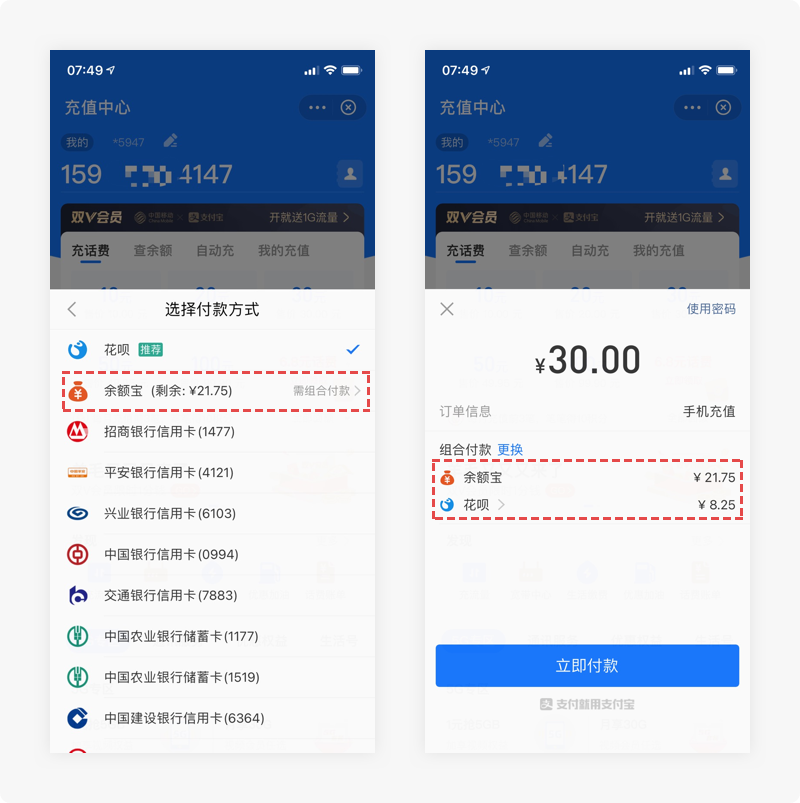
在使用支付宝余额宝付款时,如果当前余额小于应付金额,可选择其他任一支付方式跟余额宝组合付款,以补充余额不足的部分,顺利完成付款流程。

设计思考:
移动支付的推出到现在,确实给我们带来了极大的便利,有没有发现,出门带着现金,等回来时原封不动。用过支付宝的都知道,随着余额宝的成熟,余额账户平时来源于红包、转账、充值等金额,都会自动转入余额宝,随着时间的推移还有部分利息收入,对收入不高小额理财的用户来说求之不得。但理财方式五花八门,并不是所有用户都接受这种方式,所以即便余额宝账户只有极小的金额,也想直接花掉,不然看着碍眼,但直接使用不足以支付任何一个订单,提现则需要完成从余额宝-余额-提现复杂的操作流程,非常麻烦。
支付宝推出的组合支付就方便多了,在支付金额大于应付金额的情况下使用余额宝,可随意搭配其他任何一种方式组合付款,为无理财需求的用户体验提供了解决方案,极大方便用户使用,十分贴心,让整个支付流程变得更加顺畅,带来愉快的支付体验。
02.「搜狗输入法」趣味的变声功能
产品体验:
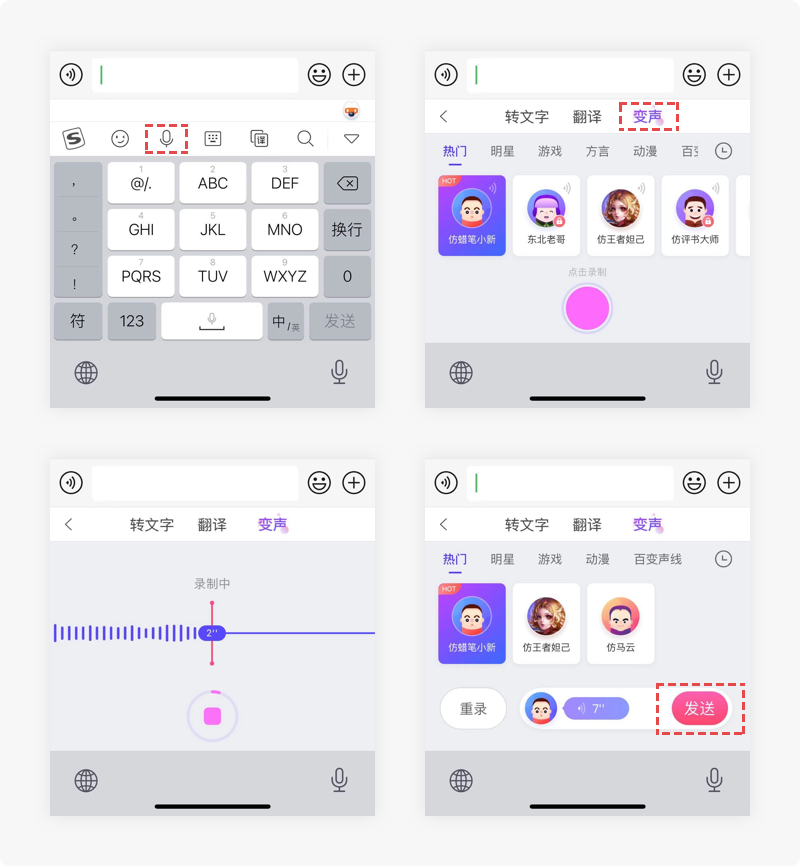
在聊天使用搜狗输入法时,通过键盘上的麦克风图标进入,点击变声功能就可以选择不同的声音将录音变声。

设计思考:
人体声带的本质就像青春期男性增高、女性胯部变宽一样,随着年纪逐渐变大,后面会逐渐发展出各自独有的声音特征。我们常听到各种主播的声音都好好听,虽然没有实质性的调查,但不可否认有部分主播就通过变身器或软件将自己的声音实时在线变声,毕竟是否原装不重要,重要是本身的目的。
搜狗输入法上线的变声功能,即可在支持语音录入的应用中发送语音消息时,进行在线实时变声,变声器和第三方变声软件都免了,用实时变声以增加互动真实性及娱乐性。在键盘的变声选项里,可以先通过试听选择自己喜欢的声音,不管是恶搞、扮嫩、撒娇等,对自己的声音进行“整容”,用来增加互动的趣味性。林子大了什么鸟都有,不免会有一些居心叵测的人钻了空子,用于不法之途,但问题不在于软件,而是取决于用户的本身。只要人心向善,软件功能带给我们的好处远远是喜大于悲。
03.「腾讯视屏」弹幕-人人都能装明星
产品体验:
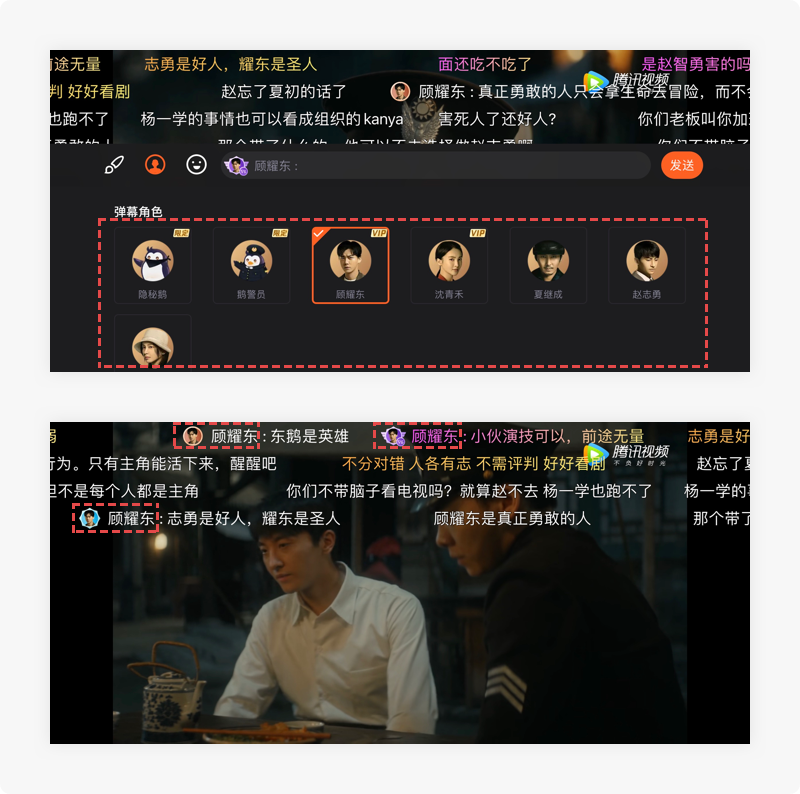
腾讯视频在横屏观看发送弹幕时,选择该视频对应的主要人物角色,发送成功后,即可在弹幕区域看到自己编辑的文字前面,有明星头像和角色名称展示。

设计思考:
有人说“看视频不开弹幕不如不看”,这句话听起来是否感觉很夸张?在看视频的众多用户群体中,不乏有找乐子、打发时间、兴趣爱好等,很多空余时间都沉浸在视频应用里面。虽然弹幕可能会影响我们的视觉体验,不可否认的是,有时候开着弹幕看视频,要远比视频内容本身更吸引人,里面的各种剧透、键盘侠、甚至“脑残”发出的言语充斥着视觉,让我们在互动的过程中更快的融入角色,纵然会有部分的不愉快,但整体来说,利大于弊,不然早关闭弹幕了。
腾讯视频的弹幕功能虽然被部分用户吐槽体验差,但也有些细节还是很照顾用户心理的。比如说弹幕之前选择剧中人物角色编辑内容,发送成功后即可在弹幕区域看到自己的话题文字前面有明星头像和角色名称显示,能让用户更快的带着人物角色本身的色彩融入其中,和其他网友一起深入交流互动,博得点赞等, 还能满足追星族用户的「虚荣心」,带来一种荣耀和心理上的满足感。
04.「支付宝」蚂蚁森林-善用文案的力量留住用户
产品体验:
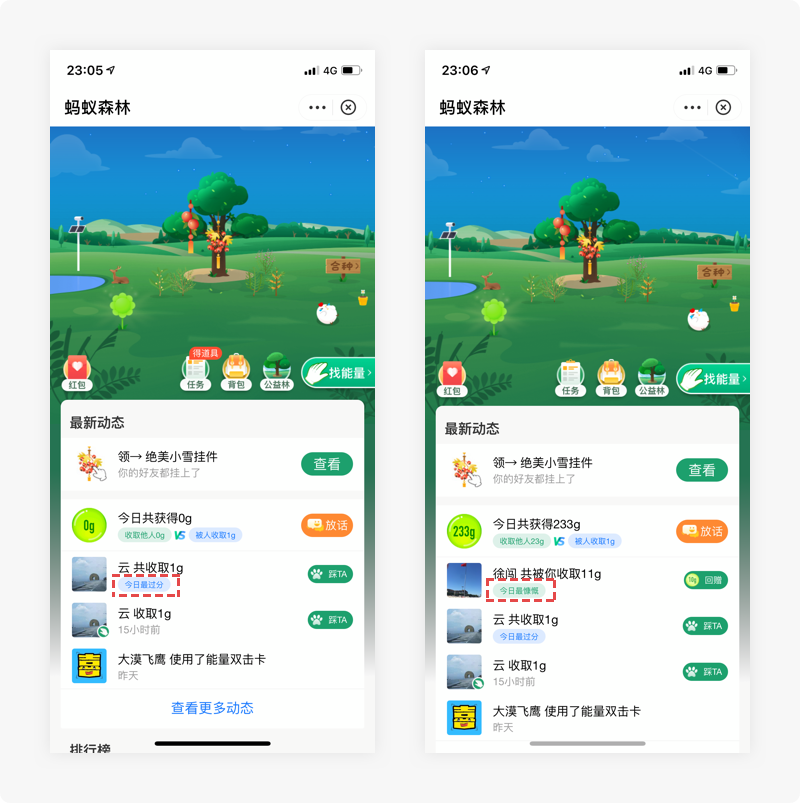
每天进入支付宝-蚂蚁森林,在最新动态区域,都能看到偷取我们能量最多的好友排名靠前,并附带“今日最过分”的标签,颇有挑衅的味道;偷取好友的能量后,同样能看到偷取最多能量的好友排在最前面,并提示“今日最慷慨”,言语之中也有激励之意图。

设计思考:
看过《三国》的朋友,不知是否还有人记得诸葛亮在北伐的一次战役中,凭借自己的“毒舌”直接当场骂死魏司徒王朗,从此被誉为“喷子”的鼻祖。在如今的互联网时代,言语也是用户转化的利器,它只不过是从听觉转换为视觉。不管是banner、横幅、落地页,只要言语得当,其作用都是不可估量。无策划,不营销!因文案营销成功的案例不在少数,好的文案能起到促进品牌资产的积累、增加消费者的信任、整合与互动、增加外部链接与点击量等作用。
支付宝蚂蚁森林的能量偷或被偷,都带有较为玩味的文案提示,虽然不是特别激进,但跟其他应用类似排名的功能相比,并非只是为了排名而排名。在进入蚂蚁森林时发现能量被偷,使用“今日最过分”的标签提示,可以理解为激起用户情绪的一种激将法,制造出一种用户是因为“胆怯、无能”才离开的感知,调起用户不服输的心理,从而将用户的情绪转化为行动。偷取别人的能量之后,用“今日最慷慨”的提示强调对比、明示效果,以满足用户的面子心理及胜负欲的体现,同时也在暗中鼓励用户,通过增强用户的使用频率来达到留存。
05.「腾讯新闻」新闻详情-左滑查看评论的手势交互
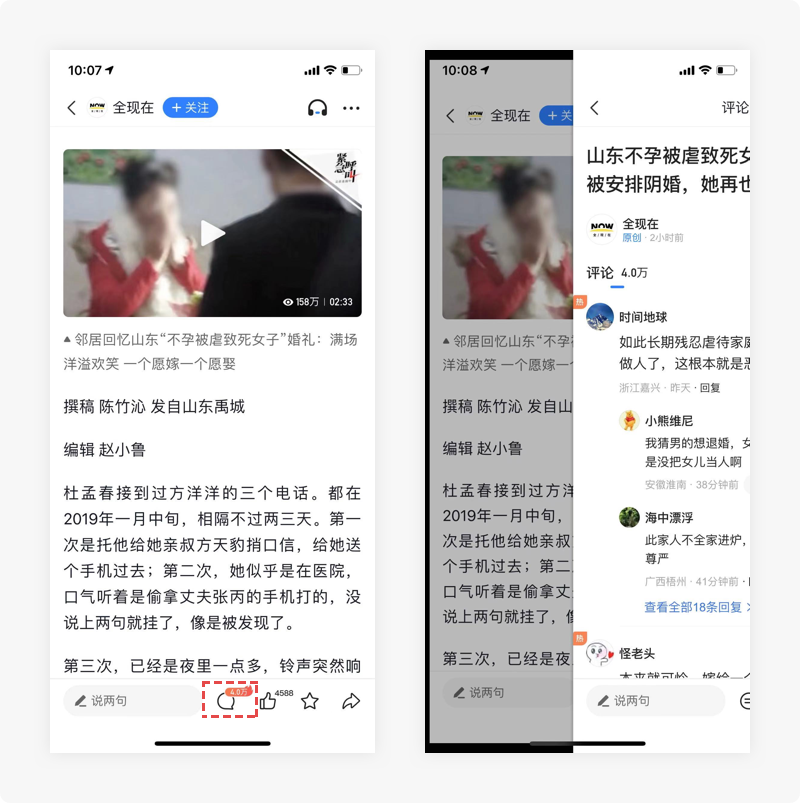
产品体验:
在腾讯新闻的详情页面,除了滑到底部或点击图标查看评论之外,还能通过左滑的交互手势操作进入评论页面。

设计思考:
使用过iPhone手机的用户都知道,返回上一级页面可直接通过右滑的手势交互完成。随着信息时代的发展,交互手势作为触屏手机的主要人机交互方式之一,越来越被广大设计师及使用者所重视,移动产品的设计都是建立在手势交互基础之上的。用户在虚拟现实中发出的除声控、眼动、操作杆的指令外,手势交互相对来说出错概率更低。虽然iPhone的右滑返回操作已变成用户的认知,但左滑进入需要触发何种功能则需要慎之又慎,否则就会造成功能层级混乱,让用户产生迷惑,起到反作用。
腾讯新闻的详情页面,可直接通过左滑查看用户评论,因左滑的手势交互并没有特定的功能及含义,无法成为广大用户的惯性思维认知,即保留了原有的滑到底部或点击图标查看评论的入口。左滑查看评论则更加便捷,免去了图标区域的精准点击,把操作区域扩大到全范围。相对于单点操作的精准度和视力清晰度的高要求,手势操作在易用性方面,扩大了触发面积,提高容错度,放宽了操作限制。
06.「微信」表情搜一搜-斗图必杀技
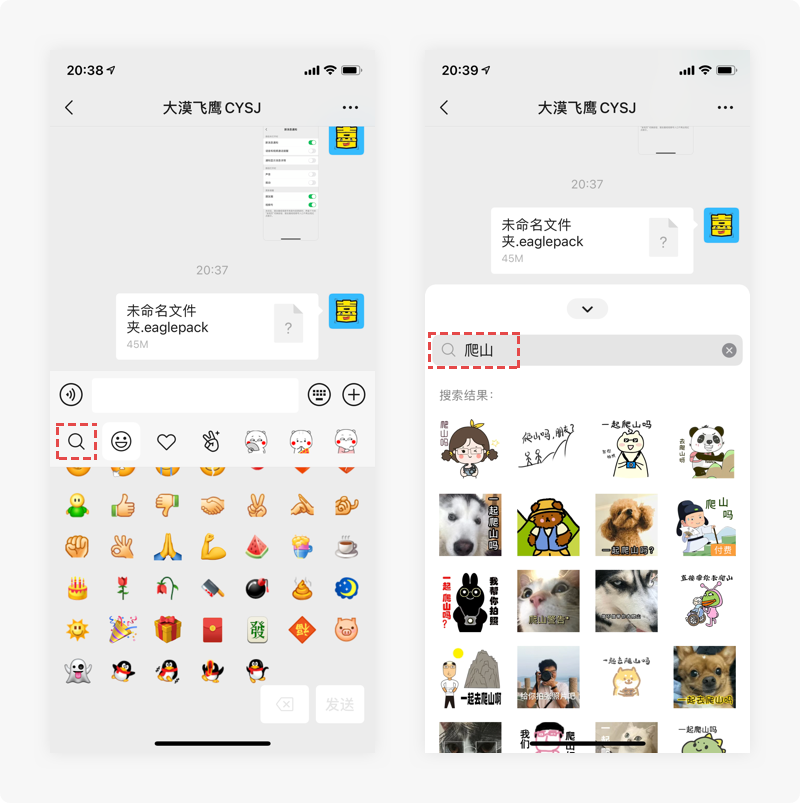
产品体验:
打开微信对话框里的表情功能,点击第一个搜索图标,就可以根据输入的关键词匹配对应的表情库。

设计思考:
使用微信聊天,很多时候我们都会使用表情代替回答,操作简单快捷。用个性化、情感化、趣味化的表情,可以缩短用户沟通的生硬感和距离感,并能很好的表达情绪,传神的表情还能达到一语双关的效果,省去打字的麻烦,效率高。基于人的本性对这种新奇、动态的东西,更容易被吸引和“刺激”,在某些种场景下展示,比语言表达更为丰富,所以很多用户看到有自己喜欢的表情时,都会忍不住添加到私人表情库,但不知道有没有发现,表情少了不够用、多了太难找,斗图的的乐趣就变成了忧虑。
微信最新推出的表情搜一搜功能,完美的解决的这个问题,只要你有流量,就可随时通过输入关键词智能匹配海量的表情,在词穷或斗图时使用,让交流不再尴尬,既能增加交流互动的趣味性,还能有效避免用户因找图而浪费大量时间,操作简单且人性化,让整个社交过程更流畅。
07.「自如」画圈找房-个性化的位置精准搜索
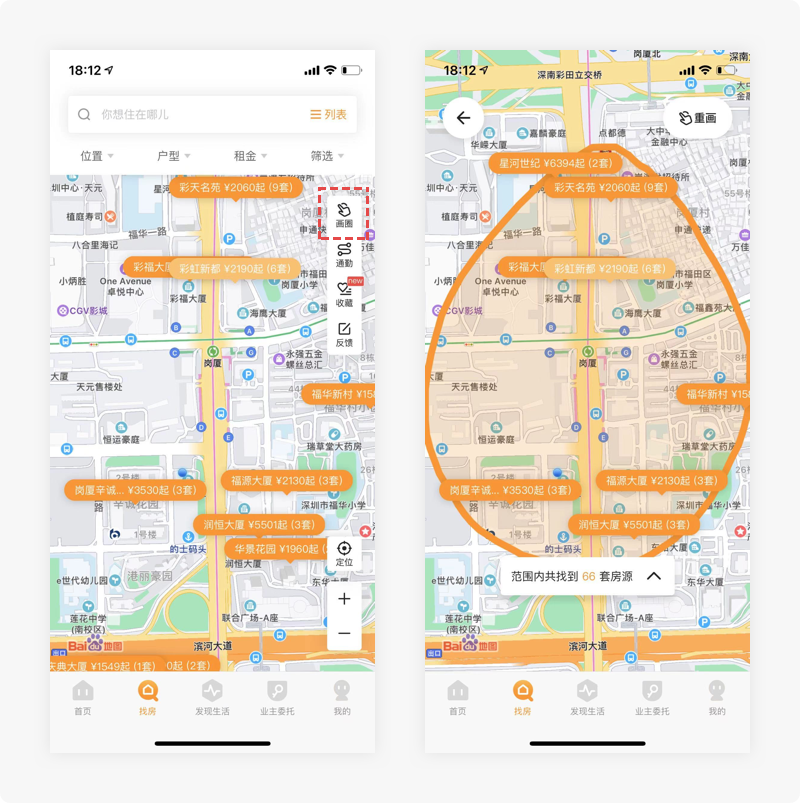
产品体验:
在自如的找房功能页面,点击右上方的画圈图标,即可将自己租房的理想位置圈出来,锁定区域找房。

设计思考:
在外奋斗的人群,首先要解决的就是住的问题,除了价格,那么租房的位置就成了最大的问题。一般找房都都是通过精准地名、地铁站/沿线或以及自身为中心的方圆距离搜索,等到确定好了最终看房的时候,位置偏离的无法忍受,浪费大量的时间不说,还对很多的房源失去了信任度。
自如APP使用画圈找房,位置就相对精确了很多。在地图界面,通过手动画出自己想要的区域来查找房源。交互手势的运用,提升了检索功能的自由度与灵活性,为用户节省了时间又提升了搜索结果的精准度。简单明了的手势操作对用户而言几乎没有学习成本,可谓是好用无负担,实现房源的精确定位。
08.「每日优鲜」登录前-满屏羊毛等你来薅?
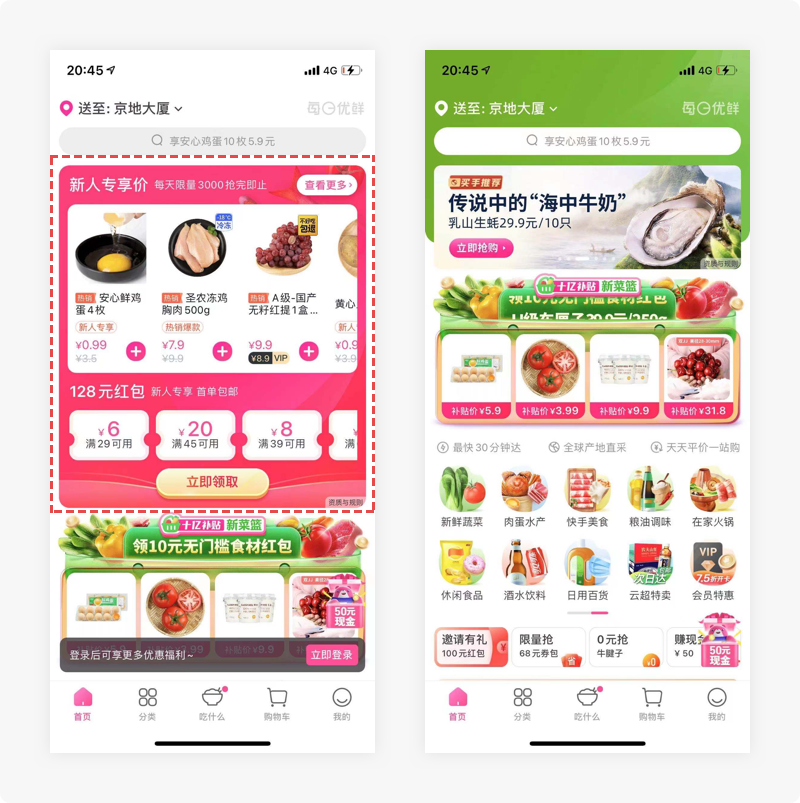
产品体验:
进入每日优鲜APP,在登录之前看不到金刚区、轮播图、爆款商品等这些常规板块,只有满屏的优惠和红包刺激着用户的大脑,登录之后,确实有很多优惠,不过对比登录之前还是大庭相径。

设计思考:
天上不会掉馅饼,这是每个用户都明白的一个道理,虽然在很多应用上都可以薅到羊毛,但企业一定会做很大的限制,甚至秋后算账。为了用户的转化,各种引导用户注册登录的手段真是五花八门,有的虽然遵循了本心,真实的给到了一定的优惠,但还是有少数应用就是纯粹诈骗,变着法套路用户。比如,看到一个红包,应用就会提醒你提交手机号码(诱导注册)领取,不过等到提交成功之后,你会发现要想领到红包需要完成的各种任务恐怕一辈子的时间都无法完成。甚至会引导用户忘记进来领红包的事情,因为它会利用人性的弱点,还有更大的套路将变换着你的思维,毕竟先把游客转化为自己的用户是首要任务,一旦成功,后面的各种转化手段就可以肆无忌惮了。
使用每日优鲜APP时,在登录之前,通过福利的发放、商品的优惠等利益刺激手段,吸引用户产生对内容/商品的占有欲, 以“下单就让利”的方式来促进商品的转化,引起用户的「贪便宜」心理,勾起消费欲望,促使用户点击并引导注册,将游客转化为自己的会员。成为注册用户之后才算真正开始,否则一切都是空谈。待用户登录成功之后,至于是否要履行登录之前的承诺还是通过其他手段转移用户目标,这就要看营销手段了,毕竟留住了用户,如果投其所好,一切皆有可能。
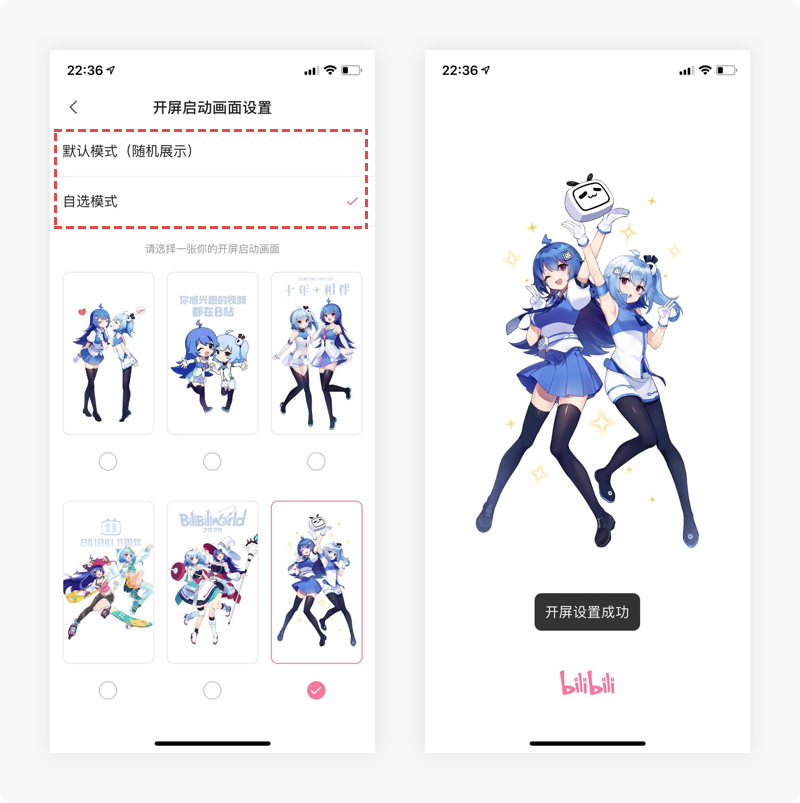
09.「哔哩哔哩」启动页-把选择权留给用户
产品体验:
哔哩哔哩的设置功能里,可在系统提供多张样式图中,选择一款设置为应用的启动页,以后在每次启动应用时都将显示自己设置的图片。

设计思考:
我们在启动APP应用时,大部分首先映入眼帘的就是启动页,既能增强用户对app软件的感知度,同时还能保证用户在进入首页之前进行预加载,便于进入后使用更流畅,所起到的作用无可替代。除此之外,可以通过产品名称、广告语、色彩等内容,反映出APP品牌的基调,含有触动情感故事情节的画面,还能产生情感共鸣。说到底,最主要的作用还是解决APP在启动的过程中需要加载资源、网络请求而耗费的等待时间,短时间用户还可以保持是新鲜感,但对于同一个启动画面久而久之就会产生视觉疲劳,在启动页呈现之时,依然感觉无聊、乏味。
哔哩哔哩APP同样绕不开启动页(资源加载时间缓冲)这道坎儿,但是,却把启动画面样式的选择权留给了用户,非常友好。对于只有一种样式的启动页,用户在产生反感时,有种无法掌控的无助、急躁。哔哩哔哩APP虽然有多个画面以供选择,但全都是系统提供,丝毫不会影响品牌传递及情感共鸣,同时让用户自己去选择,并暗示这个页面自己可以掌控,即使用户在某个时间不喜欢这个画面了,但终究是自己的选择,能够将其对APP产生的负面情绪转嫁到自己身上,以此来提高用户留存。
(PS:道理同上,当我们在完成了一项工作任务,把方案A呈现给领导时,总被领导挑出很多问题,于是就改成了方案B,可是在领导面前依然不过关。但如果我们同时把方案A和方案B一起呈现领导时,领导可能会二选其一,而且非常满意)
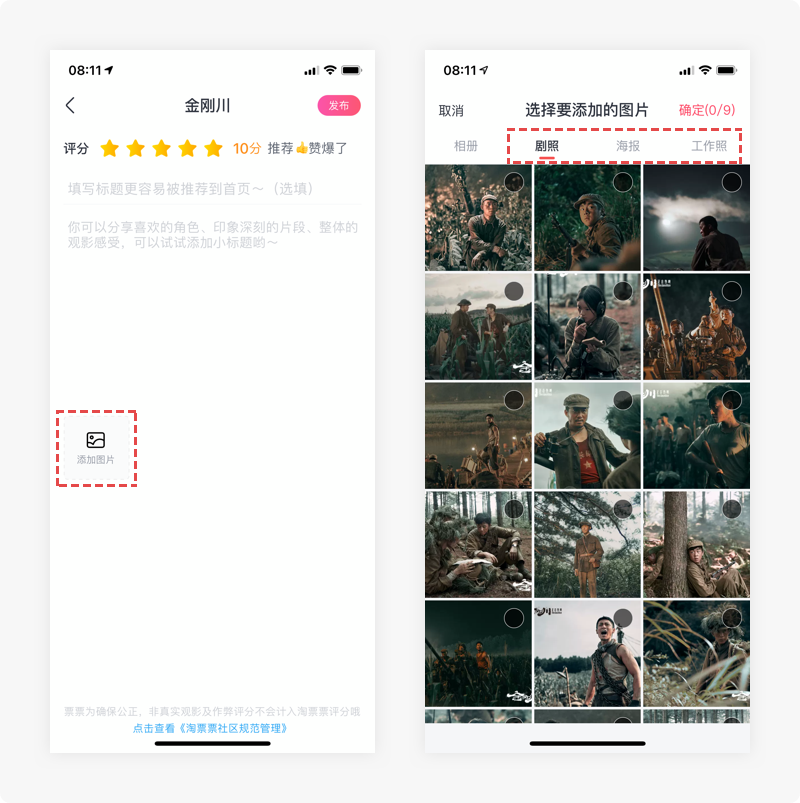
10.「淘票票」系统提供图片-评论更具价值
产品体验:
使用淘票票进行电影评论,添加图片时,可将系统提供的剧照、海报、工作照等印象深刻的图片添加到评论中。

设计思考:
电影评论,顾名思义就是对所看的电影,将它的拍摄手法、故事内容、演员表现等方面所总结出的一种看法。不仅可以将自己的观后感表现出来,还能起到对后来者不可估量的作用,甚至影响着整部电影的价值,所以有很多影迷在看完电影后都会去评论,为了把评论写的更加真实(键盘侠除外),还会附加几张图片,无奈电影院不允许拍照且线下还需要去查找图片资源,让整个评论的过程变的很鸡肋。
淘票票APP在评论时,则提供了大量的剧照、海报、工作照等电影情节/细节的图片,我们可以把喜欢的人物角色、印象深刻的片段相关的图片找出来,添加到评论中,不仅可以把自己的想法体现的淋漓精致,还让评论的内容更具真实性,有理可据,体现出评论真正意义上的价值。
结语:
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品细节分享结束,我们下期再见。

评论回复