2017年,所在团队开始以“设计原则”指导设计工作。
设计原则和其他“工具”一样,推行初期难免需要经历试错的阶段,构成了本文的初稿。实操部分多源自海外资料收集。
1、被弱化的视觉规范
2、什么是设计原则
3、好原则需要具备的特征
4、打造原则的4个步骤和条件
5、后记:突破认知局限
在多人协作的项目中,为保证团队产出的一致性,设计团队往往会建立一套规范文档。
不过,从2017年起,我当时所在的团队开始逐步弱化过去那种大而全的规范文档。改为制定统一的设计原则(Design Principle)
从小处思考:规范文档的整理和维护本身就需要投入大量的资源,每次改版之后,之前输出的规范文档也就作废了。设计师又得重新输出,这样一来未免造成了一定的资源浪费。
往大处思考:团队负责多条产品线,这些产品的属性和视觉风格也会存在较大差异,某一套产品的规范文档显然无法帮助大团队输出高一致性的设计决策;再放大一步来说,一个大型公司有上百名设计师,互相也不认识,如何保证公司的设计具有一致性?
为了解决上述两个问题,一些设计团队开始尝试制定一套设计原则。
设计原则和近两年很火的OKR一样, 是一个“如果运用得当”则非常有效的工具。
简单来说,设计原则就是在设计产品时要遵循的一个信念系统和甄别条件。
设计原则的作用在于,帮助团队系统地思考产品的价值系统和理念。在设计过程中做出高一致性的产品设计决策,抵御各种削弱产品价值和理念的尝试。组织,个人和产品团队都可以从编写和遵循自己的原则中受益。
但正如大家所熟悉的那样, 任何新事物都不会一帆风顺的发展壮大。都要经过试错的阶段,比如我所在的团队。
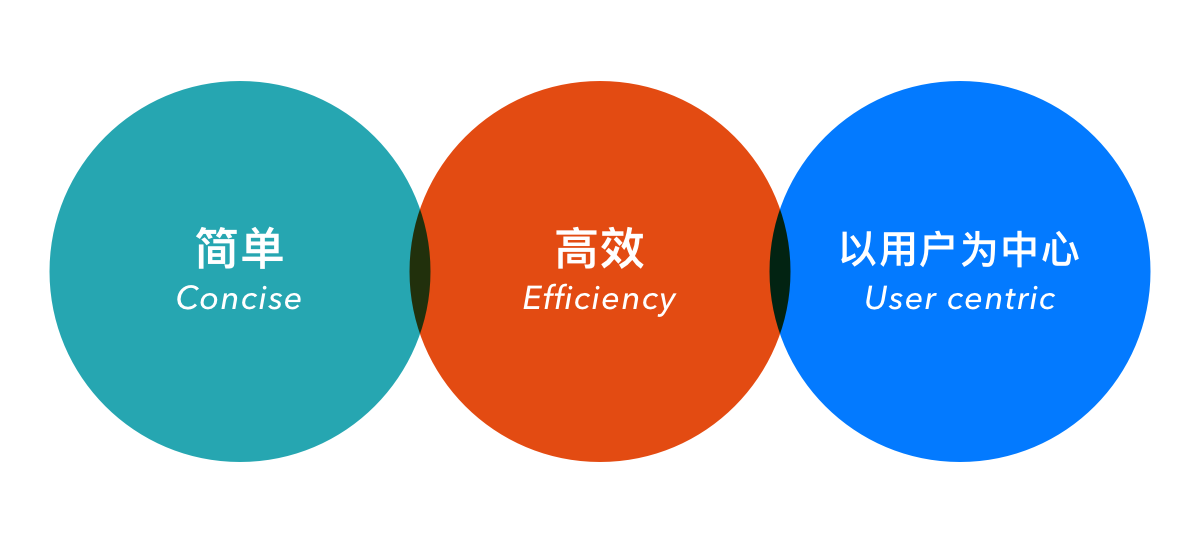
先来看看我之前团队在2017年制定的三条设计原则:
在我看来,这三条原则在实操层面,过于 “大而无当”。
理论上来说,如果设计师能做到上述三点,自然能出好的设计。
但如果回到实际工作中,这些放之四海而皆准的原则,似乎给人一种不知道怎么用的感觉。试想,哪个产品不是从用户的需求出发,哪个产品不想简洁、高效?

毕竟一线做事的设计师,只是从业几年的普通人,而上图中的设计大师。
如果制定的原则,无法指导设计决策 ,无法对实际的商业和现实世界的问题能产生影响,那它仅仅是一段文字。
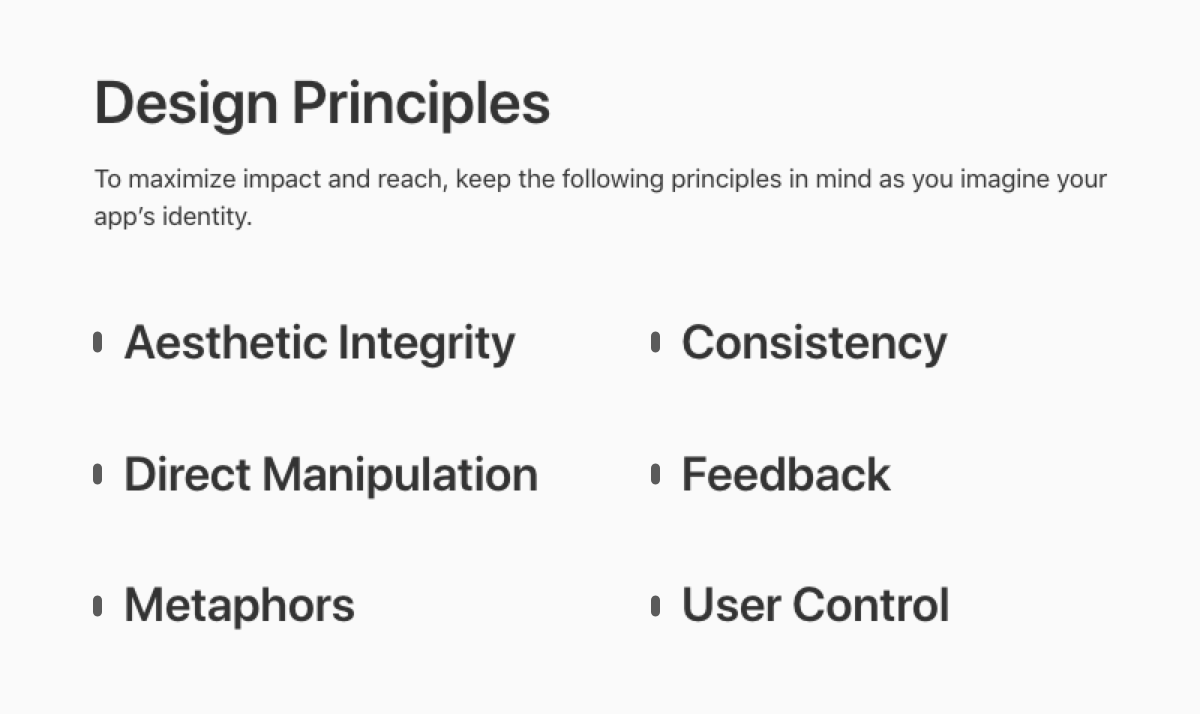
提到设计原则,相信很多同学最先想到的还是苹果的Human Interface Guidelines,里面提到六条设计原则:
1. 美学完整性 (aesthetic integrity)
2. 直接操作 (direct manipulation)
3. 运用比喻 (metaphors)
4. 一致 (consistency)
5. 反馈 (feedback)
6. 让用户控制 (user control)
但由于苹果设计团队几乎不对外进行分享,有关其原则设定背后的故事,及其在使用中的注意事项,外人也就无从得知。
即便是把HIG的六条原则,当做自己公司产品的设计原则,也很难实际运用。
比如,在实际应用中,设计师要同时满足上述六条,还是满足一条即可?如果在一个设计中,不同的原则相互冲突,该如何取舍?
基于上述的问题,在苹果之外,我们还需要了解更多知名企业有关设计原则的分享。
在实际指导层面,Facebook对设计原则的分享,有很强的借鉴意义。
Facebook的 设计VP,Julie Zhuo曾谈到过,好的设计原则需要满足以下几点:
1. 帮助人们解决关于具体设计的实际问题;
2. 能应用到一个品牌下面所有的设计决策上,包括我们现在已经想到的全部问题,以及还没有想到的未来会冒出来的问题;
3. 能解释清楚为什么,让非设计师也能理解这些设计原则背后的道理;
4. 包含一个清晰的观点和优先级排序逻辑,可以让人们赞同或者否认;
5. 配合一个具体清楚的例子来示意这个设计原则为什么成立。
按这个标准,一个更优秀的设计师,除了可以告诉你为什么她的设计有这些决定,还可以向你解释清楚背后的原则,让你作为听众也能领会这个设计好在哪,另一个设计不好在哪,让你能领会到她设计决策背后的核心价值。
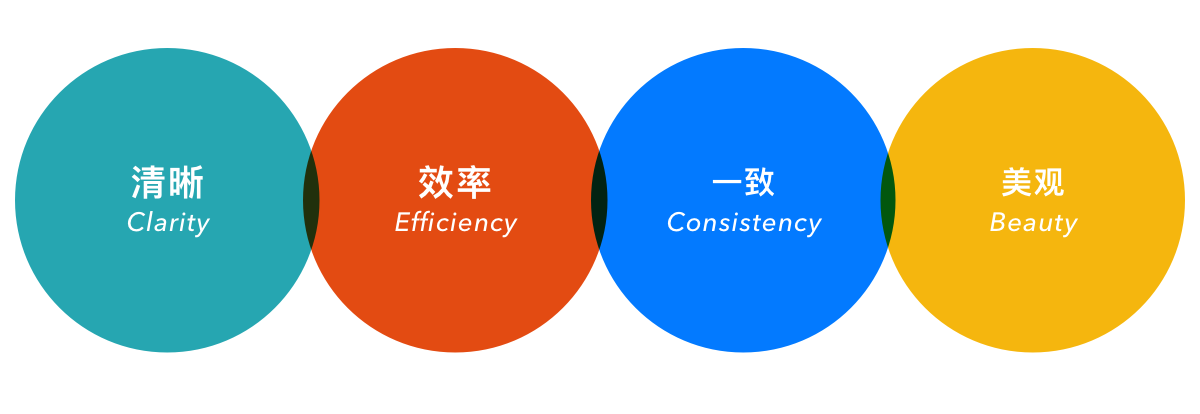
作为全球最大的B端软件服务提供商,Salesforce的设计原则在产品开发过程中就起到了指导性的作用。他们的原则是:
1. 清晰(clarity)
2. 效率(efficiency)
3. 一致(consistency)
4. 美观(beauty)
Salesforce的设计师JD Vot分享到:“我们可以做的事情是无穷尽的,但是我们真正要去做的事情是有限的。在Salesforce实际的产品设计讨论中,很多产品设计决策因为多种原因会相互冲突,我们不仅需要设计原则告诉我们为什么,还需要设计原则告诉我们什么更重要”。
经过设计团队的重重辩论以及与领导层的沟通,Salesforce最终决定把“清晰”摆在第一位。
清晰是整个企业服务的核心价值和基石,用户需要清晰度来完成工作任务。
如果我们可以一次又一次地把信息和任务清晰地呈现给用户,我们终将赢得用户的忠诚、感激和信任。
这对于Salesforce的产品是最重要的。那么“效率”和“一致”谁更重要呢? 企业软件效率就是生命,我们设计产品当然要追求一致,但是效率一定是更重要的。(一致性,可以理解为是否要遵循统一规范)
在下一次遇到“效率”和“一致”两者相冲突的设计问题时,比如一个表单的设计会与整个设计系统的交互风格相冲突,但是如果它是服务于用户效率,并且没有明显的可用性缺陷的话(前提),应该优先“效率”的方案。由此可见设计原则的排序能加速产品设计讨论。
如何打造设计原则?这简直就是分享大会的专属话题,设计总监的领域。
怀着谦卑的心,以下内容多源自资料收集和个人在工作中的部分总结。
每个产品都有自己独特的上下文、用户目标和商业目标。这也就意味着每款产品(哪怕是同一个公司的产品)都应该在设计原则上有所区别。很难有一套通用的工作帮助大家快速打造一套自己的设计原则。
但我们可以通过一些大厂的经验分享,管中窥豹,从中摸索了四个步骤 (也是四个前提):
Step.1 设计原则必须是稍微具体和稍微具有争议性的;
首先,设计原则必须是稍微具体一点(而不是“设计要美观”)和稍微具有争议性的(毫无争议的话,通常是正确的废话)。
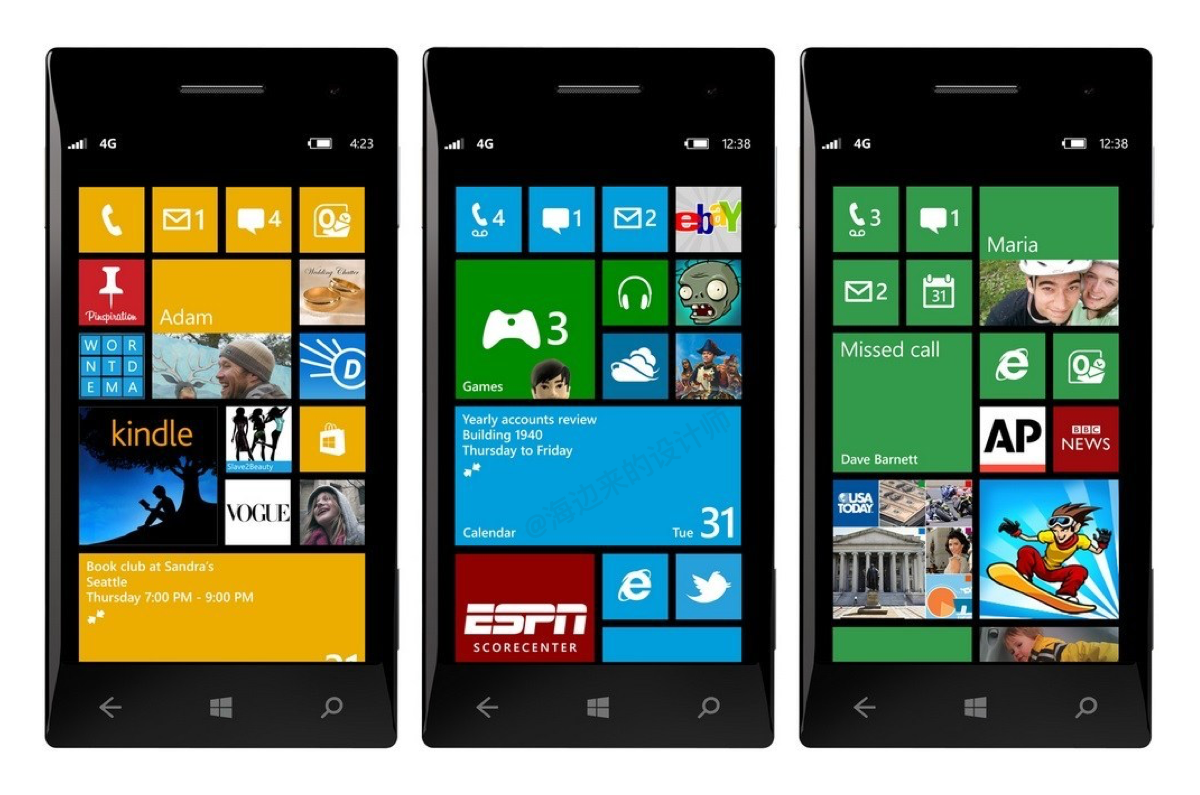
在项目启动之初,设计团队定下了“Content Not Chrome” ( 展现内容而不是展现传递内容的界面)这样的设计原则。
你可以在微软现在的各个操作系统里感受到他们扁平化设计背后的力量:把用户关心的内容放在最前面,对UI做最小化处理。(过去的拟物化,是对UI进行复杂处理)
其次,设计原则是对话。它能够发挥的作用源自于对话,那么自然它的产生也来自于对话。 (这句话有点绕,多看几遍)
当然,我知道这件事很难,甚至在私下沟通中,一些同学都不知道如何在公司内部会议上发起讨论。他们日常开会就是听领导讲话,会后去执行……
如果团队可以发起自由讨论,可以针对下面几个问题进行对话沟通:
1. 我们(作为一个设计团队)现在做得好的方面有哪些原则?
2. 我们做了哪些事可能是违背上面这些原则的?
3. 我们还有哪些设计原则是符合用户与商业目标的?
4. 我们需要作出哪些改变来更好地遵循这些原则?
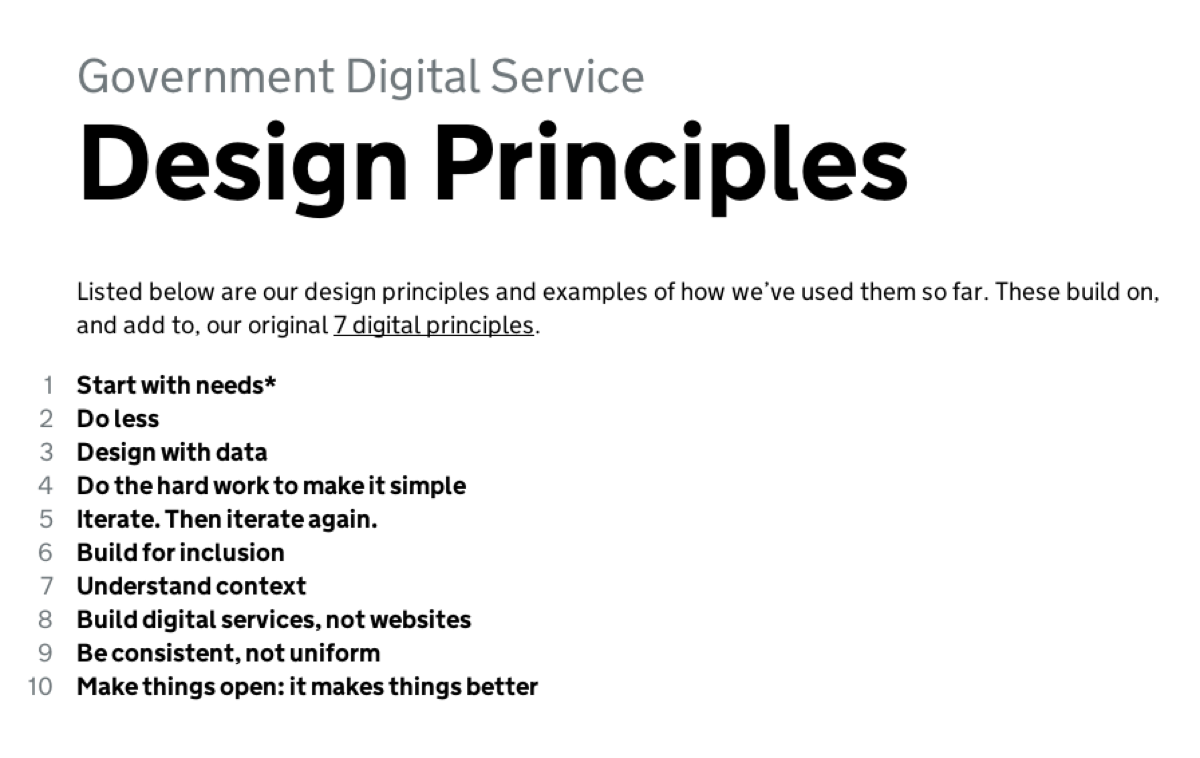
假设这个时候团队列出了10个候选的设计原则,比如:
1. 一切从用户需求开始
2. 专注
3. 用数据设计
4. 致力于简洁
5. 迭代,反复迭代
6. 具备包容性
7. 理解应用情景
8. 建设数字服务,而不仅仅是网站
9. 保持一致性,但不是千篇一律
10. 公开化让事情变得更好
接着下一步(也是最有意义的一个步骤),就是讨论我们按照什么思路来筛选将这些设计原则进行排序。
这个步骤可能会非常“痛苦”,因为大家的观点可以完全相反。比如张三觉得专注最重要,李四觉得包容性比专注重要……
要知道,设计原则根本上是价值观念,非常主观。成员间的理解和坚持,都会有很大的区别。其次,设计原则很难自证,所以很难轻易让团队达成一致。
如果不能充分讨论,只是领导层单方面的决定,在实际工作中中,团队成员容易因理解不充分,让设计原则难以起效。
所以,讨论和制定设计原则,不是一次2小时的简单会议就可以搞定的。我们需要建个工作坊!
建议用2~3天的时间,组建一个工作坊(WorkShop),专门用于讨论设计原则。(设计工坊的教程网上很多,可百度,这里略过)
全员的深度参与,可以让团队成员深刻理解设计原则背后的思考并认同最终的结论。
当团队定好工作坊的日程安排后,还需要注意以下三件事:
· 对话比结果重要。鼓励大家讨论自己产生和排序设计原则背后的道理是什么,然后针对这些道理产生对话。
· 鼓励对每一个原则举出实际的例子,揭示这个原则在产品决策中扮演的角色和对用户与商业带来的影响。
· 引入不同职能的领导层和专家,比如产品专家、技术专家。从他们的高视角提供更宽广的信息。
PS:这里的领导指设计总监的上级。而No.2中的领导,指代设计leader。
我们不需要太多的设计原则,3~5条就足够了。得到组织高层领导的支持是至关重要。
正是因为设计原则具有一定的具体性和争议性,高层的支持在后期推进设计原则驱动的设计决策会起到至关重要的作用。一小群设计师自己确立的几个没有大团队支持的设计原则是很难有影响力的,在和业务方的沟通中,分分钟就被按在地面上摩擦。
理想的情况是,领导层的人应该参与到环节的讨论中。尽量让领导层的人参与,但是领导层的人往往很难,无法长时间参会。我们可以把他们安排在这些关键的决策时刻。这样也能提高团队的决策效率。
如果你对设计原则感兴趣,在动手打造设计原则之前,建议先评估下团队是否具备上述四个条件,并完成上述步骤。
如果条件不成熟,又要构建设计原则,那势必要 加大前期投入。
前腾讯副总裁吴军,在他的专栏中,谈过《人类简史》一书在中美两国的不同处境:
“《人类简史》在国内极为畅销,但在美国卖得一般。
刚上架的第一年卖得很好,因为它里面有些新观点,但是从第二年开始销量就断崖式下跌,因为它提供的只是很多观点中的一种,第二年又有新的观点出来。
但是在中国,因为大家对西方历史观没有什么太多的了解,看到这样一本讲法和之前大不相同的书,就认为里面说的都是历史学的新发现,是唯一的正确解释。因此,一直当正统历史书在读。”
提到设计原则,身边很多设计师只知道苹果的Human Interface Guidelines。这在很大程度上限制了自己对设计原则的理解。从而很难写出符合自身产品特点的设计规范。
这就好像只有一块积木的小孩,无论他多么聪慧,也搭不出喜爱的玩具。所以在制定自己的设计原则前,开拓视野,打开思路是重要但常常被忽略的一步。
如果你对各大公司的设计原则感兴趣,你可以通过这个网站全面地了解不同公司,不同产品的设计原则。并能访问这些原则的原文链接:
在你尝试制作自己的设计原则时,相信这个网站会给你很大的助力。
小结:
和OKR一样,设计原则是一个“ 如果运用得当” 则非常有效的工具。
而制作这些“有效的工具”,不是看一两篇文章,一两本书就可以得到并加以运用。
所有团队工具的诞生,都要团队成员一起努力锻造,调整使用方式。
在开始打造属于自己的设计原则,先预估时间成本和试错的周期,这拉近你和设计原则的距离。




















评论回复