

一 开篇:为什么需要建立设计规范?

1、保证设计的一致性。
对内部:多个设计师合作,依然能保证设计风格的统一。
对用户:提高用户体验,提高操作效率,加深对产品的记忆。
2、提高开发效率
与前端有效沟通的工具,提高设计还原度,降低对接成本。
开发可以建立公共组件库,极大的提高了开发效率。
3、方便产品迭代
随着产品的业务变化,发现一些问题或者需要优化用户体验的时候,针对单个控件进行调整,就可以影响全局,十分便捷。
二 移动端设计规范之平台设计语言

优秀设计来自世界互联网公司,前沿的设计理念和完善的设计语言是我们设计师的学习目标。了解和学习后,更好的进行产品设计。
1 谷歌设计语言 Google Design
http://design.google
谷歌设计中心,展示了谷歌的设计工作和概念,包括了 Material Design 在内的所有关于产品、体验、设计、品牌等互联网领域的设计思考。

2 苹果 IOS 设计规范
苹方人机界面设计指南,含有IOS设计规范,指导界面设计。苹果人机界面设计指南,详细介绍了苹果公司最新的移动设备和系统,设计屏幕分辨率、图标设计规范、色彩搭配、文字等设计语言,同时还提供了 UI 设计资源可供大家使用。

Ant Design
蚂蚁金服设计平台是国内互联网公司之一,基于蚂蚁金服生态系统的跨设计与开发的体验设计方案,包含了网页端的颜色、字体、图标、组件等页面设计布局等设计指导网站。
蚂蚁集团的企业级产品是一个庞大且复杂的系统,数量多且功能复杂,而且变动和并发频繁,常常需要设计者与开发者能快速做出响应。同时这类产品中有存在很多类似的页面以及组件,可以通过抽象得到一些稳定且高复用性的内容。
随着商业化的趋势,越来越多的企业级产品对更好的用户体验有了进一步的要求。带着这样的一个终极目标,我们(蚂蚁集团体验技术部)经过大量项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系 —— Ant Design。基于「自然」、「确定性」、「意义感」、「生长性」四大设计价值观,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

Fluent Design System
微软基于Windows 10 的设计指南,它可以帮助开发者设计和构建流畅、精美的应用程序,包括人机界面布局、样式、控件和设计工具包下载。
微软将这套全新的设计语言名为 Fluent Design System(流畅设计体系),该体系共有五大核心元素,包括Light(光感)、Depth(深度)、Motion(动画)、Material(材质)和 Scale(缩放)。

WeUI
WeUI 是一套同微信原生视觉体验一致的基础样式库,包含表单、基础组件、操作反馈、导航等各种各样的设计元素。它由微信官方设计团队为微信内网页和微信小程序量身设计,使得用户的使用感知更加统一。
具体看下面的内容,有详细介绍。
Airbnb Design
Airbnb 是一家享誉全球的民宿服务公司。同时,这背后有一个他们自己强大的设计团队,为Airbnb提供着设计方面工作。我日常工作使用到的(动效方面)Lottie 也是他们设计开发的产物(感谢)。他们拥有自己的设计网站Airbnb Design。其中一些文章介绍 DSL, 正如在《设计体系》一书介绍,他们严格遵守着自己的设计规范和原则。保证着Airbnb的产品在设计上的一致性,可用性等,目的是为不同国家的用户提供好的用户体验。

界面设计中的字体思考:

文字是 App 中最核心的元素之一,产品传达给用户的内容。字体有无衬线字体和衬线字体。无论iOS 还是 Android 系统,它们都有内置的默认字体可供设计师使用。用心处理好字号大小、字体颜色与字体间距的处理上。
用户界面设计中,字体是界面设计中的基本元素。设计师要设计好界面中的字体颜色、字体间距、字号的大小、
字重等思考。
苹果系统中默认的字体是:苹方字体。英文字体和数字字体是:旧金山字体,San Francisco 字体。
其中数字字体比较好的字体可以用:Dinner 字体。
安卓系统默认的中文字体是:思源黑体。 英文字体是:Roboto 字体。
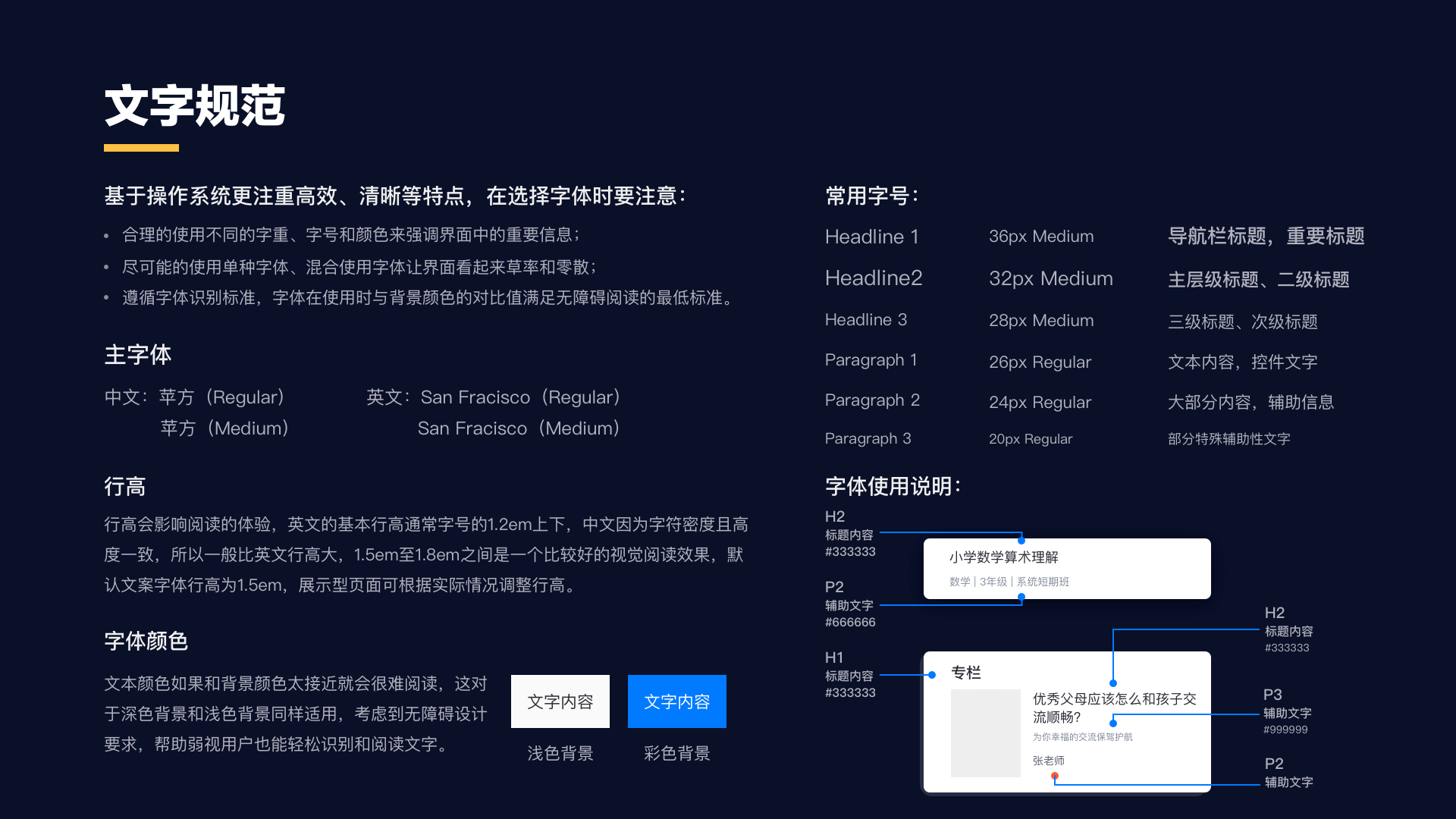
界面设计中的字体设计规范,如下图所示。

介绍几款西文字体:
无衬线字体,在字的笔画开始和结束的地方,没有额外装饰,笔画粗细均匀,适合于主题设计的屏幕展示,给人一种自然舒适感。例如:无装饰性的易识别的代表字体:Helvetica 英文字体、San Francisco 英文字体、
Roboto 英文字体、Arial 英文字体。
衬线字体是字的笔画开始和结尾处的位置有额外装饰,同时笔画的粗细有所不同,一般适用于印刷排版,具有较高的可读性。例如:具有装饰性的代表字体:Times New Roman。
DIN 字体
DIN 字体是效力于德国交通标识和公共空间的经典字体,是一种很好的数字字体。
Futura 字体
Futura 字体 ,这个字体现代、时尚具有几何特征,是很多杂志和时尚品牌的常用字体,例如:时尚气质的品牌 LV 的商标字体就是这种英文字体。
Roboto 字体
Roboto 字体,是谷歌公司为 Android 操作系统开发的默认英文字体,具有“现代感”、“亲和力” 的设计感。
San Francisco 字体
San Francisco 字体 ,苹果公司设计的,苹果公司推出的 Apple Watch 和 iOS 移动端等系统的英文字体。
Didot 字体
Didot 字体, 是世界上最著名的英文字体之一,美感,可以用在 英文标题、产品设计、广告使用的一款字体。
例如:时尚杂志 VOGUE 标题字 就是运用了这个字体。
三 移动端设计规范之设计主题、设计原则、屏幕的设计尺寸:

iOS 设计主题
iOS的三个主要主题将其与其他平台区分开来:
-
明晰。在整个系统中,各种大小的文字都清晰易读,图标精确而清晰,装饰物微妙而恰当,对功能的高度关注激发了设计的灵感。负空间,颜色,字体,图形和界面元素巧妙地突出了重要内容并传达了交互性。
-
尊敬 流畅的动作和清晰美观的界面可帮助人们理解内容并与之互动,而从未与之竞争。内容通常会填满整个屏幕,而半透明和模糊通常会暗示更多内容。最少使用边框,渐变色和阴影可以保持界面明亮通风,同时确保内容至关重要。
-
深度。独特的视觉层和逼真的动作传达层次感,赋予生命力并促进理解。触摸和可发现性提高了人们的愉悦感,使他们能够访问功能和其他内容而不会丢失上下文。当您浏览内容时,过渡会提供一种深度感。
设计原则
为了最大限度地提高影响力和影响范围,请在想象应用程序的身份时牢记以下原则。
审美完整性
审美完整性表示应用程序的外观和行为与其功能的集成程度。例如,一个可以帮助人们执行重要任务的应用程序可以通过使用微妙,醒目的图形,标准控件和可预测的行为来使他们专注。另一方面,沉浸式应用程序(例如游戏)可以提供引人入胜的外观,带来乐趣和刺激,同时鼓励发现。
一致性
一致的应用程序通过使用系统提供的界面元素,知名的图标,标准的文本样式和统一的术语来实现熟悉的标准和范例。该应用程序以人们期望的方式结合了功能和行为。
直接操纵
屏幕内容的直接操作可以吸引人们并促进理解。用户在旋转设备或使用手势来影响屏幕内容时会经历直接的操纵。通过直接操作,他们可以看到其操作的直接可见结果。
反馈
反馈确认行动并显示结果,以使人们了解情况。内置的iOS应用程序可响应每个用户操作提供可感知的反馈。轻触时,交互元素将突出显示,进度指示器传达长时间运行的操作的状态,动画和声音有助于阐明操作的结果。
隐喻
当应用程序的虚拟对象和动作是扎根于现实世界或数字世界的隐喻时,人们会更快地学习。隐喻在iOS中可以很好地工作,因为人们可以与屏幕进行物理交互。他们将视图移开以隐藏下面的内容。他们拖动和滑动内容。他们切换开关,移动滑块并滚动选择器值。他们甚至浏览书籍和杂志的页面。
互联网产品设计的尺寸规范和分辨率的认识,是进行线上界面设计的第一步。然而,市面上的型号有很多,咋办?
作为设计师,要掌握常见的尺寸和距离,理解并做好设计的适配,才能解决不同手机屏幕之间的布局规范和换算关系。
常见的移动端手机屏幕的设计尺寸如下:
DPI和PPI的定义(来自百度百科)
DPI原来是印刷上的记量单位,意思是每英寸上,所能印刷的网点数(Dot Per Inch)。但随着数字输入,输出设备快速发展,大多数的人也将数字影像的解析度用DPI表示,但较为严谨的人可能注意到,印刷时计算的网点(Dot)和电脑显示器的显示像素(Pixel)并非相同,所以较专业的人士,会用PPI(Pixel Per Inch)表示数字影像的解析度,以区分二者。
我们通常讲的打印机分辨率是多少DPI,指的是”在该打印机最高分辨率模式下,每英寸所能打印的最多”理论”墨点数”。
Pixels Per Inch也叫像素密度,所表示的是每英寸所拥有的像素数量。因此PPI数值越高,即代表显示屏能够以越高的密度显示图像。当然,显示的密度越高,拟真度就越高。
Pixels Per Inch是像素的密度单位,就像PPI值越高,画面的细节就会越丰富,所以数码相机拍出来的图片因品牌或生产时间不同可能有所不同,常见的有72PPI,180PPI和300PPI,默认出来就是这么多(A710拍出的是180PPI)。
DPI(Dots Per Inch)是指输出分辨,针对于输出设备而言的,一般的激光打印机的输出分辨率是300PPI-600PPI,印刷的照排机达到1200PPI-2400PPI,常见的冲印一般在150PPI到300PPI之间。
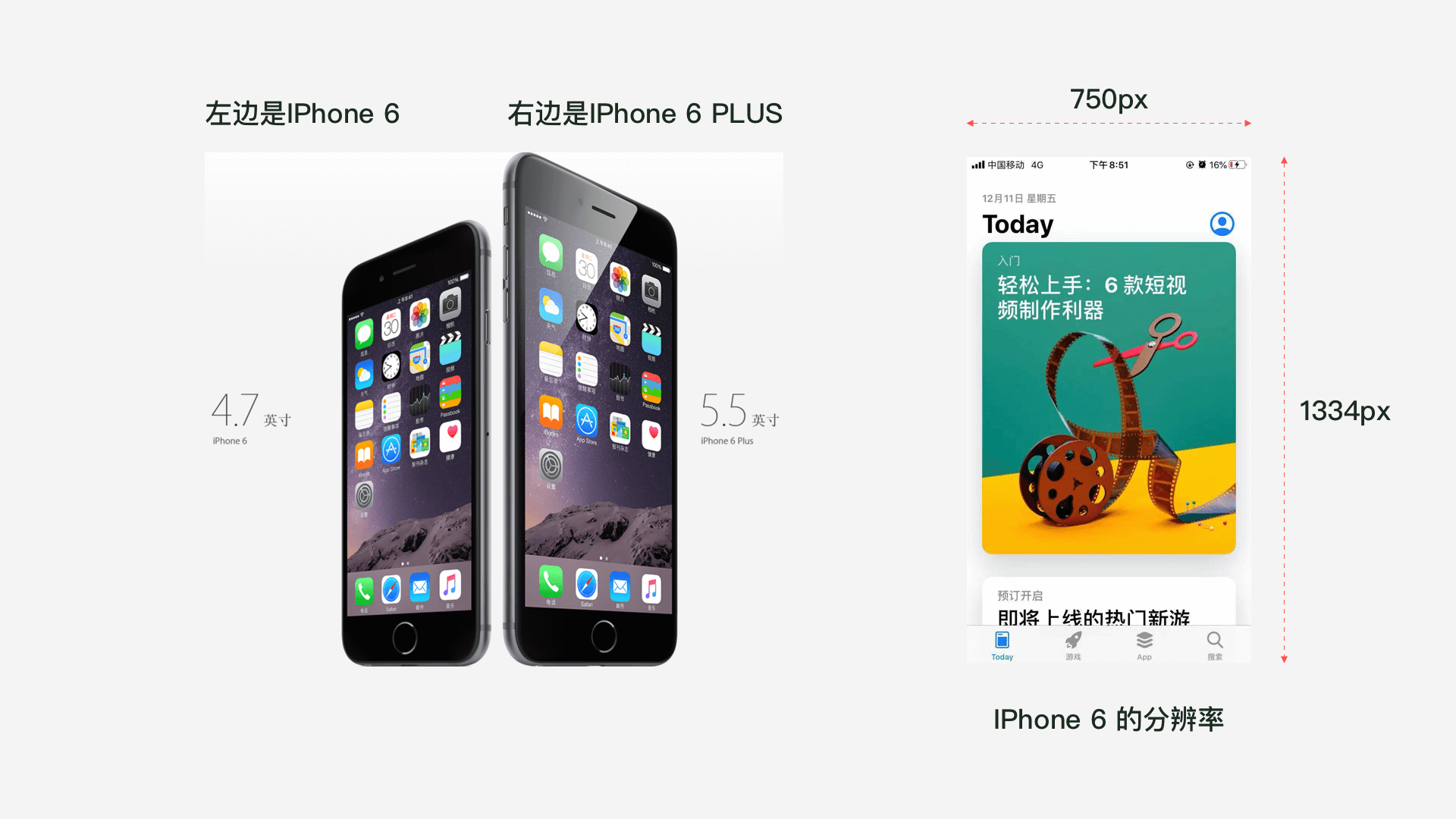
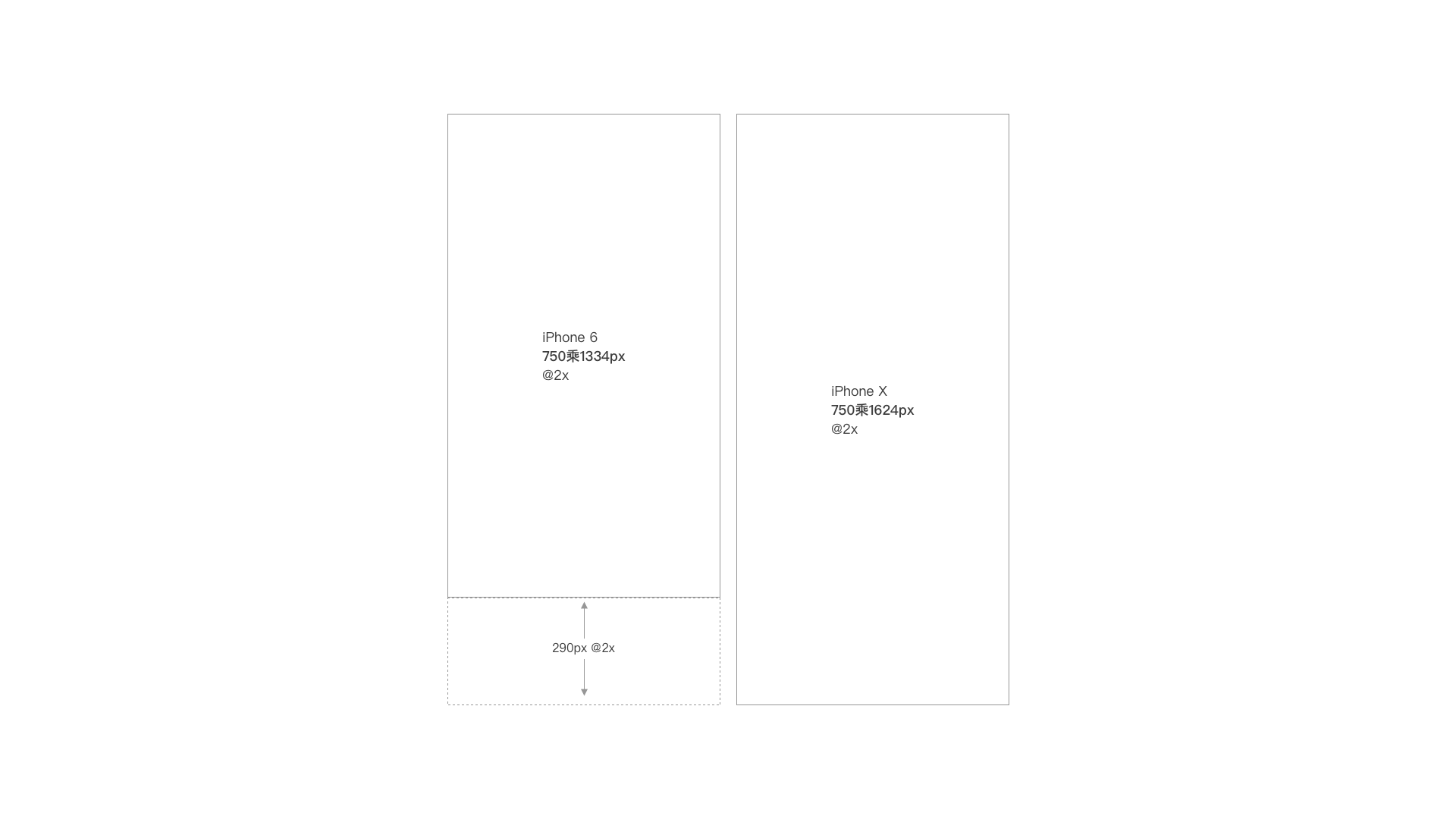
例如,iPhone 6、7、8 的屏幕物理尺寸是4.7 英寸。RetinaHD高清显示屏,移动端屏幕尺寸是:750px 乘 1334px ,326ppi,全sRGB标准。
iPhone 6 Plus,5.5英寸(对角线)LED背光宽Multi‑Touch显示屏,具有IPS技术,1920×1080像素分辨率,401ppi.全sRGB标准,如下图所示。

分辨率、像素和屏幕物理尺寸
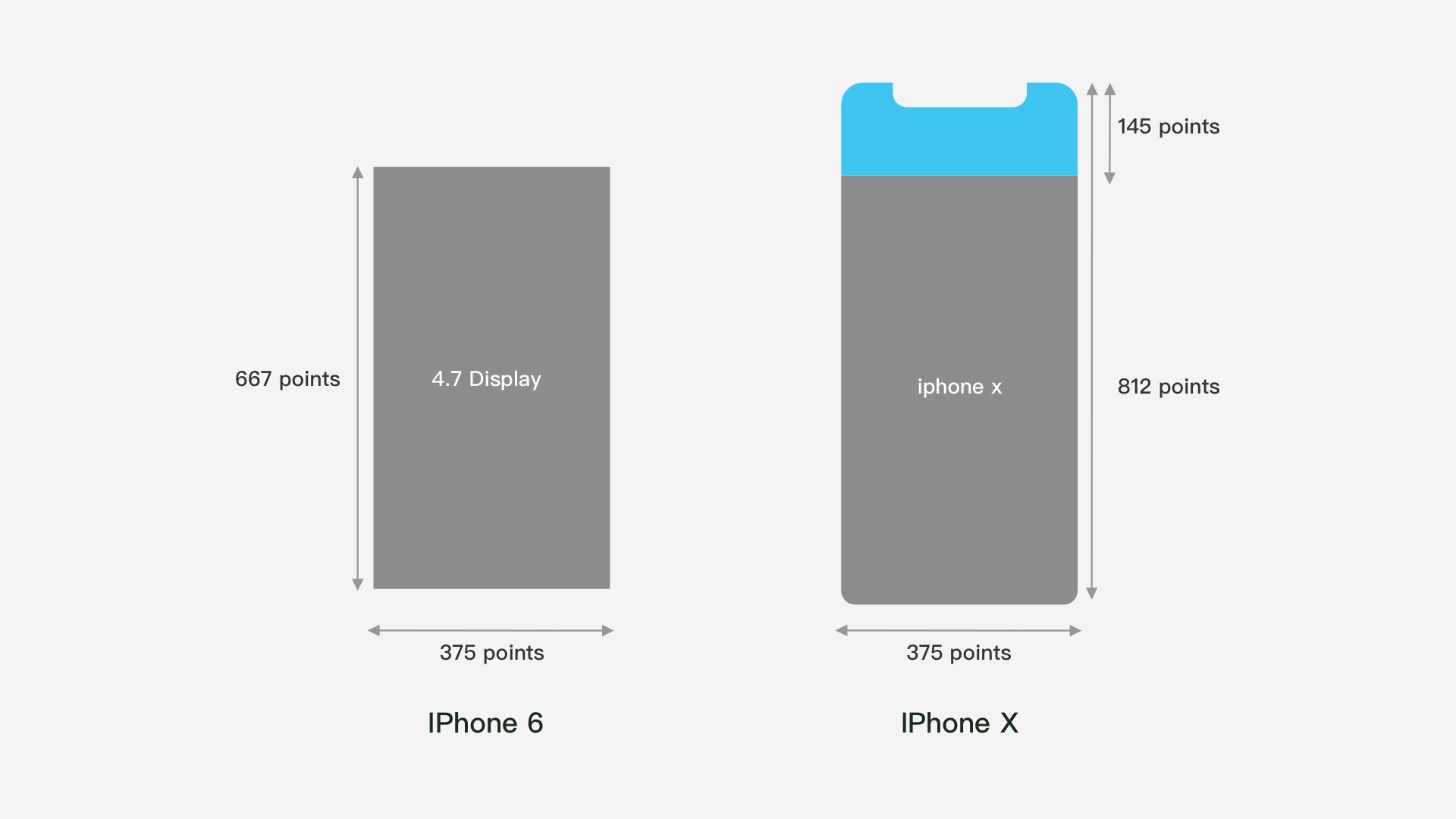
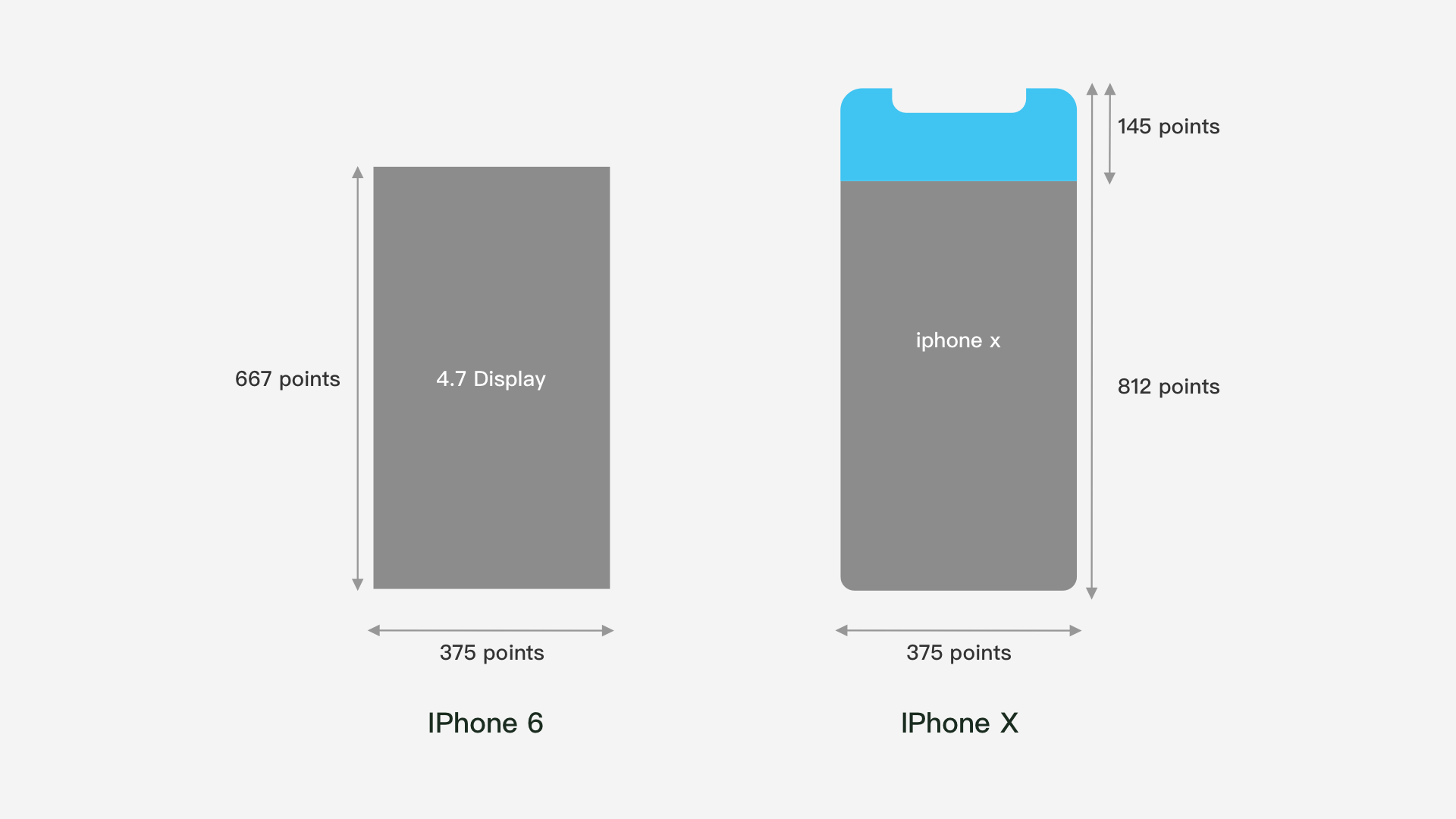
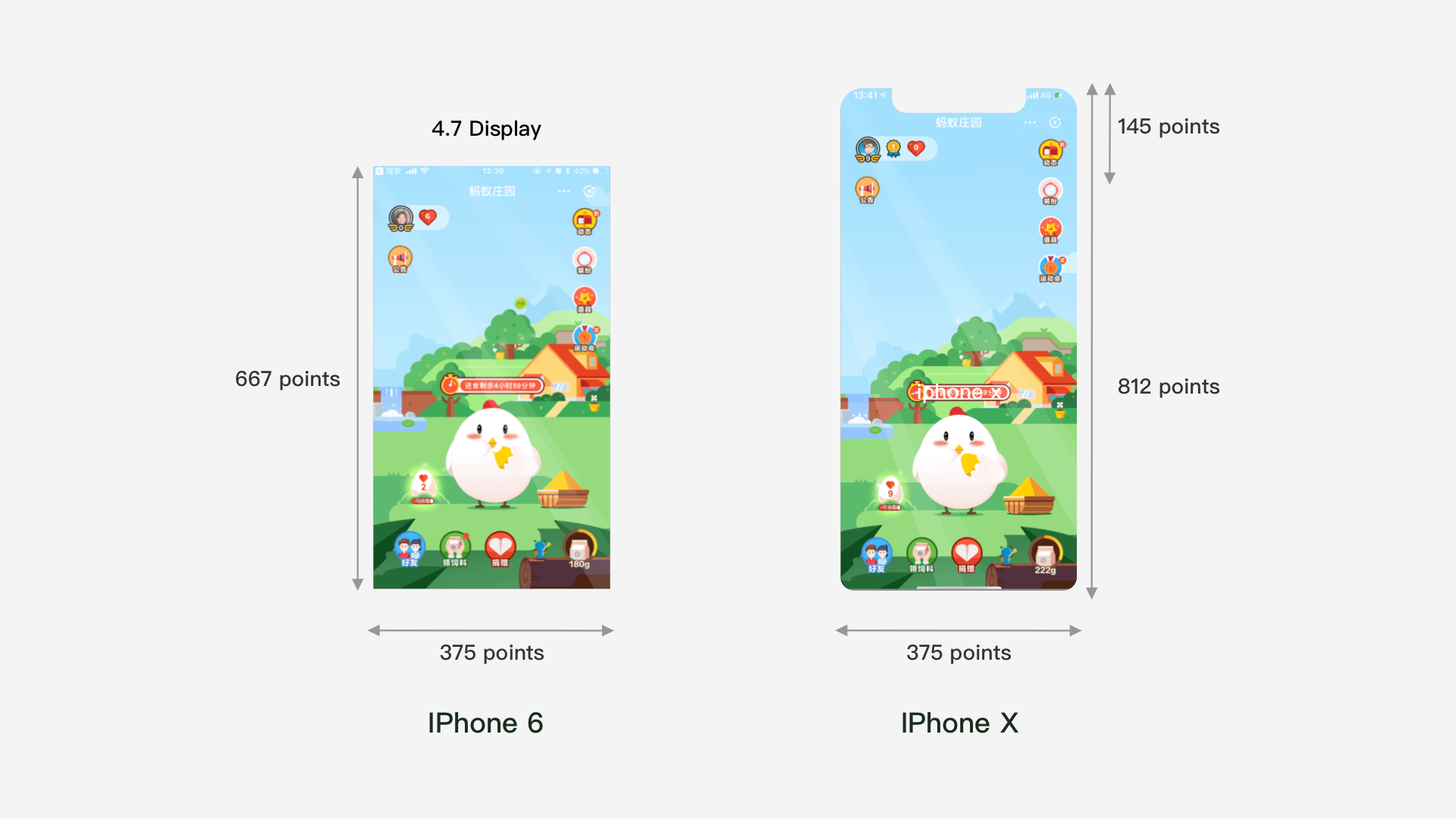
iPhone X 尺寸 是 5.8英寸,手机主屏幕分辨率是750乘1624 PX,整个屏幕的像素尺寸,一倍图:375 乘 812 。
关于 iPhone 6,一倍图下:375 乘 667 。

pc端网页设计的尺寸是:1920乘1080px。
像素密度,即每英寸屏幕所拥有的像素数,像素密度越大,显示画面细节就越丰富。
像素密度=√{(长度像素数^2+宽度像素数^2)}/ 屏幕尺寸。
屏幕分辨率是指纵横向上的像素点数,单位是px。屏幕分辨率确定计算机屏幕上显示多少信息的设置,以水平和垂直像素来衡量。就相同大小的屏幕而言,当屏幕分辨率低时(例如 640 x 480),在屏幕上显示的像素少,单个像素尺寸比较大。屏幕分辨率高时(例如 1600 x 1200),在屏幕上显示的像素多,单个像素尺寸比较小。
显示分辨率就是屏幕上显示的像素个数,分辨率160×128的意思是水平方向含有像素数为160个,垂直方向像素数128个。屏幕尺寸一样的情况下,分辨率越高,显示效果就越精细和细腻。
比例 :4:3、5:4、16:10、16:9、21:9
4:3 是最常见屏幕比例。16:10 就是常见的「宽屏幕」比例。16:9 主要是HD电视在用的比例。
常听到的720p、1080p 都是这个比例。
逻辑大小和像素大小
对于人类的视觉对于对象尺寸的判断是由逻辑大小来决定的。以一个图形为例,无论这个图形距离我们多远,用户的认知中,大小是直径为25mm 。 也就是说,这是它的真实的大小,所以我们把人对于物体真实尺寸的认知成为逻辑大小。

屏幕像素数量不同,在相同像素大小的情况下,图形显示的大小,就会不一样。
IPONE 8 plus 屏幕上的元素尺寸需要在IPONE 8 的基础上乘以 1.5 ,才能以平常的物理尺寸显示元素的大小。
逻辑像素与实际像素
Ipone 手机屏幕常见的分辨率有 640px乘1136px、750px乘1334px、1242px乘2208px及1125px乘2436px 等。
同样一个圆,高分辨率的屏幕显示更清晰,视觉体验会更好。
设计时,优先保证高分辨率的屏幕效果。
一倍图字样的切图则应用在普通屏幕上,带 @2x字样的切图通常用于 Retina 屏幕上,带@3x 字样的切图则应用在 IPONE Plus 系列手机的屏幕上。设计者只需把这 3 个尺寸的切图给技术人员,技术人员可以将合适的尺寸的图片适配到各个机型了。实际像素除以倍率,就得到逻辑像素尺寸。
所谓“Retina”是一种显示标准,是把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度。由摩托罗拉公司研发。最初该技术是用于Moto Aura上。这种分辨率在正常观看距离下足以使人肉眼无法分辨其中的单独像素。也被称为视网膜显示屏。
为了适配,是为了实现视觉的统一感,让相同大小的物体在不同像素密度的屏幕上看起来大小是相同的感觉。逻辑像素是pt,普通像素是px。 1 pt 在ipone 6、ipone 7、ipone 8等于 2px ,在 iPhone 6 plus、iPhone 7 plus、iPhone 8 plus中等于3px。开发项目中,一倍图机型上是100px乘100px,在iPhone 6s 中显示出来的是200px乘200px,在 iPhone 8 plus 中显示出来的是 300px乘300px 。在视觉上,这三个尺寸看起来是一样的。下图是 ipone 手机界面详细的适配尺寸规范。
针对以上规范,设计师的尺寸为 375乘667 pt、导出格式为 @2x 的设计稿可以应用在ipone 6、ipone 7、ipone 8 手机中。
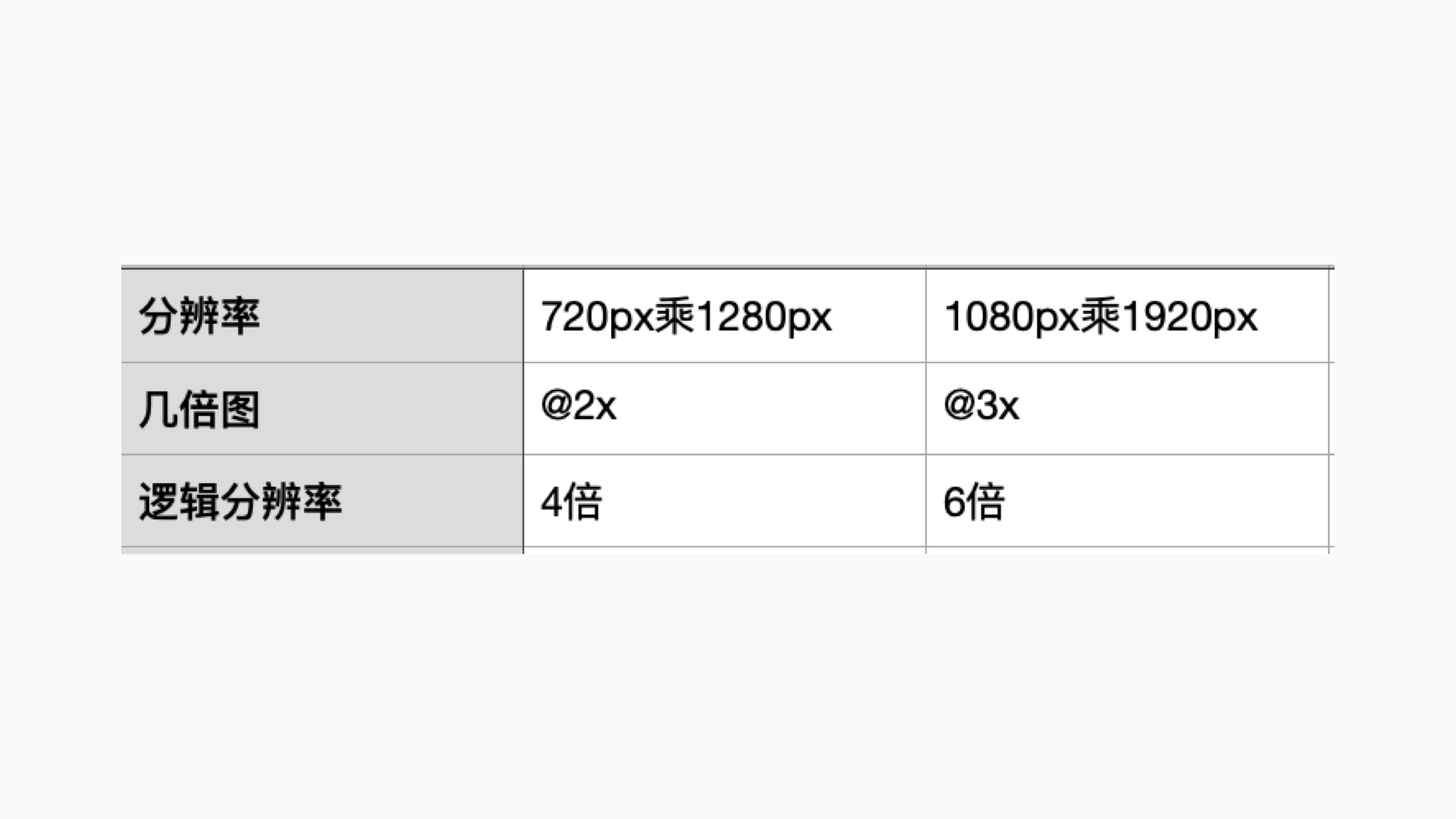
安卓系统把各种设备的像素密度划分成几个范围区间,并且给不同范围的设备定义了不同的倍率,保证显示效果的相近。安卓系统的逻辑像素单位是 dp 。
安卓系统的手机屏幕都可以找到自己密度值、代表分辨率、倍率、逻辑分辨率等。
密度为xxxhdpi(1080px乘1920px) 的手机目前市场份额占比较大;目前密度为 xhdpi、xxdpi 和 xxxdpi 的手机产品占绝大多数的市场份额,而正好他们的逻辑像素是 360dp 乘 640dp, 根据这样的分辨率标准导出 @2x、@3x、@4x 这三种格式的切图,基本就可以适配市面上绝大部分的Andriod 系统的机型了。
全局边距
在UI界面设计中,以(750px乘1334px)全局边距一般是30PX,整个产品设计的边距都是30px,保持一致性。
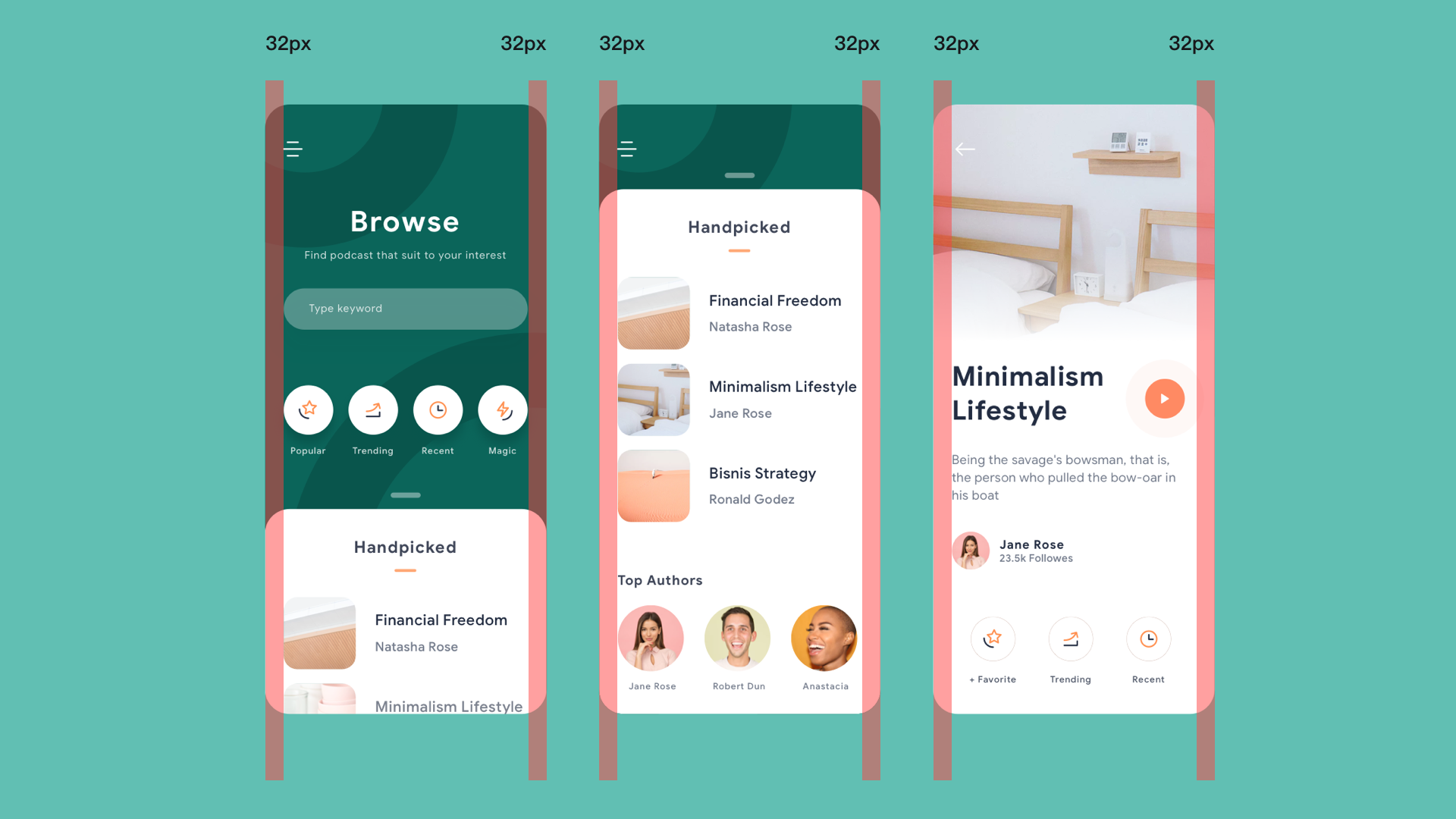
或者 32px 的全局边距也是不错的选择,比如:Booking 就用了这个尺寸。
24px 全局边距
Facebook ,它们不但距离屏幕边缘距离一致,就连边缘距离一致,就连头像与文字的距离也相同,都是 16px。
40px 全局边距
40px 属于较大的大边距,留白开始变多,界面呼吸感好,阅读体验好。例如:36kr。大边距适合单一的应用,不需要复杂信息和交互层级。
50px 全局边距
50px 可以算最大边距,它让界面变得干净整洁,用户在浏览时极为轻松。
竖向间距
定义卡片和卡片间的间距一般是:20px、24px、30px,最大间距不超过40px。间距的背景色可以与你分割线一致,也可以浅一些,界面柔和一点。
88px
ios 中最小点击区域是 88px,因为苹果在纵向尺寸上把 22px 作为一个基础单元,物理尺寸最小空间的高度为 22乘4等于88px,为手指触摸最小的高度。因此导航栏、标签栏、列表、搜索栏和按钮的高度都是 88px,导航栏和标签栏图标为 44px,元素与元素之间的最小间距是 22px。
四 iPhone X的适配方案

针对前面所讲的ios 系统的常用机型,几乎一种逻辑尺寸为375pt乘667pt 就可以完成设计的适配。而相对来说,ipone X 的适配处理稍微多一些细节。异形的 iPhone X 的屏幕部分的高度增加了145pt,如下图所示。


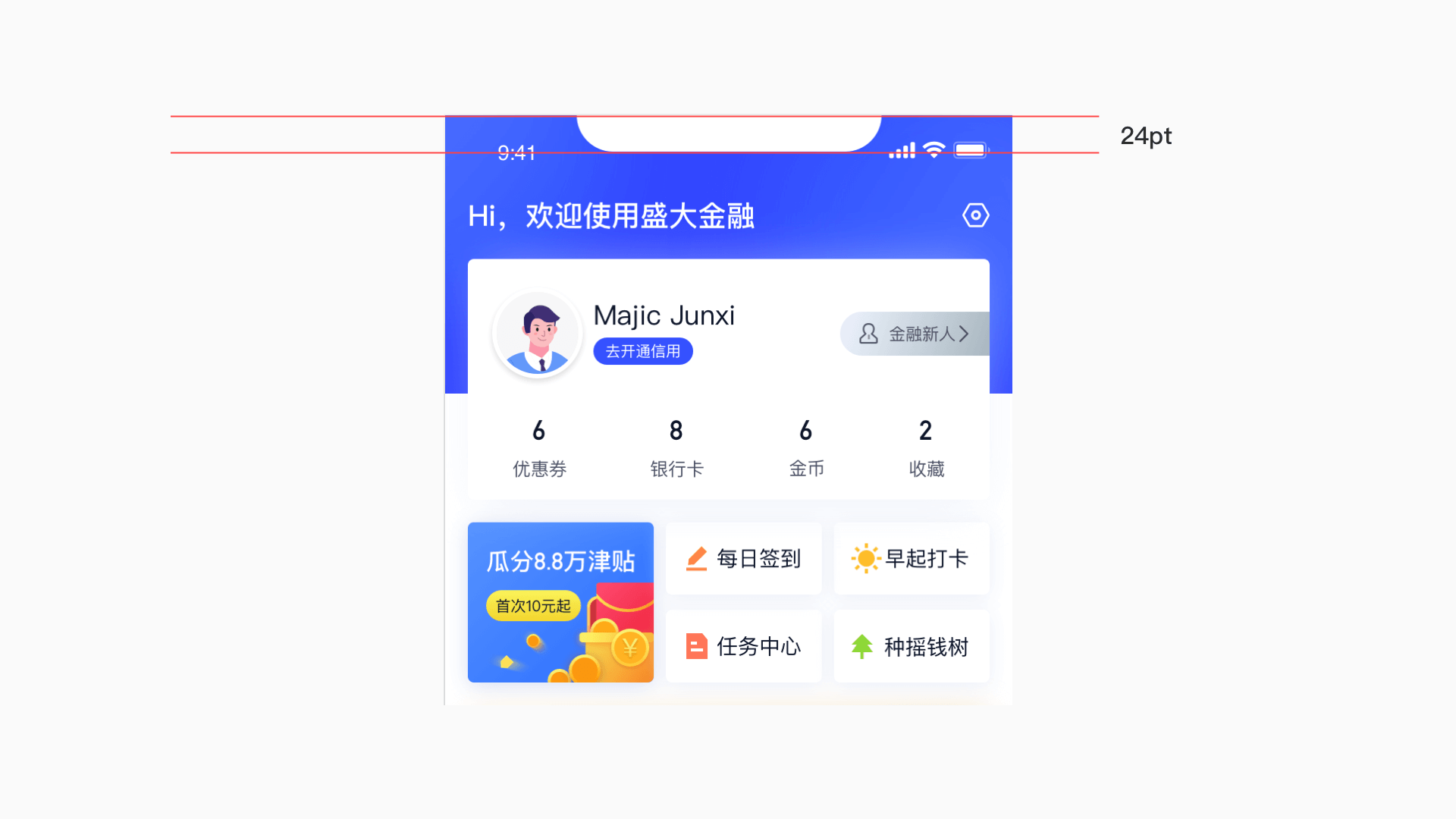
先说一下顶部刘海区域的适配方式。如图 所示,对于常规的 iPhone 8 屏幕来说,屏幕内基本都是安全显示区域,安全显示区域就是要把重要元素放在上面做好设计。iPhone X 上由于多了刘海 的设计和四周的圆角设计,意味着也多了两个不可显示内容的非安全区域。苹果官方给出的非安全区域为屏幕上方 44 pt ,屏幕下方是 34 pt ,并且下方 34 pt 的非安全区域一定不可以放置可点击的按钮,否则会与虚拟的 Home 键发生交互上的冲突。
空间里利用率角度思考,与 IOS 界面的整体效果保持一致的感觉。如下图所示,竖版和横版。


而具体的适配方法要从这两块非安全区域去用心思考。由于顶部的非安全区域内不可以出现状态栏之外的内容,因此从前的状态条由20pt加长到44pt, 则意味着增加了 24 pt 。这时候导航栏的尺寸保持不变,只需整体向下移动24pt 。 这时候导航栏的尺寸保持不变,只需整体向下移动 24pt 即可。同时,状态栏背景的颜色需要与导航栏背景的颜色保持一致。
当界面顶部带有图片背景时,最简单的处理方式将顶部图片元素的高度增加 24pt。如果有 Banner 贯穿到顶部,一般有以下两种处理方式。
第一种方式是为 iPhone X 单独做一套 Banner 尺寸,拉长 24pt,并且顶部 24pt 不可放置有效的阅读消息,设计两套图,一种是正常的 IPONE 6、7、8 等尺寸,一种是 ipone X 的尺寸 下需要的设计广告图。如下图所示。

第二种方式是显示导航栏,并且 Banner 不再贯穿到 顶部显示,而是移动到导航栏下方。
显示效果缺少沉浸式的设计体验感。
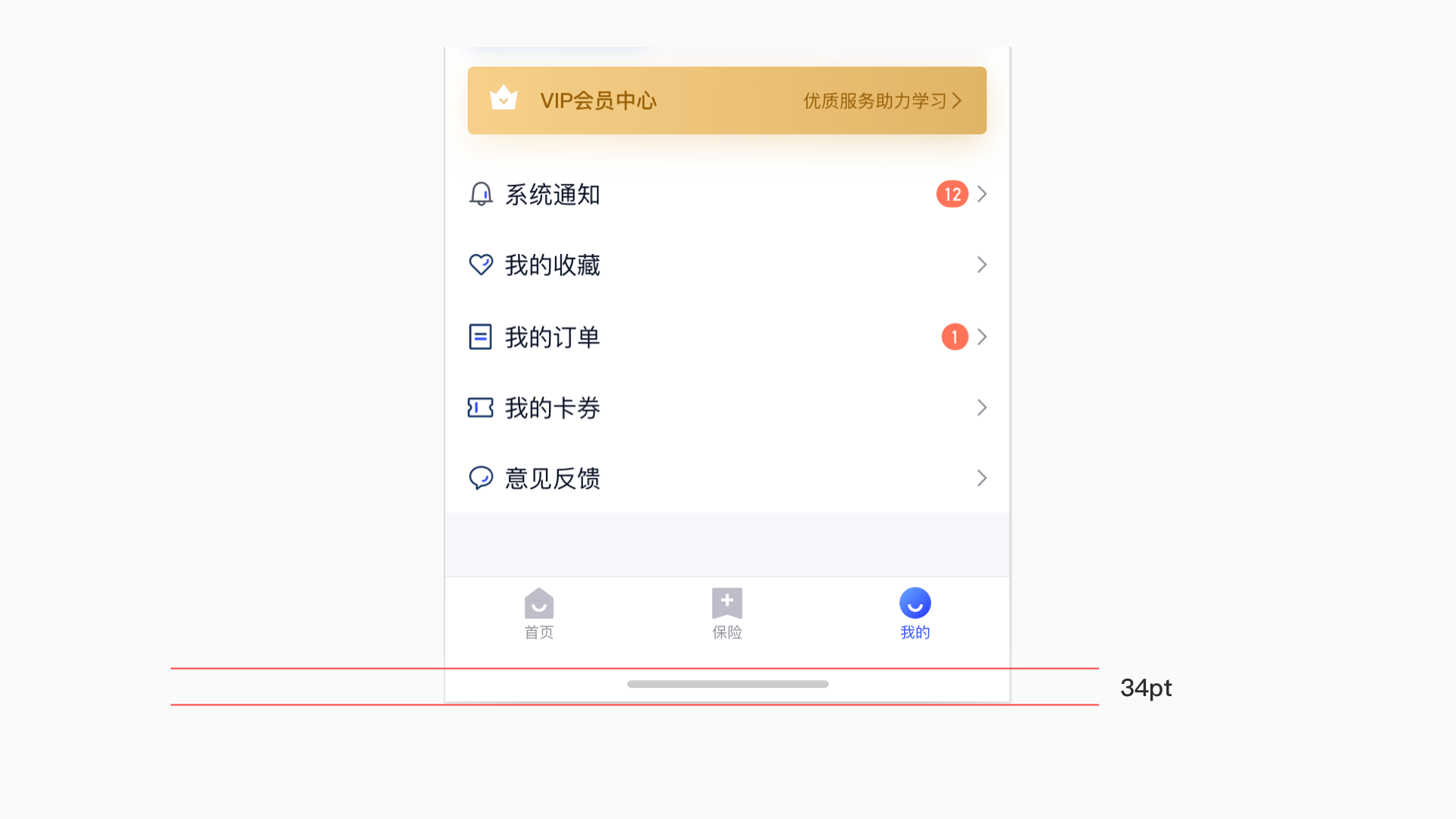
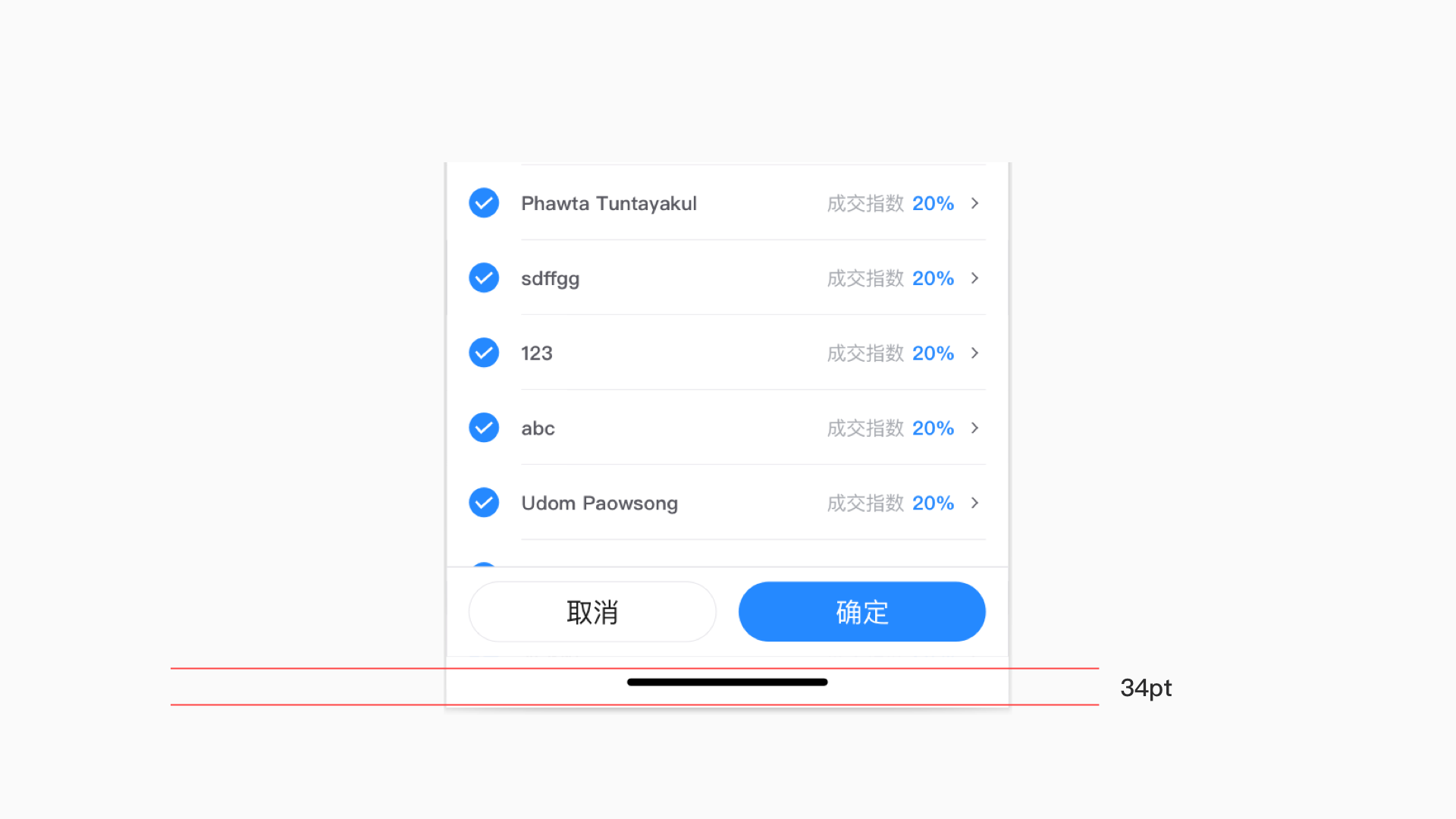
说完刘海区域的适配方式之后,再来说一下底部非安全区域的适配方式。置于屏幕底部的 Home Indicator 集成了原有实体 Home 键退出与切换系统应用的功能。在适配过程中,可以更换此区域内背景的颜色、透明度与高度。底部的33pt 的非安全区域内禁止出现可操作按钮。

第1种情况,当界面底部有按钮,按钮依附在底部 34pt 的非安全区域的上方即可,非安全区域的背景色一般与操作按钮的背景色保持一致。如下图所示。

第2种情况,当界面底部没有按钮,只需让列表正常显示就可以了,无须遮挡,如下图所示。

第3种情况:在广告引导页等呈现全屏样式时,需要做两套设计稿的间距和大小的设计适配,保证好的视觉内容的展示,背景色延伸的方法就好。

界面设计中的间距思考
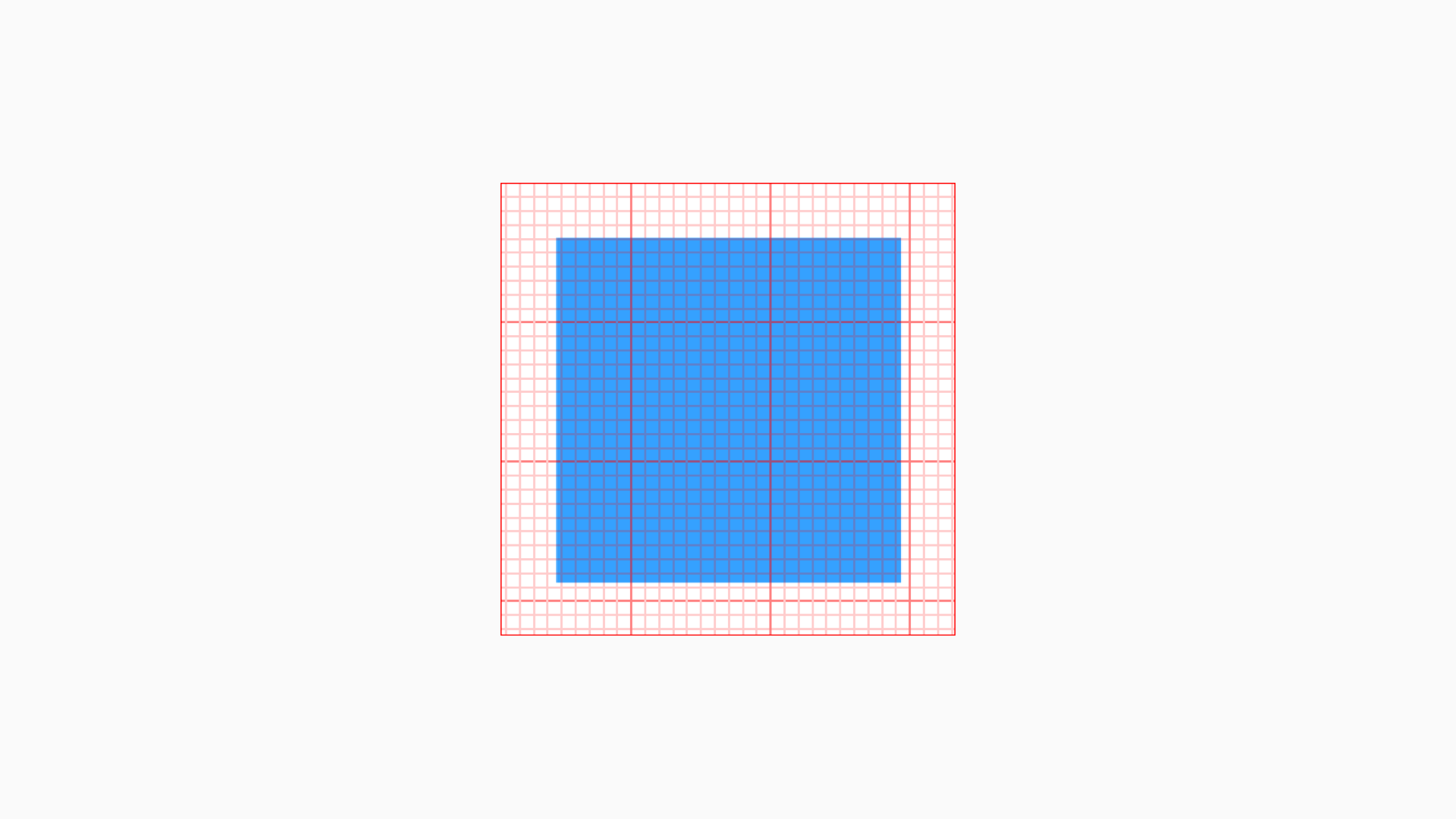
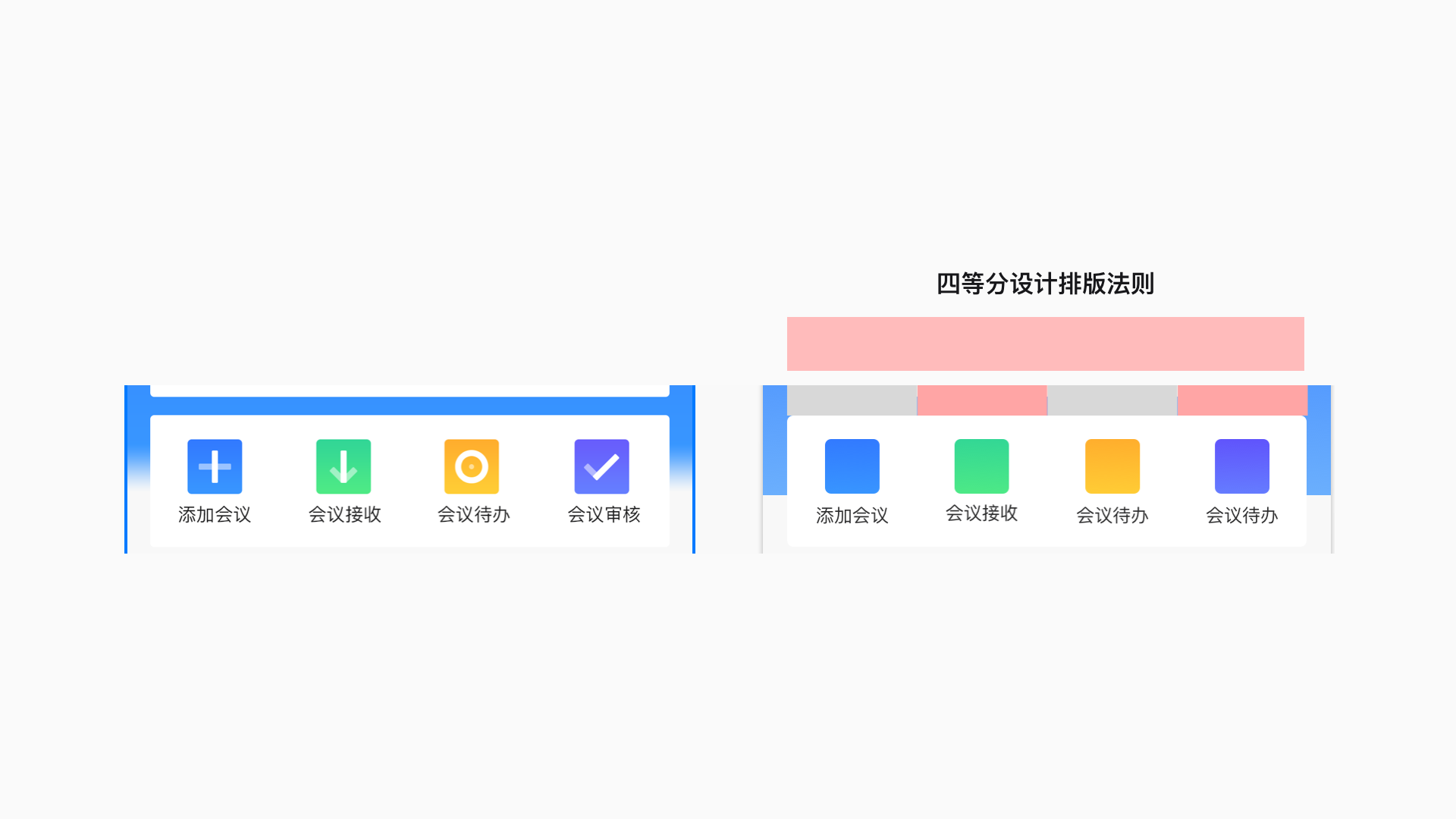
界面所留出的固定边距是最基础的栅格系统。如下图所示。

界面的分割规范应用在品类区的功能图标,四等分的设计,符合栅格系统的设计。规范的设计,有利于开发对设计稿的还原设计。

栅格系统中的8px 的原则
8px 原则,就是界面设计中所有元素的长度除以宽度和间距都可以被 8 整除。这里的 8px 是基于@2x 倍图格式下的切图使用的。以320dp乘480dp为@1x 逻辑尺寸,安卓系统屏幕下的部分适配尺寸。

五 常见的移动端设计布局和适用场景
信息的设计优先级,布局合理性,提升信息的传达效率。
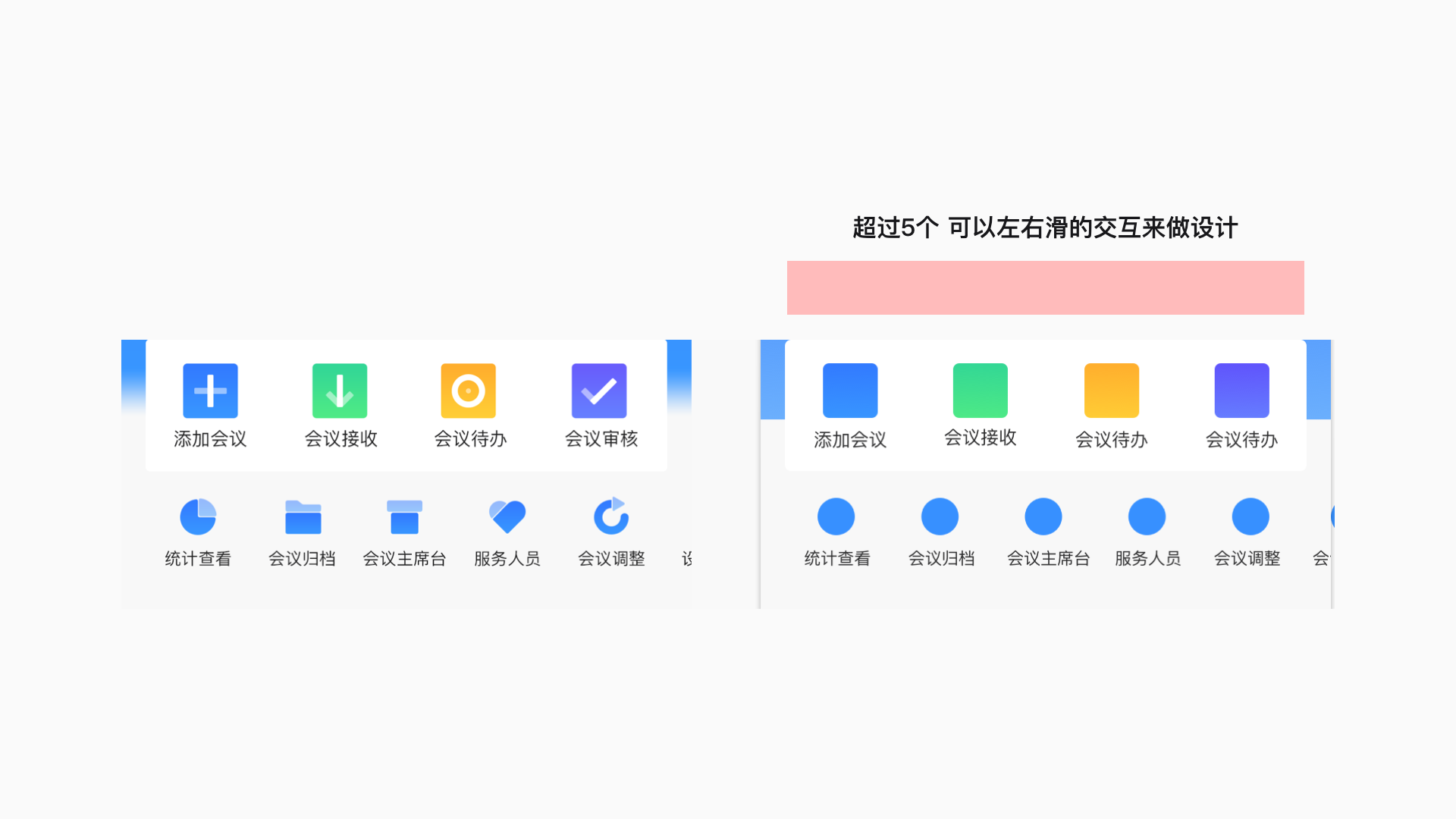
核心功能的布局
核心功能的各模块的布局之间保持相对独立,标签横向数量尽量不要超过5个,超过5个可以采用左右滑的交互方式来实现,来自于设计心理学。
标签样式的布局优点是各入口清晰呈现,方便用户快速查找信息;标题一定要精简。对于要突出的核心功能,可以做信息层级的大小、是否有设计背板的处理,主次关系分明。

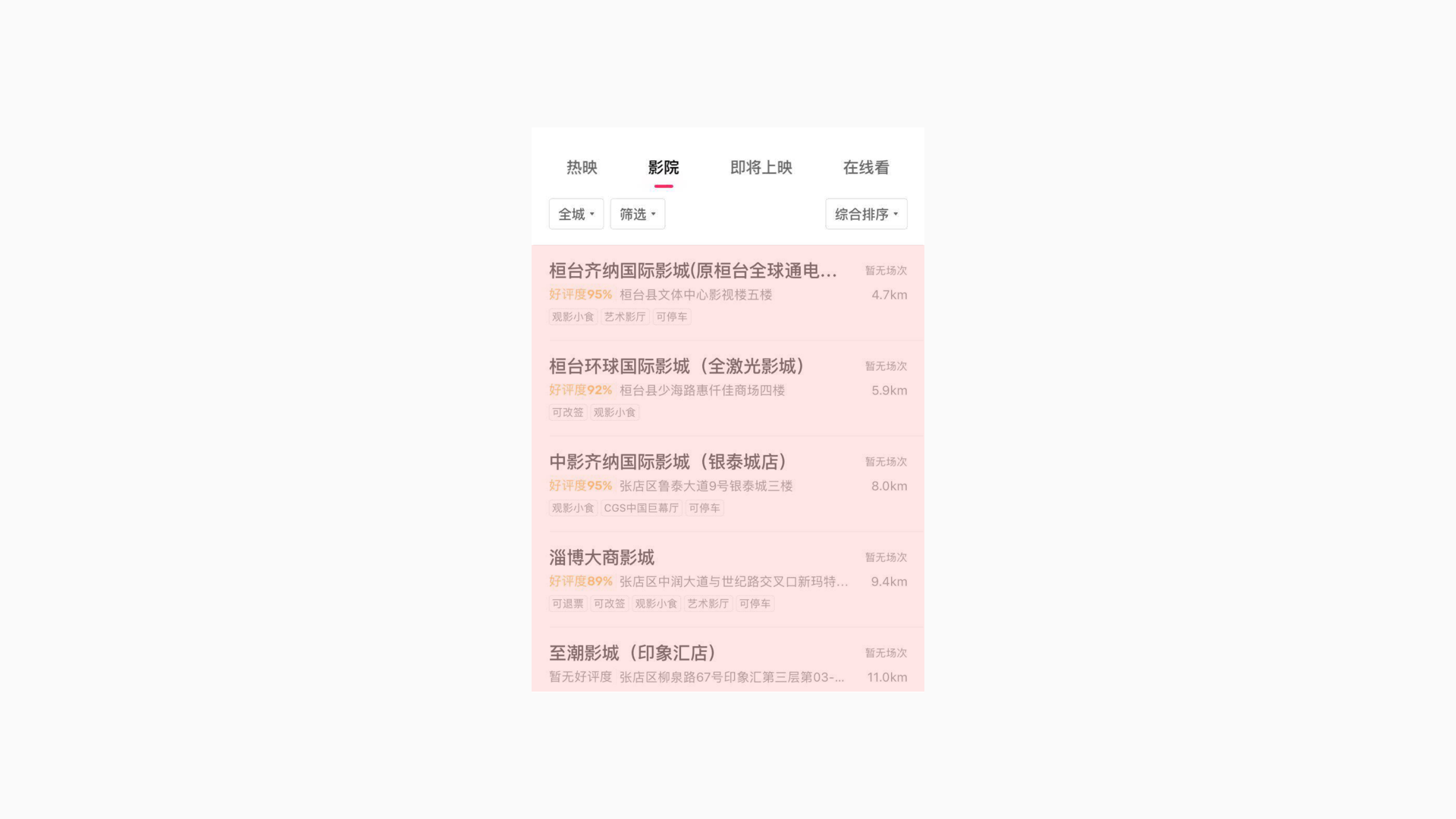
列表式布局
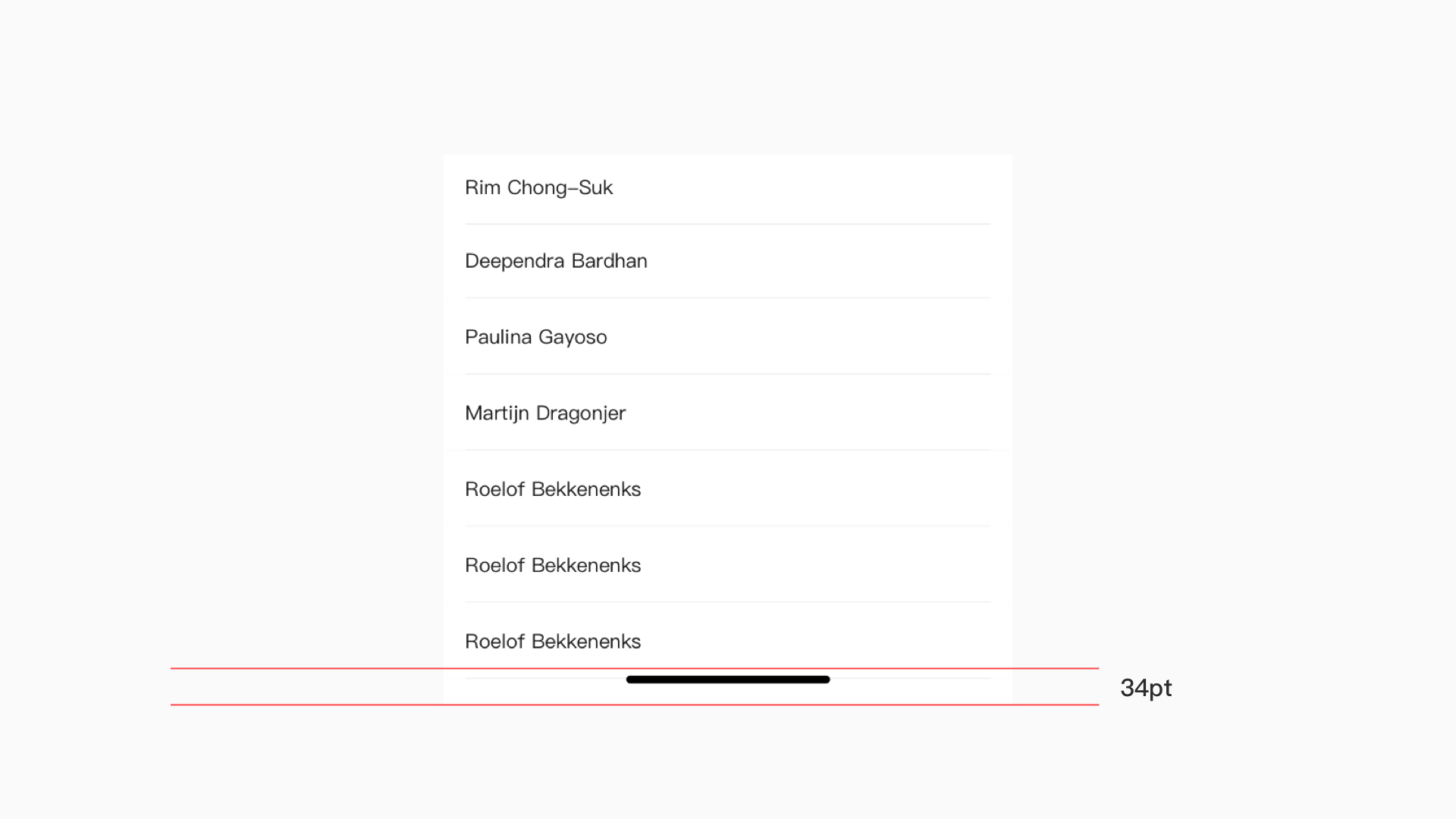
列表式布局适用于信息类的产品。
列表式布局优点信息展示较直观,节省界面空间,浏览效率高,字段长度不受限制,并且可以错行展示。单纯看文字会视觉疲劳,所以图文混排,富有变化。突出主题,优质配图,有利于用户更好的阅读信息。

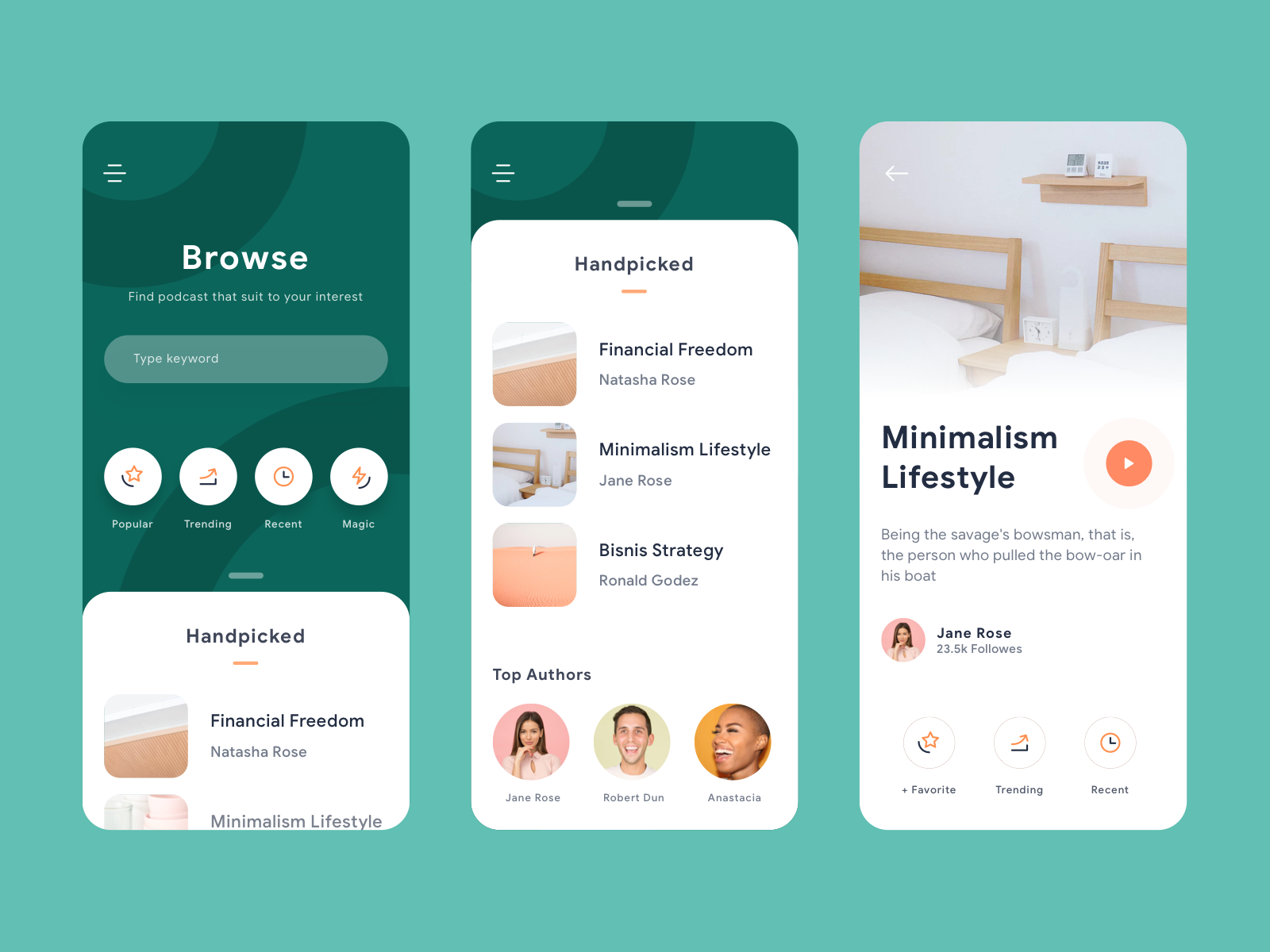
卡片式布局
卡片式布局就是把不同大小、不同形式的内容放在一个容器里进行组合展示。较常见的是图文混排,既要做到视觉上的一致性感觉,又要平衡图片和主题内容的关系。分组展示,让用户更好的理解各模块的内容。

瀑布流布局
瀑布流布局适用于图片、视频等更好的沉浸式的浏览内容。移动端的瀑布流布局一般是两列信息并行,错位展示,可以极大的提升交互效率,可以制造丰富的视觉体验,适用于花瓣等图片类的界面布局设计。

六 APP组建化设计规范
(具体看我站酷前面写的组件化思维的文章)
Ios系统和安卓系统都提供了一些固定的官方组件规范。遵循其官方组件规范,可以极大提高设计和开发效率,同时降低用户的学习成本。其中最常见的规范化组件包括顶部的状态栏、导航栏、底部标签栏和工具栏。
状态栏
ios 是 20pt, 安卓是24dp.
导航栏
ios 是 44pt, 安卓是56dp.
标签栏
ios 的高度是 49pt, 安卓标签栏的高度是48dp.
工具栏
工具栏的高度是 44pt,安卓是 48dp .
字体是苹方字体;英文是SF英文字体。思源黑体,roboto 英文字体。

IOS设计是 11pt到29pt 左右,一级主题是24pt 以上,二级标题是20pt左右。
内容,导航栏标题是 18pt。 三级标题是16pt。 文字内容一般是 14pt
品类区图标内容:12pt 。 底部TAB 图标文字:10pt到11pt

七 微信小程序设计

基于微信小程序轻快的特点,我们拟定了小程序界面设计指南和建议。 设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
友好礼貌
为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。
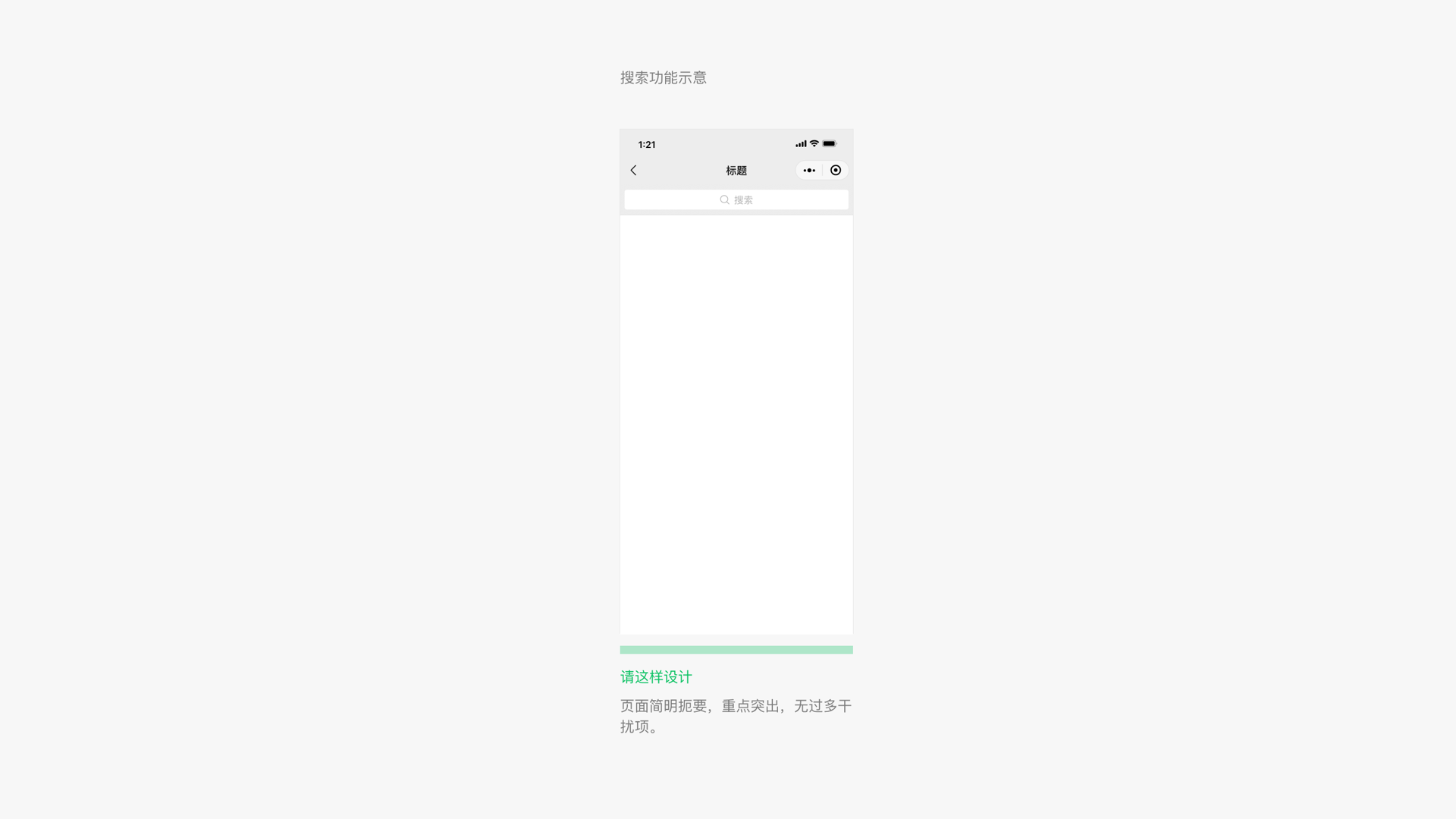
重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。


避免误操作
换算成物理尺寸后大致是在7mm-9mm之间。在微信提供的标准组件库中,各种控件元素均已考虑到了页面点击效果以及不同屏幕的适配,因此再次推荐使用或模仿标准控件尺寸进行设计。
小程序是在微信开放平台上运行的一种不需要下载安装即可使用的应用,它提供了一种快速体验的方式,用户通过扫一扫或搜一搜即可打开应用,实现了“触手可及”、“用完即走”的高效操作。对于开发者而言,小程序开发门槛相对较低,能满足简单的基础应用。基于小程序轻快的特点,我们在进行小程序界面设计时,友好、高效、一致的用户体验,友好的引导用户操作。

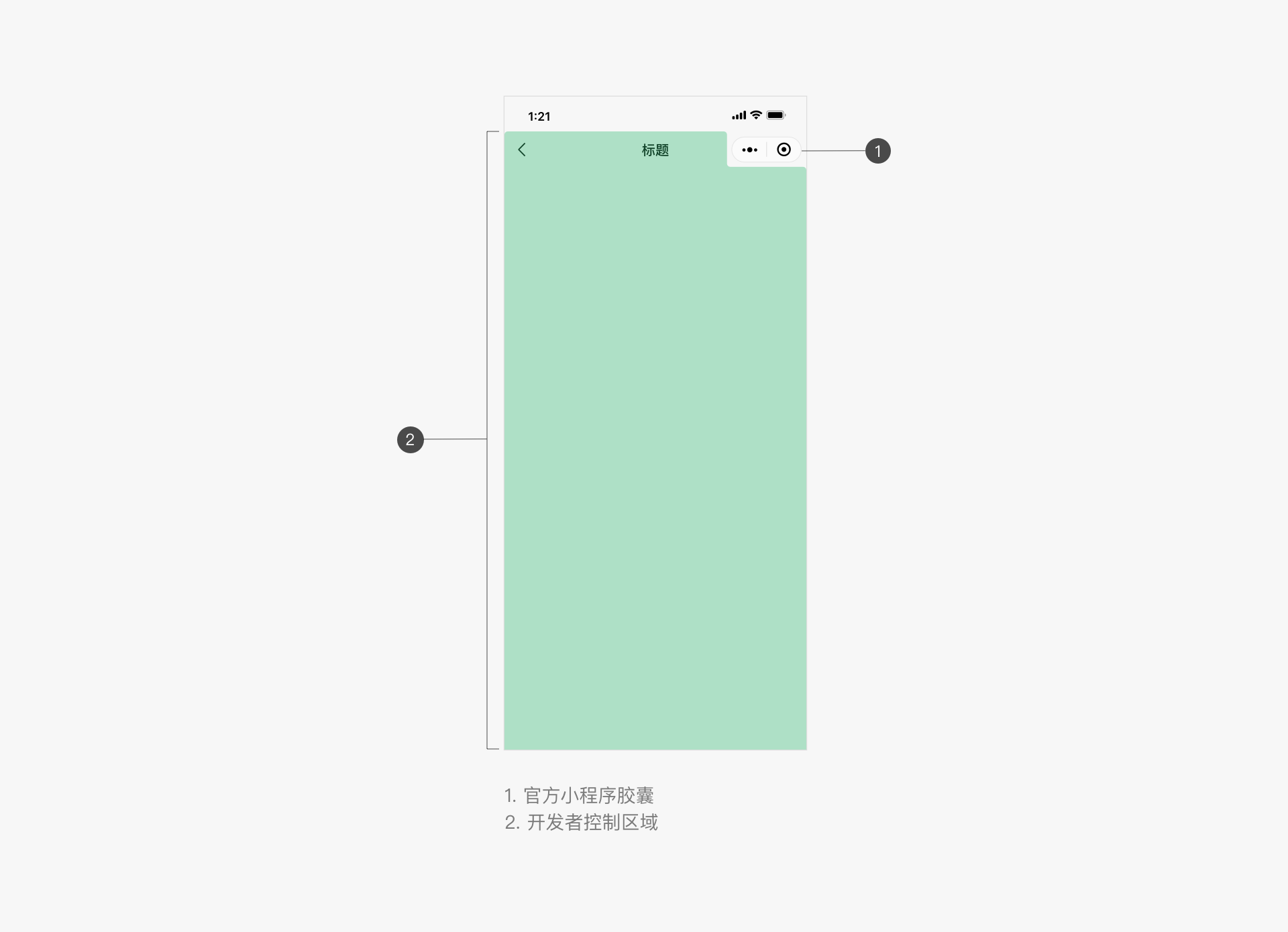
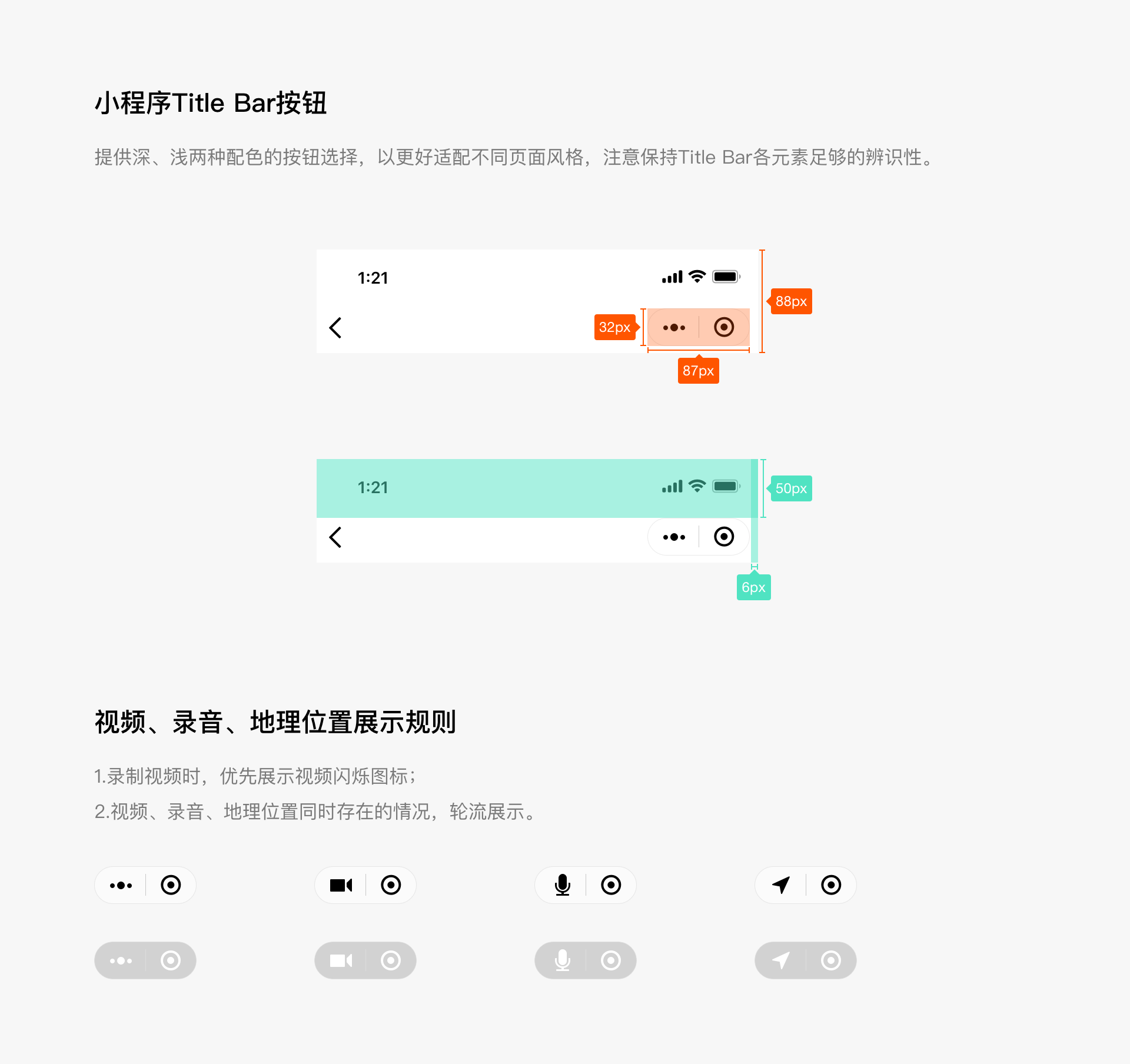
小程序菜单
小程序的界面,包括小程序内嵌网页和插件,微信都会在其右上角放置菜单。菜单包括两个图标,左边是更多,点开分别是转发、关于和取消;右边是主页,点击后回到小程序列表。小程序菜单和状态栏之外的区域是开发者控制区域,可设计。


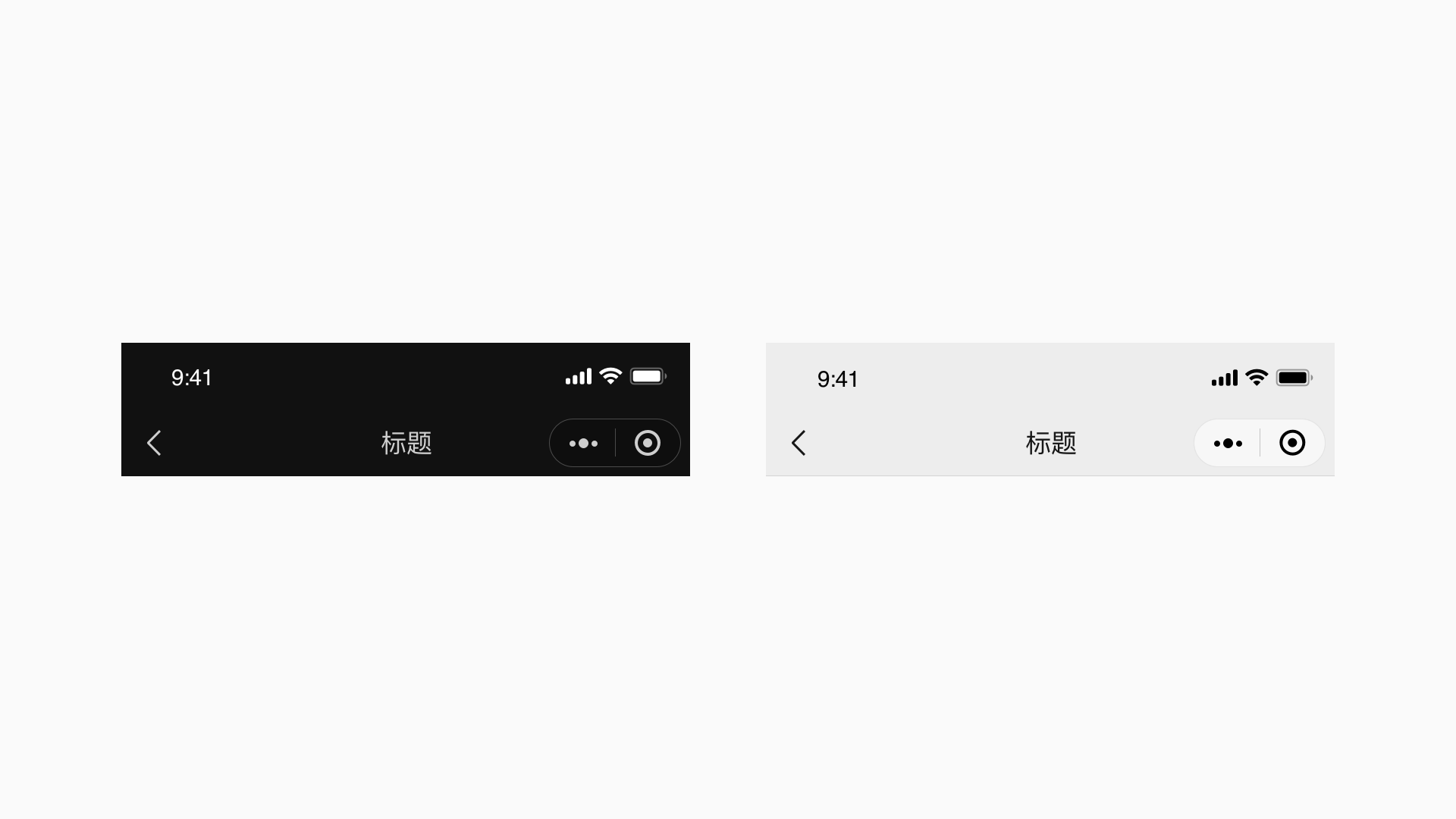
微信提供深浅两种配色,适配不同风格,元素设计的辨识度。小程序在IOS和Android 的标注尺寸,如下图所示。

开发者不可对小程序菜单自定义,但可选择深浅两种基本配色以适应页面设计风格。为了让小程序菜单清晰可见,在深色背景上使用浅色菜单,在浅色背景上使用深色菜单。

减少输入
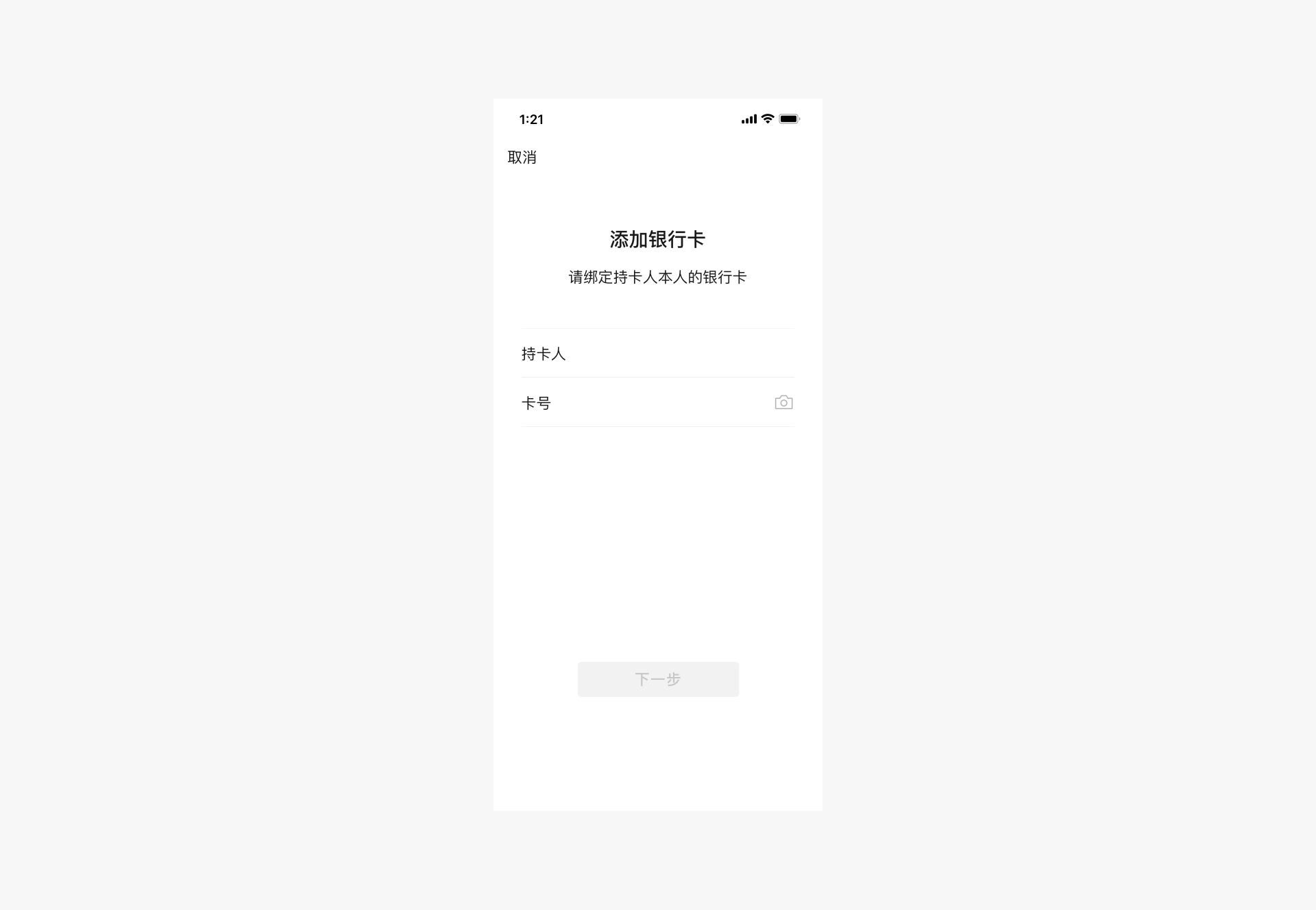
由于手机键盘区域小且密集,输入困难的同时还易引起输入错误,因此在设计小程序页面时因尽量减少用户输入,利用现有接口或其他一些易于操作的选择控件来改善用户输入的体验。
例如下图中,在添加银行卡时,采用摄像头识别接口来帮助用户输入。除此之外微信团队还对外开放例如地理位置接口等多种微信小程序接口 ,充分利用这些接口将大大提高用户输入的效率和准确性,进而优化体验。

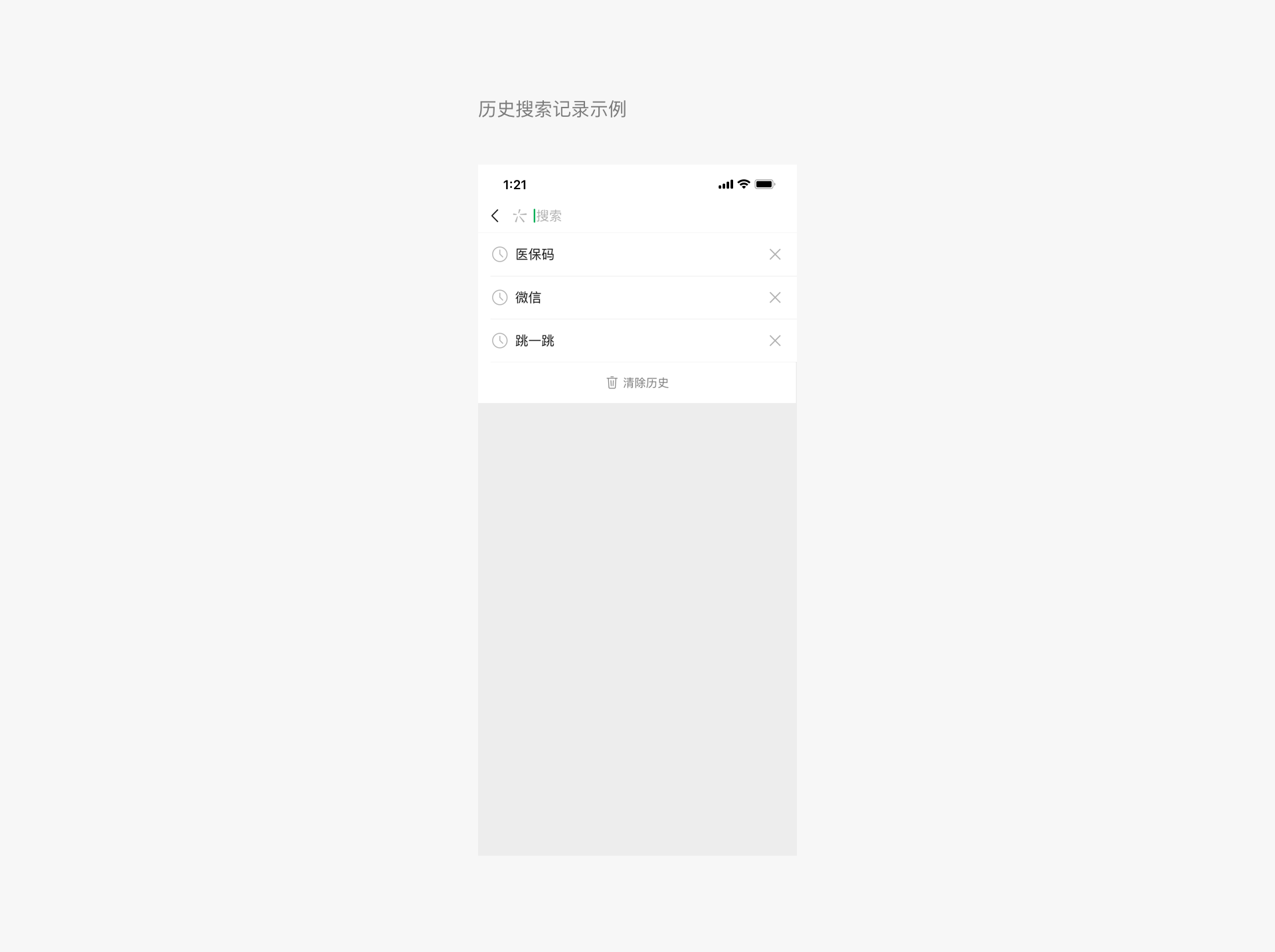
在用户搜索时提供搜索历史快捷选项将帮助用户快速进行搜索,而减少或避免不必要的键盘输入。

上面部分用图,来自微信小程序设计指南,具体细节设计规范可以看-微信小程序设计指南。
页面导航
顶部标签分页栏,颜色和样式都可以自定义。
最常见的设计方式是将选中态填充品牌主色,未选态有清晰的对比和可操作性。最常见的设计方式是将选中态填充品牌主色,未选态填充灰色,标签之间保持足够的空间,避免引起误操作。
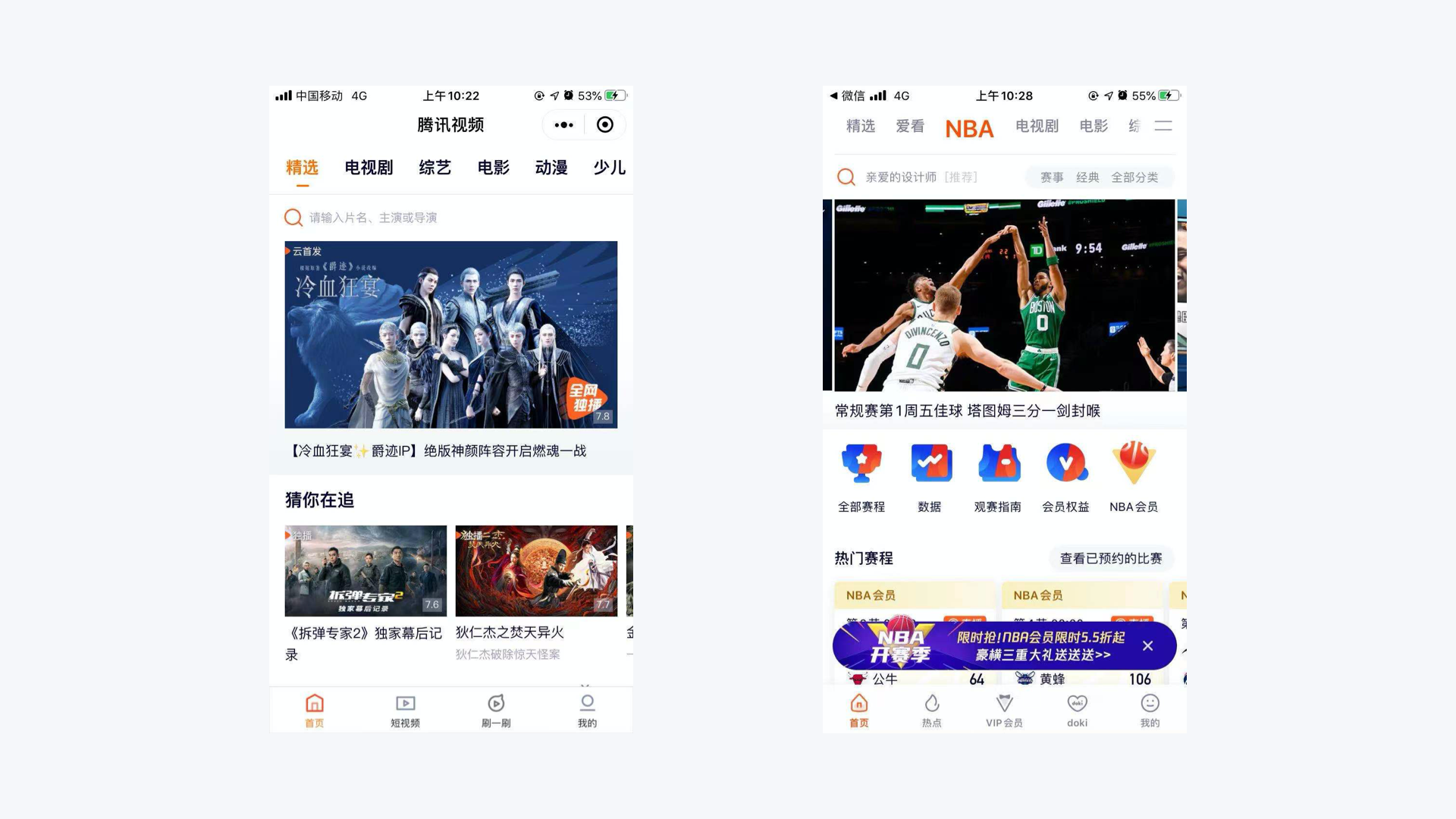
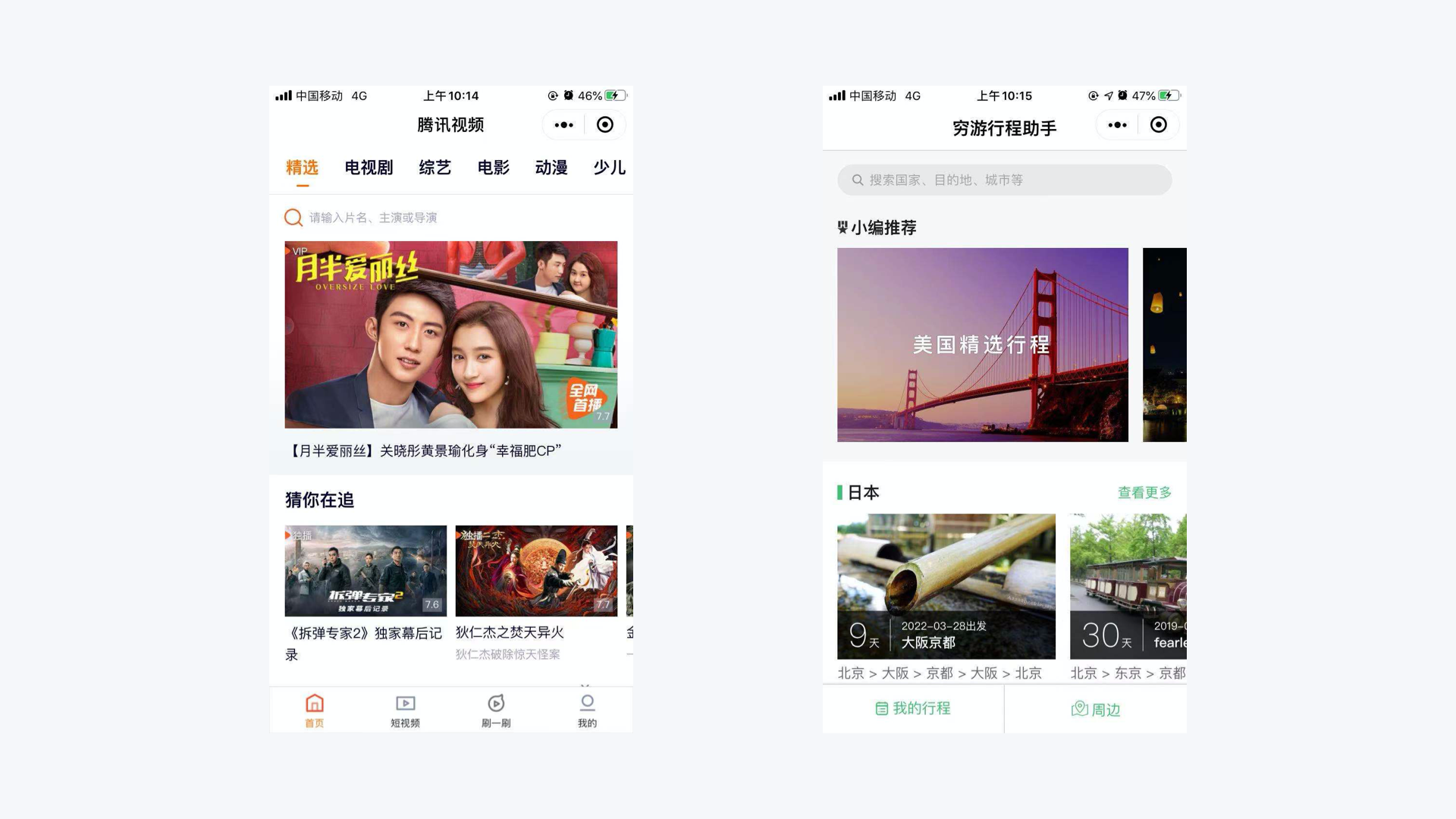
标签分页分页栏的样式可根据App的 视觉风格进行设计,以保证两个平台拥有一致的视觉体验。例如腾讯视频,在App中,它的标签栏分页栏是无框式设计风格,选中态和未选态以文字大小和色彩的对比进行区分;在小程序中,同样使用无框式设计风格,色彩不变,样式上字号大小,精致的线条辅助展示当前状态的设计。

开发者可为小程序页面添加标签分页导航,标签分页栏可固定在页面顶部或底部,便于用户在不同在不同的分页间做切换。标签数量不得少于2个,最多不超过 5个,为确保足够的点击区域,建议标签数量不超过4个。
小程序首页可选择微信提供的原生底部标签分页样式,该样式仅供小程序首页使用。设计时可自定义图标样式、标签文案及颜色等,以750乘1334px 的分辨率,标签文案字号是 20px,图标尺寸为 50px乘50px、标签栏高 98px,与 ios 苹果的设计规范保持一致性。
微信小程序的设计和开发,可根据产品需要选择或不选择底部标签分页栏,例如腾讯视频小程序使用4个标签承载功能不同的页面内容,为用户提供清晰、快速的浏览体验;而穷游行程助手的内容较为单一,只需一个页面就能清晰呈现所有内容,因此不需要标签分页栏。如下图所示。

启动页加载
在小程序列表点击小程序后进入小程序后进入启动页,它是小程序在微信内一定程度上展现品牌特征的页面之一,
本页面将突出展示小程序品牌特征和加载状态。启动页除品牌Logo 展示外,页面上的其他所有元素如,加载进度指示,均由微信统一提供且不能更改,无须开发者开发。品牌Logo 尺寸为 80乘80px,间距标注如下图所示。
页面过长时间的等待会引起用户的负面情绪,应尽量使用微信小程序项目提供的技术缩短等待时间。优先显示预设的本地数据,告知用户正在加载页面中。
全局加载反馈是在小程序名称左侧显示加载状态的图标,提示加载小程序内容的过程。同时,模态的加载样式将覆盖整个页面,它是由加载图标、文字提示和半透明圆角矩形组成,由于无法明确告知具体加载的位置将可能引起用户的焦虑情绪,因此应谨慎使用。
设计案例
小程序设计是基于微信内部运行的应用,因此在视觉上要轻盈、干净、简洁,保持扁平化设计风格;在交互上要结构简单、层级清晰、跳转少,保证产品高效的浏览体验。微信小程序,在设计时应精简控件和高效、实用。
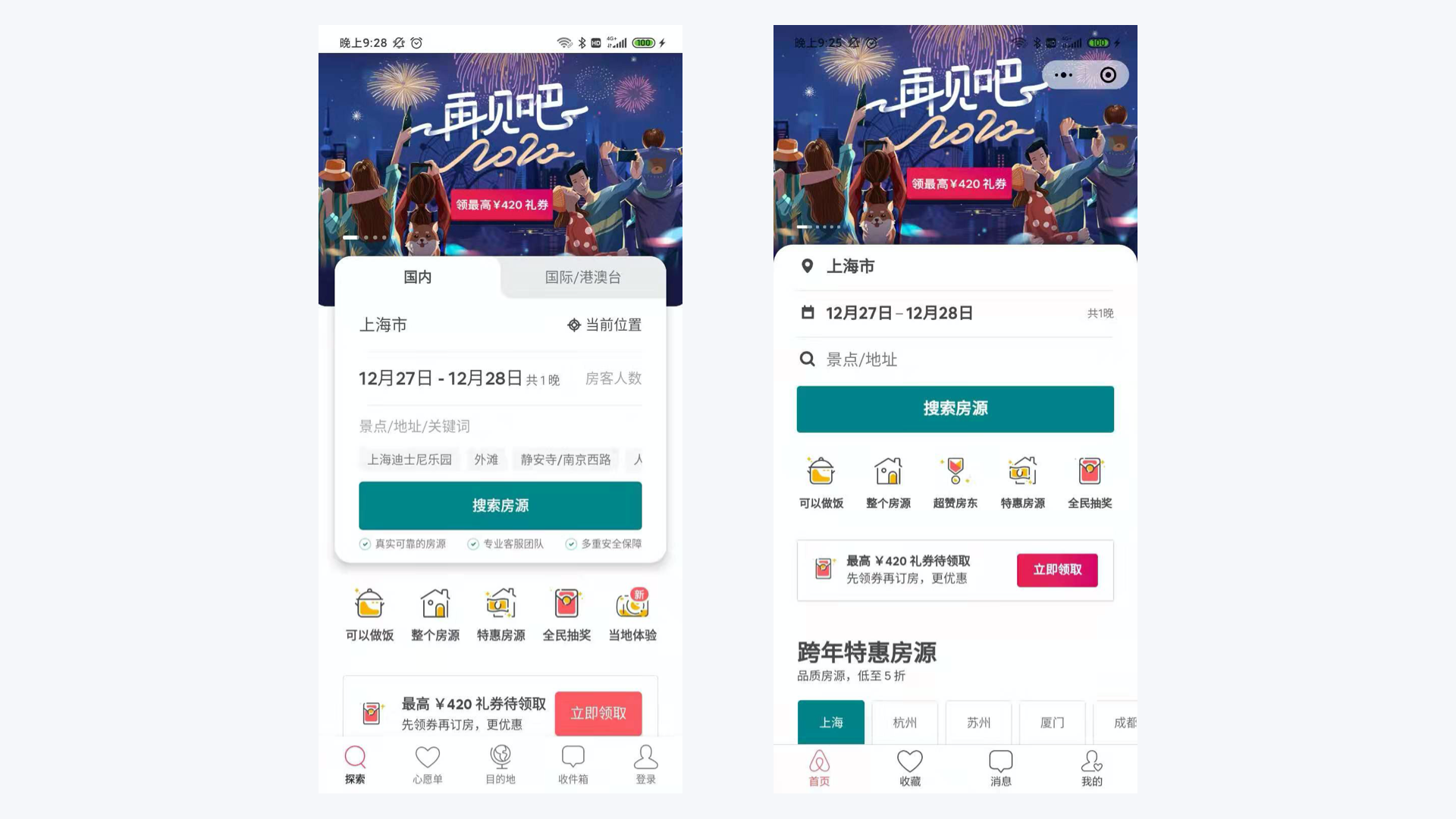
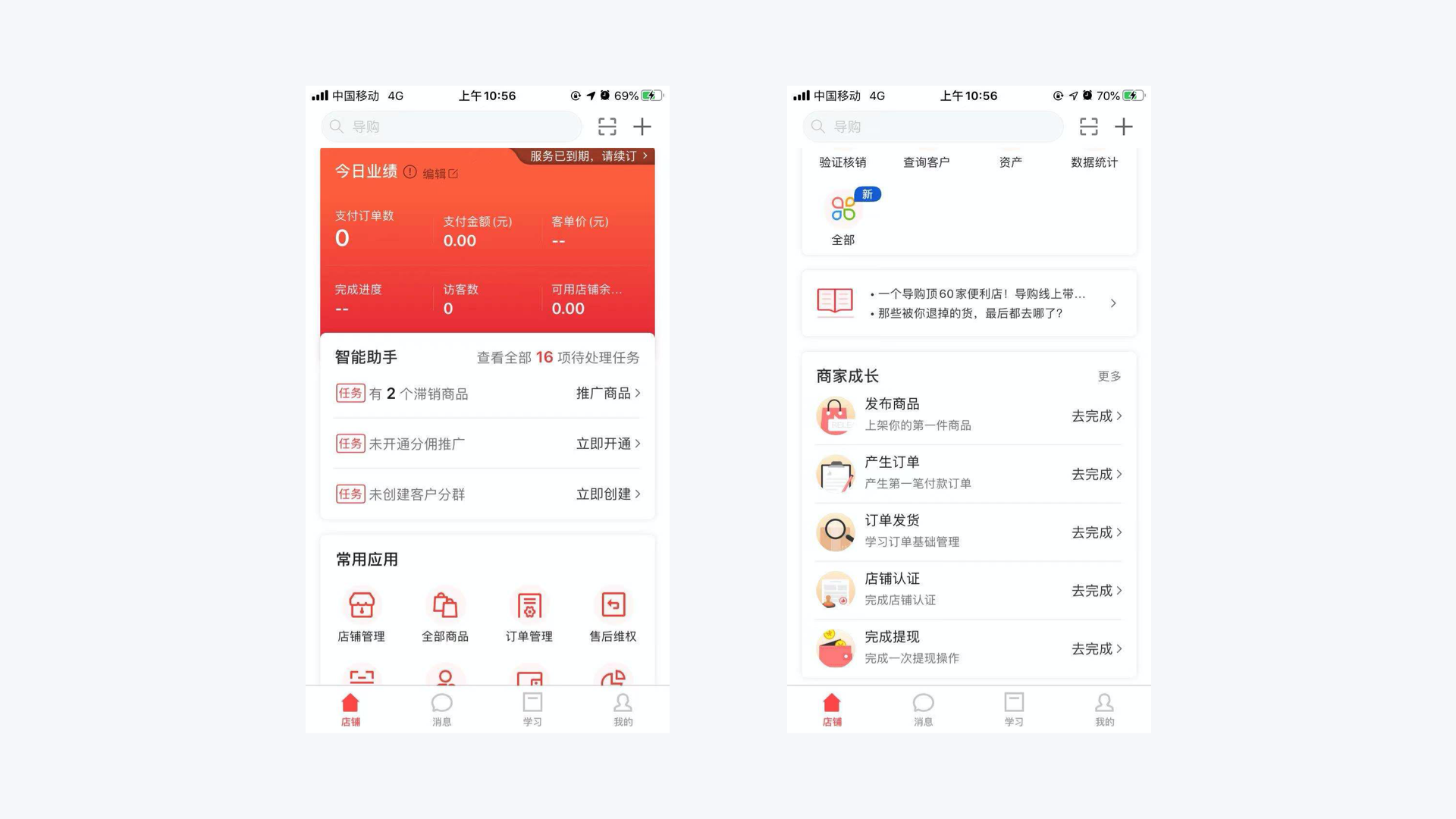
旅游产品为例:
1、 小程序页面的右上角固定小程序菜单。
2、为确保足够的点击区域,小程序底部的标签分页栏建议最多4项。收件箱在很多 App 中不会独立作为一个标签,可以考虑移除;个人资料 承载了许多用户自己的重要信息,保留在标签栏比较合适。最后确定四个底部标签栏的功能设计-分别是:首页,收藏,消息,我的,四个标签。
3、开始进行设计,保持与App 同样的白色背景,标题栏上 Airbnb 居左对齐。
4、我们必须对原来的样式进行优化,做减法是小程序设计的关键。在App中,Airbnb 的设计轻盈、干净、简洁,因此可以直接复用到小程序中,无须重新设计。小程序延续了轻量化阴影的视觉特征,因此优化后的界面设计依然保持与App一致的设计风格。

八 网页的设计规范

1、网页设计是什么?
网页设计也被称为 Web Design、网站设计、Website design、WUI 等。它的本质就是网站的图形界面设计。
2. 设计规范
一个产品的设计规范应该有:字体规范、主体色规范、图表规范、图片规范等。
3、网站种类
网站的分类按对象来划分可以分为 To C端和 To B端两种。To C端就是面向用户和消费者,例如、企业网站、产品网站、电商网站、移动端H5 等,均是面向用户的产品。以用户为中心考虑体验设计。
To B端作为一个需求量很大的类别,比如电商后台、Dashboard、企业级OA、网站统计后台等这些面向商家和专业人士的网站就是 To B 类网站项目了。To B 类项目最重要的是效率,因为说白了我们在设计使用者工作的工具,我们在设计时必须首先要使用者可以高效工作使用。
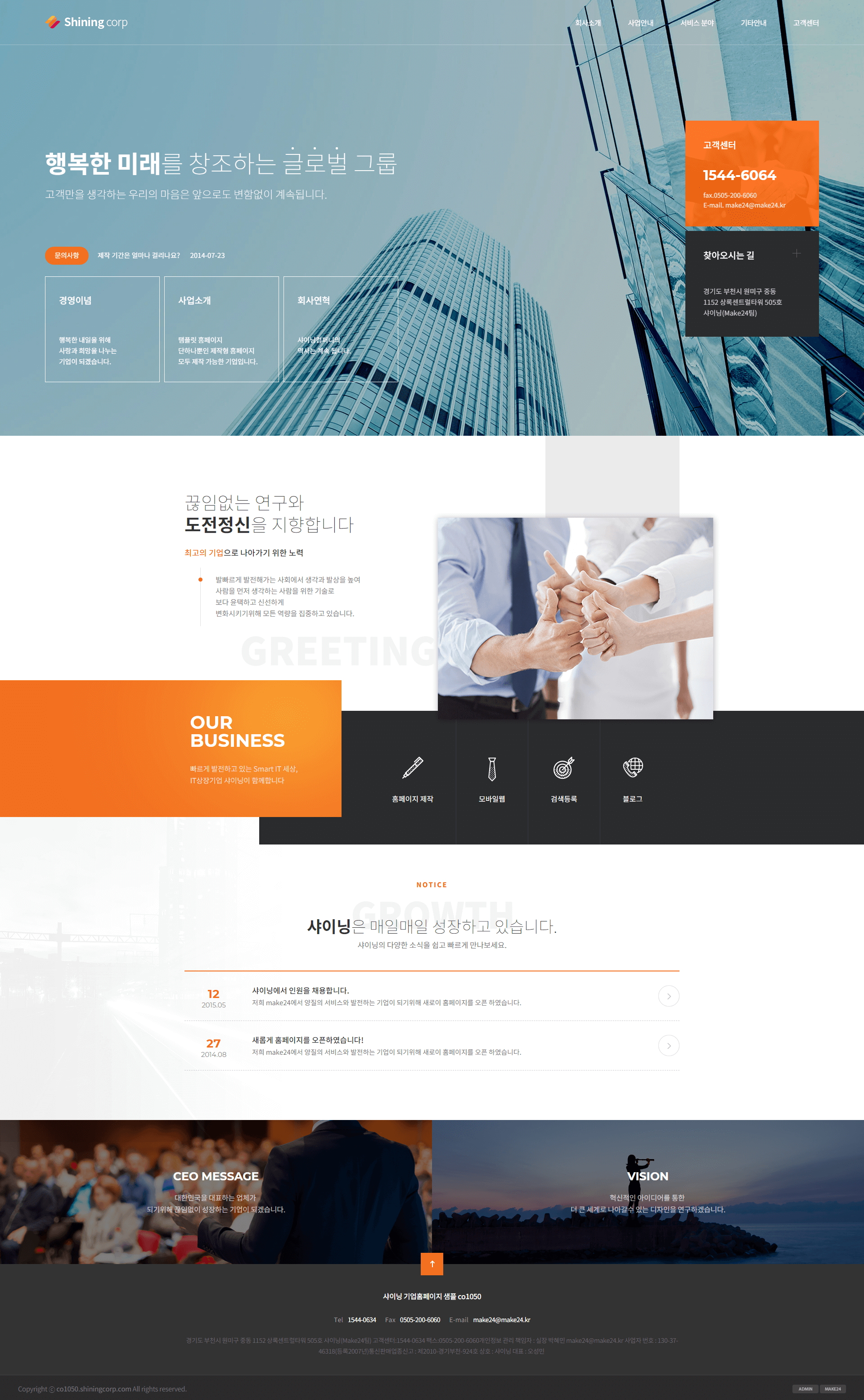
企业网站
每个企业都需要有一个网站来对外展示自己的能力、介绍自己的产品等。企业网站设计时通常会有网站首页、公司介绍、产品中心、公司团队、在线商城、联系我们等这几个模块,企业网站会展示很多诸如公司环境、团队成员、企业文化等实际的照片,配合一些资料进行设计。企业网站通常也追求所谓「高端」、「大气」、「上档次」的风格,也就是为了达到让消费者认同品牌这个要求。

产品网站
从苹果公司的 iPhone 介绍页到小米手机8的介绍页,我们会发现一种新鲜的产品营销模式,就是产品网站。设计这类网站的内容主要是该产品的工艺、技术、设计、特点、构造、使用场景等。这样的产品页希望可以让用户有沉浸感,所以一般来说都是使用全屏布局,产品设计必须精致、有品质感。

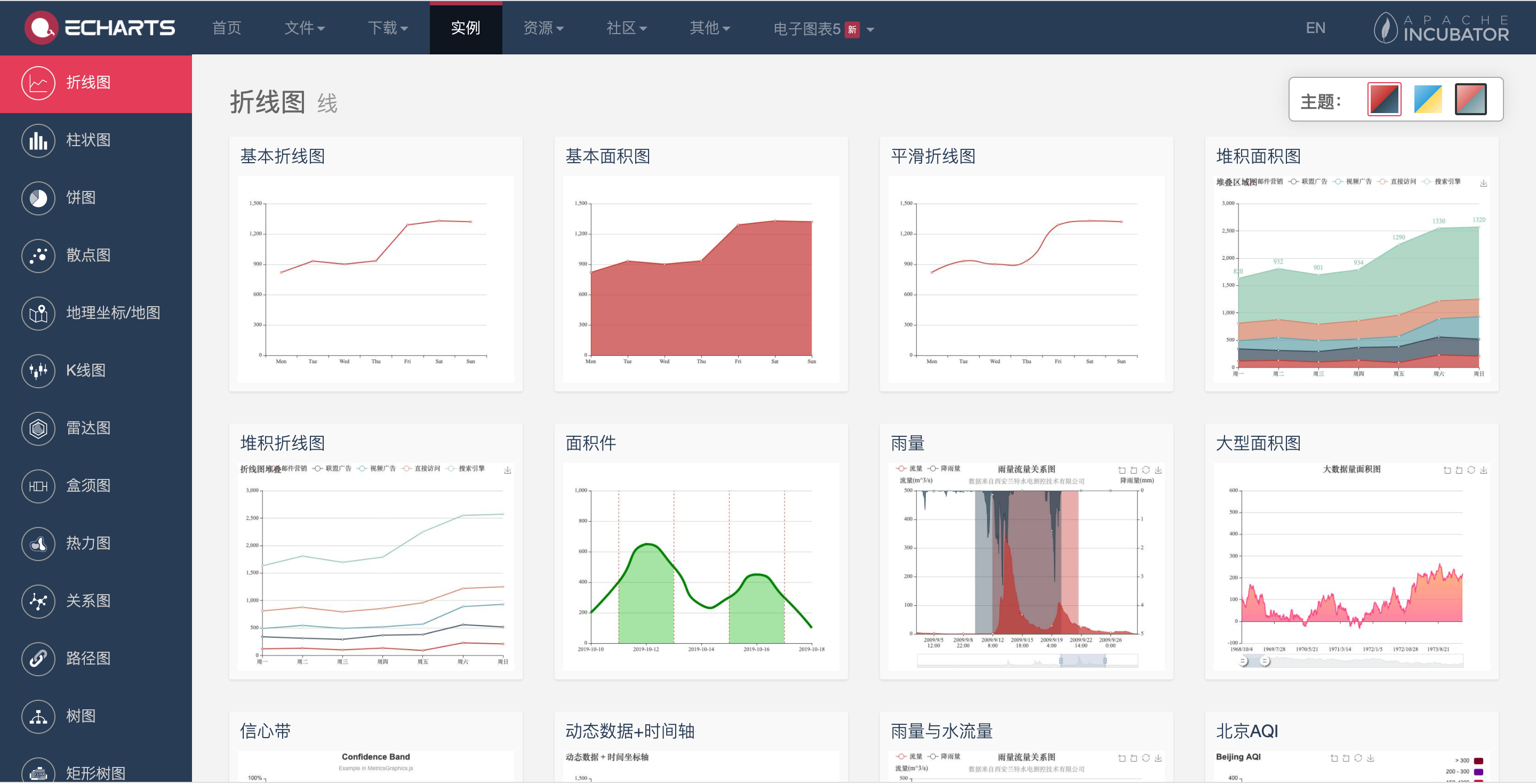
后台网站(数据可视化)
后台网站 Dashborad-仪表盘。其含义就是有一大堆数据与统计信息。后台网站是 To B 类型,那么首先的需求就是能快速地显示给操作者他需要掌握的数据。可是数据非常枯燥,我们可以使用诸如「折线图」、「饼状图」、「曲线图」、「表格」等不同方式来展现这些繁琐的数据,这种图形表达数据的方式也叫做数据可视化。
可以参考的网站有: 百度的 ECHARTS ,如下图所示。

CRM系统(简单拆解网页B端的设计规范)
CRM 即 Customer relationship management,翻译过来是客户管理管理系统。CRM 是企业对客户进行信息化管理的一种形式,用互联网技术实现对客户信息进行收集、管理、分析,对企业的销售、服务、售后进行监控。常见的功能有员工日程管理、订单管理、发票管理等。
在PC端建议采用: 1440×900的设计尺寸

认识 B 端系统的设计原则

一致
与现实生活一致 , 用户使用习惯
界面中一致,设计图标、文字、元素等保持一致性。
反馈
控制反馈,清晰的知道自己的操作。
清晰认知页面的主题和交互状态。
效率
简化流程。清晰明确的含义 界面快速认知和理解。
结果可控
用户可自由操作,包括撤销、回退、终止当前操作等。
设计规范(具体可以参考 ANT DESIGN 网站设计规范,去制作本公司的网页端的设计规范)
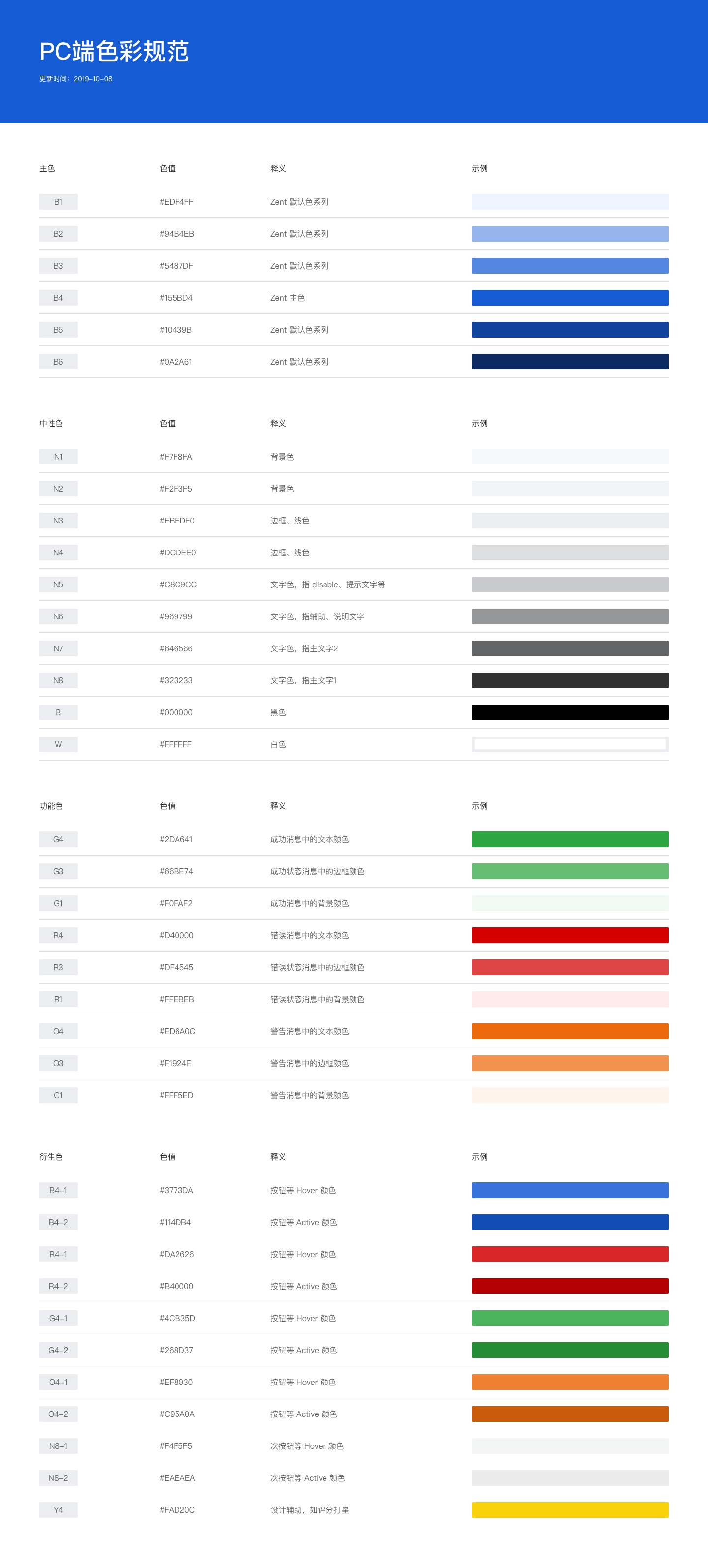
从原子:色彩、字体、间距、圆角、分割线。
分子:
输入框、选择器、开关、上传、时间日期选择
组件:
导航、表单、列表、 数据可视化图表、 筛选
通用层面思考:
色彩 、文字、 边距和圆角、 按钮 、间距、 栅格
主色:B端建议尽量选择冷色系 避免太高亮
建议关键主色与白色对比度大于4.5
附:对比度检测 https://webaim.org/resources/contrastchecker/


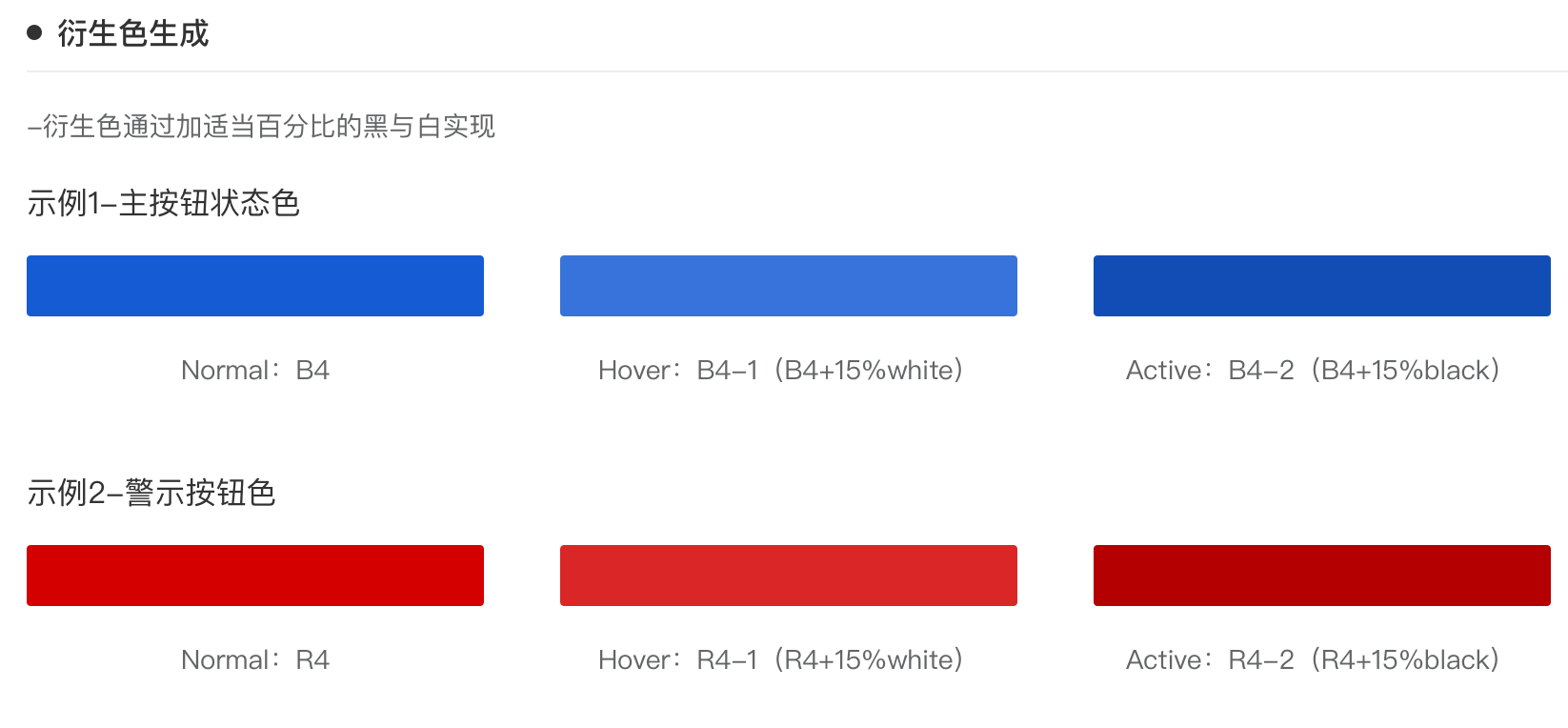
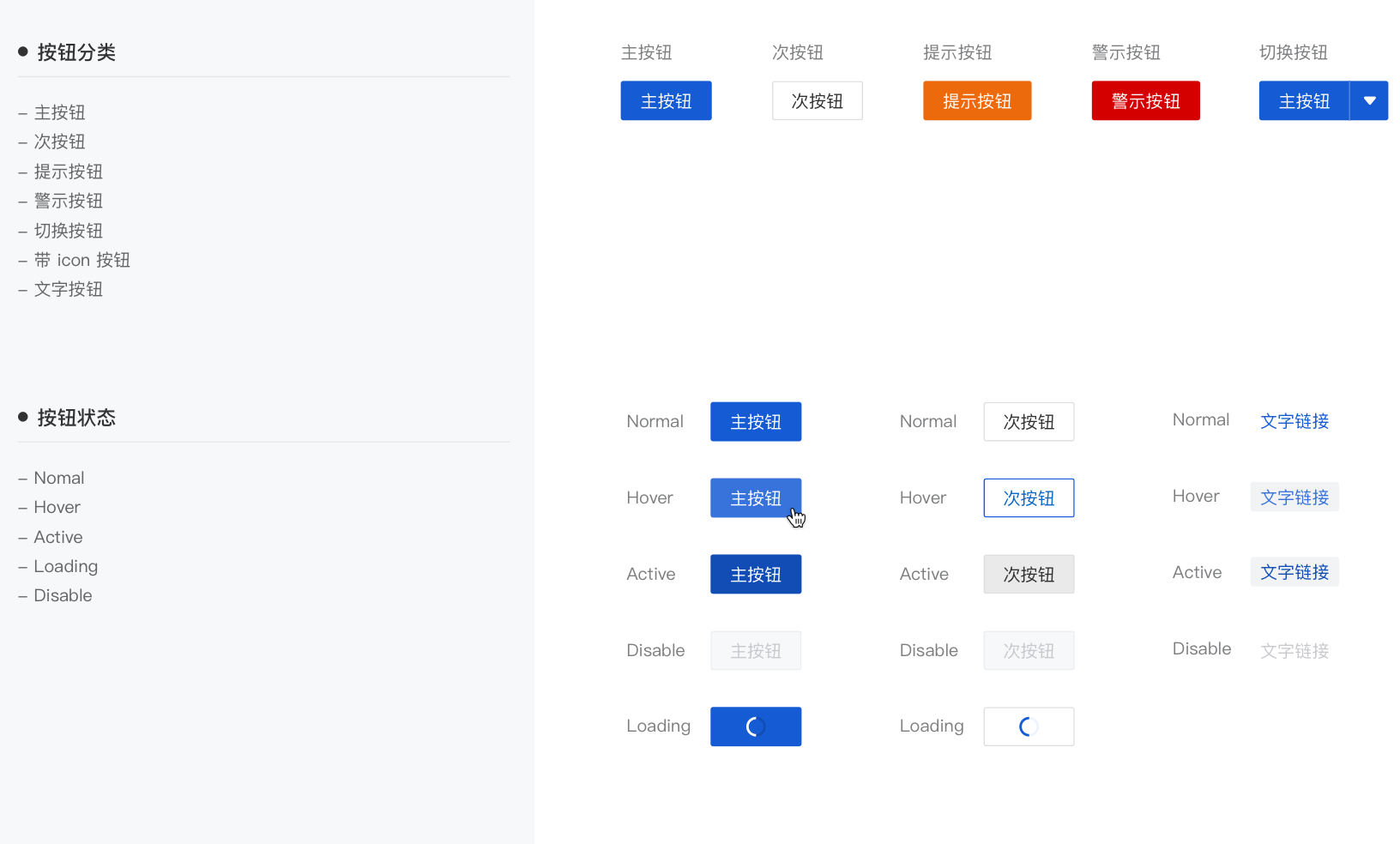
按钮: 实心按钮、 空心按钮 、文字按钮

PC端后台:不推荐用大圆角
间距
一般选用8的倍数
8、16、24、32、40、48、56、64、72……
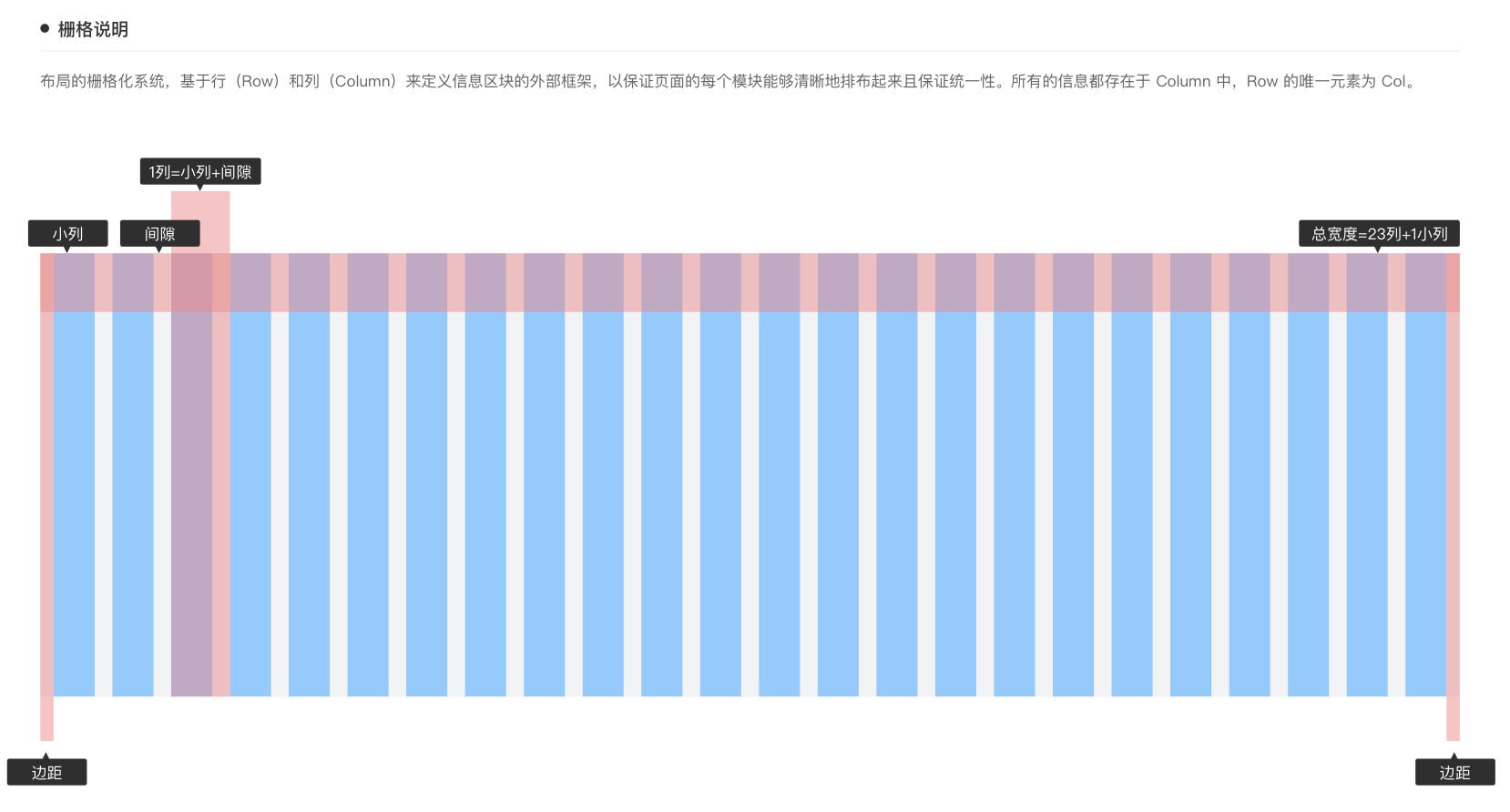
网页栅格,一般选用24栅格布局
24栏+23水槽+2页边距
栅格应用在内容层,如下图所示。

顶部导航的使用场景:
适用于一级导航数量较少,内容较为简单的系统
追求沉浸式阅读的系统
多用于官网首页
顶部导航的优点:
占用屏幕空间小,为内容区留出更多空间
对视觉的干扰小,符合从上到下的阅读习惯
一般采用固定版心的方式,更容易适配
随着业务的发展,拓展性变差
三三级导航点击后隐藏,不利于用户记忆和查找

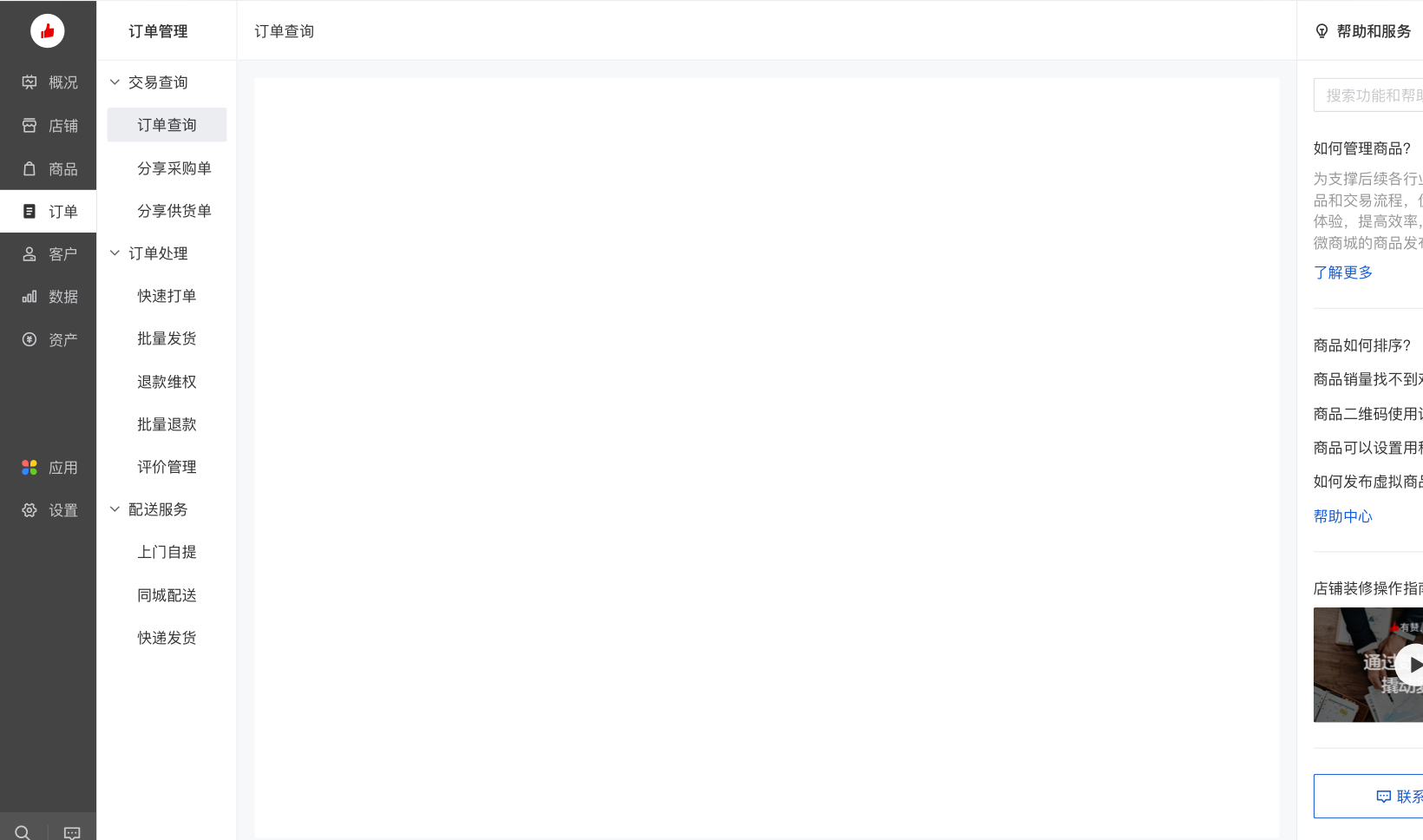
侧边导航的优点:
适用于更专注功能和快速操作的系统,有赞为例,如下图所示。
多用于较为复杂的后台系统
拓展性强,一级导航的数目可以展示更多
层级清晰,一二三级导航都可以流畅展示
操作效率高,用户在操作和浏览中快速定位和切换当前位置

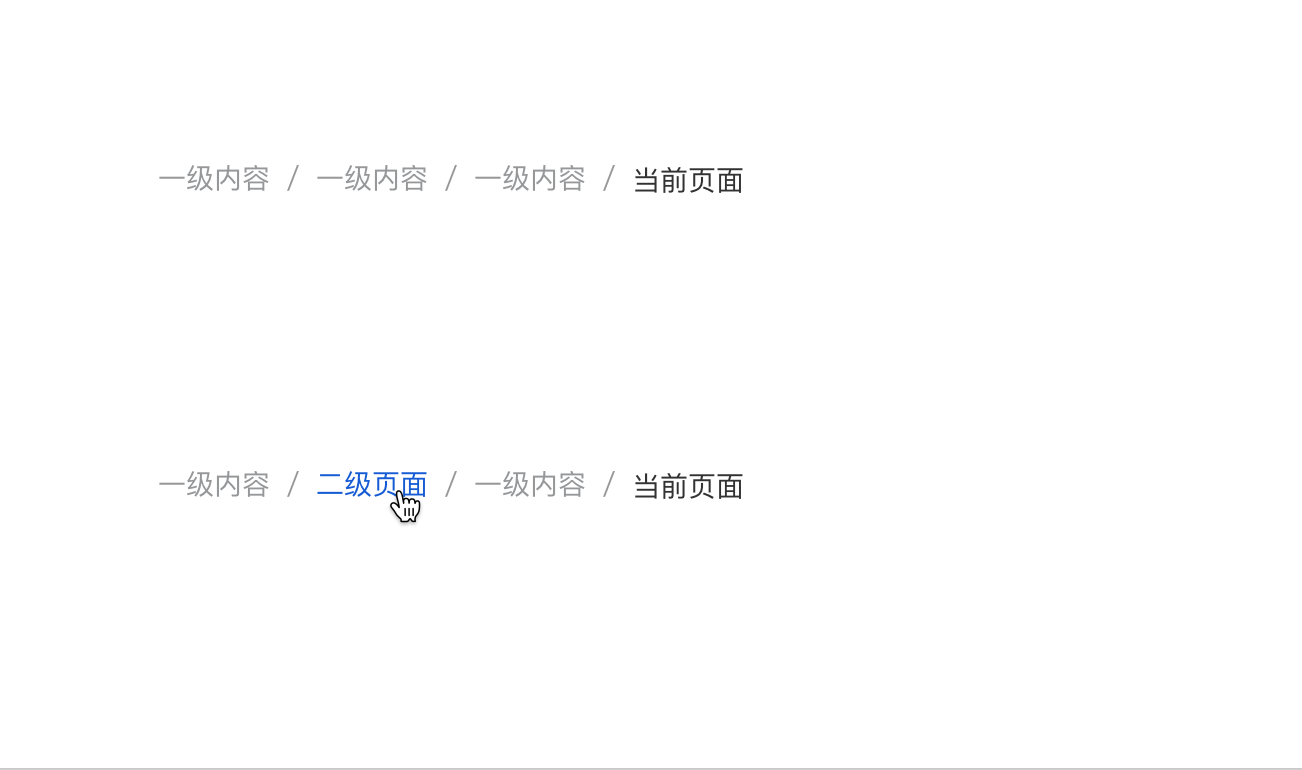
面包屑导航
使用场景:两级及以上层级,最多不超过5级
作用:告知用户你在哪里,且可以迅速回到上几级导航

SaaS
如果我们服务于为企业搭建 CRM、ERP 或者 OA 等系统的第三方公司,那么我们可能会老听到 SaaS 这个词。SaaS 是(Software-as-a-Service),即软件就是服务。
有赞软件即SaaS服务,包括有赞微商城、有赞零售、有赞教育、有赞美业、有赞小程序。如下图所示。

企业OA
企业OA,即(Office Automation),也就是办公自动化系统。
通过企业OA 可以完成请假、调休、离职、查询公司规章制度、请示、汇报等工作。这样减少了很多窗口成本和员工的时间成本,增强了公司办事效率。
设计师在设计此类项目时同样要以操作者的体验和效率为重,让操作者轻易可以找到在当前页面中最重要的功能。

九 设计师的自我修养

我们对设计充满兴趣和激情。
1 用心积累优秀的设计案例。可以根据公司的行业竞品,同类直接竞品,跨界竞品做好收集。
2 每日记录设计灵感。比如:站酷收藏夹,按照主题收藏;花瓣灵感,分组命名。
3 执行力强,遇到设计问题,换位思考。
4 超出预期,做好需求的设计方案,同时关注设计细节,超出需求方的预期和用户的预期。
5 有上进心,工作做好后,做好设计的总结和作品整理,发到站酷设计平台,与其他设计师一起交流设计。
6 眼界开阔,知识面广:一个优秀的设计师,不仅懂设计,还懂产品、运营、 推广、开发思维等方面的相关知识的学习和研究。有利于和上下游人士的沟通顺畅。做到互相理解,团队更好的完成项目的设计提案。
参考文献如下:
1、《规律与逻辑》
2、《CCtalk B端产品设计课》by 美芳老师
3、《高级UI设计师》
4、《ANT-DESIGN 蚂蚁金服》
5、《苹果官网等设计网站》
最后,让自己保持着朝气蓬勃的精神,保持着朝气蓬勃而富有创造力的心态。




评论回复