
前言
在这艰难又魔幻的2020年的尾声,有必要系统汇总下关于UI/UX的设计发展方向,为接下来的2021的开篇带个好头。本文在了解这些趋势的同时,分析特点并举例落地实例,来帮助大家启发创意设计工作的思考切入点。
流行趋势跟人们所处的环境密切相关,从最初的方块马赛克——>追求极度写实——>扁平风——>到现在的质感拟物,扁平设计霸屏的这几年,设计风又向更立体、丰富、更有层次感的方向发展,所以说趋势就是一个轮回。设计风格没有绝对的好坏,在审美达到一定疲劳时,就会开始出现新的设计风格。每一个新风格都值得设计师去拆解、思考,本质都是为了提升更好的交互体验。
而在进入下一个十年的过程中,我们对数字产品和体验的依赖将日益增长,预测真正胜出的将会是3D动画和用户界面/用户体验设计的结合设计,5G技术的发展,它将重塑了我们以前无法想象的交互方式,这将是一段充满创意、鼓舞人心的发展阶段。在这里让我们来看看未来那些不可忽视的设计趋势吧。
(注:图片来自网络,均标明出处及作者,若有侵权请告知删除)
1、3D与UI结合
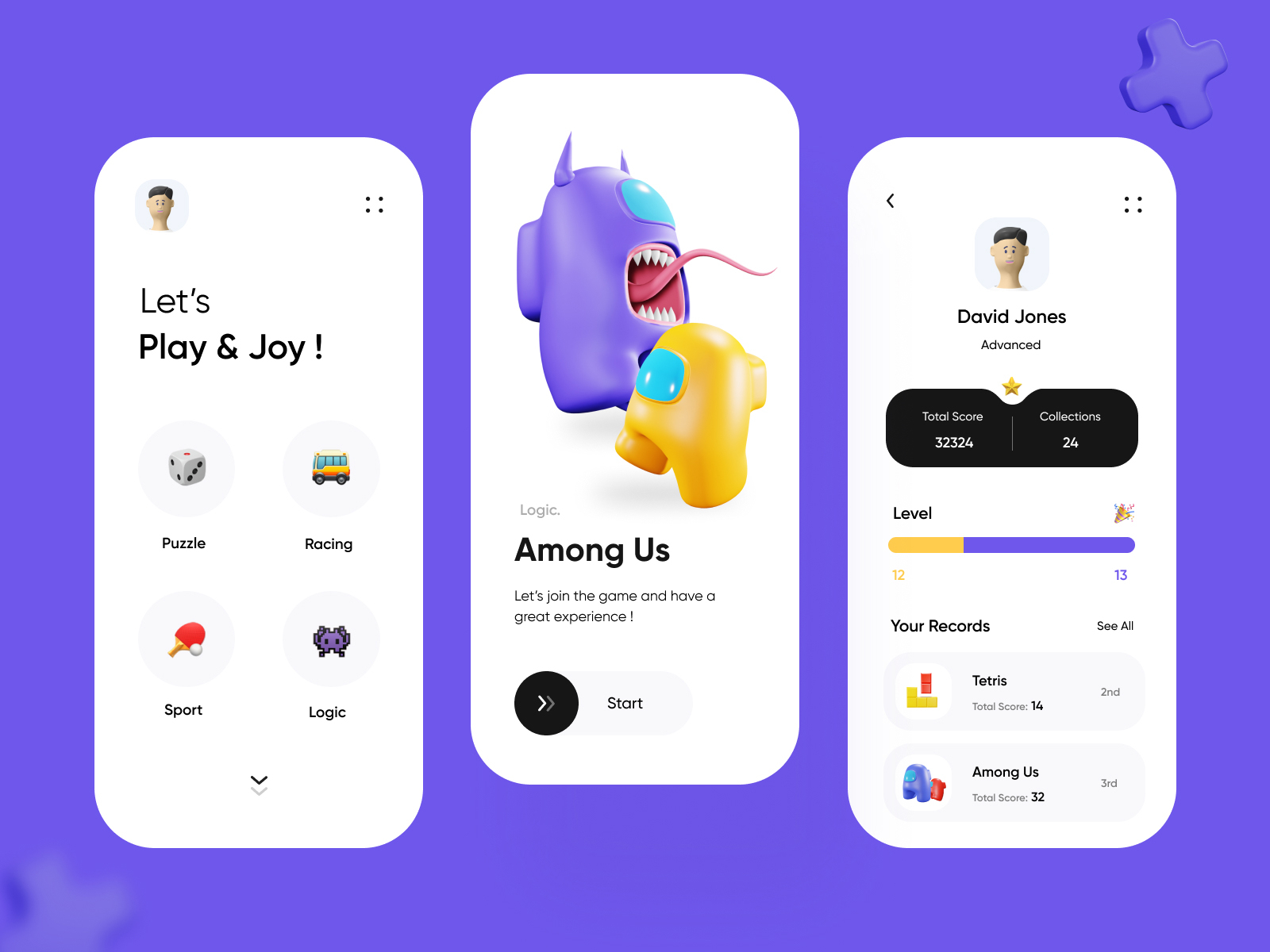
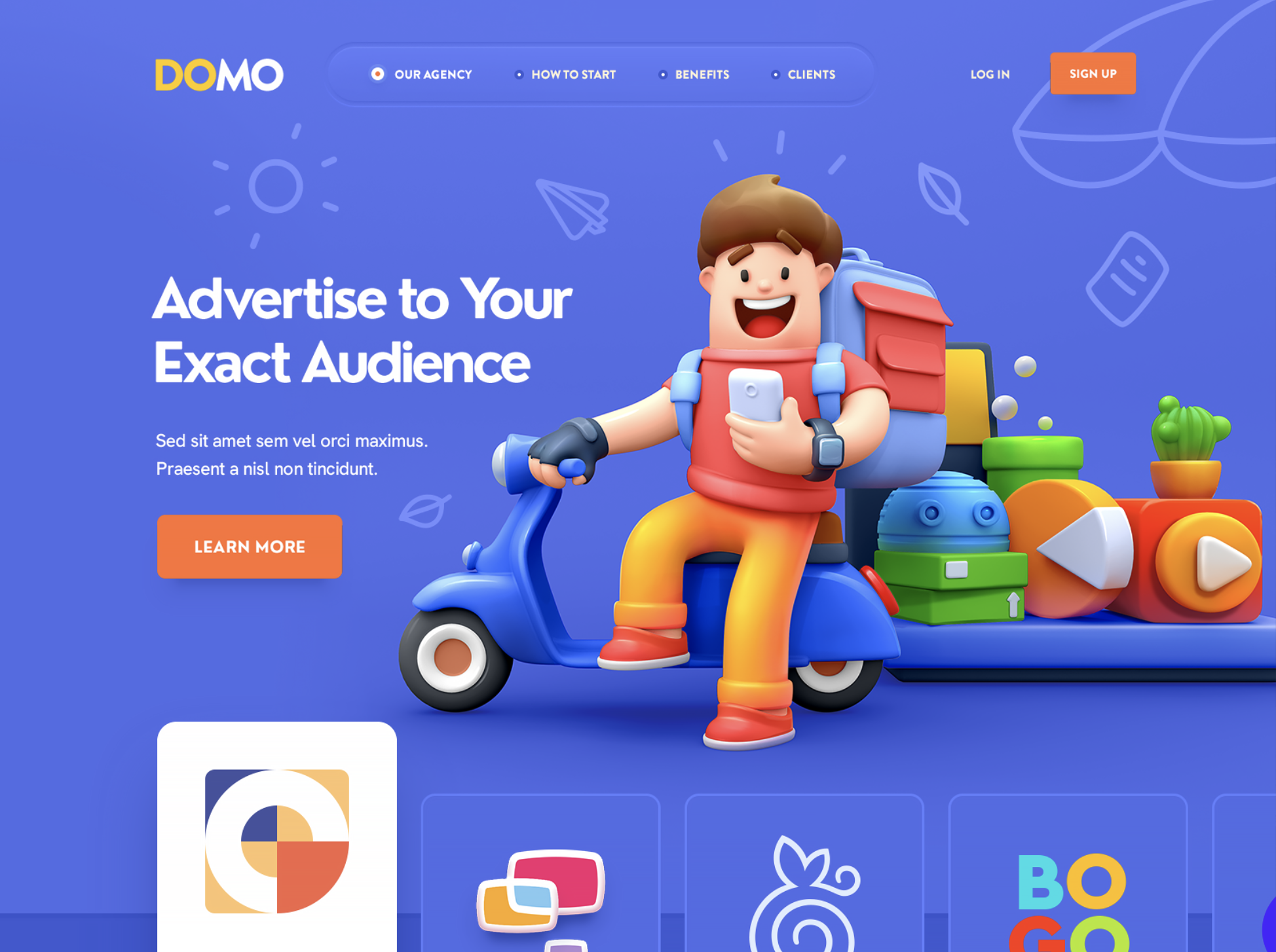
随着高效且易用的3d软件工具的出现,3D 元素已经开始变得越来越受欢迎,而在这之前,UI界面一直被平面设计所主导。与 2D 不同,它提供了更为逼真的立体效果,从插画、动效、电商到平面视觉,在所有的设计类型中都能找到它,3D现实主义已是各个领域的大势。
圈中也出现了很多免费或付费的3D预设元素及场景组件,帮助3D小白更快地搭建出具有冲击力的视觉组合。
特点:
• 直观感受;
• 立体真实;
• 形态丰富;

▲Izmahsa

▲Mike

▲Tran Mau Tri Tam ✪

▲Vikiiing

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal
实例应用:
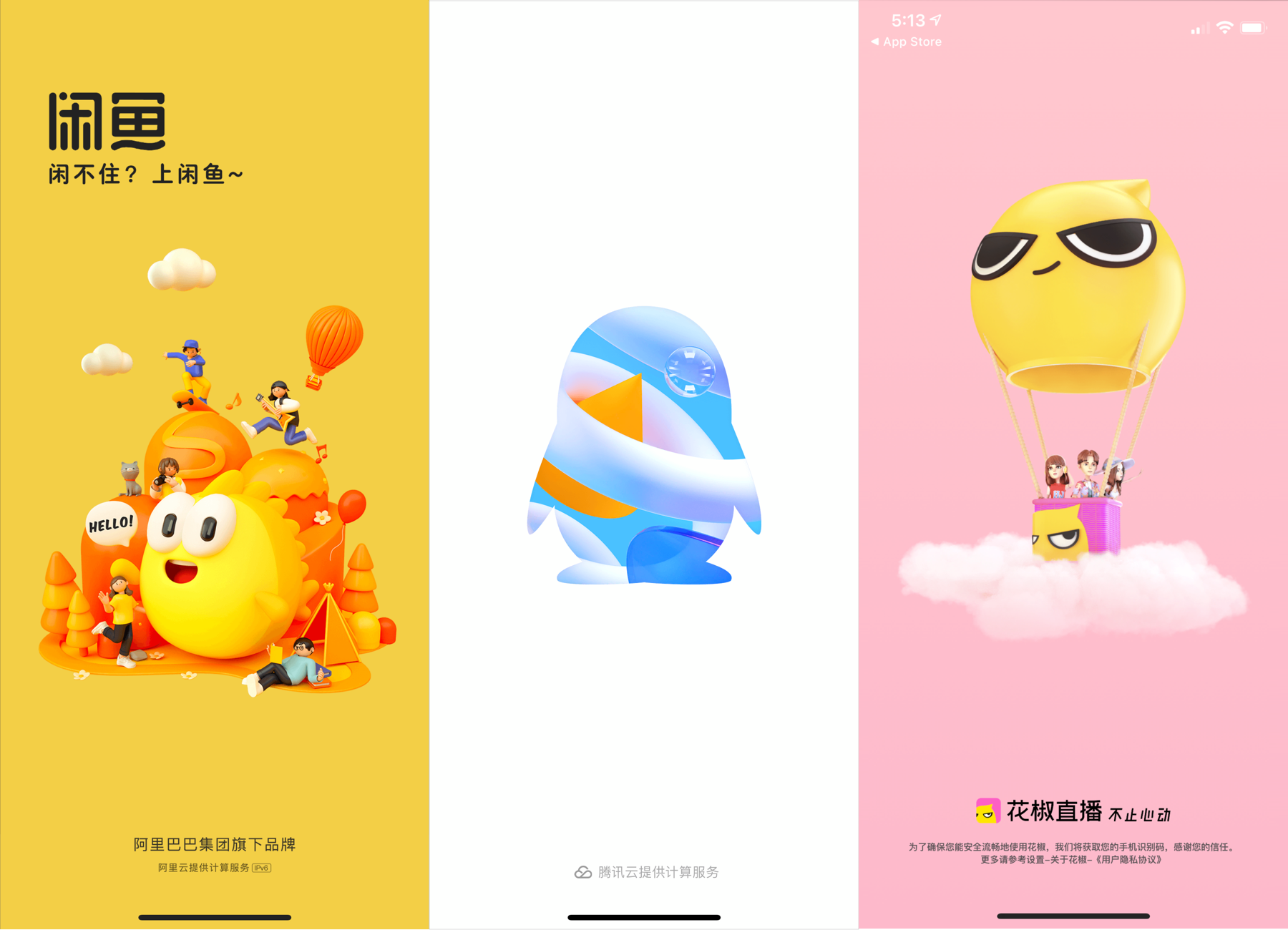
各大厂都开始纷纷尝试在产品中加入3D元素,将自家IP立体化,植入到各个品牌静态页面,加深品牌印象渗入。3D技术虽然已经出现有一段时间了,但是为了保证速度和性能表现,较少应用到产品中,随着软件技术的提升,立体渲染产品将开始慢慢运用到更多的界面交互、H5活动中。

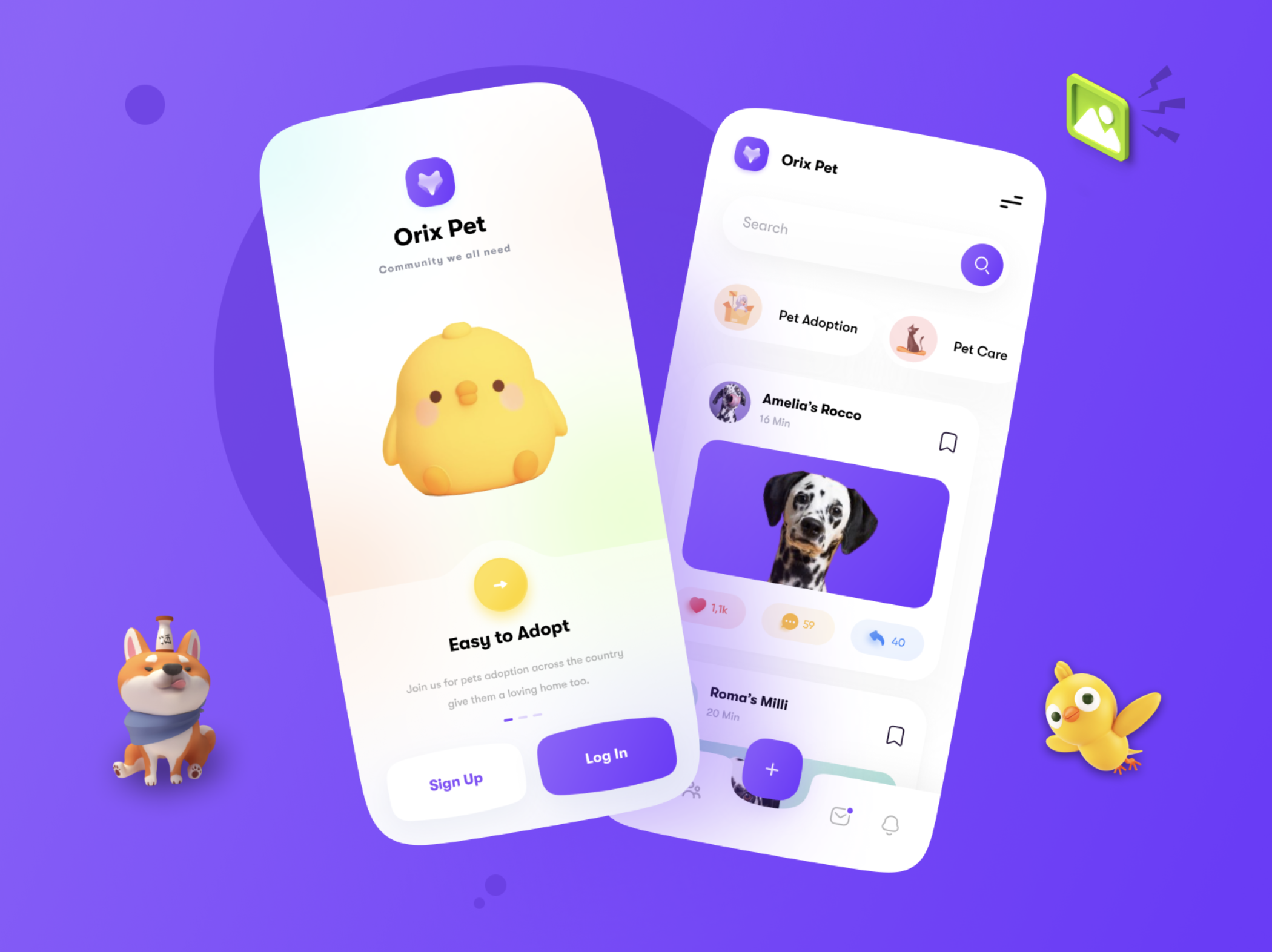
▲闲鱼、QQ、花椒直播的3D启动页

▲得物(毒)的3D空间动效展示
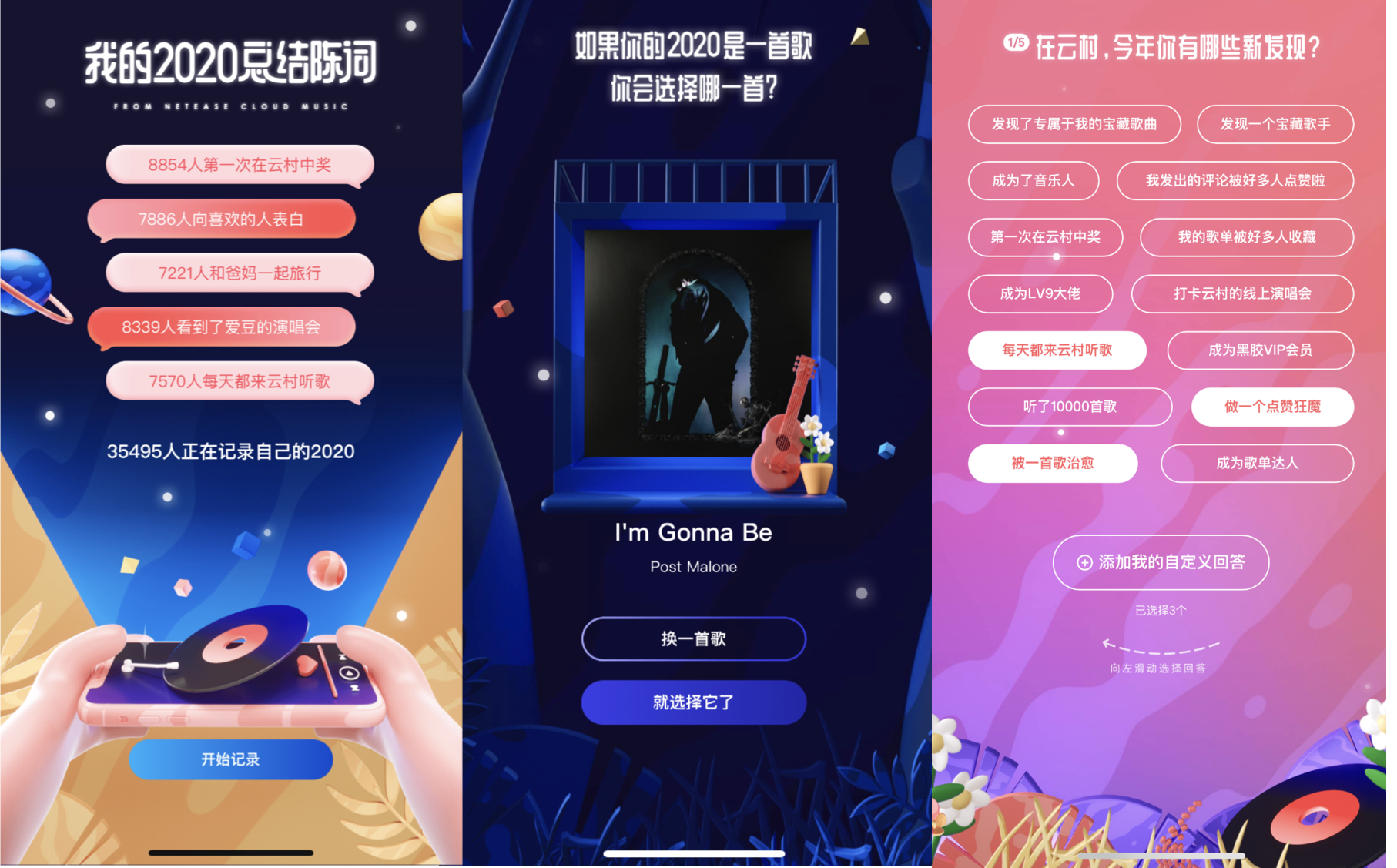
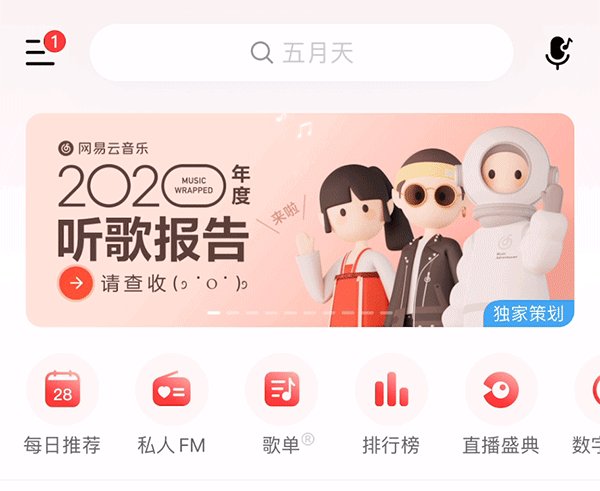
网易云音乐每年的音乐总结报告都追随着最新的设计潮流,今年还可以自由选择人物形象,增强了用户的主观代入感,以下是每年的设计风格变化:

▲2018-渐变插画、2019-撞色渐变、2020-3D人物场景

▲2020-总结陈词H5

▲总结报告Banner的动效
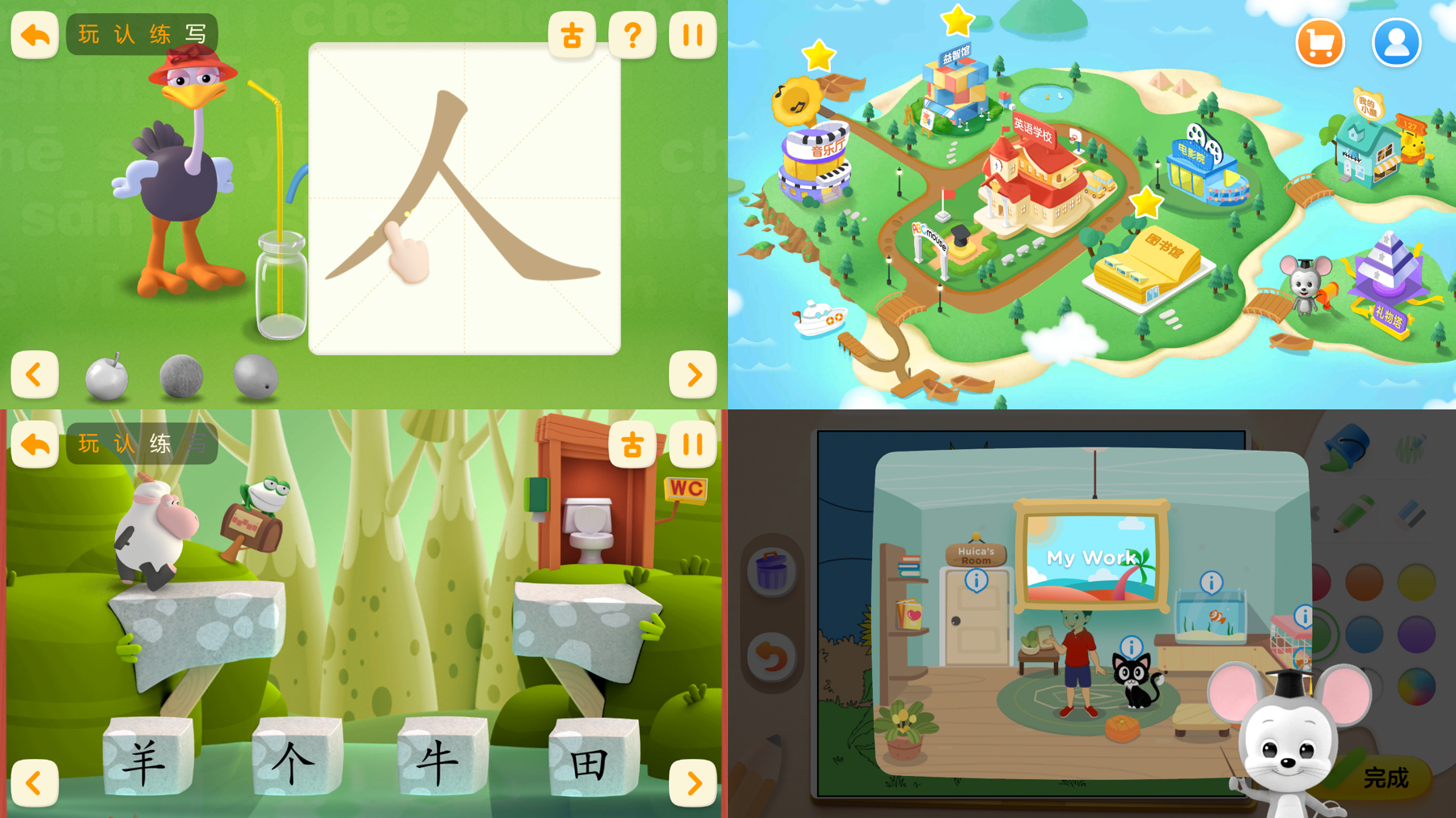
其中IP立体化最多的当属K12教育领域,除了制作IP周边外,3D效果能适应丰富的运营场景,高度还原现实世界,给小朋友带来最真实的学习互动体验。

▲洪恩识字(3D学习场景)、腾讯开心鼠英语ABCmouse

▲IP在播放儿歌时的互动
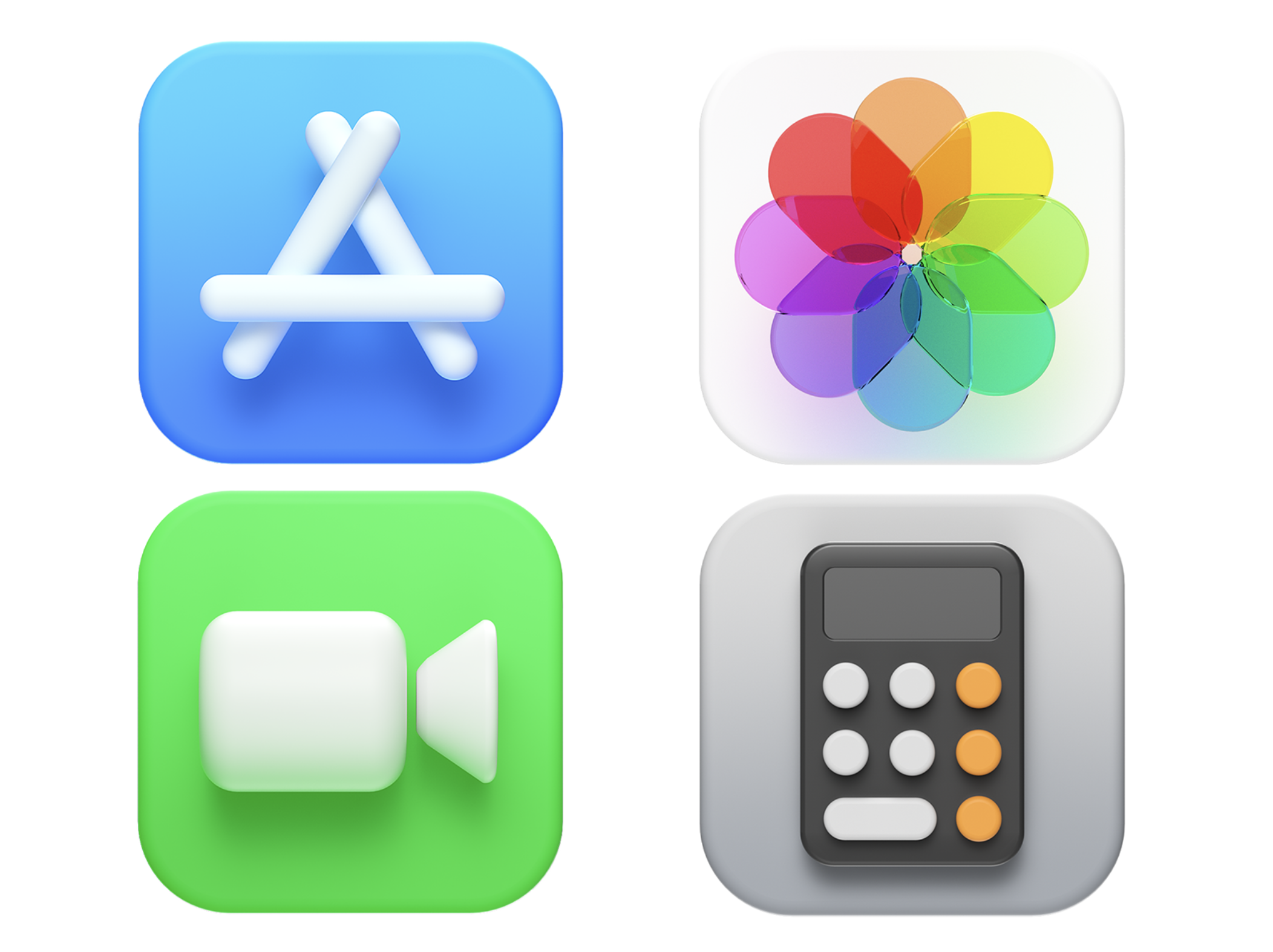
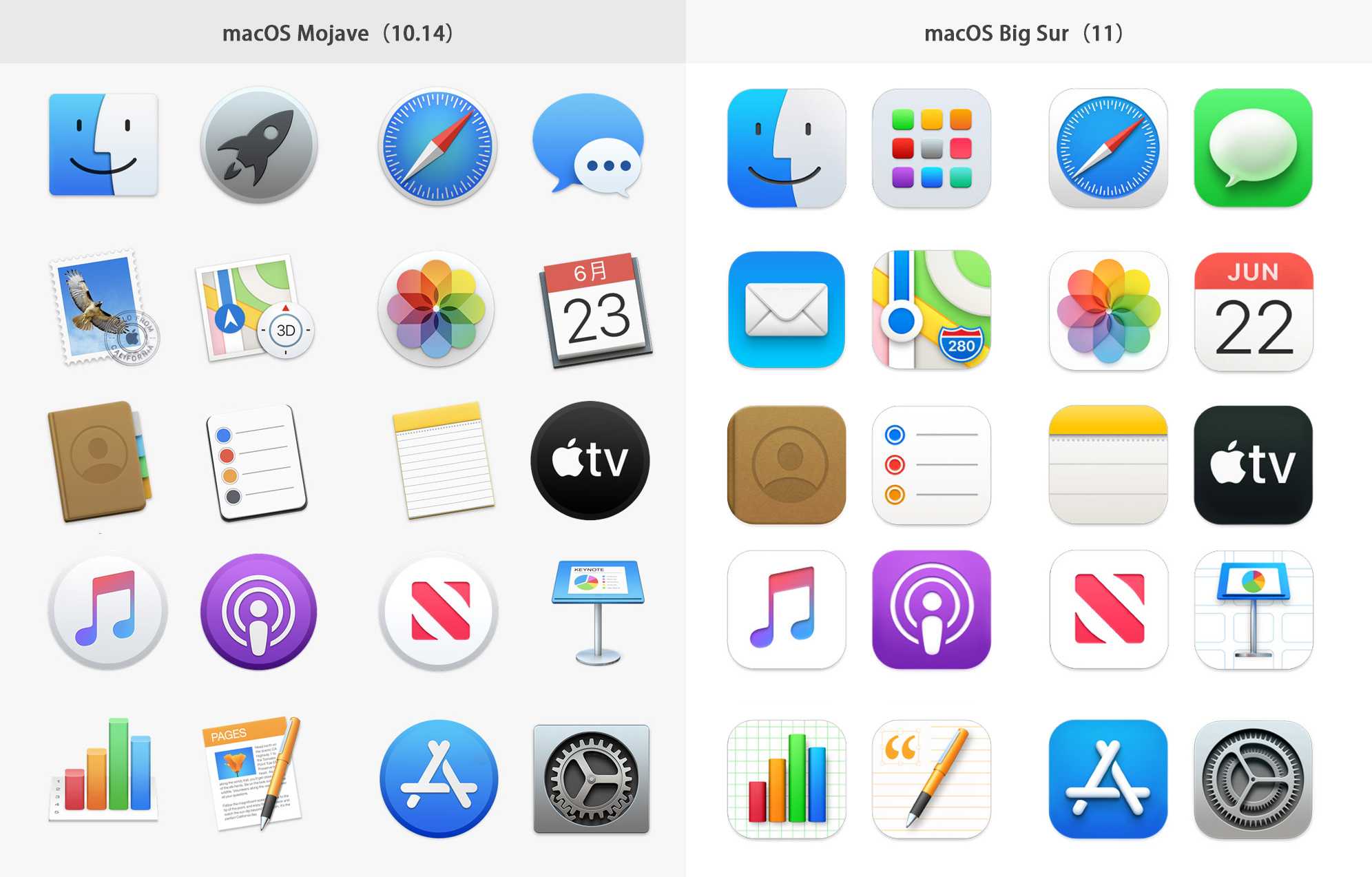
值得一提的是今年苹果发布的macOS Big Sur除了玻璃拟态的变化,图标还加入了3D维度的拟物视觉层次。
苹果的 mac OS 的人机交互指南中也明确指出:“图标不仅是装饰性的,而且在与用户交流中起着至关重要的作用,它应该传达应用程序的主要目的并暗示用户体验。”这次扁平化和拟物化的结合,将又要引领一波设计趋势。

2、软渐变(Soft gradients)
过于强烈的渐变不再是趋势,大多数设计师都开始喜欢使用非常简单和微妙的渐变,如果产品的目标用户人群需要轻松温和的视觉环境,那么此风格再适合不过。
软渐变包括背景、阴影、反光,常与线条平面图形结合,应用于界面、网站、图标、icon等设计中。
特点:
• 低调温和
• 微妙渐变
• 清新愉悦
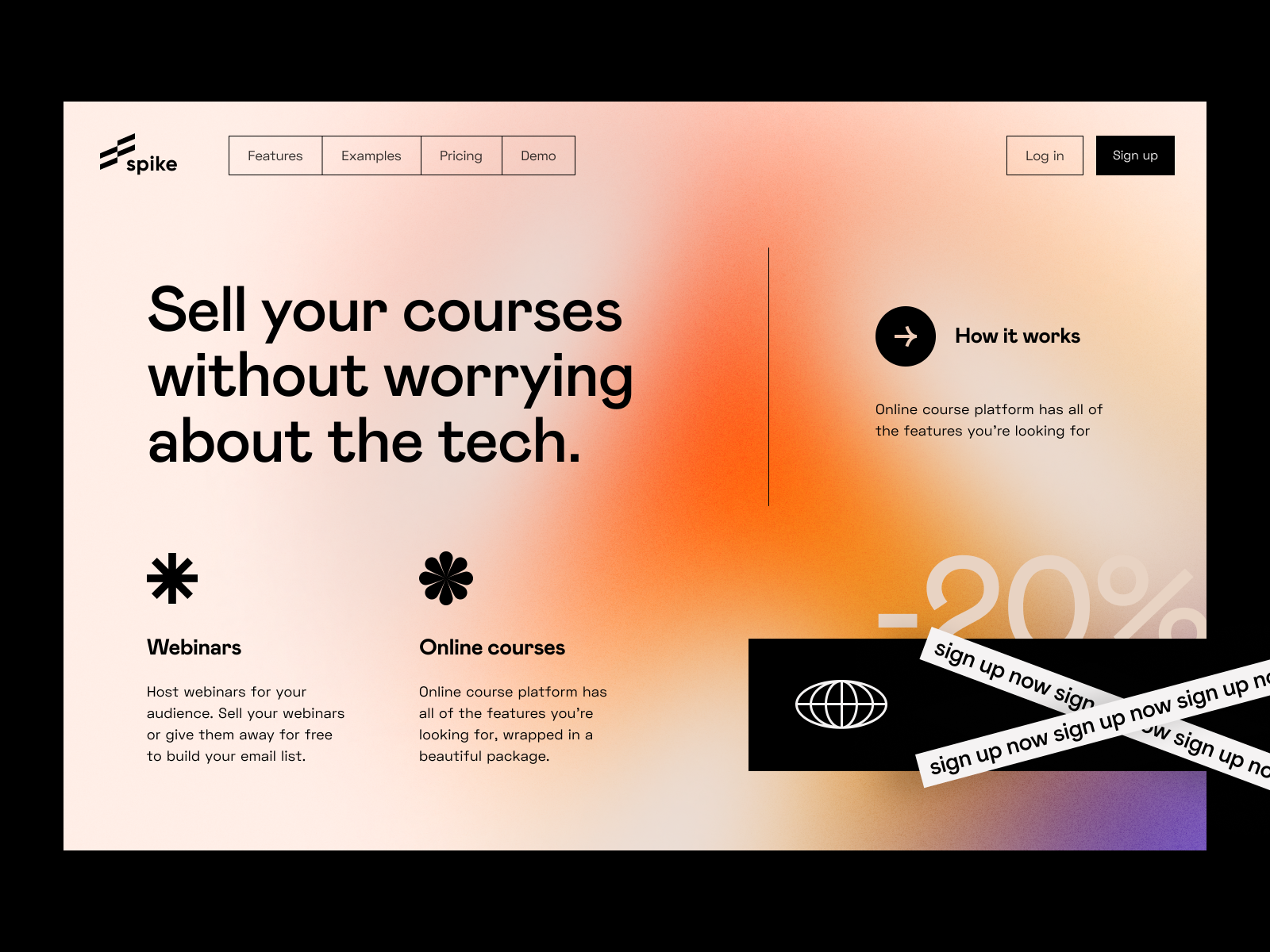
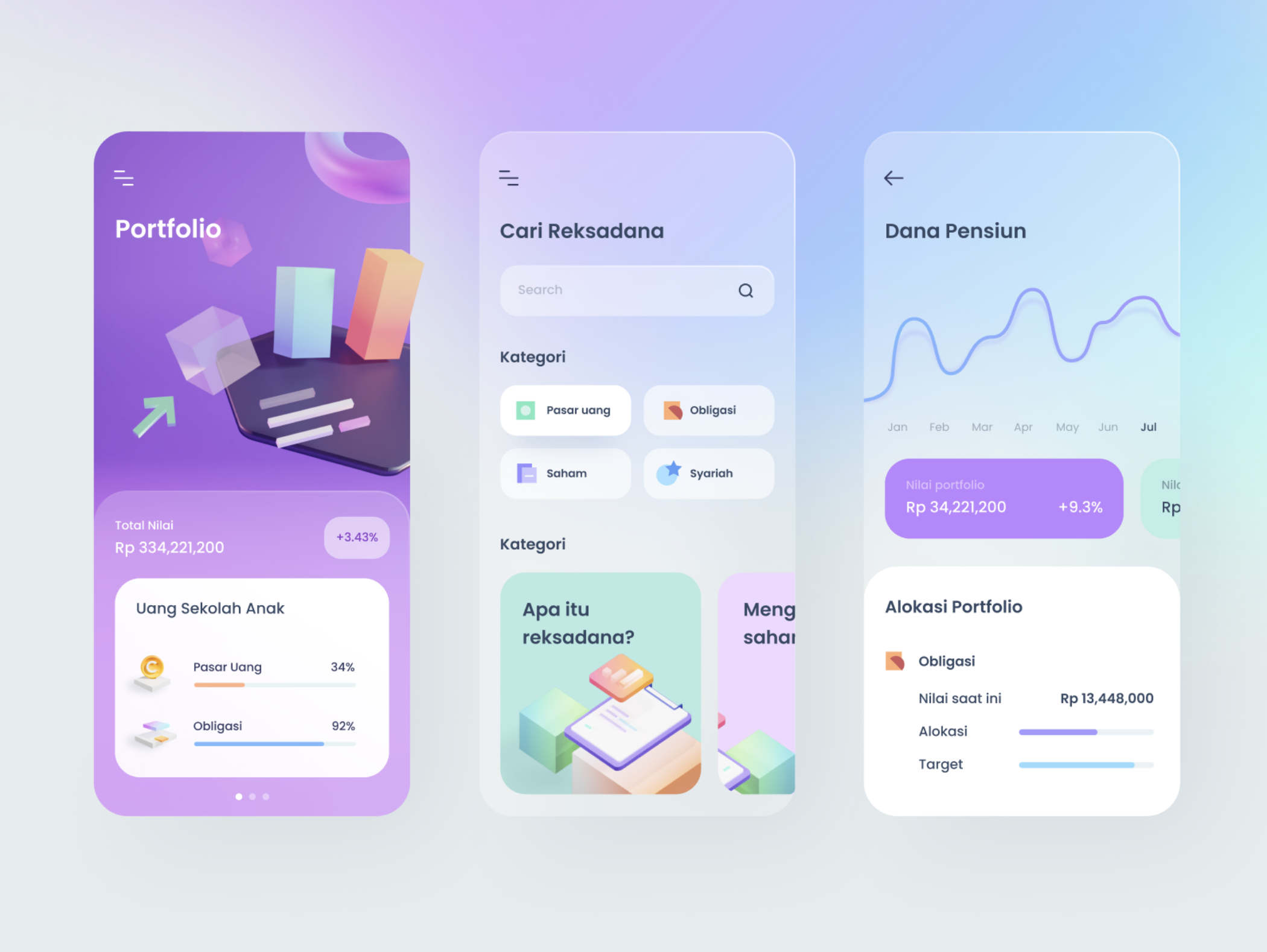
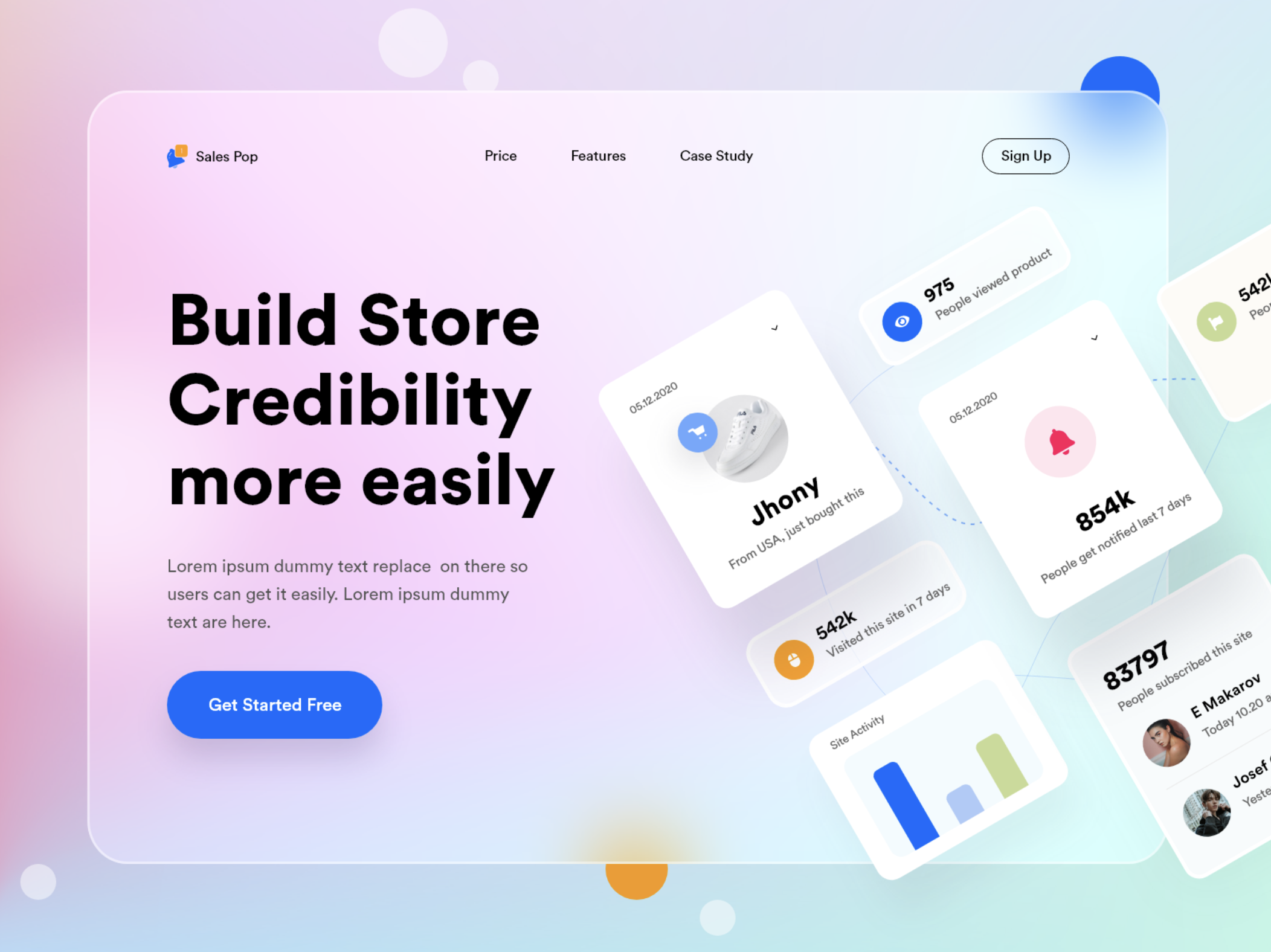
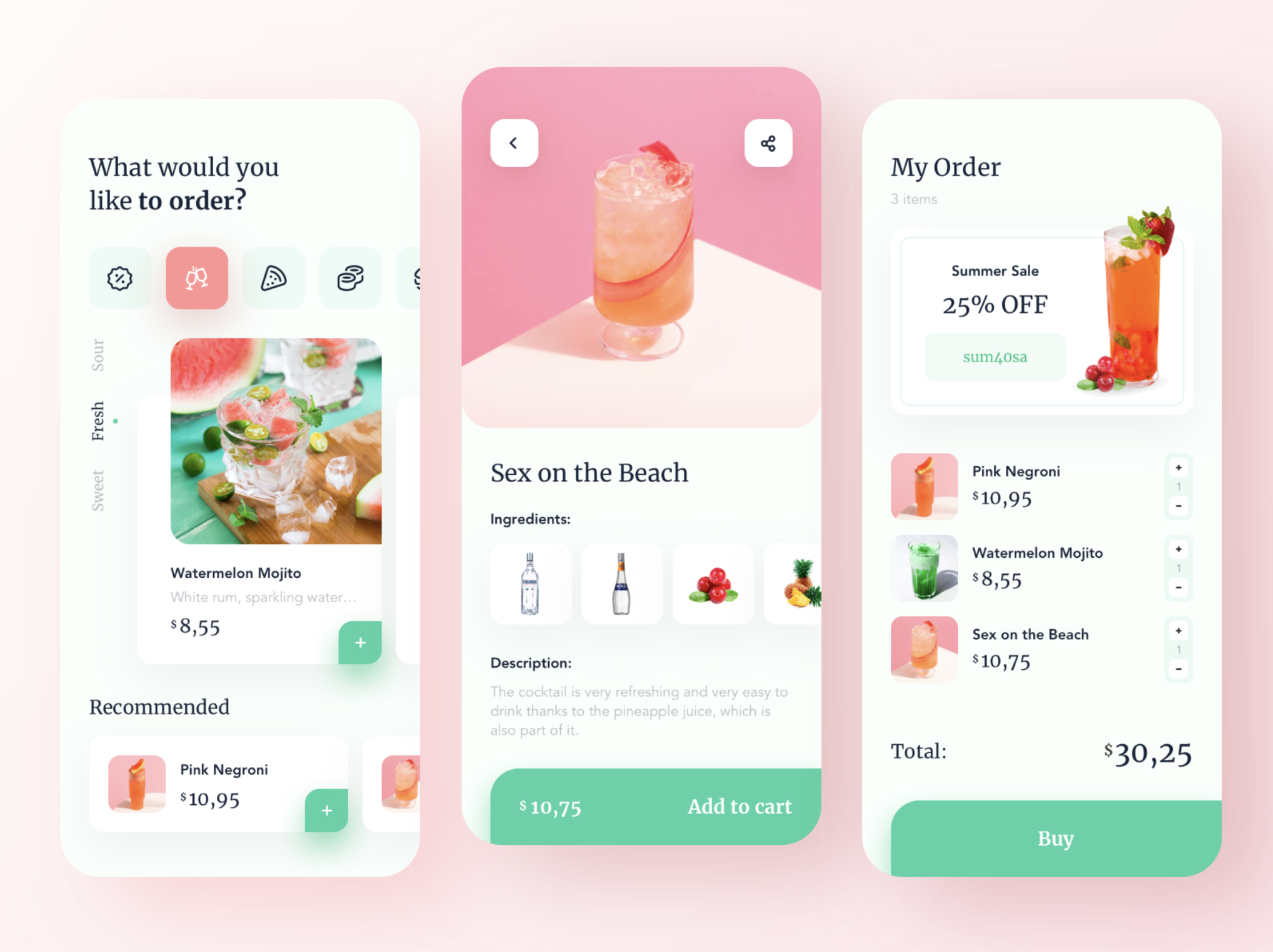
2.1、柔和背景
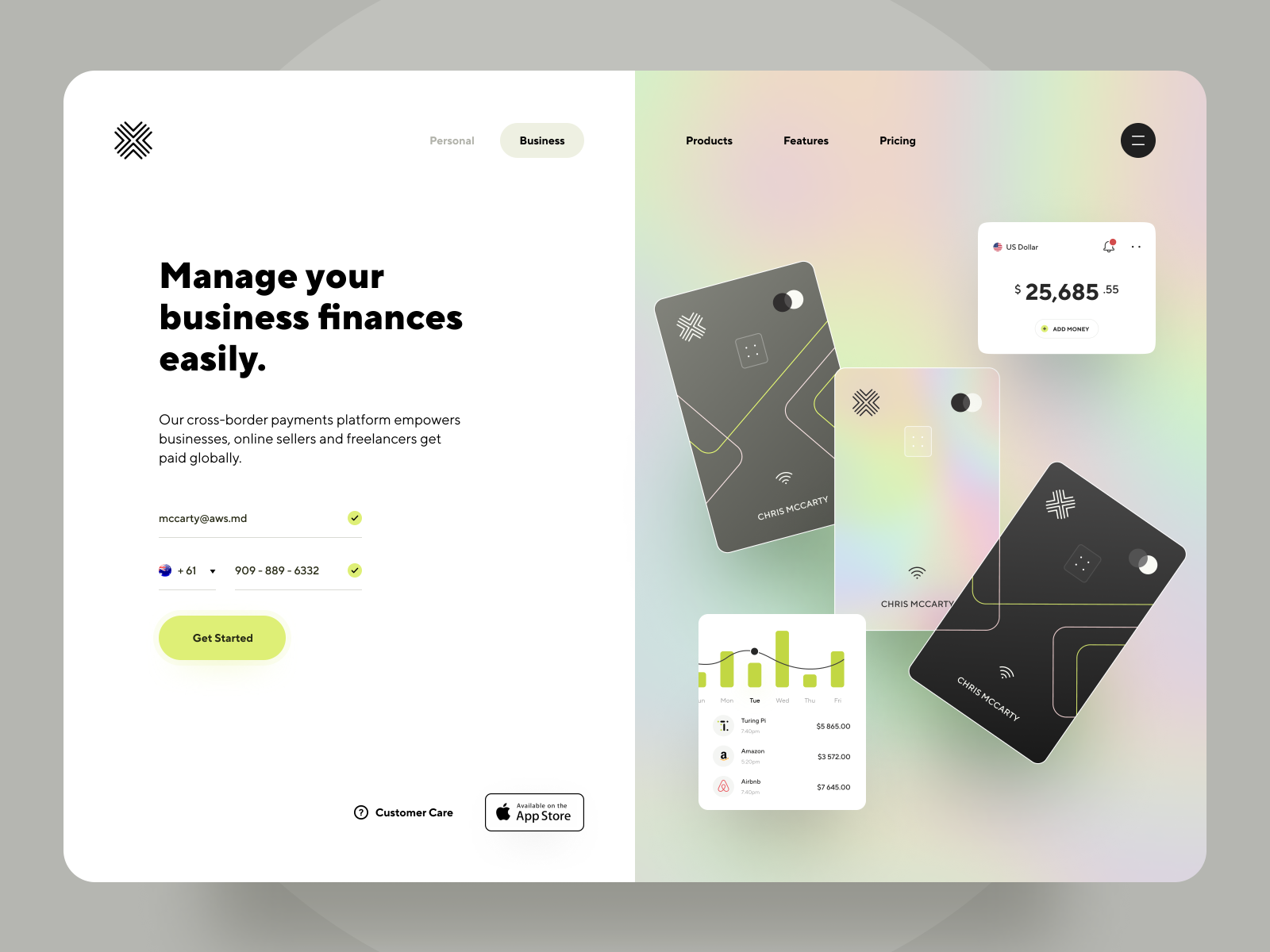
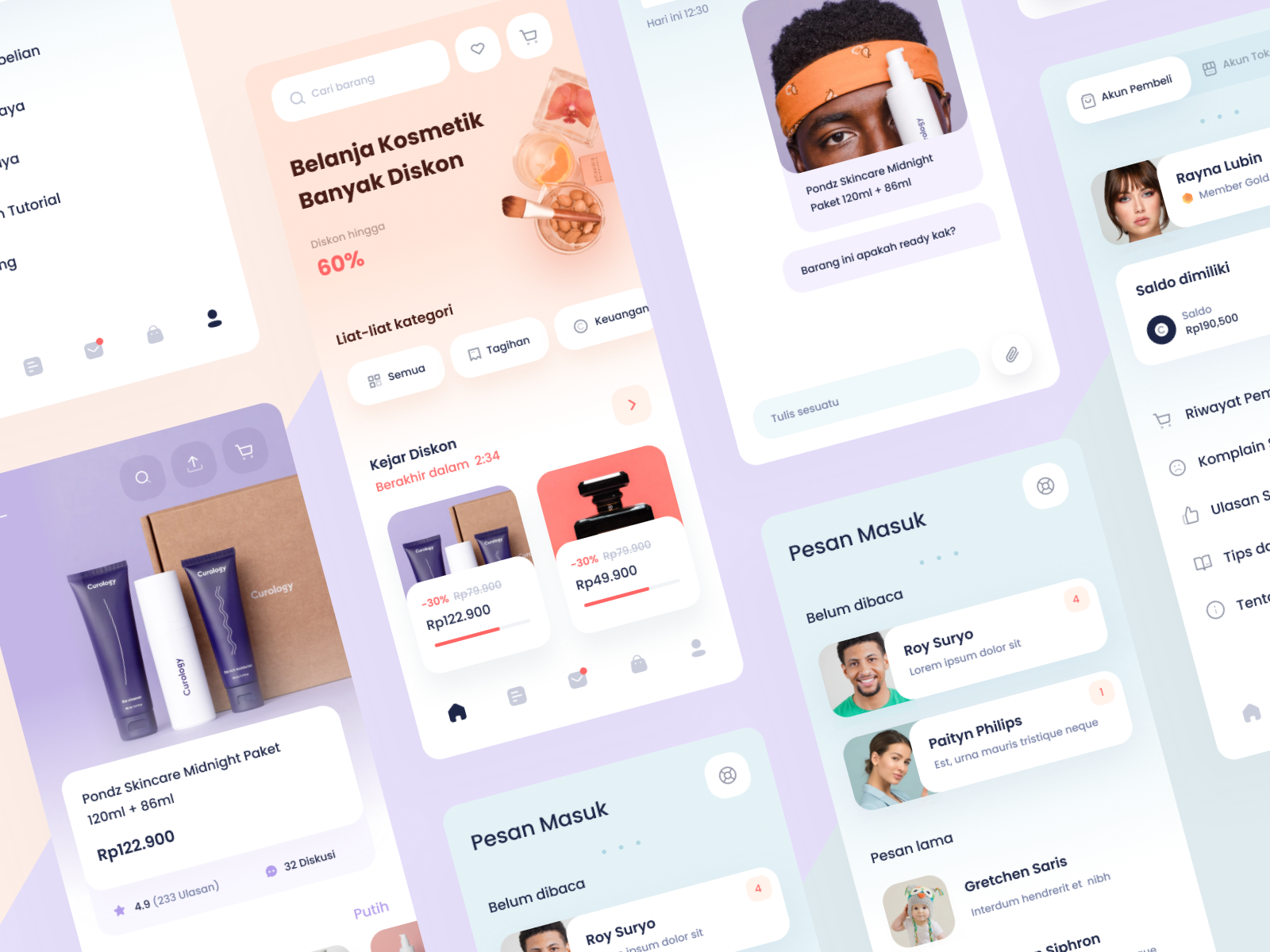
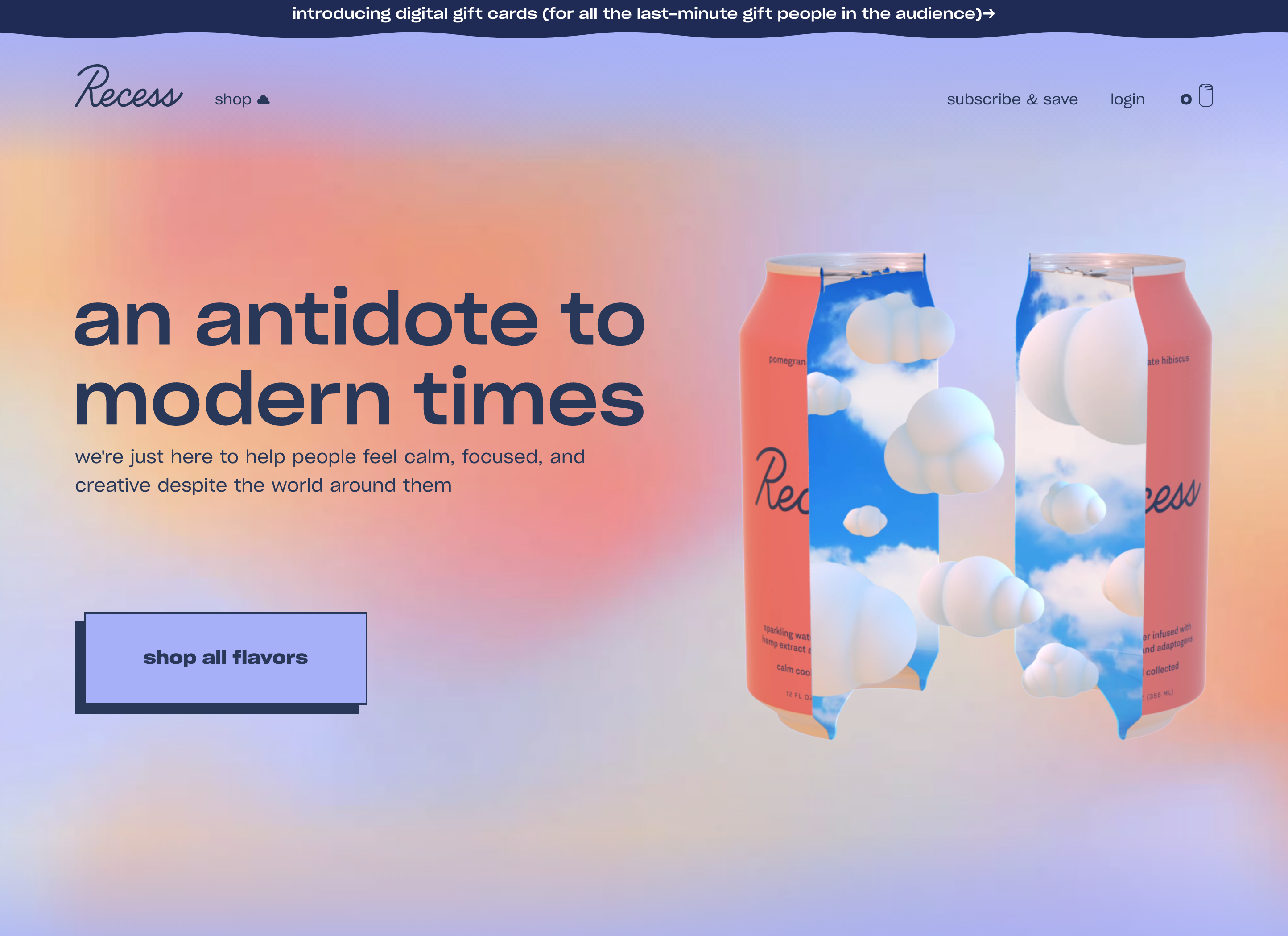
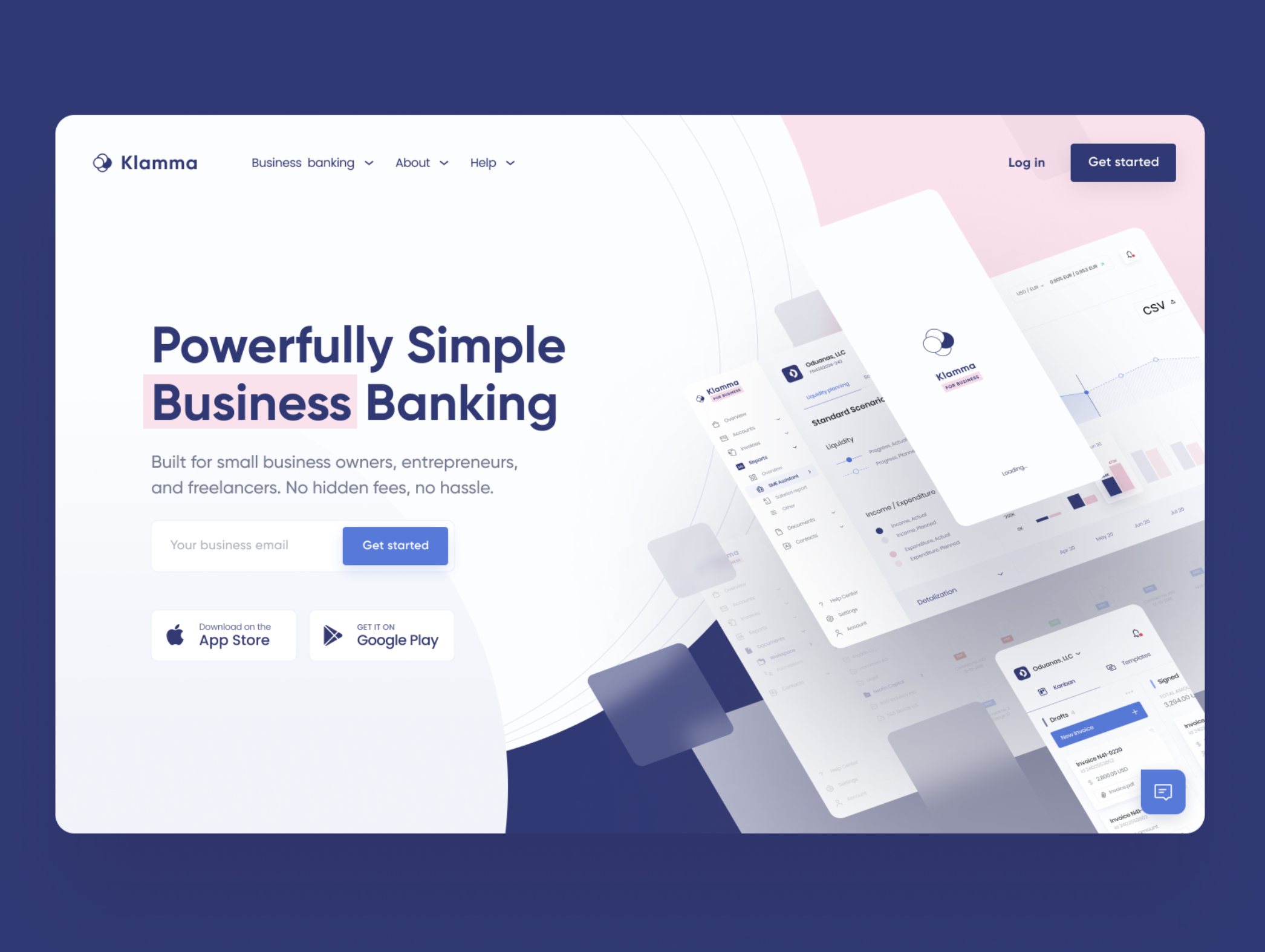
在设计网站中我们已经看到了许多非常精致,明亮柔和配色方案,混合两种以上的颜色来创造多彩的模糊背景。它使设计看起来非常现代、不打扰、清新而令人愉悦,其中画面内容是主要视觉焦点。

▲Vladimir Gruev

▲Sajon

▲Anton Mikhaltsov 👨🏻🎨

▲Ghani Pradita
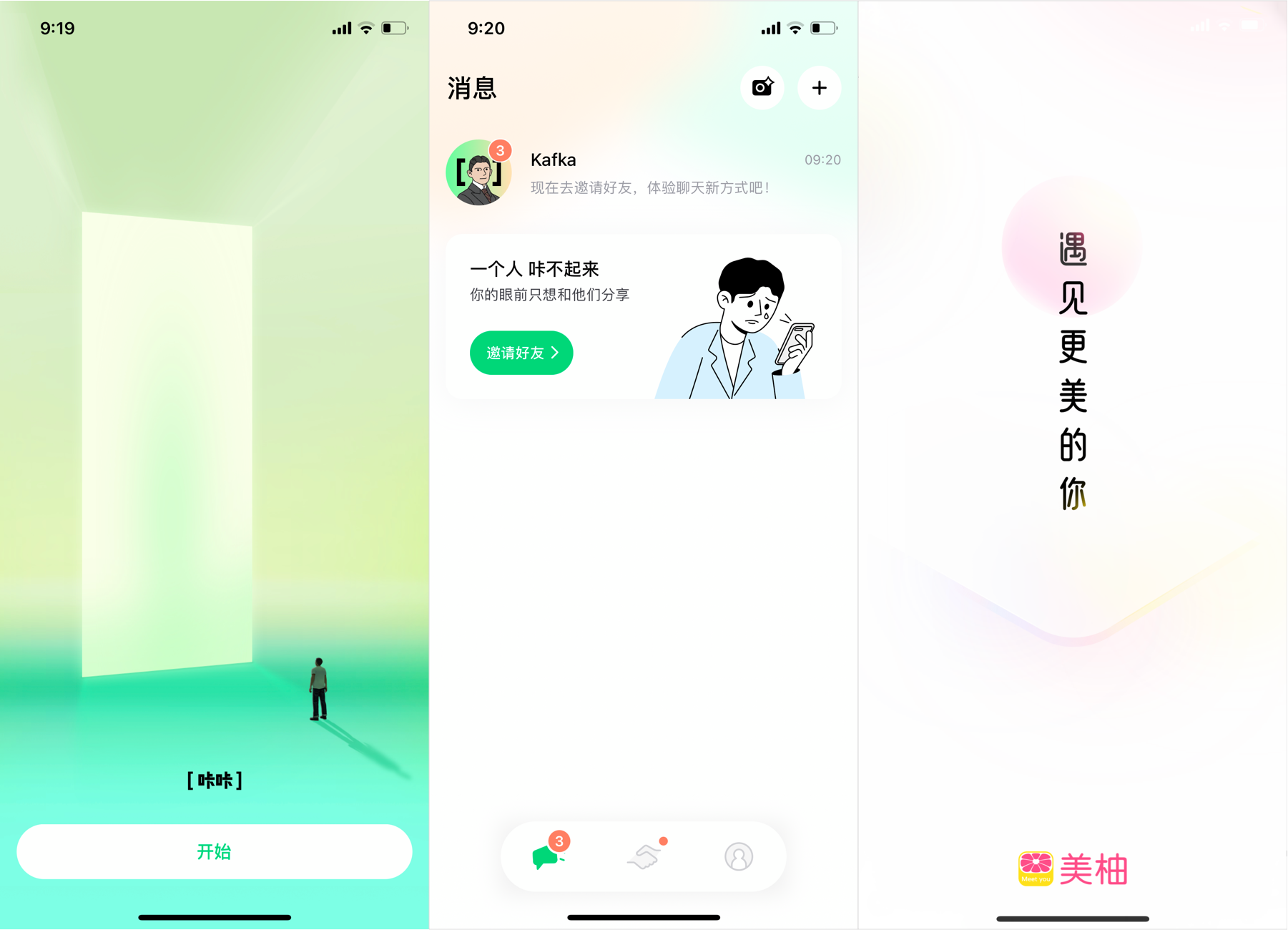
实例应用:

▲咔咔、美柚

2.2、柔和阴影
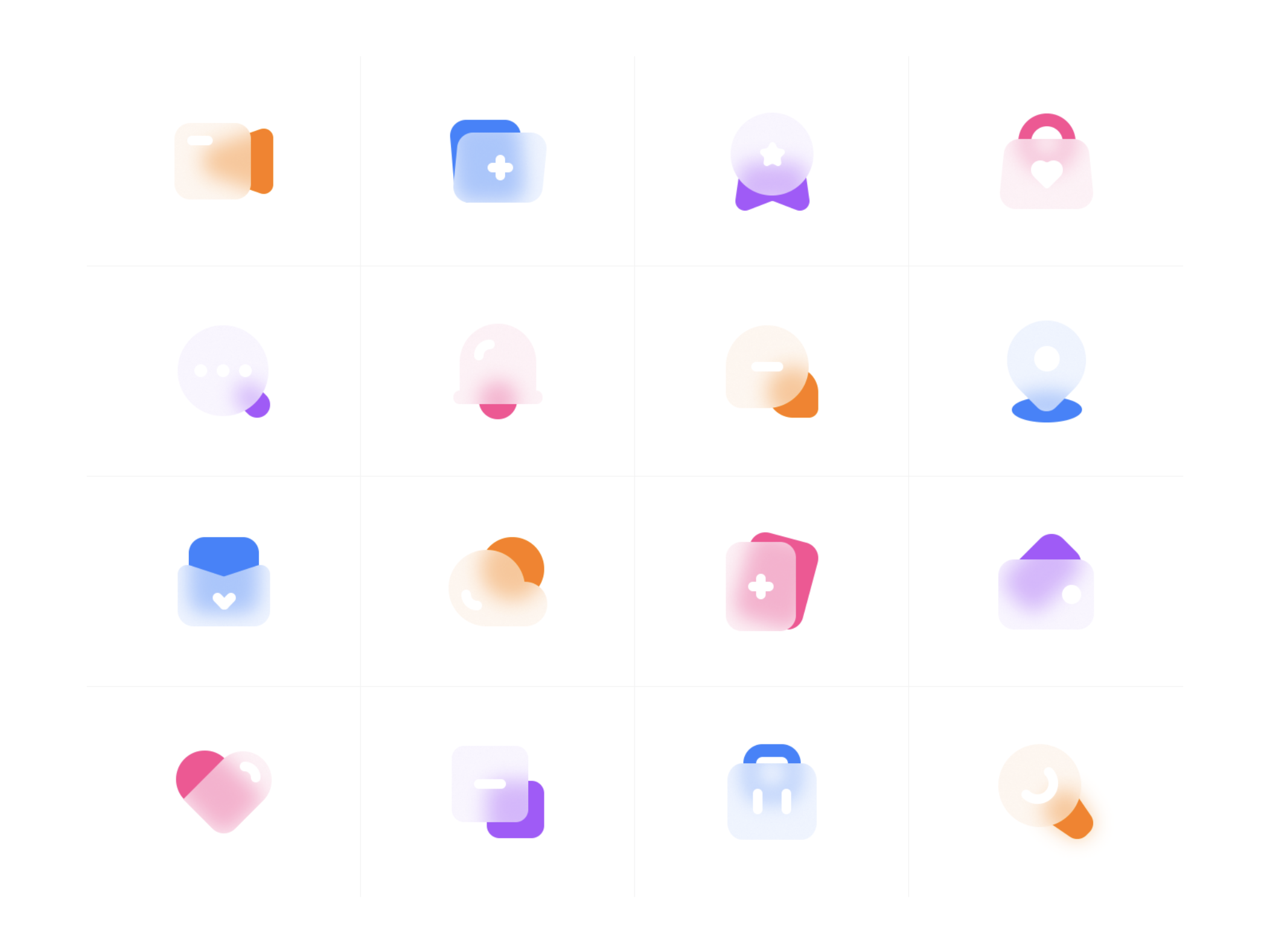
柔和的彩色阴影使UI有了更微妙的深度变化,在图标设计中经常需要渐变或阴影来塑造物体,柔阴影使设计元素更丰富立体,并且它们有助于区分内容之间的层次结构。

▲Ghani Pradita


▲Sèrgi Mi

▲Taro Huang
实例应用:

▲有道数学(已下架)

▲Uki
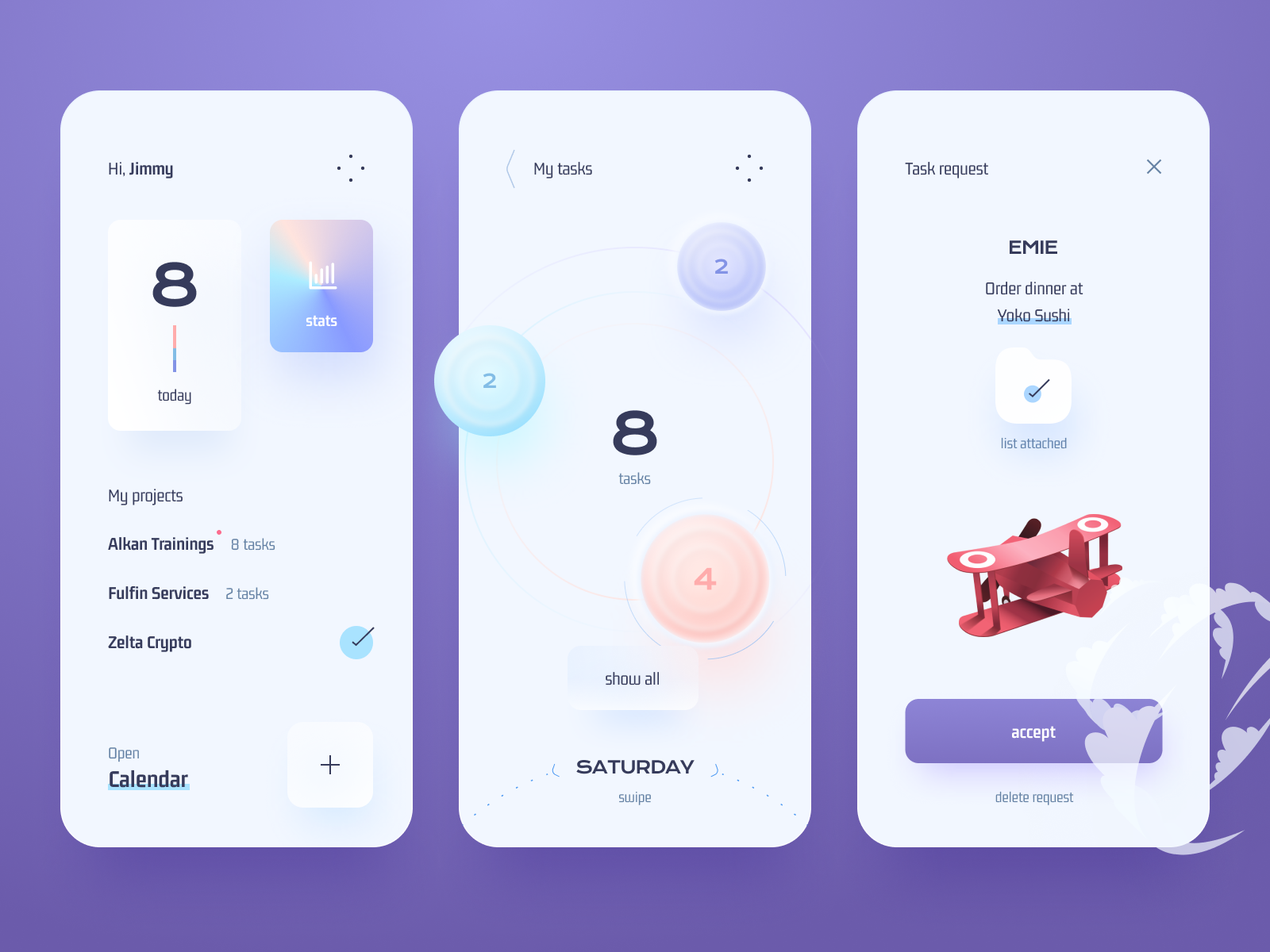
3、玻璃拟态(Glassmorphism)
去年新拟态掀起了一阵狂热,但这种模拟收到挤压的塑料效果(凹/凸层次感),在用户的阅读性上可能会出现问题,新拟态更适合用在局部的少量元素点缀,无法完整地使用在整套应用程序中。

▲Alexander Plyuto
伴随着今年苹果发布的 MacOS Big Sur 操作系统的发布,新的拟物风格正式回归大众视野,整体风格应用了新拟态(Neumorphism)的设计思路,利用大量的毛玻璃质感和大量投影纵深感,能很好的突出前景信息,中和了扁平化图文带来的生硬不立体感。而Big Sur最新的图标也加入了 3D 质感设计,设计语言更为时尚简洁。苹果设计师 Alan Dye 在发布会上也提到了设计风格转变的原因,主要是希望「降低视觉的复杂度,让用户能够将注意力集中在内容上」。
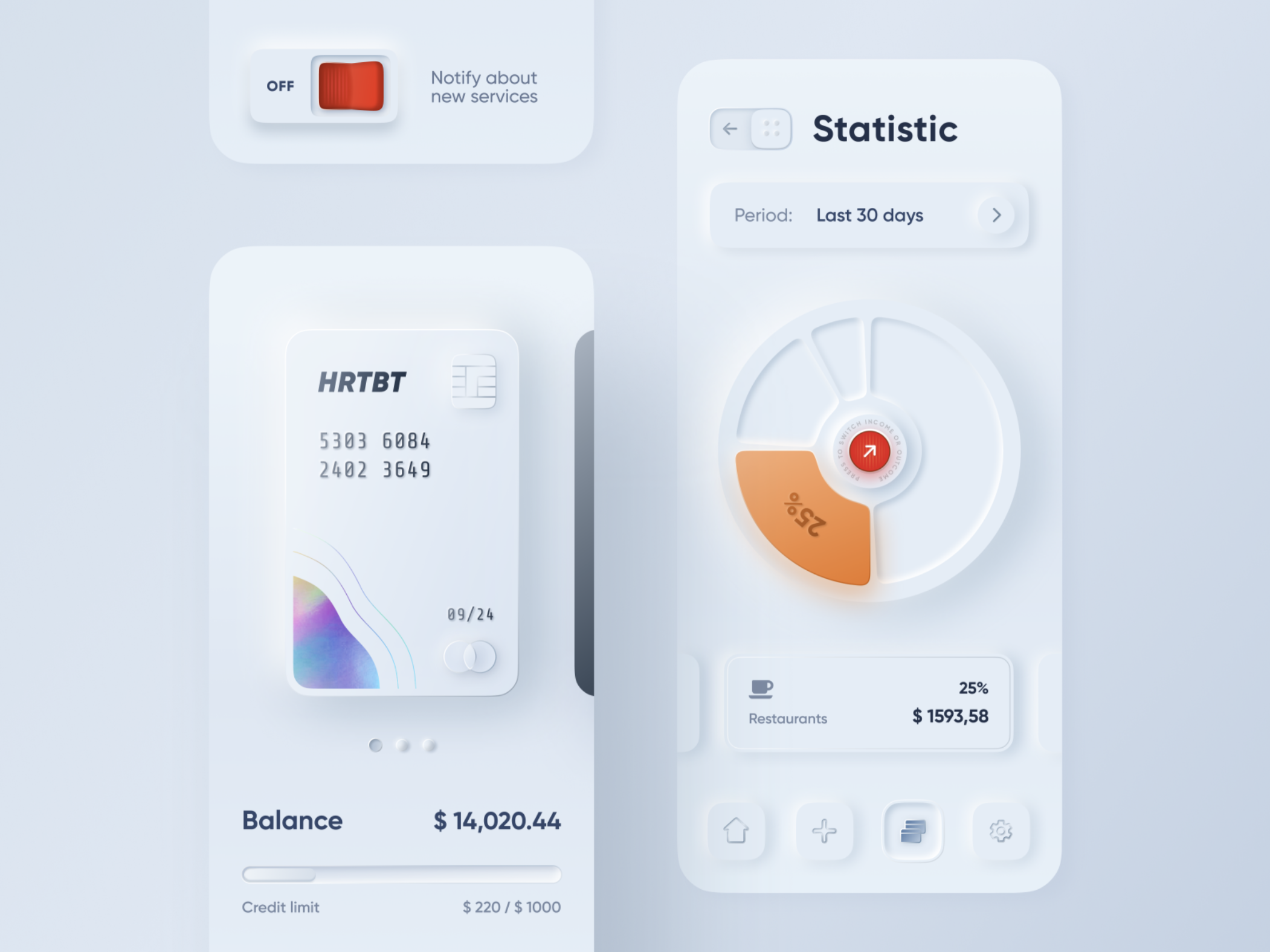
而最新的玻璃拟态则更加注重垂直空间 z 轴的使用,背景多鲜艳色彩,在上空使用隔一层高斯模糊的毛玻璃质感,模糊的边界有细微的浅色边框,整体效果就是让元素之间有虚实结合的特殊空间。毛玻璃运用在界面中对关键信息起到强调作用,用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。
特点:
• 透气磨砂
• 层级空间
• 简洁拟物


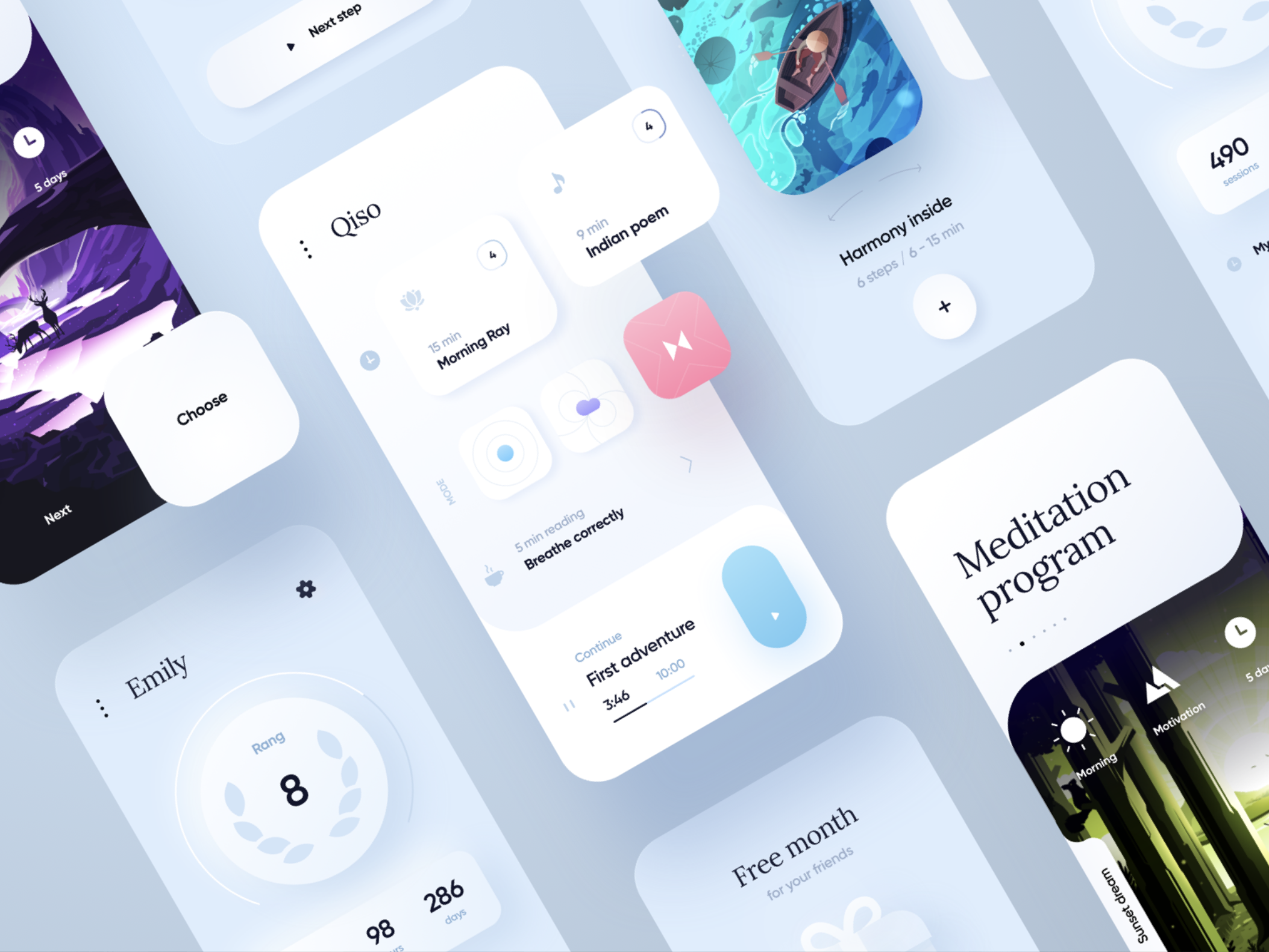
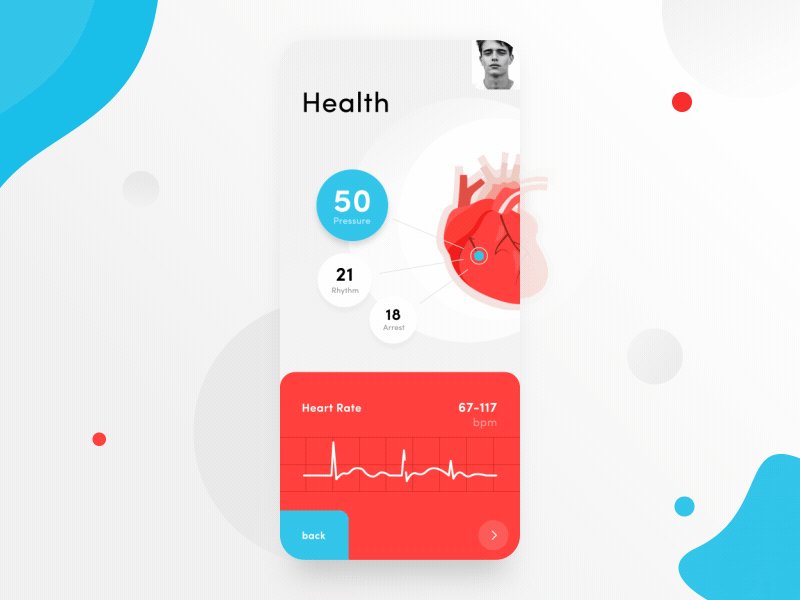
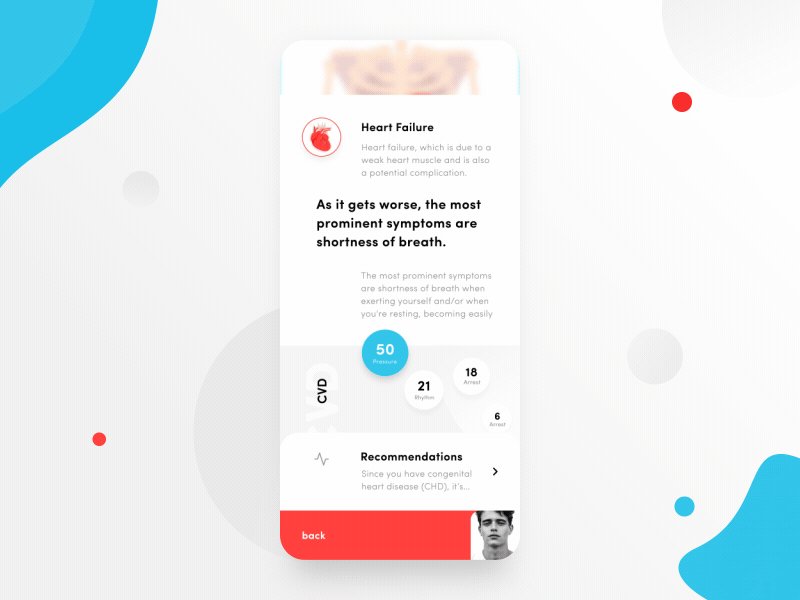
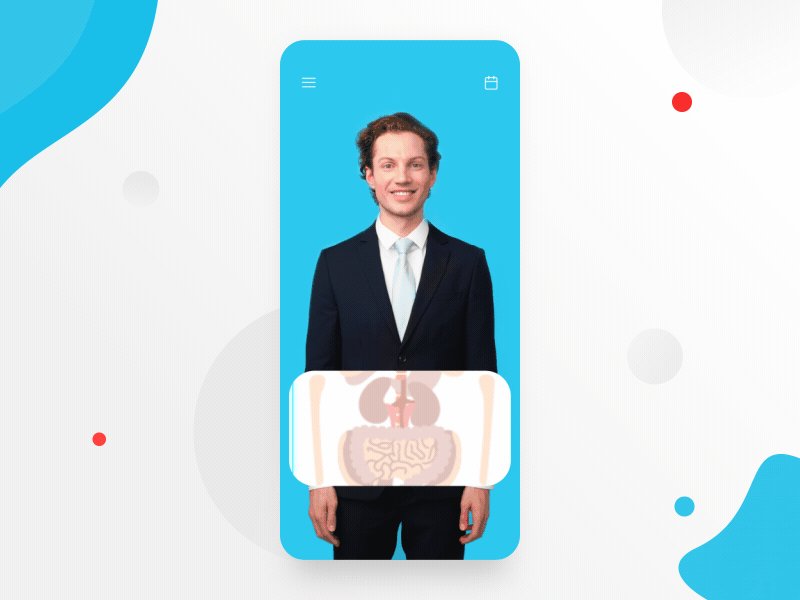
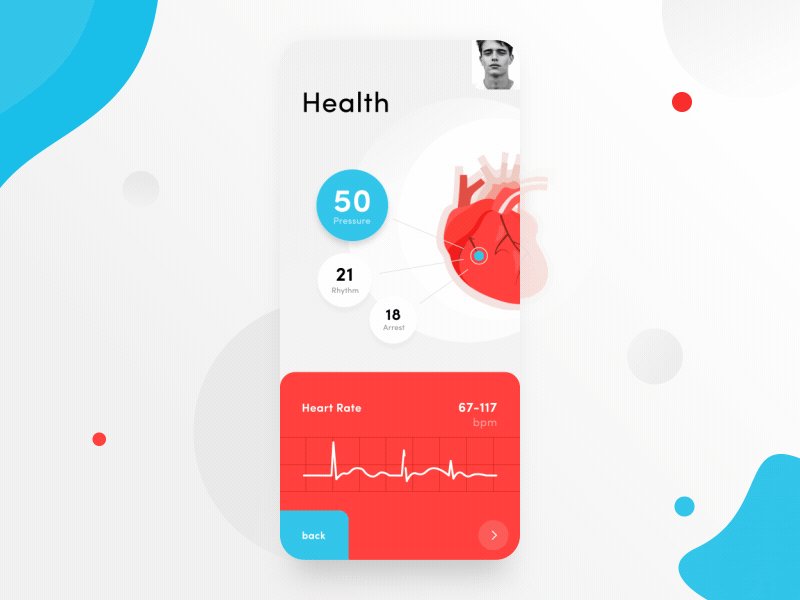
▲引领新拟态风格的Alexander的最新作品也朝着玻璃拟态变化

▲Kostia Varhatiuk

▲Ghani Pradita

▲Ibrahim emran

▲Queble
实例运用:

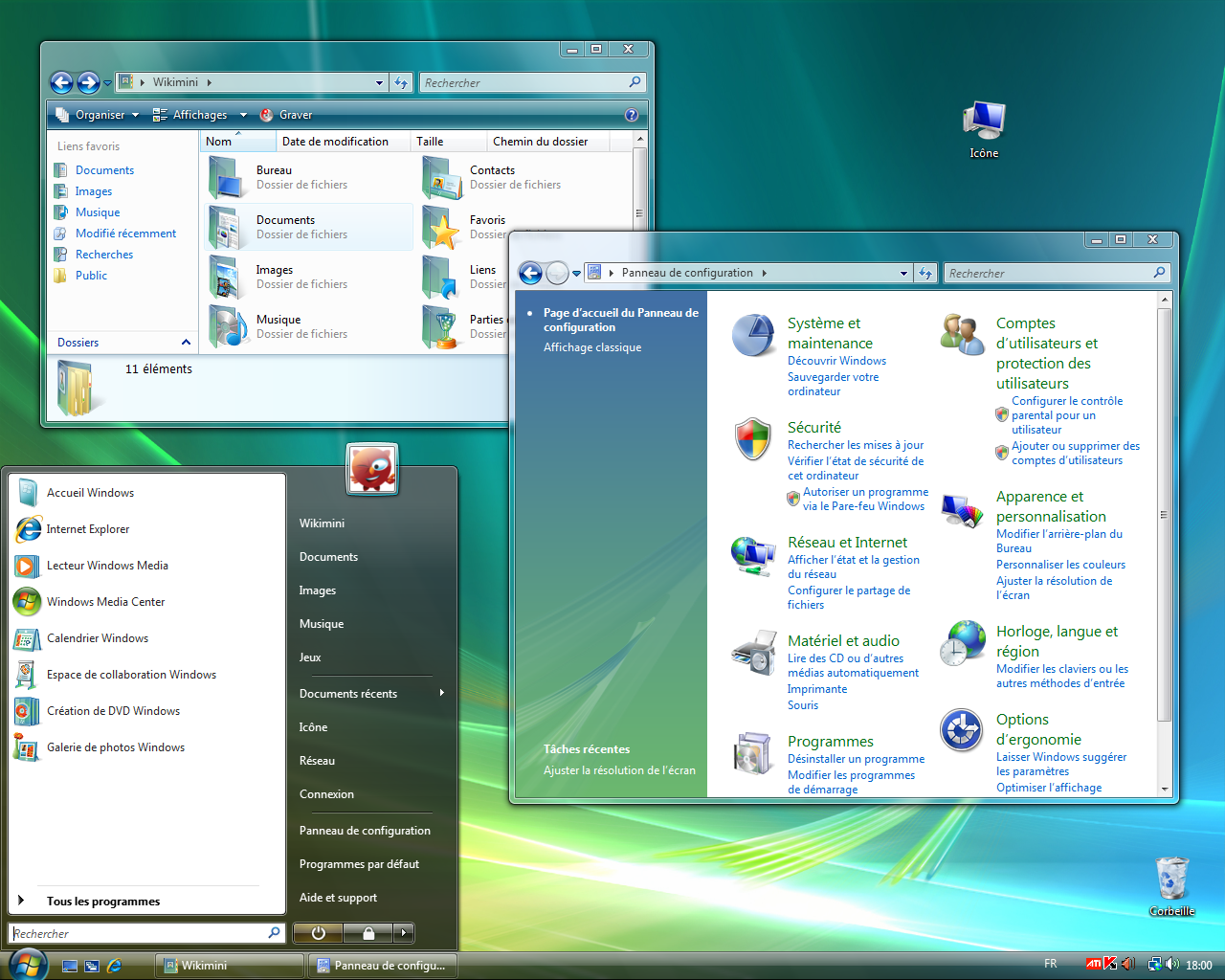
▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量作用了这种设计语言。

▲最新的MacOS Big Sur操作系统

▲图标的变化
4、暗黑模式
暗黑模式是白色界面的相反版本,适用于午夜时分。之前用了很长时间微信的暗黑模式,突然切换成白色界面后,就像吸血鬼见到太阳光般刺眼,果然暗黑模式用久了还是比较舒服的。
暗黑模式和之前经常提到的夜间模式是有区别的,简单来说暗黑模式可以在任何场景下使用,并没有降低对比亮度;夜间模式则专为夜间场景设计,重在降低对比度,以降低在暗光环境下屏幕对人眼的刺激。
特点:
• 突出内容
• 减轻干扰
• 沉浸体验

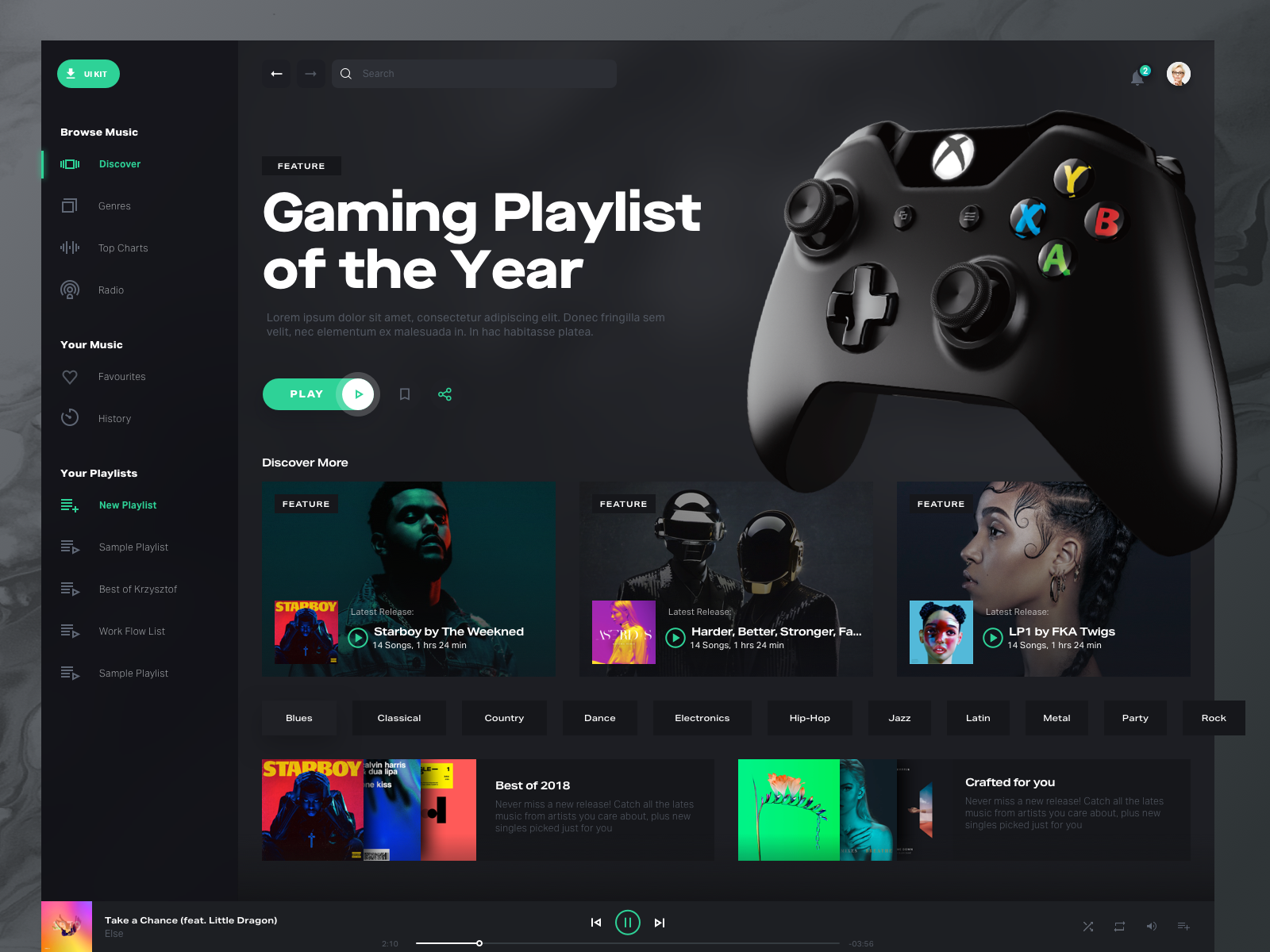
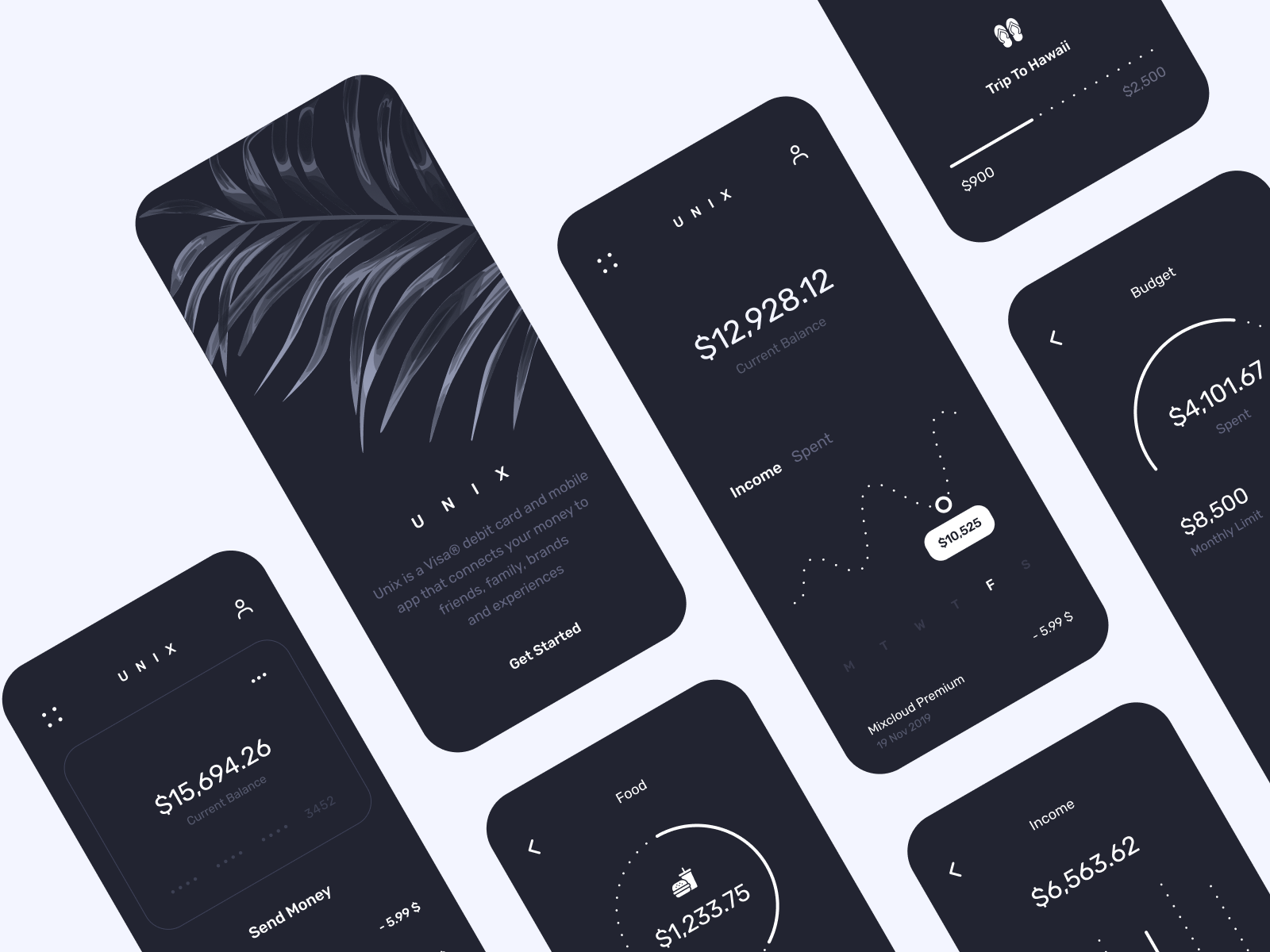
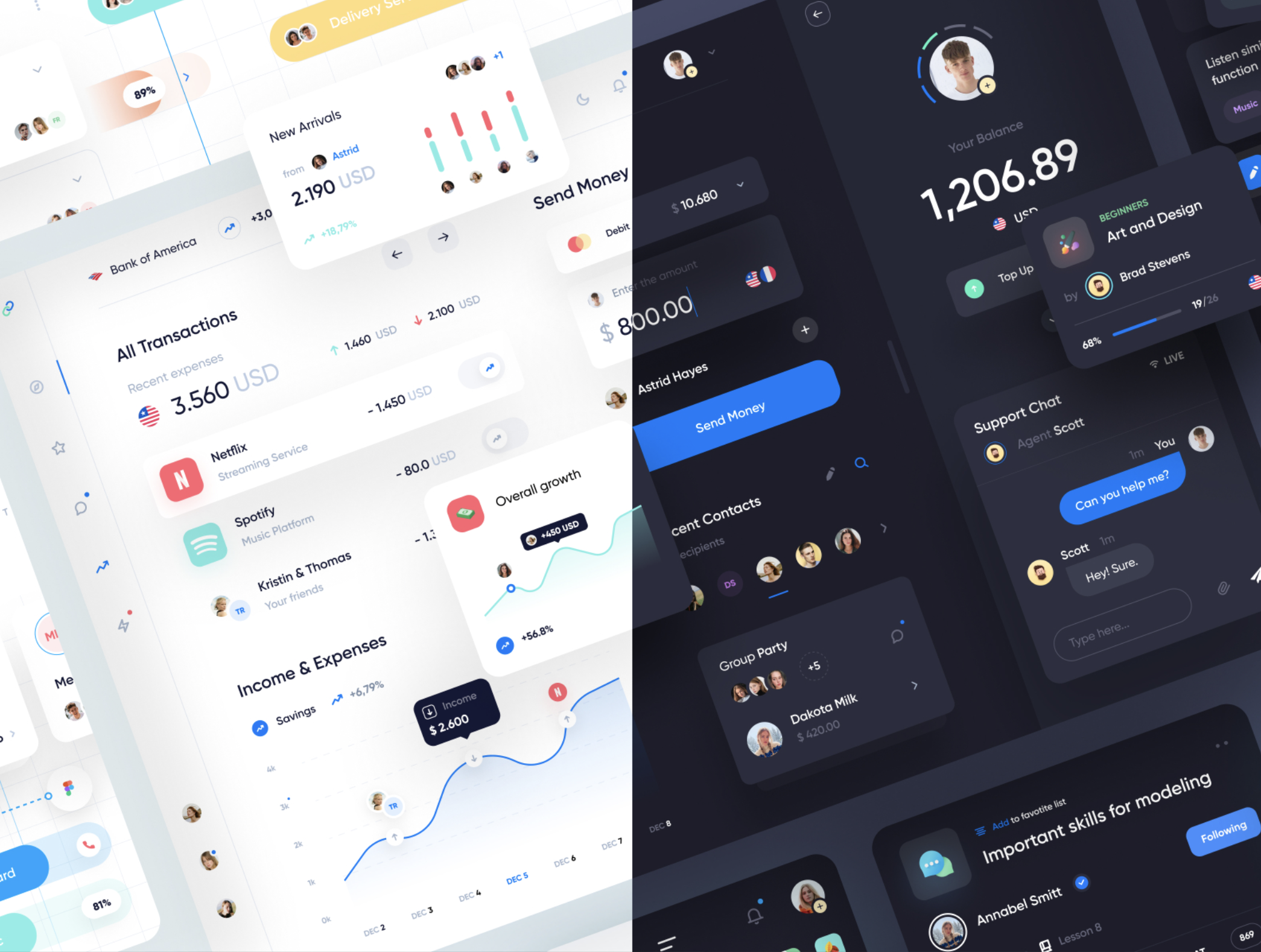
▲Tom Koszyk

▲Victa Wille

▲Golo

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal

▲Tran Mau Tri Tam ✪
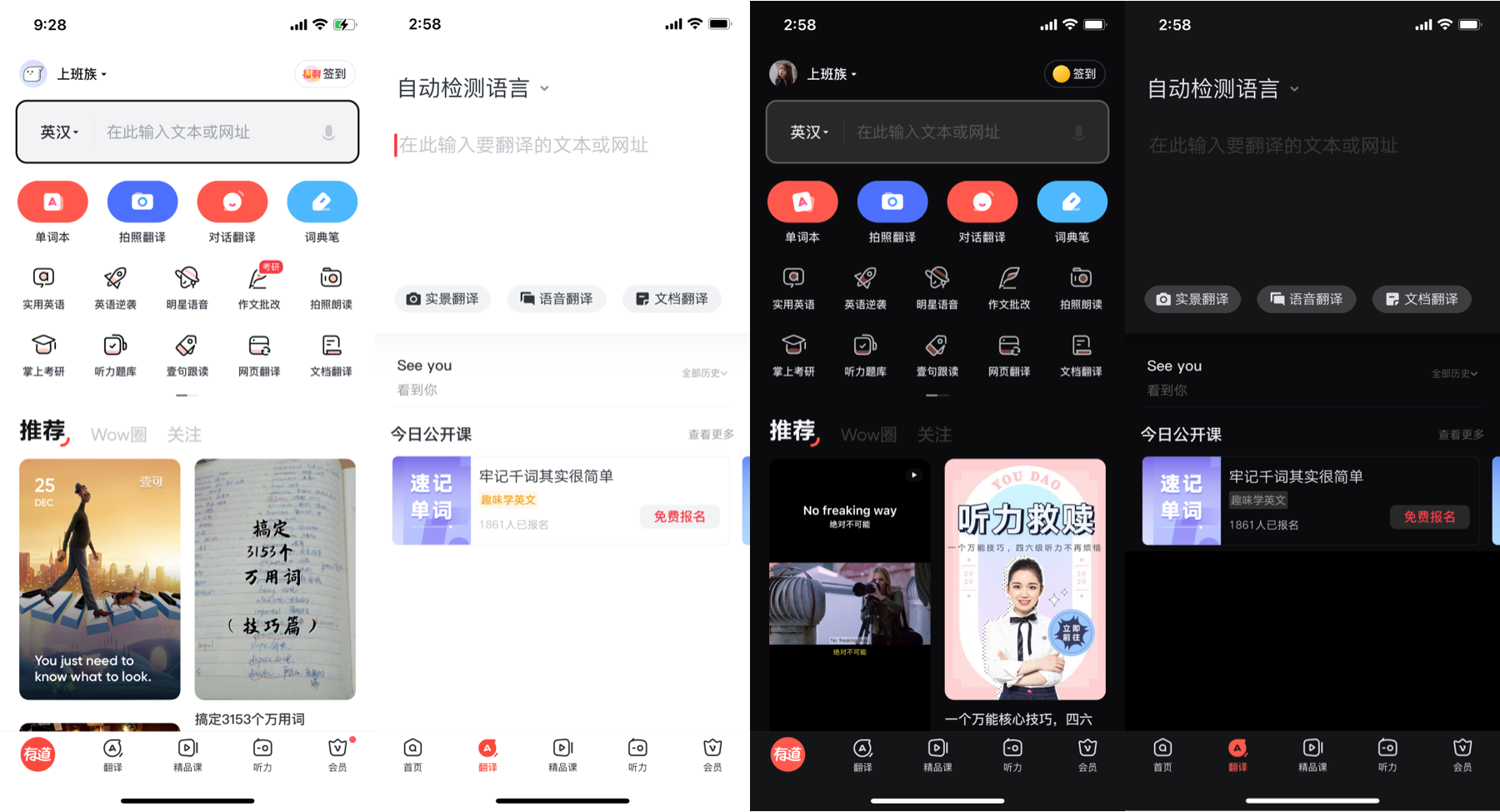
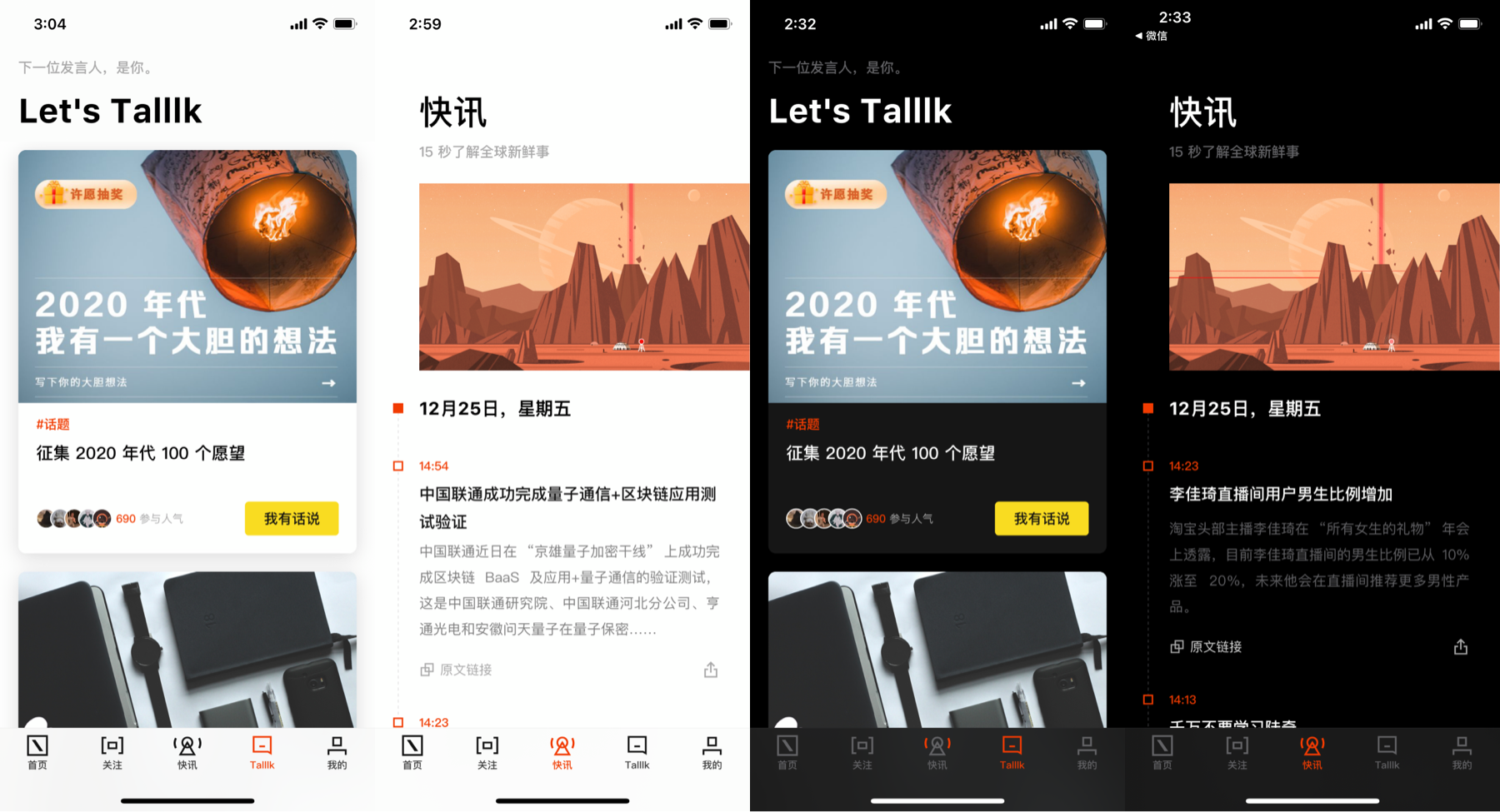
实例应用:

▲有道词典

▲爱范儿(ifanr)
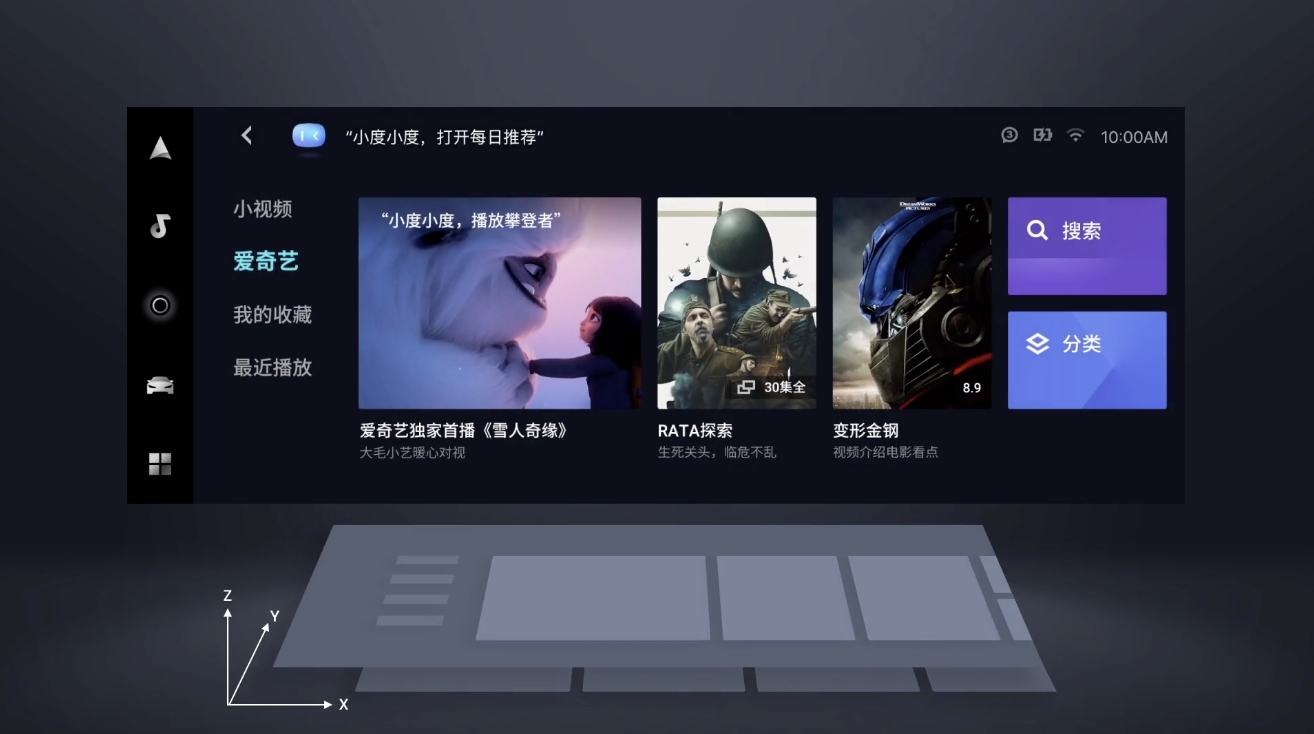
最常使用暗黑模式的车载系统:


▲小度车载
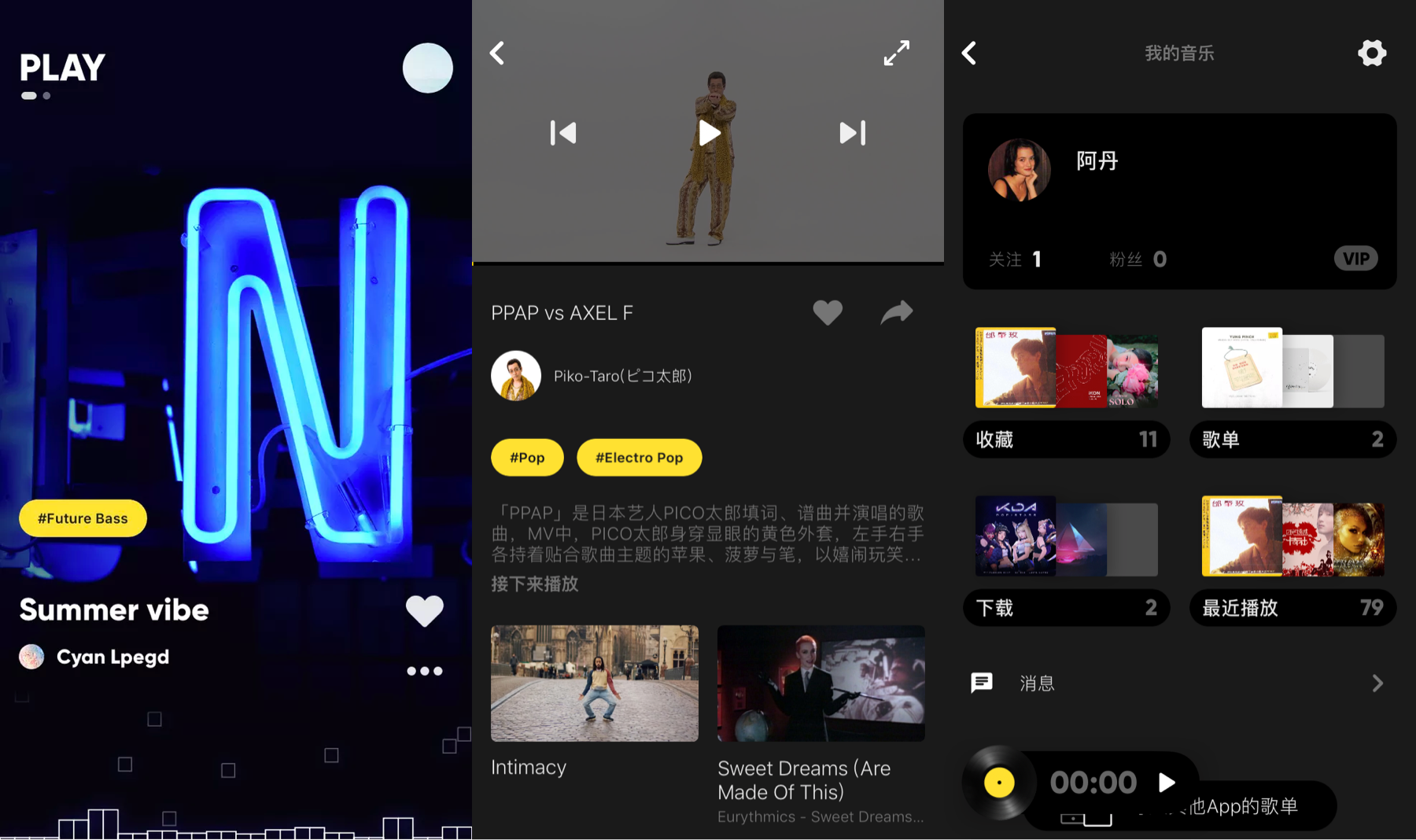
暗黑模式的灵感最找引起大家注意的应该是抖音,在这之前大部分的应用都是白色为主,抖音整体黑色界面带来的沉浸以及轻打扰体验还是很棒的,在这之后也相继出现了以黑色为主的APP设计:

▲MOO音乐(可手动切换颜色模式)

▲Space FM
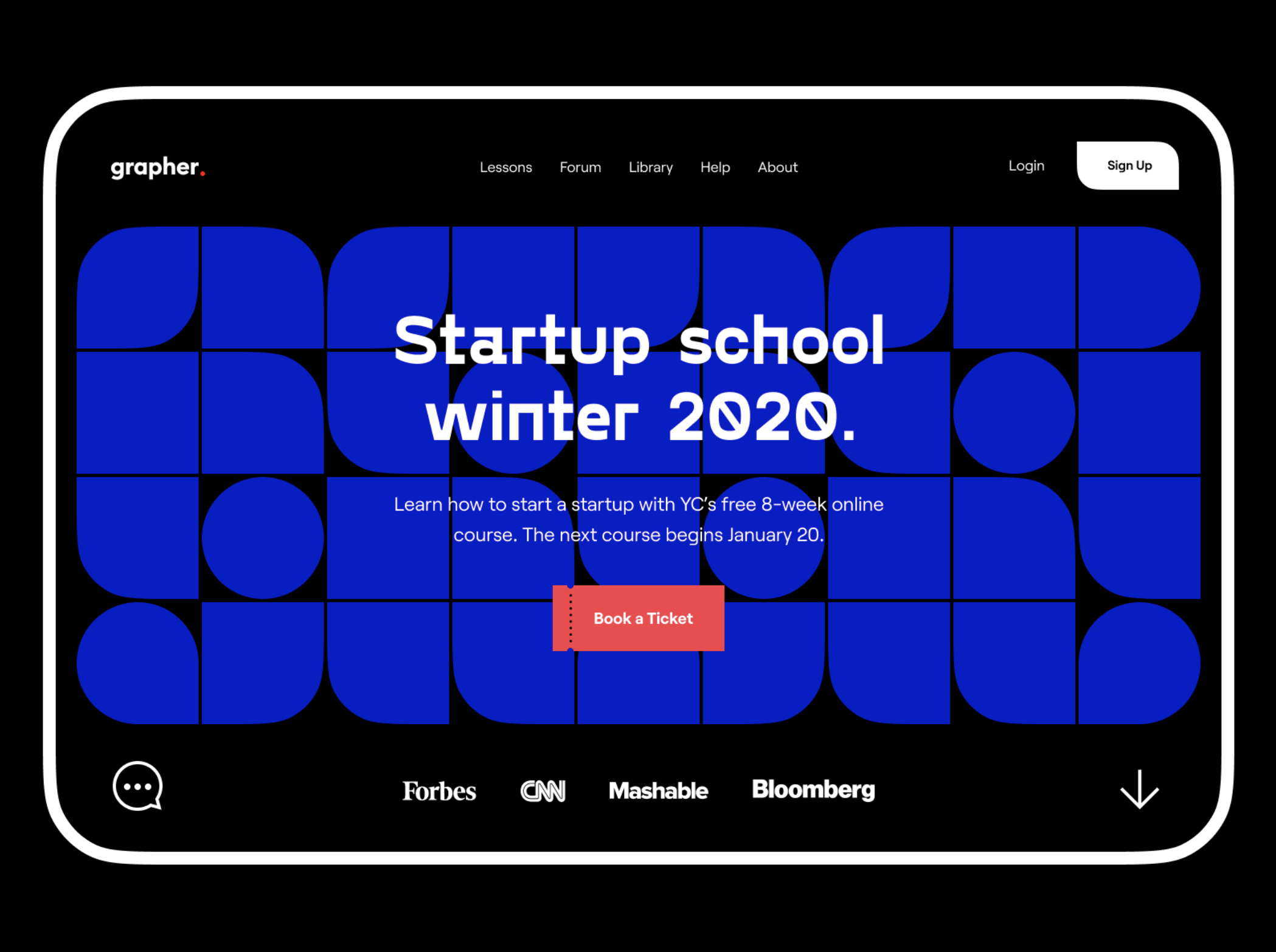
5、多彩高对比度界面
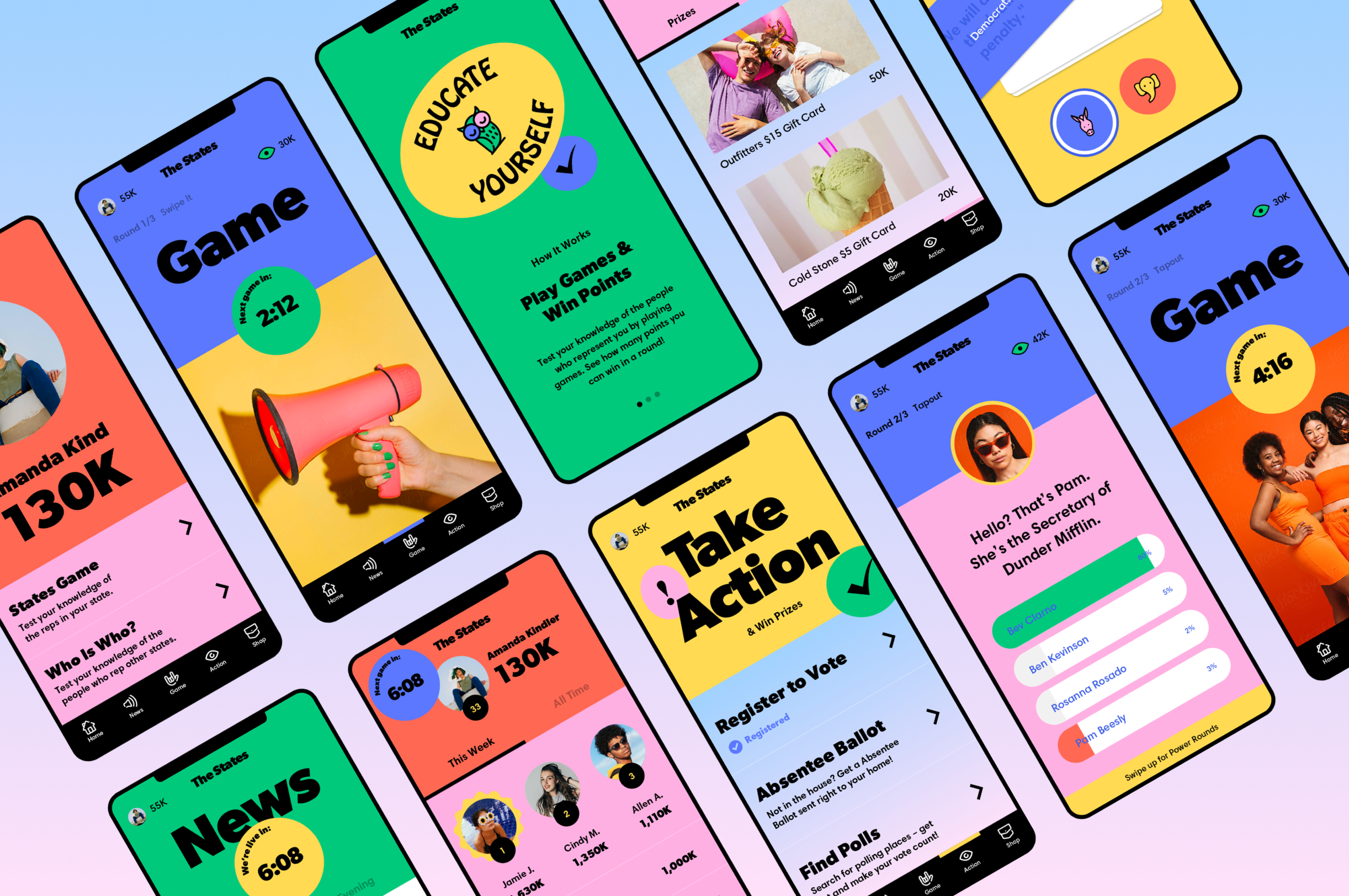
受Material Design调色板的影响,2020年用户界面趋势的一定不能少了亮色和荧光色的,可以作为主色也可以作为辅色,简约的界面中明亮大胆且对比鲜明的色彩一直都处于增长趋势。荧光色一直是90后喜欢的风格,我个人就非常喜欢荧光色,现在要是谈到该风格的受众主力军可是90后啊。
颜色是为界面添加信息和情绪以及使其看起来美观和吸引人的最有效方式之一,对比鲜明的颜色在白色和黑色界面上都能很快吸引用户的注意力,这种风格已经成为清新、酷炫、数字时代的代名词,而在2021一趋势还将会继续影响UI、平面、广告、插画等领域。
特点:
• 活泼大胆
• 对比鲜明
• 潮流科技

▲Amy Martino

▲Halo Mobile

▲Anastasia

▲Paolo Spazzini
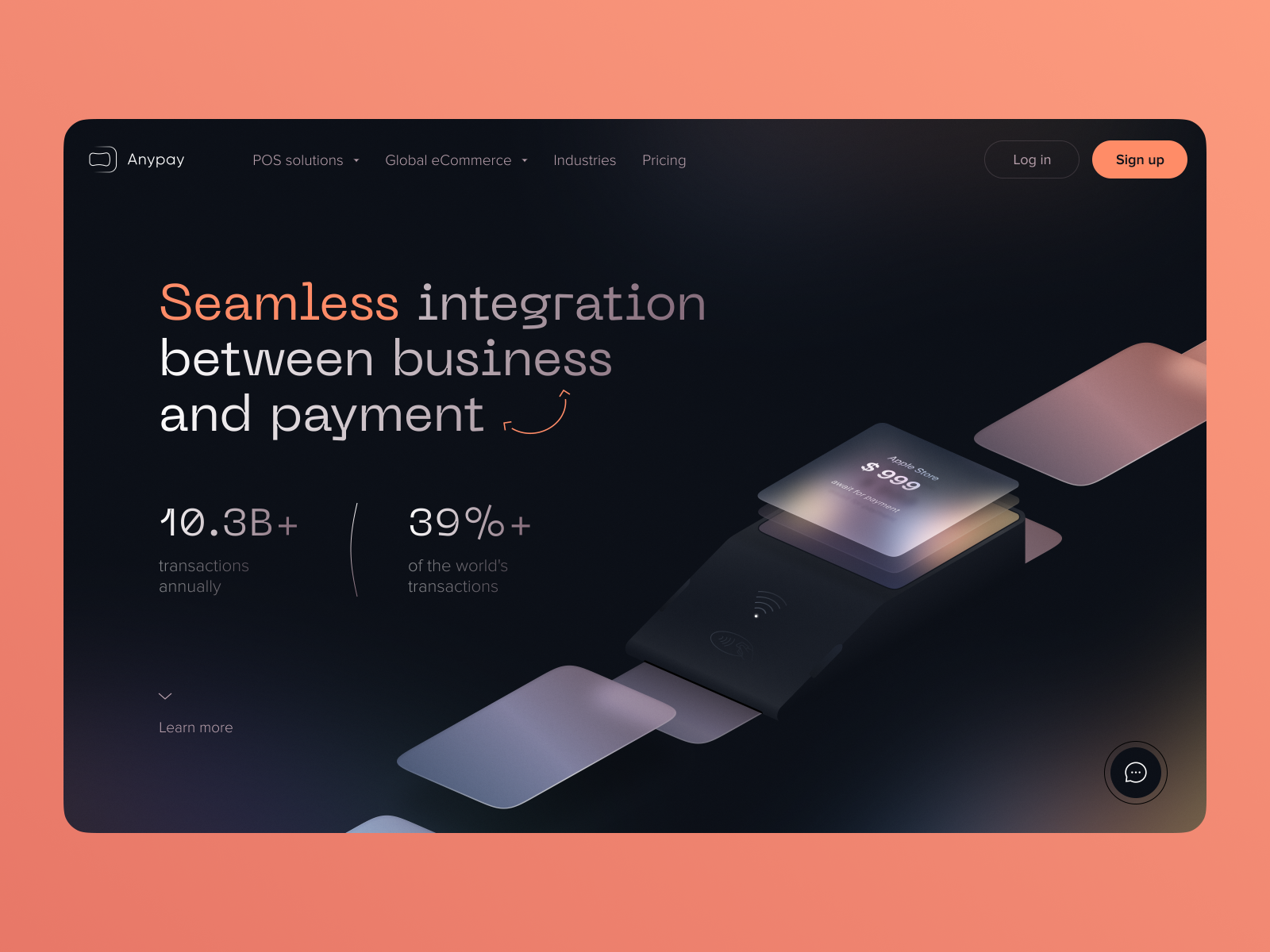
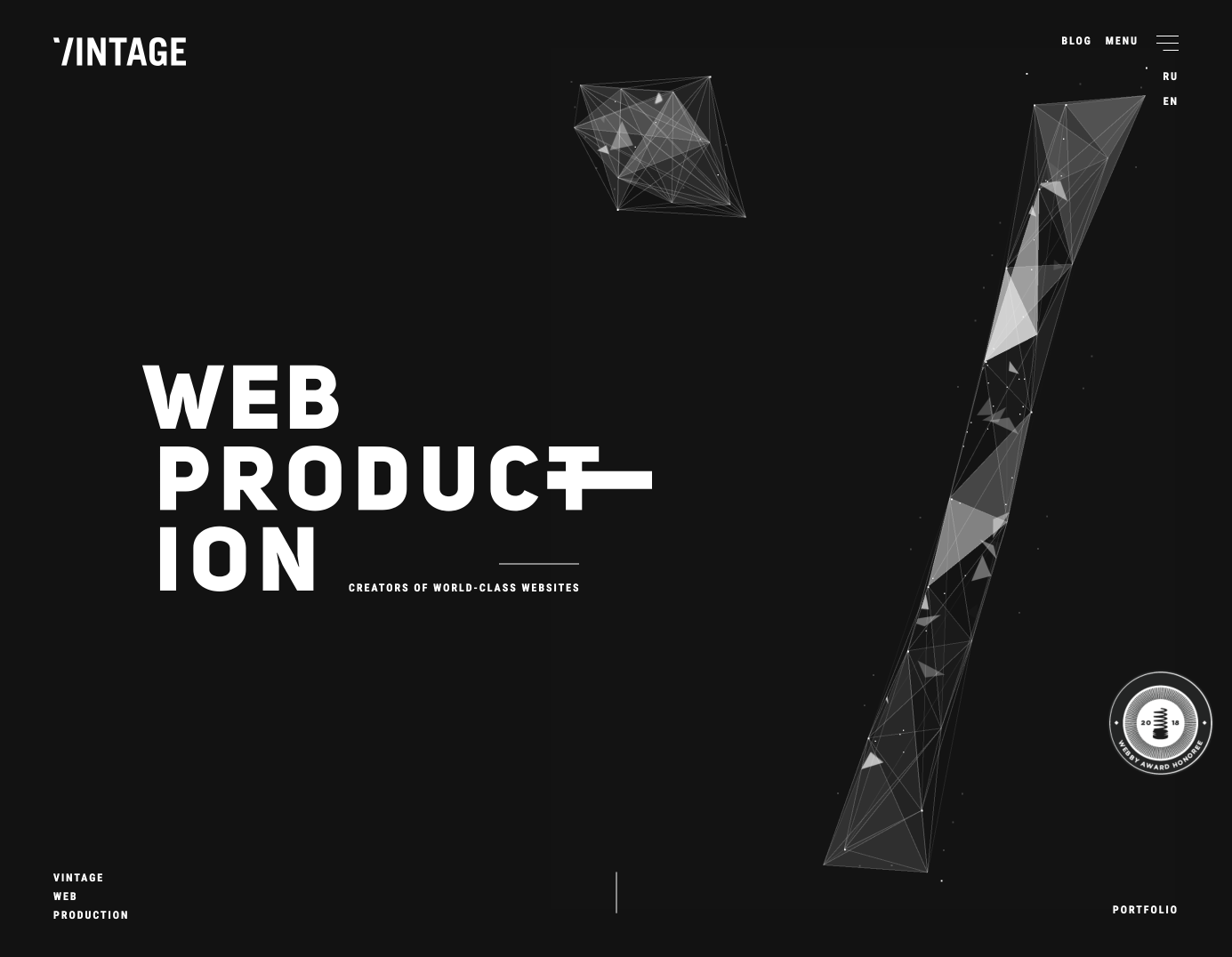
在网站设计中的应用:

▲https://www.theartcenter.nyc/

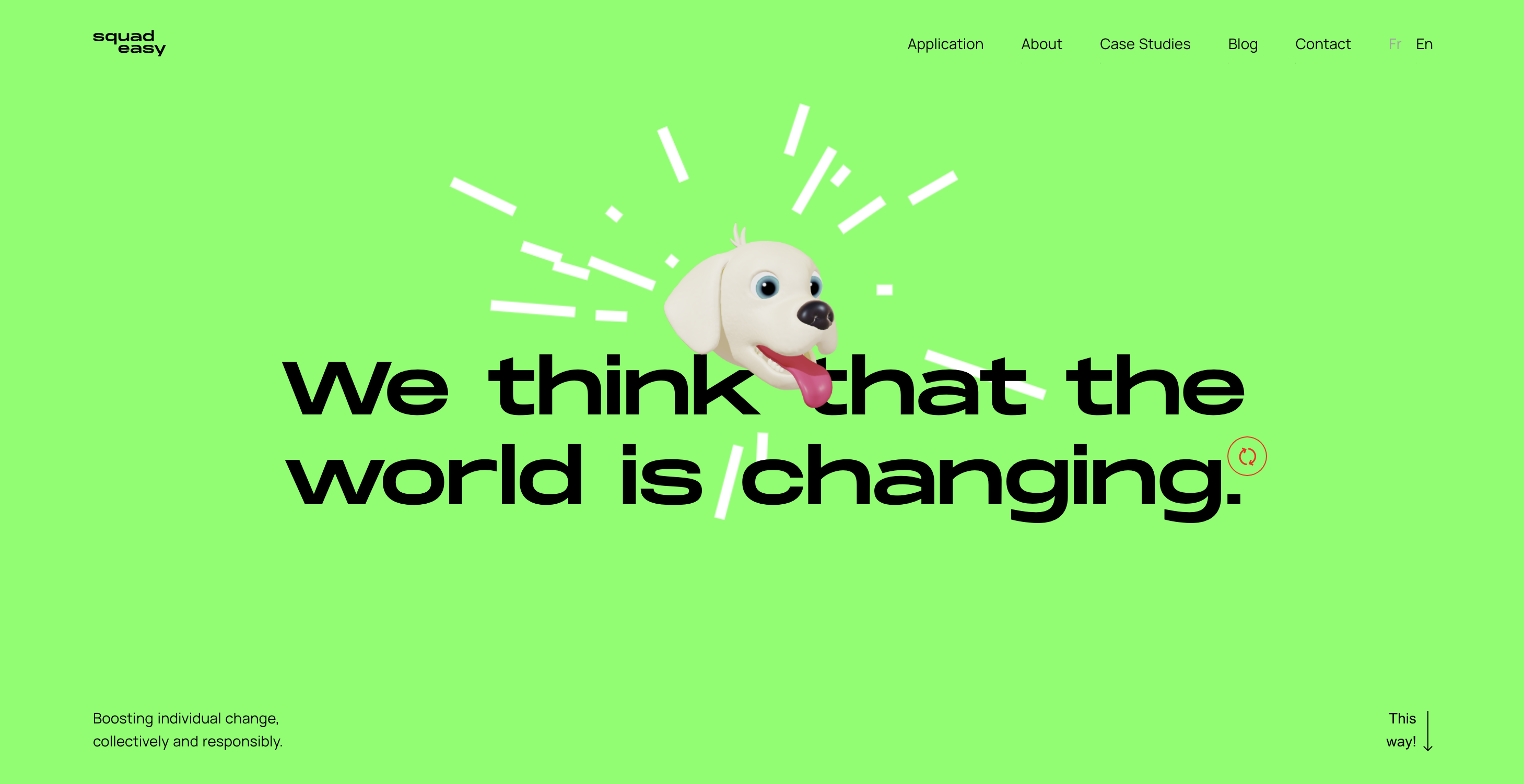
▲https://www.squadeasy.com/en/

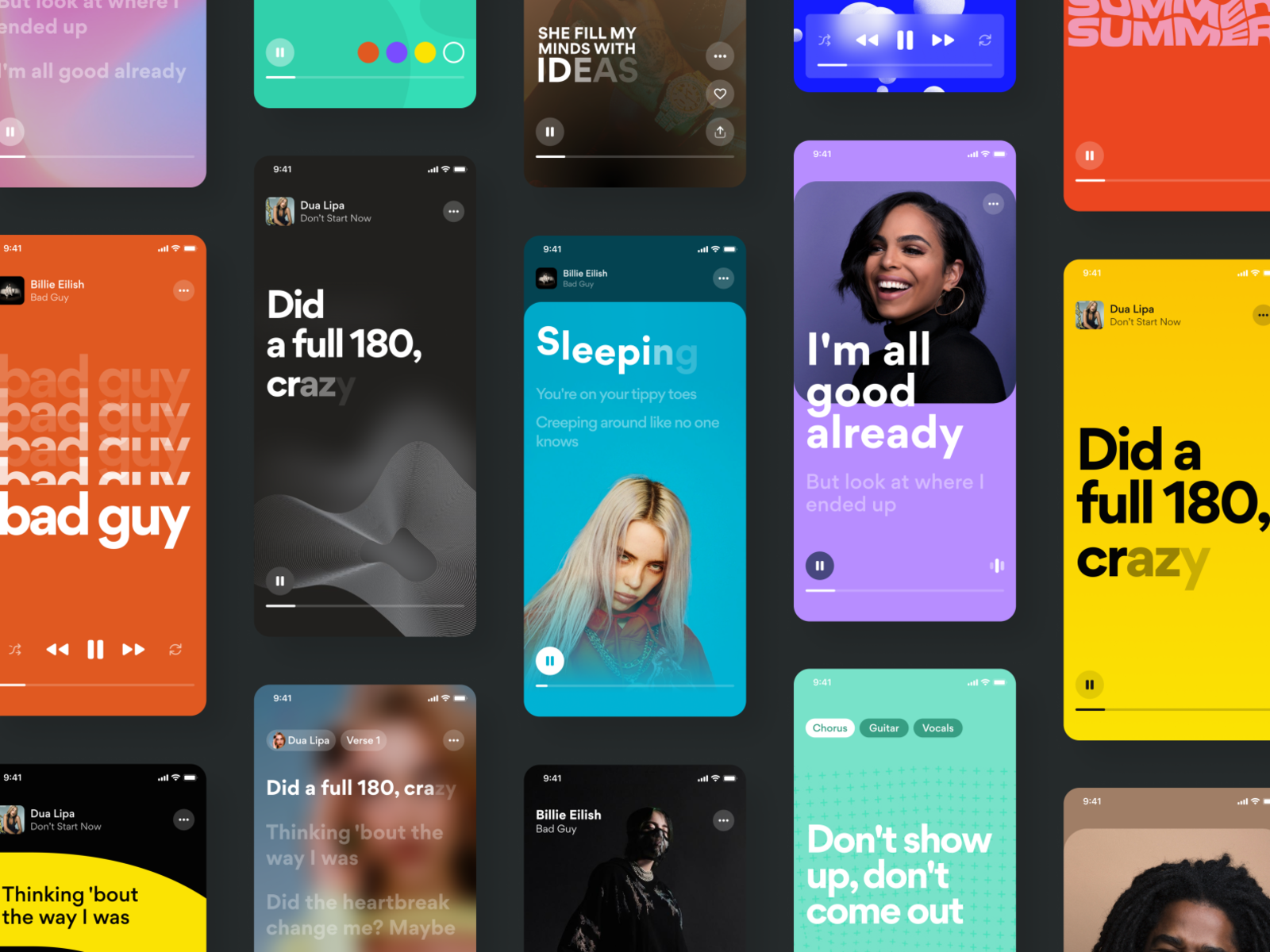
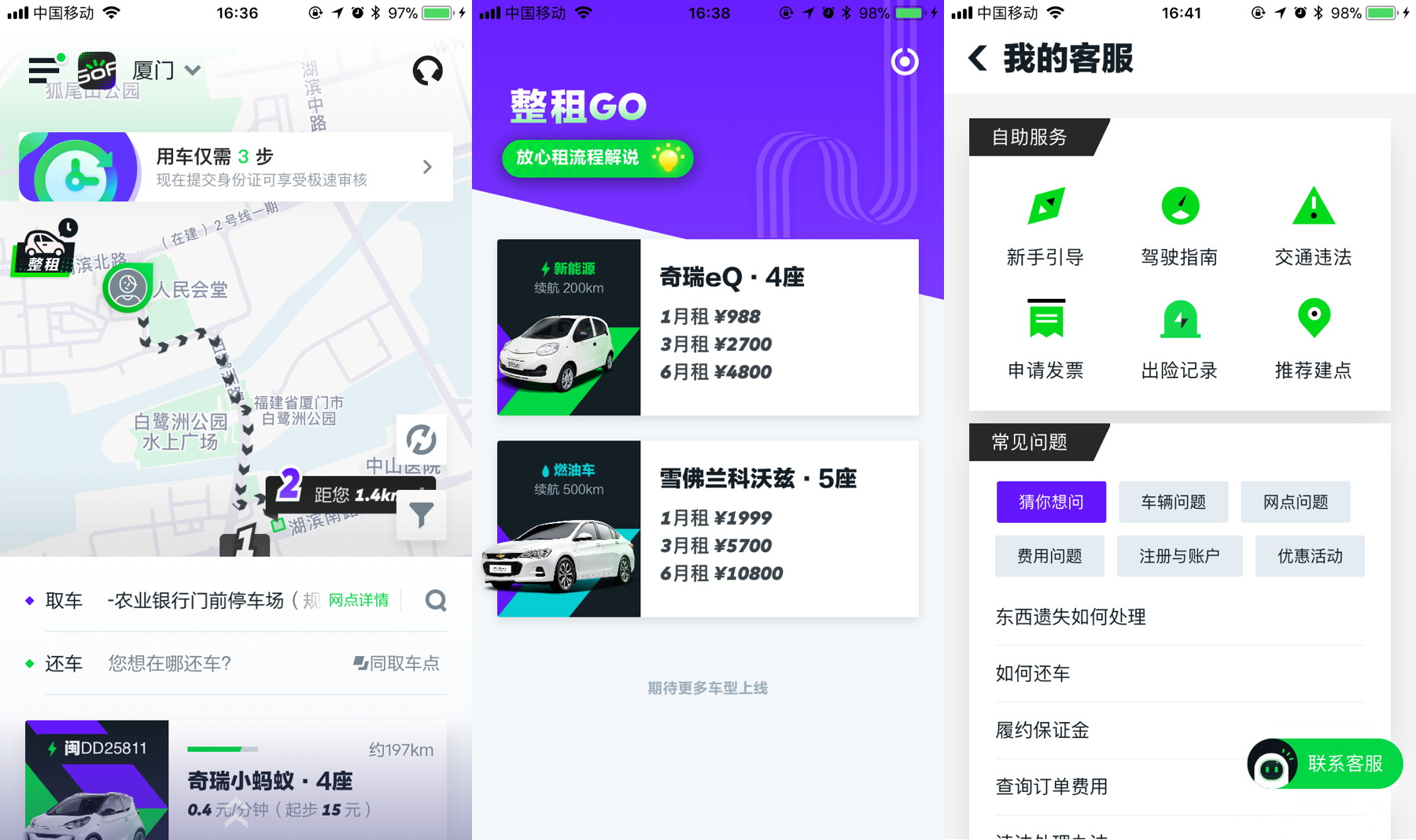
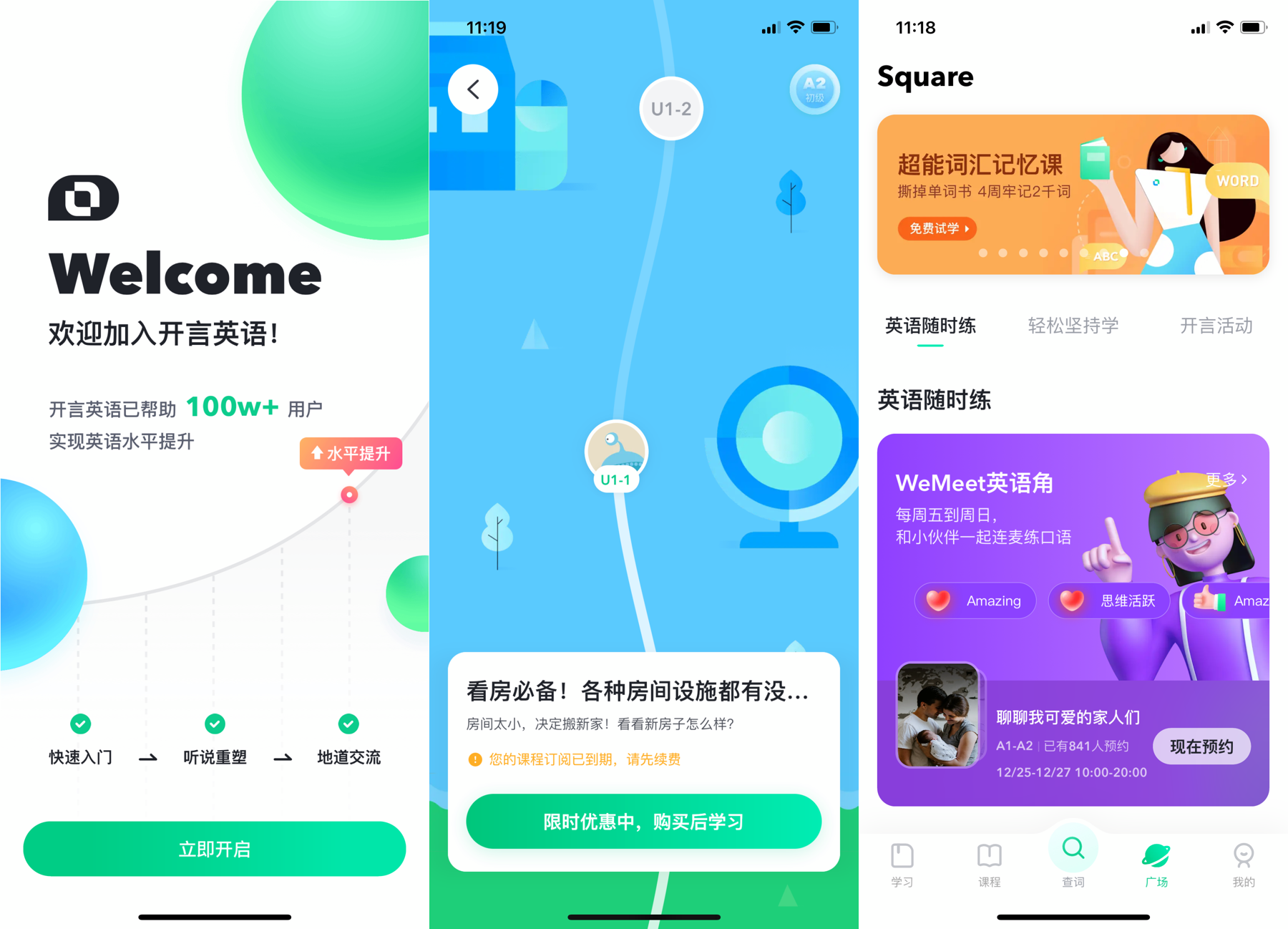
实例应用:

▲GoFun出行

▲开言英语
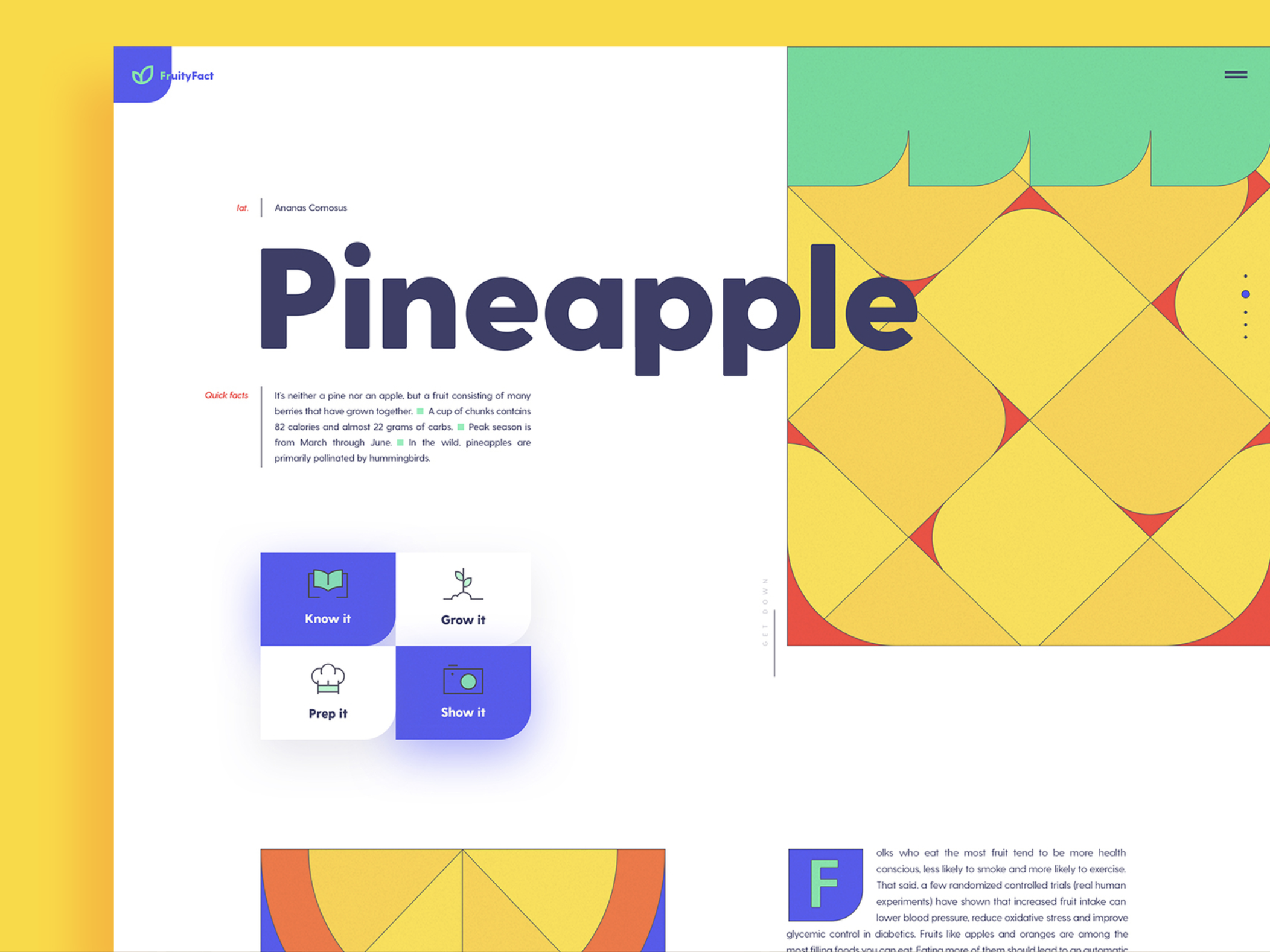
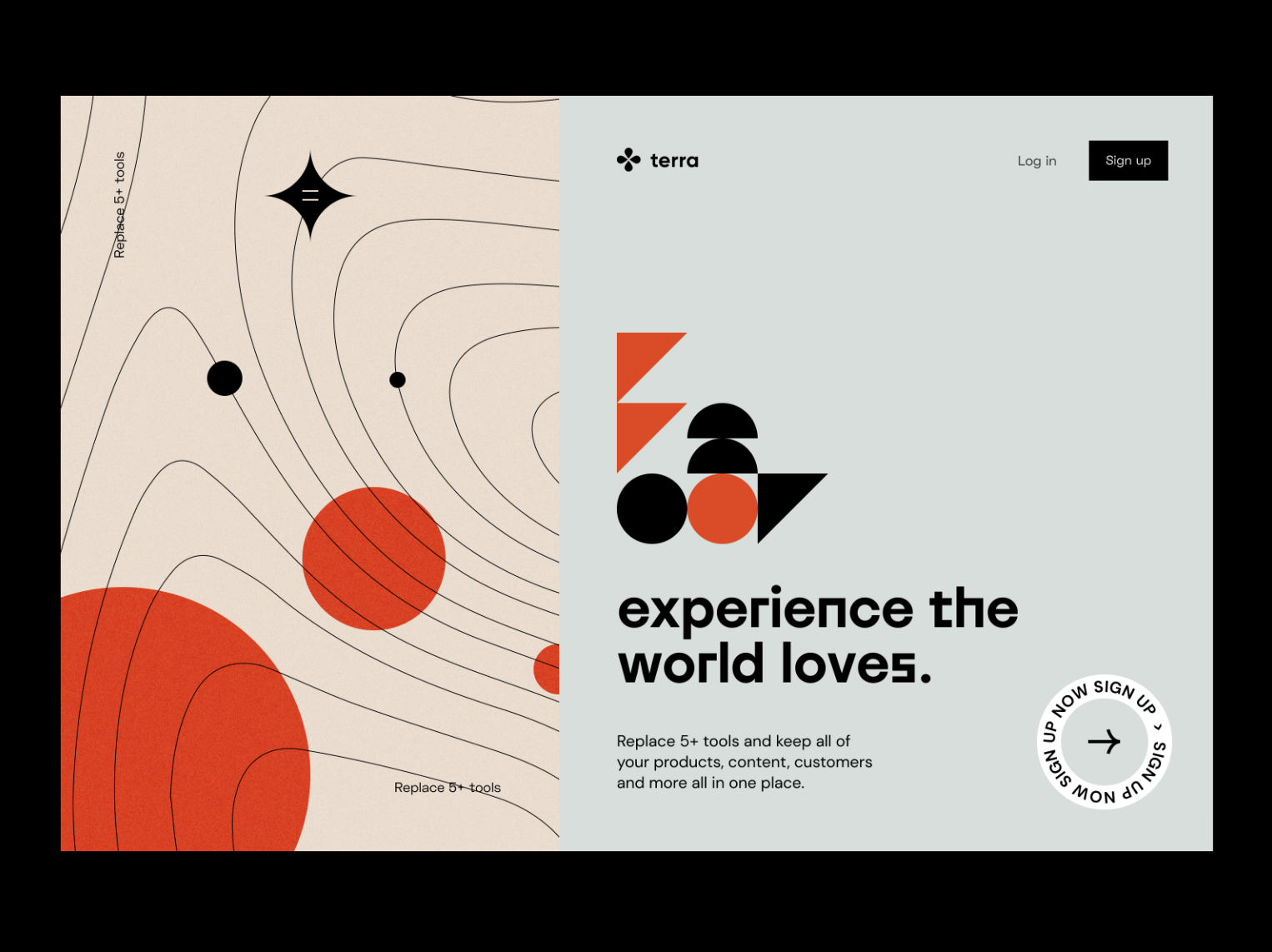
6、抽象几何元素
从上世纪初开始,抽象构成中的简单几何形状就已经用于视觉艺术中,多用于主背景主题或色彩细节,使用钢笔工具编辑最简单的形状(正方形,圆形、椭圆形),加上不同的颜色或渐变,让设计看起来既规则又有趣。
几何图形可以运用到UI设计中 ,将它们混合在一起以创建马赛克的效果,形成具有品牌意向符号的记忆点。
特点:
• 规则组合
• 品牌印象
• 重复记忆

▲Johnny Nova



▲Vladimir Gruev
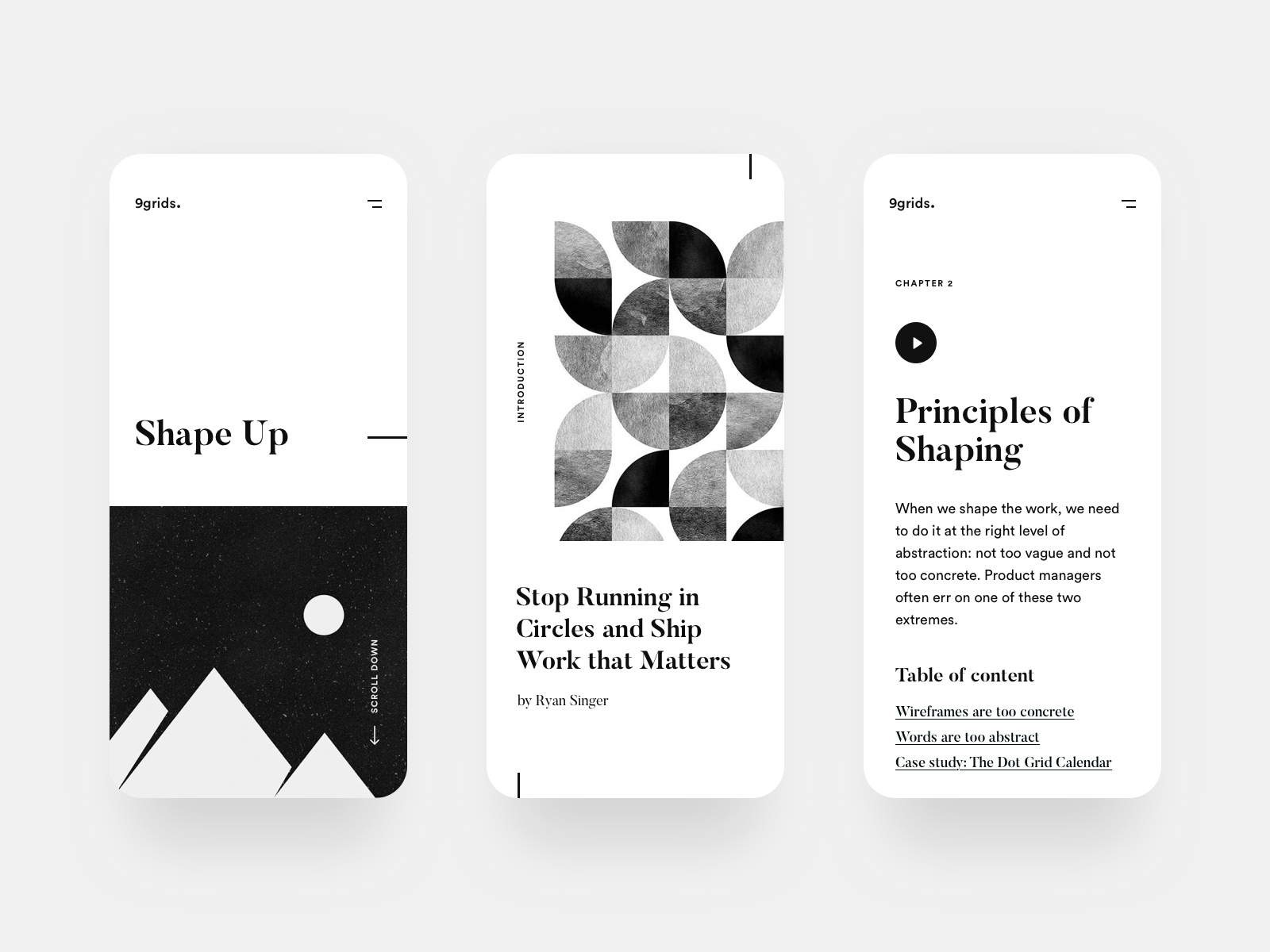
当然,几何形状不止用于色彩图案细节,在UI界面布局中经常使用大块面图形,这种设计方法受到越来越多的关注。
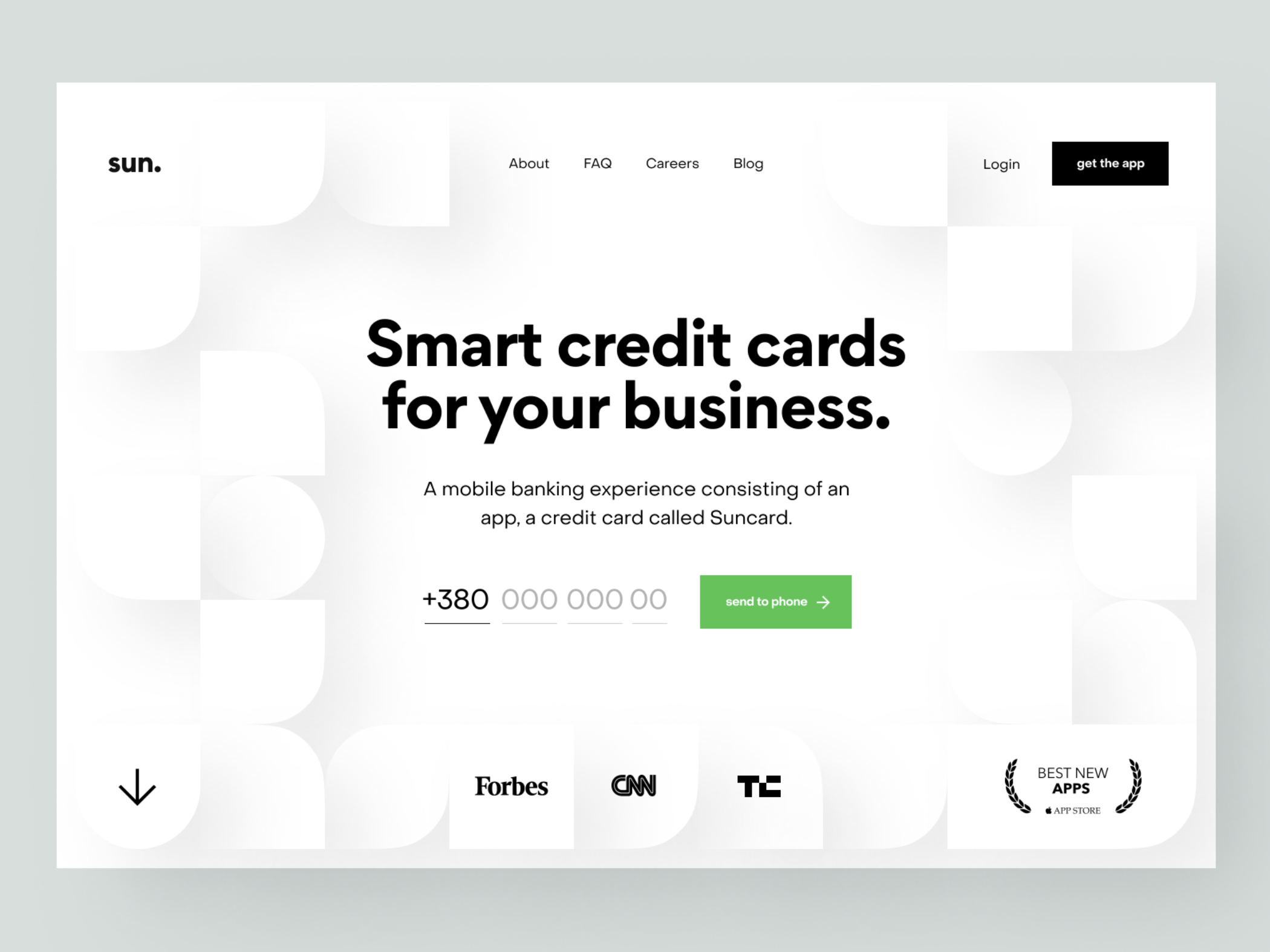
7、极简风
极简设计的前身是2010年代中期精巧又花哨的设计,这种设计已经存在很长一段时间了,但在2020年,人们每天需要消化的信息量越来越多,所以现在用户想要尽可能避免“视觉垃圾”,这也是为什么我们会选择更简洁专一的界面。
特点
• 专注信息
• 清晰易用
• 简单操作

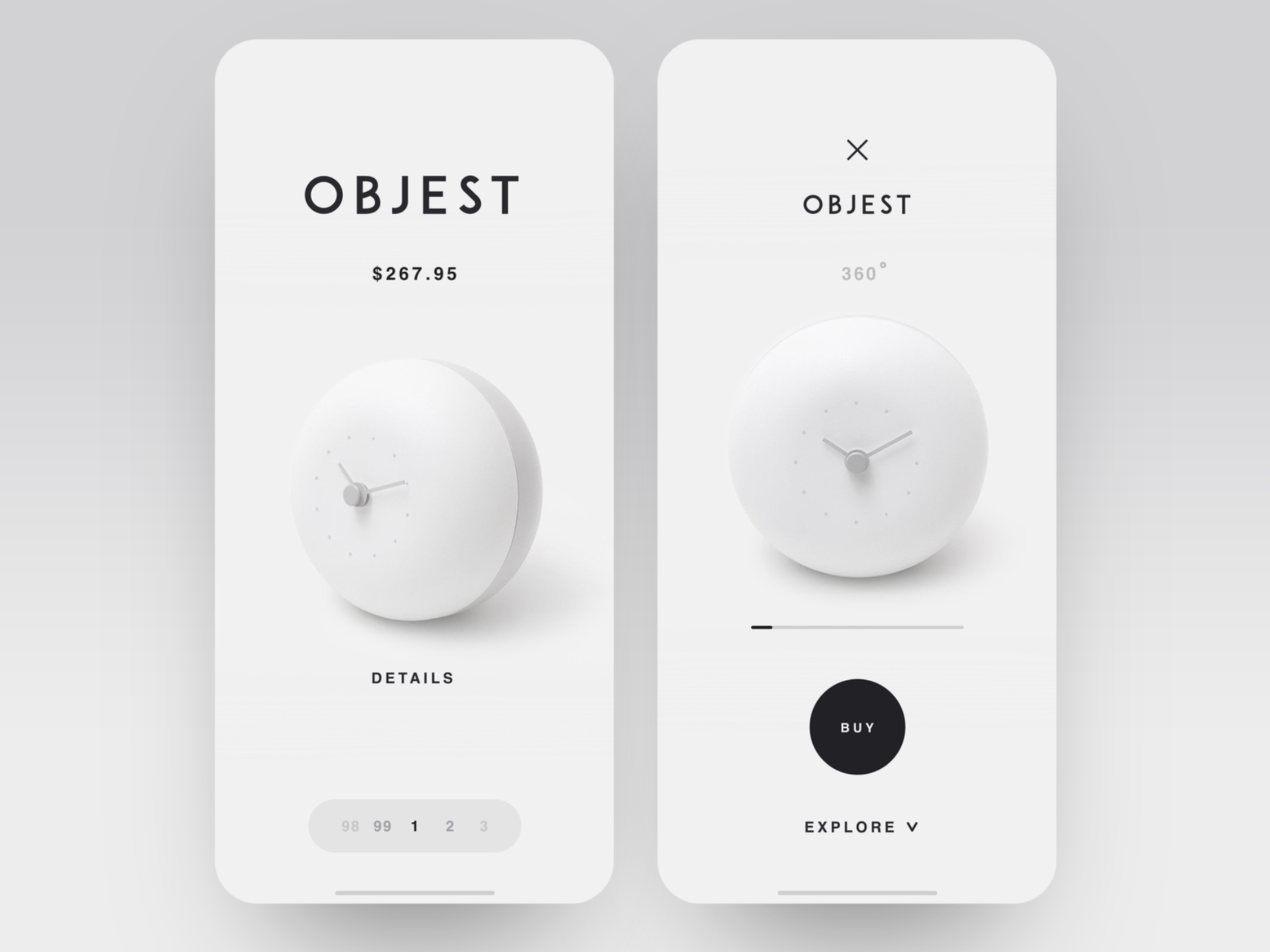
▲RonDesignLab

▲Quan

▲BAOLIN🎈

▲Gregory Loshakov

谈到极简主义,就不可避免会涉及到无键趋势,因为按键越少就意味着设计越简洁,而这种简化过的设计将让手势操作和语音交互更为流行。

▲Taras Migulko

▲Gleb Kuznetsov✈
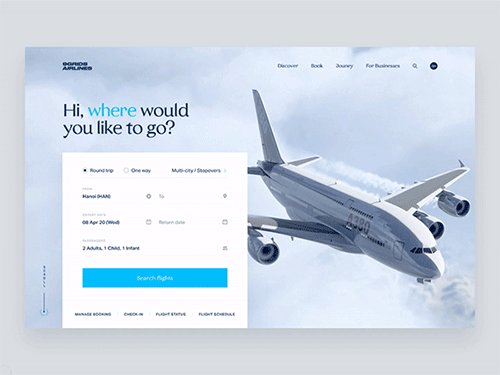
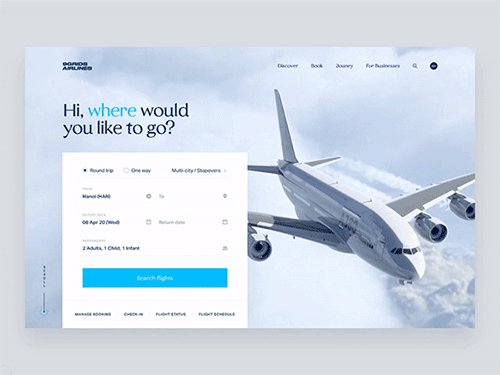
8、将视频应用到UI中
在 2020 年,信息的触达的速度将会变得更快,而视频是很好的载体,各个年龄段的用户都喜欢观看引人入胜的动画,无论是选择通过短视频还是电影的方式来推广产品,都很好地灌输品牌理念,建立与受众群体的关系,加强用户忠诚信任感。

▲Fireart Studio

▲Ehsan Rahimi
实例应用:

▲moo音乐登录页

▲虾米音乐欢迎页
9、插画与3D的界线越来越模糊
艺术插图从2017年开始到现在仍然很流行,几乎适用于任何类型的设计行业,是设计领域中最热的趋势之一。插画的视觉能很好的帮助用户理解产品背后的故事,为了把故事讲好,我们可以创造出一个品牌人物,赋予他人格,为他制造一些故事和冲突,最终帮助我们解决产品问题。这是在产品设计中讲好故事的基础,至于讲故事的方式,在 UI 和 UX 中都有使用,原理一样只是落地方式不同。
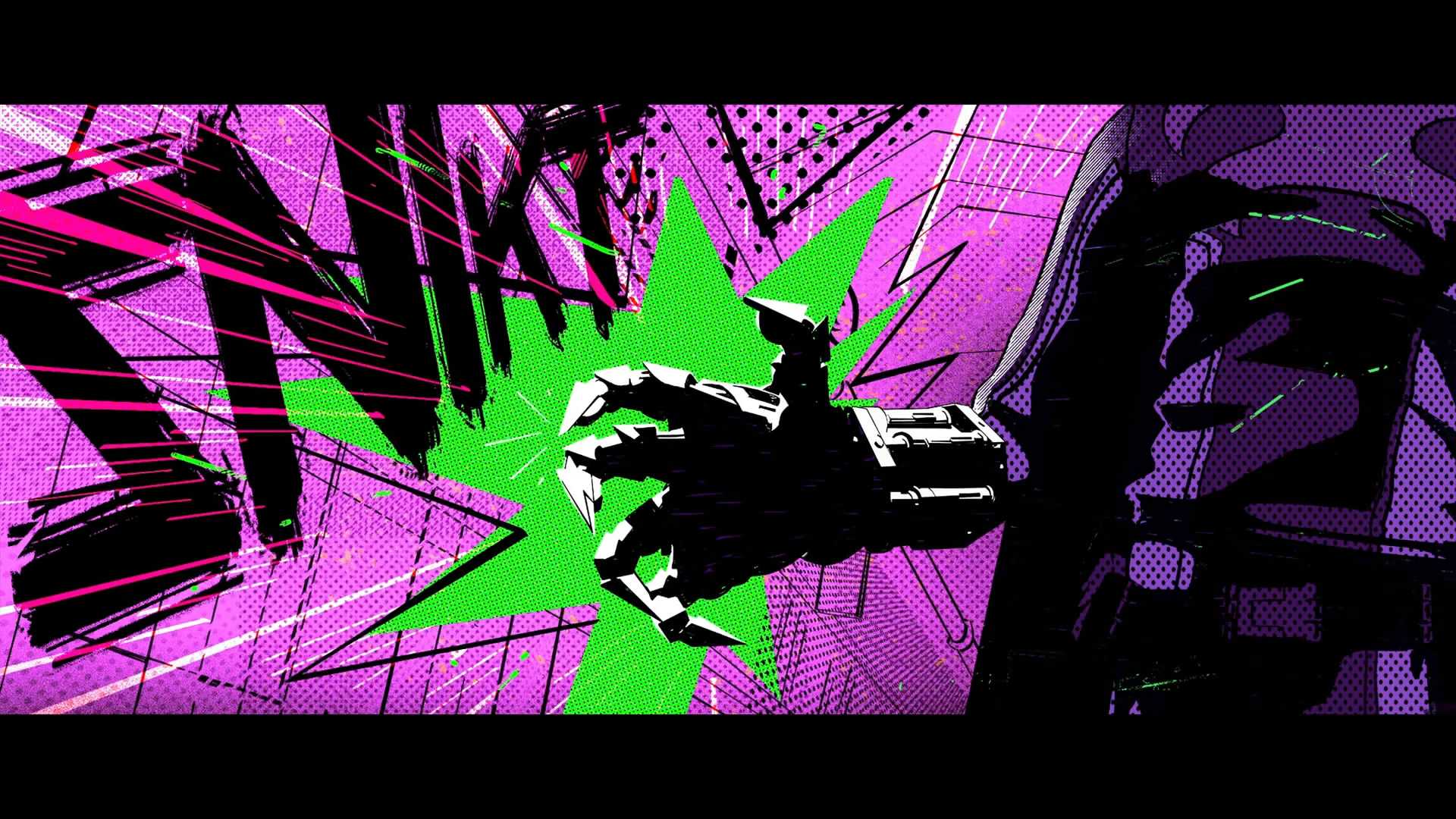
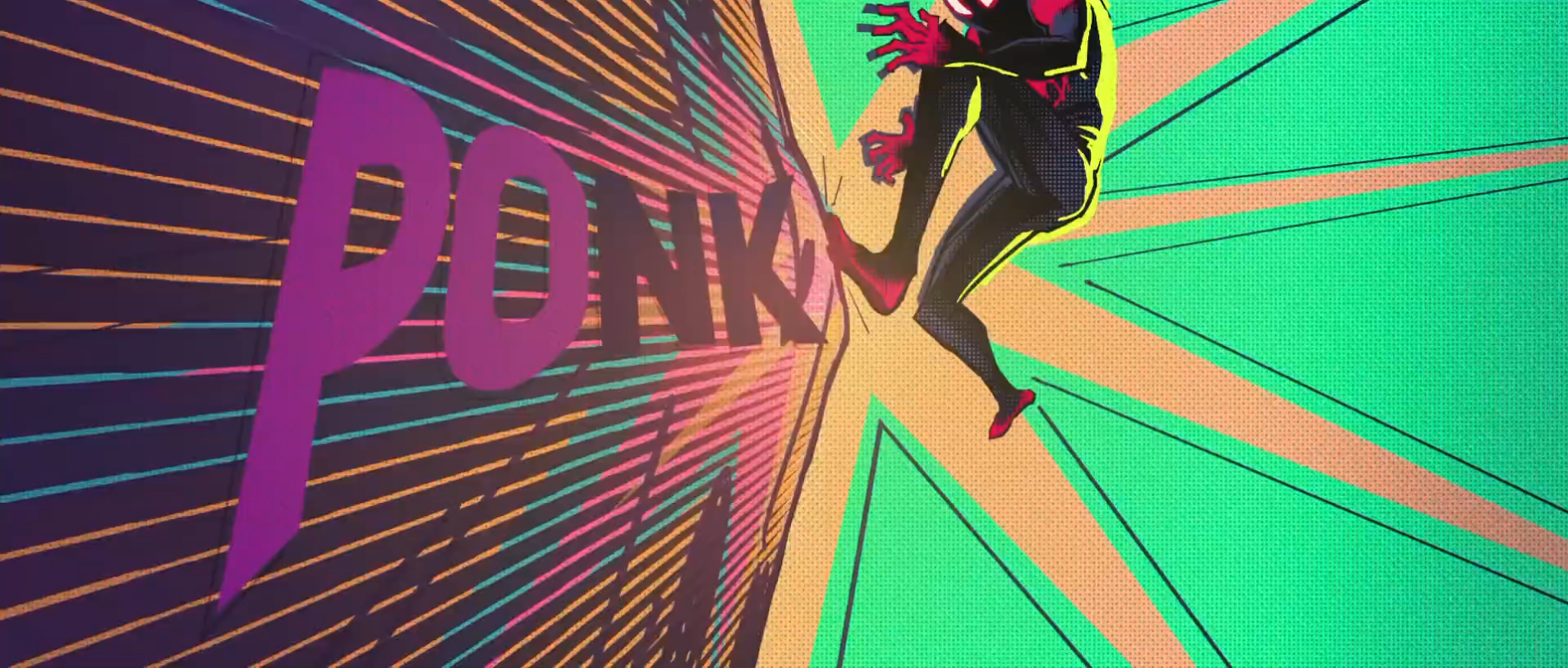
在2018年的蜘蛛侠平行宇宙中我们就已经看到了3d与插画的结合,艺术家保留了人物在美式漫画中的的线条笔触,把“手绘”的细节和质感都放大到了荧幕上,在剧中还采用对比强烈的大色块扩大了视觉张力,分分钟把漫画书甩到面前,让人忍不住惊呼,索尼的艺术家们是怎么把片子做得这么酷!

▲3d人物的画笔触感

▲画面光源处由波普圆点组成的背景

▲纸本漫画书中的“声音词”

▲漫画经典线条

 ▲Entei Ryu在3d建模使用插画质感
▲Entei Ryu在3d建模使用插画质感

▲Minh Pham ✪在ui界面中的尝试
在3D开始迅速发展的阶段,二维与三维之间的界限变得越来越模糊,插画作品也可以具备互动性,而3D插画与动效的结合提供了一种奇妙的新方法,希望能够看到未来插画更多的可能性。
10、更多的微交互动效
最后一点,还是要强调动效在UI中的的作用,微交互最早出现在 2018 年,让用户更好地理解系统如何工作,并在引导其获得更好的体验方面扮演着非常重要的角色。它们在 UI 设计中决定了一个 App 或网站是普通还是优秀,从点击反馈、加载等待、导航交互等等、为用户界面设计增加了动态性,交互性和直观性。
动效起到的作用:
• 引起人们对应该做什么或接下来将要发生的事情的关注;
• 创造流畅和视觉愉悦的过渡;
• 带给使用者美观的享受;
• 指导我们进行复杂的操作;
• 确认用户使用旅程中的操作。

▲Jakub Antalik

▲Forever D.

▲Kingyo

▲Eugene Paryhin

▲Leo Natsume

▲Taras Migulko
结尾:
2020的趋势在满足用户的美学要求上,侧重内容和感情表达,还会根据不同设备载体、新的技术而变化,为用户提供最大程度的丰富体验。
借用Adobe设计副总裁 Jamie Myrold 的一句话:如今设计师要思考的,绝不仅仅是设计一款App、网站或设计工具。我们要思考的是人类的需求、用户的需求,打造真正人性化、多元化与包容性的设计。
设计趋势还在快速增长变化,有些趋势总能长期霸屏,未来还将迎来更多新技术,每个设计人员都可以找到自己喜欢的方向,不管哪种趋势最受欢迎,最重要的是如何学习并合理地运用到产品中,以产生最大的设计商业价值。
参考文献:
https://zhuanlan.zhihu.com/p/150806545
https://uxdesign.cc/10-newest-and-promising-ui-design-trends-929562b25ad6
https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9

评论回复