
UI中的动效设计(上)
目录:

文章有大量GIF演示,请耐心等待。
一、动效设计的意义
1.提升产品的品质
清晰的表达产品层级关系,使界面间衔接更自然;
利于品牌推广和建设;
展示产品功能;
营造视觉焦点,引导用户操作;
提升产品易用性,增加用户黏性;
为产品注入活力,提升品质和竞争力。

2.提升用户体验
便于用户理解,减少认知成本;
增强用户操纵感、带入感,提升用户体验;
每一步的操作都能及时获得反馈;
增加趣味性和亲和力;
形成用户与界面的互动;
减弱不可避免的不适感,如减少加载等待的焦虑,缓和失败界面带来的失落感。

二、动效设计的十二原则
原则一:缓动(元素的行为应与用户的预期相符)
所有展示时效行为的界面元素(无论即时还是非即时),都需要缓动。缓动可以加强体验中的自然感,并创造出符合用户预期的连续性。
缓动大致可分为四种不同的类型分别为:匀速运动、缓入、缓出、缓入缓出。

匀速运动:不符合物理世界。

缓入:相比较匀速,开始的时候慢,结束的时候快。

缓出:相比较匀速,开始的是快,结束的时候慢。

缓入缓出:整体呈现先加速后减速的运动方式。

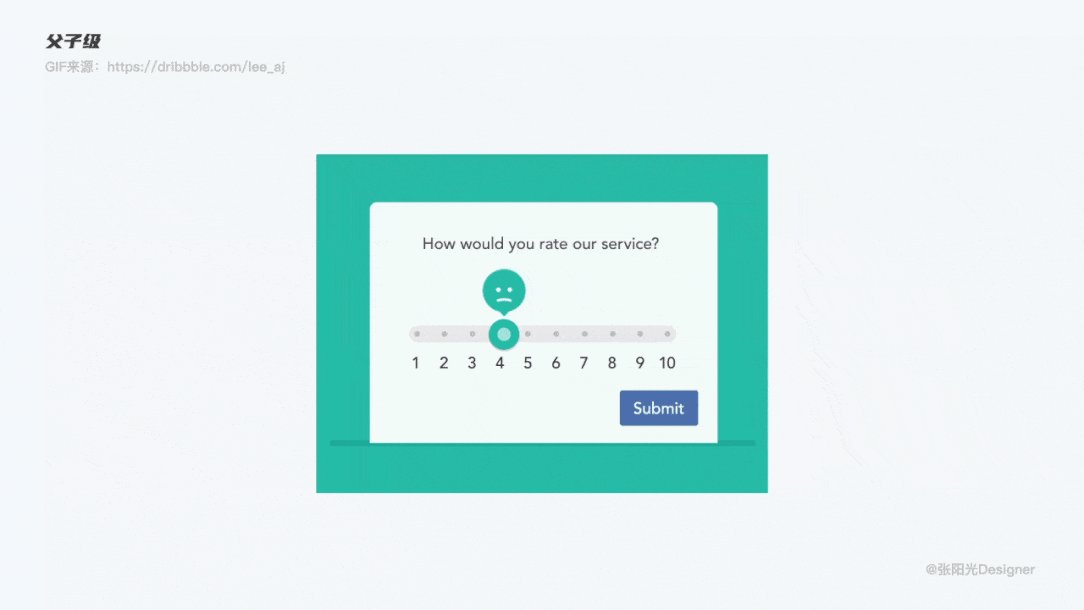
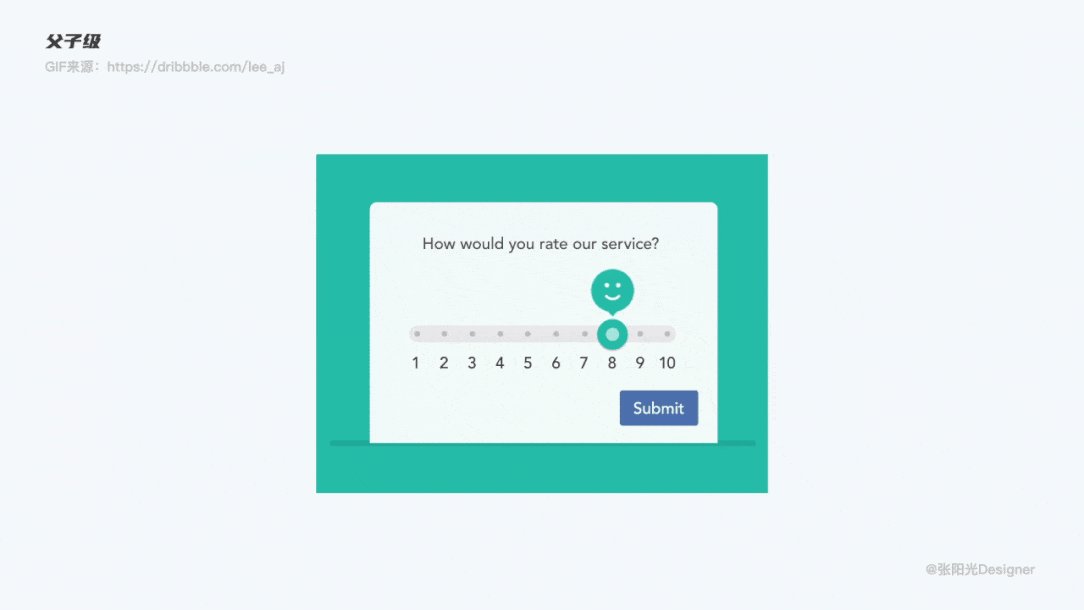
原则二:父子级
可以创造用户体验的协同感,暗示元素之间的
继承关系,例如尺寸、透明度、位置、旋转角度、形状、颜色等。


原则三:偏移与延迟
这个原则的实用性在于它通过用自然的方式描述界面元素来让用户预先感知到下一步结果。


原则四:形变
形变能够将体验中可感知的分离节点,转化成一系列无缝衔接的事件,这样就可以更好的被用户感知、记忆和跟踪。


原则五:值变
通过动态的方式展现变化的值,会给人一种“神经反射”。用户感受到数据的动态特征后,能够感受到其意义,并联想到与之相关的对象。这使得数值就成为了沟通用户与关联对象(数据背后含义)的桥梁。相对的,如果这些数值看起来是静态的,就无法连接用户与关联对象,桥梁的作用自然也没有了。

原则六:遮罩
如果一个界面元素的不同的展示方式对于不同的功能,那么让展示方式的变化过程具有连续性。


原则七:覆盖
覆盖通过堆叠排序来弥补扁平空间缺乏层次的问题,以此提高体验可用性。



原则八:复制
当新的元素从已有元素复制出来时,用连贯的方式描述其关联关系。


原则九:景深
与前面说过的遮罩原则类似,景深原则既可以是静止的,也可以具有时效性。


原则十:视差
“视差”在动效体验原则中描述的是界面元素以不同的速度运动。


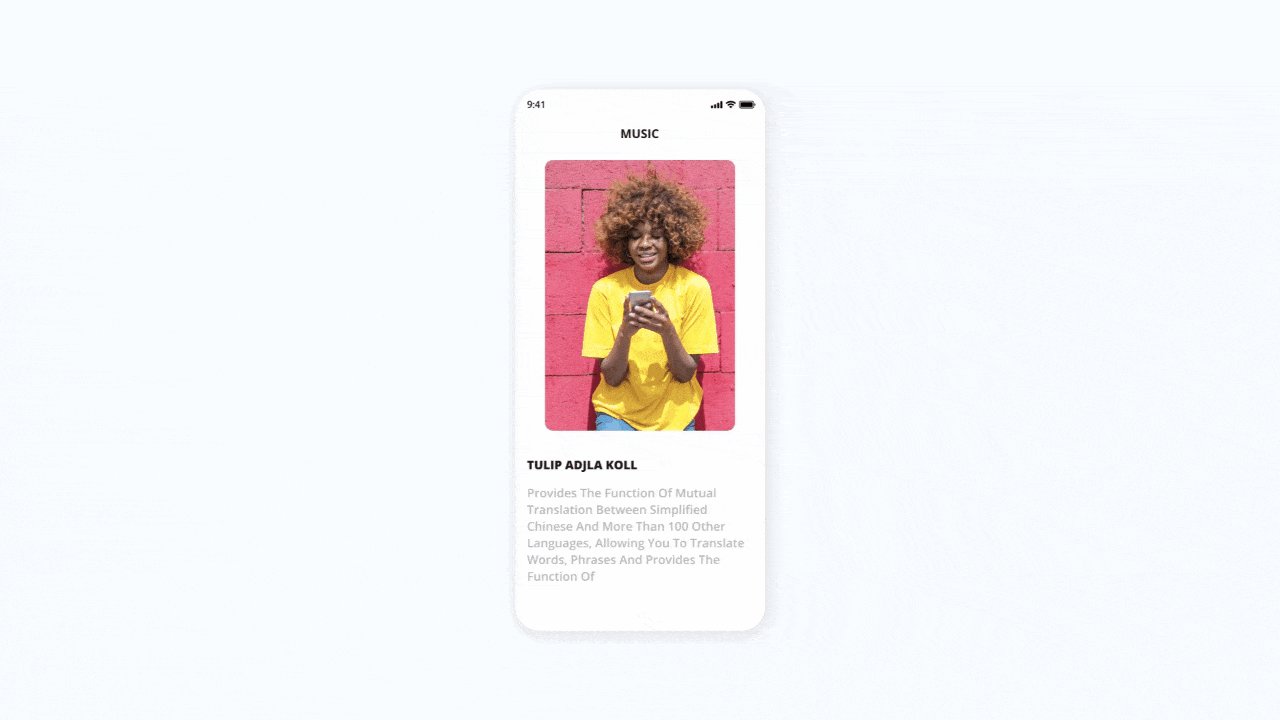
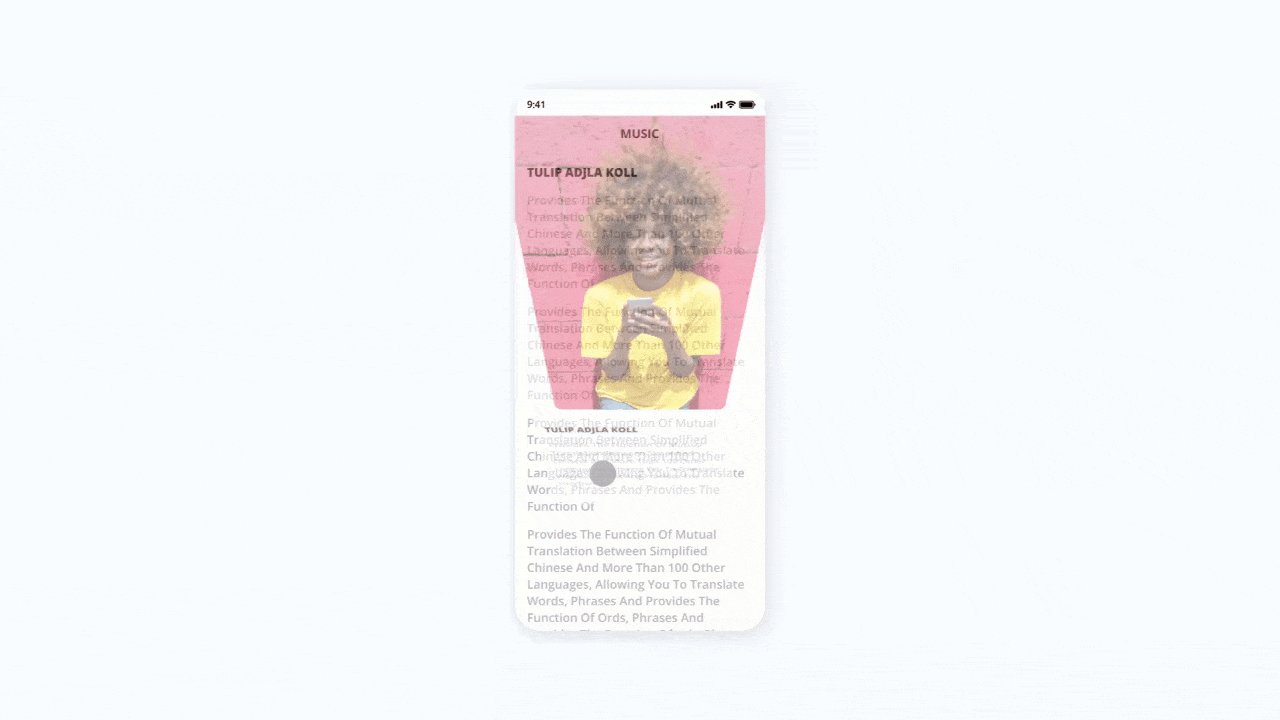
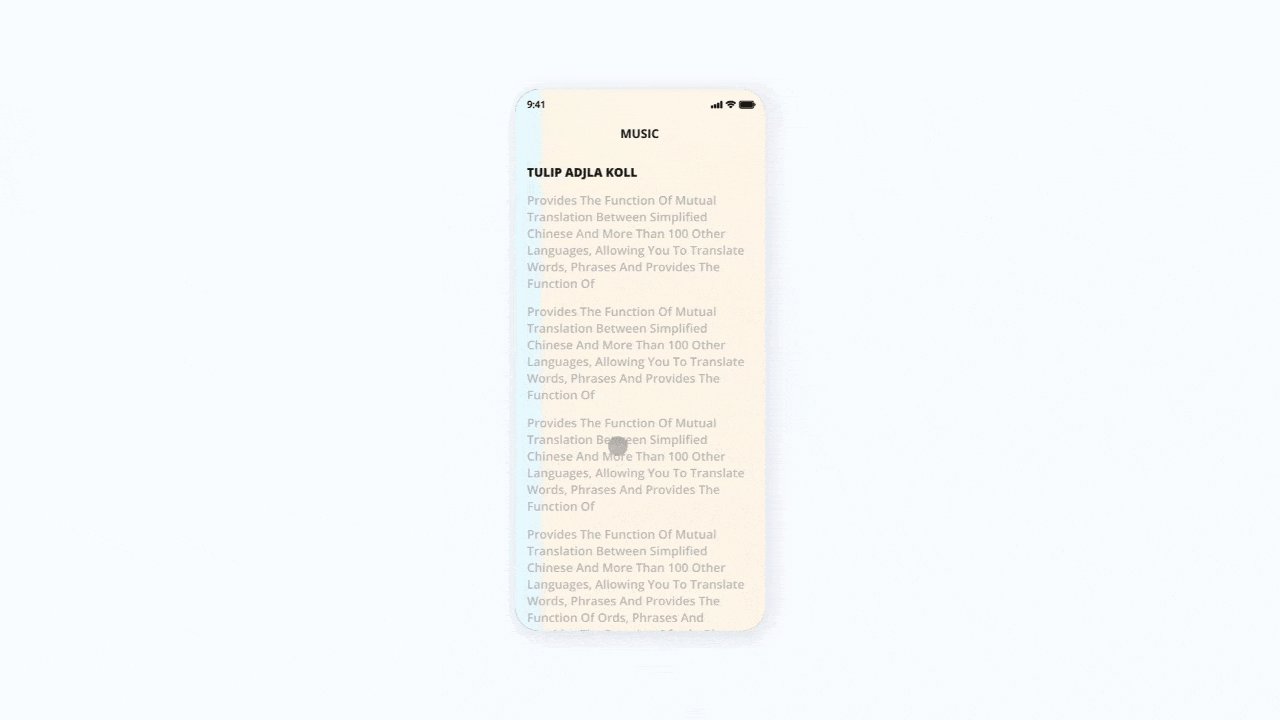
原则十一:翻转
用户体验的关键在于连续性与方位感。翻转原则能够大大改变扁平、缺乏逻辑性用户体验。


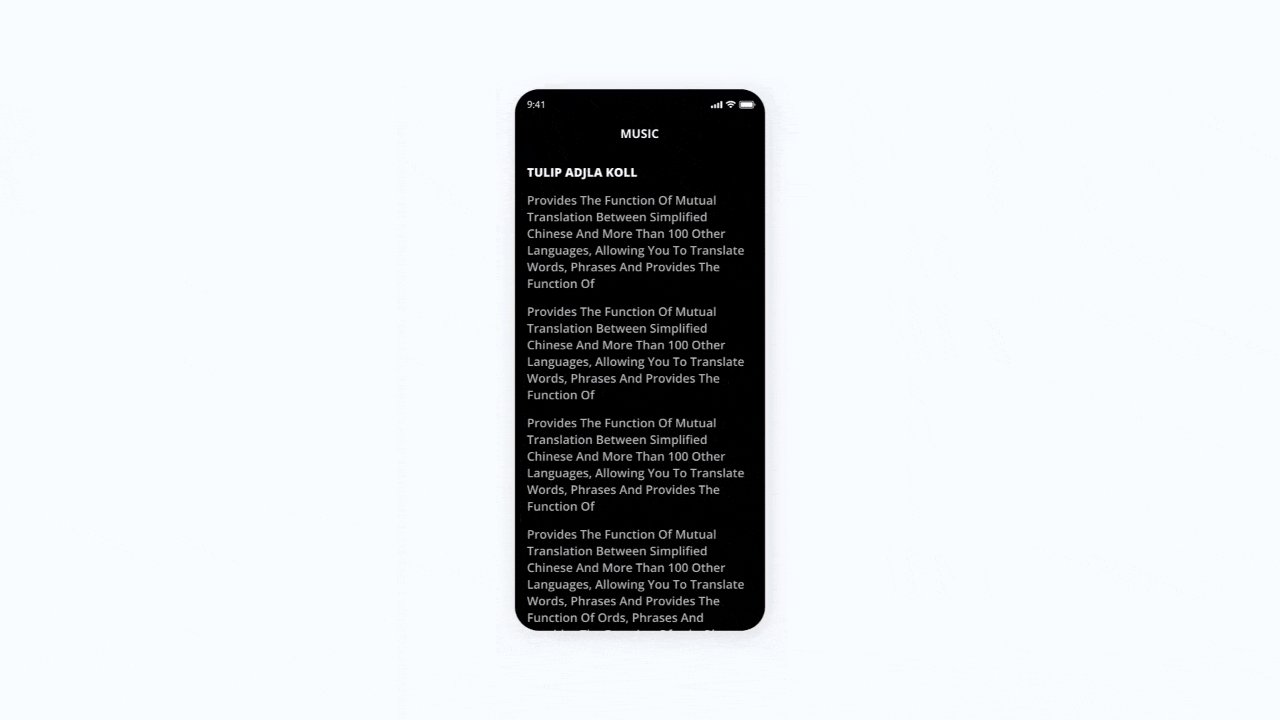
原则十二:滑动变焦
用连续的空间描述来引导界面元素和空间。


三、如何通过动效设计提升产品体验?
UI 界面的设计将时间的维度添加到UI界面中就产生了动效,它弥合了人类认知和软件本身之间的沟壑,用户更容易理解和使用软件。
1.让加载动效更具视觉愉悦感
当APP 的打开动效足够有视觉愉悦感的时候,用户每次打开的时候都会为之感到开心愉悦。
2.用吸引力的视觉设计引导用户
新用户第一次打开你的APP的时候,通常需要经过新用户引导流程,快速了解APP的功能和特色,而这也是用户和你的APP的第一次交互。而APP给用户的第一印象也非常重要,所以初次的引导体验应该足够好,平滑的过渡动效加持的引导流程,对于初次使用的用户而言有着巨大的影响,同APP的用户留存率有着直接的关联。
3.提供方向上的视觉线索
当UI界面中状态发生改变的时候,动效的重要作用就显现出来了。状态改变之后,新的界面出现,用户需要知道新的界面和之前的界面之间的关系,而动效就是线索。
4.提供清晰的反馈
动效能够强化用户正在进行的交互的效果,帮助用户了解操作的进行方向,产生的结果,确定操作成功与否,以及为何会如此。
5.避免在实际开发中过度的动效设计
页面的动态展示不易过长,过度使用动效设计会给用户带来不友好的体验。可以在个人练习中随意使用,在实际的项目开发中要谨慎使用动效设计。

评论回复