由于各个业务线的不断发展,每个频道的业务场景不断增加,设计工作量加剧,沟通成本加大。
品牌的不断升级过程中,为了更好的提升品牌辨识度和设计沟通协作效率,更新设计规范的同时,组件库的搭建变的尤为重要。
本文结合工作涉及的改版项目,深入细节总结了这次从0-1组件库的构建过程。
存在的问题:设计规范更新滞后
团队最初的设计规范是通过分享本地的PDF设计规范文件,但是随着项目的扩大,需要面对的应用场景越来越复杂,产品迭代加快,导致设计规范更新困难,同事异地同步效果差。
1.更新麻烦
更新一次设计规范的工作量很大,项目迭代的过程中需要不断更新和完善设计规范,但是每次修改一套规范的工作量很大,很少有专门的空余时间去修改
2.通知滞后
设计师之间需要口头沟通新的设计规范,大家平时忙于项目,更新规范没空说明,或者即使在群里说明也难免疏漏。
3.不可复用
PDF设计规范很难复用,每个设计师要做自己的一套组件,很多细节不统一也不能复用。

解决方法:云端组件库
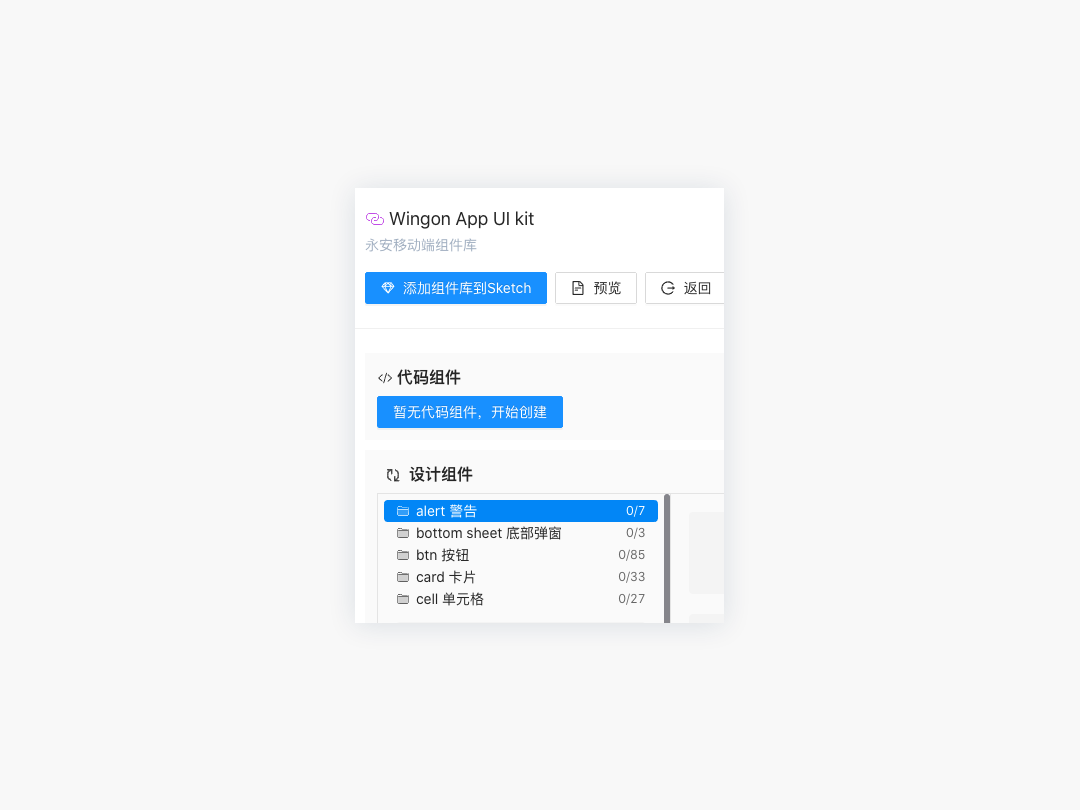
携程设计师有一个sketch的插件Kirby,能支持云端设计稿和组件库的管理,所以决定用Kirby+sketch的方式简历一套云端组件库,零学习成本规范设计流程。
在本地编辑好组件库,通过kirby一键上传到云端,然后通过kirby插件安装到本地,就可以直接用在项目设计稿上了。

这样就很好的解决了上面提到的几个问题:
1.便捷更新组件
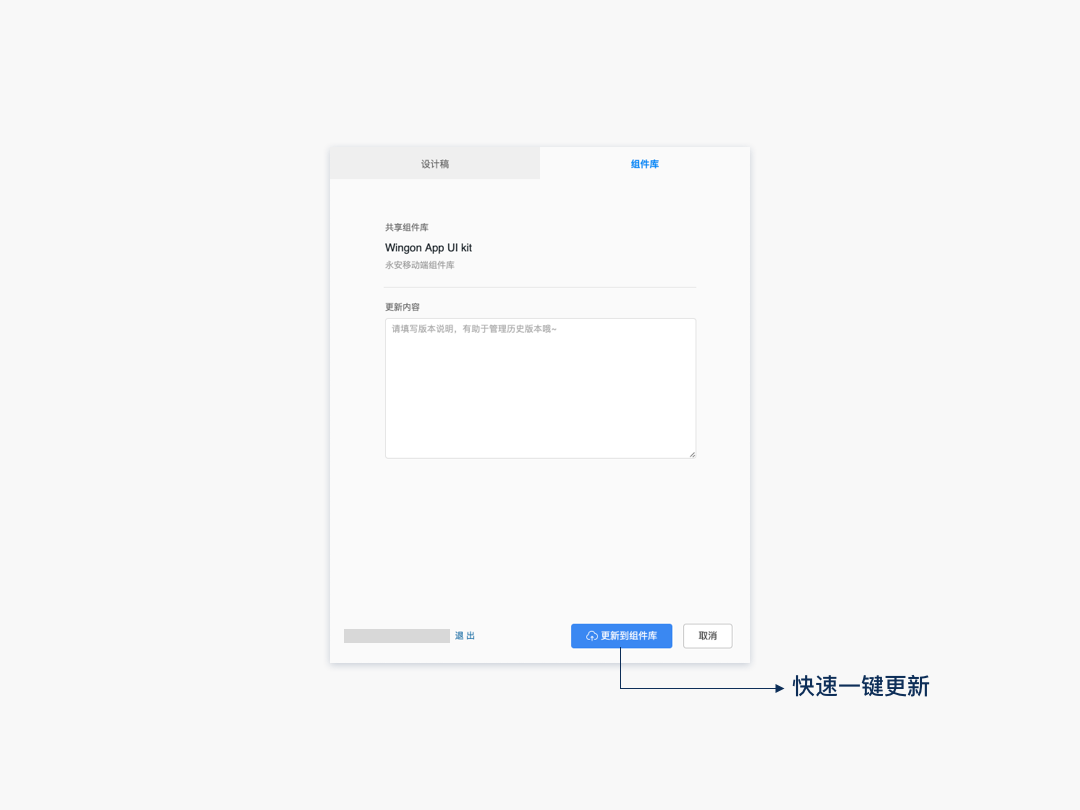
组件分模块拆解,更新的时候有针对性,修改后一键推送到云端组件库。

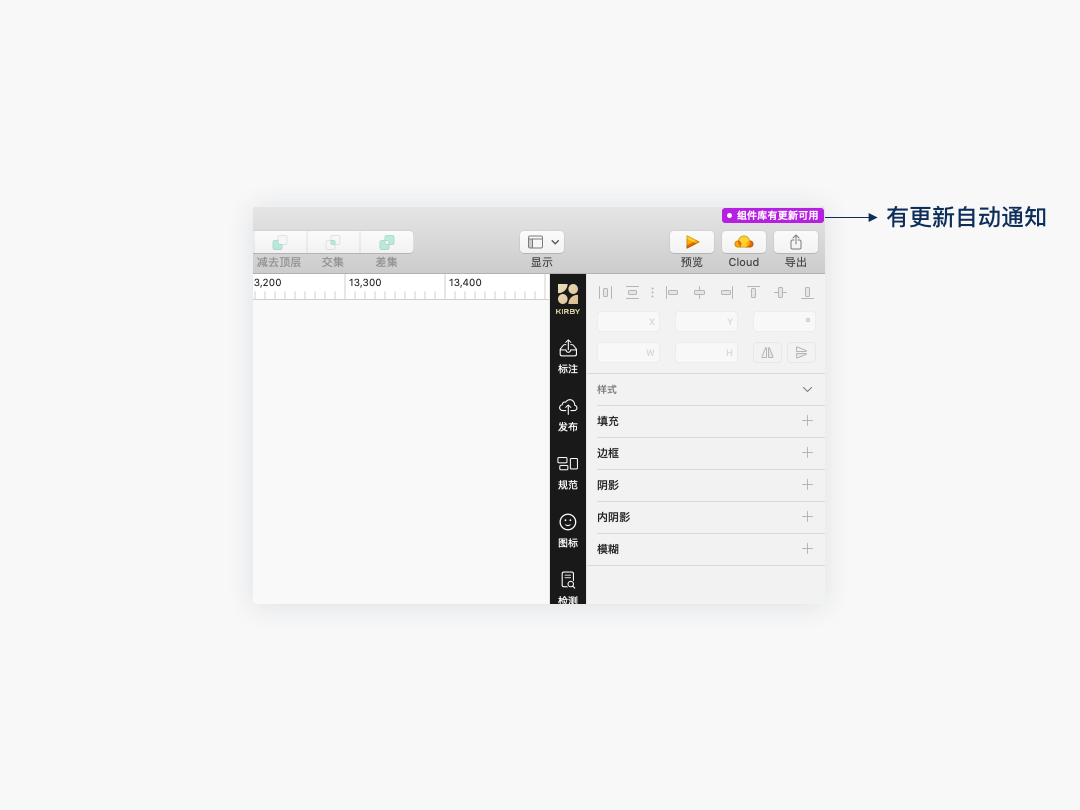
2.更新及时通知
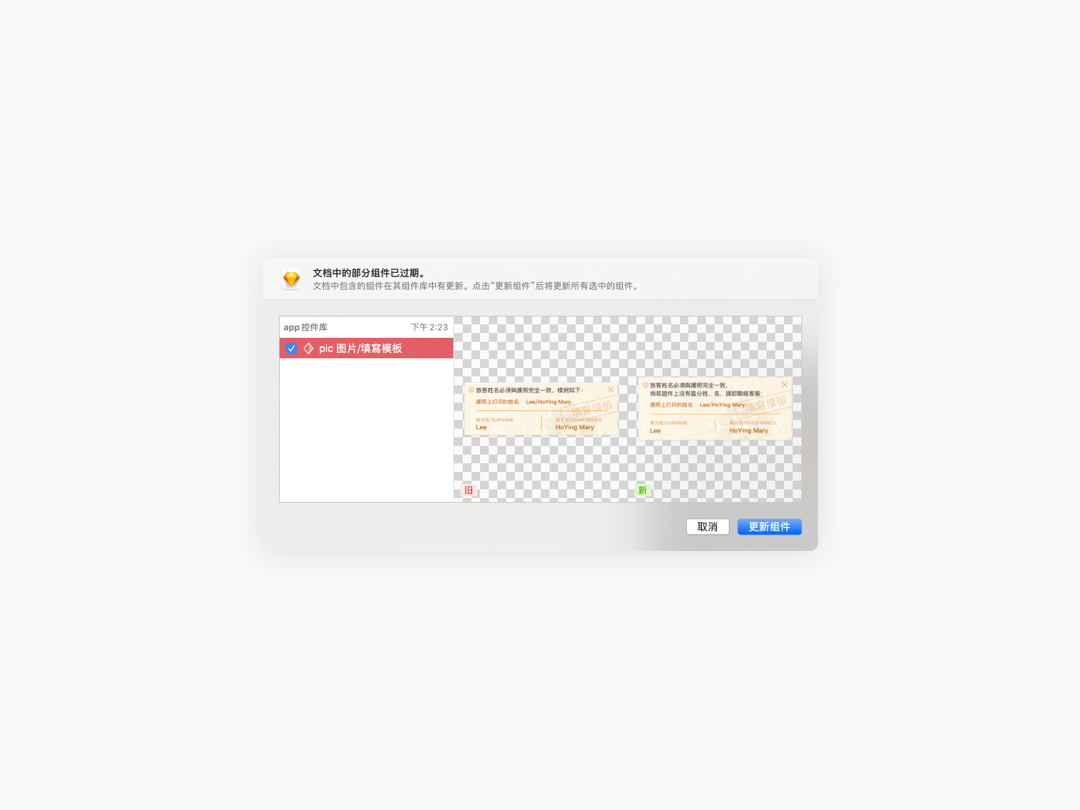
sketch即时显示组件有更新内容,具体内容新旧对比一目了然,一键替换更新到本地组件。不仅本地组件更新,所有用到该组件的页面同步自动更新。


3.设计与开发复用效率提高
设计工作中遇到同样场景,只需重复使用库中搭建好的组件。开发可以将组件封装好,重复场景直接调用,避免代码冗余。

组件库的搭建
在搭建构思中,应用到了由一位前端工程设计师BrandFRost提出的原子化设计理论Atomic Design的概念。这套理论将一套设计系统分为五个层级:原子、分子、组织、模板、页面。这个概念为组件库的搭建提供了基本思路。

1.梳理业务流程
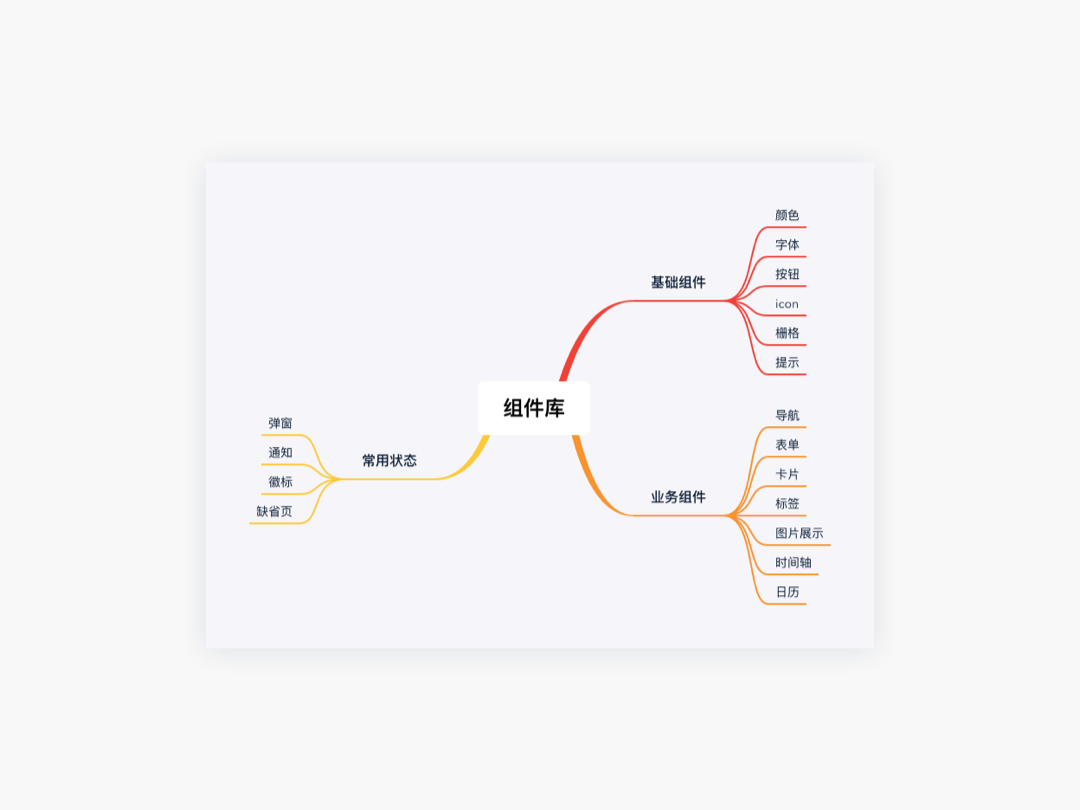
我们先根据旧版本的内容,将不通业务线的旅行产品和场景进行罗列,分析相似性的模块,用思维导图总结出来。
2.拆解可组件化内容
根据原子化设计理论,相似模块的内容拆解成原子级的组件。
3.制作组件模板
拆解完之后就要进入具体的设计阶段了。
a.确定命名规则
合理的命名方式,是运用效率的关键。命名的规则和小伙伴之间一定要高度统一,如果是混乱的,使用组件的时候回花大量时间寻找组件位置。

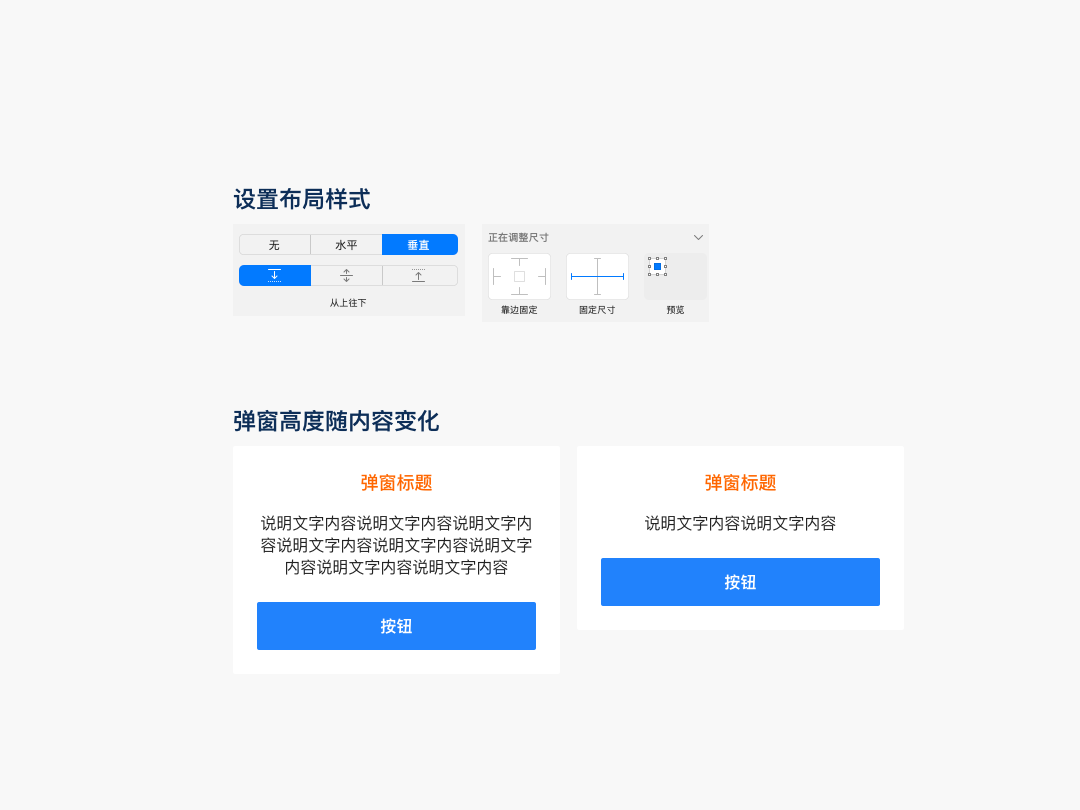
b.布局样式灵活性
同一个样式框架内,可能存放的内容不同,要注意布局的样式定义,才能保证样式框架不会因为内容的改变而变形出错。

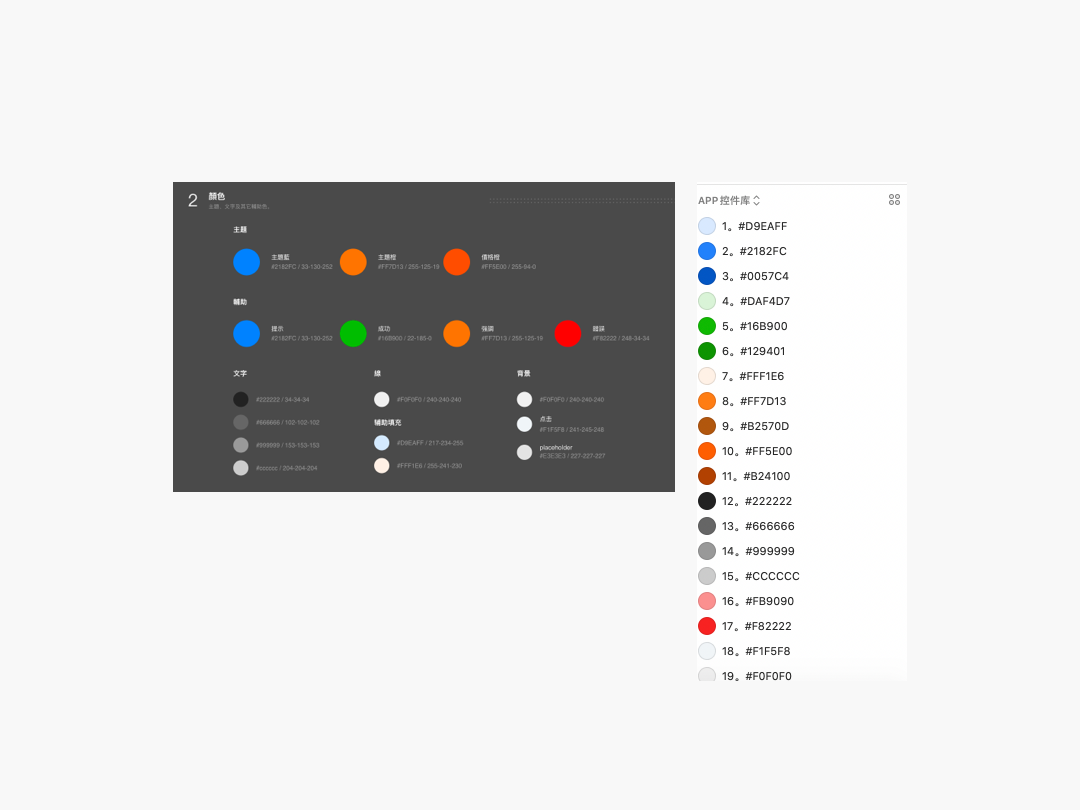
c.颜色
颜色库的设计需要将品牌用色精简和合理分组,使用色规范统一、克制。后续颜色更新的时候,是需要更新颜色库就可使全局同步自动更新。

d.规范图标制作
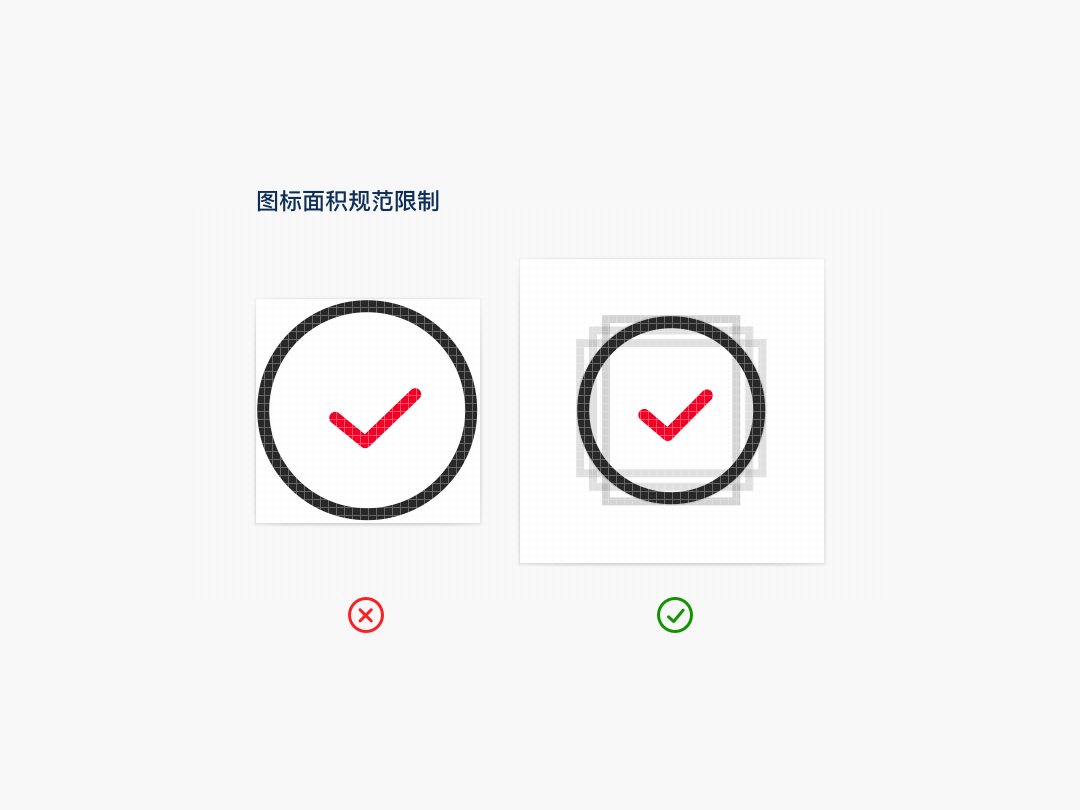
图标的制作关键点在于,使用逻辑和图标规范。图标的命名逻辑是按类别/使用场景/名称/不同状态的规则来命名的。图标的制作规范也会影响组件的使用,在图标组价绘制时,要定义图标的有效面积,替换嵌套时才不会出错。颜色也要使用组件嵌套,这样做方便图标修改颜色,减少图标逐渐的复杂度。

4.组件库的应用
组件库构件好后,根据不同应用场景的不同,搭配重组合适的组件。
5.更新与维护
在产品的迭代和业务不断拓展的过程中,组件也在不断更新变化,组件最好也有迭代周期,已保证满足需求。
新增组件交由组件库小组审核,通过后上传云端组件库。开发同事同步更新组件代码。
组件库需要持续保持简洁清晰的状态,不能出现繁杂混乱的情况,否则会给后面的工作带来很大影响。
6.规范文档配合说明
利用组件库完成一份设计规范,利用文档的形式对规范进行更详细的说明,也能更好的再次回顾一下整个组件的合理性。便于给相关同事查阅,标准化使用流程。还可以对未形成组件的元素使用规则进行特别说明。
总结
组件化是一种搭建产品的思维方式,不仅可以用于UI领域,很多行业都需要这种高效的工作模式。通过组件库提升效率之后,设计和开发都能有更多的时间研究产品的细节和难点,打造出对用户更友好的产品。

评论回复