
UI中的动效设计(上)
目录:

文章有大量GIF演示,请耐心等待。
一、动效设计常识
1.动效设计的常用软件
1.1AE

AE的特点就是功能强大。基本上要的功能都有,UI动效制作其实只是用到了这个软件很小的一部分功能而已,要知道很多美国大片都是通过它来进行后期合成制作的, 配合PS和AI等自家软件,更是得心应手,Dribbble 上炒鸡多的大神都是用这个软件在show。
但是有些效果工程师不见得能够帮你实现出来, 因为实际的项目产品受太多的制约。随着后续的插件的不断的发展感觉还是有戏的,不过大部分中小型产品团队不会在这方面去下功夫去做。
1.2Adobe Photoshop

可能很多人都认为PS只用来作图和处理图像的,并不知道PS可以做gif,然而当AE没有火起来的时候,见过一个老UI设计师们就是用PS做Gif,用Flash做Demo。PS从CS6之后开始进一步加强了动效的模块,现在的版本能够实现很多相对复杂的动效。
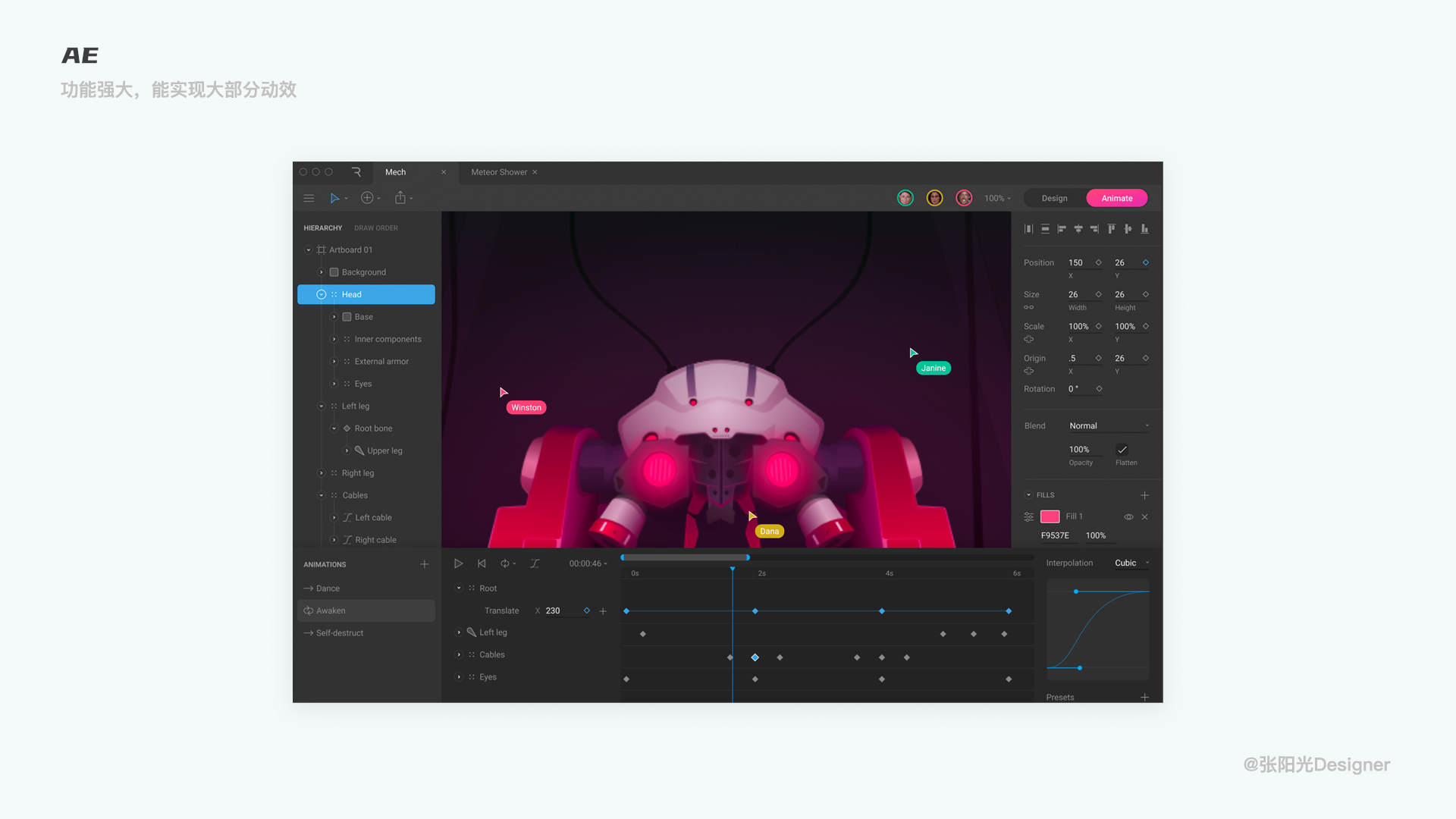
1.3Rive

Rive 是一个全新的动画制作工具/平台,它兼顾了当下的设计写作需求,以及对于动画性能的要求。
一方面,不同状态不同职能的人可以在 Rive 上协同创建动画,另一方面 Rive 针对所有主流平台进行了优化,它完全开源,所以确保了动画在各个平台上都有足够良好的性能。
Rive当前支持Web、Flutter、iOS、Android、C ++、React Natitv、Tizen、Defold,对于个人用户而言,Rive 是完全免费的,多人协同需要付费,具体可以参看他们的官网。
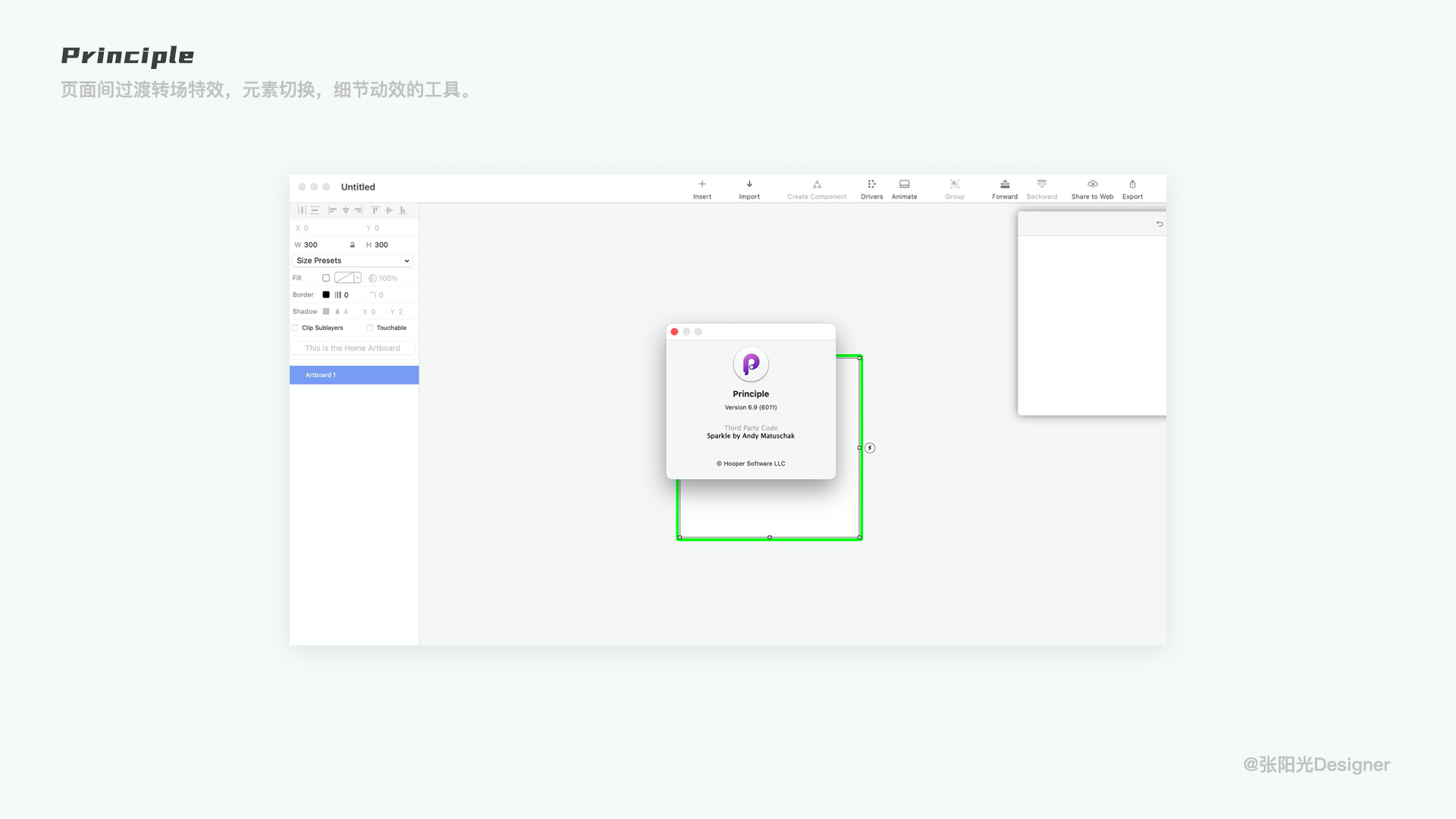
1.4Principle

界面和sketch类似,同时配合sketch也是非常方便。它主要是做2个页面间过渡转场特效,元素切换,细节动效的工具。优点很明显,效率高,质感好。
2.如何设计出更加合理的动效
2.1结合特性产品去设计动效
不同的产品有属于自己的产品调性,我们需要结合本身产品的特点进行动效设计。
2.2了解动效的运动节奏
因为自然界中运动都不是线性的匀速运动,而是按照物理规律,呈现出的曲线的变速运动,这也是物体运动的基本常识和规律。
人们对于一个运动形式产生的情感反馈,大部分也来自于生活中看到的类似的运动形式。所以我们要符合物理规律,这样才能准确的专递我们动效设计的情感。当然可以适当根据需要夸张、精简。(不懂的小伙伴可以看上一篇文章)
2.3进行分析对比
我们还需要多看一些优秀的动效设计作为积累,同时也需要对优秀的动效设计进行深入思考,思考别人为什么这么设计,以及如何完成动画设计的。
要与自己对类似事物的想法进行对比,找差距,补不足,这是经验技巧积累的过程。同时要学会怎么去拆解别人复杂的动效设计,从中总结经验,最后通过合理的编排设计出自己的动效设计作品。
2.4关注设计趋势
就是要保持对于设计行业,或者说是APP动效设计领域的关注。了解当下新的设计手法,设计趋势以及设计工具,不要做一个落伍者。
3.动效设计有哪些分类
3.1转场动效

转场动效是一类比较常见的动效,让页面之间有更顺畅的跳转连接,同时也可以更好的体现页面之间的层级关系,让用户更容易理解页面结构,给用户更好的使用体验。
3.2导航动效

导航动效也是见的比较多的一类,Path是最早开始尝试这种创新的交互形式的,把不同的功能收纳在“+”中,点击“+”这些图标会旋转着弹出,提高操作效率的同时又可以给用户带来操作的愉悦感,设计者的用心用户还是能够充分感受到的。
3.3加载动效

由于网络等原因在数据传输过程中无法即时加载完成时,会出现等待时长,加载动效的意义在于缓解用户等待的负面焦虑情绪,提升产品的使用体验。
3.4展示动效

展示动效作为纯展示出现的机会不是很多,通过展示表达信息,不承担引导和交互行为,比如天气情感化动效展示。
3.5引导动效

引导动效的意义在于引导用户行为,把流量引导目标场景,从而提升目标场景的点击量,比如常见的金刚区图标加上MG动画以后,引导用户点击。
3.6反馈动效

尼尔森十大可用性原则的第一条是状态可见原则,应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态,需要在合适的时间给用户适当的反馈,防止用户使用出现错误。
4.产品开发进行到那个阶段开始做动效设计
5.优秀的动效设计应该明白的四大原则

通过动效暗示二维码界面暗含的三维层级关系,及其暗含的操作逻辑。
引导用户的注意力向界面重点元素。
通过动态设计让情感化设计变得更加生动。
动效的视觉效果统一,控制数量,不滥用。
二、如何实现动效设计的落地与开发
1.影响动效落地的因素
动效一般情况下会受到三个方面的属性影响他的输出选择,分别是尺寸、时间、动画复杂度。而输出的选择决定了在开发过程中使用那种开发方式去完美的实现动效。
不恰当的输出(这里的输出是指UI设计师或动效设计的输出)会导致开发成本的增加和落地后不能够完美的复刻出来我们想要的效果或“丝滑度”。个人在动效设计和交互设计中喜欢用“丝滑度”去描述一个动效的流畅性。
以下笔者会列举出在动效落地的过程可以使用到到方式。会通过单一的输出例举,也会两种方式结合例举,方便自己总结和大家理解。
2.动效设计对接方式
2.1GIF格式的输出
GIF 图格式,是我接触到的第一种动态输出的格式,GIF 格式自 1987 年由 CompuServe 公司引入后,因其体积小而成像相对清晰,特别适合于初期慢速的互联网,而从此大受欢迎。因为时代背景使得他有非常强的兼容性,基本上可以在目前大多数的智能设备上直接预览。不论动效落地还是在各个平台上的兼容性也都是非常优秀的,尤其在一些设计平台上,也是选择最多的概念展示格式之一。也因为他在不同平台设备之间的兼容,他的传播性也是非常强的。
当然除了他自身所带的这么多优点之外,GIF 格式也因为他的应用年代技术限制,会有很多其他的缺陷。前面提到的很多优点往往也是因为诞生早给他自身带来的福利,他会有很多不可逆的问题。
第一点是对电脑的内存和性能占用非常大(根据 GIF 的时间尺寸等情况会有不同程度的影响)。
第二点他是一个有损的文件格式,不论是色彩还是画面质感都会有一定程度的压缩。
第三点是对透明通道的支持非常有限,输出结果会非常差,时常会有锯齿或白边的情况。以上是我们在输出 GIF 格式之前,需要提前思考是否可以接受的问题。
在开发落地时我们往往会听到“GIF太大了要缩小”“这么大影响加载速度”等等
随着用户体验的越加重视,在一款APP中存在着各种大大小小的动效。而过大的GIF则会导致软件占比过大、加载过慢、占用CPU性能等问题。
常用的GIF输出方式
第一种:AE导出视频格式导入PS 导出WEBP旧版导出GIF

首先 AE 输出视频格式,然后通过 PS 输出 GIF 格式。这种方式是目前市面上最常见的输出方式,内存占用一般,输出质量一般。
第二种:AE导出序列帧导入PS导出GIF

在原有的基础上做部分优化,首先 AE 输出序列帧格式,然后通过 PS 选择针对图片的优化方式输出。这是目前为止所有输出方式中,内存最小、失真最低的方式。内存占用低,输出质量高。但是存在问题是无法输出 500fps 以上的动画(PhotoShop自身限制)。
第三种软件生成GIF软件种类较多有收费的有免费的(有限制)大家可以自行搜索
第四种使用是通过 AE 插件 GIFGUN 直接导出。
GIFGUN 插件是一个非常方便、操作简单的插件,但是这里不推荐使用的原因是 GIFGUN 有一个限制只能输出低的 30FPS 的动画,很多时候输出的结果会存在掉帧的情况。大家可以稍作了解就好了。
2.2视频格式

视频格式在大多数的产品上也都可以直接兼容,相比 GIF 格式他的内存在一些派生出的制式下可以更小,我们的智能设备也可以在更小的系统性能下读取视频格式。他的问题是对透明通道的支持很差,并且他也是一种有损的输出格式。所以在动画输出时我们也会尽可能地减少对视频格式的使用。
使用压缩软件时尽量控制在不破坏内容使用的情况下输出。
2.3Lottie

Lottie 可以说是近两年在动画输出方面不得不提的一个格式,它由 Airbnb 推出,并且迅速在国内外各种大小厂快速推广开来,目前已经是一个非常普遍常用的格式,他在 AE 中的插件叫 Bodymovin,他的原理是把我们的各种矢量元素、位图图层以及他们的效果关键节点打包的形式行成一个 json 格式的文件。
开发人员拿到 Bodymovin 输出的 json 格式是无法直接使用的,他需要在代码中加入 Airbnb 提供的 Lottie 第三方库来读取播放,相当于 lottie 文件在我们各个端口设备上的播放器的作用,它会占用一定的系统空间,但是一般情况下也不会很大,从产品长远发展的角度来说肯定是可以给我们 App 节省非常多空间的,这也正是 Lottie 可以在这么短的时间内被这么多公司所认可的原因之一。
Lottie 是一个非常强大的输出工具,它可以满足很多种类的矢量动画和图片动画。但是他也有一些自身问题:
第一点它对缓动曲线的解析会占用非常多的内存;
第二点是各平台效果的支持都不是很稳定,很多时候容易出 Bug。
Lottie也正在不断的优化升级,大家可以去下载最新的版本。
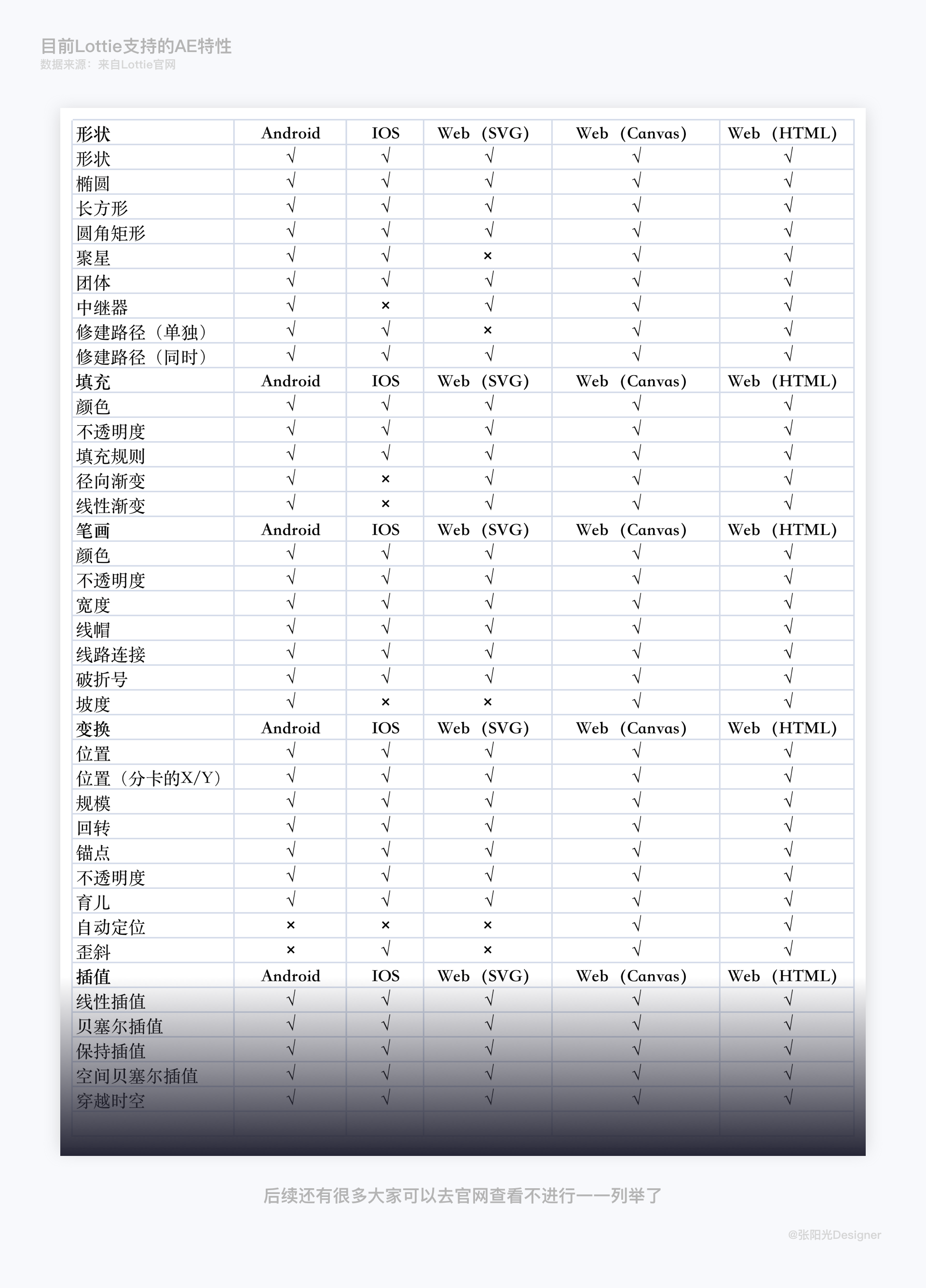
目前Lottie支持的AE特性(来自Lottie官网)

2.4SVGA

AE中制作动效
SVGA和Lottie其实很类似。你可以直接制作矢量动画输出svga文件,当然,SVGA也有它所不支持的AE属性。你也可以通过序列帧去输出svga文件,这一点和Lottie就有所差异了。
熟悉Lottie的朋友应该知道,当动效中包含位图元素时,Lottie会生成两个文件:一个json代码文件+一个img文件夹,这也是为什么我之前用Lottie去做序列帧时,整个文件包的大小达到了几兆之多的原因,大部分都是因为一张一张的图片堆积起来的。
而通过SVGA,只会生成一个svga后缀文件,代码和位图元素都被集成在了一起。
生成的Svga文件和Lottie一样会有一个所对应支持的AE效果大家可去官网进行查看。
从这一步开始,你就要做好思考如何优化svga文件大小的准备了。导入序列帧之前,务必先对所有的序列帧文件进行压缩(或者你的动效文件中有位图元素,也务必先对位图进行压缩)。元素文件大小将关乎你最终svga文件的大小。
SVGA和Lottie不一样的地方就在于,SVGA是将位图集成在svga文件当中的,而Lottie则是把json和位图分离开。Lottie可以在导出后,再对位图进行文件大小优化;而SVGA最好是在事先就对位图进行大小优化。我一般使用tinypng来压缩位图。
Lottie预览(区分安卓/iOS/Web):https://airbnb.io/lottie/#/
SVGA 在线预览:http://svga.io/svga-preview.html
2.5AE2CSS

他可以帮助我们从 AE 当中导出 CSS 格式,理论上这个插件可以支持我们所有的 AE 动画,并且在大多数情况下动画的质量无损且占用内存比所见即所得格式要小。
他的原理非常简单,他把所有的动画分为两种类型,基本动画属性记录状态信息,复杂效果变化属性直接导出为精灵图,并把他们的效果结合在一起打包,输出一套文件。它可以忽略我们前面各种情况会遇到的所有问题,但是有个限制就是目前只能用在 web 和 h5 页面上。
2.6序列帧/精灵图

在客户端上,我们可以把我们的动画导出单独的图层序列输出,并且可以通过一些工具来压缩单独的图层序列以达到最低的内存占用。
序列帧是一个无损且低内存的格式,但是他只能在客户端环境中使用,不建议在 Web 环境中使用。原因是序列帧一般都是随着 App 程序包一起下载下来的,但是 Web 中每次进入一个新的网页都需要重新下载。
举个例子如果一个 60 帧的动画就得重复向服务器请求 60 次,在这种高频次的请求下很容易因为一个小的问题导致整个动画无法正常播放,为了避免这种错误我们一般会把这个 60 张图合并为一个,并且通过代码在指定时间内显示某一个区块,所以这里我们引出另一种格式──精灵图/雪碧图。
当我们把所有序列合并在一张图片上往往还是不够的,我们还需要提供给开发具体哪个时间显示哪一部分的具体参数。我们可以直接通过 AE 插件 CSS Sprite Exporter(By Bigxixi) 直接快速的输出开发所需的代码和精灵图。
2.7动效文档SVG代码输出(动效实例应用中会详细的讲解整个过程)
AE制作+动效文档说明+SVG元素处理+开发实现

2.8开源代码库

找到合适动动效+视觉指导调整+实现动效
开发手中会有一些开源动代码库,但是大部分开发(我见过的)手中的开源代码库在动效设计这一块都比较老旧。所以有时候需要我们设计去找一些比较符合当下设计趋势的开源代码动效给到开发调整。
三、动效实例应用
实例开发案例已应用到产品中(本人制作且协助开发实现)


解释一个交互问题就是商品SKU的面板为何没有弹起(用户路径导致)
使用方法:SVG动效文档➕Lottie
主要进行SVG动效文档的制作说明
第一步:拆分动效
把动效分为两部分一部分为商品图从下方弹入到购物车的ICON,一部分为商品进入ICON后的动效展示。
第二部:分析动效
从这个动效可以看出商品进入ICON后的动效展示使用Lottie的方式更加完美,前一部分使用SVG动效描述元素运动轨迹则更好。

其实我们主要需要描述的就是触发机制和运动轨迹
可以使用文档的方式呈现:
本案例动效文档描述只需要描述一种元素的运动轨迹(商品图)
元素:商品
触发机制:点击加购后立即显示—到达购物车Icon后(立即消失)进行Icon动效
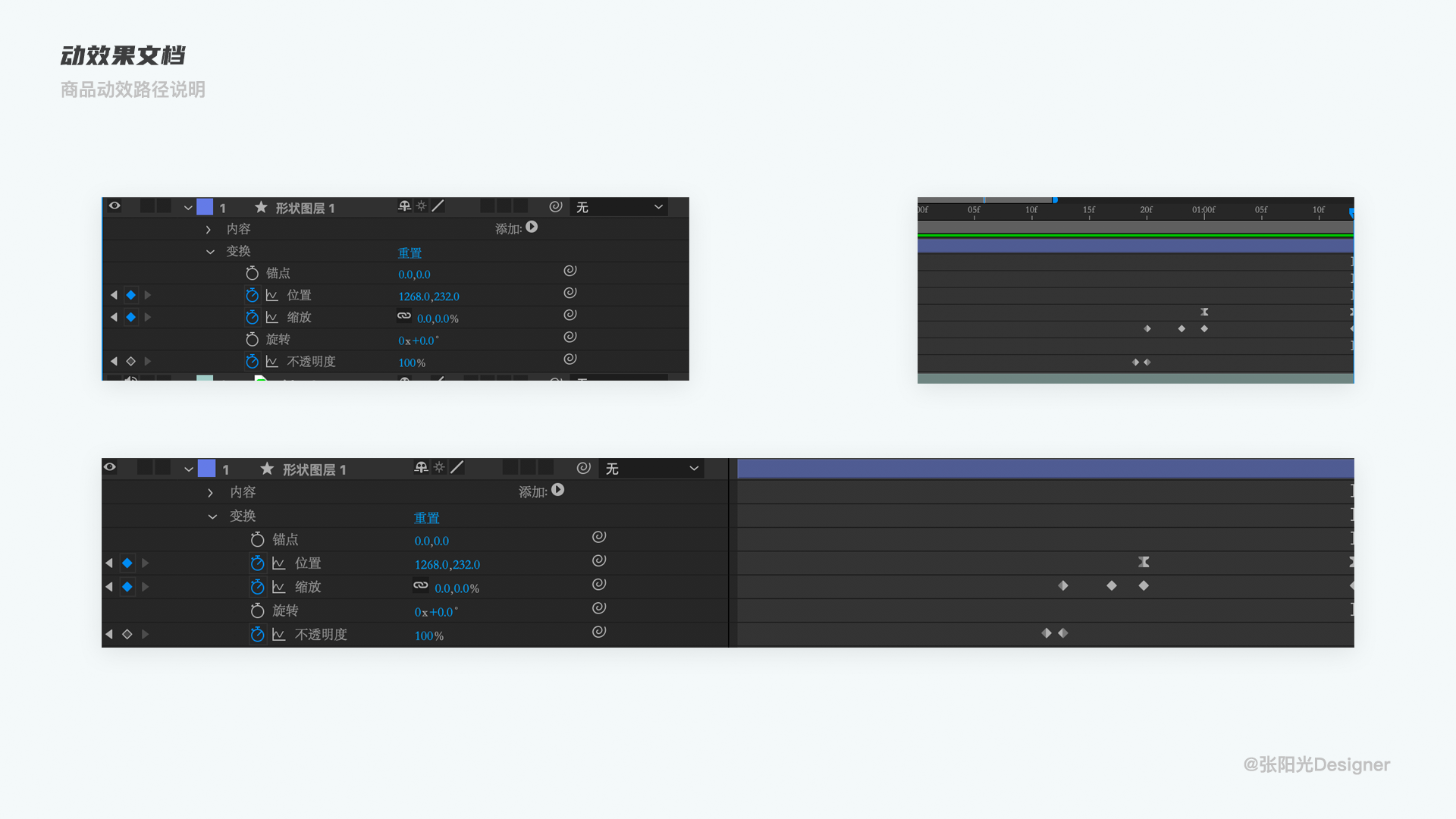
运动轨迹:商品以中心点缩小至80% —以中心点扩大至120%—从起点(给定位)移动到Icon(给定位)
运动时间:共计xS,商品以中心点缩小至80%(xS) —以中心点扩大至120%(xS)—从起点(给定位)移动到Icon(给定位)(xS)—移动过程从120%缩小至0%(xS)
AE K 帧图

购物车Icon使用Lottie实现前面已经说过了操作过程。
举这个例子的主要原因是告诉大家在动效的开发落地中我们可以使用不同的方法去配合使用,以达到最终目标为基本原则。
一位95后设计的日常总结(有不恰当的地方欢迎探讨,轻喷!)


评论回复