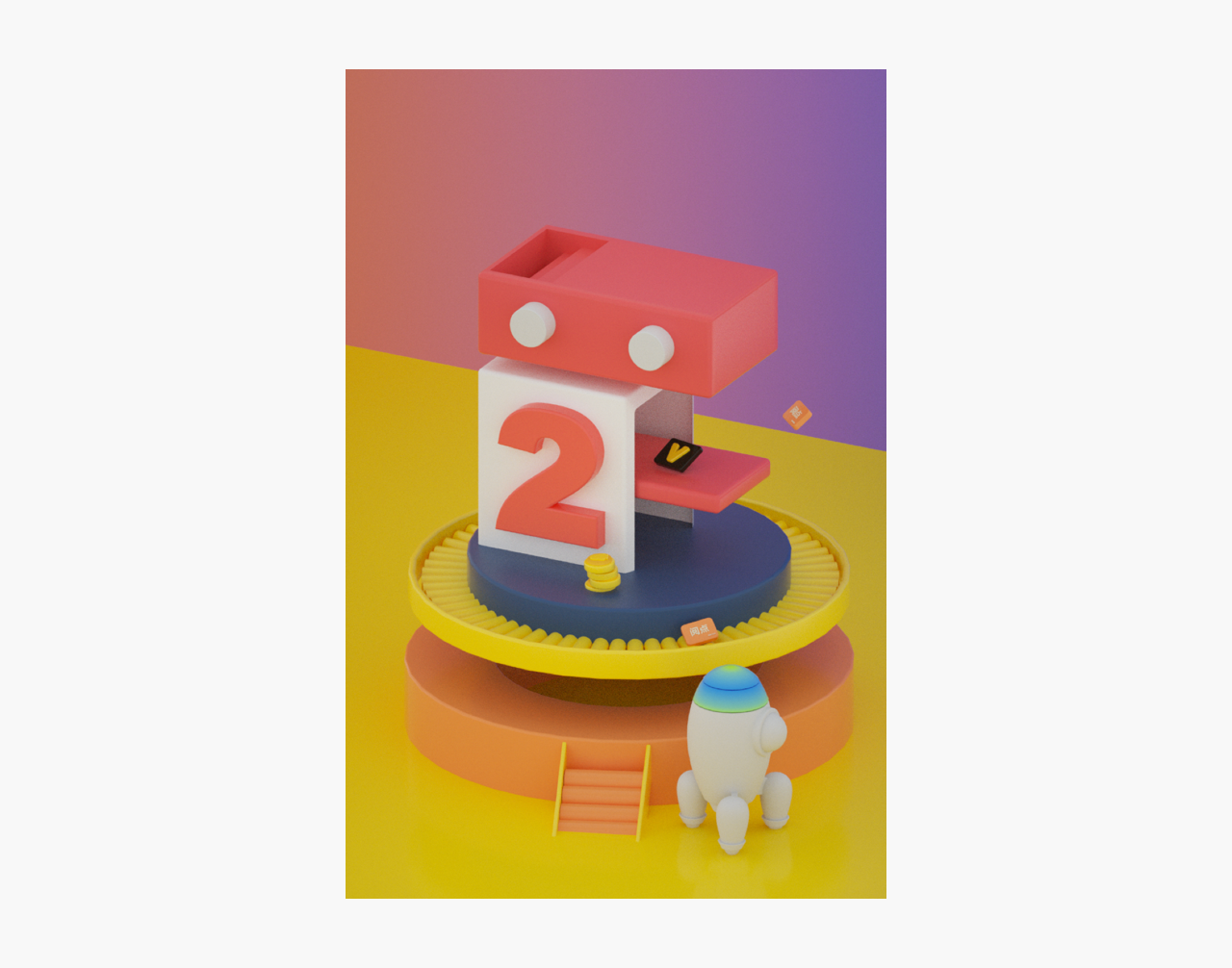
最近做的引导页,效果如下:

上次我们分享了左面的等级相关的,今天我们来分享第二张任务相关的。
1.一个好的创意非常重要
2.元素一定要有细节
3.搞一些灵动的小亮点
1.一个好的创意非常重要
很多时候,一个好的创意非常关键,可以让设计产生亮点,等级这个页面,我个人还蛮喜欢这个创意的。
因为这个页面讲的是每周任务,我从“周”这个字眼想到了时间又想到了日历,所以我想用一个大的日历作为整体外轮廓,然后日历里面的结构是一些相关的礼物元素。
但是最开始的效果并不理想:

看不太出来是日历,那怎么样才能一眼就看出来是日历呢?
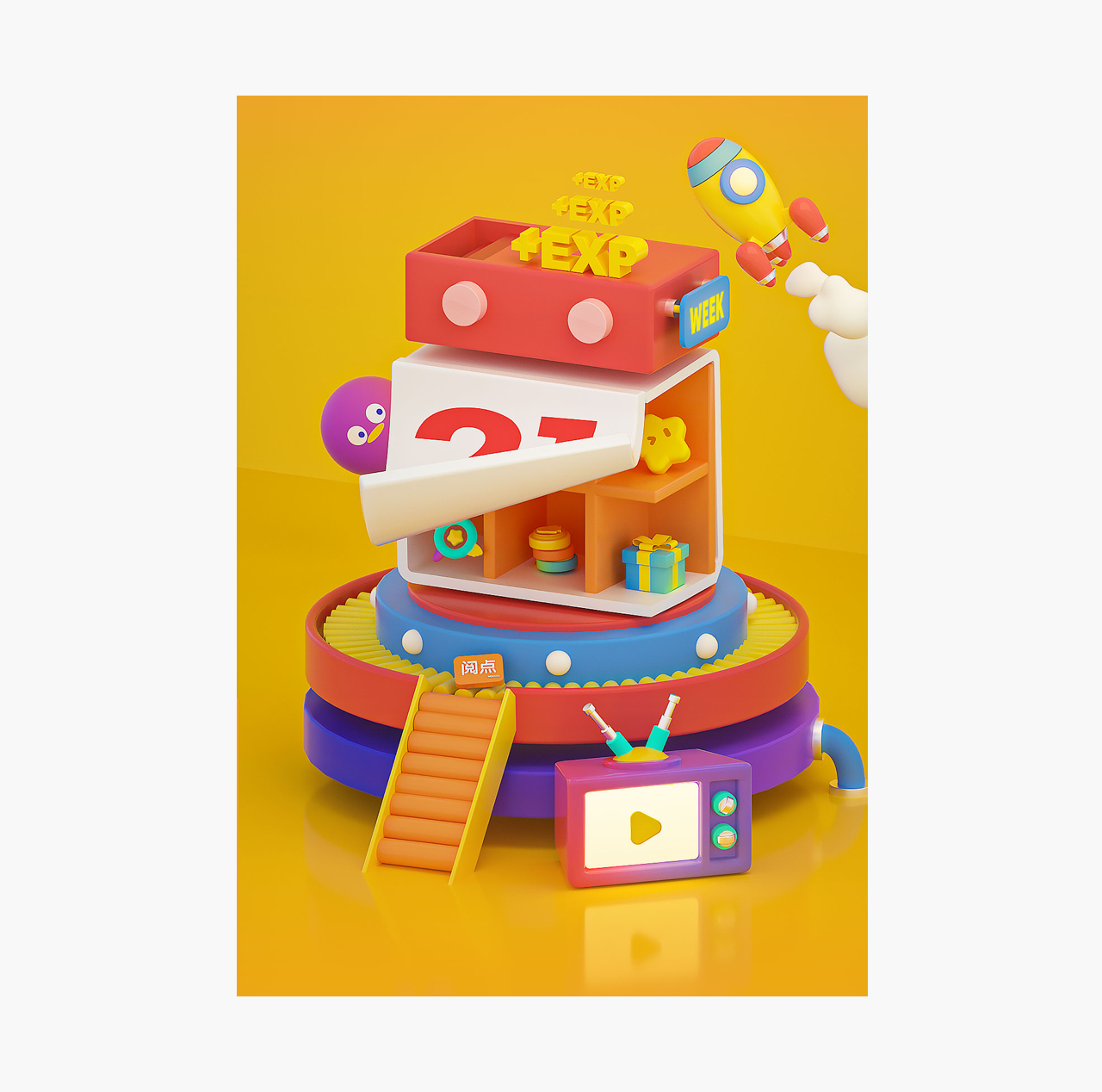
那就是有一种翻页的感觉,比如下面这种:

这样就可以看出来是日历了。
除了日历,刚才也说了,还要有一些相关元素,礼物呀、升级的火箭呀、直播的小电视呀等等:
这样有大的框架,再加上修饰的元素,整体的创意就差不多了。
2.元素一定要有细节
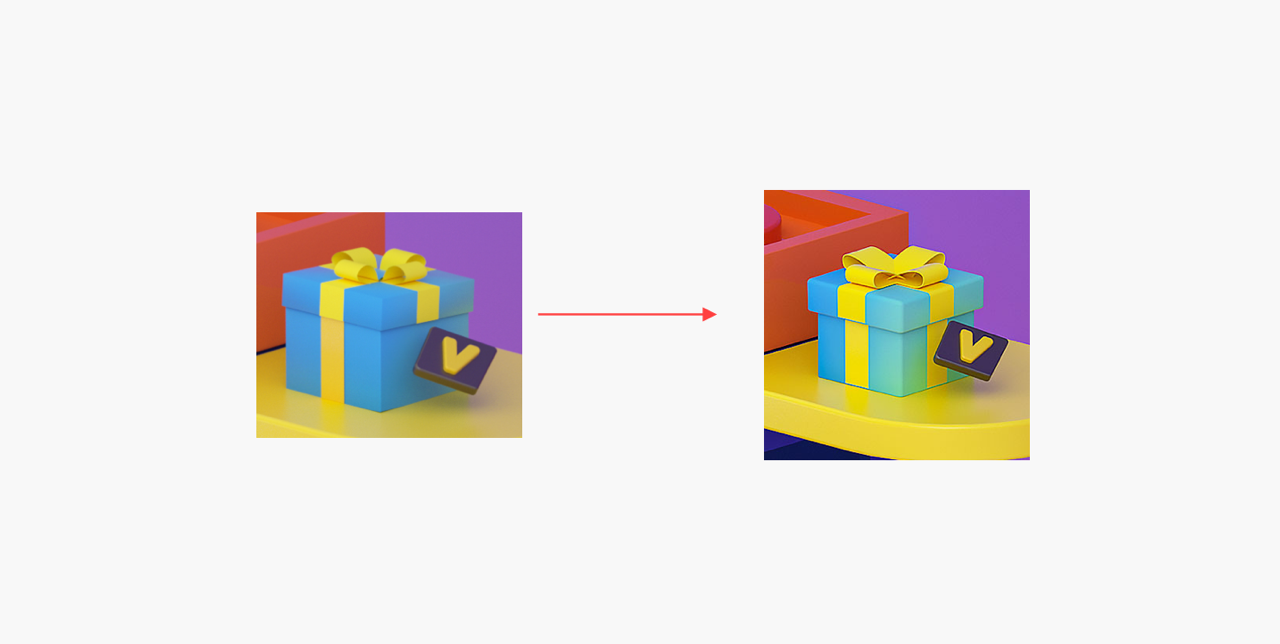
每一个元素都会影响画面精致度,比如之前说的那个礼盒,之前没倒角,倒角之后,和整个更搭一些:

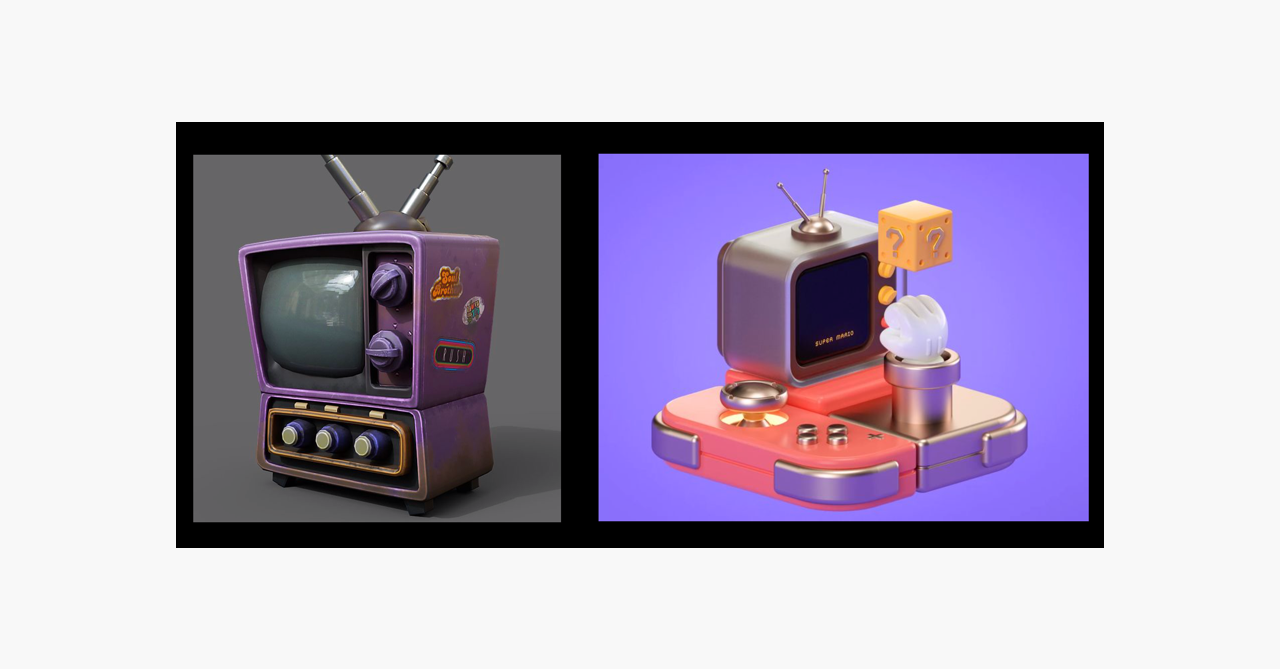
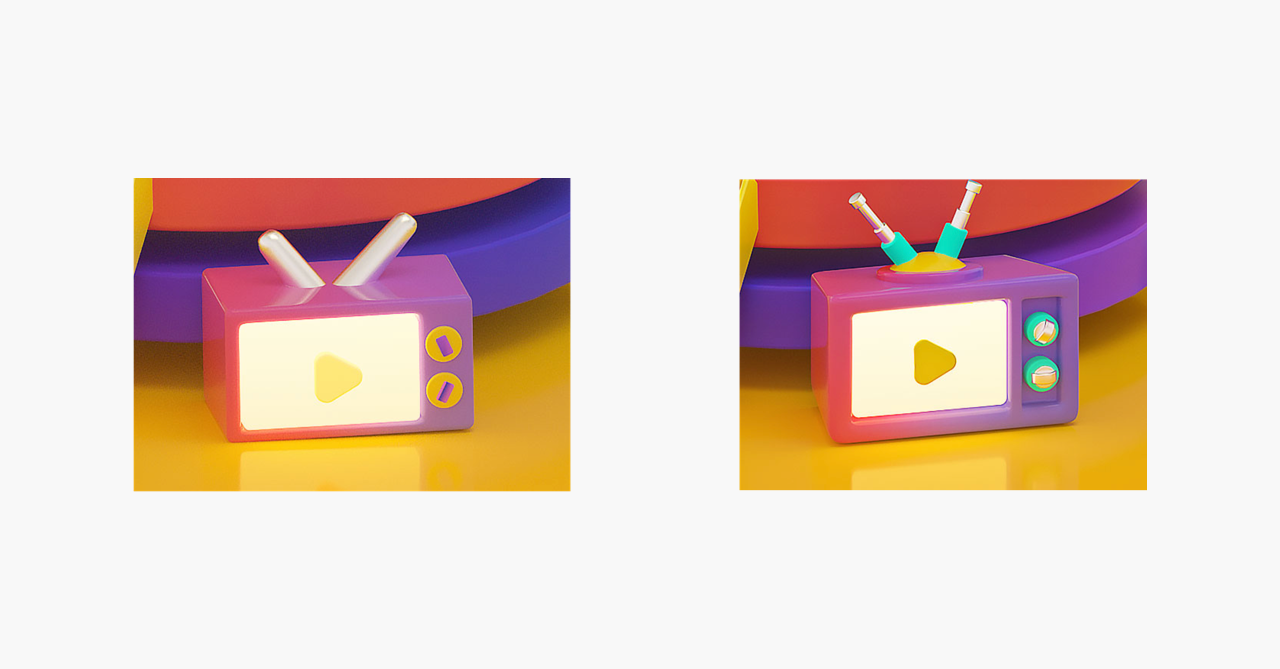
再比如,我之前画的电视有点太简单粗暴了:

于是找了几个电视的参考:

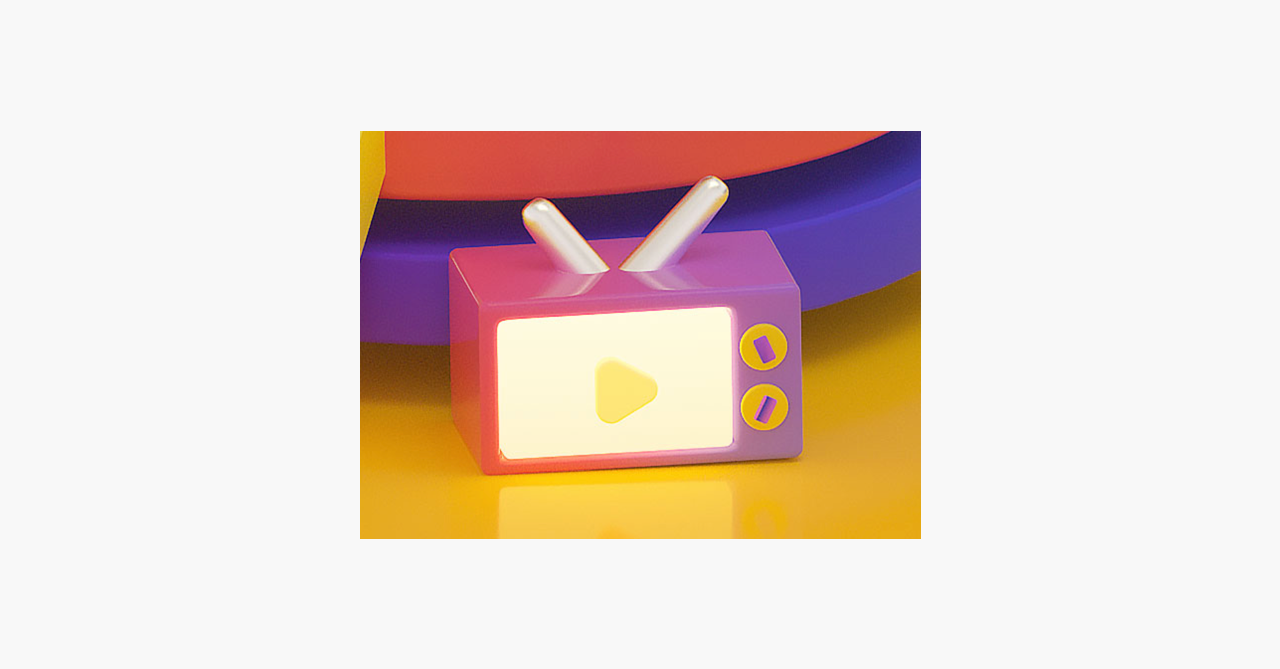
加了一些细节和优化,优化后效果如下:

这样就比之前精致一些。
当每一个单体做到位了,组合起来就不会差太多,否则就会影响整体质量。
3.搞一些灵动的小亮点
其实让画面变灵动的方法有很多种,我个人特别喜欢使用一些可爱的表情、或者小形象。
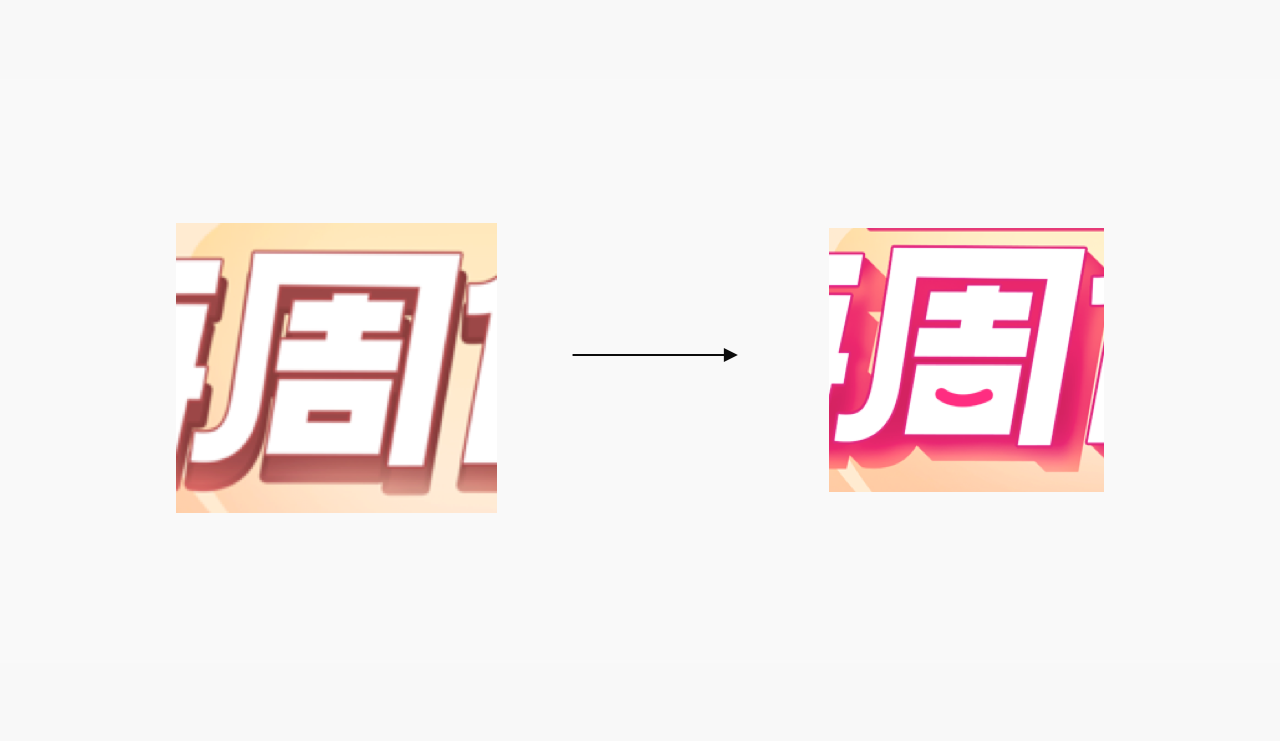
比如之前在做任务头图的时候,字体上加了一个小微笑的表情:

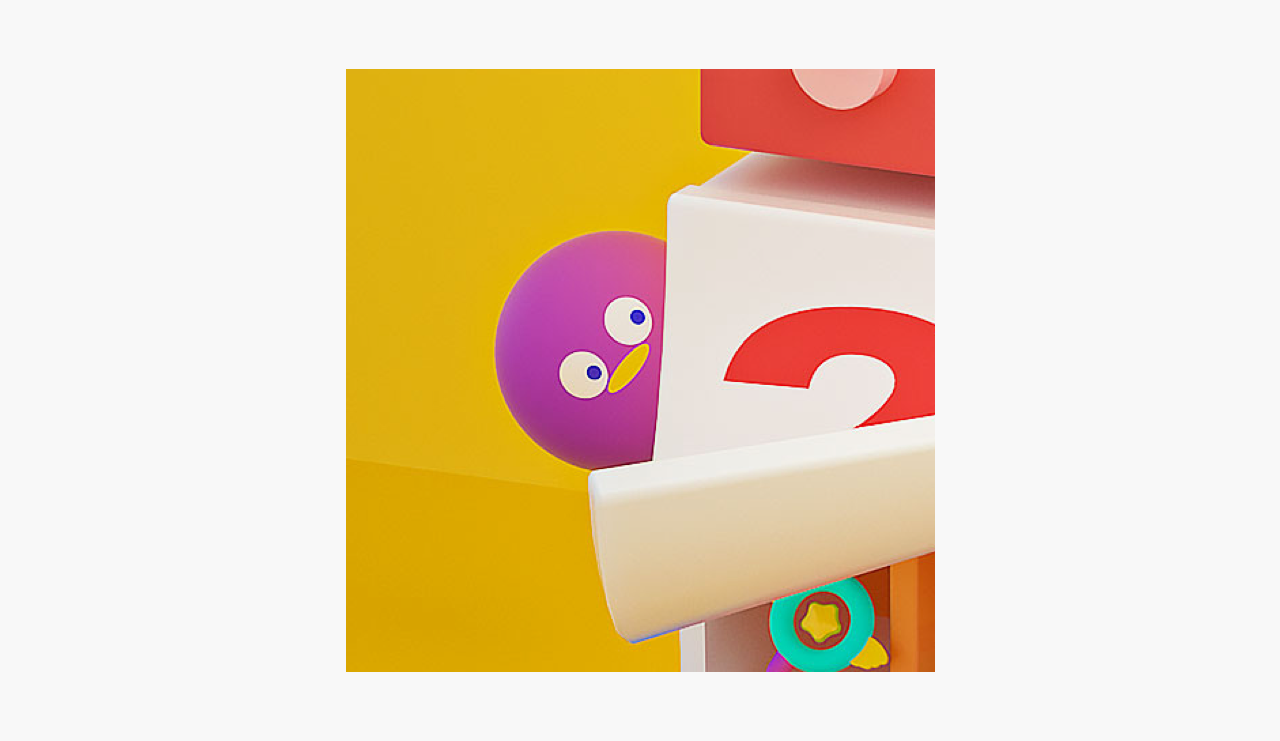
再比如这次,在日历外面加了一个黑子,偷偷看里面礼物的细节:

让用户感觉里面确实有很多好东西。
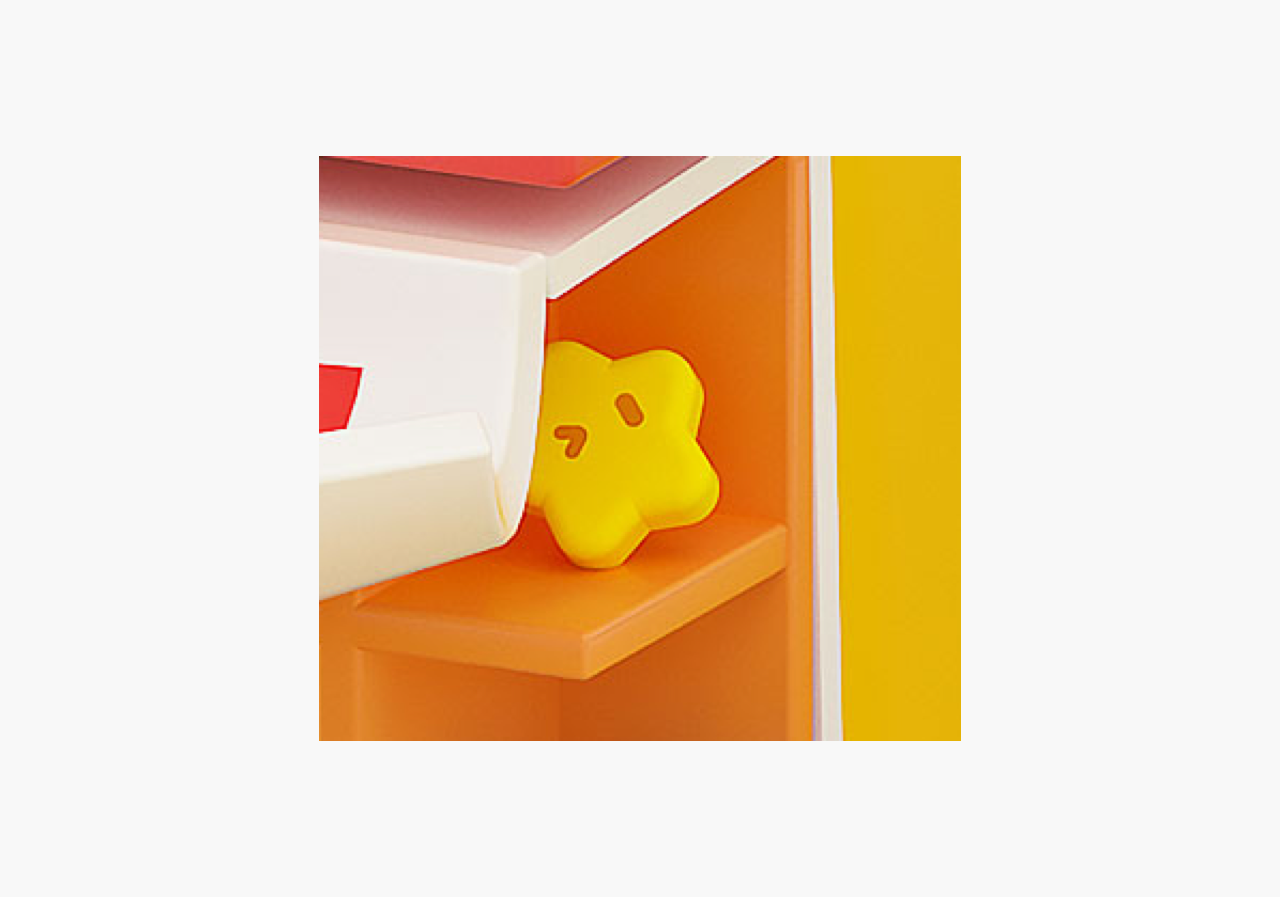
再比如日历里面的星星也加入了表情:

让其更加有生命力。
这些都是我喜欢使用的小技巧。
总结
今天就先分享这么多啦,每次做引导页都是比较开心的,因为可发挥空间会比较大一点,也可以使用自己比较喜欢的3D手法,希望过程中的小感悟可以给大家来点灵感!
下期见,么么扔!
做人要厚道,转载请注明文章来源:
https://www.boxui.com/ued/design-idea/48497.html

评论回复