其实也是一个很小很小的问题,甚至做完都没看出差别来——手机系统应用的平滑圆角。
但整个过程还有趣的,设计出来后连自己也感到匪夷所思。
下面就给大家分享一下这道“数学题”~

平滑圆角
——————————
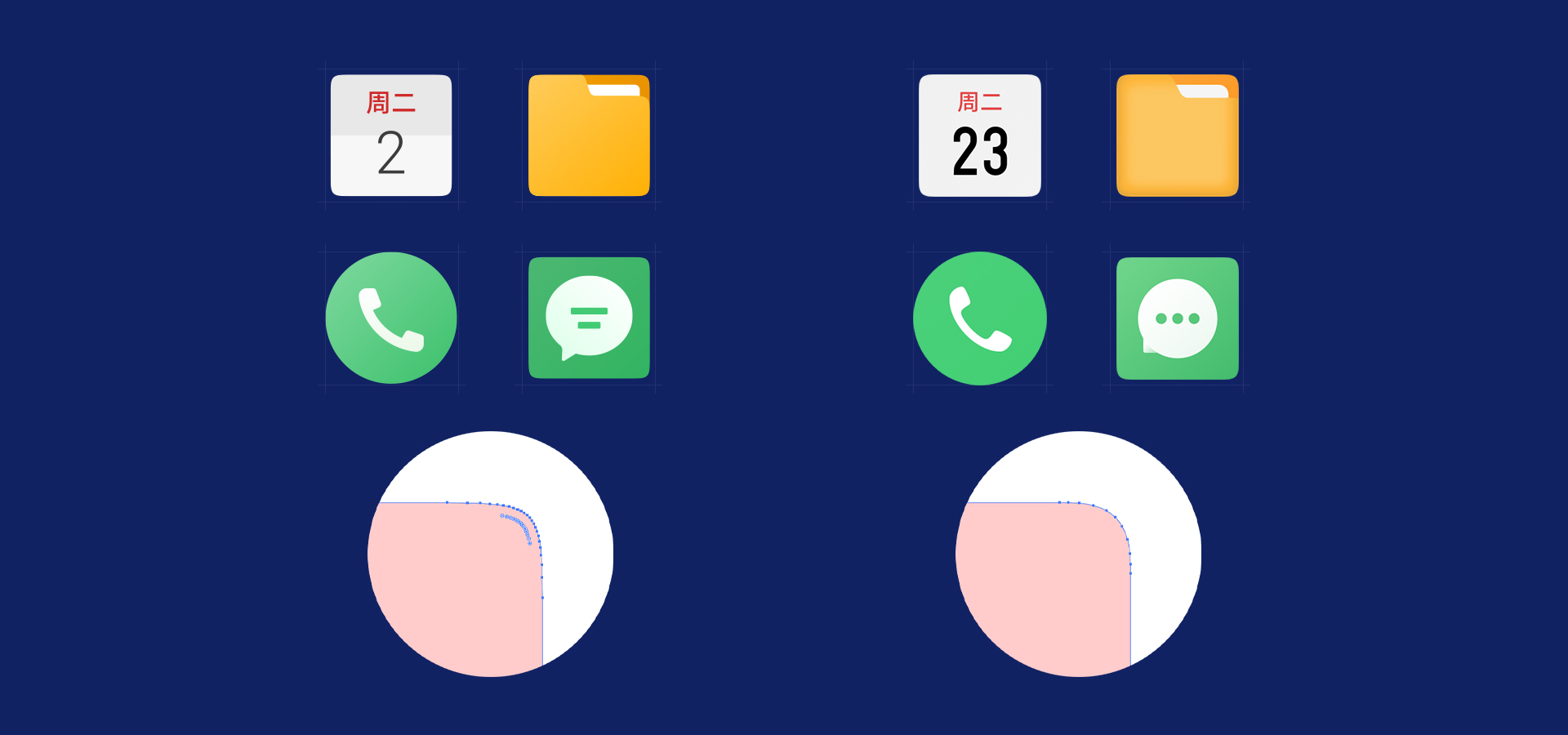
首先平滑圆角就不是一个什么新鲜东西,在工业设计中有一直应用——为了圆角衔接处不生硬,避免断层感。


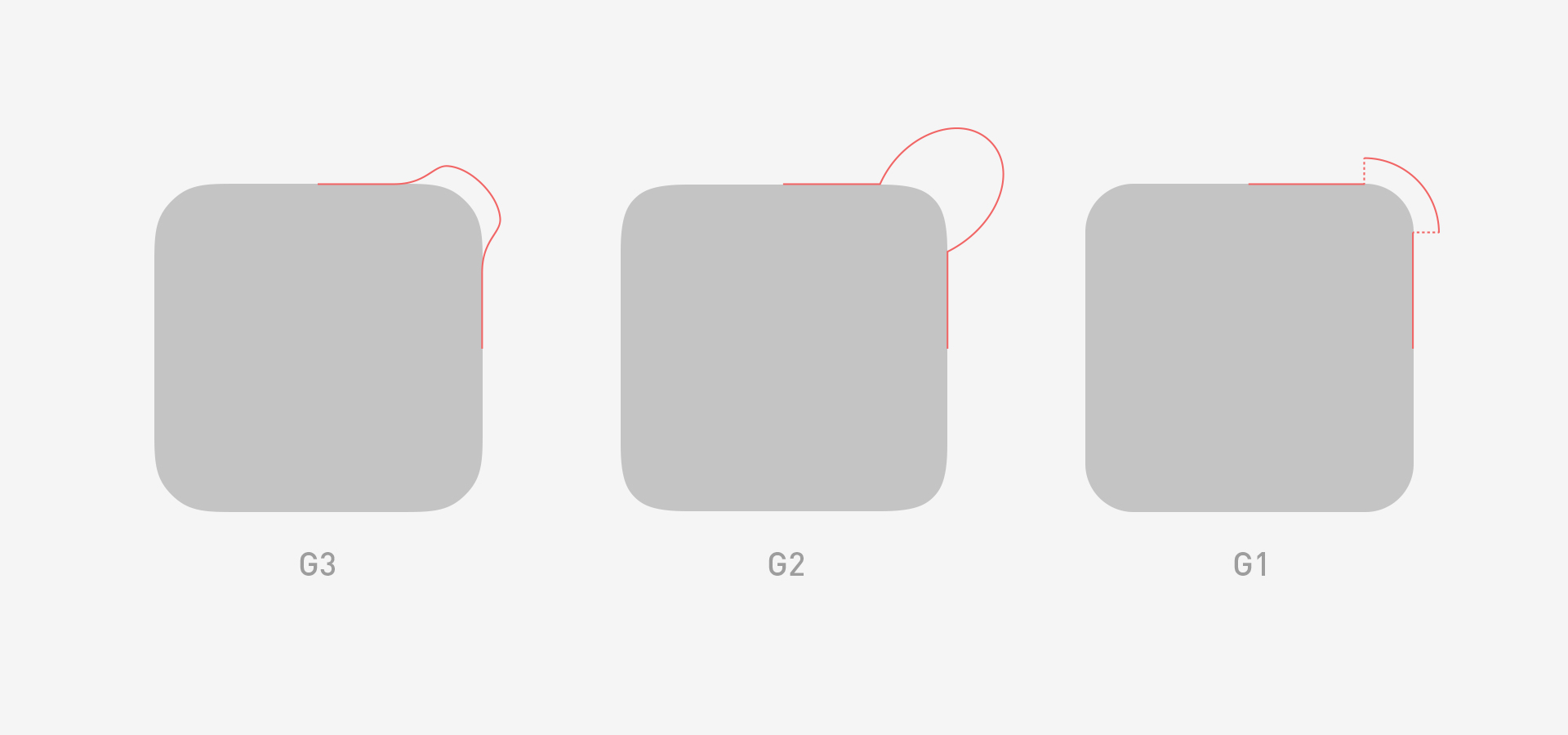
也可以简单理解成:曲线和直线连接处的斜率(1/R),是按一定规律变化的(左一、二)
而不是突然变化(右一)
在2013年IOS7之后,它也瞬间火了起来,那时候一堆人出来研究苹果的平滑圆角是怎么画的。
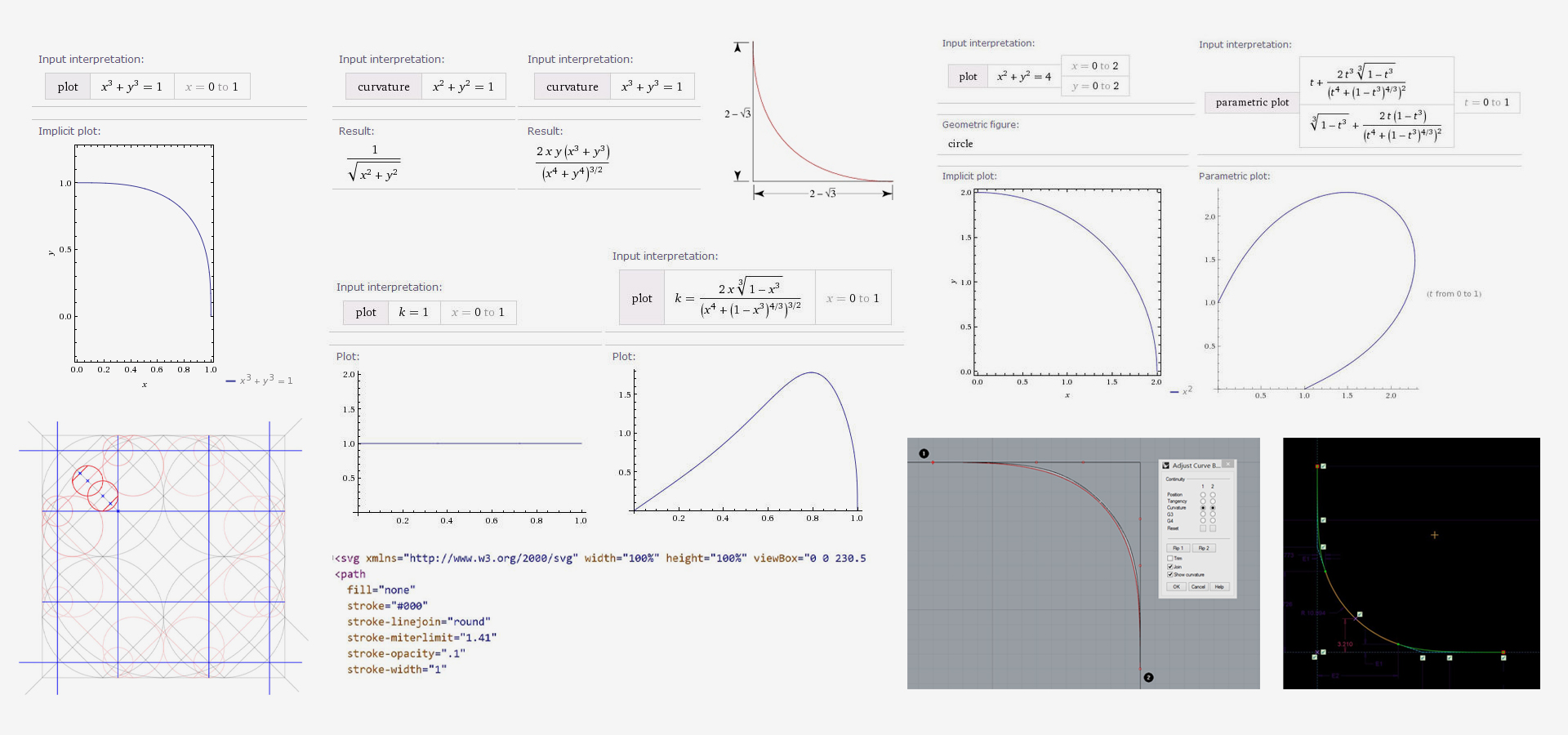
其中个人觉得最方便好用的方法如下:
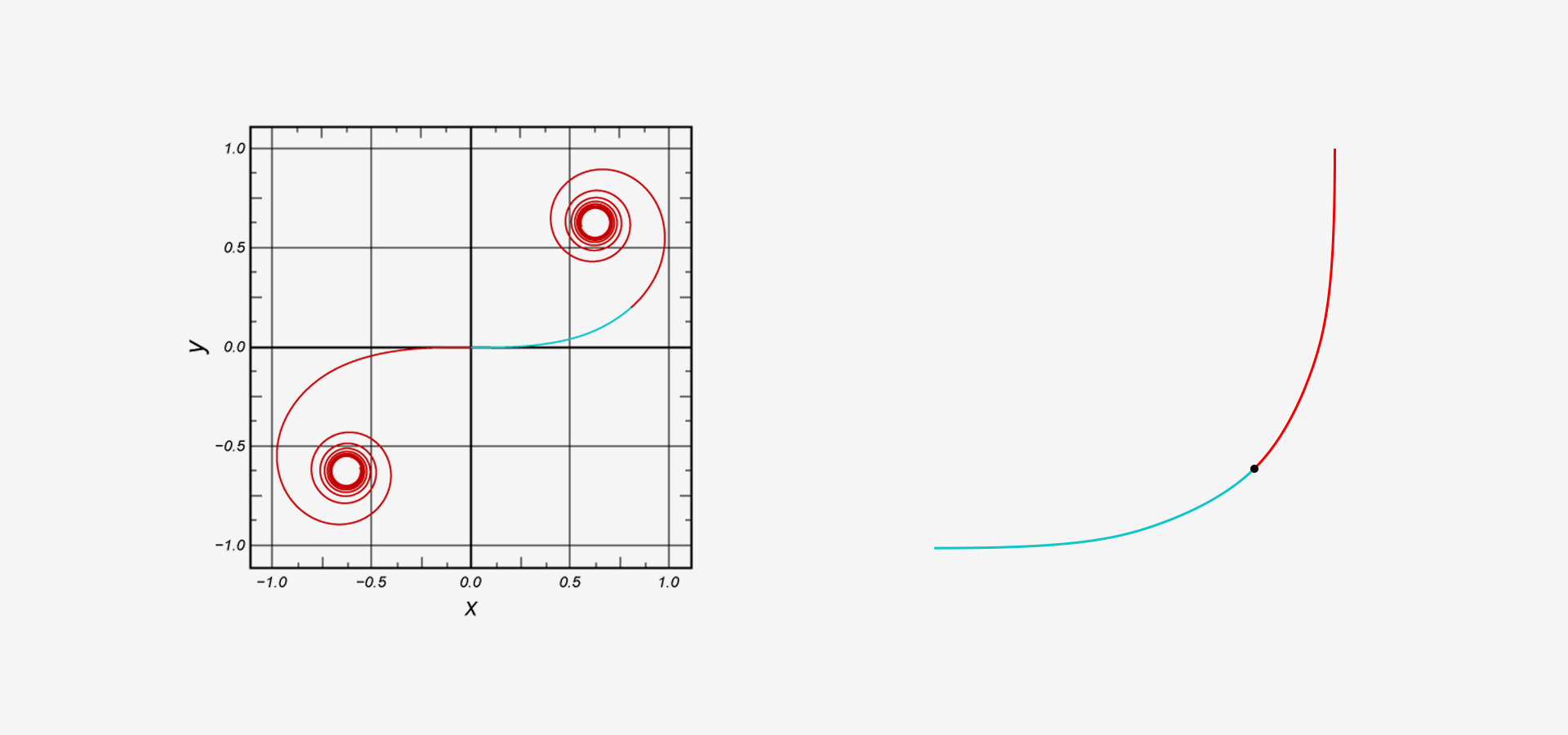
使用羊角螺线去画,从原点开始,取斜率从0去到1那一段。(蓝色那段)

画出的圆角的确是和ios的圆角贴合,但究竟是不是这么画苹果也没有公开。可能就是普通的拉一下,我们过度解读罢了。
但这些都不重要!
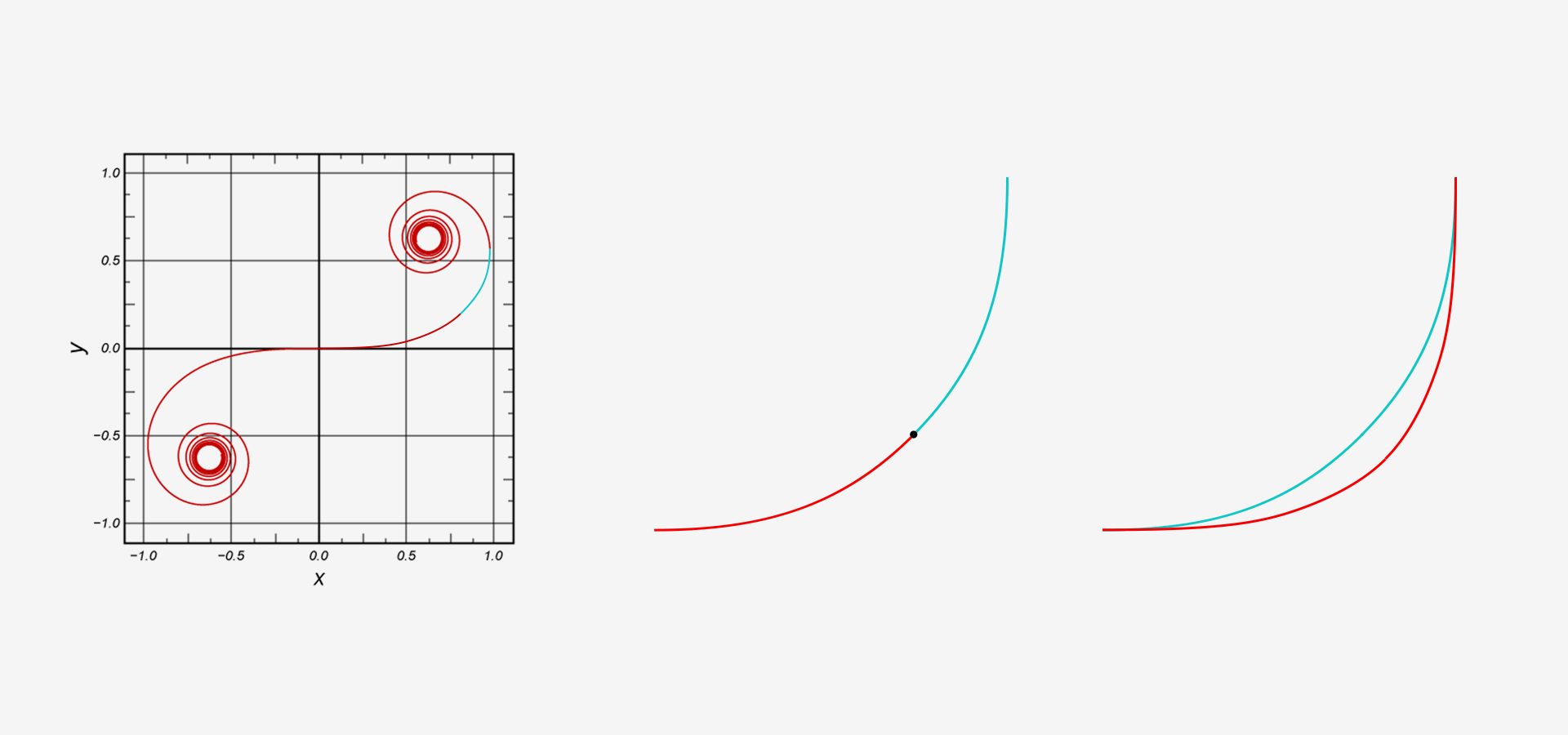
而平滑圆角也并不是只有这么一种解,比如我继续用上面的羊角螺线,我取斜率从1到正无穷这这一段,一样也是平滑圆角,但“大小”就不一样了。

平滑圆角有千千万万种,在“过渡位置”做过平滑处理,都可以称为平滑圆角。(并不严谨,但不影响使用)
那么哪一种平滑圆角最舒服最好呢?
这就是一个关于审美的感性问题了,不同厂商有不同的审美(总不能和苹果一样吧)
而这就是这次需求的主要起因…
沟通、思考、设计
——————————
“这个圆角,每年都改,前年尖一点,去年圆一点,今年又尖又圆,还要全局统一,
做完用户还看不出来,有必要吗?”

除了图标设计,圆角也变了的…
“PNG太大,还有锯齿,SVG等矢量方案适用性也不够高。
就算牛逼的我可以用代码给你写出来,但你这么多个锚点,写出来系统运算会很卡的。”
那么,
是不是该让开发写出来,减少日后版本的工作量呢?
那又如何少一点锚点同时实现平滑圆角呢?
用羊角螺线做?这样即使开发能写出来,但我在设计软件上画不出来啊…
还是说知乎大神的其他各种公式呢?

我不知道你看不看得懂,反正我看着挺晕的 _(:з」∠)_
带着这些问题,看了一堆相关文章。
最后在 Figma 上的圆角工具上找到了灵感!

它就像是固定了中间的点,只有两边在移动。
这看着不就是我常用的贝塞尔曲线吗?!
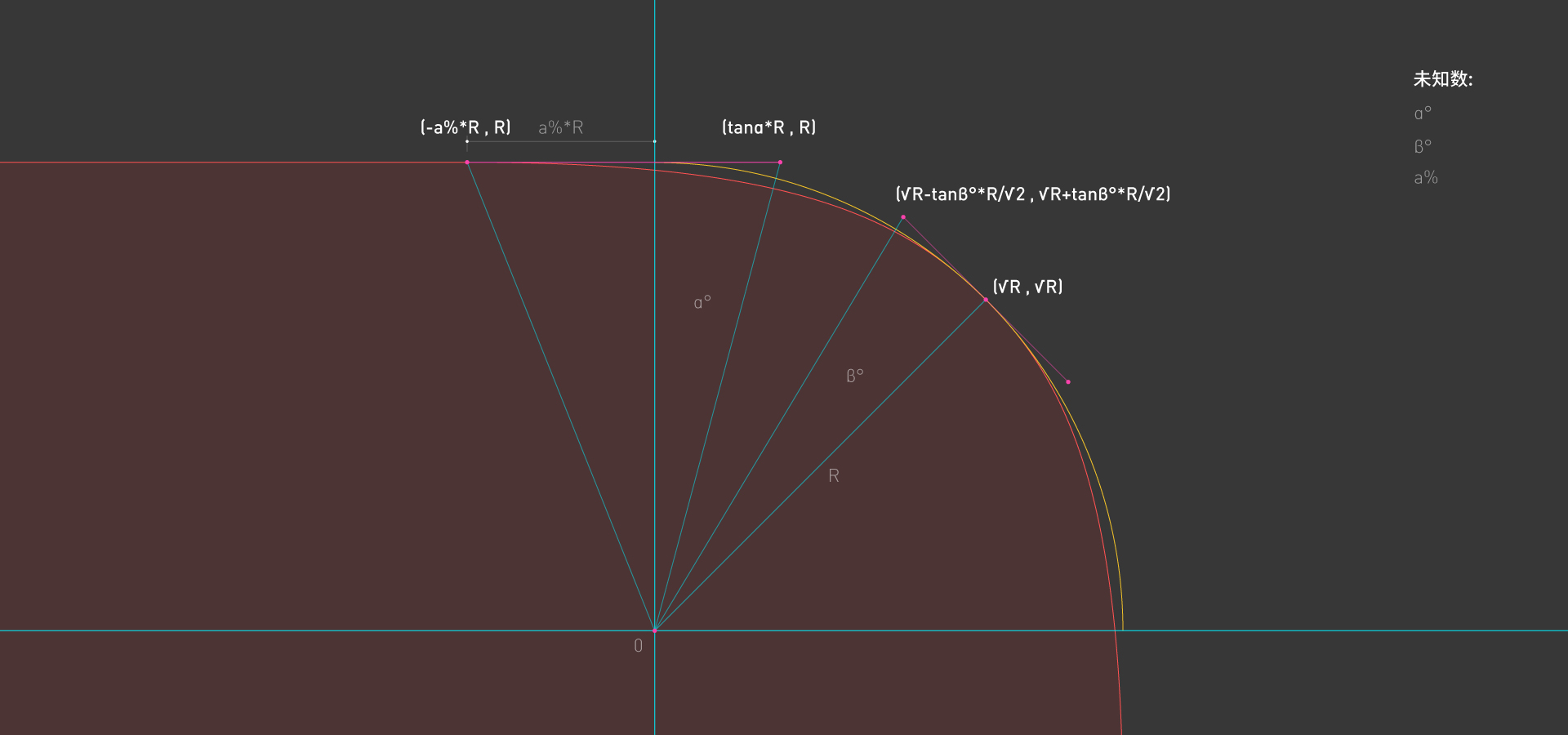
于是根据变化,根据开发的要求,开始反推,构建它的公式、列出各种已知数未知数…
在一次开车等红绿灯的时候全都想通了,甚至脑中已经算出了所有点的位置(道路千万条,安全第一条 )

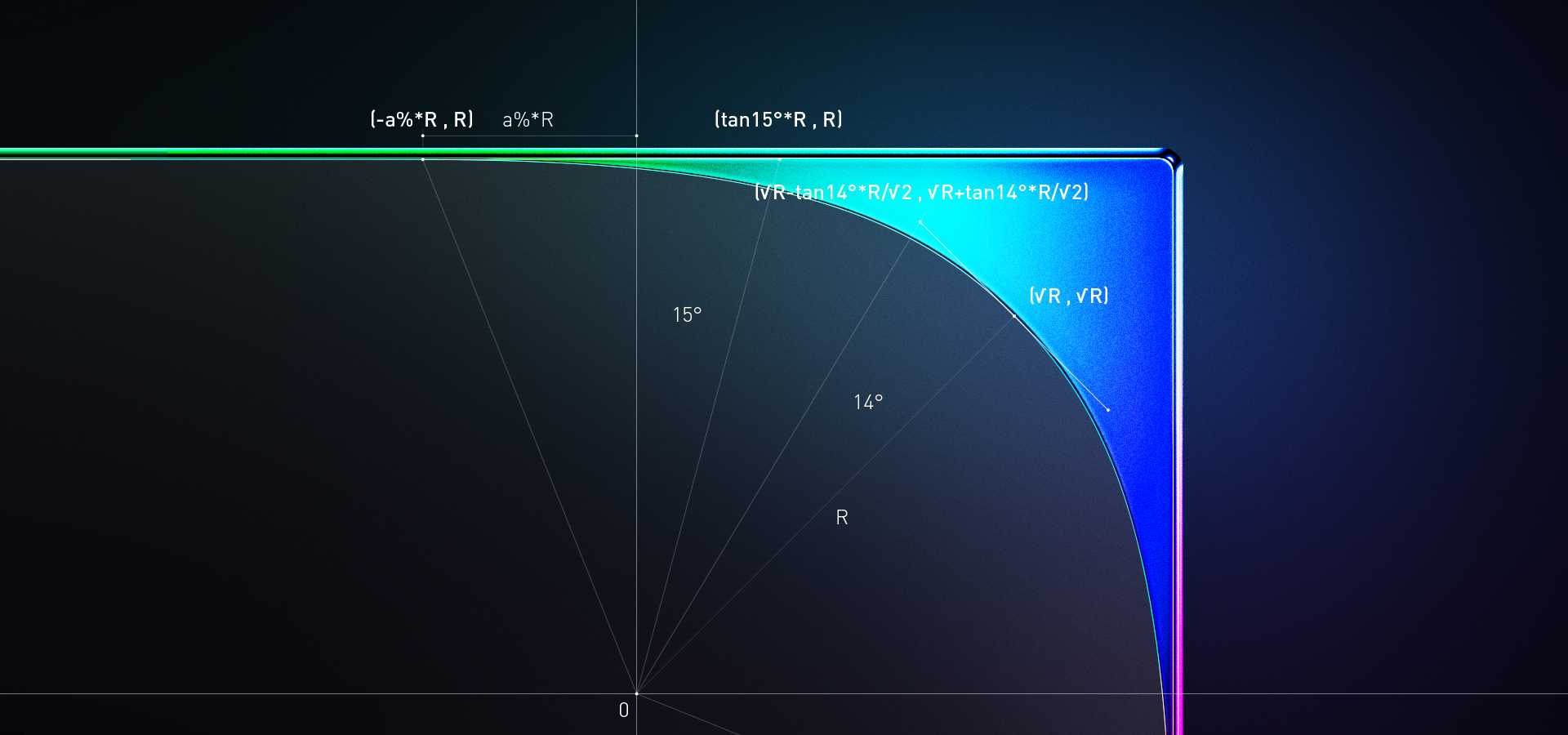
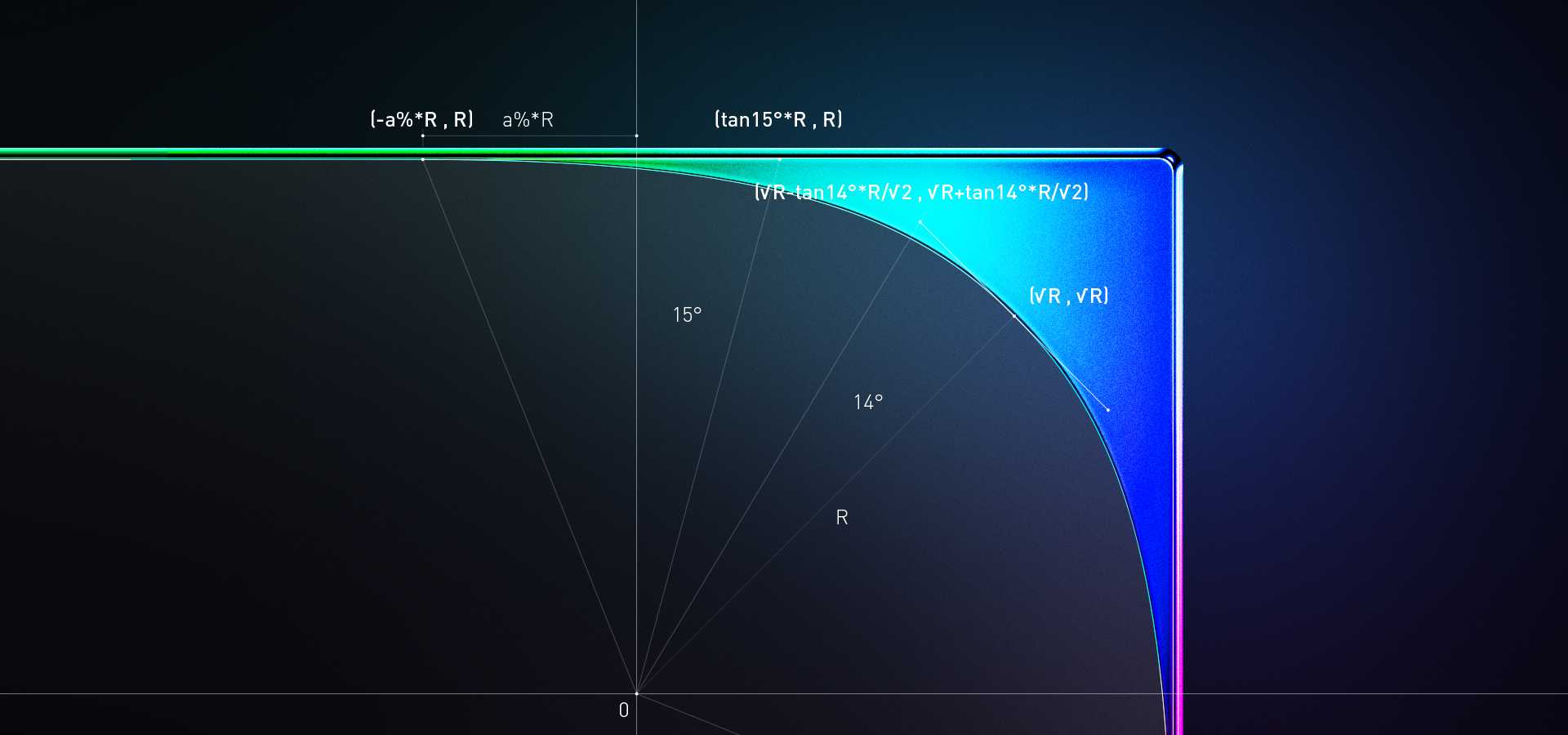
然后再经过多组数据对比,图形对比等,将未知数不断减少成为固定系数(α=14°,β=15°)最后只保留圆角半径R和平滑幅度a,得出如下的方案数据。

到了这里,设计过程其实就完了,后面就是开发根据这些数据和公式去敲代码了。
最终这个圆角可以随时改变大小、平滑度。领导想怎样都行,有理有据有记录,并不用担心做了重复的工作~甚至可以让领导自己DIY一个(开发的确根据这些代码敲了个平滑圆角小软件)
P.S.
整个过程,需要设计的地方并的不多,就一道“数学题”(三角函数)。
但也的确是一次难忘的“设计”,毕竟解决了问题。
没错,牛逼的你还会欧拉公式,可以将上面的公式再简化。市面上也有很多专业的数学软件,可以画出更平滑的圆角,但无所谓啦,暂不影响使用。
讲了这么多有的没的,这些东西看似毫不相关,其实冥冥中一直在影响着我,我的思维,我的成长。或许这些就是所谓的“经验”吧,THX~

评论回复