
产品设计、体验设计悄然而火,随之而来的是B端设计,那从设计师的角度来看,B端和C端的设计有哪些区别?又各自存在什么特点呢?如何在B端设计中找准发力点,产生同理心,基于业务做出更符合用户期待的产品呢?大家一起在今天的分享里找找答案……
一、B端设计、C端设计是什么?
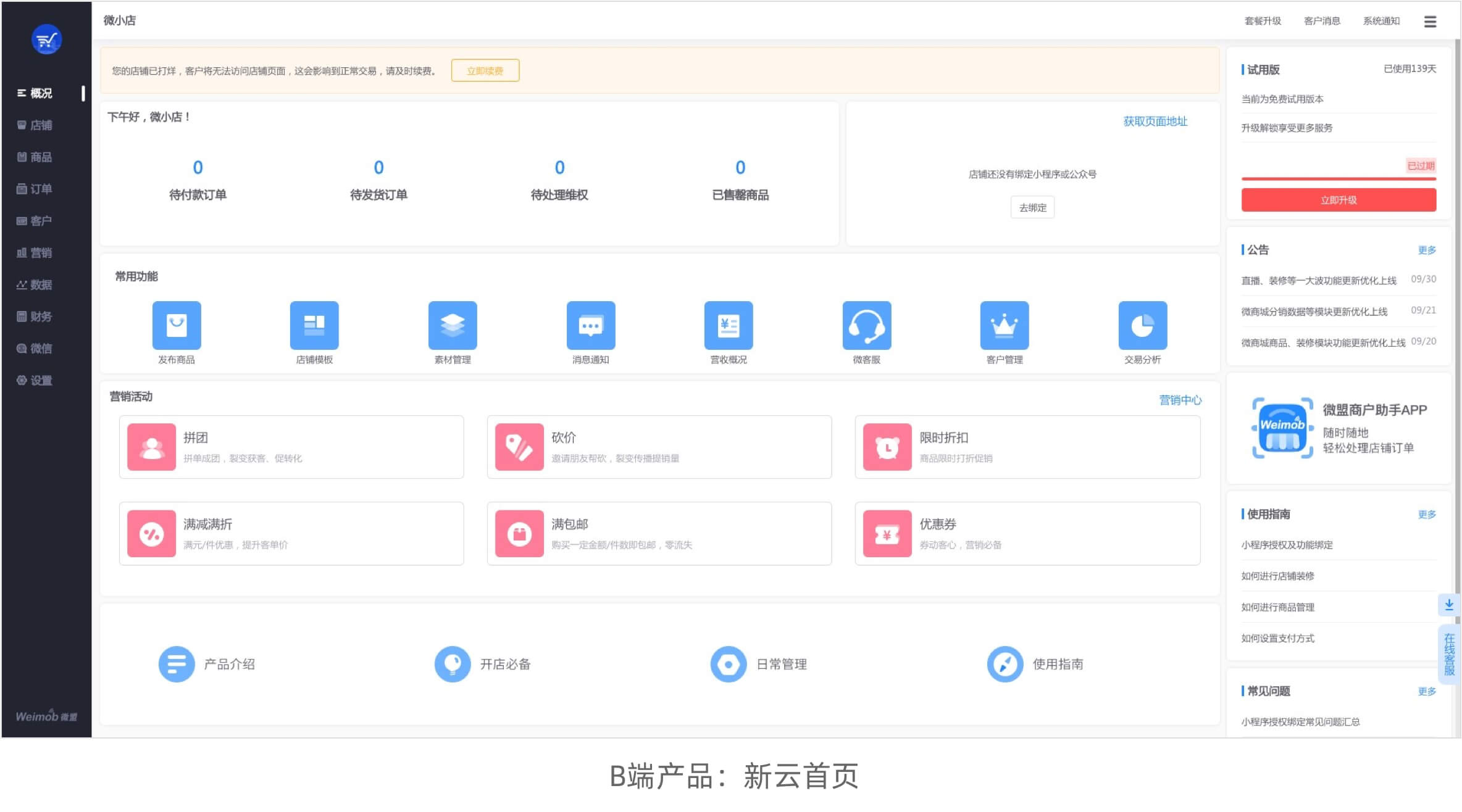
B的全称是Business,指面向企业员工、组织,配合企业完成经营管理的一类产品,如做客户管理用的CRM系统,做办公自动化协同用的OA系统,做人力资源管理用的HRM和HCM系统,做配送系统用的TMS系统,做生产制造用的ERP系统,做供应商管理用的RSM系统……

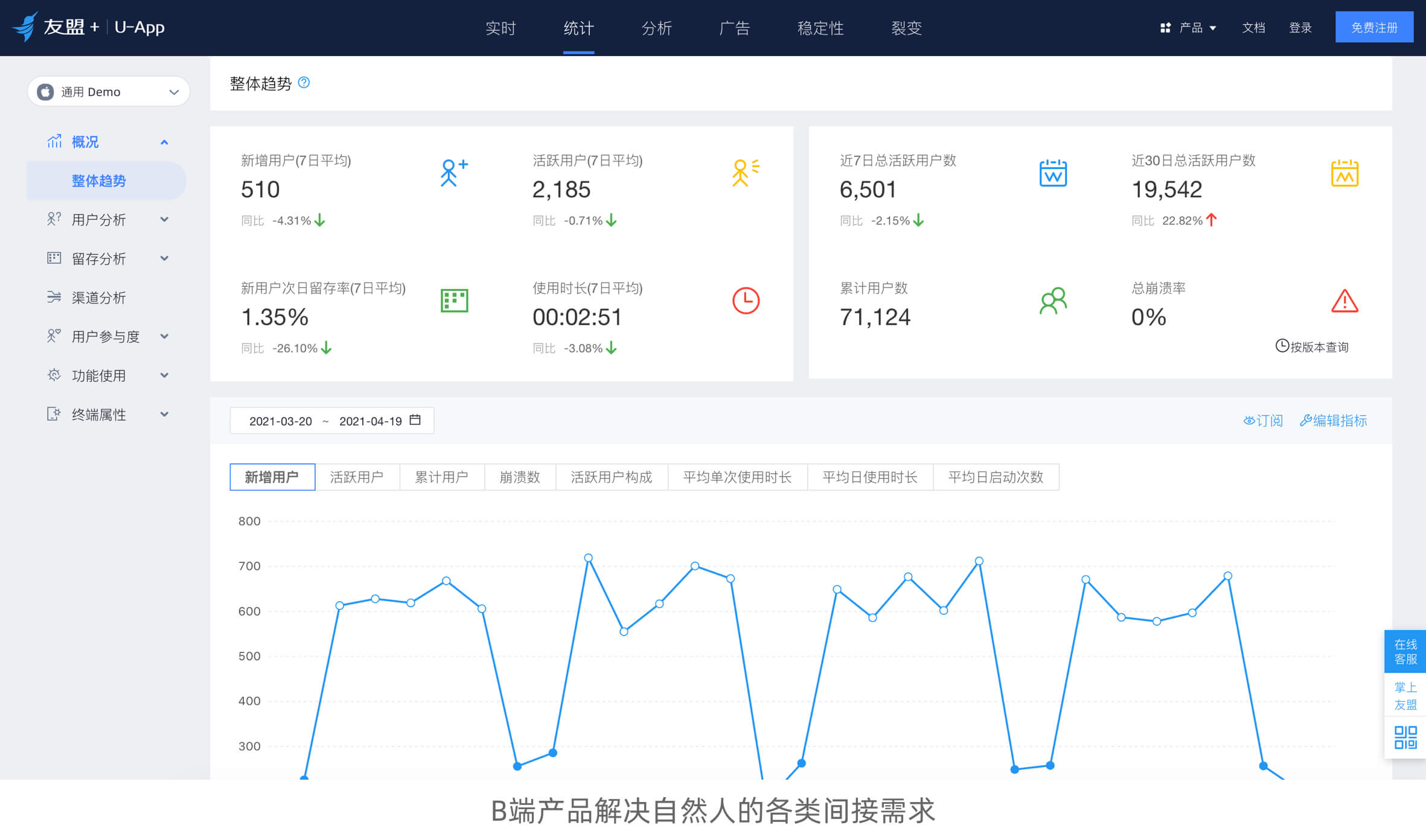
这些产品多是为了提升组织工作效率、节约成本、整合现有资源发挥更大的价值而存在,它是通过解决组织痛点 — 自然人的间接需求,从而实现大的商业价值的。

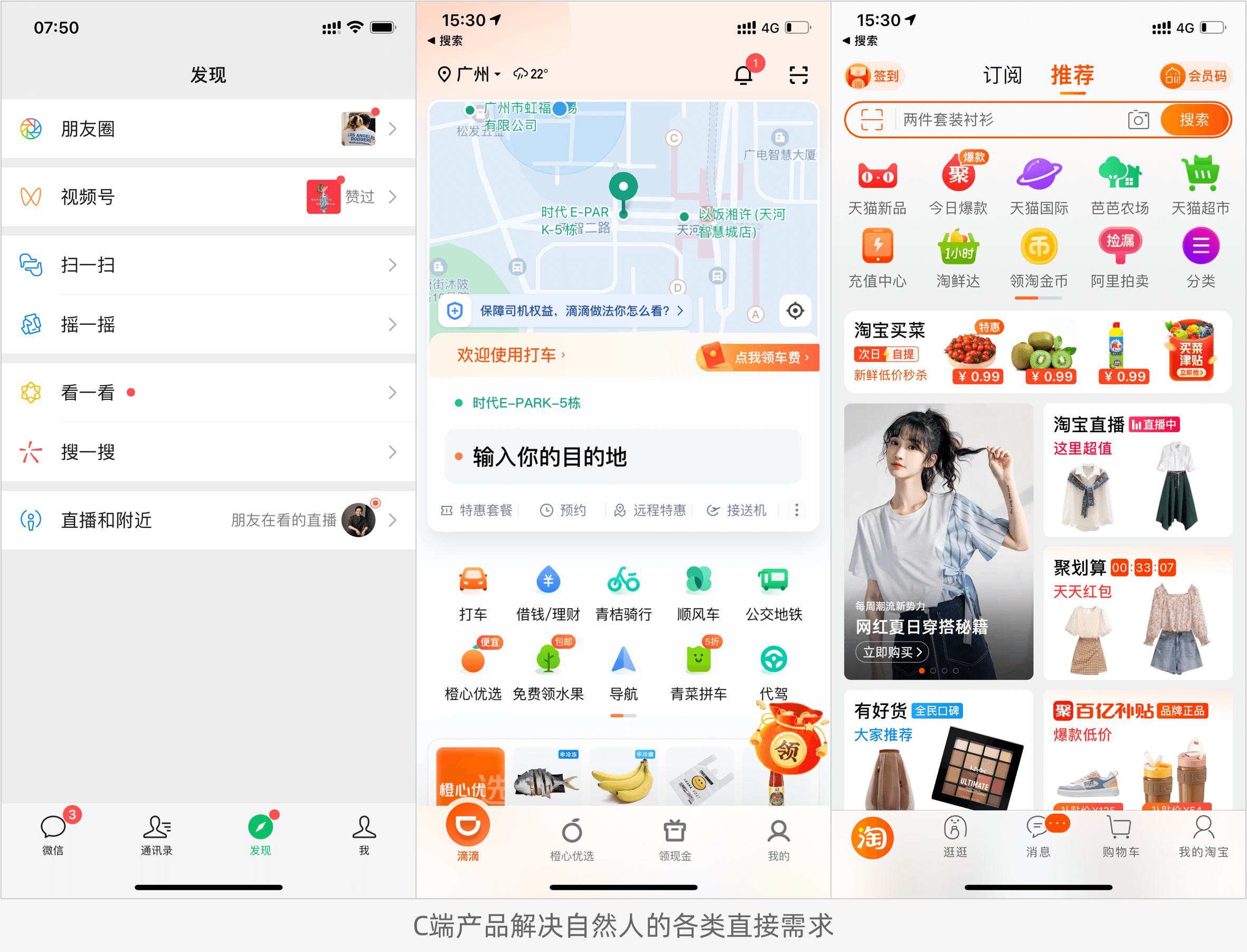
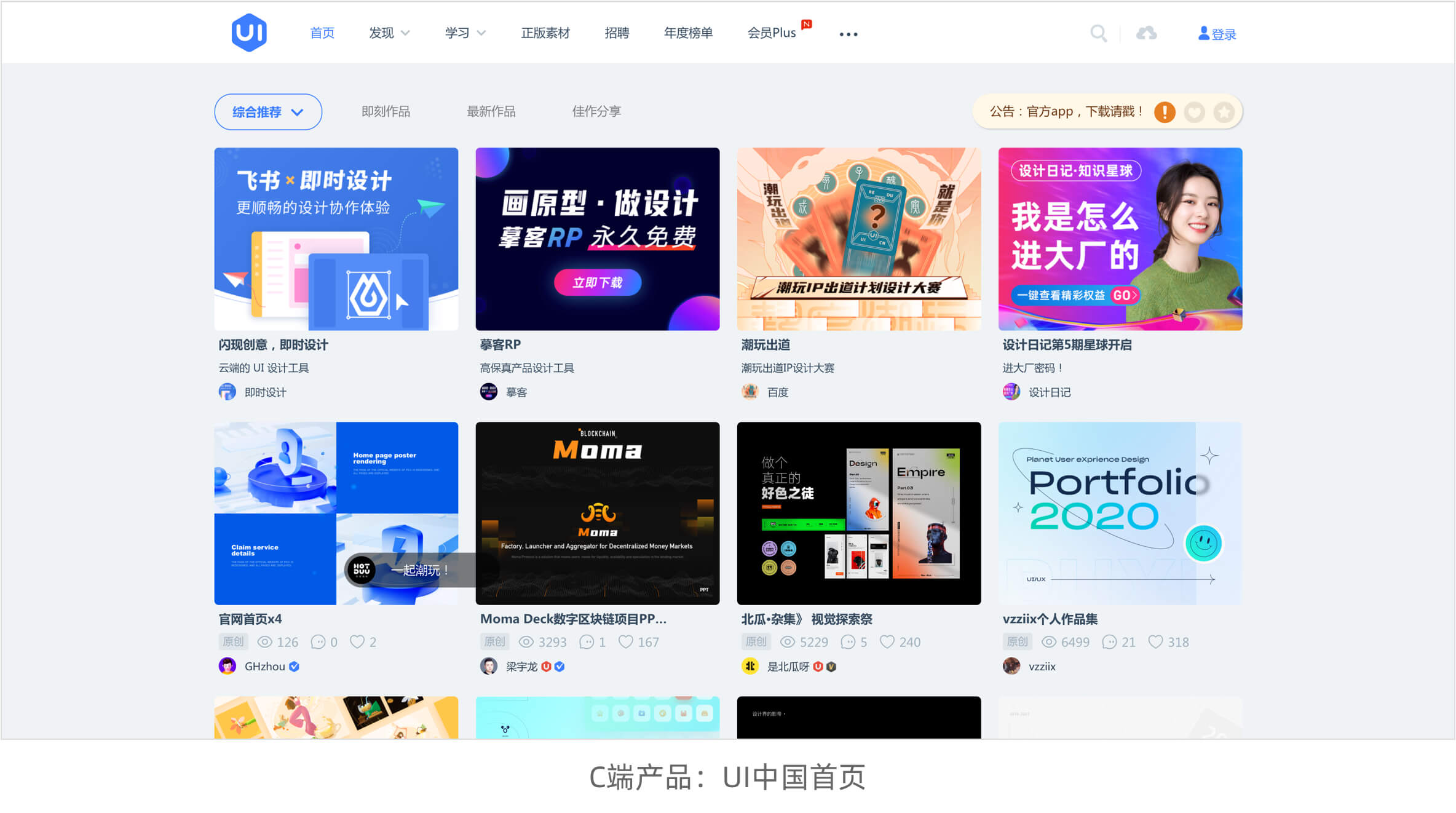
C的全称是Customer,指面向消费者、顾客的那些产品,比如聊天的工具微信、出行的工具滴滴、购物的工具淘宝……这类产品大多围绕着我们的衣食住行玩乐来创造价值,解决的痛点也是我们最直接的需求!简单来说,它的需求即为“人”欲!

那这里可以思考下,钉钉、石墨文档这类我们日常每个人很常用的产品是属于B端还是C端的?其实它们都还是B端产品,钉钉这种产品企业组织用户突破1000万,用户超过2亿,可以说是具备了所有C端产品的特质,但它本质上还是解决我们间接需求,比如直播上课、记笔记、即时沟通、打卡上班等都是为了我们更好创造价值,美好生活。
二、B端、C端设计的特点

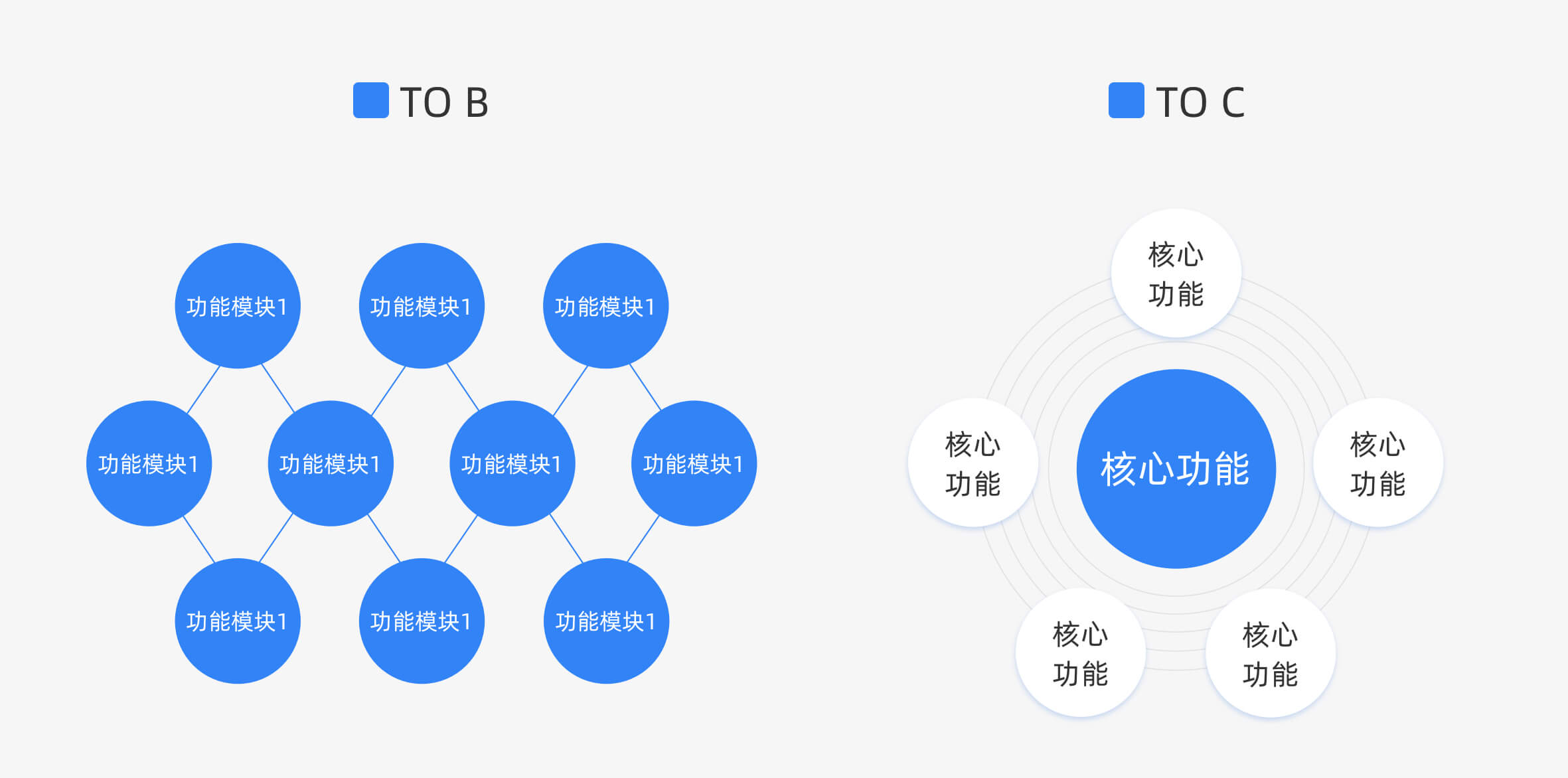
从功能上看,B端产品功能模块完善且独立,C端产品则是有一个核心功能,其他皆为辅助功能,受功能限制,产品设计亦各有特点,多体现在视觉风格与交体验互两个方面。
视觉风格上的特点

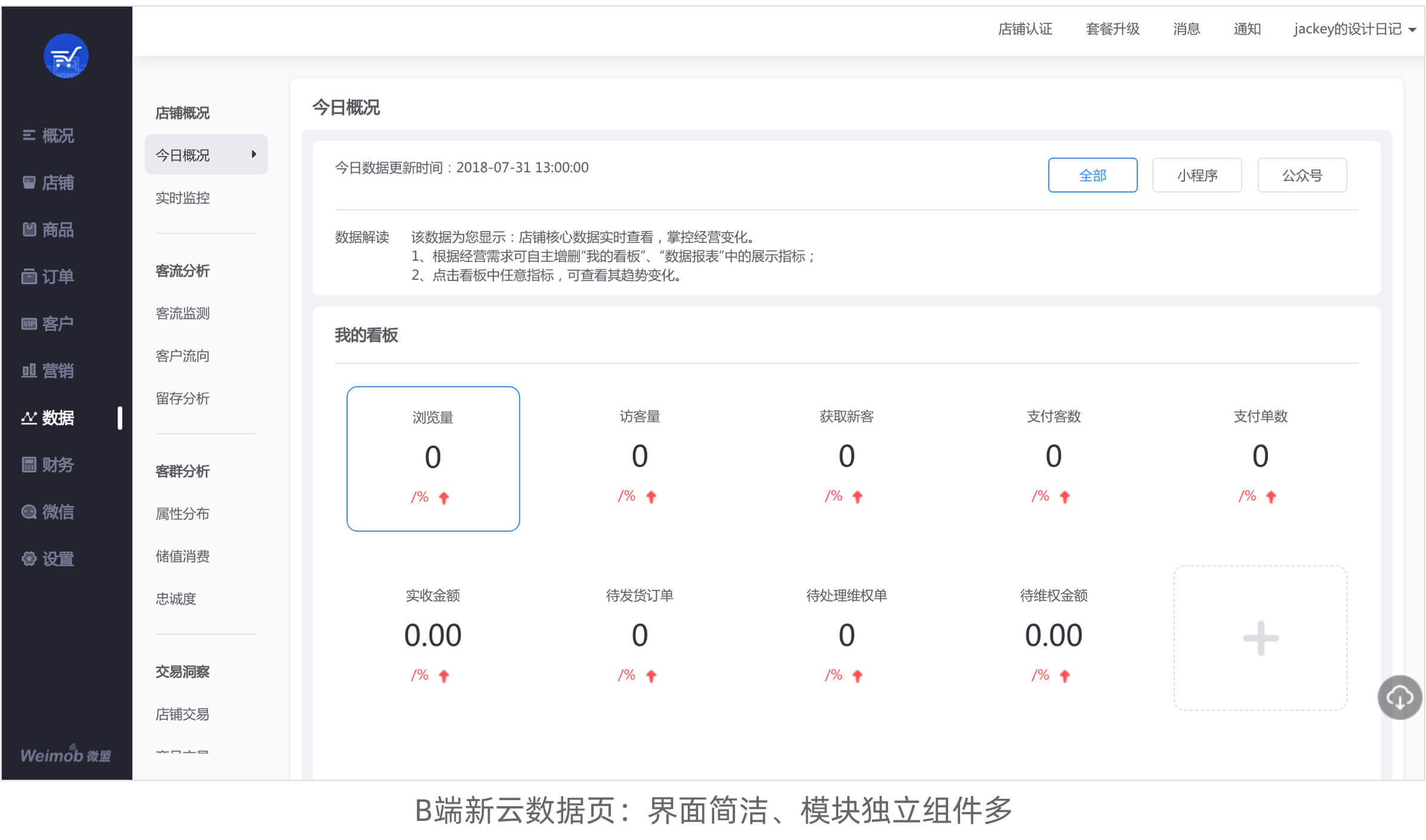
B端产品是为了解决企业问题,是用户长时间操作并完成工作任务的,多数以PC端为主,它在视觉的表现上一定是克制、简洁、精炼的;它的买单者是高层,使用的时间也相对固定,即使酷炫的效果再吸引用户,也不会给产品带来流量和粘度,那还不如把开发、设计成本放在提升产品性能和流程体验上。由此看来,做B端产品必须要遵循功能为主的设计原则,视觉服务于功能。视觉统一方面,产品中表单、控件、选择器、弹窗这些组件在整个系统中的复用率很高,所以视觉规范组件思维尤为重要。

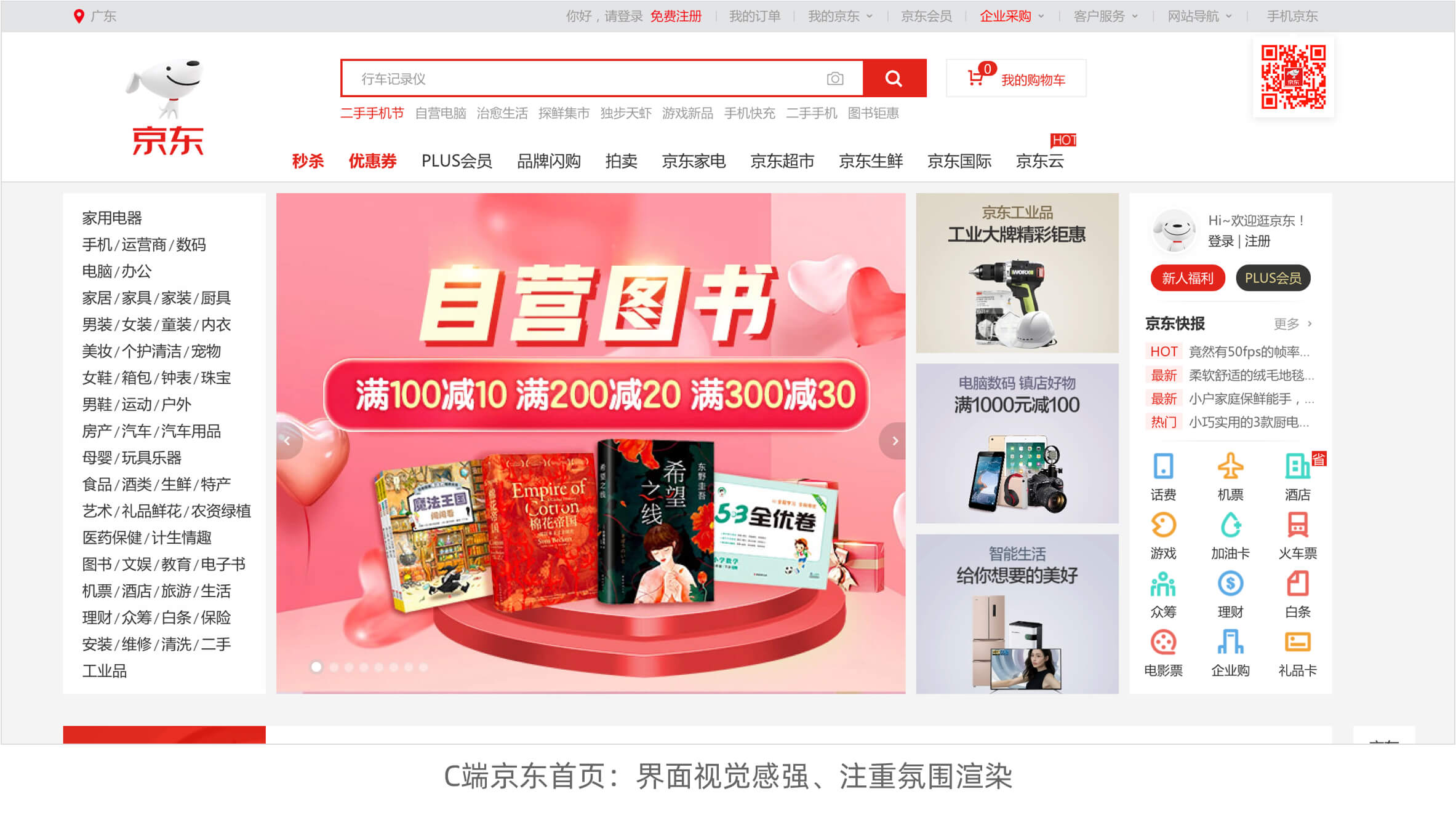
C端产品面对消费者本身,绝大多数为移动端APP、小程序等,产品流量和粘度的获取很重要,直接影响其盈利。大家目前公认的原则都是用户体验第一,它对产品的美观性要求更高,情感化表达要求更好。定期的节日促销、季节换肤的主题活动设计,更注重氛围渲染,风格多种多样,主张为用户带来全新的视觉感受。界面做的出彩很大程度上靠精致的图标、banner之类的图像。
交互体验上的特点
不管是B端产品还是C端产品的交互体验都要结合底层业务场景来考虑,从用户体验五要素、交互设计七大原则、到视觉规范组件思维,都是适用的。B端产品更注重功能,交互体验和UI达到基本规范即可,用户更关心的是产品是否满足企业的需求,是否符合实际业务流程,是否提高企业运作效率,是否实现规范化管理等。

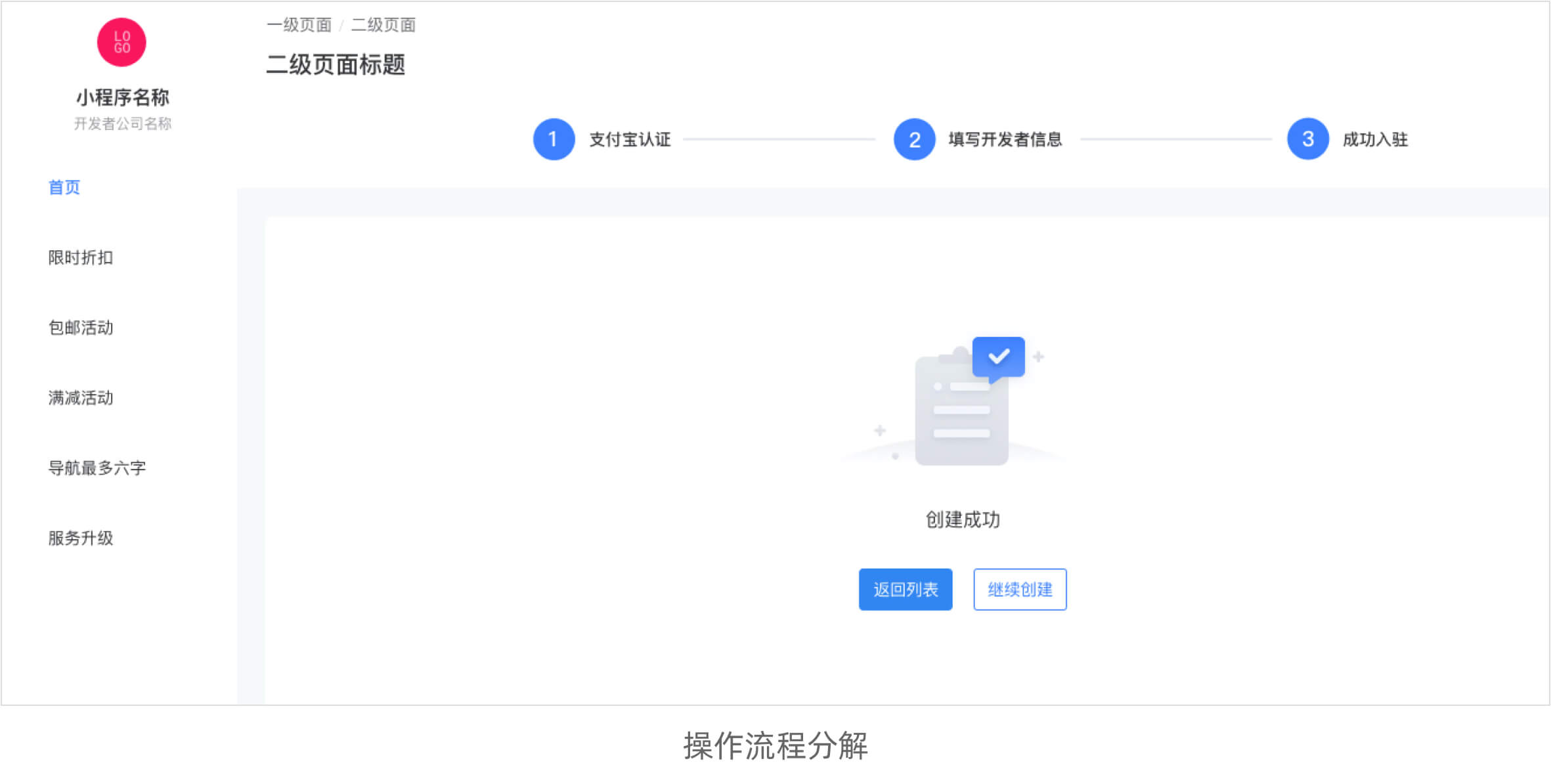
在功能设计时,操作流程一定要清晰明了,比如我们设计一个非常繁琐的页面,可以在交互逻辑上做减法,将多个操作按照先后顺序分解到不同页面处理。
最后,用我很喜欢的一句话概括B端、C端的特点:如果说C端设计是对人的体验的细腻雕琢,那么B端产品的设计是对整体洞察之后的一种架构之美与简洁之美。
三、B端相对C端设计的不同点
我们日常工作中接触的产品项目主要有两种,一种是B端项目,一种是C端项目。近些年来,随着互联网进入下半场,C端用户增长触及天花板,不少企业越来越重视B端系统的设计。那我们就以钉钉(B端)、滴滴打车(C端)为例从其面对的人群、本质和业务、使用场景与产品复杂度、运营程度和商业模式、产品设计原则等五个方面来聊聊它的不同吧!
面对人群不同
钉钉是我们日常工作中常用的一款软件,我们出于工作需求,想要提升效率,用它来考勤打卡,日常请假调休,即时聊天等。

它面向企业的每一个员工,随便一个用户有可能是销售部、采购部、还可能是财务部的,这其中每个角色用户关注功能不同,每个功能都不可缺,用户更关注产品设计简洁好用,同时也愿意去花时间学习。
而滴滴打车是我们日常用的一款打车软件,它的用户群体是你、我、他这样普通的大众人群,偏向感性。我们每个人的社会角色不同、生活背景都不同,日常使用它主要是为了出行,替代步行、公交、地铁等,会比较注重产品的使用体验感,流畅度等,出于安全、推荐的考虑我们会想分享行程,希望产品简单易用,不想花费时间学习使用。
本质和业务不同

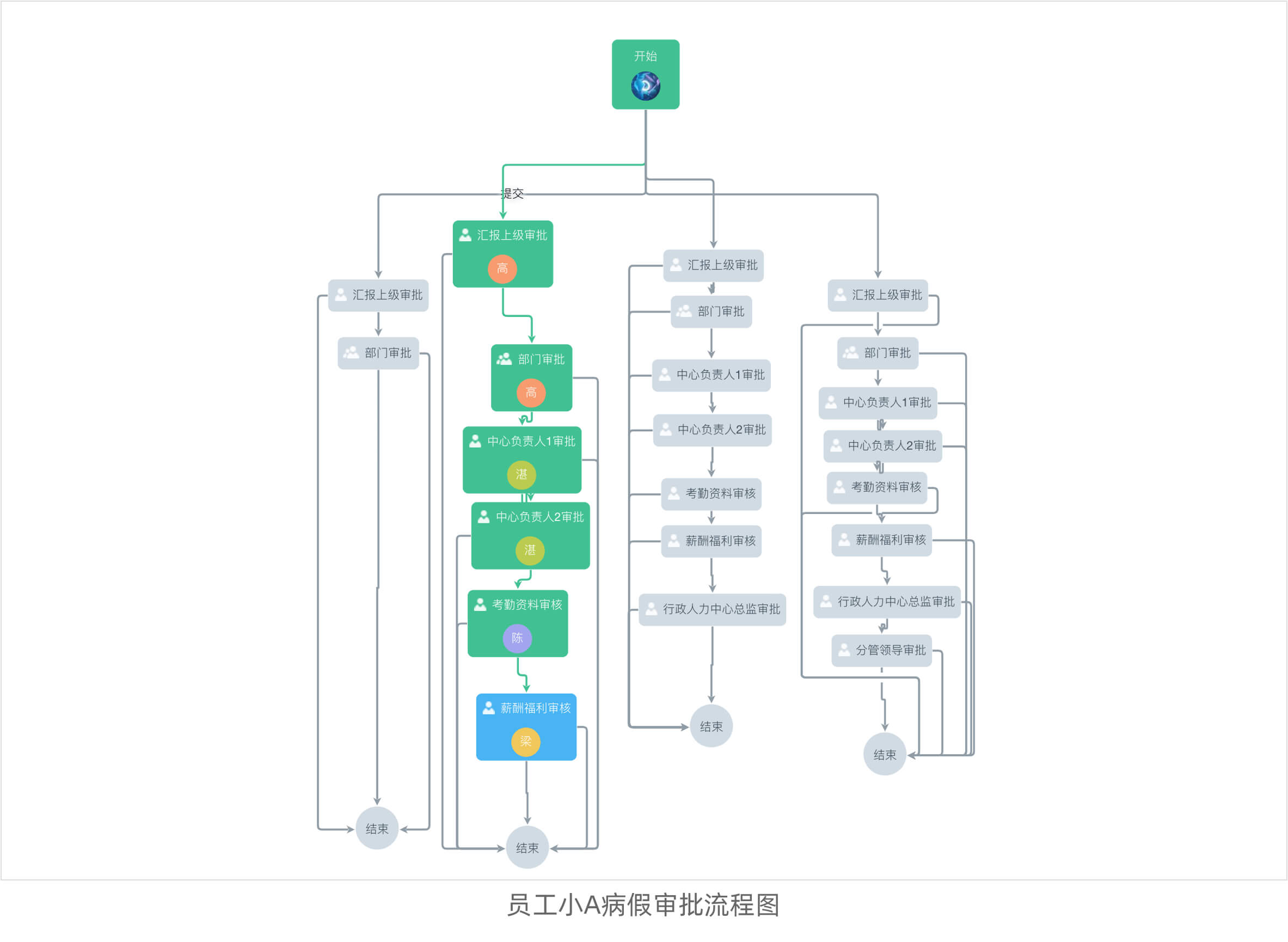
我们可以思考下钉钉、滴滴打车的本质和业务各是什么。拿钉钉上的考勤审批系统来讲,员工小A提交了病假申请,需要汇报上级审批,部门审批、中心负责人审批,各类休假审批之后还有行政人员考勤资料审核、薪酬福利审核等,小A的一个常见的操作行为,背后需要多方,不同岗位角色协同完成。这其实和B端本质有很大关系,它是为了完成一个共同目标,但是个人无法独立完成一个任务,就需要周边的人协同工作。B端产品主导效率思维,目的是为了简化工作流程,提升效率。

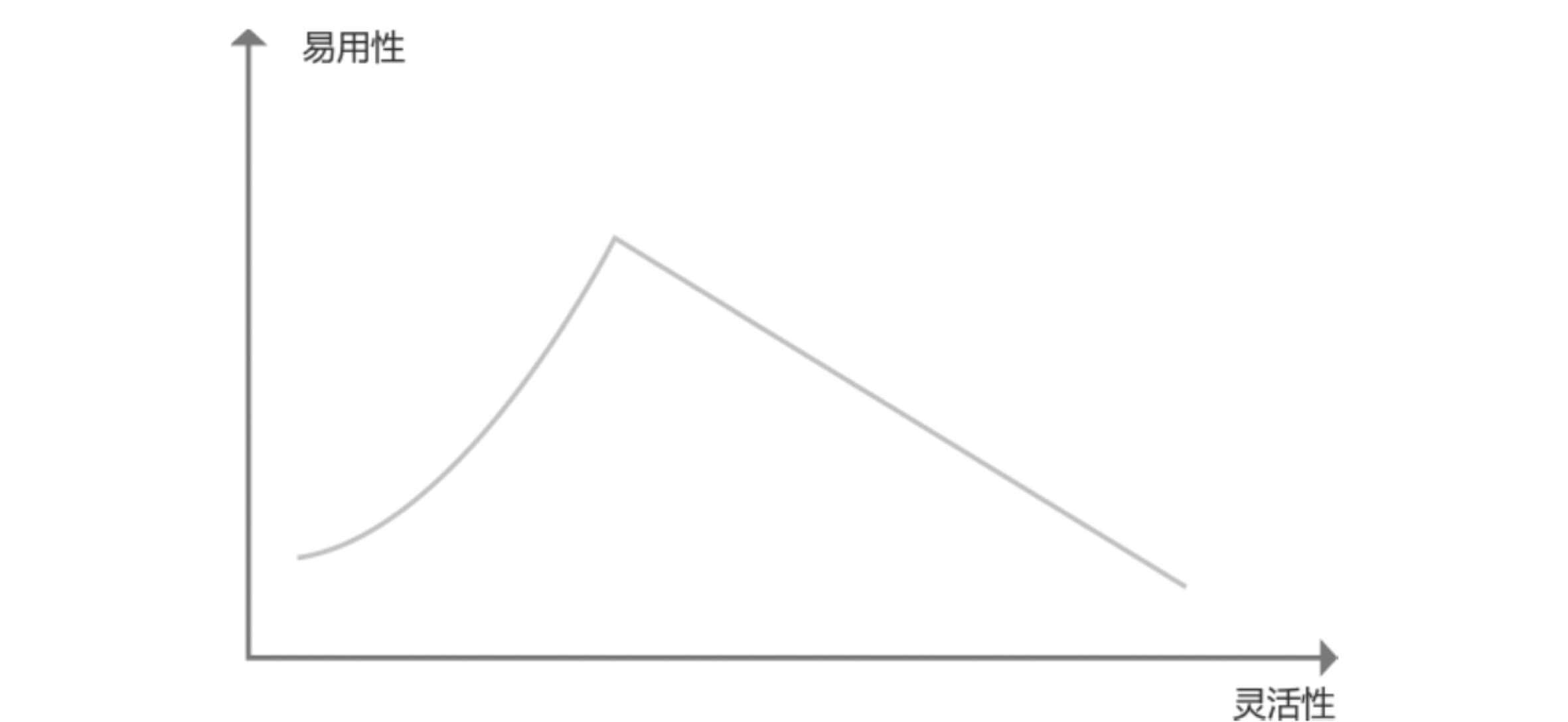
业务方面,由于商业模式不同,B端并不会一味追求大流量,它的业务庞杂而繁复,想要有更大的市场,就需要拥有高度灵活性,能够灵活配置各种功能,灵活性与易用性跨过平衡点会相互制约。各产品的业务复杂度核心还是由用户的组织复杂度、产品本身的业务、逻辑复杂程度决定的。

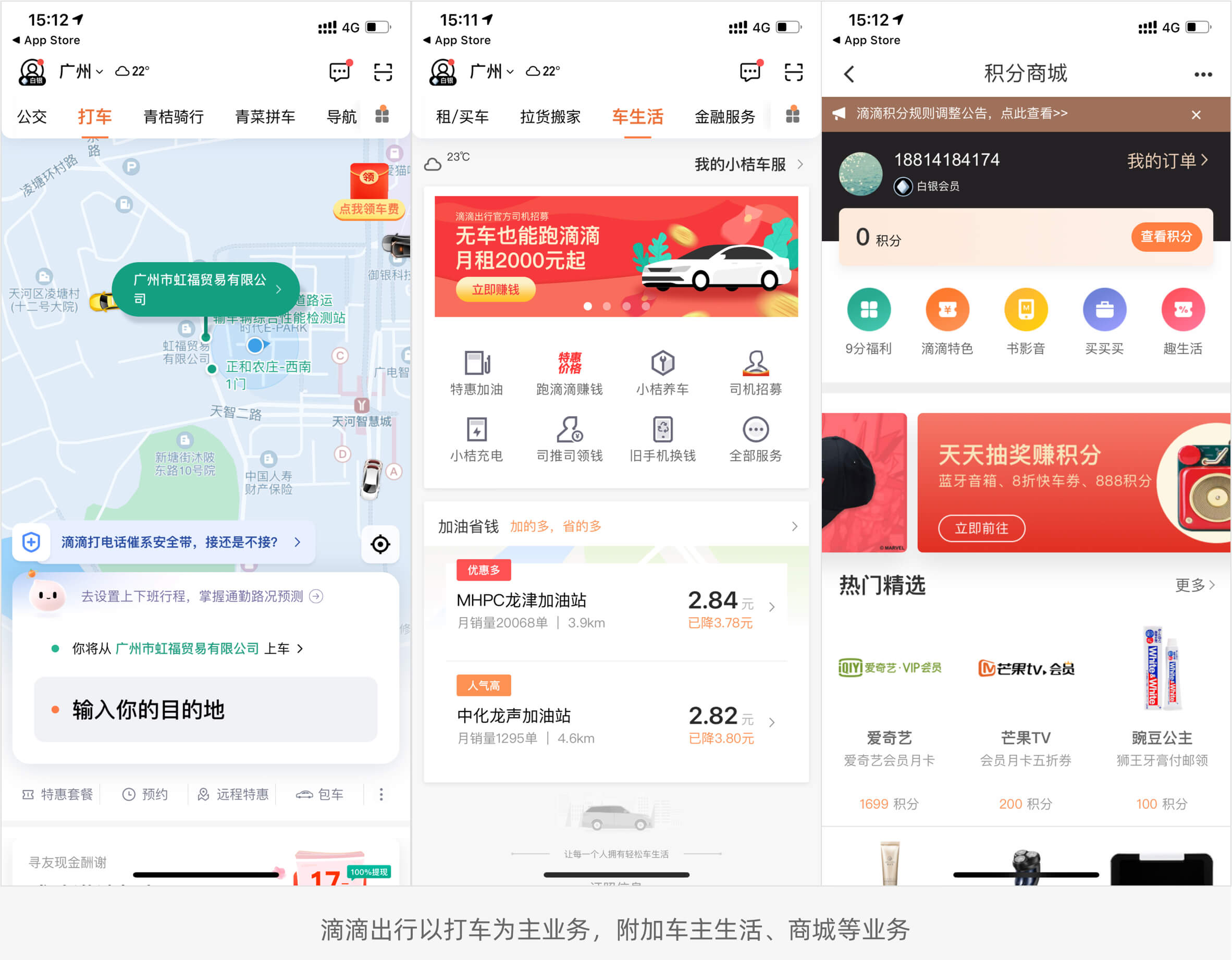
而我们日常使用滴滴出行本质为了代步,满足日常生活需要,它主要的功能就是打车、拼车、骑行这些。但它依然会有搬家、车生活、加油养车、商城等附加服务,若没有这些,我还会用滴滴打车嘛?答案是会的,但可能有点影响体验,毕竟我想搬家只能去其他平台了。这里体现了C端产品的重要特征,附加功能是为了良好体验,产品自身留存、拉新和变现。开辟的商城、搬家等版块更多是为变现提供基础,因为C端产品业务模式更多的是流量思维,通过提供增值服务、运营手段,获取更多的流量。
使用场景和产品复杂度不同
我们一般在上班时间使用钉钉,使用场景相对而言更固定一些,无关自己的喜欢只是因为工作而使用它的。这样看来,B端产品更像是一个“工具”,参与角色多、业务场景多,流程、逻辑复杂,部分功能还需要用户学习后使用。产品生命周期长,从设计层面上来讲,更注重页面组件化、功能模块复用。

那我们是在什么场景下使用滴滴打车的?一般出门的时候,站在路边或者吃饭的时候,预约功能的存在让我们可以随时随地的打开软件。故C端产品使用自由度高,用户可抓住一切碎片化的时间体验产品,用户停留时间短、所处场景环境复杂,也常常会出现多个产品一起使用的情况,比如刷朋友圈的时候听书,又会去刷抖音,C端产品更像是“玩具”,业务方面展现给用户的相对简单、易操作,逻辑也不复杂,流程趋于标准化,角色少,同时由于人群兴趣转移快,产品讲究快速迭代,生命周期短。
运营程度和商业模式不同
钉钉重视运维,系统稳定、可靠性等,希望提出的问题,能马上得到反馈,能快速解决。商业模式方面,B端产品主要依据“服务”来获取收入,软件使用支持个性化定制,按照功能模块、使用人数、需求付费,后期也还能获取一定的维护费用。

而我们打开滴滴打车的首页,最先入眼的就是打车优惠券,关闭之后有动态领红包、打车优惠图标吸引我们的注意,点击之后是推荐好友。一环连着一环,引导我们消费、推荐朋友,这是因为C端产品基于流量思维开展运营工作,重视拉新、促活,需要通过用户的持续增长来实现收入增长,比较注重用户体验、满意度的提升。商业模式方面它主要依靠“流量”获取收入,如:内容付费、广告付费、平台抽成,增值服务(VIP、卡券、权限等)。
产品设计原则不同

上图截取了钉钉的工作页,各个功能版块清晰、有序且明确,那当我们做一个考勤模块时,用户人群是哪些?在什么情况下用什么方式打卡?这些一定程度上的用户需求我们是很容易发现的,设计初期设计师们最需要做的就是充分挖掘相应功能需求,尽量做到完善。同时设计简洁的界面,减少用户干扰,可帮助用户更专业完成工作。功能上要做到层级清晰,符合业务操作逻辑,任务的流转和协同性要高,另外也要深入了解行业相关信息、专业术语,多分析同类竞品,了解用户的使用习惯,建立熟悉感,方便用户提高操作效率。

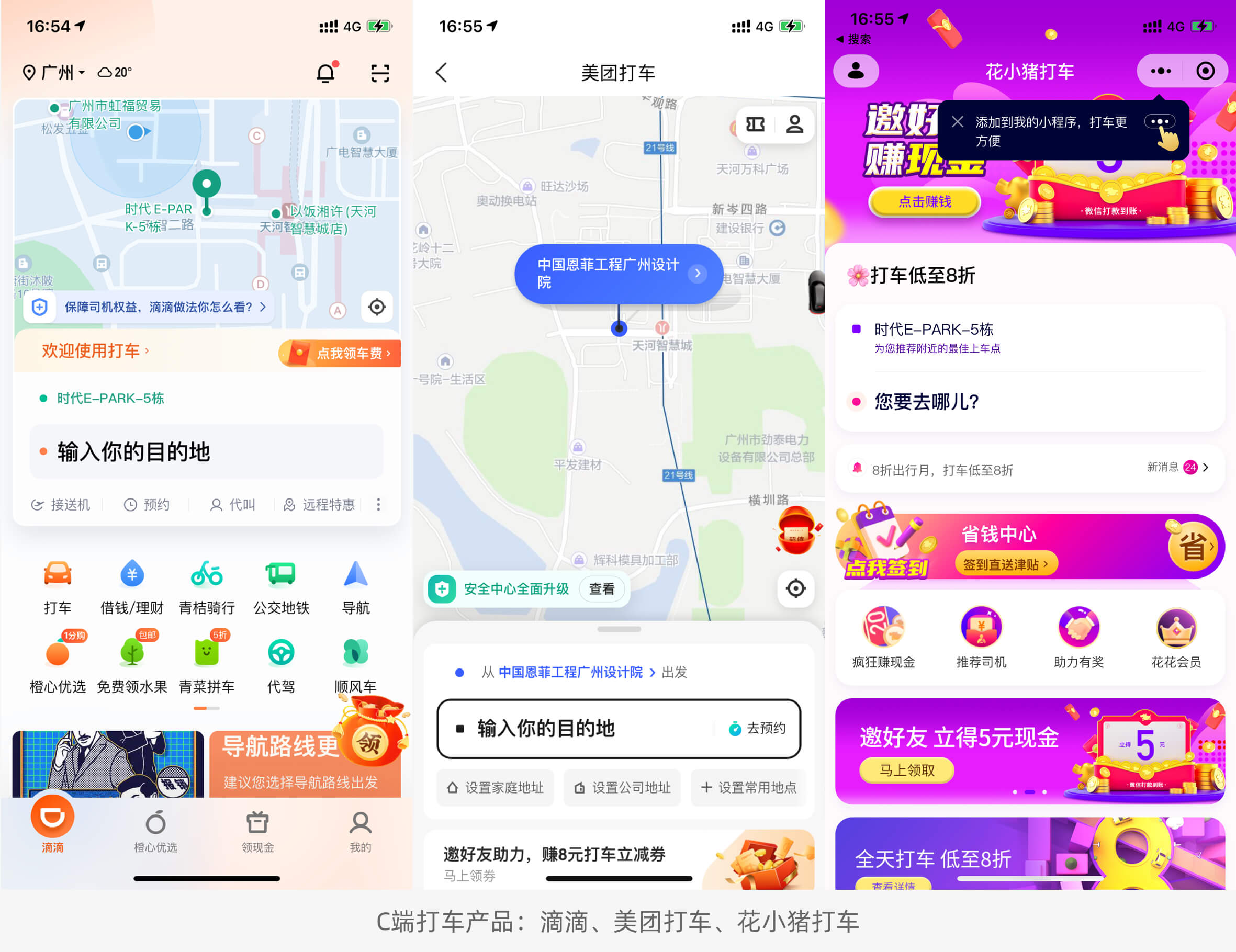
上图截取了滴滴、美团打车、花小猪打车的首页,都是打车软件,面向的人群类似,功能界面也大同小异。那对于设计师而言,如何加入传递产品调性的内容,让自家产品在同质化的产品中脱颖而出很重要,如花小猪炫酷的视觉效果有很强的区分度。C端产品核心功能、特色、发散力强,区分度高,我们设计时要明确面向的人群,产品的核心功能,最初的设计是解决了什么问题?力争为用户打造一个贴心的、区别度高的、能展现自己独特性的产品。
四、B端、C端产品设计案例区别分析
登录界面设计

腾讯企业邮箱是B端产品,主要面对企业用户,整张登录页设计简洁、登录方式单一,仅仅只支持账号密码登录,不支持用户注册。相比而言,它为用户的登录设置了很多障碍,用户登录的账号密码是唯一也是固定的。这是因为B端产品是用户在固定时间使用,不同账号登录会有不同的身份,看到不一样的内容。

而同为登录页面的拉勾网是C端产品,面对的主要是求职的普通类用户,故整个页面登录方式多种多样,即支持普通账号登录,还支持微博、QQ、微信等社交账号登录,同时用户可自己注册账号,也能忘记密码。产品尽可能考虑到用户登录过程中遇到的各种问题,提供社交方式以方便用户快捷登录网站,并且页面上有个很清晰的位置放了拉勾app下载二维码。整张页面的目的性很明显,方便用户快速登录网站并推广拉勾APP的下载。
导航栏设计

在B端后台系统中应用左右布局的导航栏样式比较多,这是因为B类业务通常有较复杂的逻辑,较多功能版块,很多时候需要用到二级菜单、三级菜单,这样的布局方式清晰明了,方便各角色用户快速找到自己关心的版块处理业务。

而面向C端用户,采取顶部下拉的导航栏的产品比较多,顶部展示产品几个重要功能分类,鼠标hover时,二级菜单出现,这样用户可以快速定位自己喜欢的版块,快速访问感兴趣的模块内容,核心功能突出,对用户来讲体验很好。
五、最后

相信不少要转B端、或者B端设计不久的设计师,应该都会存在这几个问题:
从哪里找B端产品相关学习资料?B端竞品怎么找?身边都是C端产品设计方法,B端的好少怎么办?那这里提供一些学习思路:
1.阅读文章、了解行业。我们可以通过知乎、人人都是产品经理、简书、站酷、优设网等
提供一份体验设计手册链接:https://www.yuque.com/meifangmia/zwcdgs
涵盖所有设计流程中用到的用研、产品、交互、视觉、协作知识。
2.常用的B端产品竞品:https://www.yuque.com/meifangmia/zwcdgs/xgzgz8
3.ANT Desisn(蚂蚁金服UI组件,包含PC和移动端)
官网地址:https://ant.design/index-cn
4.Element UI(饿了么PC端组件库)
官网地址:https://element.eleme.cn/#/zh-CN
5.Vant(有赞移动端组件库)
官网地址:https://youzan.github.io/vant/#/zh-CN/design
6.Zent(有赞PC端组件库)
官网地址:https://youzan.github.io/zent/zh/guides/install
7.iview
官网地址:https://www.iviewui.com/

评论回复