
前言
你有遇到在使用某个App时,特别希望拥有一个快捷操作功能吗?就像手机里面系统会自动把垃圾短信独立建一个分组,提高了处理信息的效率。下面跟大家分享21个提高用户操作效率的优秀产品案例。
设计日记 | 第01篇分享目录(01~21)
01.「Bigo」快捷输入聊天消息
02.「BOSS招聘」提供常用语
03.「斗鱼直播」退出视频最小化
04.「Bigo」截图后弹窗分享
05.「映客」为你推荐列表
06.「饿了么」再来一单
07.「QQ」列表多开样式
08.「锤子手机」游戏场景回复消息
09.「优酷」快速调节音量、明暗度
10.「支付宝」支付宝充值中心保存电话号码
11.「菜鸟寄件」智能填写地址
12.「高德」语音助手
13.「抖音」抖音关注模块头部的头像
14.「美团」清除未读
15.「网易云音乐」查找音乐
16.「网易云音乐」多功能排序
17.「钉钉」底部导航栏
18.「高德地图」保存地址
19.「微信」扫一扫
20.「QQ」切换账号
21.「抖音」返回上个直播间
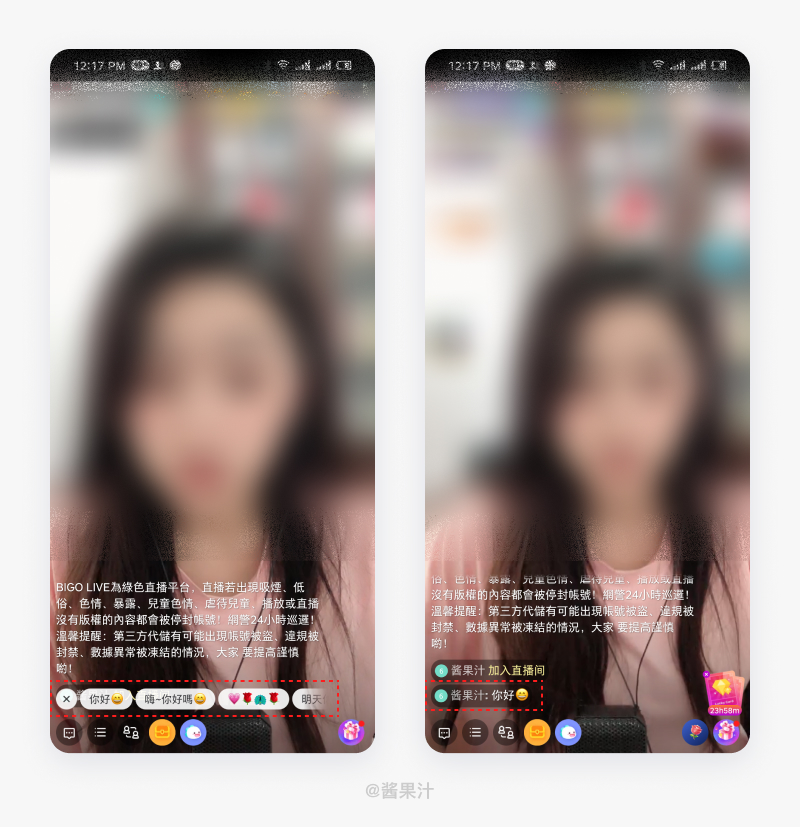
01.「Bigo」快捷输入聊天消息
使用场景:
在进入直播间时,聊天输入框上面出现和主播互动聊天的提示内容,点击即可发送给主播;

解决问题:
当用户首次来到直播间,想和主播互动,但是又不知道聊点什么好或者怎样打招呼非常犹豫,系统为用户提供了通用的打招呼用语,解决了用户想说又不知道说什么的问题;从主播角度考虑,解决了直播间互动人数少主播尬聊的问题;
这样设计的好处:
系统提示IM消息,可以提高用户在直播间的停留时长、增加用户与主播互动频次,从而提高直播间的活跃氛围,从另外一个角度也是强调了直播间的社交属性;通过用户的停留时长以及主播与用户的粘性,其实也是在提高留存。
02.「BOSS招聘」提供常用语
使用场景:
在boss招聘找工作时,要和很多hr互动打招呼,发相同的消息介绍自己,boss中发IM消息时有一个常用语功能,求职者可以在常用语中自定义多条常用消息、管理消息,遇到合适工作可以快速发给招聘方;

解决问题:
从招聘角度常用消息让招聘者可以快速得到应聘者的反馈,减少了等待的时间;从应聘者角度,让应聘者可以更有准备的介绍自己,不会因为紧张影响自己的发挥;同时应聘者还可以通过常用消息管理多条常用信息,针对不同企业,不同的聊天场景快速发送消息。
这样设计的好处:
通过常用消息求职者可以有准备的向招聘方介绍自己,增加找工作的成功率、提高沟通效率;从平台角度也整体提高了平台的应聘者质量,侧面提高了招聘方的满意度;从而增加了应聘以及招聘的成功匹配率。
03.「斗鱼直播」退出视频最小化
使用场景:
斗鱼的语音直播间用户退出,视频没有直接关闭而是最小化,用户可以继续听直播房间的内容。

解决问题:
用户退出直播间有一种情况就是内容不够精彩,想继续寻找更精彩的内容,但是此刻又不想忍受没有声音、无聊紧张的状态去寻找下一个内容,最小化状态解决了用户可以边听边找轻松的状态;还有一种用户就是想听,但是还想在到处逛逛;还有最小化后不影响在平台的其他操作,比如可以参加活动、做任务、和其他的好友IM聊天等;最小化后突然听到直播间有精彩内容,也可以及时再次返回直播间。
这样设计的好处:
最小化语音直播间后可以提高用户在直播间的停留时长,提高直播间人气、氛围;用户也可以边听语音边浏览其他内容、也可以进行其他操作,减少用户没找到想看到内容时的焦虑感;这个对主播来说是增加了用户粘性,对用户来说提高了产品的体验度。
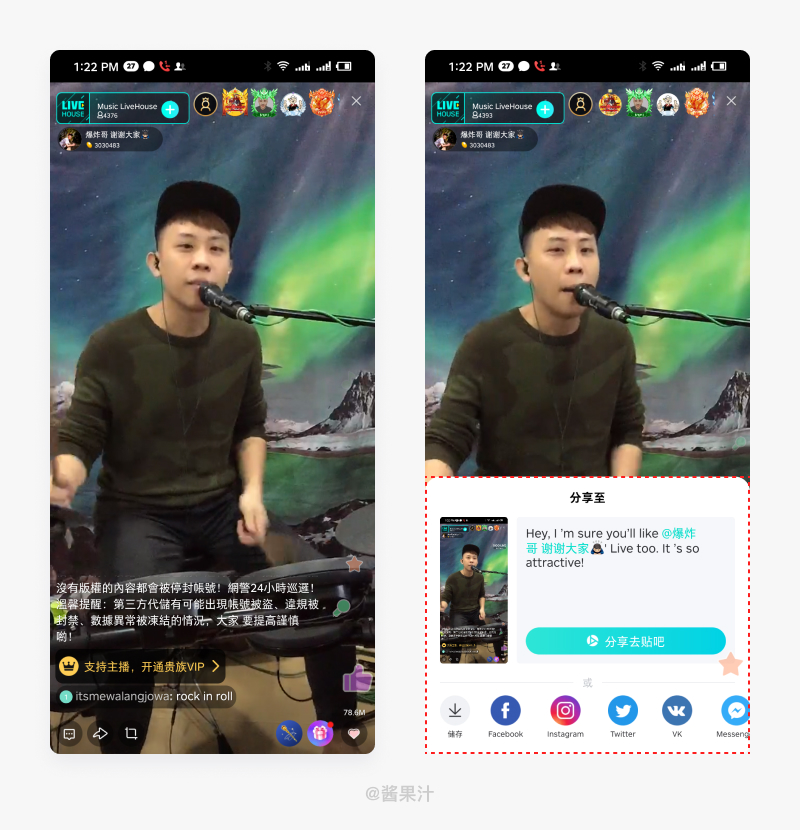
04.「Bigo」截图后弹窗分享
使用场景:
Bigo直播软件,截屏后系统弹窗引导用户站内分享、站外分享;

解决问题:
当直播间精彩时刻,用户截屏记录精彩瞬间,此刻系统识别到截屏后会弹出底部弹窗,为用户提供站内分享、站外分享,用户可以通过弹窗一键站内分享、也可以一键分享到站外社交圈,缩短了用户的操作路径,提高了用户的操作效率;
这样设计好处:
从用户角度缩短用户操作路径,提高操作效率。其实也属于一种峰值体验,提高用户心理预期,给用户一种意想不到的感觉。(心想你怎么知道我要去分享);从产品角度,站内分享提高了产品的日活,增加了用户与用户之间的互动;站外分享,可以侧面对产品进行宣传,促进产品的拉新;最终也可以影响到产品的自然生长,从商业角度,也属于对推广费用的节省。
05.「映客」为你推荐列表
使用场景:
在映客App直播间中,点击为你推荐,会出现为你推荐单排列表,随机选中心仪主播,可以直接通过推荐列表跳转到其她直播间。直到选中后可以点击为你推荐收起为你推荐列表。

解决问题:
在用户进入某个直播间后,主播的内容不是很精彩想看看其他主播,通过推荐列表,用户可以不用退出直播间就可以切换到其她相似直播间,缩短了用户的操作路径,让用户在最短时间找到同类型更有趣的直播间。
这样设计的好处:
从用户角度提高了内容的筛选效率,减少了用户不会因为找不到想看的内容而退出;从主播角度通过推荐可以更精准的获得观众,提高了用户在直播间的停留时长;
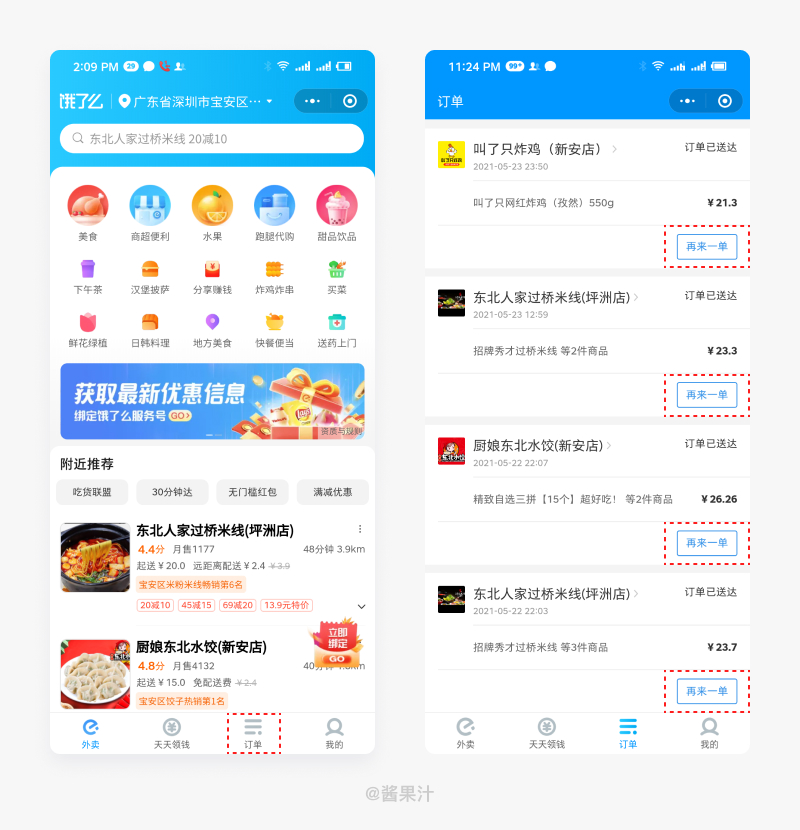
06.「饿了么」再来一单
使用场景:
在点外卖的时候,用户常常因不知道自己吃什么而犹豫不决;有的时候还会因为工作忙,时间比较有限没有太多时间考虑,随便点又存在一定不好吃的风险。因此在饿了么App订单中,点过的外卖会有一个“再来一单”。

解决问题:
解决了用户没有时间选择外卖、不知道吃什么的问题,同时也减少了用户在没有时间点外卖不会盲目点餐碰雷的情况。
这样设计的好处:
让用户在最短时间、最低风险,点到自己满意的美食;从店家角度增加了回头客的复购,提高了销量;从产品角度让用户对产品更有依赖感,降低了用户流失,同时也提高了产品的营收。
07.「QQ」列表多开样式
使用场景:
在QQ列表聊天的时候,同时和多个人聊天要反复退出切换聊天对象;如果要同时看几个人的聊天信息在移动端更不太容易,毕竟屏幕有限;如果你有在聊天列表或者消息的tabbar长按过会发现,QQ有一个多开功能,可以同时看多个人聊天信息并且手指轻轻滑动就可以切换聊天对象,在IM聊天页面长按空白处也是可以激活多开任务。

解决问题:
用户可以同时查看与多个对象的聊天内容;根据看到的消息可以即时回复聊天内容。
这样设计的好处:
缩短了用户的操作路径,提高了用户的操作效率;
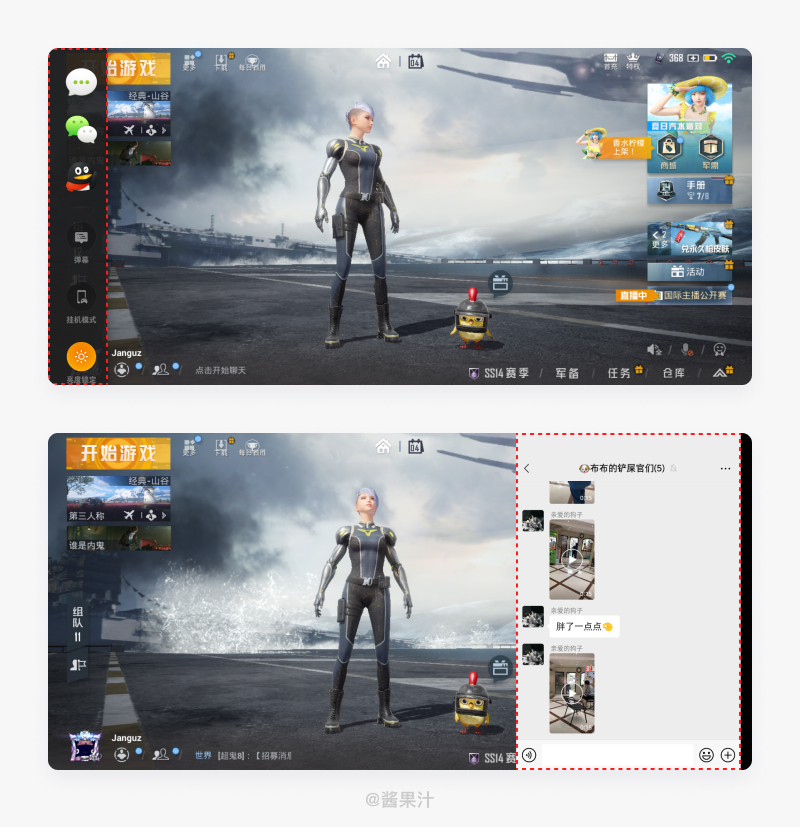
08.「锤子手机」游戏场景回复消息
使用场景:
在打游戏过程中,我们经常收到微信或者QQ的消息,由于游戏考虑到体验都是沉浸式的,导致收到消息不能及时查看甚至不能及时回复,如果是重要的事有可能会耽搁。我在锤子手机上发现,当我在打游戏时,手机横过来后的左侧边缘有一个从左到右的滑动手势,通过这个手势可以激活一个针对游戏场景的快捷操作栏,主要包含(短信、微信、QQ、弹幕开关、挂机模式、亮度锁定、屏蔽通知开关、拒绝来电开关)。

解决问题:
-
短信、微信、QQ让用户不需要退出游戏就可以即时回复重要消息;
-
弹幕开关让用户在游戏中不错过重要消息;
-
挂机模式考虑到用户临时短暂性离开场景,又可以及时回到游戏;
-
亮度锁定、屏蔽通知、拒绝来电方便用户可以及时处理影响游戏体验的设置;
这样设计的好处:
节省屏幕空间、提高了操作效率、提高整体的游戏体验;
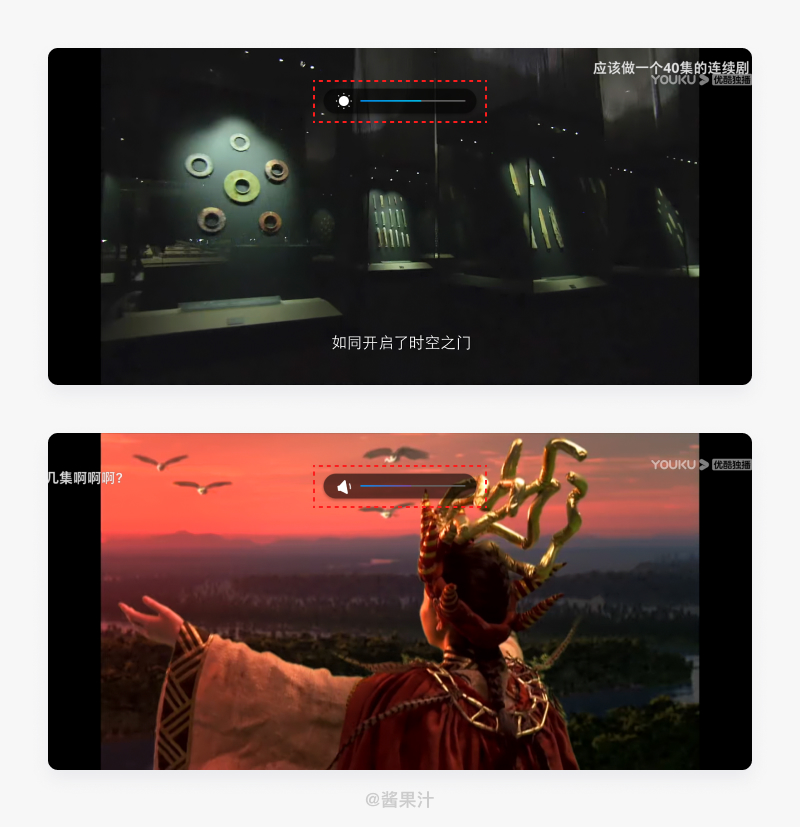
09.「优酷」快速调节音量、明暗度
使用场景:
在长视频软件(优爱腾)观看长视频的时候,视频有些特殊场景根据个人喜好会有对声音、内容的明暗度有特殊的要求;因此在全屏观看视频时你会发现,在屏幕左右两侧各有两个快捷手势,左侧上下滑动调节明暗度、右侧上下滑动调节声音大小。

解决问题:
用户在观看视频时基本都是全屏,通过快捷手势用户不需要退出全屏中断观影,就可以直接调整明暗度、声音大小;
这样设计的好处:
提高观影体验、提高操作效率;
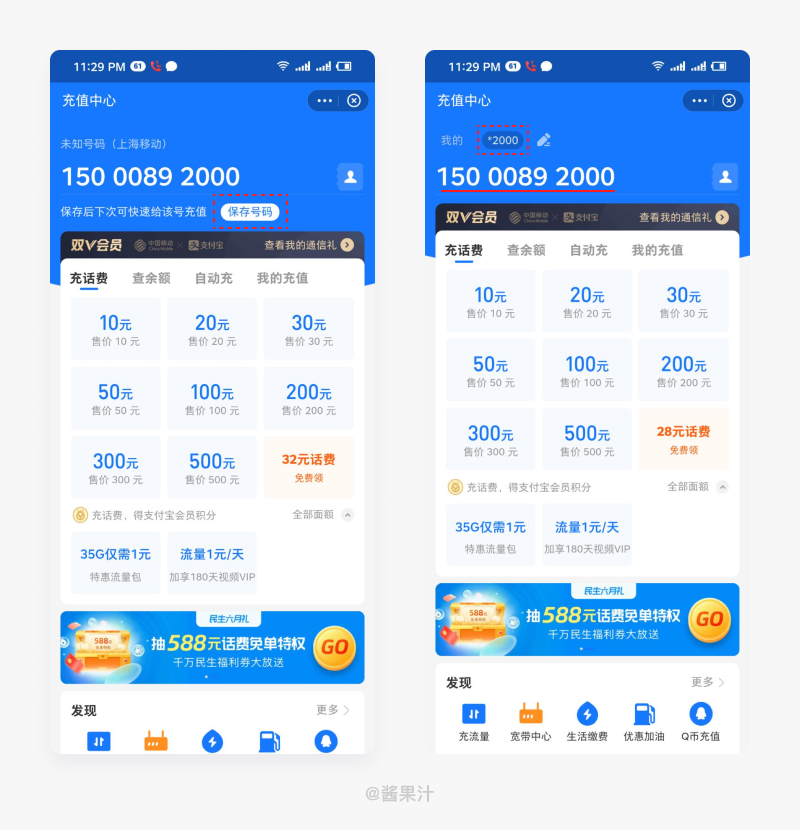
10.「支付宝」支付宝充值中心保存电话号码
使用场景:
我们在给手机网上充值经常手动输入手机号码,如果不记得号码还要去找电话本;除此之外充值属于一个终身消费属性,所以每次充值都需要输入手机号码;如果电话号码输入错误还会造成一定的损失;在支付宝中手机号码充值中心,电话号码输完(满11位),输入框下面会提示“保存号码”,方便下次充值不需要输入手机号码就可以充值。

解决问题:
帮助用户记住电话号码,不会因为每次充值想不起来号码是什么;减少了用户的重复的操作;帮助用户尽量避免了因电话号码填写错导致充值造成的损失。
这样设计的好处:
提高充值效率、提高充值的准确率。
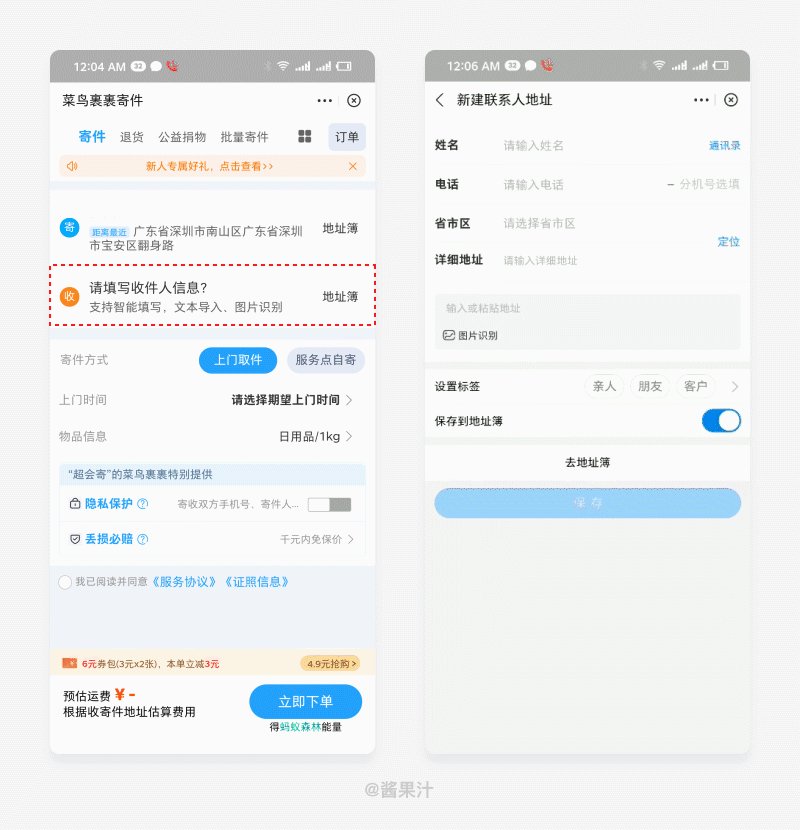
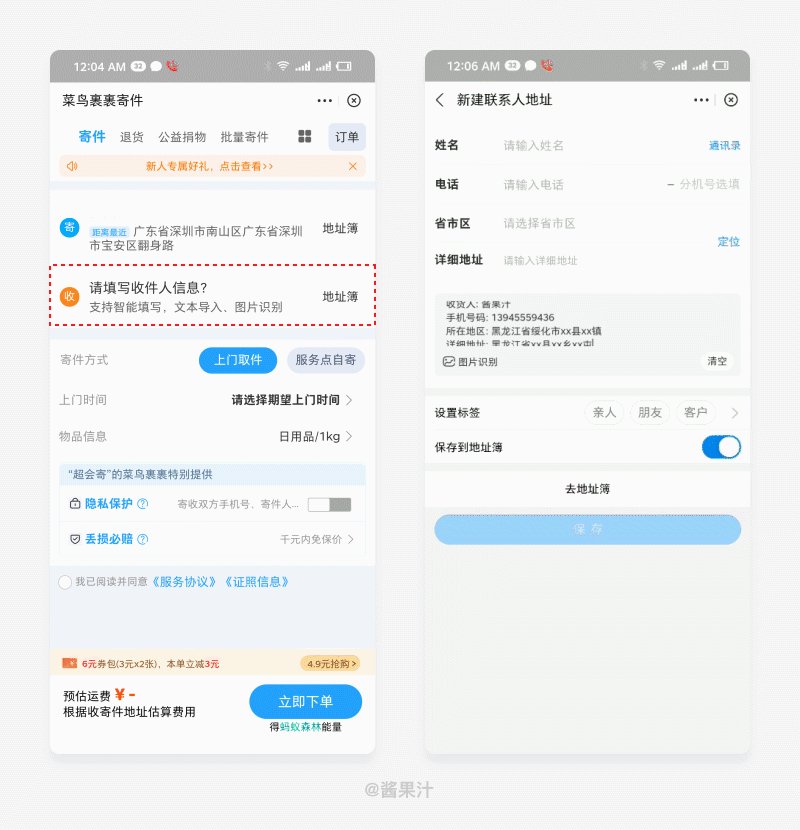
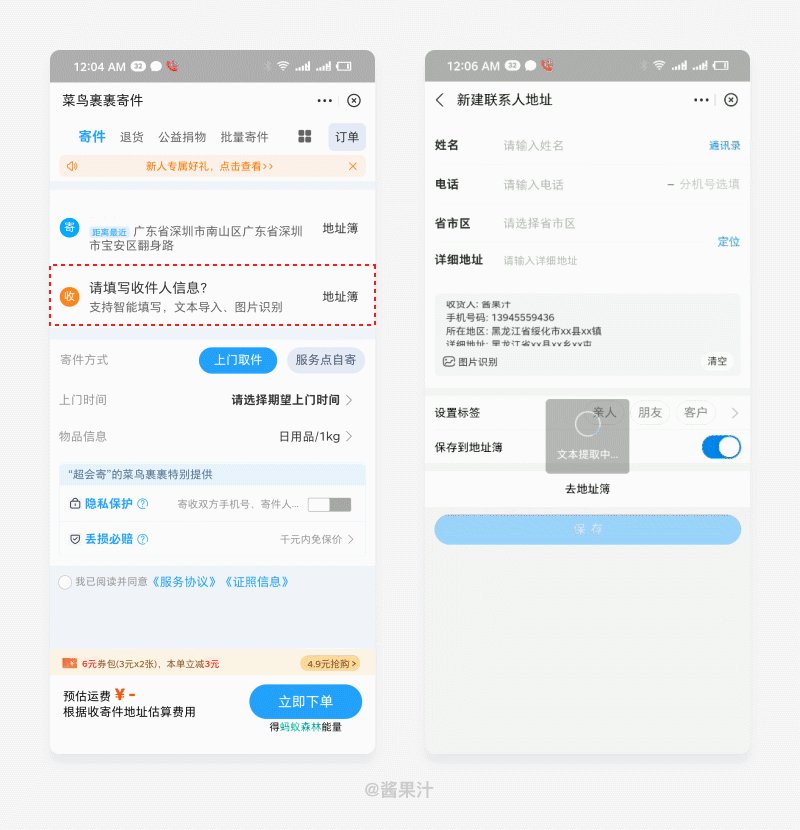
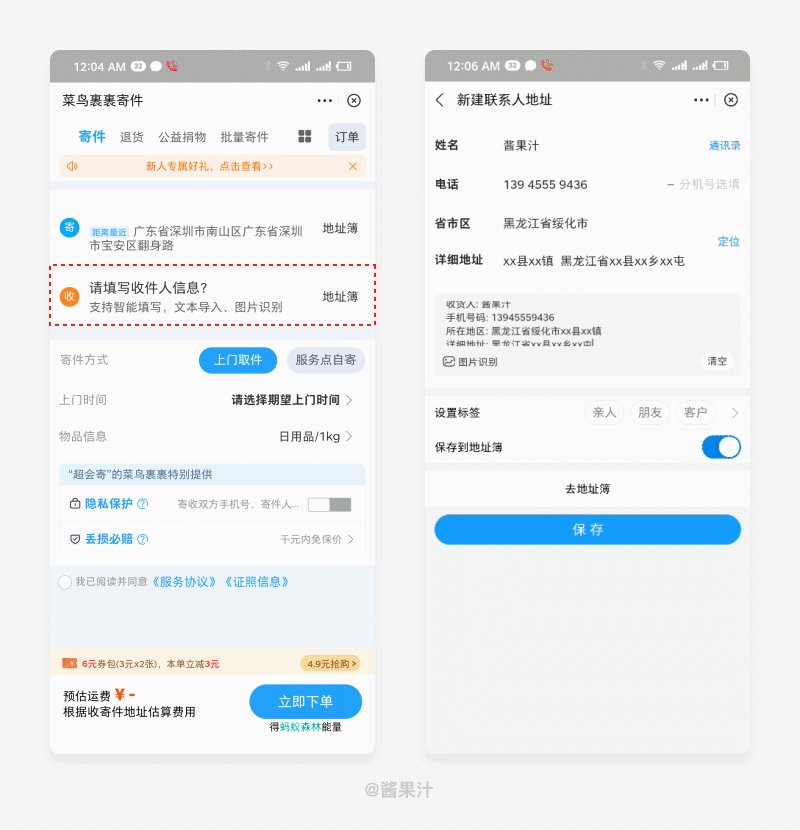
11.「菜鸟寄件」智能填写地址
使用场景:
我们在填写一些信息表单时需要很认真输入每个选项,有时输入身份证或者银行卡需要谨慎核对几遍,担心输错造成不必要的麻烦;这个过程会给人一种很漫长又不得不认真去对待的一件事;有些公共场所还会有多人一起排队完成表单填写才可以完成某项任务或者进入下一阶段;在菜鸟寄快递输入地址这个环节,系统支持智能填写,用户只需要把详细地址文本的格式导入或者图片识别就可以很快完成地址的输入。

解决问题:
用户在输入地址时不需要按照省、市、县、详细地址一步一步输入完成操作,可以复制已有的详细地址通过系统识别自动填写;我们在输入身份真证号码或者银行卡号可以通过拍照上传图片识别来完成填写,不需要用户对着卡片谨慎的来填写。
这样设计好处:
提高了用户的操作效率、提高信息输入的准确性、同时也提高了快递站单量的提交量,提高营收。
12.「高德」语音助手
使用场景:
我们在使用地图查询路线时一般场景会比较复杂,可能你在匆忙步行准备去往某个地方的路上、也有可能你正在开车对要去的路线很陌生,但是在这种场景使用手动输入搜索要去的目的地都是很危险;在高德App中点击搜索,键盘上面会有一个“语音输入功能”(点我说想去的地方),点击语音输入会激活高德语音助手,直接描述要去的目的地(目前支持查路线、搜景点、找酒店、找美食),高德助手可以快速帮忙搜索;你也可以开启语音助手唤醒功能,在需要的时候 打开高德 呼唤“小德、小德”就可以唤醒语音助手。

解决问题:
我们在使用地图查询路线时一般场景会比较复杂,可能你在匆忙步行准备去往某个地方的路上、也有可能你正在开车对要去的路线很陌生,但是在这种场景使用手动输入搜索要去的目的地都是很危险;在高德App中点击搜索,键盘上面会有一个“语音输入功能”(点我说想去的地方),点击语音输入会激活高德语音助手,直接描述要去的目的地(目前支持查路线、搜景点、找酒店、找美食),高德助手可以快速帮忙搜索;你也可以开启语音助手唤醒功能,在需要的时候 打开高德 呼唤“小德、小德”就可以唤醒语音助手。
这样设计的好处:
提高了用户的操作效率;减轻了用户的搜索负担,降低了一边开车/走路操作手机搜索路线带来的危险;降低了用户的使用门槛。
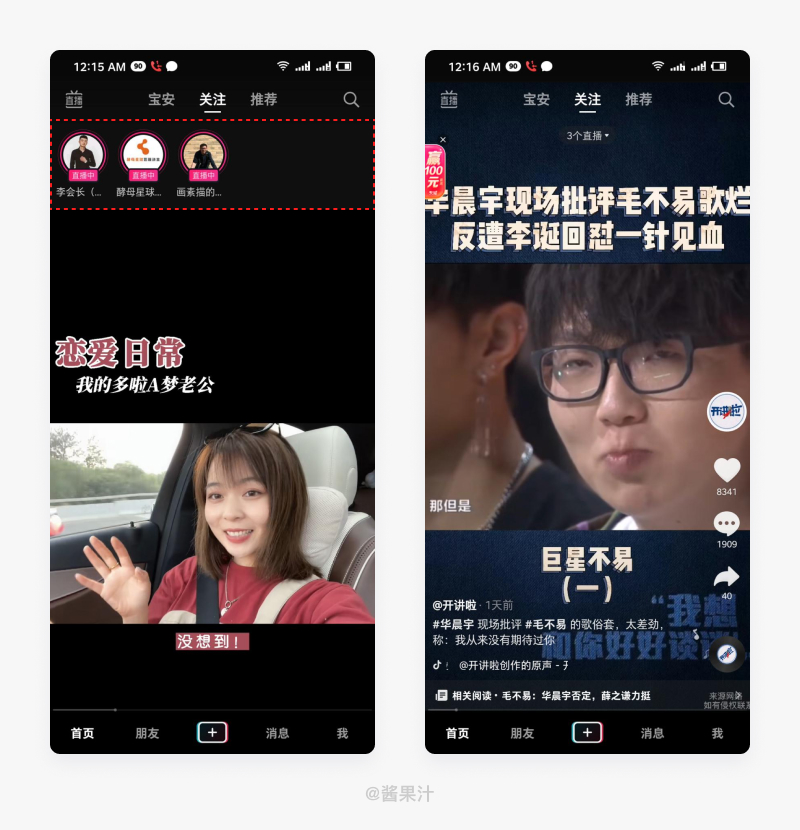
13.「抖音」抖音关注模块头部的头像
使用场景:
对于以关注的博主直播时间很难把控;在抖音中,在顶部还会有一排以头像形式展示正在直播的博主,用户在浏览关注列表时会第一时间知道自己关注的主播正在直播。

解决问题:
用户通过关注列表可以第一时间知道自己关注的博主正在直播;减少了用户筛选自己想看的直播间的时间;同时也提高了观看内容的质量。
这样设计的好处:
从观众角度提高了筛选优质内容的效率;从博主角度提高直播间的人气;
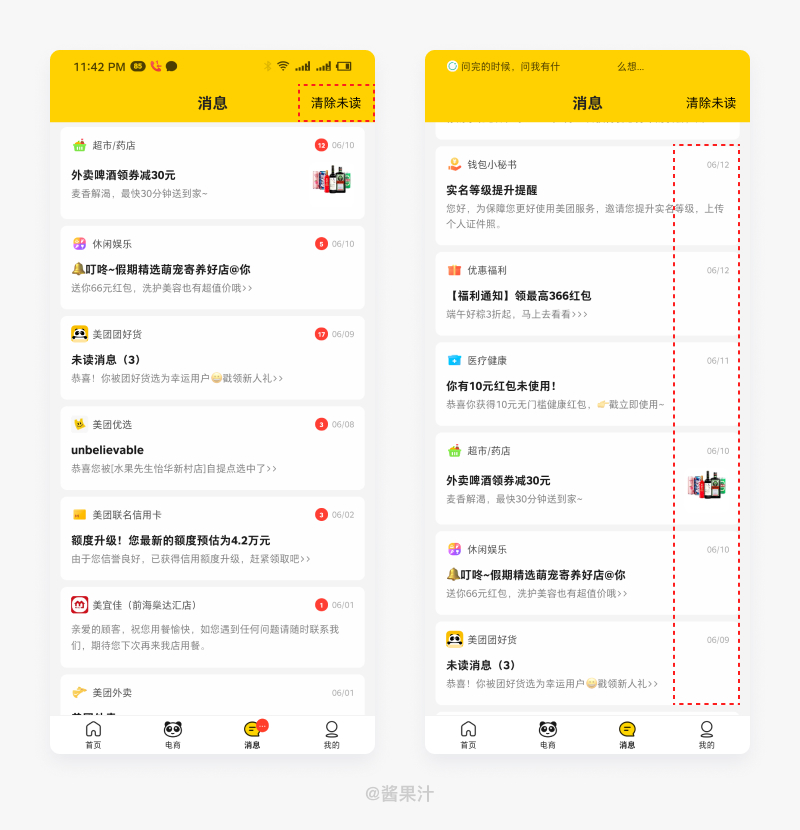
14.「美团」清除未读
使用场景:
在应用中消息模块经常会累积很多系统推送信息,只有点击浏览后红点才会消失;在美团消息模块右上角有一个“一键清除未读”,触发后所有消息全部消失。

解决问题:
用户不需要处理消息任务阅读没有价值的信息;用户不会因系统推送消息过多而错过重要信息;
这样设计的好处:
提高处理消息任务的效率;提高消息模块内容的质量以及重要内容的关注度;
15.「网易云音乐」查找音乐
使用场景:
在听音乐时,对音乐的需求有时会具体到某一首歌,这首歌可能就在正在播放的歌单中、或者最近不久才听过;在网易云音乐播放按钮旁边有一个播放列表,里面包含三个分类(当前播放、上次播放、历史播放),通过歌单可以快速定位到自己想听的歌曲。

解决问题:
播放最近才听过的某一首歌曲不需要通过历史记录(我的_最近播放)查找歌曲;选择正在播放歌单中具体的某一首歌曲不需要通过歌单/专辑列表来查找歌曲;
这样设计的好处:
提高查找音乐/音频的效率;
16.「网易云音乐」多功能排序
使用场景:
如今互联网产品竞争激烈,很多互联网产品都处于大而全的状态,涵盖了很多功能,有些功能层级比较深,找起来很费力;在网易云个人中心(我的)页面,顶部第一个模块“音乐应用“涵盖了很多功能入口,这些功能用户可以根据个人需要自定义到应用列表以及优先级的排序。

解决问题:
用户根据个人喜好可以把常用功能自定义到应用列表,需要时不用花费很大努力就可以找到;
这样设计的好处:
提高了用户的使用效率;提高了产品的满意度。
17.「钉钉」底部导航栏
使用场景:
产品应用中常用的功能都是罗列在底部导航栏,导航栏一般3~5个,针对工具类型产品除了主要模块还有很多常用辅助功能,这些如果同时放在底部导航栏肯定是放不下的。在钉钉的底部导航默认显示五个主要功能模块,如果手势上滑,导航栏整体向上移动显示更多辅助功能。

解决问题:
通过底部导航栏上滑可以随时调用辅助功能;
这样设计的好处:
提高了用户的操作效率;在有限的空间展示了更多功能;提高了用户对产品的满意度;
18.「高德地图」保存地址
使用场景:
我们平时生活大多数都是两点一线,不是公司就是家里,每次乘坐交通工具(打车或者自驾)导航地址都属于必备常用信息;在高德地图可以设置保存家庭地址、公司地址、以及其他常用地址,需要时可以直接选择地址;如果你已经保存地址,首页会直接显示回家、去公司的快捷入口;

解决问题:
用户常去地点保存录入应用,需要时一键定位目标地点,不需要每次都要重复输入;也可以把不常去但很重要的地址记录在应用里面,需要时可以及时找到。
这样设计的好处:
提高用户定位目标地点效率;促进用户对产品的依赖、提高用户粘性;
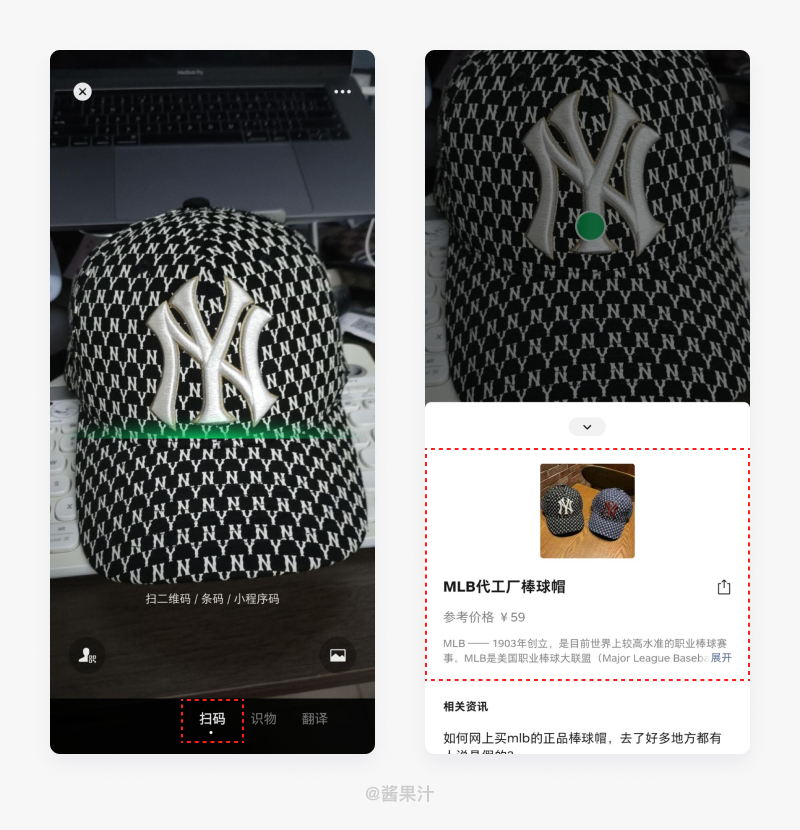
19.「微信」扫一扫
使用场景:
在生活无意中的场景我们经常会发现一些好物但是又不知道怎样可以买到,比如看到路人背的一个双肩包很好看,但是又不好意思去问在哪里可以买到同款;在微信中扫一扫的功能除了日常的扫描二维码,他还可以识物、翻译,通过识物来扫描会搜索出很多可以直接购买的相似产品;通过翻译可以拍照,识别图片上的语言进行翻译。其实关于相机识别,ios的相机也可以直接识别二维码获取信息生成链接,跳转到指定页面。

解决问题:
通过扫一扫可以发现身边那些想买又不知道怎样可以买得到的好物;通过扫一扫可以直接翻译陌生的单词或语言;其实生活中扫描二维码还可以乘坐地铁、收付款、互相加好、识别url等;ios相机内置的二维码识别,在通过扫码下载应用场景时可以很方便直接在safari浏览器直接打开下载,不需要通过第三方应用识别二维码后再转到系统浏览器下载。
这样设计的好处:
扫一扫给我们的生活带来了很多方便,让我们生活中原本复杂繁琐的事变得简单高效起来。从平台角度通过扫一扫可以让用户更加依赖产品,提高用户粘性,在国内看到二维码大部分人就会想起微信/支付宝来扫,其实很多其他产品也是支持的。
20.「QQ」切换账号
使用场景:
我们生活在虚拟的互联网,在各种产品应用都有自己的虚拟身份(账号),特别是在社交场景大多数人都拥有多个身份(工作、家庭、学生),为了区分开这些场景可能会有多个账号。在切换账号需要频繁登录重复操作流程;在QQ中如果有多个账号切换时,可以通过长按头像选择需要切换的账号即可快速切换。

解决问题:
用户在每次切换账号时不需要重复输入账号和密码就可以快速切换账号;同时也解决了用户由于账号过多密码出错的问题;
这样设计的好处:
提高了用户切换账号的操作效率;
21.「抖音」返回上个直播间
使用场景:
在观看两个主播A、B直播间PK时,由于好奇对面主播B直播间的人气、互动内容等,通过点击对方主播头像可以进入B直播间。看完B直播间情况并不想久留,想立即返回支持A主播。在抖音主播Pk中通过点击对面主播头像进入对面主播直播间后,左下角会有一个返回xxx直播间。

解决问题:
用户可以通过点击“返回xxx直播间”返回主播(A)的直播间,不需要再次点击头像返回;
这样设计好处:
缩短操作路径,提高用户操作效率;
结语
设计这个职业它是需要你终身学习,每个阶段都需要不断的沉淀才能成长;我用设计日记的方式总结每天的新发现,推动自己的产品思维,如果我分享的同时可以帮助到你,那是我的荣幸!
本期分享结束~下期见

评论回复