最近有同学问老王,UI设计师是不是需要交互设计能力?
当然需要,不懂交互的UI不是好UI~
首先UI设计不仅仅需要把功能需求可视化,还需要注重用户体验。所谓用户体验,其实就是用户与页面的交互。而在交互设计中有很多的方法和理论,如格式塔心理学、尼尔森可用性原则、7+2法制、3次点击法制、功能可见性原则、菲茨定律等。他们大多的方法也是共同的。
所以呢,今天老王来说说交互设计用的最多的原则——尼尔森十大可用性原则。
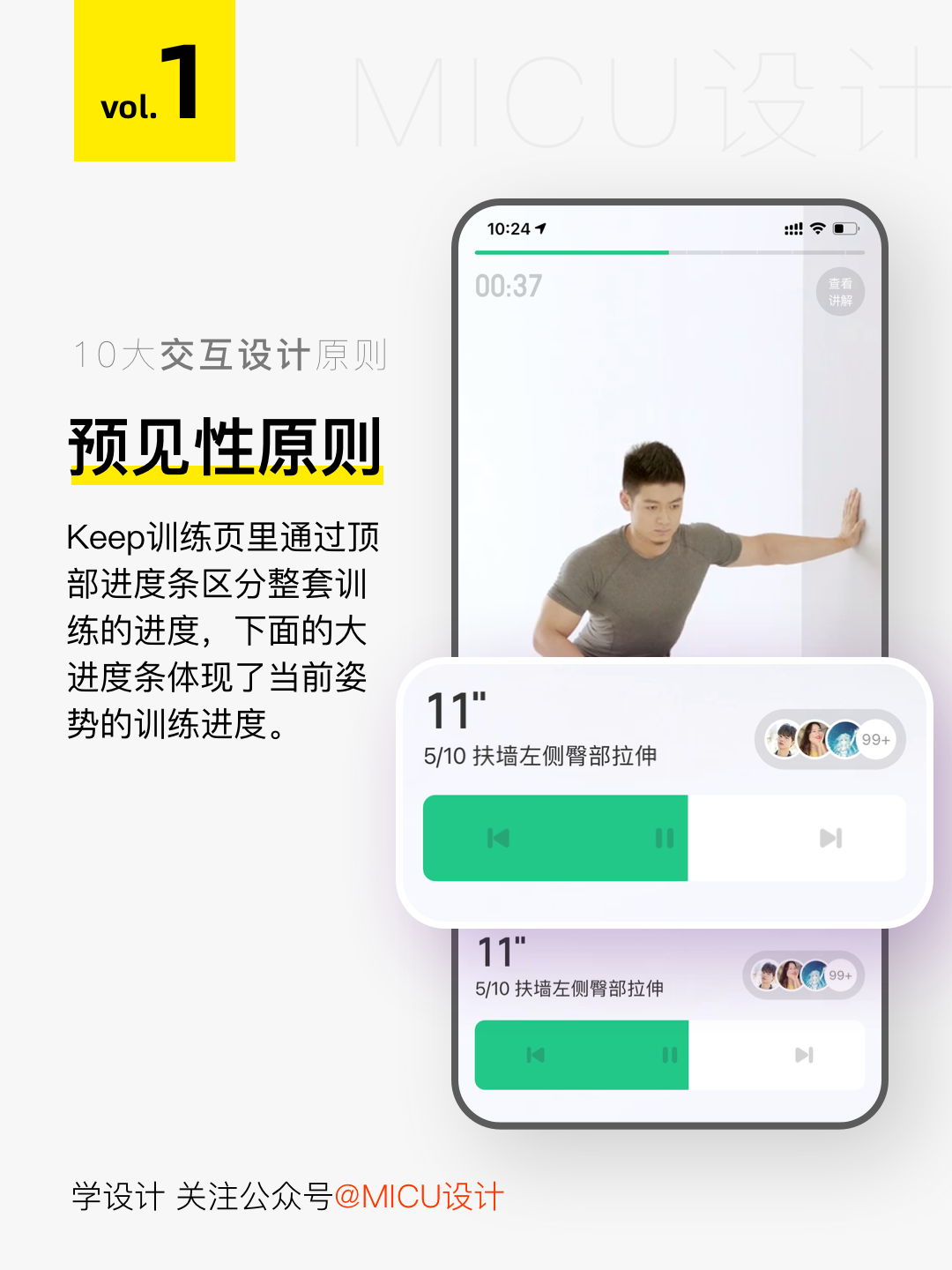
1、预见性原则
很多情况用户是不知道当前状态的,所以在适当的时间内做出反馈很重要。不仅能让用户知道情况,还能防止用户发生错误操作。常见反馈有刷新提示、新页面加载提示、支付提示、下载提示。除了结果反馈提示外,对于进程中的页面会用进度条进行表现。

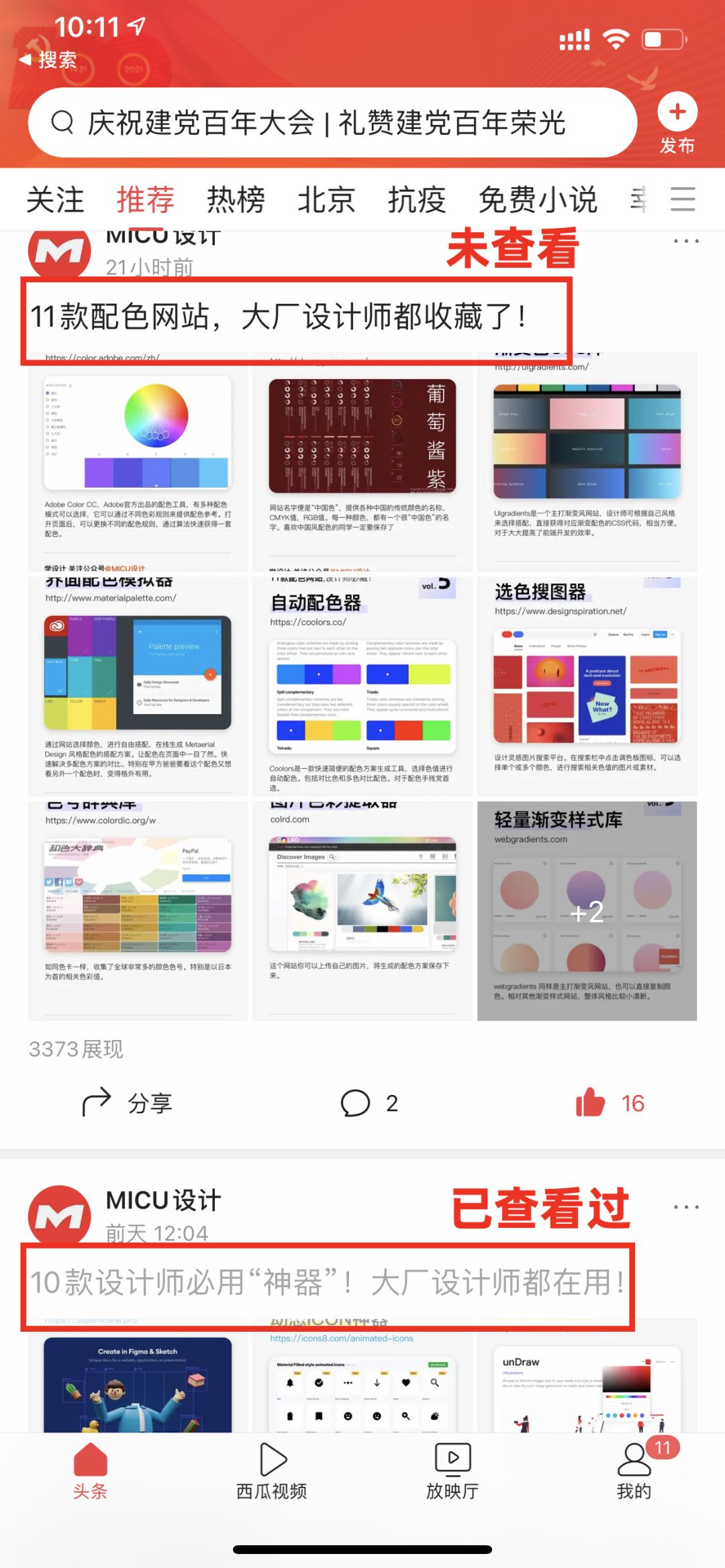
今日头条APP首页中,看过的文章标题变为了灰色、而没读过的文章标题依旧保留了黑色字体。

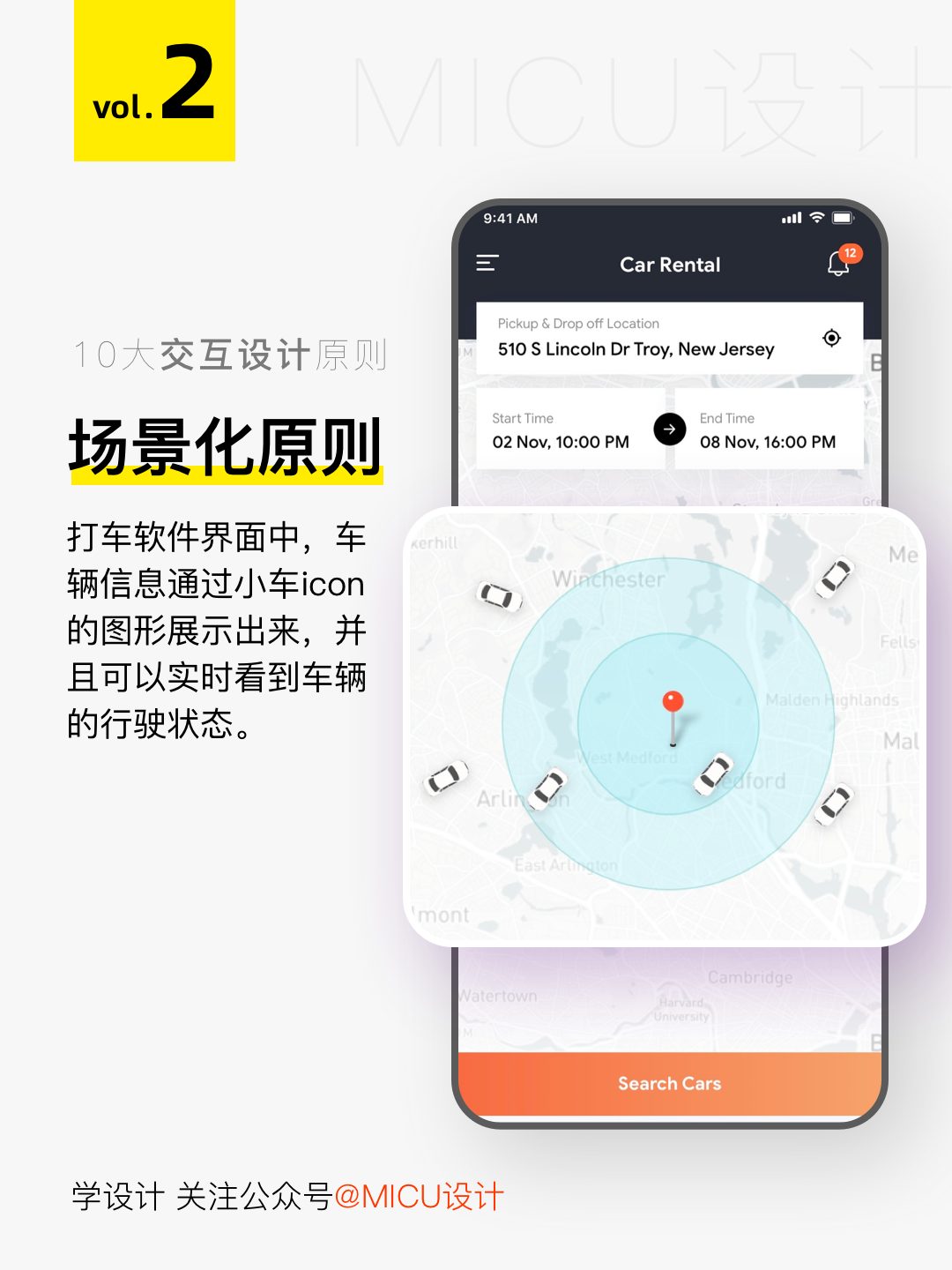
2、场景化原则
简单来说就是让软件看起来跟符合真实世界,还原现实认知。通过直观的视觉快速传达给用户。

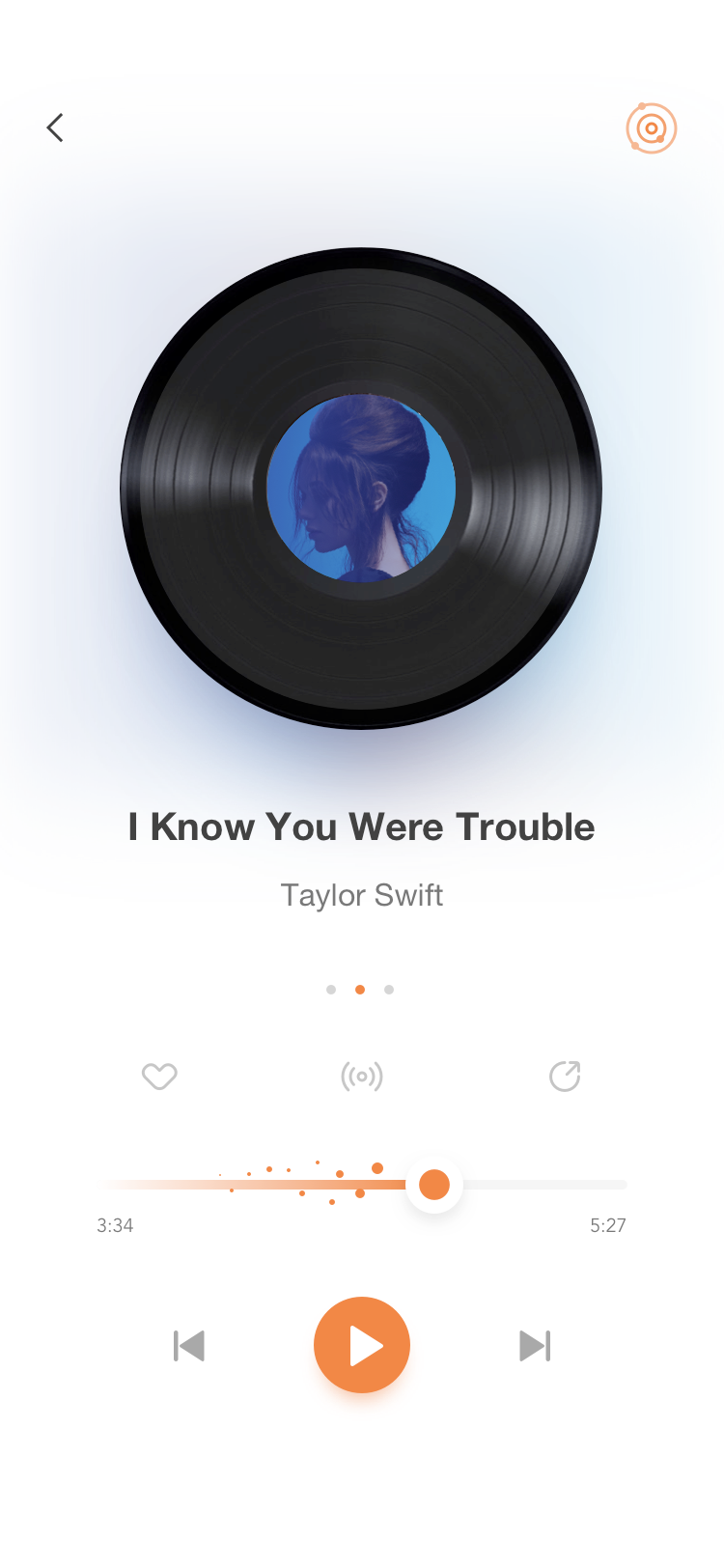
音乐软件通过模拟现实唱片并结合旋转的播放动画,从而降低了学习成本,更轻松的理解界面。

3、可控性原则
说白了就是给用户发后悔药,当用户误操作时要给用户提供提供撤销、取消、重做等相关功能。买错商品可以无条件包邮退回。

拼多多凸显了“退货免运费”“7无理由退回”服务,解决了用户买到不满意产品的售后担心。减少了承担运费的成本,从而促使了用户快速下单。

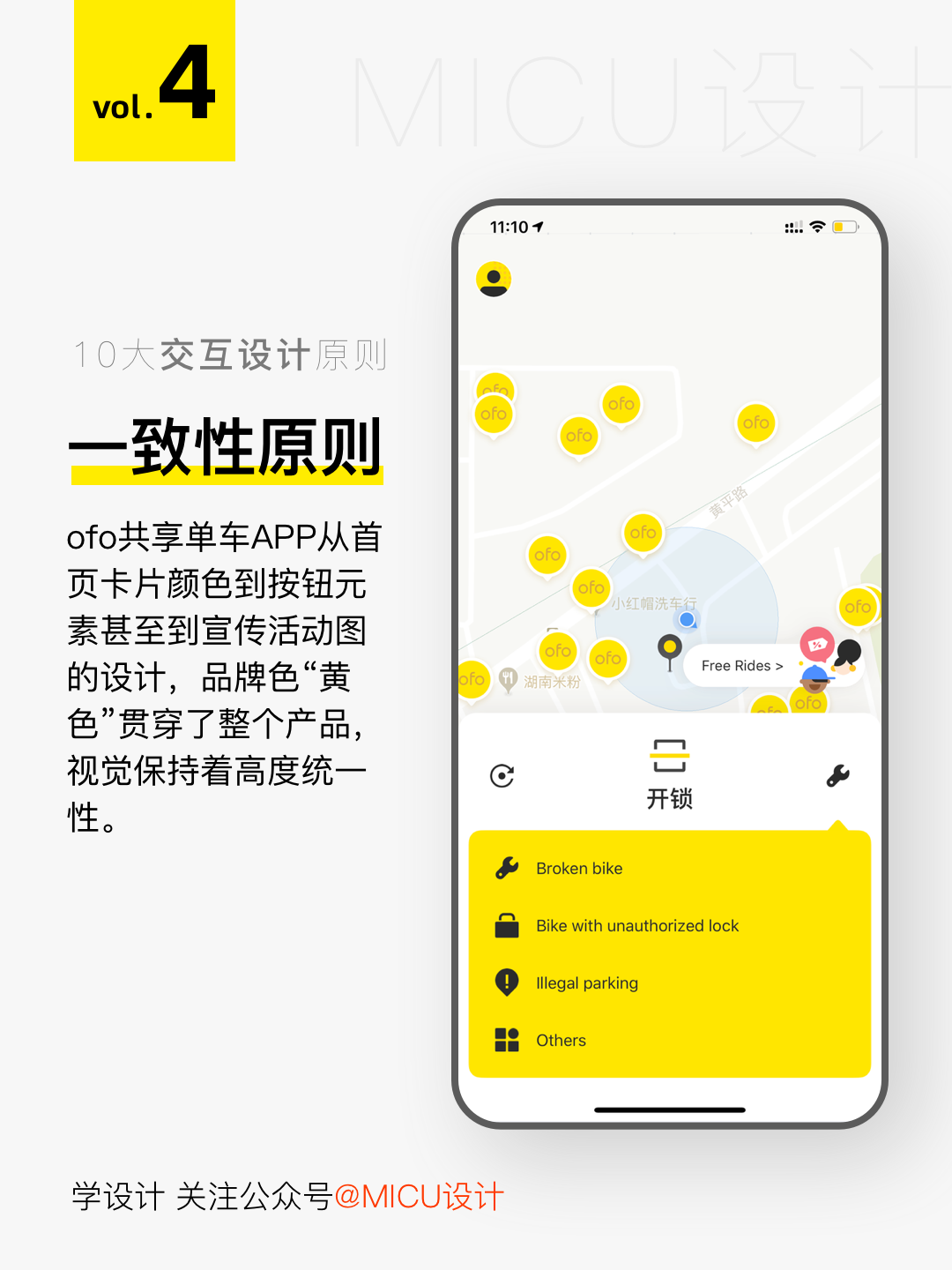
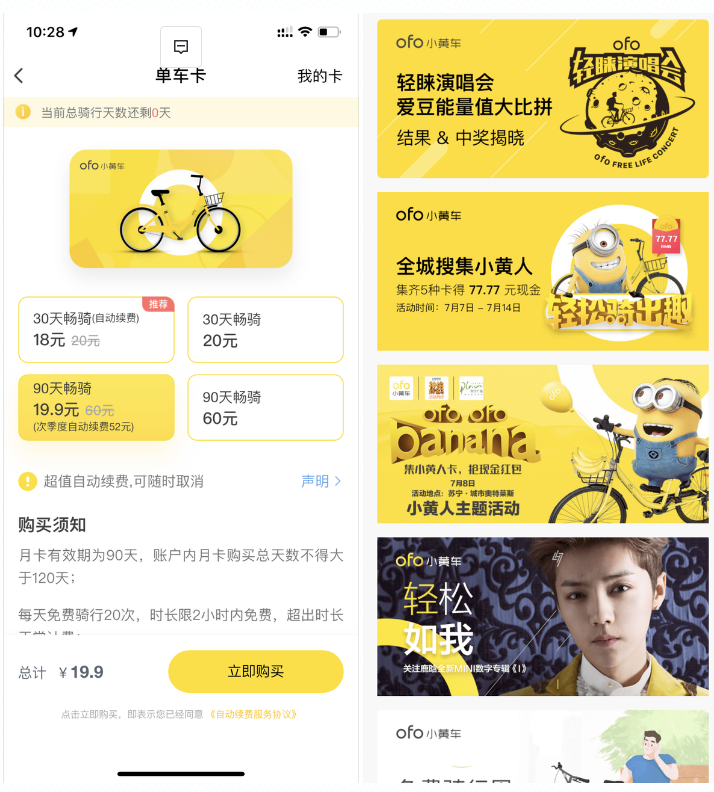
4、一致性原则
一个好的产品从视觉上首先是统一的,色彩、字体、元素保持统一,能加强用户的记忆力。在交互中同样如此,页面结构、操作反馈都需要保持一致性。


QQ首页列表中不管你点击那一条目,下一级界面都是由右往左滑出。点击左上角返回按钮,会从左往右滑回,体验完全一致;几乎所有产品进入下一层级页面的交互方式都是如此。

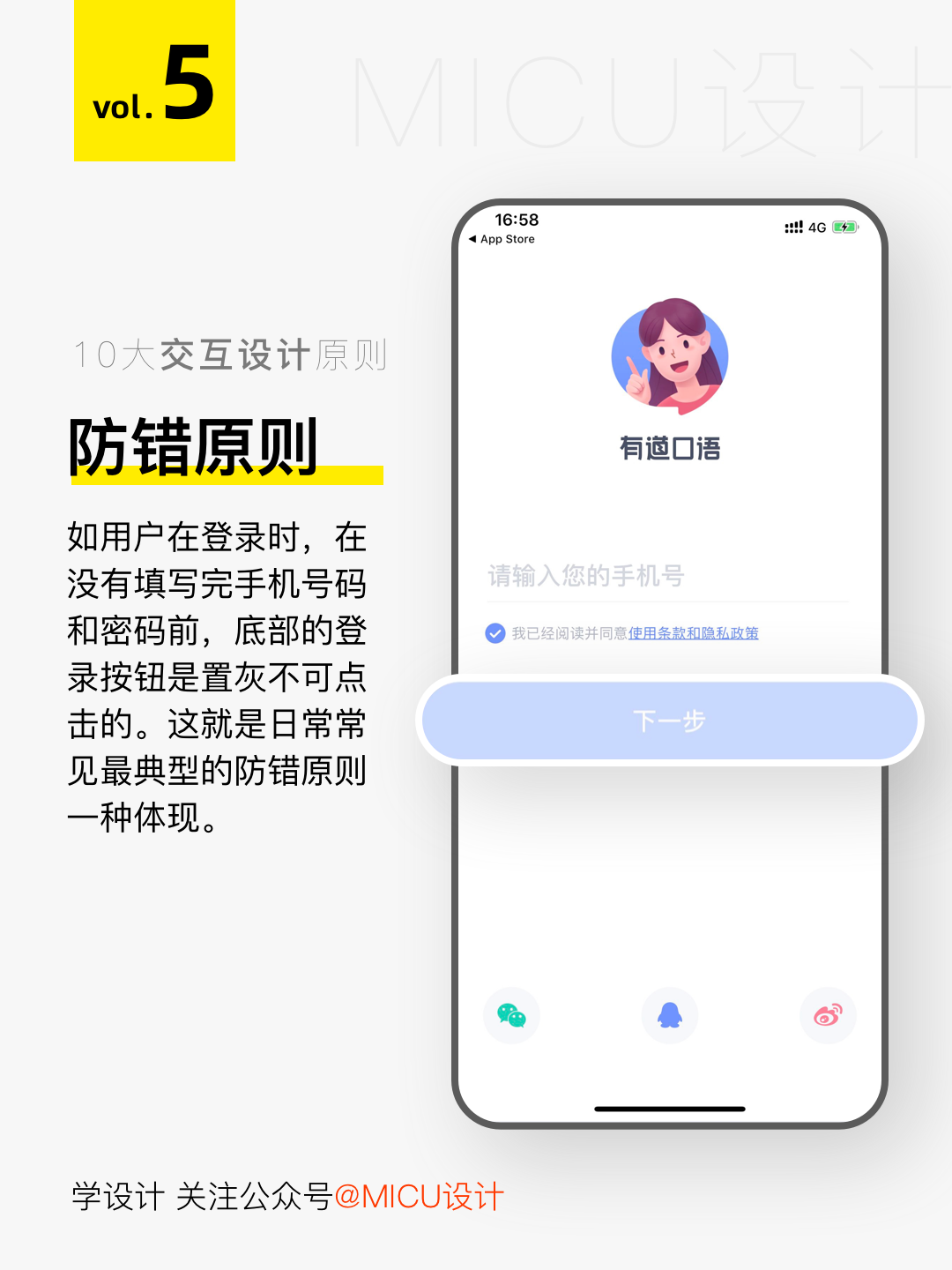
5、防错原则
为了减少用户错误的可行性,进阶是给出错误反馈是不够的,用心一点的设计师其实会发现很多的产品是这样做的。为了防止错误的发生,会进行防错设计。

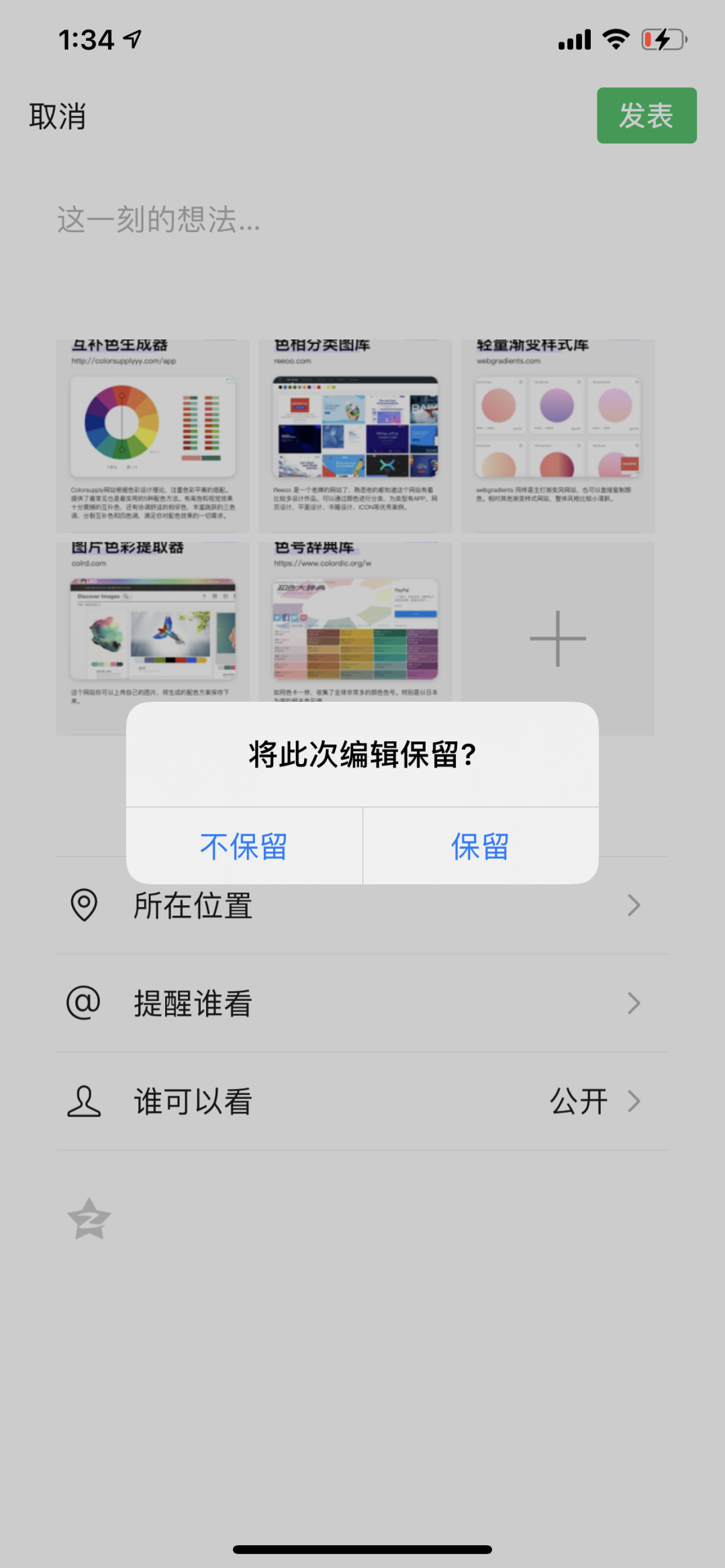
比如在发朋圈时,点击返回按钮出现的提示弹窗。弹出框方式会增加不可逆操作的难度,减少操作删除带来的顺势。更人性化的是,提示给出了保留和不保留按钮选择,选择保留退出还可以再次编辑。

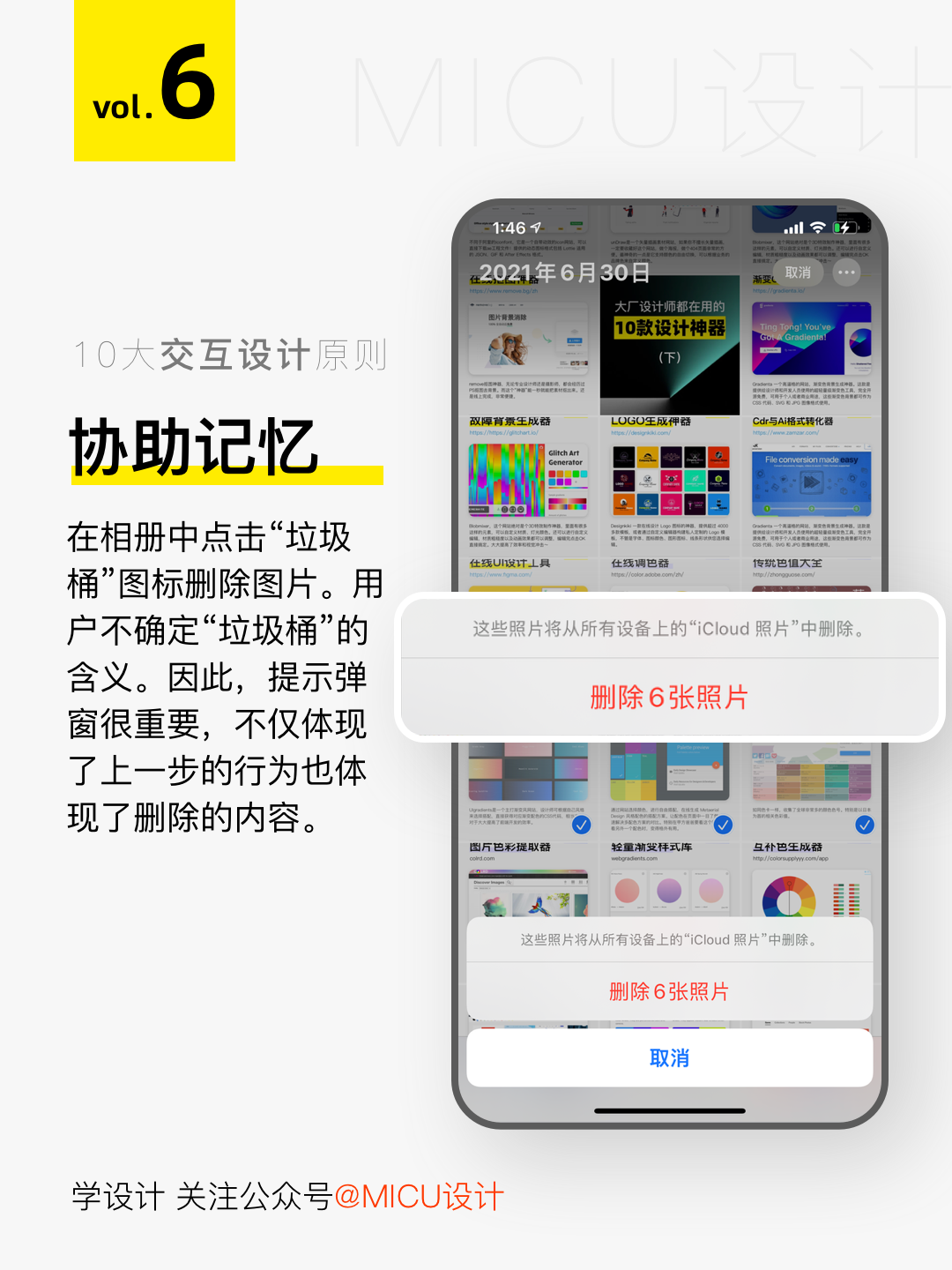
6、协助记忆原则
通过把组件、按钮及选项可见化,减少用户的记忆负荷,让使用更轻松。在使用过程中不需要记住上一页面的信息就能完成当前页的操作。

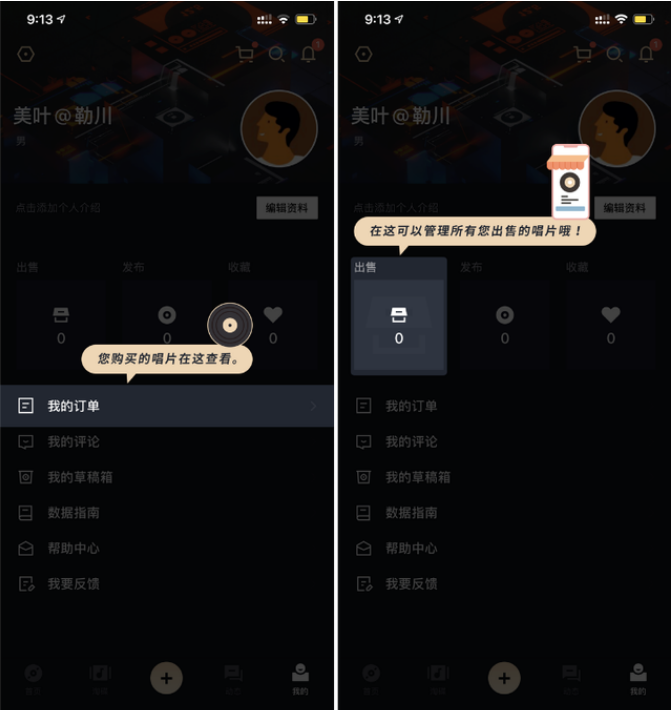
通常更新完APP之后,会出现新功能引导。引导提示能告诉用户新功能所在的位置和作用。这也是协助记忆原则的体现。

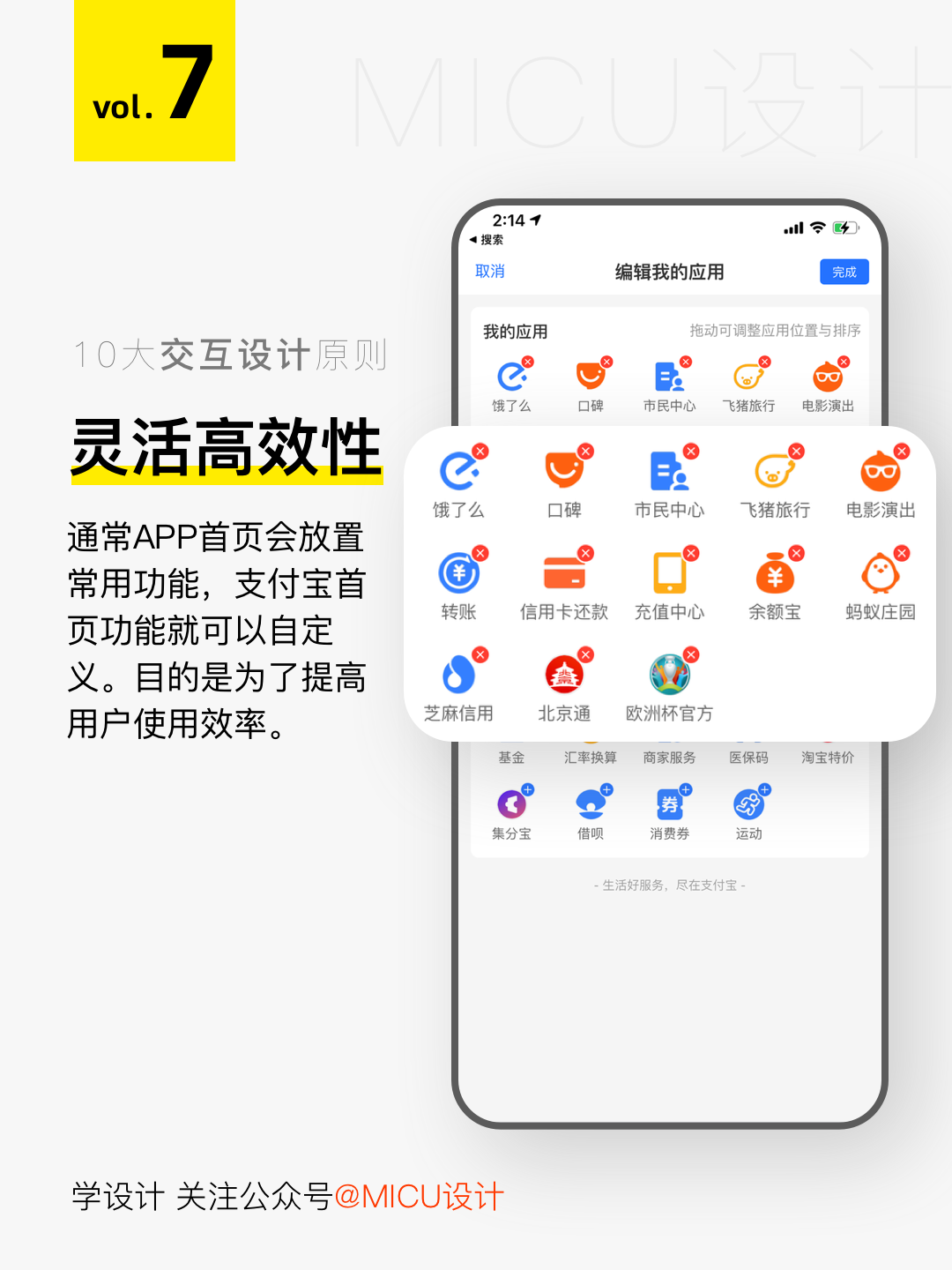
7、灵活高效原则
好的产品不仅仅需要满足新用户,还需要满足深度用户。保证第一次使用者,能清晰明白功能。对于老用户需要提供更高效使用方式。

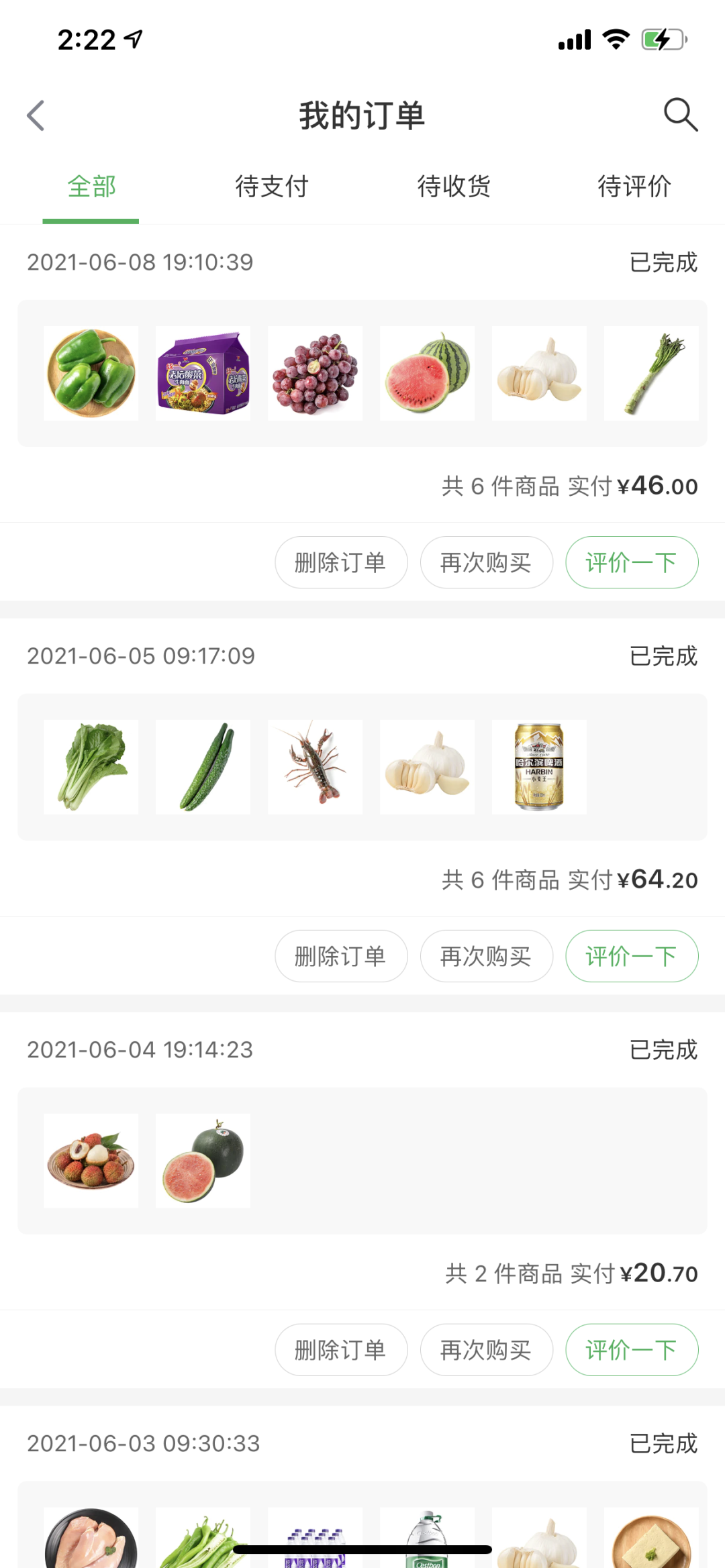
对用户重复使用的功能,提供便捷按钮。比如叮咚买菜的再次购买。

8、轻量化原则
适当的留白能让页面功能突出,也能让视觉更加舒服。精致的图形元素能给用户留下好的印象。

很多K12的产品会运用IP形象进行延展,不仅强化了品牌记忆力,更增强了互动感。

9、容错原则

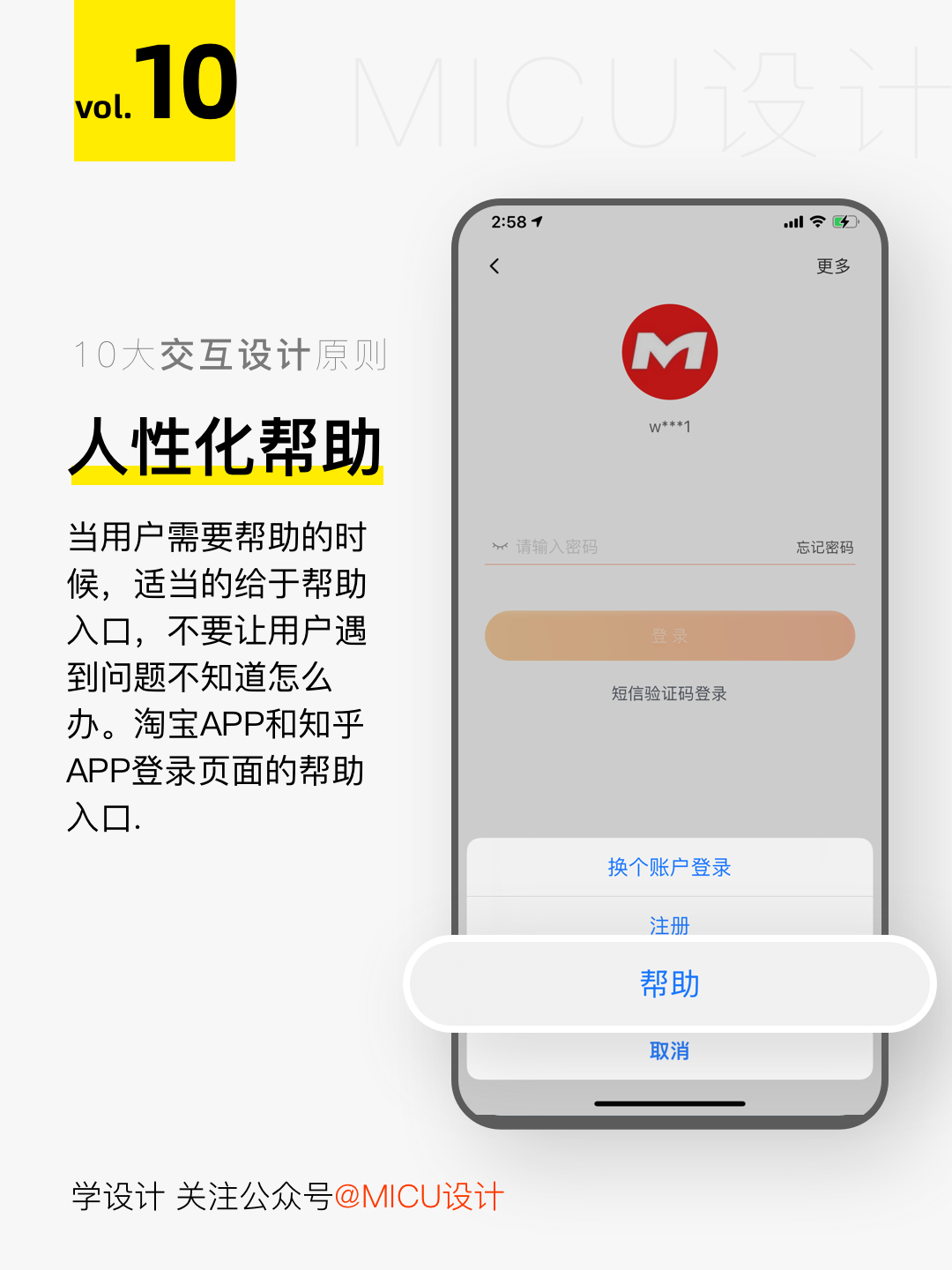
10、人性化帮助原则

好了,以上就老王对尼尔森十大原则的解析。其实原理很简单,甚至很多都是很直观的废话,但如果不把它们一条条列出来,还是有很多人连这些废话都做不到。
关注细节,才能成就大事!

评论回复