Hello,许久未见。
最近遇到许多棘手的事情,和环境与自己在方向调整和梳理规划。
活在当下,我们步入大纲正轨吧。
1,什么是2.5D设计
2,它运用在这些领域
3,设计之2.5D小教程
01. 什么是2.5D设计
2.5D设计是一种设计风格,比如我们前几年常见的“扁平化”设计、19年讨论的“拟物化”设计,20年极具争议的“新拟态”。
归根结底,它就是一种设计手段,一个用来满足于我们用户、产品、场景服务的设计:

简单来说它就是一个呈现60度侧视的立方体,相对于插画而言,它又是非常简单的。
因为我们可以通过不同的颜色、结构、质感来表现出同风格但不同类的2.5D世界,这也就是设计师毕生所追求的创意设计。
02. 它运用在这些领域
瓜瓜来跟你们谈谈它的普适力。
小到图标、大到场景,所以在项目中落地是毋庸置疑的,那么它究竟被设计师运用在哪方面呢?又或者说大厂是怎么合理利用这种设计风格的呢?
其实我们在工作中常见的图标、插画、网页、活动图、落地页、开屏页、三维领域都有着它的身影,仿佛无处不在。

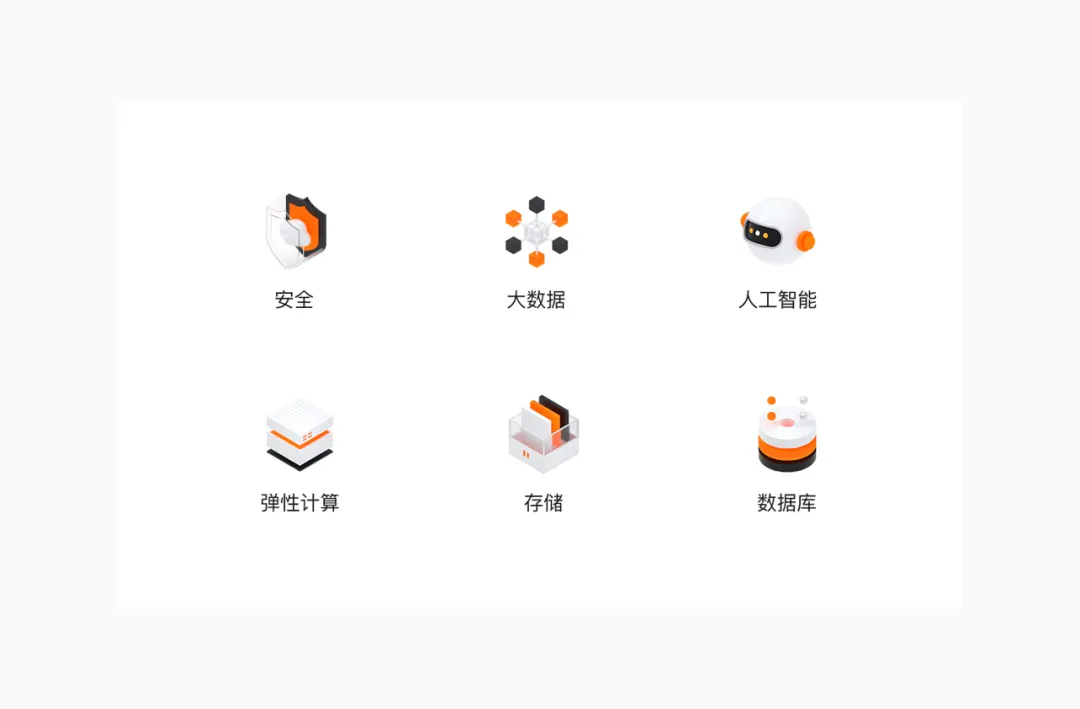
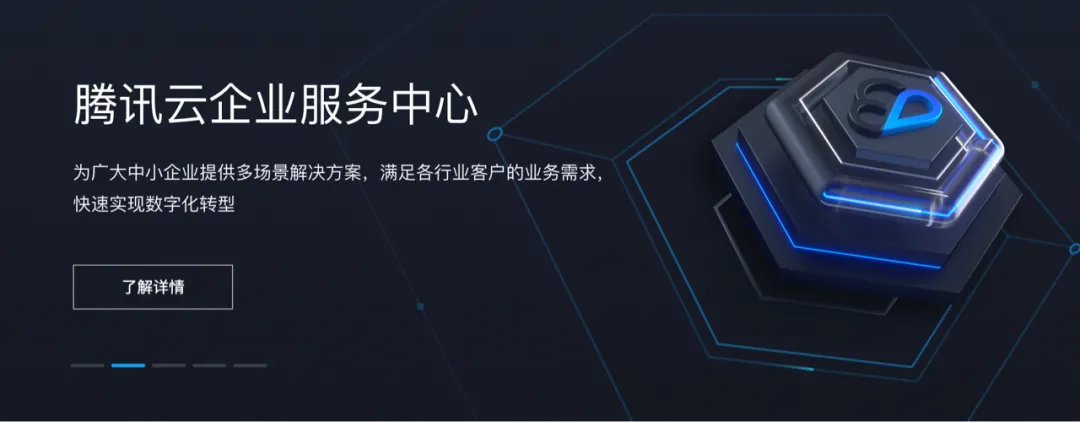
比如上方阿里云的双色简约的金刚区图标。
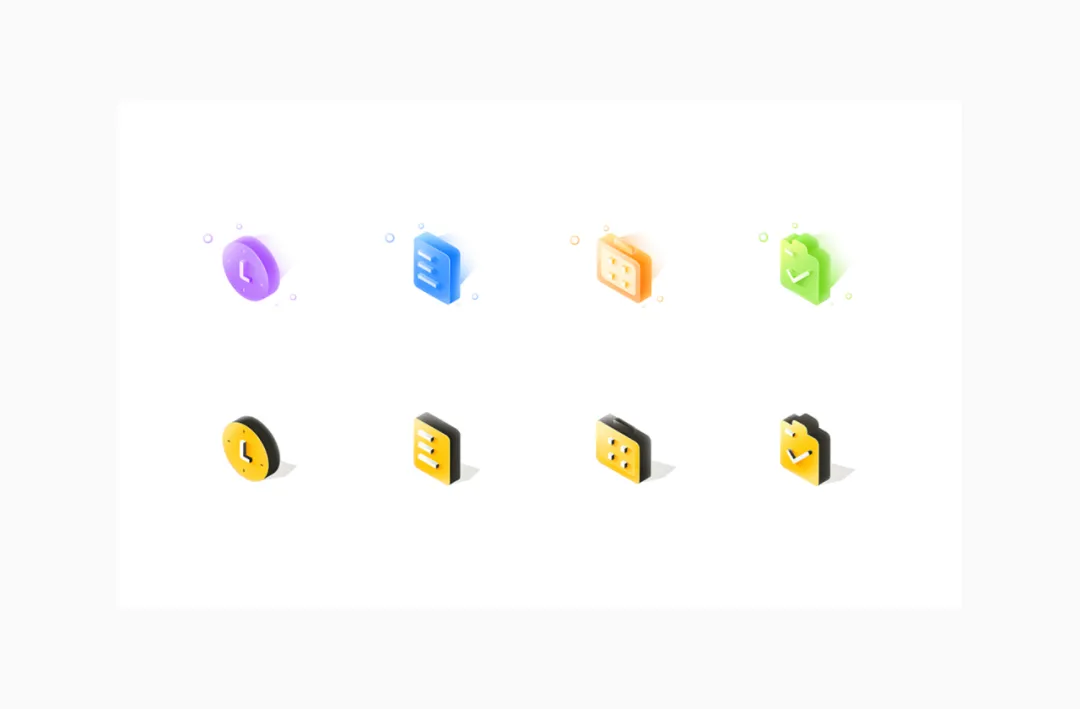
又或者是下面这种Sketch画的单色调图标。

往插画方向看,
有单色调温和的小场景插画,
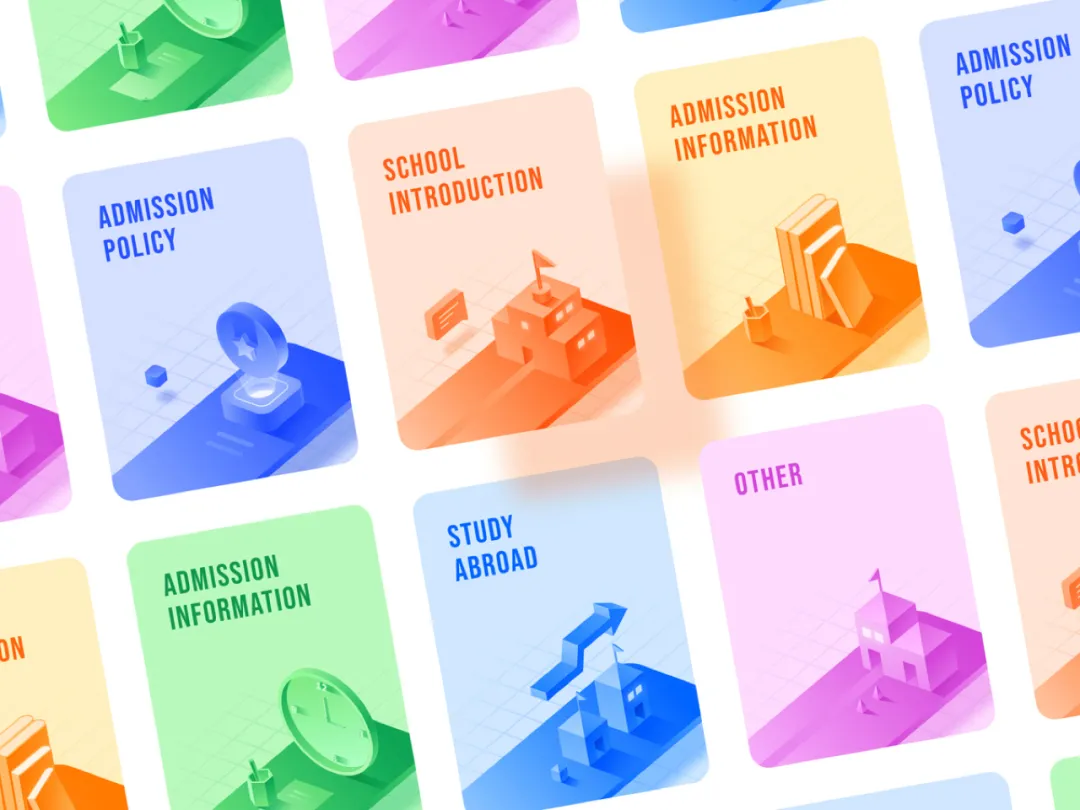
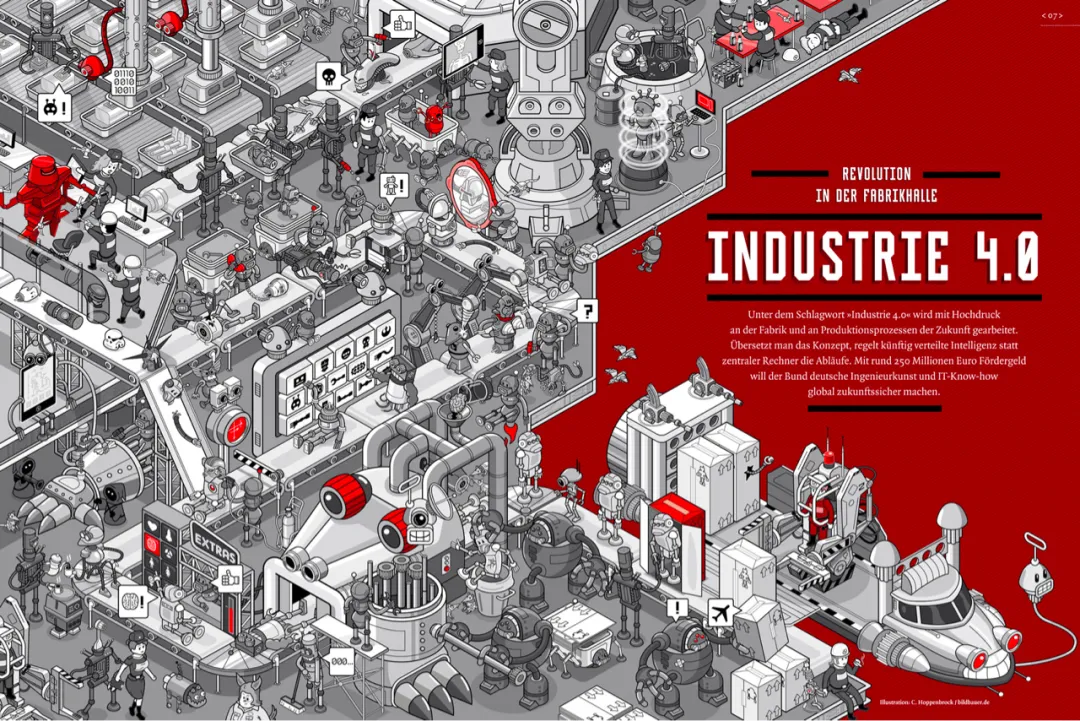
也有用作在平面和书籍上的大场景插画。



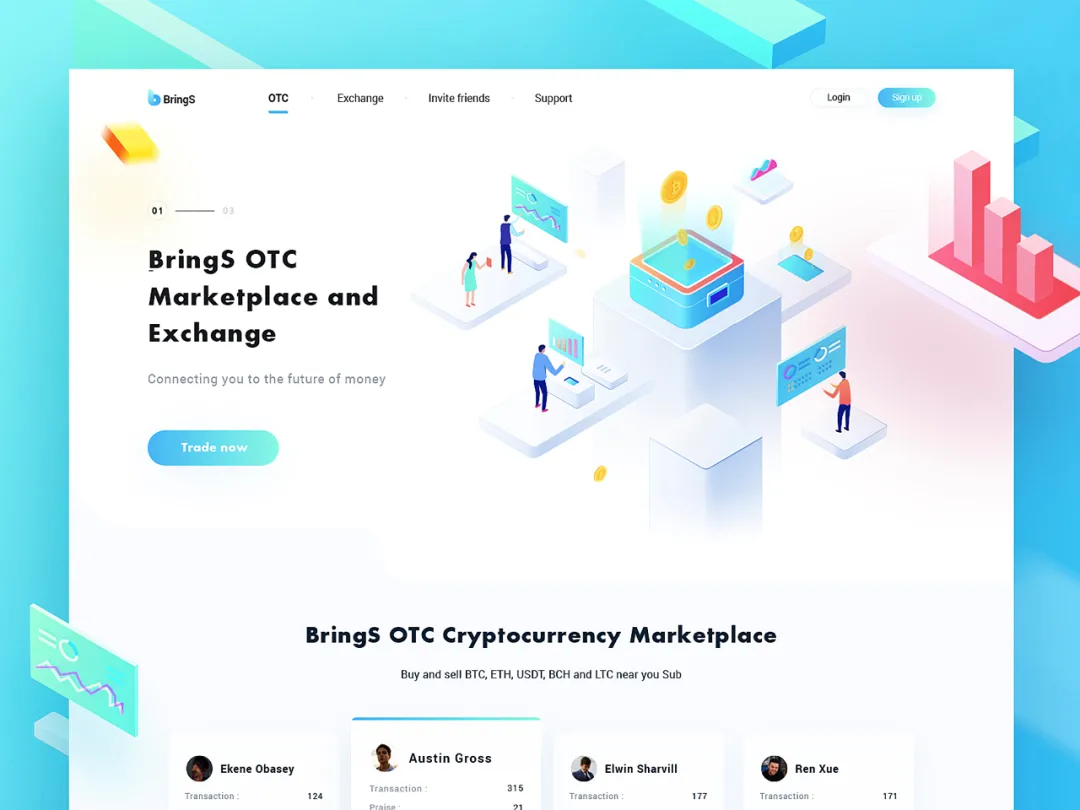
在往网页看有扁平的2.5D插画,也有三维制作的运营活动图。



说了这么多,想必大家都知道2.5D的普适性了。
虽然现在的扁平2.5D不是主流,其实我们可以把它当作是某种可以轮回的“风格”。
在工作中大家多多少少会有所遇到,因为它几乎涵盖UI、插画、三维中的大部分设计领域,特别是身处于可视化、科技化、B端公司的设计师深有体会。
03. 设计之2.5D小教程
既然普适性这么强,那你还不赶紧学起来?
瓜瓜不是说大家都要把2.5D做的很好,我们只需要把它当作一项必备的基础技能就行。
比如说学会画一个简单的立方体和图标,这些已经足以应付工作中的需求了,如果想要精进的倒也可以自己努力、勤加练习可为之。

在2.5D立体风格的插画中,会用到平面形状的立体透视感,因此后续的文章我会介绍不同透视角度的变形(下期讲)。
其实只要懂了透视关系,也就等于你已经上手了2.5D。
04. 总结
以上就是有关2.5D风格的基本描述,大家也可以把一些优秀的2.5D作品收集起来,以备工作中的“不速之客”。
每天学习一点点,日积月累有所成。
同时呢,也希望各位瓜友在这个内缩的大环境下,朝九晚五双休不内卷,升职加薪健康身体好。

原文链接: https://mp.weixin.qq.com/s/WgjUY9QhNiPOCV0iGn_Q5Q

评论回复