别催了别催了,寡人这不是来了嘛
虽然鸽了好久,但好歹虽迟但到,
还请众爱卿刀下留猫~
毕竟宝儿们,
我昨天输液了,输的什么液,
想你们的夜~

咱排版神功前几篇,
详细说道了决定排版风格的要素。
有爱卿前面都懂了,
也运用了对比、对齐、组合、重复四大原则,
但排出的版面还是不精致。

这是撒子问题?
寡人掐指一算,
大概是版面整体性不好,
而决定版面整体性的,
便是 完形 原则!
今儿个,咱们就来说说完形,
一起在朕的皮鞭下绽放吧!
照例先来看问题,
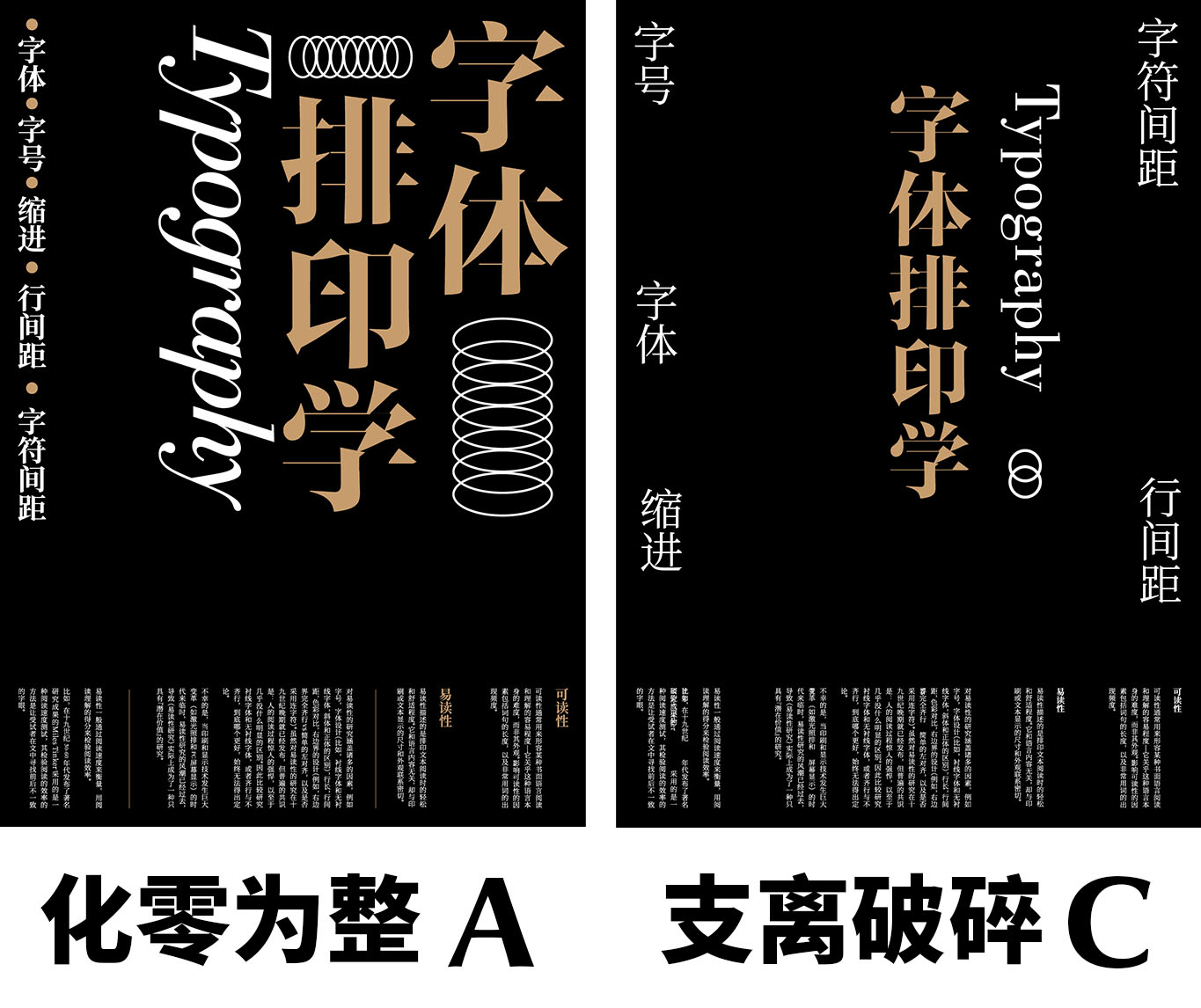
下面俩版面,谁更好看?

这问题虽然很俗,但却有用,
帅哥靓女谁不喜欢?
反正寡人喜欢~
回到问题,
相信众爱卿能感觉到 「A」要好一点~
毕竟就命名来说,「C」支离破碎,明显是个贬义词~
好啦,认真点~

「化零为整 A」的信息是一整块的,
宏观上,整个版面只有上下两大块文字组~

因为文字组是整体,
留白就不会那么细碎,
所以看上去更干净舒适!

而「支离破碎 C」各种信息是分散的,
信息与信息之间的留白又比较大,没整体性。

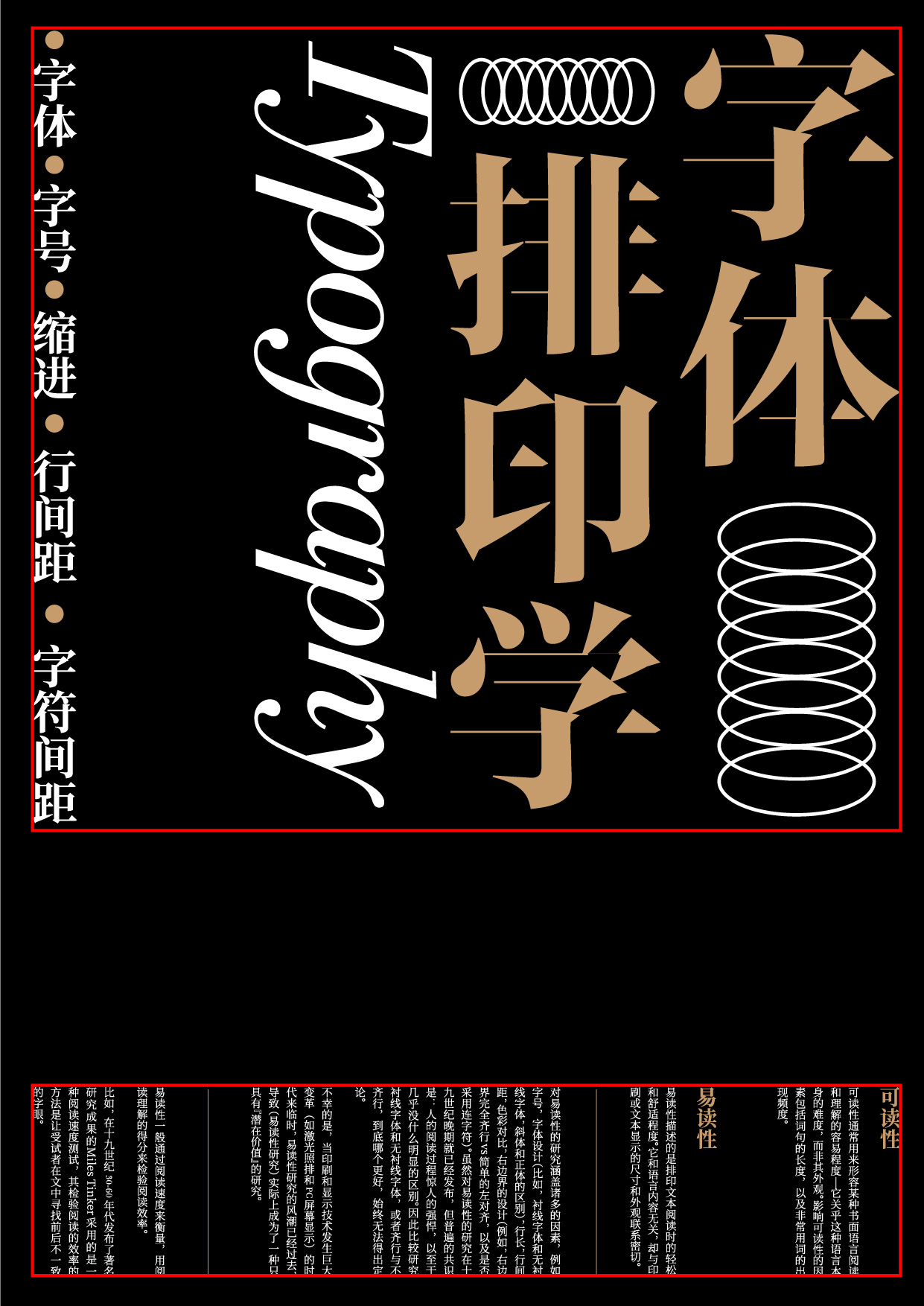
如果沿着留白画上线框,
我们就会直观的发现留白的琐碎,
所以这个「C」支离破碎,没那么清爽~

这个案例中,
「A」化零为整,便是运用了完形原则!
说到这儿,爱卿们已经猴急的发问了:
什么是快乐星球,啊呸~

什么是完形原则?
完形第一点,
尽量让版面中的信息和留白形成整体,
信息组和留白要完整!
这一点相信众爱卿已经在刚才例子中学废了!
那么我们举一反三,
来看看其他案例~

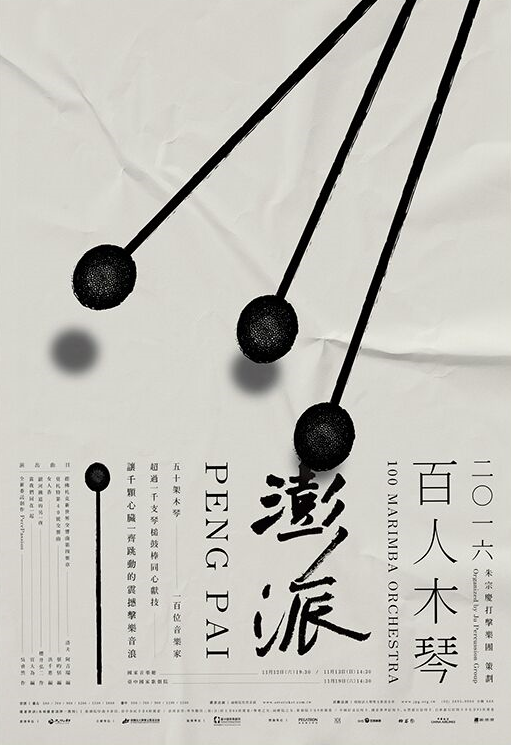
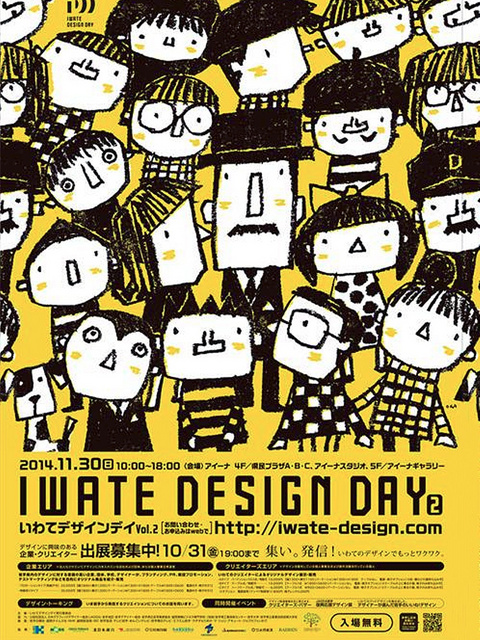
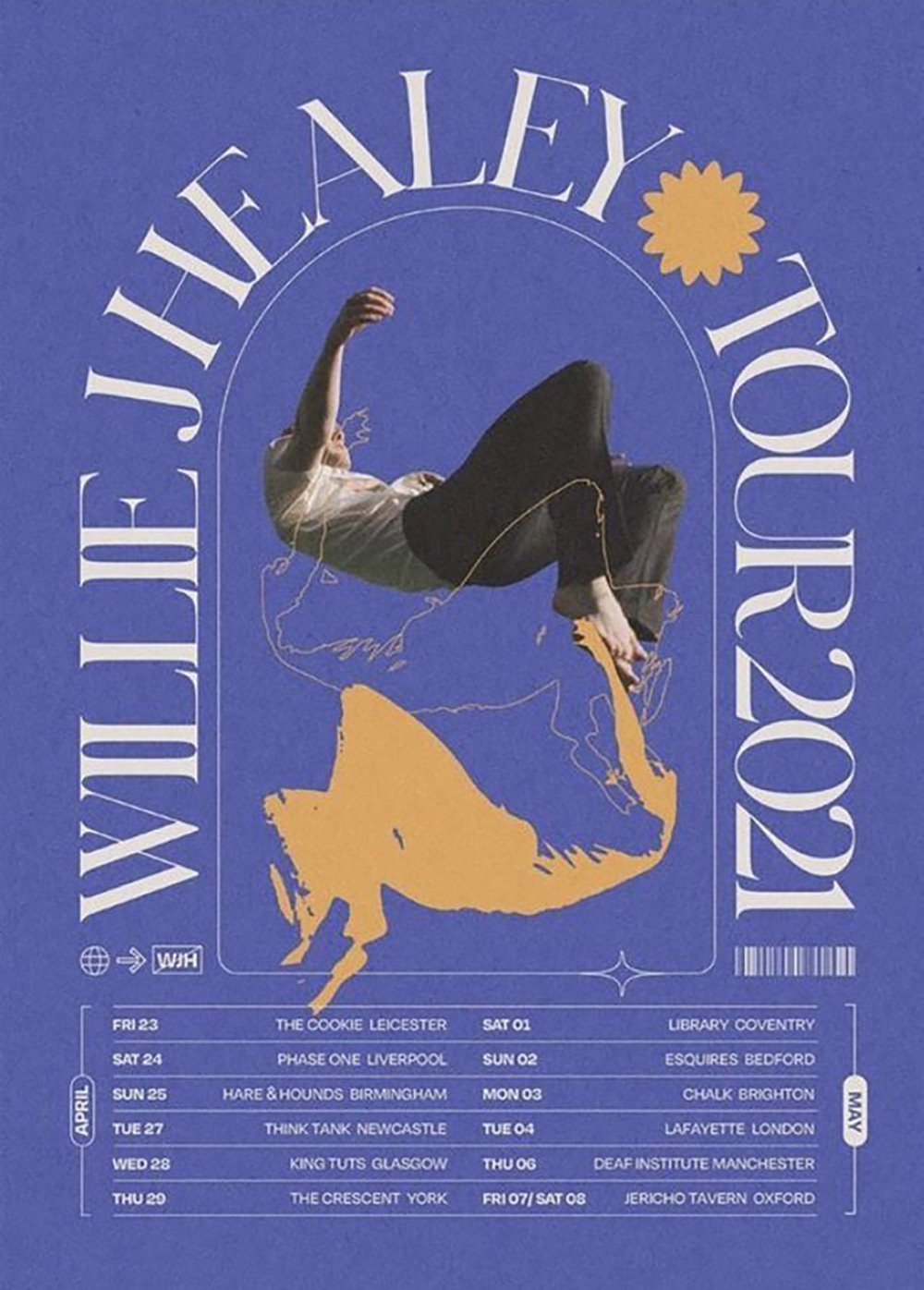
这个海报整体上就分了2大块文字组,
上面下各一块,其他地方都是留白~
且留白是一整块,非常工整!
正因为此,海报也井然有序,美美哒~
Ps:要是寡人的桌面能有这么工整就好了!

这个海报,所有文字组都在上方,
宏观上是一大组文字,
整体性也很高!

这个海报也是所有文字信息集中在下方,
整体性很高!
这也说明了文字组和留白呈整体,
可以带来很高的秩序感!
完形第二点,
就是尽量让文字组编排成矩形。
嗯…其实不局限于矩形,圆形、三角形等几何图形都可以~
关键是哪里缺就补哪里,
把不是几何图形的文字组补成几何形。
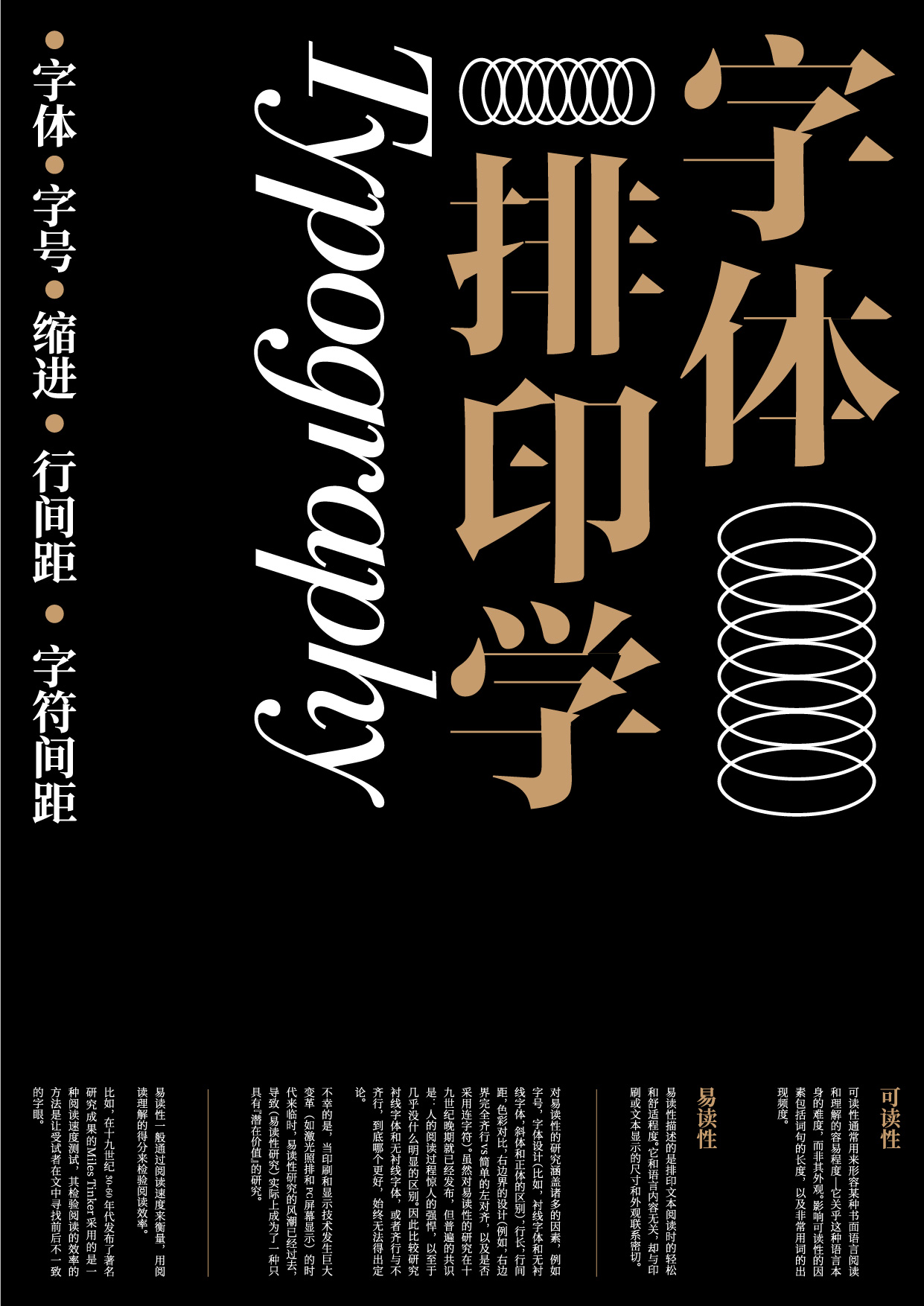
比如下面这个文字组,

为什么有那么多装饰点呢?
不妨先来看下如果去掉这些点是什么样子~

是不是感觉很空,不平衡?
为了解决这个问题,
当我们用装饰点把空的地方补齐,
文字组就变成了矩形,
也就更美观。

这里的装饰点有两个作用,
最重要的一个作用便是完形,
通过完形平衡整个文字组。
其次便是增加设计感,或增加特定的风格调性~
这些点的加入使文字组元素更多,也会更活泼一点。

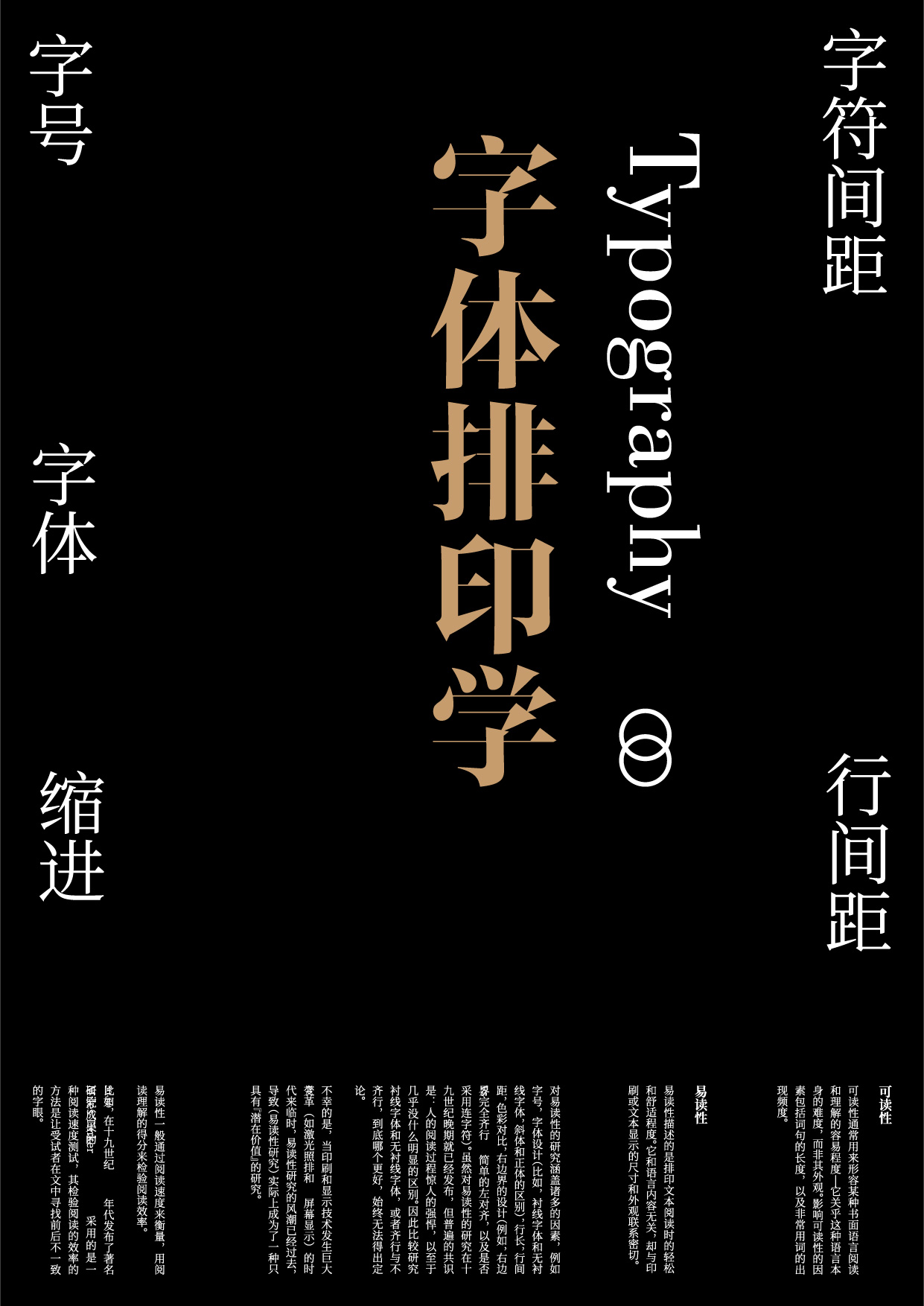
当然啦,除了密集的点,还有其他解决方案~
比如运用文字本身~

没有密集的点,
但通过文字占位,
文字组外围依然是矩形,
当然是没问题啦喵~

不过话说回来,
文字占位的形式,版面元素没有点那么多,
所以活泼性稍弱。

当然,刚才寡人也说了,
不只是矩形,规则的几何图形都是可以的。
比如我补成个三角形的文字组~

也很nice吧!
下面套用完形的这两点,
看一下设计中的具体运用~

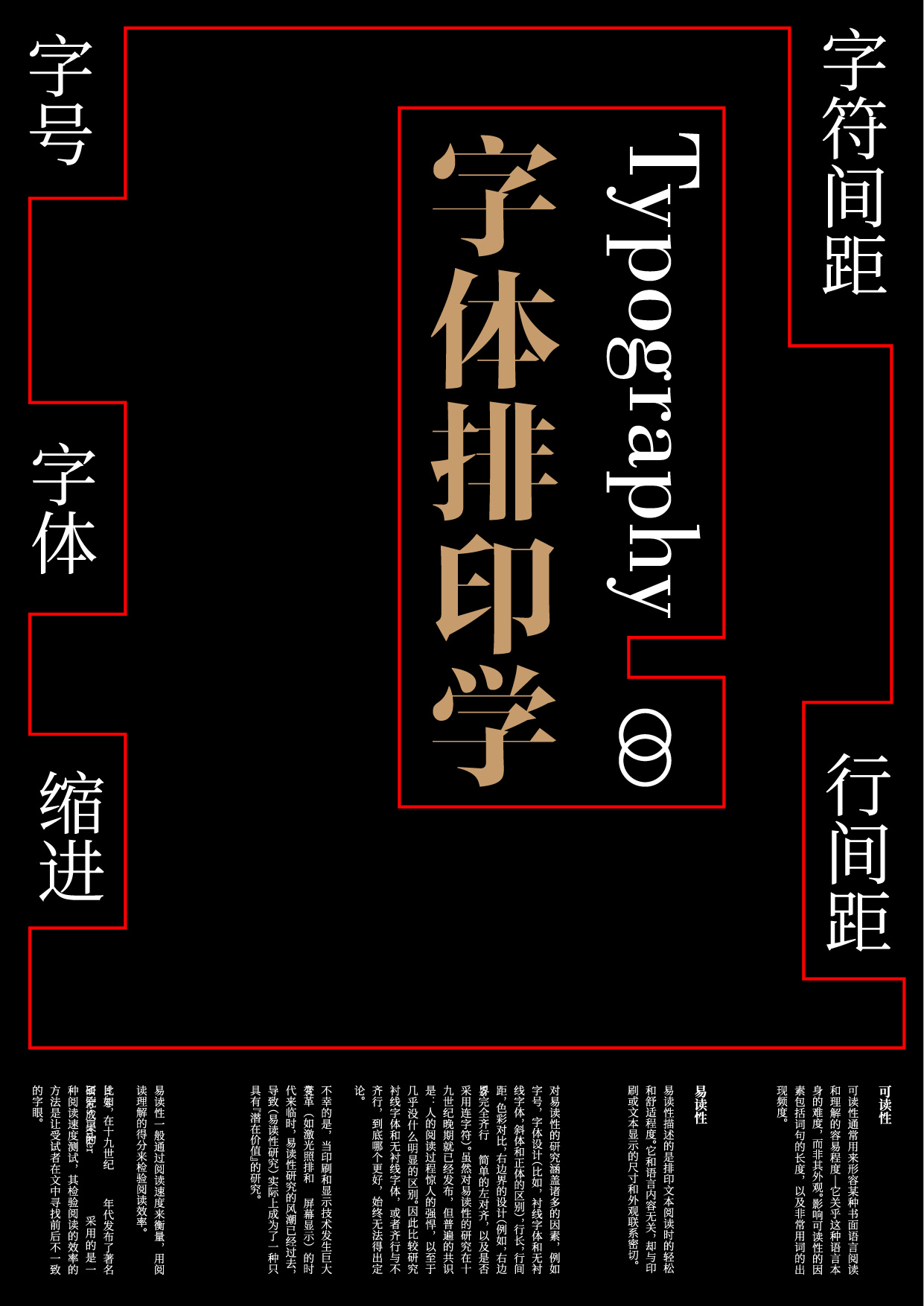
刚才的百人木琴海报,
文字信息多,但是却很工整,
主要原因便是,
文字组外围完形成了一个完整的矩形,
工整有秩序,又有设计感!


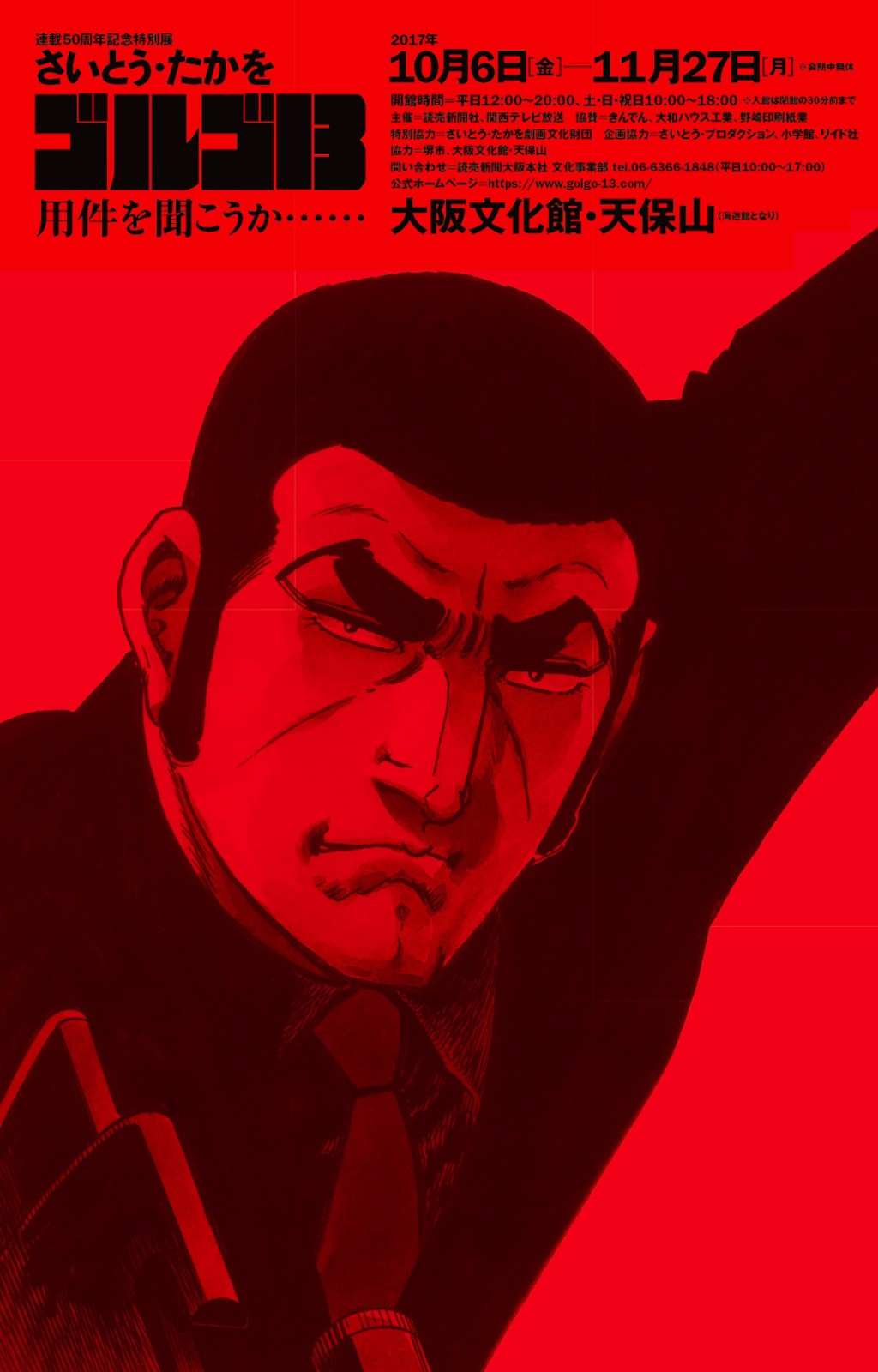
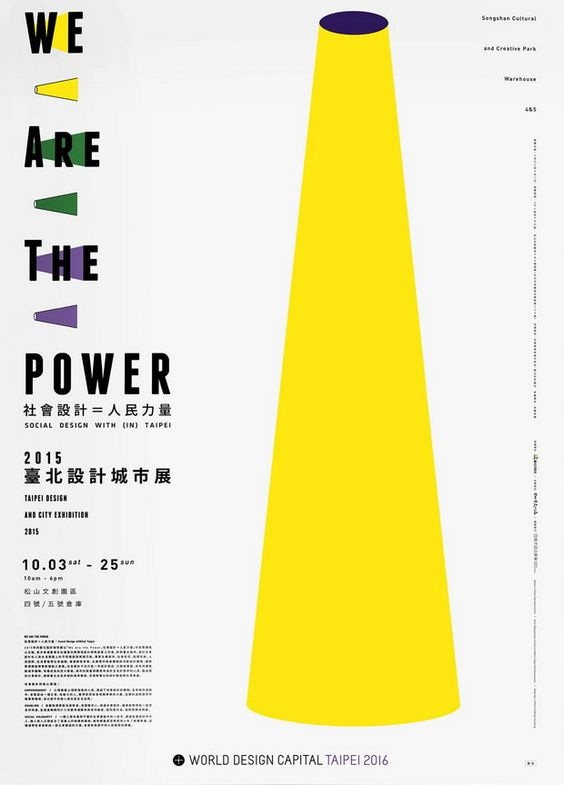
这个海报非常活泼,
整体分成了两大块,
上面的插画是一整块矩形,
下面的文字组也是一整块矩形~
符合第一点所说的,信息组的完整性!

所有的文字信息形成了一个大组,
而文字组也是矩形!
符合第二点,完形成几何图形。

在寡人的皮鞭下,相信众爱卿已经初步掌握了!
那么寡人就再延展一点~
完形理论不仅仅是文字组的完形,
整个版面也是存在完形的!
通过完形可以让版面更平衡,
这一点跟构图的知识点略微重合~

虽如此,但通过完形去看构图,
爱卿们会加深对版面平衡的理解!
在我们神功构图的篇章有这么一个案例~

在那篇心法中,咱说哪里空就把文字加到哪里,达到平衡版面的作用~
但实际上这一点用完形理论同样能说通~
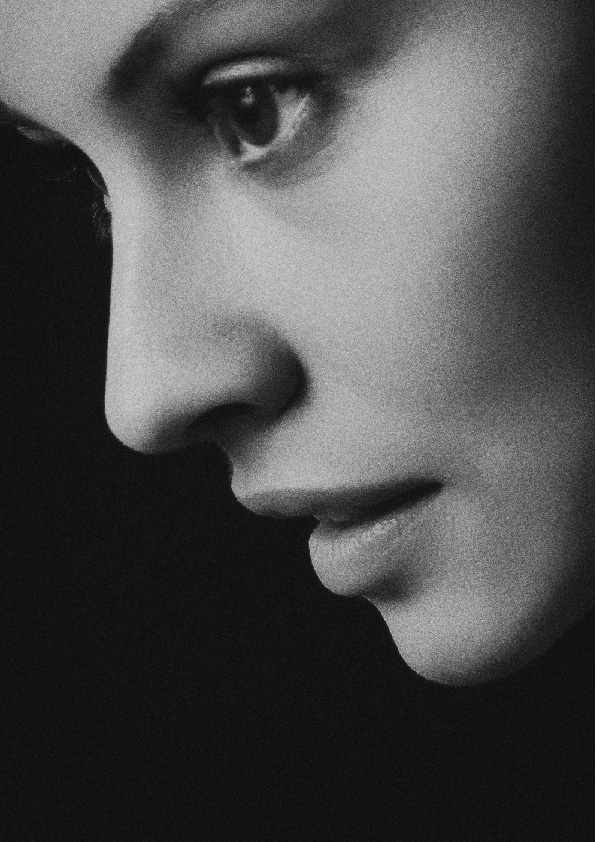
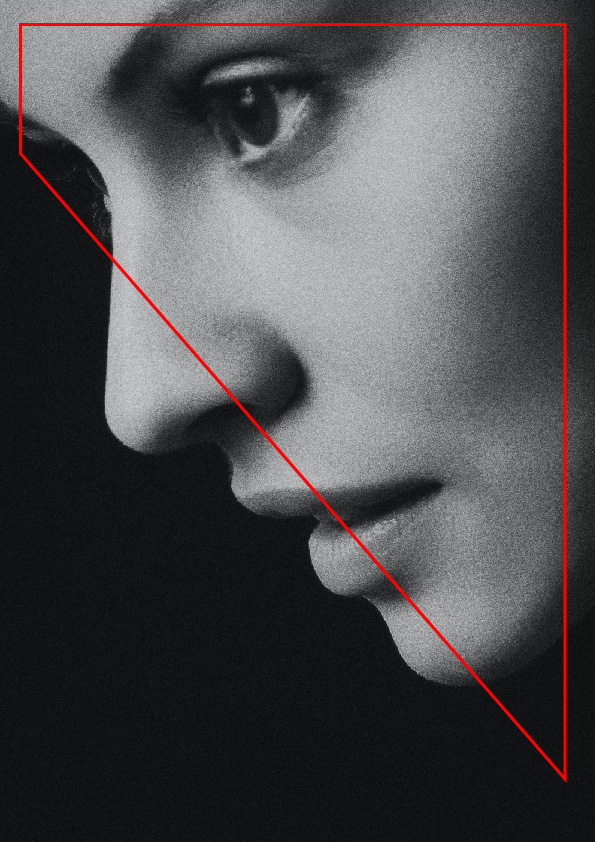
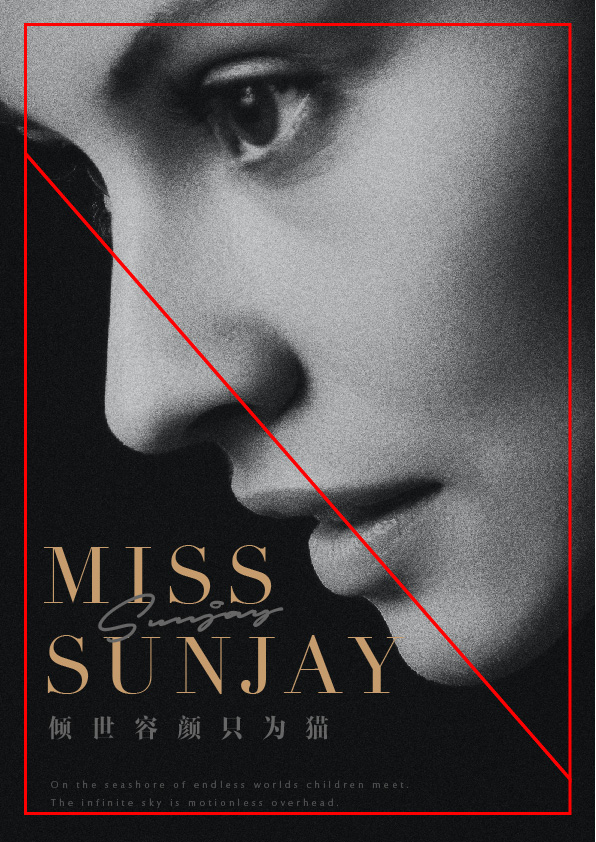
这个版面,人物在右上方,形成一个三角形

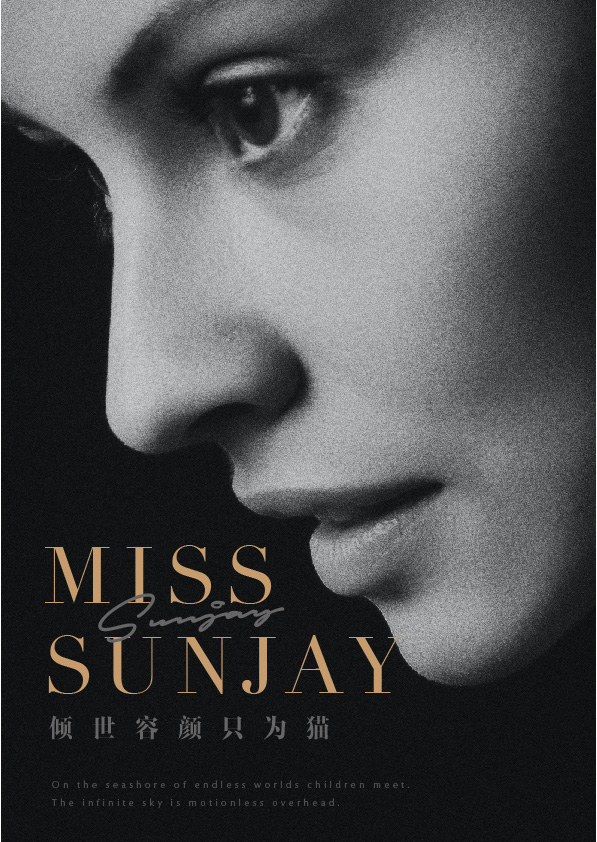
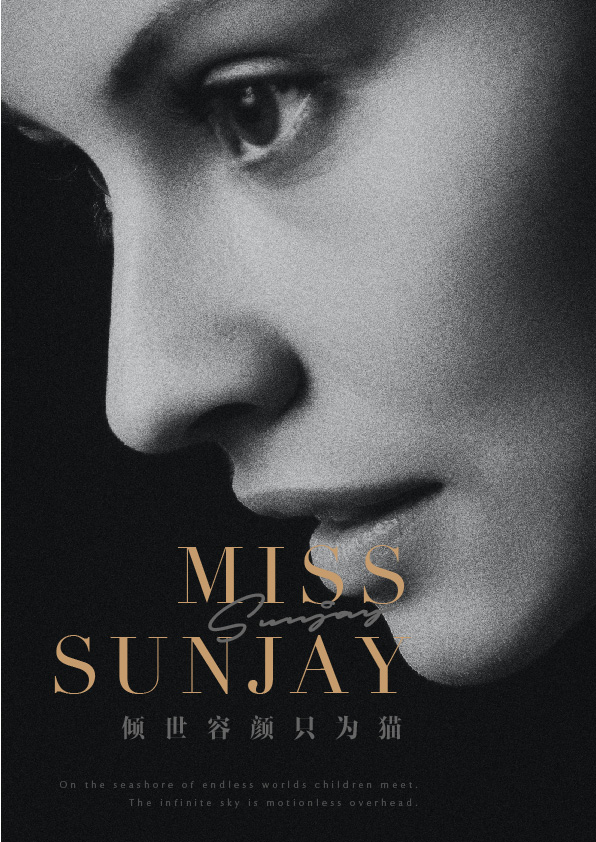
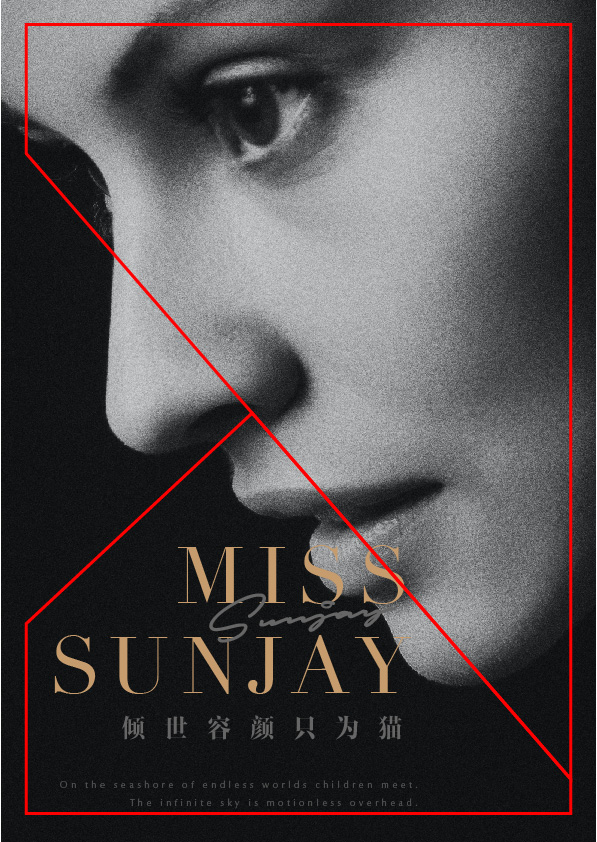
要让版面更精致,就要通过完形将版面补成一个矩形。
所以我们文字要放到左下方,并且一定要左对齐。

这样就把下方的空间补齐了。

版面整体也趋于矩形~

而如果像上方一样,
好巧不巧的,文字组做右对齐,
效果就会非常差~

虽然文字也在左下方,但对齐方式让版面更趋于凌乱~
版面整体上是构不成一个完整矩形的!

再看这个,

版面最下方最下方一左一右都两个小的点缀元素,去掉也不是不行~

但是去掉后觉得没有那么工整啦,
设计感也不如之前的~

这两个点缀元素的作用也是填补空间,使版面完形成一个矩形~

装饰元素不可以乱加,
但凡加装饰元素,
一定是有功能性作用哒!
或是填补空间,
或是分割信息,
或是引导视觉,
……


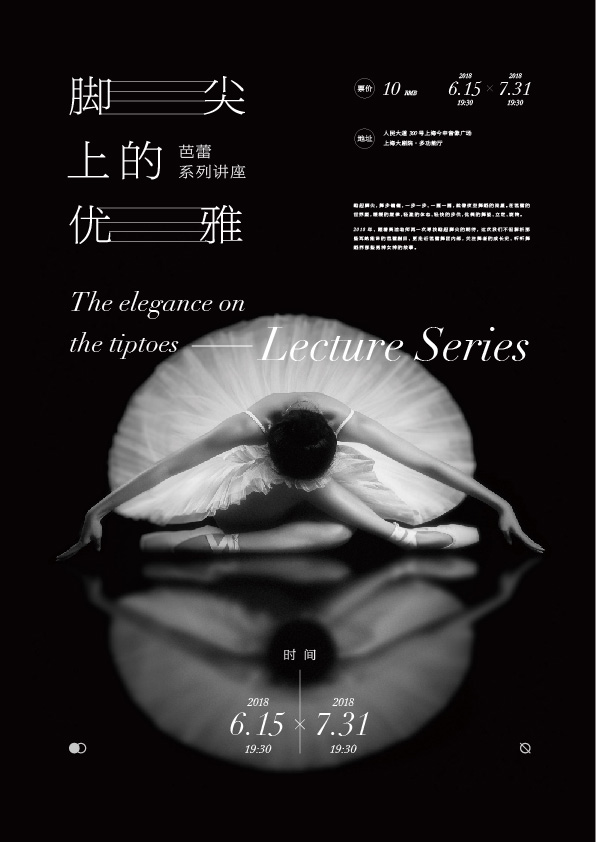
这个海报直接把文字信息围绕着版心去排,
天然就是一个矩形!

既有设计感也很工整,
而且它的留白也是集中在中间区域的一整块!

这个海报的文字组编排,也在整个版面中构成了一个矩形~

左侧文字与右侧点缀小字,共同构成了一个矩形版面。
文字信息集中在左侧,留白包含主体在内集中在右侧~
说到这里,相信不少爱卿已经顿悟了!

不过可不要只理解为,版面的完形只能做成矩形哟~
因为一般版面都是矩形的,所以做成矩形最常见也最实用。
但实际上只要完形的形状是符合版面的几何图形都是可以的,
比如扇形~

类似的,圆形、三角形等几何图形也没问题,
关键是规整~

再说一个大家经常犯的问题,
这个问题也会影响完形,
就是信息太散,缺乏整体性。
学了四大原则、学了亲密性和成组,
就把每组信息的留白拉的很大,
是造成这个问题的原因!
比如看下面这个童鞋的作品~

很多爱卿,设计出品就跟这个童鞋一样~
对比、对齐、组合、重复,明明都用了,
不同信息也分了不同组合,
整个版面也运用了完形,
但为啥感觉还是不好嘞?

那必须是因为,
信息太散,信息组和留白都不够整体!
如果我们把负空间标上颜色,如下图~

会发现这留白既碎又杂,
那必须是缺乏整体性呀!
那该如何修改?
很Easy,将信息彼此靠近就行啦~
不信?
那寡人花个几秒钟,简单改改~

信息还是那些信息,
只不过化零为整啦!
版面是不是就一下子清晰明了了!
不亏是大猫,
活儿又快又好~

爱卿先别跪,
咱先搞清楚幕后原理,
再跪也不迟~


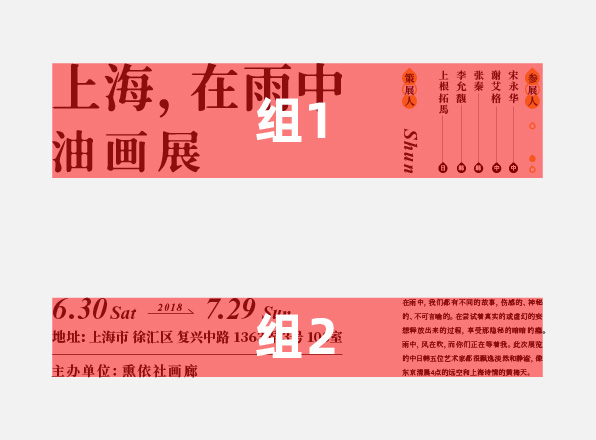
整体上,文字信息组就分了2组,
上面一组,下面一组,
中间的留白非常工整,
每组都用了完形原则,
这就很NICE!

这里要注意一点,
整体上,也就是宏观上,
宏观的组合是可以不断向下细分的,
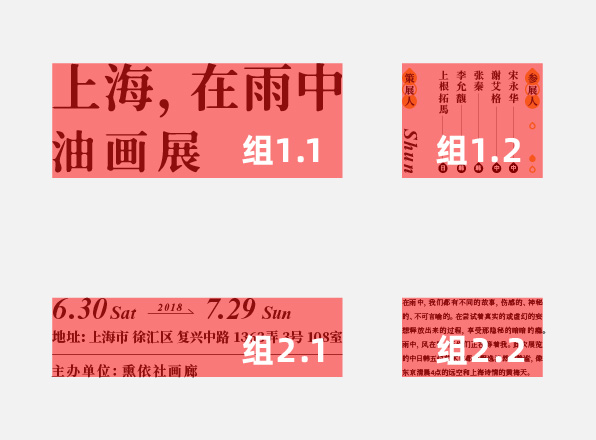
比如这版面下面的信息可分为 2 组。

而每组又可以继续向下划分

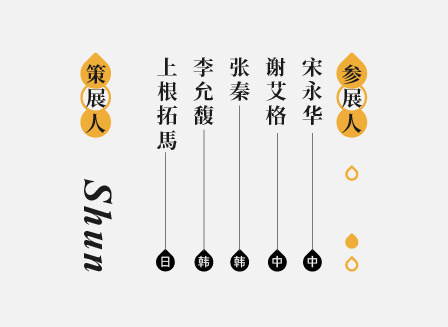
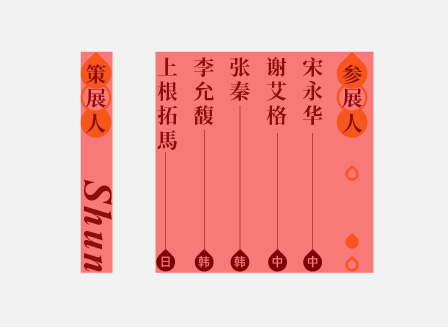
再比如「组 1.2」这组信息

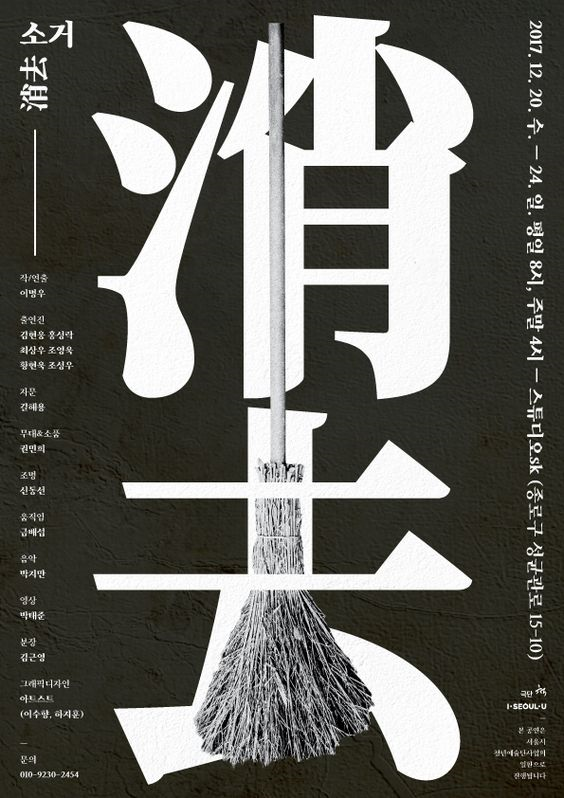
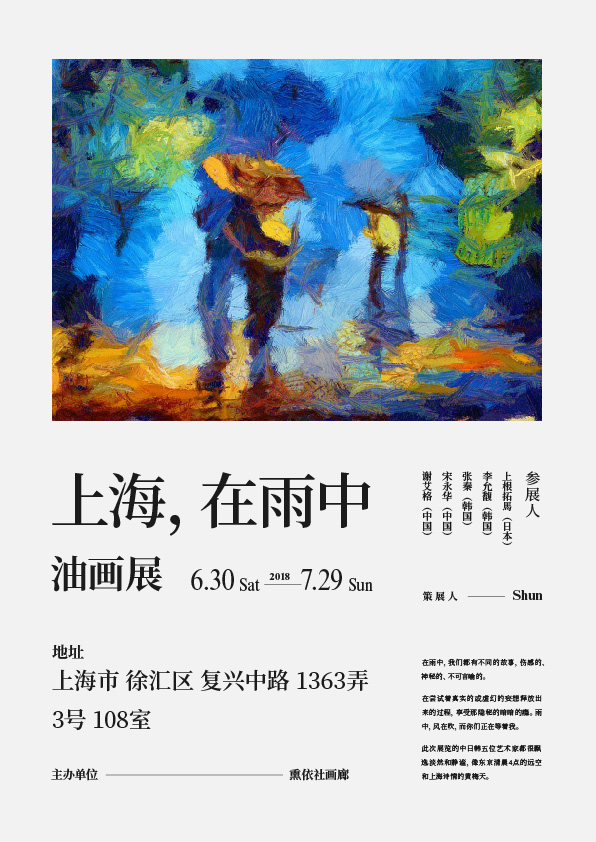
PS:因为展览主题是「在雨中」,
所以小组装饰元素用了水滴的造型,
既增加设计感,又能起到填补空间的完形效果~
回归正题,
这组信息根据策展人和参展人距离关系,可以再划分为两组的!

所以,宏观上的组合不宜过多,
多了就会显得很杂。
在宏观组合的基础上,
可以根据信息的不同,
用少量留白继续划分~
而不是整体上组合多留白碎!
童鞋的作品就是犯了这个问题~

对比一下,
那必须是大猫儿秒改的更美丽、更落落大方!
谁让大猫 上可九天揽月,
下可五湖捉鳖呢~

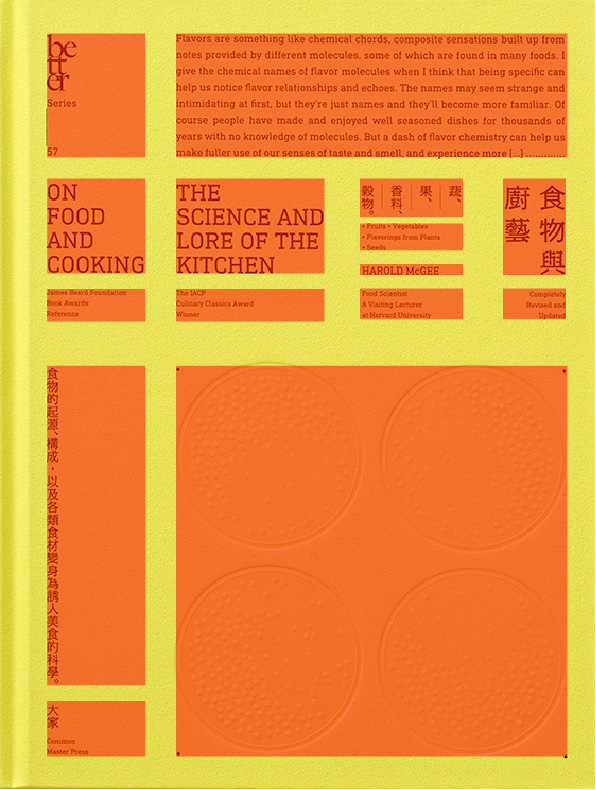
最后,再来分析一个作品吧~

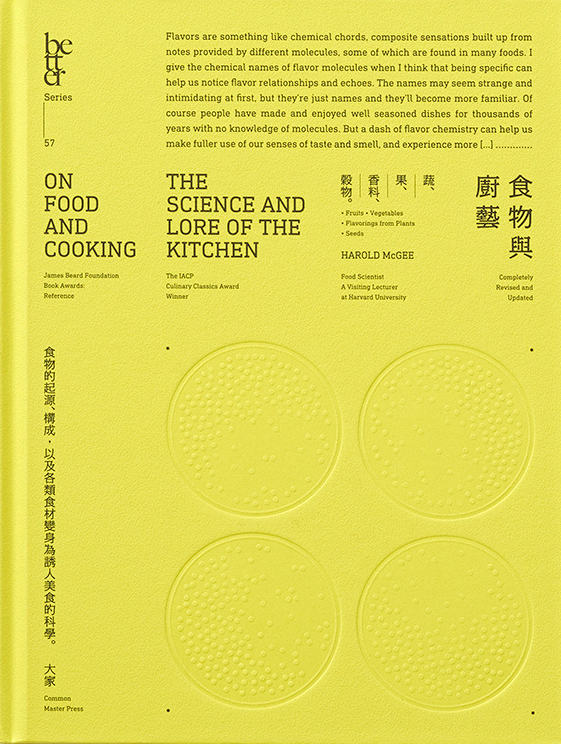
王志弘做的一本书的封面~
信息比较多,但是却非常有秩序,
那么他是如何做的信息划分和完形呢?

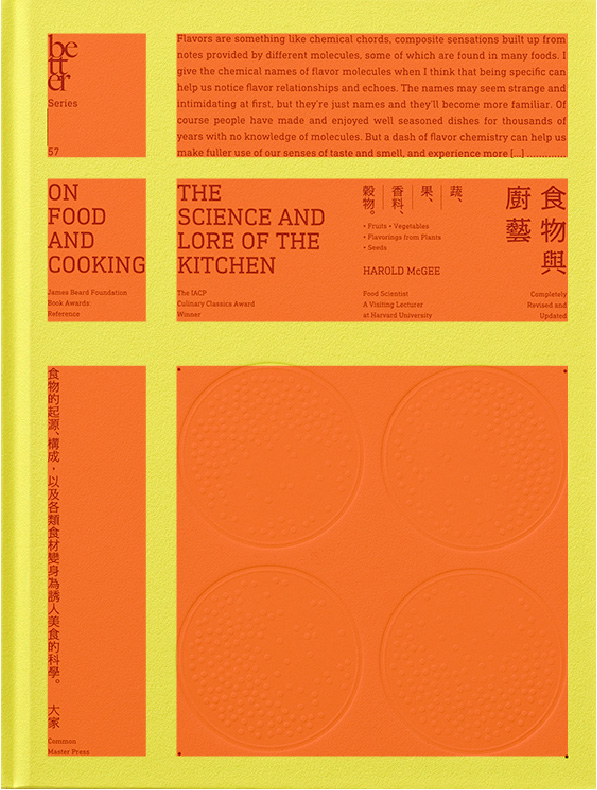
首先宏观上,第一眼观感上,只能大致分为两组!
2个大组合之间的留白非常大~

宏观上的组合非常少,这是有秩序的关键!
然后每个组合又可以乡下划分~

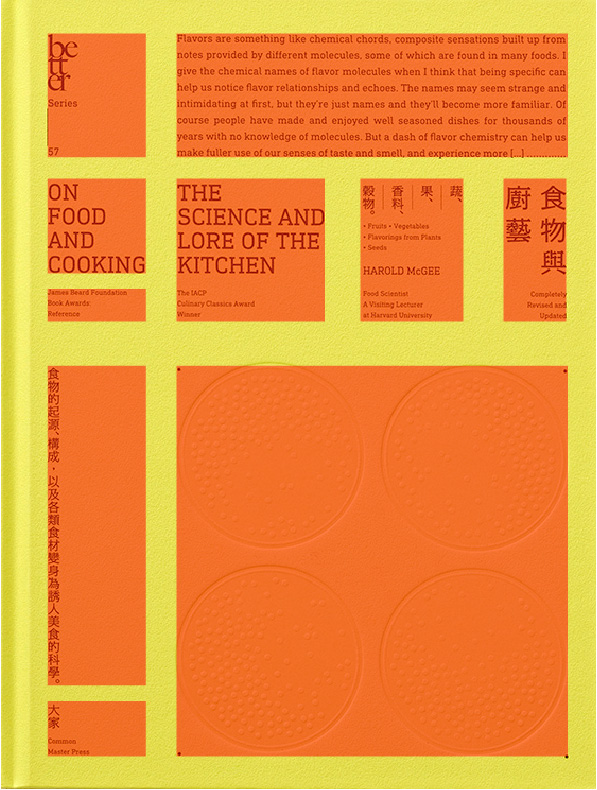
还可以再去细分~

中间文字信息非常多,还可以再去细分~

到这里基本就分完了,
因为我画了色块,
爱卿可以很直观的看出
宏观组合与细分组合之间的
留白大小关系!

所以,我们做设计的时候,也是从宏观布局入手,
先做大组合,再去细分小组合!
这样做的版面,
那必须是嘎嘎的有秩序感鸭!

兜兜转转,又是3500字~
这篇,寡人主要讲了,
完形原则和信息整体性的重要性,
不晓得众爱卿修炼的如何~
那么今天就到这儿啦~
众爱卿,下期不见不散!

虽写了这么多,但咱也不知道咱这套《玉女心经》有木有把完形原则说清楚,
所以各位大佬,留言告诉寡人吧!
彼岸花常在,离歌一曲,肝肠寸断~

评论回复