想要做出一个实用且高效的UI,需要花费大量的时间,其中还需要经历多次设计迭代更新。今天老王就给大家分享这8个小技巧,轻松让你的icon更有视觉感!
本篇汇总了老王常用的几个设计法则,不仅实用,并且简单易操作,不需要花费太多努力,看完说不定马上就可以用到项目中去哦。
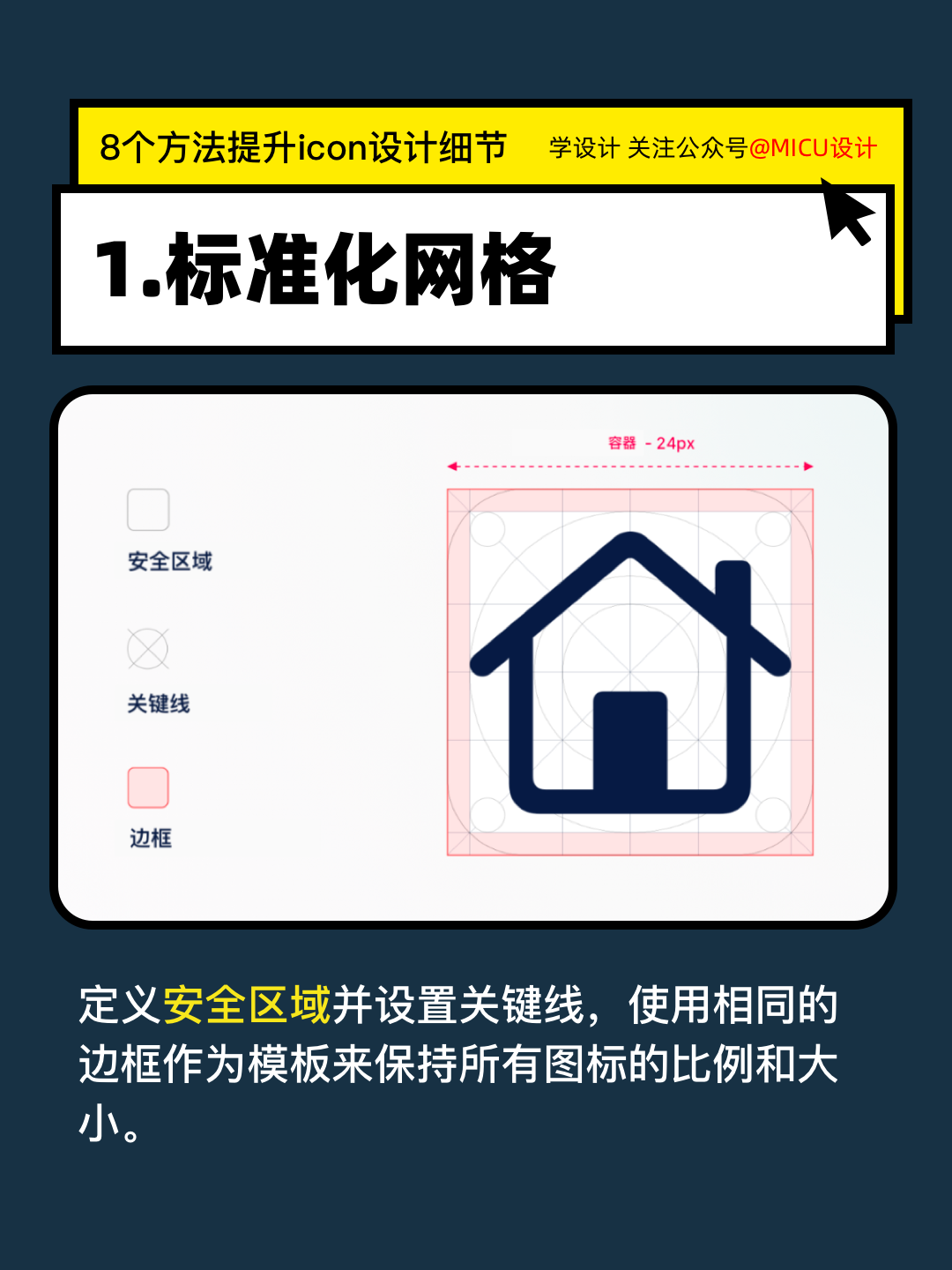
1.标准化网格

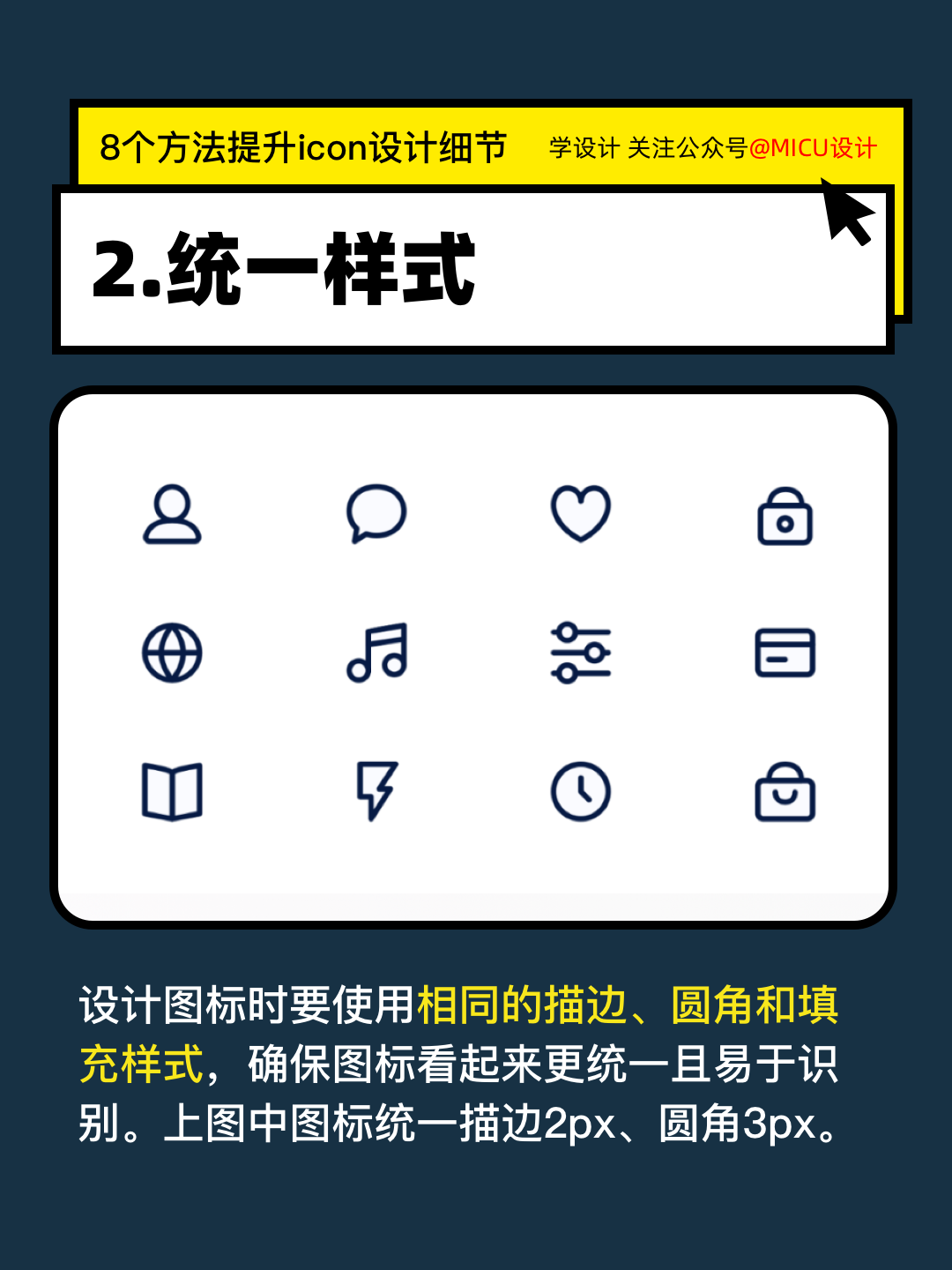
2.统一样式

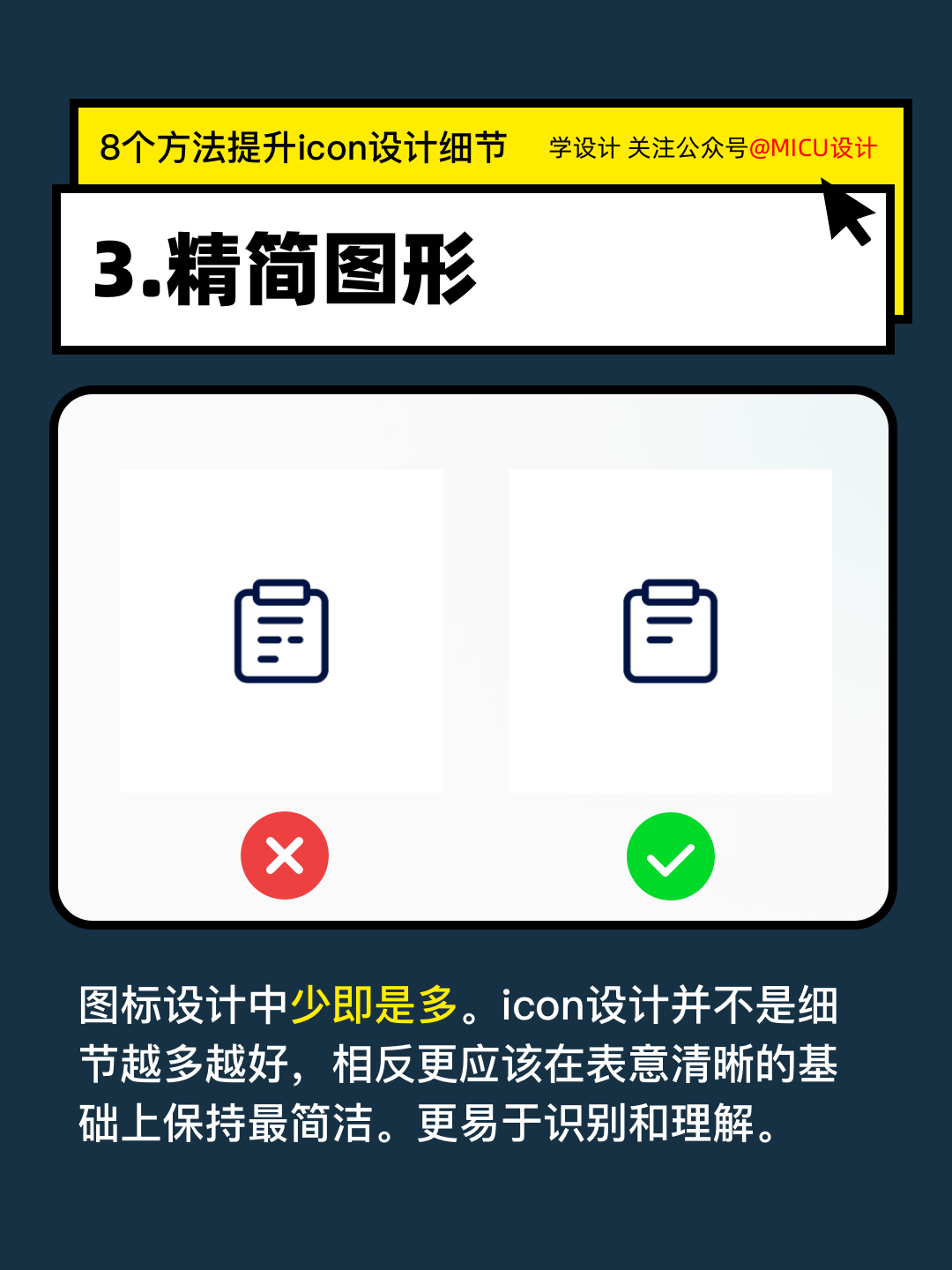
3.精简图形

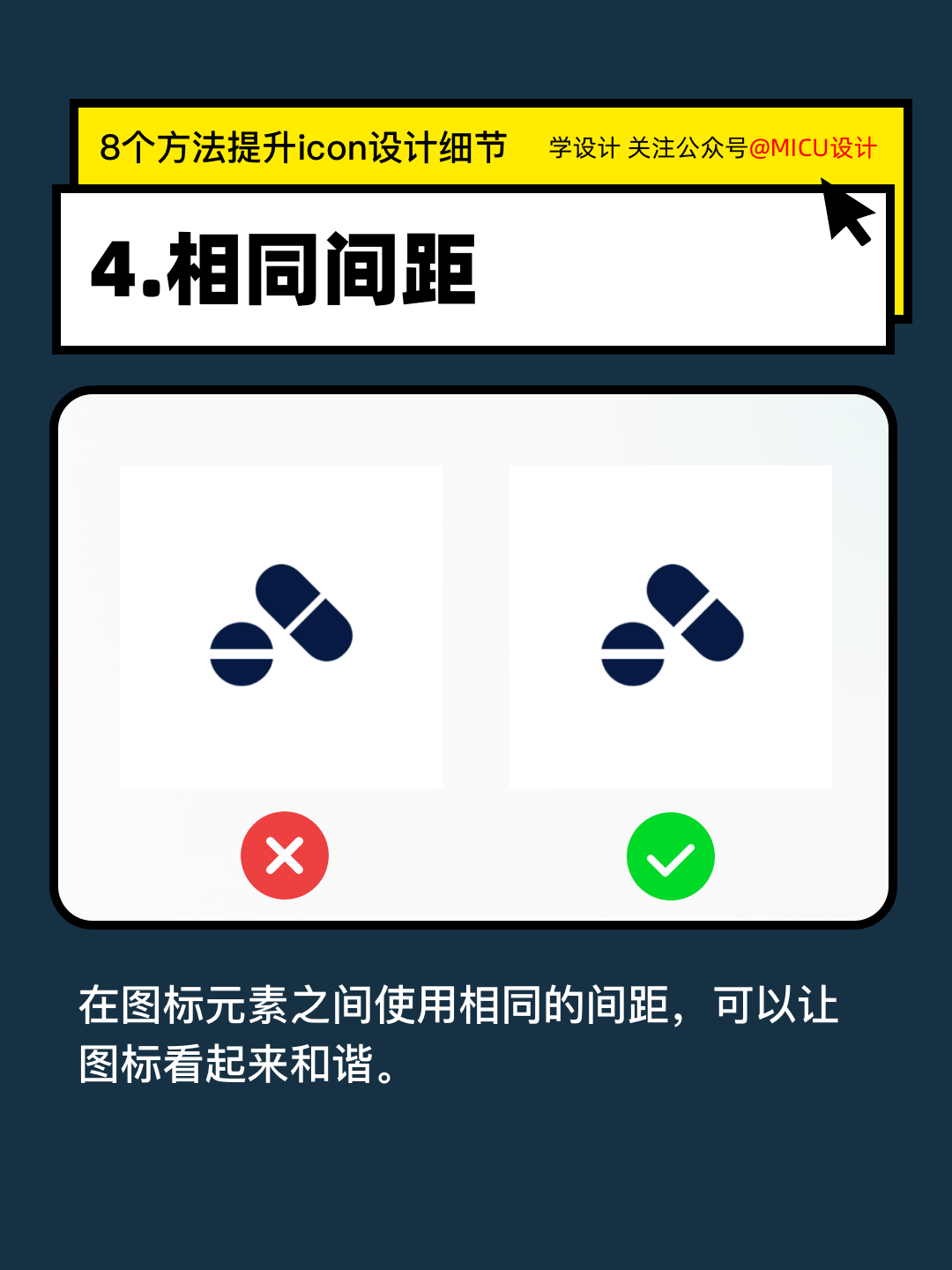
4.相同间距

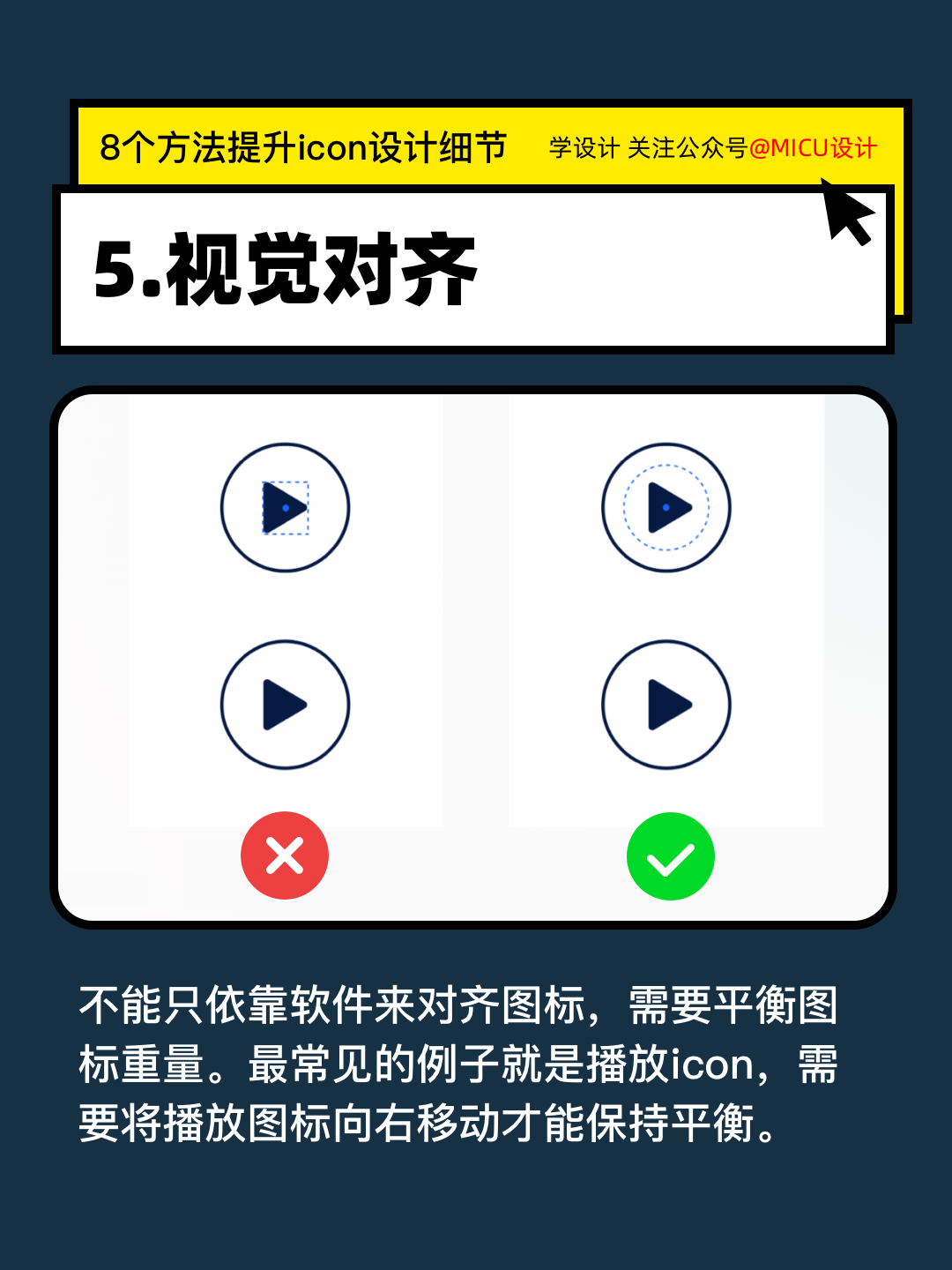
5.视觉对齐

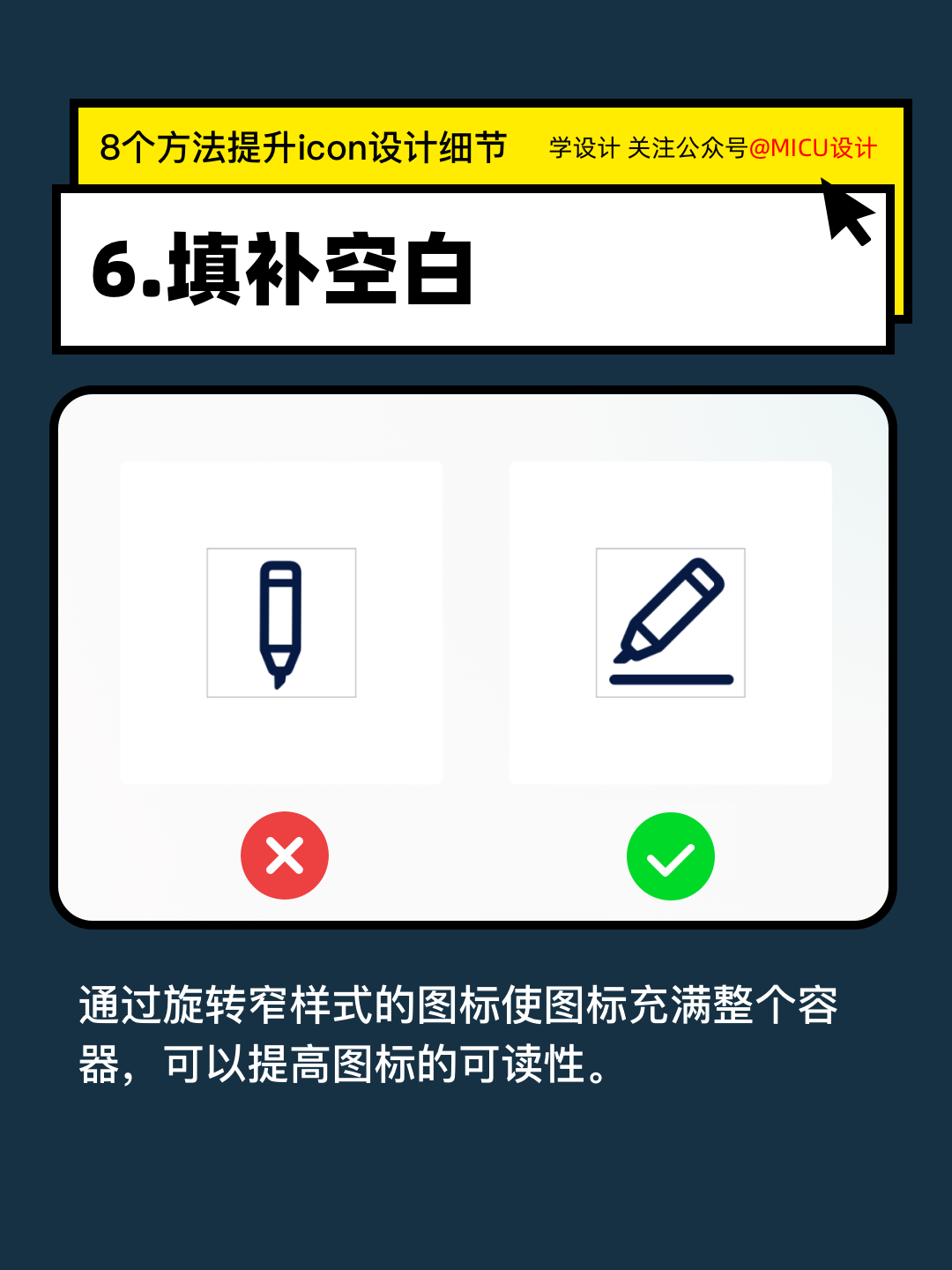
6.填补空白

7.组合样式

8.图标资源
在一些素材网站中你可以找到海量的图标、插画等一系列的资源,使用起来非常方便。

好啦!今天的icon小技巧分享完毕,别忘了动动你们的小手给老王点个赞!不枉费我熬夜辛苦整理!
做人要厚道,转载请注明文章来源:
https://www.boxui.com/ued/design-idea/51333.html

评论回复