设计流行趋势是一个大的宏观的概念,从中解读其浅层的表现形式,可为我们在实际项目中提供参考,引领方向。

前言
——
首先定义下所谓行业。美柚是一个工具,但也不仅仅只是一个工具。我们致力于为女性提供一种新的生活方式,提供包含健康管理、问题解决、娱乐交流、电商购物等服务。
从功能上进行拆解,把美柚可以划分为工具、社交、电商、母婴四个大类。

在这四大领域中,我们从易观千帆、艾瑞指数、七麦数据、蝉大师等相关指数平台,筛选相关行业的主流应用进行分析,总结出2021年美柚相关行业设计趋势。
所选应用应该也是我们日常生活中大家比较常用的,工具类所含的「健康医美」也是近年来比较受关注的一点。

整体分析从将从视觉表现以及人文关怀两方面展开。7:3的内容比例,以下分析案例包含但不仅限于上述20个应用。


1.1 明亮饱和的主色
————
互联网行业发展日趋成熟,早已进入争夺用户时间的阶段。不计其数的应用,多元的信息,都在促使我们需要一开始就吸引用户。
对于品牌色的选择,并不只取决于应用本身,还有「竞争」,如何在成山成海的应用列表中一开始吸引用户,给用户留下深刻的印象,是定义品牌色时需要思考的。
这几年,有许多应用对其品牌色进行调整。强如国民级应用-「支付宝」和「淘宝」,也需要在被追赶的压力下不断调整策略。大多调整方式,是轻微变动其色相外,提升色彩的饱和度与明度,让产品本身更跳跃。

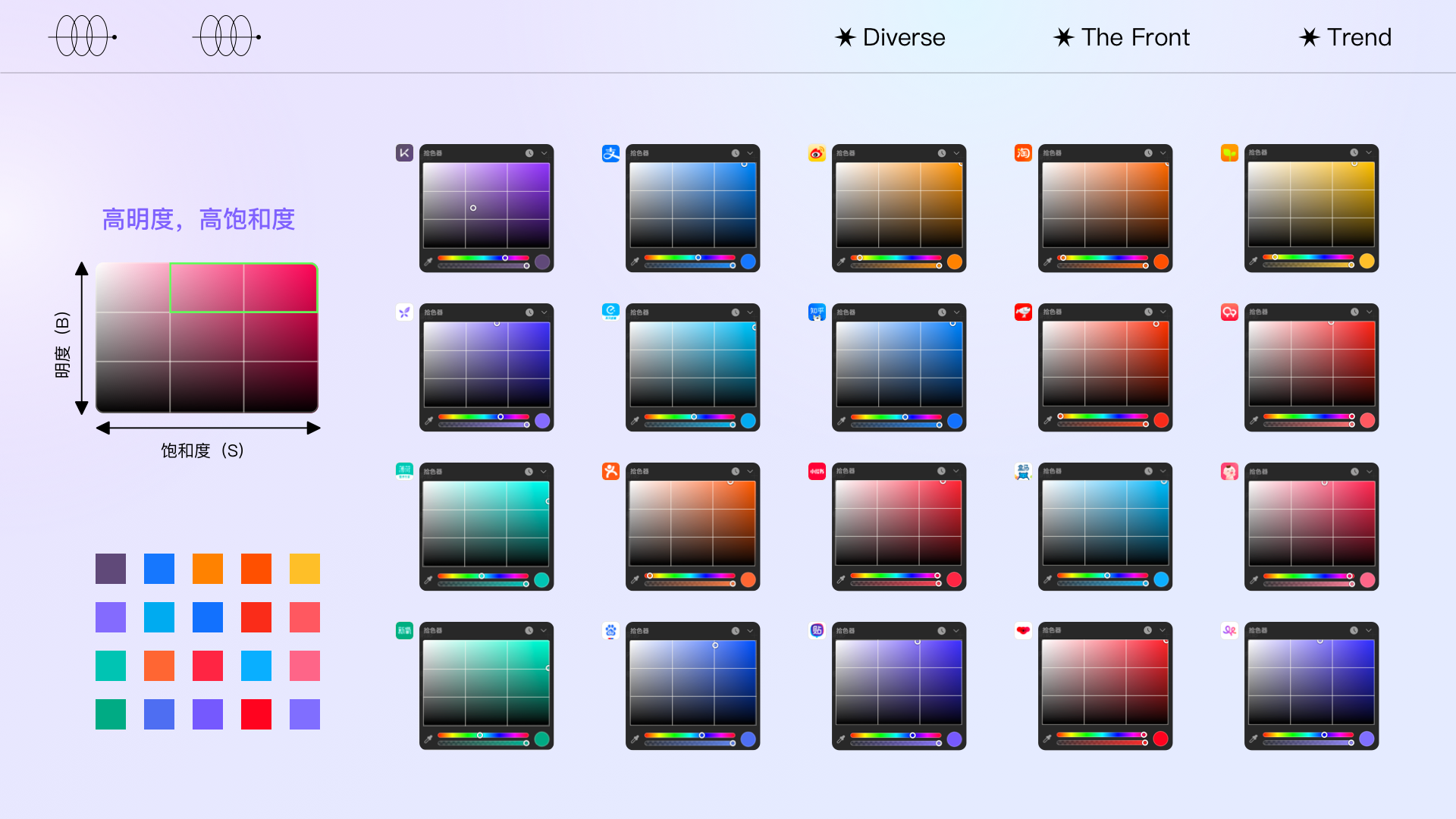
将拾色器划分为9宫格,通过对所选应用主色在拾色器中的观察,可以发现大部分APP主色的趋势为:高明度、高饱和度的色彩。即拾色器的右上角区域。
母婴孕育类产品的主色选择则更偏向中度饱和。颜色饱和度更多偏向中右区域,这与品类本身柔和的气质息息相关。

从趋势上来说,更加明亮饱和的色彩能在一定程度上更加吸引用户的注意力。当然,并非一味的高明度、高饱和度色彩就是最好的,仍然需要根据产品特性及方向进行正确的决策。
1.2 大圆角卡片
————
日常生活中,如果一件物体过于锋利,就显得不够安全,比如我们常见的锤子,剪刀,给人的感觉都很尖锐。圆角矩形在生活中也是非常常见的,如电脑、平板、桌子等等。巴罗神经学研究所关于“角”的研究发现:角的突显性感知与角的度数的线性变化,锐角比钝角产生更强的虚幻的突显性,因而圆角的设计比直角更具有温度感。
苹果新系统(Big Sur),窗口四角从以前的10px增加到20px,控制中心也沿用了ios14的卡片设计风格和布局。微软win10的概念稿中也出现了圆角。我们可以确信,圆角矩形将会在未来一段时间内继续风行。

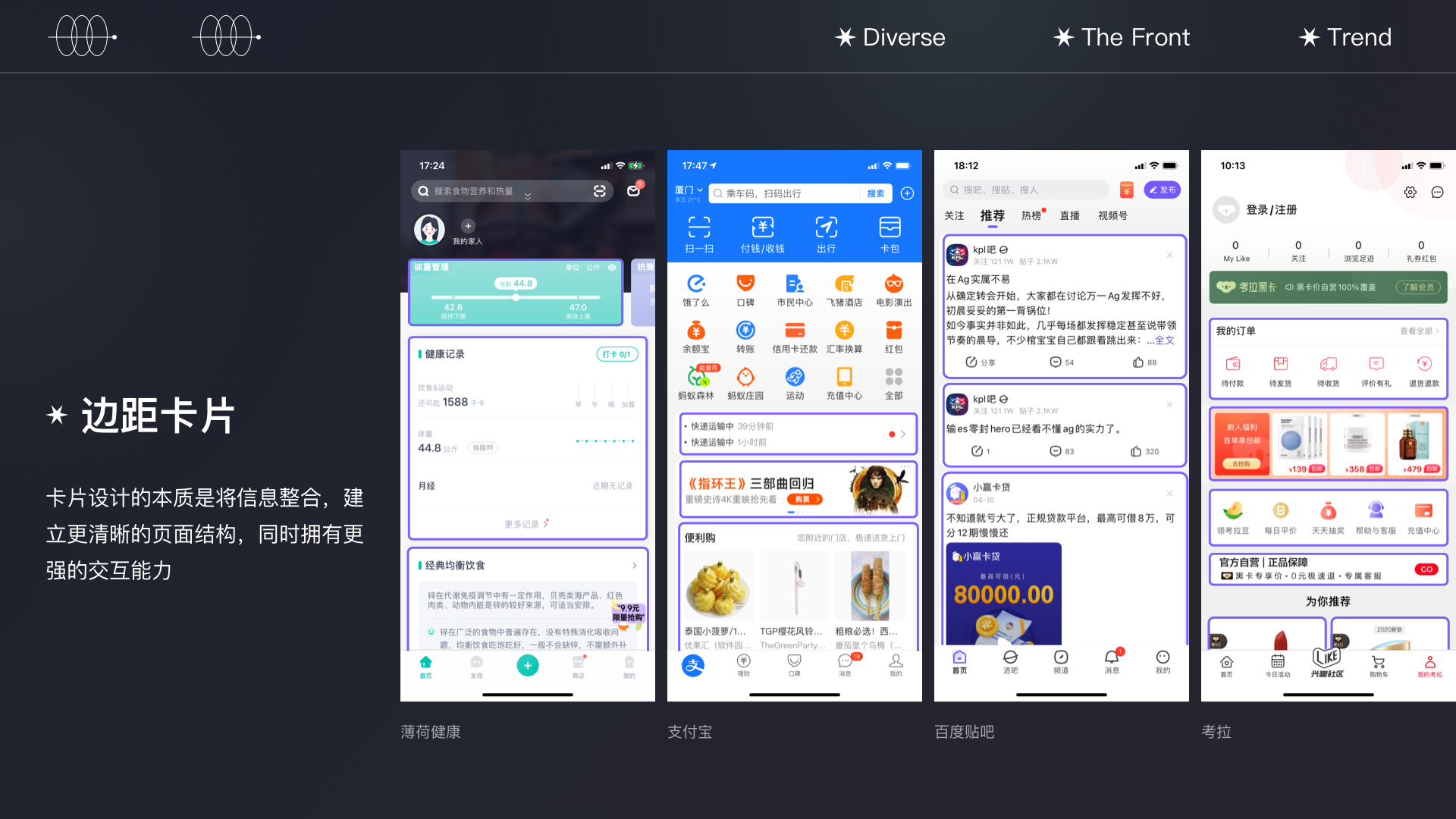
· 边距卡片布局
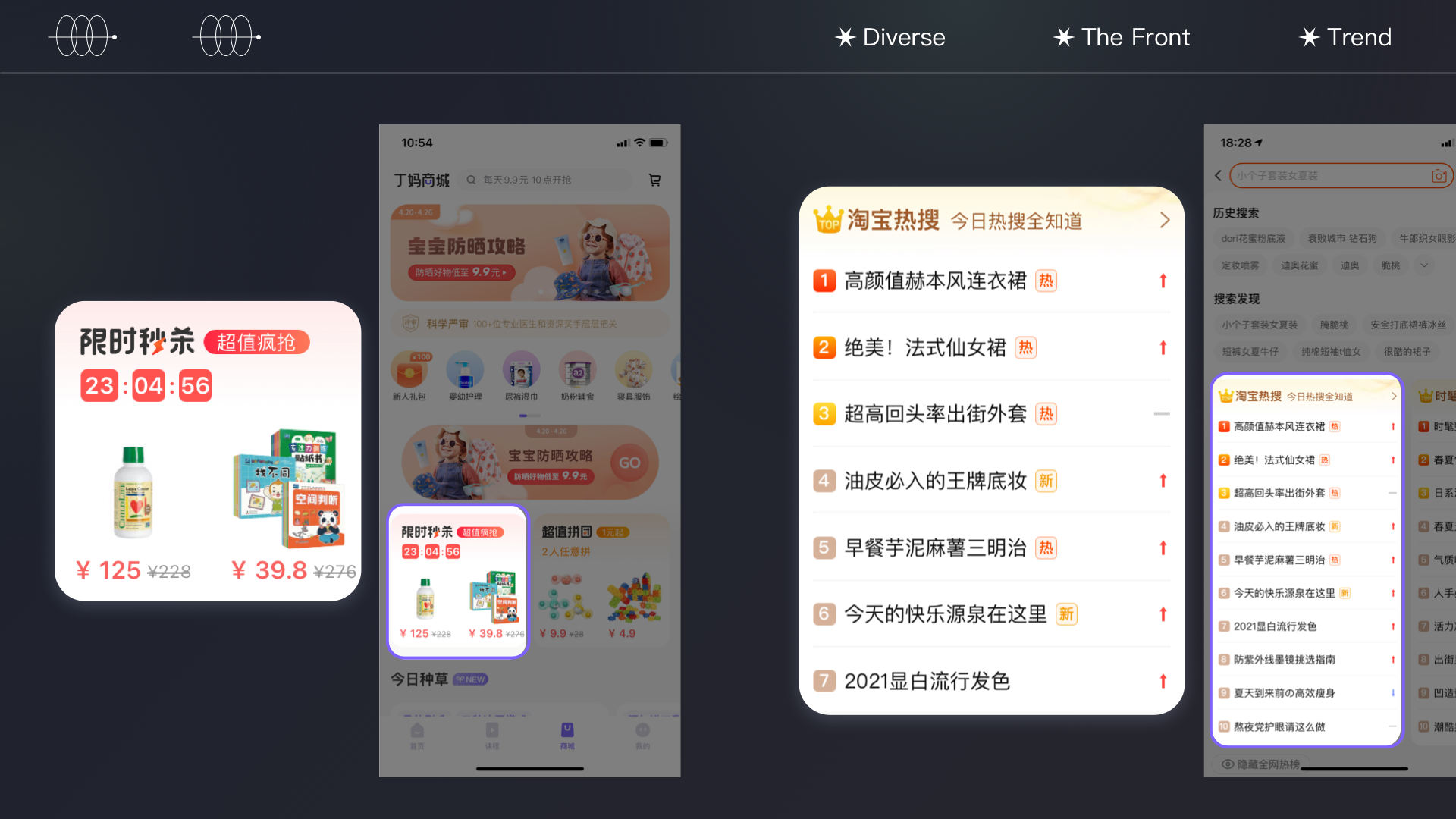
卡片设计的本质是将信息整合,建立更清晰的页面结构,同时拥有更强的交互能力。 从以下截图中可以看到不论什么行业,卡片布局对于框架结构的承载都是极其优秀的。

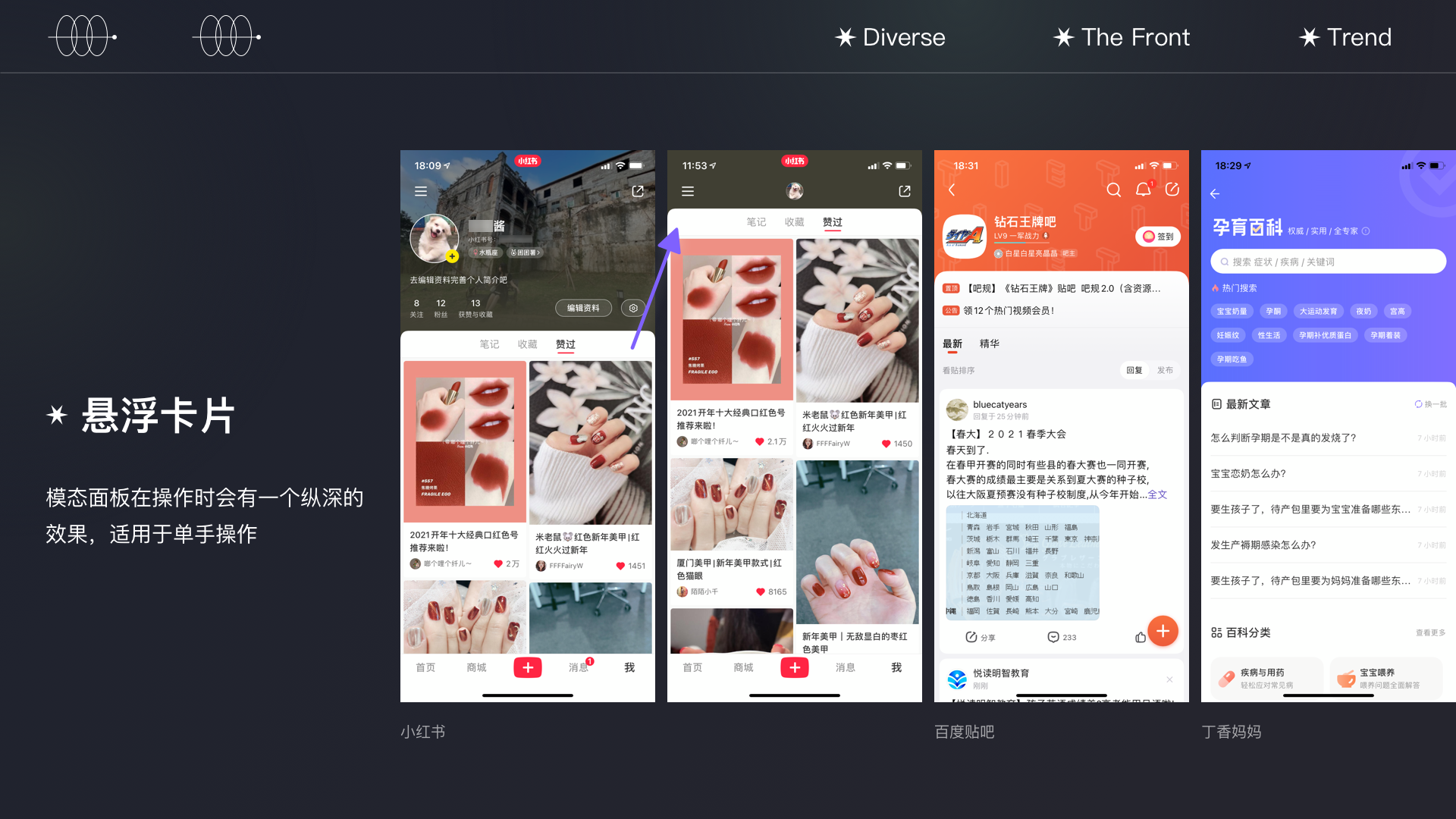
· 悬浮卡片
iOS 13开始,模态面板采用新的卡片形式。模态面板在操作时会有一个纵深的效果,适用于单手操作。在Apple自带应用中,模态面板得到了广泛应用。
悬浮卡片在各大应用中的运用率极高,不止在于模态面板,也可以作为模块区分。模态面板一般悬浮卡片有吸顶操作,而仅作模块区分的悬浮卡片会跟随内容移动。

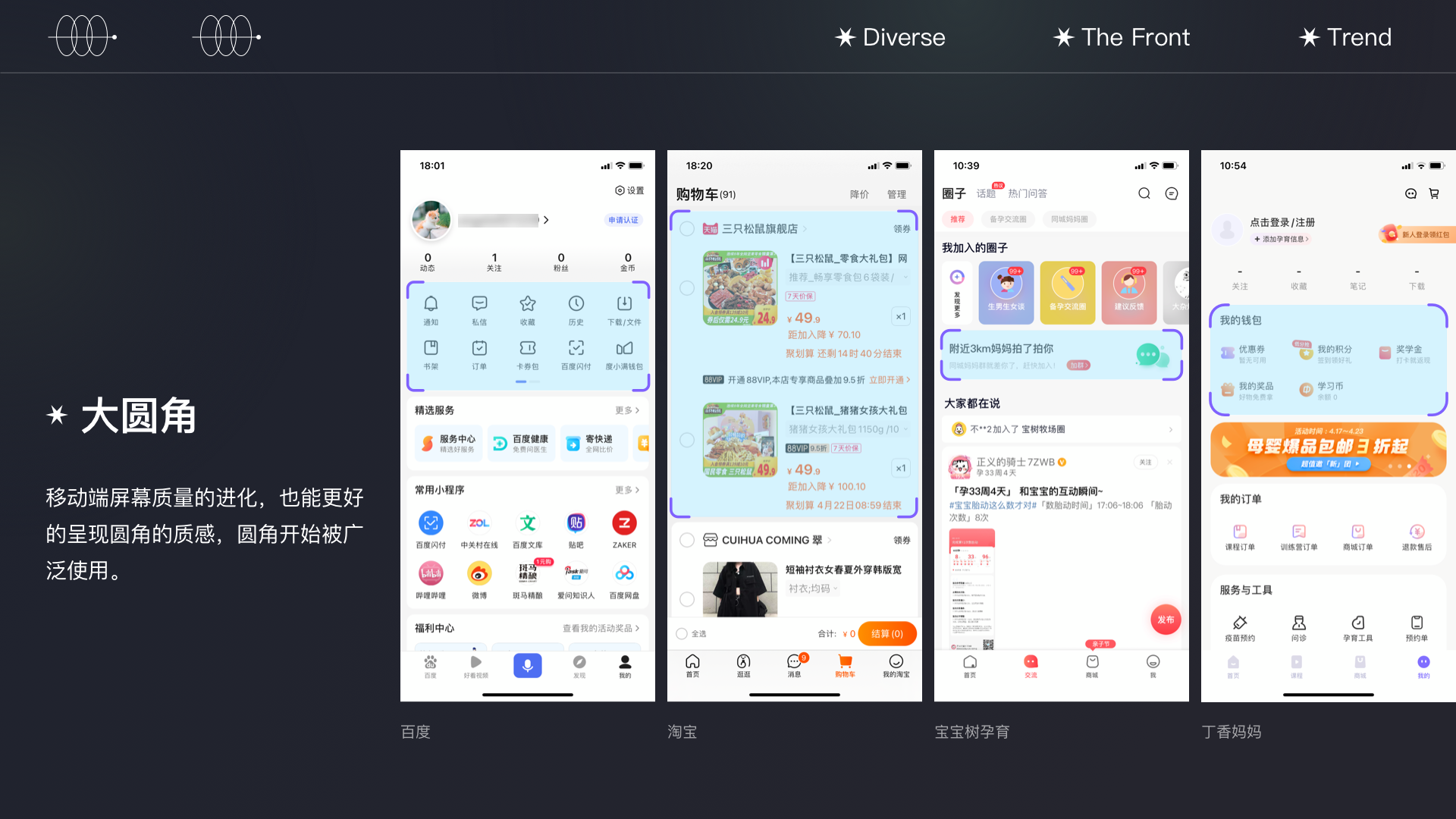
· 大圆角
既然这个趋势点命名为「大圆角卡片」,那么大圆角是必不可少的。
基于移动端屏幕质量的进化,能更好的呈现圆角的质感,圆角开始被广泛使用。从苹果手机的进化,我们也能明显感受到其圆角的变化。随着全面屏时代的来临,圆角的弧度也越来越大。
可以感知到现在各大应用中的圆角相较于以往都是成倍数的增长。

圆角卡片会成为一个趋势,主要在于两点:一个是技术升级,现在的设备都能更好的对圆角进行渲染;
二是我们视网膜中视觉最敏锐的区域叫中央凹,它在处理运行时最快,圆角矩形在视觉识别过程更容易。
1.3 轻量渐变
————
过渡柔和的轻量渐变越来越受欢迎,其简约兼顾美感的同时,也可以创造轻松、温暖的氛围。回顾过去一年,关于色彩的运用,在渐变色的使用上越来越理性和克制。

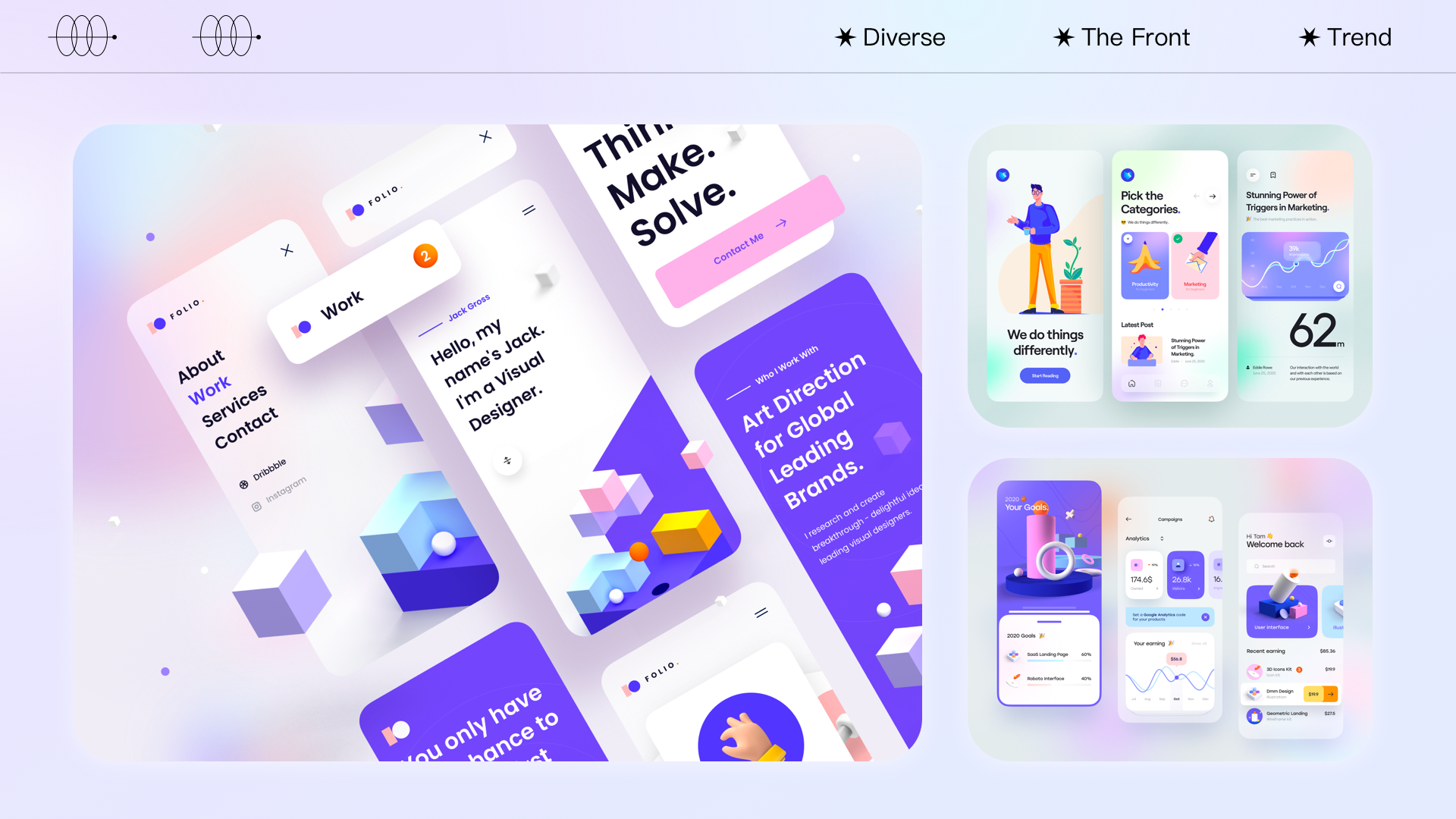
观赏下追波上几个轻量渐变的作品,可以在展示时作为背景使用,也可以在页面背景上直接使用,都拥有不错的视觉效果。

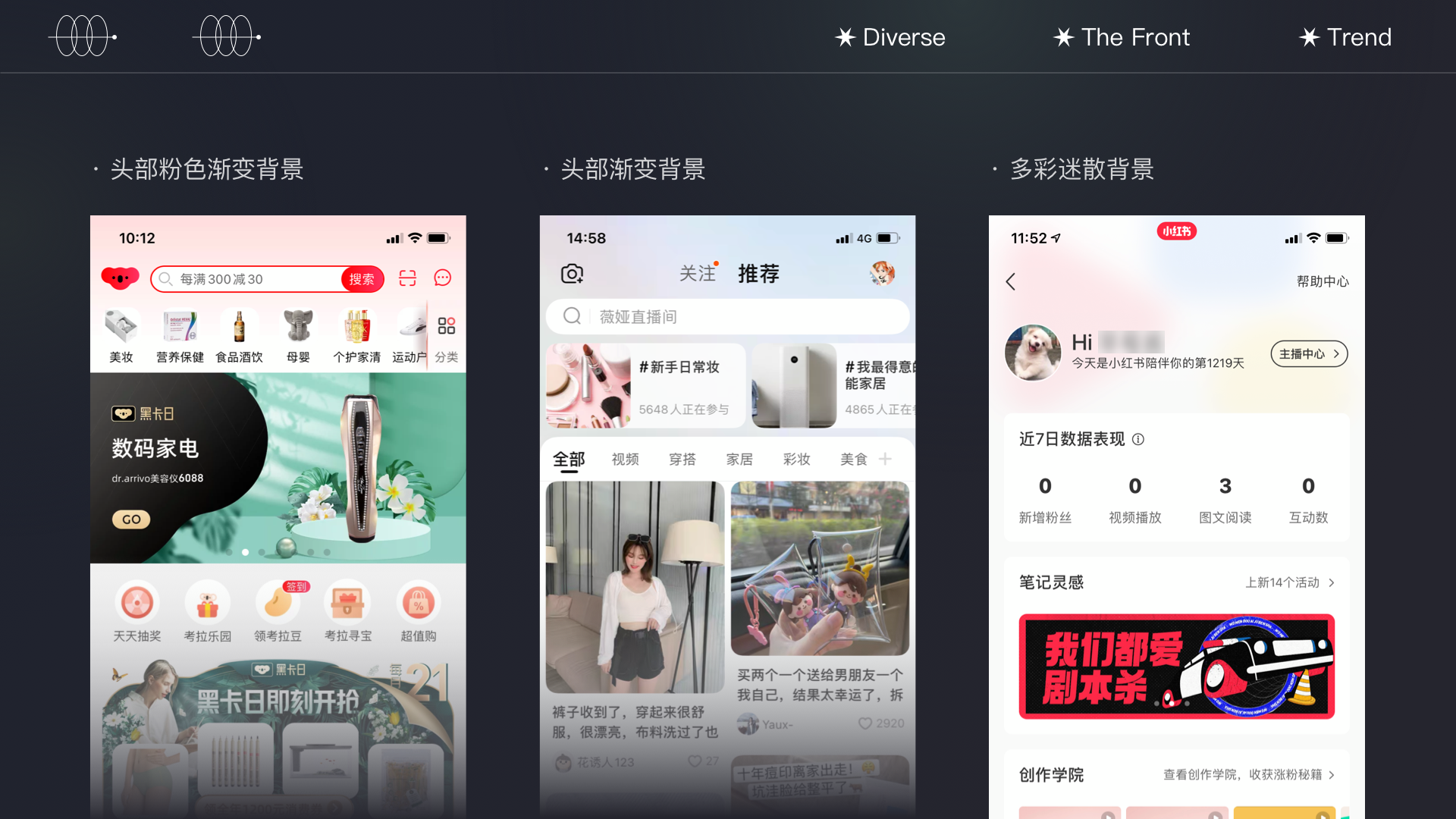
实际案例中,考拉、淘宝和小红书的几个页面背景都使用的轻量渐变的效果。我们常常使用的视频软件 腾讯和优酷 也开始在页面背景中使用轻量渐变进行氛围烘托。

除了页面背景,在单独卡片背景我们也可以看到越来愈多使用轻量渐变的效果。这个位置渐变的使用会更加克制一些。

1.4 磨砂玻璃
————
磨砂玻璃主要基于「背景模糊」的效果。与过去的毛玻璃有所不同的是,磨砂玻璃模拟现实玻璃的效果,具有更强的通透感和层次感,带有柔光的感觉。

一样磨砂玻璃的技法,不同的色彩与透明度,所表现的效果是有区别的。

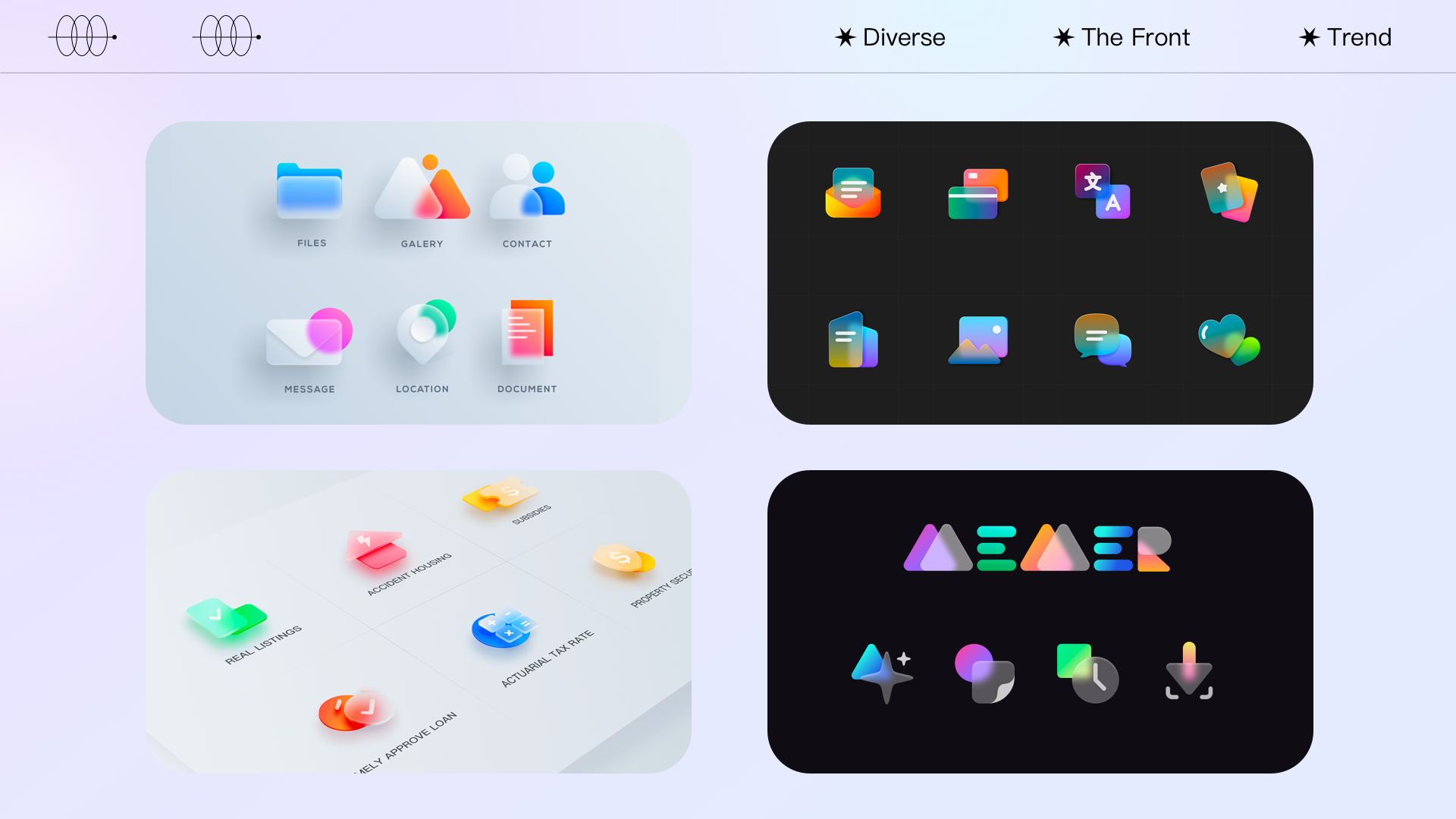
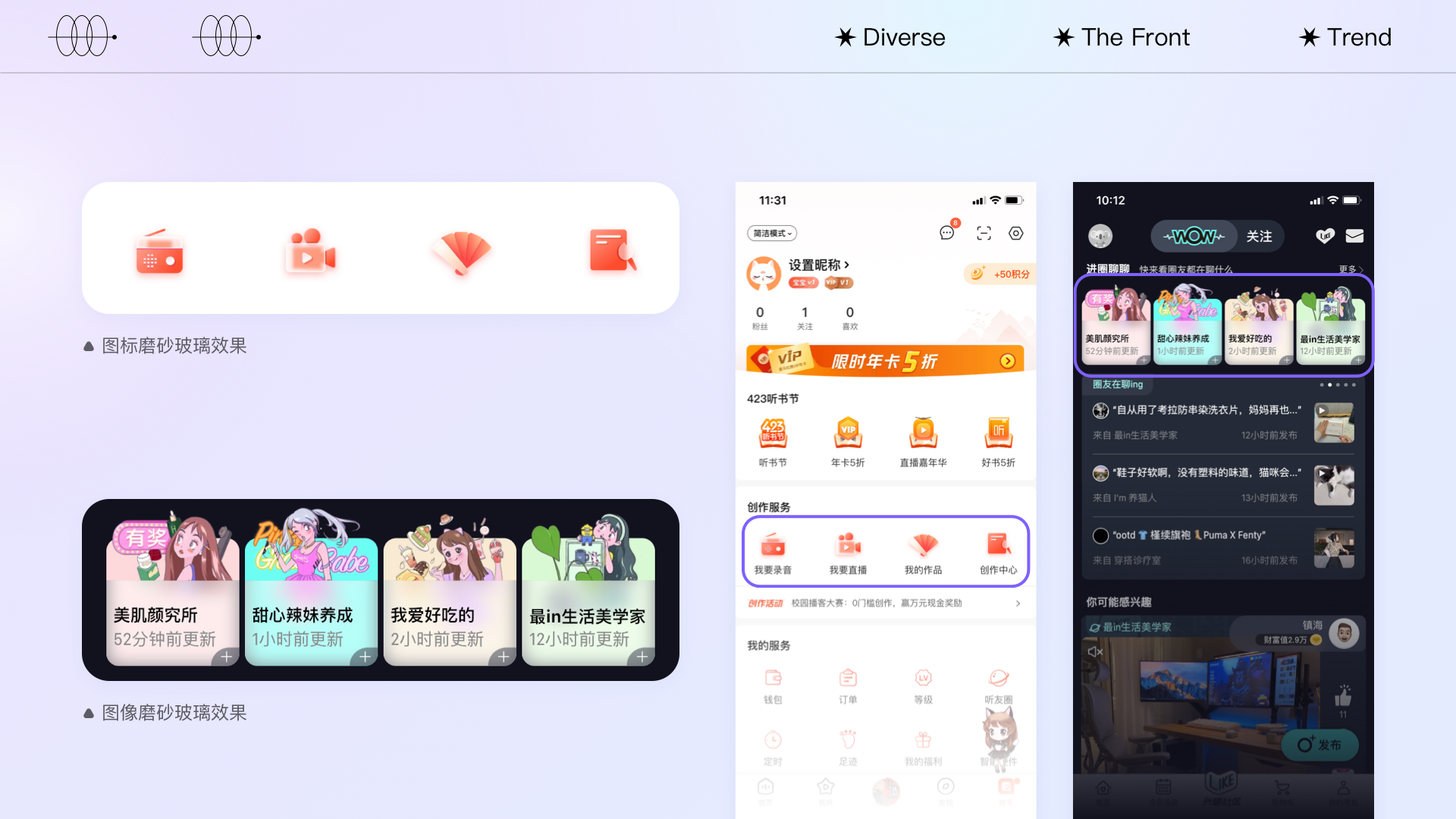
实际运用中,图标和图片都可以做磨砂效果。
玻璃效果的图标层次感更好,有效提升视觉表现力。不过如果大片运用的话可能会引起视觉疲劳,能否成为一个成量级使用的趋势还有待时间的考证。
彩色背景或图像经过玻璃效果的叠加显示更加柔和,同时不影响前置文本的可读性。这一点我觉得未来可能会运用的更多。

1.5 温和彩色系图标
————
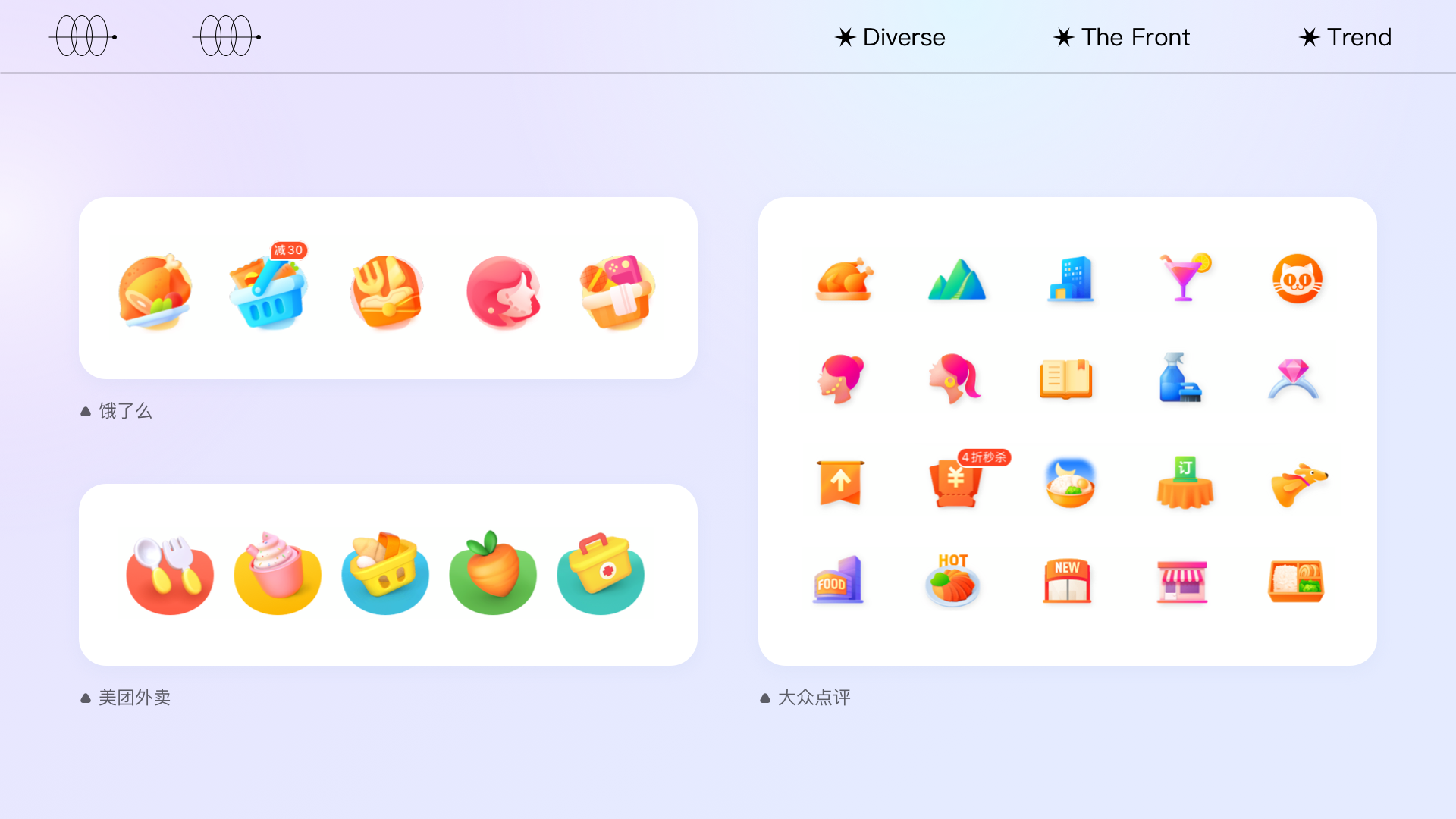
这里需要着重强调下「系列」,是一整组的彩色图标。
过度的使用高饱和色彩会引起视觉疲劳,在同一场景下,一整套多彩图标偏向使用更加温和的彩能传递平静且更加柔软的情绪。

大部分彩色系图标处理方式有这几种方式:
· 同色系叠加-图形带透明度产生叠加的视觉效果;
· 饱和相对较低的单色或同色微渐变;
· 微渐变主体+同色浅色底板
它们的统一特性就是成系列的彩色图标,饱和低不高,视觉感受轻松柔和。

1.6 图形三维化
————
手机屏幕进入高分辨率时代,屏幕色彩也更加的准确,现代的前端框架可以承载更加精细的画面以及减少页面的加载时长。三维可以创造更多元的设计感官,在UI中开始变得越来越受欢迎。毋庸置疑,3D在2021年会变的更加流行。

3D可以塑造更强的空间感。在UI运用中的3D效果不追求过分逼真和完全拟物的光泽感,以简约的造型和丰富明快的颜色提升设计感。

视觉三维化以更加立体、更具视觉冲击力的形象强化用户对内容的感知。IP形象三维化可以给用户建立更加立体的品牌认知。也可以运用在运营图中增加图片的冲击感。

图标三维化,在立体感上可以再稍微弱化。Big Sur系统采用拟态图标,既是一个新尝试也是开始。我们可以大胆预测,未来将会在更多设计中看到轻拟物图标。我们可以大胆预测,未来将会在更多设计中看到轻拟物图标。
在时刻需要掠夺用户注意力的时代,极简扁平的视觉已到了极限。但全局拟物的设计势必影响信息获取效率,因而轻拟物图标一般运用在关键功能入口上,不适宜大面积使用。

1.7 数据可视化
————
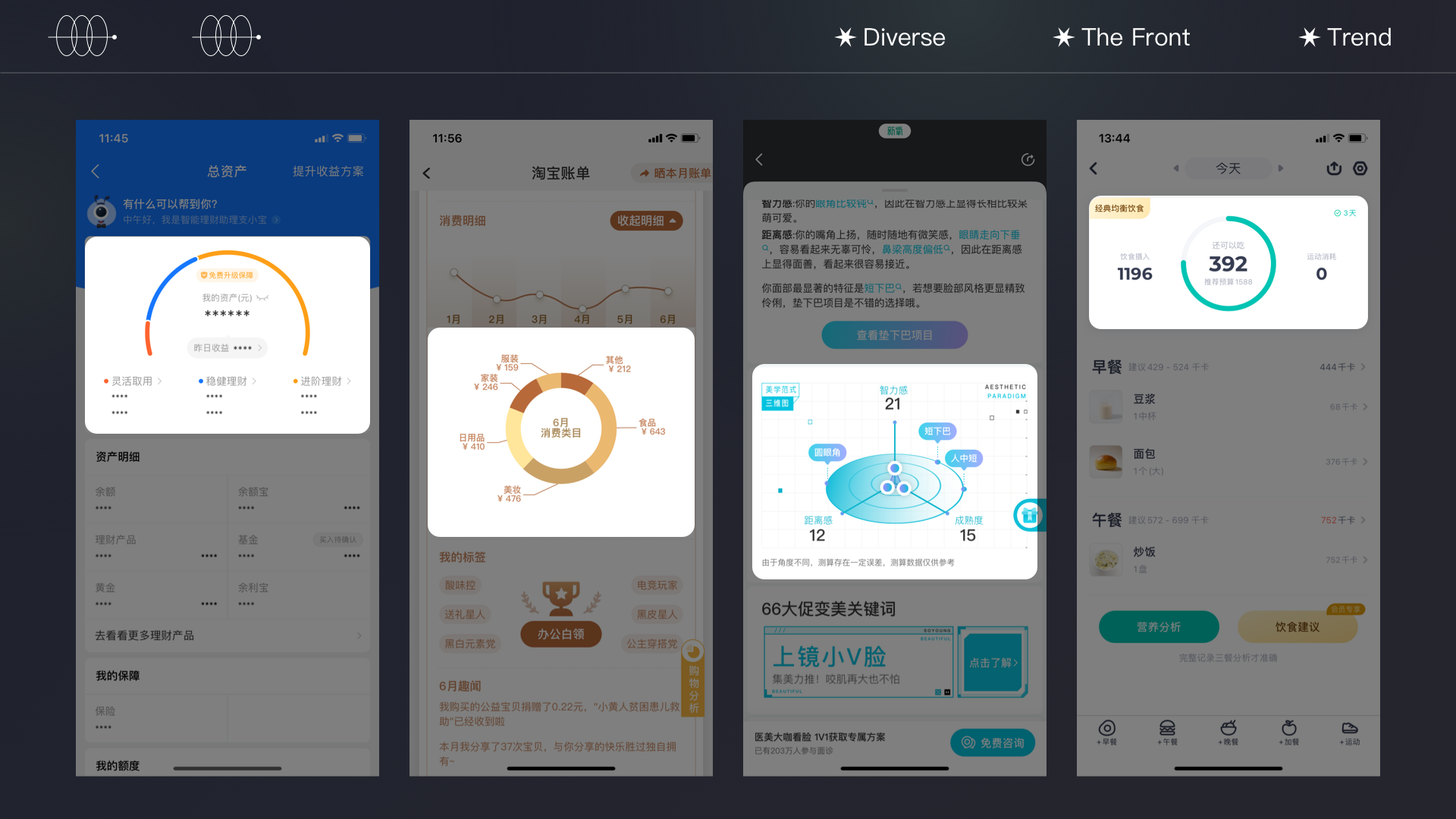
大数据时代,数据的展示是必不可少的,借助图形化手段,更加清晰有效的传达信息。让美学和功能齐头并进,整合稀疏而又复杂的数据集,这就是我们常说的数据可视化。

也可以理解为我们常说的图表,看下实际案例中,不同行业有关数据的展示都进行了可视化表达。


2.1 关注隐私保护
————
大数据时代加快科技、社会发展的速度,同时也让网络时代下隐私保护的伦理问题进一步演化。互联网便利的同时也滋生科技隐私的信任危机。
隐私保护技术不完善、法律不健全、意识不充分;国内尚在制定中的《个人信息保护法》无一不在提示我们应当关注隐私保护。

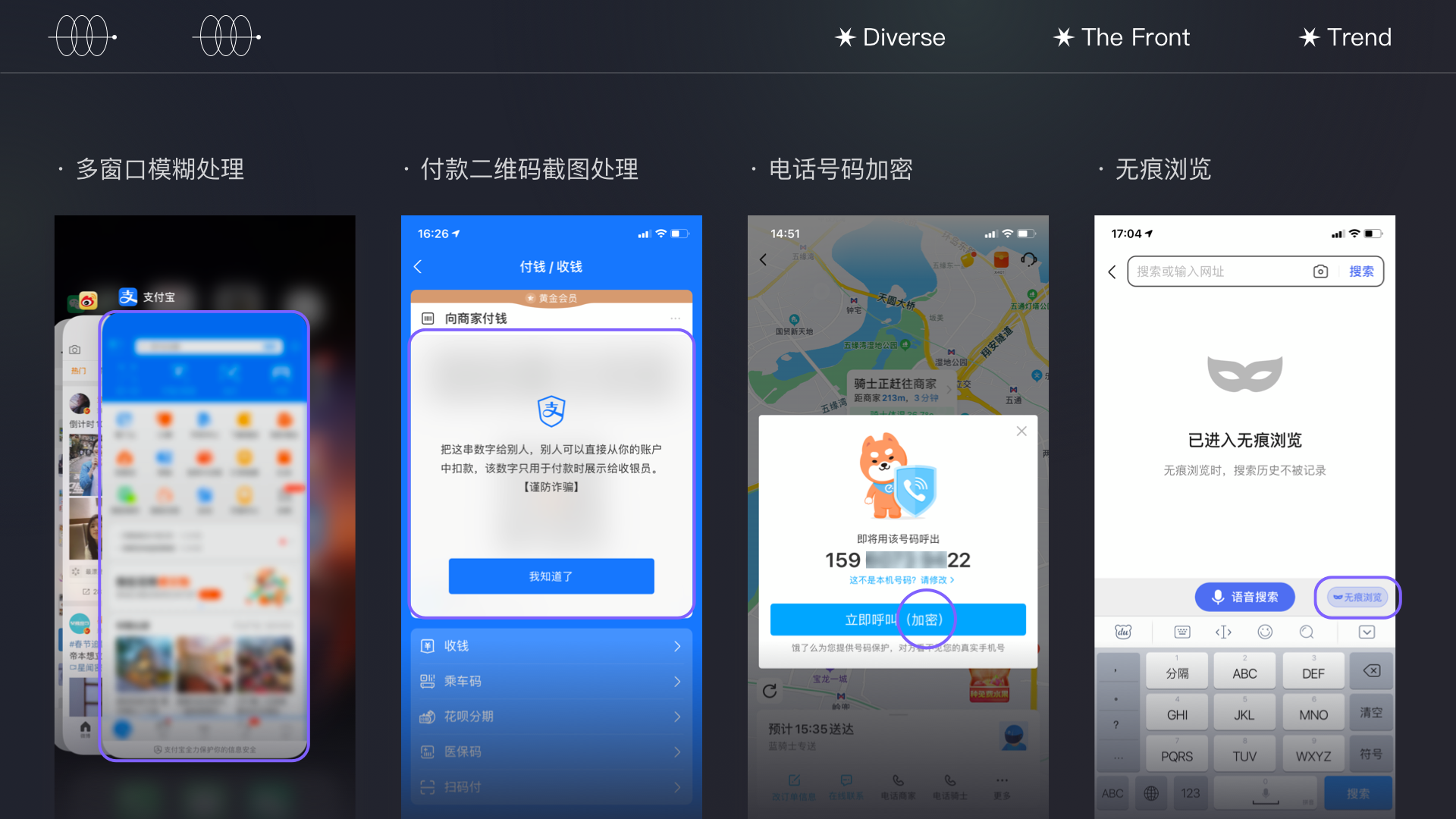
投射到应用中,我们如何能做的让用户感知自己隐私得到保护呢?
· 支付宝-多窗口模糊处理、付款二维码界面截图时会做模糊处理并在文字上进一步提示,是对金融资产的保护;
· 饿了么-电话呼出,使用加密虚拟号码,这也是近年来几乎都会使用的对通讯隐私的保护方式;
· 百度-无痕浏览是对搜索信息的保护

2.2 智能化
————
在互联网、大数据的支持下,应当具有满足人的各种需求的属性。一般来说,智能化我们都在说某一个系统或者设备,其实APP应用也可以通过细枝末节的展示给予用户智能化的感觉。

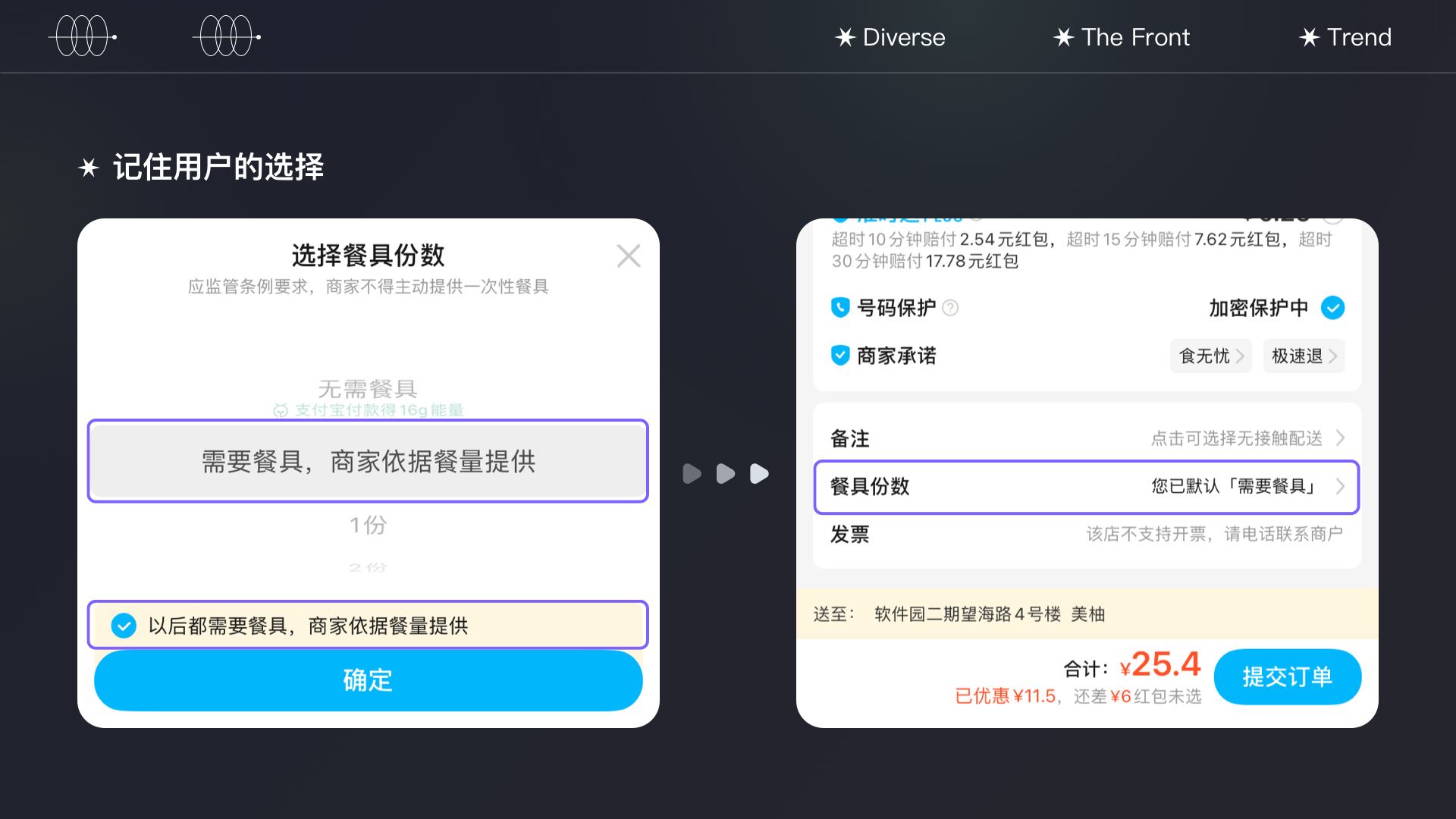
· 记住用户的选择
饿了么提交订单页面,当你选择以后都需要餐具,后续每一次订单都会默认「需要餐具」。记住用户的选择,不要让用户总是重复同一个选择,提升操作效率。

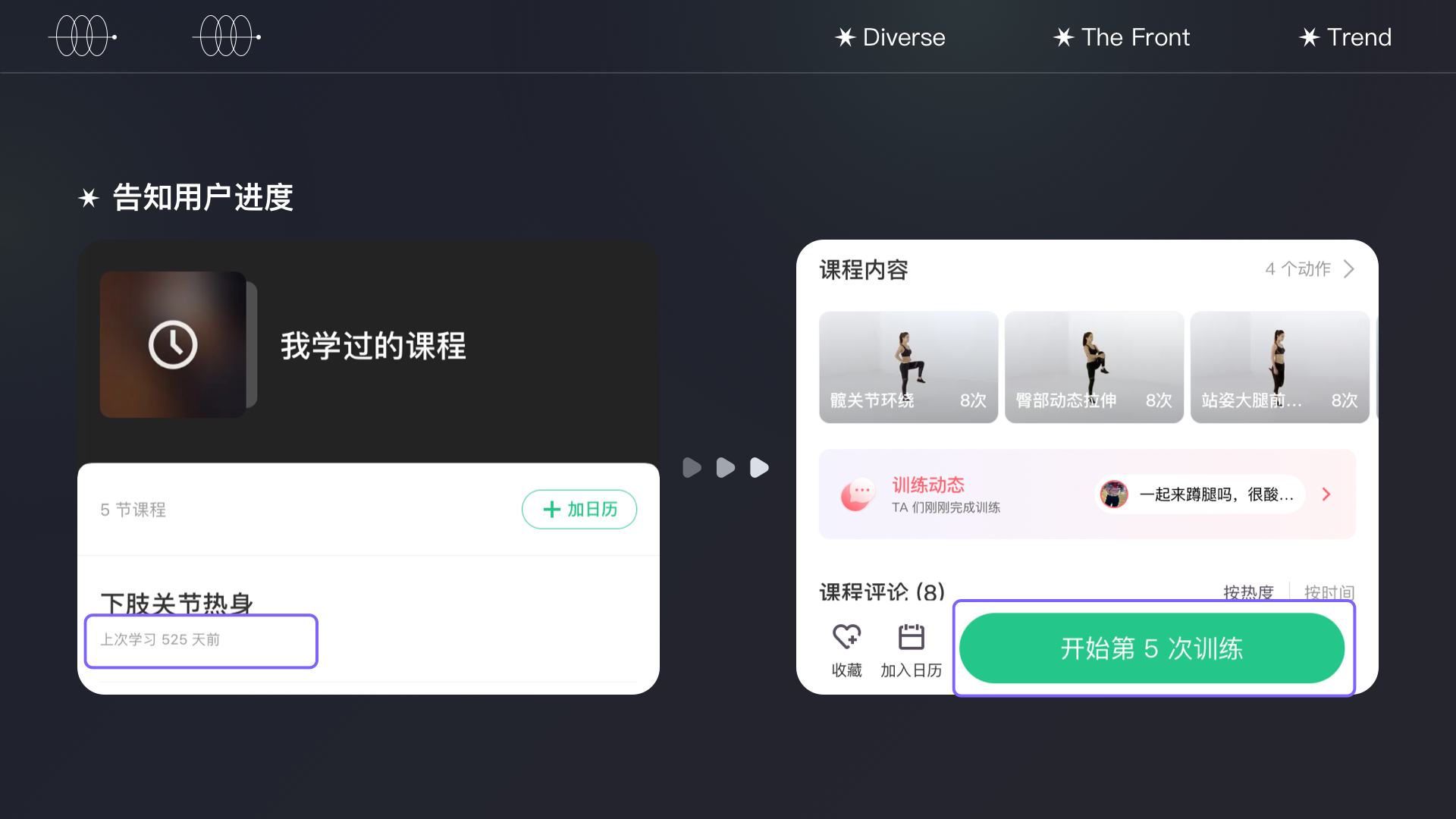
· 告知用户进度
keep进入「我学过的课程」会显示上次学习时间,在相关课程详情页帮助用户记录训练次数。告知用户进度,不会疑惑当前事项是否曾经操作过。

2.3 生活化
————
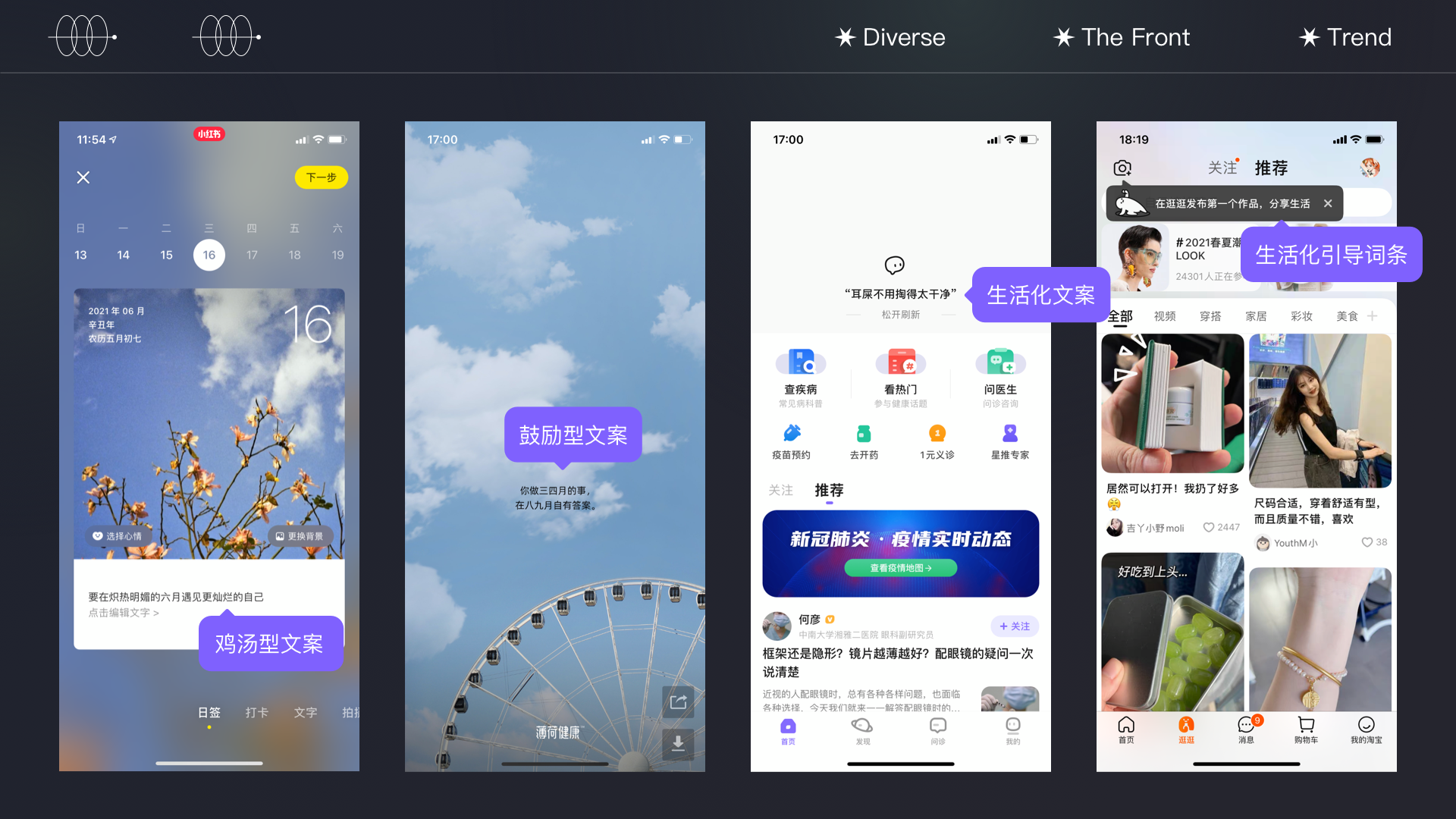
我们说了很多年的情感化设计,今天来说说更加生活的情感化,我在这里称它为「生活化」。在更加浮躁的网络时代,以更加生活化的情感来贴近用户,引起共鸣。

薄荷健康首页每天都会出现不同的壁纸,上面都附有很诗意的句子,如“你做三四月的事,在八九月自有答案”,“要有大大小小的期待,生活才不会百无聊赖”。看着是鸡汤了一点,但是感觉阳光灿烂的一点呢。
丁香医生下拉刷新随机出现的文案也是非常生活化,“耳屎不用掏的太干净”“口水消毒不靠谱”“脚臭的不一定有脚气”,诸如此类,既贴近生活又带点小科普,非常符合健康应用的调性。

结语
———
趋势具有周期性且永不止息。我们无法预知未来什么样的设计会脱引而出引领潮流。我们能做的是先行感知可能成为趋势的设计,在变革到来之前拥抱变化。
流行是量级,趋势是方向,一个流行的设计是否成为趋势要在一个周期内的量来判断。苹果作为硬件乃至互联网行业的先驱者,他们的每一次设计变革较大概率上都预示着视觉的革新。
编辑:草莓
团队:美柚用户体验设计中心

评论回复