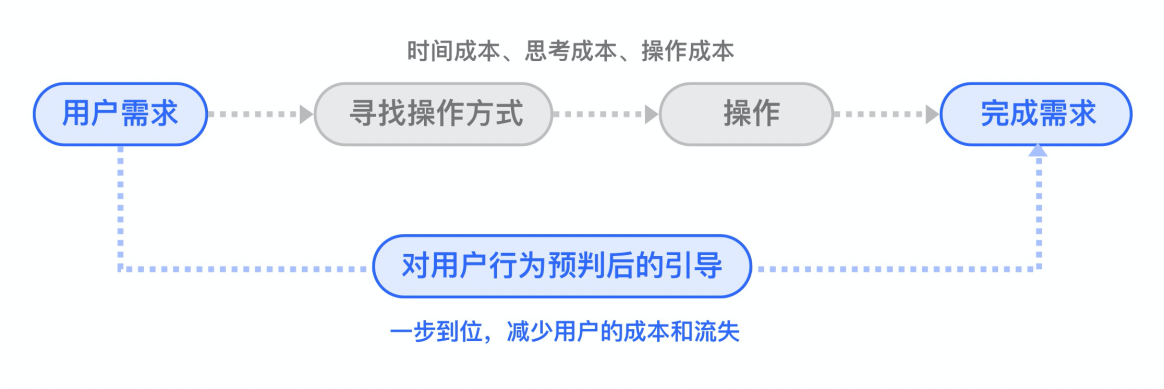
什么是「预判设计」?
预判设计(Anticipatory Design)是一种能够引导用户、缩短用户行为路径的有效设计手段。使用预判设计方法设计的交互界面,在交互和视觉上的表现总是比用户更远一步。而且这些交互表现是在用户没有作出行动触发的情况下进行的。
预判设计的本质上是一种基于数据收集所做的用户习惯研究和智能推送的设计模式。UX 设计师 Joelvan Bodegraven 曾说过:“Anticipatory Design 是围绕机器学习、预测和用户预期的综合性设计模式。”
好的预判设计可以做到以下几点:
-
在用户初次体验某种功能时起到引导作用,避免用户产生疑问和不知所措
-
提前判断出用户的下一步行为,利用合理手段和方法,缩短行为路径
-
让用户感受到惊喜和关怀,对产品上瘾,产生好感和依赖感
预判设计的主体是用户行为,从用户的视角出发,建立在整个产品的交互里路程和功能框架上,对用户的行为深刻洞察后进行细节的改进。
如何预判用户的行为?
我们可以从三个维度探索用户行为预判的方法:
一.「人」的维度:
从「人」的维度来看,就是预判用户的需求和行为,方法有以下几种:
1. 预测用户所需
对用户即将做出的动作做出反馈,且适当突出反馈效果,帮助用户更轻易的看到想要的结果。

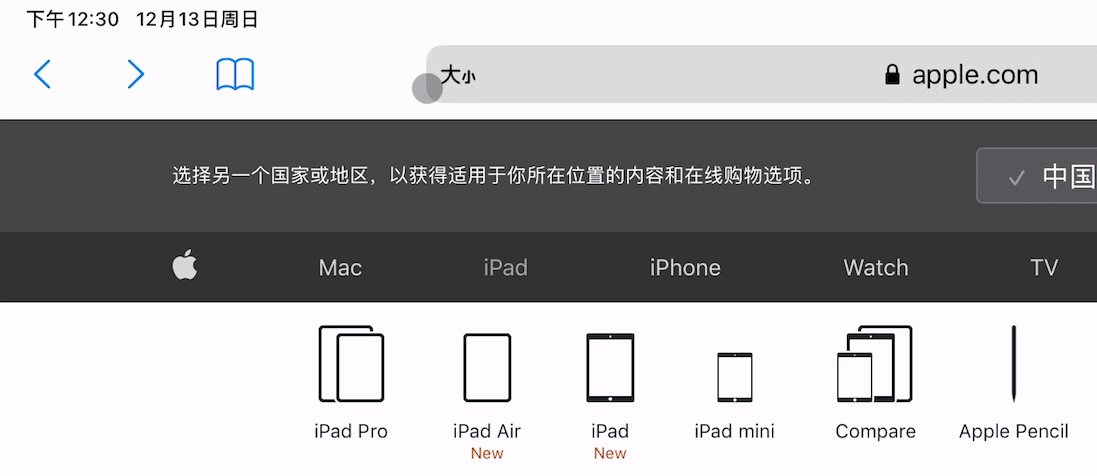
Apple 的 magic keyboard 在 iPad 上的鼠标效果,当鼠标圆点靠近功能热区时,系统预判用户需要点击按键,于是会产生自动吸附的 hover 效果。

Mac 上的鼠标效果也做的很用心,当用户在一段时间内不断的摇晃鼠标时,系统判断用户可能是需要找到鼠标,因此会放大鼠标箭头的大小,提示用户鼠标的位置。
2. 缩短行为路径
通过预测用户下一步的行为,对用户进行直接引导,缩短用户的行为路径,减少操作步骤。


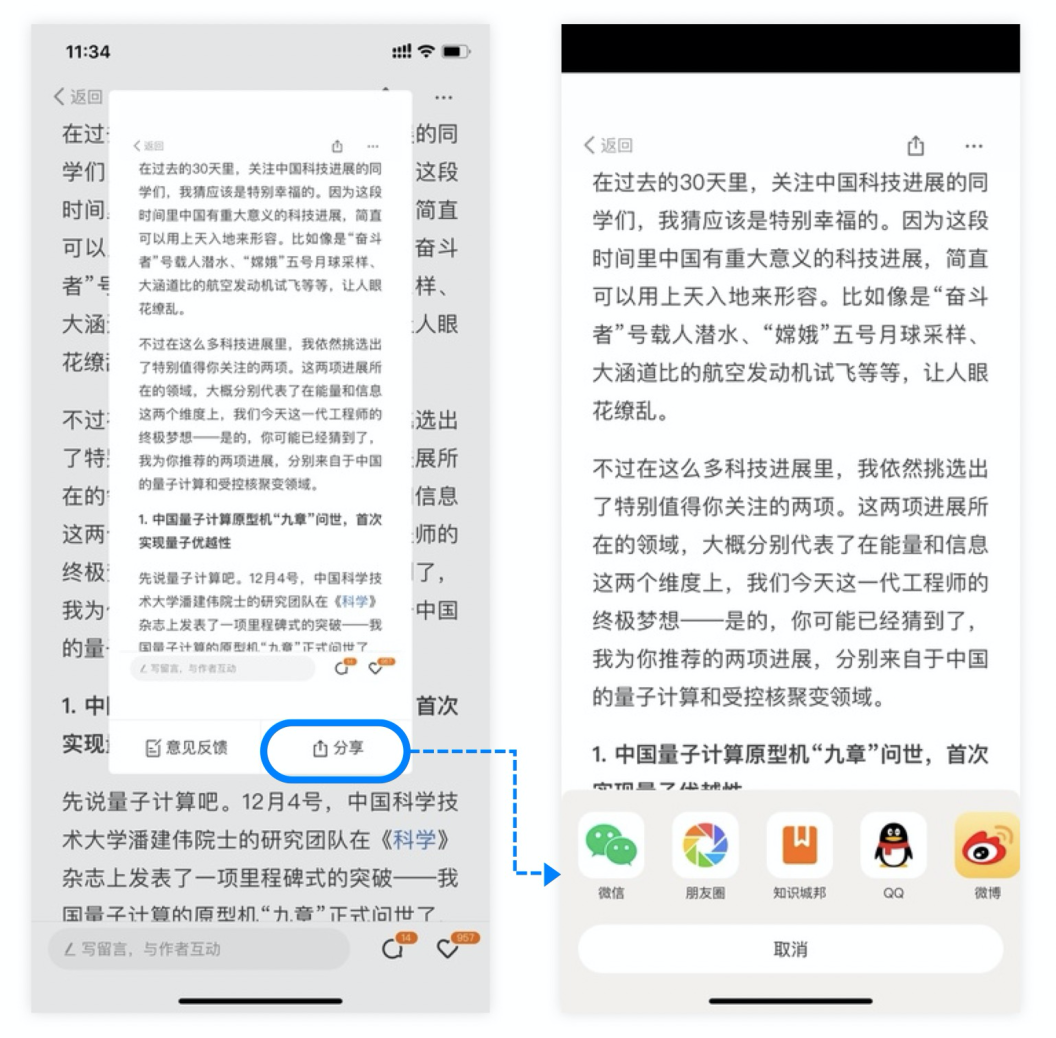
得到 App 预判用户的截图行为的下一步是分享,因此在截图后,可以点击「分享」直接分享到其他平台。

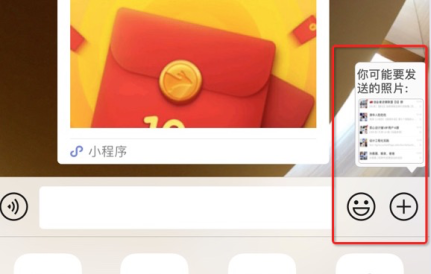
微信会在用户截图之后打开微信对话窗口点击「+」时,显示用户刚刚保存的、可能要发送的图片。

微信朋友圈会在用户再次打开时提示用户直接「跳到还没看的位置」,帮助用户快速定位之前离开的位置。
3. 分析历史数据
通过对用户的历史行为数据进行分析,对产品的功能和内容进行优化,符合用户的个性化需求,创造优质体验。

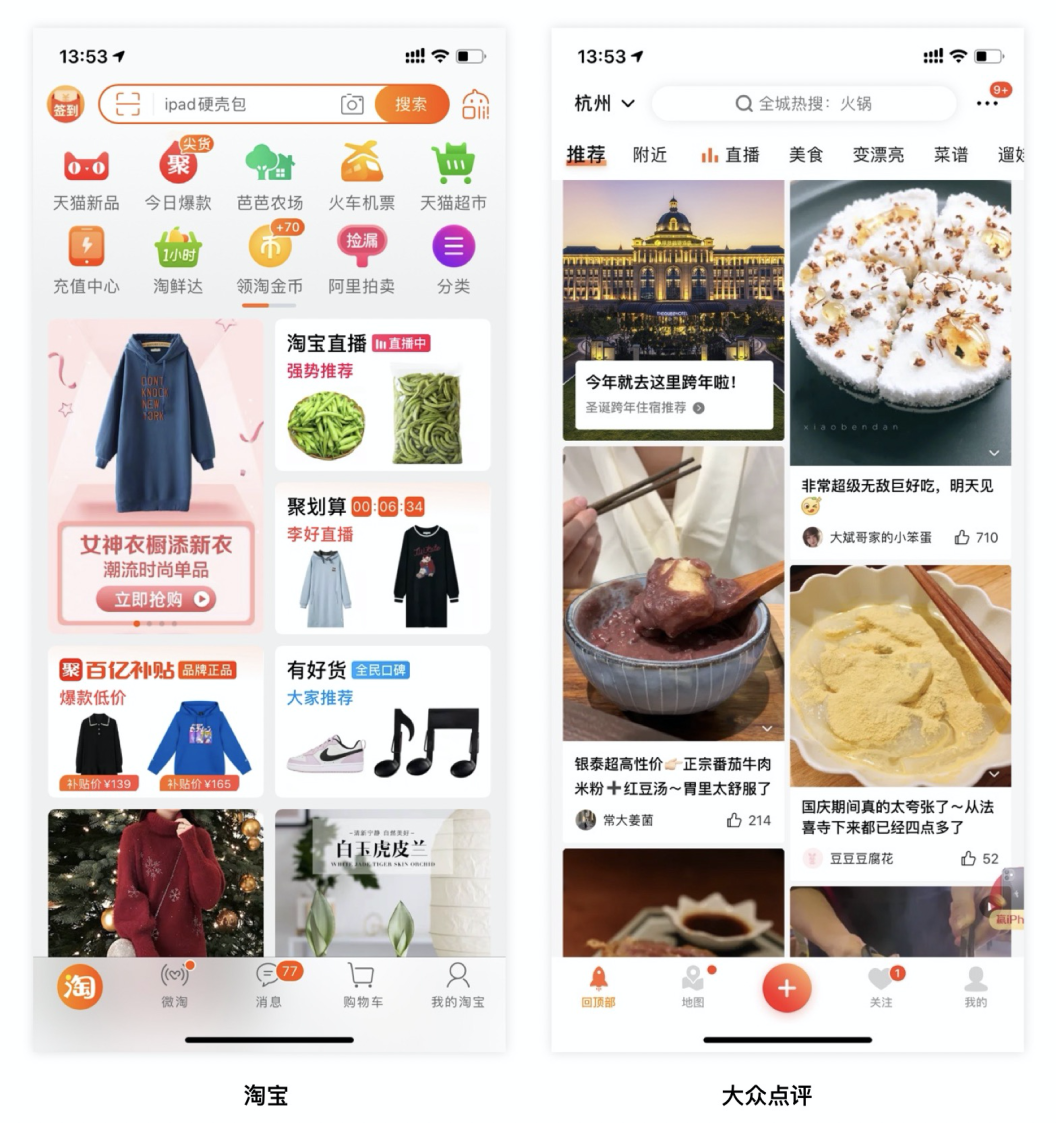
淘宝等电商平台会跟据用户之前浏览过的商品进行推荐,大众点评也会根据用户的饮食喜好进行美食推荐。

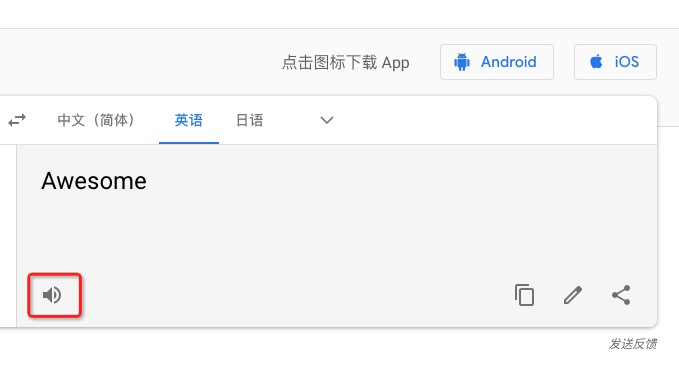
Google 翻译里,用户在第二次点击发音按钮时,读音播放的速度会明显比第一次缓慢,因为系统预判用户可能在第一次播放时没有听清,所以才需要播放第二次。
二.「时间」的维度:
从「时间」的维度来看,是指在特定时间对用户的行为进行预判和推荐,方法有以下几种:
1. 对有固定完结日期的功能/信息的提醒
对快要过期/马上到来/必须被使用的功能、信息做及时的提醒,避免用户忘记/逾期/迟到等。

外卖平台会在中饭晚饭前后给出红包/优惠推送、生鲜电商平台会在优惠劵快要过期时给出提醒,行程类产品会在飞机/火车快出发时给出行程通知。
2. 在特定的时间做功能的临时优化
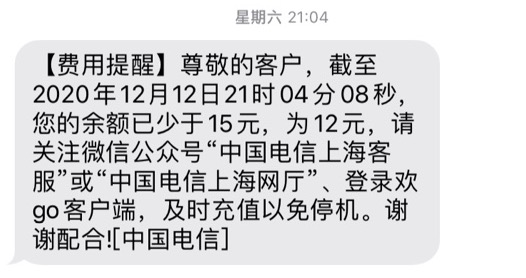
在特殊的时间给用户适当的提醒(包括隐私提醒、天气提醒等),借助节日、活动等时机部分开放功能的限制,让用户觉得自己时刻被关注、被惦记,拉近与用户之间的关系。

美团外卖针对用户所在区域,提前推送天气变化,提醒用户提前下单,以免天气影响用餐时间。

七夕节到来,微信将原本最高 200 元的红包金额调整到了 520 元,是一个惊喜又有人文关怀的产品细节。
三.「空间」的维度:
从「空间」的维度来看,是指在特定空间或者当地点切换时,对用户的行为进行预判,与用户产生合情合理的交互:

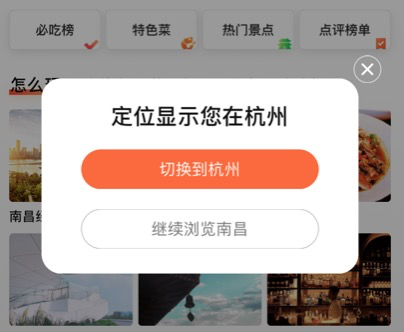
大众点评会在用户切换城市时给用户恰当的提示。

使用支付宝刷地铁站出站的概念页面设计,清晰的展示了出站口的地点信息。
预判用户行为的设计原则:
预判设计(Anticipatory Design)的主体是用户行为,从用户的视角出发,建立在整个产品的交互里路程和功能框架上,对用户的行为深刻洞察后进行细节的改进。其设计原则有:
1. 化繁为简,缩短路径
从用户使用的流程出发,减少用户不必要的成本消耗,优化和缩短交互的路径。
2. 结合场景,分析原因
思考用户行为背后的逻辑和原因,做产品功能上的优化和调整。
3. 行之有度,点到即可
做体验设计改进时不能急功近利或显得过于生硬,要注意力度和用户心智的平衡关系。
4. 个性推荐,千人千面
预判设计应该使用户在界面的操作过程中感觉到自然,所以大部分预判设计是根据用户喜好量身定制的个性化设计。
最后,记住:用户在实际使用中不应该真正“看到”预判设计,但应该能够感觉到它的存在,并为之感到愉悦。

评论回复