更多设计文章,设计交流,欢迎添加 | 微信ddm7212
关注#公众号:SKY盖哥 ,第一时间获得设计干货和分享内容。
小轮廓让设计更精致

电商设计中,白色商品图非常多,很多时候如果细节处理不好,就会造成用户体验非常糟糕,如上图就是大家经常用到的一个场景。列表是灰色,商品图是白色,白色和app的底色灰色融为一体了,看起来非常缺乏平衡感。

仔细分析,你会发现问题是商品图顶部有些白色部分和背景页面的白色融合在一起了,同时卡片背景是灰色,所以色彩白色和灰色非常突兀,如何解决呢,其实有一个很简单的小办法就能处理好。

我们直接在商品图片周边留出2px的边框,就能很好的解决这个问题,因为背景是灰色的,留出的边框刚好让白色图片看着有一个轮廓,整体更加和谐。

前后效果图对比,加了一个浅浅的边框就解决了图片与底色的问题,是不是页面一下子精致起来。

同样的原理,在大的商品图上,留下小的边框也很好的解决了白色地图和背景的问题,这个小技巧希望大家能掌握。
善用色彩叠加让页面效果更潮

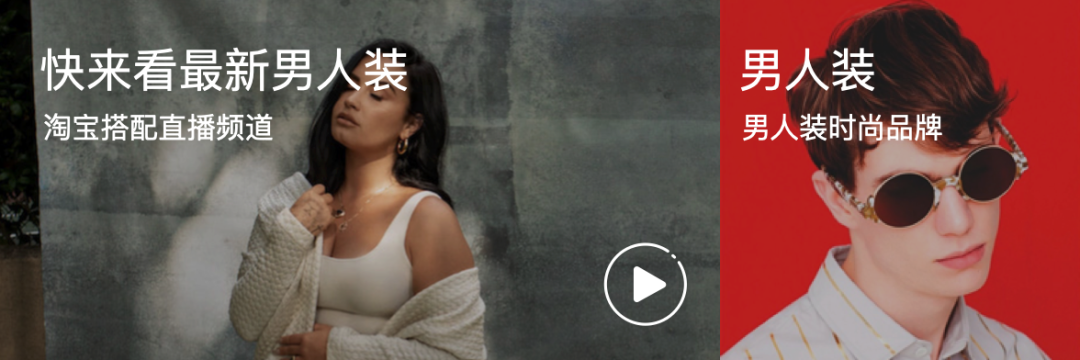
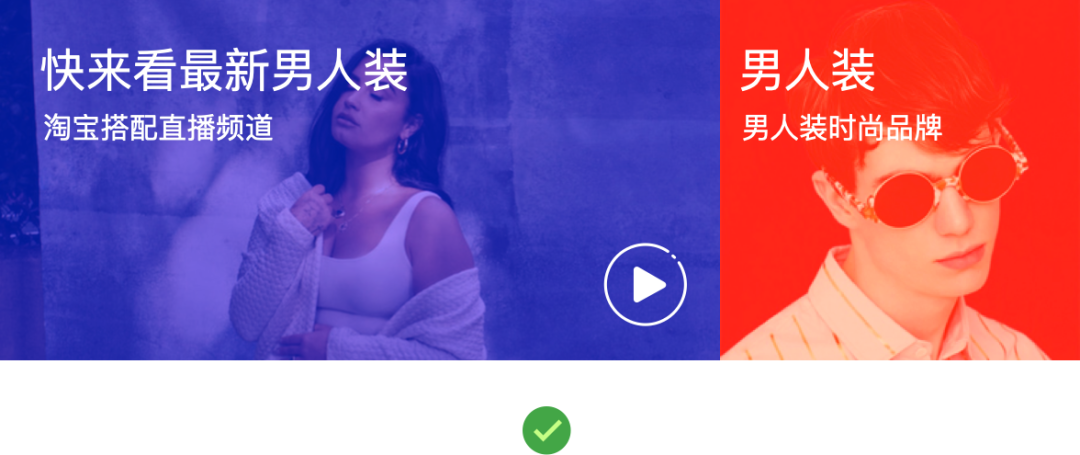
上图这个场景我想是很多同学每天工作都在用的,图片上需要去放一些文字,我们一般处理方式就是在上面叠加一个黑色,给一个透明度,这样文字就能看清楚,这是一个常见的提升文字辨识度的设计手法。

还有一种,就是在图片顶部,加一个黑色到透明的渐变蒙版,这个大家都会。
但是这两种方式如果对于一些比较年轻、潮流的页面处理,可能就会感觉少点什么,那么这个时候就需要我们大胆一点,用一个色彩叠加的方式去设计,效果就会完全不一样。

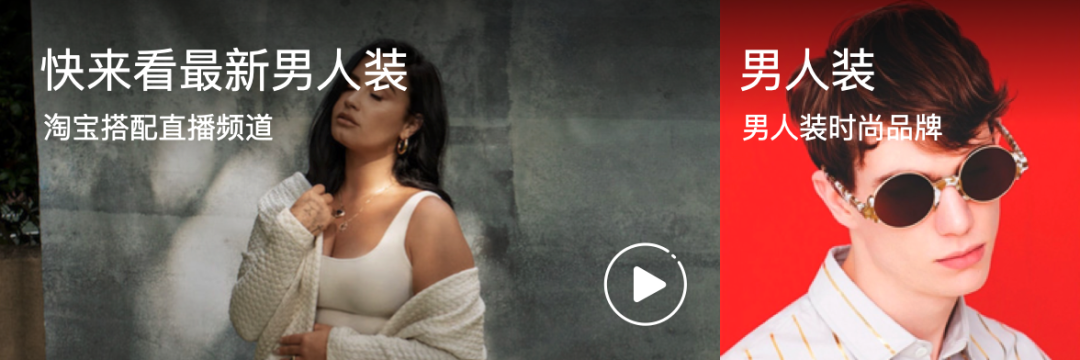
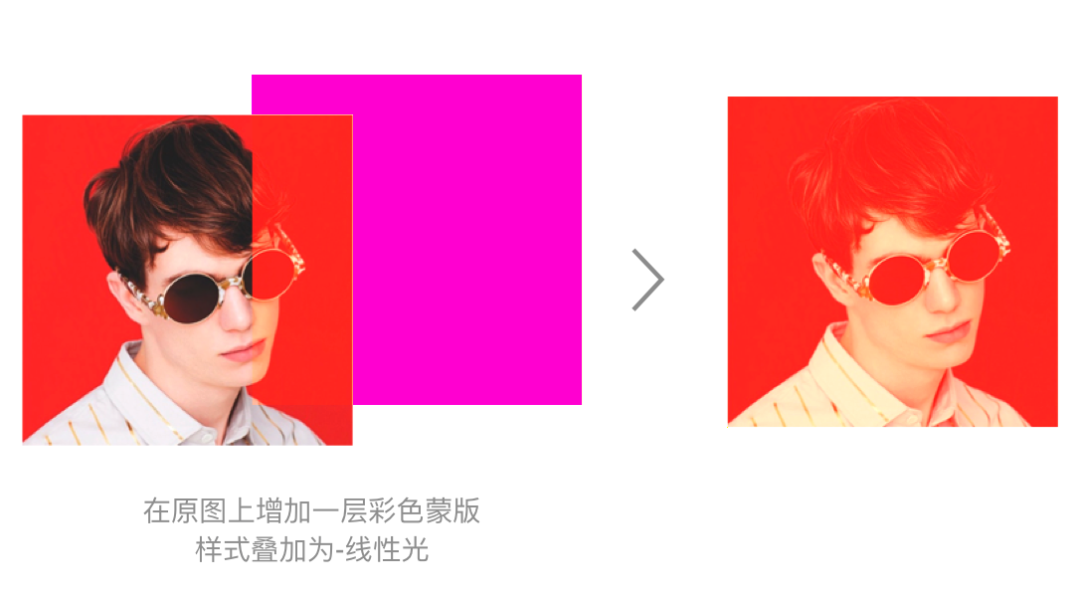
直接在图片上根据你产品调性,叠加一个彩色,然后将颜色模式改为线性光,整体的感觉就瞬间不一样,画面新潮了很多。


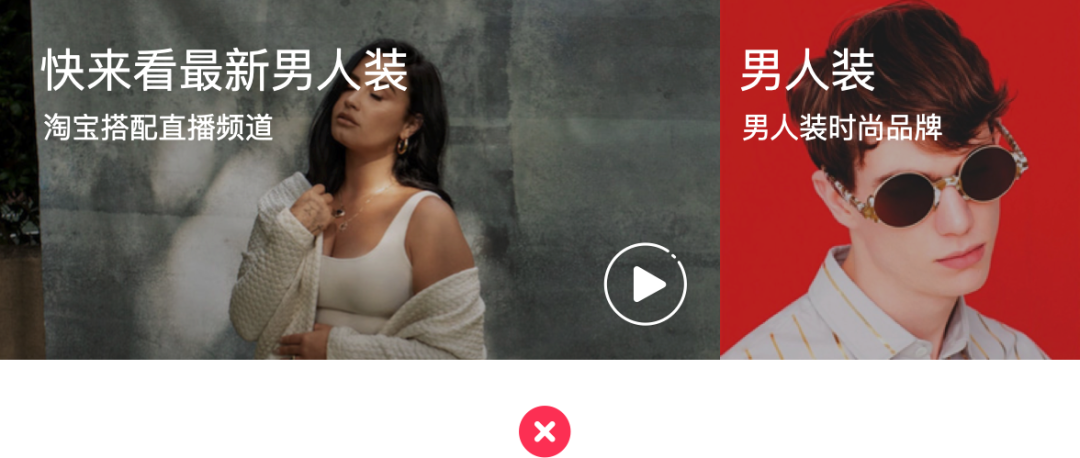
我们来看看效果对比,是不是瞬间一个普通的设计就潮起来了,当然这个效果也需要根据你页面实际场景去使用。如果你页面就是一个传统的设计,用户就是大众用户,那么用上面2种简单的方法去设计,不容易出错;如果你的产品调性需要传递出很潮流、时尚的调性,那么叠加彩色蒙版,就是不错的选择。

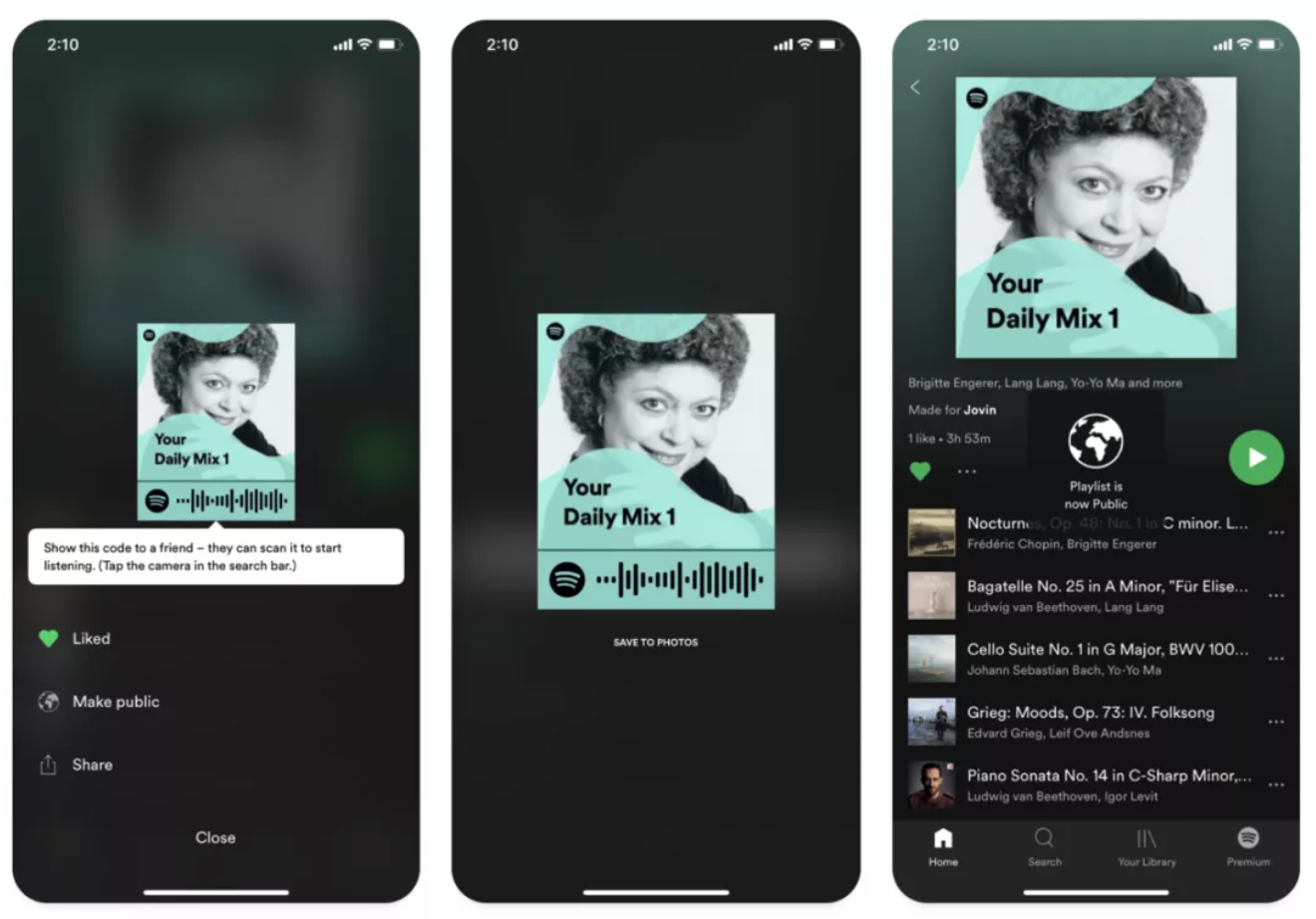
当然你也可以局部去叠加色彩,效果一样很棒,我最喜欢的音乐软件Spotify在页面中就大量使用这种手法在设计,有兴趣同学可以下载看看。
更多设计文章,设计交流,欢迎添加 | 微信ddm7212
关注#公众号:SKY盖哥 ,第一时间获得设计干货和分享内容。
善用空格和留白

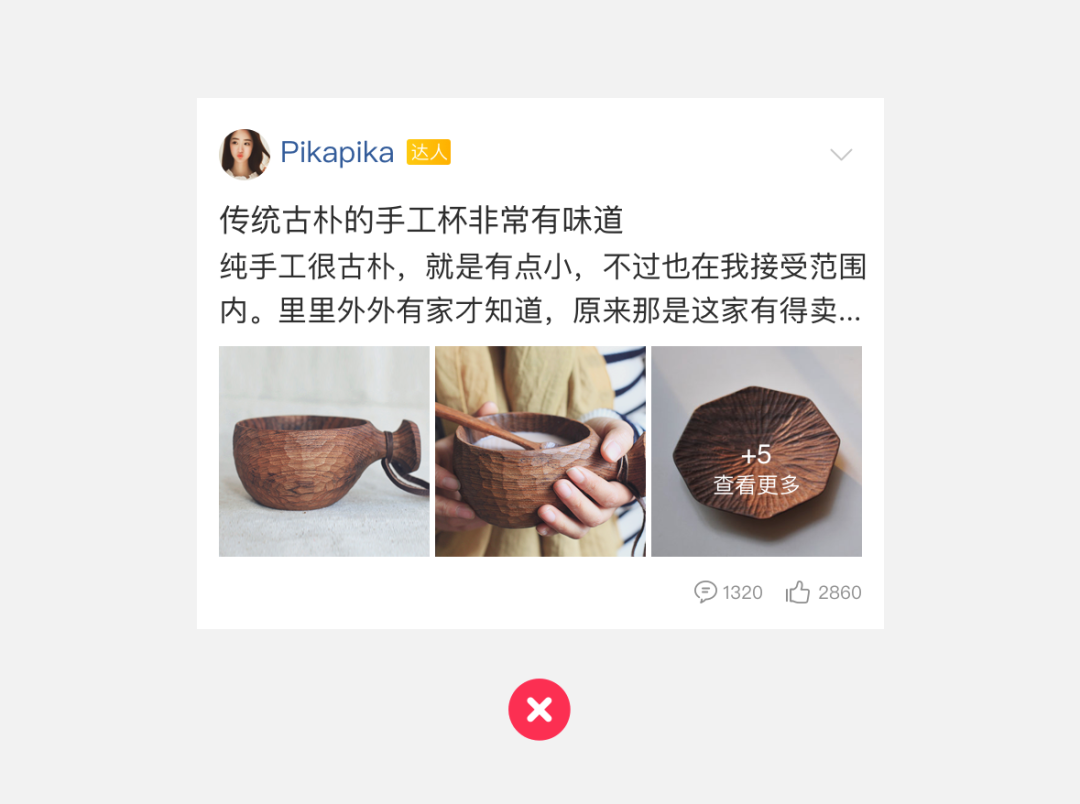
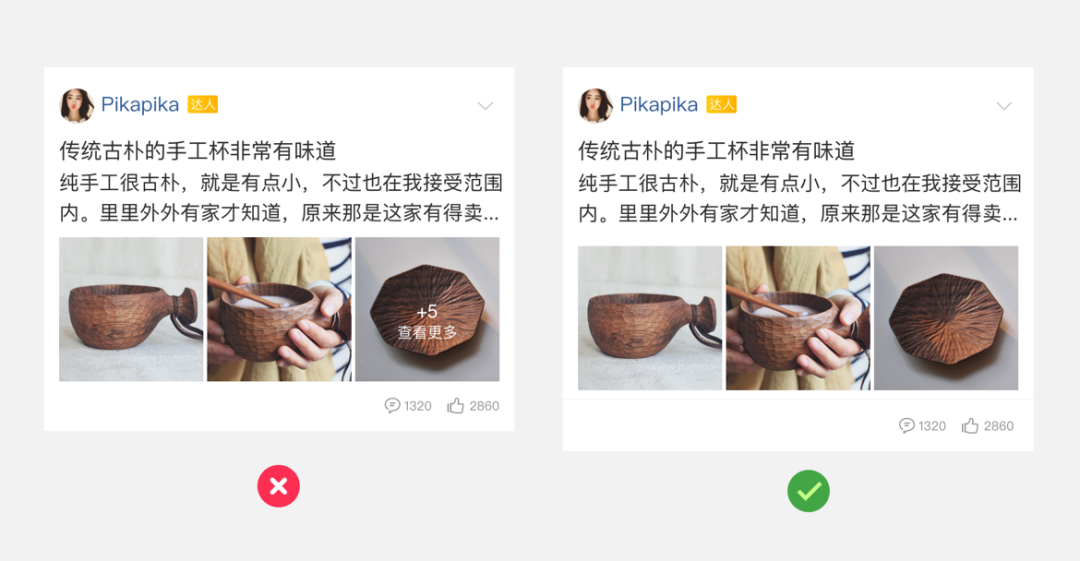
负空间在设计中非常重要,很多同学的设计稿,显得拥挤不透气,页面都像要溢出屏幕了:如上图,文字和图片过于紧凑,图片下面的图标,热区不够,看起来非常拥挤。
大家都太吝啬运用空白了,留白和空隙是提升设计空间感非常有效的方式。不仅能让你页面呼吸感更强,更是优化设计,让设计更精致的小技巧之一。

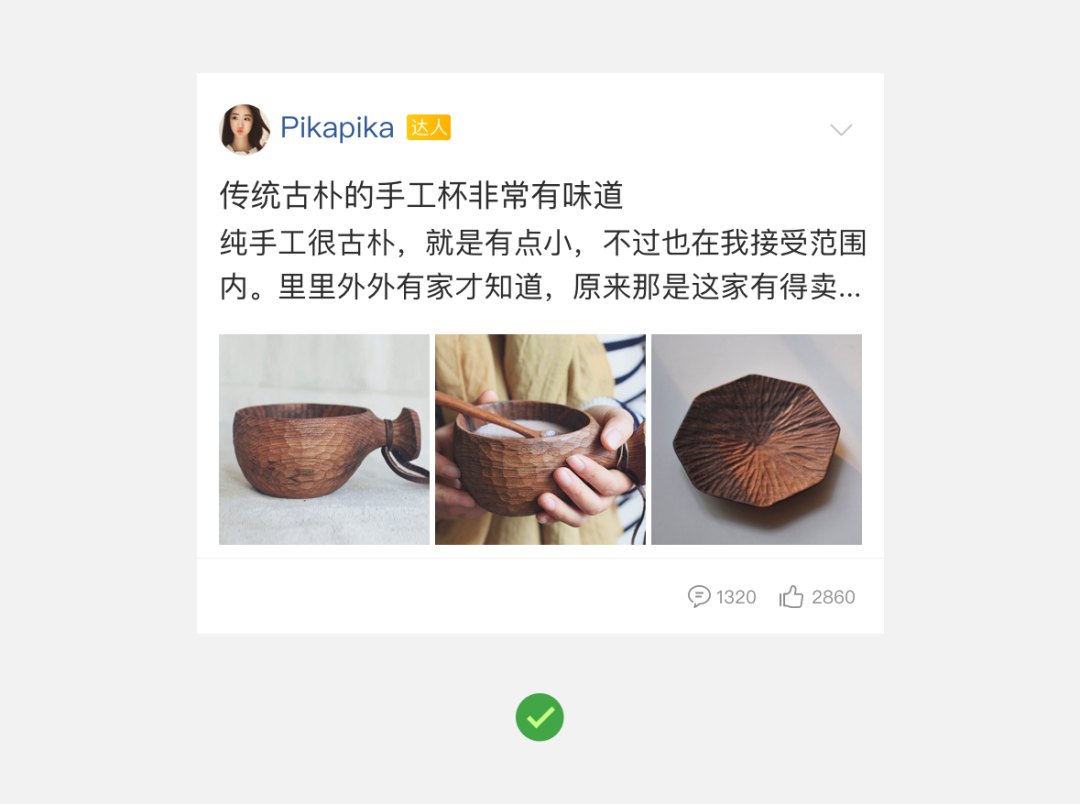
简单优化下,把信息分成3部分,然后加大留白,让信息留白更多,增强设计呼吸感。

最后来看下效果,是不是看起来舒服多了,节奏感和呼吸感更强了,也更有利于我们理解信息内容。
最后
希望大家都成为一个关注细节的设计师,后续再给大家分享更多实用的设计小技巧。

评论回复