什么是防呆设计
防呆(日语:ポカヨケ poka-yoke,英语:Fool-proofing)是由新乡重夫(Shigeo Shingo)提出的工业生产方式,并随着工业品质管理的推展传播至全世界。在工业设计中,为了避免使用者的操作失误造成机器或人身伤害,会针对这些可能发生的情况来做预防措施,被称为防呆设计。
工业设计领域中的防呆设计的两种特征:
-
即使出现操作者的人为疏忽也不会发生错误 ── 不需要注意力
-
具备即使是外行人来做也不会做错的构造 ── 不需要专业知识与高度的技能
防呆设计在工业设计领域应用广泛,也同样可以被应用于交互设计领域,作为一种预防、矫正错误行为的手段,让用户不需要花费注意力、也不需要经验与专业知识,就可以正确无误地完成操作。
防呆设计的原则及应用案例
防呆设计有十大原则:

1. 断根
-
意义:将发生错误的原因从根本上排除,不给用户犯错的机会。
-
工业设计案例:
由设计师 Kim Keun Ae 设计的防污渍咖啡杯,杯子的腰线上的一条环状凹槽可以使顺着杯子边沿淌下的咖啡渍,再不继续往下流弄脏桌子。

-
交互设计案例:
禁用按钮是很典型的「断根」设计案例。比如天猫购买产品添加购物车时,没有货的标签会变成禁用状态,避免用户下单。

2. 保险
-
意义:按照顺序运行两个以上的动作才能完成工作,增加用户的操作的步骤,给用户思考的机会和时间。
-
工业设计案例:
家里或者酒店里的门用两道锁,会更安全。

-
交互设计案例:
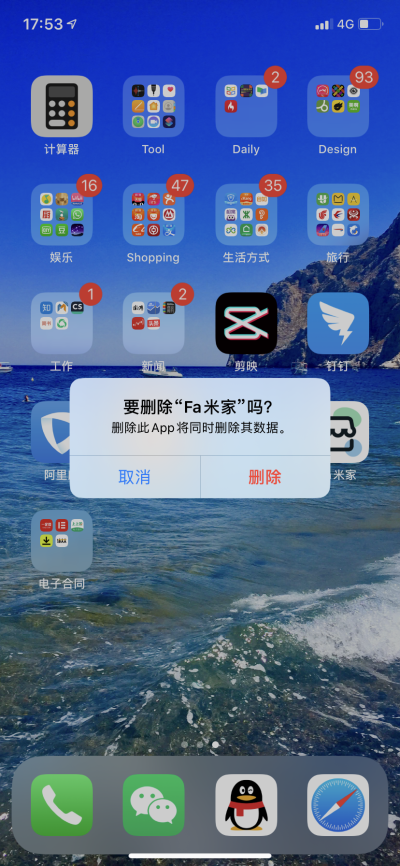
弹窗的再一次确认的功能,是典型的「保险」案例,可以避免用户的误操作,点击删除等功能会重复一遍动作。

3. 自动
-
意义:运用各种设备、结构和原理,使功能自动开始或停止。
-
工业设计案例:
电水壶,在水烧开后会自动断电,有效防止了干烧带来的危害。

-
交互设计案例:
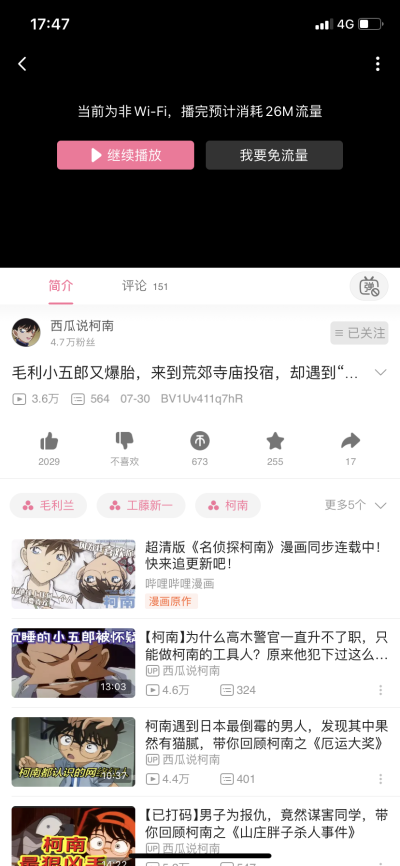
在用户使用 4G 播放视频时,bilibili 会给出提示,提醒用户当下所处的播放环境。

4. 相符
-
意义:利用形状、数字公式、发音、数量进行检测和匹配,进行校验。
-
工业设计案例:
手机的 SIM 卡的卡片和卡槽的缺角,从形状上限制了卡片摆放的方式,避免用户放错卡片。

-
交互设计案例:
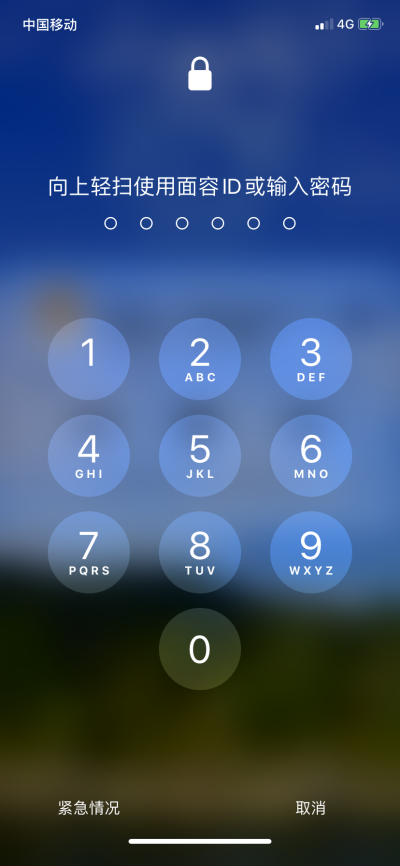
在输入验证码或密码页面,用输入框的形态提示要输入数字的个数,可以避免用户输入错误格式验证码或密码。

5. 顺序
-
意义:将流程依序运行,把复杂的操作编好顺序,一步一步引导用户完成操作。
-
工业设计案例:
宜家的产品说明书,会指引用户一步一步的组装产品,编号清晰,避免用户组装错误。

-
交互设计案例:
交互设计中的步骤条设计可以一步一步的指引用户的行为,在完成一步之后,才会开启下一步。

6. 隔离
-
意义:通过区域分隔保护某些区域,避免危险或错误。
-
工业设计案例:
卫生间或厨房的开关会加上开关保护罩,避免水滴和雾气引发的触电行为

-
交互设计案例:
微信在发朋友圈时可以选择给哪些朋友看,保护用户的隐私。

7. 复制
-
意义:利用复制、重复份方式来核对。
-
工业设计案例:
重要的文件通常一式两份或多份,可以保留信息、以防丢失或被单方面篡改。比如毕业生就业时要签署的三方协议就一式多份。

-
交互设计案例:
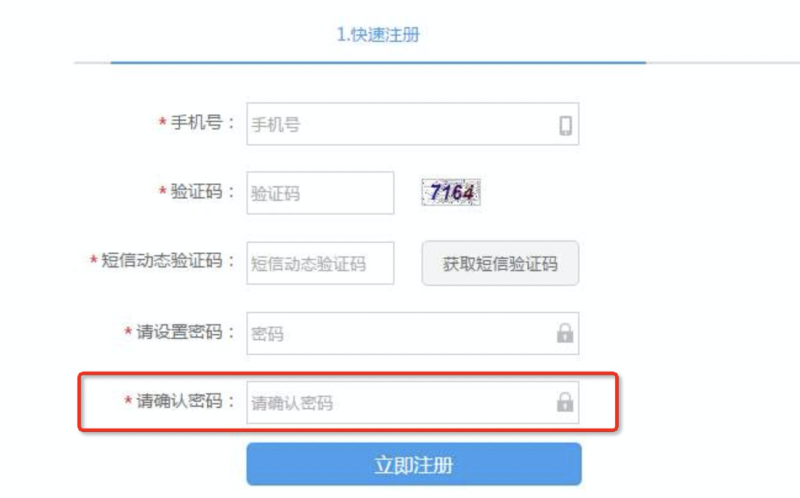
用户在注册产品输入密码时需要重复两遍,防止输入错误。

8. 标示
-
意义:运用线条粗细、形状、颜色等区别以方便识别,提高易识别度
-
工业设计案例:
人行横道的交通指示灯在两种颜色变化的过程中通常会亮起倒计时,提醒行人剩余的时长。

-
交互设计案例:
交互设计中的标示用法很多,比如红色的数字代表你有几条未读的消息;头像及右上角的小红点代表有更新的朋友圈内容。

9. 警告
-
意义:将不正常情形透过颜色、灯光、声音、动效等方式进行警告,及时修正错误。
-
工业设计案例:
烟雾、煤气报警器等都起到了很好的警报作用,会用灯光和声音对使用者进行提示。

-
交互设计案例:
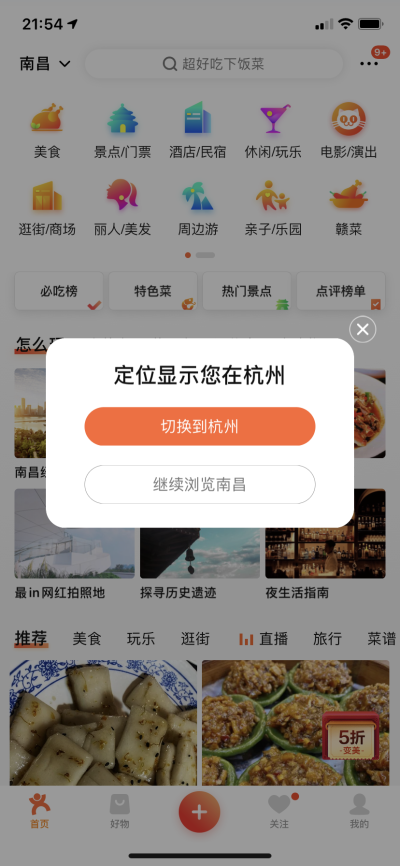
大众点评 App 会根据用户的定位,在一打开 App 的时候通过橙色按键对用户进行警告。

10. 缓和
-
意义:利用各种方法减免错误发生的伤害,尽可能的减少损失,将失误降到最低。
-
工业设计案例:
包装中的防震、减震泡沫,工地中工人戴的安全帽,车上飞机上的安全带都采用了缓和设计。

-
交互设计案例:
电脑和手机的回收站都使用了「缓和」设计,文件被删除后不会直接消失,而会存放在回收站,方便用户找回。


评论回复