在上一篇文章,我们讲到对于表格而言你所要具备的基础知识点,没有看过的同学建议先看完上篇再看下篇~
今天咱们落落地,因为表格十分重要,我也在自己的 B端学习交流群 里进行了一次问卷调查,将大家对于表格的问题做了相应整理总结,大致分为10问,分享出来,与大家进交流。
下面的10问都是大家常见的表格问题,同时也给出相应的解决方法,都是个人观点,欢迎大家入群一起讨论~
1.在表格中,一个单元格的宽度如何确定
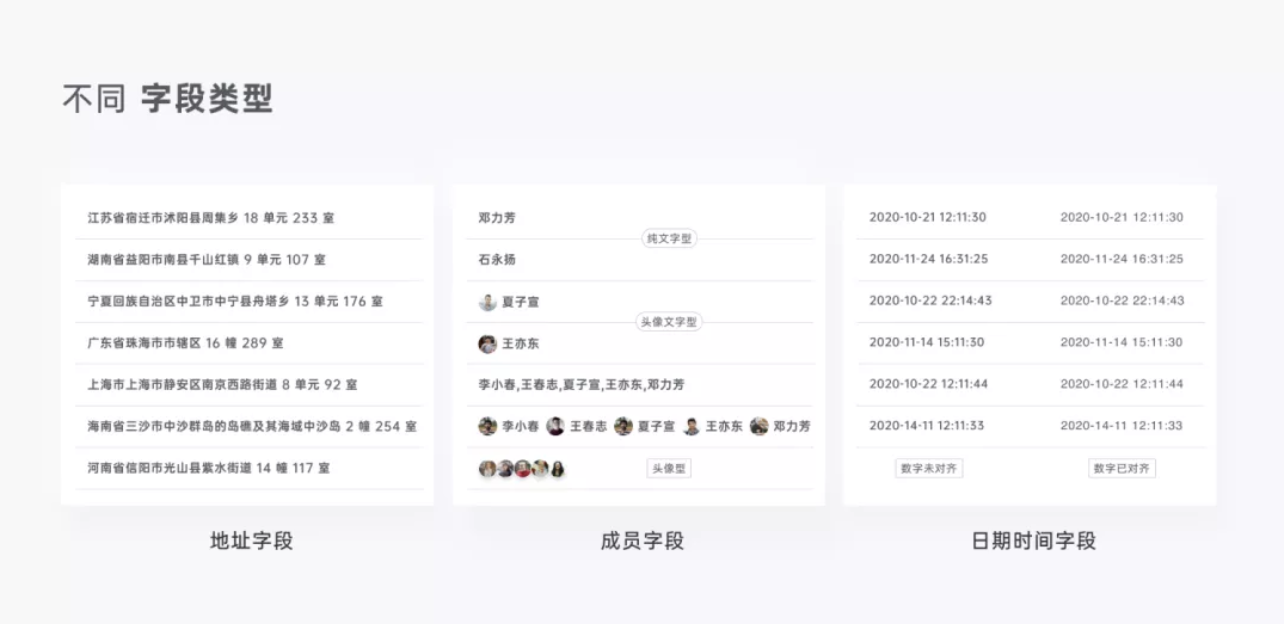
首先在确定一个单元格的宽度时,我们需要对所有的字段类型进行最小宽度的设定。通常最小宽度是根据 「表格字段」 内容宽度的决定,不同的内容宽度也会不尽相同。
地址字段:算是 B端产品经常出现的一个字段,由于地址非常不可控,长短会有非常大的差别
成员字段:成员字段单独拿出来讲是因为成员目前的成员字段展示会出现三种流派:纯文字型、头像文字型、头像型。在成员字段设计中需要考虑单个与多个的情况
日期时间字段:日期时间是一个典型的可控字段,因为格式原因,其宽度能够被精确掌握,也因此可以做较为多形式上的创新。小Tips:在数字的对齐上,可采取 Helvetica 字体,这样能够保证用户查看数据时,整齐更加容易辨别

通过上诉的字段举例,大家会发现字段宽度无外乎就是几类情况,通常也会对其宽度大小有所预判,也因此能够有所了解,咱们将字段宽度梳理出来后,需要最后落实到文档中,也就是将字段的宽度进行记录,在后面开发实现中会十分有用。
2.表格中一行展示字段数据过多时如何处理
如果拿到上面类似需求时,我建议大家不要着急上手做,先试着去分析“如果我是该产品用户,真正需要哪些字段,理由是什么?”这样的方式对于你而言有两点好处:
多维思考:能够让你深入挖掘需求,进行多维度的思考,而不是做一个单纯的组件设计师。当你觉得展示字段有欠考虑时,可以多去和产品同学沟通,了解这条数据展示的背后逻辑,有利于自我快成长。
捍卫体验:坚持与用户站在一起,毕竟我们是整个流程中,为用户考虑的最后一道防线,不要因为字段设计上缺失进而由用户来买单,这样更能帮助你对业务上有更深刻的理解。
将需求分析清楚后,我们便可着手去做。在面对数据过多的字段展示时,我们通常都是采取「信息层级」的方式来让多个字段合理展示,虽然方法都是相同,但是在设计形式上,还是有三种不同的方式。
01.多层展示:
当横向数据过多时,为了避免字段的隐藏,只有拓展纵向空间。无论你是使用叠层、衔接,都是将多个同一维度的数据,进行纵向拓展。
比如你需要在一行去展示:发货时间、发货地点、发货人以及物流信息,如果想让用户直接了当的看到所有信息,叠层、衔接都能够达到目的。虽然形式上比较平铺直叙,但直接在B端往往能取得不错的效果。

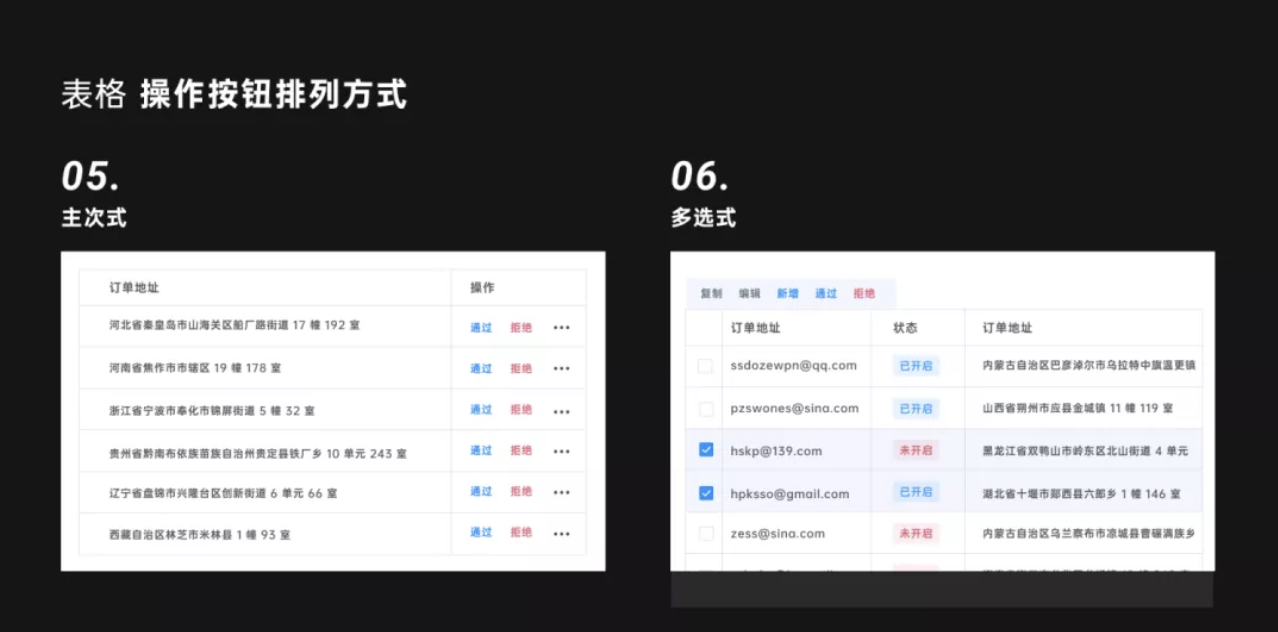
02.主次展示:
多层展示让数据平铺直叙,主次展示让数据有了轻重。
通常在表格中,一列多条数据必定会有主次之分,然而在B端的表达方式上也会有较大的区别。
强弱化:将主次的信息通过粗细、大小、深浅等处理方式进行简单弱化,形成信息层级,这种方式能够在短时间内快速设计,适合新手入门进行信息的快速区分。
标签化:在将主次信息区分后,对次要信息进行标签形式的处理,虽看上去是一个设计形式的转变,但通常很多辅助信息都是内化为产品的特定状态,可减少字段头部的内容宽度,同时便于产品形成一套自身产品的标签体系。
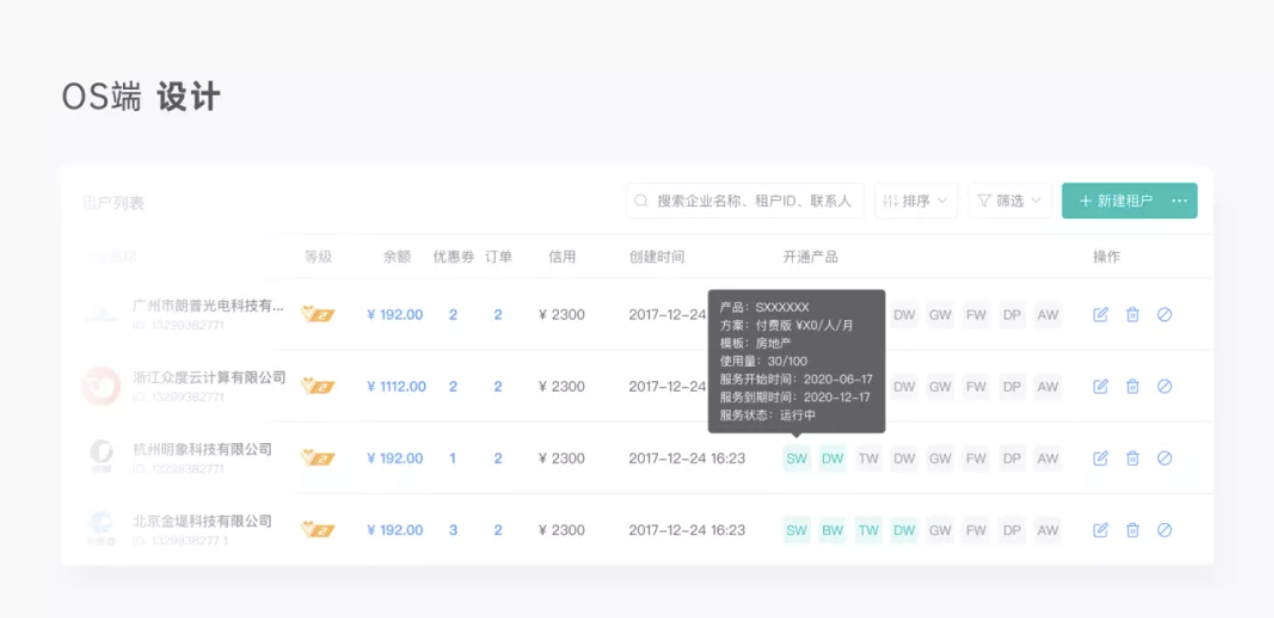
符号化:将特殊字段设计为特定的符号,在对表格进行简化的过程中,将诸如状态、电话、性别之类的属性进行符号化,并且可展示当前是否填写的状态,一方面将用户是否填写该信息,你可一目了然的看到,同时针对这些次要信息,这样可以提升展示效率,极大降低用户阅读所需要花费的时间,同时当用户Hover就可展示符号下的信息,也便于用户阅读。

我举一个实际工作中的例子,在我们自身产品的「OS系统」中,会针对客户开通产品线的八个产品。对于我们而言,就需要展示客户名称、客户等级、余额、开通产品等20+个字端进行展示,我们便采取了上面三种不同的方式,并且OS端作为小部分销售用,使用标签、符号对于系统而言认知成本会变低,按钮快速点击,产品就可快速开通,使用会更加合理。

「OS系统」:主要目的是针对销售在与客户沟通时,需要查看客户的信息、开通相应的产品,并且在为其推荐产品后能够进行快速开通。
03.隐藏展示:
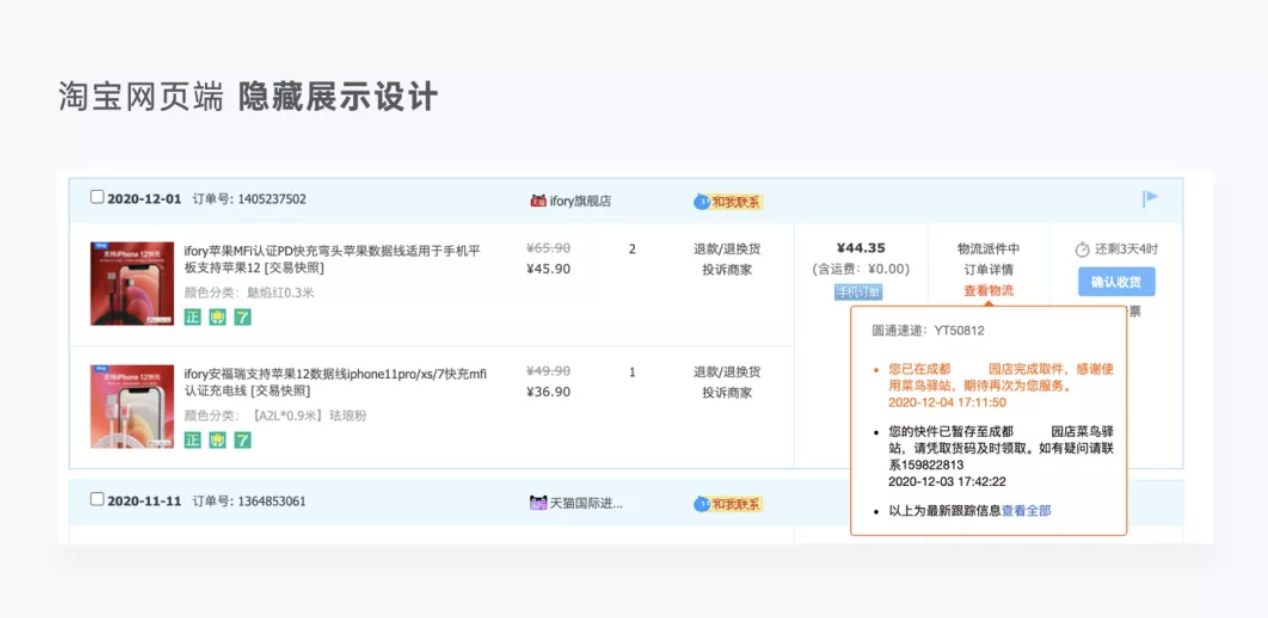
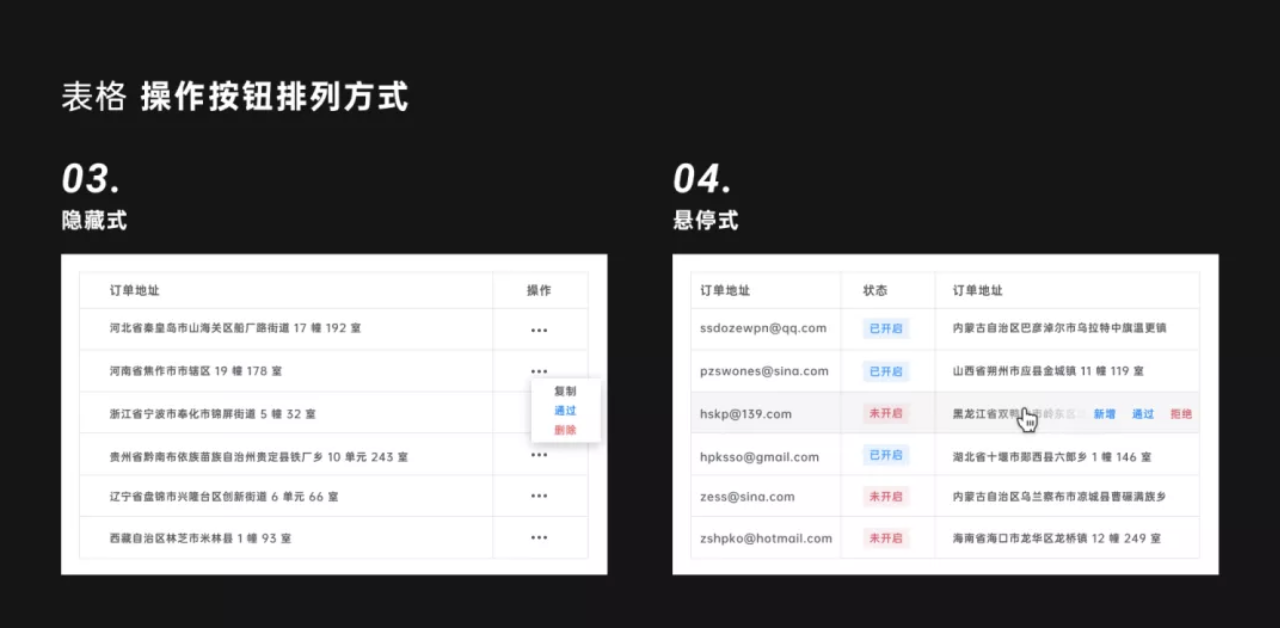
隐藏展示并不属于上面的两种形式,主要是将大量的非重点信息进行折叠收起,提供一个较深的细节入口来隐藏掉信息,常见有下拉、浮层、提示框、弹窗…
这种方式虽然用数据更为简洁,但是会有一定的认知成本,因此使用时需要多家注意,比如在网页端的淘宝订单中,也使用同样的方法将订单的物流信息进行收纳,使信息更加整洁。

3.干扰表格宽度的因素实在太多,我们应该如何确定表格整体宽度呢?
在B端产品实际工作中,对于很多控件的问题,我们可以从开发实现的角度去寻找答案。
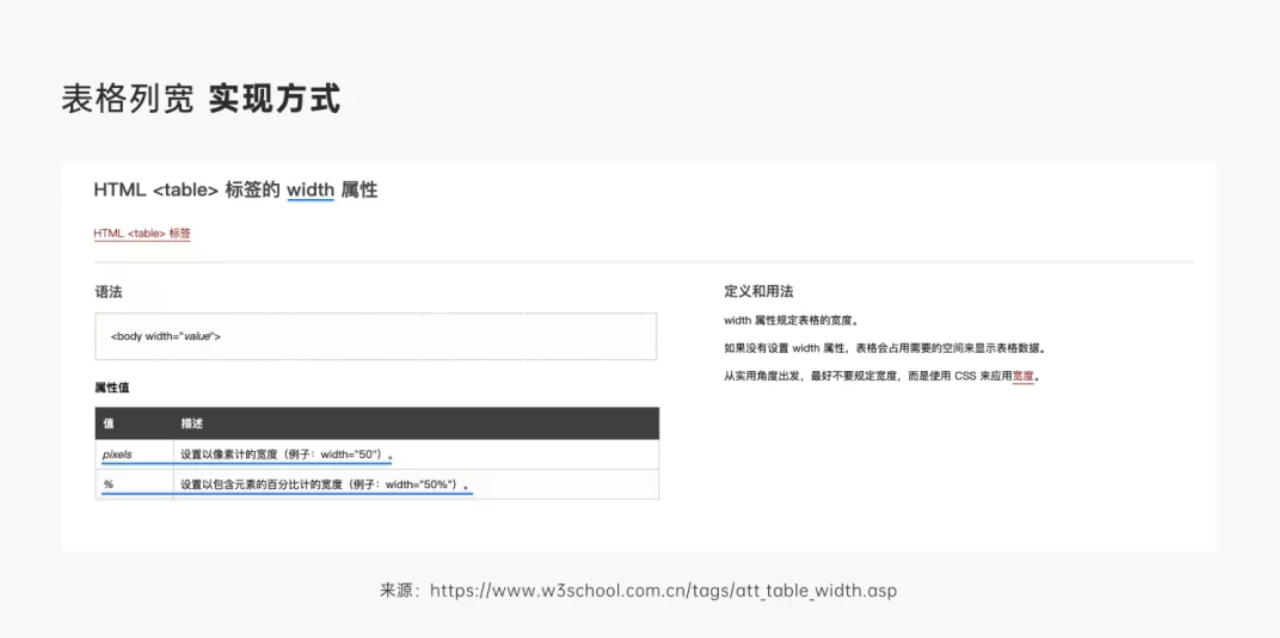
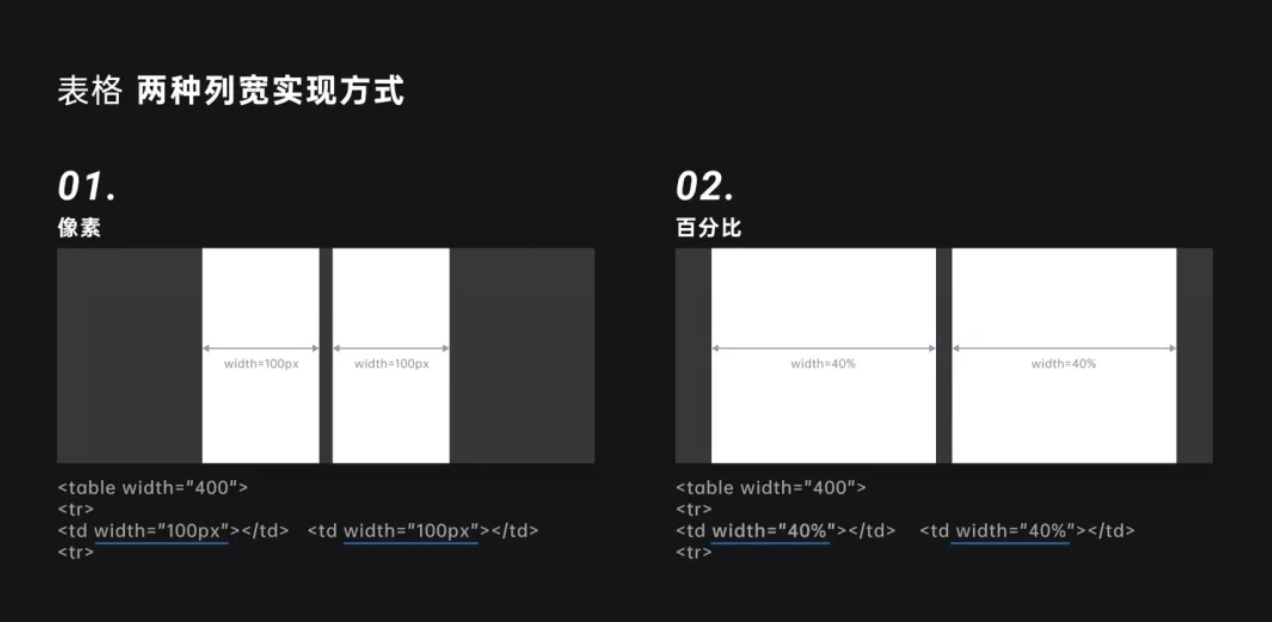
比如我们想要确定表格整体的宽度,就可以从 HTML 的 table 标签中去寻找,而宽度其实就是 table 标签的 width 属性,你可以在 w3school 这类基础前端教程中找答案,有任何疑问都可以尝试在上面进行搜索研究。

我们回到表格,其实表格宽度 width 是包含有Pixels、%两种不同的属性值
-
Pixels:表格宽度以多少像素进行展示,例如width=“100px” 则为100像素的宽度的一个表格宽度。像素作为宽度在前端也被叫做 「绝对位置」,由于「绝对位置」牵扯的关联知识太多,就不进行拓展 -
%:表格宽度以多少百分比作为宽度进行展示,例如width=“40%” 则为占整个表格宽度的40%。百分比也可以称之为 「相对位置」

同时可以明确告诉大家,两种方式是可以混合使用,也就是我们常说的「表格固定宽度」与「百分比宽度」混用。
当表格最小宽度小于字段总和宽度,根据设计方式的不同,可采取不同的解决办法。
换行展示:这种方式主要针对定制化开发项目,对于项目内的字段内容能够有足够的可控性,因此采用换行的处理办法能够展示出更多的内容。同时对于大多数PC用户而言,宁可采取纵向滚动也要尽量避免使用横向滚动,因此换行虽然增加了纵向空间, 但用户使用体验仍然较为友好。
这里我再解释一下为何避免横向滚动
对于所有的鼠标用户而言,横向滚动都是极为痛苦的,因为正常鼠标横向滚动是需要用户按住 「Shift + 滚动」 才会使表格进行滚动,但在我接受到的众多用户吐槽中,很多用户只会选择使用鼠标对横向滚动条进行拖拽,因此横向滚动条不能因此,同时很多用户也不知如何正确查看横向的内容,所以如果你做的不是一个aPaaS平台,尽可能减少用户横向滚动的场景。
-
省略隐藏:这种方式主要是针对aPaaS产品的可配置化需求,一般与列宽设置、字段显隐配置一起出现,同时在用户Hover时,还可伴随系统内置Tooltips进行提示。虽然隐藏掉用户的信息是在软件层面对于信息的干预,不提倡这种做法,但是在实际需求中,这样的方式同样是较为常见。比如在 明道云、Teambition、轻流等产品中,为了保证字段的可配置性,都采取省略隐藏的方式,用户可以对想要的宽度进行自定义。

当表格最小宽度大于字段总和宽度,便可采取百分比的形式。
这样表格的宽度可以跟随屏幕宽度进行变化。这里设计师可以进行偷懒,因为在现有较为成熟的框架中,对于表格宽度大于字段宽度都做了等比例的拉伸,因此在这里无需过于纠结。
当表格宽度需要有预设固定宽度时,你便可采取百分比 + 固定宽度的形式,这种方式可以解决表格信息隐藏过多。
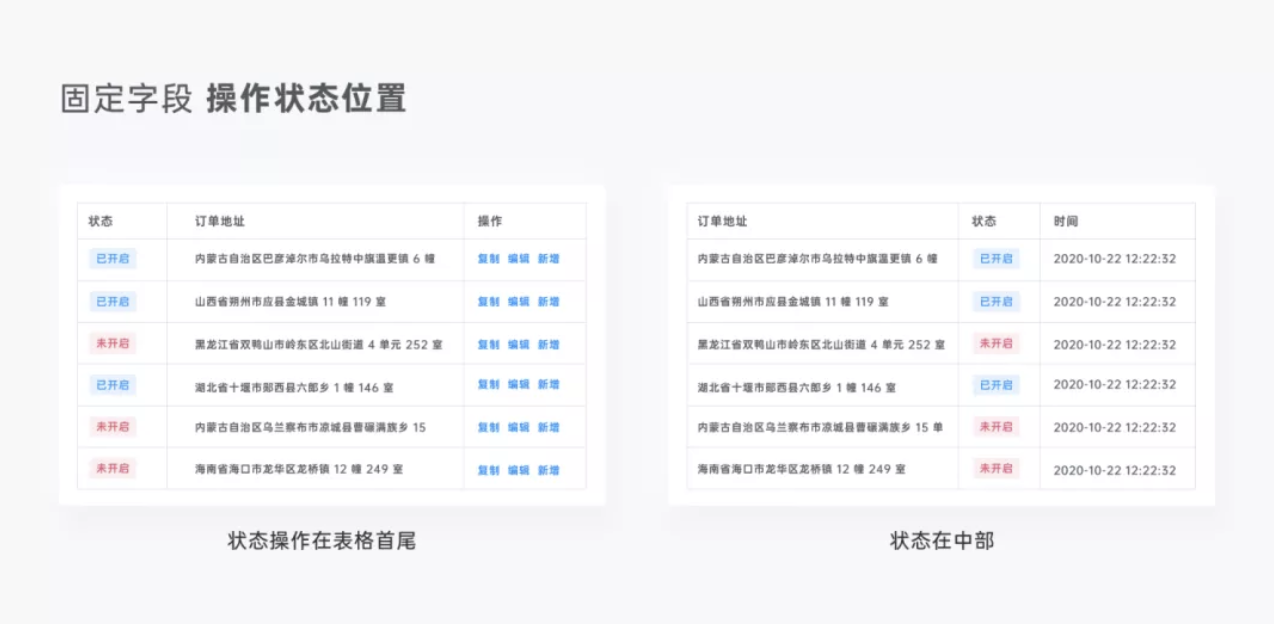
因为在表格中,不是所有的字段都需要宽度进行自适应,比如在一些操作、状态等字段中,本身系统就能过对其宽度进行预知,为了减少对于其他字段的隐藏,便可采取固定宽度。
这种方式也可以解决表格宽度不够所带来的困扰,固定宽度通常为操作、状态等能够预知其长度的宽度类型,在设定上尽量在系统中的宽度保持一致,固定宽度的使用有好有坏,常见于表格中尾部的操作。如出现在表格中部,在较长的页面中进行展示也会带来许多较差的展示形式。

表格最小宽度
表格主要适配到的最小宽度,这一步骤通常的设计系统的初期就要完成,一方面可根据自己项目目前情况,按照导航宽度等固定尺寸确定最小的表格宽度,这样在处理最小尺寸时,可以有一个明确的边界,同时能与开发同学进行理解沟通。
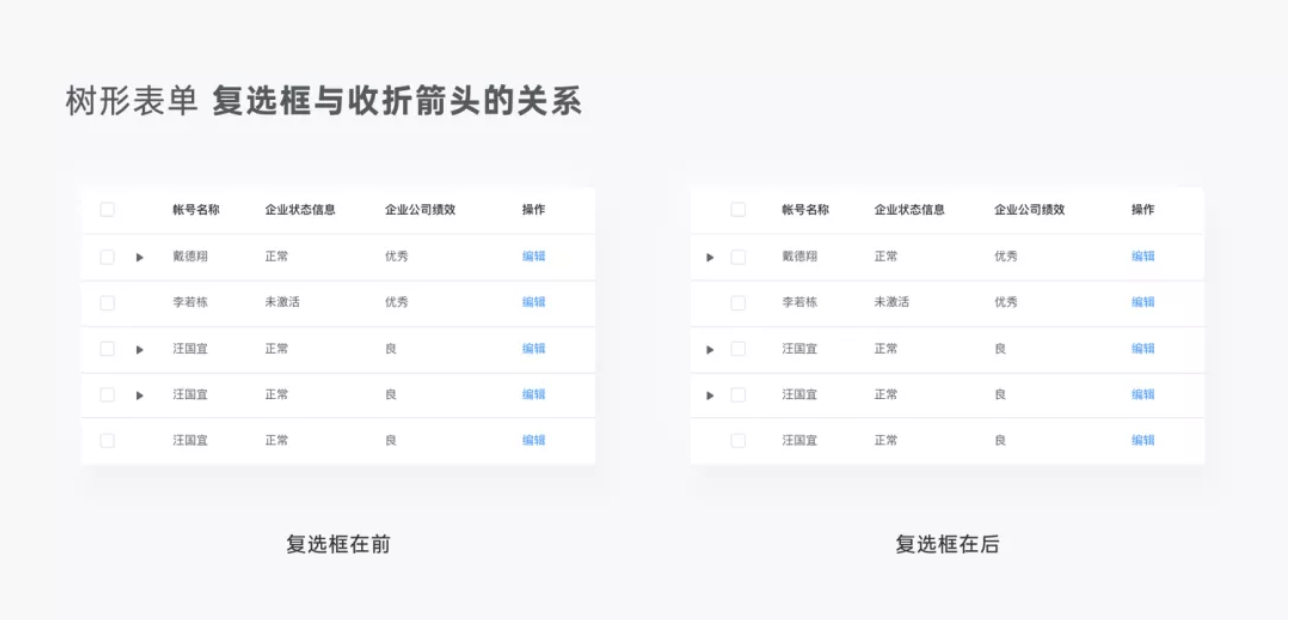
4.表格中既有复选框,同时有包含树形结构时,它们俩的先后是有设计原则的吗?
很显然,它们的使用意义并不相同想要了解两者的区别可以先明确两者的功能。
复选框(check box):选择表格当前及其以下的数据,是数据选择的一种表现方式。
树形结构收折箭头:主要在「树形表格」中,起到展开数据与收起数据的功能,为了方便父与子的数据都能够在表格中得以呈现。
不知道「树形表格」可以看《B端设计指南 – 06表格上》
-
当复选框在前,代表复选框权重更高,所选择的范围是包含该条数据以及数据下的所有子集,也就是收折箭头里面的对应内容。 -
当复选框在后,代表复选框权重较低,选择的范围是只针对该条数据进行选择,也就是你勾选的那一条数据,不会牵涉到下方的子数据。













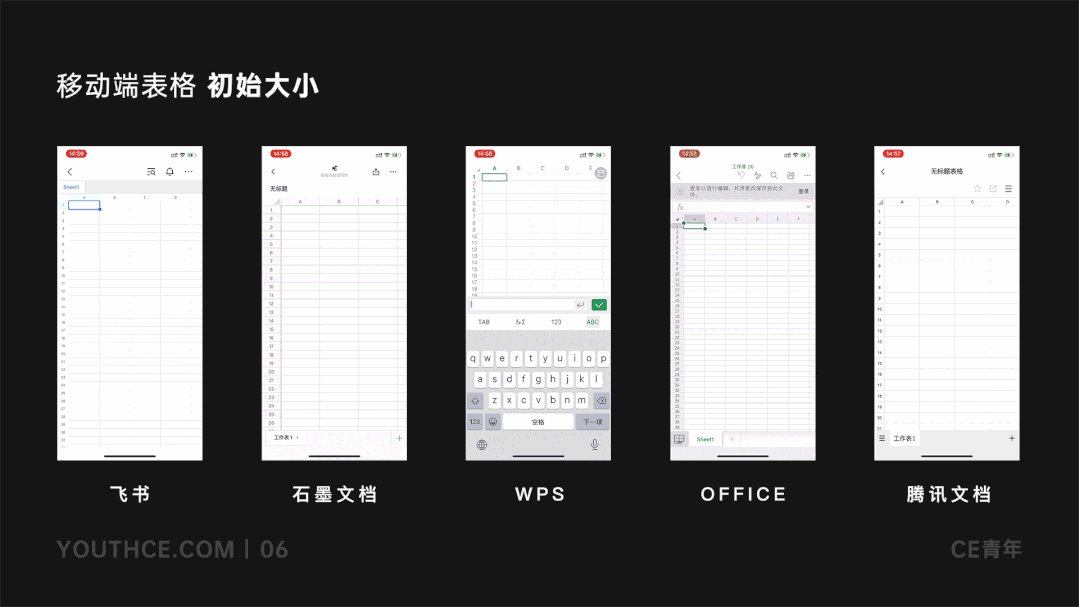
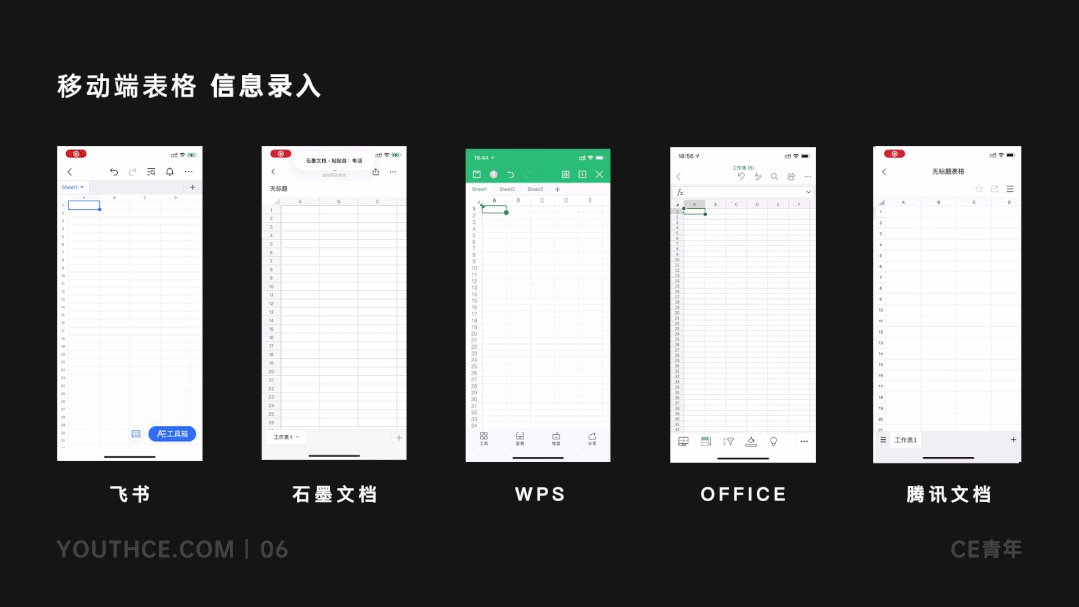
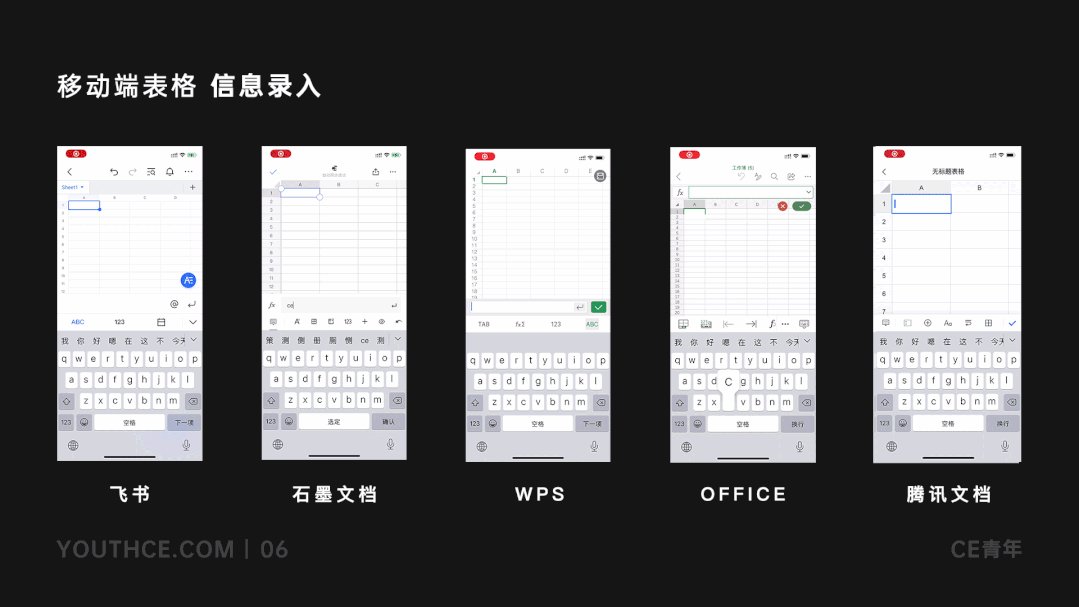
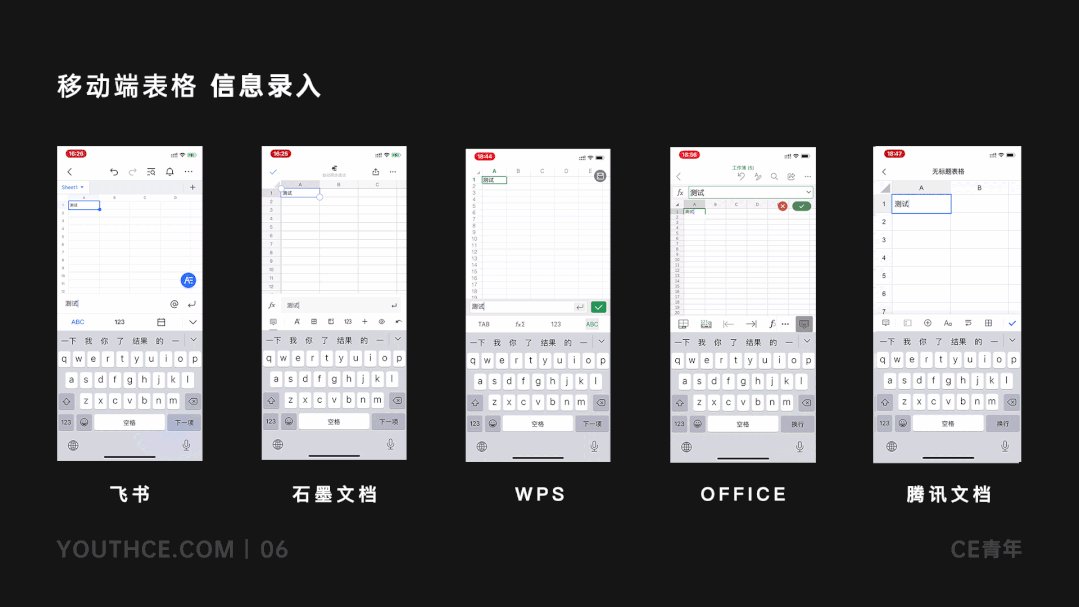
-
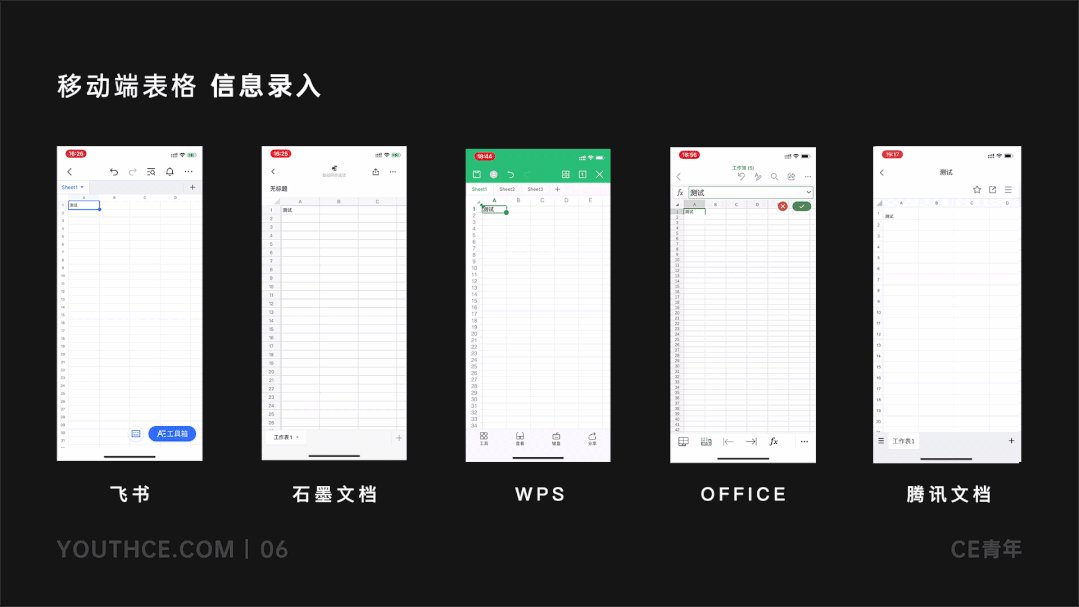
优点:在众多移动端表格中,这种做法是对用户较为友好的,首先国内产品对于移动端卡片交互形式都是十分熟悉,不存在用户的认知偏差,其次卡片流的形式在移动端数据呈现上,要比其他几种方案来得更加优秀。
-
缺点:当数据过多时,卡片展示的效率会随之降低。用户需要结合搜索、筛选将数据量降低,使卡片流的长度缩小;因为只展示关键数据,当一行数据过多时,用户不能直接看到数据全貌,需要多一步交互点击查看。

-
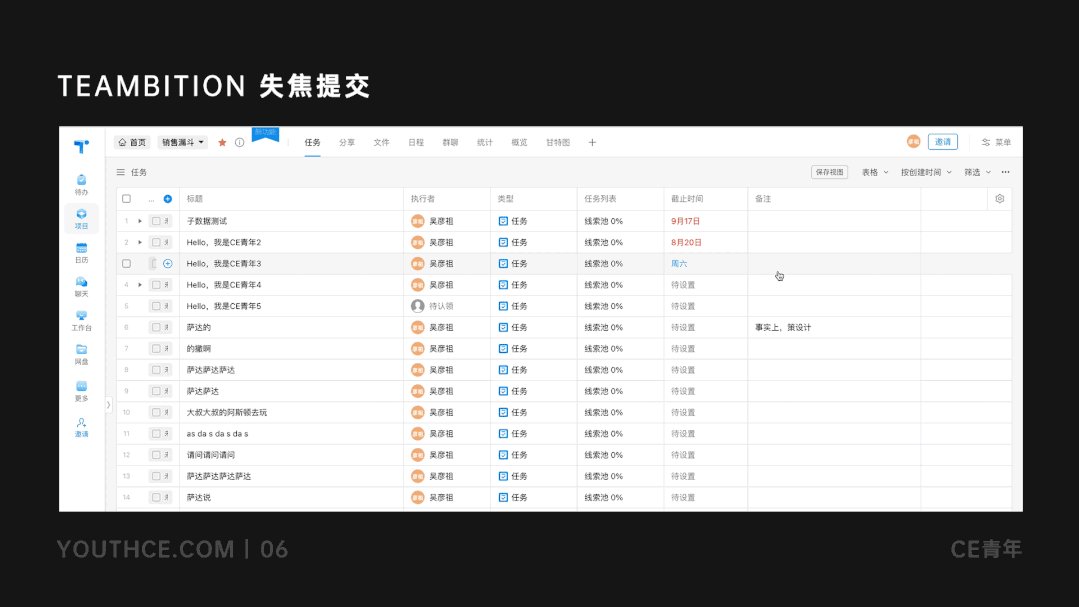
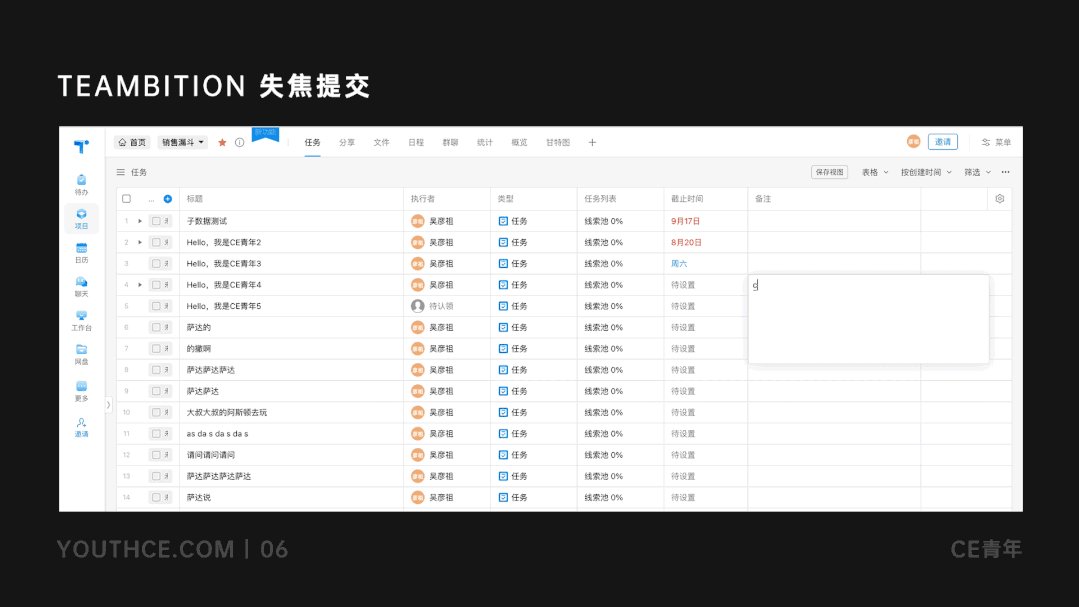
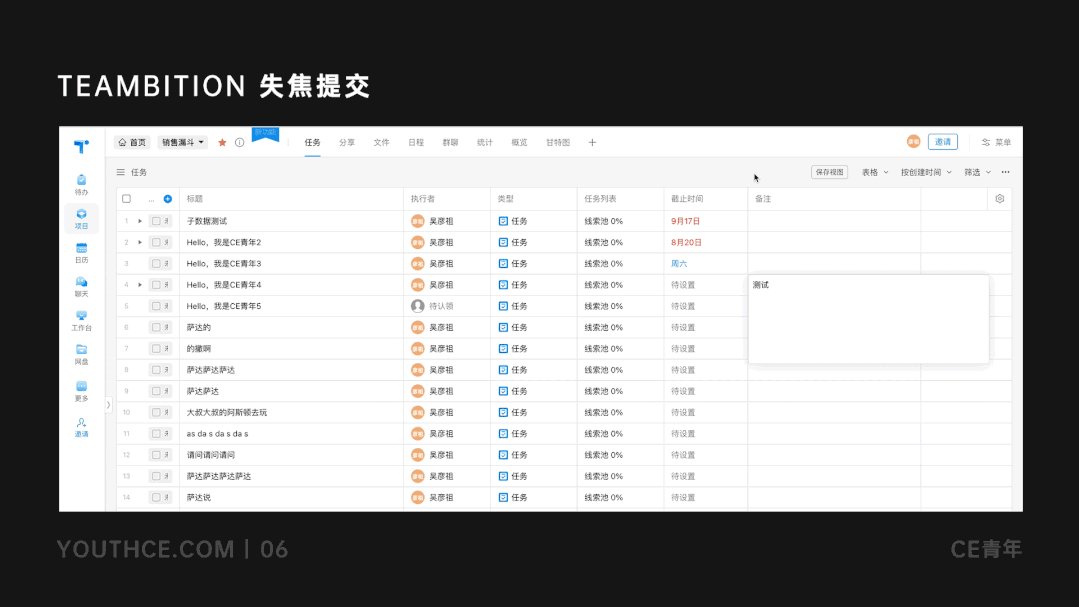
交互埋点深:因为这一交互虽然还原至Excel表格,但用户在 Hover、Active 时,这类交互方式都不会对用户有过多的提示,用户很难想到。
-
重复操作逻辑奇怪:其实双击的操作在桌面端应用算是常见的,但是对于WEB端的产品而言,两次点击对于用户而言都是过于小心,因此双击触发一定要给到用户足够多的提示。


评论回复