
篇首语:
表单是中后台系统最常见的分子模块之一,由输入框、选择器、单选框、多选框等控件组成,用来收集、校验、提交数据。 录入前让用户快速判断需要输入的信息内容,录入中尽量减少错误概率并帮助用户达成目的,录入后要及时反馈提示并避免重复操作等。

1.表单样式
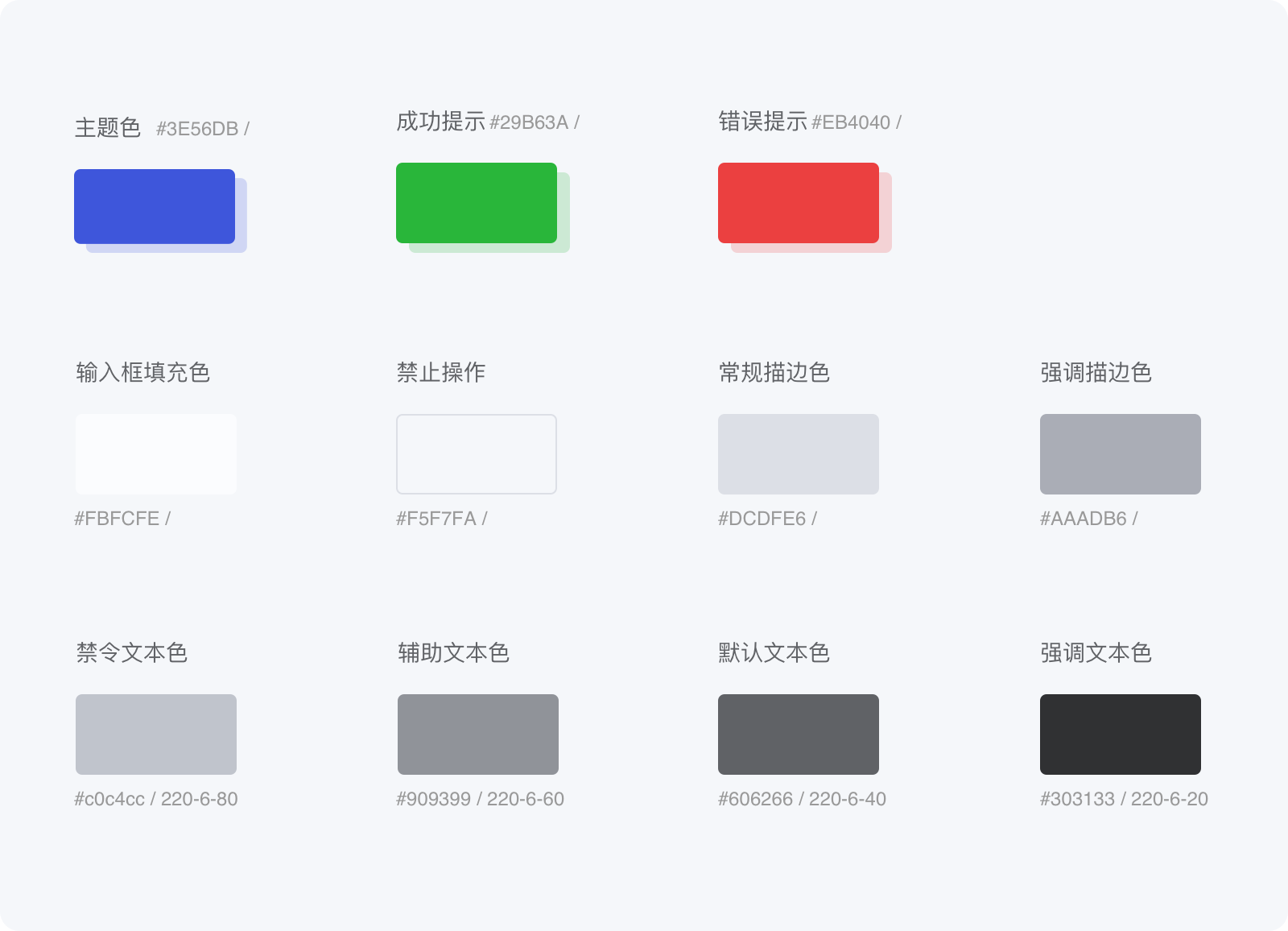
1-1 状态颜色
中后台主色以蓝色为主,在高频率的使用环境下,蓝色带来视觉冷静可以帮助工作人员缓解情绪。
主色加上红、橙、绿可以解决所有场景中的用色问题,另外带一点点蓝的灰色视觉上更加的美观。

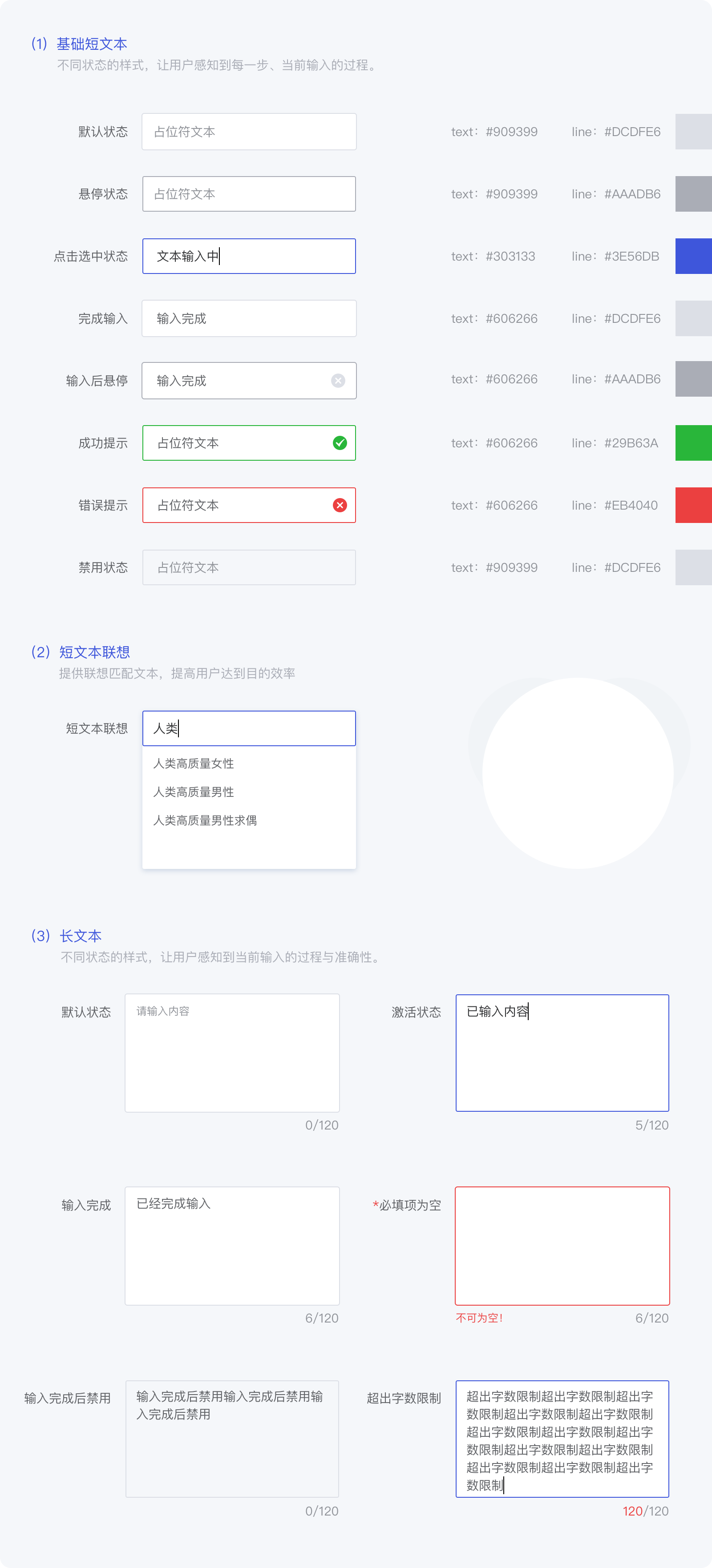
1-2 常规样式
标题文本以右对齐的方式位于输入框左侧,用户使用过程中的状态样式大致有下面几种:

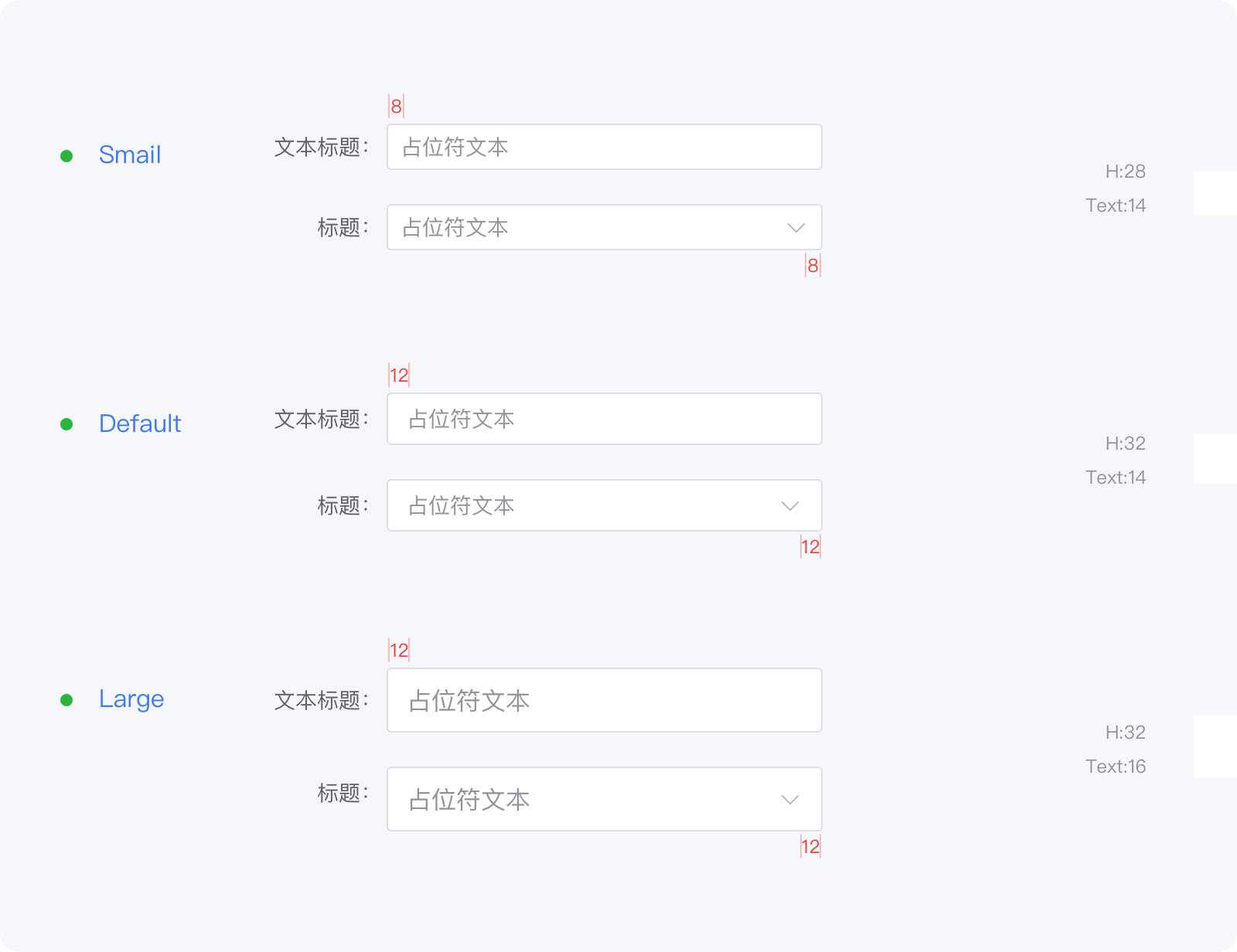
1-3 输入框高度
输入框高度有三种最常用尺寸: 28/32/40(高度值同样适用于按钮与下拉框)。其中 smail 多适用于头部筛选搜索框, default 适用于大部分信息表单, large 一般适用于展示型页面。

1-4 文本标题位置
a. 文本标题默认在输入框左侧,文字右对齐;
b. 文本标题较长的场景下,文本标题左对齐居于输入框上方;
c. 界面空间有限时,可取消文本标题,在框内辅助文字提醒用户。

1-5 强调文本
a. 一般情况输入框标题使用默认文本色。框内占位符文本使用浅文本色。(框内辅助文字)
b. 使用输入框时,如果需要强调输入框内文本,框内文本则使用默认文本色,外部文本标题使用浅文本色。
c. 默认选中某个选项,或操作选中后,框内文本使用强调文本色。

2.基础表单
基础表单一般表现为 10 个以内的录入项,录入形式较为简单,且模块区域宽度相对较窄,一般宽度小于 664px (以 modal small 宽度 664px 为区分值)满足以上条件定义为基础表单。一般用于登录注册模块或小型模态弹窗等。
2-1 登录注册
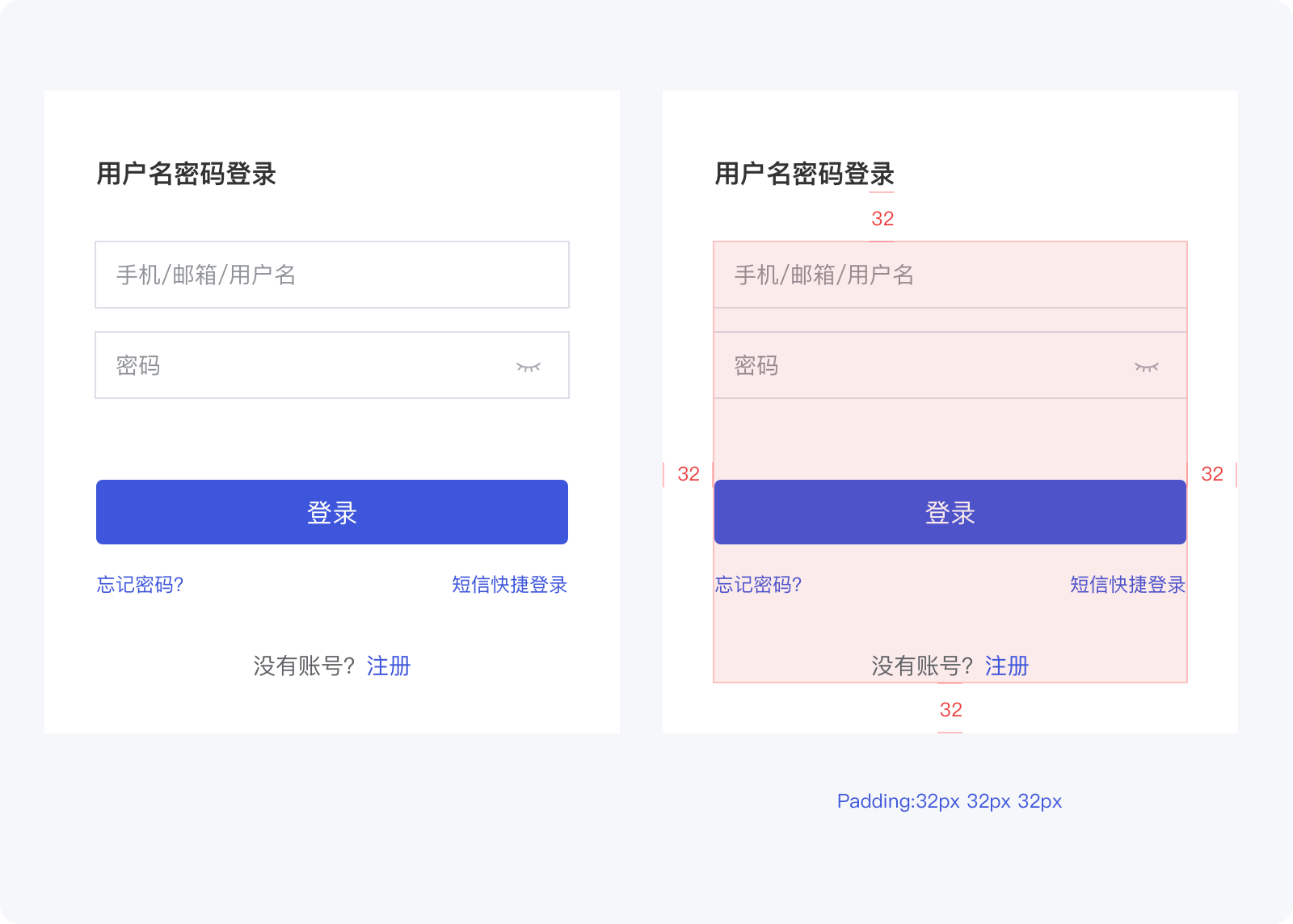
登录注册的录入表单一般使用40px高度,可以给到模块更多的呼吸感。搭配最少的辅助元素,达到精准不拖沓的操作体验。
2-2 模态弹窗
这里简单说一下什么是模态弹窗,模态弹框和非模态弹框最大的区别就是是否强制用户交互,模态弹框会打断用户的当前操作流程,用户不在弹框上操作的话,其余功能都使用不了。

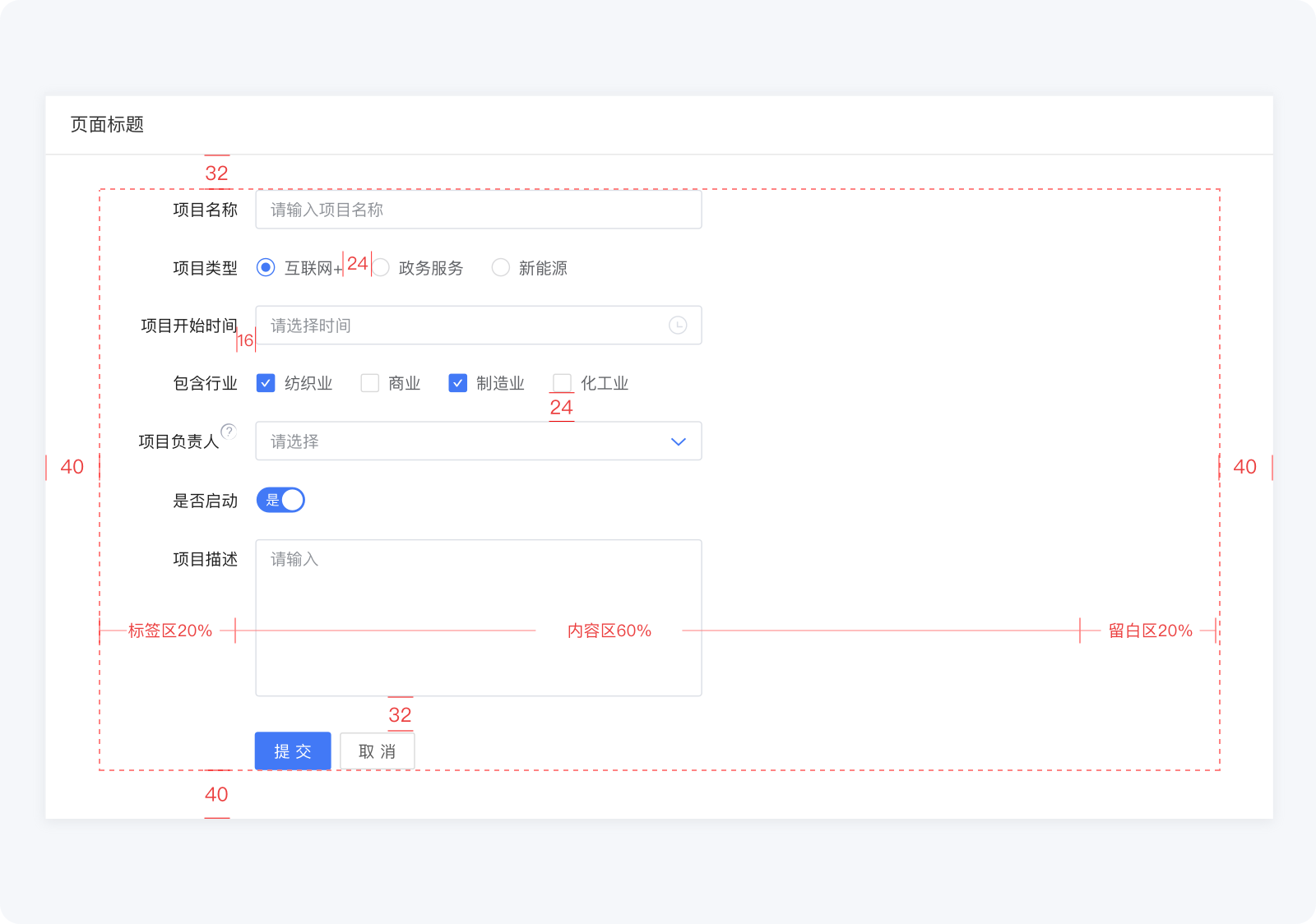
2-3 纵向单栏表单
在录入项不多的情况下,表单整体居左侧,纵向浏览,保证一致的视觉效果,减少视线浏览路径。
表单内容的padding:32px,40px,内部标签占内容区域的20%,内容区域根据宽度自适应。

3.高级表单
高级表单一般包含多个和多种输入组件,太多且杂乱的表单容易增加用户认知负荷。需要分布操作或者分组分模块设计,降低认知成本,提高易读性。
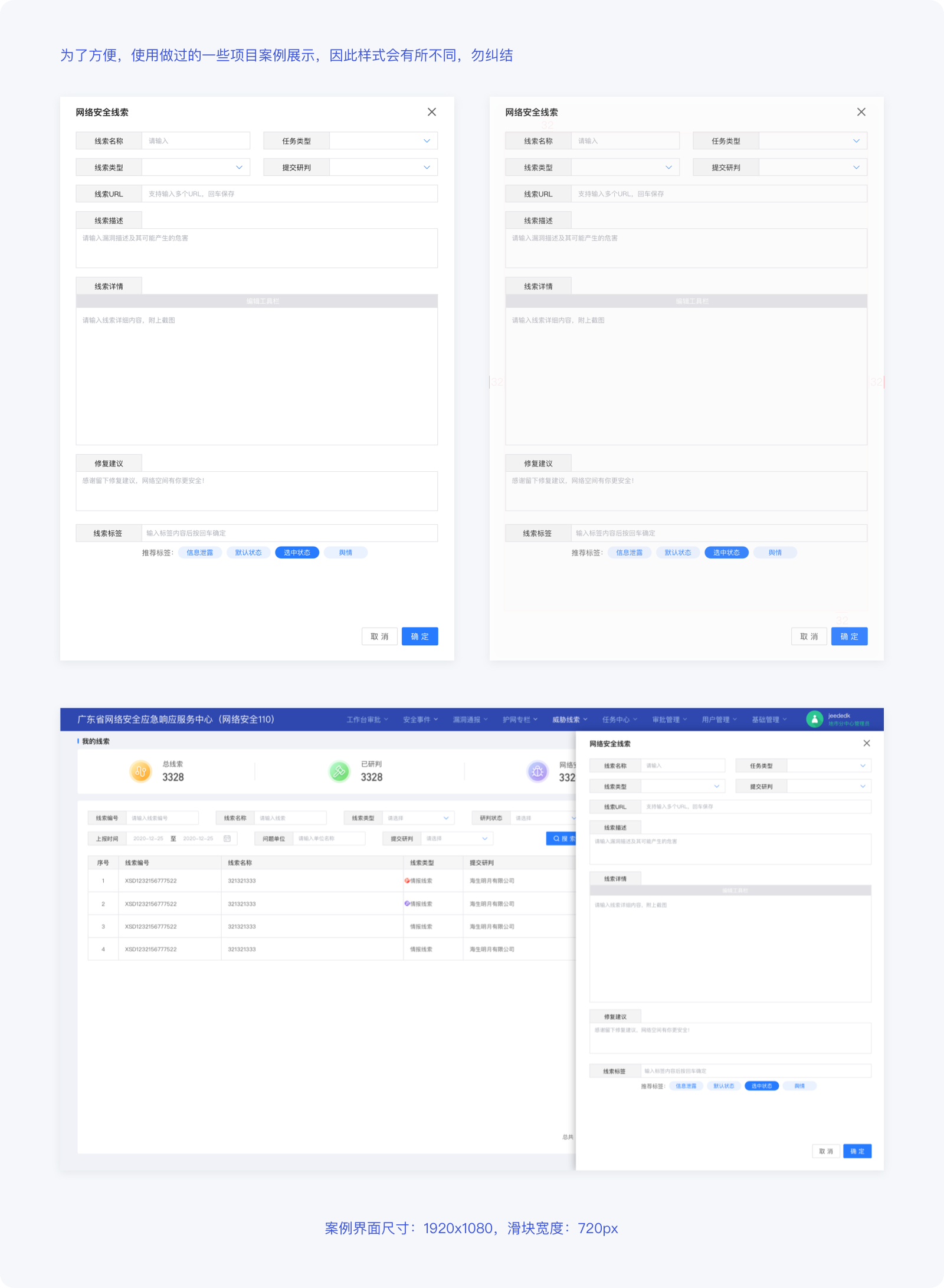
3-1 侧栏滑块
· 为了尽量在一屏幕内展示完所有录入项,使用侧边栏滑块是一个不错的选择,使用体验和交互比传统弹窗更佳。
· 侧栏模块不做自适应,宽度使用 720px/640px 固定。
· 按钮和标题固定,录入区域做滚动设置。

3-2 传统弹窗
· 传统弹窗为了防止自适应时超出屏幕显示区域,会设置一个高度的max值(640px),宽度固定720px。
· 这个设定可以保证弹窗在小屏幕(<1440px)也能显示完整。
· 表单内容区域做滚动设置。

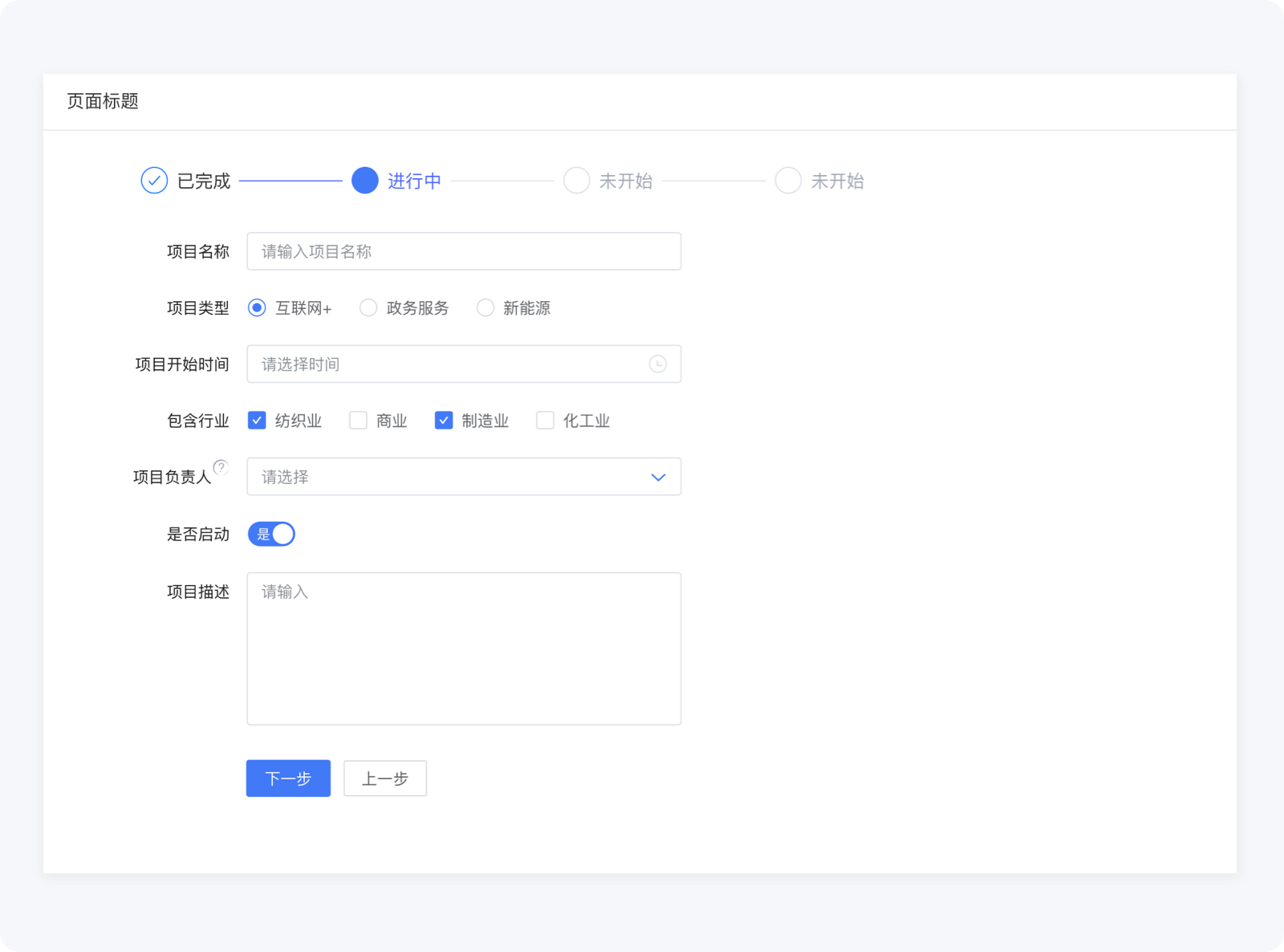
3-3 分步表单
·已完成、进行中、未开始通过不同样式展示,让用户感知到当前所在的位置
·模块最小高度为520px,保证录入过少时,模块高度不至于过扁。

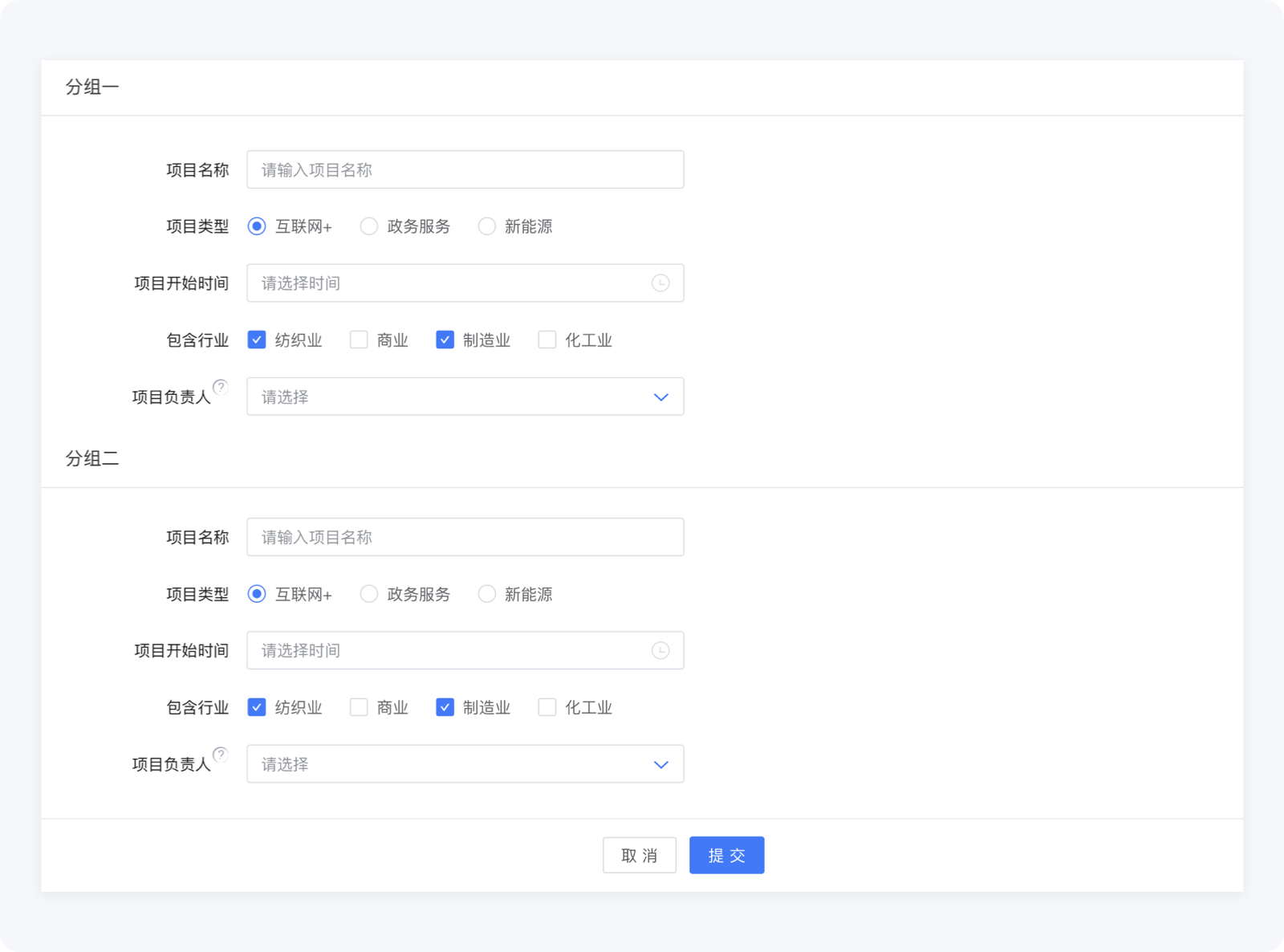
3-4 分组录入表单
表单内容过多时,利用亲密性原则对信息进行分类录入,让信息层级更加明确。多卡片的录入信息给用户更多的呼吸感,减轻用户压力。

结语
以上的规范通用于中后台管理系统的表单录入。但是B端的各系统需求错中复杂,没有完全适用的规范,更具体细致的方面需要根据实际内容信息做特定的思考:
·使用哪种展示方式:弹窗、侧方滑块、页面
·要不要做多列展示表单从而充分利用屏幕空间
·录入信息较多的情况是分组还是分块展示
设计的目的就是为了达到降低用户使用成本,快速达到用户目的,提高录入效率。在做设计的时候我们都要保持一颗旁观者的心,客观地分析自己的设计好坏。然后,继续加油!(*^▽^*)
…点个赞呗…


评论回复