前言
关于可视化地图,好多小伙伴看到一些效果不知道如何实现,今天就来聊一聊可视化大屏中地图的实现思路。
全文2940字,预计阅读时长12分钟,内含大量实操案例,建议大家耐心阅读。记得点赞收藏
内容索引
第三方在线地图获取和对接
3D地图制作方法
智慧城市制作方法
对接思路
第三方地图的获取和对接
普通地图一般都是去对接三方平台,如百度地图、高德地图、腾讯地图、谷歌地图等。他们都会提供对应的地图开放服务。以高德地图为例,实操一下地图的获取和调色方法以及最后跟开发交付的流程。
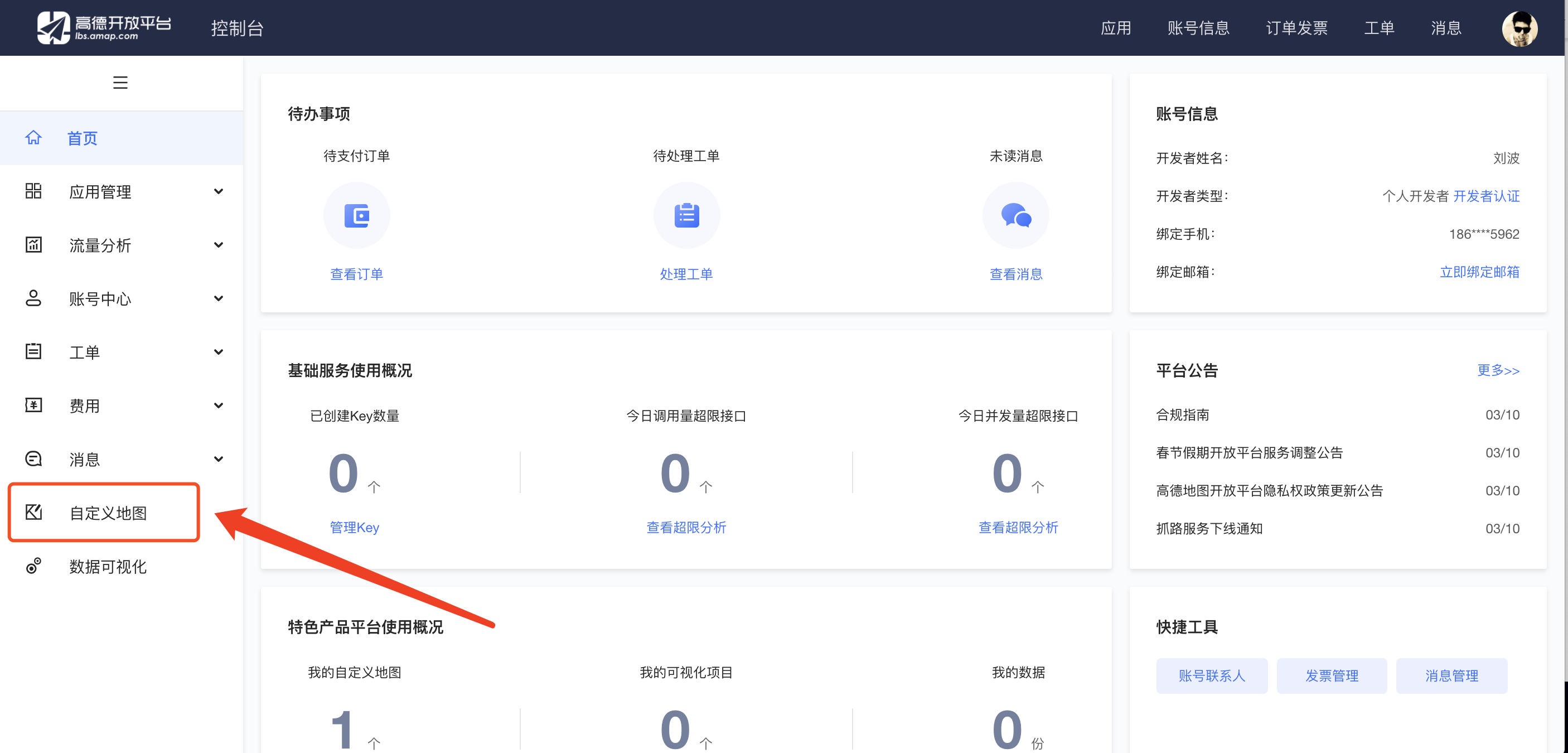
首先登录高德开放平台,点击右上角控制台

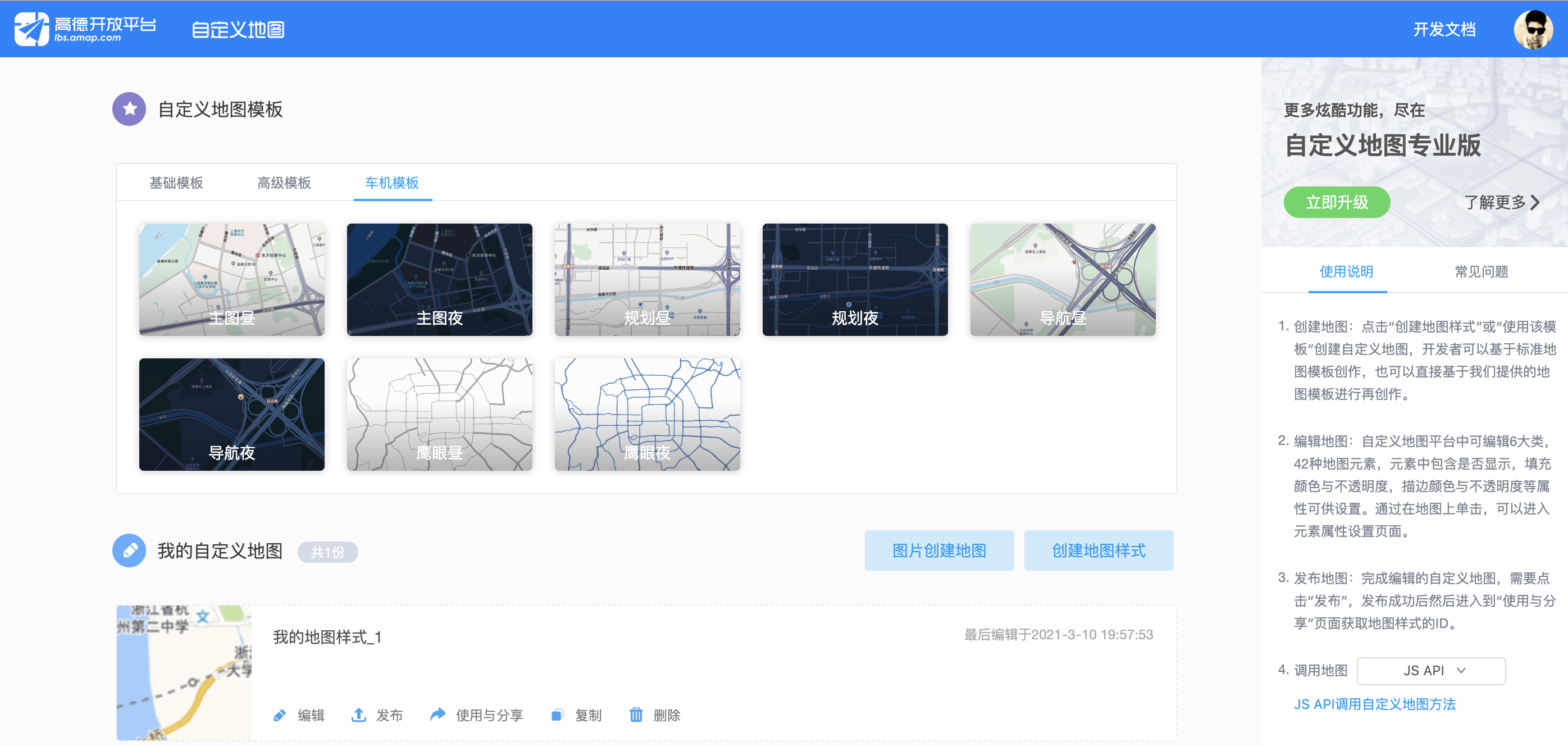
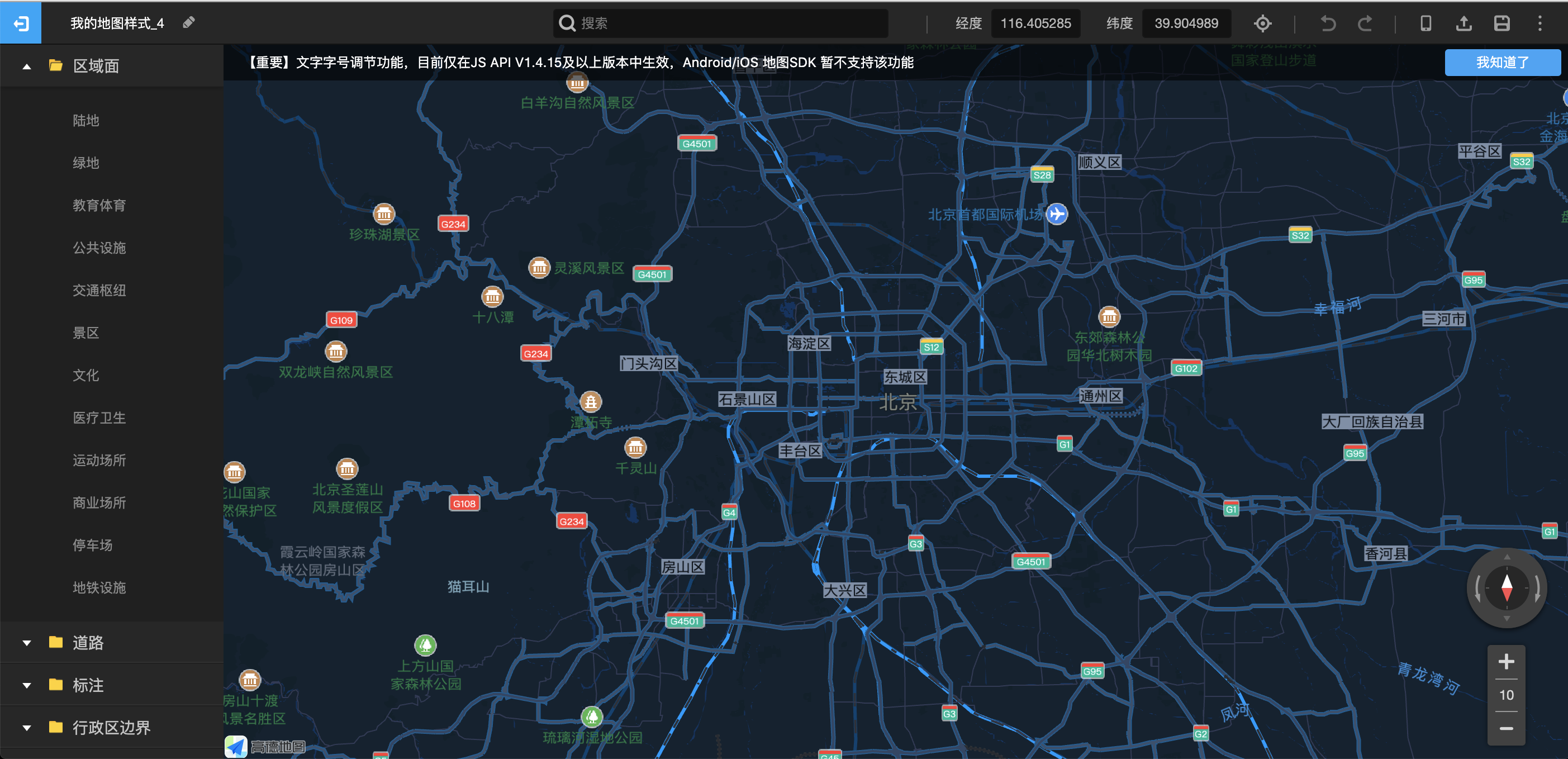
进入控制台会进入下图页面(大家可以多点点查看下平台的相关功能内容,比如点击数据可视化里面会有集成的地图可视化效果)




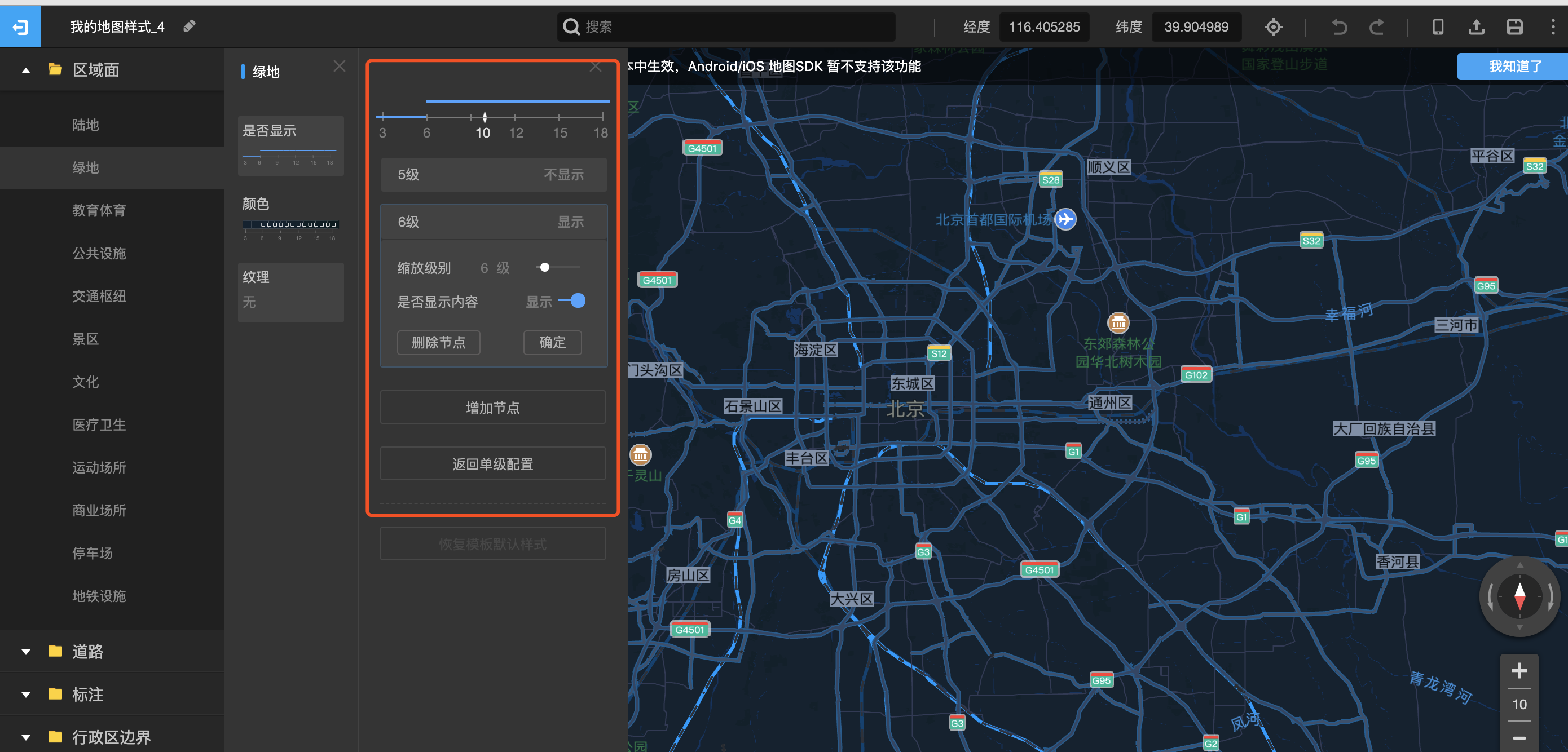
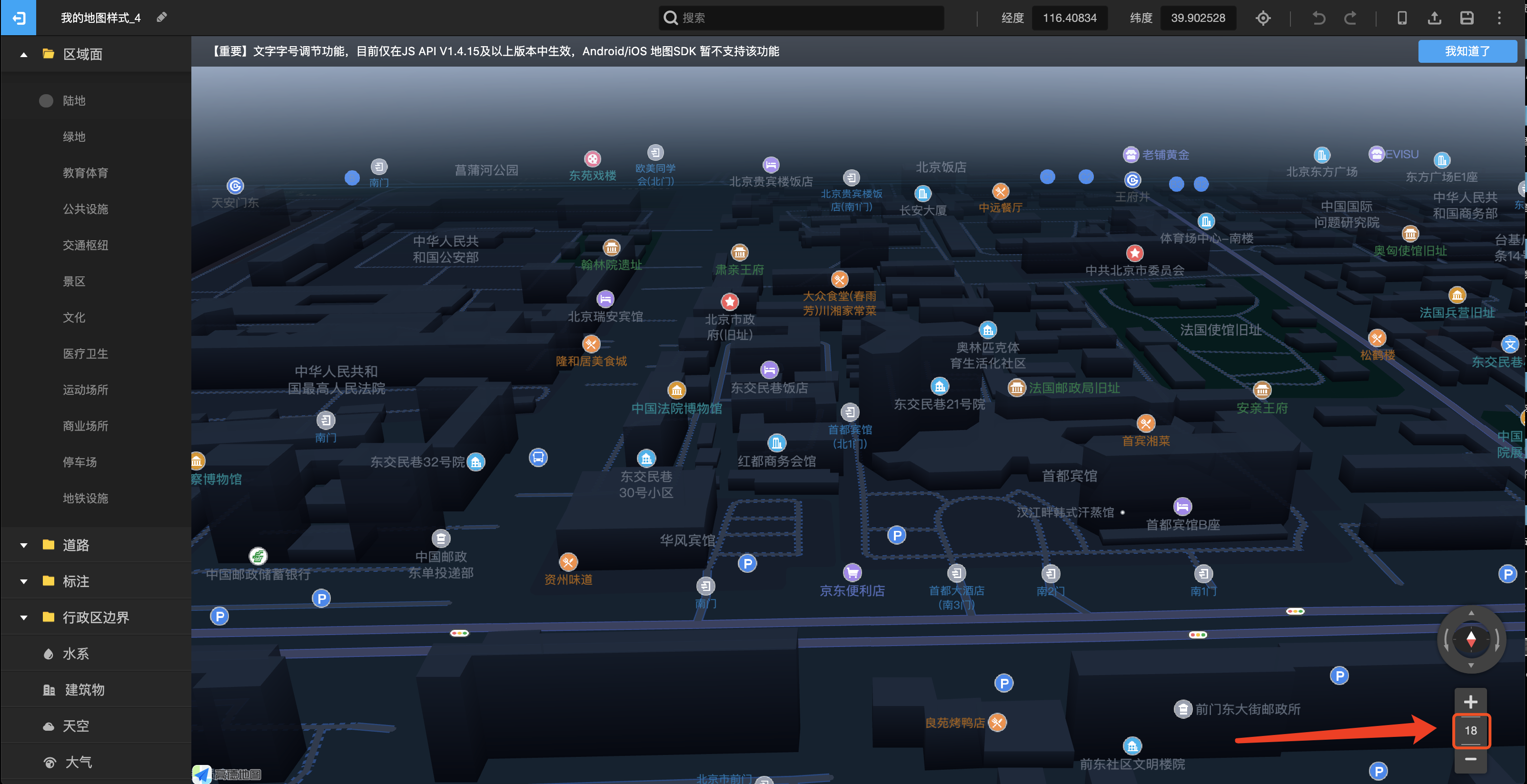
如果想要获取3d建筑的样式把右下角层级超过17后,会显示建筑,可根据需求调整角度和位置。

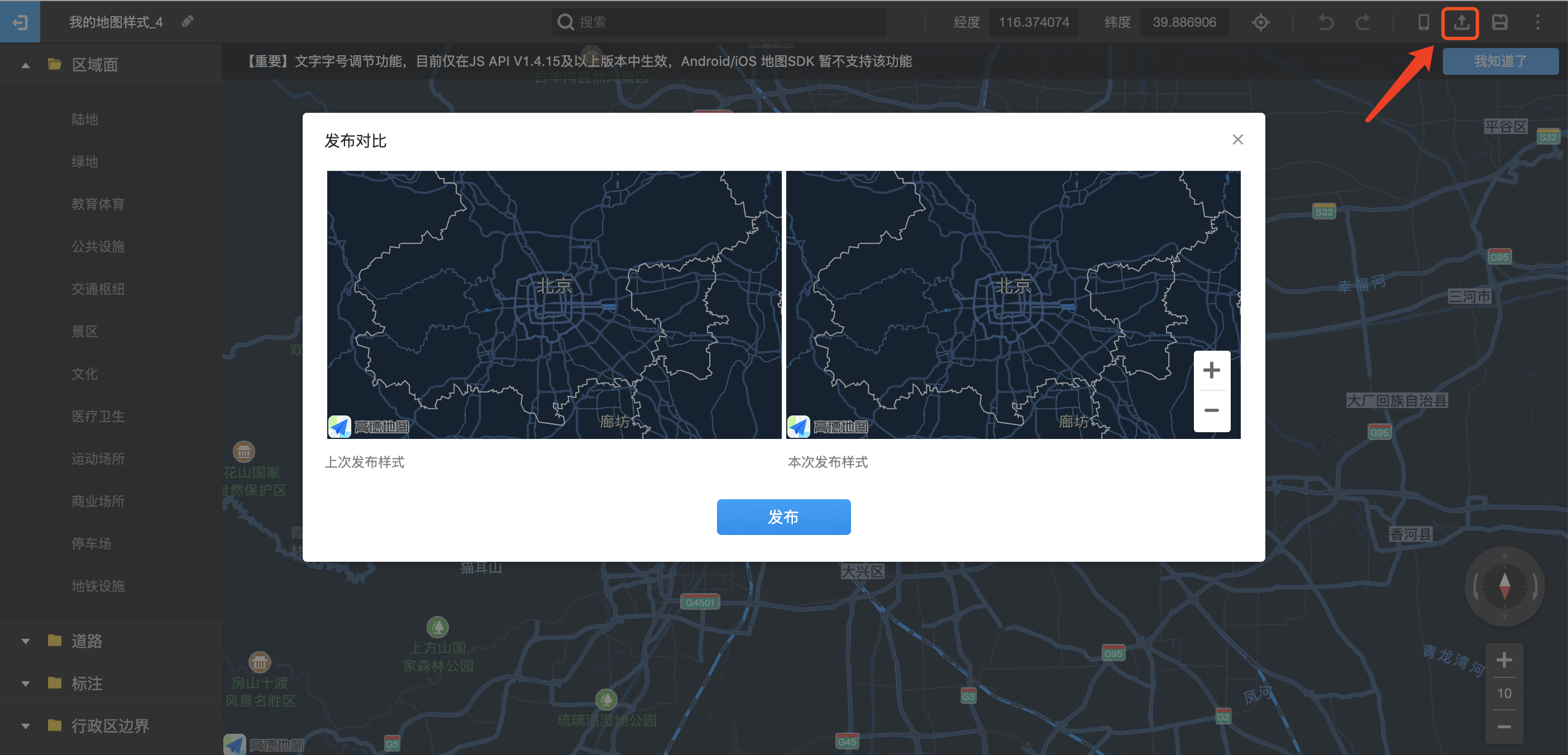
最后将调整好的样式,直接放大全屏后截屏后就可以在设计稿里使用了。
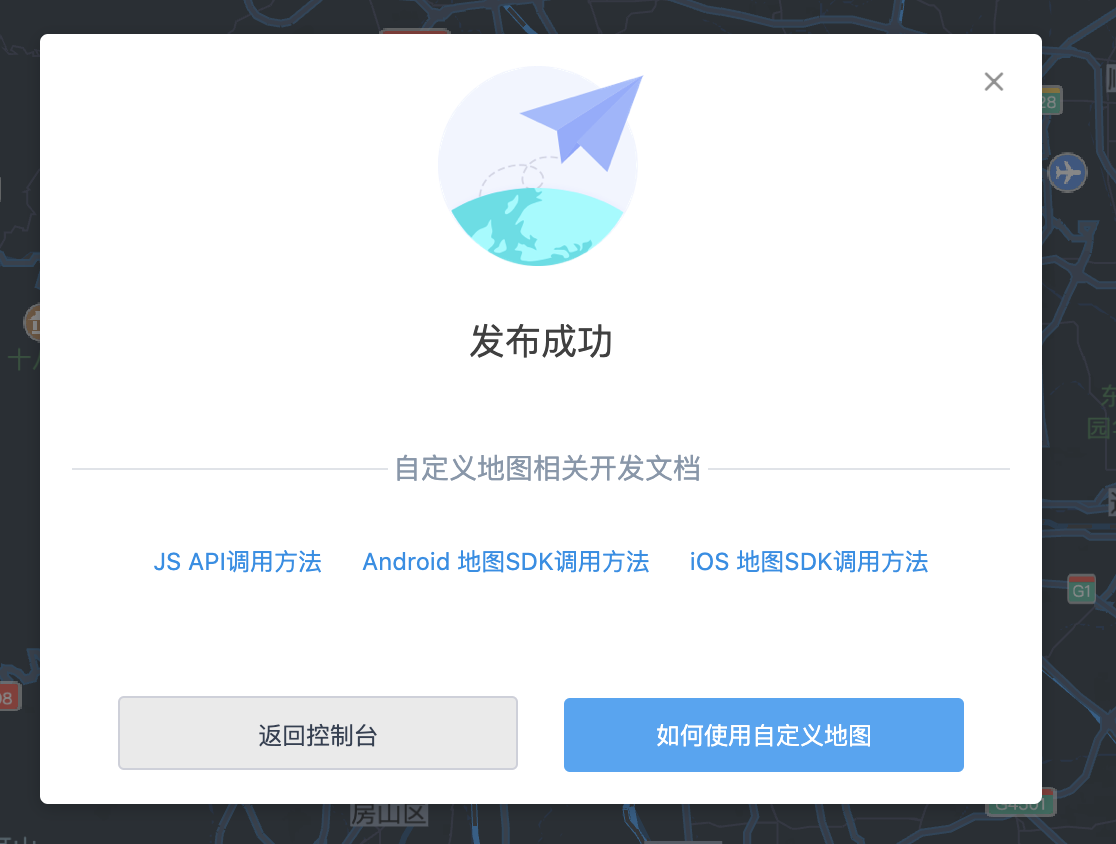
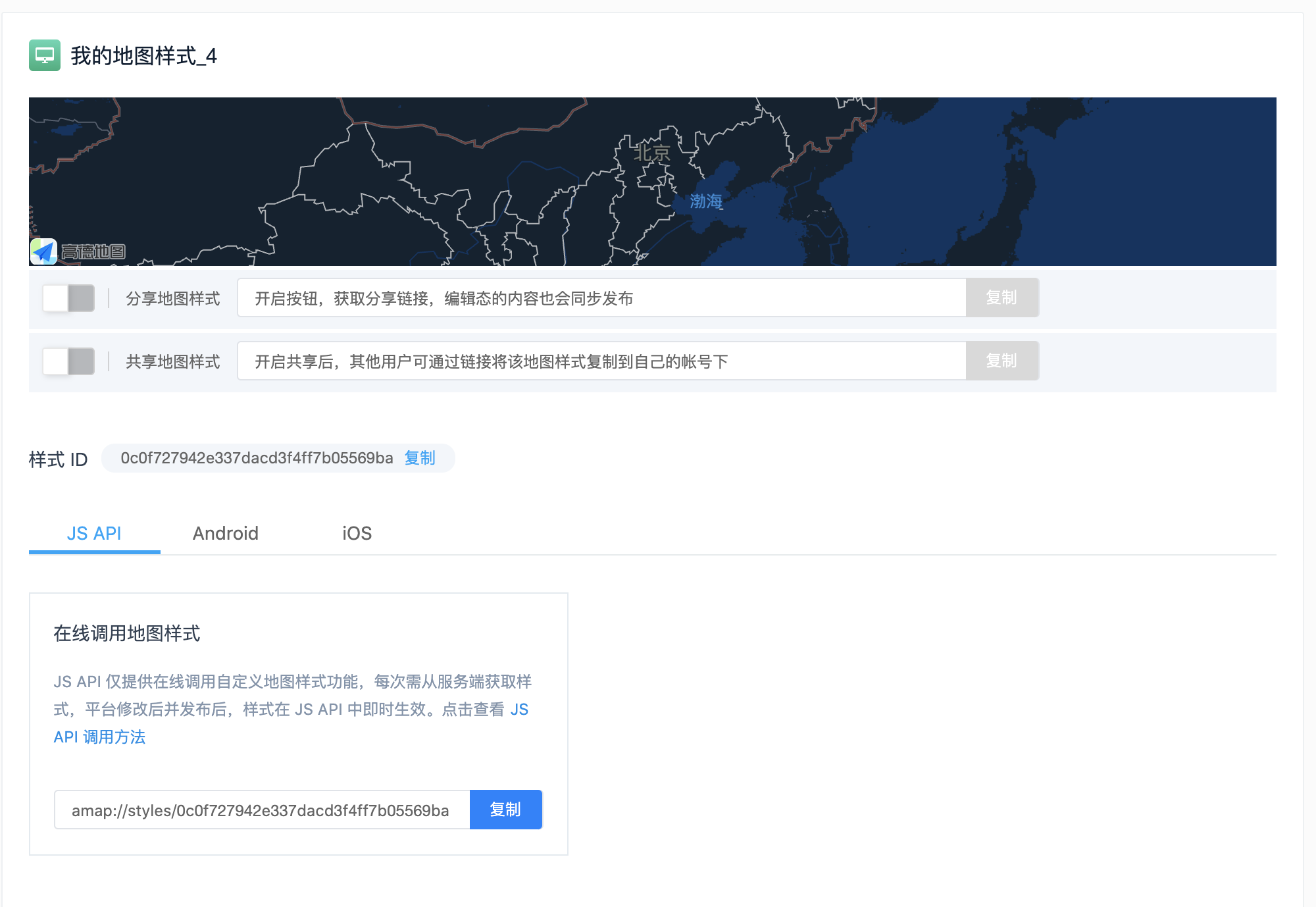
关于开发样式的对接



3D地图建模及贴图的制作获取方法
首先看下网上找的两张参考图的效果


(图片源自光启元,如侵权删)
3D地图的获取和建模的流程
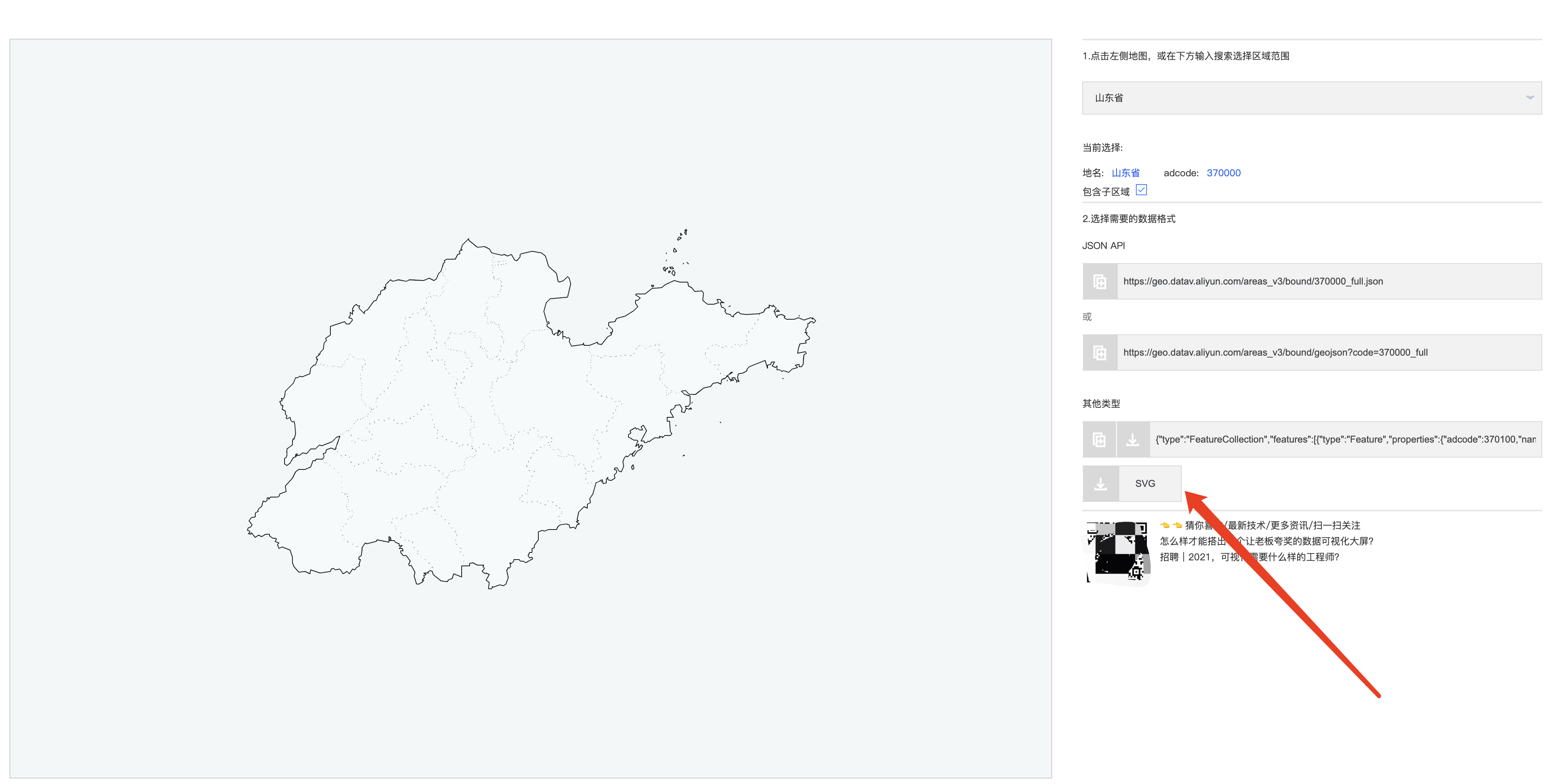
首先大家可以在网上下载地图的边界轮廓文件,这里推荐网站-阿里云Data V 的一款地图选择器(http://datav.aliyun.com/tools/atlas/index.html#&lat=30.332329214580163&lng=106.72278672066881&zoom=3.5)
这里可以下载对应的各个省份 城市的边界地图轮廓模型的svg文件,点击左下角进行下载


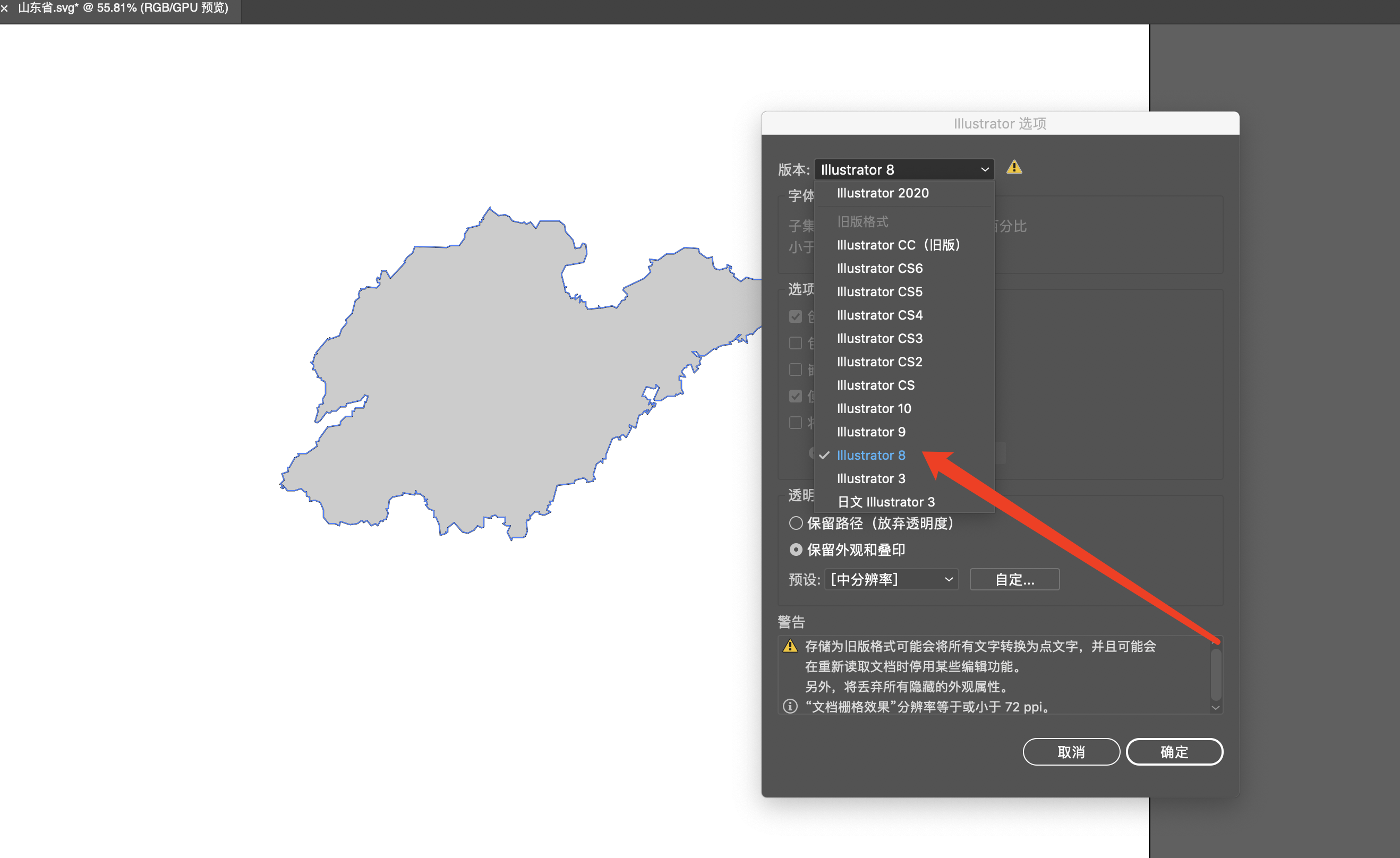
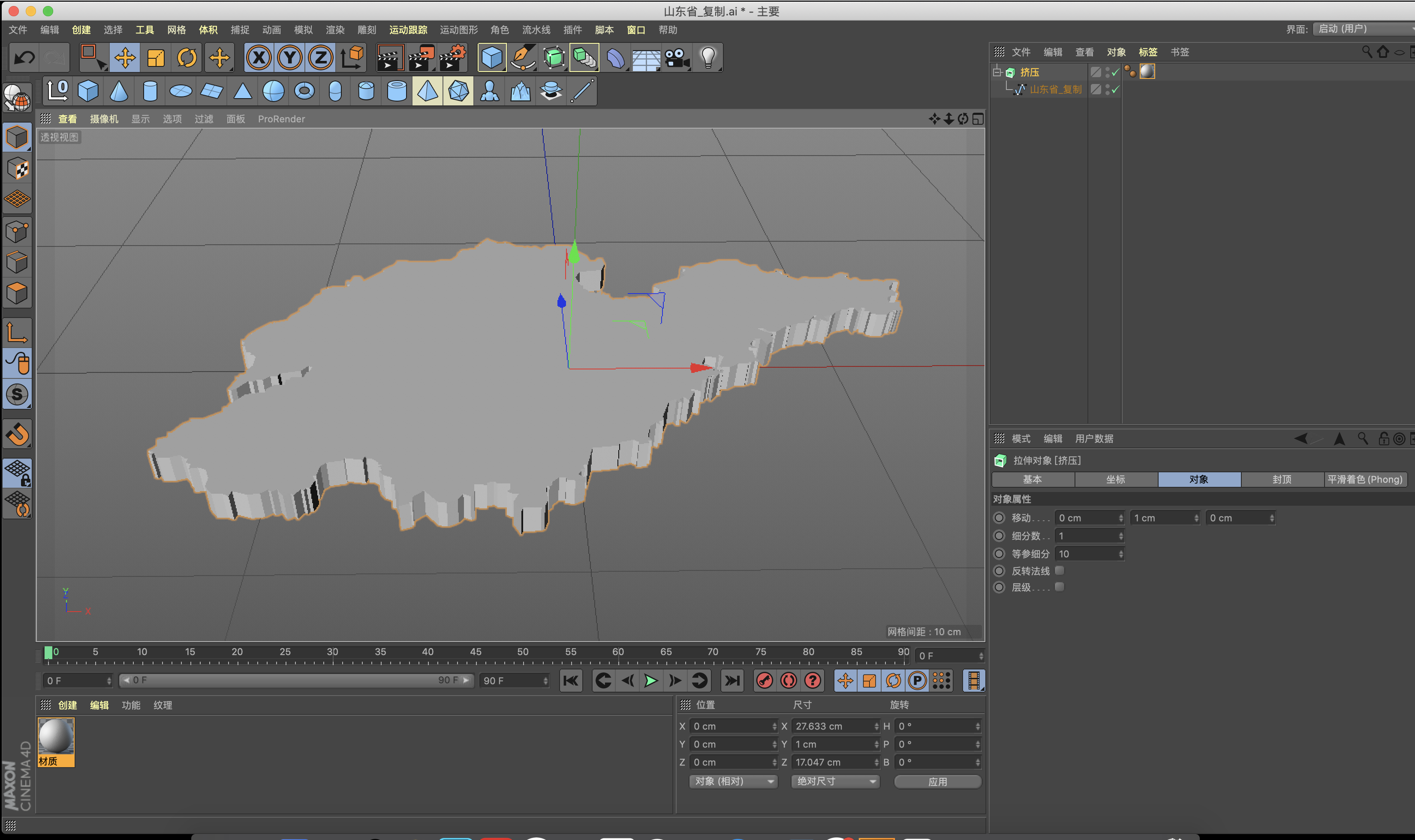
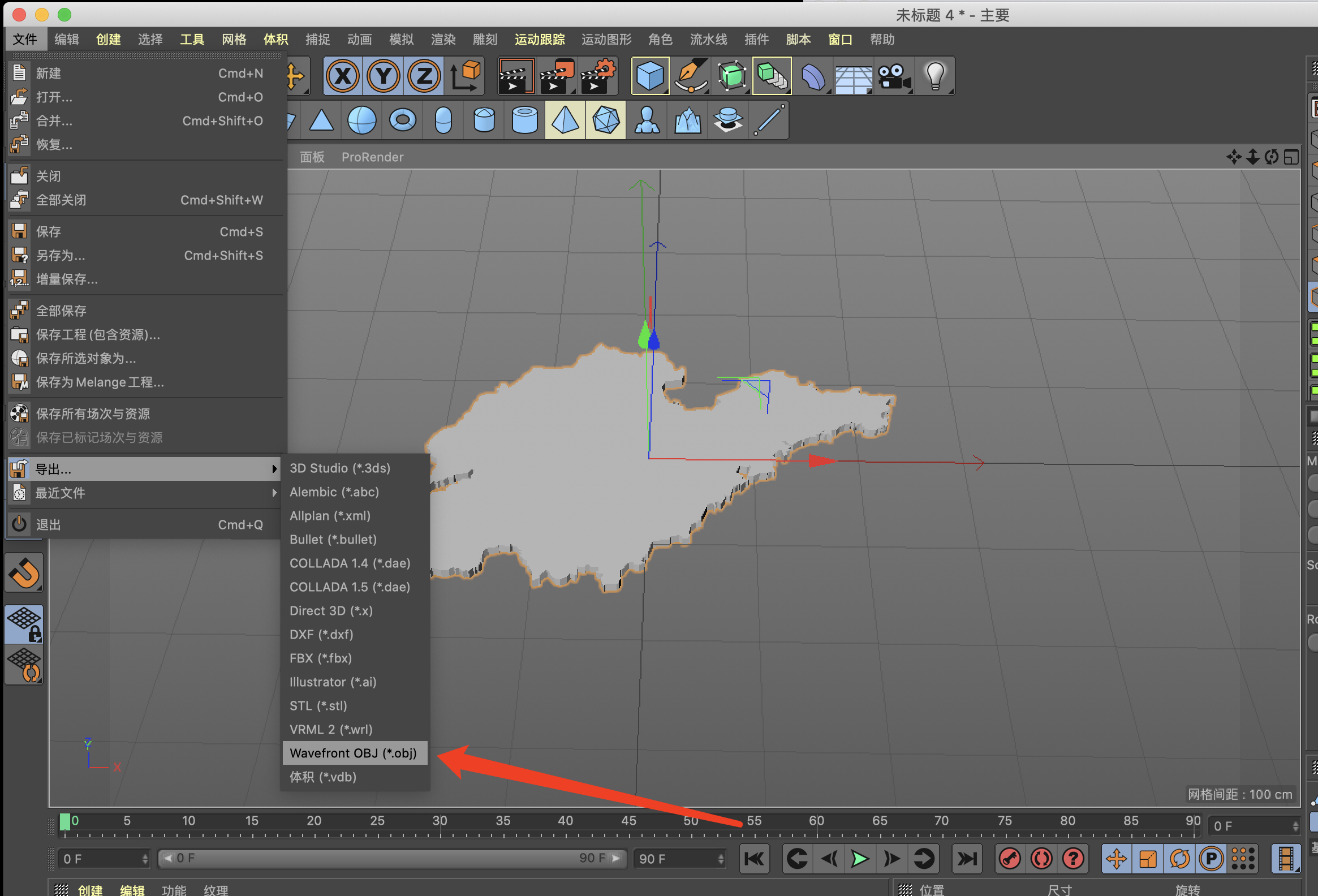
将转换好的ai文件导入c4d,执行挤压。山东省的3d模型就建好了。



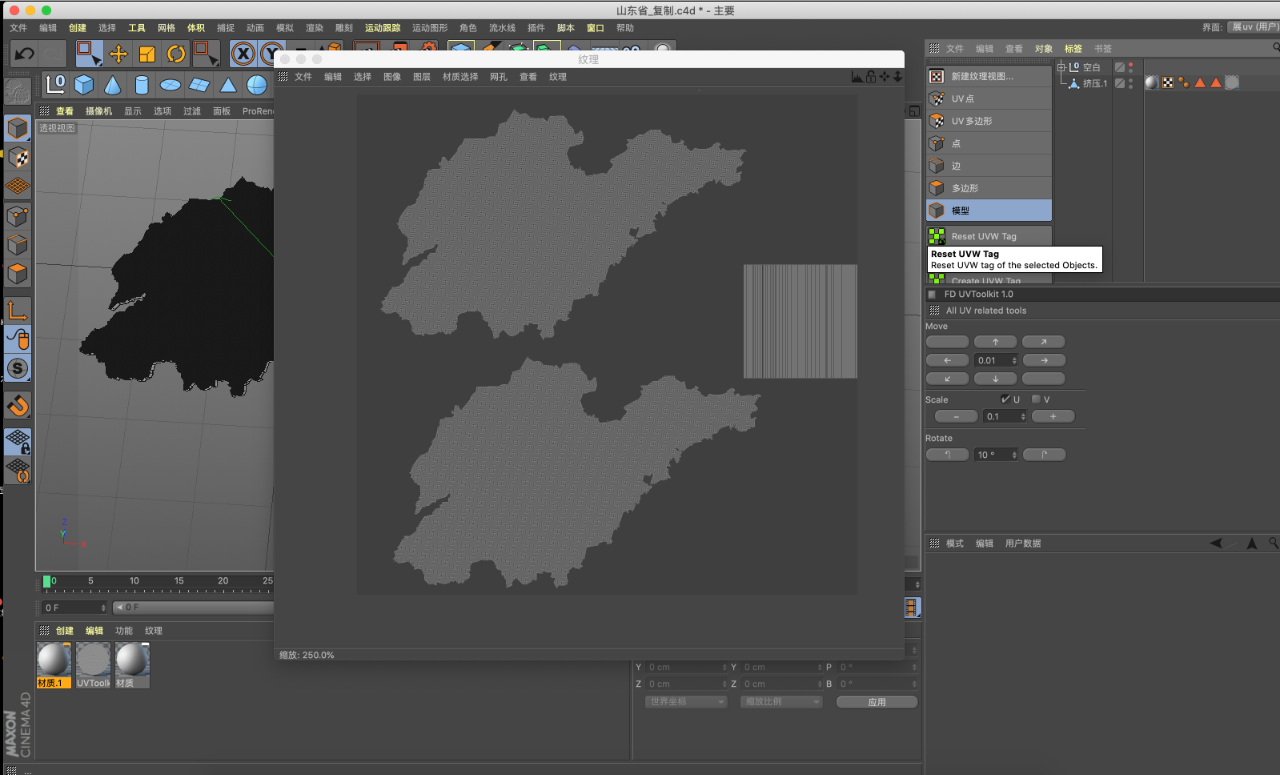
漫射贴图制作的思路

将c4d展完uv的截图、还有制作模型下载的地图边界路径、和刚才的截图一一拖入ai里面 ,新建一个4k(这里根据需求建就行)的画布,将展uv的截图缩放到画布大小,如下图,然后根据边界轮廓都对应好 执行剪切蒙版,最终会得到下面的图的效果。(切记贴图的位置一定要和上面uv截图的位置一致,要不然贴上会是乱的)

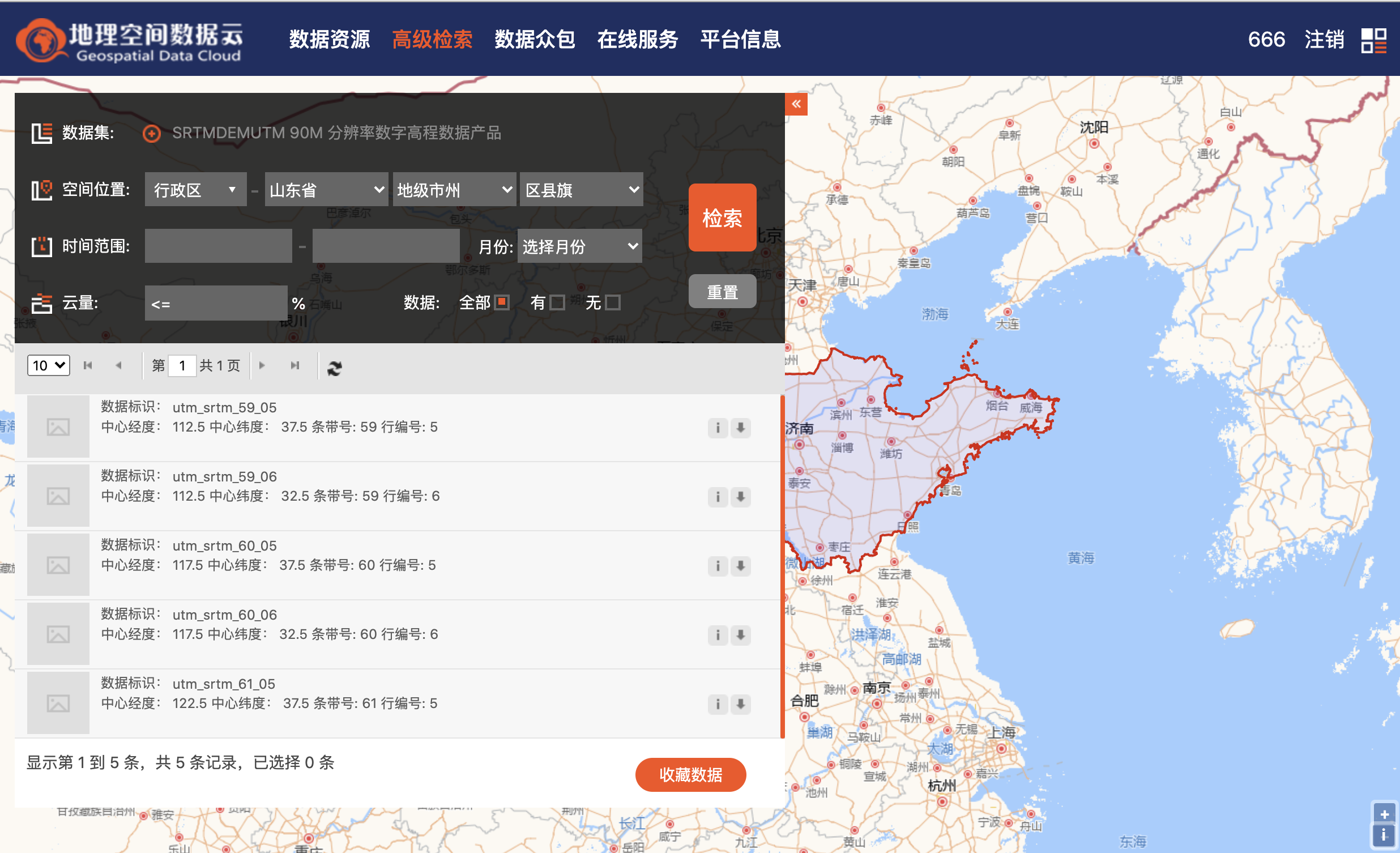
高度贴图的思路(用到软件QGIS)

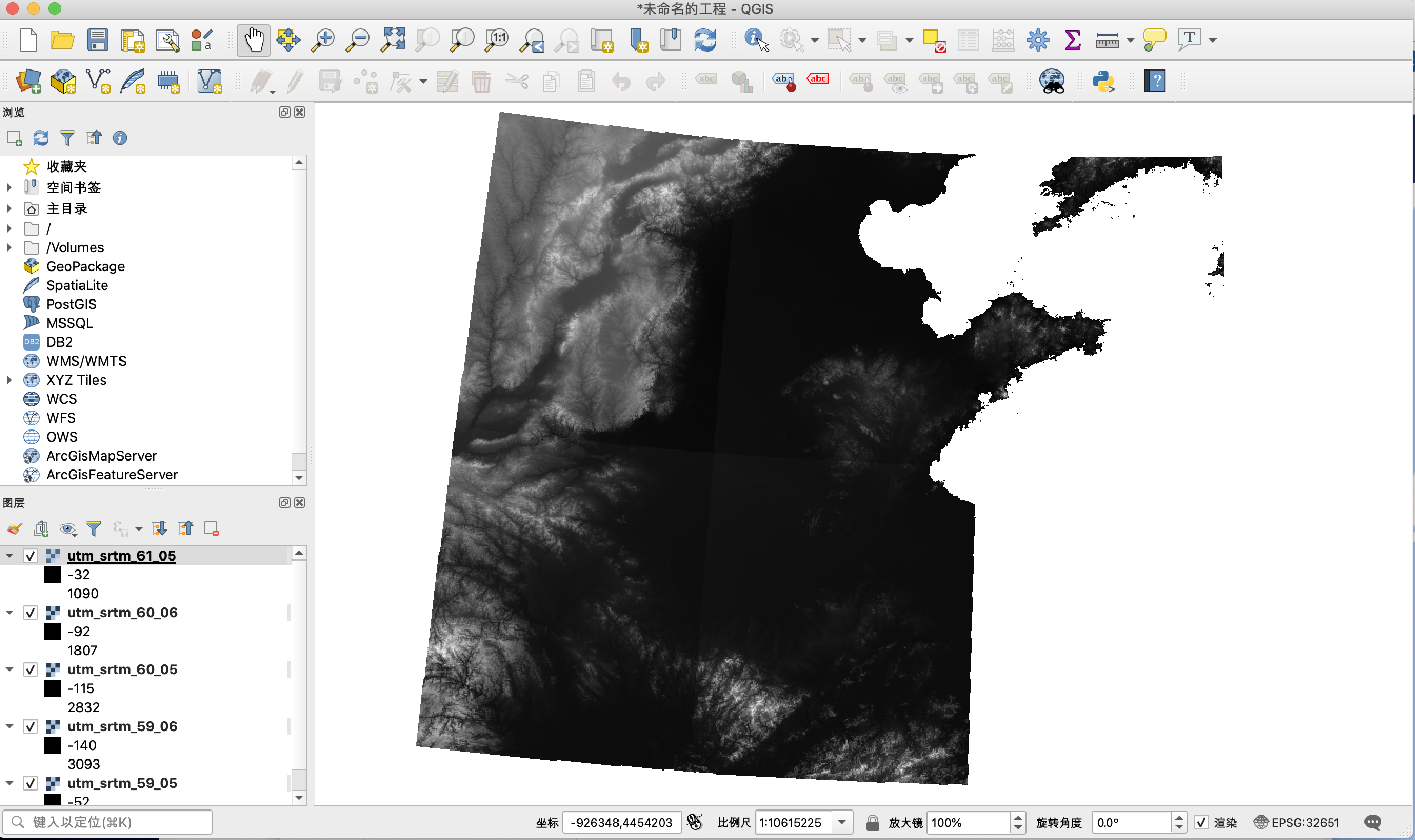
将下载好的数据解压后倒入QGIS软件;倒入的图片稍微有些明显的拼接的缝隙 将图片位移处理后导出备用。

最后处理完的贴图如下:(切记贴图的位置一定要和上面uv截图的位置一致)

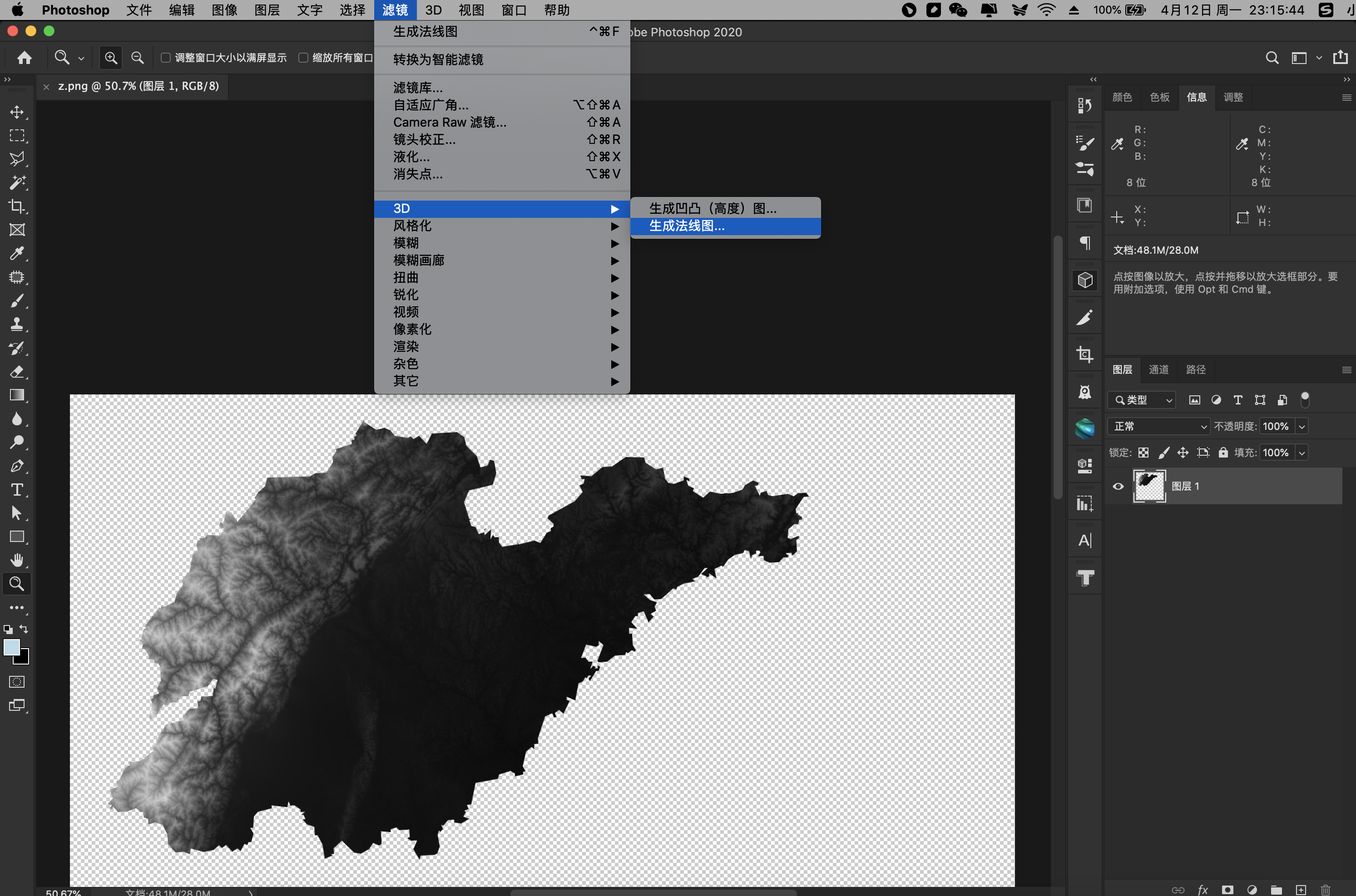
法线贴图的获取和处理思路
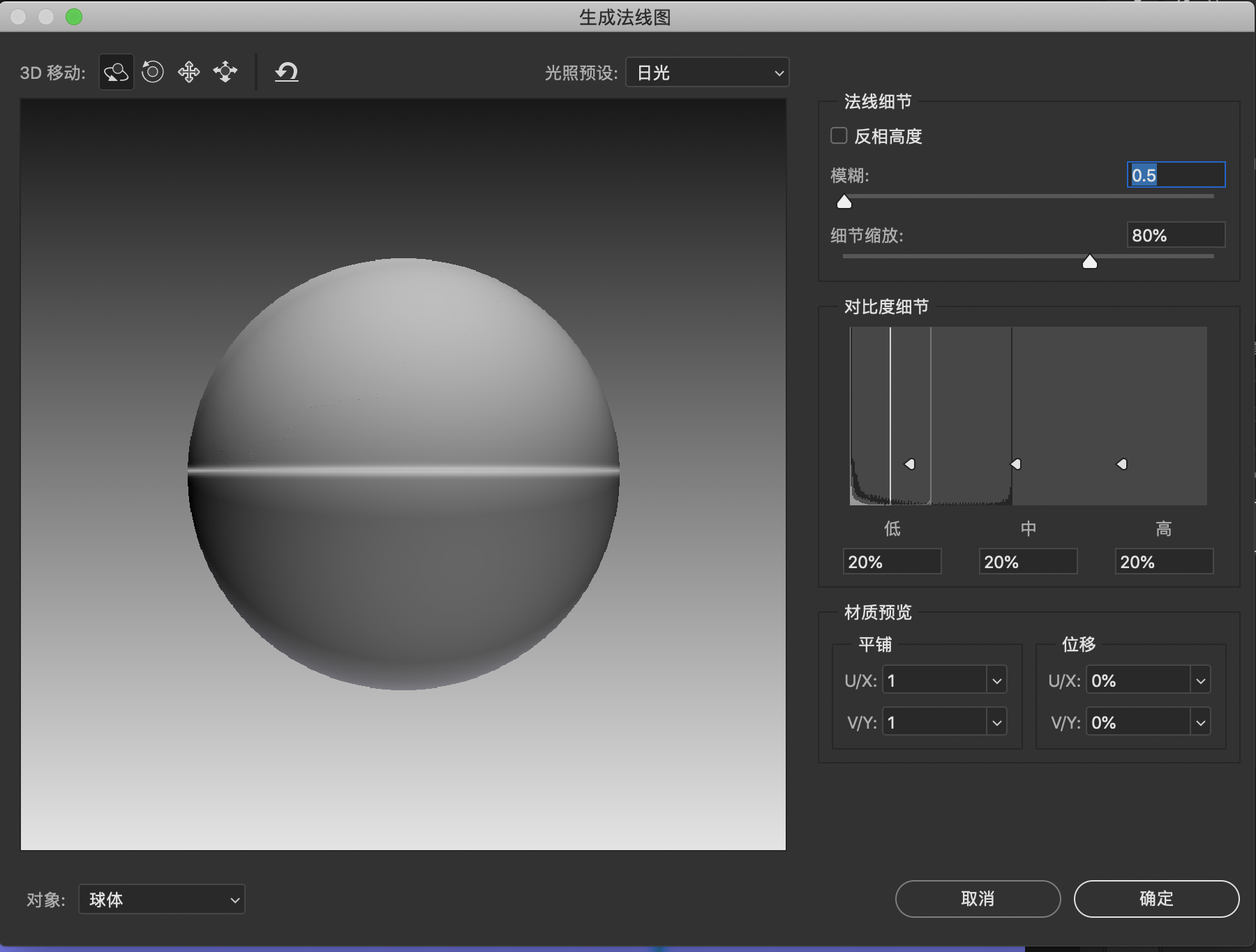
将处理好的高度贴图导入到ps中 执行-滤镜-3D-生成法线图


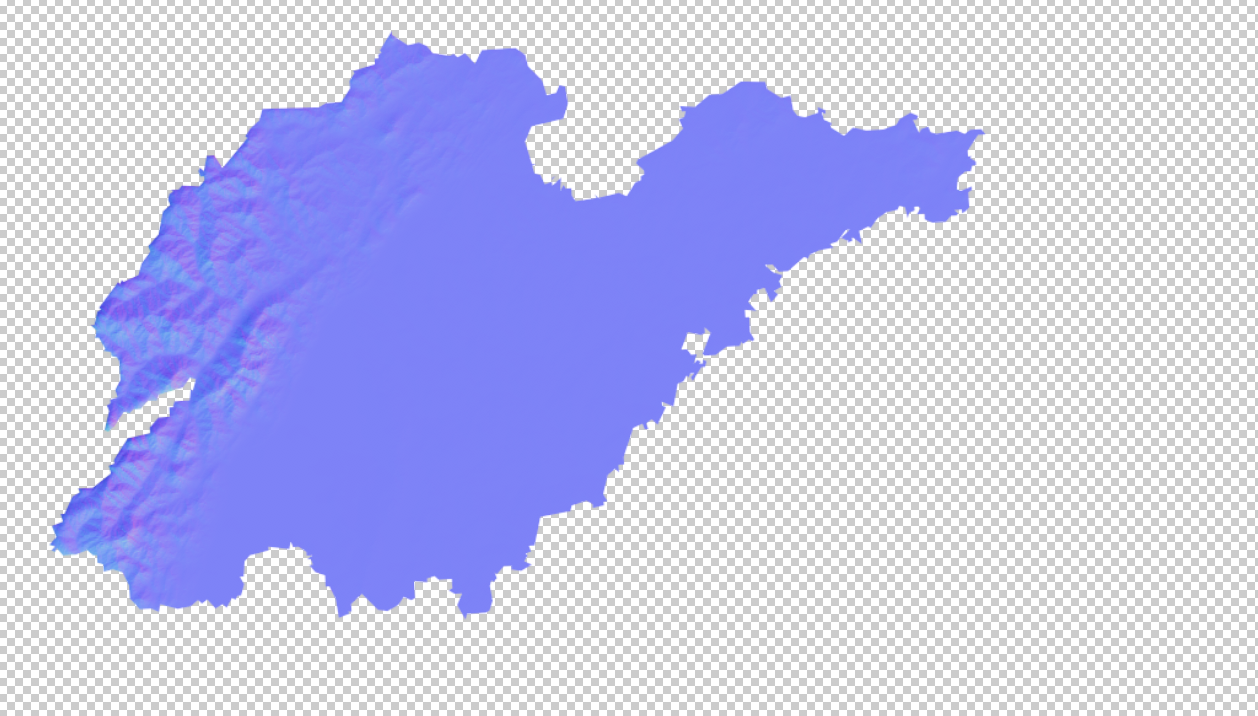
直接点击确定,法线图就做好了,直接导出就可以了,最终效果如下:

这样整个3d地图所需要的贴图就都做好了 。
城市模型的获取方法
推荐一个网站用于下载地图数据叫-OpenStreetMap (OpenStreetMap 是一个由地图制作爱好者组成的社区。这些爱好者提供并维护世界各地关于道路、小道、咖啡馆、铁路车站等各种各样的数据。)
地址:https://www.openstreetmap.org/#map=15/39.9198/116.4536需要的自取。
首次打开是这样的


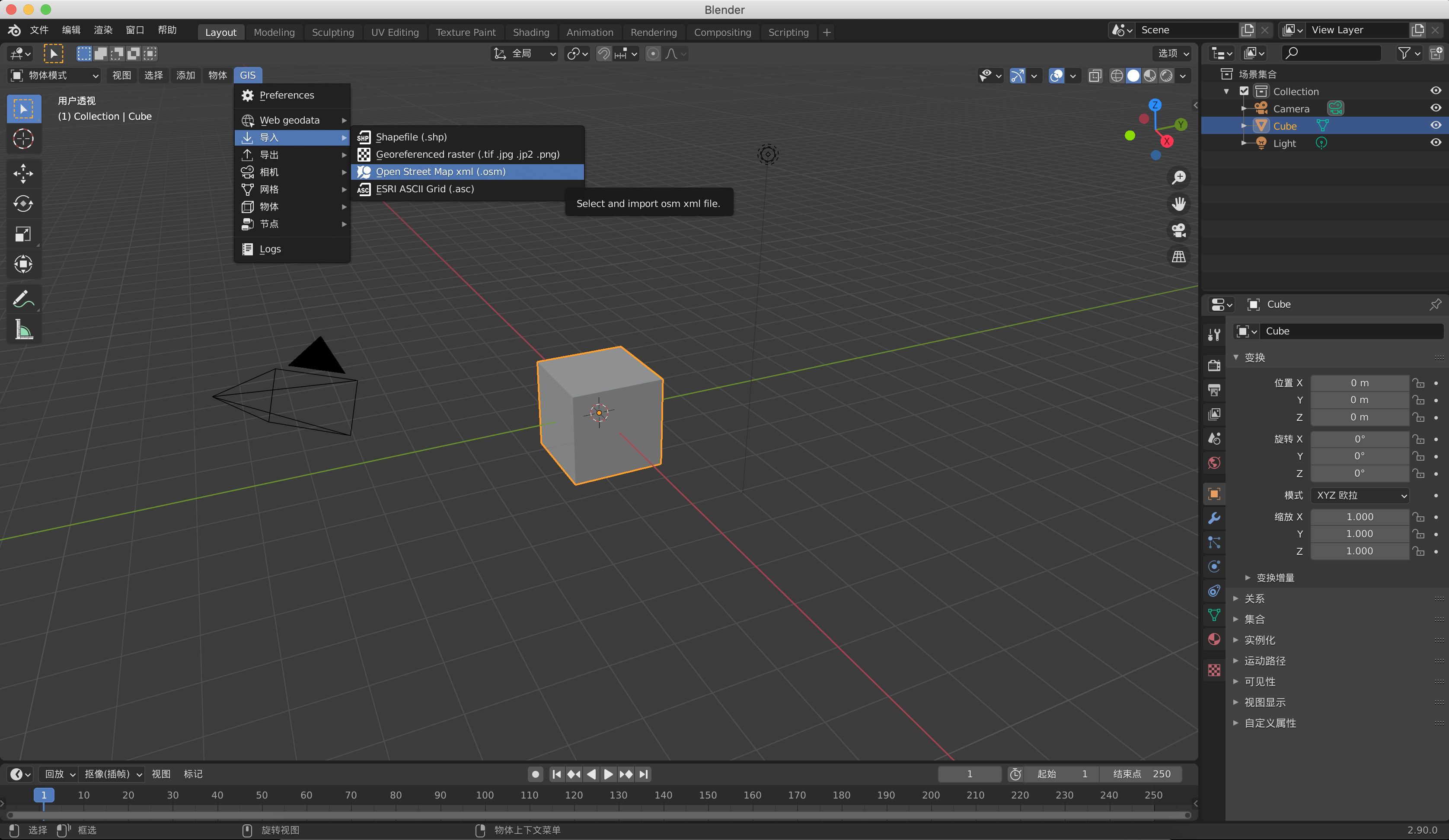
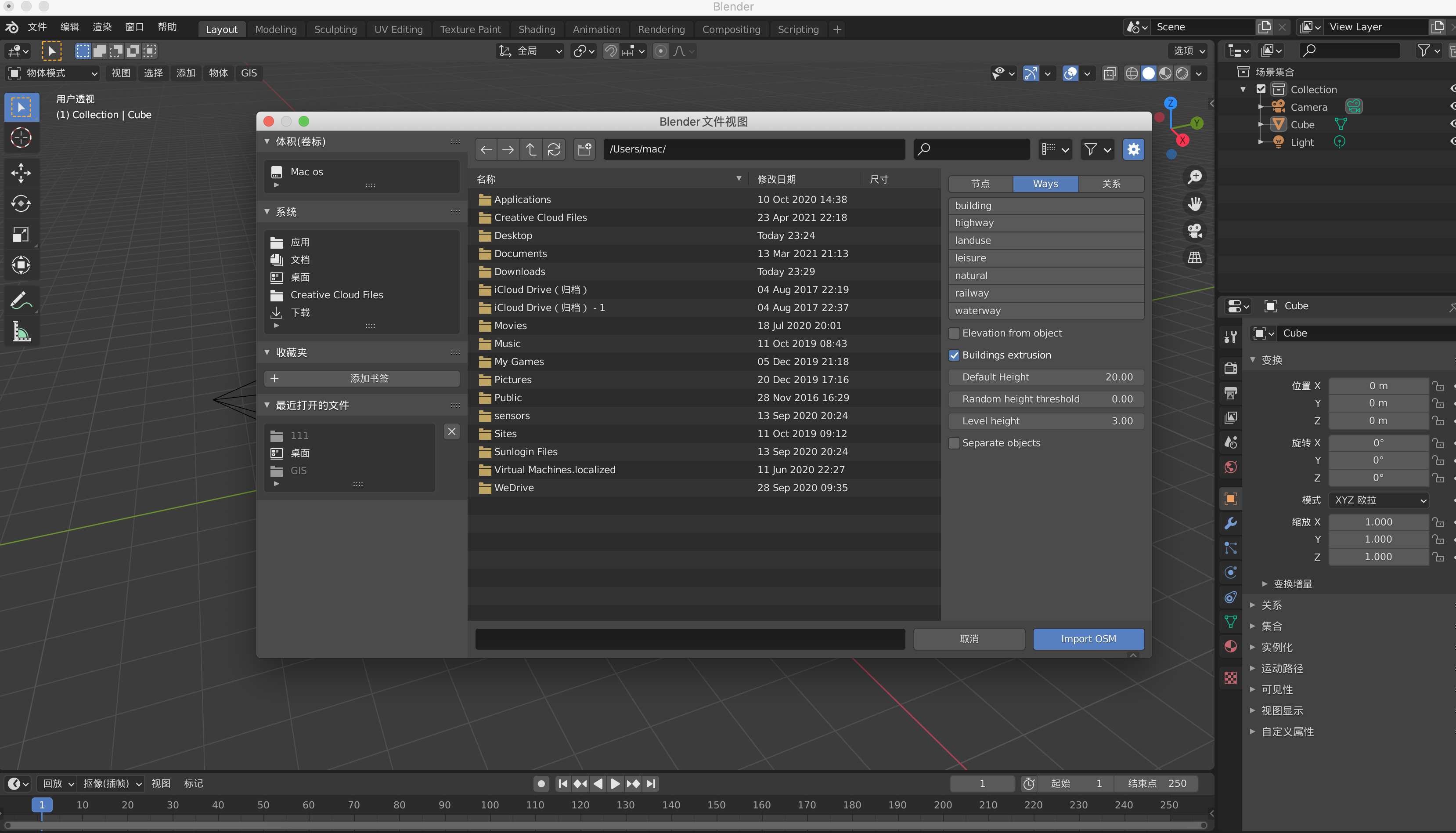
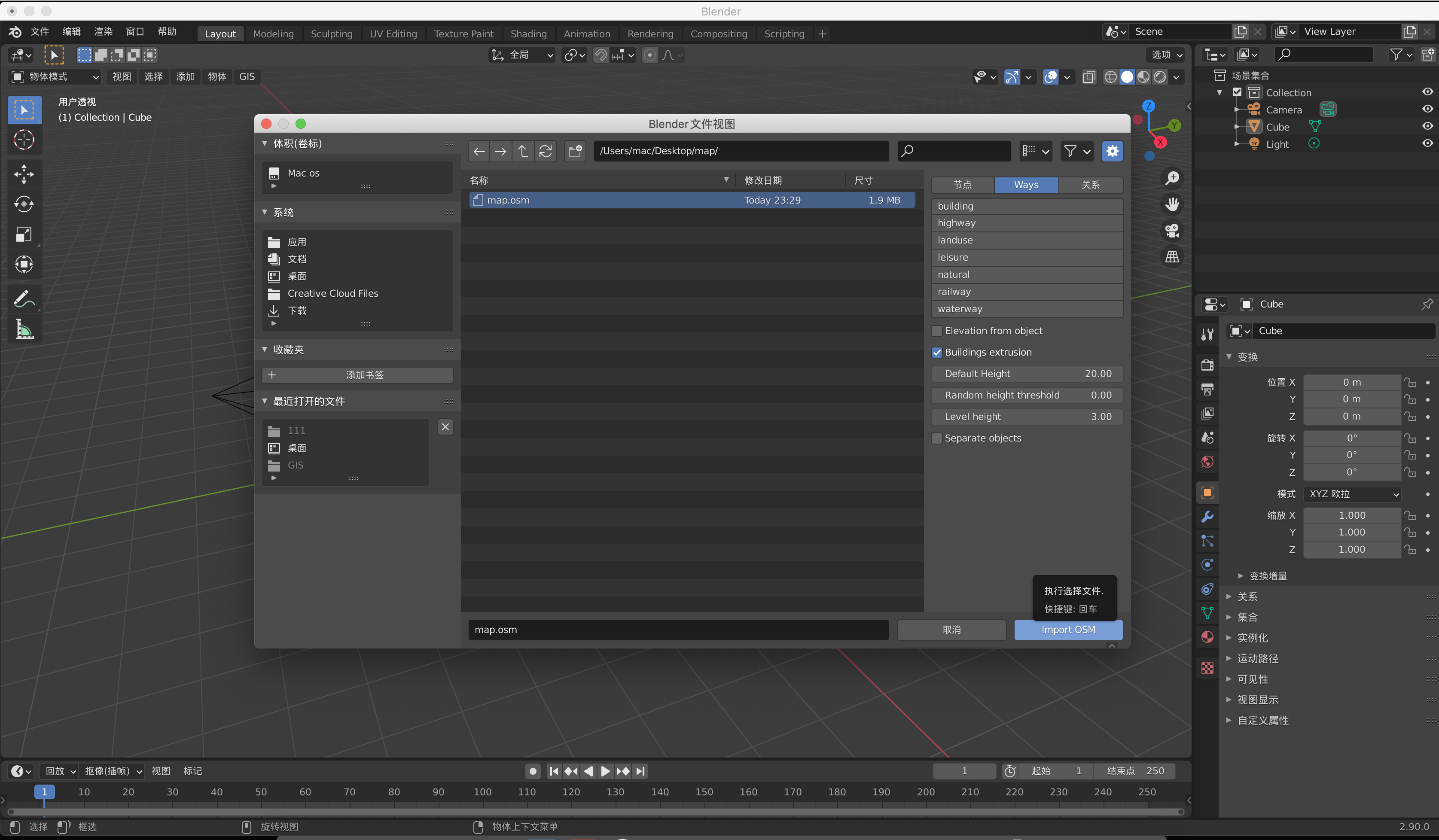
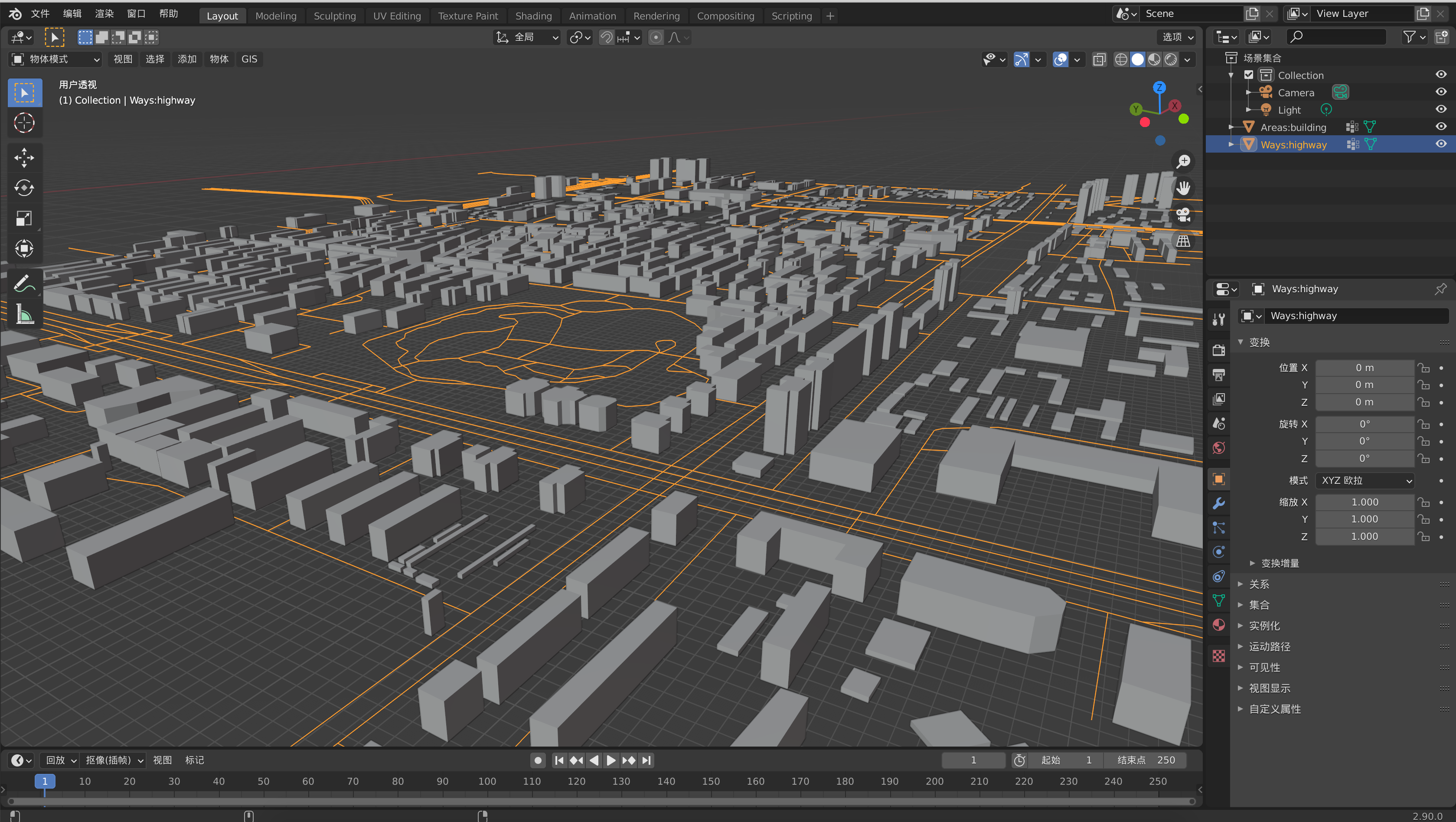
下面需要将下载好的地图数据转换成模型,这里用到的软件是Blender及他的GIS插件公众号回复“Blender” 或“GIS插件”领取安装包(包里有详细安装说明)





做到这一步本次的分享也要接近尾声了,后续的操作可继续在Blender里做效果,或者通过Blender导出城市的obj格式的模型文件,用C4D打开做效果。
以上方法只是获取一些建模的方法,后面一些定制化需求需要针对某一个建筑单独建模,一般都是基于实测数据画出建筑的整体外轮廓,然后把实际拍摄的大楼四个面的照片进行处理制作为贴图贴上,篇幅原因大概讲一个思路。
最终的效果-深色

浅色效果

关于开发对接
一般这种效果都会有好多种实现方法,threeJS,webgl,U3D,Ue4,Ventuz等等,如何对接开发给开发提供那些东西,这都取决于开发使用的工具和实现的方式,这里建议做之前充分跟开发沟通想要的效果,可以让他们做个调研方案,这样会事半功倍,免得做一些无用功,出现设计和开发相互甩锅来回扯皮的情况。
不管是基于什么实现大致的实现思路都是差不多的,基本都是会需要设计师提供地图模型、UV贴图、烘焙贴图、材质参数等等。
总结
本期分享了第三方地图的获取和使用对接方法和三维地图贴图的制作和对接的思路。好了,今天的分享就到此结束了。希望今天的教程让你有所收获~ 欢迎大家关注公众号“小六可视化设计”或在公众号加小六个人微信随时沟通交流。

喜欢文章的小伙伴记得点赞收藏 ~

评论回复