相信不少设计师都经历过,与客户来回battle,最终还是逃不过反复改稿的召唤。
其实有个方法,可以大幅提升设计方案的通过率,甚至获得”一稿过”的神仙眷顾…这一切的关键在于,提前了解 产品的整体规划。
如果我们在设计前了解产品整体规划,明确产品定位、人群、目标、规划等,可以为我们接下来的设计策略划重点,更有方向性地贴合客户诉求。
以下将以今年的发现场设计改版为例,分享 如何通过6个问题了解产品整体规划, 并应用至我们的设计策略当中,提升设计方案的通过率。
除了对当前需求的拆解,我们还可以通过了解 产品定位、目标用户,明确在设计中 需要突出什么内容、需要向谁传达什么样的产品感受。
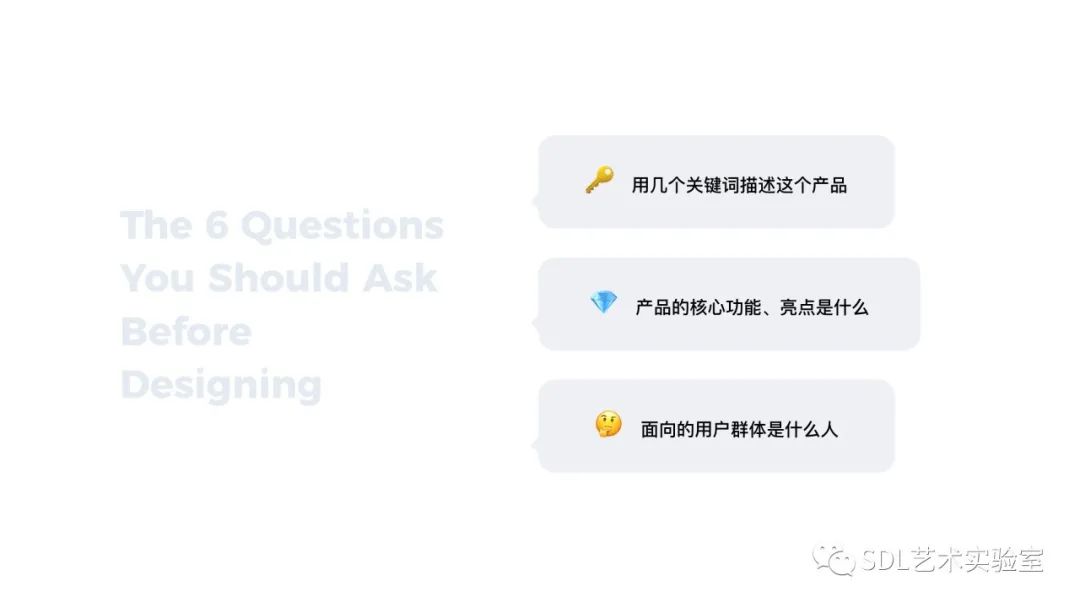
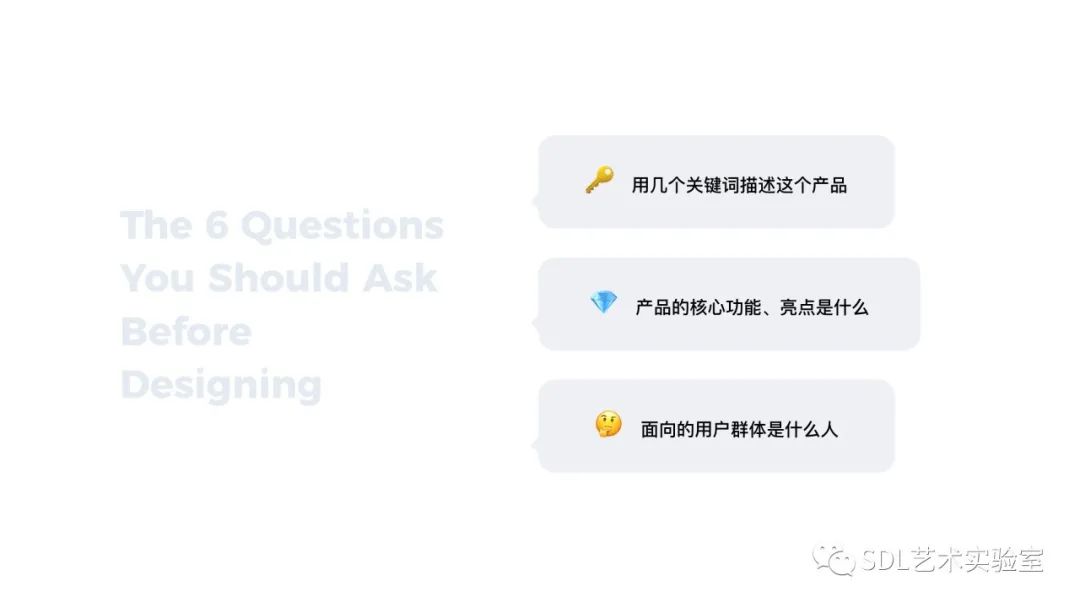
你可以通过以下这些问题帮你的设计找到重点:

-
“用几个关键词描述这个产品”
-
“这个产品的核心功能或亮点是什么”
-
“面向的用户群体是什么”
比如在今年做发现场的设计改版之前,我们了解到发现场其实是个基于用户兴趣的内容种草平台,面向Z世代等年轻用户群体,希望打造“ 亲和”的产品感受。
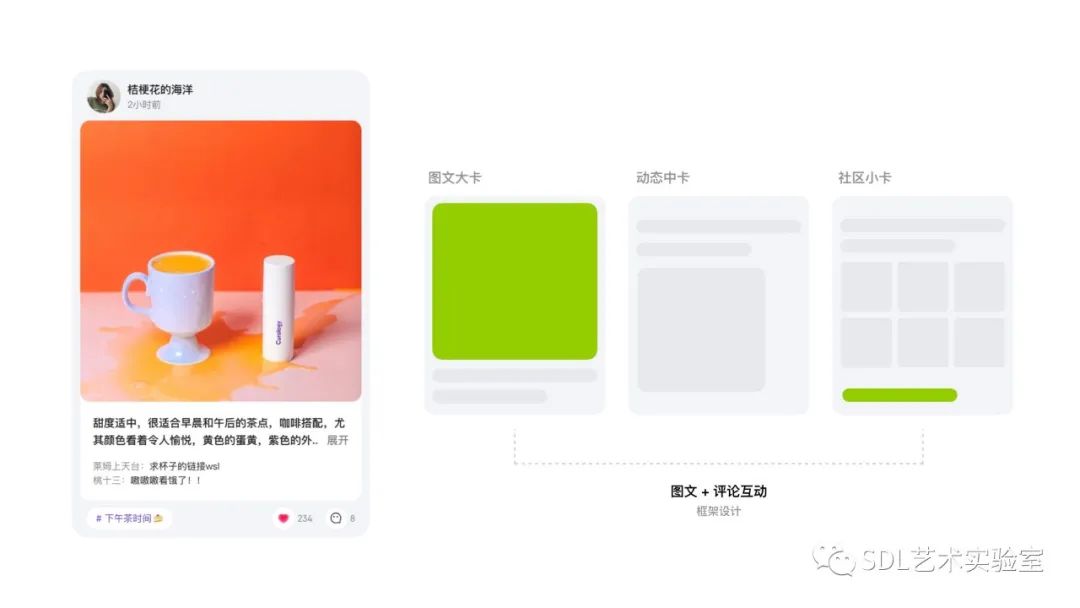
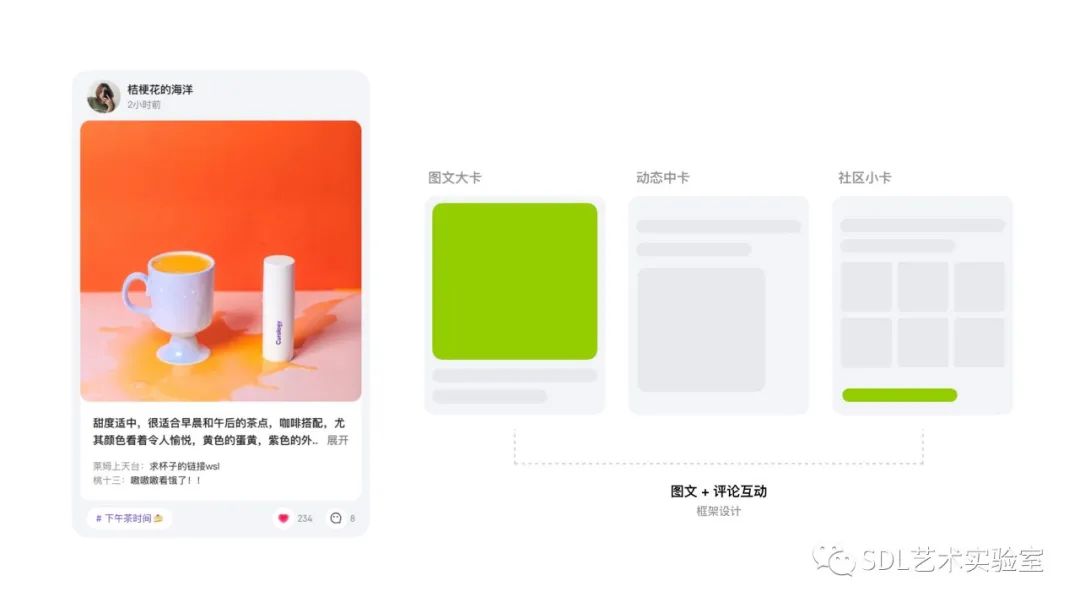
如果我们只靠图形、色彩等视觉元素来传达这种“亲和”感,只会是一种抽象而虚空的方式,因此我们可以从 产品框架入手。
当你浏览一篇内容时,你只是在被动地接收这些信息;但如果这篇内容带有互动,可以让你加入讨论、表明自己的态度时,这种参与感能让你与内容产生情感关联。
也是考虑到这点,我们在框架设计上会更强化对 互动内容的展示,如页面中的点赞、创建等互动按钮,在视觉层级展示上较旧版的更高;
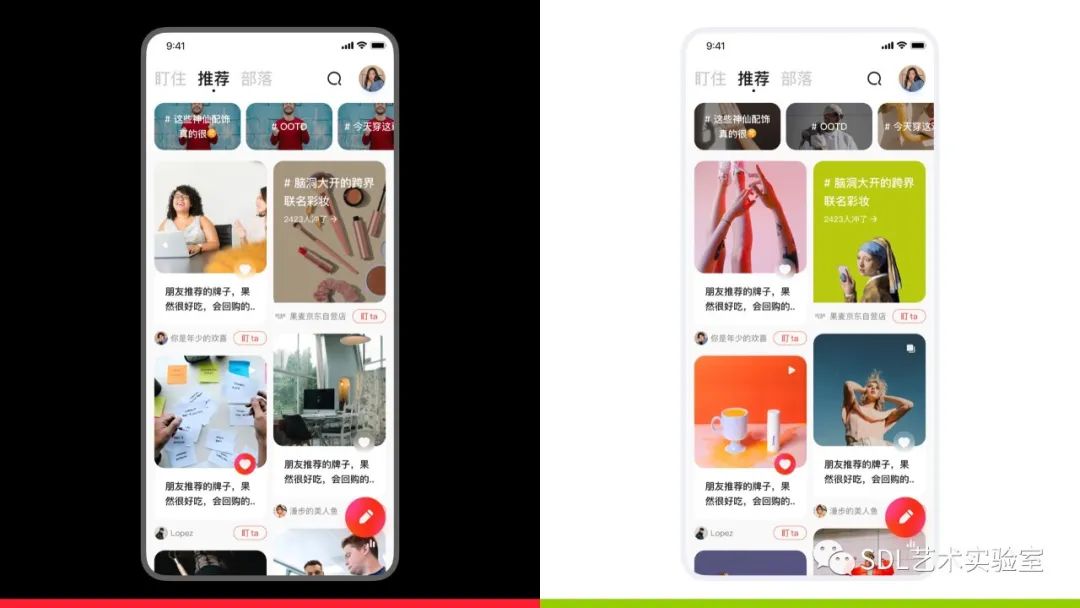
京东发现频道设计改版
同时在卡片流设计中,尝试将原本二级页的评论区进行前置,将用户更快带入一种社区交流的氛围…
诸如此类,整个页面的设计都是围绕提升“参与感”、“亲和感”而展开。
简而言之,在设计前了解产品定位、目标用户等,可以帮你在设计里划重点。 保持 每个设计元素的产品目标、用户导向都是一致的,而不仅仅是视觉风格上的一致。
除了满足当前的产品诉求,我们还可以了解 产品未来的规划。
这将帮助我们明确当前设计中 哪些需要考虑其扩展性、哪些框架可以提前预置,以减少未来反复开发成本。
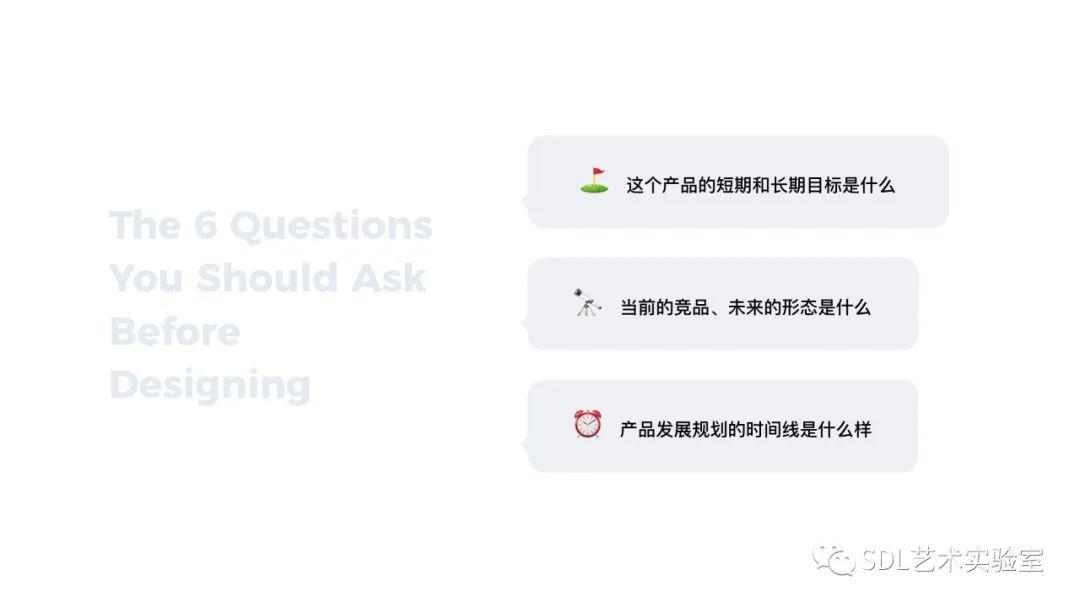
-
“这个产品的短期和长期目标是什么”
-
“产品的未来形态、竞品是什么”
-
“产品发展计划的时间线是什么样的”
当我们了解到产品的未来规划后,我们在设计时可以根据这个方向,通过对产品的未来形态的预判来 提升当前设计的适用性和拓展性。
同样是以今年的发现场设计改版为例,它希望未来能够聚集垂类兴趣人群,进行深度互动并建立用户关系。
所以我们可以围绕” 如何培养用户的互动关系”对产品未来形态进行预判——未来可能有“用户成长体系”的产品需求。
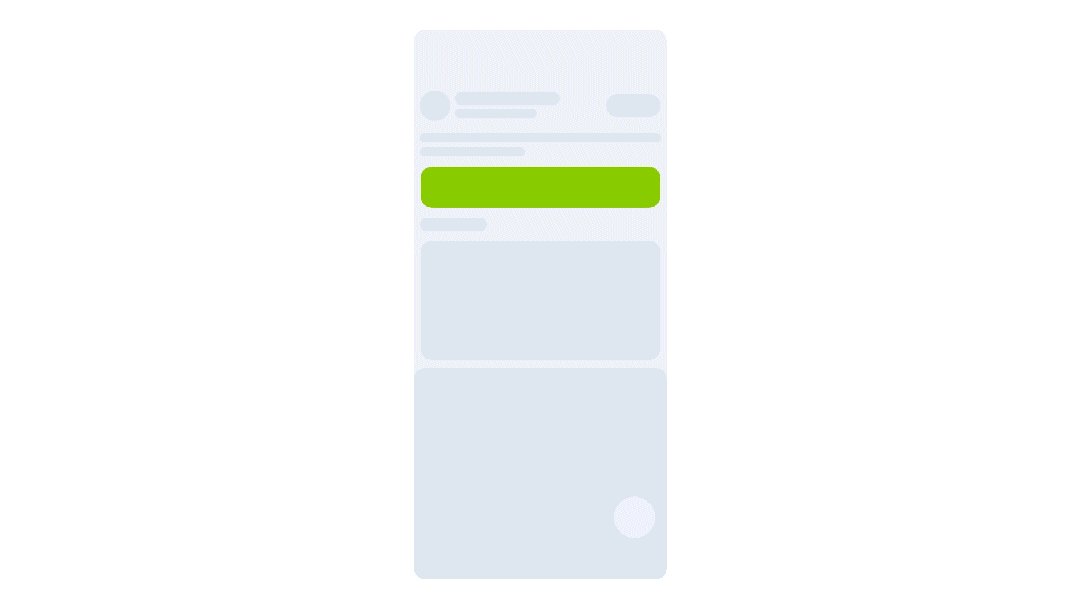
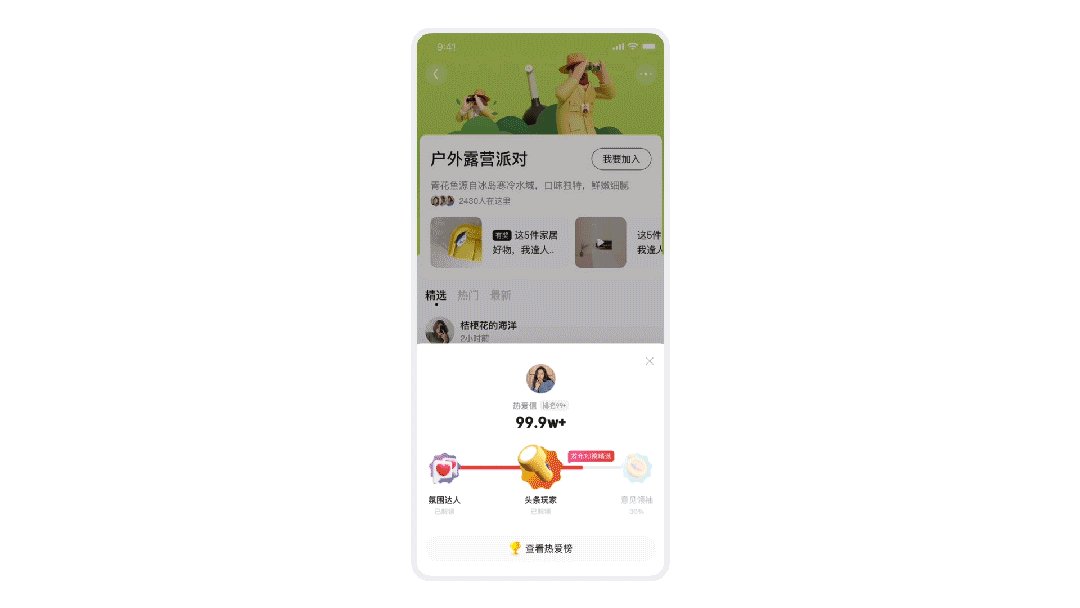
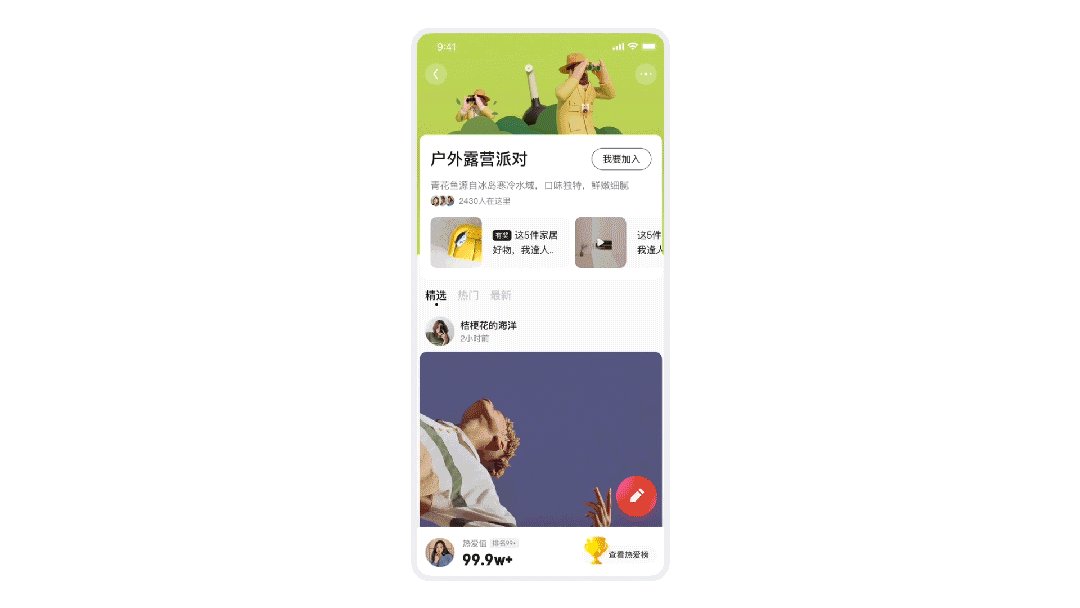
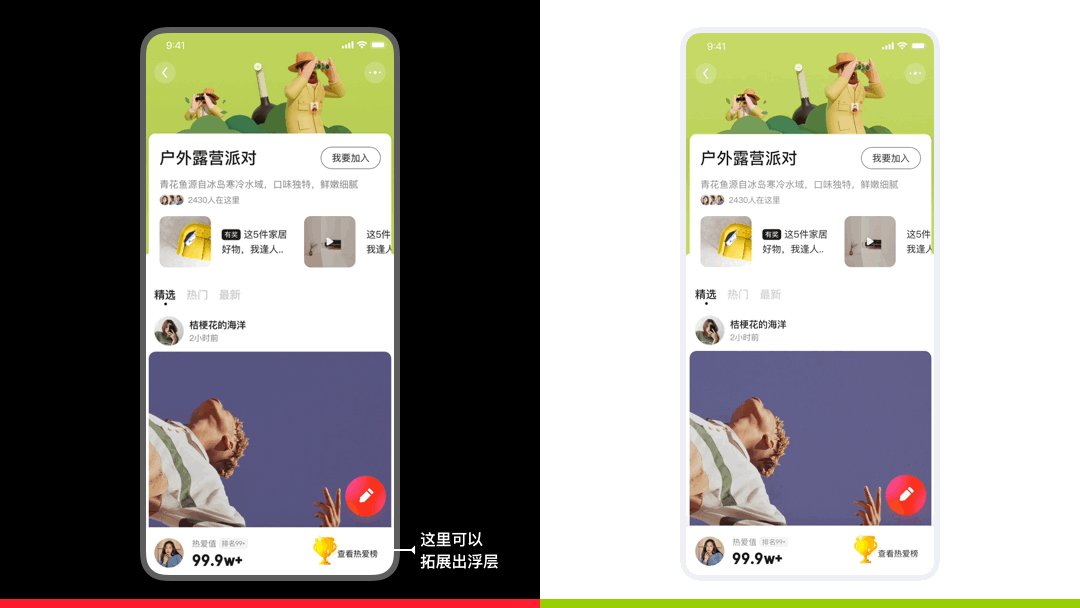
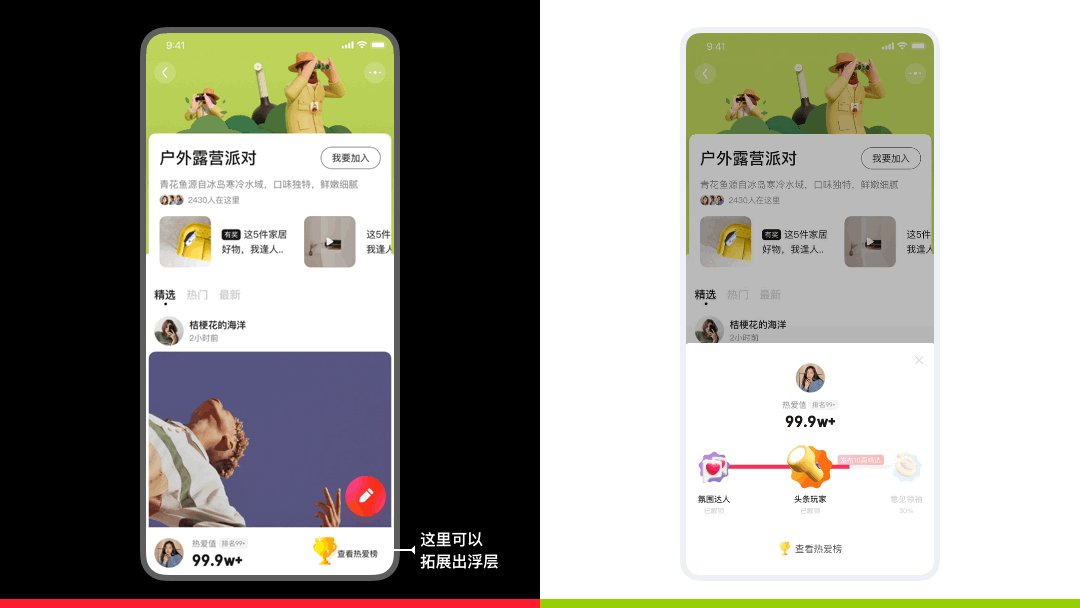
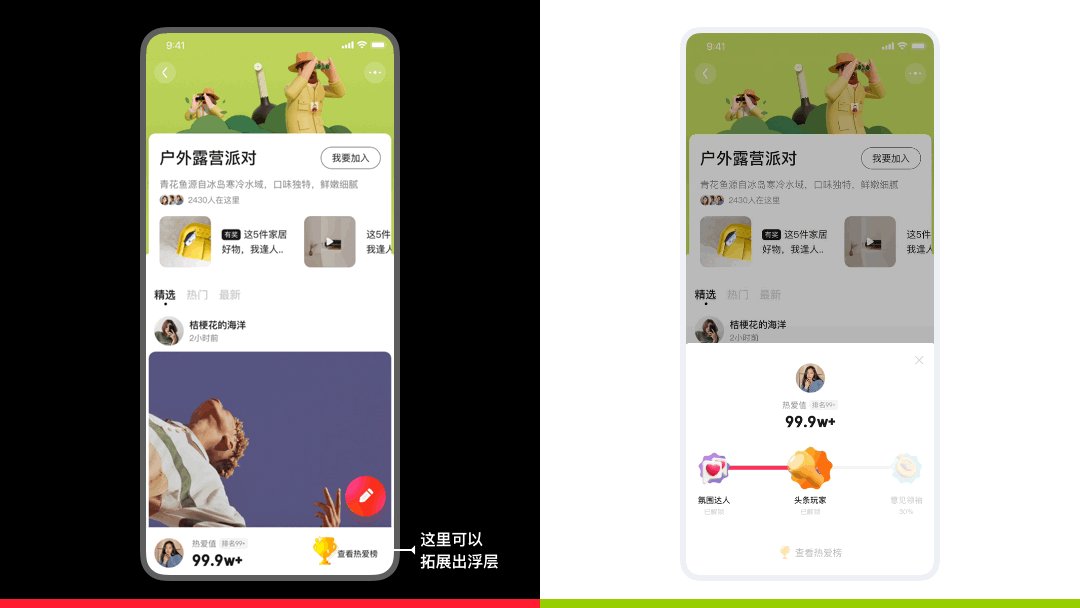
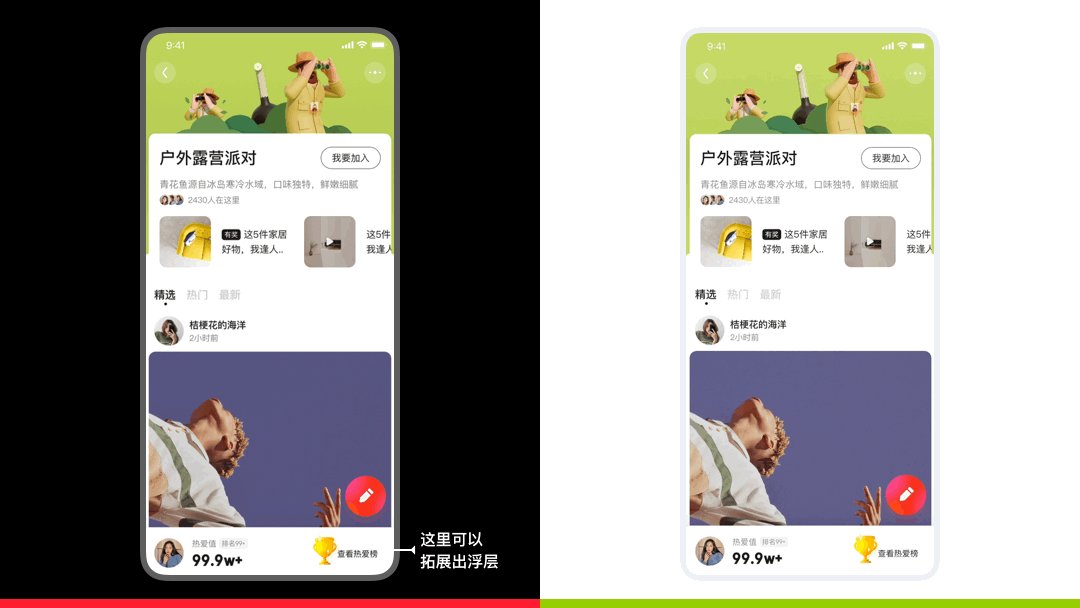
考虑到这点,我们在这次改版中为未来的“ 用户成长体系”预留了拓展空间,将用户的个人信息作为独立模块进行吸底显示。
因为后期若有用户成长体系相关内容,可与个人信息一起从底部拉出,无需为了增加信息内容而重新调整设计框架。
简单讲,在设计前了解产品的未来规划,可以为你的设计提供方向指引。
在设计时 预判哪些内容在未来需要拓展,我们便可以 提前对当前的页面进行适应性设计,毕竟反复变动的设计框架不利于对用户习惯的培养。
除了以上在设计时的考量,在提案时还有这些小方法能帮助你顺利过稿:

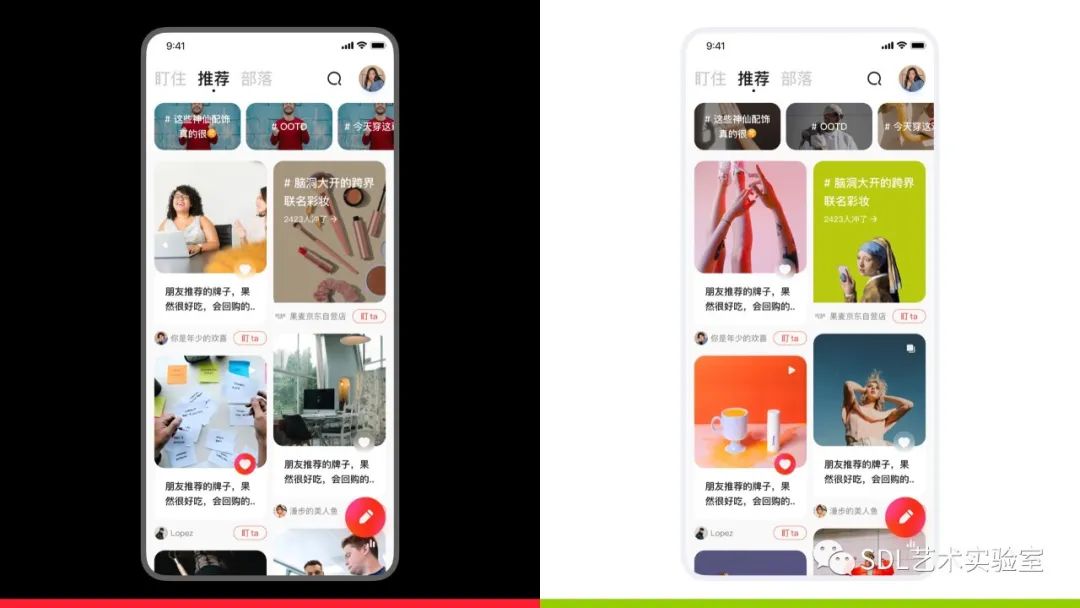
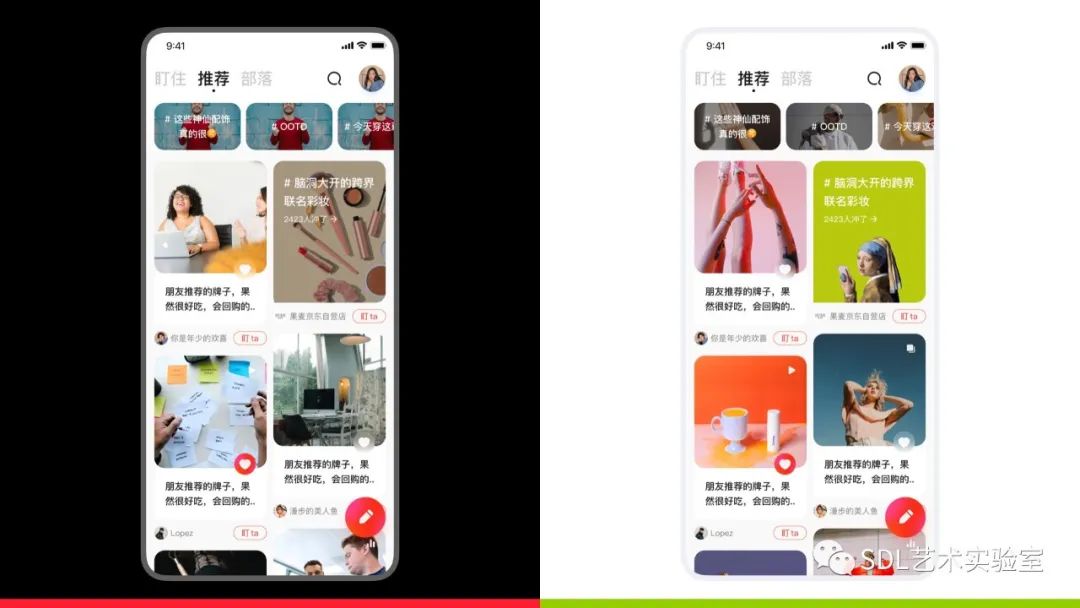
同样的设计,左边不注重配图会削弱视觉呈现的说服力
总而言之,在设计前了解产品整体规划,设计时有侧重、有方向地贴合诉求,提案时保证每个细节不会成为影响判断的不稳定因素,自然可以提升你设计方案的通过率。
+++++
本文由 SDL艺术实验室 公众号原创,如需转载,可联系公众号后台








 相比左边只是做文字的阐述,右边的方案直接将效果呈现更容易打动人心(亲测有效)
相比左边只是做文字的阐述,右边的方案直接将效果呈现更容易打动人心(亲测有效)








 相比左边只是做文字的阐述,右边的方案直接将效果呈现更容易打动人心(亲测有效)
相比左边只是做文字的阐述,右边的方案直接将效果呈现更容易打动人心(亲测有效)
评论回复