“QQ表情怎么突然变大了?”“这么丝滑Q弹,忍不住多看几眼,越看越上头。”这些让你一眼上头的丝滑QQ大表情,既不是bug,也不是简单的表情放大。这些生动的表情背后,是QQ团队历时几个月对表情设计与技术的研究创新。无比流畅的表情背后,是一个完全革新的表情制作技术和一种全新的表情格式–Lottie超清表情。那么什么是超清表情,现在我就带你研究。

Chapter 1
——————————
在技术浪潮中被遗忘的表情
技术的发展让人们的线上生活越来越真实,全真互联网的体验也提上日程。但是作为线上沟通中最基本的图形化语言,表情似乎一直没有什么变化。包括QQ在内的社交应用,其表情的迭代似乎一直停留在内容层面上的更新,跟进热点玩梗。对比其他领域的图像创新,例如4K超高清电影、新的渲染器带来更加真实的游戏体验,游戏引擎打造拟真的虚拟形象来说,无论是黄脸表情还是自制表情包都还比较粗糙,动画不够细腻流畅也缺乏视觉表现力。这是为什么呢?
原因在于表情动画多为APNG和GIF格式,其本质上是一连串的位图。那么其流畅度就取决于两方面,动画资源本身的流畅度和手机设备的播放流畅度。
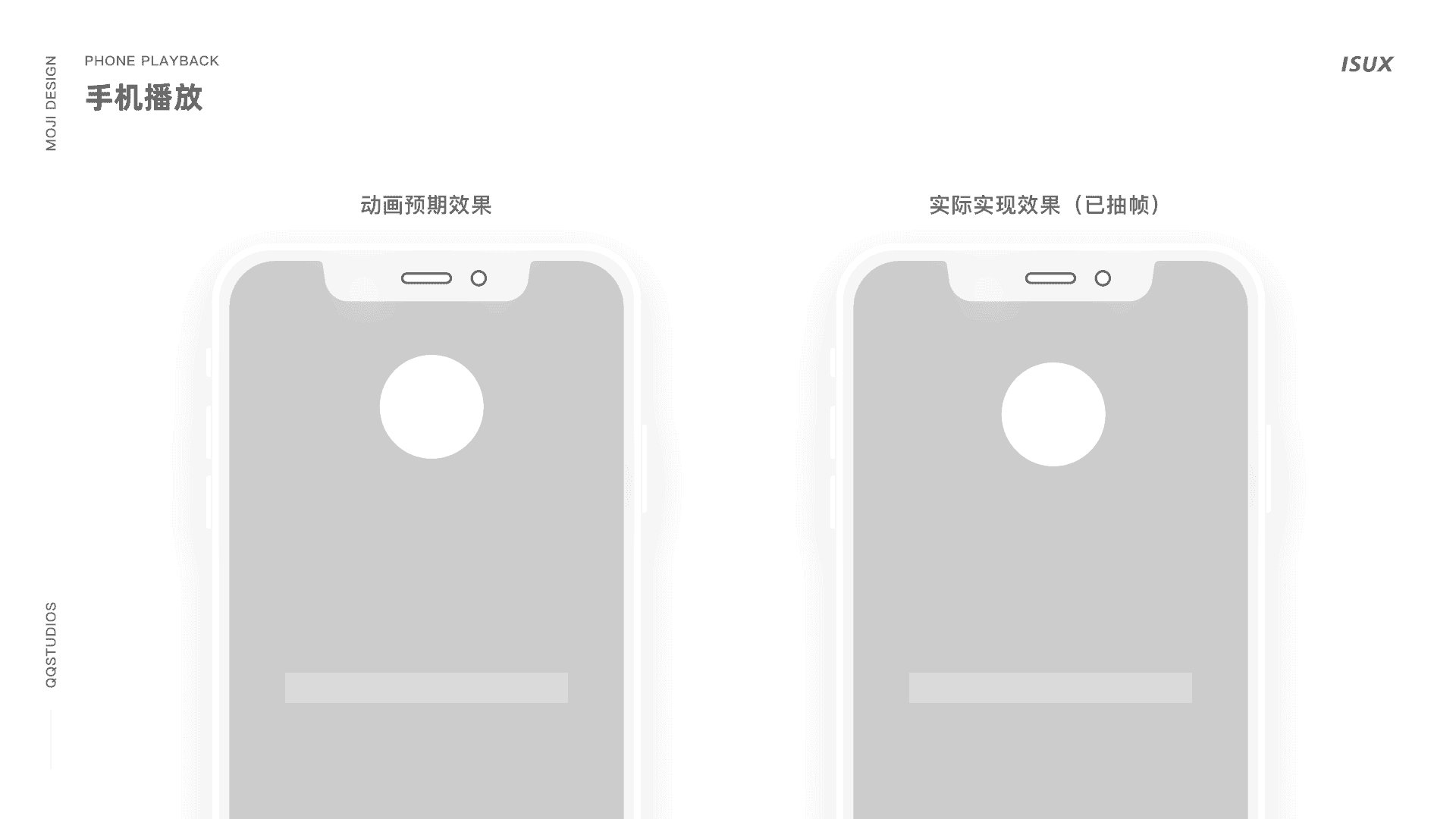
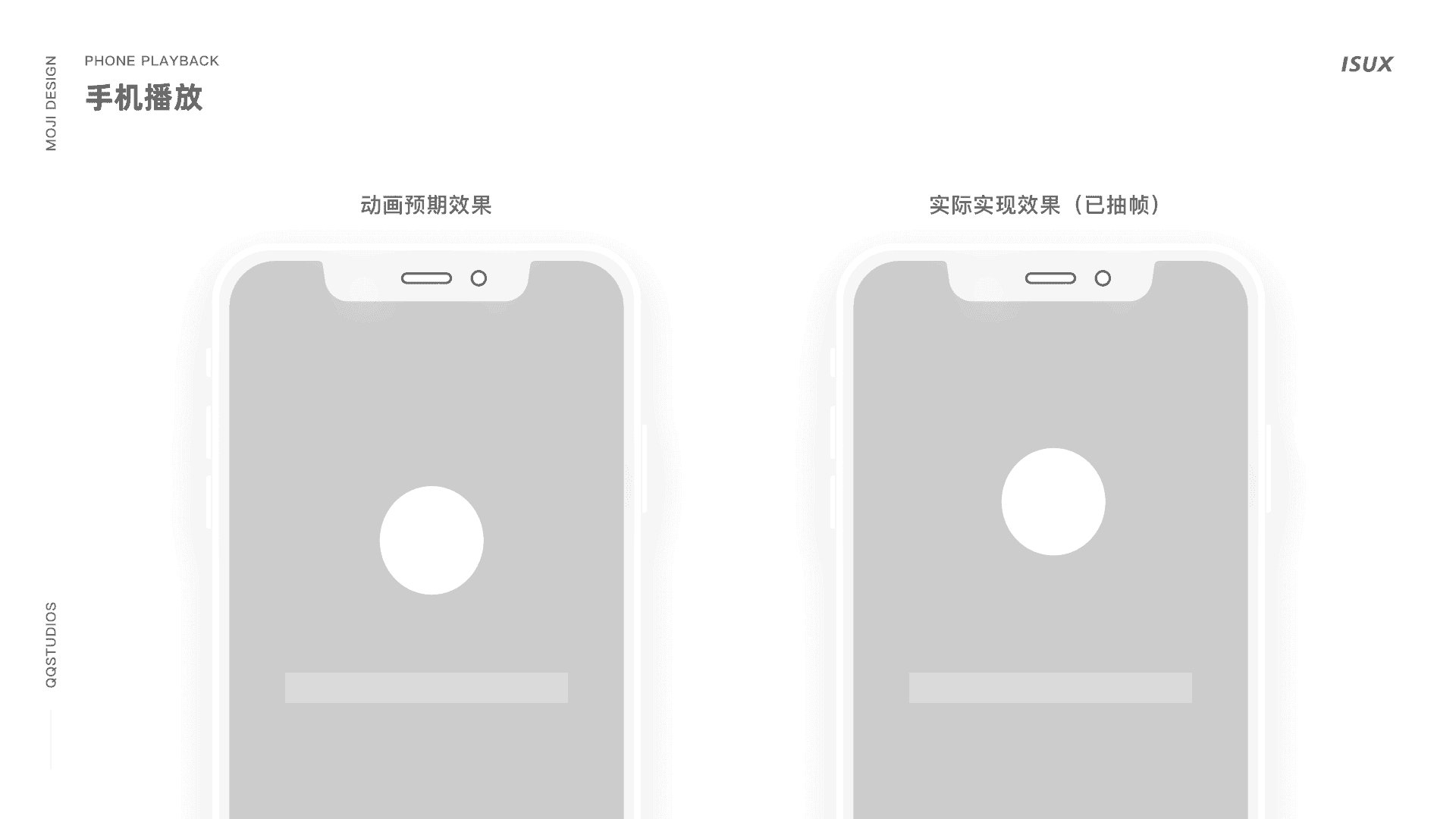
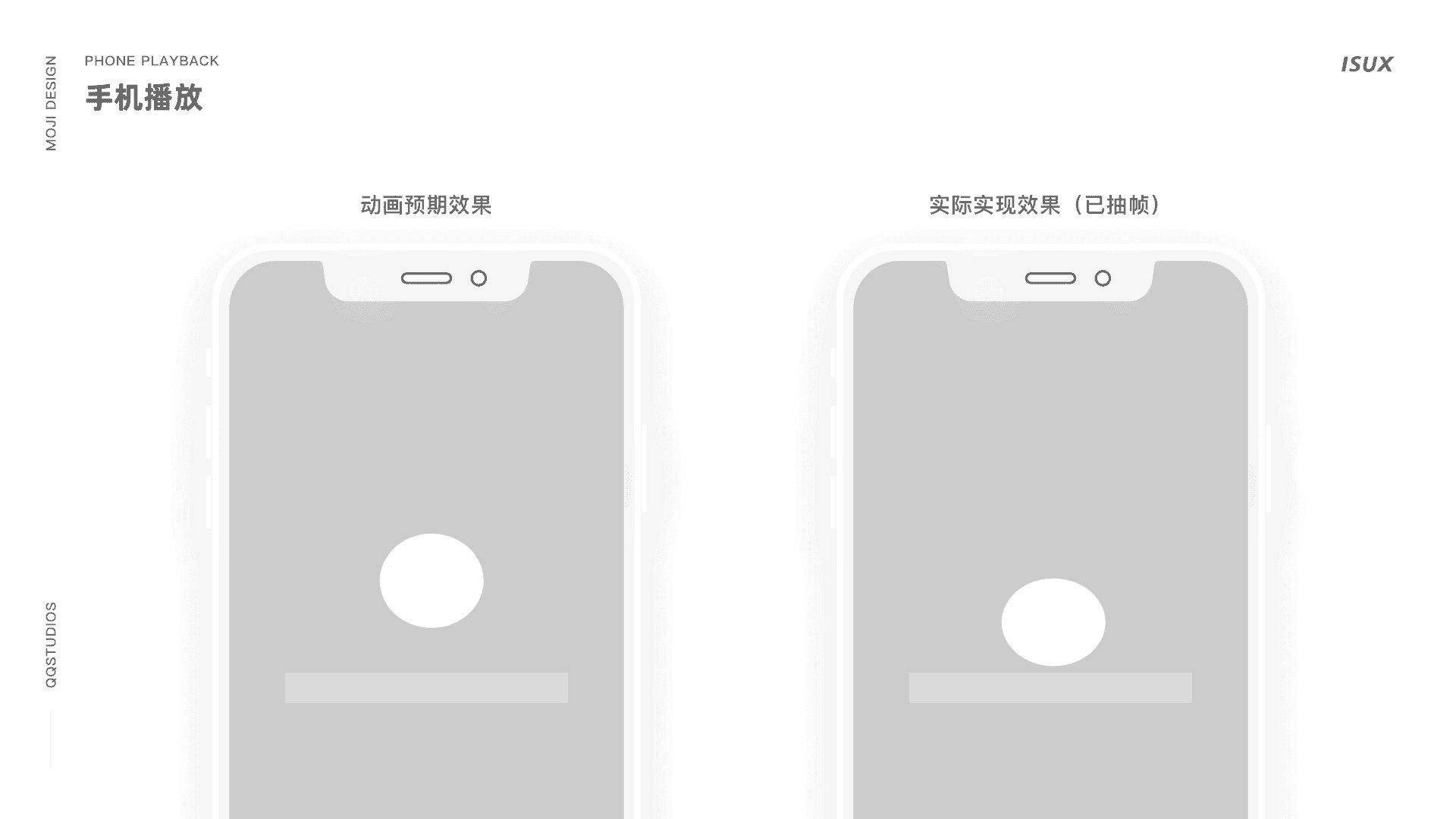
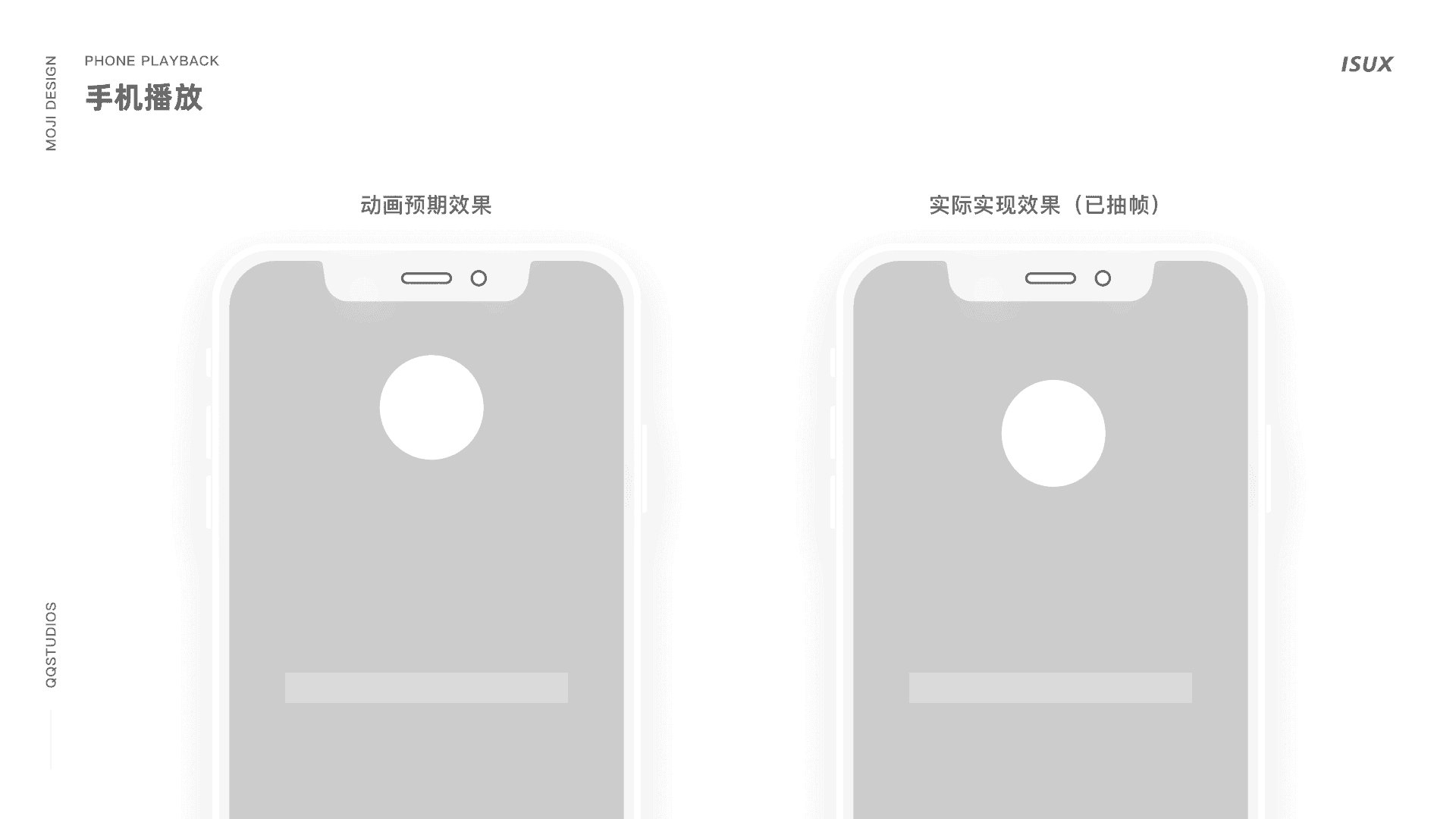
提高动画流畅度最直接的方法就是增加帧率,即在一定时间的动画中增加更多的图片。但这会导致资源大小激增。而过大的资源会导致手机卡顿。所以为了保证手机上播放流畅,大动画往往需要抽帧。这就导致了手机上显示的动画效果会比实际效果卡顿。


似乎动画资源的流畅度和手机播放的流畅度之间有着不可调和的矛盾。那么鱼和熊掌有办法兼得吗?
Chapter 2
——————————
他山之石:Lottie格式 x 表情动画
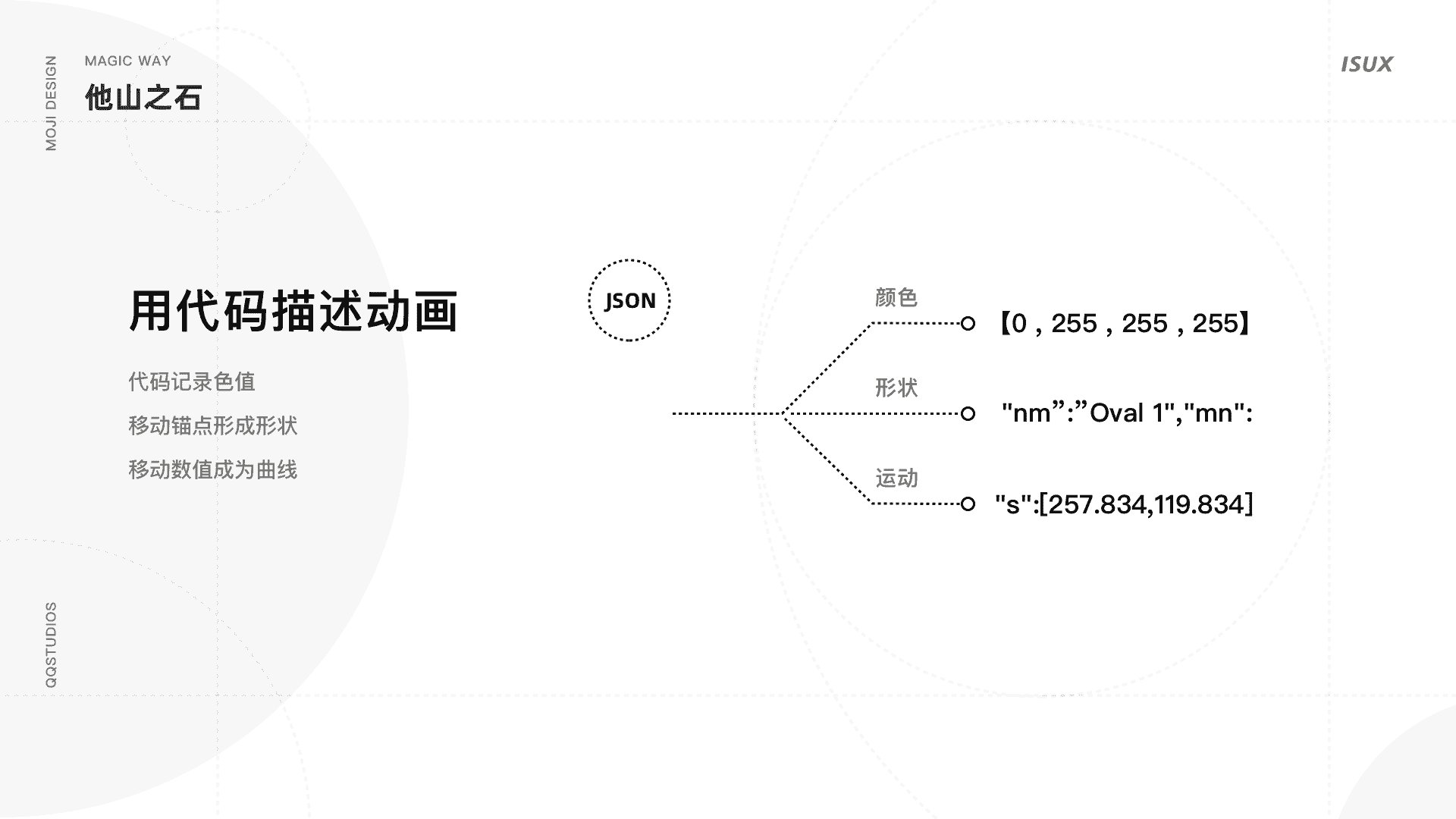
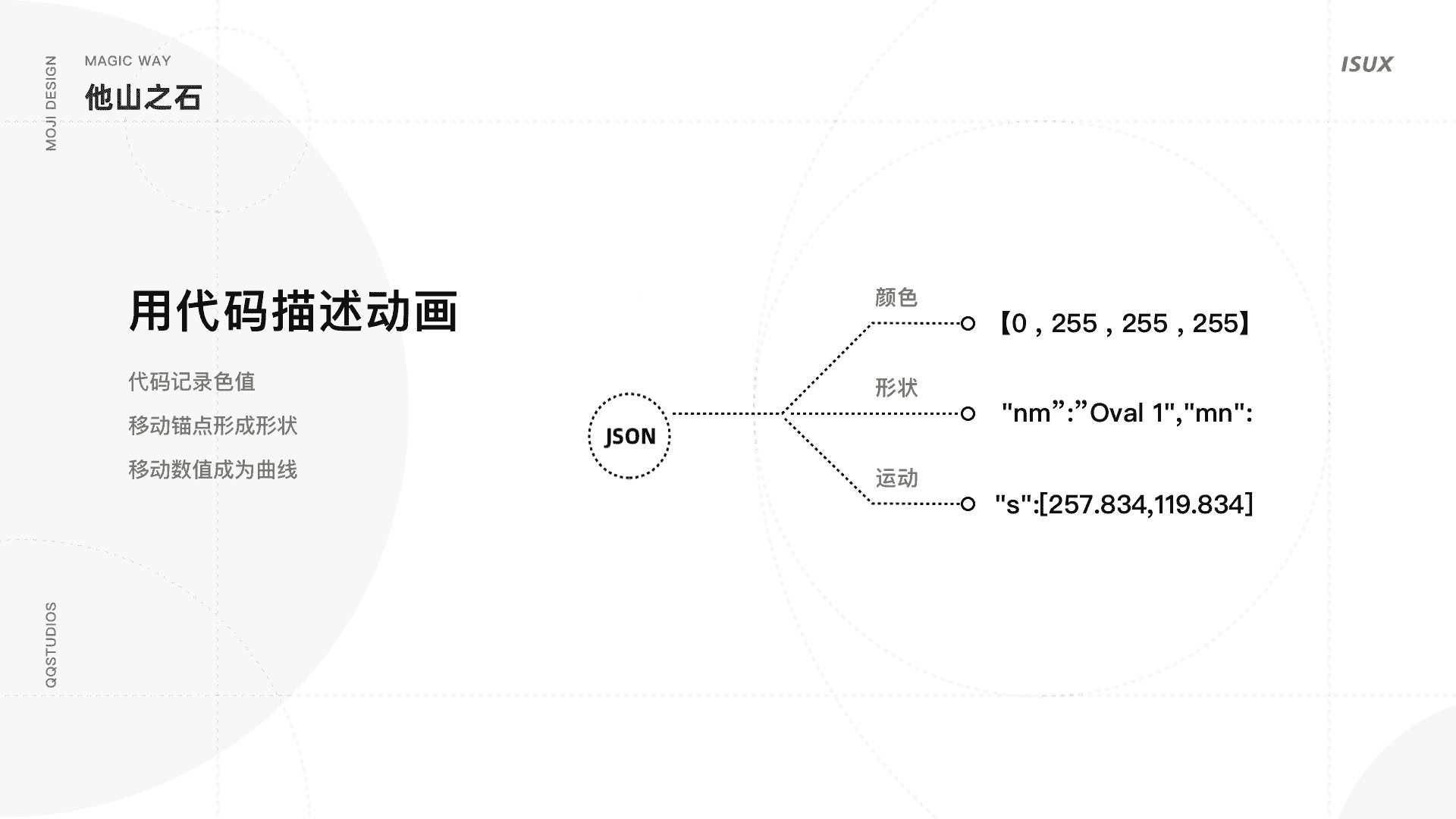
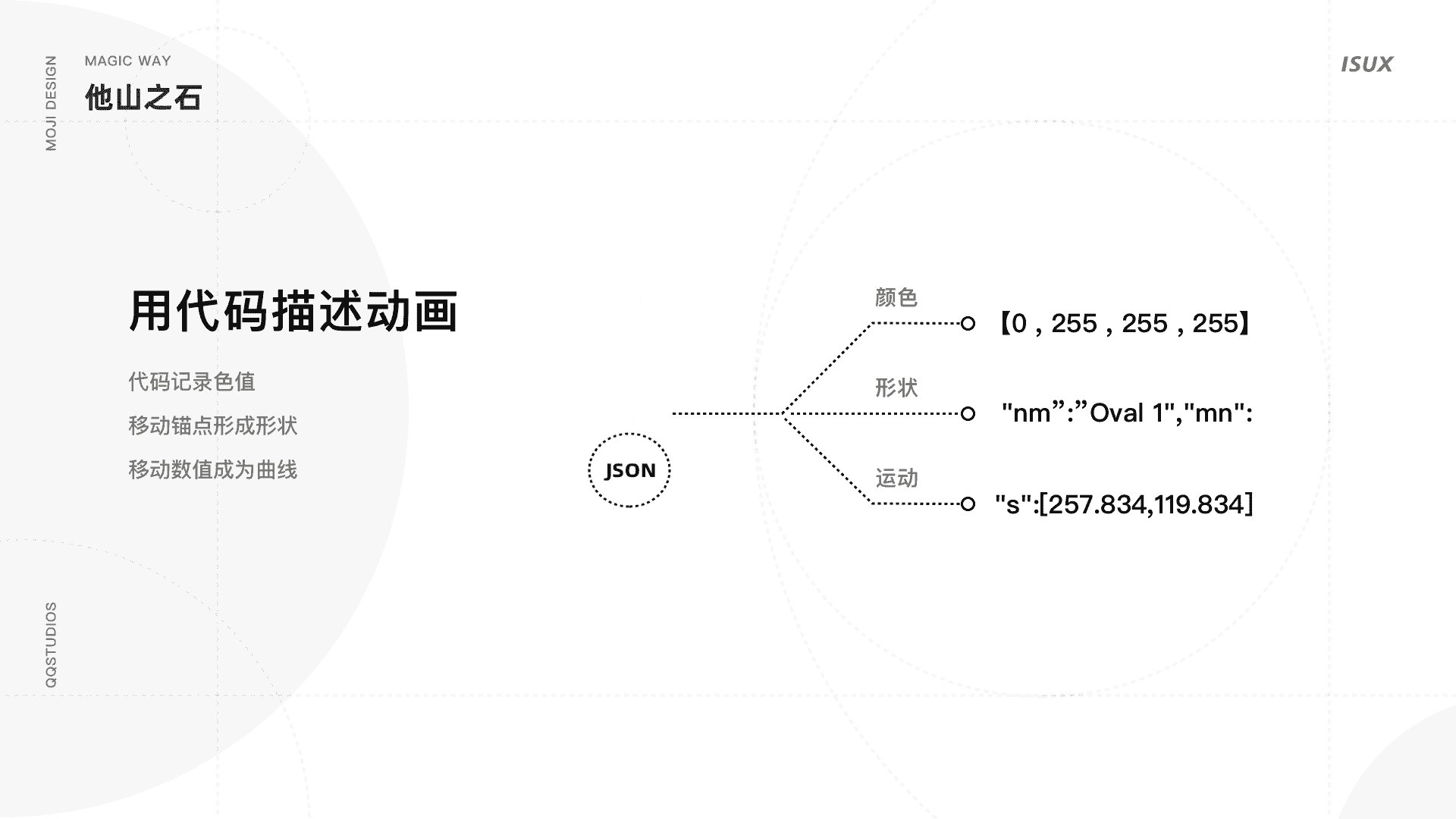
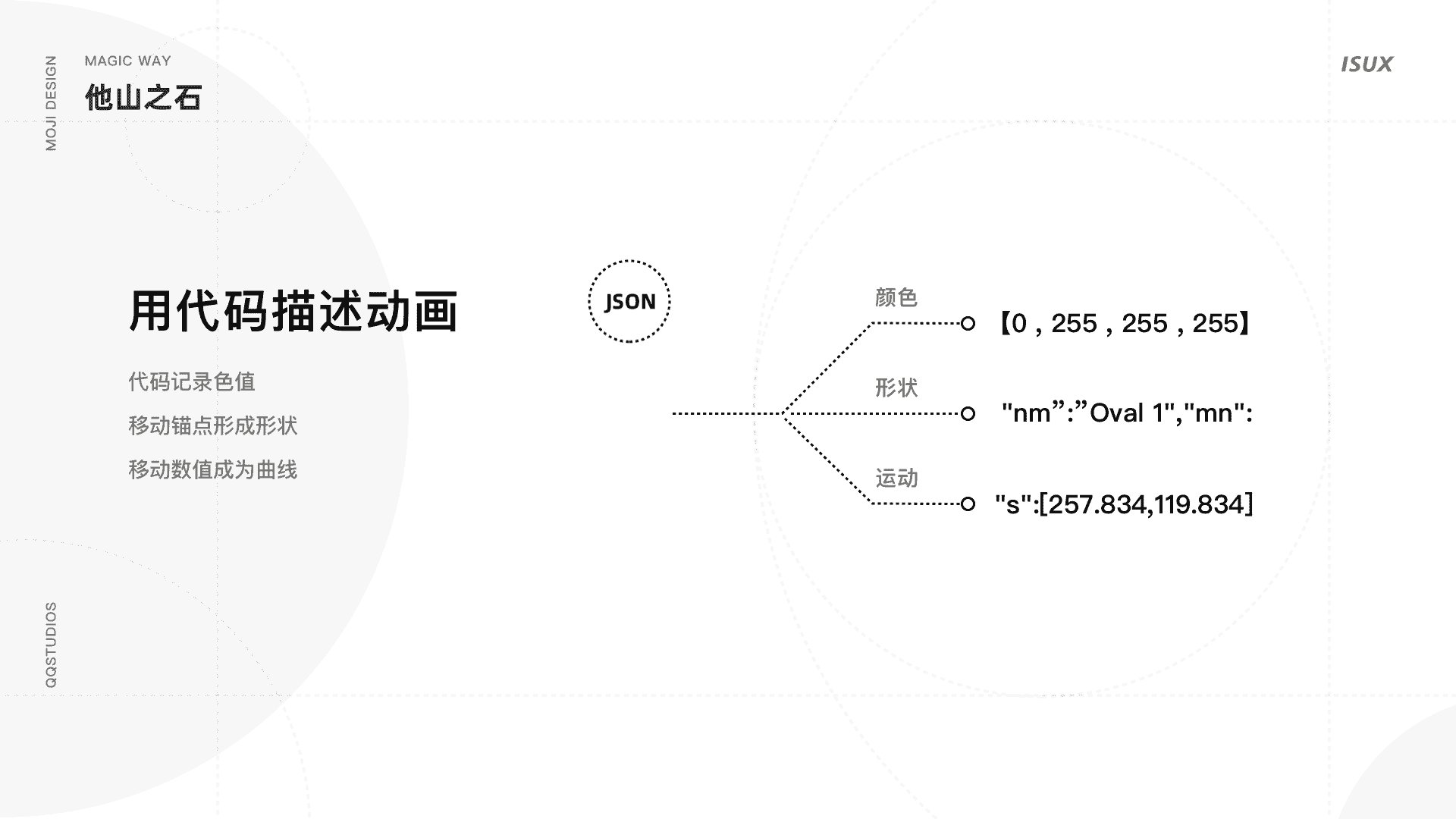
想要同时拥有流畅动画资源和手机播放性能,就必须颠覆基于位图的APNG和GIF的表情格式。此时我们发现Lottie动画十分符合我们的需求。Lottie动画的原理是用代码来描述动画的形态和运动,其导出的JSON文件是一连串代码,文件极小,日常表情类的文件基本在几十k左右。
Lottie格式的动画其实已经有了一些成熟的应用,但是此技术在表情上还少有尝试。其中有两个主要原因,一是对于QQ这类即时通讯软件来说,更改一种消息类型的格式需要兼容非常多的场景,会面临很多的技术问题;二是用AE全矢量绘制的设计成本很高。在开发哥哥的日日夜夜的调试和研究后,我们成功的把这个技术移植到QQ聊天消息中。技术ready,下面就是设计大显身手的时候了。

Chapter 3
——————————
设计挑战:流畅动画表情的秘诀
技术问题解决后,让我们回归设计本身。什么样的动画表情才会让用户感觉更加细腻流畅?
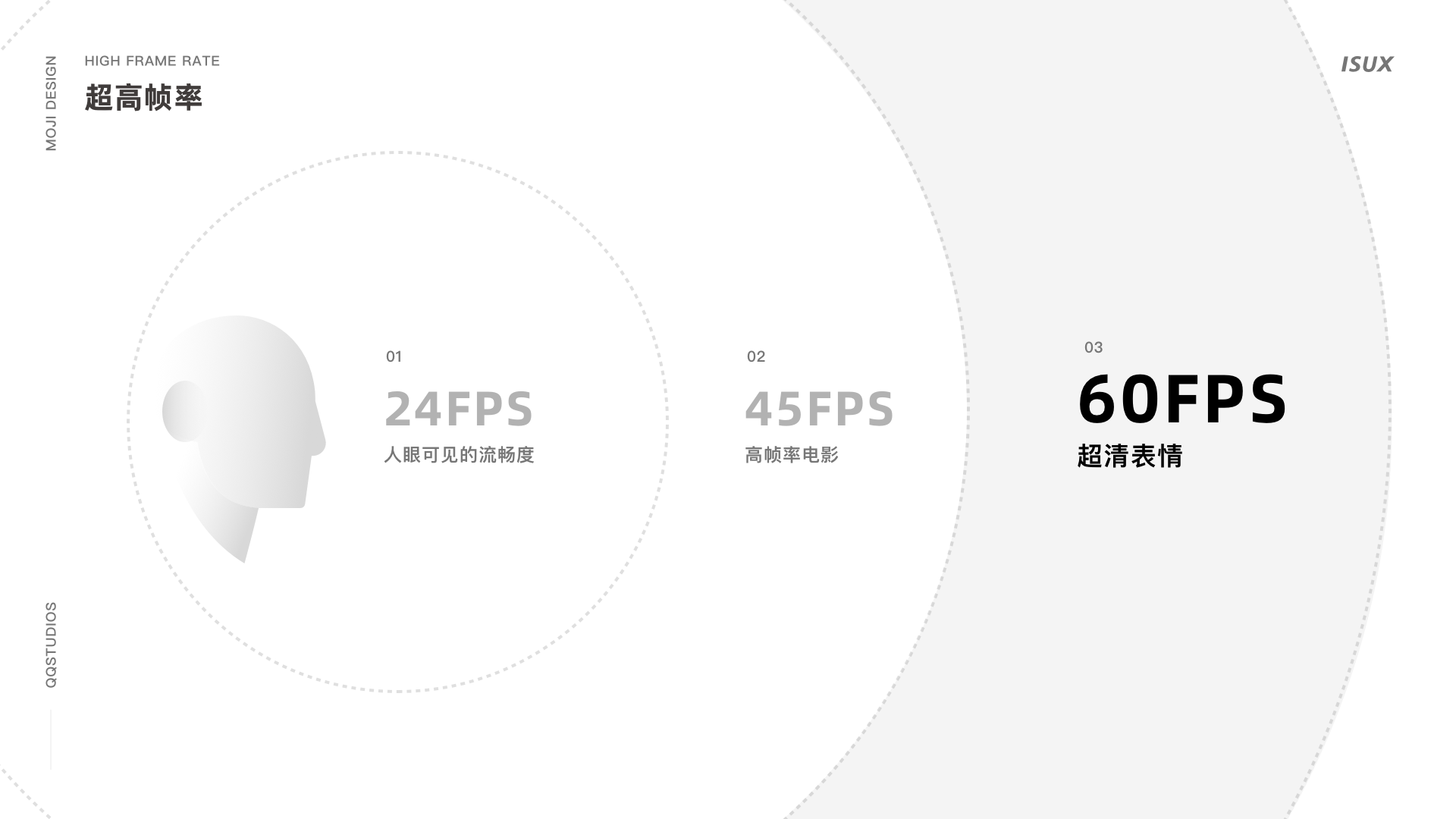
1. 60FPS 超高帧率
帧率即每秒传输帧数(FPS),是指每一秒传输到屏幕上的画面数。一般来说,帧率越高其画面越流畅。24FPS的电影已经达到人眼认为流畅的要求。近些年一些高帧率电影(如《霍比特人:意外之旅》)可以达到48帧/秒,其画面震撼度和清晰度都得到大大提升。而在本次QQ超清表情的设计中,我们则使用了60FPS超高帧率,意味着每秒有60张画面闪过,对于人眼来说其流畅度和动作细腻度达到无与伦比的效果。

2. 全部矢量绘制
QQ Lottie表情全部是在AE中矢量绘制,即通过调整锚点实现动画。矢量绘制可以可以最大程度上减少输出资源的大小,即使60FPS的高帧率动画资源我们也可以控制到几十K。另外通过相同锚点的位移来生成的动画可以产生更流畅的过渡,不会像位图播放那样出现跳变。

3. 增加动画表现力
在动画的绘制和测试中,我们发现拥有如下特质的表情动画更能打动人心,也更能体现Lottie技术优势。
善用挤压和形变:借由挤压与伸展来强调瞬间的物理变化,强化动作,达到Q弹的效果。

准备动作:物体开始动作前展示其预期动作,让观众能预知下个动作,让动画更生动。

考虑动作惯性:物体在两种动作中切换时不会立即产生变化,基于惯性应该存在上一个动作的跟随动作。这会让动画更加接近现实。

用附属动作突出主要动作:我们可以利用辅助动作来帮助主要动作传达其意义,使其不那么呆板。例如转动中的身体也会跟随转动有所晃动,同理,手臂也是。情感动态不可能只会动一个地方,细节动作也可让动画更加细腻。

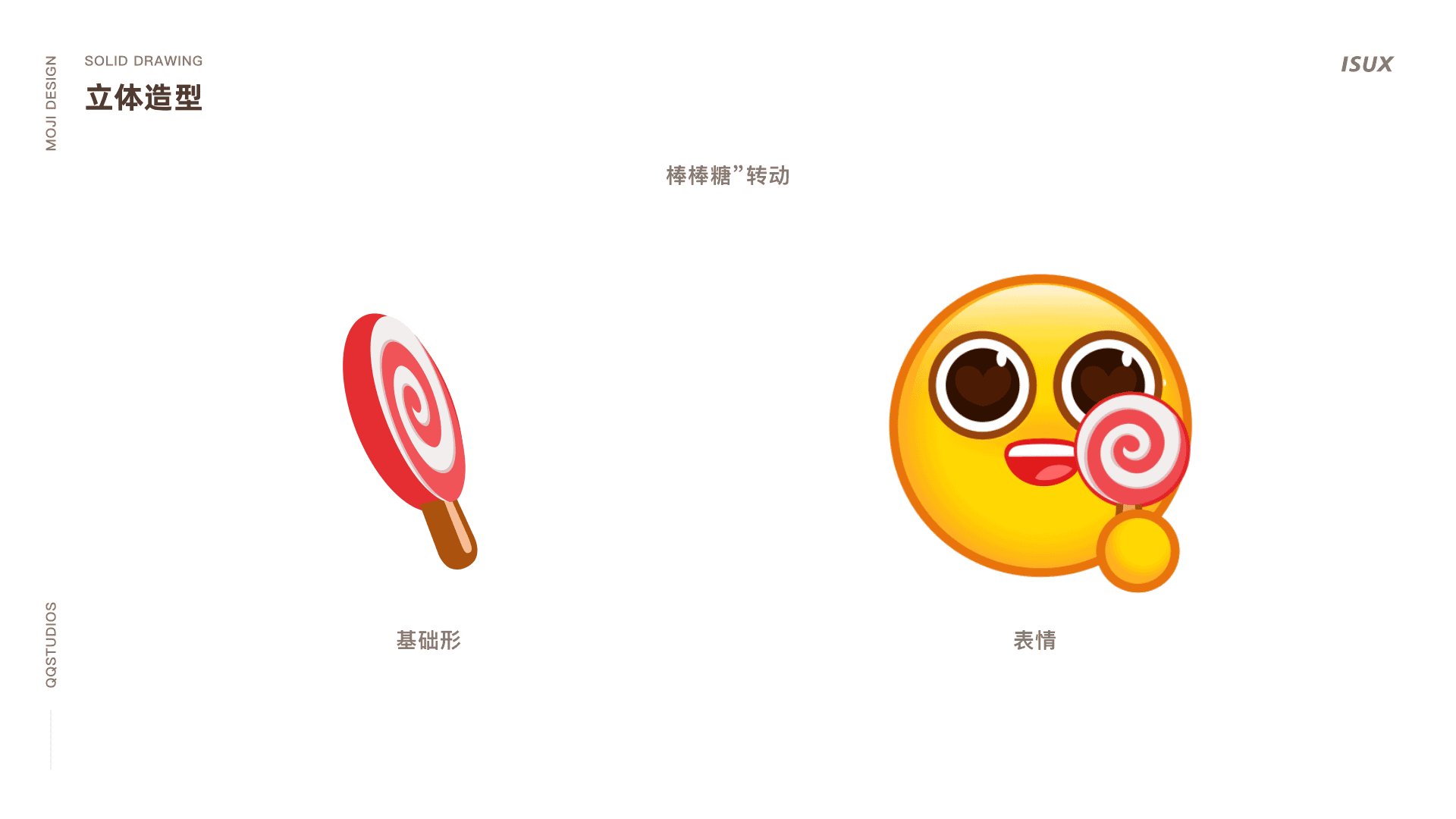
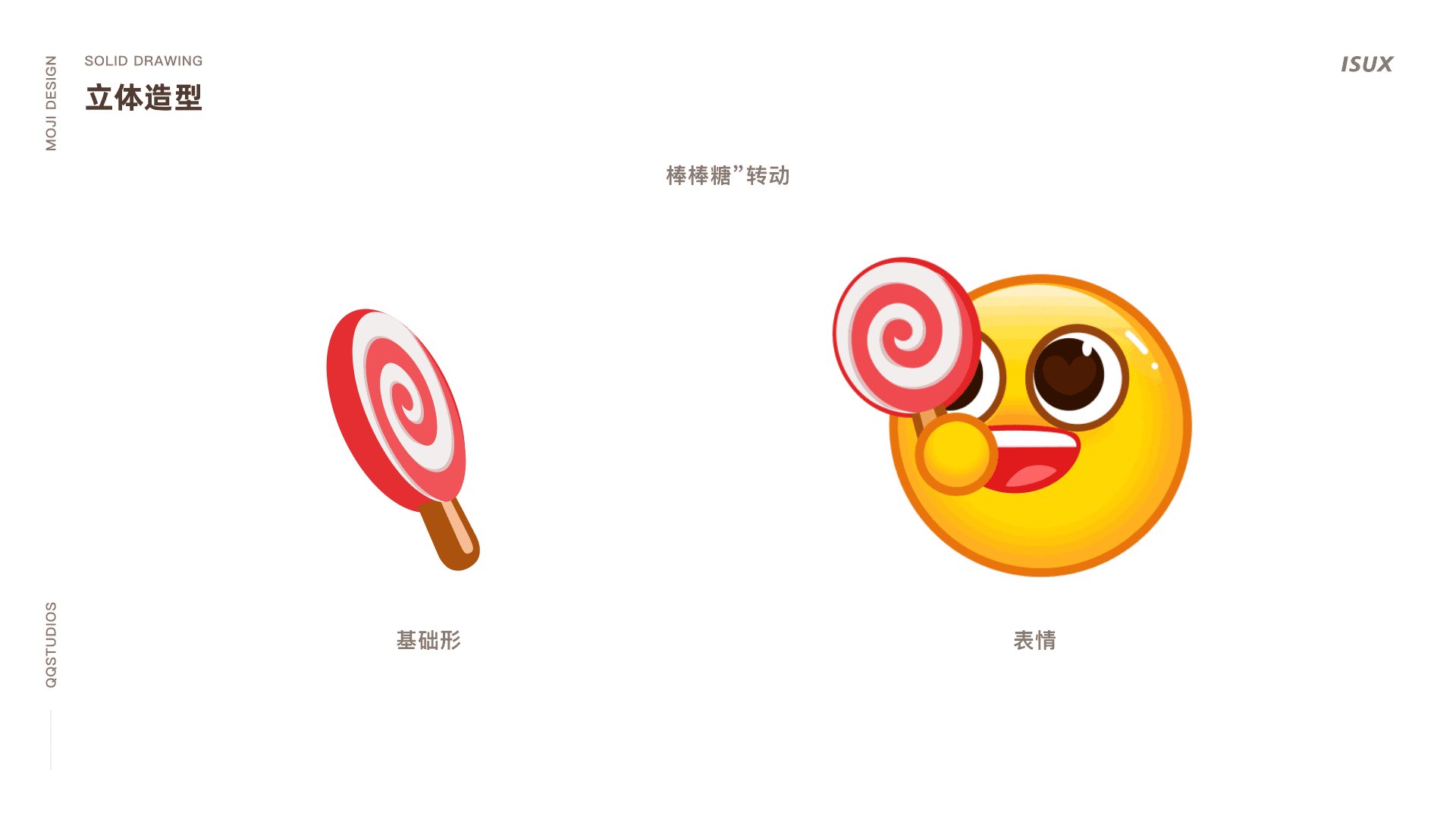
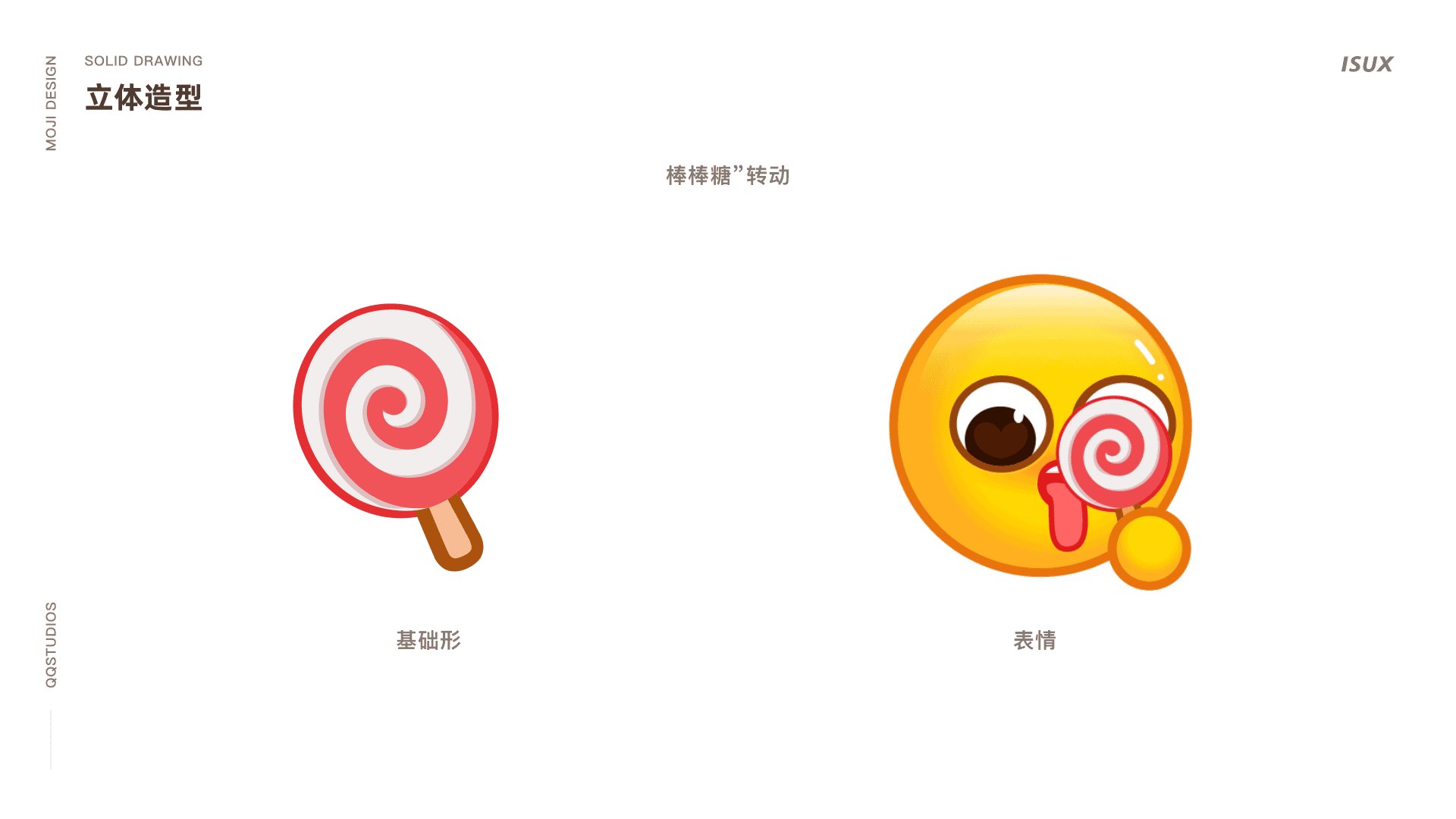
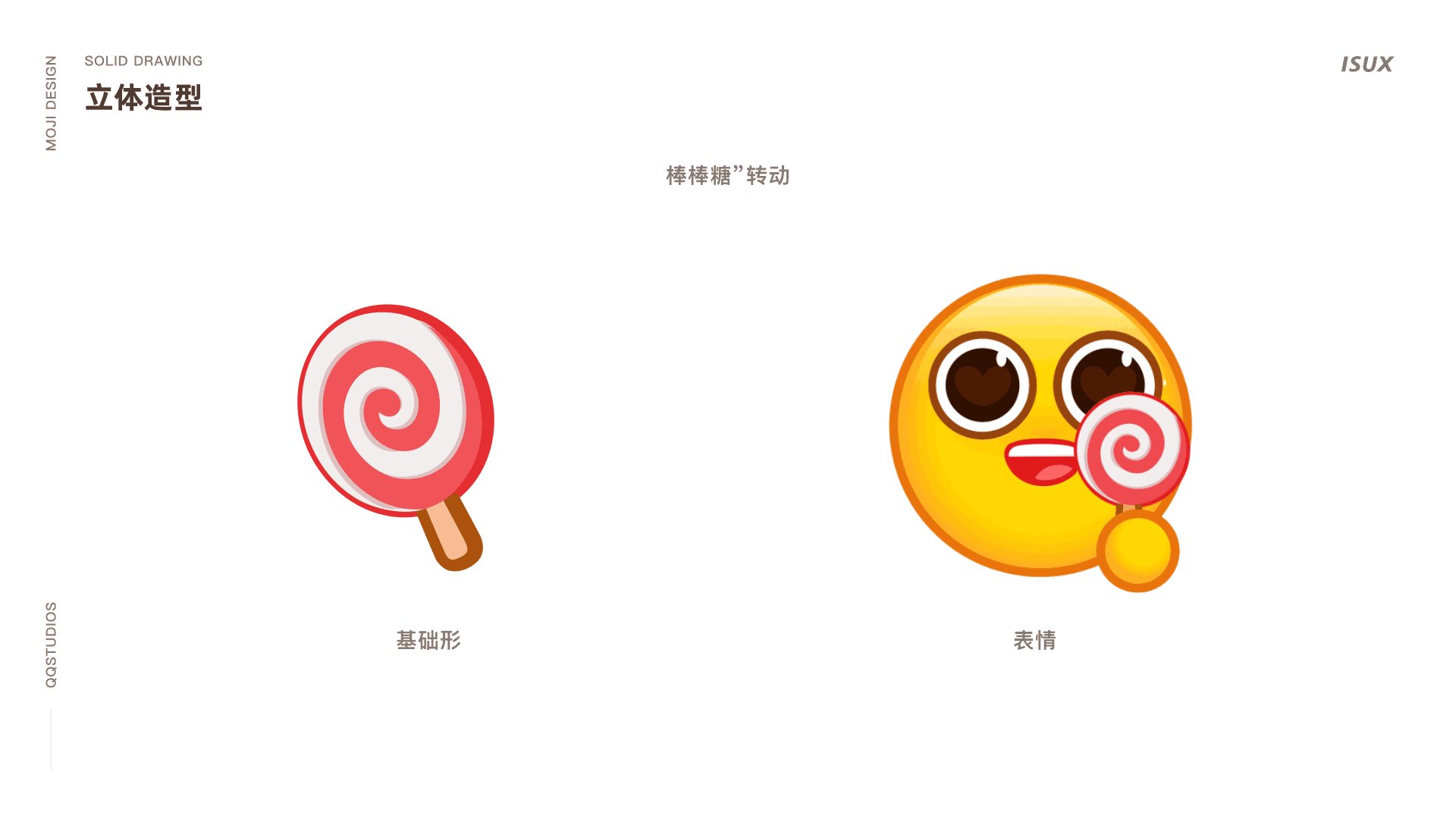
多种方式打造立体感:我们可以通过给予元素的解剖、重量、平衡和光影等技法,塑造立体的形象。其次也可以通过层次景深打造空间感。让表情更接近真实世界的物品。但由于Lottie对于3D的支持有限,在实际制作中我们可采取一些技巧帮助制作立体感动画:
(1)以快速运动制造视觉假象。例如“棒棒糖”表情棒棒糖实际只转了半圈,但由于其高速运动,所以人眼会认为它在转整圈。

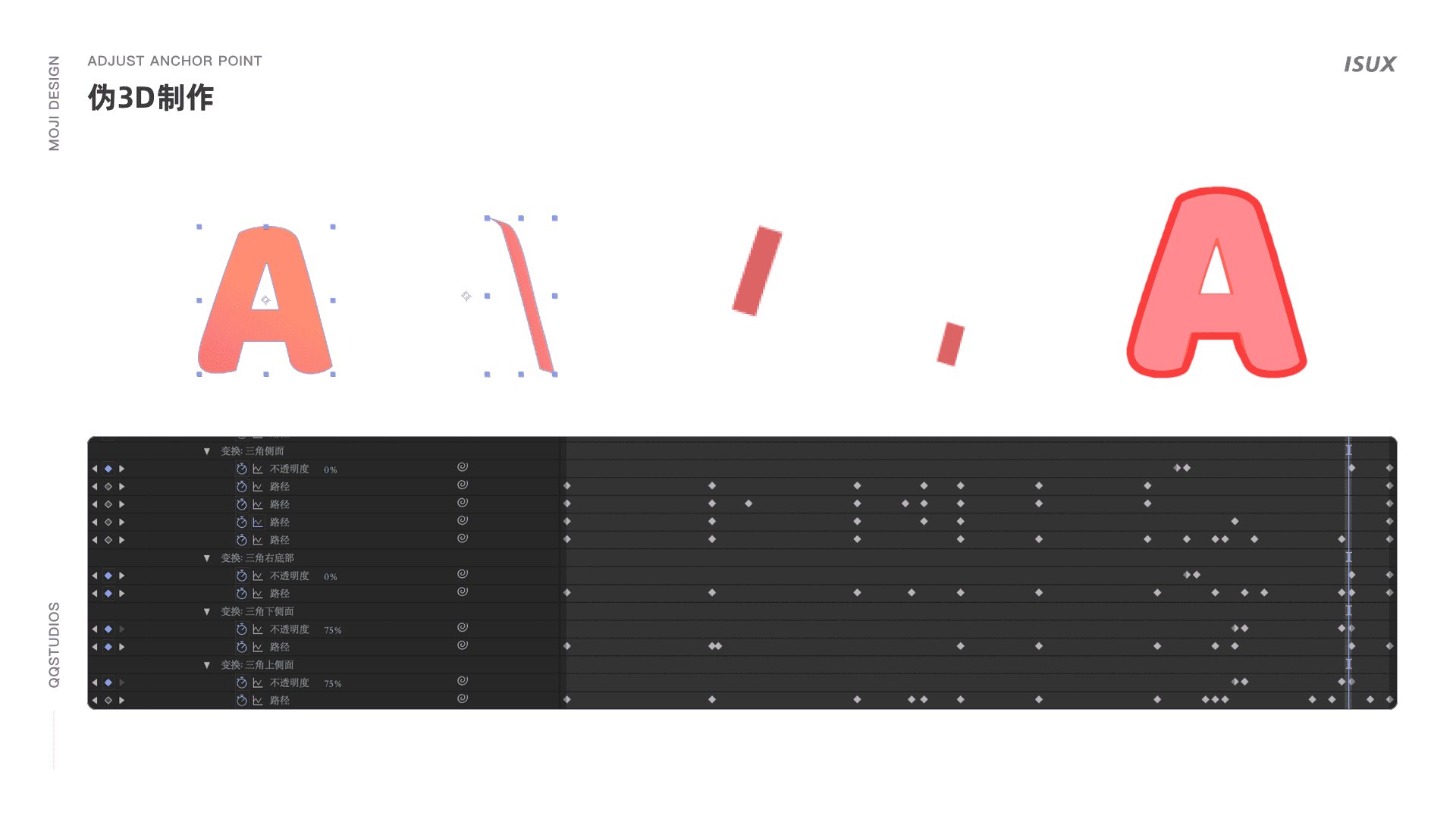
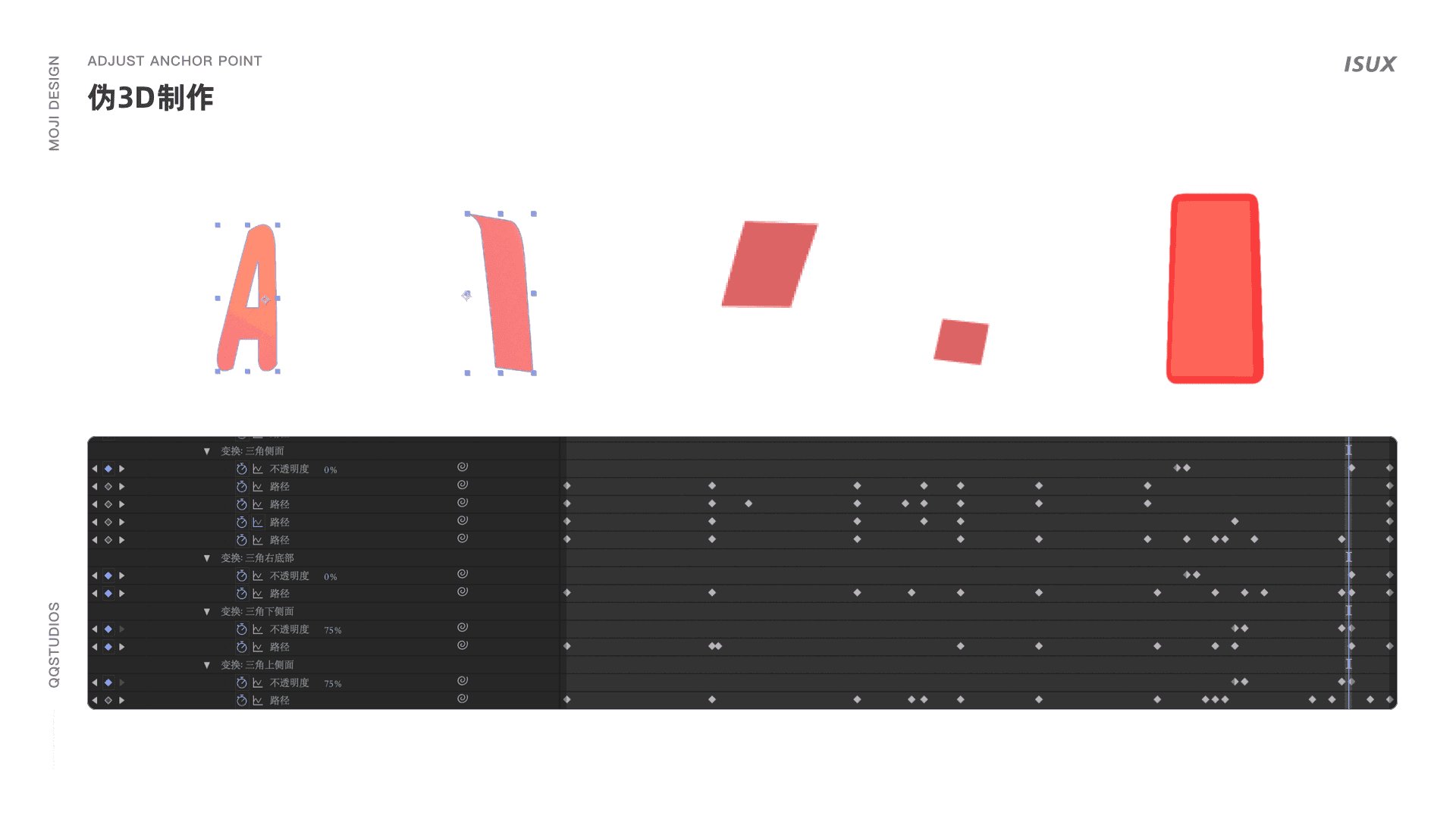
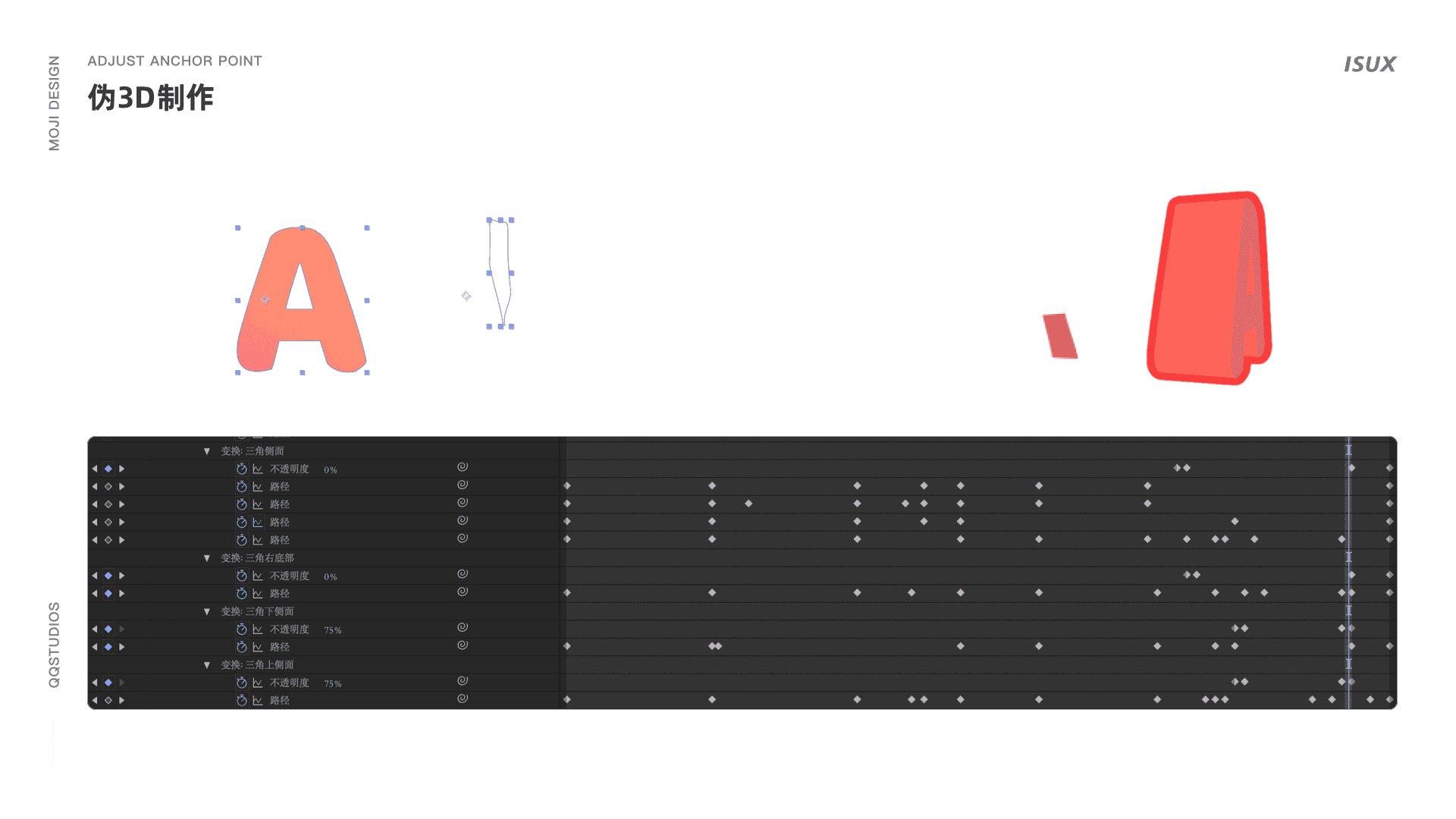
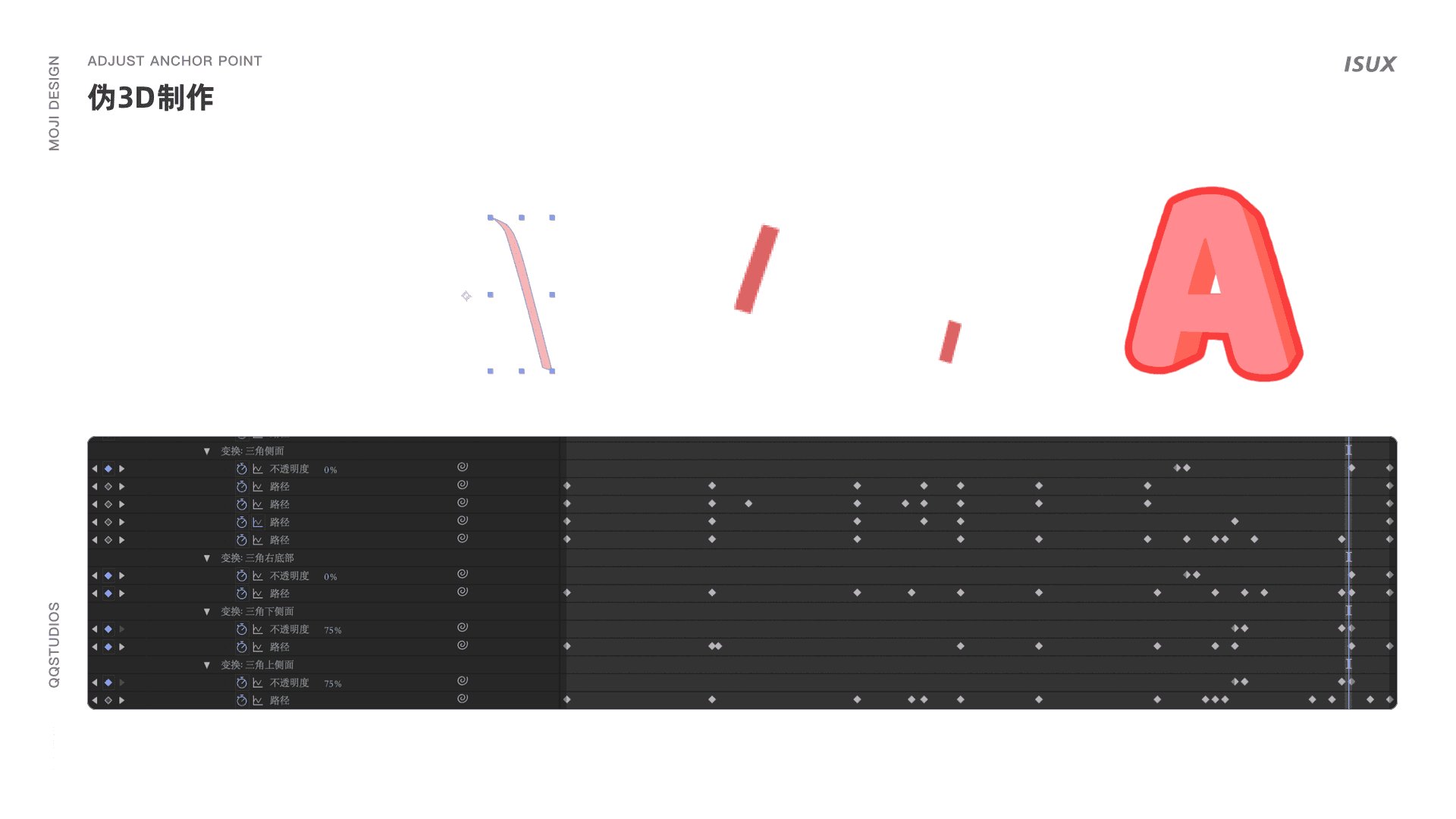
(2)逐点描摹3D运动。3D效果需要通过刻画出形状中每个面的运动轨迹,然后追踪每个面的运动路线,再复制锚点组成完整动画。为了方便描摹,设计师可使用3D图层制作好3D效果。对于更加复杂的形状和运动,也可以用3D软件进行辅助。

夸张手法让表情更好玩:夸张即采用不符合现实的手法来为动画增加张力,带来诙谐的效果。

动画要首尾相连:QQ表情是不断循环播放,所以动画的首尾循环的动画会更加自然流畅。

制作Lottie动画:灵活穿插运用上面的设计手法,可给动画带来灵动的感觉。不过由于Lottie对于AE支持有限,所以在实际制作中,设计师经常会遇到无法导出Lottie,或者导出的动画有bug。对此我们总结出以下经验,帮你提高导出动画的成功率。
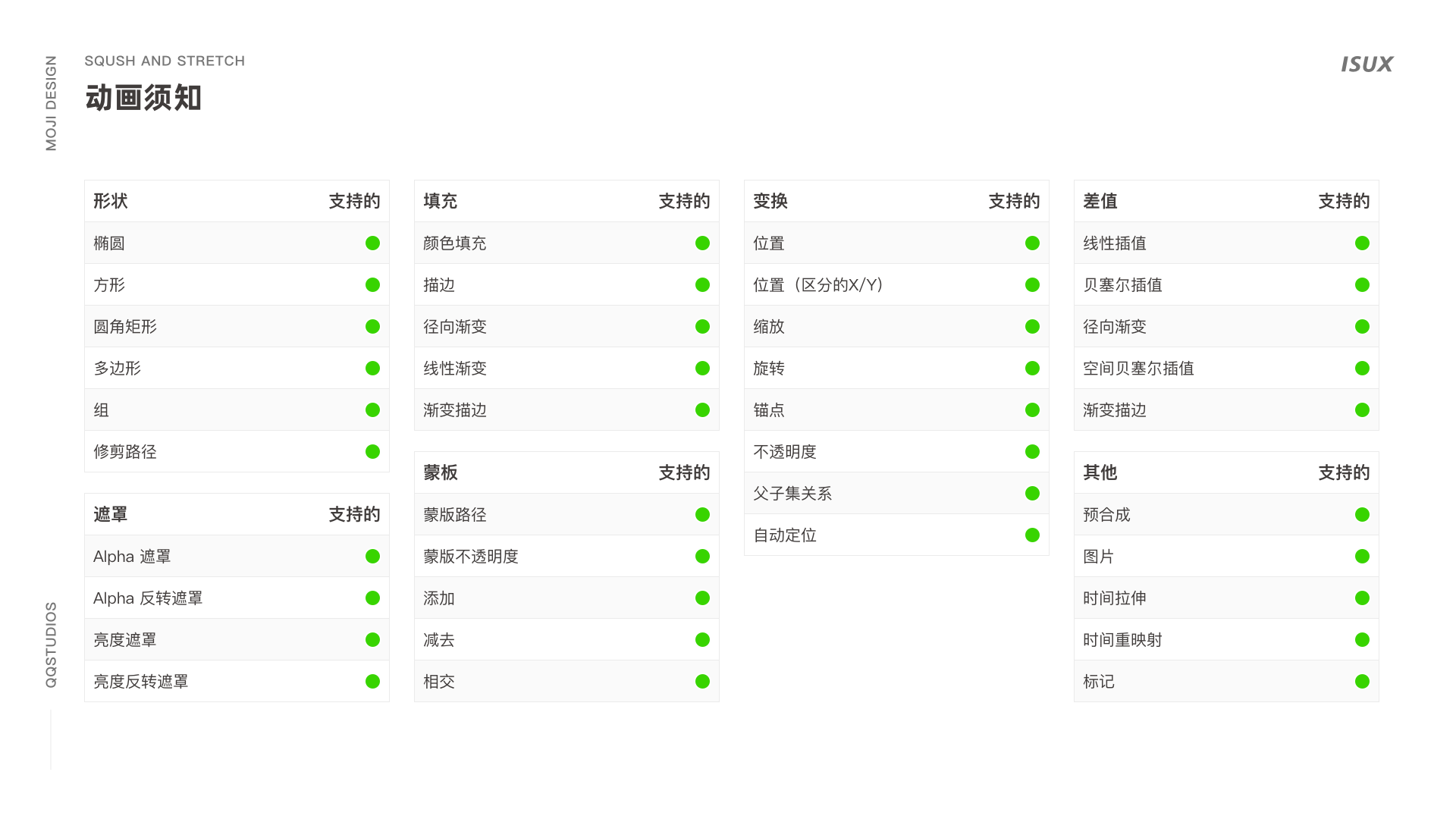
·功能:制作时只使用下图中Lottie支持的AE功能

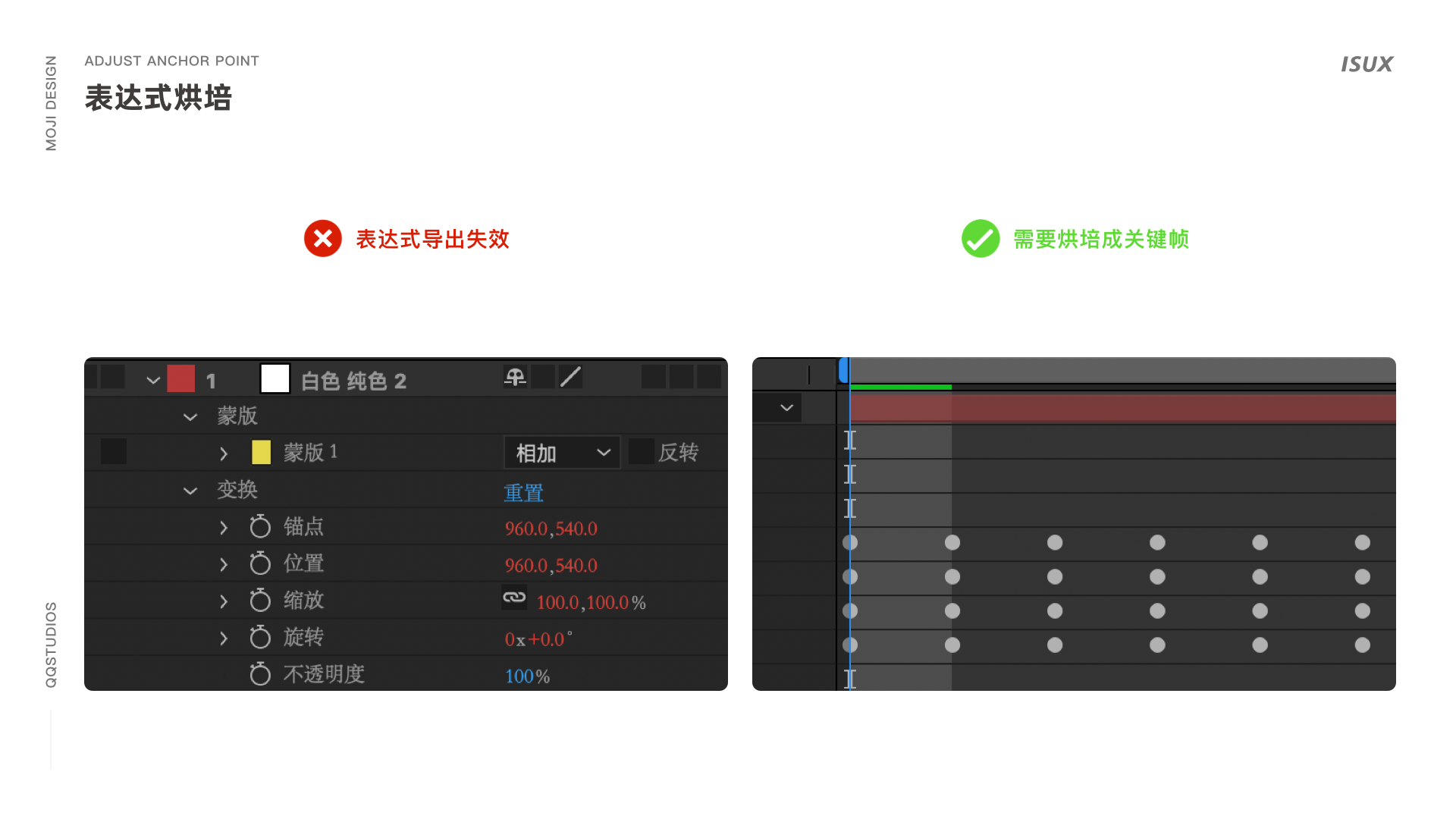
·表达式:Lottie对表达式的支持并不全面,经常失效。可用插件将表达式烘培成关键帧后再导出

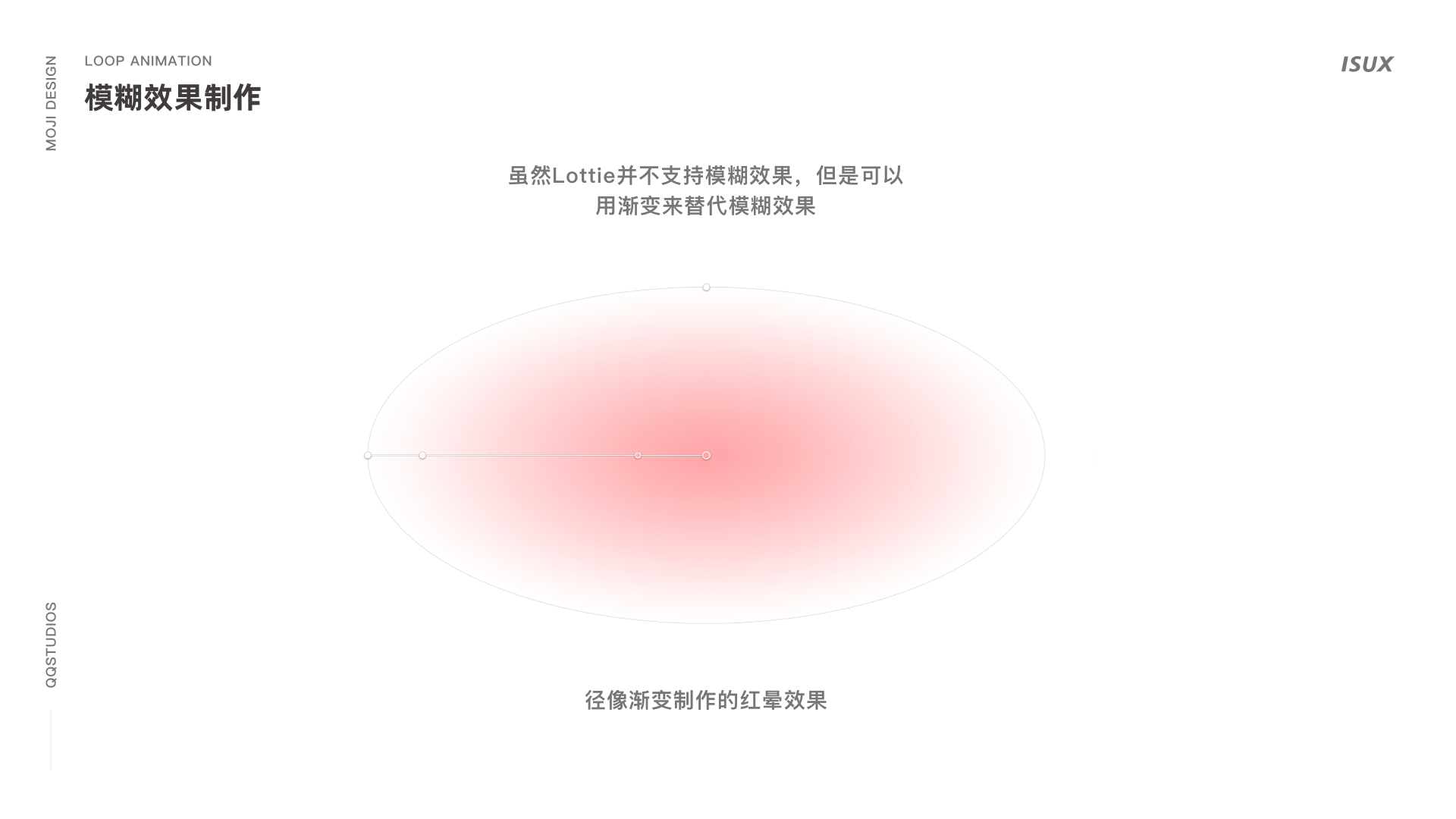
·模糊:Lottie不支持模糊功能,可尝试使用渐变来替代模糊效果。

Chapter 4
————————
未来
QQ黄脸表情一直走在国内社交平台表情的前列。过去我们一直在思考如何跟进潮流,创作出更符合当代用户语境的表情内容。现在,我们更加希望通过新技术和新设计手法,将表情的品质提升到一个新高度,带给用户更加有趣真实的社交体验。本次上新的Lottie超清表情只是表情品质提升的第一步。在这次的表情探索中,我们也感受到此类表情制作中的巨大人力成本。对此我们正在优化相关的设计工具,来降低降低Lottie表情的制作成本,让高品质的表情内容普及到更多的产品设计团队,让更多用户享受到超清表情。毕竟,有谁能拒绝Q弹的表情呢~


评论回复