随着加入社群的朋友越来越多,时不时会有一些还挺值得探讨、研究的问题被抛出来,我个人觉得还蛮有价值的。
于是我突然有个想法,想把这些问题和解决方案记录下来,就像以前上学时候的错题集,错得越多、问得越多、记得越多,能力就在慢慢的积累中变得更强。💪🏻
我准备每收集2-3个对工作、对实操有帮助的好问题之后,就整理一篇内容分享。提出解答方案的人,不一定是我本人,也可能是其他群友,提问人和回答人如果不是我,我均会在经过他们准许之后进行署名。
该版块记录的问题所涉及的知识点会比较零散,涉及到各种技能、各种软件,会比较难以形成一个垂直的知识体系。所以我把这个版块叫做 「UI问题收集站」~但希望这些内容是真材实料的干货,能够让大家一起积累,慢慢成长吧~ 顺便欢迎更多的朋友加入社群~
———-
Q1:遮罩通过 SVGA 导出后没有效果怎么办?
提问人:来自厦门的UI设计师黄烁
问题阐述
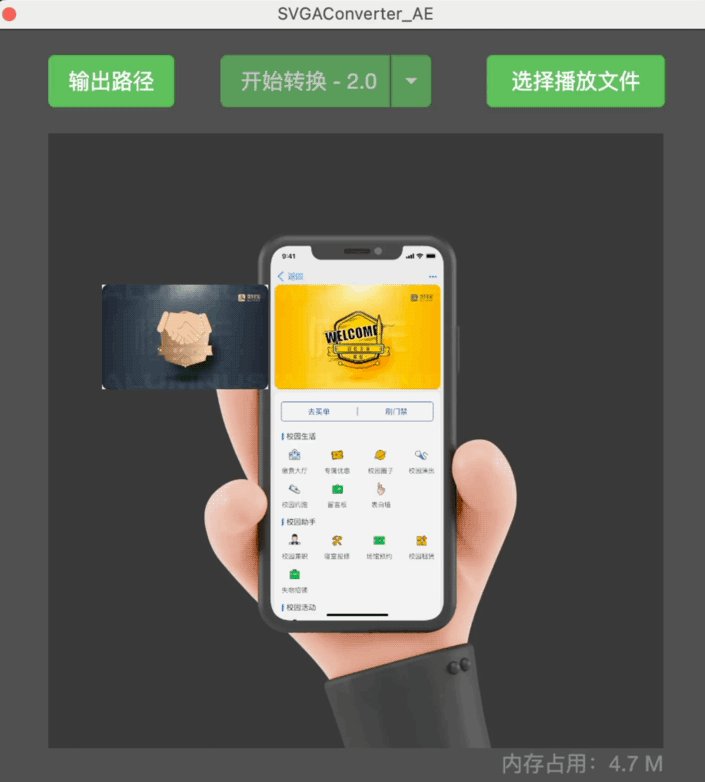
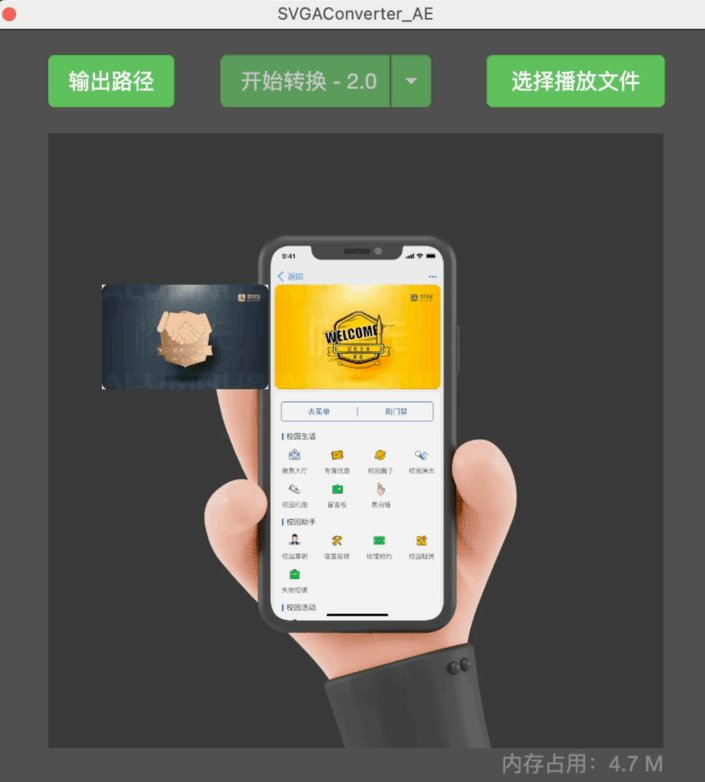
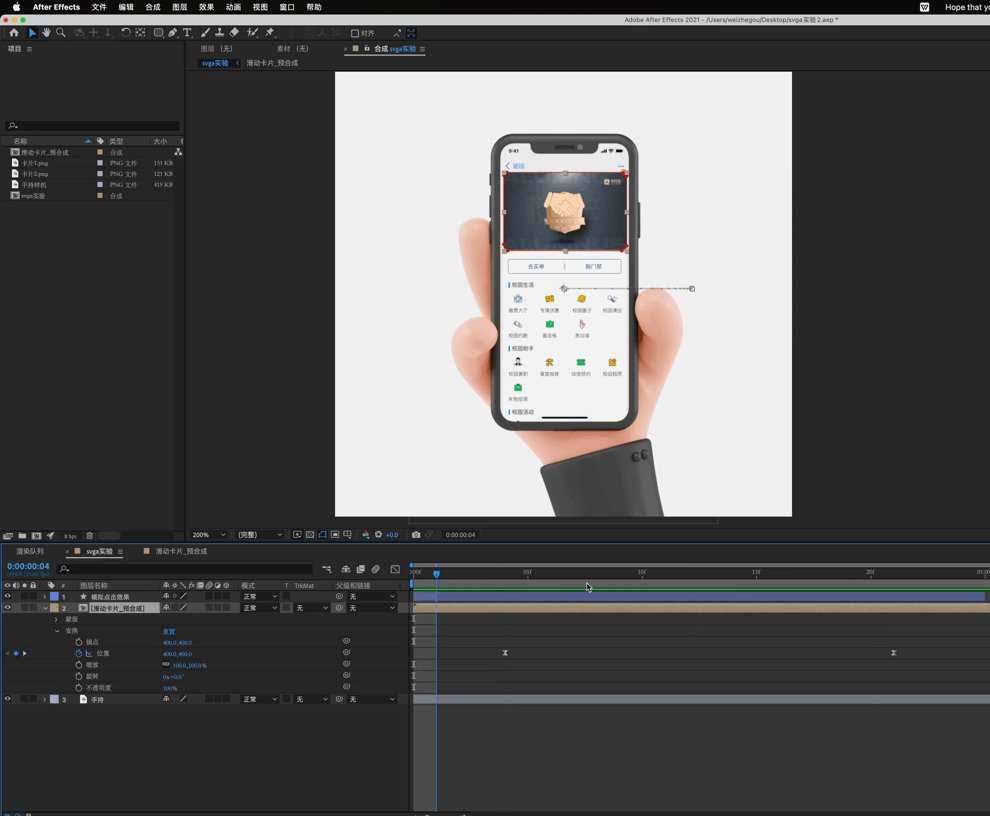
这位朋友需要通过 SVGA 输出一个卡片滑动效果动画,效果如图:(为避免有可能涉及群友设计作品的版权问题,所有的示例图我都将以我个人作品样式进行模拟演示,该案例源文件可在公众号自取,方便大家查看图层,易于理解)

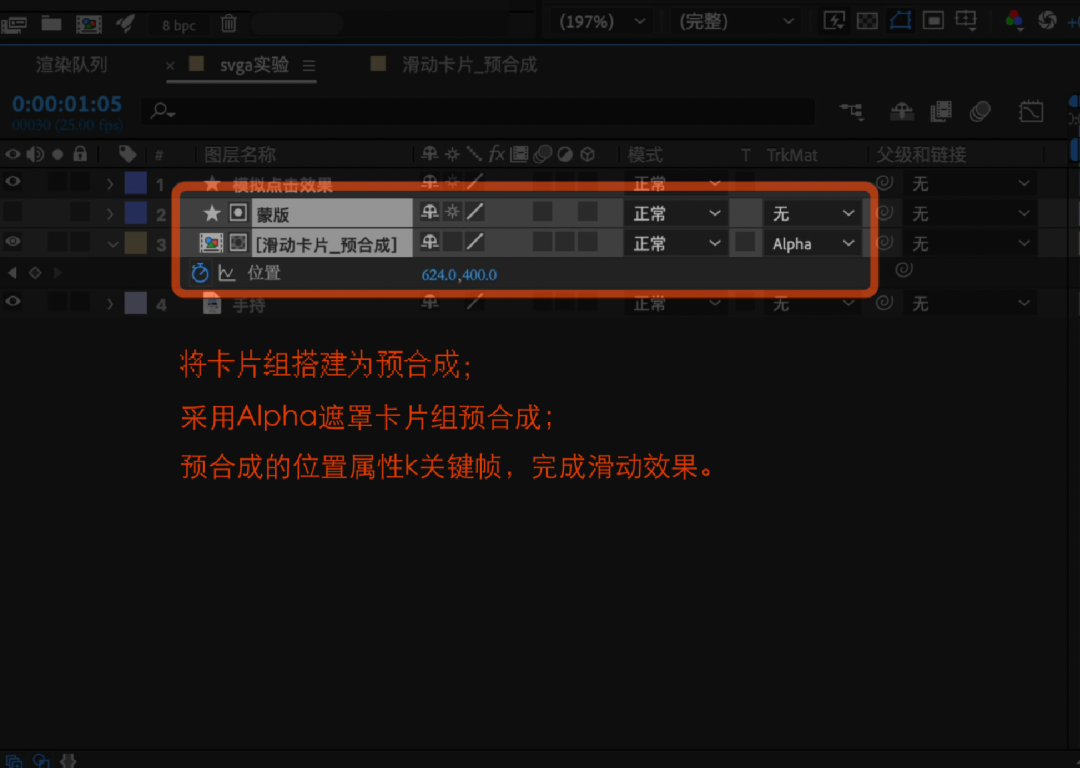
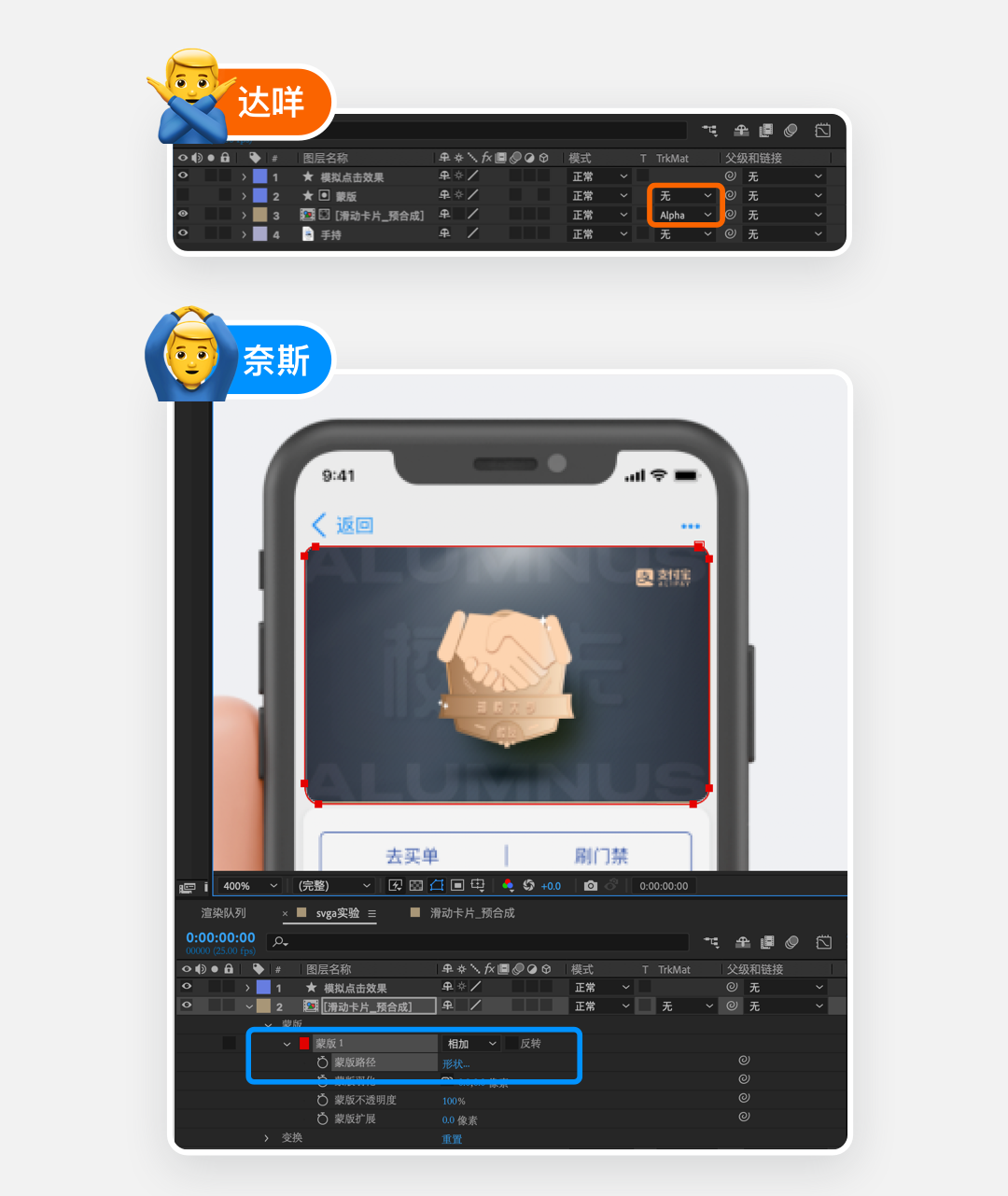
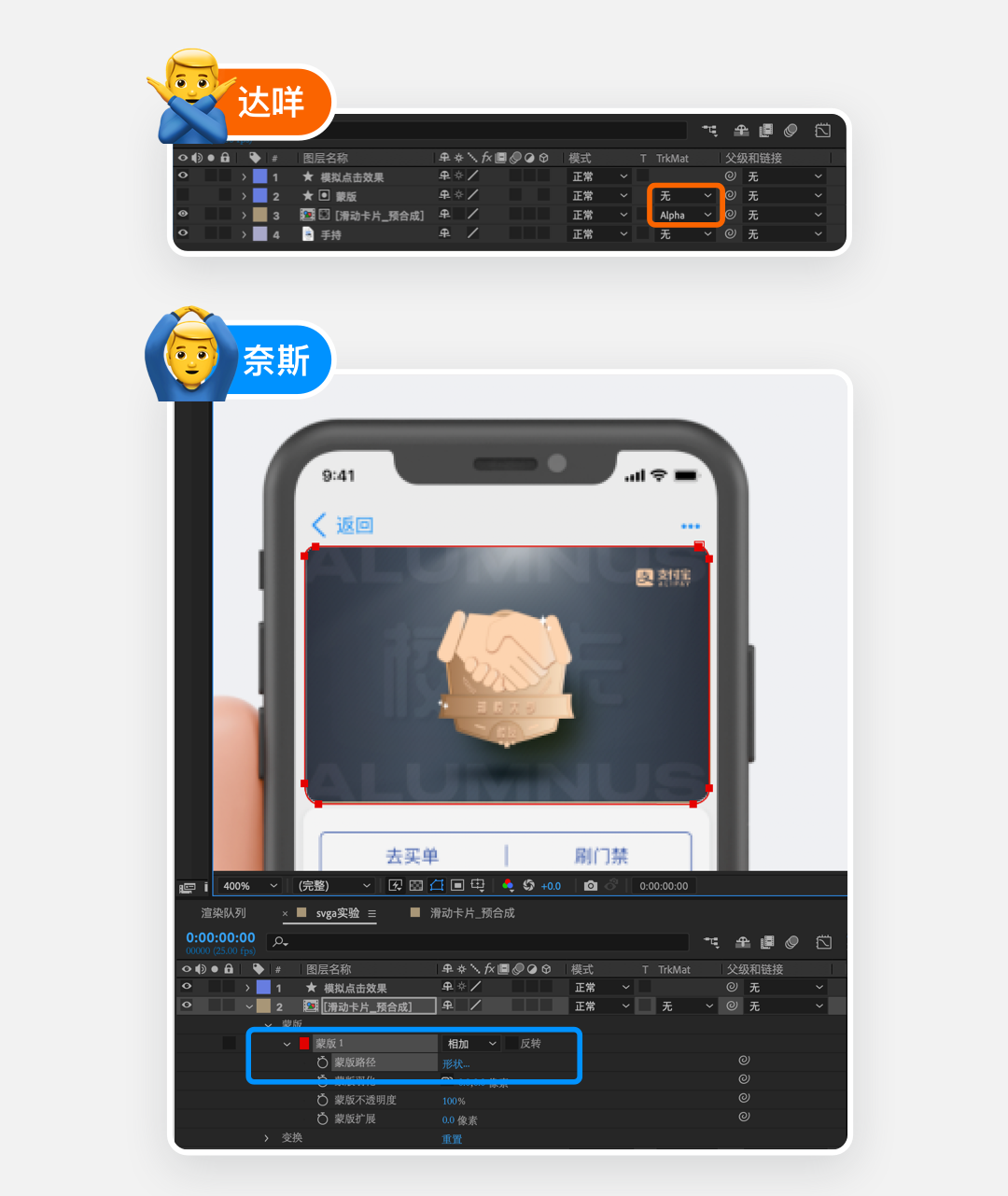
他运用了 AE 常规的制作遮罩动画的方法:

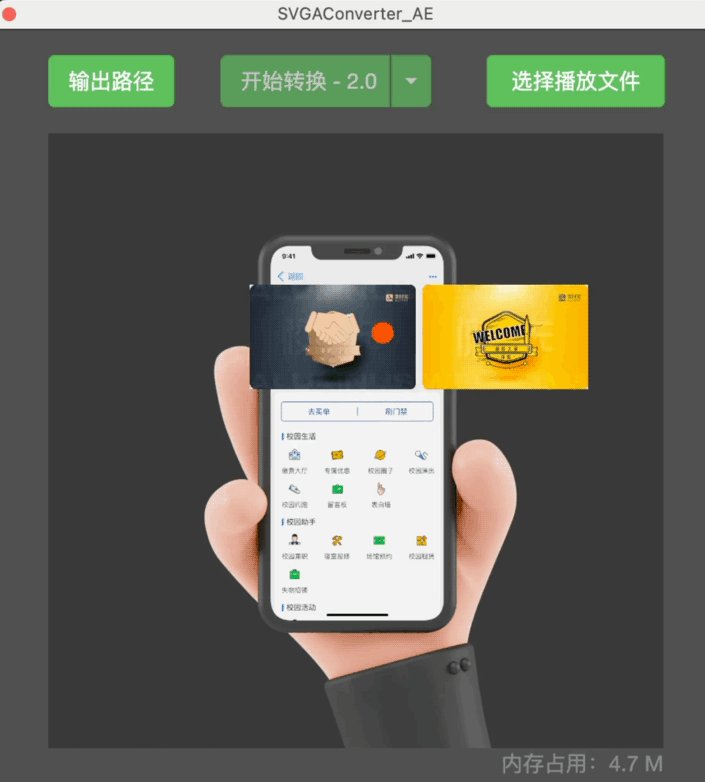
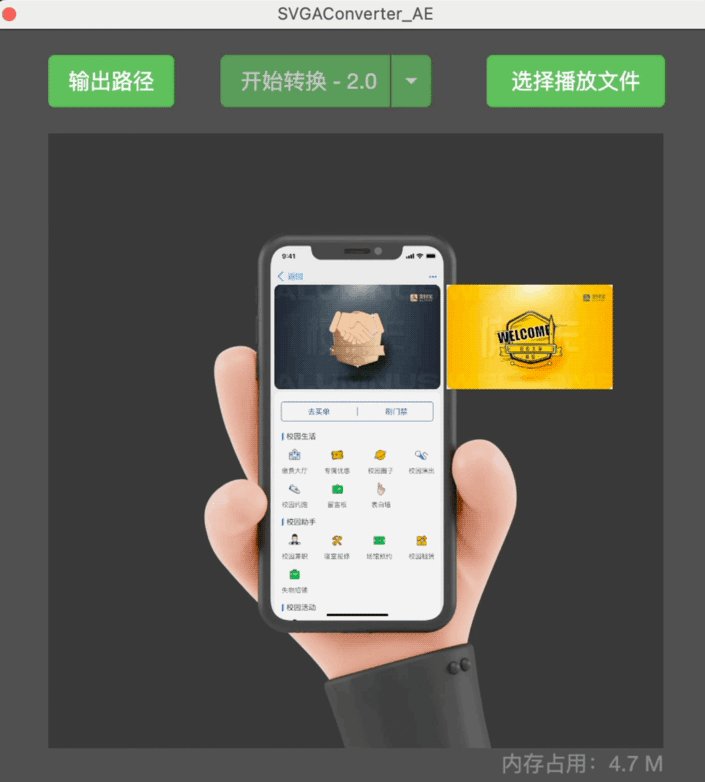
在 AE 窗口中浏览时,动画正常。但使用 SVGA 导出后,遮罩无效果。最终导出结果如图:

问题解析
SVGA 目前不支持图层 Alpha 遮罩, 仅支持叠加模式为“相加(Add)”的路径蒙版。
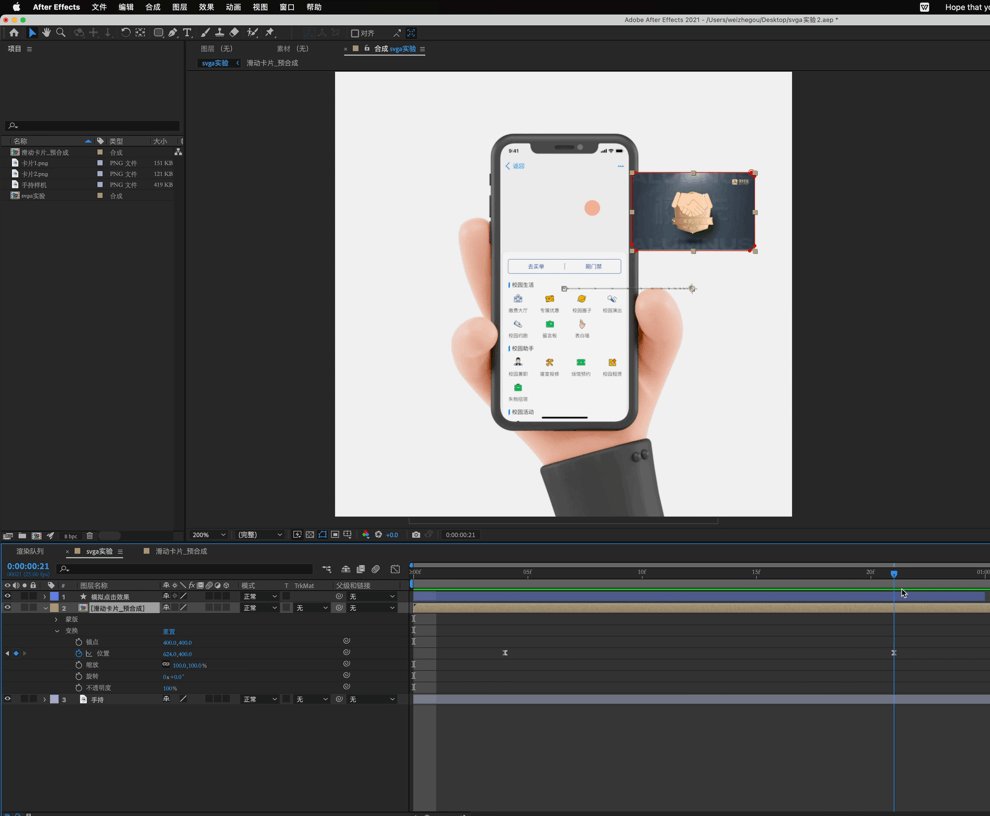
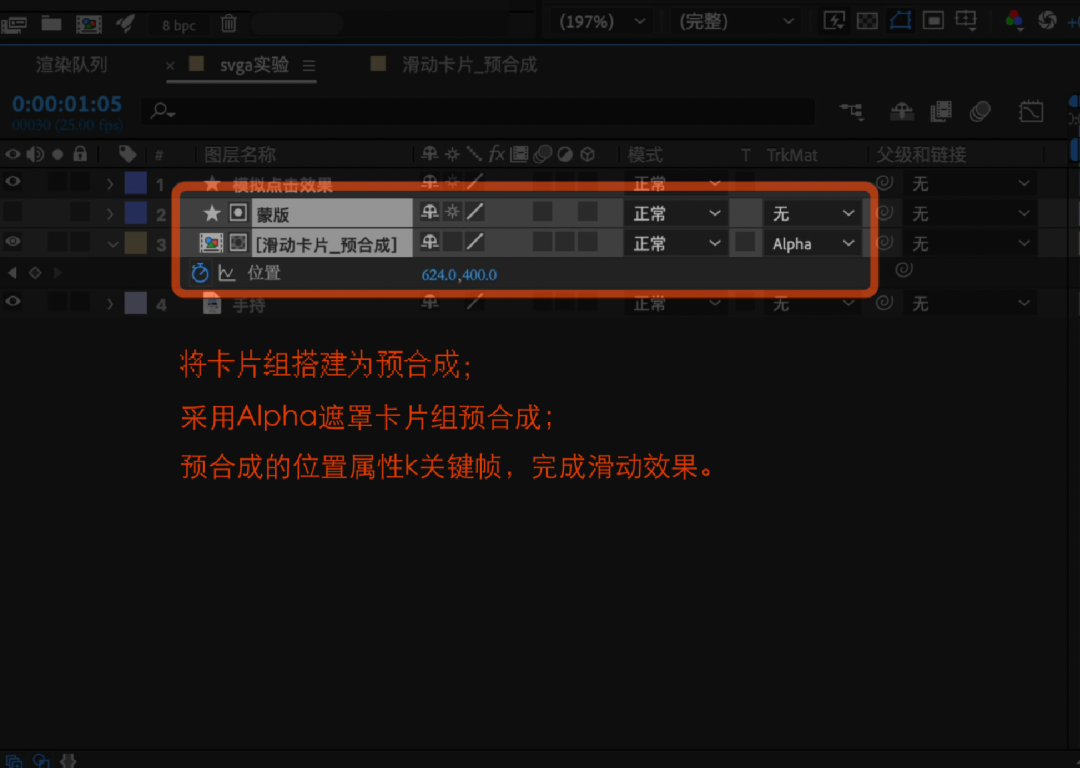
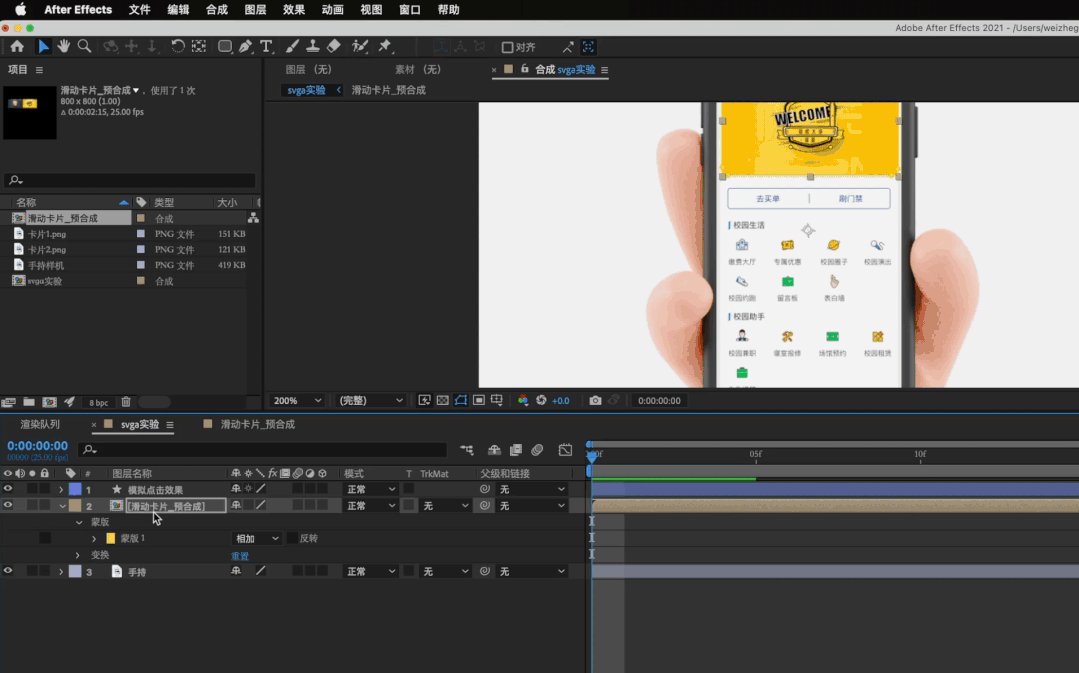
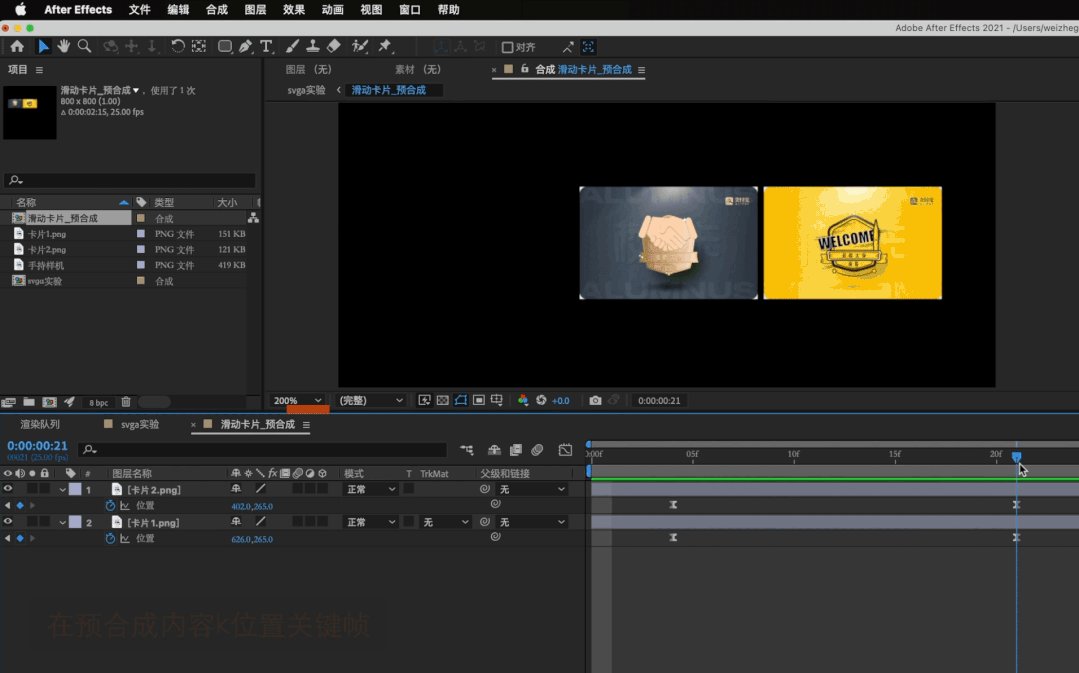
想要输出带有遮罩效果的 SVGA 动画,我们必须从 路径蒙版入手。在将卡片组搭建为预合成后,使用钢笔工具在“卡片组预合成”下绘制路径蒙版。

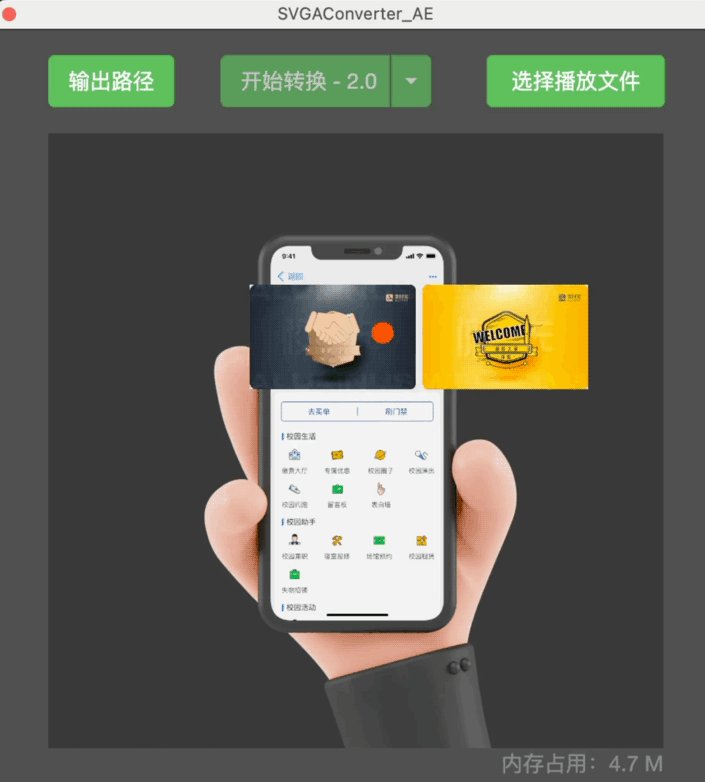
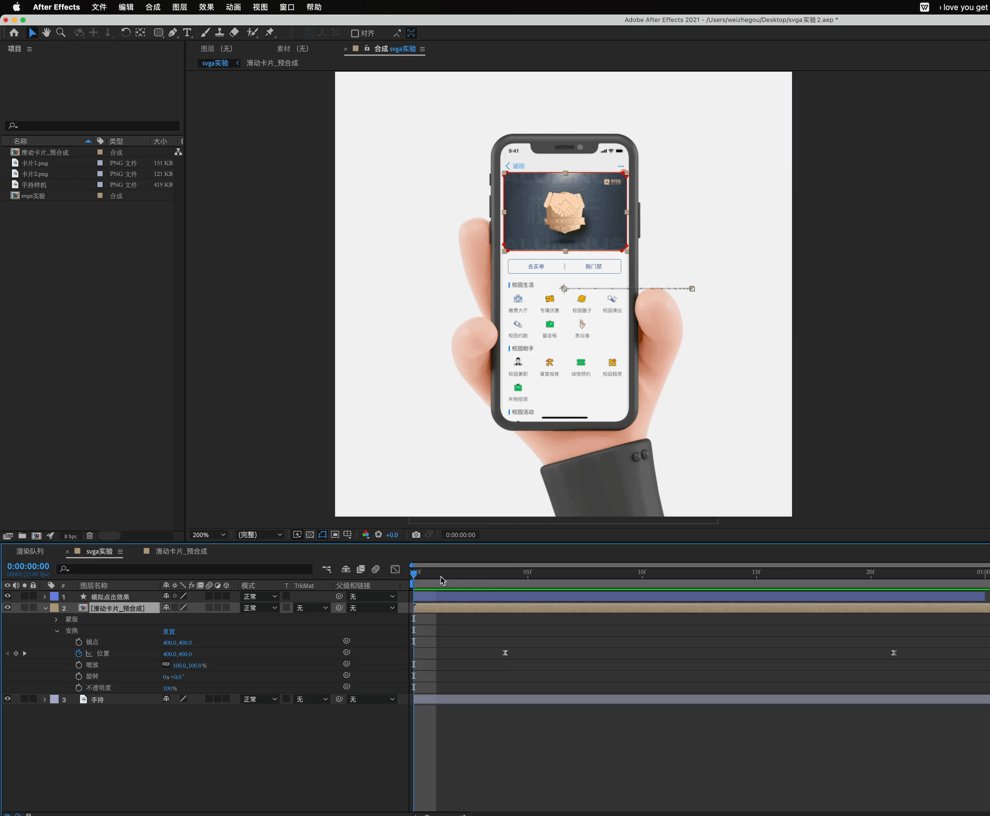
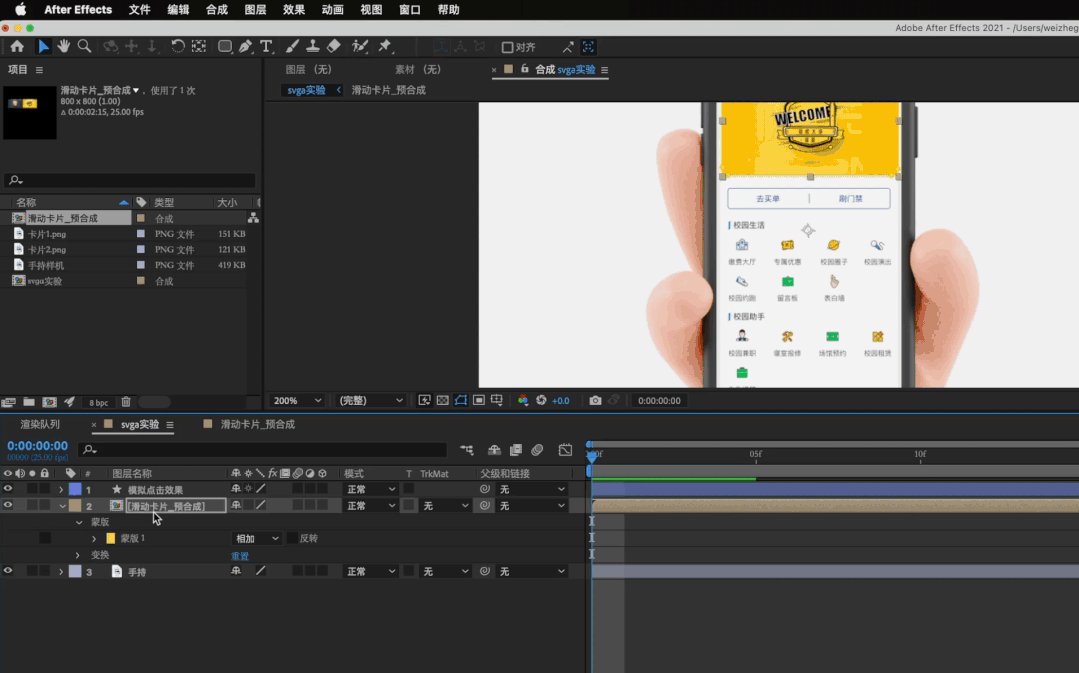
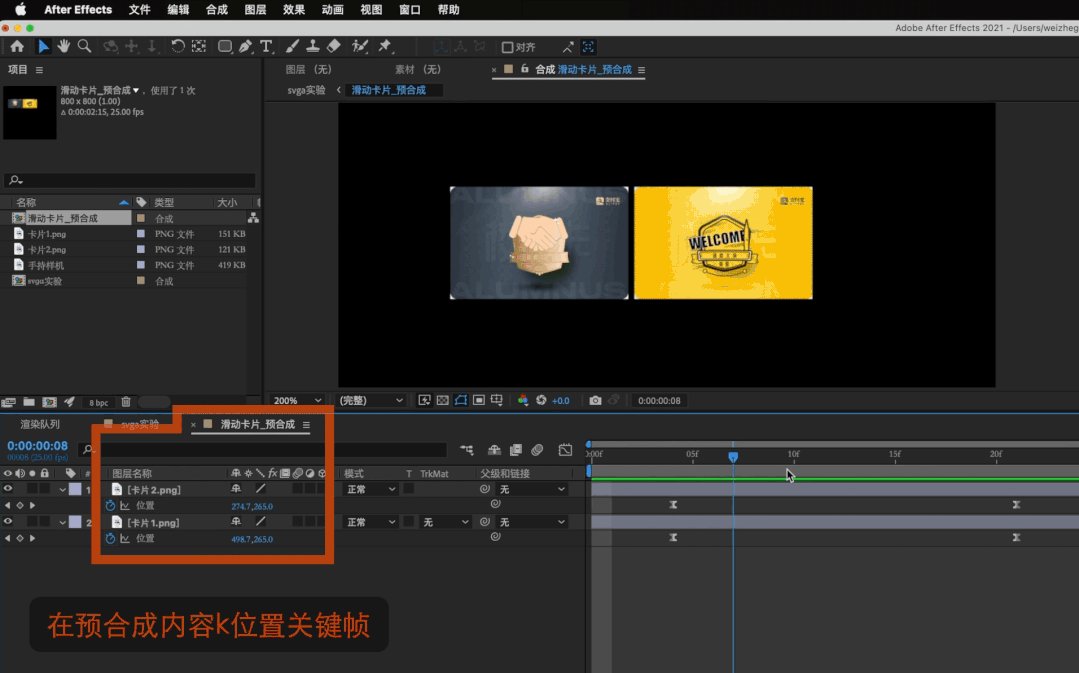
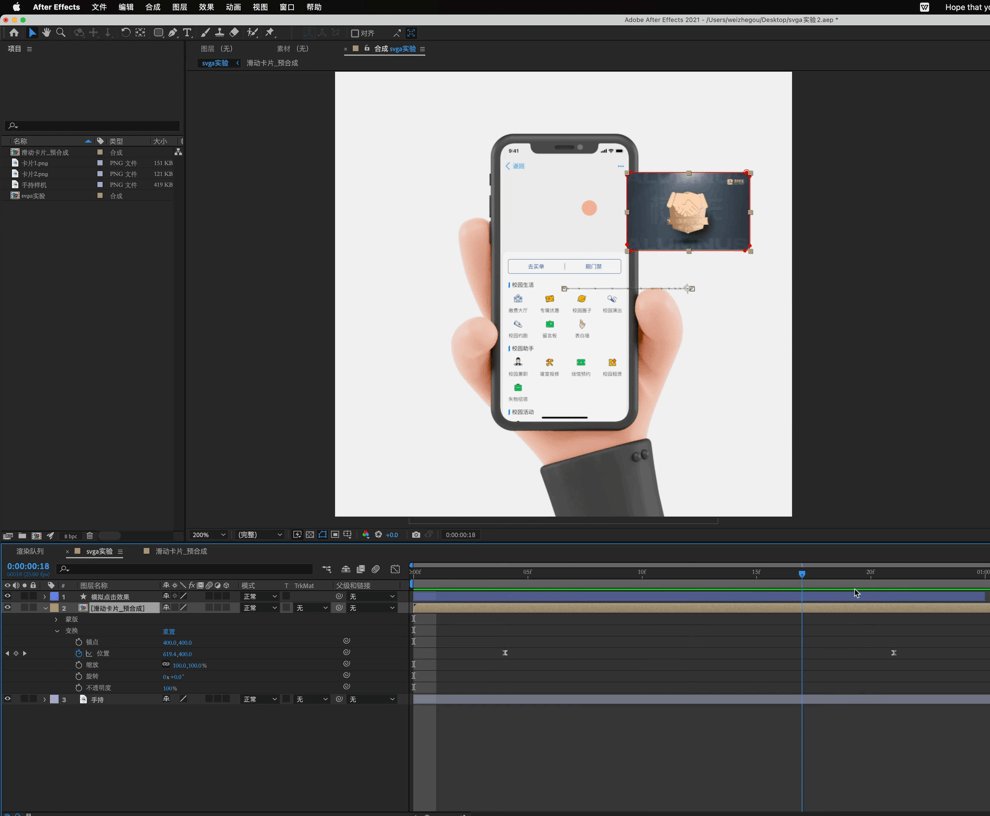
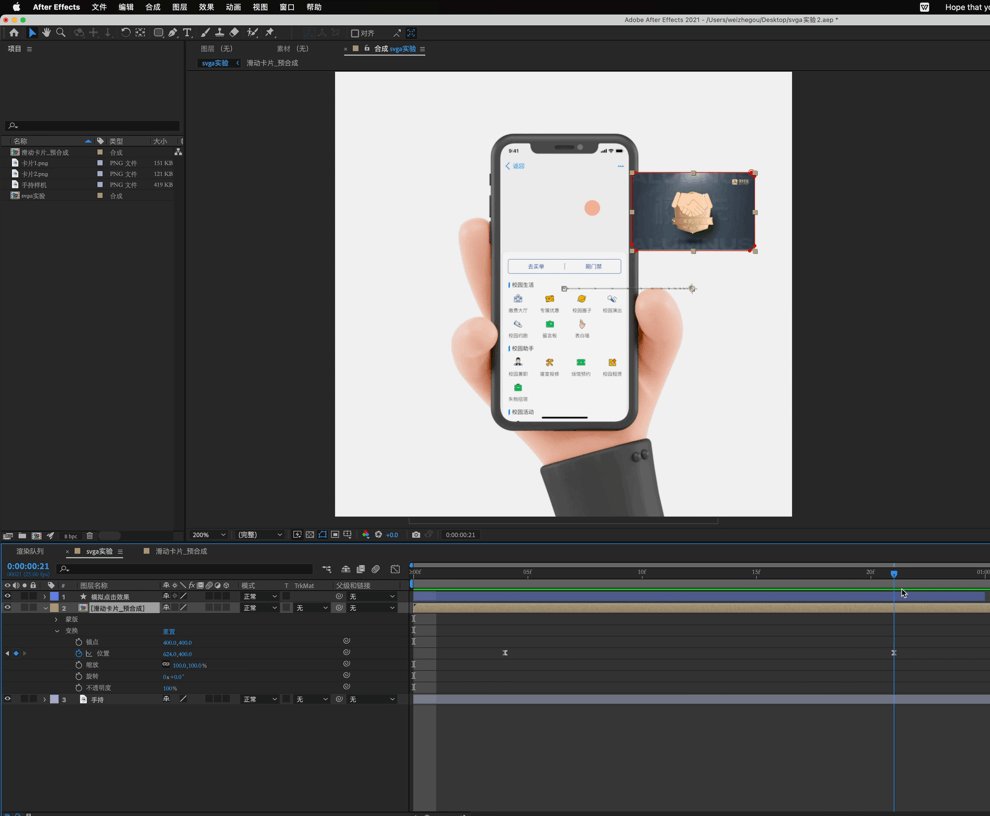
此时路径蒙版不同于图层 Alpha 遮罩的方式,路径蒙版属于“卡片组预合成”的子级,位置属性会跟随父级“卡片组预合成”变动。所以如果采用前面常规图层 Alpha 遮罩的方式,给“卡片组预合成”的位置属性K关键帧,我们会发现,蒙版会跟着父级移动。效果如图:

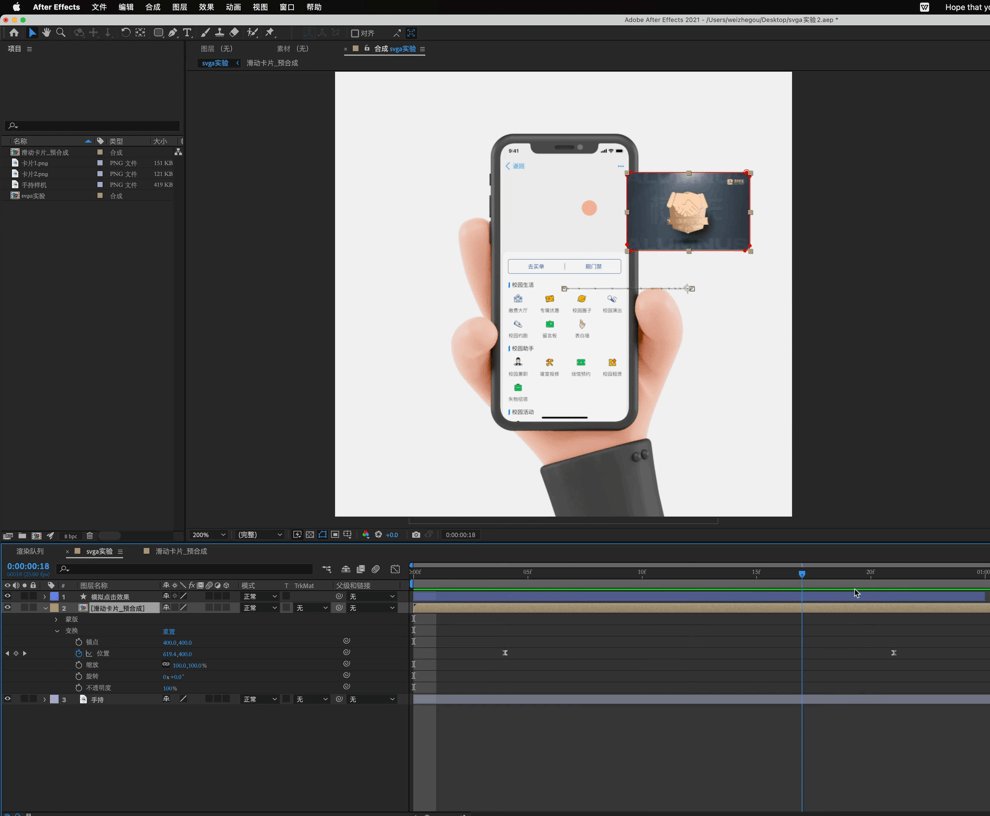
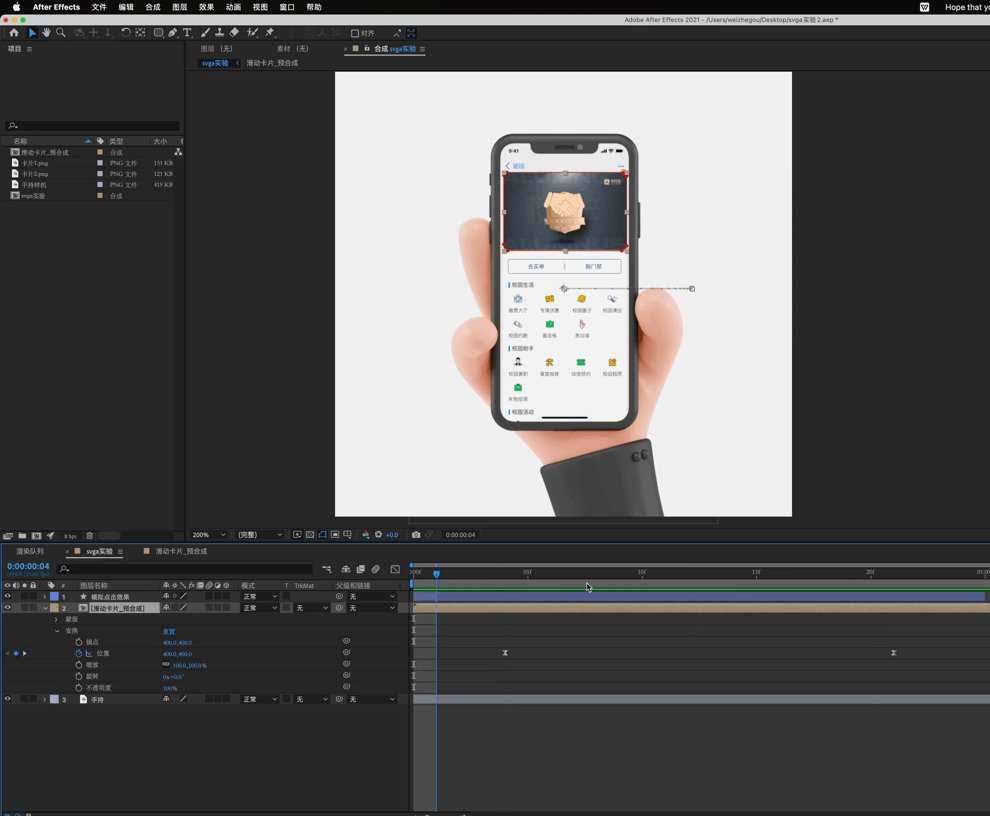
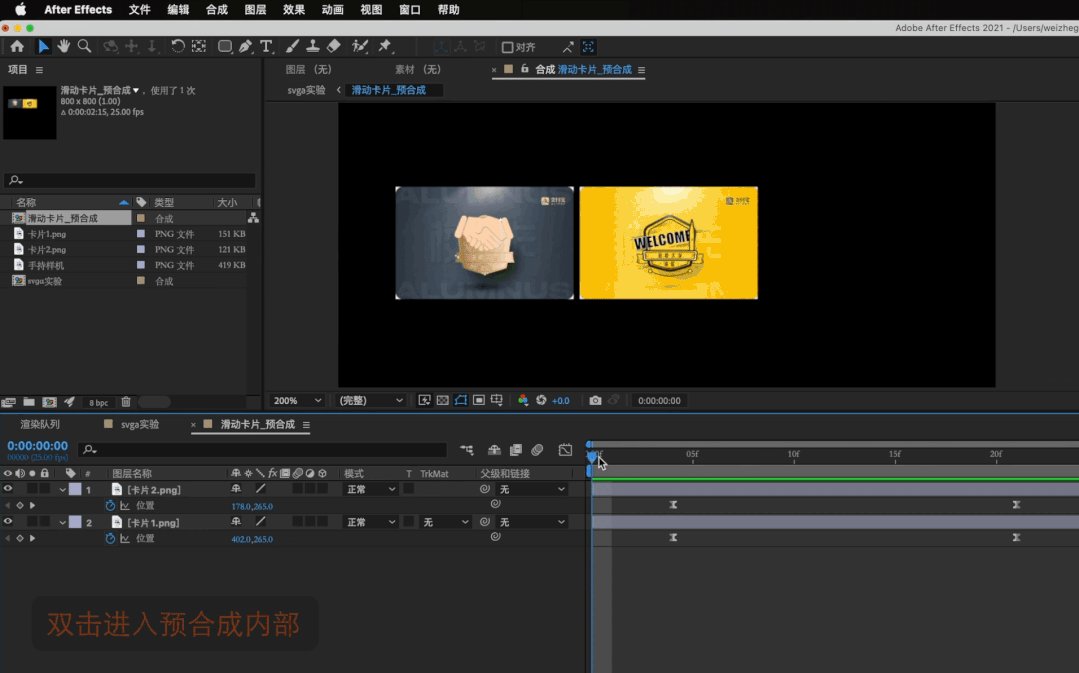
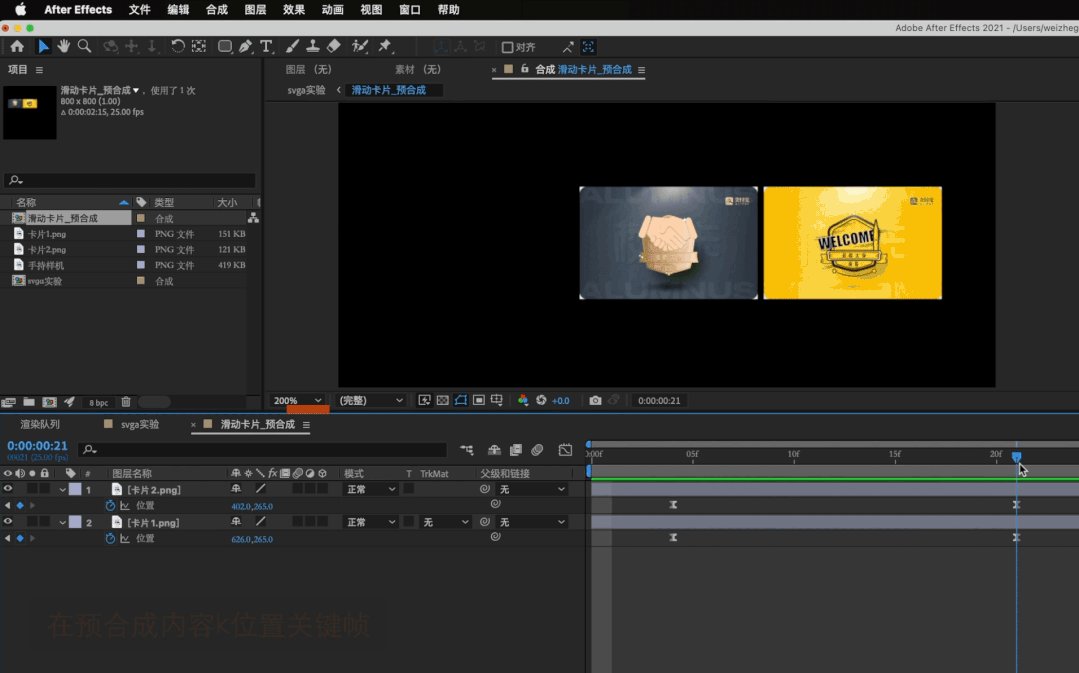
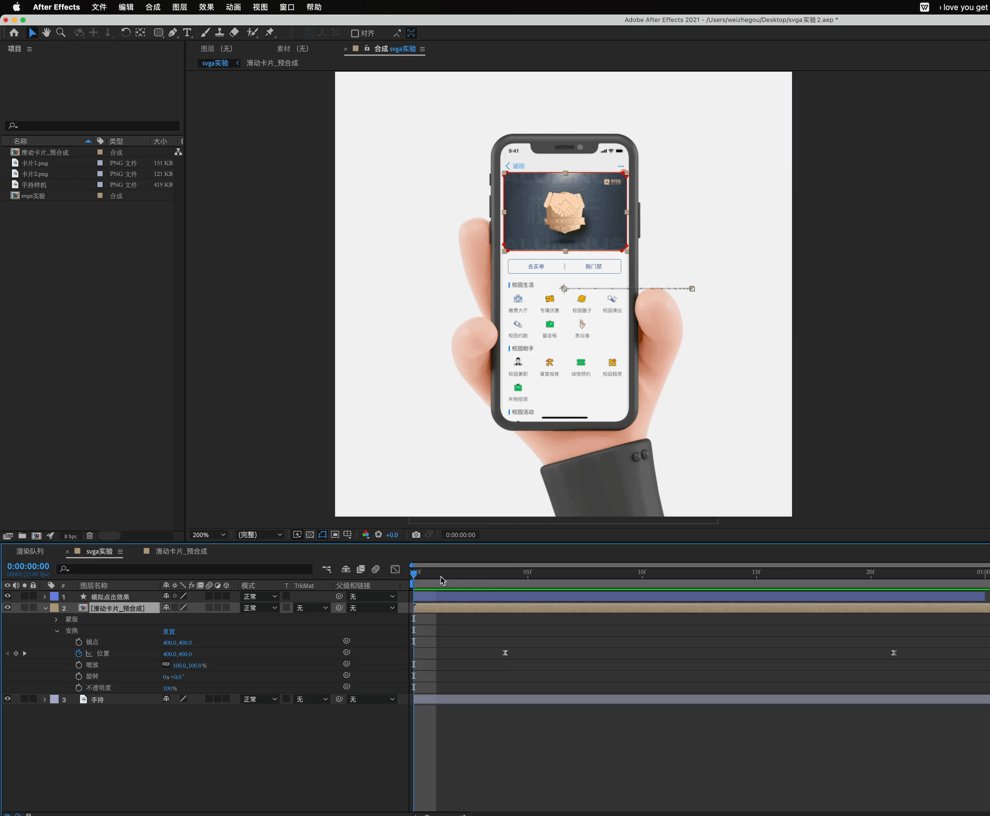
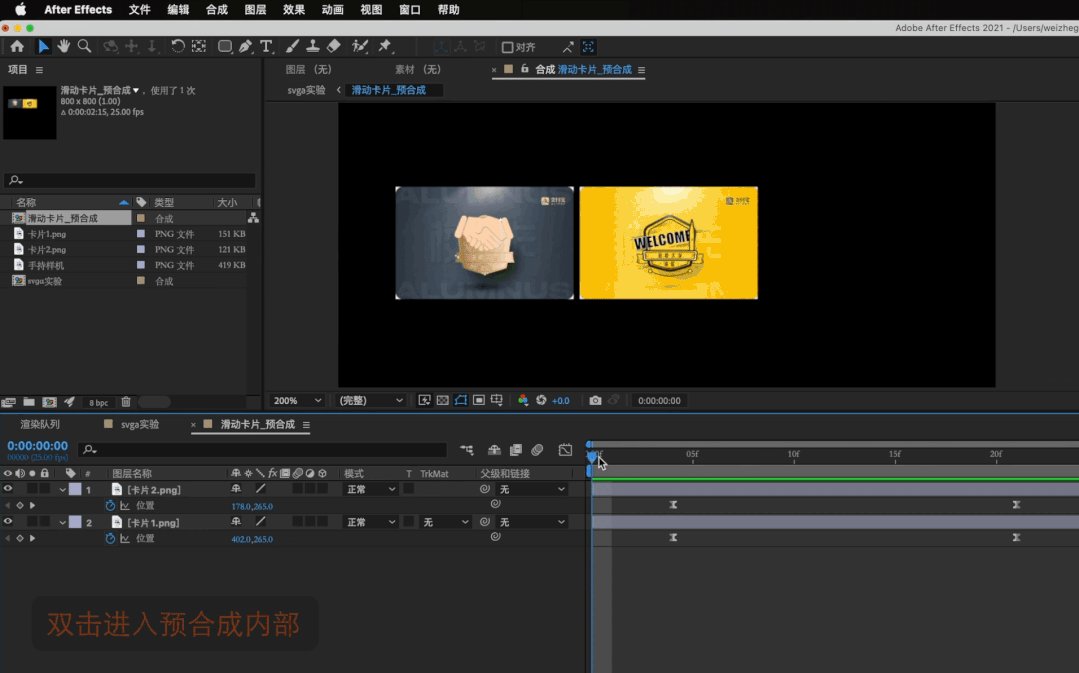
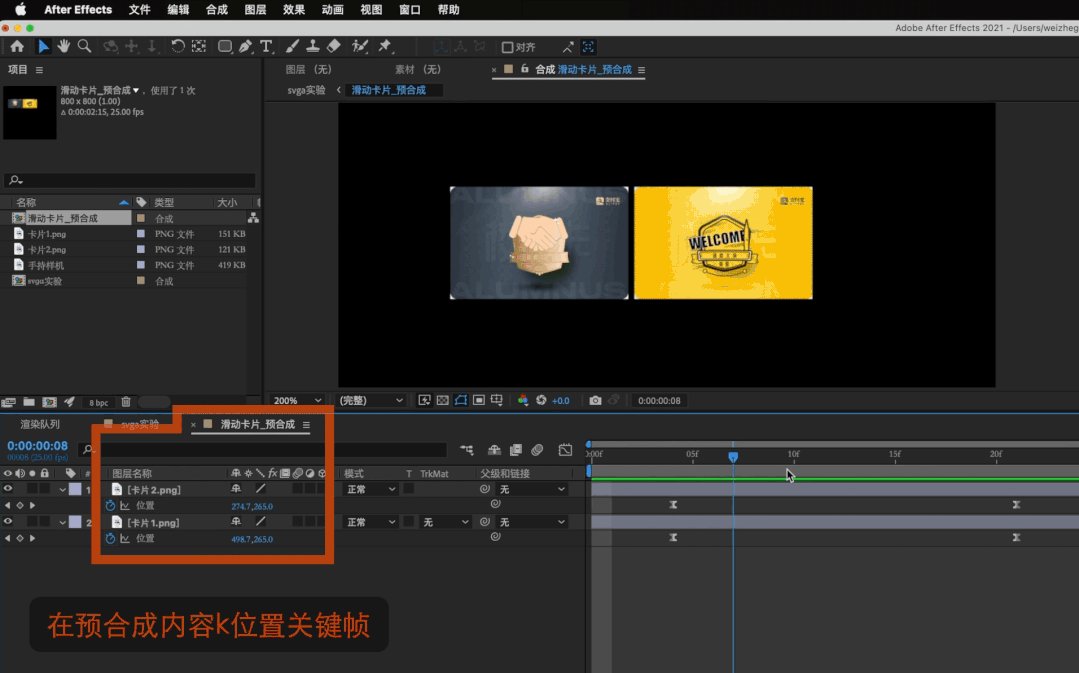
所以想要实现卡片移动的效果,就得保持路径蒙版位置不变,而让内部的卡片进行位置移动。因此位置属性的关键帧就得K在预合成内部。

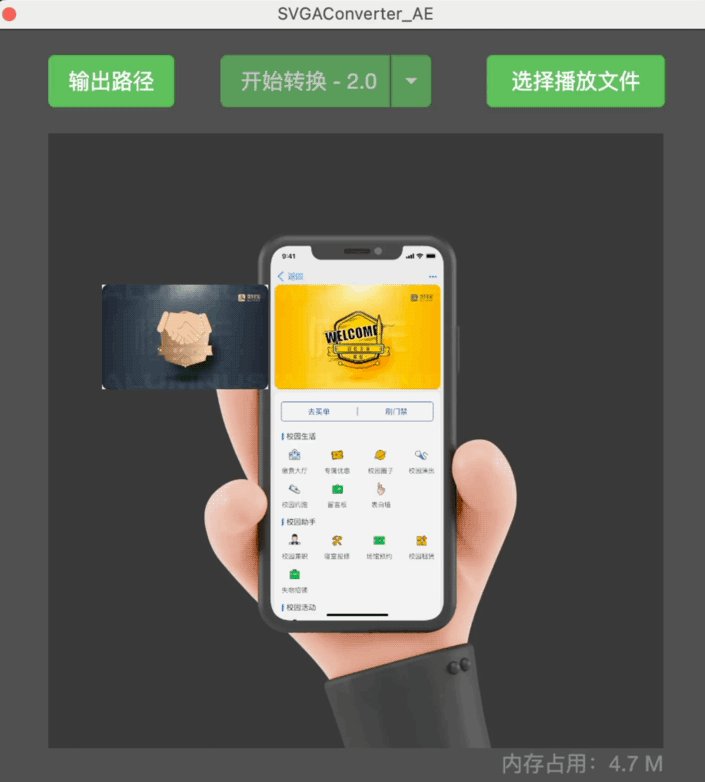
这样就通过路径蒙版的方法达成了动画效果。我们再次用 SVGA 导出,达成理想效果:

*友情补充注意点
1、虽然 SVGA 通过路径蒙版可以导出蒙版效果,但是所支持的属性还是不够全面,预合成中的位置属性虽可以完美导出, 但是预合成中的缩放、旋转等属性通过 SVGA 导出还是会出 BUG;
2、经过试验,通过 Lottie 可以导出 图层 Alpha 遮罩制作的动画,看来 Lottie 所支持的 AE 属性确实还是要比 SVGA 多一些。并且在该试验中,SVGA 导出的动画内存占用为 4.7M,而 Lottie 经过自身压缩机制后,内存占用大概在 336K 左右。 在我这个案例试验中,不论是制作流程效率,还是内存占用上,Lottie 方案都是更胜一筹的。
该案例中的 SVGA 路径蒙版的方法常用于扫光动效的实现,例如:

3、关于到底使用 SVGA 还是 Lottie,我个人认为,SVGA 相比 Lottie 的优势还是在于对位图资源的提取与内存管理上。一些复杂动画需要通过帧序列的方式实现的场景,可能 SVGA 更具有优势(例如直播礼物),但简单的路径动画,我还是更建议使用 Lottie。
———-
Q2:Sketch 协同使用组件库的问题
提问人:来自厦门的UI设计师黄烁
问题阐述
虽然已经1202年了,但恳请 Figma 党放下鄙视链来看待这个问题…毕竟还是有很多小伙伴因为诸多因素而无法转到 Figma 的情况。所以对于 Sketch 的问题,在经验范围以内能帮到的,还是会进行解答。
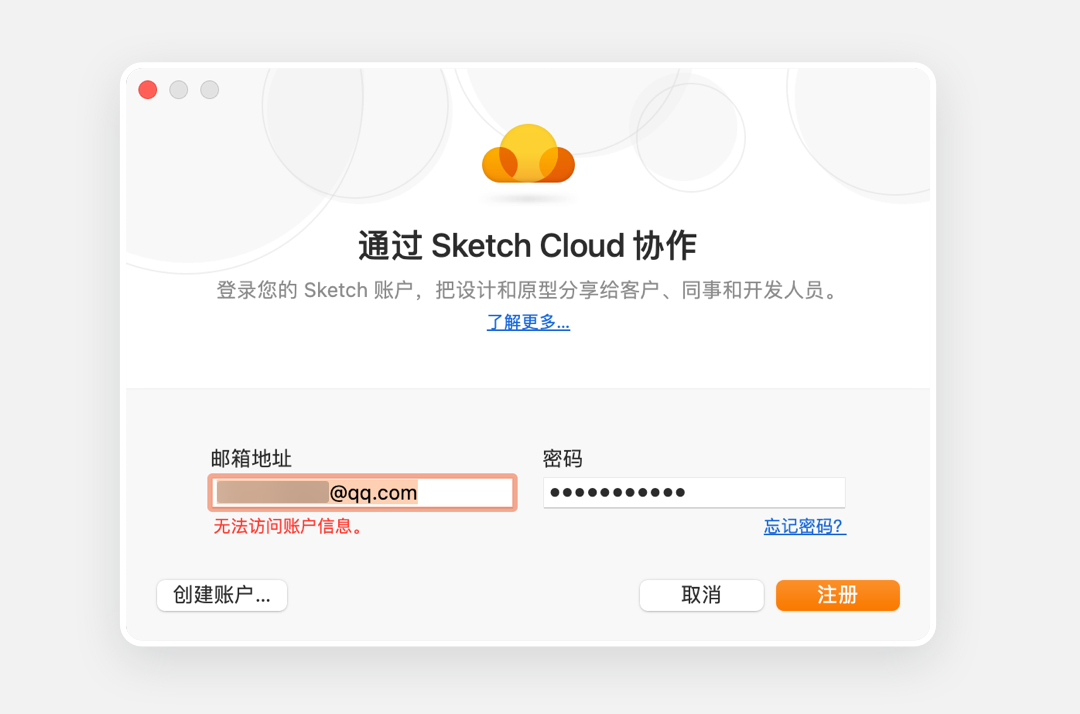
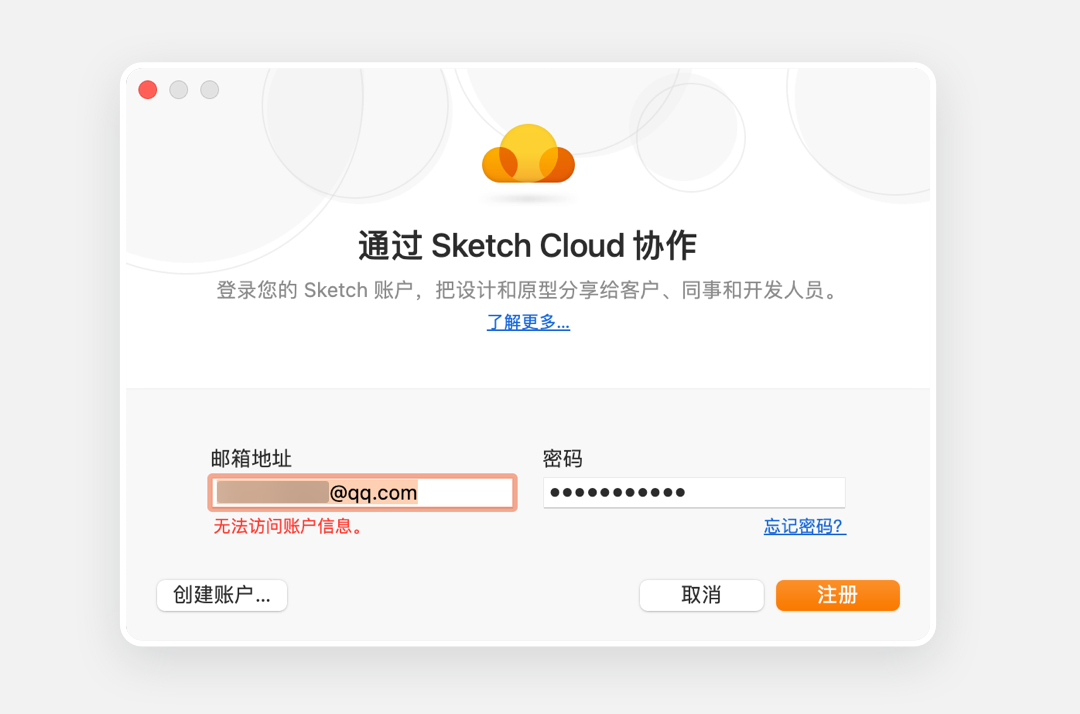
许多朋友在升级 Mac OS 10.15 之后,Sketch Cloud 出现“无效的邮箱地址或密码”的报错而无法登录,导致组件库无法上传、维护。

具体是因为什么原因,我不太清楚。但反正和大家的 Sketch 是破解版有关系…网传是因为 Mac OS 升级了安全机制,删除了破解版的 TNT 证书。如果公司或个人购买了正版 Sketch,就不会出现这个问题(所以支持正版也算解决方法之一😬)。
问题解析
那 Sketch Cloud 用不了,以后我们应该怎么维护线上的组件库呢?其实刚才我已经提到两个解决方案了:使用实时在线设计工具,如Figma;或者购买正版 Sketch。除了这两个方法,我们还可以 借助第三方的云端工具。
首先我们来梳理一下 Sketch Cloud 组件库协同的流程:
-
上传阶段:由管理员搭建好 Symbol Library(组件库),发布到 Sketch Cloud;
-
共享阶段:管理员在 Sketch Cloud 项目中通过 Sketch 账号添加成员,并赋予指定权限;
-
接收阶段:被添加的成员在 Sketch 中激活第三方组件库,完成共享;
-
维护阶段:今后更新组件库,成员会收到 Symbol Library 的更新通知。

所以其实 Sketch Cloud 除了搭载在 Sketch 内部之外,相比其他的云端管理工具,也没有什么特别的…从这一点入手,我们可以借助第三方的云端工具。比如 Mac 自带的 iCloud。
其实照理来说,使用各类第三方云端工具都是可以的,我之所以拿 iCloud 举例的原因是因为:
-
第一,用 Sketch 的朋友应该都拥有一个 Apple ID(因为 Sketch for Mac 嘛),全员拥有账号,就不需要团队成员去重新注册;
-
第二,每一个 Apple ID 都拥有 5GB 的 iCloud 免费储存空间,足够存好多个 Sketch 项目组件库文件了;
-
第三,苹果在安全性方面做得一向比较好,并且 iCloud 共享文档会实时更新,成员可以实时接收到组件库更新提醒。
使用 iCloud 协同 Sketch 组件库具体操作如下:
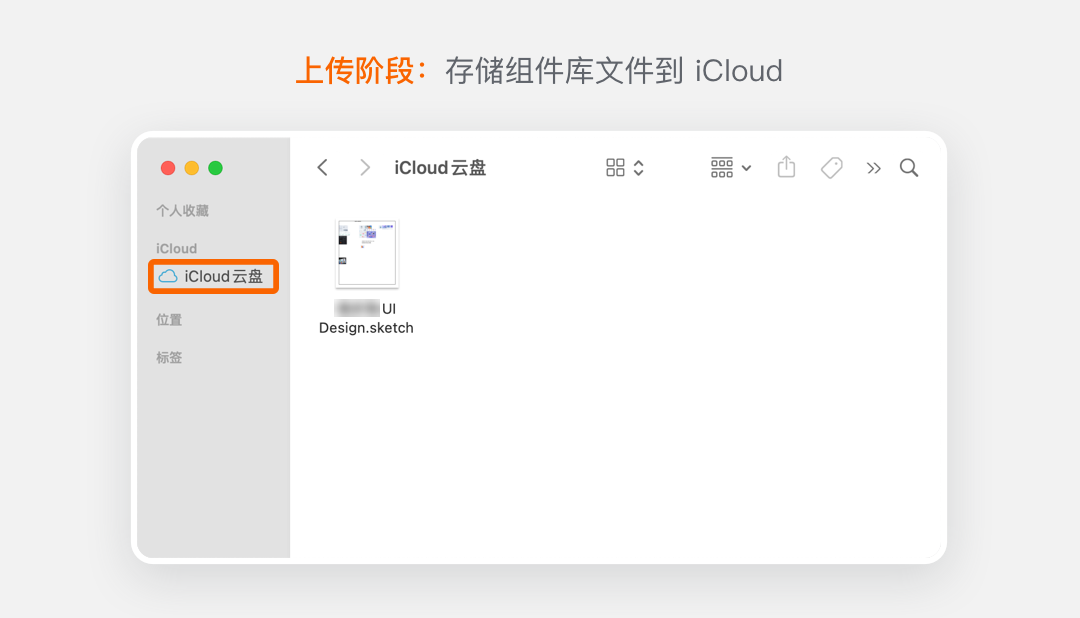
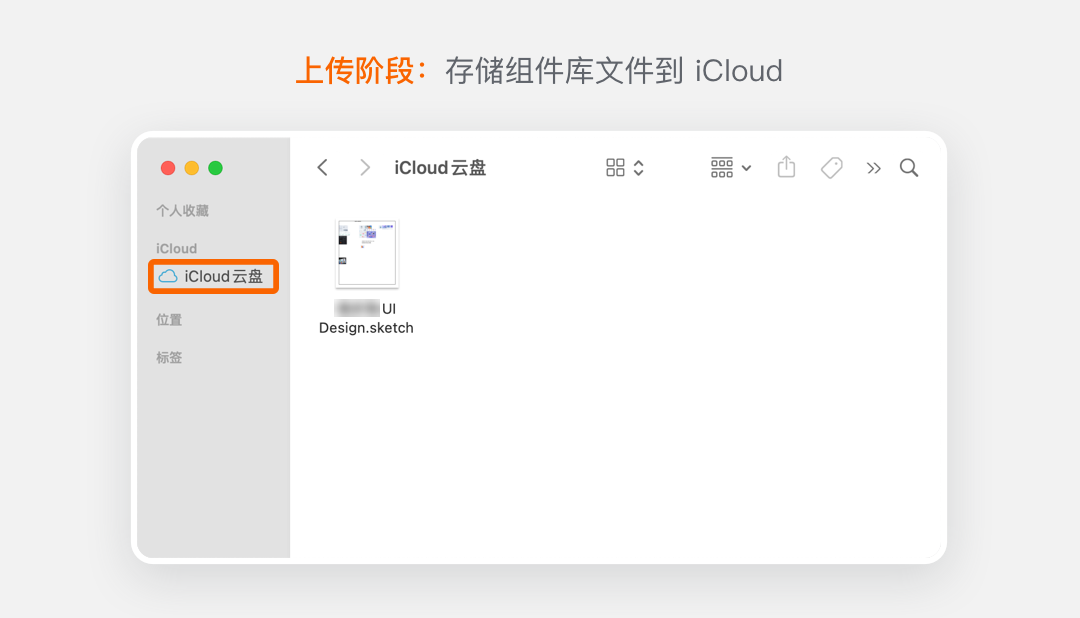
1、上传阶段:存储组件库文件到 iCloud;

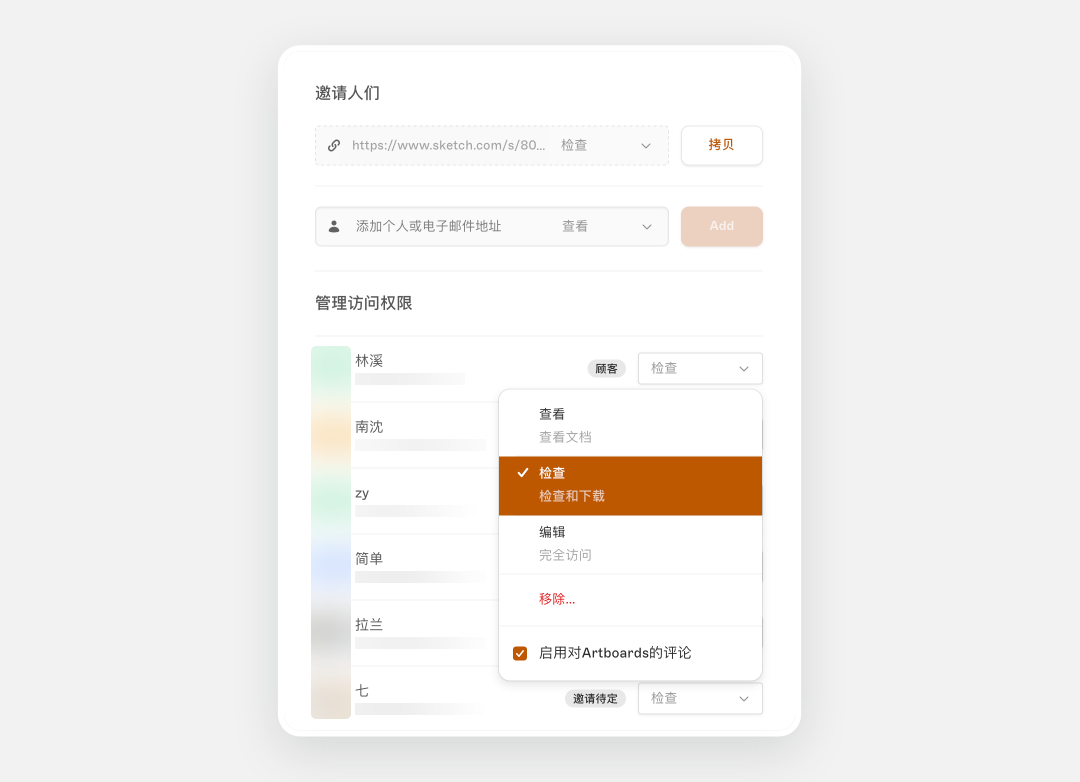
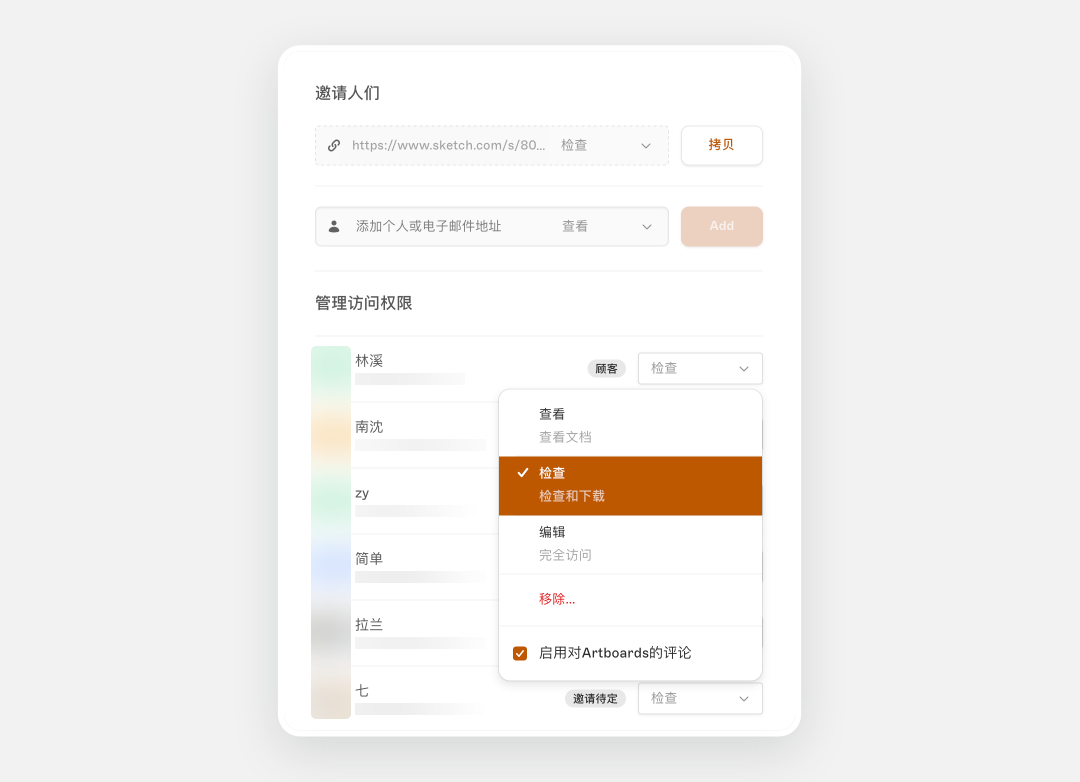
2、共享阶段:右键 Sketch 文件,点击“共享-共享文件”,可以通过多种方式邀请成员,并且可以设置成员权限;

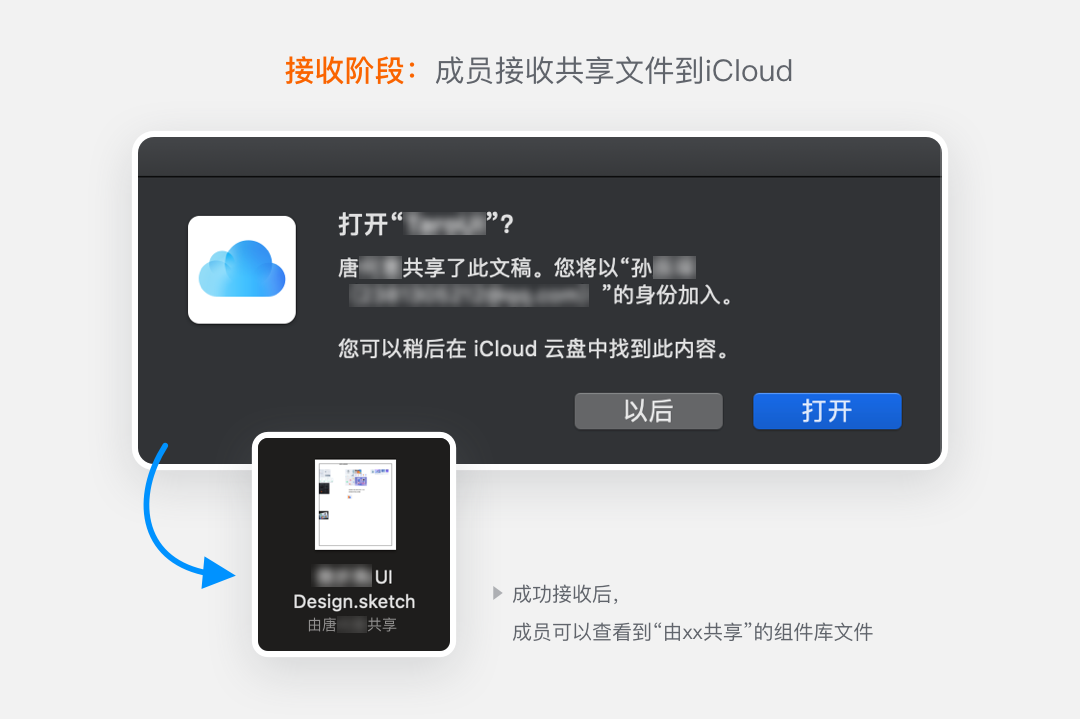
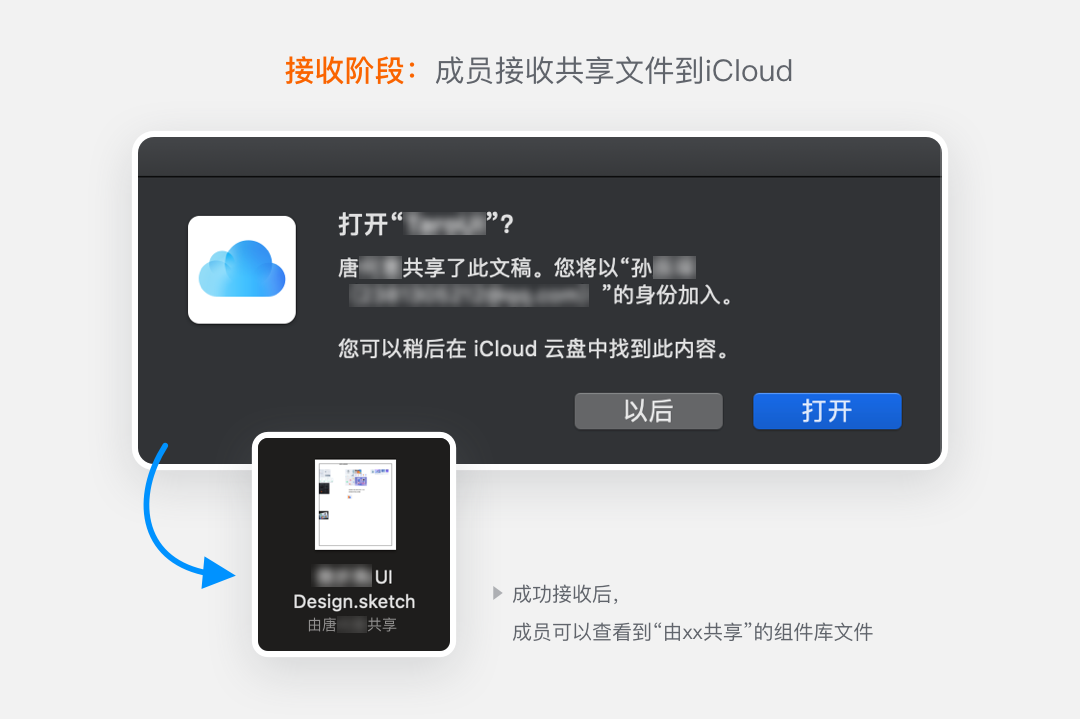
3、接收阶段:管理员通过某一种方式邀请成员后,通知成员,成员可以接收共享文件到自己的 iCloud 中(此处以链接分享为例);

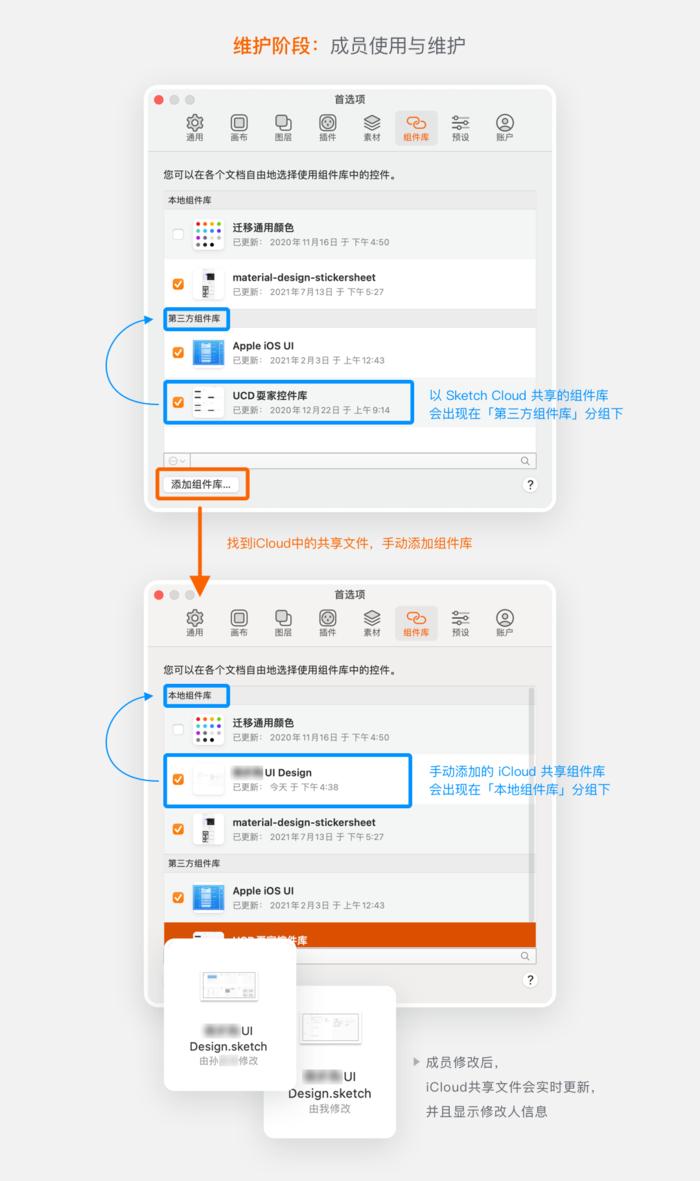
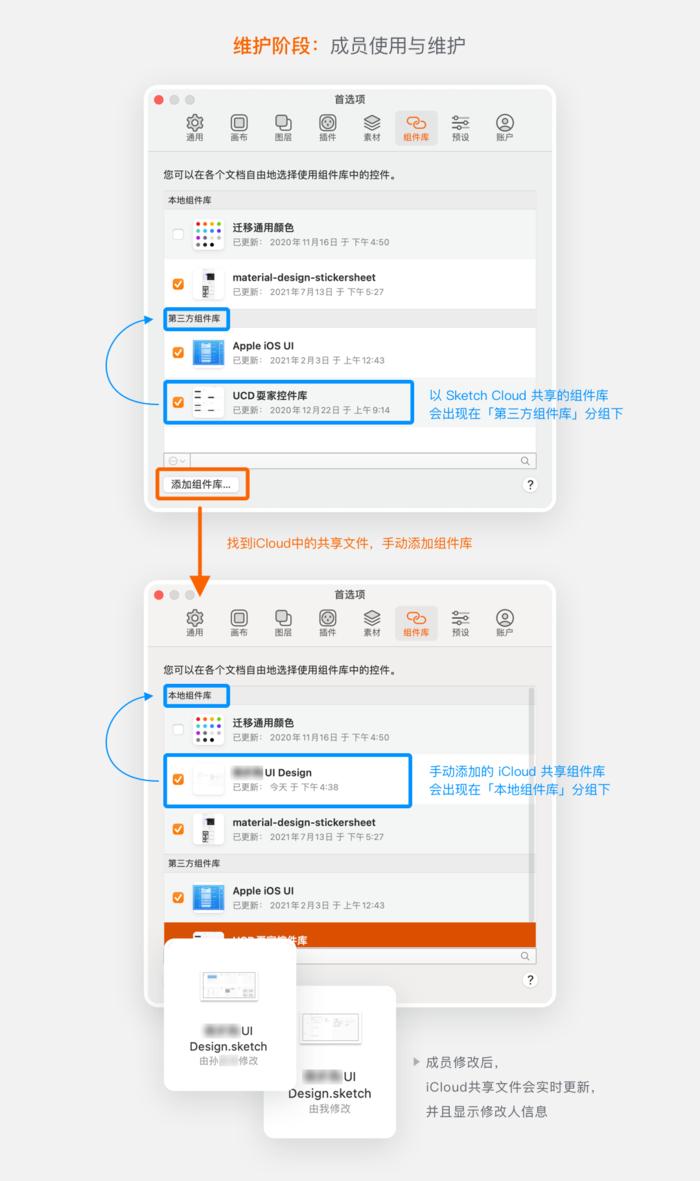
4、维护阶段:成员手动添加组件库文件到Sketch中。当拥有“可更改”权限的成员修改了组件库文件后,保存覆盖,共享文件会在所有成员的 iCloud 中实时更新。

采用以上的方法,我们又可以愉快地协同使用云端组件库了~
友情补充注意点
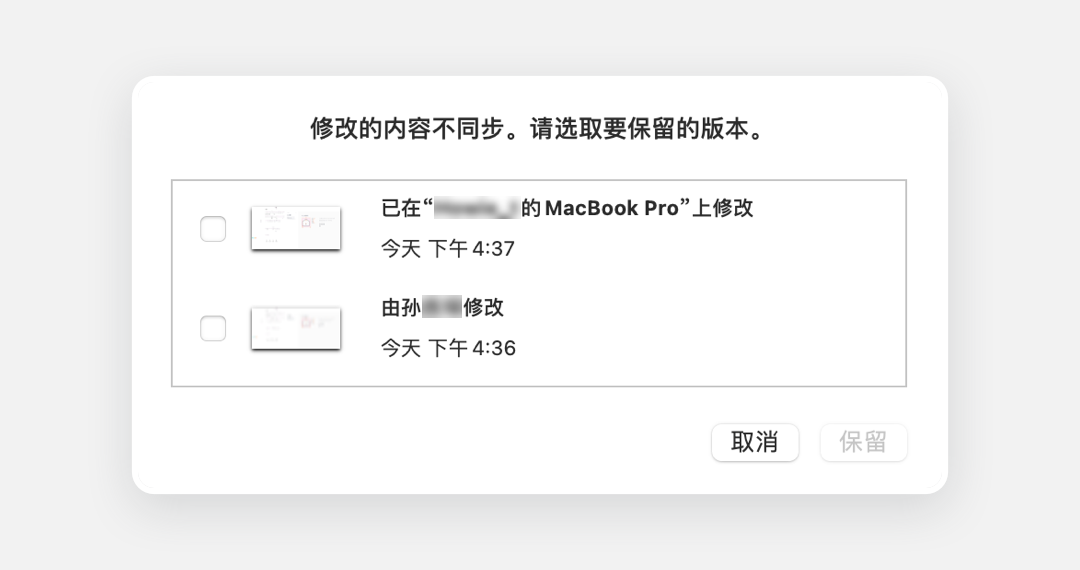
相比 Figma 这类实时在线协同工具,采用云盘的方法始终还是会有弊端的。如果多人同时修改过组件库文件,会出现版本冲突的问题,建议不要多人同时操作哦。

















评论回复